Novi HTML Web サイトビルダーの詳細なレビューとガイド
公開: 2023-03-272023 年の Web サイト構築に関しては、コーディングに対処する必要はありません。 さまざまな既製のデジタル製品について、あなたはすでにすべてを知っていると思います。 最近では、事前に設計され、事前に梱包されたすべてのものを簡単に入手できます. これらの単純な理由から、人目を引く Web サイトが非常に多くあります。 人々は、群を抜いて目立つための新しい方法を探しています。 そのため、新しいレスポンシブ Web サイトのテーマ、プラグイン、アセット、および Web デザインのトレンドが常に増加しています。
ただし、何かが新しいからといって、この製品が 100% 注目に値するというわけではありません。 では、あなただけのアイテムをどのように選びますか? この投稿では、最終的な意思決定をお手伝いします。 以前の投稿の 1 つで、WordPress で Web サイトを作成する方法を紹介しました。 投稿の名前が示すように、今日は5 つの最高の Web サイト ビルダーの 1 つであるNovi Builderをレビューします。
HTML での作業を好む場合、Novi Builder には最新のレスポンシブ HTML テンプレートがすべて付属しているため、この名前を聞いたことがあるはずです。 では、エディターを使用する主な利点は何ですか? また、欠点はありますか? HTML 用の最も便利なページ ビルダーに関するすべての重要事項を把握するために、引き続きご注目ください。
ノヴィビルダーの歴史

