90以上の無料レスポンシブ画像スライダーとスライドショー2022
公開: 2022-06-06最高の無料ダウンロードレスポンシブjqueryイメージスライダーとスライドショープラグインおよびチュートリアルは、Webデザイナーに必要であり、各スライドトランジションのクリエイティブなスライダー効果を作成する機会を提供します。 無料のレスポンシブjQuery画像スライドショーとコンテンツスライダーは、画像ギャラリーとcssスライダーで非常に人気があり、何千ものブログやWebサイトで見ることができます。 デザインブログで注目のコンテンツを表示するのはとても便利で、ブログを美しく見せてくれる訪問者を惹きつけるのにもいい方法だと思います。
Webデザインのjquery画像スライダーとスライドショーがWebページでスライダーを学習して作成するのは、非常に便利な例とチュートリアルです。 ホームページに画像を表示するためにjQuery画像のスライドショーを使用すると、簡単に設定できます。 Webデザイナーの場合は、複数のデバイスで解像度画面のサポートに表示を実装できるレスポンシブjQueryスライダーを選択する必要があります.jQueryの大人気は、あらゆる種類の驚くべき強力なjQueryスライダープラグインを絶えずリリースしている多くの才能のある開発者を魅了しています。 。 もちろん、これには用途が広く洗練された画像スライダーやギャラリーも含まれます。
CSS3とjQueryスライダーを使用するプラグインには、モバイルデバイスでも新機能がサポートされています。 ウェブサイトをデザインするためのjqueryランダム画像スライドショー、jquery背景画像スライドショー、HTMLコード付きのjqueryモバイル画像スライダーなどのある種の画像スライダーまたはスライドショーを見つけることができます。
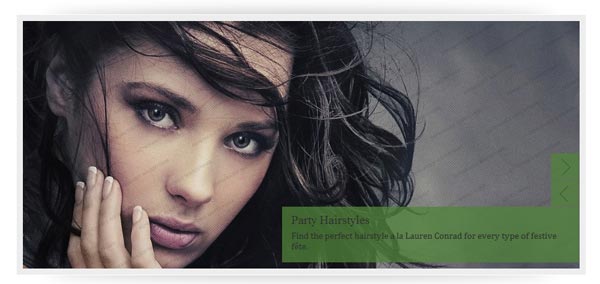
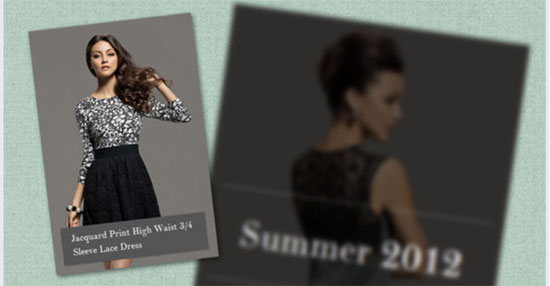
ファッションレスポンシブスライダー
ファッションは、さまざまな画面サイズに合うようにWebサイトスライダーのデザインとレイアウトを変更するcss3(メディアクエリ)の新機能を備えた無料のレスポンシブjqueryスライダーです。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
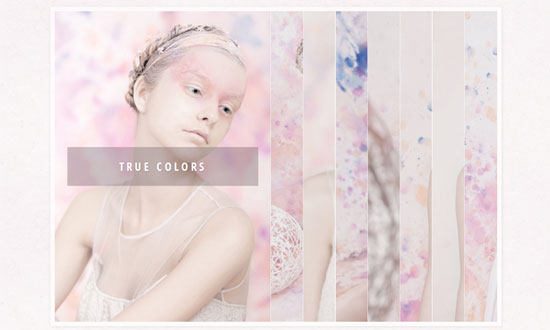
jTextjQueryテキストスライダー
jTextは、テキストスライダーをベースにした無料のjquery画像スライダーです。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
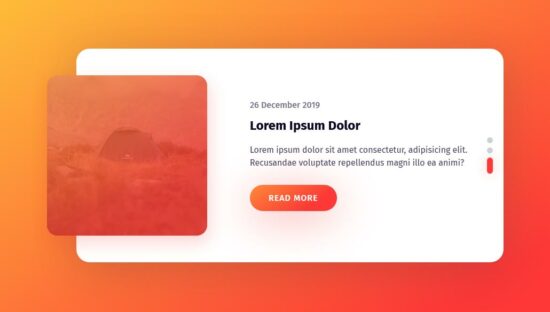
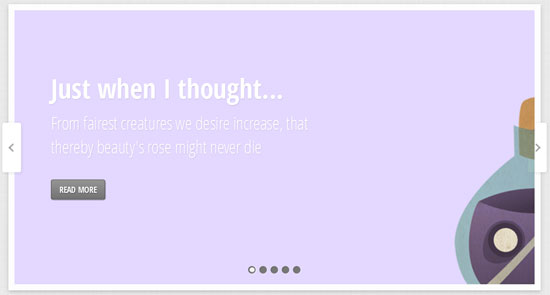
レスポンシブブログカードスライダー
注目のブログ投稿用のレスポンシブスライダー。 カードスライダーなど他にも使用できます。 スワイパースライダーで構築。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
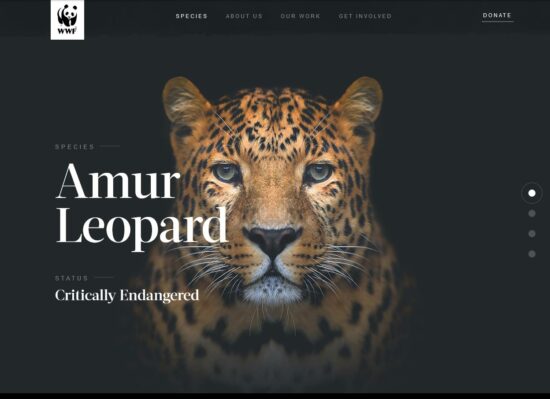
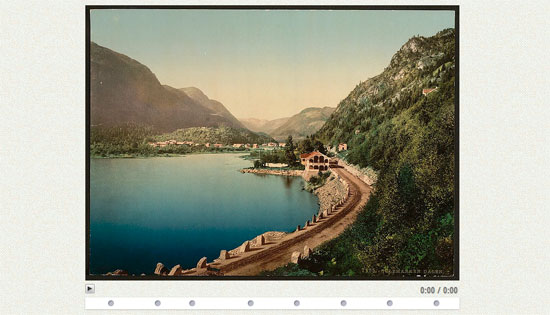
航海スライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
WebGL歪みスライダー
画像の遷移にThree.jsを使用し、背景の周りのUIをモックアップするためにいくつかの粗いHTML+CSSを使用します。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
ポケモンスライダー
 詳細/デモのダウンロード
詳細/デモのダウンロード
Cities Slider(React)
