Local by Flywheel をインストールして使用し、ローカルで WordPress を操作する方法
公開: 2022-11-02「いいえ、そうではありません。 今はやめろ。" 数日前、自分に言い聞かせていたことです。 その日が終わりに近づいていたので、 「私の WordPress サイトの 1 つを更新できた」と思いました。
1 クリック、2 クリック、3 クリック、そしてバム、プラグインの混乱が画面からバーストします。 サイトにアクセスできません。 少しパニック発作が起こり、約 30 分後に問題は解決しました。

結局、うまくいきました。 しかし、考えてみてください。ローカルで更新を行うのに苦労していれば、これらすべての冷や汗を避けることができたはずです。
そのためのツールはたくさんありますが、その中には有名な… ローカル. 古い名前である Local by Flywheel で知っているかもしれません。
面白いことに (またはそうでなくても)、このソフトウェアは犯行時 (つまり、クラッシュした更新中) に私のコンピューターにインストールされていたということです…
タフな行動が常に報われるとは限りません。 まあ、それは教訓として役立ちます。
自宅でこれを経験することを避けるために、そしてこの記事で発見する他の多くの理由のために、読み進めてください. あなたを誘惑するための小さなスポイラー:ローカルは本当のナゲットです.
概要
- Local by Flywheel とは?
- ローカルのさまざまな利点は何ですか?
- なぜ地元で働くのか?
- 5 つのステップでローカルに WordPress サイトをインストールする方法
- ローカルの構成方法
- ローカルに代わるものは何ですか?
- Local by Flywheel に関する最終的な意見
Local by Flywheel とは?

Local は、WordPress 専用の無料のローカル開発ツールです。 オンラインホスティングサーバーにインストールすることなく、数回クリックするだけでWordPress Webサイトをコンピューターに展開できます.
もともと Pressmatic という名前で発売されたこのソフトウェアは、2016 年にホスティング会社の Flywheel によって買収されました。その後、後者はそれに Local by Flywheel という名前を付けました。
Flywheel はその後、2019 年 6 月に WP Engine によって買収されました。 さらに、アメリカの Web ホスティングの巨人は、「by Flywheel」という注釈を削除して、ソフトウェアの名前を短縮することを決定しました。
このツールは Local という名前になりましたが、Local by Flywheel という名前でまだ見つかることがあります。 このソフトウェアのすべての機能は、2021 年 6 月から無料です。
ローカルのさまざまな利点は何ですか?
無料サービスがその成功の一部である場合、Local には、開発者や Web マスターを魅了する多くの利点もあります。
- このツールは非常に使いやすいです。 数回クリックし、いくつかのフィールドに入力するだけで完了です! 1 分で機能するローカル サイトを作成できます。
- そのインターフェイスは非常に快適で明確です。

- ローカルは非常に強力で広範囲です。 開発者専用の高度な機能を提供します: SSH および WP-CLI、PHP、NGINX、および MySQL ログ ファイルへのアクセス、WordPress によって生成された電子メールの送信をテストおよびデバッグする機能など。
- サイトは、Dropbox または Google Drive 経由でクラウドに保存できます。
- ローカルは、マルチサイトの WordPress ネットワークで使用できます。
- お好みの PHP または MySQL バージョンでローカル環境をカスタマイズすることができます。
- Live Links を使用すると、サイトをオンラインで展開しなくても、ローカル サイトを顧客や他の協力者に見せることができます。
- Local は SSL 証明書を生成して、HTTPS で作業できるようにします。
- 最後に、ローカル開発ソフトウェアは、展開された各サイト (ファイル、データベース、プラグイン、テーマ、ページ、記事、設定など) の構成をブループリントと呼ばれるテンプレートとして保存する可能性を提供します。 このテンプレートは、新しいローカル サイトを立ち上げるたびに再利用できるため、時間を大幅に節約できます。
ご覧のとおり、できることはたくさんあります。 覚えておいてください: 1 セントも支払うことなく、これらすべての機能を利用できます。
Local をインストールして構成する方法を説明する前に、ローカルで作業する理由を説明します。
なぜ地元で働くのか?
ローカル環境を使用するということは、サイトがインターネット上ではなく、マシン上でのみ利用可能になることを意味します。 その結果、あなた以外の誰もそれを見ることができなくなります。
ご不明な点がある場合は、 WordPress がローカルに展開されているかオンラインに展開されているかにかかわらず、まったく同じように機能することに注意してください。 使ってみると違いはわかりません。
では、コンピュータ上でサイトを「非公開」にしておく必要はありません。 (オンライン ホスティング サーバーではなく) ローカルでサイトを開発する理由はいくつかあります。
- ストレスなく、安心してWordPressサイトを作りましょう。 現地のサイトはネット上では見えないので、何か不具合があっても悪影響はありません。 サイトのカスタマイズが完了したら、もちろんオンラインに移行して人々が閲覧できるようにすることができます。
さらに、サイトをローカルに設計することで、いくらかの費用を節約できます。 必要に応じて、サイトをオンラインに移行する準備が整ったときにのみ、ホスティング パッケージを購読できます。 - リスクなしでテーマとプラグインをテストします。 競合やバグが発生した場合でも、心配する必要はありません。あなただけがそれを見ることができます。 これは、たとえば、WordPress の最新のメジャー バージョンにアップグレードする必要がある場合に非常に便利です。
- ハッキングやオンライン サーバーのクラッシュに備えて、サイトのコピーを用意しておいてください。
- オンライン サイトのエラーを修正します(ローカル コピーがある場合)。
- 多くの場合、ローカル サイトは、オンラインでホストされているサイトよりも高速です。
- ローカル サイトは、インターネットに接続しなくてもアクセスおよび編集できます。
ローカルの WordPress サイトを作成することは、あなたにとって正しいことのように思えますか? これ以上苦労することなく、Local (以前の Local by Flywheel) を使い始める方法を見つけてください。
5 つのステップでローカルに WordPress サイトをインストールする方法
ステップ 1: Local をダウンロードしてインストールする
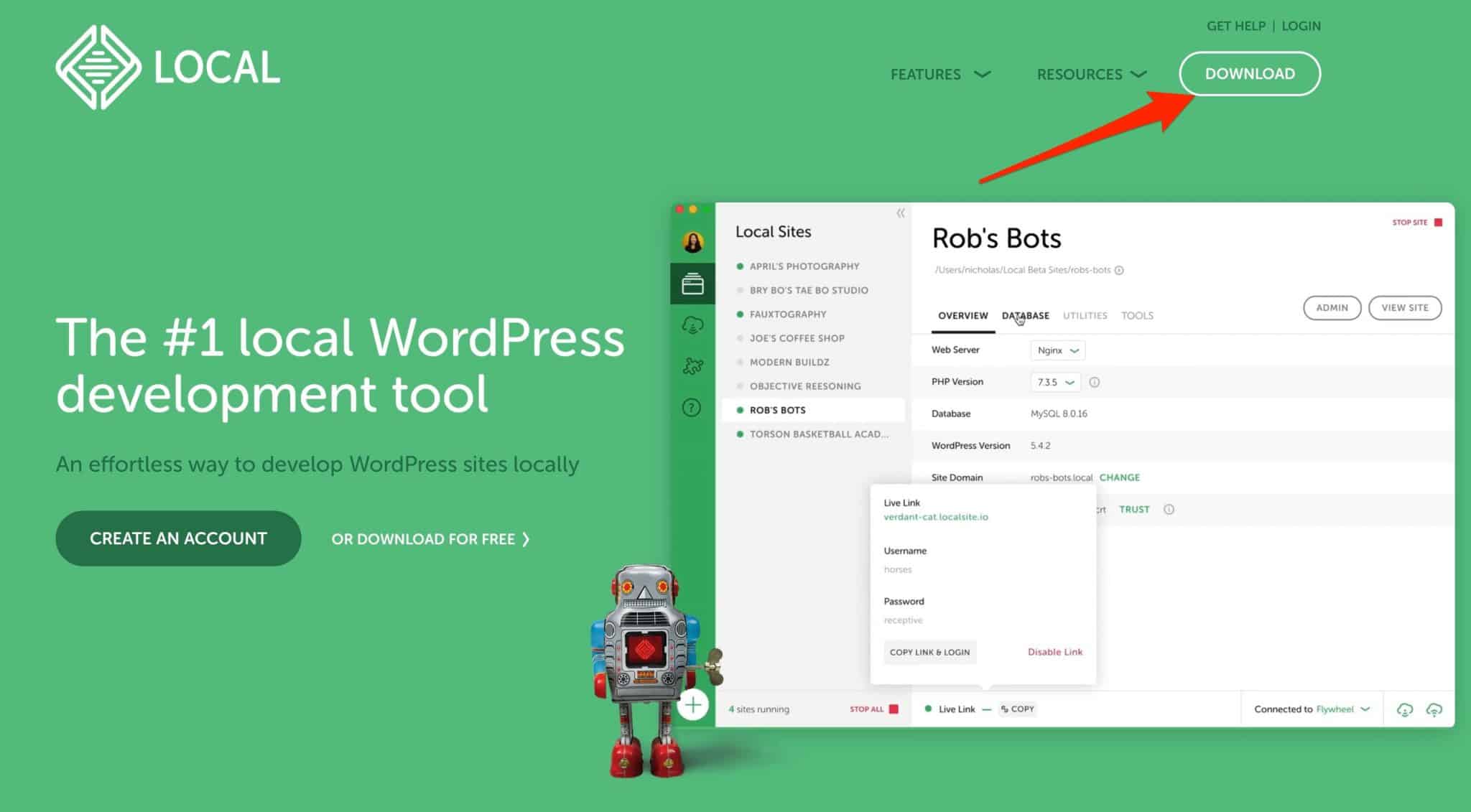
機能するには、コンピューターにローカルがインストールされている必要があります。 これを行うには、公式 Web サイトからソフトウェアをダウンロードすることから始めます。 画面右上の「ダウンロード」ボタンをクリックします。

オペレーティング システムを選択してください
ウィンドウが開き、オペレーティング システムを選択するよう求められます。 以下から選択できます。
- Mac のローカル
- Windows のローカル
- Linux のローカル
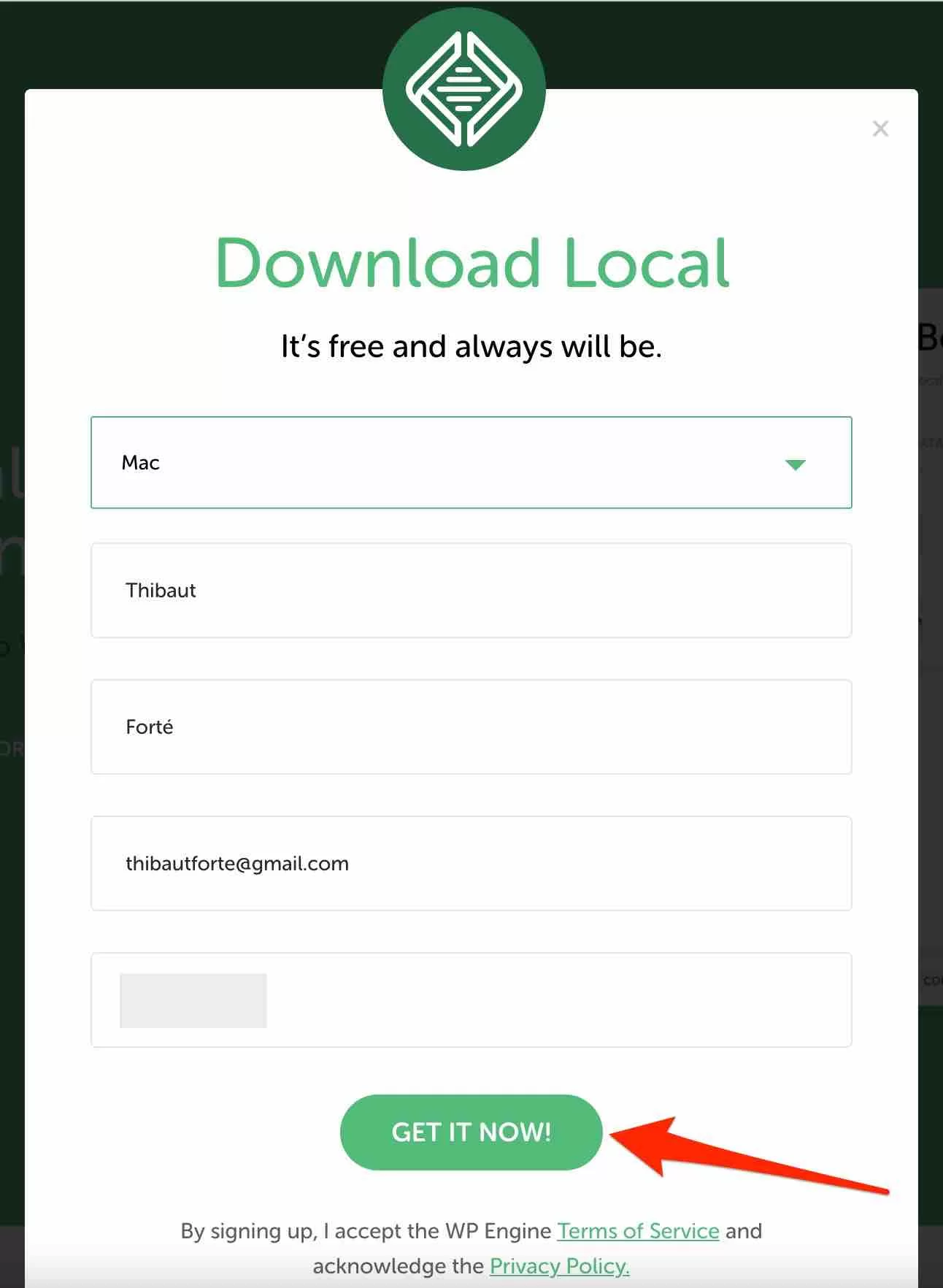
簡単なフォームに記入する
次に、Local は 4 つの個人情報を入力するように求めます。
- あなたの下の名前
- あなたの名字
- 仕事用メール
- 電話番号
[今すぐ入手] をクリックして終了します。

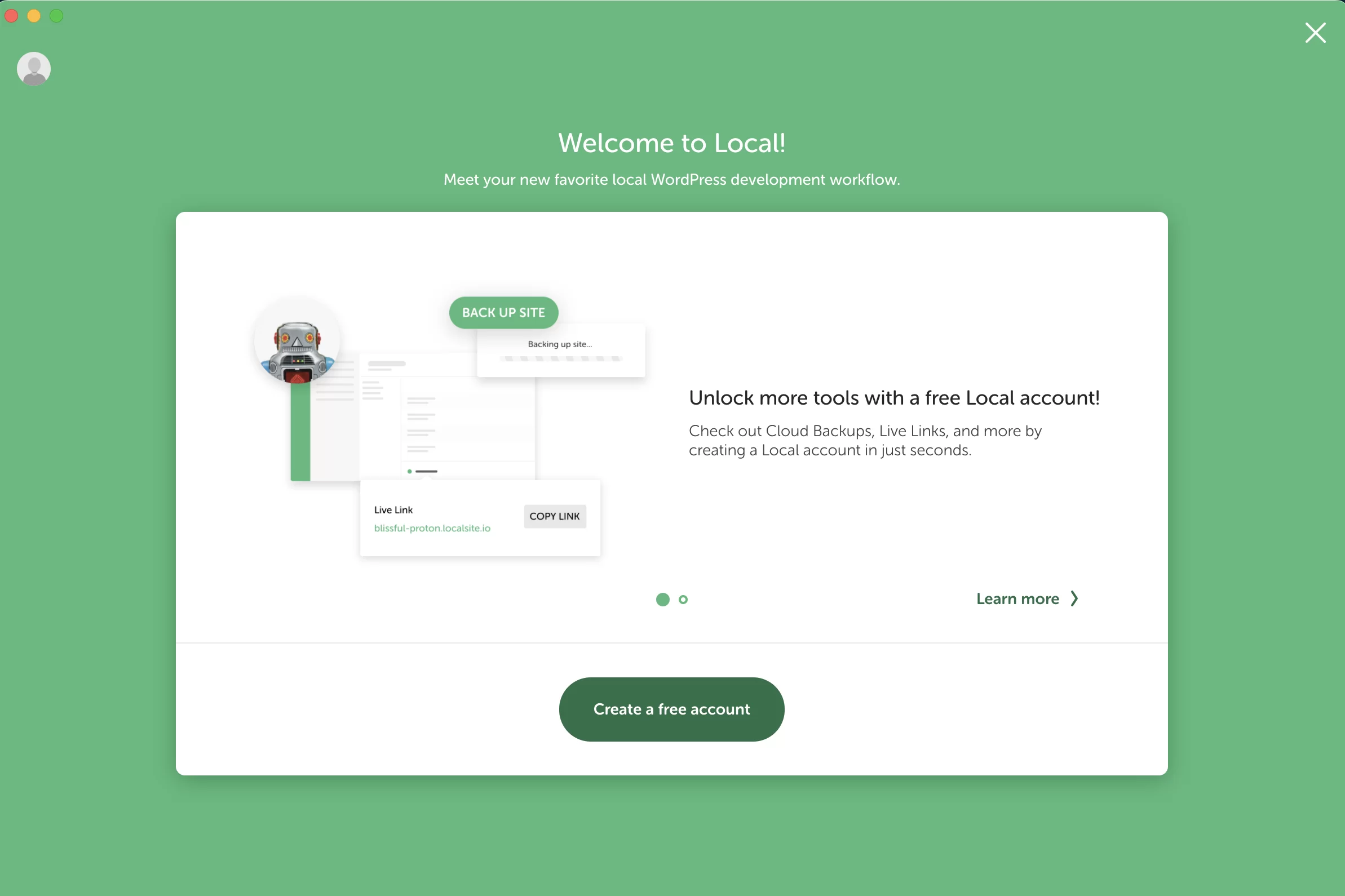
260 MB のローカル ソフトウェアのダウンロードが開始されます。 プロセスが完了したら、ソフトウェアをインストールして実行します。 このウィンドウが表示され、無料のアカウントを作成するよう求められます。

