ニュースレターのランディングページ–2022年に従うべき究極のガイド
公開: 2022-04-26より多くのリードを生成し、ターゲットオーディエンスとのつながりを維持したいですか?
ニュースレターを時々送信することは、そうするための最も賢い方法の1つです。 しかし、そもそもどのようにして人々にあなたのニュースレターを購読させることができるでしょうか?
この場合、ニュースレターのランディングページが機能します。 特にこの目的のために、魅力的で魅力的なランディングページを作成することで、視聴者を引き付け、ニュースレターを購読するように促すことができます。
この記事では、ニュースレターのランディングページについて、定義からベストプラクティスまで、必要なすべてのことについて説明します。
weMailは効果的なEメールマーケティングおよびサブスクリプション管理ツールであるため、この記事は私たちの経験に基づいて作成されています。 始めましょう。
目次
- ニュースレターのランディングページとは
- 別のニュースレターのランディングページが必要な理由
- ニュースレターのランディングページ2022年に従うべきベストプラクティス
- インスピレーションを得るのに最適なニュースレターのランディングページの例
- ニュースレターのランディングページに関するFAQ
- 今すぐニュースレターのランディングページの作成を開始
ニュースレターのランディングページとは
ランディングページは、ユーザーがオンライン検索、電子メール、広告、またはその他のデジタルロケーションからクリックした後にランディングするWebサイト上の場所です。 その目標は、購入や購読者になるなど、特定のアクションを完了するように視聴者を説得することです。
ニュースレターのランディングページは、週刊または月刊のニュースレターを購読するように視聴者を説得する一種のランディングページです。
あなたがそれを適切に構築して使用することができれば、ニュースレター購読のランディングページは大きな収入源とリード生成になる可能性があります。 その上、いくつかのビジネスは完全にサブスクリプションに依存しています。 ですから、あなたがその一人であるなら、それはあなたにとって大きなチャンスです。
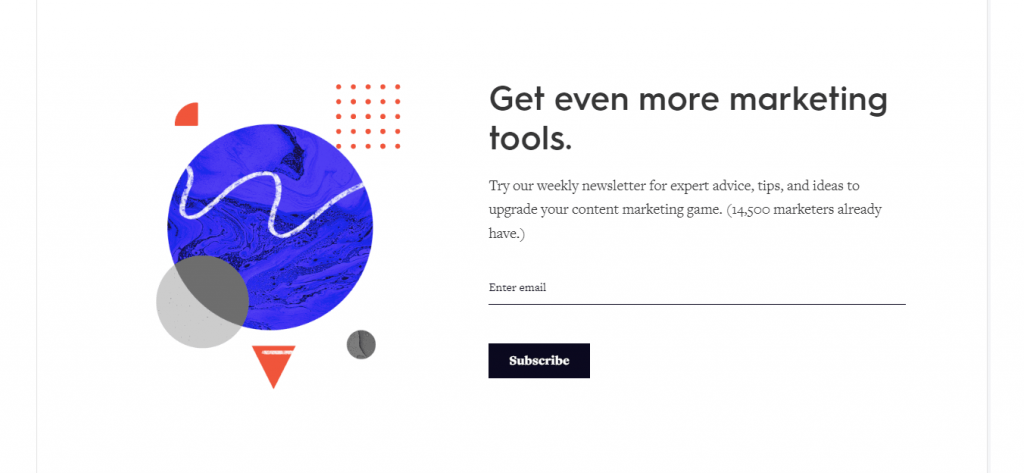
例:ニュースレターのランディングページのデザインと構造は、ウェブサイトの種類と個人的な好みによって異なります。 典型的なランディングページは次の画像のようになります(列5メディア)–

