DW Builderベータ版のリリース–これまでになく簡単に独自のWordPressサイトを作成できます!
公開: 2017-05-15数ヶ月前、私たちのチームは、ウェブサイトを作成するときにWordPressを使いやすくする方法を考えました。 これまでに構築したものよりも大きく、より良いものをお客様に提供したいと考えています。 道はありますが、DWBuilderはすでに大幅な改善を行っています。 DW Builderを使用すると、自分のやり方でそれを実行できます。
あなたはそれが本当にどれほど良いのか疑問に思うかもしれません。 真のフロントエンド編集体験を楽しむことができるかどうか疑問に思うかもしれません。 あなたはそれが待つ価値があるかどうか疑問に思い始めたかもしれません。 待っていました! 期待されるWordPressページビルダー– DWビルダーがあなたのためにここにあります!
DW Builderとは何ですか?
DW Builderは、WordPressのフロントエンドで動作するツールであり、コーディングの知識がなくても美しいサイトを作成できます。 この5か月間、DesignWallはすばらしい機能の開発に多くの時間を費やしてきました。そこで、DWBuilderがどのように実行されるかを見てみましょう。
どうすれば試すことができますか?
無料でデモをお試しください
DWBuilderがオンラインデモで利用できるようになりました。 デモサイトにアクセスし、独自のデモサイトを作成して、[編集]ボタンを押して遊ぶことができます。
無料でお試しください

DWBuilderを無料でダウンロード
アクティブなWordPressサイトをお持ちの方は、無料版のDWBuilderをWebサイトからダウンロードしてインストールできます。 また、DW Builderには、すぐに参加して遊ぶことができるデモがあります。
DWBuilderをサイトに配置するための2つの簡単な手順は次のとおりです。
ステップ1:管理>プラグイン>新規追加>プラグインのアップロード
ステップ2:プラグインのzipファイルを選択>プラグインをインストール
DWビルダーは誰のためですか?
DW Builderは、WordPress CMS専用のビルダーツールで、ページ、ランディングページ、事前に作成されたコンテンツブロックに基づくレイアウト、およびすべてのユーザーがすべてのWebサイト開発作業を簡単に処理できるようにする強力なオプションを構築します。 初心者は楽しく学ぶことができ、開発者はそれを気に入るはずです。