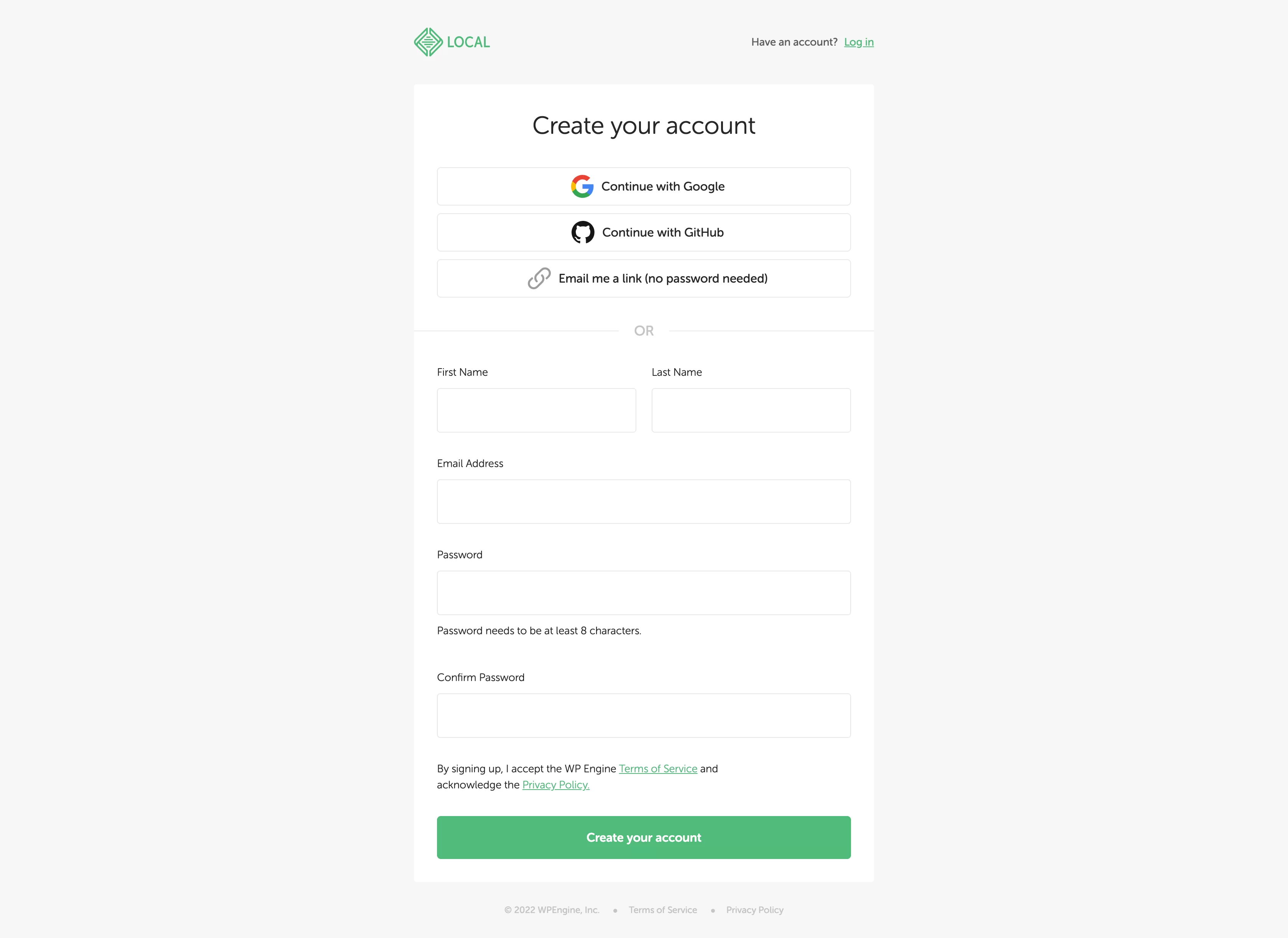
それをクリックして、要求された情報を入力するか、Google または GitHub アカウントでログインします。

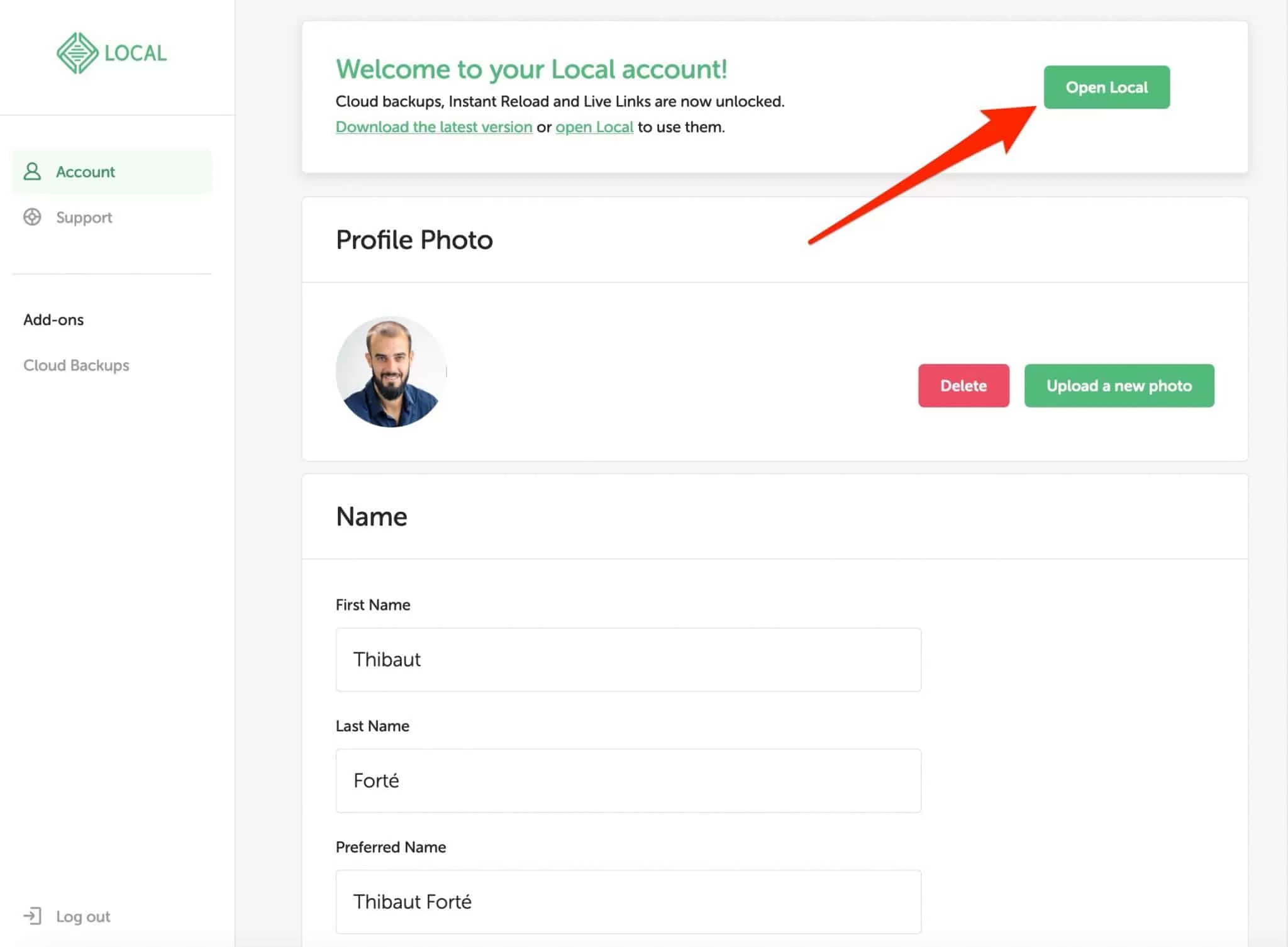
完了すると、ローカル アカウントのオンライン ダッシュボードが表示されます。 「ローカルを開く」をクリックして、コンピューターでツールを起動するだけです。

Local が適切に機能するには、2 つのことが必要です。 少なくとも 4 GB の RAM と 1.5 GB のディスク容量が必要です。 Local は、大規模なサイトで作業している場合、追加のディスク領域が必要になる可能性があることを示します。
ステップ 2: サイトの作成を開始する
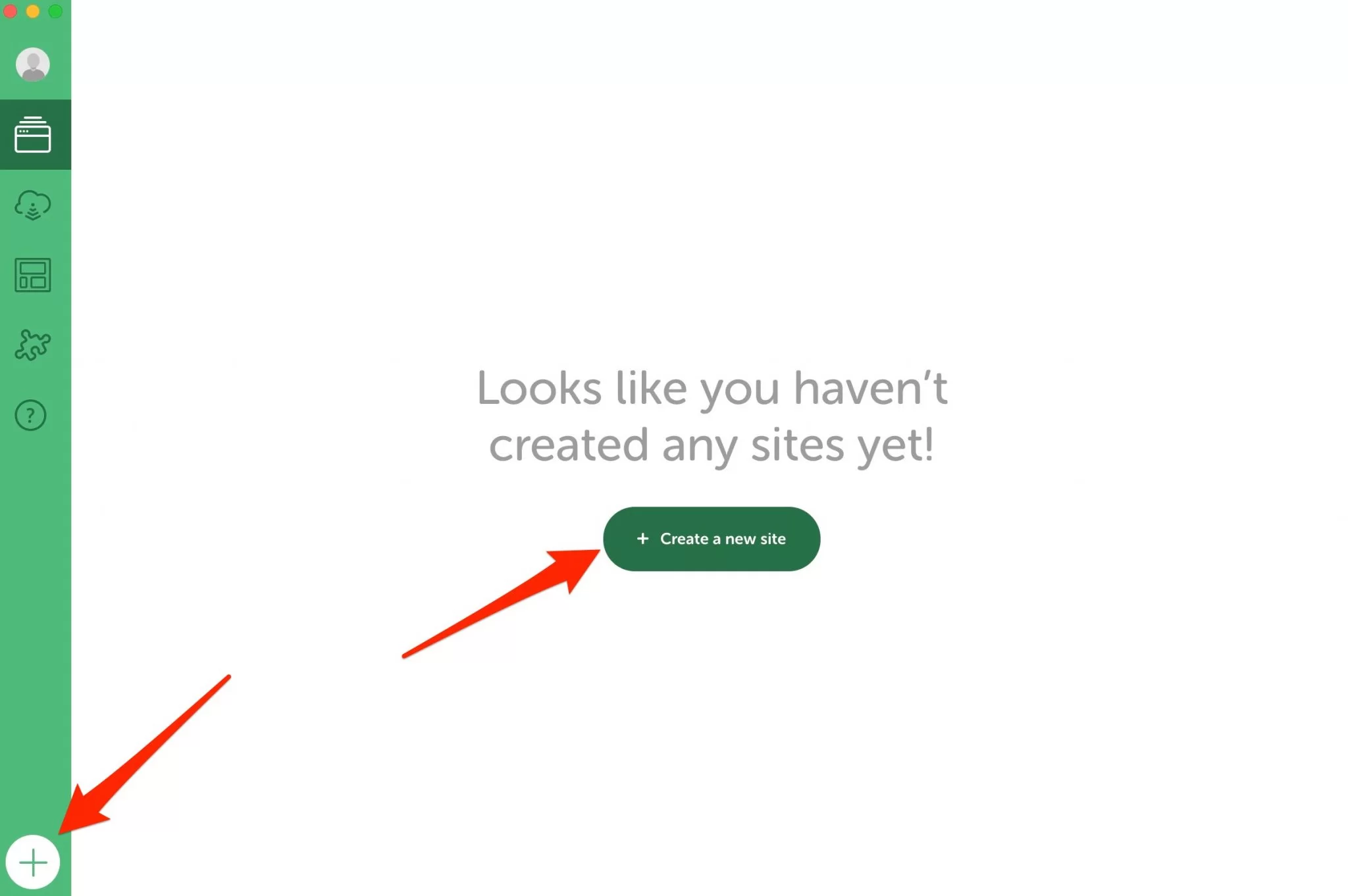
緑色の [Create a new site] ボタンをクリックして、最初のサイトの作成を開始します。 必要に応じて、画面の左下にある「+」ボタンを使用することもできます。

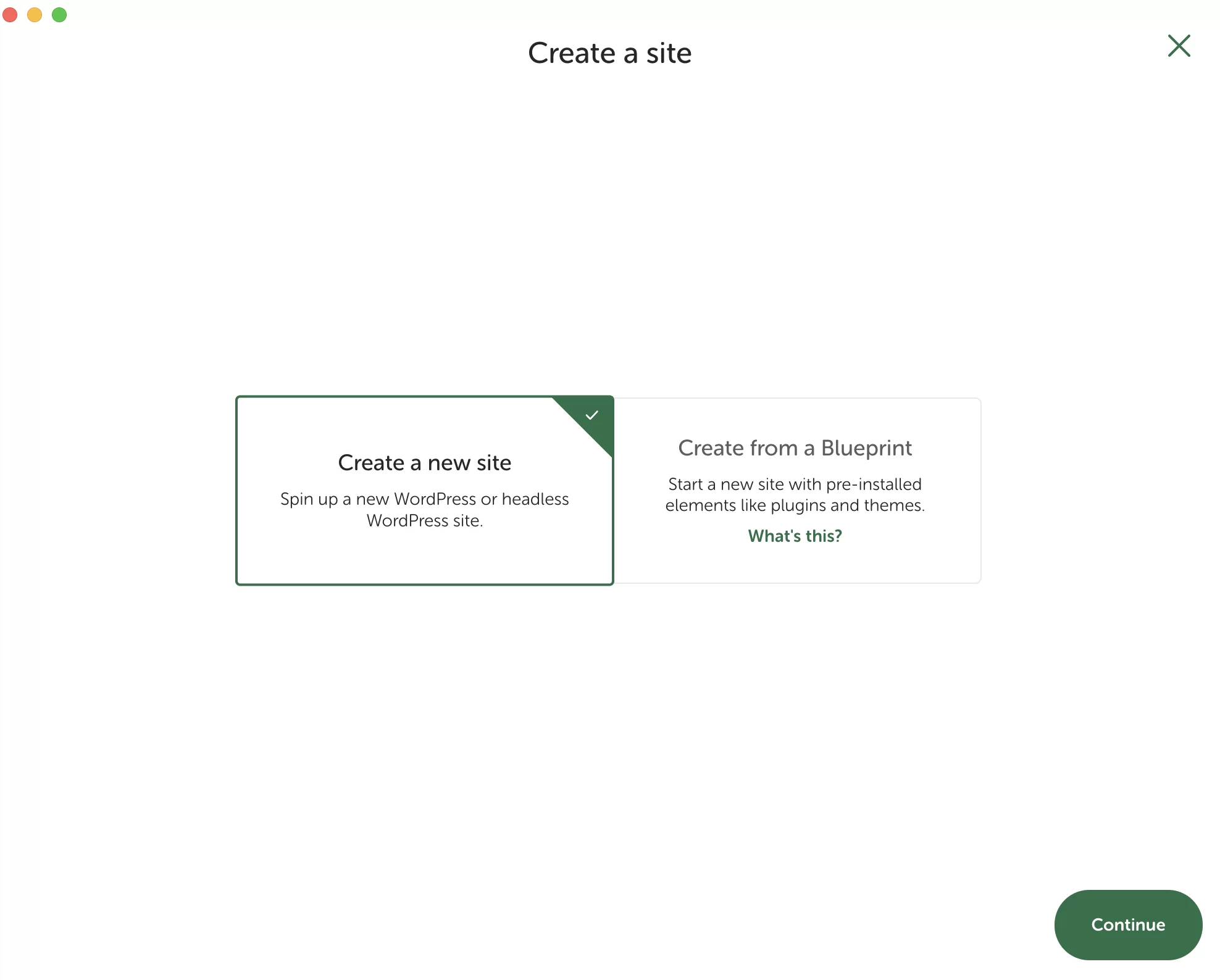
ローカルには、サイトを作成するための 2 つのオプションがあります。
- 「新しい」WordPress インストールでゼロから始めて、選択したテーマ、プラグイン、およびその他の設定でカスタマイズします。 これを「新しいサイトを作成する」と呼びます。
- 選択したテーマやプラグインなどが既に含まれているサイト テンプレートであるブループリントに依存します。
Local を起動したばかりなので、ブループリントはまだありません。 オプション #1: [新しいサイトを作成する] を選択し、緑色の [続行] ボタンをクリックします。

ステップ 3: サイトに名前を付ける
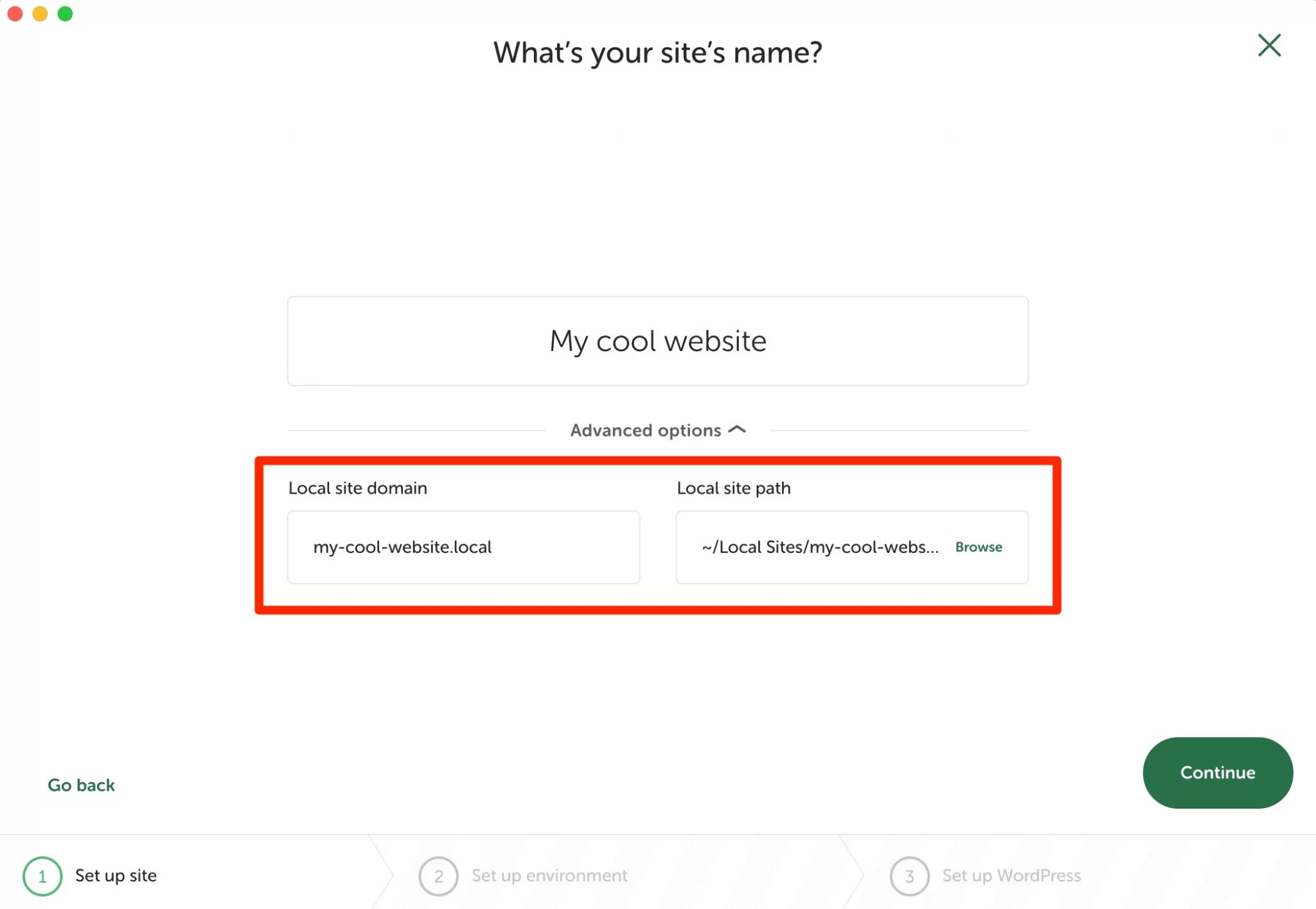
Local をインストールするためのこのチュートリアルのステップ 3 に進みましょう。 この目的のために用意された四角形で、サイトに名前を付けます。 例: 「私のローカル サイト」。
[詳細オプション] をクリックすると、Local が次の 2 つのものを自動的に生成することがわかります。
- サイトの名前 + 拡張子
.localを含む、ローカル サイトのドメイン名。 私の場合、これはmy-local-site.localを与えます。 - コンピューター上でサイトが保存される場所(ローカル サイト パス)。
そのままにしておくことも、ドメイン名と場所を変更することもできます。 完了したら、緑色の「続行」ボタンをクリックします。