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
背景が湾曲したきれいなスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
スライダーアニメーション効果
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
基本的なCSS3スライダー
CSSのみを使用し、javaScriptを使用しない、下部にボタンコントロールがある基本的なスライダー。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
純粋なCSSスライダー
純粋なCSSスライダー。 JSはありません。 可能だから!
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
比較スライダーの前後のHTML5
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
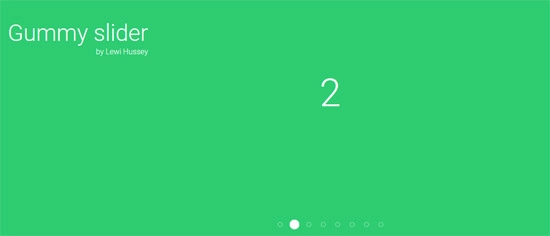
グミスライダー
楽しいアニメーションを備えたシンプルなスライダー。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
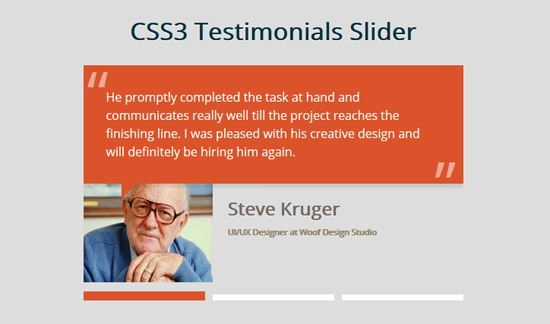
CSS3お客様の声スライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
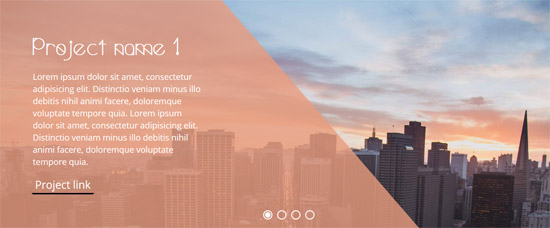
視差のあるフルスクリーンドラッグスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
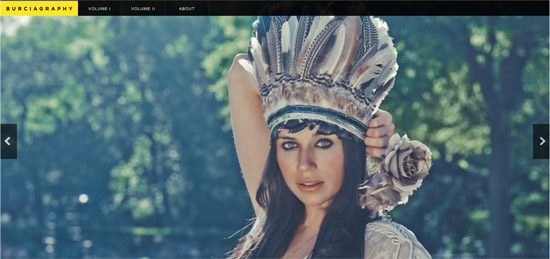
CSS3クリック可能なスライダー
javascriptの助けを借りずに、CSS3スライダー(クリックコントロール付き)を作成してみてください。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
スティッキースライダーナビゲーション(レスポンシブ)
スクロールすると固定されるナビゲーションバーは、現在表示しているページセクションを示すスライダーをアニメーション化します。 SCSS、Javascript、およびJQueryで記述されています。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
次/前のbtnsとnavドット付きのCSS画像スライダー
次/前のボタン、ナビゲーションドット、画像トランジションを備えた100%純粋なCSS画像スライダー。 簡略化されたHTMLとCSSで更新され、画像の遷移が改善され、画像のサイズが変更されました。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
YahooWeatherAppのようなスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
マテリアライズスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
ファンシースライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
美しいフラットテキストスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
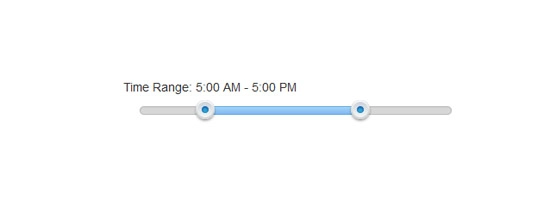
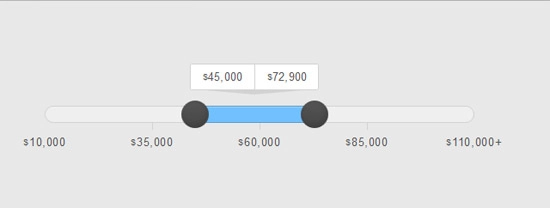
jQueryタイムレンジスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
最小限の純粋なCSSスライダー