DWビルダーとその独自の機能
#1レイアウトの制御
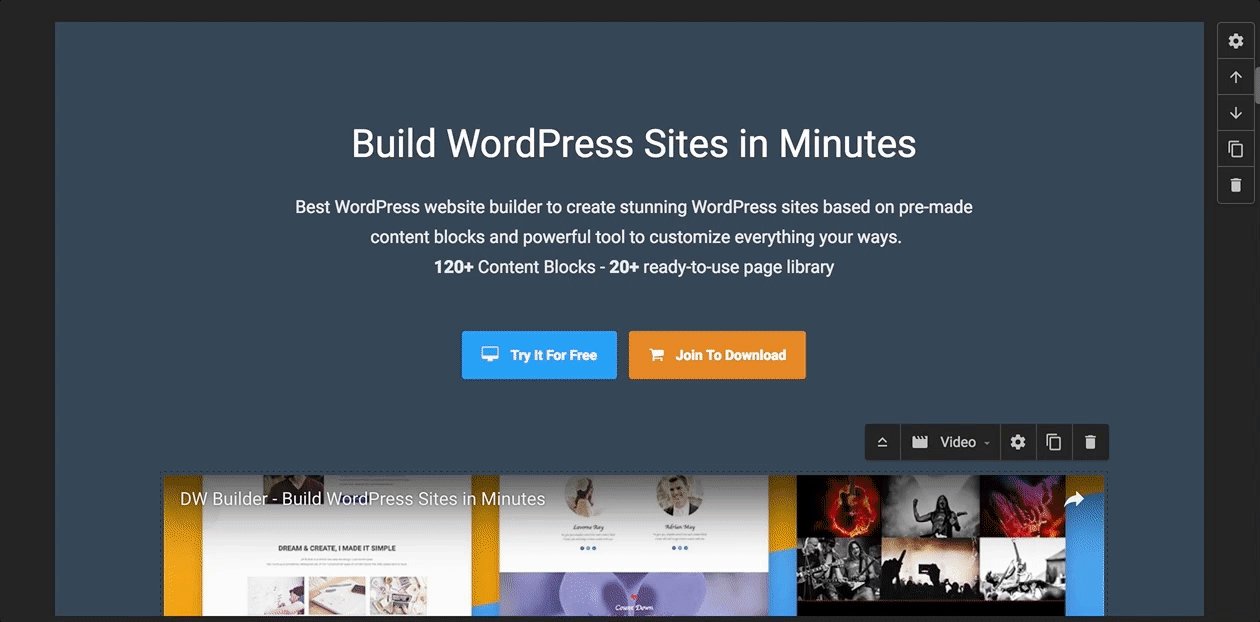
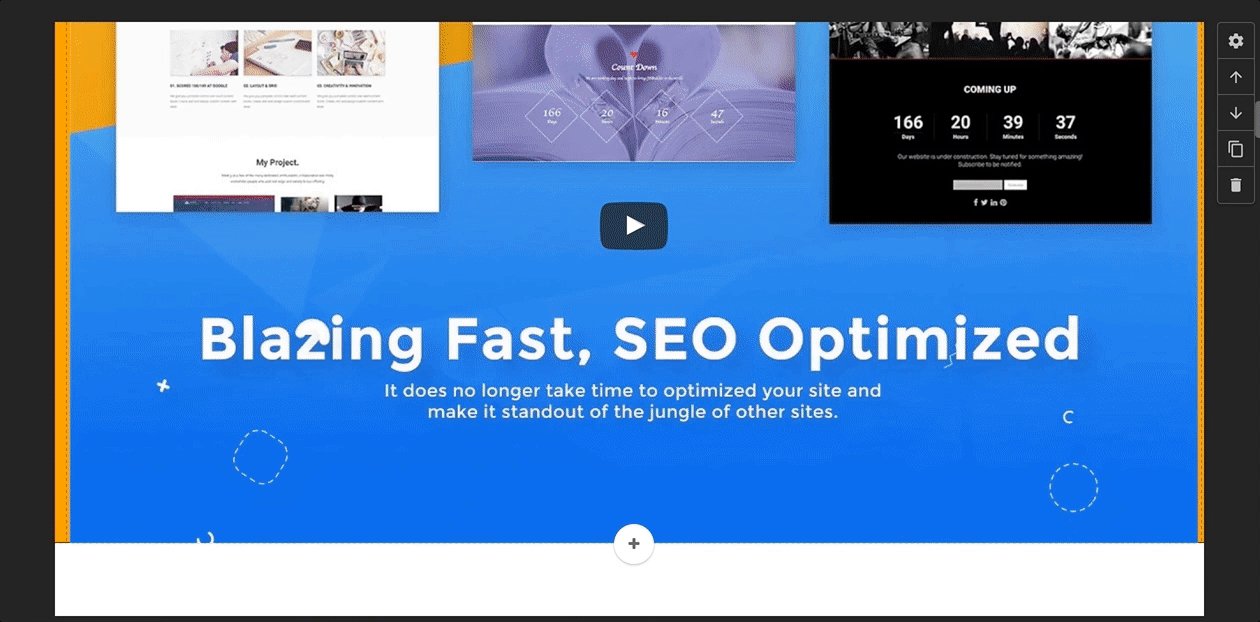
優れたデザインは、ページの構造から始まります。 さまざまなページ要素、ウィジェット間のギャップ、ウィジェットの幅、高さ、および位置を制御することで、デザインを実際に作成または中断できます。 DW Builderを使用すると、ライブページビルダーでこれまでにないほど、これらの設定をより細かく制御できます。 ビルダーはフロントエンドで動作し、ページを開いて編集します。 シンプルさが気に入っていただけると思います。 あなたのページが目の前でリアルタイムに形作られるのを見てください。 いいえ、保存してからプレビューします。
#2事前に作成されたブロックに基づいてページを作成する

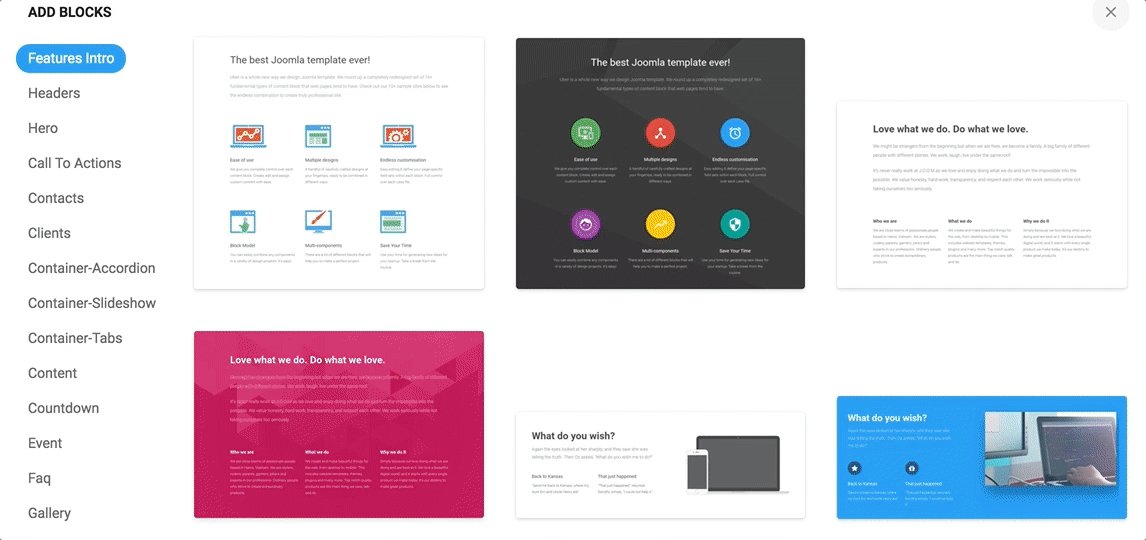
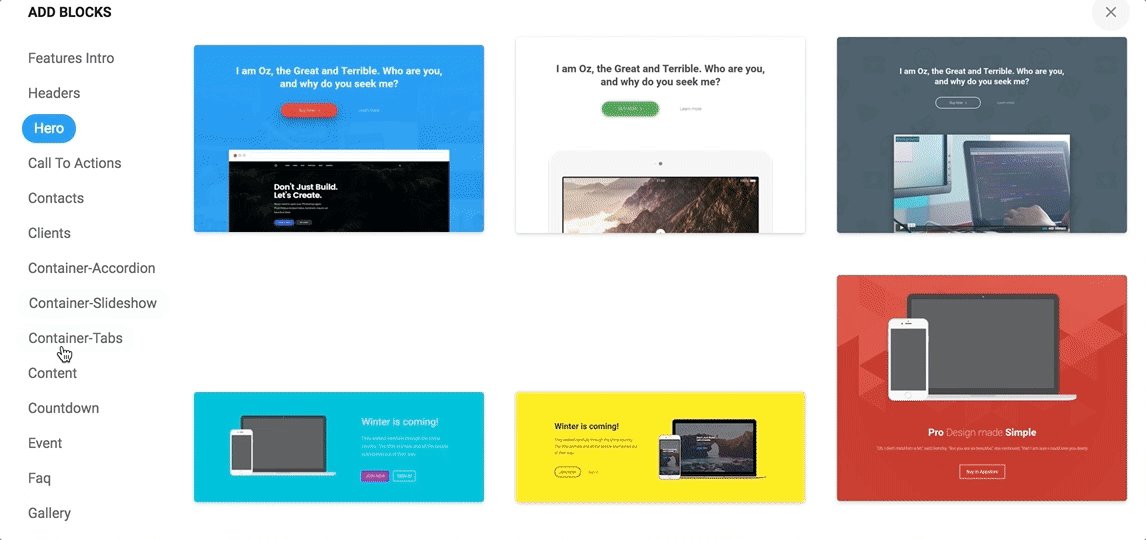
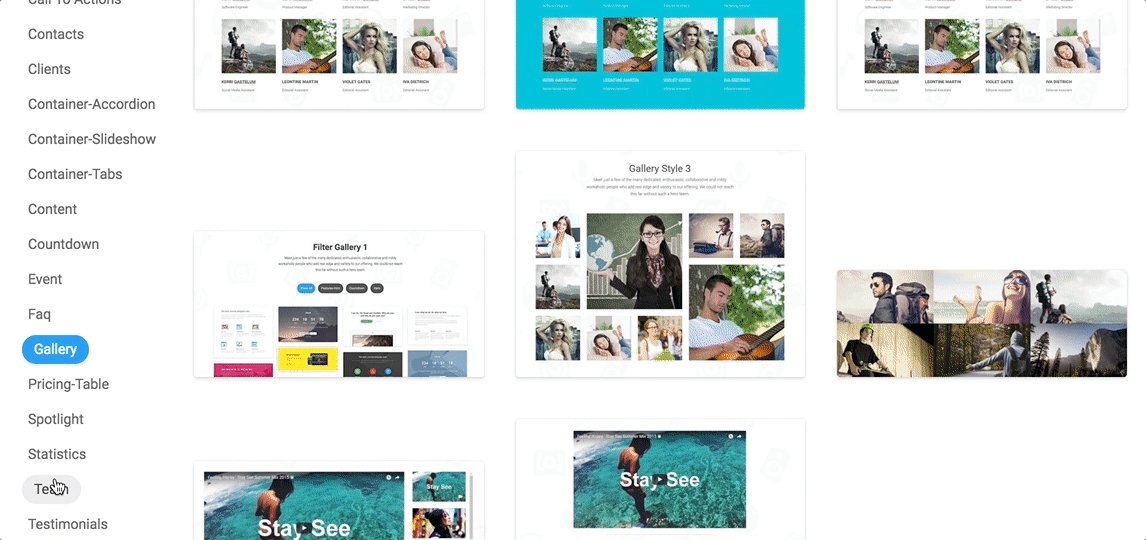
