Uncodeテーマクリエイティブに会う:Quba Michalski
公開: 2017-03-16柔軟性は、Uncodeテーマの重要な機能です。 実際のクライアントの作品のショーケースを閲覧すると、自分自身を繰り返すことなくUncodeを使用して無数の異なるサイトを構築することは単なるアイデアではないことがわかります。 それは現実であり、毎日行われています。
愛するショーケースクリエイティブのいくつかを引き続き紹介します。 3番目は、クリエイティブディレクター、モーションアーティスト、映画製作者、クリエイティブシンカーであり、さまざまなデザイン分野で20年以上の経験を持つQubaMichalskiです。
あなたのビジネスとウェブデザインの経験について教えてください。
私はフリーランスのクリエイティブディレクター兼ビジュアルアーティストであり、主にVRとARで働いています。 過去20年ほどの間、私はDTPからインタラクティブ、モーション、VFX、実写まで、さまざまなデザイン分野で働いてきました。 ごく最近、私は自分の選択した媒体としてバーチャルリアリティに落ち着きました。そして、過去2年間、この媒体で独占的に働いてきました。
90年代(そして00年代初頭)に、私は自分で多くのウェブデザインをしていました。 WWWが本当に人気になる前(NetscapeやIEのような最新のWebブラウザが導入されるずっと前)に、私はかなり早く始めました。 HTML、CSS、PHP、ASPを学び、昔ながらのテキストエディタでデザインをコーディングしました。 時間が経つにつれて、私はウェブからアニメーションとモーションに移行しましたが、それでも私はこれらの初期の頃を愛情を込めて覚えています。

他の何千ものテーマの中からUncodeを選んだ理由は何ですか?
デザインのバックグラウンドを持って、自分のサイトを…まあ…デザインできるようにしたかったのです。 そこには非常に多くのテーマがありますが、ほとんどのテーマには「小刻みに動く余地」がほとんどありません。結局、テーマデザイナーが達成したいものにコンテンツを調整する必要があり、その逆はありません。
Uncodeの前に、私が使用できると思ったいくつかのテーマを見つけました。それらは通常、私が本当に望んでいた1つ以上の特定の機能を欠いているか、奇妙な独自のCMSメソッドを使用しています。
