ジュエリーeコマースウェブサイトを開始し、オンラインで成功裏に販売する方法
公開: 2021-01-26オンラインジュエリーeコマースウェブサイトを開始すると、ビジネスの成長を加速し、ビジネスを次のレベルに引き上げることができます。 オンラインジュエリービジネスの市場を分析すると、それがどれほど急速に成長しているかを知ることができます。

有名なeコマース市場の調査によると、世界のオンラインジュエリーの売上高は2020年に2500億ドルに達する途上にあります。 ですから、ジュエリービジネスで成功したいのであれば、あなたもその一部になります。 このブログを深く掘り下げて、宝石店から宝石のeコマースWebサイトに、何も考えずに移動してみましょう。
目次
完全なジュエリーeコマースウェブサイトを持つことの利点は何ですか?
ジュエリーeコマースウェブサイトの作成に向けた措置を講じることで、困難に直面することなくビジネスを拡大し、成長させることができます。 eコマースビジネスは、余分な労力をかけることなく、あらゆるビジネスの側面に美しくジュエリーを作ります。 そのため、完全なジュエリーWebサイトを作成することで、ターゲットとするオーディエンスにすぐに連絡することができます。 以下のショーツの利点を見てください:
️あなたのジュエリーブランドを美しい方法で表現する
️高解像度の画像や説明などを紹介して、消費者を引き付けます
️オンラインで有料および無料のプロモーションを行うことができます
️インデックスに登録して検索エンジンでトップにランクイン
️ソーシャルネットワーキングサイトで大きな露出を得る