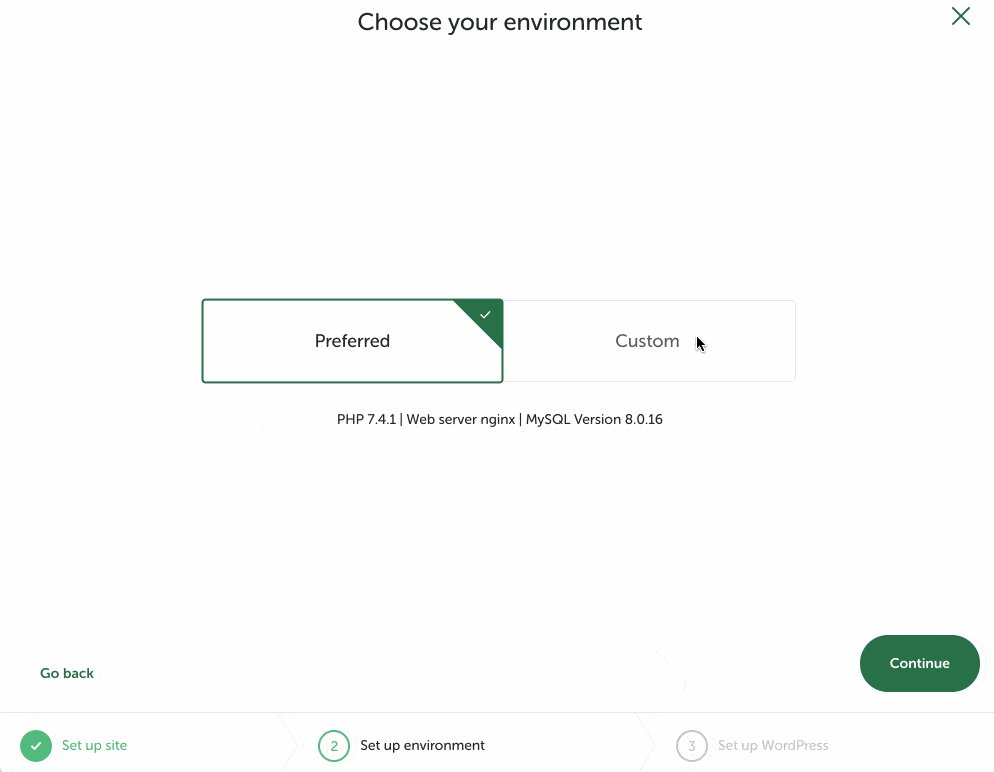
ステップ 4: ローカル WordPress サイトの環境を選択する
今度は、将来のローカル WordPress サイトの環境を設定します。 あなたを助けるために、ローカルは「優先」ボックスに事前設定された環境を提供します。
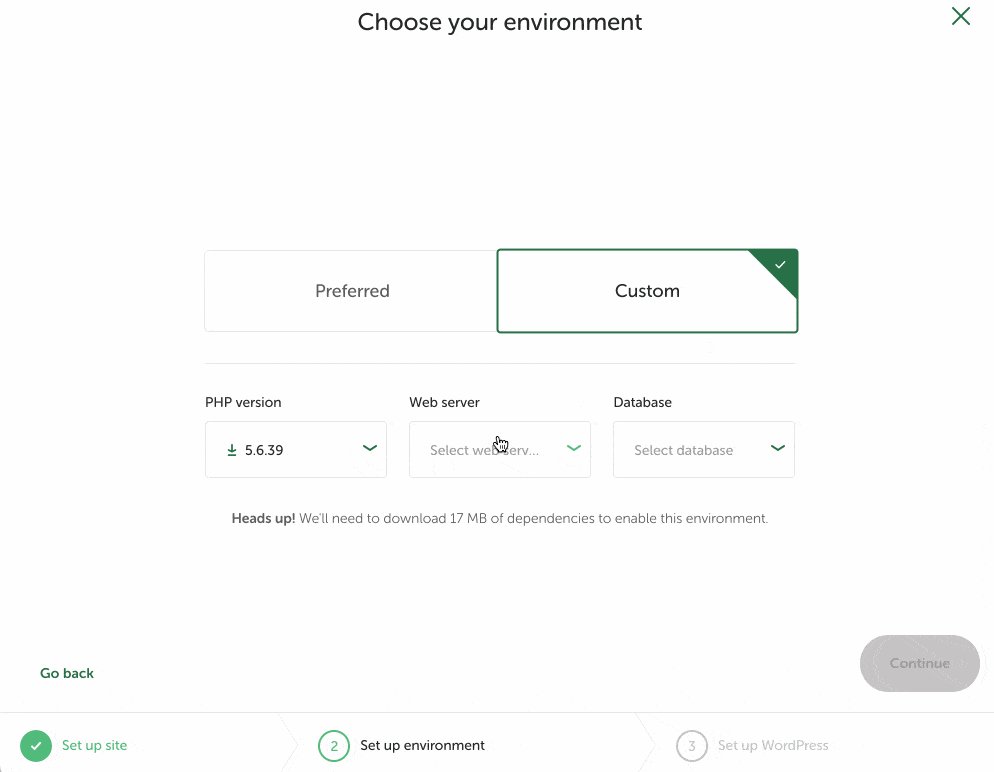
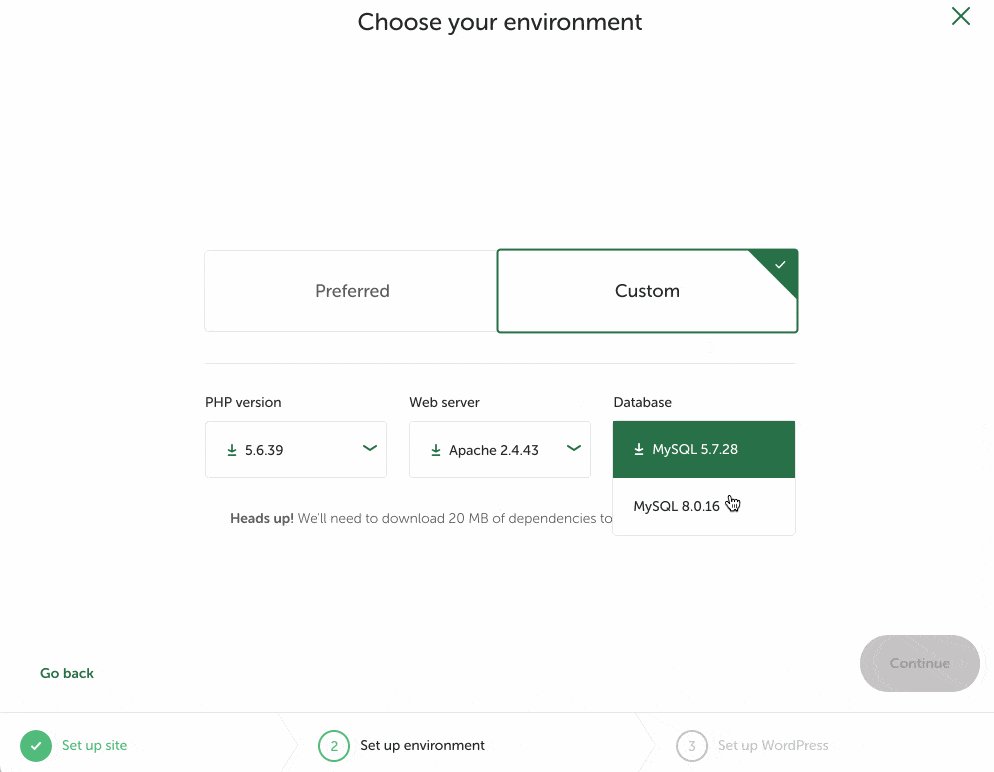
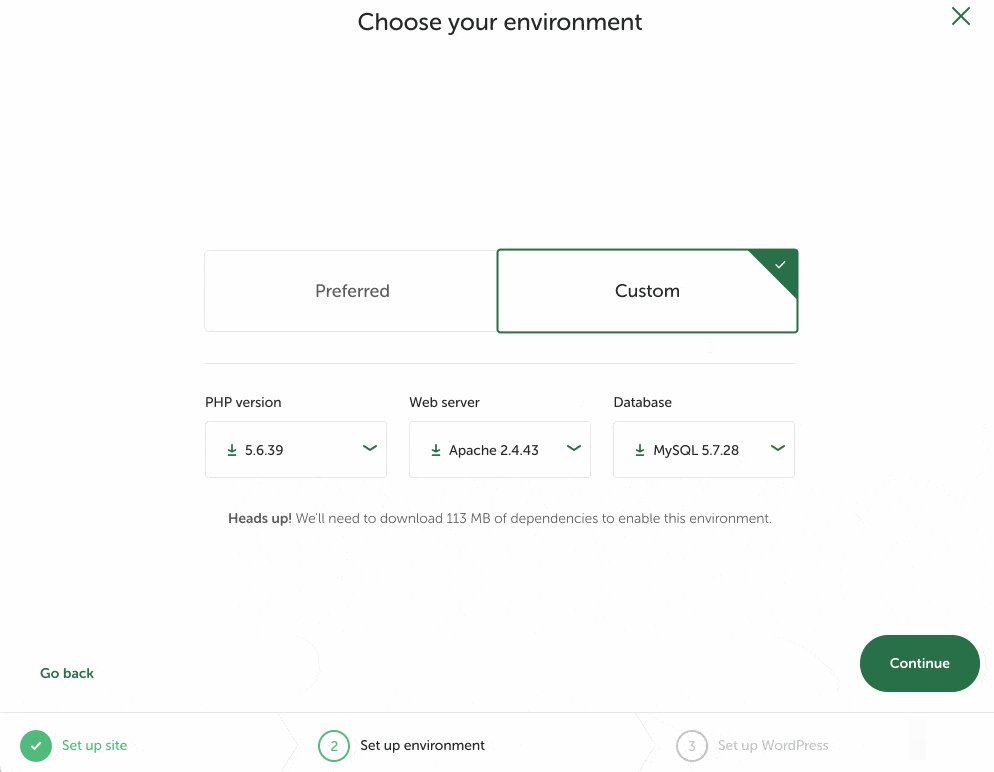
カスタム環境を選択する場合は、[カスタム] をクリックします。 次に、次を選択できます。
- PHP のバージョン、WordPress を実行するソフトウェア
- Web サーバーのタイプ(NGINX または Apache)
- データベースの管理システムである MySQL のバージョン

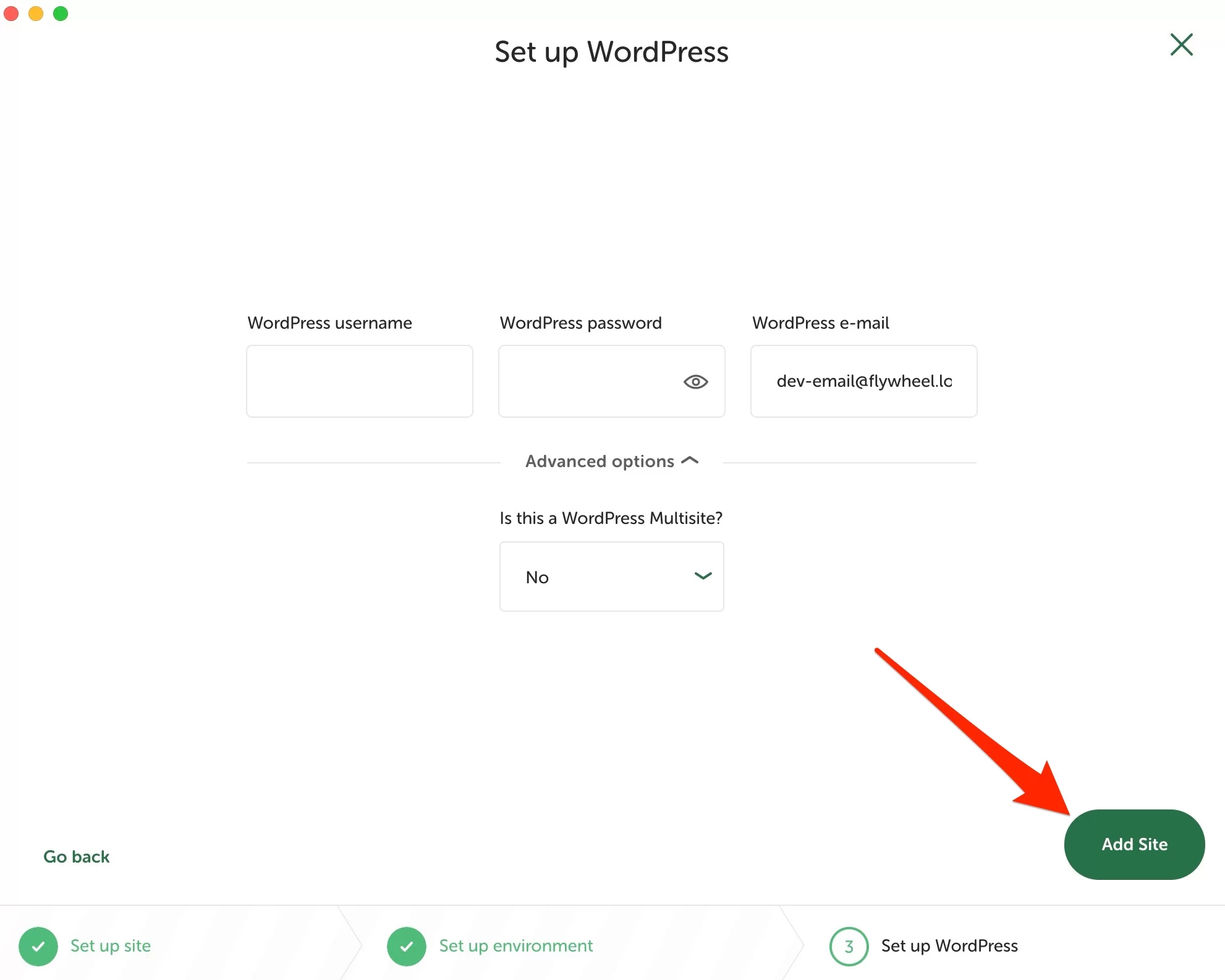
ステップ 5: 資格情報を入力する
ローカルでサイトを作成するプロセスを完了するには、次の項目を入力します。
- ユーザー名
- パスワード
- メールアドレス
- マルチサイト ネットワークを作成している場合
「サイトを追加」ボタンをクリックして完了です。