これは何年も続いた。 その間、私のサイトは成長し、時間の経過とともに発見されたか、私によって導入された穴と脆弱性でいっぱいの非常に古いテーマで実行され、サポートされなくなったスキンを更新しようとしました。 Uncodeについて知ったとき、私はそれをテストサーバーのペースに通しました、そしてそれが私が探していたほとんどすべてを持っていることを発見してうれしく思いました。
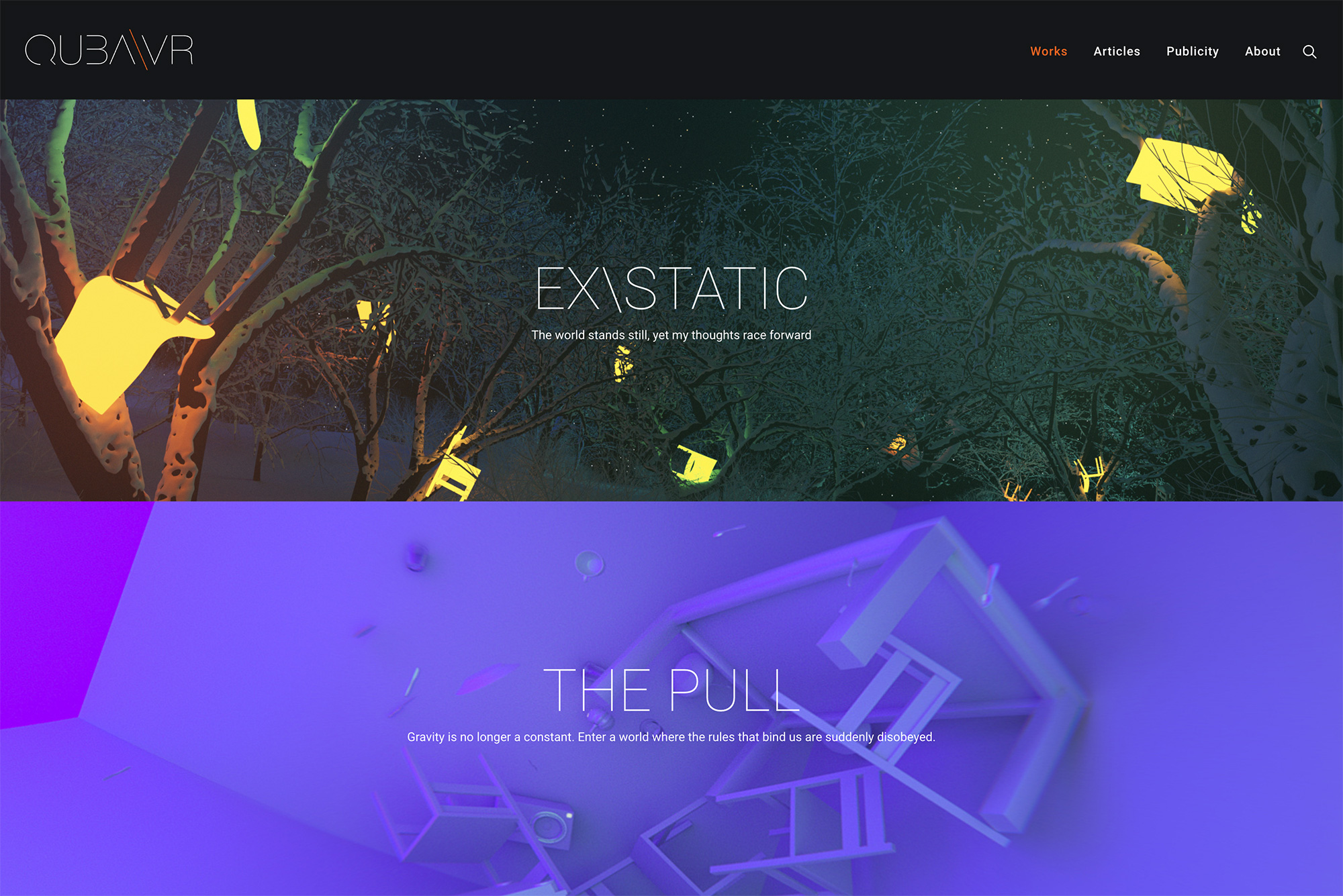
それは、私がQubaVRのブランドを変更して確立することを決定したのとほぼ同じ時期でした。これは、このテーマの恩恵を受けた最初のサイトでした。
Uncodeのどの機能を最も高く評価していますか? テーマはあなたのビジネスの改善にどのように貢献していますか?
私はあなたに正直に言うつもりです-私が今最も感謝している機能-は私が最初に非常に嫌いだったものです。 色とタイポグラフィの管理システムです。 私は、ページに任意の色や書体を簡単に投げて、それらを試すことができることにかなり慣れています。 Uncodeを使用する場合、最初にサイトのパレットに新しい色を「登録」するか、タイポグラフィのプリセットにフォントを追加する必要があります。
最初、それは私を激怒させました–私はこのUXの決定によって私の創造性が妨げられていると感じました。 しかし、時間の経過とともに、この制限のおかげで自分のサイトがどれほど良くなったかに気づきました。 サイトのアイデンティティに常に新しい視覚的な文法を導入する代わりに、一貫性があり、クリーンで、すぐに認識できる色とタイポグラフィのパレットに焦点を合わせました。 私は今でもやりたいことが何でもできますが、UncodeのUXは私を急いで決定することから保護し、ワークフローを健全な量の意思決定の成熟度で補完します。
私が本当に好きな他のもの-まあ、メディア管理とoEmbedsはただ素晴らしいです。 640x480pxのモニター用に設計された最初のWebサイトを今でも覚えていますが、サイトで全幅の4K画像を使用し、同じアップロードファイルを小さな要素に再利用できるのが大好きです。 レイアウトツールは素晴らしいです–特にほとんどすべての要素のプリセットを保存する機能を楽しんでいます。 Font Awesomeと他のアイコンの統合、簡単なクレジット作成のためのポートフォリオの詳細、暗いテーマと明るいテーマ、個々のナビゲーションループ、簡単な応答性の切り替え–好きなものがたくさんあります!