この記事の後半では、ニュースレターのランディングページの例をさらに紹介し、それらについて説明します。 その前に、他のいくつかの基本について説明しましょう。
ニュースレターのランディングページの重要な要素
ニュースレターのランディングページには、一般的なランディングページの多くの資料が含まれていますが、その方法は異なります。 したがって、ニュースレターのランディングページの重要な要素は次のとおりです。
- 見出し:ユーザーの注意を引き、第一印象を与えます。
- 説明コピー/本文:オーディエンスがサインアップする理由を示します。
- ビジュアル:ページを魅力的にし、ユーザーがそれを覚えるのに役立ちます。
- 召喚ボタン:ユーザーがクリックしてサブスクリプションを実行するように促します。
ニュースレターのランディングページのベストプラクティスのセクションで、重要な要素について詳しく説明し、ランディングページをより魅力的かつ効率的にするためのヒントをいくつか紹介します。 それまで私たちと一緒にいてください。
別のニュースレターのランディングページが必要な理由

あなたのウェブサイトの訪問者にあなたのニュースレターを購読するように説得する多くの方法があります。 サブスクリプションフォームは、ブログ投稿の下の任意のページに追加したり、ポップアップを使用したりすることができます。 では、なぜニュースレター用に別のランディングページが必要なのですか?
別のニュースレターのランディングページを作成すると、サブスクリプションプロセスに特に重点が置かれ、ユーザーの注意を引き付け、サインアップするように説得するのに役立ちます。
さらに、ボタンを追加したり、ユーザーにブログやソーシャルメディアの投稿を購読するように求めるリンクを共有したりする場合は、別のランディングページを作成する必要があります。
ユーザーをランディングページに誘導した後、どのようにメリットが得られるかをユーザーに知らせることで、ニュースレターの購読者になるようにユーザーを説得できます。 ここでは、優れたビジュアルと有用な情報でユーザーを引き付ける機会も得られます。
ニュースレターのランディングページ2022年に従うべきベストプラクティス

ニュースレター購読のための魅力的で効果的なランディングページを構築したい場合は、現在のベストプラクティスとトレンドに従う必要があります。 このセグメントについて、いくつかの重要なヒント、関連する例、および役立つ情報で説明しました。
2022年に従わなければならないニュースレターのランディングページのベストプラクティスは次のとおりです–
- あなたの目標と可能な結果を指定する
- 短くて魅力的な見出しを使用する
- 説得力のあるスキマブルコピーを書く
- 魅力的で高品質の画像を使用する
- より少ないフィールドでフォールドの上にサブスクリプションフォームを維持する
- 鮮やかで魅力的なCTAボタンを追加する
- サブスクリプション完了後にユーザーに感謝します
- 短いビデオを追加する(紹介または会社概要)
- 最初に紹介し、手紙を宣伝する
- パフォーマンスを分析し、必要に応じて設計を変更します
次に、それぞれのポイントについて詳しく説明します。
1.あなたの目標と可能な結果を指定します
それは非常に単純で一般的な方法です。 あなたのビジネスでイニシアチブをとる前に、あなたはあなたが何を得たいか、そしてどれだけ得ることができるかを最終決定する必要があります。 ランディングページの作成はマーケティング戦略の一部であるため、非常に具体的にする必要があります。

指定する必要がある4つの主要なものは次のとおりです。
- ページ訪問–ニュースレターのランディングページに毎日何人の訪問者を呼びたいですか。
- 購読率–これらの訪問者の何パーセントを購読者に変えたいですか。
- 投資–これらの目標を達成するために投資できる金額とリソース。
- 実現可能な結果–暫定的な結果とは何か、そして目標に到達することがどれだけ可能か。
これで、次の段階に進み、目標を達成するための戦略を立てることができます。 はい、実験できます。 しかし、実験でさえ、特定の計画と特定の目標を持っている必要があります。 その上、あなたがあなたの目標を修正して、可能な結果を知っているならば、欲求不満になる可能性は低いです。
2.短くて魅力的な見出しを使用する
ニュースレターのランディングページの見出しは、視聴者が最初に読む(場合によっては唯一の)テキストです。 したがって、それについては非常に注意し、ユーザーの注意を引くために可能な限り最善の努力を払う必要があります。
短くて強力な見出しを書いてください。 創造性を発揮し、決まり文句を避けてください。 このサブスクリプションでどのようにメリットが得られるかを簡単に説明しながら、ブランドを紹介してみてください。
1つの見出しを使用し、必要に応じて小見出しを使用し、見出し部分全体を2〜3文で終了することをお勧めします。 あなたはすべてを説明する機会を得るでしょう-あなたの会社について話し、聴衆を説得する-後であなたがコピーを書くとき。
3.説得力のあるスキマブルコピーを作成する