フェード効果のためにcssアニメーションを使用する最小限のスライダー。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
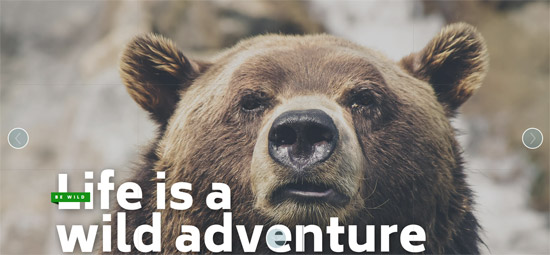
シンプルなレスポンシブ画像スライダー
少しのjQueryで作成された箇条書きベースのサブナビゲーションを備えた次/前のボタンを備えた基本的なレスポンシブ画像スライダー。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
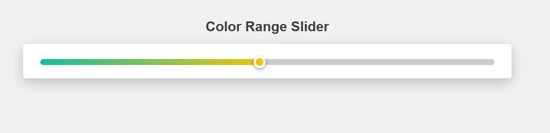
色範囲スライダー
スライダーハンドルをドラッグすると、背景色が下のグラデーショントラックの背景色と一致します。 jQueryUIスライダーを使用します。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
プリズムエフェクトスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
Cubey Slider(webkit)
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
ギアスライダー
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
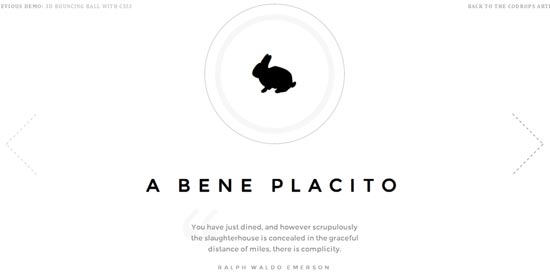
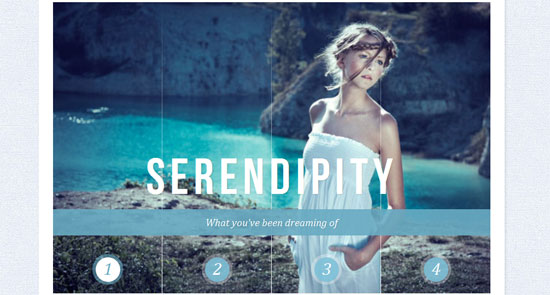
フルスクリーンスライスヒーロースライダー
主人公のフルスクリーンjquery画像スライダーの実験。 古い方法で、キャンバスなしで作られています。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
スライダーを拭く
私は基本的に、background-size:coverとbackground-position:centerを使用して回転スライダーワイプ効果を作成しようとしています。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
透明な文字を使用したレスポンシブ視差ドラッグスライダー
物事は非常に簡単にカスタマイズできます。 フォント、フォントサイズ、フォントの色、アニメーションの速度を安全に変更できます。 JSの配列内の新しい文字列の最初の文字が新しいスライドに表示されます。 新しいスライドを簡単に作成(または削除)できます。1。JSのアレイに新しい都市を追加します。 2.スライド数変数を変更し、CSSのscssリストに新しい画像を配置します。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
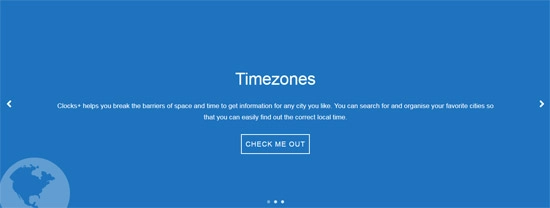
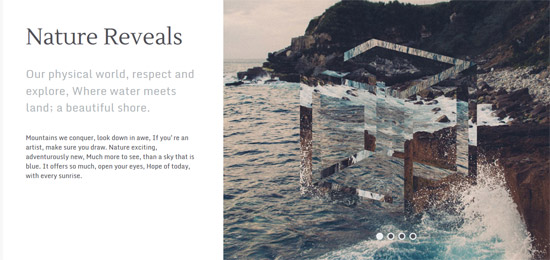
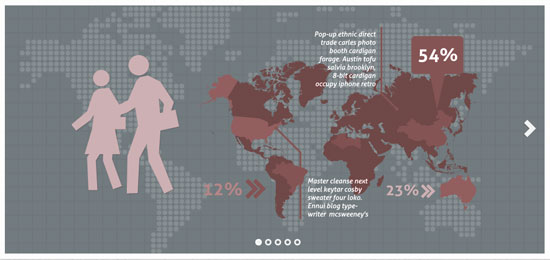
レスポンシブBBCスタイルのスライダー
これは、ウィンドウのサイズ変更に対応するBBCホームページスライダーのリメイクです。
 詳細/ダウンロードホスティング
詳細/ダウンロードホスティング
キャンバス付きプリズム効果jqueryスライダー
HTML5キャンバスのグローバルコンポジット操作とレイヤー化手法を使用して、「プリズム」効果のあるスライダーを作成する方法に関するチュートリアル。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
3Dカルーセルjqueryスライダープラグイン
 デモダウンロード
デモダウンロード
ぐらぐらするスライドショー効果
このスライドショーのjqueryスライドは、移動するにつれてぐらつきます。 この効果は、Sergey Valiukhのドリブルショットに基づいており、Snap.svgとモーフィングSVGパスを使用して作成されました。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
