WooCommerce: ストアのスピードを改善するには?
公開: 2018-08-14
これは、CommerceGurus の Simon Tomkins によるゲスト投稿です。この記事が気に入ったら、コメントで彼に感謝の意を伝えてください。
訪問者を顧客に変えるには、WooCommerce ストアの速度が非常に重要です。 調査によると、1 秒の遅れでも注文の 7% が失われる可能性があります。
WooCommerce サイトが 1 日あたり 1,000 ドルの収益を上げている場合、読み込み時間が 1 秒遅れると、年間 25,000 ドルの売り上げが失われる可能性があります。小さな変化ではありません! あなたが Amazon の幸運な所有者である場合、2017 年に 1 秒の遅れがあったとしたら、1,780 億ドル * 0,07 = 125 億ドルの純収益の損失を意味していた可能性があります…
繰り返しになりますが、遅い WooCommerce ウェブサイトはコストがかかります。
Shoptimizer WooCommerce テーマを作成する前に、ウェブサイトの速度とパフォーマンスの最適化を調査するのに多くの時間を費やしました。 いくつかの統計は驚くべきものです:
- モバイル ユーザーの 73% が、時間がかかりすぎるためにサイトを放棄しています
- 47% の人が、サイトが 2 秒以内に読み込まれることを期待しています
- パフォーマンスの問題に遭遇したユーザーの 79% は、再度購入することはありません。
つまり、遅い WooCommerce サイトは、訪問者の不満と競合他社への潜在的な収益の損失を意味します。
今日は、WooCommerce Web サイトを高速化するためにできることを簡単に説明します。これらは、販売コンバージョン率にすぐに影響を与えることができる実績のあるパフォーマンス最適化のトリックです。
1) 現在のホスティング プラットフォームを確認する
適切に WooCommerce に最適化されたホストが読み込み速度に大きな違いをもたらすことは明らかであるため、ホスティングのトピックについては詳しく説明しません。
基本的なルールとして、WooCommerce の要求に苦労する可能性のある共有ホスティングには近づかないでください。
LiquidWeb、Kinsta、および WPEngine は、e コマース分野の主要なプレーヤーであり、マネージド ホスティングに適した選択肢です。 人気のある代替手段は SiteGround (以前は SG で実行されていた Business Bloomer) です。 クラウドまたは専用ホスティングソリューションをお勧めします。 また、特定のプランで既存のサイトをプラットフォームに無料で移行するため、時間を大幅に節約できます.
2) WooCommerce ストアの速度を監査する
![Webpagetest - Chrome タブ内の [Capture Lighthouse Report] オプションにチェックマークを付けます](/uploads/article/10551/otljIKr3DFvLwu0s.jpg)
現在のストアの読み込み速度を最初に評価することは、重要な最初のステップです。 多くの人がこれに Google Page Speed を使用していますが、私は WebPageTest を好みます。
これにはちょっとしたコツがあります。 Advanced > Chromeタブに移動し、 Capture Lighthouse Reportもチェックされていることを確認します。 Lighthouse は、Web ページの品質を向上させるために設計された Google の新しいツールです。 速度、アクセシビリティ、およびプログレッシブ Web アプリのパフォーマンスを他の分野と合わせて要約し、実際に実行可能な手順を含む優れたレポートを提供します。
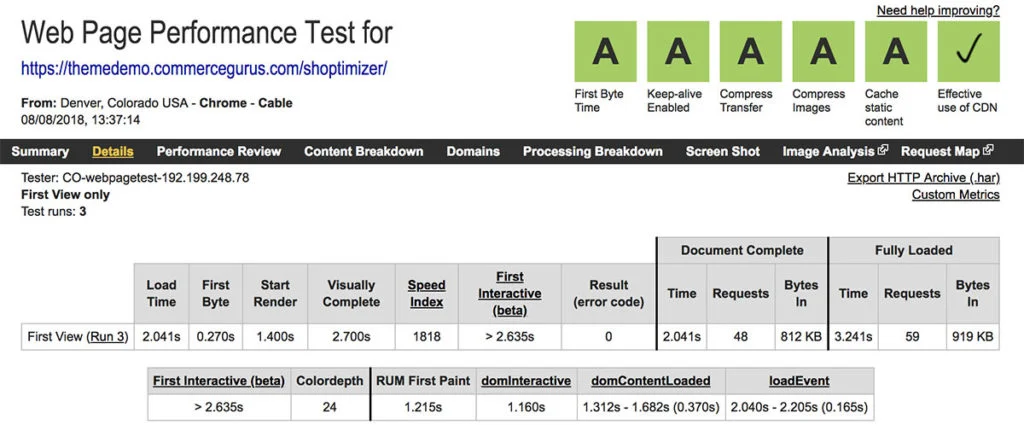
提供されるレポートは、以下のスクリーンショットのようになります。 例として Shoptimizer WooCommerce テーマのホームページを使用して実行しました。