ノビを試す
伝統的に、始める前に、この HTML ビジュアル ビルダーの歴史を簡単に見ていきます。 Novi Builder の最初のリリースは 3 年前の 2016 年に行われました。簡単に言うと、Novi チームは 3 つの主な機能を念頭に置いてエディターを設計しました。
- 絶対にクリエイターに優しい作業メカニズム、
- 100% 直感的なインターフェース、
- そしてもちろん、最新のドラッグ アンド ドロップ テクノロジー。
2016 年に Web サイトの編集がどのように振り返られたか覚えていますか? それはほとんど退屈で、必須の機能しか含まれていませんでした。 それにもかかわらず、デジタルの進歩が止まることはなかったため、多くの流行のオプションとスタイリッシュな Web デザイン要素が使用されていました。 それを見て、Novi Builder の作成者は、これらすべてのものをエディターのパックに追加することにしました。 彼らは、当時可能な限り多くの Web デザインのトレンドを追加しました。 デジタル市場で支配的なものがあるとすれば、それはすでに Novi のパッケージの中にありました。
一方で、人気のある機能だけを追加するだけでは十分ではありませんでした。 そのため、Novi チームは調査を続けました。 すべての賢明な企業がそうであるように、見込み客のニーズを把握するために聴衆を調査したいと考えていました。 調査によると、人々は何よりも快適さを求めていました。
その結果、すぐに Novi Builder により、オンライン ユーザーは次のことができるようになりました。
- コードに 1 行も触れずに、すっきりと構造化されたレイアウトを作成します。
- ドラッグアンドドロップ技術で作業し、
- ウェブサイトの構築プロセスをスピードアップし、
- 見栄えの良いさまざまな UI コンポーネントを使用して Web サイトをデザインします。
今日では、ドラッグ アンド ドロップ テクノロジでユーザーを驚かせることは困難ですが、2016 年にはそれは本当に驚きでした。 さらに、当時、ドラッグ アンド ドロップ機能を提供する便利なコンテンツ エディターは Elementor だけだったことを忘れないでください。 必要なすべての機能が付属していましたが、WordPress ベースのオンライン プロジェクト専用に作成されました。 同時に、HTML は技術者ではない人にとって最も簡単に扱えるものではありませんでした。
長く詳細な調査を行った結果、Novi Builder で使用されていたドラッグ アンド ドロップ テクノロジも改善されました。 その結果、選択したデザイン要素をエディター ウィンドウにドラッグ アンド ドロップするだけで、新しいオンライン ページを作成し、サイトを編集できるようになりました。
観客が Novi Builder に慣れるのに数か月しかかかりませんでした。 それはすぐに人気を博しました。 言うまでもなく、エディターには多くの更新が行われました。 1 年後、作成者は Novi Builder の最初のクラシック バージョンを紹介しました。 それ以来、さまざまなオプション、Web デザインのトレンド、および多くの追加ツールを含む定期的な更新を受け取り続けています。
すべてを要約すると、Novi Builder は Web サイト構築プロセスをスピードアップしただけでなく、HTML で作業したい初心者に多くの新しい可能性をもたらしました. それにより、人々は最終的に自分のウェブサイトを自分ができる方法だけでなく、自分が望む方法でデザインできるようになりました. Novi Builder がリリースされてすぐ、HTML サイトの編集はストレスフリーなものになりました。 それが、HTML 用の最高の Web サイト ビジュアル ビルダーに選ばれた理由です。
現在に戻る
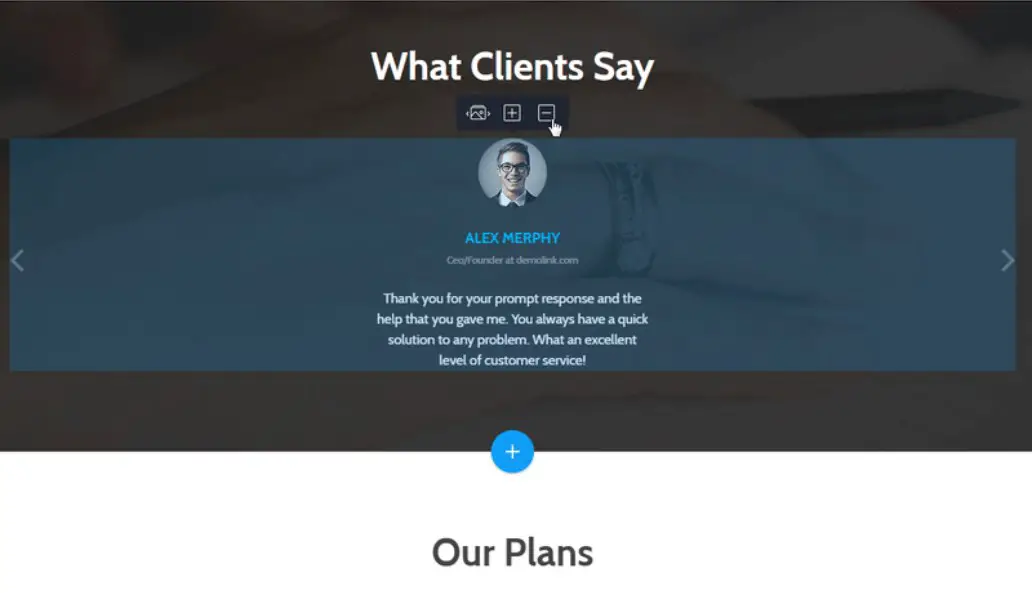
今日、Novi Builder は HTML 用の最高のドラッグ アンド ドロップ エディターと呼ばれています。 簡単に言えば、ビルダーは作業プロセスを促進し、あらゆるスキルレベルのユーザーにとって簡単にします. Novi Builder を使用すると、事前に設計されたさまざまなコンテンツ ブロックを使用して、新しいオンライン ページをすばやく設計できます。
さらに、ウェブサイトのコンテンツをライブで編集することもできます。 このステップは初心者にとって非常に重要です。これにより、デザインを作成する際によくある間違いを避けることができるからです。
エディターが実際にどのように動作するかを確認しますか? デモを実行して、Novi Builder の操作を試すことができます。 リンクをたどって、エディターの無料デモ版を開きます。
Novi Builder はどのビジネス モデルに適していますか?
Novi Builder について知っておくべきもう 1 つのことは、それがB2B/B2C オンライン プラットフォームであることです。 どういう意味ですか? どれどれ。
- B2Bとは企業対企業のことです。 インターネットでは、e-biz とも呼ばれます。 B2B とは、異なる企業間で製品、サービス、アイテム、さらには情報を交換することです。 Novi Builder に関して言えば、B2B は、独自の Web サイト テンプレートを利用してさまざまなサービスを提供するユーザーとつながっています。 最後のものは、主に Web デザイン、Web 開発、e コマース、メール マーケティングなどのニッチなビジネスに関連しています。
- B2Cとは、企業対顧客を意味します。 この場合、接続とは、企業とその顧客の間で直接行われる取引を指します。 ここでの顧客は、会社の製品を使用するエンド ユーザーです。 Novi Builder について言えば、B2C はすでに Web サイトを立ち上げているエンドユーザーとつながっています。 これらのユーザーは、必要な HTML テンプレートを購入し、既存の Web サイトをインポートできます。 Novi Builder のおかげで、サイトのコンテンツを失うことなくそれが可能です。 ドラッグ アンド ドロップ テクノロジを使用して編集し、事前にパックされた多数の機能を使用してスタイルを設定できます。
ご覧のとおり、B2C モデルは B2B モデルとは大きく異なります。 最後の 1 つは、B2C が約 1 つのビジネスのみである場合の 2 つ以上のビジネス間のコマース接続を指します。 どのようなものを使用する場合でも、Novi Builder は両方のビジネス モデルに適しています。
Novi Builder には B2C モデル用にどのような手段がありますか?
この HTML ビジュアル ビルダーは、B2C でどのように役立ちますか? すべての高品質ツールがそうであるように、Novi Builder はビジネス戦略を念頭に置いて作成されました。 その結果、エディターにはエンドユーザー向けの多数のインストゥルメントが付属しています。 以下に、使用できる上位 5 つの機能を示します。
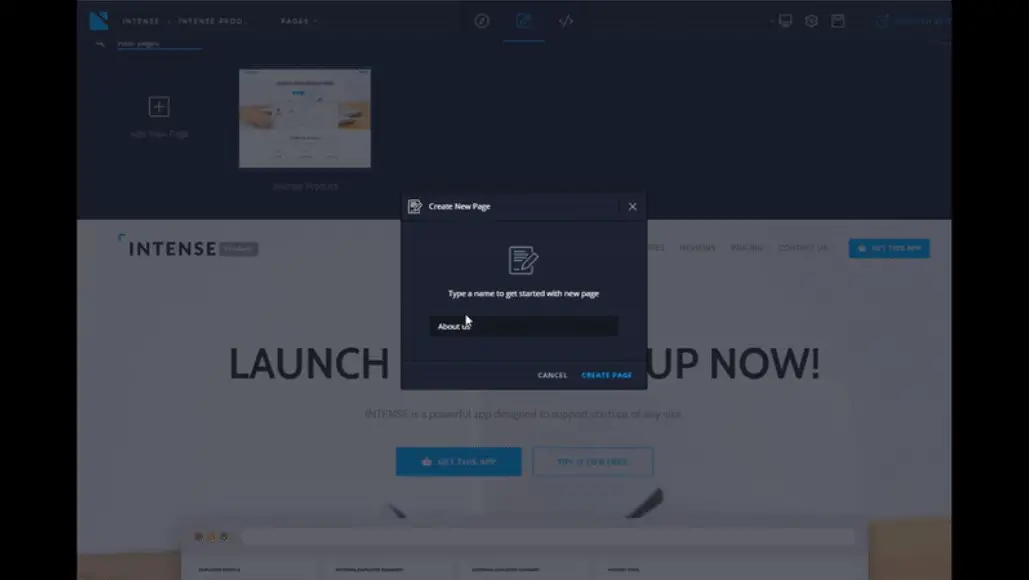
ページ管理
まず第一に、Novi Builder は所有者に快適なページ マネージャーを提供します。 この機能を使用すると、次のことができます。
- ページを作成し、
- ページを削除し、
- ページの編集、
- 設定を管理します。
さらに言えば、ワンクリックでこれらすべてを行うことができます! ところで、Page Manager で作業するときに実行できる追加のアクションがいくつかあります。 どのようにそれらに到達しますか? 作業するページの上部にあるコンテキスト メニューを使用するだけです。