️ターゲットとするオーディエンスに簡単に連絡できます
️これにより、サイトのトラフィック、エンゲージメント、コンバージョンが同時に増加します
️口頭での会話を避けて、購入者との直接的なコミュニケーションを簡単に作成できます
️あなたの時間を節約し、あなたのジュエリービジネスをより生産的にします

輝く
Elementorのジュエリーウェブサイトテンプレートパック
アクセスを取得
ジュエリーeコマースビジネスを開始するためのヒント
ここでは、ジュエリーeコマースWebサイトビジネスをオンラインで効果的に運営するのに役立ついくつかの最新トレンドに関連するようになります。 以下で詳細を確認してください。
素晴らしいランディングページを確実に手に入れましょう
ジュエリーeコマースWebサイトで、ジュエリービジネス全体を美しく表現するための見事なジュエリーランディングページを作成します。 あなたはあなたの潜在的な顧客を引き付けるためにあなたの流行の、最新の、最も人気のある宝石または今後の新しい宝石のデザインを美しく強調しなければなりません。 あなたはあなたの聴衆にあなたの製品を買うように影響を与えるためにあなたの宝石のデザインの目を落ち着かせる雰囲気を確実にしなければなりません。
すばやく学ぶためにビデオチュートリアルを見る
美しいレイアウトでジュエリー製品を紹介する
すべての素晴らしいジュエリー製品を1つの整理された場所で紹介するには、別のページを取得する必要があります。 あなたの聴衆がワンクリックであなたの製品についてのすべての詳細を知ることができて、彼らのカートに彼らの望む宝石製品を簡単に加えることができること。