おめでとうございます! 新しいローカル サイトが機能し、ダッシュボードで利用できるようになりました。

すぐに使用できるようにする方法と、いくつかの便利な機能を使用する方法を学習します。
ローカルの構成方法
ローカルで WordPress サイトの管理インターフェースにアクセスするにはどうすればよいですか?
あなたのサイトはバックグラウンドで稼働していますが、おそらくあなたはそのサイトにアクセスしてカスタマイズを開始したいと思っているでしょう。 見てみましょう。
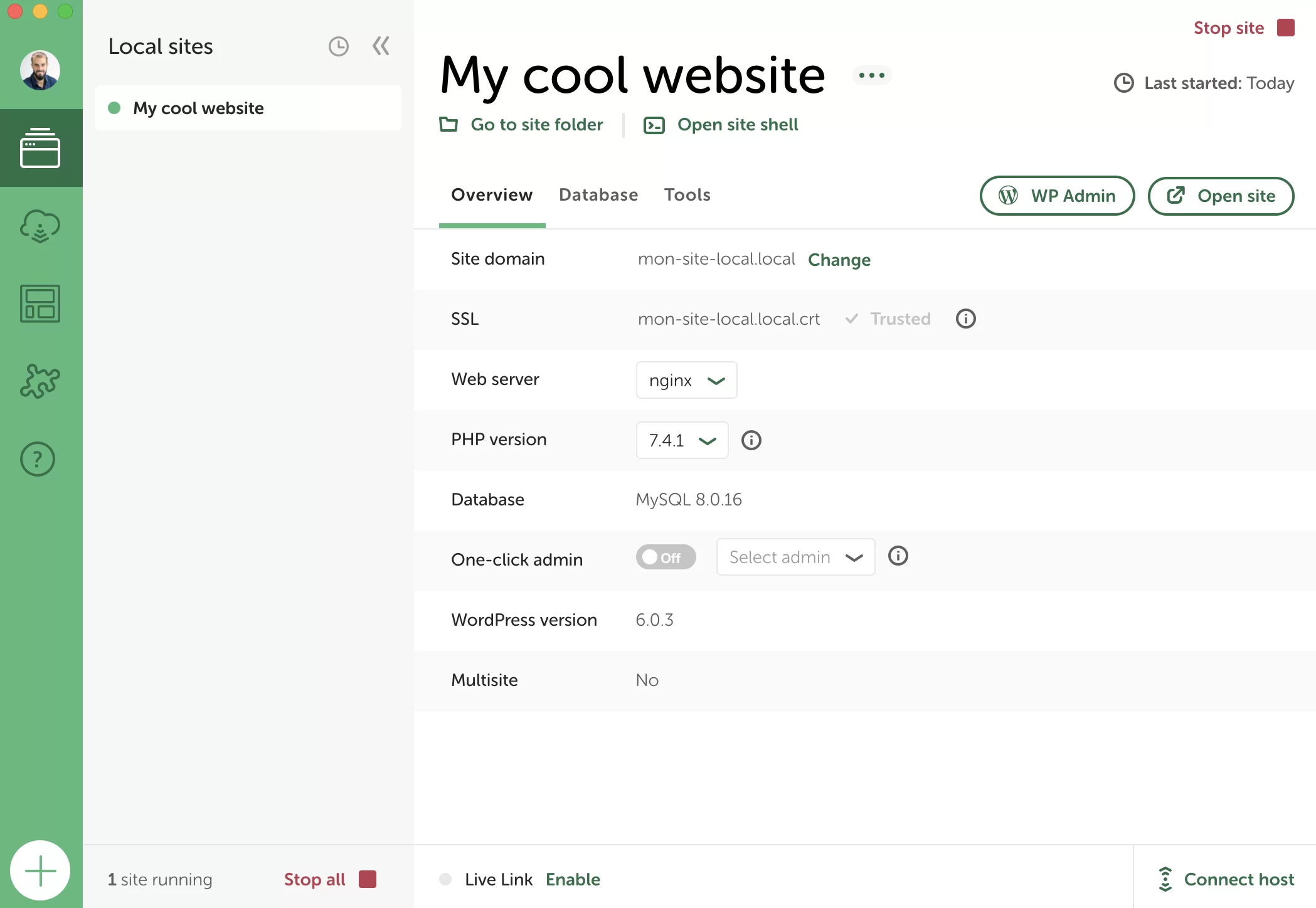
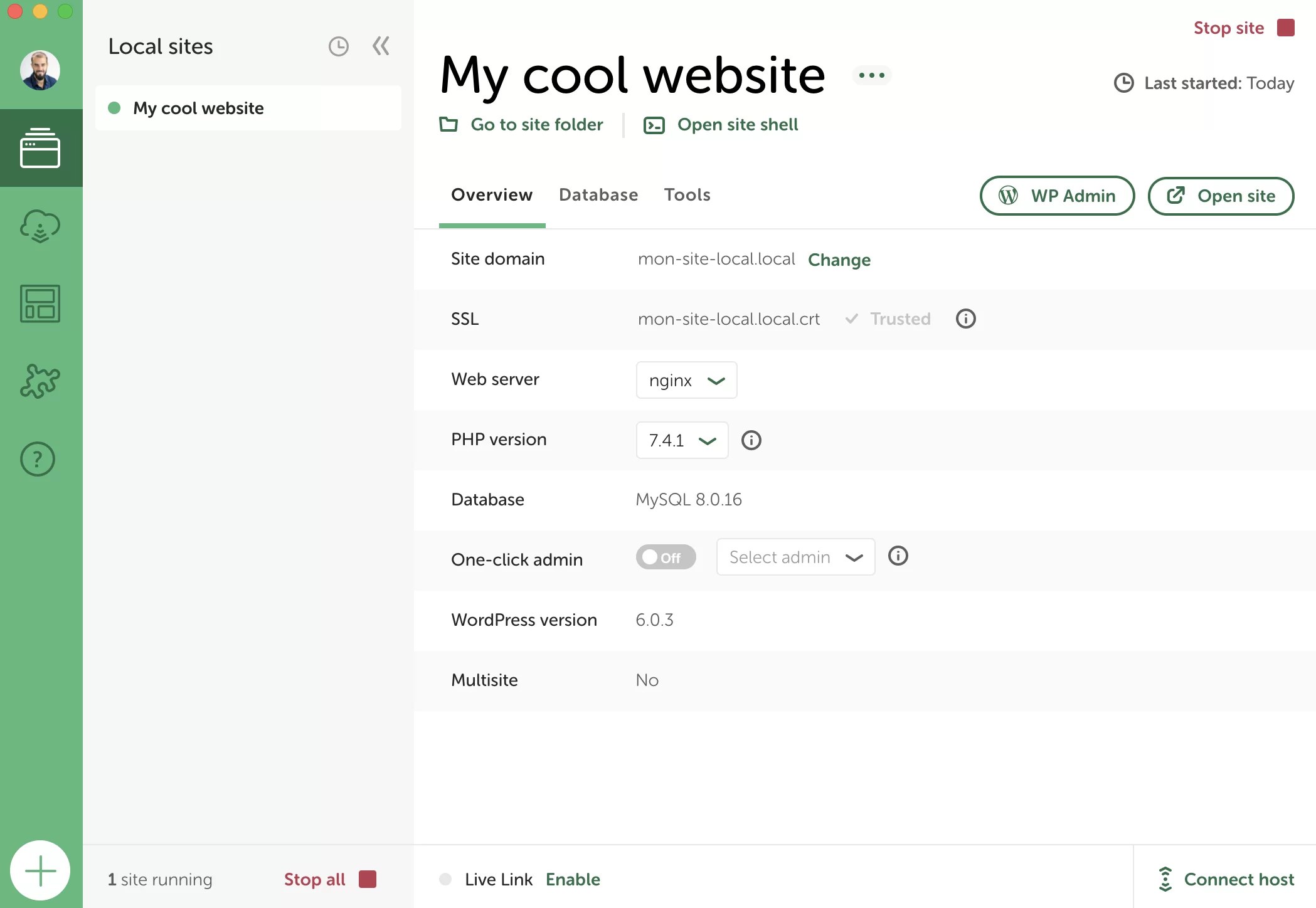
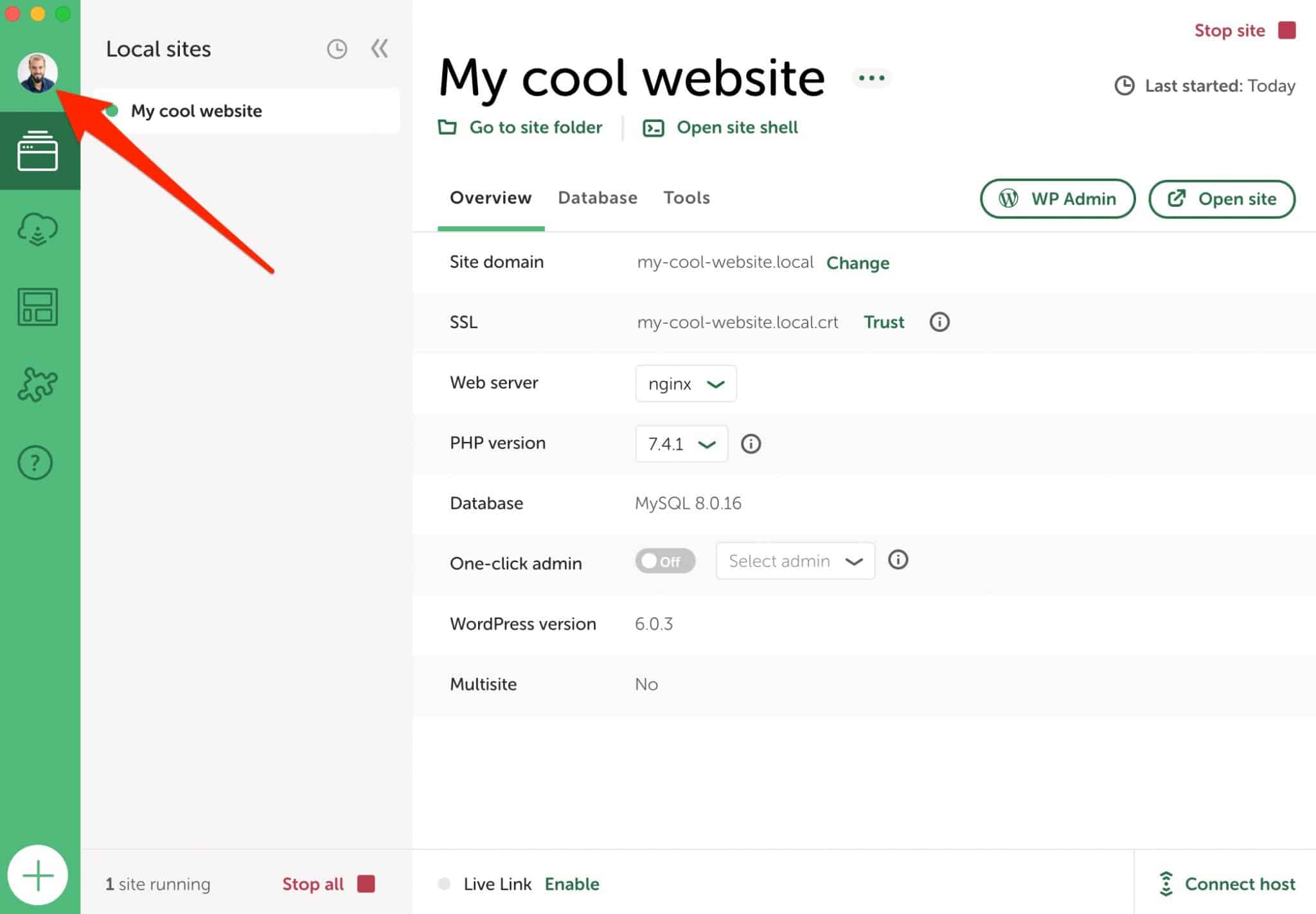
Local を使用すると、インターフェイスから次のことができます。
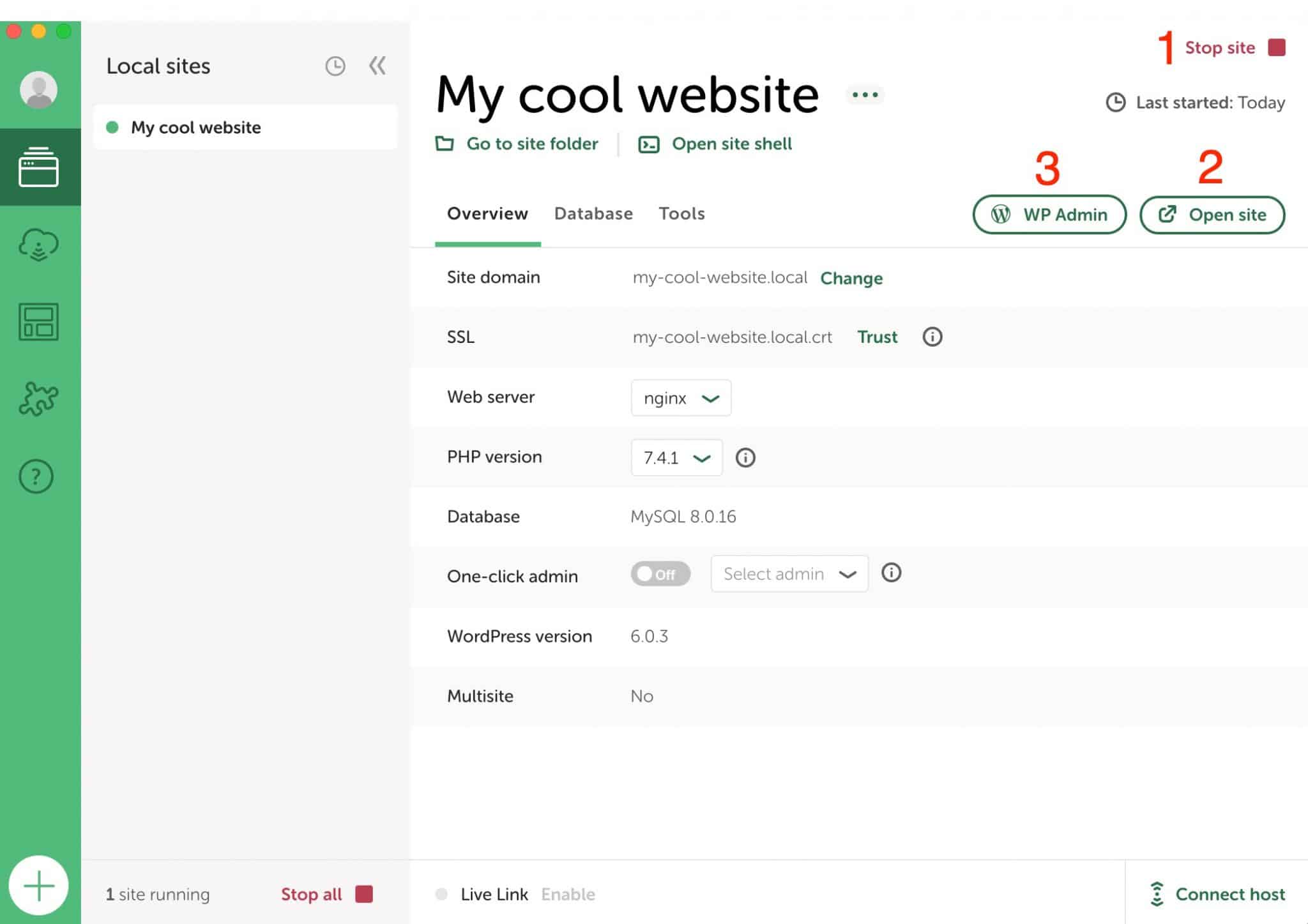
- サイトを開始/停止します。 サイトがバックグラウンドで実行されている場合、その名前の横に小さな緑色の点が表示されます。 これは、管理インターフェイスにアクセスするための前提条件です。 停止するには、小さな赤い四角形の [停止サイト] (画像の番号 1) をクリックします。
- [サイトを開く] ボタンを使用して、ブラウザの新しいタブでサイトを開きます。 次に、フロントエンド インターフェイス (訪問者に表示されるもの) に着陸します。
- 「WP Admin」ボタンを使用して、管理インターフェイス (バック オフィス) にアクセスします。

サイトに接続するプロセスは、オンラインの WordPress サイトの場合とまったく同じです。ログイン ページにログインとパスワードを入力して、ダッシュボードにアクセスします。
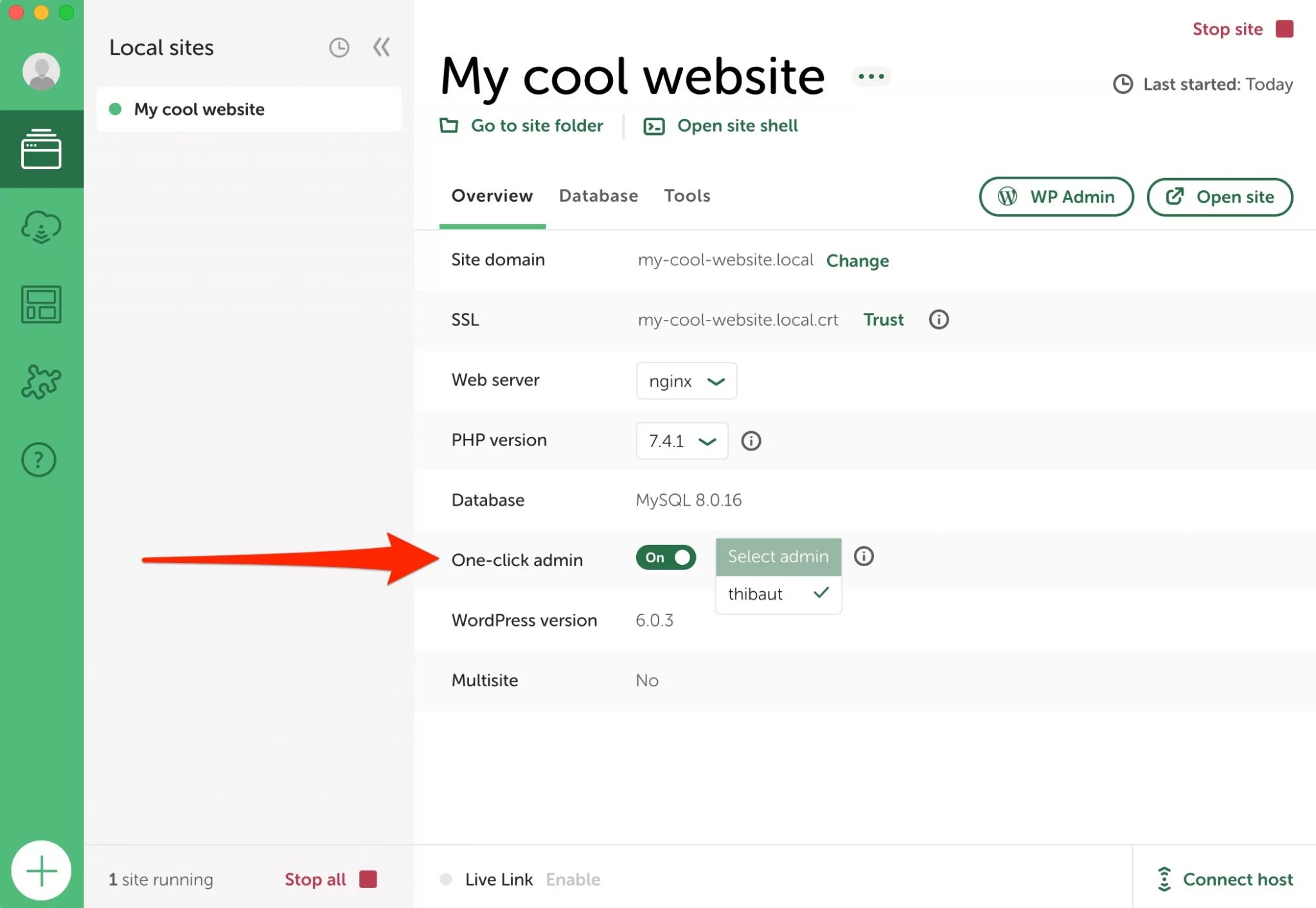
必要に応じて、ログイン名とパスワードを入力しなくても、ワンクリック管理者ログインを設定することもできます。 これを行うには、ワンクリック管理オプションを有効にして、関連するユーザー名を選択します。