魅力的な見出しでユーザーの注意を引いた後、ニュースレターに登録するようにユーザーを説得する時が来ました。 したがって、説明のコピーは説得力があり、簡単に確認できる必要があります。 良いコピーを書く方法を知るためにこれらの慣行に従ってください:
- 短く正確に保つ
- あなたやあなたの会社がどのように役立つかを彼らに伝えてください
- このサブスクリプションのメリットに焦点を当てる
- リスト/箇条書き、数字、統計を使用する
- 短い文章と段落で簡単な言葉で書く
あなたはあなたの会社とサブスクリプションについてのすべての基本的な情報を提供し、ユーザーがこの部分で同時にサインアップすることを奨励する必要があります。 しかし、あなたはそれを短くしなければならないでしょう。 したがって、使用する単語は少なくする必要がありますが、ユーザーが簡単にスキャンできるように、それらをインテリジェントに整理してください。
4.魅力的で高品質の画像を使用する
画像は、ユーザーの注意を引くことはめったにない、あらゆる種類のドキュメントの最も重要な要素です。 1つの単純な画像で、ページ全体のルックアンドフィールが変わる場合があります。 そのため、ここでは非常に注意する必要があります。
高品質でクリアで魅力的な写真やイラストを使用してください。 それらを大きなサイズに保つようにしてください。
ページの背景として画像を使用できます。 ページはめ込みデザイン要素としても使用できます。 どこで使用する場合でも、賢明に実行してください。
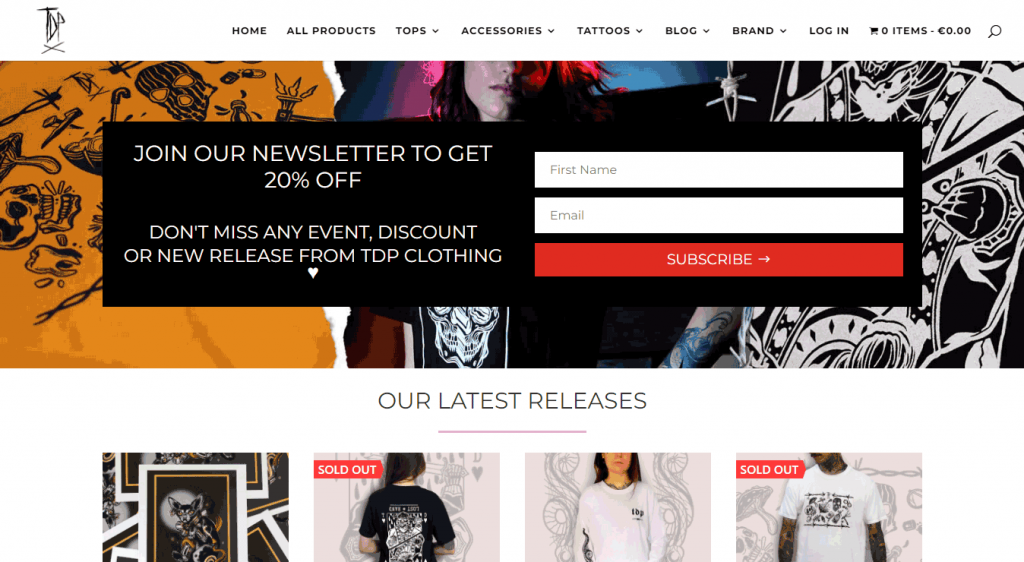
5.サブスクリプションフォームを折り目の上に保持し、フィールドを減らします
人々は通常、ランディングページ全体を調べ、サブスクリプションフォームを見つけて、それを埋めるのに多くの時間を費やすことを望んでいません。 そのため、フォームを簡単に確認してすぐに入力できるようにページをデザインする必要があります。
ベストプラクティスは、サブスクリプションフォームをページの折り畳みより上に保ち、使用するフィールドを少なくすることです(最大2〜3)。
以下の画像(TDP服)を見ると、より良いアイデアが得られます。

