WordPress ウェブサイト テンプレート作成の主な原則
公開: 2019-04-17すべての WordPress Web サイトの作成は、そのデザイン構造を構築することから始まります。 すべての Web サイトのデザインは、最初に Photoshop などのビジュアル エディターを使用して作成する必要があります。その後、コードを使用して完全に機能するテーマに変換します。
将来のウェブサイトの「基盤」を作成するには、特定の不可欠なコンポーネントからなる特定の原則が必要です。 写真、画像、または視覚的な構成を見ると、それを美しく見えるものとして認識したり、逆に見苦しく醜いものとして認識したりします. 写真の良し悪しを決めるものは何ですか? 答えは…調和(またはその不在)です。
要素の配置、色の力の組み合わせ、完璧なサイズ、プロポーション - これらすべての構成要素の正しい選択と組み合わせは、私たちが美しさを観察していると確信させる神聖な調和を生み出します. しかし、調和とは何ですか? 秘密は細部に隠されていると思います。
細部の組み合わせが全体像を形成し、小さな「レンガ」で構築された完全な調和に変わります。
この投稿では、効果的なデザイン構成を定義する多くの条件を含む視覚的階層について説明します。 それでは見てみましょう。
1. サイズ、縮尺、比率

バランスと相関関係は、自然がもたらす概念です。 私たちの生活のすべては、バランスと落ち着きがなければなりません。 サイズ、スケール、プロポーション – Web サイト テンプレートを作成する際に重要なことです。 誰が誰であるかを定義しましょう。
- サイズは、特定のオブジェクトの物理的な寸法として理解されます。
- 縮尺は、異なるオブジェクトの相対的なサイズ、または共通の基準に対する単一のオブジェクトのサイズです。
- 比率は、スケールの調和として定義できます。
サイズは絶対的な測定値であるため、ヘッダー、書体、ページ自体など、Web ページ上のすべてのオブジェクトには固定サイズがあります。
スケールは相対的な測定に関するものであるため、他のオブジェクトと比較して観察されるまで、単一のオブジェクトにはスケールがありません。 スケールは、さまざまな要素間の対比を示したり、要素のグループの類似性を表示したりする方法など、多くの設計原則で使用されます。
比率に関しては、1 つまたは複数の要素が他の要素、デザインの全体的な形式、または人間の経験との関係で不均衡な場合にのみ注目されます。
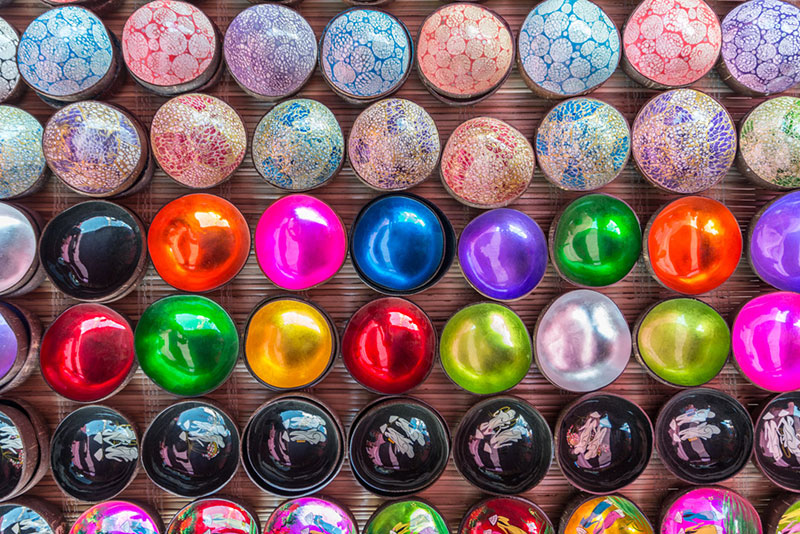
2. 色とコントラスト

色がなければデザインはできません。 サイズが似ている要素のグループがある場合、色は、サイズを変更せずにそれらの類似した要素の 1 つを強調するのに役立ちます。
色のコントラストは、映画のポスター、オンライン ストアのページ、チラシなどの作成に使用すると、視聴者の関心を引き付け、注目を集めることができます。
ところで、色のコントラストとは何ですか? 実際、この用語は、前景と背景を意味する 2 つの隣接またはオーバーレイされた色の間の輝度の差として定義できます。
次のタスクでは、色のコントラストが重要です。
- CTA ボタンを目立たせる。
- テキストと背景の間にコントラストを作成して、テキストを読みやすくします。
- ウェブサイトのアクセシビリティを改善します。
最後に、デザイン全体が 1 つの色または同じ色ファミリーの色合いで作られている場合、これはかなり退屈になります。
デザインにクールなグラデーションを選択できるサイトのリストを提供するこの素晴らしいリソースをご覧ください。
3. タイポグラフィの階層

