Svg は操作可能ですか
公開: 2023-01-13SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 「スケーラブル」という用語は、品質を損なうことなく、グラフィックスを任意のサイズにサイズ変更できることを意味します。 「ベクトル」という用語は、ファイルがベクトルと呼ばれる数学的オブジェクトで構成されていることを意味します。これは、始点と終点を持つ線と曲線です。 これらのオブジェクトは、色で塗りつぶすことも、透明のままにすることもできます。 SVG ファイルの利点は、品質を損なうことなく任意のサイズにスケーリングできることです。これは、印刷と Web デザインの両方にとって重要です。 ファイル形式も他の画像形式よりも小さいため、より高速にダウンロードできます。 SVG ファイルの使用にはいくつかの欠点があります。 1 つは、ファイル形式がまだすべての Web ブラウザでサポートされていないことです。 もう 1 つの理由は、ファイル形式が他の画像形式ほど広く使用されていないため、SVG ファイルを開いて編集できるソフトウェア プログラムが少ないことです。
SVG グラフィックは、ピクセルだけで構成されているのではなく、ベクトルで構成されています。 その結果、品質を損なうことなく、任意のサイズにスケーリングできます。 通常、ピクセルベースの画像は、ファイル形式よりもサイズが大きくなります。 これらのテクノロジーは、最新のブラウザーでの電子メール マーケティングや広告でより一般的になりつつあります。
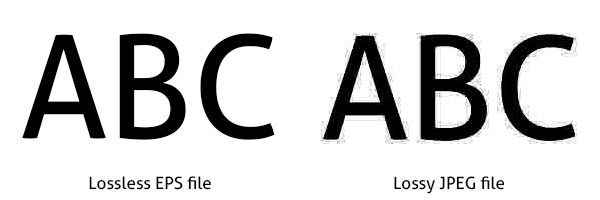
Svg は Lossy ですか、Lossless ですか?

可逆圧縮による SVG の圧縮は、品質、定義、または詳細を犠牲にすることなく、より小さなファイル サイズに圧縮できることを保証します。
Png対の長所と短所。 ティフ
容量を節約したい場合は、PNG ファイルの方が TIFF ファイルよりもファイル サイズがわずかに小さいため、PNG が最適なオプションとなる場合があります。
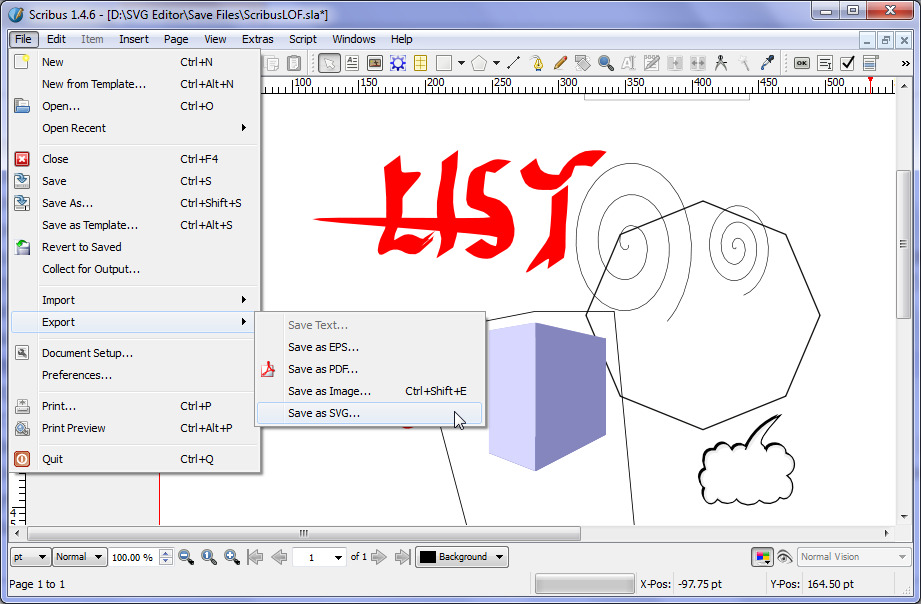
SVG 画像はテキスト エディターを使用して編集できますか?