Local by Flywheel は、WordPress の最新のメジャー バージョンをインストールしました。 私の場合、それは 6.0.3 です。 必要なのは、選択したテーマとプラグイン、およびコンテンツ (ページ + 投稿) を追加して、必要に応じてカスタマイズすることだけです。
これを行うには、プロフェッショナルな WordPress サイトを作成するための WPMarmite ガイドのパート 3 からパート 5 を参照することをお勧めします。
ブループリントの活用方法
Local でブループリントを作成する方法
前のパートの内容のおかげで、Local で設計された WordPress サイトを作成およびカスタマイズする方法を理解できました。
クライアント用など、定期的にサイトを作成することに慣れている場合は、おそらく同じテーマ、同じプラグイン、または同じ主要ページ (連絡先など) で作業している可能性があります。
サイトごとにゼロからすべてをセットアップするには時間がかかります。 Local's Blueprints を使用すると、任意のサイトとそのすべての構成 (テーマ、プラグイン、ページ、設定など) を保存できるため、新しいローカル サイトを開始するたびに再利用できます。
ブループリントを作成するには、まず、必要なすべての要素を使用して選択したサイトを構成します。
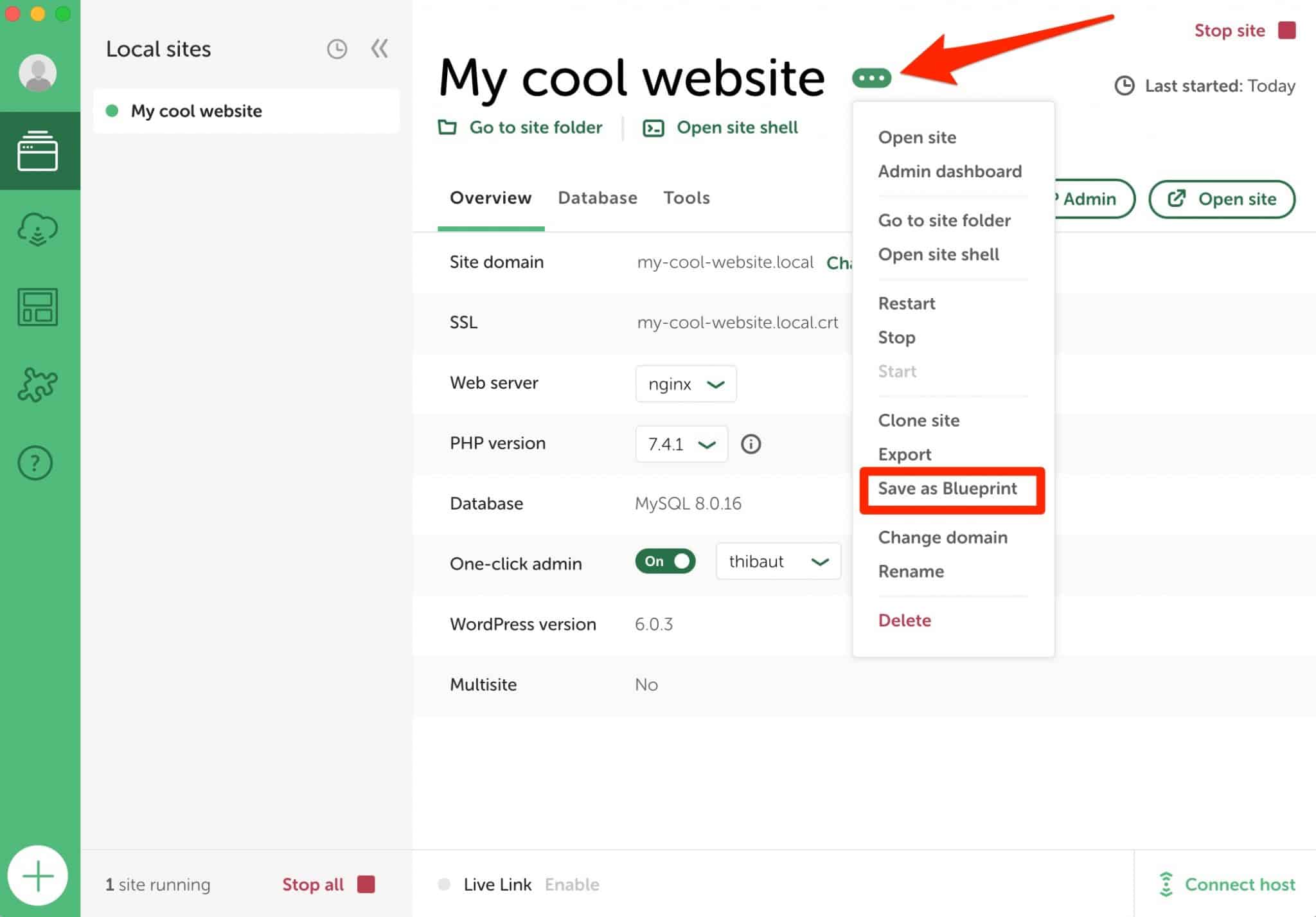
次に、サイト名の横にある 3 つの小さなドットをクリックし、[ブループリントとして保存] を選択します。

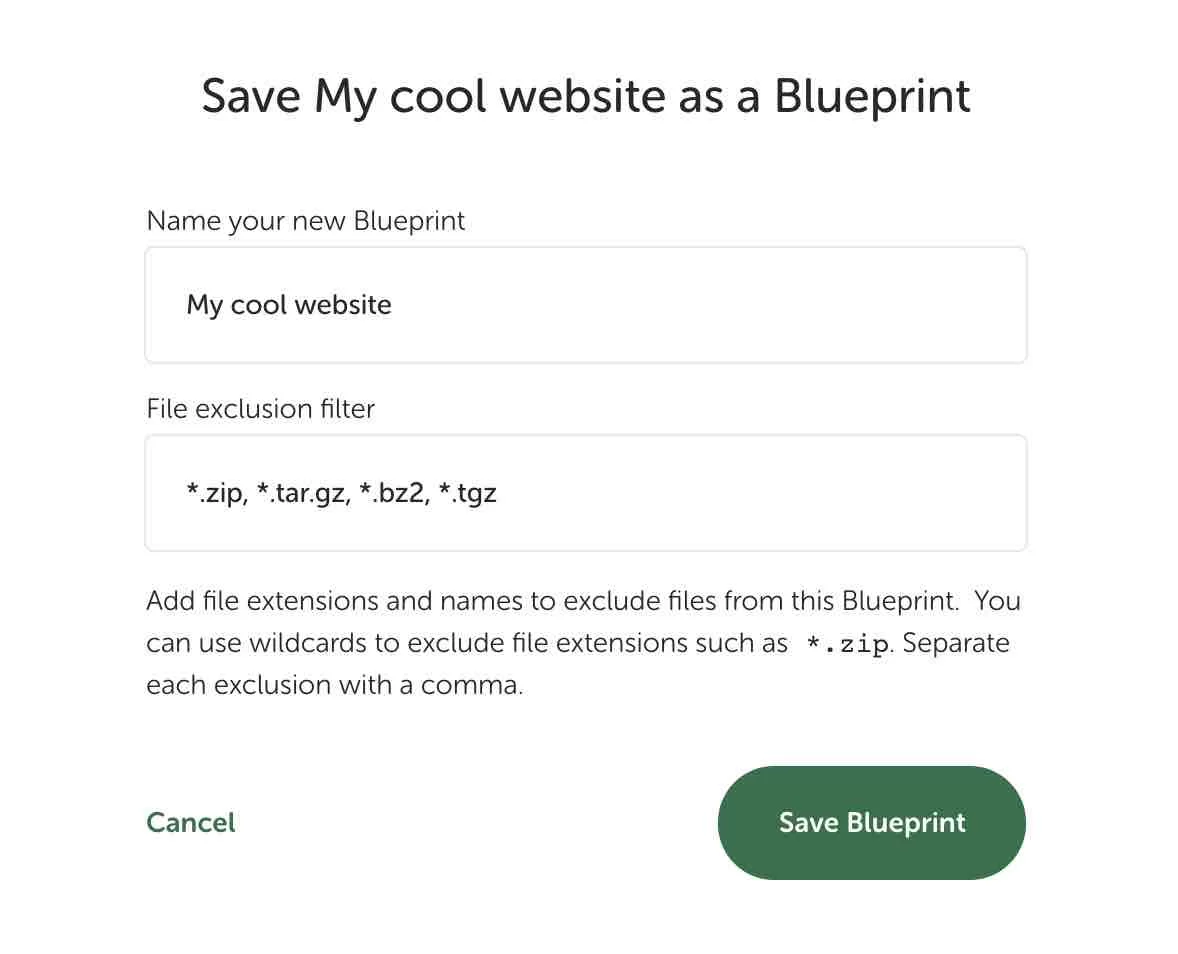
ブループリントに名前を付け、除外する (そのままにしておく) ファイルの種類を選択し、[ブループリントを保存] をクリックします。

ブループリントからサイトを設計するにはどうすればよいですか?
ブループリントから新しいローカル サイトを起動するのは非常に簡単です。 サイトを作成するときに「ブループリントから作成」オプションを選択するだけです (そこからの手順はご存知です)。
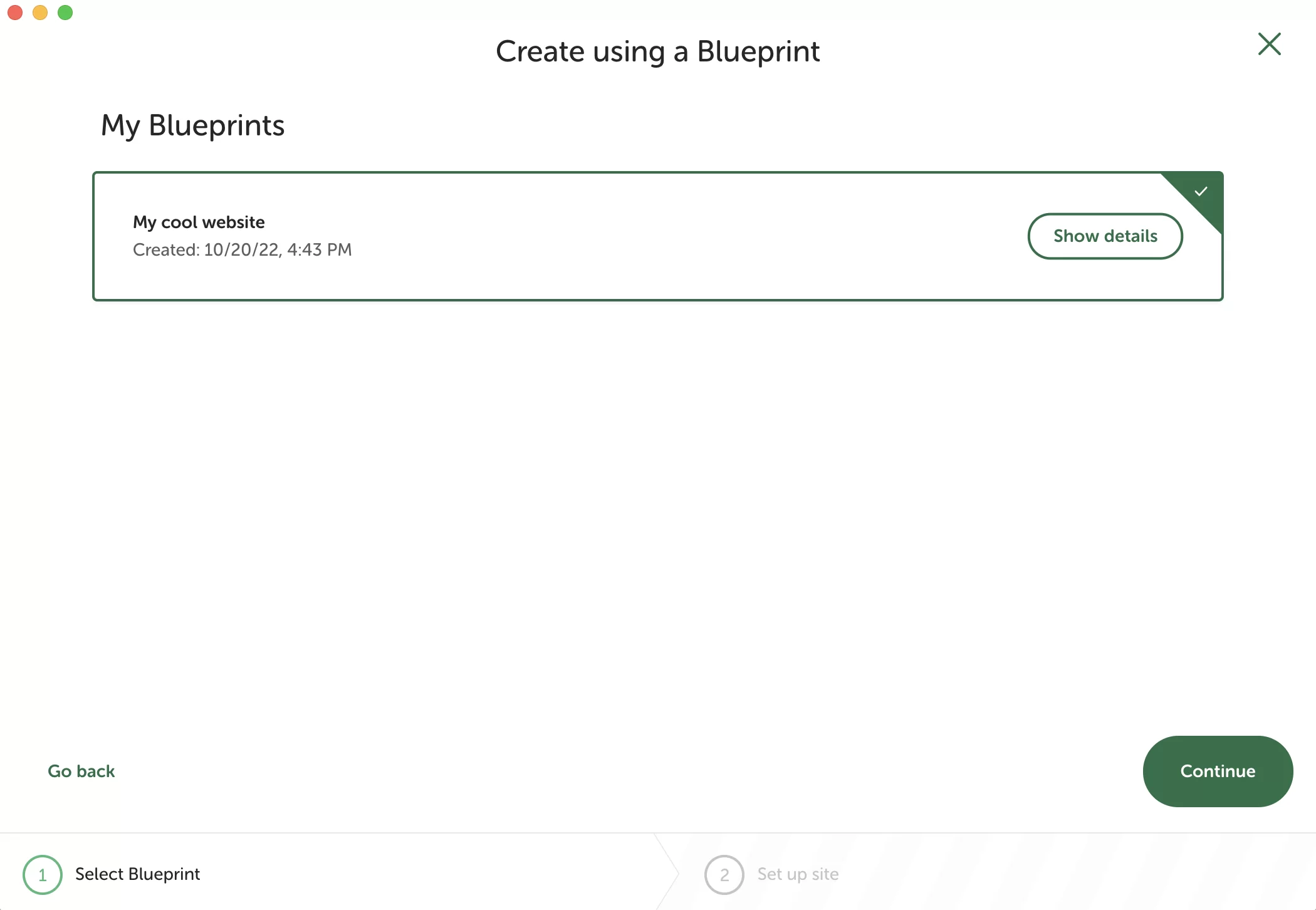
ブループリントが利用可能な場合は、以下のようにそれを選択するよう求められます。

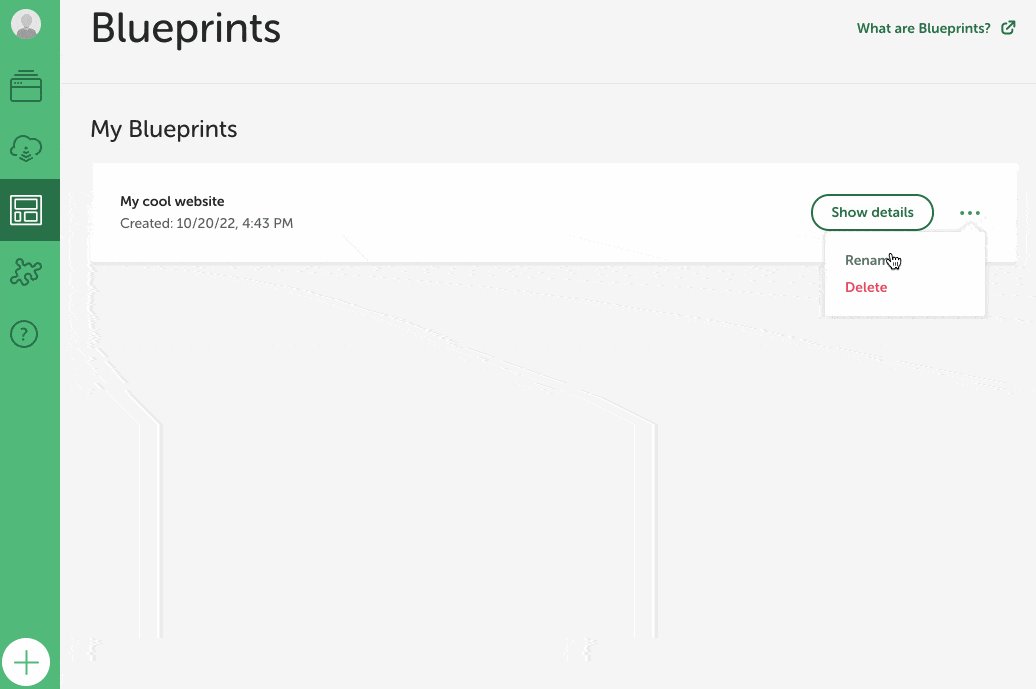
ブループリントにアクセス (および編集) する方法は?
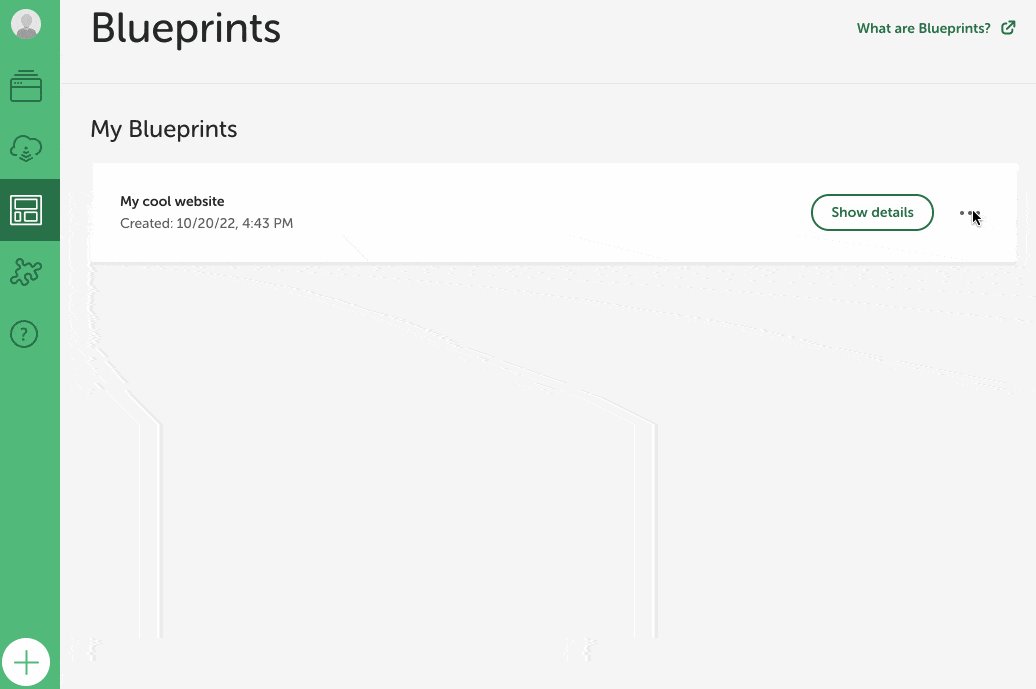
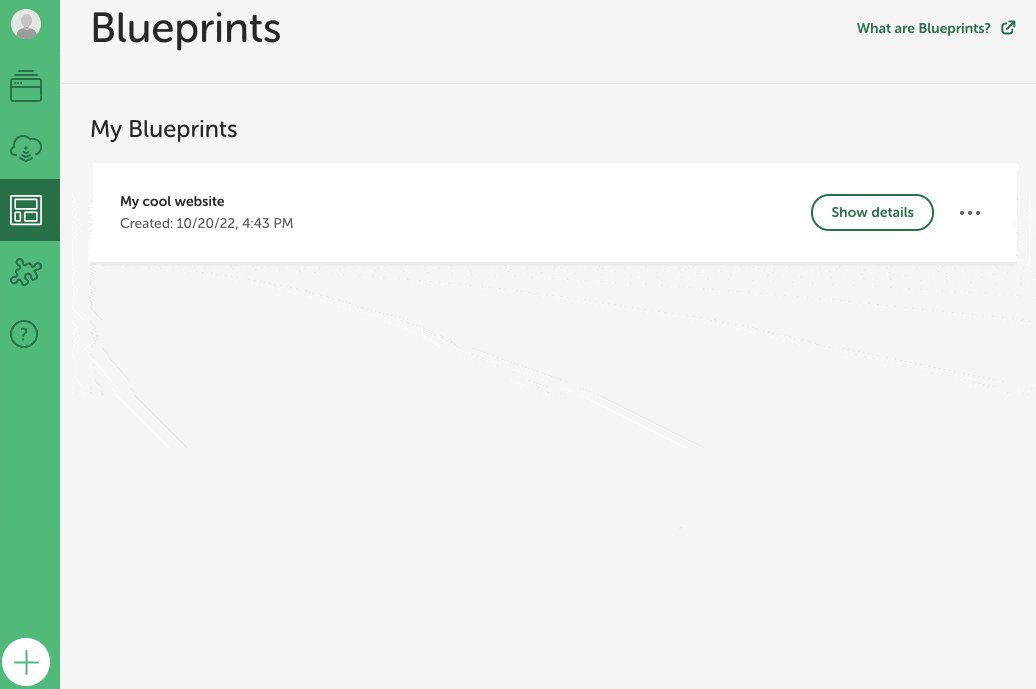
すべてのブループリントを表示するには、ローカル インターフェースの左側のサイドバーにある対応するメニュー アイコンをクリックします。
次に、次のようになります。
- [詳細を表示] ボタンを使用して、サイトの詳細の概要を表示します。
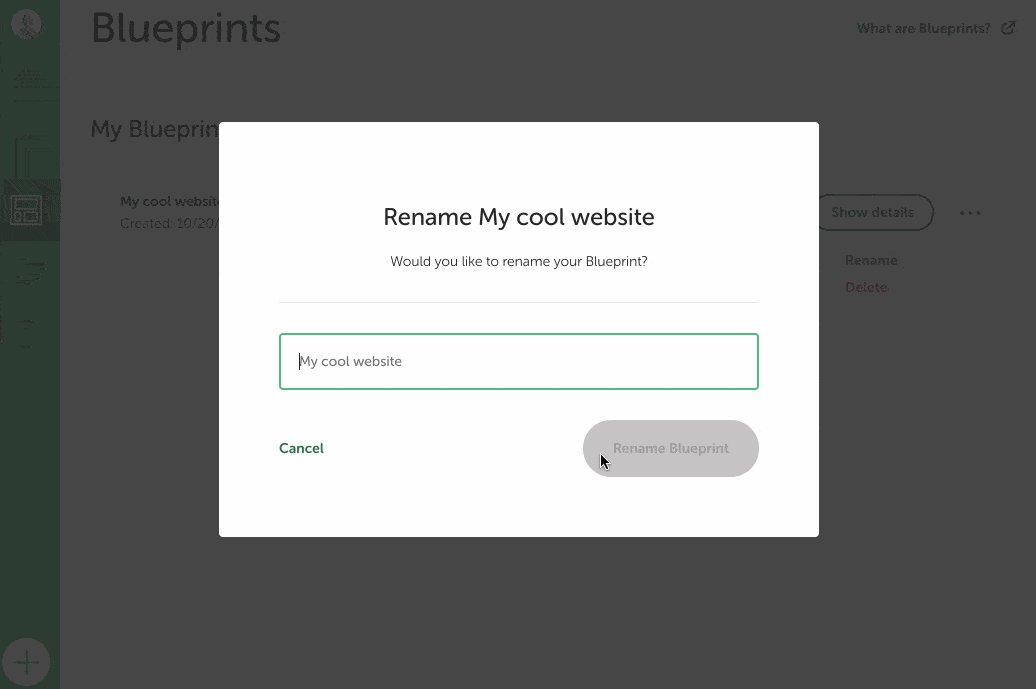
- 3 つの小さなドットをクリックして、ブループリントの名前を変更または削除するためのショートカット。