First Byte time は、クライアントがリクエストを送信してから、Web サーバーから最初のバイトのデータを受信するまでにかかる時間です。
レンダリング開始時間は、最初の要素がページに表示される速度を反映します。 これは、背景色、テキスト ブロック、またはその他のものです。 この時点での高速読み込みは、ページがレンダリング中であり、残りのコンテンツがすぐに表示されることをユーザーに強く示します。
3) コードを縮小する
ページに読み込まれるアセットの数は、パフォーマンス スコアに大きく影響します。 読み込まれるファイルが多いほど、サーバーが行う必要がある戻りトリップが多くなり、読み込み速度が遅くなります。
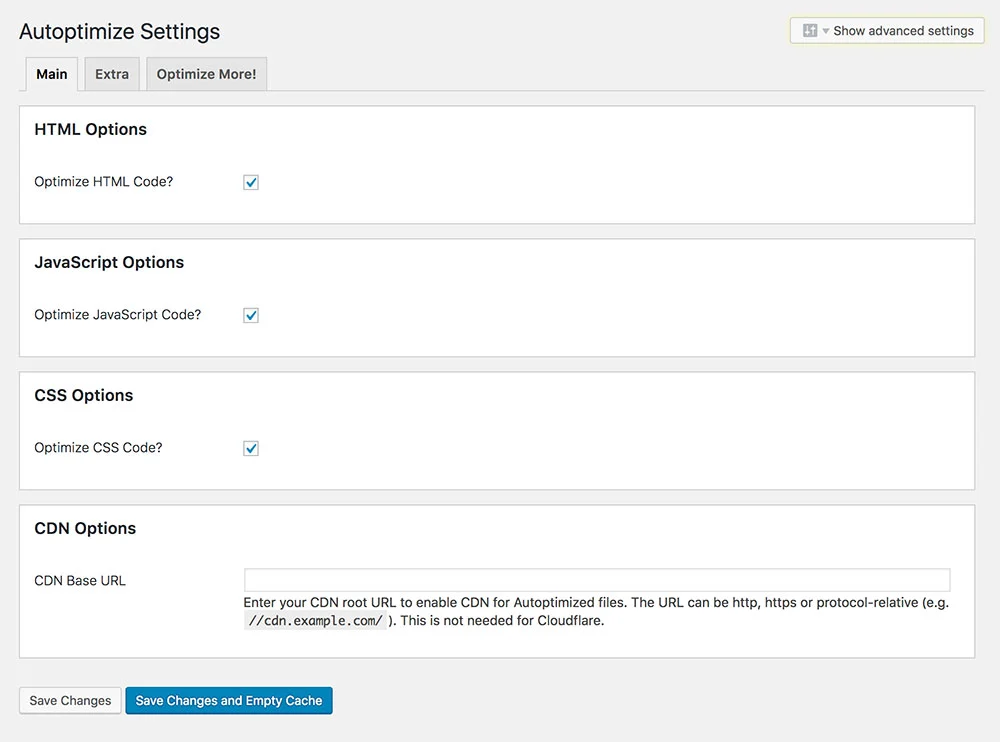
この問題に対する優れた解決策の 1 つは、WordPress リポジトリで無料で入手できる Autoptimize プラグインです。 Plugins > Add New内でAutoptimizeを検索すると見つかります。 これは、WooCommerce サイトの最適化を簡素化するのに最適です。

それが実行する重要なタスクは集約です。つまり、訪問者のブラウザがダウンロードするファイルが少なくなるように、複数のファイルを 1 つに結合します。 次に、この結合されたファイルを縮小し、空白やコメントなどの不要なコンテンツを削除して、はるかに小さく、ダウンロードを高速化します。
最後に、HTML、CSS、および JavaScript をキャッシュして、以前のものの最適化されたバージョンを作成します。 ダイエットに関するサイトです。
4) 画像を最適化する
WooCommerce の画像を WordPress Web サイトにアップロードする前に最適化する必要があります。また、画像を読み込んでブログ投稿、WooCommerce 製品、または WordPress ページで使用した後も最適化する必要があります。 画像の読み込み速度を劇的に向上させるために必要な 3 つのステップを次に示します。
a) WordPress にアップロードする前に画像を準備する

オンラインの画像最適化ツールを使用すると、画像のサイズを大幅に縮小できます。 Optimizilla、I Love IMG、Compressor など多数ありますが、私は TinyPNG のファンです。