ソーシャルネットワーキングサイトに接続する
あなたのジュエリーeコマースウェブサイトビジネスをオンラインで信頼できるものにするためにあなたのソーシャルネットワーキングサイト、あなたのウェブサイトへのグループを美しく含めてください。 あなたがこのジュエリービジネスの初心者であるならば、あなたはあなたの顧客の信頼を簡単に得ることができます、あるいは有名なものでさえ、あなたのソーシャルサイトから望ましいトラフィックを集めるのを助けます。
完全に機能するオンライン決済ゲートウェイ
ジュエリーのeコマースビジネスをオンラインでスムーズにするには、ウェブサイトにオンライン決済ゲートウェイを確保する必要があります。 現在、人々は、店舗への訪問を避けるために、オンラインで全額を支払うためにあらゆる種類のカードを受け入れるオンライン支払いシステムを好みました。
視聴者との直接的なコミュニケーションを作成する
ジュエリーeコマースのウェブサイトに別の連絡先ページを作成する必要があります。 それはあなたがあなたの顧客を最も気にかけている長期的に成功するためにビジネスオーナーとしてあなたを助けます。

Elementorを使用してジュエリーeコマースWebサイトを構築する必要があるのはなぜですか?
コーディングを知らなくても、WordPressを使用するだけで、いつでも簡単にWebサイトを構築して公開できます。また、WordPress用のElementorの人気のドラッグアンドドロップページビルダーを使用すると、技術者から非技術者まで柔軟に対応できます。 コードを1行だけ触れることを除いて、事前にWebサイトを構築するだけでなく、カスタマイズおよび設計することもできます。
