WordPressダッシュボードからWordPressテーマをインポートおよびエクスポートする方法は?
公開: 2021-12-24WordPress テーマをインポートおよびエクスポートする最良の方法をお探しですか? テーマのエクスポートとインポートに使用できる方法は 2 つあります。 その中でも、WordPress ダッシュボードからテーマをエクスポートおよびインポートするのが最も簡単な方法です。 この記事では、ダッシュボードから WordPress テーマをインポートおよびエクスポートする必要がある理由と、それを進める方法について説明します。 始めましょう!
- WordPress テーマをエクスポートおよびインポートする必要があるのはなぜですか?
- ダッシュボードから WordPress テーマをエクスポート & インポートする方法は?
- WordPress テーマを手動でインポートおよびエクスポートする方法
- WordPress テーマを手動でエクスポートする
- WordPress テーマを手動でインポートする
- プラグインを使用して WordPress テーマをインポートおよびエクスポートする方法は?
- WordPress テーマのエクスポート
- WordPress テーマのインポート
- WordPress テーマを手動でインポートおよびエクスポートする方法
- WordPress でテーマ カスタマイザー設定をインポートおよびエクスポートする方法
- WordPress でテーマ カスタマイザー設定をエクスポートする
- WordPress テーマ カスタマイザー設定のインポート
- 結論
WordPress テーマをエクスポートおよびインポートする必要があるのはなぜですか?
WordPress テーマのエクスポートとインポートが必要な理由はたくさんあります。 以下は、WordPress テーマのエクスポートとインポートを検討すべき最も一般的な理由です。
- 最初の理由: テーマをコンピューターまたは Google ドライブにバックアップするため。
- 2 番目の理由: 多くの Web サイトで同じテーマを使用するため。
- 3 番目の理由: WordPress テーマを、WordPress をインストールした新しいドメインに切り替えるため。
- 4 番目の理由: .zip ファイルを作成して、テーマを他のユーザーと共有するため。
WordPress テーマをエクスポートおよびインポートするには、2 つの方法があります。 1 つ目は、WordPress ダッシュボードを使用する方法です。 2 つ目の方法は、Web ホスト経由で CPanel または FTP を使用する方法です。
理由が何であれ、WordPress ダッシュボードを介してテーマをエクスポートおよびインポートすることは、Web ホストを介して CPanel または FTP を介してアクセスするよりもはるかに簡単です。特に、WordPress とコーディングについてあまり知らない初心者にとっては. そのため、Web デザイナーや開発者に助けを求めることなく、誰でも自分のテーマをダウンロードできます。
ダッシュボードから WordPress テーマをエクスポート & インポートする方法は?
ダッシュボードから WordPress テーマをエクスポートおよびインポートするには、2 つの方法があります。 どちらも、以下のように詳細に説明されています。
WordPress テーマを手動でインポートおよびエクスポートする方法
ダッシュボードから手動で WordPress テーマをエクスポートおよびインポートするのは簡単です。
WordPress テーマを手動でエクスポートする
以下の手順に従って、WordPress テーマを手動でエクスポートします。
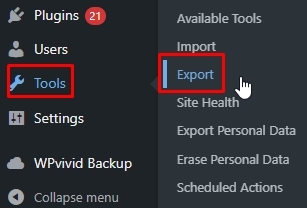
ステップ 1: WordPressダッシュボードを開き、[ツール] > [エクスポート] サブタブに移動します。