このようなツールを使用すると、すぐにかなりの削減が得られるはずなので、ストアに新しい画像を追加する前に、このツールを使用する習慣を身に付ける必要があります.
b) 適切なデフォルトの画像サイズが設定されていることを確認する

サイズや重量を気にせずに、優れた Unsplash などのサイトから画像をダウンロードしてアップロードする人をたくさん見てきました。
次の推奨事項は、Imsanity プラグインを使用して、適切な最大値が選択されるようにすることです。 どのサイトでも幅 3000 ピクセルの画像は必要ありません。このプラグインを使用すると、画像が構成されたサイズに自動的に縮小されます。 Plugins > Add Newからインストールし、 Imsanityを検索してください。 その設定セクション内で、最大サイズを構成できます。 1200pxの最大画像幅は、ほとんどのサイトに適しています。
c) CDN とレイジー ローダーを使用する

Jetpack については多くの誤解がありますが、どのモジュールを有効にするかを注意して、すべての機能を有効にするだけでなく、非常にうまく機能することがわかりました。
まだインストールしていない場合は、 Plugins > Add Newから追加し、 Jetpackを検索してください。 まだ持っていない場合は、WordPress.com アカウントを登録する必要があります。 Jetpack の設定画面が表示されたら、必ず無料プランを選択してください。
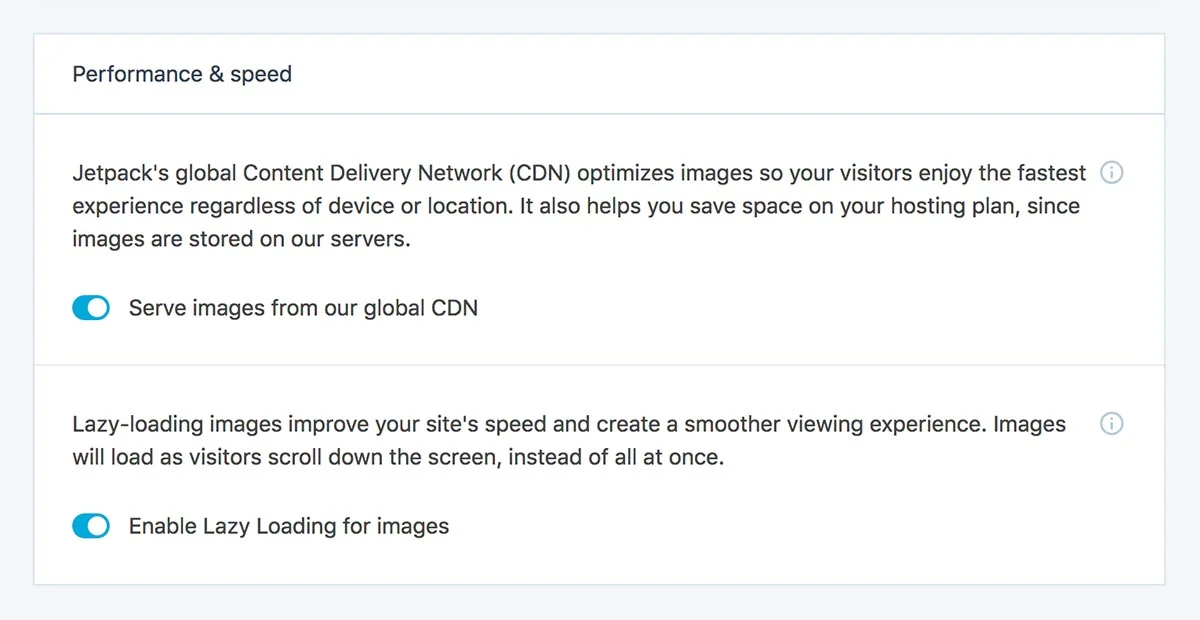
設定画面内で、2 つの優れた機能を有効にすることができます。 「グローバル CDN から画像を提供する」および「画像の遅延読み込みを有効にする」。
CDNを使用すると、イメージが独自のサーバーではなく Jetpack のサーバーから提供されることが保証されます。 画像のサイズを確認し、正確に収まるようにサイズ変更されたバージョンの画像を返します。これはサイズがはるかに小さくなります。
ヒント:イメージを置き換える場合は、新しいファイル名を使用する必要があります。Jetpack の CDN がイメージをキャッシュすると、イメージをクリアして新しいバージョンを取得する方法がないためです。
遅延読み込みは、ウェブサイトの速度に関して非常に重要です。これを有効にすると、ブラウザーのビューポート内に表示されたときにのみ画像が読み込まれるためです。 表示されない画像は読み込まれません。 これにより、帯域幅が大幅に節約され、ロード時間が短縮されます。
5) パフォーマンスが最適化された WooCommerce テーマに切り替える