ローカルで作成されたサイトをリンクで表示するには?
チームやクライアントのために働いていますか? ローカルには、それらを満足させる優れた機能があります。ライブ リンクです。 これらのリンクを使用すると、選択した人にサイトへの直接アクセスを許可して、インターネット接続を介して閲覧できるようにすることができます。
サイトをオンライン サーバーに送信する必要がないため、これは非常に便利です。
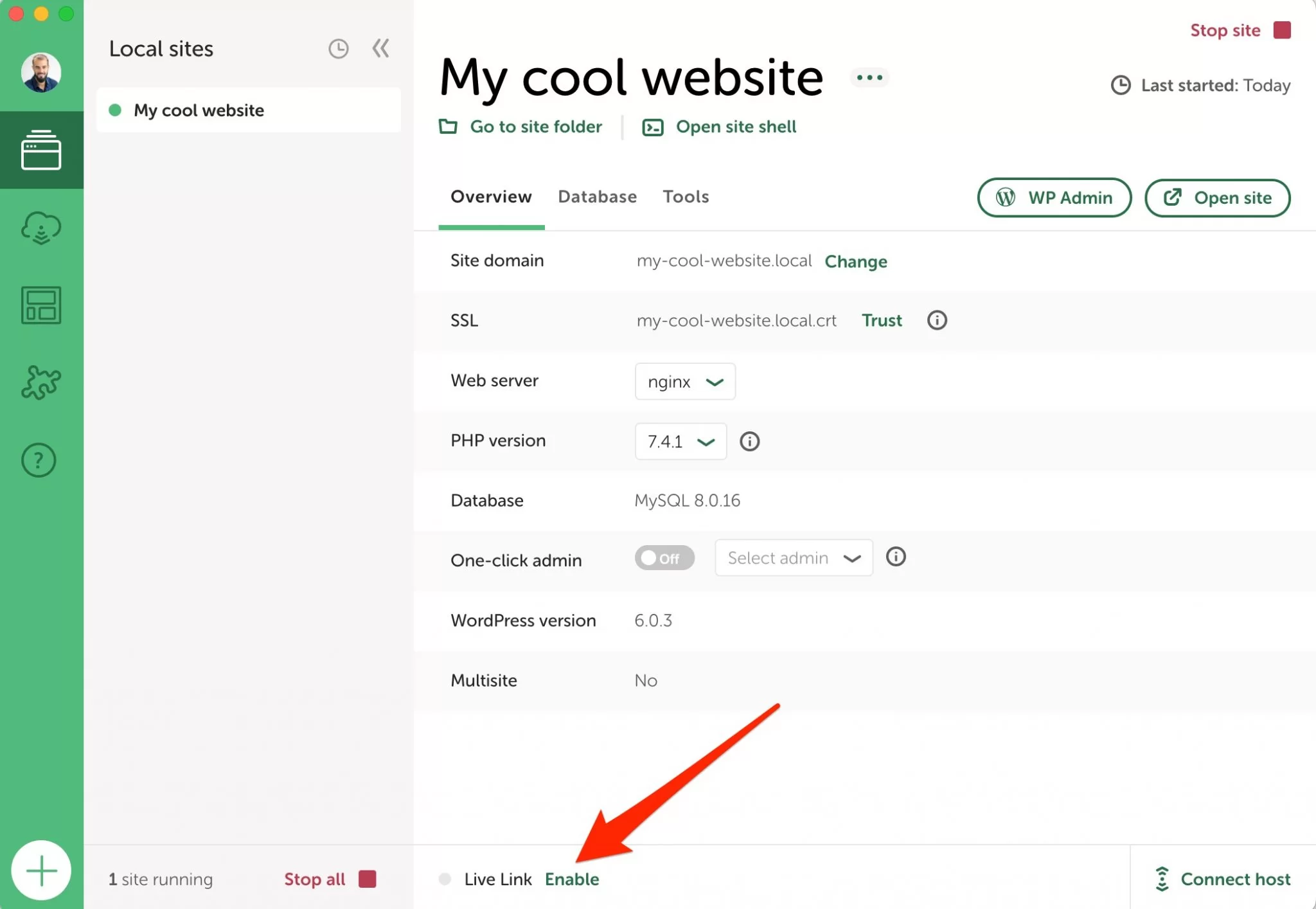
選択したサイトでライブ リンクを取得するには、まずダッシュボードの上部にある円形のアイコンをクリックして、ローカル アカウントにログインする必要があります。

設定が完了したら、[有効にする] をクリックして Live Link を生成できます。

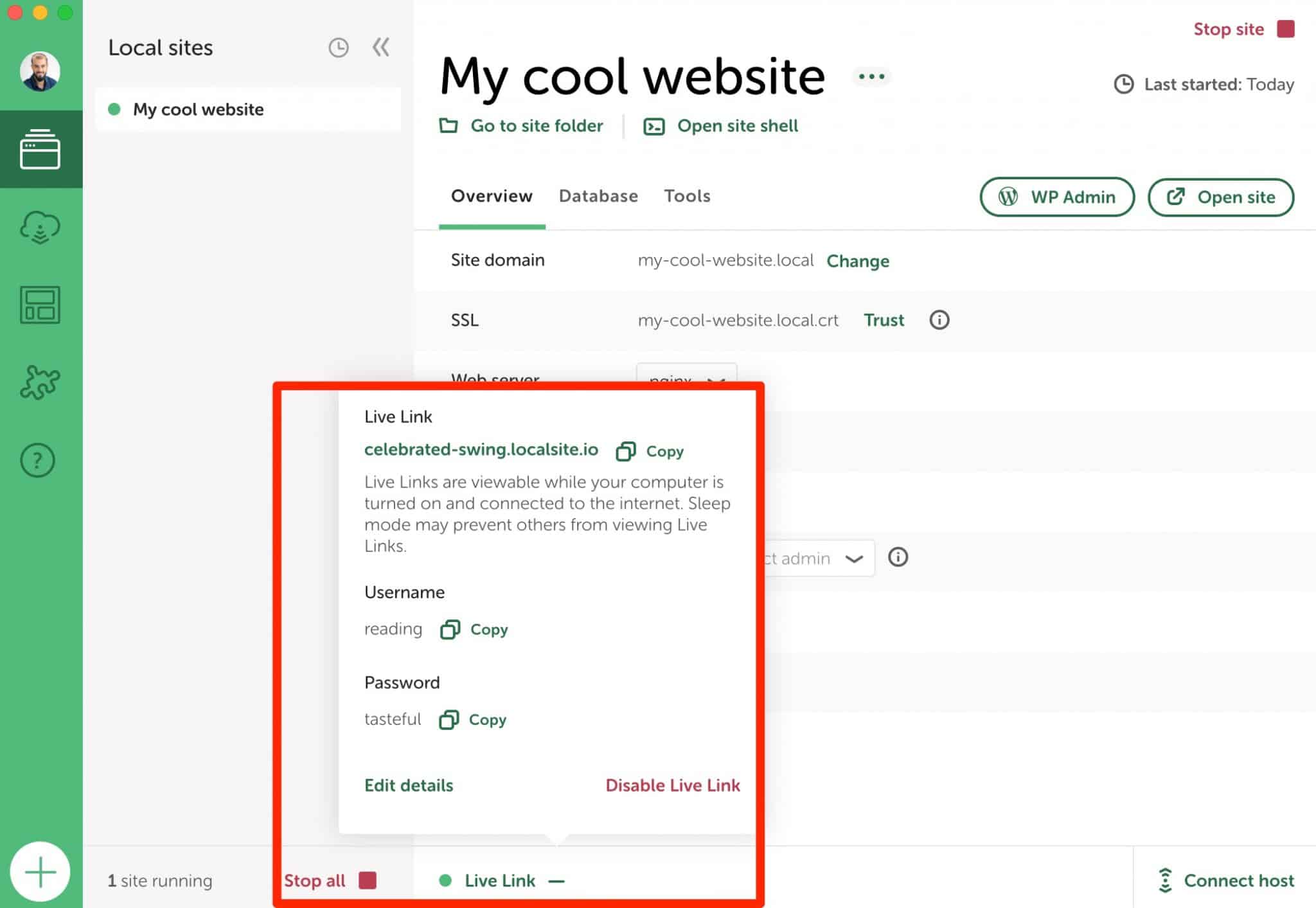
Live Link が作成されるとすぐに、緑色のドットが表示されます。 小さな矢印をクリックすると、リンクされている情報 (リンク、ユーザー名、パスワード) を表示できます。

ご覧のとおり、生成された Live Link はかなり非個人的です。 ユーザー名 (読み方) とパスワード (味のある) はあなたを笑顔にしますが、あまり専門的でも安全でもありません。
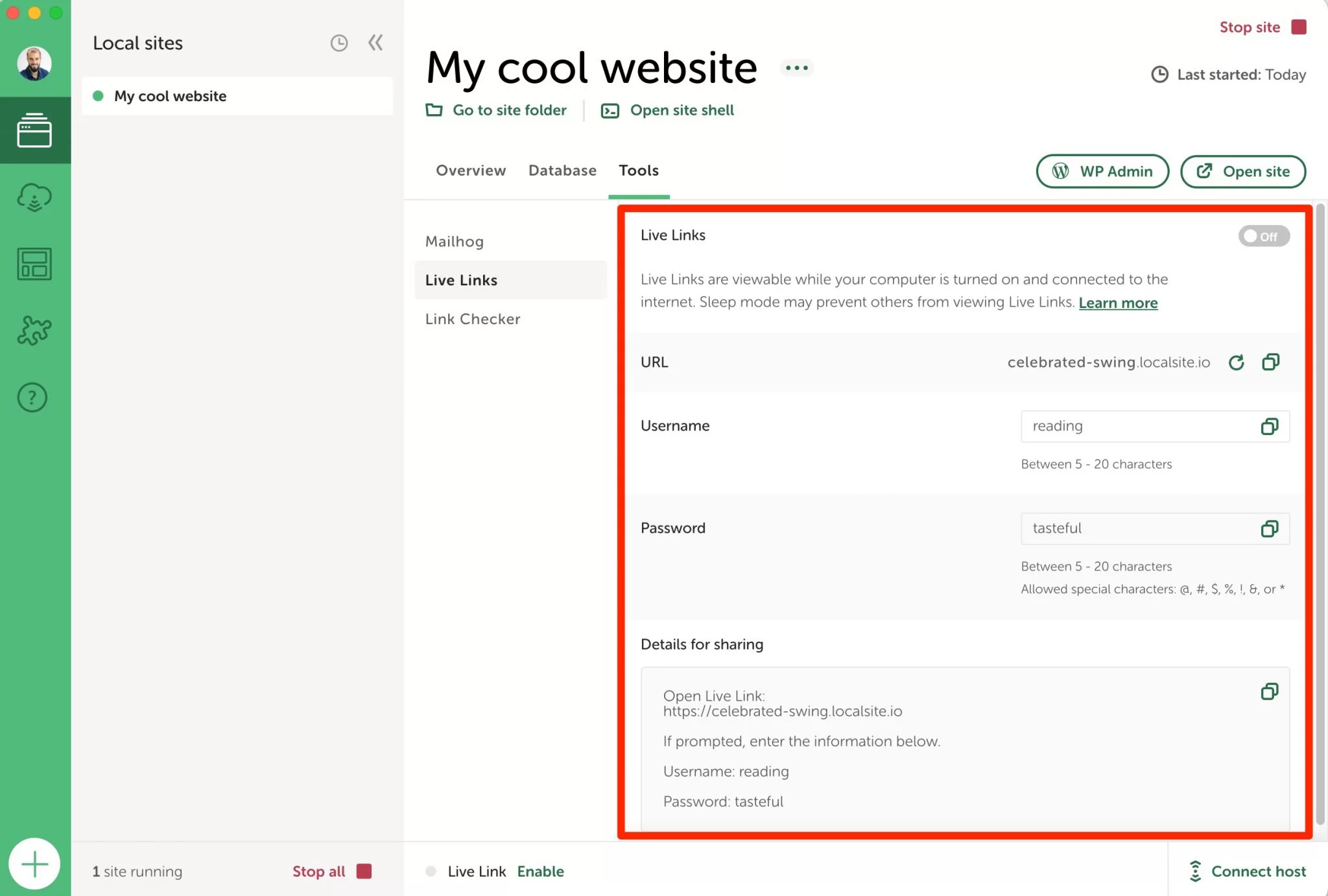
[ツール] > [Live Links]に移動して、各 Live Link の URL、ユーザー名、およびパスワードを変更できます。 最初に Live Link を無効にする必要があります。

サイトのデータベースにアクセスする方法
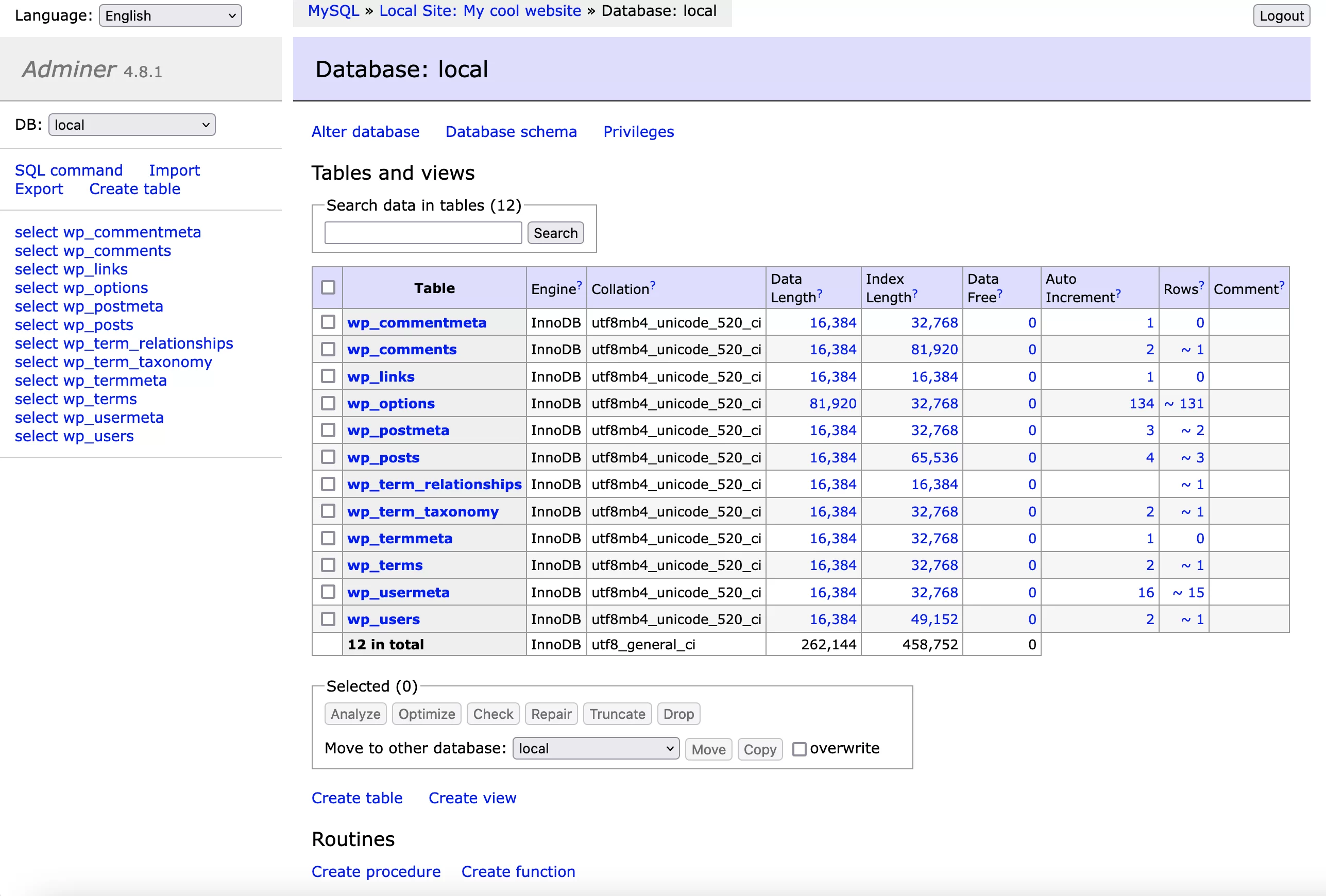
Local by Flywheel で作成した WordPress サイトのデータベースにアクセスしたい場合があります。 これを行うには、データベース情報 (ホスト、名前、ユーザー、パスワード) を一覧表示する [データベース] タブに移動します。
これを行うには、[管理者を開く] をクリックします。 Local は、データベースを管理するためのインターフェイスである Adminer にリダイレクトします。