主なタスクのための 3 つの異なるモード
Novi Builder を開くとすぐに、さまざまなタスクに対してさまざまなモードが提供されていることがわかります。 主なタスクのために作成された 3 つのモードがあります。
- プレビュー、
- 編集、
- と設計。
プレビューモード
編集の結果をすばやく確認できます。 言うまでもなく、プレビューはオンライン プロジェクトの重要な側面です。 そして、あなたの最初のウェブサイトについて話している場合、それはさらに重要になります. これらのオプションを使用して、デザインを再確認し、追加の変更が必要かどうかを判断してください。
編集モード
これは、さまざまなコンテンツ タイプを編集するのに役立つモードです。 リストには次のようなものが含まれます。
- テキスト、
- アイコン、
- ボタンなど。
デザインモード
3 つ目は、デザイン モードです。 Web サイトのコードへのアクセスを提供します。 ソースを操作する必要はありませんが、コーディング スキルを向上させたい場合は、設計モードが医師の指示どおりです。

ノビを試す
開発者ツール
予想どおり、Novi Builder のパックには多くの開発者ツールが含まれています。 これにより、HTML、CSS、および JS エディターで作業するときに、新しい Web サイト構築エクスペリエンスを得ることができます。 もちろん、ソース コードは自由に編集できます。
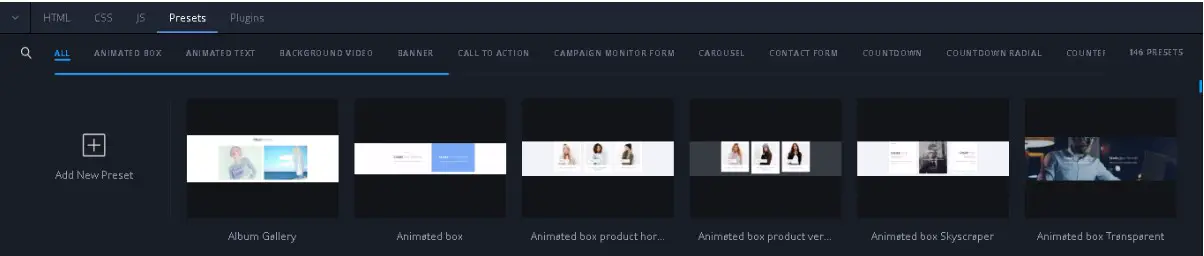
すべての機能の中で、Preset Manager を強調したいと思います。このクールなことは、編集プロセスを進めるのに役立ちます。 簡単に言えば、マネージャーを使用すると、手動で新しいプリセットを作成してライブラリに保存できます。 すべてがABCと同じくらい簡単です。 これがあなたがしなければならないことです:
- 必要なコンテンツ要素を選択し、
- ワークスペースで選択し、
- コンテキスト メニューにある[プリセットとして保存]ボタンをクリックして保存します。
新しいオンライン ページを作成する必要が生じたら、すぐに新しいプリセットを使用できるようになりました。 他の UI コンポーネントと同じように、プリセットをエディター ウィンドウにドラッグ アンド ドロップするだけです。

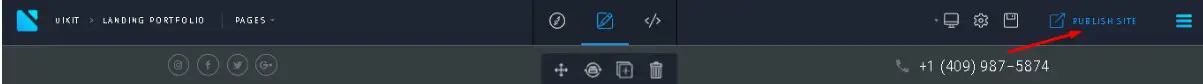
インスタントパブリッシング

まず、Web サイトを運営したいと思ったことがある人なら誰でも、成功するには、オンライン プロジェクトを常に最新の状態に保つ必要があることを知っています。 そのため、インスタント パブリッシング機能が必要になります。
下のスクリーンショットからわかるように、右上隅に水色の[サイトを公開]ボタンがあります。 ボタンを押すと、サーバー上でサイトを公開します。 さらに、公開パスと構成オプションも表示されます。

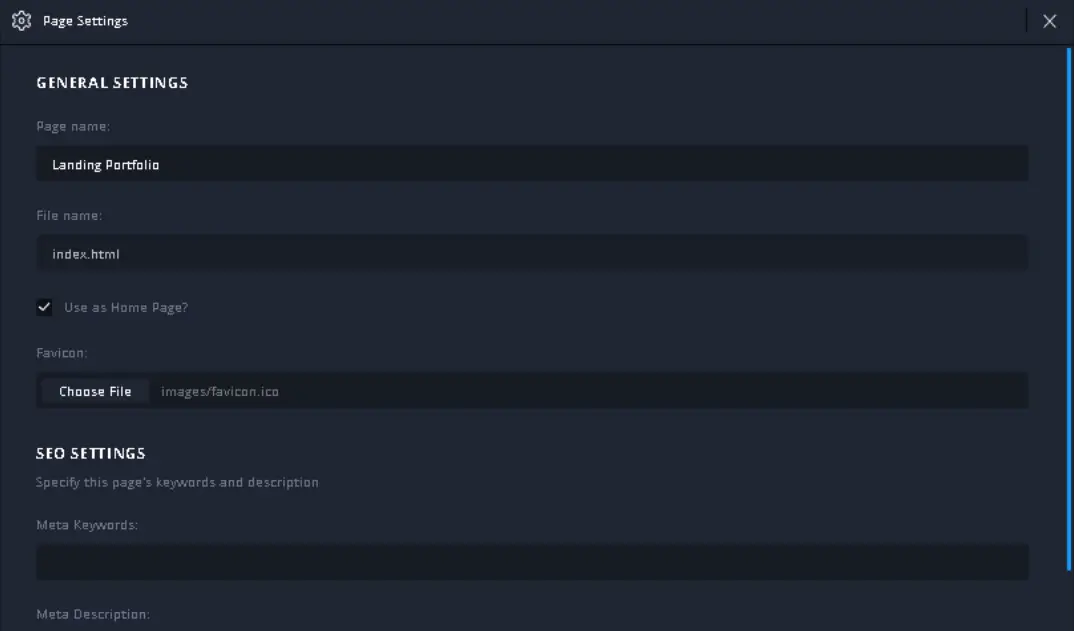
その他の機能
この点を締めくくるために、Novi Builder をダウンロードするとすぐに必ず必要になる基本的な機能をいくつか紹介したいと思います。
解像度の変更オプションを使用すると、Web サイトの所有者はワークスペースのサイズを変更できます。
Web サイトまたはそのページの設定にアクセスするには、 [設定]を押します。

