WordPressでギャラリー画像の読み込み速度を改善する方法
公開: 2022-12-28画像は平均的な Web サイトの重量の大きな部分を占めており、読み込み速度に劇的な影響を与えます。 画像ギャラリーの読み込み時間を改善したい場合、ギャラリーの画像を最適化し、Web サイトの訪問者を満足させる方法がいくつかあります。
この記事は、次のことを理解するのに役立ちます。
- WordPress の画像読み込み時間を高速化するメリット
- 画像の読み込み時間を短縮する最良の方法
- 画像の読み込み時間を改善できる便利なツールとプラグイン
- Modula が、より高速で最適化されたギャラリー向けのワンクリック ソリューションである理由
- さらに…
目次
- 高速読み込みの WordPress 画像ギャラリーの利点
- モジュラの紹介
- 画像読み込みの高速化 – ソリューション
- サイズ変更
- 圧縮
- キャッシング
- コンテンツ配信ネットワーク (CDN) の使用
- ホットリンクを無効にする
- まとめ – Modula でギャラリー画像の読み込み速度を改善する方法
高速読み込みの WordPress 画像ギャラリーの利点
「どのように?」を見る前に。 まず「なぜ?」を探求する必要があります。 画像ギャラリーの読み込みが速いことのメリットとは?
- 全体的なページ速度の向上 – サーバーからユーザーに転送されるデータが大幅に少なくなるため、ギャラリー画像の読み込み速度は Web サイトの全体的な読み込み速度に直接影響します。
- SEOを促進 – Google などの検索エンジンは、遅い Web サイトにペナルティを課します。 Web サイトの読み込みが速く、写真が最適化されていれば、SERP で上位にランクされる可能性が高くなります。
- ユーザー エクスペリエンスの向上– Web サイトの訪問者は、ページが読み込まれるまで 3 秒以上待つのが面倒だと感じています。 1 秒 1 秒が重要です。訪問者がページの読み込みを 3 秒以上待つと、40% が Web サイトを放棄します。
- コンバージョン率の向上– 最適化されていないギャラリー画像は Web サイトの速度を低下させ、ユーザー エクスペリエンスに影響を与えるため、コンバージョン率にも影響します。 消費者の 70% 近くが、ページ速度がオンライン小売業者からの購入意欲に影響を与えることを認めています。 ウェブサイトの読み込みが速いということは、コンバージョン率が高いことを意味します – 科学が証明しています.
- 少ない帯域幅を消費– WordPress に画像をアップロードすると、その時点で自動的に 5 つまたは 6 つのサイズ変更のバリエーションが作成されます。 Modula の Speed Up 拡張機能は、帯域幅を節約するためにオンザフライで最適化します。
モジュラの紹介
Modula は、画像またはビデオ ギャラリーを構築するためのオールインワン ソリューションです。 強力な最適化ツールに加えて、プラグインには他にも多くの貴重な機能があります。 画像ギャラリーのサイズ変更から圧縮まで、Modula が対応します。
その場で画像を最適化し、ページの読み込み時間を短縮したい場合は、 Speed Up拡張機能が便利です。 Modula は、ニーズに応じて、さまざまなタイプの圧縮に対応しています。

それは実際にどのように機能しますか? まあ、それは簡単です。 ShortPixelおよびStackPathと提携して、画像の最適化をこれまで以上に簡単に行えるようにしました。 画像圧縮は ShortPixel を使用して行われ、StackPath クラウドを通じて提供されます。
Modula には遅延読み込みオプションもあります。 これは、訪問者が下にスクロールした場合にのみ、ページの下部にある画像が読み込まれることを意味します。 画像は、ユーザーがスクロールしたときにのみ読み込まれます。 ユーザーエクスペリエンスが向上し、ウェブサイトの訪問者はそれを高く評価します.