テキスト エディタを使用して、 SVG 画像を生成および編集できます。 さまざまなファイル形式を使用して、画像の検索、インデックス作成、スクリプト作成、および圧縮を行うことができます。 ScalableVNG イメージを作成することが可能です。
このファイル形式は SVG とも呼ばれ、2 次元のベクター画像をオンラインで表示できます。 時間の経過とともに品質が低下する JPG や PNG とは対照的に、SVG 形式の画像は任意のサイズにスケーリングできます。 あらゆる画面サイズに合わせてサイズを簡単に変更できるため、優れたレスポンシブ Web ページを作成できます。 既にペイントをお持ちの場合は、ここから入手できます。 無料の SVG エディタである Inkscape は、Microsoft の Windows ストアで入手できます。 スケーラブル ベクター グラフィックス (SVG) を使用して Office アプリのアイコンを作成し、ドキュメントの挿入に使用できます。 iOS は Svg 画像の使用をサポートしていないため、Office ツールを使用して編集できます。
Inkscape は、イラストレーター、デザイナー、Web デザイナーが使用するオブジェクト構築および操作ツールです。 アイコンと SVG を編集する最も簡単な方法は、Mediamodifier を使用することです。 Crop and Position を選択すると、画像のサイズを指定できます。 ラップ テキストを使用すると、画像の周囲にテキストを表示する方法を制御できます。 Pixelied のオンライン エディターおよびメーカーを使用すると、4 つの簡単な手順で SVG ファイルを編集できます。 要素は、サイズ、色、向き、不透明度、回転など、さまざまな方法でカスタマイズできます。 オンライン サービスを使用して、SVG を PNG や JPG などの他の形式に変換したり、エクスポートしたりできます。
SVG ファイルへの簡単な変更は、Adobe Illustrator を使用して行うことができます。 デザイン スペースでは、スライス機能を使用して写真を簡単かつ迅速に編集できます。 Office for Android を使用して、さまざまな方法で SVG を開くことができます。 Cricut Machine を使用すると、さまざまなツールを使用してさまざまなプロジェクトを設計できます。 シェイプツールを使用してシェイプを変更できます。 テキスト ツールやラベル ツールなど、画像にテキストやラベルを追加するために使用できるプログラムがいくつかあります。 画像編集に関しては、優れたエディターに投資するのが最善です。
XML マークアップ言語を使用して、大きな画像形式 (スケーラブル ベクター グラフィックス (SVG)) または大きな画像形式 (スケーラブル ベクター グラフィックス) を生成できます。 各人の好みやニーズによって最適なエディターが決まるため、SVG に万能のエディターはありません。 Adobe Illustrator、Inkscape、および Snap.svg は、最も人気のある SV エディターの一部です。
フロー要素とテキスト要素にも存在する contentEditable 属性を使用すると、フローとテキストのコンテンツを有効にすると編集できます。
これは星 5 個中 3 個に相当します。 画像の幅と高さは、幅と高さの属性でピクセル単位で指定されます。
5つ星のうち4つ。 この属性の preserveAspectRatio 属性は、縦横比を維持するためにイメージを拡大する必要があるかどうかを指定します。
情報源に関する情報を提供することはできません。 切り取り属性が保持する画像の長方形の領域を指定する場合、その領域の内容は元の画像から切り取られる必要があります。
6 out of 10 fill 属性を使用して、トリミングされた四角形内のスペースを埋めるために使用する色または画像を定義できます。
リンクもあります。 トリミングされた四角形には、コンテンツの輪郭を描くために使用する色または画像を指定するストローク属性があります。
は、地球規模で人々とつながることができるウェブサイトの 1 つです。 画像を表示する前に適用する必要があるフィルターを指定します。
「そして」という言葉。 source 属性は、元の画像が描画された画像ファイルの URL を指定します。
テキスト エディタで Svg ファイルを編集する
SVG ファイルをメモ帳や Atom などのテキスト エディターに追加する場合は、それを行うことができます。 Adobe Illustrator や Inkscape などの一部のベクター グラフィック エディタは、より複雑な編集に適しています。 SVG ファイルの編集を開始するには、まずプログラムのヘルプ ページを調べます。
Svg とはどのような型ですか?