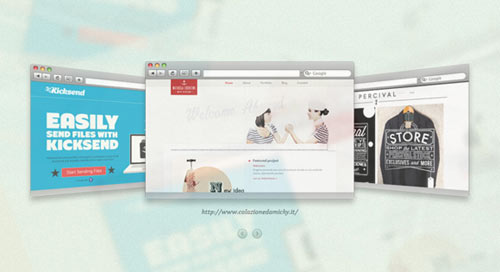
パースペクティブモックアップスライドショー
Franklin Taのスクリプトを使用して行われた計算に基づいた、3D変換を使用したアニメーション化されたjqueryスライダーパースペクティブモックアップスライドショー。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
ドラッグ可能なデュアルビュースライドショー
ドラッグ可能で、フルスクリーンのjqueryスライダーと小さなカルーセルの2つのビューを持つ実験的なスライドショー。 全画面表示では、関連するコンテンツ領域を表示できます。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
スライディングヘッダーレイアウト
画像グリッドでコンテンツ領域を表示するために上にスライドするフルスクリーンヘッダーを備えた単純なレイアウトjqueryスライダーを作成する方法に関するチュートリアル。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
タイル張りの背景スライドショーを作成する
SergeThorovalのWebサイトに表示される4つのタイルのスライドショー効果を再現する方法を示すチュートリアル。 3D変換jqueryスライダー、トランジション、アニメーションを使用して、スムーズな効果を実装し、いくつかのバリエーションを追加することを目的としています。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
バブルナビゲーションアイコン付きのアニメーションコンテンツスライダー
このチュートリアルでは、JavaScriptを使用してこれらのバブルサークルjqueryスライダーの1つを構築する方法を示したいと思います。 具体的には、開発者が使用できる無料のオープンソースであるslidr.jsライブラリを使用します。 それはいくつかの素晴らしい編集可能なオプションが付属しており、あらゆるモバイル画面やモニターに完全に応答します。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
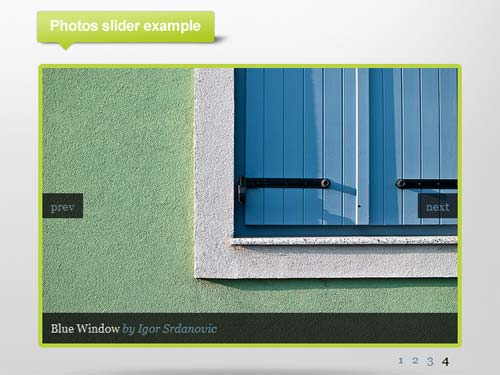
jQuery画像スライドショープラグイン
素敵な写真は、デザインを際立たせるのに大いに役立ちます。 しかし、Tutorialzineは、1つの画像だけでは不十分な場合があり、実際に必要なのは、ユーザーの注意を引き付けてアプリにダイナミクスをもたらすための画像のスムーズなスライドショーであることに気付きました。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
アイテム遷移jqueryスライダー
小さなコンポーネント、全幅の画像ヘッダー、透明な背景の商品画像など、さまざまなシナリオやユースケースを考慮したアイテムの移行に関するいくつかのインスピレーションとアイデア。 状態遷移は、CSSアニメーションを使用して行われます。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
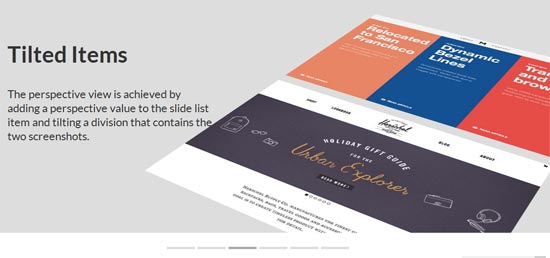
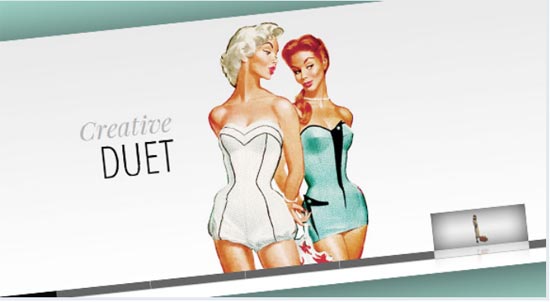
傾斜したコンテンツのスライドショー
このjqueryスライダーは、FWAのランディングページに表示されているように、3D遠近法で再生され、右側の画像でいくつかの興味深いアニメーションを実行します。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
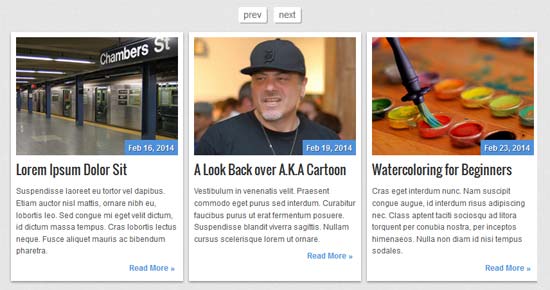