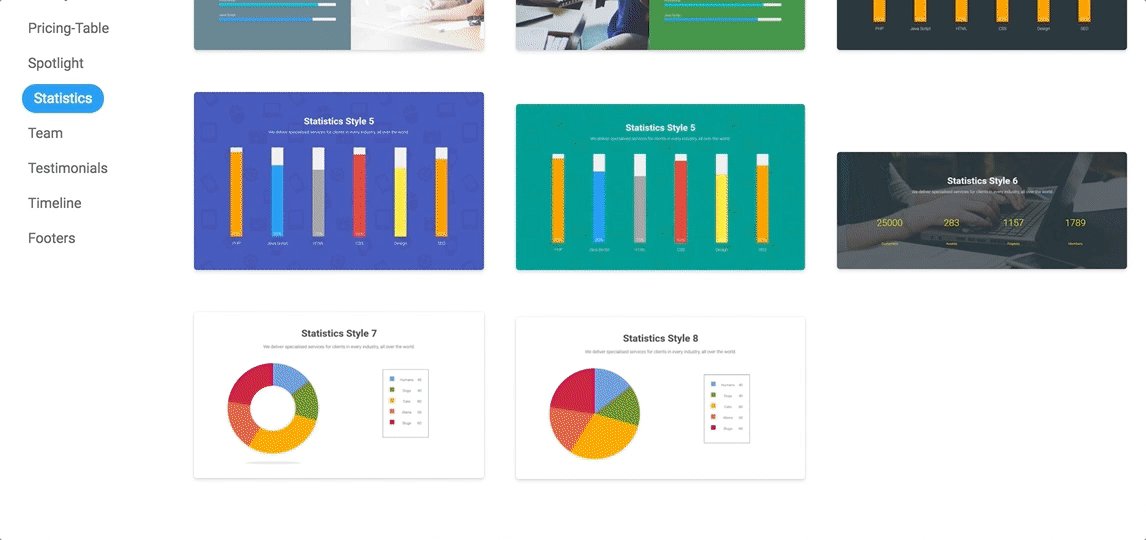
このツールには多くのブロックタイプが含まれており、各ブロックタイプには複数のオプションがあり(間もなく追加されます)、数回クリックするだけで見事なページを作成できます。
- ヘッダ
- フッター
- ヒーロー
- 召喚状
- 機能イントロ
- クライアント
- チーム
- ギャラリー
- 秒読み
- スポットライト
- 等…
ブロックにカーソルを合わせて[ブロックの追加]を選択し、ブロックタイプを選択してレイアウトを選択すると、ページ上の任意の位置にブロックを追加できます。
#3インラインコンテンツ編集


WordPressの弱点の1つはコンテンツの編集です。テンプレートには、モジュール、記事、サードパーティの拡張機能など、レイアウトを整理してコンテンツをフロントエンドに読み込むさまざまな方法があるため、非常に難しい場合があります。
ここでDWBuilderが役立ちます。これで、コンテンツをインラインで編集できます。編集するテキストをクリックするだけで、フロントエンドで書式設定オプションを選択することもできます。
#4カスタマイズする強力なオプション