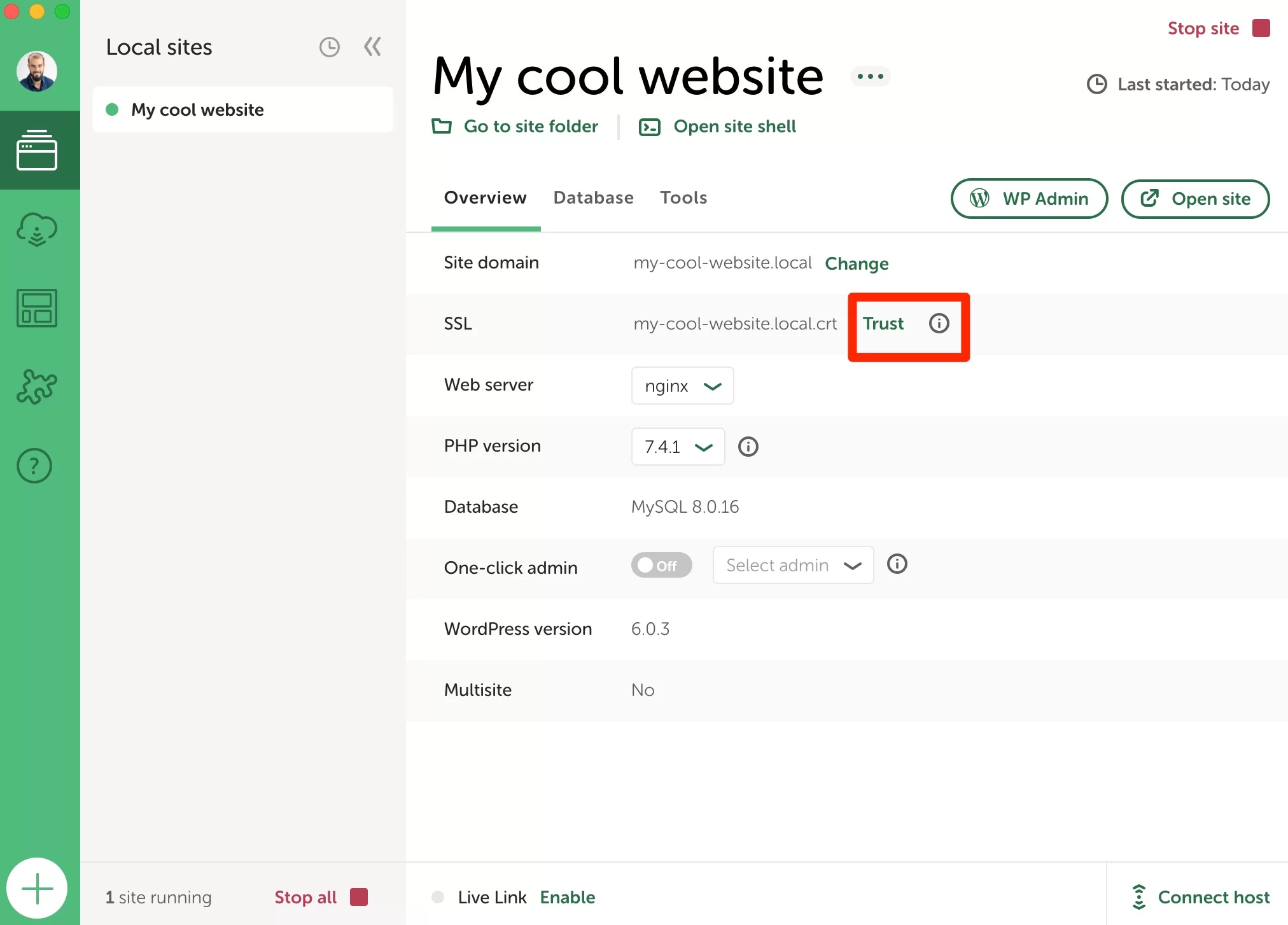
ローカル サイトを HTTPS に切り替える方法
もう 1 つの非常に実用的なオプションは、ローカル環境で HTTPS を有効にする機能です。 ワンクリックで、SSL 証明書の作成をシミュレートして、Web ブラウザーが接続が安全であると見なすようにすることができます。
これを行うには、[概要] タブで、SSL 行の [信頼] ボタンをクリックします。

参考までに、Mac でこのオプションを有効にすると問題が発生する場合があります。 これが当てはまる場合は、 Local からこのリソースをチェックしてください。
自分のサイトからローカルに送信されたメールを確認する方法は?
ローカルで開発する場合、しばしば問題に遭遇します: メールが送受信されているかどうかをどうやって知るのですか?
たとえば、新しいコメントの送信とユーザーのパスワードの変更を通知する取引メール、または連絡フォームが送信された後に管理者に送信されるメールを考えています。
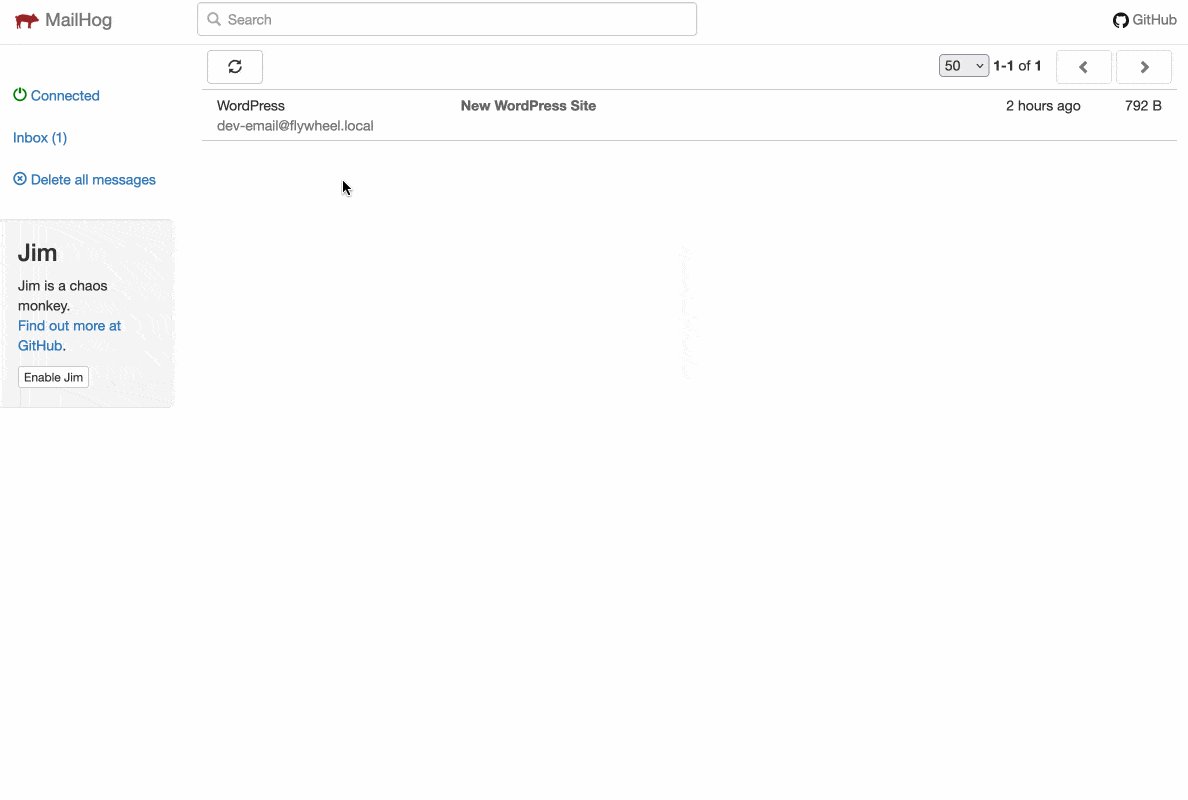
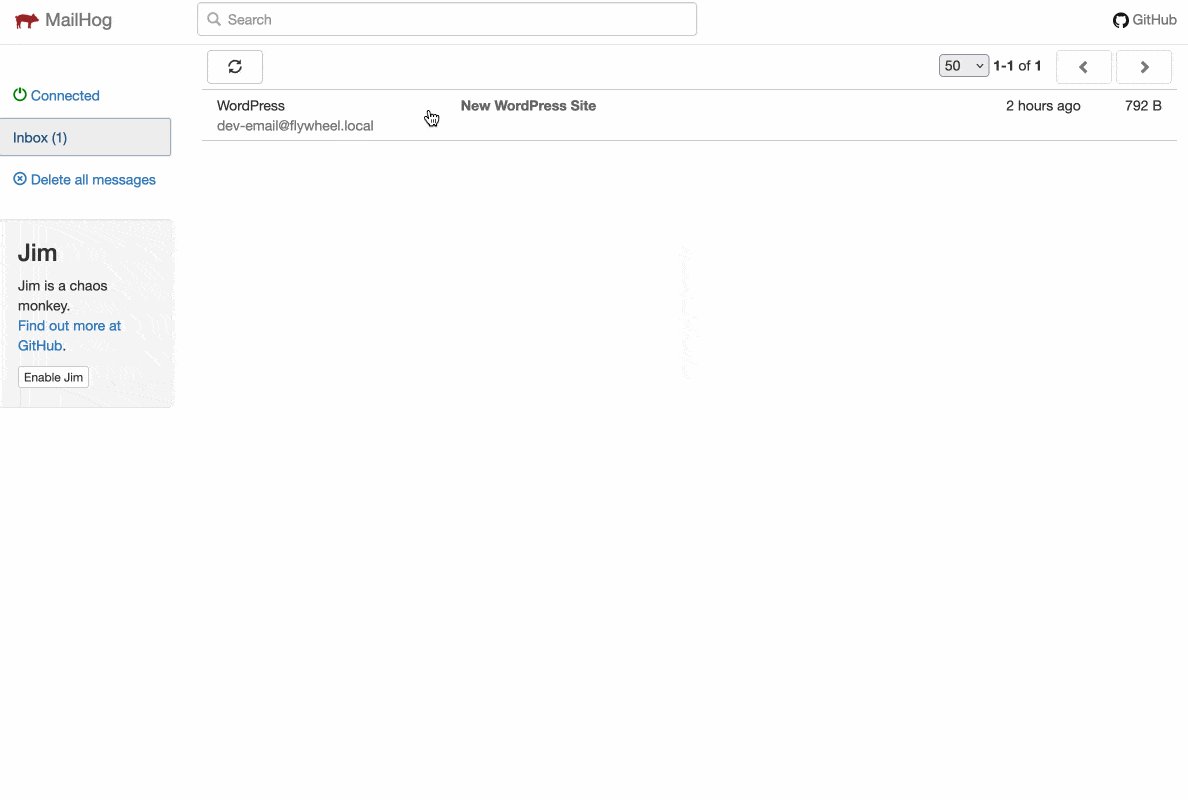
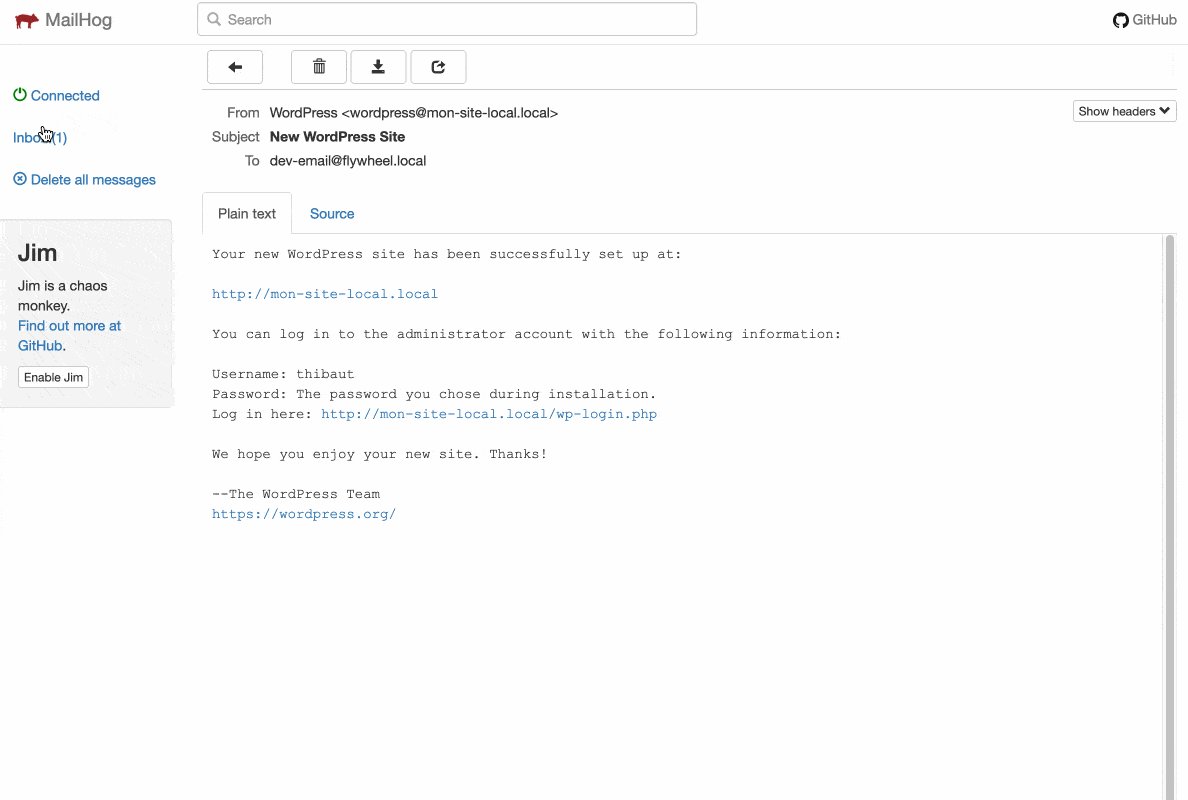
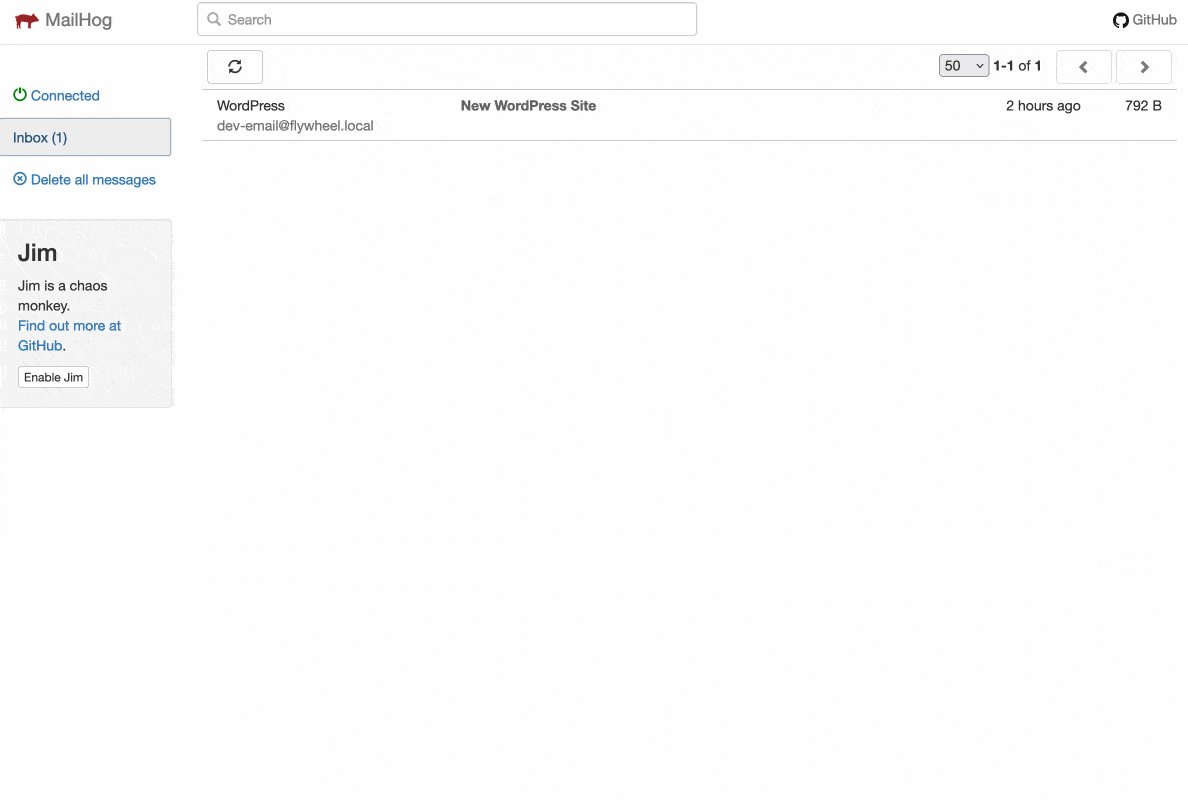
これらすべてが機能しているかどうかを確認するために、 Local はメール テスト ツールである MailHog に依存しています。 Tools > MailHog > Open MailHogからサイトごとにアクセスできます。
ツールのインターフェースには、新しい WordPress サイトの作成を示す以下のような、送信されたすべてのメールが表示されます。