このページには多くの要素が含まれていますが、サイト当局は依然としてページの上部にサブスクリプションフォームを保持することができます。 そして、フォームはうまく配置され、非常に魅力的に見え、2つのフィールドしかありません。

6.鮮やかで魅力的なCTAボタンを追加します
召喚状(CTA)ボタンの目的は、ユーザーが特定の行動を取るように促すことです。 ニュースレターのランディングページでは、ユーザーは通常、サブスクリプションプロセスを終了します。 以下のヒントに従って、CTAボタンをユニークで魅力的なものにすることができます。
- 目を引く色を使用する
- 大きくシンプルに保つ
- 単に「サブスクライブ」するのではなく、一意のテキストを使用するようにしてください
サブスクリプションフォームの下にCTAボタンを配置する必要があります。 ほとんどのフォームプラグインがこのセグメントを処理するため、心配する必要はありません。
7.サブスクリプション完了後にユーザーに感謝します
多くのWebサイトでは、CTAボタンを押した後、サブスクリプションが完了したかどうかをユーザーに通知しません。 それは非常に悪い習慣であり、あなたはそのような無責任についてしなければなりません。
サブスクリプションプロセスの完了についてユーザーを確認するだけでなく、ユーザーの時間と関心に感謝する必要があります。
ユーザーに感謝することは難しくありません。 ポップアップを作成するだけで簡単にできます。 この記事を読んで、WordPressでポップアップを作成する方法を知ってください。
8.短いビデオを追加します(紹介または会社概要)
ビデオは現在、デジタルの世界、特にマーケティングにおいて大きなものです。 また、ランディングページの作成にも当てはまります。 埋め込まれた動画コンテンツは、コンバージョン率を86%近く向上させることができるためです。
あまりにも多くのテキストを使用する代わりに、ニュースレターのランディングページに、会社、製品、またはサブスクリプション自体に関する短い関連ビデオを追加できます。 これにより、ユーザーエクスペリエンスが大幅に向上し、視聴者の登録が促進されます。
9.最初に紹介し、レターを宣伝する

