Svg Xml です
公開: 2023-02-10XML ファイルは、拡張マークアップ言語ファイルです。 タグを使用して、データの保存に使用される要素と属性を定義します。 XML ファイルは、Microsoft メモ帳や Apple TextEdit などの任意のテキスト エディタで開くことができます。 SVG は、2 次元ベクター グラフィックス用のXML ファイル形式です。 ロゴ、イラスト、図などのベクターベースのグラフィックを作成および保存するために使用されます。 SVG ファイルは、Adobe Illustrator、Inkscape、Sketch などの描画ソフトウェアを使用して作成されます。 SVG ファイルは XML 形式で保存されるため、任意のテキスト エディターで開いて編集できます。 ただし、SVG ファイルはベクター グラフィック用に作成されているため、テキスト エディターで開いたときとベクター グラフィック エディターで開いたときの外観は異なります。
SVG はグラフィック形式であるため、UML のモデルやコンポーネントではなく、図のイメージに関する情報のみが含まれます。 BMP、PNG などのグラフィック プログラムを使用して他の画像形式に変換し、画像要素として図の描画キャンバスに挿入することができます。 UML に慣れていない形式から EA に何かをインポートすることはできません。UML はそれを認識しないからです。 XMI ファイルが必要です。 XMI は、UML モデルを交換するための標準です。 Inkscape は、パス ツールを使用する場合にお勧めするオープンソースのパス ツールです。 をインポートできます。 VNG ファイルを作成し、XAML パスにエクスポートします。
「SVG」という用語は、ベクター画像を記述する XML ベースの言語を指します。 画像に表示する形状を定義するために必要な要素の配列を除いて、オブジェクトは HTML に似たマークアップですが、それらに適用する効果もあります。
PNG と SVG はどちらも透過性をサポートしているため、オンラインのロゴやグラフィックに最適です。 PNG ファイルは、ラスターベースの透過ファイルには適していますが、プレーン テキスト ファイルと混同しないでください。 PNG は、sVG よりもピクセルと透明度を操作するのに適しています。
Scalable Vector Graphics (SVG) は、Web 経由でアクセスできる効率的なベクター ファイル形式です。 ベクター ファイル形式は、JPEG のようなピクセル ベースのラスター ファイルとは対照的に、数式を使用してグリッド上の点と線に基づいた画像を保存します。
Adobe Illustrator の代わりに、サードパーティ プログラムを使用してSVG ファイルを開くことができます。 Adobe Photoshop、Photoshop Elements、および InDesign は、SVG ファイルをサポートする他の Adobe プログラムのほんの一部です。 Adobe Animate は SVG ファイルでも使用できます。
Svg は Xml ですか、それとも Html ですか?

XML 1.0 および XML の名前空間と互換性があります。 ただし、 SVG コンテンツがHTML ドキュメントに含まれている場合、HTML 構文が適用され、XML が非互換になる可能性があります。 このセクションでは、SVG を統合する方法について説明します。 画像は CSS を使用してスタイル設定されています。
SVG と呼ばれるベクター グラフィック形式は、非常に詳細な画像やグラフィックを生成できます。 Web サイトや Web デザイナーがイラスト、ロゴ、その他のグラフィックを作成するために使用します。 ベクトル グラフィック形式は、画像の生成に使用される数式で構成されています。つまり、数式で構成されています。 その結果、SVG ファイルは従来の画像ファイルよりもはるかに詳細になります。 ロゴ、イラスト、および非常に詳細である必要があるその他のグラフィックに最適です。 SVG ファイルはほとんどの Web ブラウザーで開くことができるため、Web サイトでの使用に最適です。 SVG はほとんどのグラフィック デザイン ソフトウェアをサポートしているため、追加のスキルを必要とせずに見事なデザインを作成できます。 高品質のグラフィックスを作成できる汎用性の高いグラフィック フォーマットを探しているなら、ここが最適です。 ほとんどのグラフィック デザイン ソフトウェアは、SVG ファイルをサポートし、動作します。 ロゴやその他のグラフィックに最適で、そのような形式が必要な場合は SVG が最適です。
Html で Svg を使用する 7 つの利点
HTML で SVG を使用する利点は次のとおりです。 これらの SEO フレンドリーなマークアップ タグを使用して、キーワード、説明、およびリンクをマークアップに直接追加できます。 それらは HTML に埋め込むことができるため、キャッシュしたり、CSS で編集したり、インデックスを作成して検索しやすくしたりできます。 XPath ファイルは、テキスト エディターで作成および編集できる SVG を使用して画像を校正するために将来使用できますが、通常は Inkscape などの描画プログラムが好まれます。 円グラフや 2 次元の XY 座標系などのベクトル図は、SVG の最も一般的なアプリケーションです。 XML ファイルはテキスト エディターを使用して編集できるため、SVG ファイルを作成する最も一般的な方法は、Inkscape などの描画プログラムを使用することです。 SVG 画像は順応性があり、ロゴやアイコンから図やチャートまで、さまざまなアプリケーションで使用できます。 これは、すべての場所を表示できるインタラクティブ マップです。 Chrome、Firefox、Internet Explorer などのほとんどの Web ブラウザーは、sva イメージをサポートしています。
Svg には Xml が必要ですか?