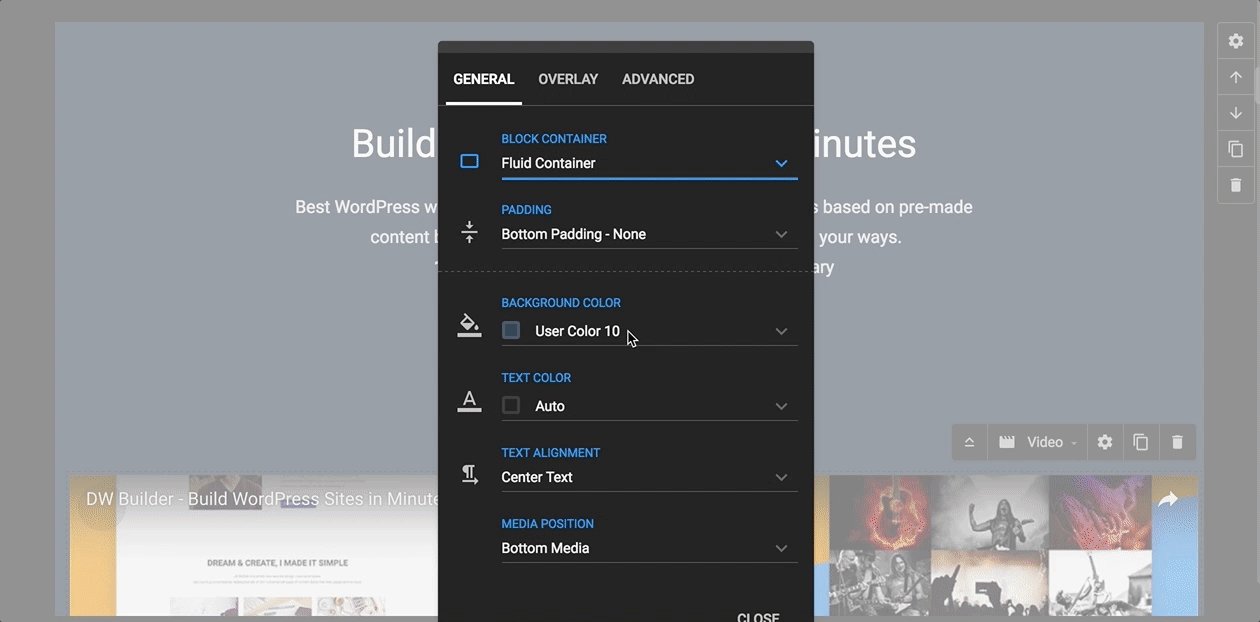
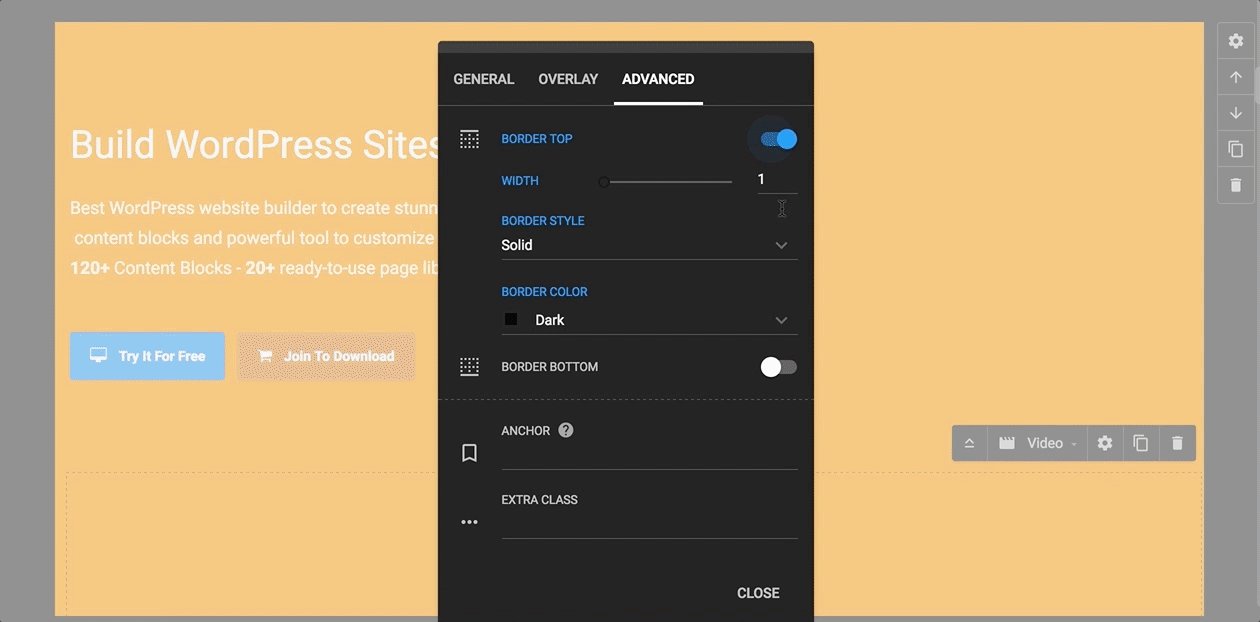
DW Builderには、ブロック内のテキストや画像をカスタマイズするために必要なすべての基本オプションがあり、コーディングは必要ありません。 編集する要素にカーソルを合わせて設定アイコンを押すだけで、要素をカスタマイズするためのオプションのリストがポップアップ表示され、クリエイティブになります。
#5簡単にレイアウトを構成する
任意のページのレイアウトを編集できます。 メインコンテンツセクション、サイドバーの幅を変更したり、2列または3列のレイアウトを追加したり、タイプ(モジュールのメインコンテンツ)を選択したりできます。
#6アップグレードの苦痛なし
ツールはサーバー上に配置されるため、ブロックの追加、サンプルサイト、機能などのアップグレードを処理し、サイトを編集するときに編集オプションが自動更新されます。 したがって、次に追加機能を使用する場合は、サイトの編集を開始するだけで、オプションが自動的に利用可能になります。 あなたの側からのメンテナンスは絶対に必要ありません。