そのため、WordPress用の究極のテンプレートクラウドスペースであるTemplatelyは、ワンクリックで他の人にジュエリーeコマースWebサイトを構築するための、 800以上の準備が整ったElementorテンプレートパックをすべて提供します。 好みのデザインを挿入し、独自のコンテンツで少しカスタマイズして、ライブにする必要があります。 それがあなたがしなければならないすべてです。

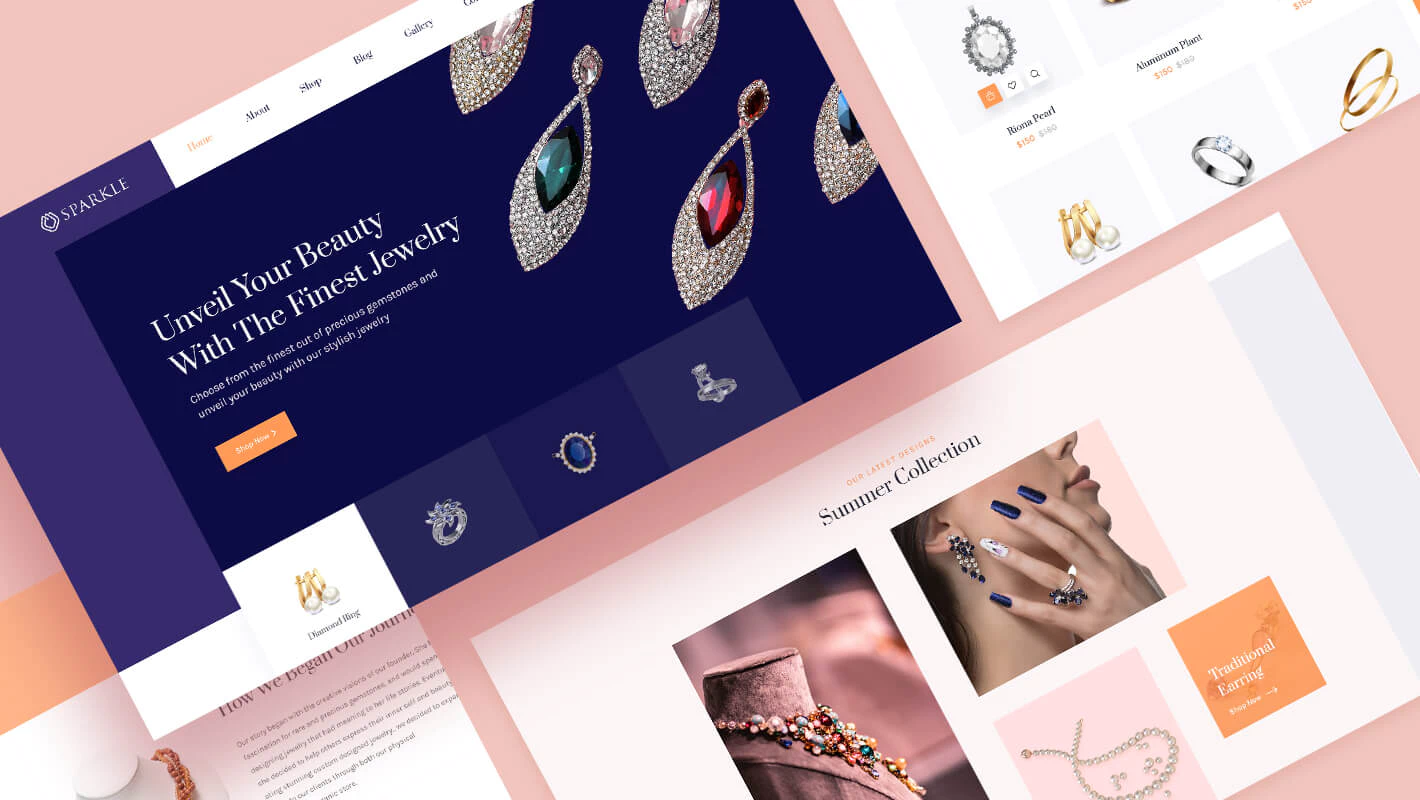
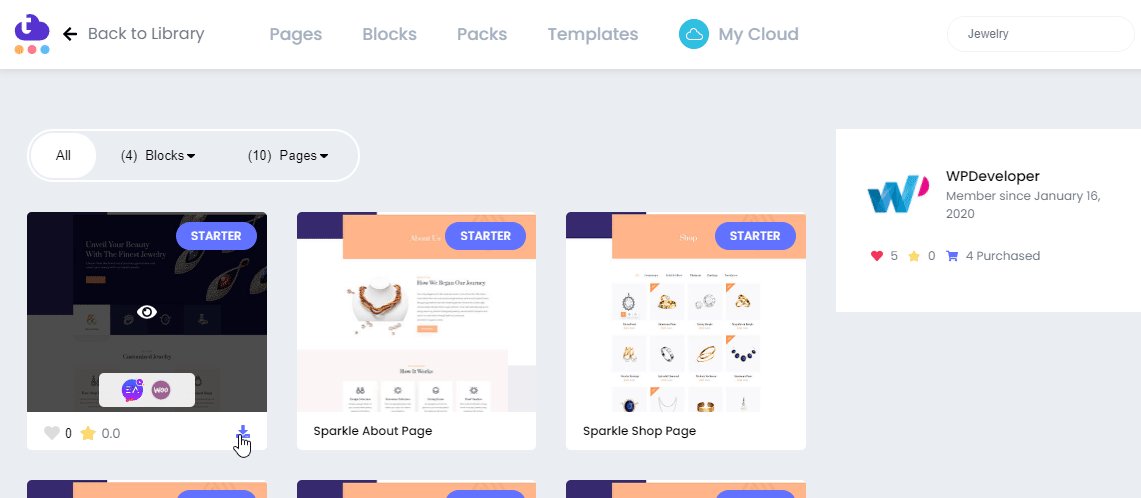
Sparkle –WooCommerceジュエリーショップのElementorテンプレート
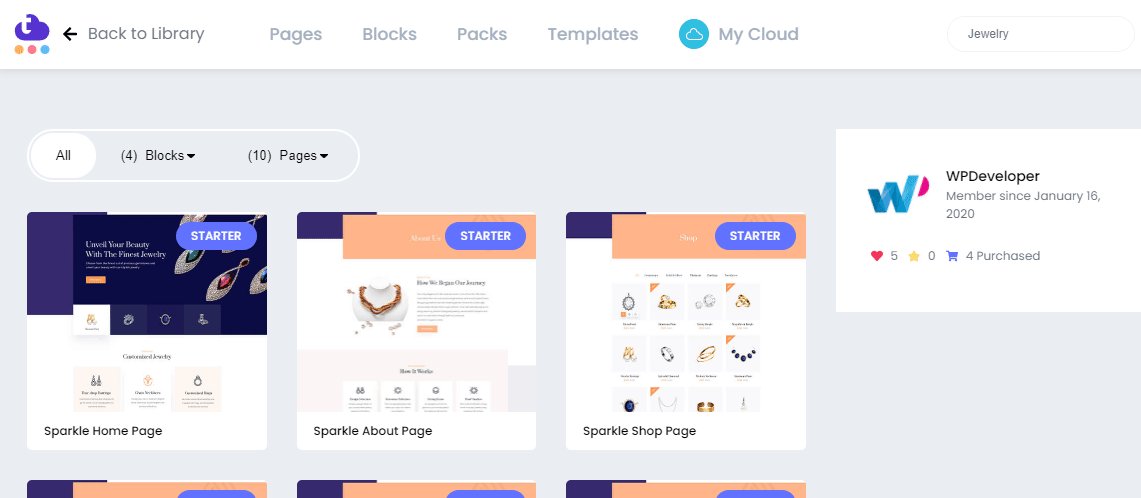
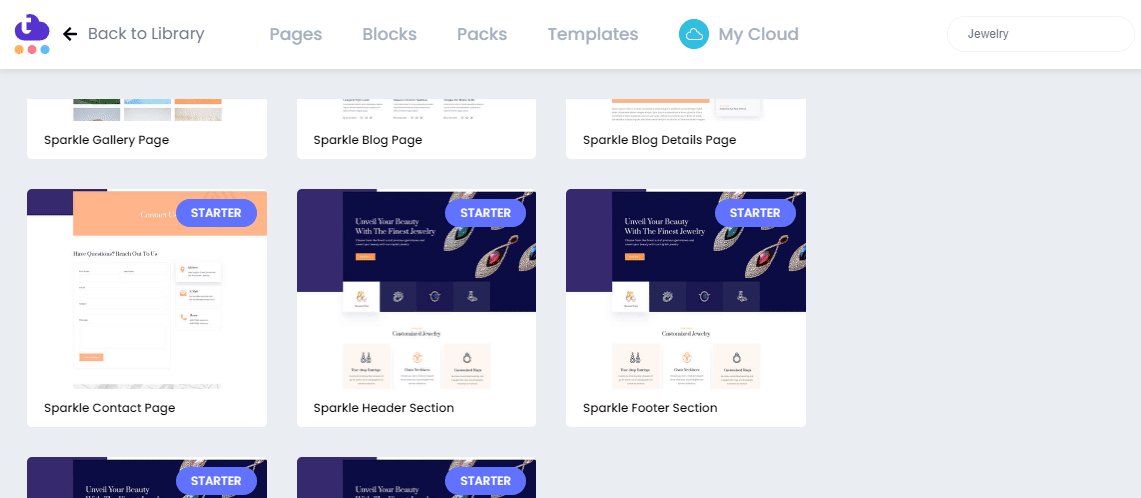
TemplatelyによるSparkleWooCommerceElementorテンプレートパックのご紹介。これは、 10個の優れた準備完了ページと4個のブロックを提供します。 美しくデザインされた各ページを使用し、必要に応じて事前にデザインされたブロックを追加し、必要に応じてカスタマイズすることができます。
以下のSparkleジュエリーeコマースウェブサイトパックのいくつかの準備ができたページテンプレートデザインを見てください:
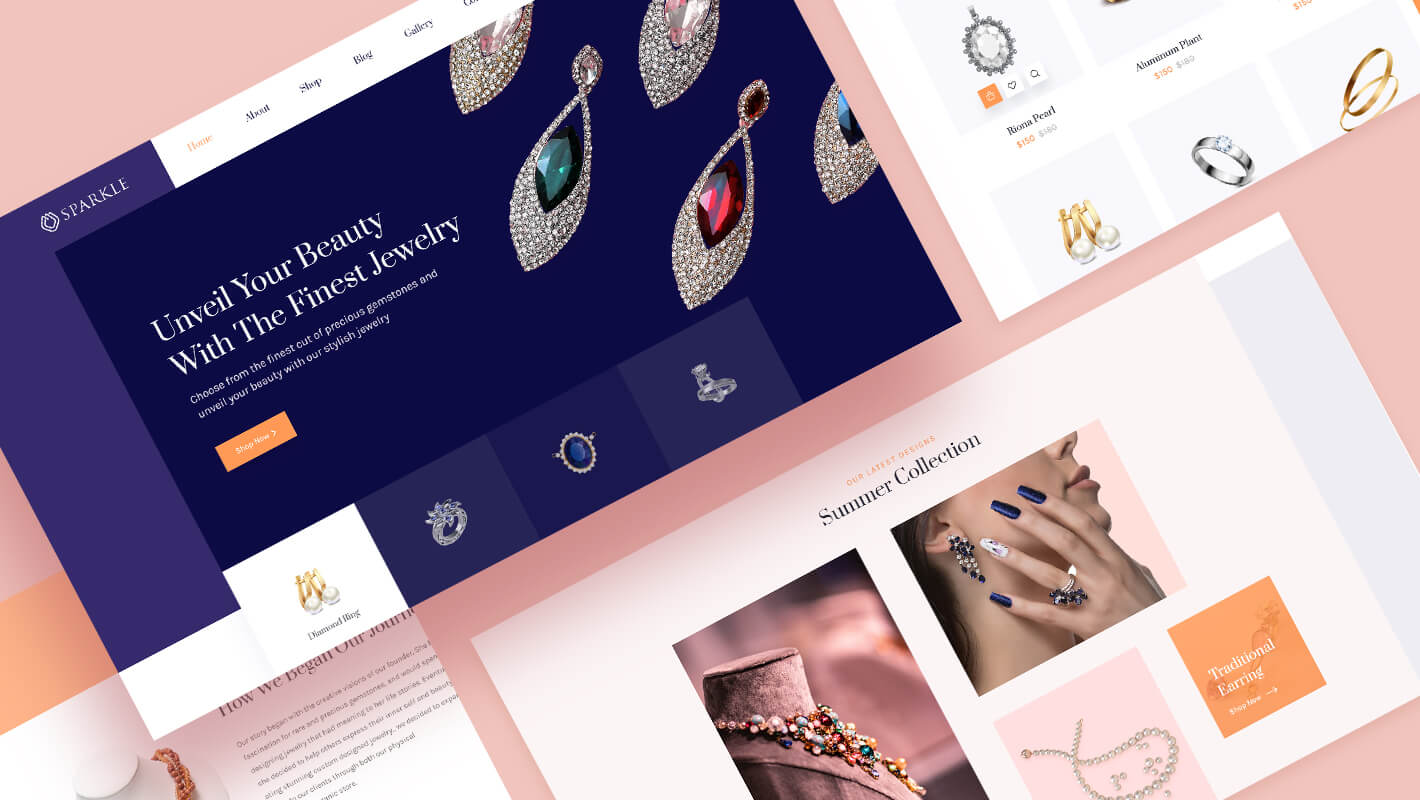
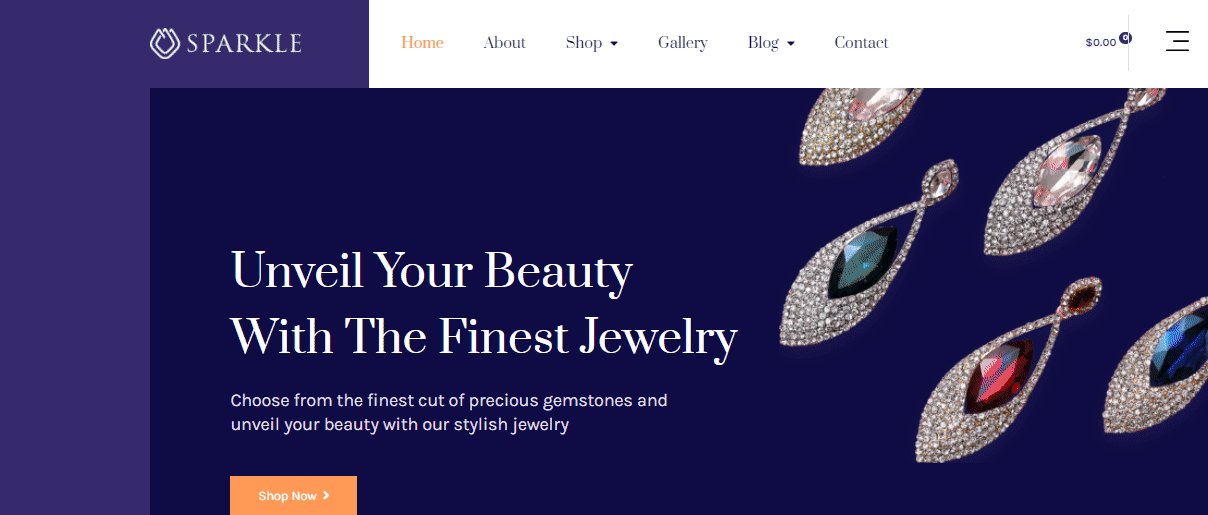