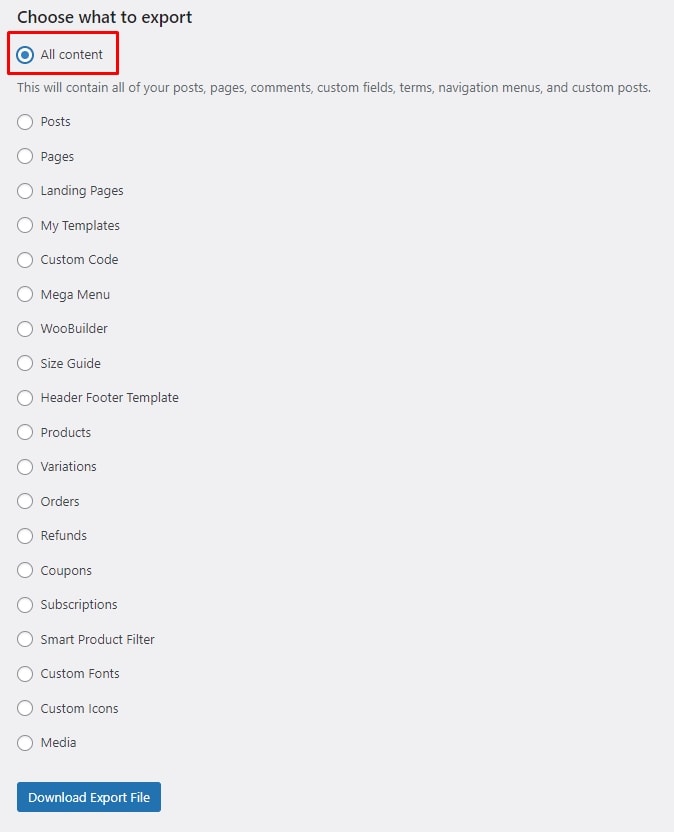
ステップ 2: エクスポートする必要があるものを選択します。
このセクションでは、テーマのすべてのコンテンツが表示されます

ここにすべてのものをエクスポートする場合は、[すべてのコンテンツ] オプションをオンにします。
ステップ 3: [エクスポート ファイルのダウンロード] ボタンをクリックします。

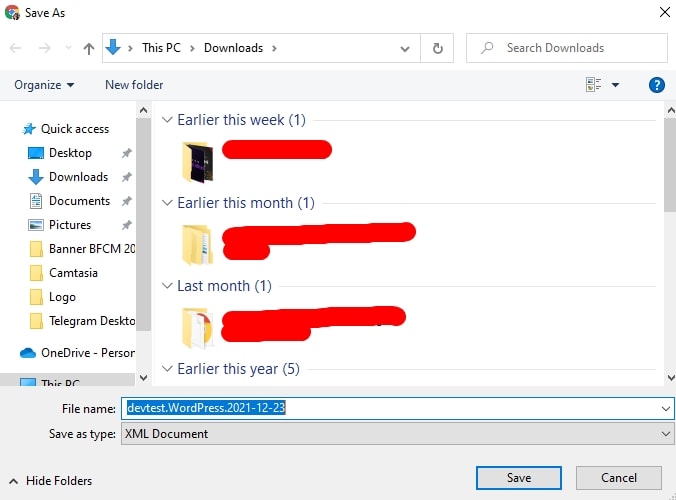
次に、ダウンロードしたファイルに名前を付けて、ファイルを保存する場所を選択します。
これが、WordPress サイトからテーマをエクスポートする方法です。 それでは、ダッシュボードから WordPress テーマをインポートする方法を学びましょう。
WordPress テーマを手動でインポートする
WordPress テーマを手動でインポートするには、以下の手順に従います。 このプロセスは、上記のエクスポート プロセスに似ています。
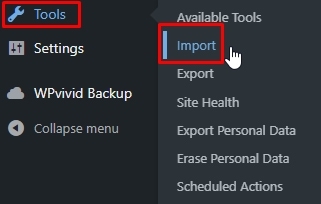
ステップ 1: WordPress ダッシュボードから、 [ツール] > [インポート] に移動します。