SVG (スケーラブル ベクター グラフィックス) は、品質を損なうことなくさまざまなサイズにスケーリングできるベクター画像形式です。 ロゴやイラスト、アイコンなどによく使われます。
SVG 形式は、サイズに関係なく画像の見栄えを良くし、本質的にデジタルです。 検索エンジン最適化形式は、他の形式よりも小さく、動的にすることができるため、検索エンジンに適しています。 このガイドでは、これらのファイルとは何か、その用途、いつ使用するか、およびそれらを使用して svg を作成する方法について説明します。 スター イメージは解像度が固定されているため、サイズを大きくするとイメージの品質が低下します。 ベクトル グラフィック形式では、イメージは点と線のセットとして表示されます。 これらのフォーマットの生成には、マークアップ言語である XML が使用されます。 画像ファイルでは、XML コードがその構造、色、およびテキストに関するすべてを指定します。
XML コードは視覚的に優れているだけでなく、Web サイトと Web アプリケーションの両方の開発に非常に強力な効果をもたらします。 画像を拡大または縮小することで、画像の大小にかかわらず画質を維持できます。 画像の種類やディスプレイのサイズに違いはありません。常に同じように見えます。 SVG は、グラフィック デザインを目的としたラスター イメージほどの詳細を提供しません。 外観を制御できるため、デザイナーや開発者にとって便利です。 World Wide Web Consortium は、標準作成作業の一環として、Web グラフィック用のファイル形式を開発しました。 XML コードはテキスト ファイルであるため、プログラマーは簡単に理解して見ることができます。
CSS と JavaScript を利用することで、SVG の外観を動的に変更できます。 ベクター グラフィックスの助けを借りて、さまざまな目標を達成することができます。 これらは汎用性があり、インタラクティブで使いやすいため、グラフィック エディターを使用して作成できます。 各プログラムの学習曲線と制限は、アプリケーションに固有のものです。 無料プランまたは有料プランのいずれかにコミットする前に、いくつかのオプションを試す必要があります。
SVG 画像を使用する利点の 1 つは、インタラクティブであることです。 その結果、これらの文字は、標準のベクター描画ツールを使用して操作および変換できます。 ビットマップ イメージはほとんどが 32 ビット カラーに制限されているため、SVG イメージよりも明確な利点があります。 この規則によれば、SVG は任意の色を表すことができますが、それらは灰色の濃淡のみを表すことができます。
これは、無期限にスケーリングできるベクトル形式であり、その品質に関係なく、任意の色を表現するために使用できます。 ビットマップ イメージの色は 32 ビット カラーに制限されますが、解像度は依存します。 ベクター画像は、標準のベクター描画ツールを使用して変更および変換できますが、ビットマップ画像はそうではありません。

Svg テキストを作成するにはどうすればよいですか?
Inkscape では、テキストをパスに変換して、テキスト SVGを作成できます。 これを行うには、上部のメニュー バーからテキストを選択し、次に「パス」を選択し、最後に左側のメニュー バーから「パスへのオブジェクト」を選択します。 このアクションの結果として、テキストを見つけることができます。 テキスト内の個々の文字をクリックすることで、いつでもテキストを編集できます。
Svg を使用すべき理由
この用語に慣れていない方のために説明すると、ベクター グラフィック形式は SVG と呼ばれ、最新のブラウザーでサポートされています。 SVG ファイルを使用すると、Web サイトや印刷物で使用できる高品質のグラフィックを作成できます。 また、テキスト エディターで簡単に編集できるため、ファイルを再生成しなくても変更や更新を行うことができます。
Svg ファイルはテキスト ファイルですか?