テンプレートのダウンロードボタンをクリックすると、サイトのテーマをダウンロードできます。 このステップは、クライアントにサイトを提供したり、他のデバイスでこれらのプロジェクトをテストしたりする必要がある開発者にとって必須です。
ノビ会員
ここで、絶対に注意が必要なもう 1 つのポイントがあります。 Novi Builder を使い始めませんか? 問題は、エディターの使用を開始するには、Novi メンバーシップを購入する必要があるということです。
メンバーシップにはどのコンポーネントが含まれますか? どうぞ。

- まず、Novi Builder を入手します。
- 第二に、専門的に設計され、さまざまなビジネス ニッチ向けに事前にパックされた高品質の HTML テンプレートを入手できます。
- 第三に、必須のプラグインもいくつか入手できます。 たとえば、ソーシャル メディア プラグイン、お問い合わせフォーム プラグイン、スライダー、カウントダウン、Google マップなどのツールがあります。
簡単に言うと、Novi メンバーシップを購入すると、既存のすべてのテンプレート、プラグイン、アセット、および Web デザイン要素にアクセスできます。 さらに、今後 Novi チームによって作成されるアイテムに自動的にアクセスできるようになります。 間違いなく、Web デザイナーや開発者にとってなくてはならないものです。
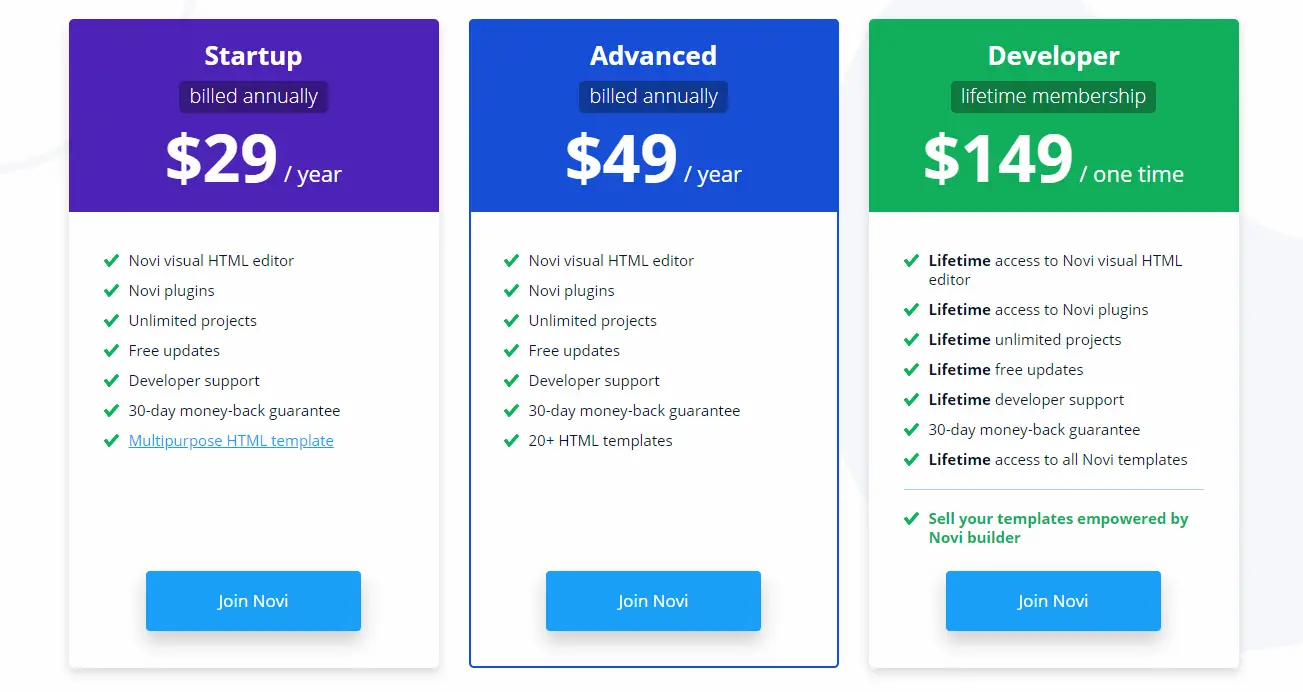
3つの異なるメンバーシップから選択できます。 いつものように、あなたの選択はあなたのニーズに依存します。
- スタートアップ メンバーシップには、年間 29 ドルかかります。
- アドバンスメンバーシップは、年間49ドルかかります。
- 開発者メンバーシップには、年間 149 ドルかかります。
以下の画面をチェックして、各パックに含まれるオプションを確認してください。

ノビを試す
ご存知かもしれませんが、多くの人気のある Web サイト ビルダー (WordPress の Elementor Page Builder など) は無料でダウンロードできます。 Novi Builder に関して言えば、エディターを使用するには少なくとも 29 ドルのプランを購入する必要があります。 これが、Novi Builder を使用する最大の欠点のようです。 しかし、快適でユーザーフレンドリーなウェブサイト構築プロセスに関して言えば、29 ドルは大したことではありませんね。
ちなみに、すべての取引は安全です。 選択できる支払いオプションは次のとおりです。