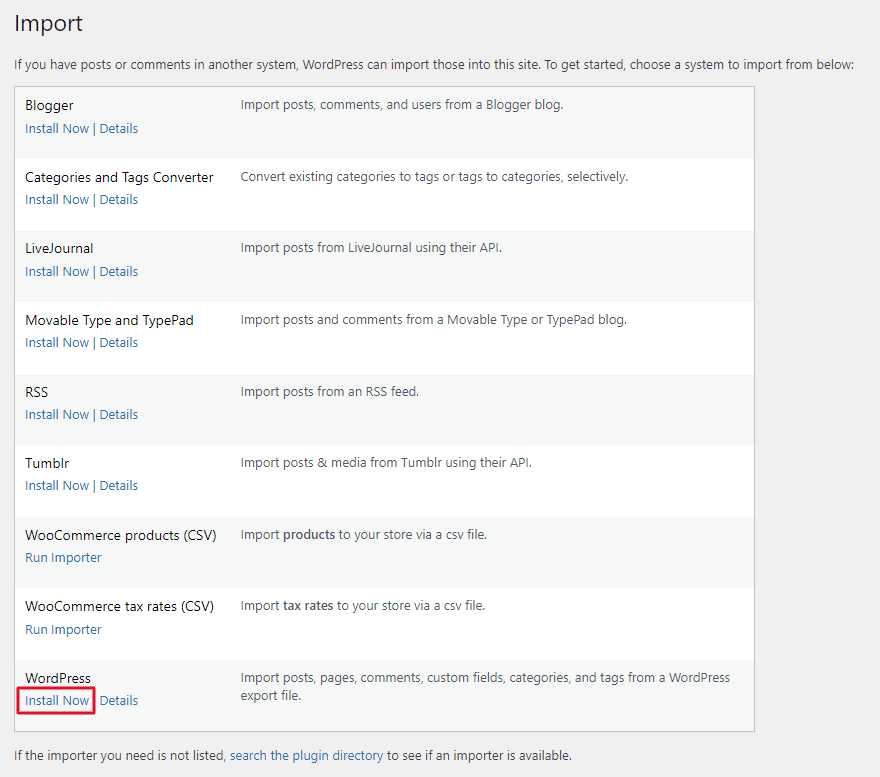
ステップ 2: インポートするシステムを選択します。 ここでは、[インポート] ページの [WordPress] オプションの下にある[今すぐインストール] リンクをクリックして、 WordPress インストーラーをインストールします。

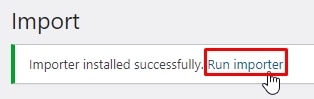
ステップ 3: インストール後、[ Run importer ] をクリックします。

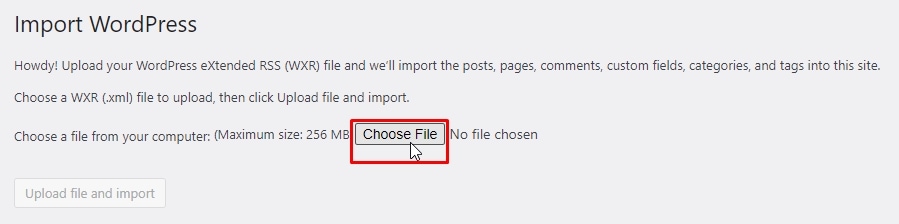
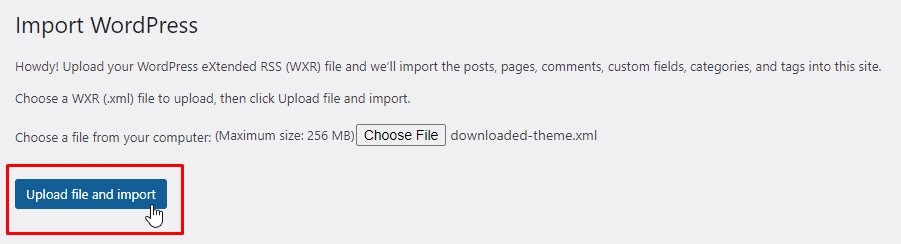
ステップ 4: WordPress プラグインが有効になると、ポップアップ ボックスが表示されます。 [ファイルを選択] ボタンをクリックして、WordPress サイトにインポートするテーマ ファイルを選択します。