ニュースレターのランディングページの目的は、リードを収集するか、訪問者を購読者に変えることです。 あなたがそれをしたら、あなたはあなたの会社と製品を宣伝するたくさんの機会を得るでしょう。 まず、それらを少しずつ動かしてから、昇進する必要があります。
したがって、ランディングページでは、自己紹介をしながらサインアップするように動機付けることに主に焦点を当てる必要があります。 最初にプロモーションを開始しない方がよいでしょう。 ページをわかりやすくし、気を散らさないようにする必要があります。
10.パフォーマンスを分析し、必要に応じて設計を変更します
ランディングページに永久に固執するのは良い考えではありません。 知るか! 訪問者はあなたのページを気に入らないかもしれません。 そのため、ページのパフォーマンスについて常に最新の情報を入手し、デザインを変更する必要があります。 次のヒントに従ってください。
- ページの訪問率と購読率を分析する
- ページとその情報を定期的に更新する
- パフォーマンスが低下した場合は、ページのデザインを変更してください
- 製品ごとに別々のページを作成する
これで、ニュースレターのランディングページに関するヒントと、2022年に従わなければならないベストプラクティスが終わりました。ここで最良のページの例を見ると、学習内容を関連付けることができます。
関連記事:読者を最も感動させる11の簡単なニュースレターのアイデア+メールマガジン:避けるべき6つの間違い
インスピレーションを得るのに最適なニュースレターのランディングページの例
ニュースレターのランディングページのデザインは、グラフィックが豊富な要素を組み込むことだけではありません。 優れたページは、シンプルで魅力的で意味のあるものであり、サブスクリプションプロセスを完了するためのステップが少ない必要があります。
以下の例を見ると、より良いアイデアが得られます。 この部分には、ニュースレターのランディングページの最良の例がいくつか含まれています。このページから、独自のページを作成しながらインスピレーションを得ることができます。
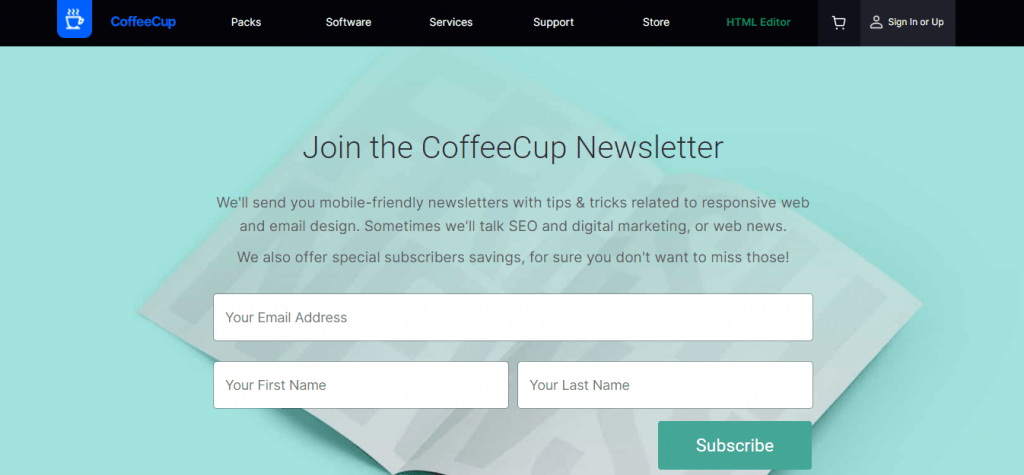
1. CoffeeCup

CoffeeCupのニュースレターのランディングページは明るく、きれいで、読みやすいです。 また、サブスクライブするときに何を期待するかをユーザーに正確に伝えます。 さらに、このページはナビゲートしやすく、多くの個人情報を要求しません。
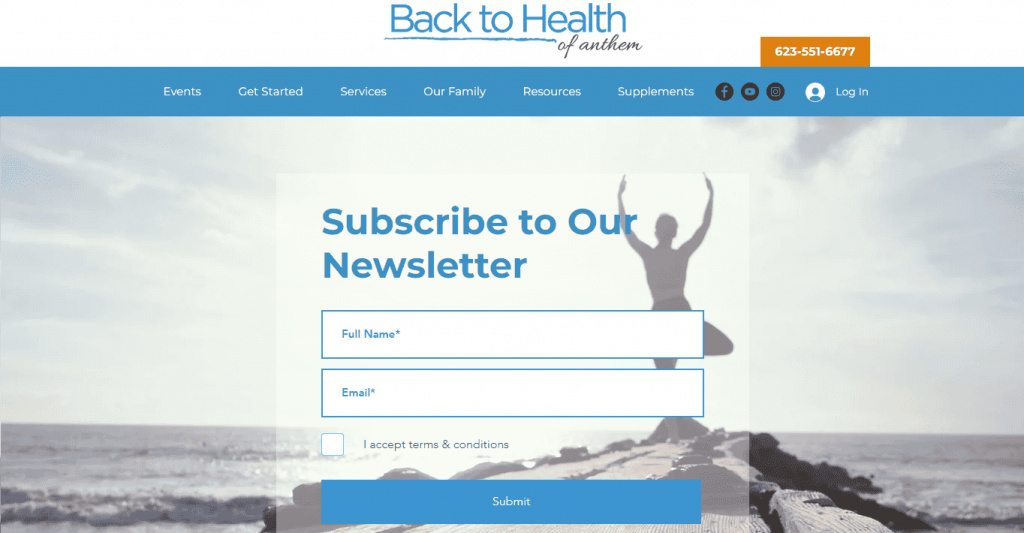
2.国歌の健康に戻る