#7クリーンマークアップ
このツールは、コンテンツブロックのマークアップをクリーンで適切に構造化および最適化するために、最高の経験豊富なWeb開発者によって開発されました。
#8ユーザーフレンドリー

DW Builderをオープンソースとしてリリースしています。その理由の大部分は、DW Builderをさらに強化するために、WordPress開発者コミュニティの力を活用するためです。 私たちは、世界中の開発者がDW Builderに貢献し、それをWebデザイナーのための究極のプラグインにするのを手伝ってほしいと思っています。 以下は、DWBuilderを開発者にとって使いやすいものにするその他の機能です。
SEO最適化
これは、クリーンコードに関して前述した内容に直接関係しています。 DW Builderは、最も推奨されるコーディング標準に基づいており、ページのSEOをすぐに最適化できます。 DW Builderで設計された結果のページは、SEOにとって重要な要素である読み込み時間も速くなります。
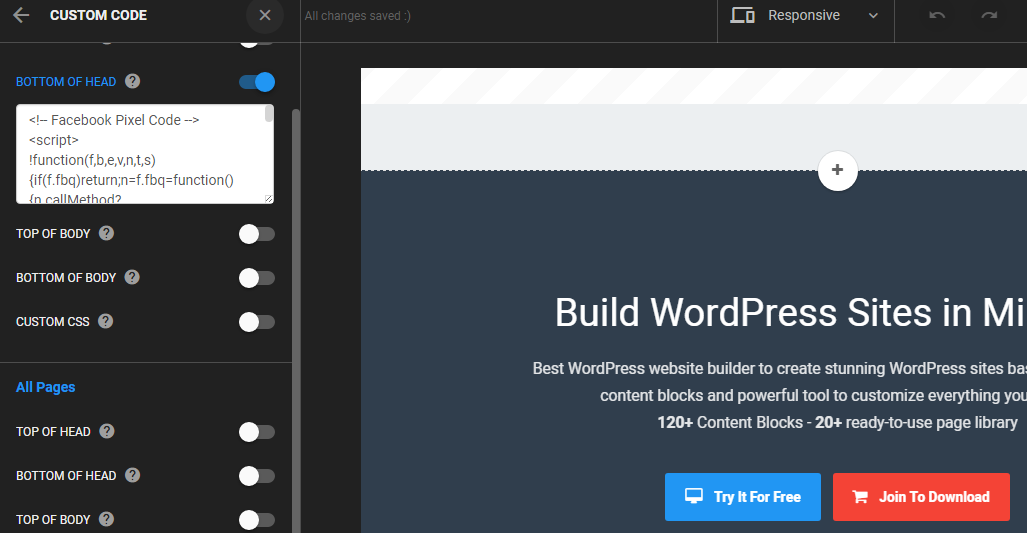
カスタムコード
スタイル設定は目的のデザインを作成するのに十分なはずですが、[設定]セクションでカスタムCSS、HTML、JavaScriptコードを設定することもできます。
その他の機能…
DW Builderの改善と新機能の追加に懸命に取り組んでいるため、今後数か月でさらに多くの機能がリリースされることが期待できます。 私たちと連絡を取り、次に見たい機能を教えてください。 私たちはあなたのフィードバックやアイデアを大切にし、次に追加する機能を決定する際にそれを考慮に入れます。
これまで読んだことがあるなら、理論をやめて練習を続ける時が来ました。 今すぐデモを試して、このWordPressページビルダーで多くのページデザインの最初の作成を開始してください。
それでは、DEMOを試して、完全な機能を備えた新しいサイトを作成するためのツールを体験してください。
これは非常に最初のプレビューデモであり、今後さらに多くの機能と改善が行われることに注意してください。
DW Builderを改善するための優れた機能の長いリストがありますが、あなたの提案はそれをさらに改善するのに役立ちます! 今すぐDWBuilderを無料でお試しいただき、下のフィードバックフォームでご意見をお聞かせください。
無料でお試しくださいフィードバックを送ってください!