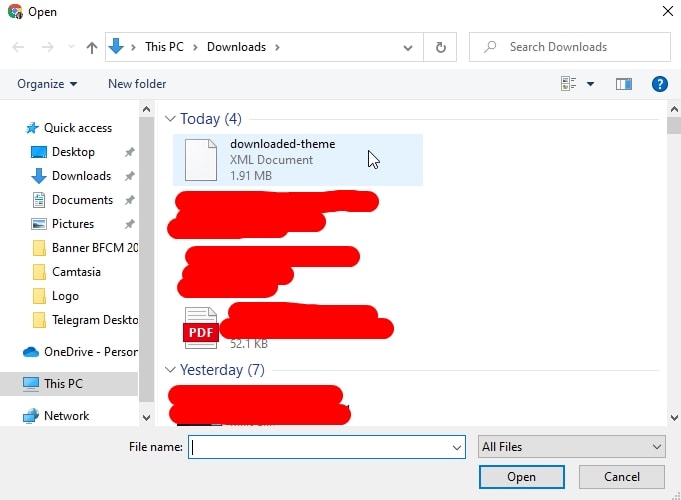
ステップ 5: ここで、ファイルを選択し、[開く] をクリックしてサイトにアップロードできます。


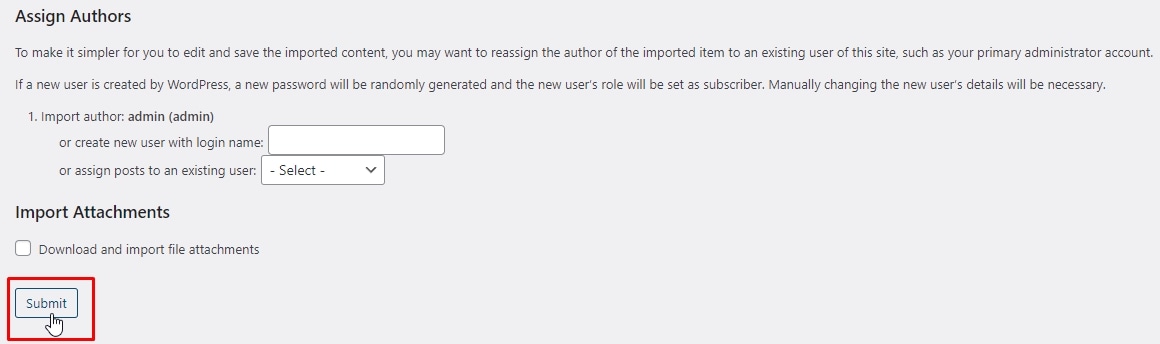
ステップ 6: これで、 Assign Authorsページが表示されます。 ここで、インポートした作成者を既存の作成者に割り当てる必要があります。