さらに、Novi Builder サブスクリプションはいつでもキャンセルできます。 これは、迅速かつ簡単なプロセスです。
主要な詳細をすべて理解したら、Novi Builder を詳しく見ていきましょう。 エディタのインターフェースから始めましょう。
このリンクを使用して、お持ちの上位 5 つの無料の Web サイト ビルダー ソフトウェア オプションについてお読みください。
ノビ インターフェイス
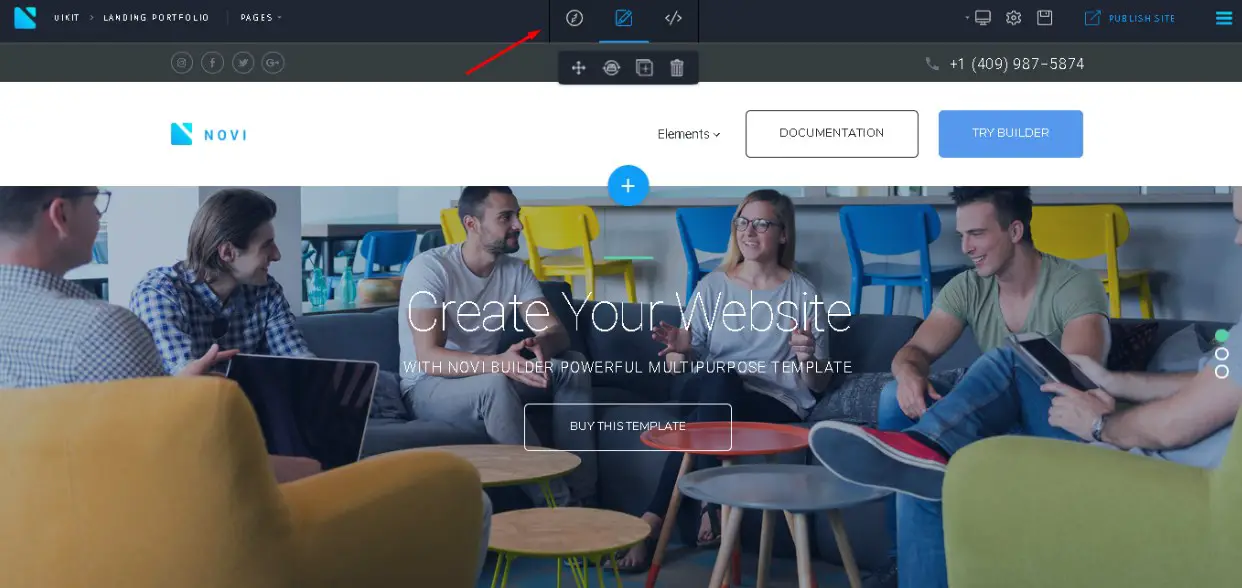
まず、Novi インターフェイスを開くと、次のように表示されます。
- メインパネル
- Noviモードスイッチャー
- ページマネージャー
- メインメニュー
- ビジュアルエディターエリア
- 開発者のツールバー
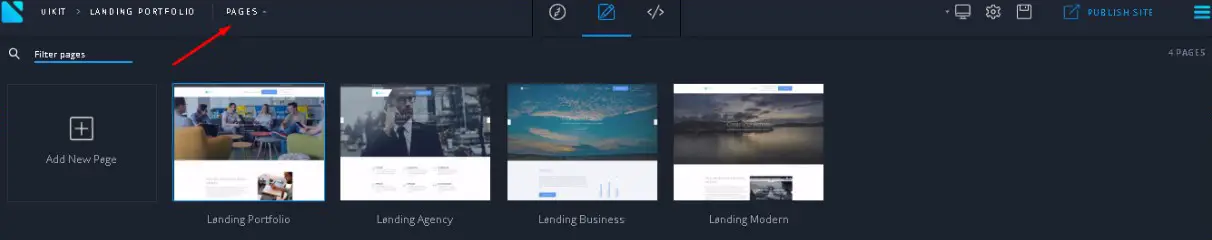
ページを操作するときのオプションは次のとおりです。
- ページマネージャーのトリガー
- ページ検索フィルター
- ページの追加
- 既存のページ一覧
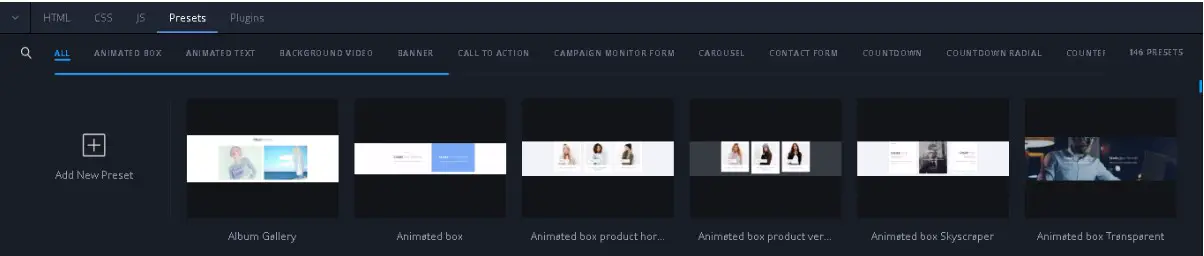
そして、開発者のツールバー内に表示されるものは次のとおりです。
- 開発者ツール エリア
- HTML コード エディター
- CSSコードエディタ
- JS コードエディタ
- プリセットマネージャー
- プラグインマネージャー
システム要件は何ですか?
インストールに移る前に、システムが必要な要件を満たしているかどうかを確認しましょう。 Novi Builder を快適に使用するために必要なものは次のとおりです。
- ブラウザ: Chrome 50 以降または Safari 10 以降。
- 4GB以上のRAM;
- 最小で表示します。 1024 x 768 の解像度;
- 最小クロック レートが 1 GHz のCPU 。
- キーボードとマウス、
- また、ネットワーク接続の最低速度は 1 Mbps である必要があります。
Novi Builder のインストール方法
いつものように、ビルダーの作成者は、インストールが迅速かつ簡単になることを約束しました. しかし、2019 年には、オンライン ユーザーは長いマニュアルと終わりのない要件に慣れてしまいました。 したがって、Novi Builder をインストールする方法を見てみましょう。
ローカル サーバーに Novi Builder をインストールするには、私のガイドに従ってください。
- まず、ローカル サーバーを起動するためのソフトウェア (WAMP、XAMP、MAMP など) をダウンロードする必要があります。
- 次に、Web サーバーの要件を確認し、それに従ってサーバーをセットアップする必要があります。
- 3 番目に、圧縮された Novi Builder でアーカイブを解凍する必要があります。 これが完了したら、コンテンツをサーバー ディレクトリの 1 つに配置します。 yourdisk/mamp/www/novi/ の名前のようになります。
- 最後に、ビルダーを起動する必要があります。 対応するリンクがあります。 それをクリックするだけです。
リモート サーバーに Novi Builder をインストールするには、次の手順に従います。
- 何よりもまず、エディターをリモート サーバーにインストールするには、Web サーバーの要件も確認する必要があります。 うん、とにかくこのステップを避けることはできません。
- 要件が完了したら、FTP を使用できるソフトウェアをダウンロードします。 現在、最も人気があるのは Total Commander 7+ と FileZilla です。
- 次に、ダウンロードしたソフトウェアをインストールします。
- ここで、Novi Builder アーカイブを解凍し、ビルダーをホスティング サーバーにアップロードする必要があります。 以下に、例として Total Commander を使用してこの手順を示します。
- 変更を保存します。
したがって、 Total Commanderを使用して、ホスティング サーバーに Novi Builder をアップロードする方法は次のとおりです。