Back to Health of Anthemのこのランディングページは、シンプルですが魅力的です。 それはページを意味のあるものにし、あなたにこの会社が何をしているのかについての洞察を与える美しい背景画像を使用しています。
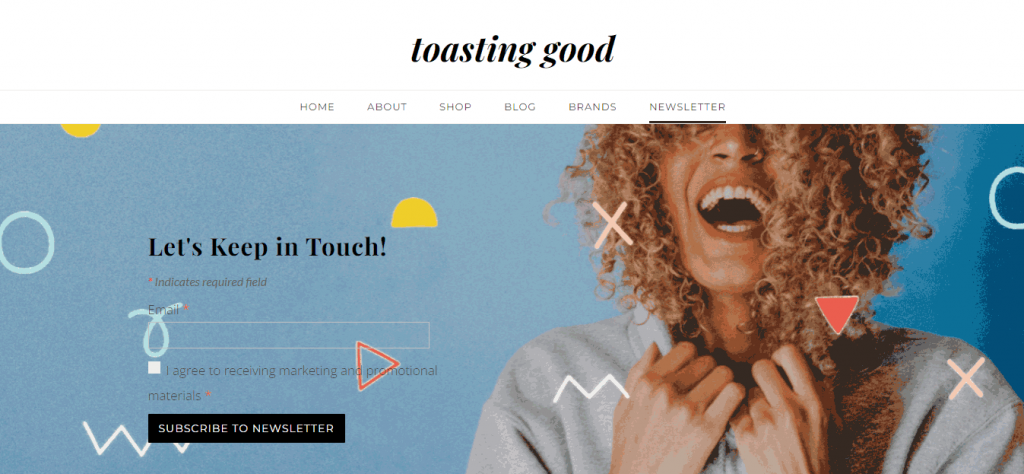
3.乾杯

シンプルさと美しさのもう一つの例。 ToastingGoodのこのページは私の個人的なお気に入りです。 シンプルですが説得力があります。 ニュースレター用の個別のメニューもあります。 その背景画像も素晴らしいです。
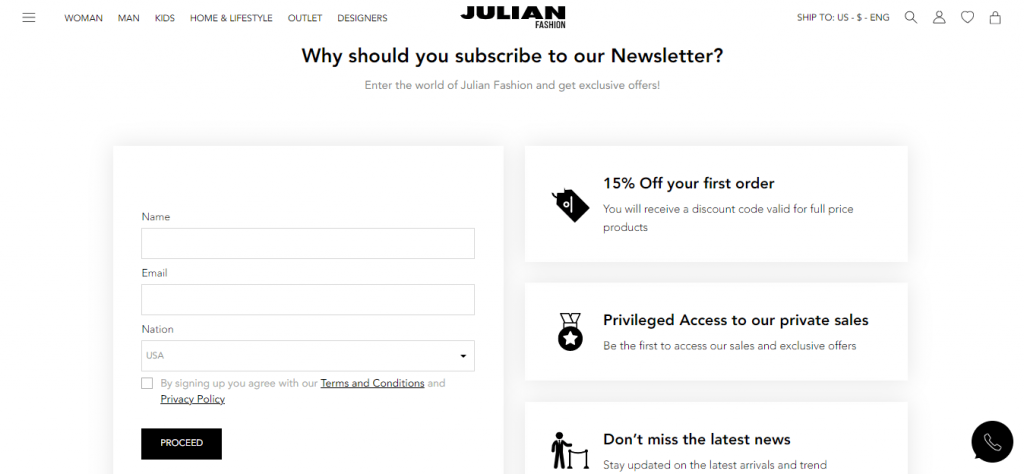
4.ジュリアンファッション