Uncodeの使用についてどう思いますか? 複数のプロジェクトのライセンスを購入した場合、なぜリピーターになるのですか?
前に述べたように、Uncodeは、特定の方法で設計することを強制しません。 グリッド構造については非常に厳密ですが、それを壊すためのツールを提供します。 タイプと色の使用を注意深く監視しますが、必要に応じて、虹のすべての色とすべてのサイズのComicSansをページ全体に配置できます。本当に必要な場合は。

Uncodeを使用して、全幅の画像、大量のテキスト、クレイジーな埋め込み(画像、ビデオ、VR、360°画像)、フェスティバルのリスト、カルーセルを備えた独自のサイト( https://qubavr.com )をデザインすることができました。ダウンロードオプションの。 また、前者にはダークテーマを使用し、後者には明るいテーマを使用することで、作業ポートフォリオを実験やブログから明確に分離しています。 また、タブまたはアコーディオンレイアウトを使用して多くのセクションを折りたたむことで、スペースを節約するのにも役立ちます。これは、私が大ファンであるものです。
プロセスを楽しんだ後、私は妻と仲間のアーティストが彼女のサイト( https://chichiland.com )をUncodeに移行するのを手伝いました。 これらの2つのサイトを並べて見ると、両方が同じテーマで実行されているとは信じられません。 ChiChiLandは、イラスト、テキストがほとんどなく、ライトボックスがたくさんある、余白のない正方形のグリッド上に構築されています。 このテーマにより、セクションごとにグリッドサイズを簡単に変更できました。 メインの「作品」セクションには、3列のレイアウトの大きな画像があります。 アーカイブにはより多くのアイテムがあるため、レイアウトは個々のサイズを縮小し、4列になります。 最後に、「ビジュアルジャーナル」(ブログ)は、6列のレイアウトといくつかのタイポグラフィに大量のコンテンツを詰め込んでいます。
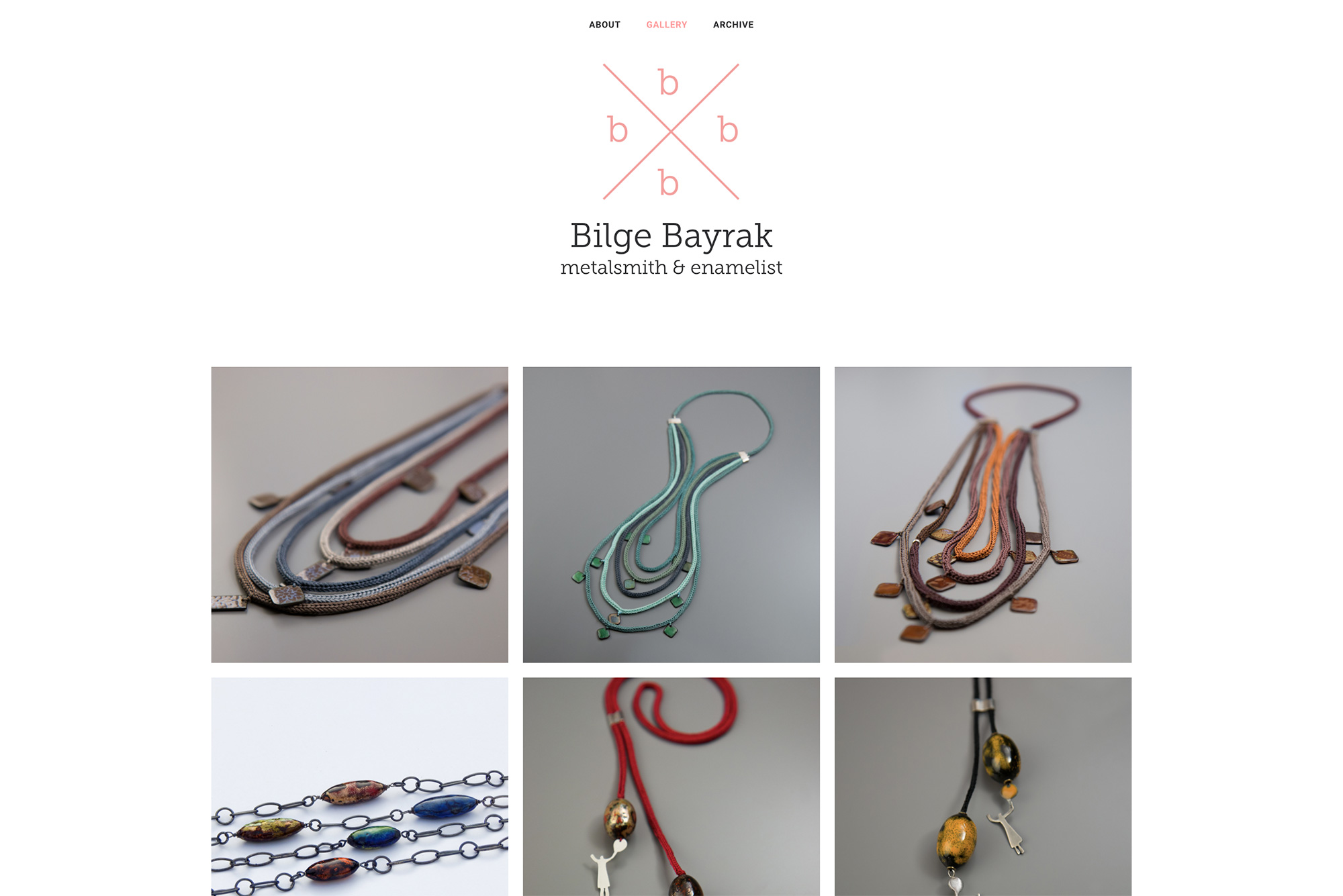