画像読み込みの高速化 – ソリューション
WordPress の画像速度の最適化には、ロードする画像のサイズやタイプから、メディアの圧縮やプリロードまで、さまざまな形があります。 場合によっては、画像速度を最適化するためのツールやプラグインを使用すると、プロセスが簡単になります。
以下に概説する画像速度の最適化アプローチは、SEO の目標を前進させる高品質のコンテンツを作成するための最良の方法の 1 つです。 それらがどのように機能し、なぜ役立つのかを一緒に調べてみましょう。
サイズ変更
非常に大きな画像をロードしても、Web サイトの画像品質は向上しません。 代わりに、より多くの帯域幅を使用し、Web ページの読み込み時間が長くなります。 最初に行うべきことは、画像が表示されるスペースに最適な画像のサイズを決定することです。
PicResize や ResizePixel などのサードパーティのオンライン サイズ変更サービス、Photoshop、または古くて使い慣れた Microsoft Paint などのいくつかのツールは、ギャラリーの画像のサイズ変更またはトリミングに適した方法です。
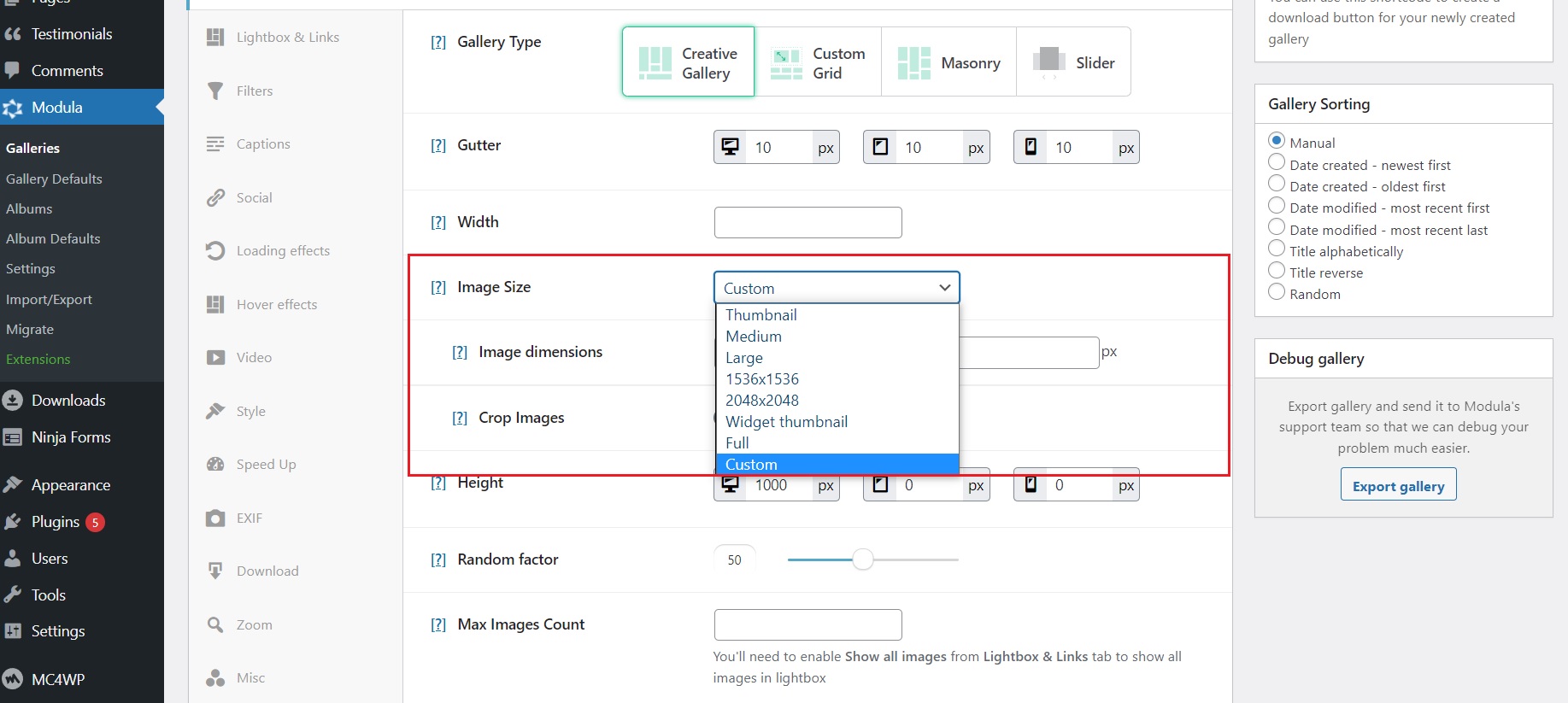
Modula には、ギャラリー画像のサイズを変更するオプションもあります。 ギャラリーを選択し、設定まで下にスクロールするだけです。 [全般] タブに、[画像サイズ] 設定が表示されます。 ドロップダウン メニューには、いくつかのサイズ変更オプションと、独自のサイズを定義したりトリミングを有効にしたりできるカスタムオプションもあります。

圧縮
さまざまな理由から、今日オンラインで表示する画像は何らかの形で圧縮されています。 ユーザーは、ギャラリーの画像をすばやく読み込み、Web ホスト上で Web ページが占有するスペースを少なくすることができます。 画像の実際のサイズを縮小する代わりに、画像圧縮は画像を構成するデータを圧縮します。

圧縮は、状況に応じてさまざまな形式で行われます。
- 無損失画像圧縮: 統計的な冗長性を見つけて削除することで、品質を犠牲にすることなくファイルを圧縮します。画像の品質を気にする場合は、これが最適です。
- 非可逆画像圧縮: 不要な一部の重要なデータを削除してファイルを圧縮します。これにより、特定の状況では、画像の見かけ上の品質が低下します。 このオプションは、Web サイトの読み込みをできるだけ速くしたい場合に役立ちます。