Julian Fashion社は、ニュースレターのランディングページにいくつかのオファーを統合し、このページを特別なものにしました。 ニュースレターの購読から何を得るのかをユーザーに貴重に伝えたり、オファーを提供したりすることは、優れたページデザインコンセプトです。
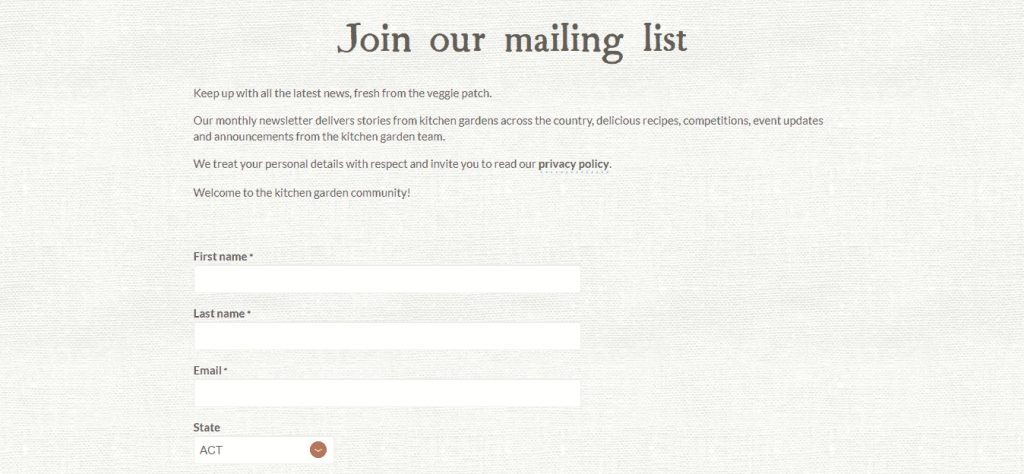
5.家庭菜園財団

家庭菜園財団のページの美しく質感のあるデザインは、すぐにユーザーの注目を集めます。 このページは見た目に美しく、きれいです。 また、ホームページにニュースレターのメニューがあり、上部に素敵な背景画像が使用されています(このスクリーンショットではカバーできませんでした)。
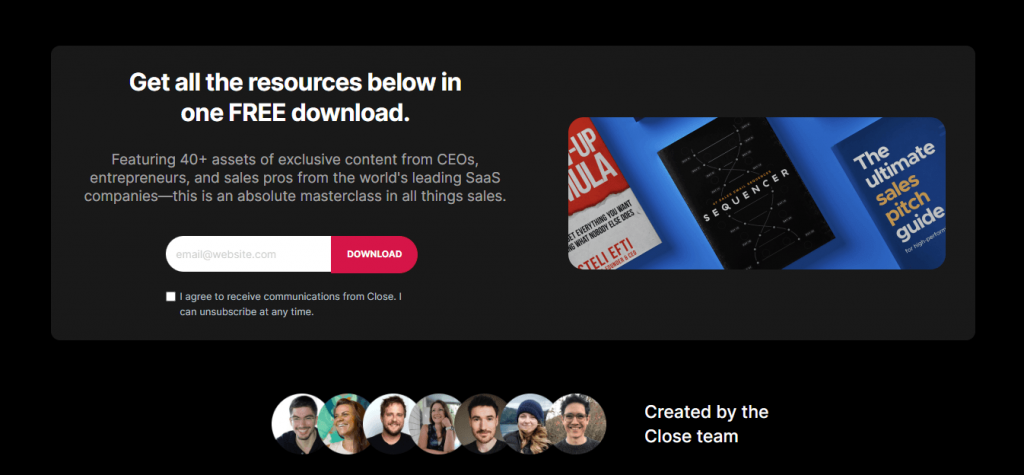
6.閉じる