イメージ形式は XML に基づいており、SVG (Scalable Vector Graphics) として知られています。 つまり、テキストに依存して線、曲線、色などの画像の物理的特性を説明する形式を指します。
属性と属性の新しい値。 あなたの HTML 要素のコンテンツは本当に安全ですか?
editable 属性は、要素のコンテンツに対してブール値 True または False を受け入れます。 属性が false に設定されている場合、要素の内容は変更できません。 属性を true に設定すると、要素のコンテンツが編集可能になります。
3、4、5、6、7 False は、編集可能な属性のデフォルト値です。 要素の内容を変更することはできません。
ストレスを和らげる良い方法は何ですか? 編集可能な属性の値を決定するには、属性の値として計算する必要があります。 属性の値は、true または false のいずれかです。
目に見える以上のものがあります。 editable 属性の値 属性の属性が読み取り専用の場合、editable 属性の値は false です。 編集可能な属性の属性が非表示の場合、属性の値は false です。
質問への答えはイエスです。 編集可能な属性の属性が無効になっている場合、その属性の値は false です。
とのことも言及されました。 editable 属性の値は、属性のデフォルト値の一部として true に設定されます。
受信トレイに次のようなものがある場合があります。 SetAttribute() は、編集可能な属性の値を変更するために使用できるオプションのメソッドです。 属性の名前と属性の新しい値は、setAttribute() メソッドで指定する必要があります。
男にとって、恐れるものは何もなく、存在することを恐れません。 editable 属性の値が true の場合、true と見なされます。
10は素晴らしいスコアです。 editable 属性の値は setAttribute() メソッドで設定されます。
それでおしまい。 この値を選択すると、true に設定されます。
この数は 12 です。 編集可能な属性の値 編集可能な属性の値は、setAttribute() メソッドを使用して変更できます。
この映画では、男性が女性に向かって歩いているところが示されています。 editable 属性が true に設定されている場合、属性の値は自動的に false に設定されます。
このエピソードでは、その理由を詳しく見ていきます。 SetAttribute() は、編集可能な属性の値を変更するメソッドです。 attribute() を設定するには、属性の名前と属性の場所の 2 つの引数があります。
Svg は画像の一種ですか?
Web グラフィックでは、スケーラブル ベクター グラフィック ファイルとも呼ばれる SVG ファイルを使用して、2 次元イメージをレンダリングします。 ベクター グラフィック ファイルを使用してインターネット上で 2 次元イメージをレンダリングする作業の一部は、標準的なグラフィック ファイル タイプである SVG ファイルを使用して行われます。
JPEG対。 Svg: どちらがあなたにとって良いですか?
レンダリング方法としては、JPEG は SVG よりもわずかに高速です。 JPEG と SVG は圧縮形式であるため、両者には大きな違いがあります。 SVG ファイルを変更する必要がある場合 (たとえば、コードを間違えた場合)、JPEG でデータを失ったかのようにデータを失うことはありません。これは、画質を低下させます。
最終決定は完全にあなた次第です。 あなたがしなければならないのは、あなたがしていることをより快適にすることだけです。 グラフィックに適した環境で作業していて、目立つ画像を作成したい場合は、JPEG が最適なオプションです。 テキストまたはその他のグラフィック以外のファイルで作業する必要がある場合は、sva を使用する必要があります。
SVG 画像
SVG 画像は、品質を損なうことなく任意のサイズにスケーリングできるベクターベースの画像です。 これらは、Adobe Illustrator などのベクターベースのソフトウェアで作成し、SVG ファイルとしてエクスポートできます。 SVG 画像は、Web サイト、電子メールの署名、さらには印刷物のデザインにも使用できます。