ステップ 7: [送信] ボタンをクリックして、Web サイトへの WordPress テーマのインポート プロセスを完全に終了します。
プラグインを使用して WordPress テーマをインポートおよびエクスポートする方法は?
WordPress テーマをインポートおよびエクスポートする 2 つ目の方法は、プラグインを使用することです。 このようなことを行うのに役立つプラグインはたくさんあります。この記事では、Export Themes プラグインを使用します。 評価の高い無料テーマです。
Export Themes プラグインを使用して WordPress テーマをインポートおよびエクスポートするには、まず Export Themes プラグインをインストールします。
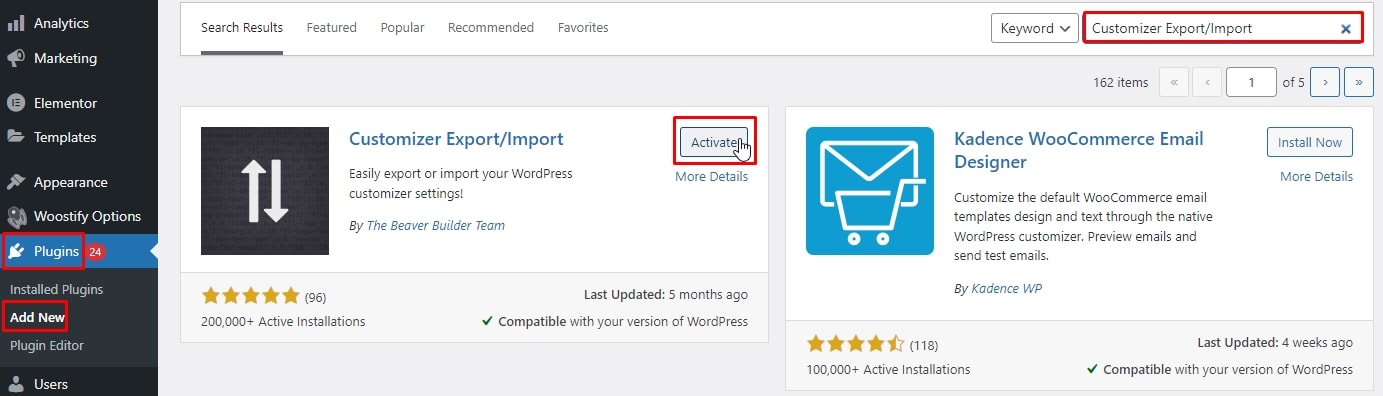
プラグインをインストールするには、WordPress ダッシュボードから [プラグイン] > [新規追加] に移動します。

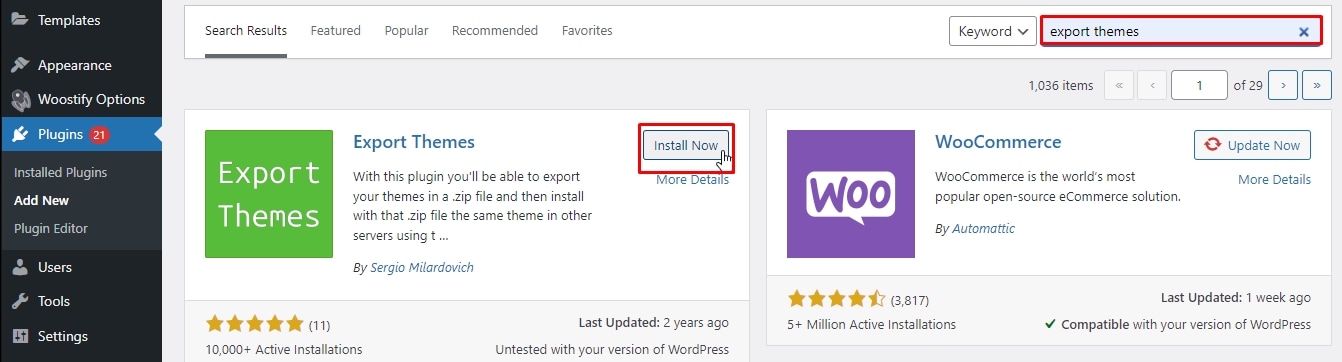
検索ボックスにプラグインの名前を入力し、プラグインを見つけて、[今すぐインストール] ボタンをクリックします。


次に、サイトでアクティブ化する必要があります

プラグインをインストールしたら、以下のプロセスを参照して、WordPress テーマをエクスポートおよびインポートします。
WordPress テーマのエクスポート
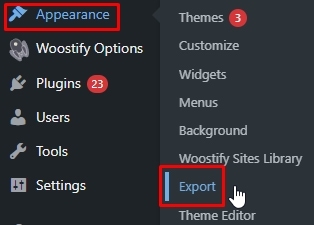
ステップ 1: [外観] > [エクスポート] に移動します。