私の映画製作と妻のイラストで、私たちはかなり創造的な家族です。 それはさらに進んでいます–私の姉と継父は画家であり、私の義母は金属細工師とエナメリストです。 私が3度目にUncodeに戻ったのは、彼女のWebサイト( https://bilgebayrak.com/ )のためでした。 他の2つよりもはるかにシンプルで、セクションが少なく、メインギャラリーとアーカイブだけがあり、どちらも非常にクリーンで、間隔の狭いレイアウトで実行されます。 繰り返しになりますが、このサイトは他の2つのサイトとはまったく異なり、グラデーションのマウスオーバータイトルやビューにスライドするアニメーションサムネイルなど、趣味の良い小さなタッチを使用しています。
ほとんどのWordPressテーマは、サイトに特定の外観を強制します。そのため、「スキン」と呼ばれることがあります。 Uncodeの多様性は、それをテーマ以上のものにします–それは、創造性と解釈に開かれたモジュラー設計システムです。
以前は、自分のWebサイトで使用したテーマについて話すことを避けていました。他のサイトが、自分と同じように見えることを避けたいと思っていました。 Uncodeを使用すると、誰にでも、特に設計プロセスを理解し、何を達成したいのかを知っている経験豊富な設計者に推奨できます。 それぞれがテーマを少し異なる方向に向け、同じエンジンを搭載した多数の外観とスタイルを作成すると確信しています。

Uncodeの将来のバージョンで何を見たいですか?
ウィンドウの幅に応じて、さまざまな要素のCSSを簡単に切り替えることができるシステムが欲しいです。 現時点では、ページ上のいくつかの要素を複製して、応答性の高い方法で非表示/表示させることがよくあります。 デスクトップ/タブレット/電話の画面に基づいて適応する方法を教えるだけで、単一の要素で同じ結果を達成できれば素晴らしいと思います。
また、Visual ComposerがUIを一新して、もう少しスリムにすることも望んでいます。 それは個人的な美的好みの問題ですが、ウィンドウが大きすぎることに気づきました。また、それがUndsgnチームの手に委ねられているとは思いません。
それ以外の場合–画像/親指のアスペクト比の独自のプリセットを簡単に定義できるのでしょうか。 私は本当に何かを見つけるために一生懸命努力しています! Uncodeには、ほとんどの場合、必要なものがすべて揃っています。
Quba Michalskiのすばらしい作品の詳細については、https://qubavr.com/を参照するか、ソーシャルメディア(Twitter、Facebook、LinkedIn、YouTube、Vimeo)でフォローしてください。