使い方は簡単で、Web 経由でアクセスできます。 このプロセスでは、グリッド パターンを使用して生成された画像を格納するために数式が使用されます。 つまり、品質を損なうことなく大幅にスケーリングできます。 XML コードを使用して、テキスト情報をリテラル テキストとして格納する XML ファイルを生成します。 Google やその他の検索エンジンは、この手法を使用してデータ内のキーワードを識別します。 Chrome と Edge から始まり、Safari と Firefox に至るまで、主要なブラウザーのいずれかで SVG ファイルを開きます。 画像を開くために特別なコンピューター プログラムを使用する必要はありません。
このファイル形式で画像を保存する前に、長所と短所をよく調べてください。 ベクター ファイルとラスター ファイルの主な違いは、ベクター ファイルはベクターであるのに対し、ラスター ファイルはベクターであるということです。 SVG にはピクセルが含まれていないため、解像度が失われることはありません。 SVG ファイルのサイズは、含まれる画像データの量によって決まります。 シンプルできれいなグラフィックスとは対照的に、多くのパスとアンカー ポイントを含む複雑なデザインは、より多くのストレージ スペースを占有します。
Illustrator CC からインポートされた SVG がデフォルトで「レスポンシブ」であることを知らない人もいるかもしれません。 その結果、高さまたは幅の属性、寸法、高さまたは幅の属性はありません。 これが好みの場合は、時々寸法を強制することをお勧めします。 Web サイトのロゴとして SVG を使用したいが、サイズを固定したいとします。 SVG は独立したベクターベースのファイル形式です。 一方、SVG 画像は、ピクセルではなく形状で構成されています。 能力を無期限に増やしながら、品質を維持することができます。 このシナリオを機能させるには、ファイルに寸法を含めてサイズを設定する必要があります。 「デザイン」パネルの「インライン SVG 」ボタンをクリックすると、寸法を変更できます。 [インライン ディメンション] をクリックすると、目的のディメンションを入力できるダイアログ ボックスが表示されます。
Svg を使用することの長所と短所
結論として、SVG ファイルを使用する際にはいくつかの重要な違いがあります。それらは PNG ほど広くサポートされておらず、操作がより困難です。 さらに、それらは常に PNG ほど読みやすく維持しやすいとは限りません。 低解像度の画像のみを使用する場合は、SVG の代わりに PNG を使用することもできます。
SVG アイコン
SVG アイコンは、Web サイトやアプリで使用できるスケーラブル ベクター グラフィックスです。 それらは通常、ファイル サイズが小さく、品質を損なうことなく任意のサイズにスケーリングできます。
これは、Scalable Vector Graphics (SVG) とも呼ばれる eXtensible Markup Language (XML) 構文を使用して描画できるベクター画像形式です。 固定サイズのピクセル イメージである SVG は、ブラウザーに直接提供されてレンダリングされる XML コード ブロックです。 画像は、言葉ではなく、行動や情報を迅速かつ正確に示すために使用できます。 SVG 画像ファイル形式が Web に導入されたのとほぼ同時期に、たまごっち、iMac、および Palm Pilot が私たちの家に登場したとき、私たちもそれらを目にしました。 多くの Web ブラウザは SVG ファイルをサポートしていませんでしたが、それらの大部分は SVG ファイルをサポートしていました。 SVG は 2017 年に問題なく広く利用可能になりましたが、完全に実装されたのはその年でした。 ベクター ファイルなので、SVG またはアイコン Web フォントを使用しても問題ありません。
既製のアイコン セットにはそれほど多くのオプションはありません。 より用途の広いものが必要な場合は、.sg ファイルを使用できます。 SVG アイコンは、手またはコンピューター プログラムを使用して作成できます。 ベクトル画像プログラムを使用して、仮想製図板にアイコンを描画できます。 .svg ファイルをエクスポートしたら、次のステップに進むことができます。 この Evernote リストには、既製の SVG アイコンもあります。 形状の寸法は高さと幅で決まりますが、位置は x と y で決まります。 クラス名は、各要素のスタイルだけでなく、別のスタイルシートの要素にも設定できます。 これらのアイコンの色は、背景色を変更することにより、Ycode ノーコード ビルダーで直接変更できます。