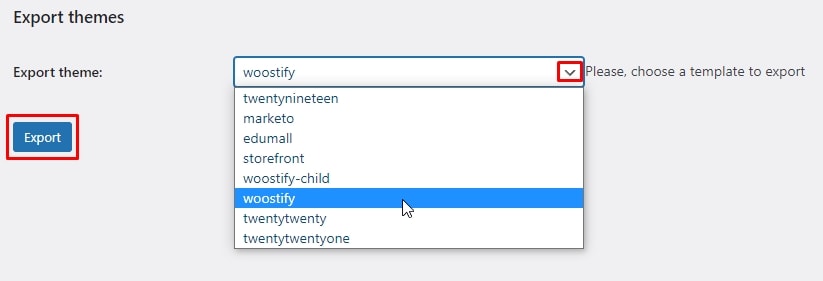
ステップ 2: エクスポートするテーマを選択する
新しいページで、[テーマのエクスポート] オプションのドロップダウン アイコンをクリックして、エクスポートするテーマを選択し、[エクスポート] ボタンをクリックしてインポートします。 たとえば、エクスポートする Woostify テーマを選択しています。

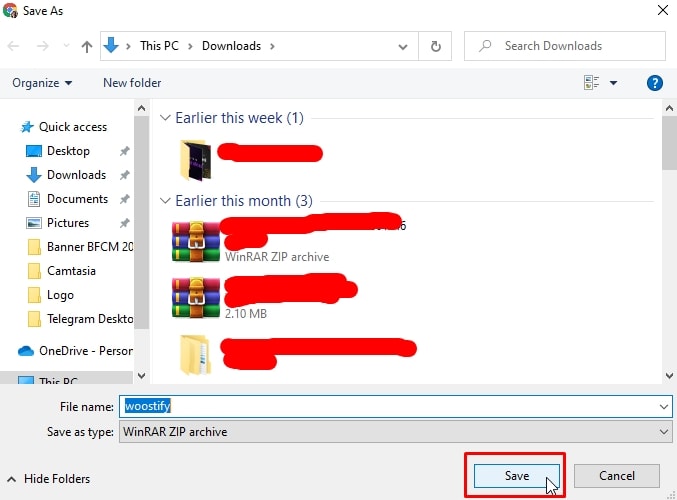
ステップ 3: エクスポートされたテーマ ファイルを保存します。
あとは、ダウンロードしたファイルに名前を付けて、保存する場所を選択するだけです。 最後に、[保存] をクリックしてプロセスを完了します。

WordPressのテーマをプラグインでエクスポートする手順です。 最終的なテーマ ファイルは .zip ファイルになります。
WordPress テーマを別の Web サイトにインポートする場合は、以下の詳細なプロセスに従ってください。
WordPress テーマのインポート
エクスポートしたテーマの .zip ファイルを取得したら、それを別の WordPress サイトにアップロードしてインポートできます。
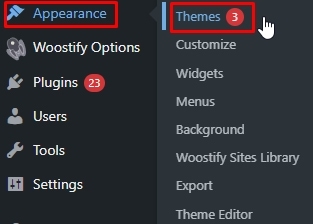
ステップ 1: WordPress ダッシュボードから、 [外観] > [テーマ] に移動します。

新しいページが表示されます。[新しいテーマを追加] ボタンをクリックして、新しいテーマを追加します。

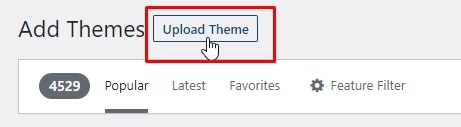
ステップ 2: テーマ ファイルをアップロードする
トップページで、「テーマのアップロード」ボタンをクリックします。