サーバーとの接続を確立するには、次のことを行う必要があります。
- タブ NET に移動し、次に FTP 接続します。
- [新しい接続] ボタンをクリックし、
- ホスティング プロバイダーのデータを指定するために、対応するフィールドに入力します。
フィールドは次のようになります。
- セッション – 接続の名前をここに入力する必要があります。 (お好きな名前で構いません)
- ホスティング名 – ここにユーザー名とパスワードを入力します。
次に、 OK ボタンを押します。
必要なファイルをサーバーにアップロードするには、次の手順に従います。
- タブ NET に移動し、次に FTP 接続します。
- 以前に作成したユーザー名を選択します ([セッション] フィールドが必要です)。
- 接続を押します。
- Novi Builder アーカイブの内容をコピーし、
- 使用するデフォルト ドメイン名のルート ディレクトリに移動し、
- コピーしたビルダー アーカイブの内容を貼り付けるだけです。
Novi ビルダーと認証
バージョン 0.9.0 からわかるように、Novi Builder はパスワード保護を完全にサポートしています。 そのため、Novi インターフェイスを開くには、パスワードを入力する必要があります。 デフォルトでは「Novi」です。 明らかに、Web サイトの構築をより安全にするために変更する必要があります。
ここにあなたがそこに着く方法があります。
- 安全設定スイッチ。
- ここでは、デフォルトのパスワードを入力する必要があります。
- このオプションを使用して、ユーザー認証を有効または無効にします。 新しい変更を適用するには、パスを入力する必要があることに注意してください。
- このオプションを使用して、デモ モードを有効または無効にします。
- ここに新しいパスワードを入力する必要があります。
pass によるログインを無効にするには、次の手順に従います。
- Novi Builderのメインメニューに移動し、
- セキュリティ設定を開き、
- 現在のパスワードを入力してください、
- パスワード認証を有効にするオプションを見つけて無効にします。
- 実行した変更を保存します。
パスワードを変更するには、次の手順に従います。
- Novi Builderのメインメニューに移動し、
- セキュリティ設定を開き、
- [パスワードの変更] タブに移動し、
- 現在のパスを入力し、
- 新しいパスを入力し、
- 実行した変更を保存します。
パスワードをリセットするには、次の手順に従います。
- builder/php/session.php に移動し、
- '$currentPassword = “password”.' の行に記述します。
最後に、Novi Builder を使用する場合は、次の点に注意してください。
- デモモードがオンの場合は認証する必要はありません。
- 無効になっている場合は認証を渡す必要はありません。
- デフォルトのパスの代わりに新しいパスを作成することで、セキュリティ リスクを軽減できます。
Novi Builder Pack にはどのプラグインがありますか?
プラグインが Web サイト構築ツールの重要な側面の 1 つになる理由を説明する必要はありません。 確かに、高品質の Web サイト テンプレートを既にお持ちの場合は、そのアセットを使用できます。 ただし、コンテンツビルダーでいくつかの重要なプラグインを取得することも素晴らしいアイデアのように思えます. では、Novi Builder ではどのプラグインを使用しますか?
平均して、エディターには 20 個のプラグインが付属しています。 どうぞ。
#1 背景画像プラグイン
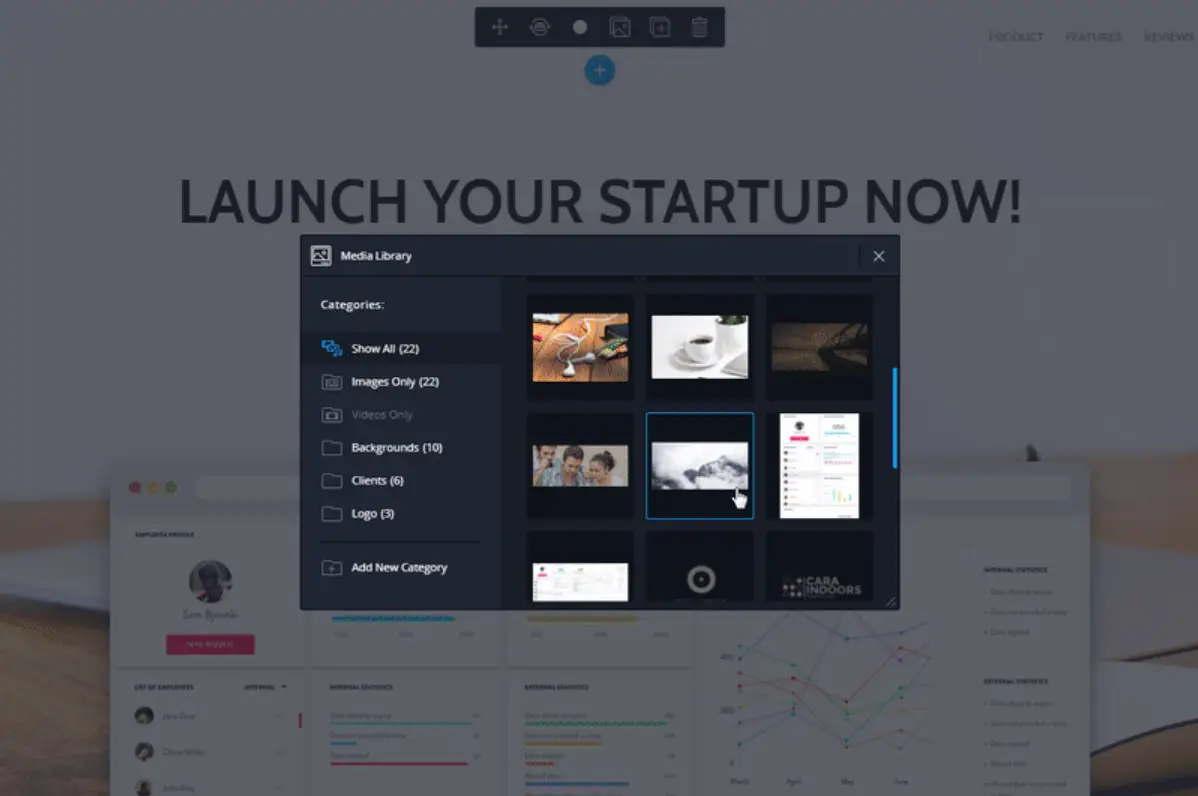
簡単に言うと、このプラグインを使用すると、アイテムの背景画像を変更できます。 他のすべての Novi プラグインと同様に、Background Image プラグインは非常に使いやすいです。 背景を変更したり、設定をひねったりすることができます。