すべてのデザイナーは、タイポグラフィが読みやすく読みやすいものでなければならないことを知っています。 読みやすさは、人々があなたのウェブサイトのテキストを読む努力をする必要がないことを意味します.
読みやすさは、ページ上のテキストブロックやフレーズが読みやすいことを前提としていますが、読みやすさは、文字を区別するのがどれほど簡単かを定義します。
タイポグラフィ スケールは、情報に階層を作成します。 これは、個別のタイトルまたはサブタイトルを (ページ上の他のテキストと比較して) 異なる方法で強調表示することで、読者の注意を引き、その重要性を強調できることを意味します。 テキストの一部を強調表示するには、文字のサイズを変更するか、太字または斜体の書式を使用します。
タイプの行間のスペースをスケーリングすると、テキスト全体に垂直のリズムが生まれます。 垂直リズムとは、読者がページを下にスクロールするときに観察するテキストの間隔と配置です。 垂直のリズムは、行の高さ、フォント サイズ、余白 (パディング) などの要因によって異なります。
スケールはタイポグラフィにリズムを生み出し、テキストのサイズとテキスト間のスペースのサイズを通じて意図を生み出します。
4.間隔

間隔は要素間の区別を作成します。 これは、調和を生み出す条件の 1 つです。
空白 (または負のスペース) は、使用されていないページのセクションです。 特定のオブジェクトの周囲のスペースも空白として定義されます。 この種のスペースにより、要素のグループを作成し、要素を強調し、読みやすさを向上させることができます。
ホワイトスペースは目が休める場所です。 この休息は、デザインの助けを借りて伝えようとしているメッセージを吸収するために必要です.
デザインにおいて、間隔は、品質、孤独、清潔さ、純粋さ、精神性、開放性、落ち着きなど、さまざまな意味を伝えるために使用できます。 Web サイト テンプレートを作成するときは、スペースを無視しないでください。
5.近接性


Web デザインにおける近接の原則は、関連するアイテムを視覚的にグループ化する必要があることを意味します。これにより、混乱が少なくなり、レイアウトがより整理されます。 アイテムが互いに関連していない場合は、完全に異なることを強調するために、それらをさらに離して配置する必要があります。
近接性を正しく使用することは、ユーザー エクスペリエンスと Web サイトの全体的な成功に影響を与えます。 要素が正しい方法で視覚的にグループ化されている場合、ホワイト スペースの効果が高まります。
Web サイトのアーキテクチャと情報の流れは、効果的な近接性の基盤です。
6.アライメント

配置は、設計構造の重要な原則です。 配置は、視覚要素間の関連付けを作成する方法です。 Web ページ上のオブジェクト間の関係をすばやく理解する可能性をユーザーに提供します。
配置の助けを借りて、多くの要素が視覚的に関連付けられています。 いくつかの要素が並んでいる場合、これらの要素は互いに比較可能なものであるか、何らかの共通の特性を持っていると考えられます。
配置は、テキスト、ボタン、画像、リンク、写真、またはそれらの要素の組み合わせの段落で機能します。 通常、Web ページの要素は線またはグリッドに配置されます。
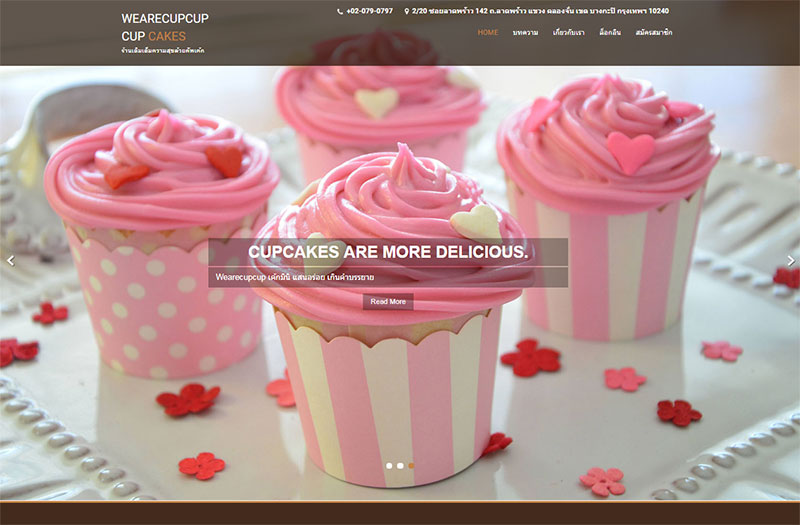
7.オッズのルール