Local by Flywheel アドオンのインストール方法
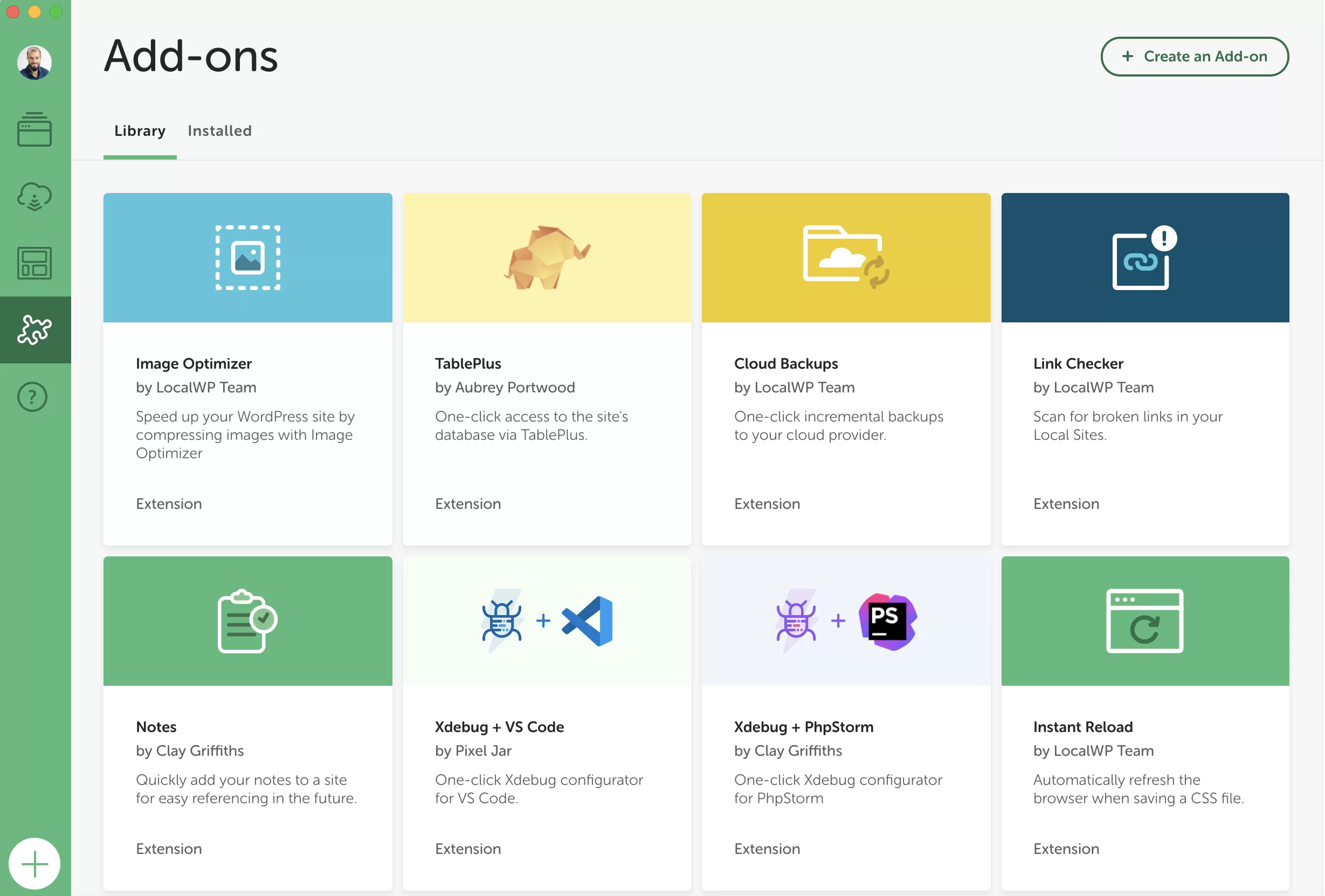
これらの優れたオプションに加えて、Local は必要に応じてアクティブ化できる 9 つの無料アドオンも提供しています。 例えば:
- Image Optimizer 、画像の重みを圧縮します。
- クラウド バックアップ、Google ドライブまたは Dropbox 経由でサイトをクラウドに保存します。
- リンク チェッカー、ローカル サイトの壊れたリンク (404 エラー) を検出します。
- Instant Reload 。CSS ファイルを編集するたびにブラウザーを自動的に更新します。
- Atlas: Headless WP 、ヘッドレス WordPress サイト (バックオフィスとフロントエンドが別々に管理されているサイト) を作成します。
これらのアドオンはすべて、ローカル インターフェイスの左側のサイドバーにあるパズルのピースのアイコンをクリックしてアクセスできます。

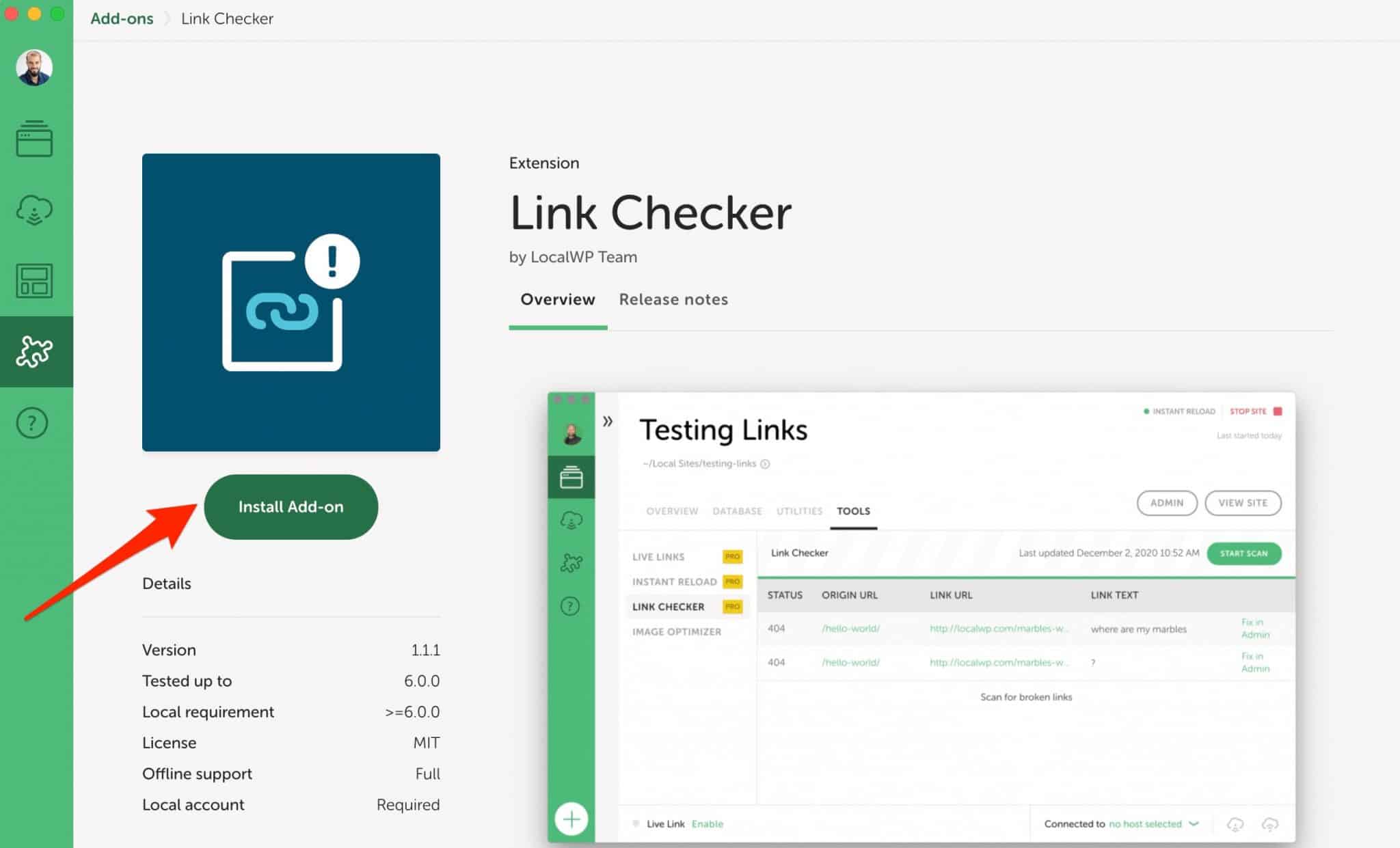
選択したアドオンをクリックし、[アドオンのインストール] をクリックします。これは、リンク チェッカー アドオンの場合と同様です。

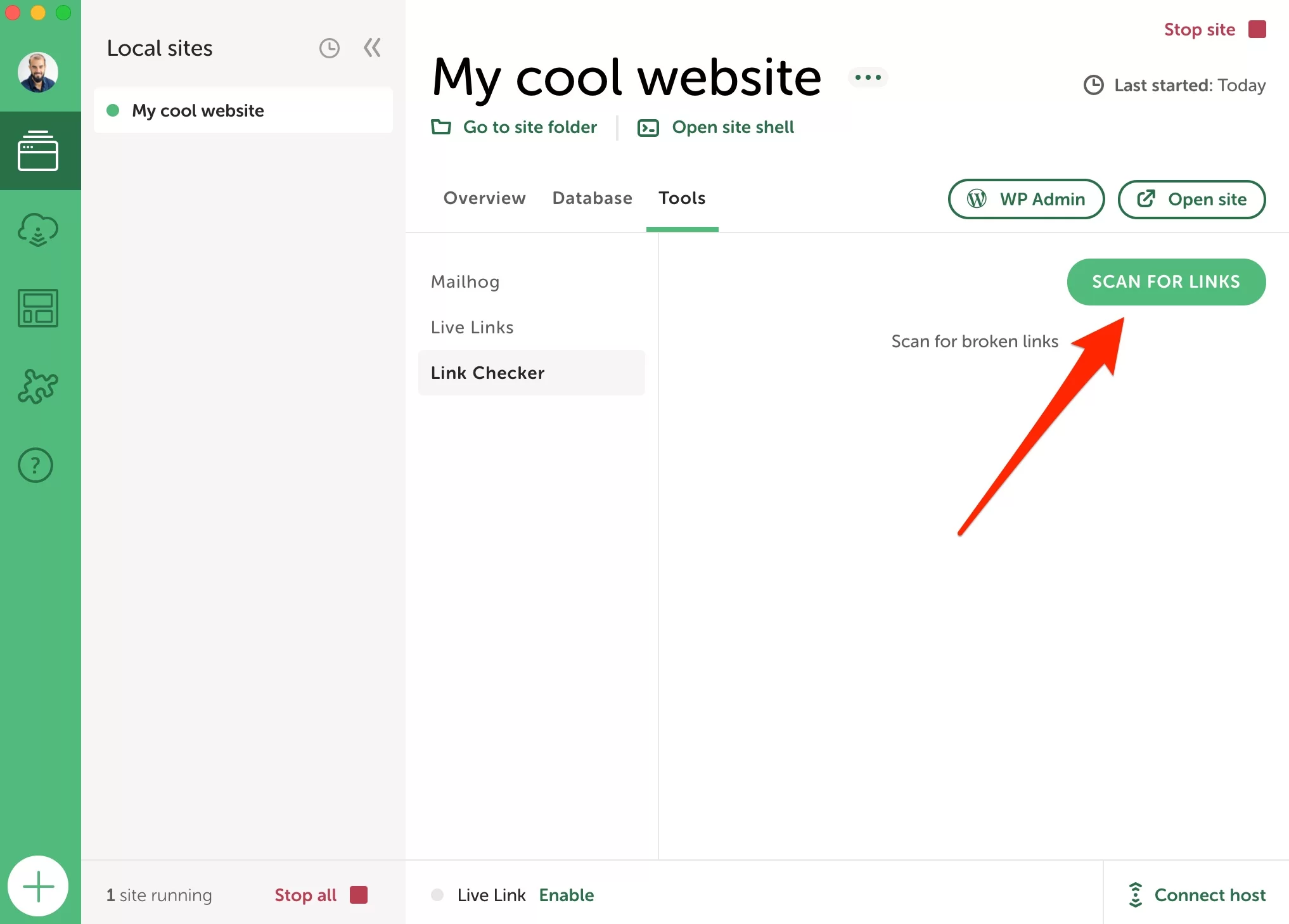
インストールされたアドオンは「ツール」タブに表示されます。 あなたがしなければならないのは、必要に応じてすぐにそれを実行に移すことだけです:

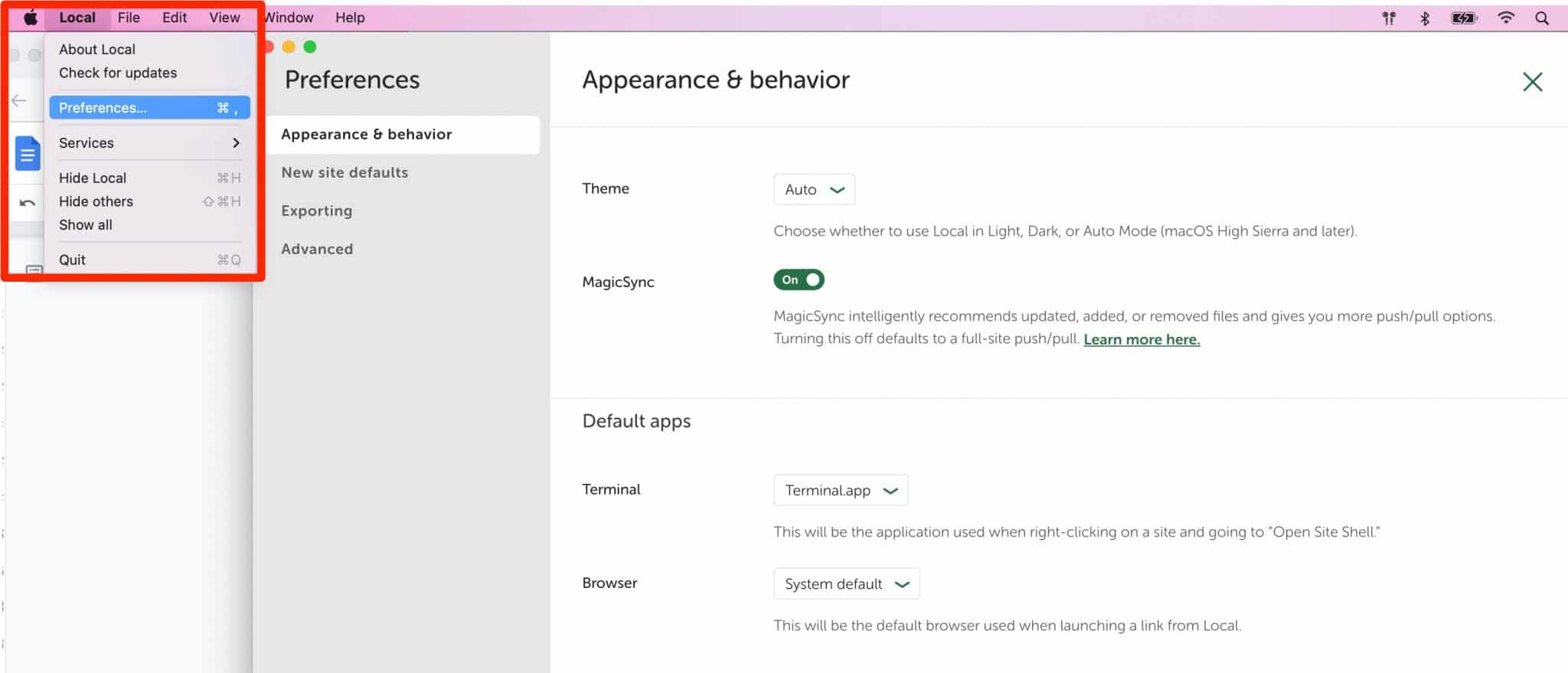
ローカルの設定を変更する方法
ローカル設定で特定の設定を可能な限りカスタマイズして、このツアーを終了しましょう。
それらにアクセスするには、ツールの「設定」メニューに移動します。

設定の 4 つのサブメニューがあります。
- 外観と動作により、インターフェイスのトーンを変更できます (デフォルトでは明るい、または暗い)。
- 新しいサイトのデフォルト。 ここでは、各ドメイン名のデフォルトのサフィックス (
.localが気に入らない場合)、管理者の電子メール、およびコンピューター上のサイトの場所を設定できます。 - エクスポートすると、ローカル サイトをエクスポートするときに特定のファイル拡張子を除外できます。
- Advancedでは、特にエラーや使用状況のレポートを有効にすることができます。
ローカルに代わるものは何ですか?
このすべての情報を使用して、ボスのように Local を設定できます。 長年にわたり、ローカルの WordPress サイトを設計するための市場で最も人気のあるプログラムの 1 つになりました。
それに納得できない場合は、競合他社の 1 つに頼ることができます。
- MAMP (Mac および Windows) または WampServer (Windows)。 参考までに、MAMP のインストール方法に関するチュートリアルは、この記事の WPMarmite ブログで入手できます。
- ホスティング会社のKinstaが作成したソリューション、DevKinsta
- 浮浪者
- ドッカー
これらのソリューションもすべて無料ですが、同じ複雑さはありません。 DevKinsta は確かに、初心者にとって最も使いやすいツールです。 これは、インターフェイスとオプションの点で Local が提供するものに最も近いものです。
MAMP のインストールは 100% 手動であるため、使用するにはもう少し技術的な知識が必要です。 最後に、Vagrant と Docker は主に経験豊富な開発者と技術者専用です。
#WordPress をローカルにインストールしたいですか? 必須の #Local by Flywheel ツールをチェックして、この詳細なテストでそれを活用する方法を学びましょう。
Local by Flywheel に関する最終的な意見
Local は、ローカルの WordPress サイトを作成するための優れたツールです。 実を言うと、MAMP を発見する前は MAMP を使用していました。 さて、MAMPはゴミ箱に行き着きました。
ローカルには、最初の瞬間から私を誘惑するアセットがたくさんあります。 使いやすく、初心者から経験豊富な開発者まで使えるツールです。
公式 Web サイトで Local by Flywheel をダウンロードします。
無料で人間工学に基づいた、非常に実用的な機能 (Live Links、Blueprints など) を備えた Local は、使いやすく効率的です。 これ以上何を求めることができますか?
そうですね、今よりもっと信頼できるかもしれません。 個人的には、このソフトウェアで大きな問題に遭遇したことはありません。 ただし、クラッシュしたり、起動したくないと不満を言う人もいます。 これは、大量のファイルとコンテンツを含むサイトで作業する場合に当てはまります。
問題が発生した場合は、Local が多くの回答を見つけることができる公開フォーラムを提供していることを知っておく必要があります。 ほとんどの場合、ツールを最新バージョンにアップグレードすると、多くの問題が解決します。
ローカルを使用していますか? あなたはこのツールの熱心なファンですか? コメントであなたの意見を教えてください。