CSS3とjQueryを使用したレスポンシブ水平投稿スライダー
このチュートリアルのjqueryスライダーでは、jQueryを使用して独自の記事/ブログ投稿ローテーターを作成する方法を示します。 ホームページやアーカイブページのどこにでも収まり、わずかなスペース内にたくさんのリンクを提供します。 私のデザインはもっと単純ですが、これをどんなレイアウトスタイルにも適合させることができます。
 デモダウンロード詳細情報/ダウンロードホスティング
デモダウンロード詳細情報/ダウンロードホスティング
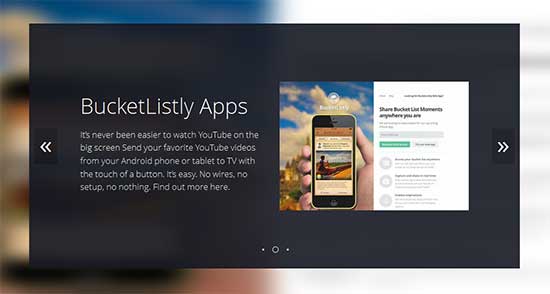
Glide.jsを使用して動的アニメーションスライダーを実装する
このチュートリアルでは、これらの回転するjqueryスライダーの単純なバージョンを作成する方法を見ていきたいと思います。 Glide.jsはオープンソースで応答性が高く、あらゆるレイアウトに最適です。 スライダー内の色とUI要素をカスタマイズする機能があります。
 デモ詳細情報/ダウンロードダウンロード
デモ詳細情報/ダウンロードダウンロード
傾斜したコンテンツのスライドショー
ランダムなアニメーションを含む3D効果を使用して、FWAランディングページに表示されるjqueryスライドショーを再作成する方法に関するチュートリアル。
 デモチュートリアルのダウンロード
デモチュートリアルのダウンロード
HTML5キャンバスを使用したインタラクティブパーティクルスライドショー
HTML5Canvasで構築されたインタラクティブなパーティクルjqueryスライドショー実験。
 デモ詳細/ダウンロード
デモ詳細/ダウンロード
モーフィングデバイスのスライドショー
モーフィングデバイスでさまざまなスクリーンショットが表示されるjqueryスライドショーの概念。 1つの主要な要素と2つの追加の分割が、いくつかの疑似要素と画像アンカーとともに、デバイスのパーツに使用されます。
 デモ詳細/ダウンロード
デモ詳細/ダウンロード
フリッピングサークルスライドショー
ナビゲートするために画像を反転する単純な円形のjqueryスライドショー。
 デモ詳細/ダウンロード
デモ詳細/ダウンロード
jQueryイマーシブスライダー
jQueryイマーシブスライダーを使用してイマーシブjqueryスライダーエクスペリエンスを作成する
 デモダウンロード
デモダウンロード

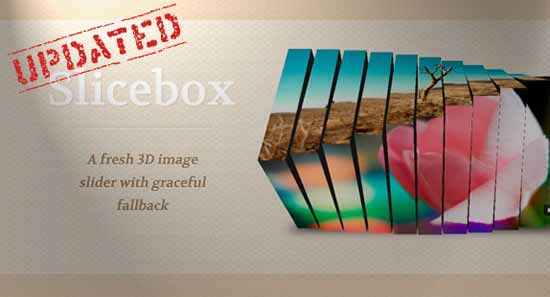
Sliceboxの改訂–jQuery3D画像スライダープラグイン
Sliceboxリビジョンはレスポンシブで、jQuery3Djqueryスライダープラグインが更新されました。 いくつかの主要な改善を行い、新しい機能を追加しました。
 デモダウンロード
デモダウンロード
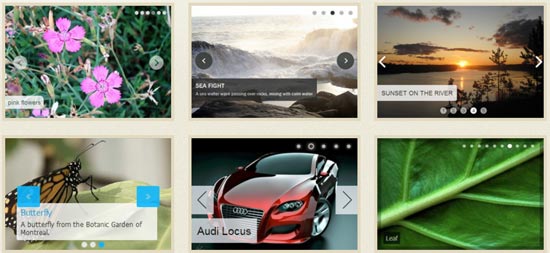
無料のアニメーションレスポンシブ画像グリッド
さまざまなアニメーションとタイミングを使用して画像を切り替えるレスポンシブ画像jqueryスライダーを作成するためのjQueryプラグイン。 これは、新しい画像の外観とその遷移をランダム化できるため、Webサイトの背景または装飾要素としてうまく機能します。
 デモダウンロード
デモダウンロード
無料のレスポンシブjQueryスライドショープラグインv1.32
ResponsiveSlides.jsは、内部の機密リスト項目を使用して小さなスライダーを作成するjqueryスライダープラグインです。
- 。 IEからIE6以降のすべてのバージョンを含む幅広いブラウザで動作します。 また、IE6およびそれをネイティブにサポートしていない他のブラウザーのCSSmax-widthのサポートも追加します。
 ダウンロード
ダウンロード
Elastislide –無料のレスポンシブjqueryスライダー
ElastislideはレスポンシブなjQueryカルーセルであり、任意の画面サイズで動作するようにサイズと動作を調整します。 カルーセル構造を流体幅のコンテナに挿入すると、カルーセルも流体になります。