背景に画像を追加するには、対象の写真でマウスの左ボタンをダブルクリックします。
メディア ギャラリーの機能の詳細については、メディア ギャラリーに移動し、機能セクションを開きます。 このリンクをたどって、Novi Background Image プラグインに関する詳細なドキュメントを読むこともできます。
#2 バックグラウンドプラグイン

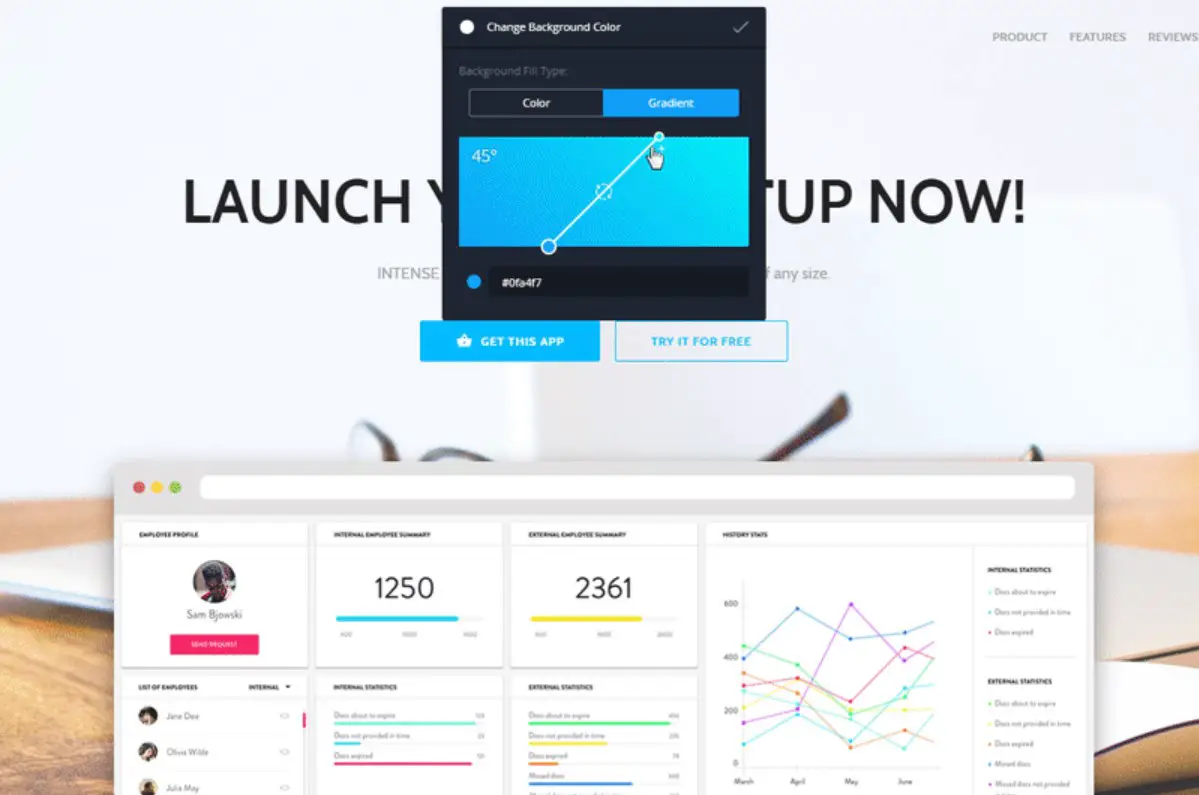
この Novi プラグインを使用すると、要素の背景色を変更できます。 さまざまな配色が Web サイトに影響を与えやすいため、これは重要なツールです。