両側に同じ数の要素を持つ中央の要素を含む要素のグループは、ユーザーの注意をより引き付け、中央の要素によりよく焦点を合わせることができます。
対象のオブジェクトを偶数の周囲のオブジェクトでフレームに収めると、より見やすくなります。 したがって、これは、ユーザーに安心感と喜びをもたらします。
さらに、オッズの法則は、画像上の奇数の被写体は、偶数の被写体よりもユーザーにとって興味深いものであることを示唆しています。
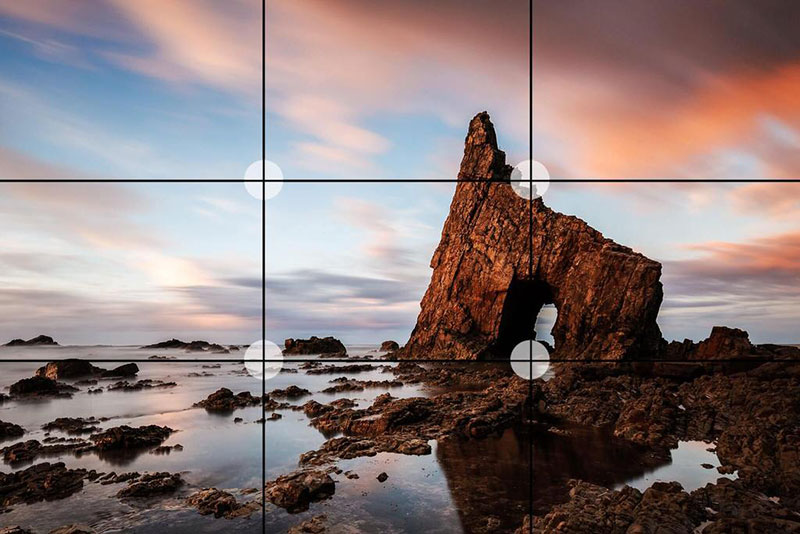
8. 三分割法

デザイナーはこのルールを使用して、構成の全体的なバランスを改善します。 三分割法に従って、デザイン要素を配置するのに適した場所を見つけるのに役立つ古典的なグリッドを作成します。
言い換えれば、キャンバスを 3 つの同じサイズの水平セクションと同じサイズの垂直セクションに分割して、オブジェクトを配置する場所を決定するのに役立つ一種のロードマップを作成する必要があります。
3 本の縦線と 3 本の横線は 9 つの異なるセクションを作成するため、概念的にページをそのようなセクションに分割して、より効果的なデザイン構成を作成できます。
9. 繰り返し

ウェブデザインの繰り返しは、あなたのデザインの認識と理解を高める統一を生み出します. 繰り返しとは、デザイン全体で同じ要素を再利用することを意味します。 Web ページのメニュー項目、ロゴ、およびその他の要素は、新しいページごとに繰り返され、同じ場所に表示されます。これが繰り返しの例です。
一貫した要素を表示することで、ユーザーはより快適に感じ、ユーザー エクスペリエンスが向上します。 デザインの要素に慣れ親しむために繰り返しを使用する必要があるため、ページ上の形状、フォント、色、テクスチャ、またはその他の要素を繰り返すと、完璧なデザインを定義する一貫性が生まれます。
10. リーディングライン

リード線とは、画像の主要な被写体につながる線に見る人の注意を引くデザインの方法を指します。 リーディング ラインは、目がデザインのさまざまな要素をたどるのに役立ちます。
通常、線はフレームの下部から始まり、視聴者の目を上方および内側に導きます。 前景から背景、そして構図の主要な被写体に向かって。
そのような線は動きの感覚を与え、それらのいくつかが理論上の無限に収束する場所に到達するほど内側を指すことができます.
11. 視点

遠近法は、デザイナーが数インチから数マイルの奥行きの錯覚を作成するのに役立ちます。 いくつかの特別な手がかりは、特定のオブジェクトが他のオブジェクトよりも近くにあることを証明するため、環境の 3 次元画像を表示できます。
大きなオブジェクトは近いものとして認識されるため、遠くにあると認識される小さなオブジェクトよりも注目を集めます。
最終的な考え:
さて、素晴らしいウェブサイトのデザインを作成しようとしているのであれば、上記のルールはすべて従う価値があります. また、私たちがあなたのために特別に厳選したデザイナー向けの最高のリソースの包括的なコレクションをご覧になることもできます. ここでは、無料のストック画像、動画、ベクター、フォント、テクスチャなどをダウンロードできるすばらしいサイトを見つけることができます。 幸運を!