 デモダウンロード
デモダウンロード
無料のレスポンシブ3D画像jqueryスライダー
パネルをグリッドのような構造に配置し、3D効果で要素を遷移させるレスポンシブレイアウト実験
 デモダウンロード
デモダウンロード
無料のレスポンシブ画像ギャラリーjqueryスライダー
Elastislideを使用してサムネイルカルーセルでレスポンシブ画像ギャラリーを作成する方法のチュートリアル。 Twitterの「ユーザーギャラリー」に触発され、Elastislideの統合を表示するように要求された場合
 デモダウンロード
デモダウンロード
CSS-無料のレスポンシブjqueryスライダーのみ
CSSのみを使用して幅と高さを100%スムーズにスクロールするレイアウトを作成する方法に関するチュートリアル。 ラジオボタンナビゲーションと兄弟コンビネータを使用して、それぞれのコンテンツパネルへの遷移をトリガーし、「スムーズなスクロール」効果を作成します。
 デモダウンロード
デモダウンロード
WOWスライダー–無料のレスポンシブjQuery画像スライダー
WOW Sliderは、見事な視覚効果(ブラー、フリップ、ブラスト、フライ、ブラインド、スクエア、スライス、ベーシック、フェード、ケンバーンズ、スタック、スタック垂直、ベーシックリニア)とプロが作成した多数のテンプレートを備えたレスポンシブjqueryスライダーです。
 デモダウンロード
デモダウンロード
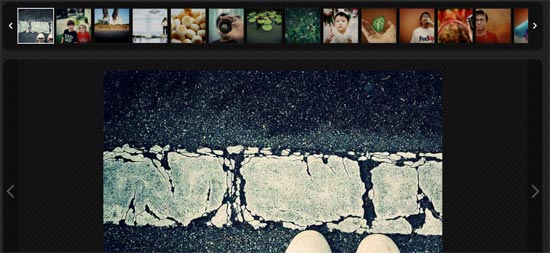
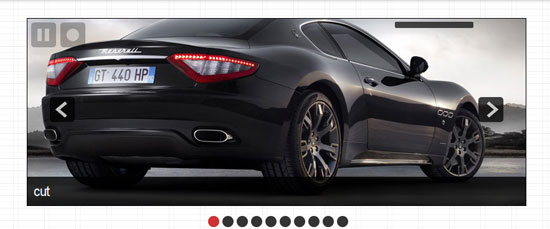
Elastic –サムネイルプレビュー付きの無料のレスポンシブjqueryスライダー
これは、サムネイルプレビュー付きのシンプルで弾力性のあるレスポンシブスライドショーです。 スライドショーは周囲のコンテナに合わせて自動的に調整され、サムネイルプレビューアまたはスライドショーの自動再生オプションを使用してスライド内を移動できます
 デモダウンロード
デモダウンロード
流体–視差効果のある無料のレスポンシブCSS3スライドショー
このチュートリアルでは、いくつかのCSS3プロパティを使用して、視差効果のあるレスポンシブスライドショーを作成します。 スライドのコンテナをスライドさせながら、2つの背景の背景位置を移動するという考え方です。
 デモダウンロード
デモダウンロード
スリット–jQueryとCSS3を備えた無料のフルスクリーンレスポンシブスライダー
ひねりを加えたフルスクリーンjqueryスライダーを作成する方法のチュートリアル:次または前のスライドに移動するときに、現在のスライドをスライスして開くというアイデアです。 jQueryとCSSアニメーションを使用して、独自のスライドトランジションを作成できます。
 デモダウンロード
デモダウンロード
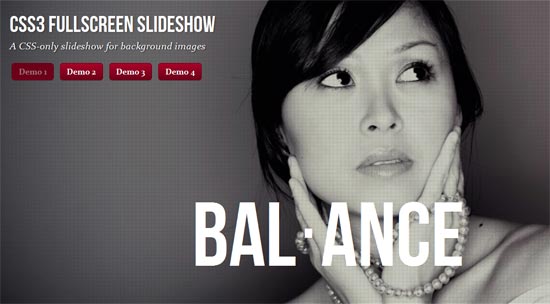
CSS3を使用した無料のフルスクリーン背景レスポンシブ画像スライドショー
これがレスポンシブフルスクリーンの背景画像のスライドショーです。 さまざまな画像トランジションを作成し、CSSアニメーションを使用してタイトルを表示します。
 デモダウンロード
デモダウンロード
無料のレスポンシブフォトギャラリープラス
 デモダウンロード
デモダウンロード
シームレス–無料のレスポンシブフォトグリッド
 デモダウンロード
デモダウンロード
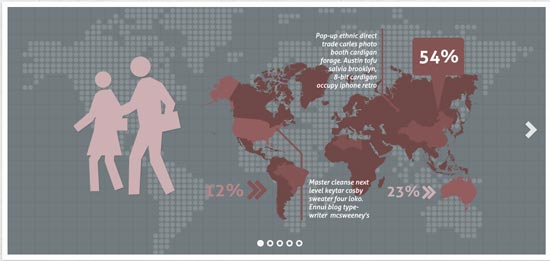
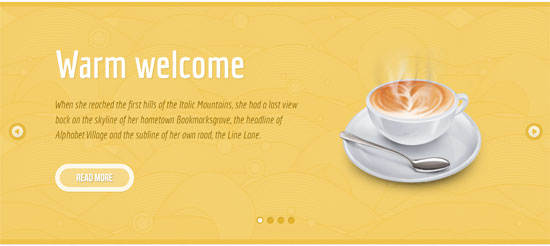
CSS3とjQueryを備えた無料の視差コンテンツスライダー
これが簡単なjqueryスライダーと視差コンテンツです。 CSSアニメーションを使用して、カーソル内の各要素のアニメーションを制御し、視差効果を作成してカーソル自体の背景をアニメーション化します。
 デモダウンロード
デモダウンロード
視差効果のあるFluidCSS3スライドショー
