ブログをより魅力的にする 5 つの簡単な方法
公開: 2021-04-26
この記事では、ブログをより魅力的にするための 5 つの簡単な方法について説明します。 だから読み続けてください。
非常に雑然とした競争の激しいオンライン スペースで、ブログに十分な注目を集めたいと考えています。 ただし、洞察力に富み、思慮深く、素晴らしいコンテンツを書くだけでは、求めている対価が得られない場合があります。 最高のコンテンツには、読者がページにとどまるように、同様に魅力的な Web サイトのデザインが必要です。
人間は魅力的な美学に惹かれる視覚的な生き物です。 視覚的に魅力的で知覚力のあるデザインを作成することで、コンテンツがすぐに注目を集めるようになります。 逆に、ウェブページのデザインが悪いと、コンテンツを熟読するずっと前に、閲覧者の興味を失います。
さらに、私たちはソーシャル メディアと常に更新されるニュースフィードが支配する時代に生きています。 ユーザーがソーシャル メディア プラットフォームのいずれかで投稿をクリックして Web ページにアクセスしたとき、Web デザインが強力な第一印象を生み出すことが望まれます。 強い印象を与えると、閲覧者があなたのブログに反応する可能性が高くなります。 したがって、有益なコンテンツと信じられないほどの美しさの強力な組み合わせが、ブログを成功させる鍵となります。
以下では、効果的で魅力的なウェブサイトのデザインに貢献するさまざまな要因について説明しました。
ブログをより魅力的にする 5 つの簡単な方法
1. 魅力的なテーマをデザインする
2.読みやすさを向上させる
3.高品質の画像を含める
4. デザインにミニマリズムを取り入れる
5. ユーザー エクスペリエンスの向上
1. 魅力的なテーマをデザインする
ブログを立ち上げるとき、最初に考慮すべきことは、コンテンツに適した最適なデザイン テーマです。 オンラインで入手できるさまざまなテンプレートの中から 1 つを選択するか、Web 開発者を雇うことができます。 ただし、Logo Design Valley は、「無料」の Web サイト ビルダーの使用に対して警告しています。
デザイン テンプレートには、サイトの全体的な配色とレイアウトが含まれています。 サイト全体に一貫性が組み込まれ、公開されるすべての新しいブログは一貫したデザインに準拠しています。 印象的でよくデザインされたテーマは、閲覧者の興味を引き、ブログの信頼性と権威を高めるのに役立ちます。
さらに、色は Web デザインを魅力的にする上で決定的な役割を果たします。 魅力的でミニマルな色の組み合わせがブログに注目を集めます。 それは、あなたのページが滞在するのに十分興味深いかどうかについて無意識のうちに決定を下すように脳に促します.
したがって、互いに補い合う基本色を 2 ~ 3 個まで使用し、これらの色相のさまざまな (明るいまたは暗い) 色合いを追加して、カラー パレットを強化します。 青は心を落ち着かせ、赤はエネルギッシュで情熱的な色など、特定の感情を呼び起こす色を調べます。 最終製品が耳障りで、混沌とした、抑止力になる可能性があるため、あまりにも多くの色を使用する誘惑を避けてください。
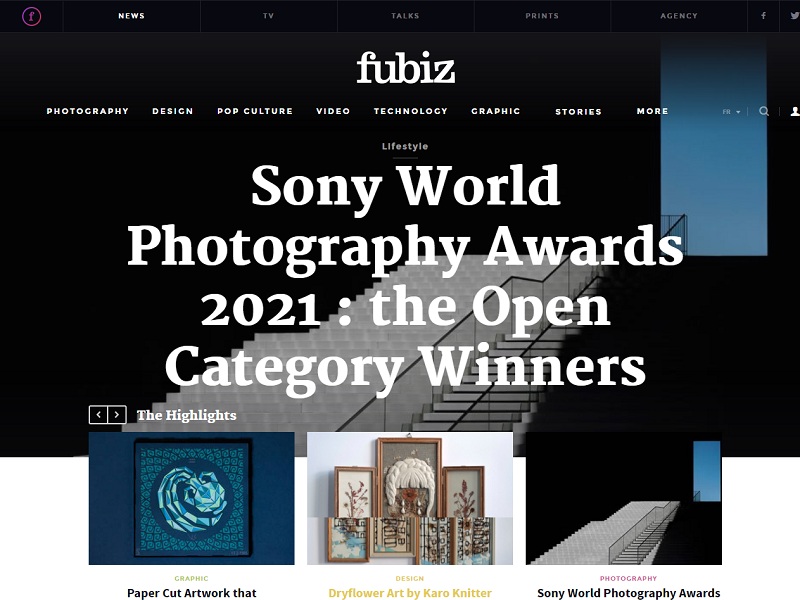
デザイン テーマのもう 1 つの側面は、そのレイアウトです。 バランスのとれた Web ページは、魅力的であると同時に落ち着いた印象を与えます。 全体的に体系的に目を引き、ユーザーが細部を見逃さないようにします。 あなたが望んでいないことは、混乱した見方で聴衆を扇動し、疎外することです.