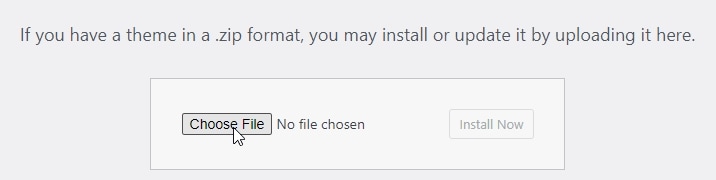
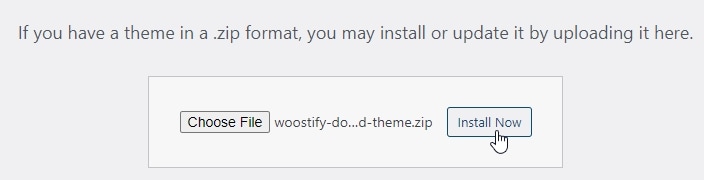
[今すぐ選択] ボタンをクリックして、他の WordPress Web サイトからエクスポートした .zip ファイルを選択します。

ステップ 3: 目的のテーマ ファイルを選択したら、 [今すぐインストール] ボタンをクリックして、新しいテーマをインポートします。 次に、サイトでアクティブ化します。

それでおしまい。 WordPress テーマをサイトにインポートするプロセスが完了しました。
WordPress でテーマ カスタマイザー設定をインポートおよびエクスポートする方法
上記の方法は、WordPress テーマのインポートとエクスポートに役立ちますが、WordPress テーマ カスタマイザー設定をインポートおよびエクスポートする場合は、エクスポートおよびインポートする両方のサイトに Customize Export/Import プラグインをインストールしてアクティブ化する必要があります。

次に、以下の手順に従ってください。
WordPress でテーマ カスタマイザー設定をエクスポートする
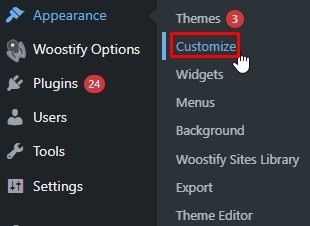
ステップ 1: エクスポート元の Web サイトの[外観] > [カスタマイズ] ページに移動します。

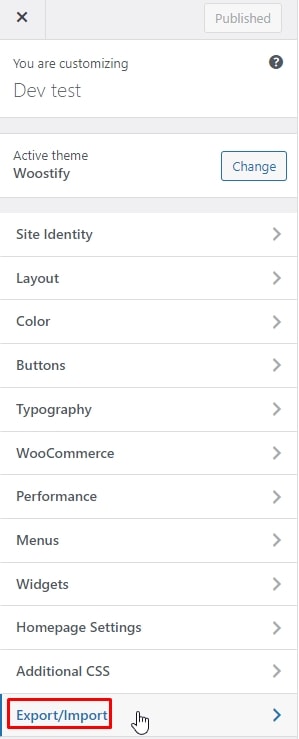
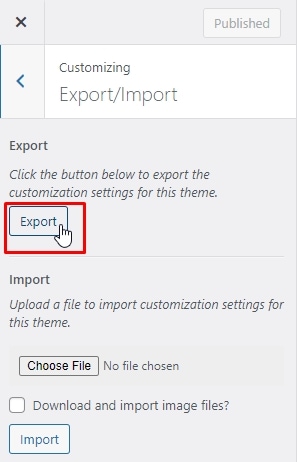
ステップ 2: [エクスポート/インポート] パネルをクリックして、その設定を表示します。