これは典型的なニュースレターのランディングページではありませんが、シンプルで魅力的です。 Closeを使用すると、ユーザーはメールアドレスを送信するだけでリソースをダウンロードできます。 このプロセスにより、ユーザーはニュースレターを自動的に購読します。 HubSpotやMiraklを含むいくつかのトップIT企業は、このアプローチに従います。
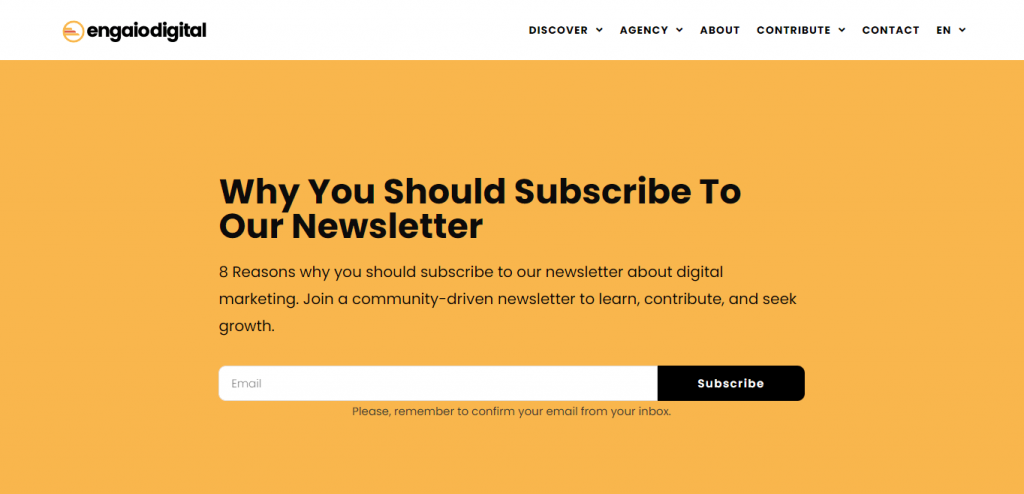
7.エンガイオデジタル

Engaio Digitalのページデザインは、まったく異なるアプローチに従います。 メールアドレスを入力するだけで、すぐにニュースレターを購読できます。 下にスクロールして、サブスクライブする必要がある理由を確認することもできます。 記事全体が書かれています!
また読む:変換する7つの素晴らしいニュースレターサインアップの例と使用する7つ以上の最高の無料ニュースレターテンプレート
ニュースレターのランディングページに関するFAQ
ニュースレターのランディングページによくある質問をいくつか掲載しました。そのうちのいくつかは役立つかもしれません。
ランディングページには何を表示する必要がありますか?
ランディングページには、次のものが含まれている必要があります。
1.ヘッドラインとサブヘッドライン(オプション)
2.本文–製品または目的の簡単な説明
3.ビジュアル–少なくとも1つのサポート画像または短いビデオ
4.目標を達成するための召喚(CTA)ボタン
オプション:認定、ユーザーの証言、証明要素、ソーシャルリンク。
ニュースレターはウェブサイトのどこに行くべきですか?
ウェブサイトのニュースレター購読オプションは、ポップアップ、リンク、ヘッダー、フッター、サイドバー、またはスタンドアロンページとして使用できます。
ランディングページはホームページですか?
ホームページがランディングページになることもあります。 ランディングページは、訪問者が着陸して特定のタスクを実行する場所です。 ホームページを中心にタスクを設計する場合は、ランディングページにすることもできます。
今すぐニュースレターのランディングページの作成を開始
この記事が、ニュースレターのランディングページについて必要なすべてのことを学ぶのに役立つことを願っています。 さあ、あなたはあなた自身のページを作り始める時です。
これまでにこのサイトでニュースレターに関する多くの記事を公開しています。 旅を始める前に、それらのいくつかをチェックすることを強くお勧めします。 あなたを助けるために、私たちはすでに前の部分の関連記事をリンクしました。 だから、それらをチェックすることを忘れないでください。
目的のランディングページを作成したら、リードの収集を開始します。 その際、プロセス全体を維持するために、Eメールマーケティングおよびサブスクリプション管理ソリューションが必要になります。 この場合、weMailは大きな助けになります。