このチュートリアルでは、いくつかのCSS3プロパティを使用して、視差効果のあるプレゼンテーションを作成します。 ラジオボタンとジョイスティックを使用して、フローが表示される兄弟を制御します。
 デモダウンロード
デモダウンロード
jPlayerを使用したオーディオスライドショー
これがあなたとの音声プレゼンテーション、つまり小さな音と同期したプレゼンテーションです。 オープンソースフレームワークのjPlayerオーディオを使用しています。
 デモダウンロード
デモダウンロード
jmpress.jsを使用したスライドショー
これは、jmpress.jsを使用したスライドショーです。 impress.jsに基づくjqueryスライダープラグインを使用すると、スライドにいくつかの興味深い3D効果を使用できます。
 デモダウンロード
デモダウンロード
CSS3を使用した高速ホバースライドショー
これは、ロールオーバー時に再生され、マウスアウト時に停止する画像の新しい小さな高速スライドショーです。 現在の画像は表示されたままになります。
 デモダウンロード
デモダウンロード
CSS3を使用した画像アコーディオン
これは、アイテムをクリックすると拡大するアコーディオン画像です。 ピアとコンバイナーを使用して、要素のネストされた構造を使用して、ラジオボタンでオープニングスライドを制御できます。
 デモダウンロード
デモダウンロード
CSS3で画像パネルをスライドさせる
これは、CSSのみを使用したスライドパネルのNeatImageです。 jqueryスライダーは、パネルに背景画像を使用し、ラベルをクリックするとアニメーション化されます。 ラベル付きのラジオボタンを使用し、一般的な兄弟セレクターでそれぞれのパネルをターゲットにします。
 デモダウンロード
デモダウンロード
画像スライダー用のjQueryRetinaプラグイン
網膜画像は、網膜デバイス上で膨らみ、ぼやけて見えるように最適化されていません。 現時点では、これは新しいiPad(別名iPad 3)、iPhone4および4Sのみです。 ただし、AndroidとWindows Mobile、OSXとWindowsデスクトップから、ますます多くのデバイスがまもなく網膜をアクティブ化するでしょう。
 ダウンロード
ダウンロード
画像スライドショー用のスキッターjQuery
 ダウンロード
ダウンロード
ブルーベリーjQuery画像スライダー
ブルーベリーは実験的なオープンソースのjqueryスライダープラグインであり、流動的でレスポンシブなWebレイアウトで動作するように特別に作成されています。
 ダウンロード
ダウンロード
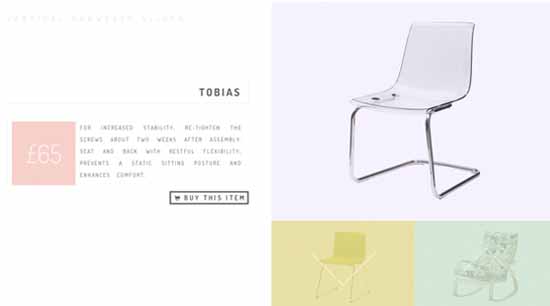
jQueryとCSSトランジションを備えた垂直ショーケーススライダー
これは、オンラインストアまたはポートフォリオ用の非常に単純で応答性の高いjqueryスライダーです。 アイデアは、フルスクリーンビューにさまざまなセクション(画像またはプレビュー、ナビゲーション、説明)を表示することです。 アイテムをナビゲートするとき、プレビューセクションと説明のあるセクションを反対方向にスライドさせます。
 デモダウンロード
デモダウンロード
Div ScrollSmoothjQueryスライドショープラグイン
Div Scroll Smoothは、コンテンツが左または右に水平に流れるjqueryスライダープラグインです。 他の多くのプラグインに加えて、jQuery Smooth Div Scroll用に作成されたスクロールは、スクロールステージを制限しません。 名前がプラグインを示唆しているように、スクロールはスムーズです。
 デモ詳細
デモ詳細
3Dウォールギャラリー
3Djqueryスライダーギャラリー。 Safariブラウザを使用すると、このギャラリーの画像は、スクロールまたはスライドするときに3Dパースペクティブになります。 別のブラウザで表示すると、ギャラリーは通常どおり表示され、すべての機能が保持されます。
 デモダウンロード
デモダウンロード