ステップ 3: [エクスポート] ボタンをクリックします。

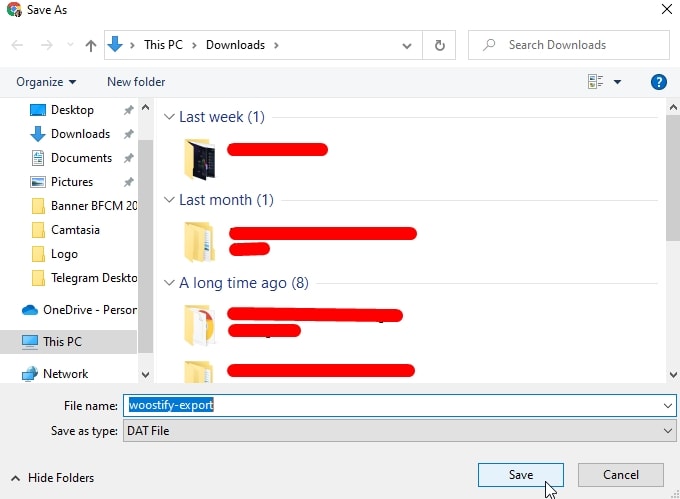
プラグインは、カスタマイザー設定を .dat ファイルにエクスポートし、ブラウザーに送信します。

テーマ mod として定義されているか、WordPress データベースにオプションとして保存されているかに関係なく、すべてのテーマ オプションをエクスポートできます。 これは、カラー設定、レイアウト指示、ヘッダー メディアなどをエクスポートできることを意味します。
ナビゲーション メニュー、サイトのタイトルと説明、ウィジェット、およびその他の設定をエクスポートするには、セクション 2 に記載されているプロセスに従ってください。
WordPress テーマ カスタマイザー設定のインポート
このプロセスは、カスタマイザー設定をエクスポートするプロセスとほとんど同じです。外観 > カスタマイズをクリックし、エクスポート/インポートパネルにアクセスするだけです。
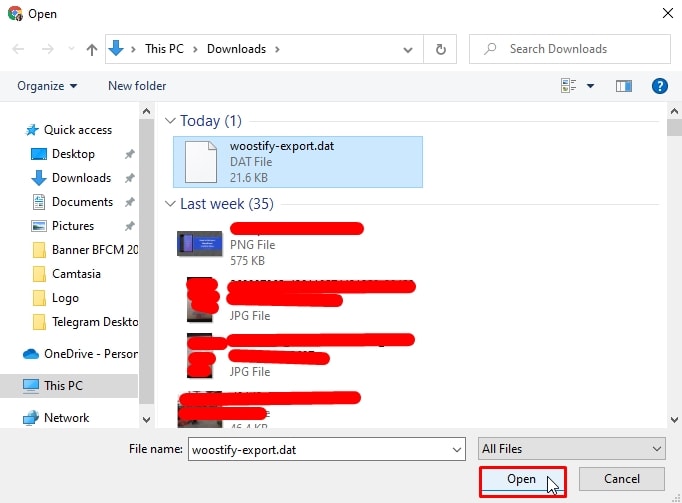
次に、ファイルの選択ボタンを押して、以前にエクスポートしたファイルを選択します。

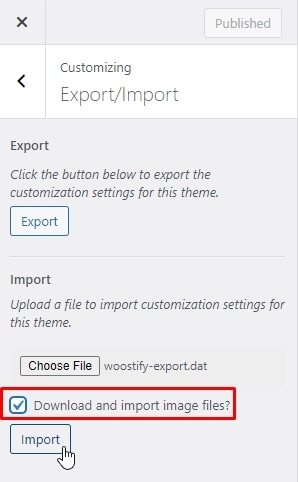
[画像ファイルをダウンロードしてインポートしますか?]の横にあるボックスもチェックする必要があります。 ヘッダーおよびその他の画像ファイルをインポートするオプション。

最後に、[インポート] をクリックしてプロセスを完了します。
エクスポート ファイルのカスタマイザー設定がインポートされます。 完了したら、[保存して公開] ボタンをクリックして変更を公開する前に、カスタマイザーに戻って変更を確認できます。
結論
上記の 2 つの方法はどちらもシンプルで無料なので、好きな方法を選択できます。 この記事が、サイトで WordPress テーマを簡単にインポートおよびエクスポートするのに役立つことを願っています。