⪢インタラクティブで応答性が高く、完全に機能するホームページで、ジュエリーのeコマースビジネスの顧客を一目で引き付けます。
⪢個別に整理されたショップページテンプレートを使用して、SparkleジュエリーeコマースWebサイトを使用してすべての限定ジュエリー製品を独自に表示します。
⪢ジュエリーデザインの高品質な画像を紹介して、この優れたギャラリーページのレイアウトを使用して、潜在的な顧客と永続的な顧客の両方を攻撃し、大きな売り上げを獲得しましょう。
⪢見事な製品詳細ページを使用して適切な説明を追加することにより、訪問者にジュエリーについて啓蒙することができます。
⪢顧客は、SparkleジュエリーeコマースWebサイトテンプレートのこの準備ができたカートに追加ページを使用して、カートに製品を簡単に追加できます。
⪢完全に機能するチェックアウトページを提供して、好みの製品のオンライン請求を完了することで顧客を支援でき、多くの準備が整ったページが利用可能です。
ジュエリーeコマースウェブサイトを作成する前に必要なもの
Templatelyの「Sparkle」Elementorテンプレートパックを使用してJewelryeコマースWebサイトを作成する前に、いくつかの作業を行いましょう。 このジュエリーのウェブサイトを作成するために使用する必要がある必要なプラグインを確認してください。

- Elementor :このSparkle Jewelry eCommerceWebサイトテンプレートパックをTemplatelyで使用するには、最高のページビルダーElementorをインストールしてください。