画像圧縮プラグインの使用は、WordPress でギャラリー画像を圧縮する最も簡単な方法です。 Modula ギャラリーに画像をアップロードすると、必要なすべての圧縮オプションが提供されます。 無損失または非可逆画像圧縮に加えて、Modula は 3 番目のオプションである光沢のある画像圧縮を提供します。 これは、画像を最適化しながら優れた品質を維持したいアーティストや写真家に最適です。
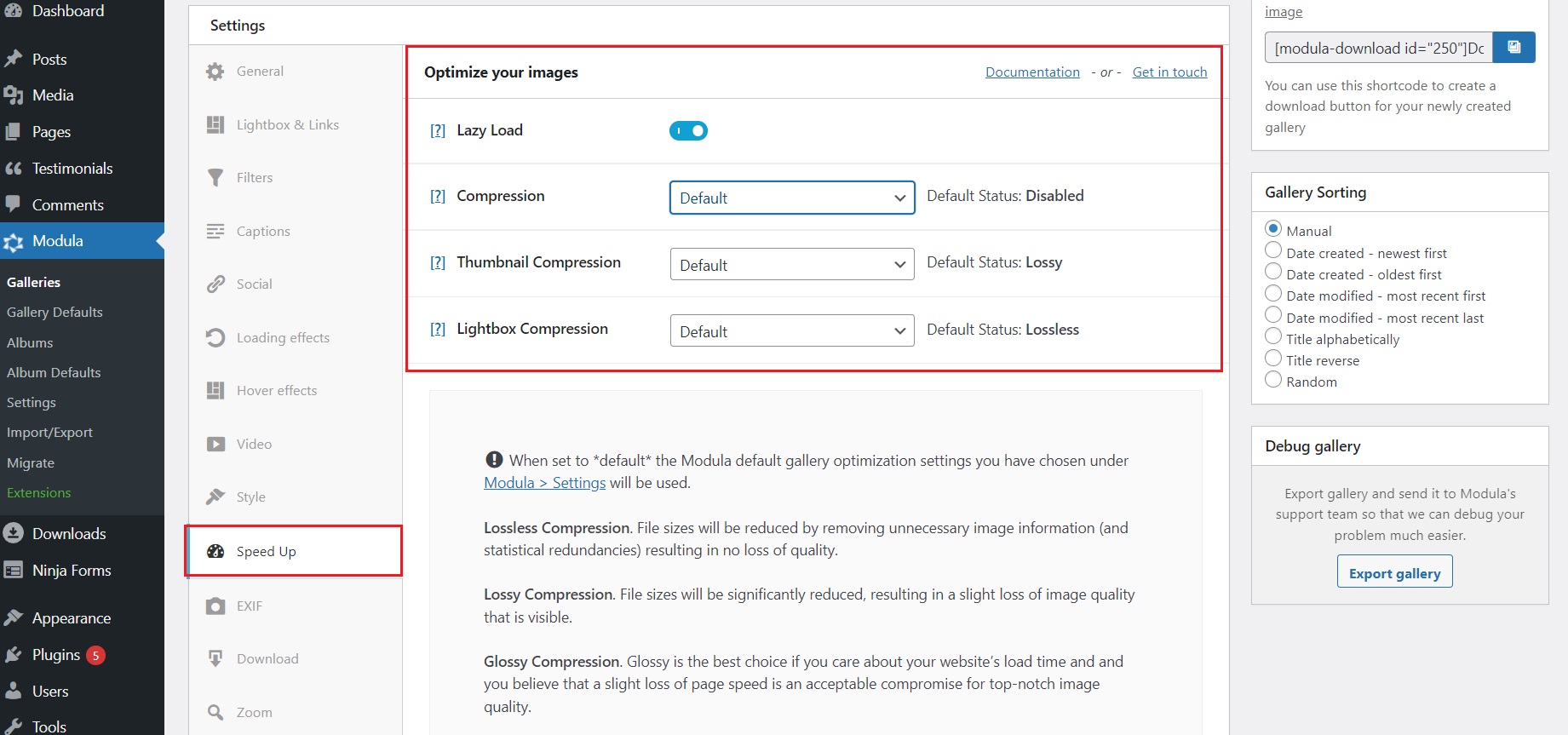
Modula は、 Speed Up設定を使用して画像を圧縮するのに役立ちます。 圧縮または遅延読み込みを有効または無効にし、サムネイルまたはライトボックス画像の圧縮タイプを個別に設定できます。

または、WordPress Web サイトに公開する前に、画像編集ソフトウェアまたは TinyPNG などの無料のアプリケーションを使用して、大きな写真を手動で圧縮することもできます。
キャッシング
WordPress の画像速度を最適化する最良の方法の 1 つは画像キャッシュです。これは、ユーザーの Web ブラウザーまたはプロキシ サーバーに保存されている既存の画像を使用して、すばやく簡単にアクセスできるようにします。
ブラウザー側のキャッシュは、アプリケーションのクエリを減らし、ダウンロード データを削減します。
反対に、プロキシ キャッシュは画像ファイルをポイント オブ プレゼンス (PoP) サーバーに保存し、Web ページのレンダリングを高速化します。 ギャラリーの画像は、初めての訪問者や、ブラウザーのキャッシュを消去した可能性のある再訪問者がすぐにアクセスできます。

キャッシングは、ウェブサイトにページ間で使用され、長期間変更されない写真がたくさんある場合に特に役立ちます. CDN (コンテンツ配信ネットワーク) を使用すると、キャッシングに関して大きな利点が得られます。
基本的に、画像はすべての PoP サーバーに配布およびキャッシュされます。 これは、Web サイトの訪問者が最も近い物理的な PoP の場所から画像に即座にアクセスするときに、パフォーマンスの向上につながります。
コンテンツ配信ネットワーク (CDN) の使用
コンテンツ配信ネットワーク (CDN) は、コンテンツ配信のための透過的なインターネット バックボーンを表します。
CDN は、オンラインで何をするか、どのような素材を消費するかに関係なく、PC やモバイル ブラウザーに提供されるすべてのテキスト ピクセル、すべての画像ピクセル、およびすべてのムービー フレームの背後に存在する可能性があります。

Web サイトのファイルを世界中の多くのデータ センター (ポイント オブ プレゼンス) に保存することで、CDN は画像の読み込みに関する最大の問題の 1 つであるこれらの画像の読み込み速度に対処します。 誰かがあなたの Web サイトにアクセスすると、最寄りのグローバル データ センターからギャラリーの画像をダウンロードして表示できます。