速度に最適化されたテーマを選択することは、高速な WooCommerce ストアの重要な最終コンポーネントです。 いわゆる「多目的」テーマが目的に適合することはめったになく、多くの場合、何十もの JavaScript ファイル、不要なプラグイン、フォント、および CSS をロードすることになり、ロード速度が低下します。
多くの「 WooCommerce 対応」テーマは、独自の WooCommerce テンプレート オーバーライドも使用します (現在のテーマ ファイルを見てください。多くのテンプレート ファイルが含まれる /woocommerce フォルダーはありますか? )。これにより、Web サイトが壊れてしまう残念な傾向があります。 WooCommerce プラグインが更新されたとき。
では、どのテーマに取り組むべきでしょうか。
ゴールド スタンダードは、常に WooCommerce の Storefront の公式テーマです。 GeneratePress と Astra も好きです。
私の側では、ここ Commercegurus で、Storefront のコード品質を持ちながら、見た目がもう少し美しく、スピードと売り上げのコンバージョンに最適化されたテーマを作成したいと考えていました。
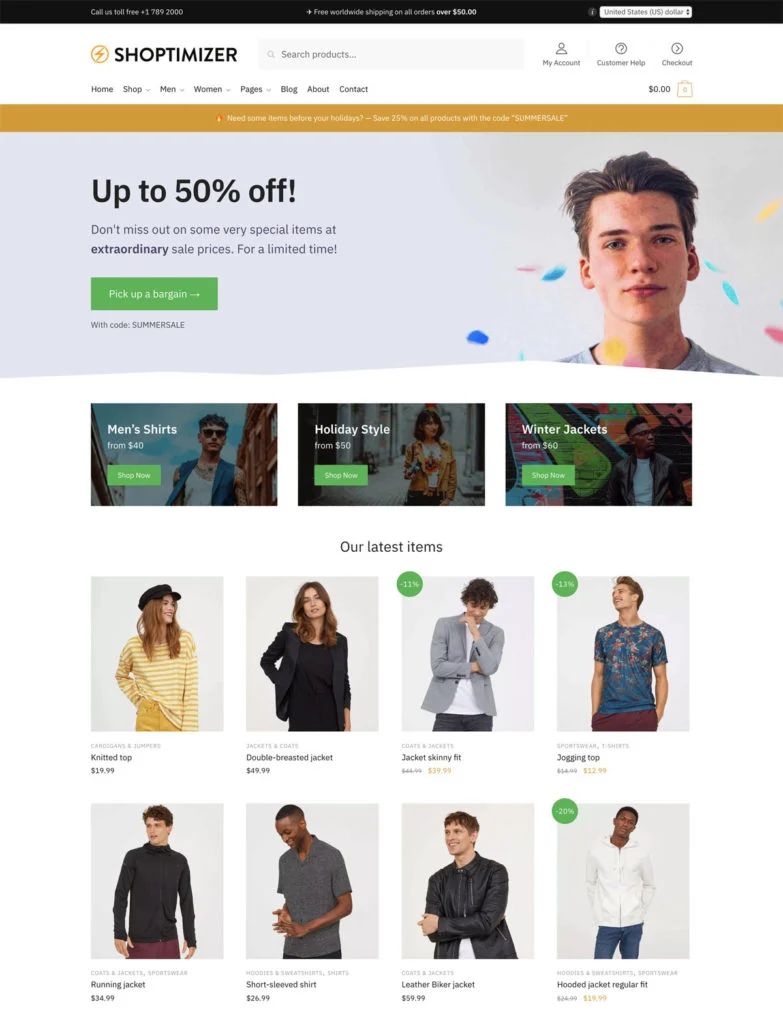
読み込み速度を非常に良好なレベルにすることができました (上の WebPage のスクリーンショットを参照)。 また、多くの変換機能を追加したいと考えていました。より多くの訪問者を購入者に変換する高速なテーマが目標です。 その結果がShoptimizerです。詳細とデモ サイトへのアクセスはこちらです。

結論
読み込みが速い WooCommerce ストアにより、コンバージョンと SEO が向上します。 放棄されたカートが減り、顧客のエンゲージメントが高まります。 速度の問題を常に把握しておくことは、どの店舗のオーナーにとっても非常に重要です。
一部のスクリーンショットでは、速度が最適化されたすぐに使える WooCommerce テーマである Shoptimizer を使用しています。 ぜひご覧いただき、コメントで感想をお聞かせいただければ幸いです
最後に、非常に高速な WooCommerce Web サイトを段階的に作成する方法についての詳細なビデオを次に示します。 楽しみ!