必須ではないにもかかわらず、SVG ファイルの先頭にXML 宣言が表示され、XML バージョンと文字エンコーディングが示される場合があります。
sva グラフィックス標準の利点と機能について学び、その基本機能の概要も理解します。 さらに、SVG の親言語である XML についても学習します。 SVG の使用方法を今すぐ学習することで、Web 開発の最新の開発状況を把握することができます。 最初のグラフィック ファイルは、章の最後に作成および更新されます。 GIF、JPG、PNG などのビットマップを含む画像は、Web では一般的です。 ロスレスの圧縮形式で、グラフィック交換で使用されます。 JPG は、広範囲にわたる詳細を必要とする写真や画像用に特別に作成されました。
PNG (Portable Network Graphic) ファイルは十分に圧縮されており、高度な圧縮を提供します。 ベクター画像の目的は、指定された点のグラフィカルな表現を、命令を介してブラウザーに提供することです。 解像度が高く、縮小したり、あらゆるサイズや表示デバイスに合わせて調整したりできます。 ビットマップ グラフィックは、多くの場合、異なるクライアント ブラウザーで異なる方法でレンダリングされ、スケーリングがないことに加えて、あまり適切にスケーリングされません。
Svg はどの形式を使用しますか?
SVG (Scalable Vector Graphics) は、XML を使用して画像内の形状を記述するベクター画像形式です。 つまり、SVG 画像は任意のテキスト エディターを使用して作成および編集でき、品質を損なうことなく任意のサイズにスケーリングできます。

スケーラブル ベクター グラフィック (SVG) は、業界固有の画像形式の一種です。 他の種類の画像とは異なり、一意のピクセルを使用しなくても SVG の結果を確認できます。 代わりに、特定の大きさと方向を持つ要素である「ベクトル」データを使用します。 理論的には、ベクトルのコレクションを使用して、ほぼすべての種類のグラフィックを生成できます。 それらを最初から作成するか、既存の画像を取得して好きな形式に変換することができます。 SVG は、多くの最新のグラフィック デザイン ツールでアドオンとしてサポートされています。 ソフトウェアのダウンロードに加えて、オンライン変換ツールを使用できます。
WordPress はそれらをサポートしていないため、コンテンツ管理システム (CMS) はそれらをサポートしていません。 SVG をゼロから作成したり、画像を形式に変換したりする際に最も難しい部分は何ですか? Adobe Illustrator と GIMP を使用する場合、両方を実行できることを理解することが重要です。
ベクター画像形式であるにもかかわらず、ロゴやアイコンの場合は PDF ほどには機能しません。 PDF は生のバイナリ データのストリームを含めることができるため、ロゴやアイコンに適した形式であり、プログラムで生成すると驚くほど効率的です。
Svg で作成できる 3 種類の画像
ユーザー インターフェイス コントロール、ロゴ、アイコン、およびベクター ベースのイラストは、SVG に変換できる画像の一部です。 SVG を使用すると、次の 3 種類のグラフィック オブジェクトを作成できます。直線、曲線、およびその間の領域を含むパスなどのベクトル幾何学的要素は、JPG、GIF、および PNG などのラスター形式よりも優れています。 透明性; 色またはグラデーションの任意の組み合わせ SVG ファイルは、JPEG 画像とは対照的に、透明でアニメーション化されている場合がありますが、一般的にサイズが大きくなります。
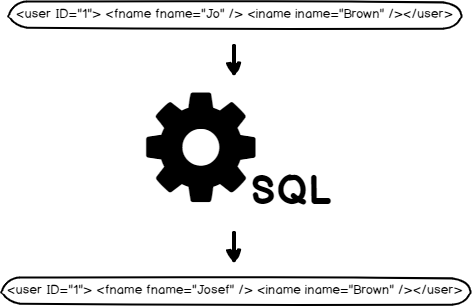
Svg XML の例
SVG 画像を作成する方法はたくさんあります。 – Gliffy のようなオンライン ツールを使用する – Adobe Illustrator を使用する – XML でハンド コーディングする 最後のオプションの例として、XML でハンド コーディングする場合、非常に基本的な例を次に示します。 この例では、正方形の SVG イメージを作成します。 SVG などのデジタル形式を使用すると、画像のサイズに関係なく見栄えがよくなります。 これらの形式は検索エンジン用に最適化でき、他の形式よりも小さいことが多く、動的なアニメーションを生成できます。 このガイドでは、これらのファイルの使用方法、その内容、いつ使用する必要があるか、SVG を作成するときにファイルをどうするかについて説明します。 アスター画像は解像度が固定されているため、サイズが大きくなると品質が低下します。 ベクトル グラフィック形式の各イメージは、ベクトル形式で表現された点と線の集合です。 XML は、これらの形式を記述するために使用されるマークアップ言語です。 SVG ファイルには、画像を構成するすべての形状、色、およびテキストがあります。XML コードを見ると、その強力さがわかり、Web アプリや Web サイトの作成も非常に簡単になります。 . 品質を損なうことなく、SVG を任意のサイズに拡大または縮小できます。 