Modula はStackPathと提携してこの方法を利用します。 ギャラリーの画像は、最も近いデータ センターからできるだけ早くユーザーに配信されます。
ホットリンクを無効にする
ホットリンクとは、誰かが直接ファイル URL を使用して、あなたの Web サイトのコンテンツ (主に写真、オーディオ、ビデオ、ドキュメント) を別の Web サイトに埋め込むことです。 他の Web サイトは本質的に帯域幅を盗み、Web サイトに不要なトラフィックを送信してホスティング リソースを使い果たしています。 これは、画像に関しては特に一般的です。
Cloudflare や StackPath などのコンテンツ配信ネットワークを使用すると、誰もあなたのギャラリーの画像を使用できず、ウェブサイトの速度が低下することはありません. Cloudflareには、そのホットリンク保護をオンに切り替えることができる組み込みの設定があります.
Modula には組み込みの右クリック保護機能もあり、人々が画像をホットリンクして Web サイトの速度を低下させるのを防ぎます。
まとめ – Modula でギャラリー画像の読み込み速度を改善する方法
Modula は、ShortPixel および StackPath と提携して、ファイル サイズの縮小、サイズ変更、およびコンテンツ配信ネットワークから提供して可能な限り迅速に読み込むことにより、数回クリックするだけでギャラリー画像を最適化します。
Modula のSpeed Up拡張機能は、画像の読み込み時間を最適化するときに探しているものです。 実際のギャラリー画像を圧縮できますが、サムネイルとライトボックスを個別に圧縮することもできます (ロスレス、ロッシー、または光沢のある圧縮)。
さらに、拡張機能は遅延読み込み機能も提供し、ユーザーがすべてを一度にではなく、スクロールしながらギャラリー画像を読み込むようにすることで、ページ全体の読み込みを高速化します.
Modulaも提供しています 光沢画像圧縮方式。 本質的に、光沢のある方法は 2 つ (非可逆画像圧縮と可逆画像圧縮) の中間であり、通常は Web サイトに最適な選択です。 可逆圧縮よりもファイルサイズを小さくしながら、元の画像からの変化がほとんど目立たないレベルまで画質を維持します。
時間は最も貴重なリソースの 1 つです。 高速なエクスペリエンスを提供して、Web サイトの訪問者を満足させます。 Modula を使用して画像の読み込み時間を最適化すると、Web サイトの読み込みが速くなり、訪問者をより長く夢中にさせることができます。