視覚的なバランスとは、まとまりのある外観のためにデザイン要素をインテリジェントに積み重ねることを指します。 ページの左右のバランス(対称バランス)を確保することで、調和のとれたデザインを作成できます。 また、視覚的に重い要素を、反対側にいくつかの軽い要素で補完することができます (非対称)。 要素を焦点の周りに配置することもできます (放射状バランス)。 以下は、適切に調整されたページの例です。



2.読みやすさを向上させる
ブログの全体的な目的は、ユーザーにコンテンツを読んでもらうことです。 あなたのテーマは面白くて洞察力に富み、エンターテイメントと情報の完璧なバランスを実現しているかもしれません。 ただし、フォントが小さすぎたり、窮屈だったり、魅力的でない場合は、潜在的な読者にとって大きな転換点になる可能性があります.
Roboto、Oswald、Montserrat、Open Sans などの明確で等間隔のフォントを使用して、投稿をできるだけ読みやすくします。 見出しと小見出しに異なるが補完的なタイポグラフィを使用して、視覚的な階層を作成します。 選択するタイポグラフィは、ブログの個性を反映する必要があります。 たとえば、Sans Serif フォントは専門的なブログの見出しに最適ですが、Script はライフスタイル ブログに適しています。

読みやすさを改善するためのもう 1 つの重要な要素は、フォント サイズです。これは、少なくとも 12pt または 16 ピクセルにする必要があります。 視聴者が目を細めてテキストを読む必要がないように校正し、それに応じてテキストを大きくします。 さらに、ターゲット オーディエンスに高齢者が含まれている場合は、さらに大きなフォントを検討する必要があります。
次に、ブログ投稿を小さな段落に分割し、小見出しと箇条書きを使用してテキストをさらに細分化します。 テキストのブロックほど退屈で、退屈で、魅力的ではないものはありません。 理想的には、各段落には、できるだけ簡潔に表現された最大 3 ~ 5 つの文を含める必要があります。
最後に、読みやすくするために、行の長さと間隔に注意してください。 1 行あたりの文字数を 70 から 80 に制限してください。長い行は目を混乱させる可能性があります。
行間隔は通常、フォント サイズのパーセンテージで表されます。テキストを読みやすくする行間隔のスイート スポットは、130% から 150% の間にあります。 ただし、常に実験して、自分の Web サイトに最も適したものを確認する必要があります。
3.高品質の画像を含める
高品質の画像を追加すると、ウェブサイトがより魅力的になり、投稿がより魅力的で思い出深いものになります。 また、関連する画像と組み合わせた情報は、単調なテキスト ブロックよりも受容的で理解しやすいものです。
そのため、ブログの冒頭に注目の画像を含めて、投稿の内容が一目でわかるようにします。 ブログの間にコンテンツに関連する写真を追加して、テキストの単調さを解消することもできます.
アイキャッチ画像は、すべてのソーシャル メディア プラットフォームに表示されるため、独創的で刺激的なものである必要があります。 ニュースフィードで投稿をより目立たせ、共有しやすくし、ユーザーをブログ投稿に誘導する画像を選択してください。