- Essential Addons : ElementorのEssentialAddonsをアクティブ化します。 これは、90万人以上の幸せなユーザーと70人以上の素晴らしいウィジェットを備えたElementorに最適な要素ライブラリと見なされています。
- WooCommerce : WordPressからWooCommerceプラグインをインストールし、ジュエリー製品を追加してください。
- Templately : Elementorでこの準備が整ったテンプレートを使用するには、アカウントにサインアップし、WordPressWebサイトに「Templately」をインストールする必要があります。
テンプレートを使って見事なジュエリーeコマースウェブサイトを作成しましょう
上記のすべてのプラグインをインストールしたので、ElementorエディターでSparkleテンプレートパックを使用する準備が整いました。 以下の簡単なステップバイステップのガイドラインに従ってください。

ステップ1: Elementorに「Sparkle」テンプレートを挿入する
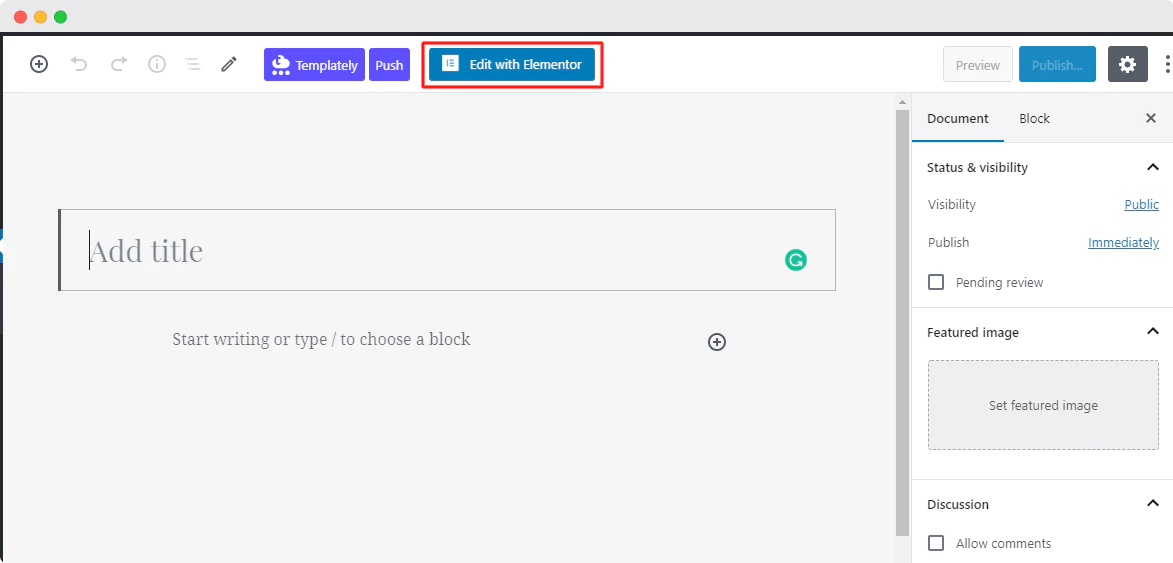
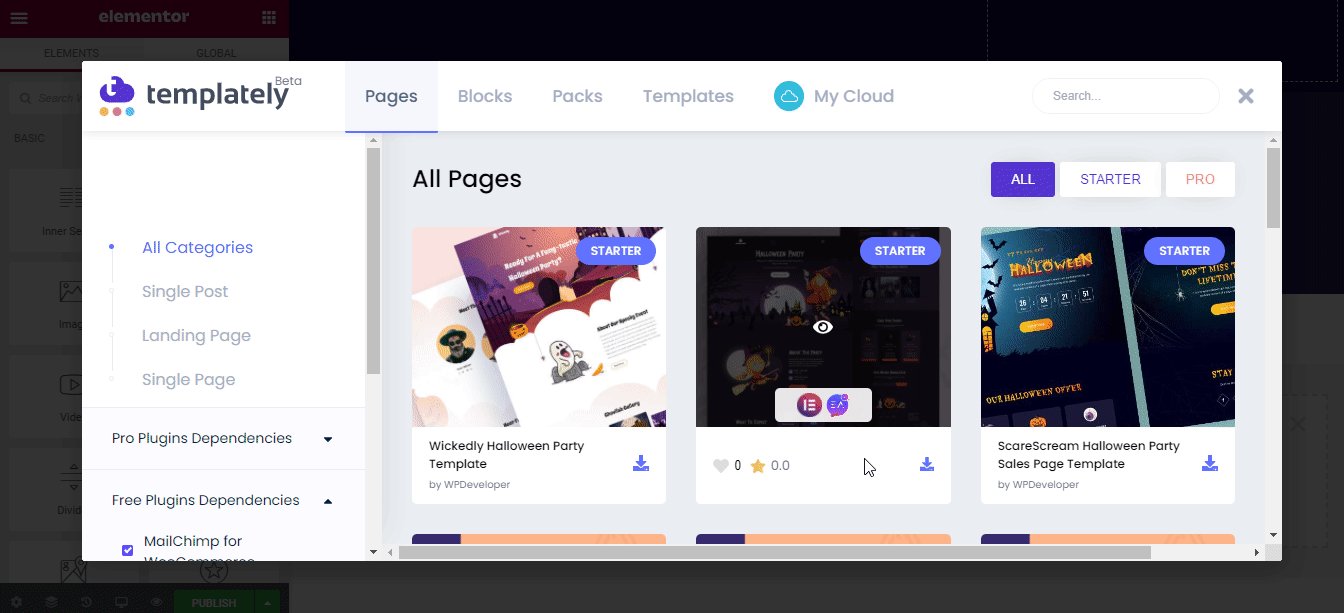
[ Elementorで編集]をクリックして、WordPressダッシュボードに新しいページを作成しましょう。 しばらくすると、Elementorエディターに新しいページが表示されます。

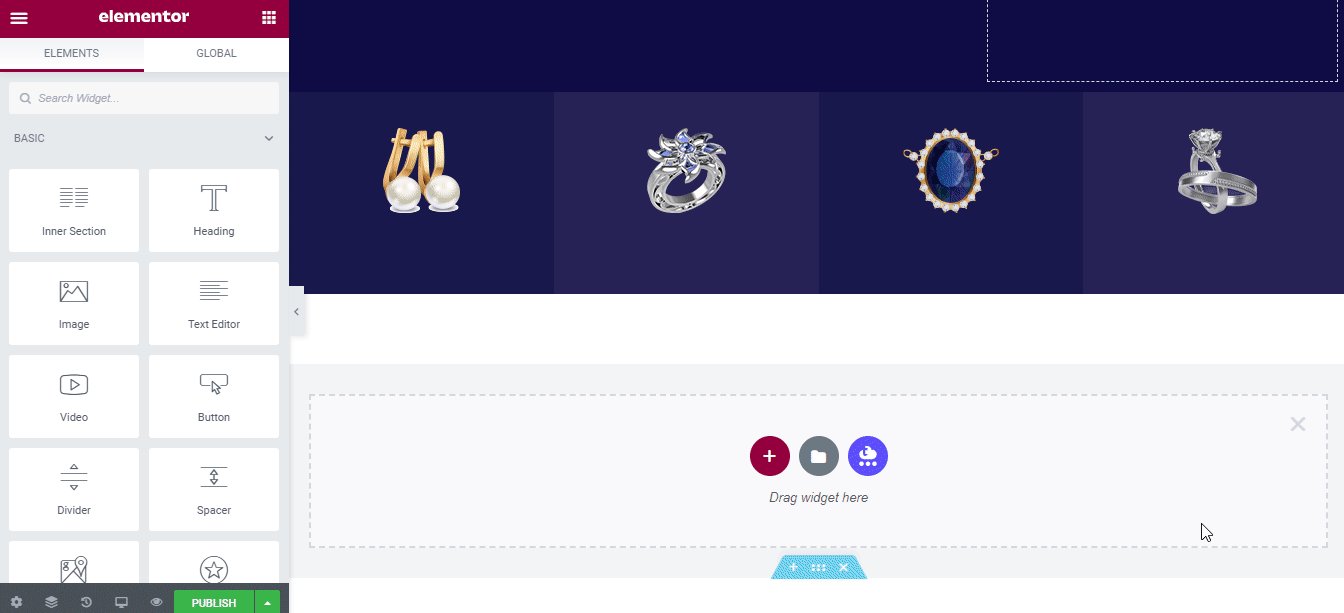