画像は、表示タイプやサイズに関係なく、常に同じサイズで表示できます。 ラスター イメージに関して言えば、SVG の設計では細部が省略されています。 SVG を使用すると、デザイナーや開発者は自分のイメージを楽しく機能的な方法で変更できます。 Web 上のグラフィックは、World Wide Web Consortium によって開発されたファイル形式で保存できるようになりました。 プログラマーは XML コードを表示し、テキスト ファイルである SVG を使用してすばやく理解できます。CSS と JavaScript を組み合わせて、SVG の外観をリアルタイムで変更できます。 簡単にスケールアップできるベクター グラフィックスのアプリケーションは数多くあります。 グラフィックエディタを使用してそれらを作成するのは、使いやすく、インタラクティブで、用途が広いです。 各プログラムには、独自の一連の学習曲線と制限があります。 いくつかのオプションを試してみたい場合は、無料または有料のオプションのいずれかを決定する前に、少しお金をかけて利用可能なツールのいくつかを学習することを検討してください.Svg Xml ファイルを開くにはどうすればよいですか? Firefox、Safari、および Safari と同様に、コンピューターのどこにいても、オープン ソースの svg ファイル形式をサポートするようになりました。 ブラウザで [ファイル] メニューを開き、表示するファイルを選択します。 その後、ブラウザで画像を確認できます。Image/svg 対 Image/svg+xml image/svg と image/svg+xml に関しては、画像が何のために必要かによって大きく異なります。 画像をアニメーション化する必要がある場合、または画像を操作する必要がある場合は、image/svg+xml を使用する必要があります。 画像を表示するだけの場合は、image/svg で十分です。形状、線、および色のベクトル表現を生成するために使用される XML コードを使用して、これらのベクトル表現を生成します。 Inkscape や Adobe Illustrator などのベクター グラフィック エディターは、画像の生成によく使用されます。 同様に、PNG やその他のラスター イメージを SVG に変換することもできますが、その結果が常に素晴らしいとは限りません。 HTML と CSS はスケーラビリティと品質保証の両方を備えているため、Retina 対応でレスポンシブな Web デザインに適しています。 GIF、APNG、または WebP に対するアニメーションのサポートはなく、GIF、APNG、および WebP など、アニメーションをサポートするすべてのラスター ファイル タイプには問題があります。 アニメーションを必要とする可能性があり、どの画面でも簡単に拡大できる単純なグラフィックは、SVG を使用して作成できます。 オンラインで最も一般的な画像ファイル形式は PNG です。PNG を使用した画像、アートワーク、写真は表示に適しています。 PNG は、通常、アニメーション化されたものを含め、あらゆる種類の画像と互換性があります。 SVG は多くの分野でより優れたパフォーマンスを発揮するという事実にもかかわらず、PNG はさまざまな分野でより優れたパフォーマンスを発揮します。 SVG と PNG はどちらも形式が大きく異なりますが、Web サイトで使用するかどうかを決定することよりも、正しいものを選択することが重要です。 SVG をロードする必要があるという事実にもかかわらず、通常はサイズが小さく、サーバーへの負担が少なくなります。 PNG は、高解像度で大規模なグラフィックを表示したり、何千もの色を大きな形式で表示したりするために使用できます。 これは、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 svg 仕様は、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。Html で Svg 画像を使用する方法デモに存在しない画像を使用する必要がある場合は、存在しない画像を使用できます。デモで。 私はそれで問題ありません! ローカル イメージまたはサーバー イメージをロードするときは、*img タグを使用します。 画像が読み込まれた後、同じ svg> タグを使用してドキュメントに挿入できます。 Web ページの場合、object> タグを使用して SVG 画像を保存することもできます。 このタグを使用して、Web ページ内に SVG 画像を埋め込むことができます。 画像の詳細は *object() タグで提供され、画像を詳細に説明します。 イメージのファイル名、サイズ、幅、高さなど、次の情報が提供されます。 HTMLでsvgファイル形式を使用するにはどうすればよいですか? はい、もちろん。 この画像は、他の画像と同様に、HTML ドキュメント内で使用できます。 これらのコンポーネントを使用して、Web ページに固有のグラフィックを作成したり、サイトのレイアウトを作成したりすることができます。