さまざまな Web サイトが便利な使用のためにストック写真を共有していますが、作成またはクリックした独自の画像を使用することで、より多くのメリットを得ることができます。 まず、Google は SEO の観点からオリジナルのコンテンツを認識し、有意義なユーザー トラフィックを誘導します。 本物の画像はあなたのブログ専用であり、品質への取り組みを示しているため、視聴者も高く評価しています。
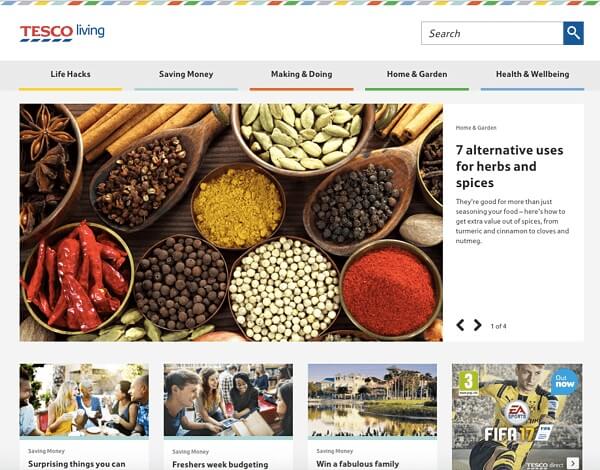
最後に、写真に一貫性を持たせて、人々があなたの画像をブログにすぐに関連付けられるようにします。 たとえば、食品関連のブログを運営している場合は、すべての食品のポートレートに同様の背景を使用して、競合他社との差別化を図りましょう。 Love and Lemons はフード ブログで、白い大理石の背景にすべての料理がまとめられています。

4. デザインにミニマリズムを取り入れる
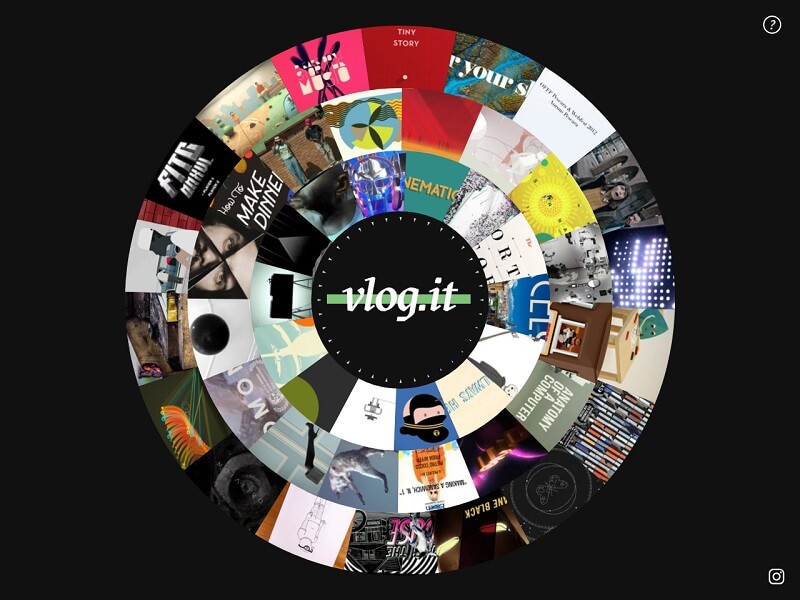
Web ページの不要な混乱を減らし、Web サイトの主な目的から注意をそらすことで、コンテンツを目立たせます。 デザイン要素が多すぎると、視聴者が麻痺し、コンテンツと対話する代わりにすぐにページを離れてしまう可能性があります.
サイドバー、ヘッダー、フッターに、必ずしもそこに属さないものを詰め込むのは避けてください。 追加のデザイン要素を含める前に、ページが存在しなくても配信できるかどうかを自問し、答えが肯定的である場合は削除してください。
視覚的な猶予を提供し、各要素を次の要素と区別する空白をたくさん作成します。 また、見やすい形式で表示されると、視聴者はより多くの情報を吸収する可能性が高くなります。
5. ユーザー エクスペリエンスの向上
Web デザインのもう 1 つの側面は、ユーザー エクスペリエンスです。 ミニマルなデザインは、ページの読み込み時間を短縮し、訪問者を維持することもできます.
調査によると、モバイル ユーザーの 53% が、読み込みに 3 秒以上かかるページを放棄しています。 したがって、サイトの読み込み時間に影響を与え、潜在的な読者を失う原因となるプラグインやウィジェットが多すぎるのは避けてください。
さらに、あらゆる画面サイズにシームレスにフィットするレスポンシブ デザインを作成します。 ユーザーは、電話、タブ、またはラップトップを使用してサイトにアクセスしている可能性があります。 ブログが小さい画面または大きい画面にうまく変換されない場合、ユーザー エクスペリエンスに悪影響を及ぼし、視聴者を遠ざける可能性があります。
結論
コンテンツ、デザイン要素、および使いやすさが組み合わさって、魅力的な Web サイトのデザインが作成されます。 魅力的なテーマ、オリジナルの写真、充実したユーザー エクスペリエンスは、SEO を改善し、ユーザー トラフィックを増やすことができます。 同時に、読みやすさの向上とミニマルで整然としたデザインにより、有意義なエンゲージメントを生み出すのに十分な長さで視聴者を維持することができます.
この記事は以上です。ブログをより魅力的にするための 5 つの簡単な方法を紹介するこのブログが気に入っていただければ幸いです。 また、この記事が気に入ったら、友達やソーシャル メディアのフォロワーと共有してください。
著者略歴
Erica Silva はブロガーで、自分の周りの世界を発見して探索するのが大好きです。 彼女はマーケティングからテクノロジーまであらゆることについて書いています。 彼女は自分の発見や経験を読者と共有することを楽しんでおり、彼女のブログが世界をより良い場所にすることができると信じています.