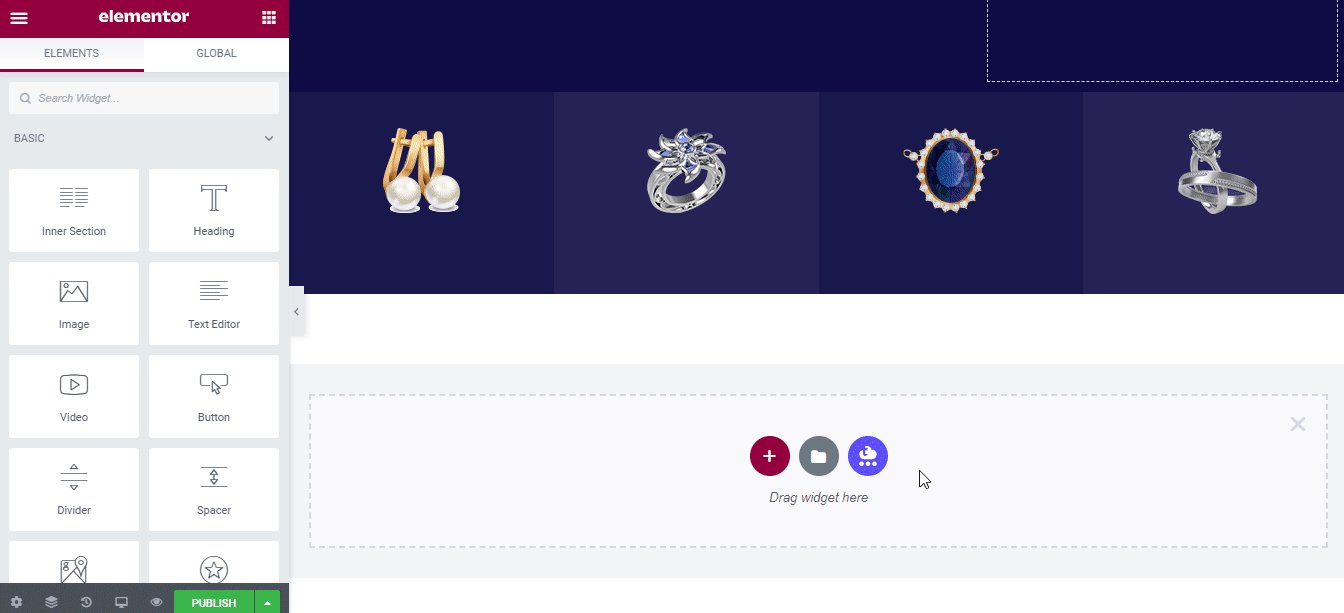
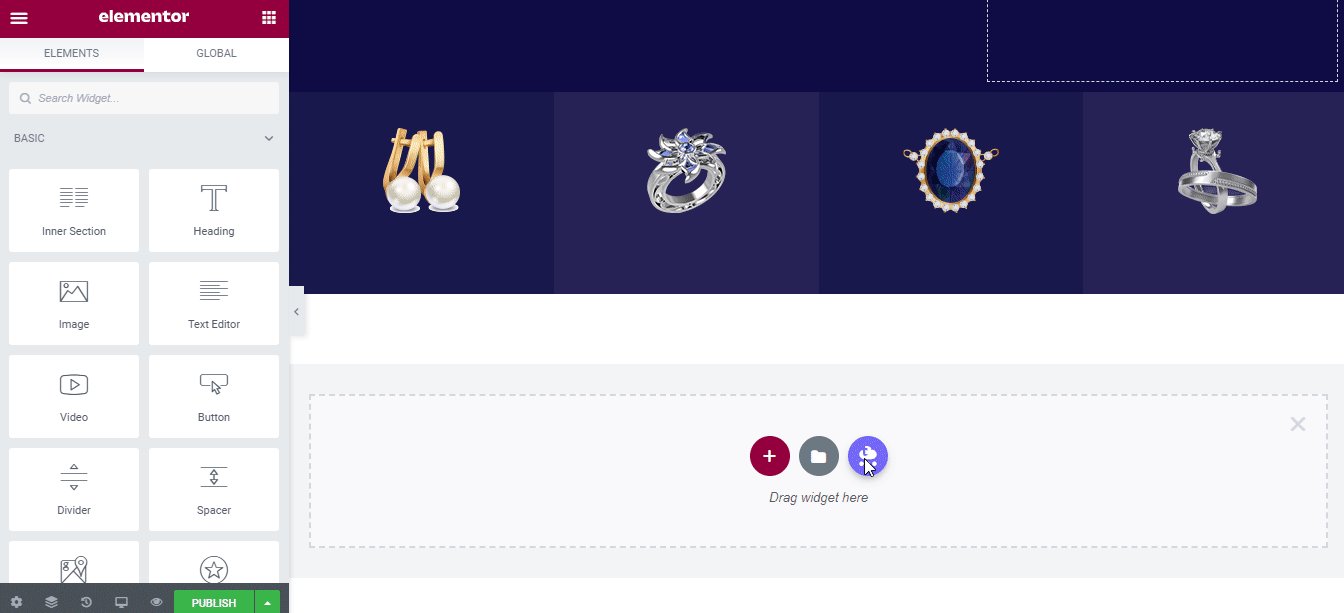
その後、 Templatelyに付属しているページの中央のアイコンをクリックする必要があります。 Templatelyのすべての準備が整ったテンプレートを美しく表示するポップアップウィンドウを提供します。 検索パネルで「Sparkle」または「Jewelry」を検索する必要があります。 次に、それに関連するすべての準備ができているページとブロックが自動的に表示されます。

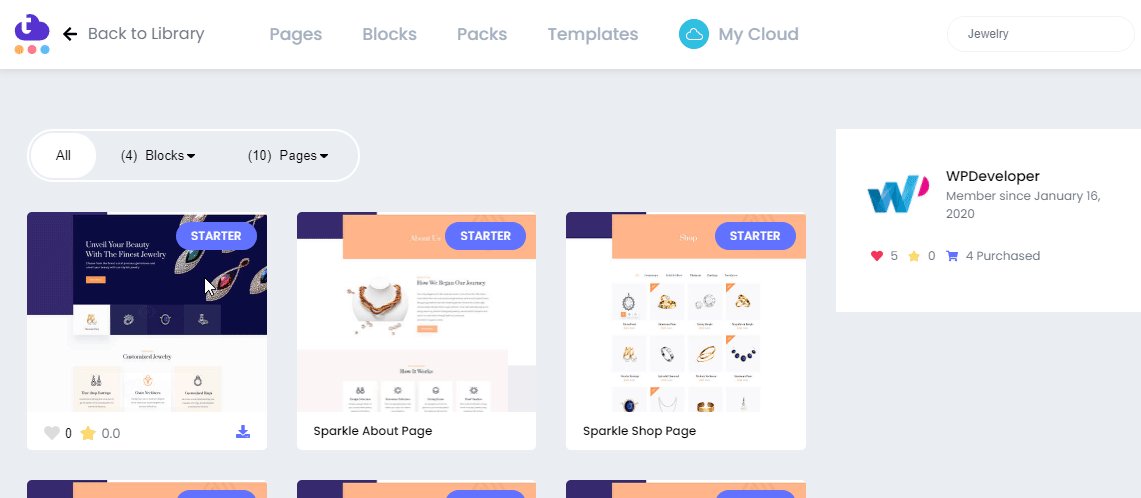
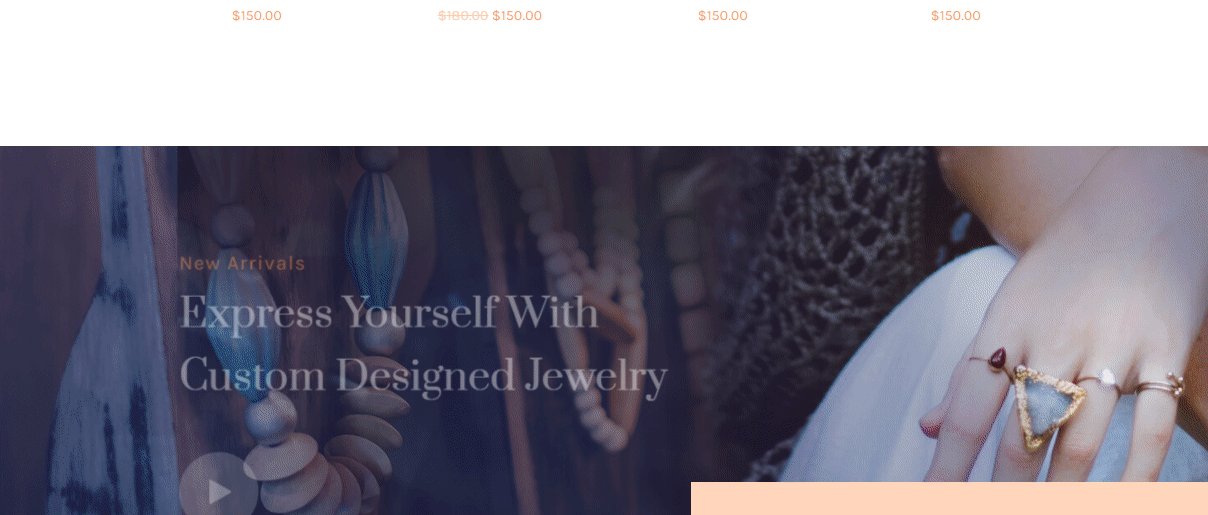
「Sparkle」ホームページテンプレートを選択します。 [挿入]ボタンを押して、Webサイトにページテンプレートをロードします。 同じ方法で、ジュエリーeコマースWebサイトのページをさらに追加できます。

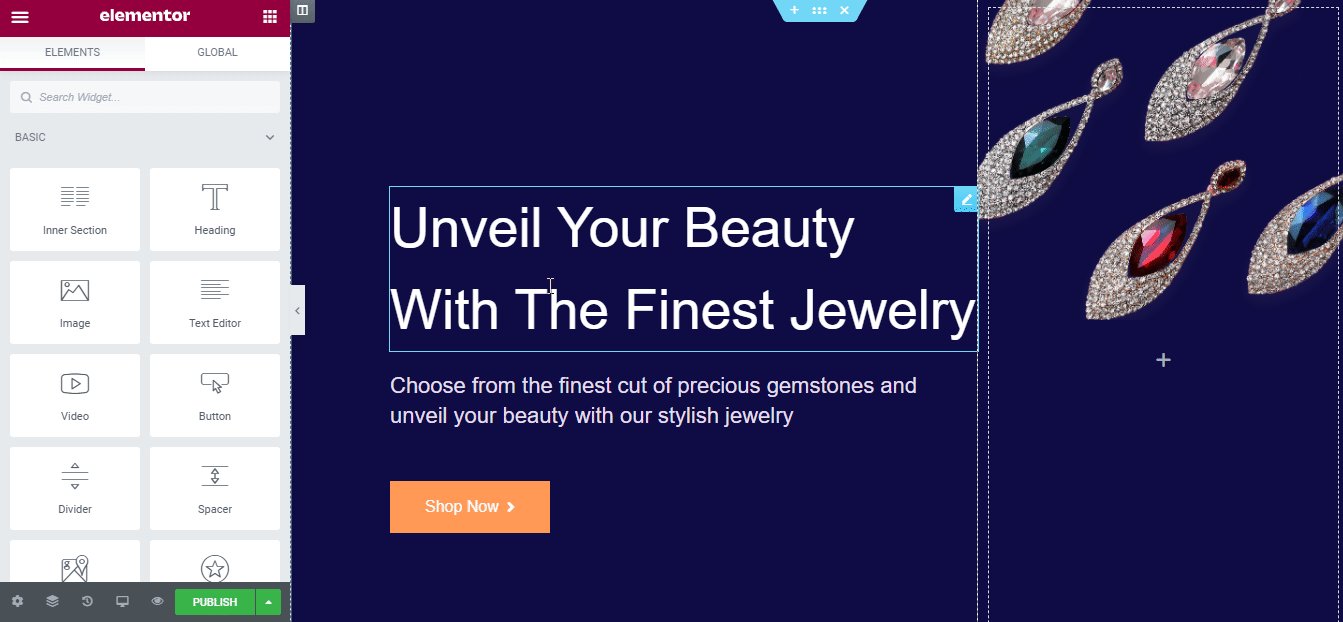
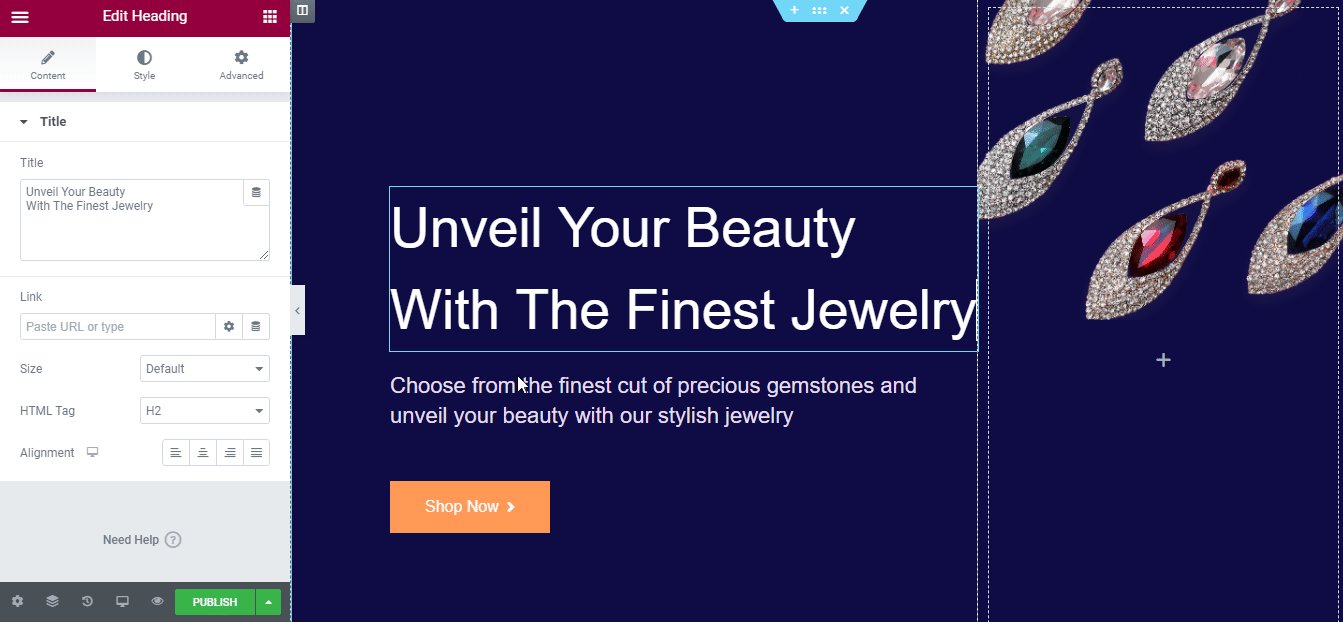
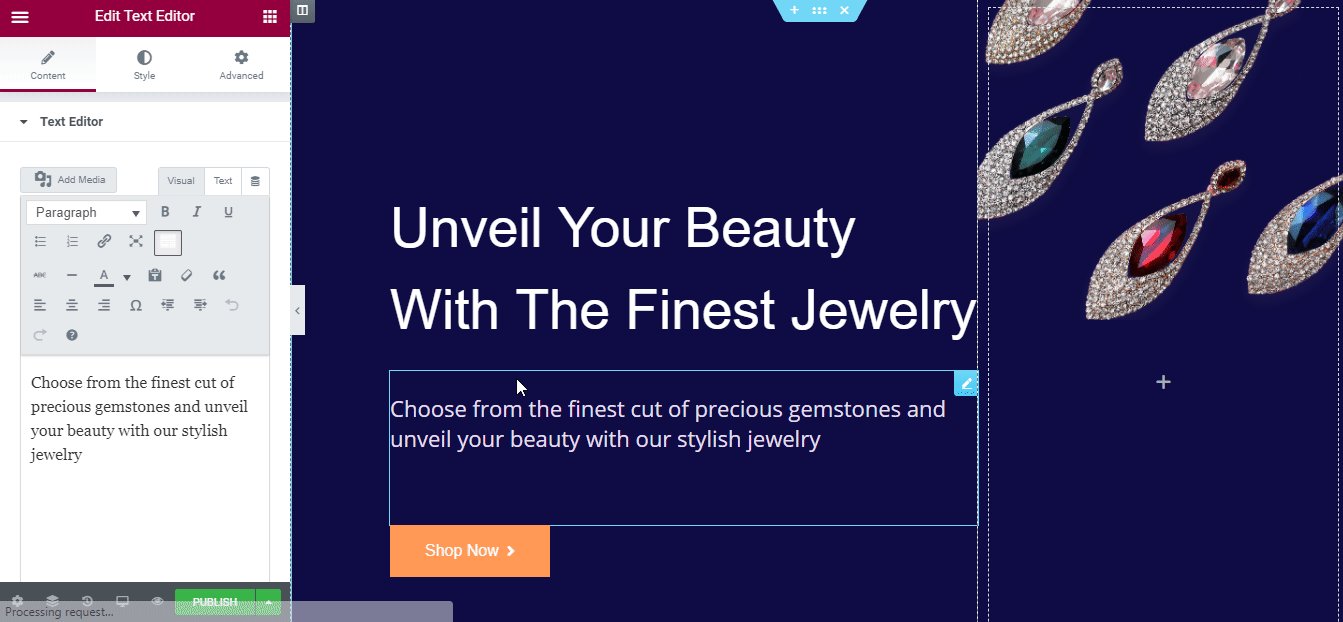
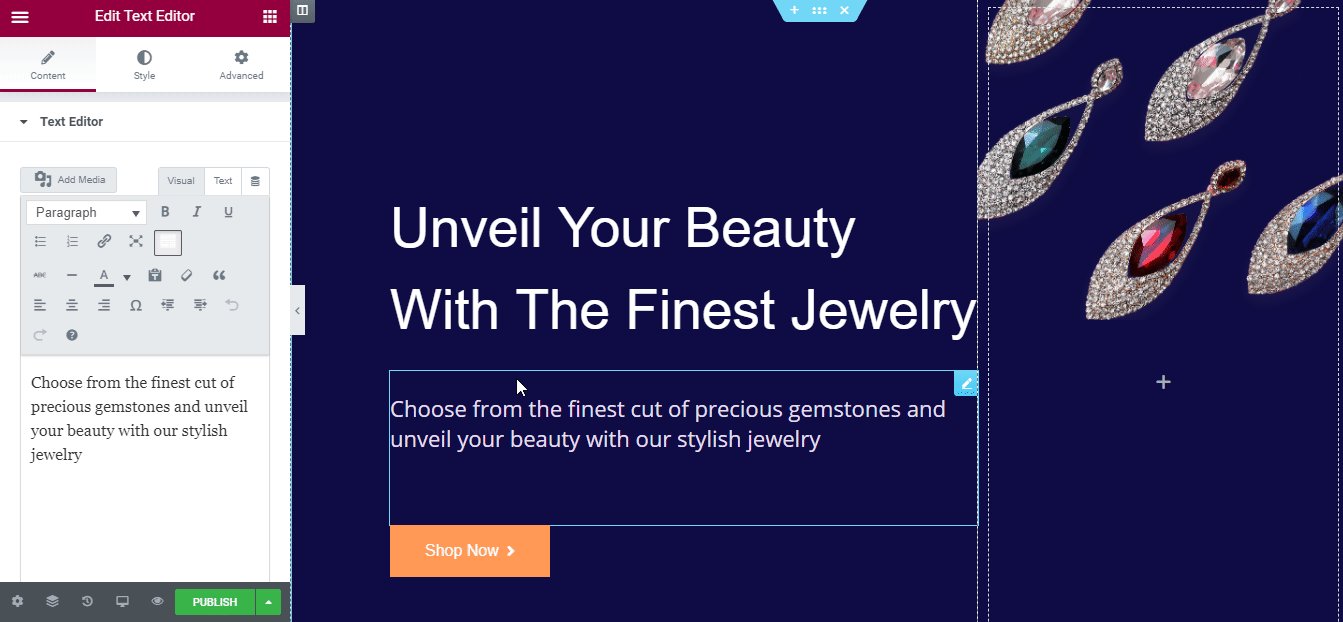
ステップ2:ジュエリーeコマースウェブサイトのデザインをカスタマイズする