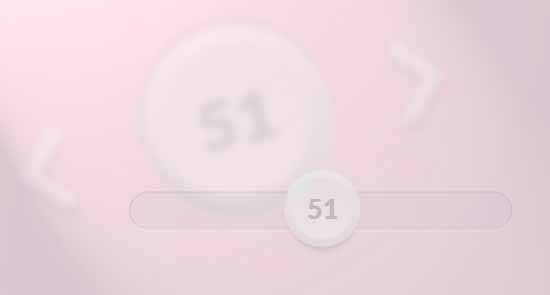
スライダーページネーションの概念
jQueryUIスライダーを使用した実験的なスライダーページネーション。 アイデアは、コンテンツに簡単にアクセスできるようにしながら、レイアウトとスタイルを維持するシンプルなナビゲーションの概念を使用することです。
 デモダウンロード
デモダウンロード
スリットjqueryスライダー
スリットスライダーはひねりを加えたスライドショーです。スライドをナビゲートすると、現在のスライドが2つのスライスに「切り開かれ」、離れて移動し、次または前のスライドが表示されます。 スライダーはレスポンシブコンテキストで使用でき、更新および改善されています。
 デモダウンロード
デモダウンロード
jqFancyTransitions –ストリップ効果のあるスライドショー
 デモダウンロード
デモダウンロード
独占景品:jqueryスライダー
 デモダウンロード
デモダウンロード
jqueryスライダーを使用した自動画像モンタージュ
 デモダウンロード
デモダウンロード
jQueryを使用した視差スライダー
 デモダウンロード
デモダウンロード
jQueryを使用した画像スライダーの回転
 デモダウンロード
デモダウンロード
CSS3とjQueryを使用した3Dギャラリー
 デモダウンロード
デモダウンロード
CSS3ライトボックス
CSS3 Lightboxは、CSS 3D変換を使用する3Dギャラリーjqueryスライダーであり、CSSのみの単純なライトボックス実験です。
 デモダウンロード
デモダウンロード
CSS3とjQueryを使用したフルスクリーン画像の3D効果
 デモダウンロード
デモダウンロード
HTML5によるフルスクリーン画像のぼかし効果
フルスクリーン画像は、ぼかし効果のあるすっきりとした画像のjqueryスライダーです。 キャンバスを使用して、別の画像への移行時に画像をぼかし、滑らかな効果を作成します。
 デモダウンロード
デモダウンロード
ドラッグ可能な画像ボックスグリッド
Draggable Image Boxesは、画像jqueryスライダーのフルスクリーングリッドを使用してテンプレートを作成します。 アイデアは、サムネイルのボックスとメニューのようなアイテムを表示するドラッグ可能なグリッドを持つことです。 クリックすると、サムネイルがフルサイズの画像に展開され、メニュー項目ボックスがフルスクリーンのコンテンツ領域に展開されます。
 デモダウンロード
デモダウンロード
jQueryを使用した画像ズームツアー
 デモダウンロード
デモダウンロード
jQueryを使用したポートフォリオ画像ナビゲーション
 デモダウンロード
デモダウンロード
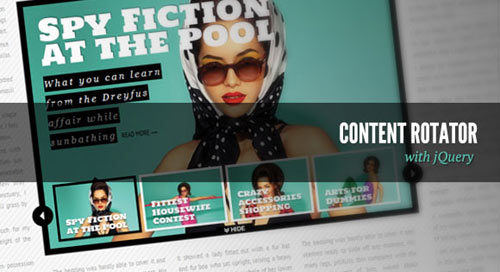
jQueryを使用したコンテンツローテーター
 デモダウンロード
デモダウンロード
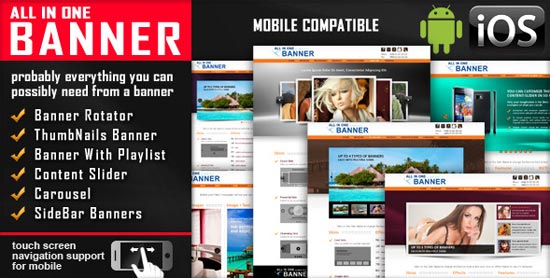
jQueryバナーローテーター/コンテンツスライダー/カルーセル
All In Oneは、バナーローテーター、サムネイルバナー、プレイリスト付きバナー、コンテンツスライダー、カルーセルの5つのフレーバーで提供される高度なJqueryスライダーです。 HTML標準タグを使用してアニメーションテキストで強力なスライダーを簡単に作成できるため、スライダーのセットアップと保守が非常に簡単になります。
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
RoyalSlider –タッチ対応のjQuery画像ギャラリー
RoyalSliderは、アニメーション化されたキャプション、レスポンシブレイアウト、モバイルデバイスのタッチサポートを備えた使いやすいjqueryスライダーとコンテンツスライダープラグインです。 ナビゲーションとして、サムネイル、タブ、または箇条書きを使用できます
 デモ詳細情報/ダウンロードホスティング
デモ詳細情報/ダウンロードホスティング