これで、応答性の高い準備が整ったテンプレートを使用して、コードを1行追加することなく、Elementorを使用してJewelryeコマースWebサイトを公開できます。 各クリエイティブセクションに好みのコンテンツを追加し、互いにドラッグアンドドロップし、少し変更を加えると、完全にライブになる準備が整います。

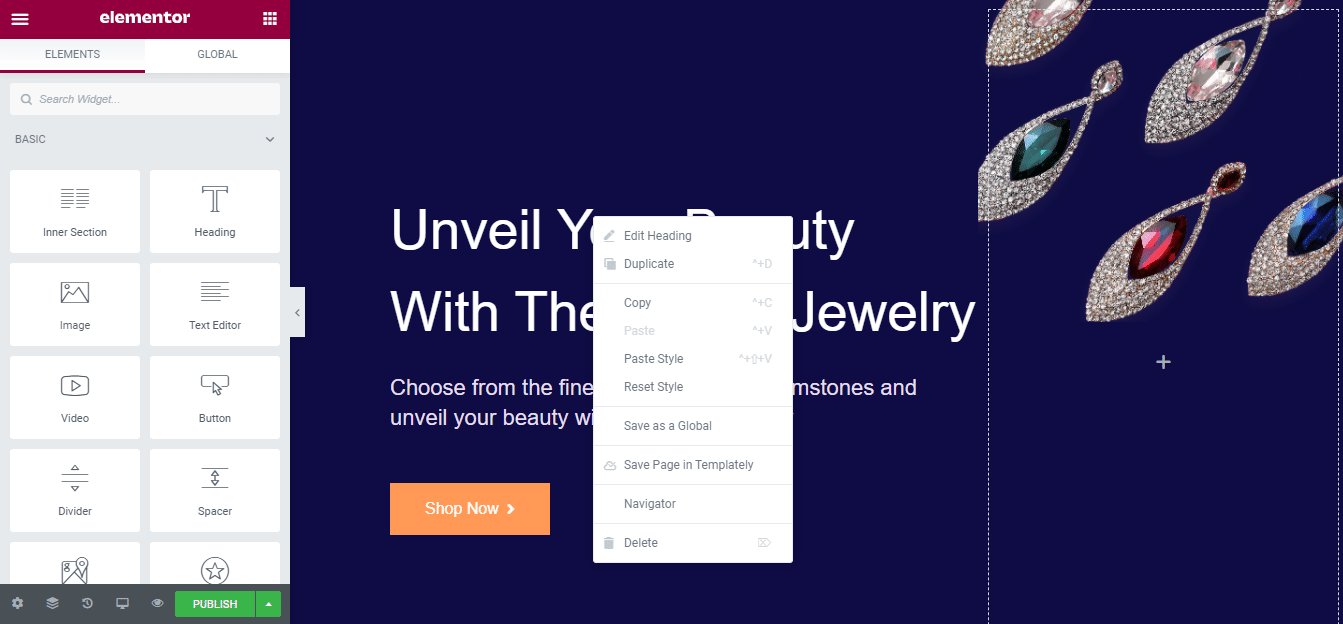
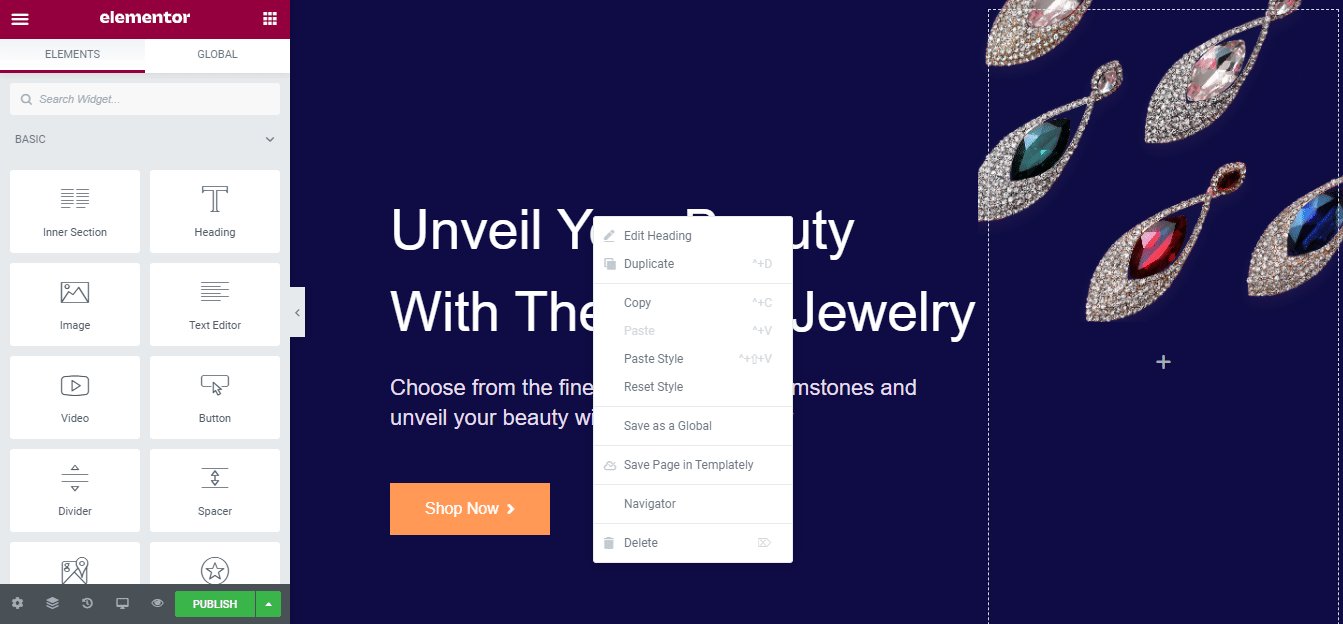
ステップ3:ジュエリーウェブサイトのテンプレートデザインをMyCloudに保存する
次に、 Templatelyの「MyCloud」ストレージにテンプレートデザインを保存します。 デザインを右クリックし、[ページをテンプレートに保存]を押して、クラウドスペースに保存します。 余分なスペースを必要とせずに、デザインのバックアップを作成するのに役立ちます。

保存したテンプレートデザインを何度でも再利用できます。 Templately WorkSpaceを使用して、JewelryeコマースWebサイトのデザインをチームと共有することもできます。
おめでとう! すべての手順を正常に完了すると、ElementorのジュエリーeコマースWebサイトは次のようになります。 これは、コーディングせずにTemplatelyの「Sparkle」対応テンプレートを使用して美しいジュエリーeコマースWebサイトを作成する方法です。

Templatelyにサインアップして、その見事な準備ができたテンプレートコレクションにアクセスし、以下にコメントしてあなたの経験を知らせてください。 問題が発生した場合、またはすぐにサポートが必要な場合は、いつでもサポートチームに連絡できます。