アイコンの色は、以前に選択したトーンによって異なることに注意してください。
Novi Background プラグインに関する詳細なドキュメントを読むには、このリンクをたどってください。
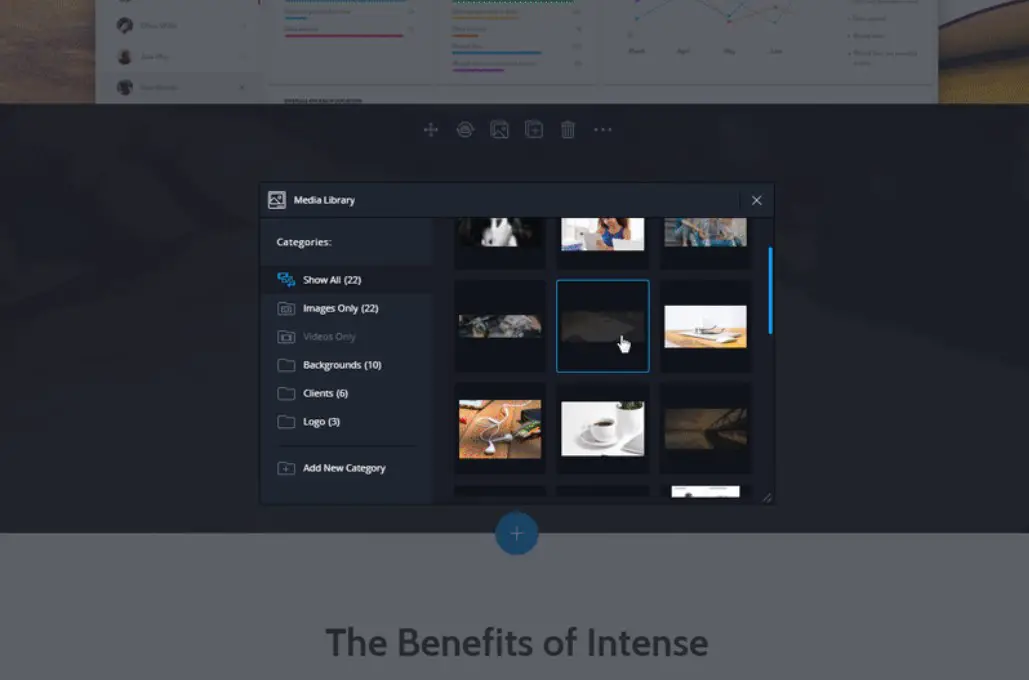
#3 画像プラグイン

この Novi Builder プラグインを使用すると、画像を置き換えることができます。 画像を追加するには、対象の写真でマウスの左ボタンをダブルクリックします。
プラグインの可能性について詳しく知るには、メディア ギャラリーに移動し、機能セクションを開きます。 また、このリンクを使用して、Novi Image プラグインに関する詳細なドキュメントを読むことができます。
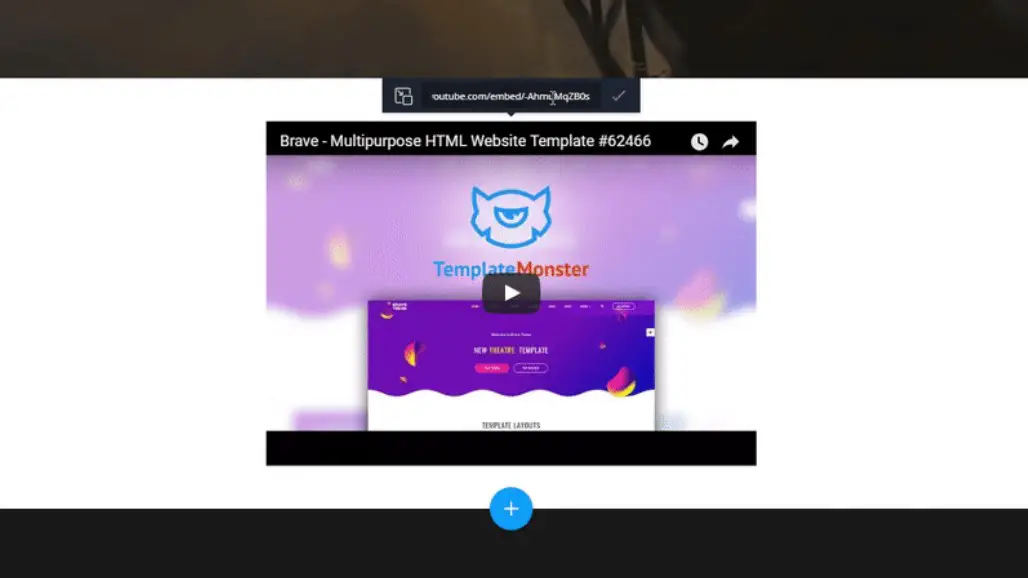
#4 iframe プラグイン

このプラグインを使用すると、コンテンツがフレーム内に表示されるリソースを選択できます。
詳細を読むには、Iframe プラグインの詳細なドキュメントを開きます。
#5 リンクプラグイン

アセットの名前が示すように、このアイテムを使用すると、リンクを変更できます。
Link プラグインを使用する場合は、次の点に注意してください。
- querySelector (デフォルトでは「a[href]」に設定されています) – プラグインによって処理されるアイテムを定義できます。
- applyToProjectElements (デフォルトで有効) – プラグインの設定を保存するときに、プロジェクト内のすべてのリンク (プリセットとすべてのページを含む) の置換を有効/無効にできます。
- favoriteLinks – お気に入りのプロジェクト リンクを設定できます。
プラグイン管理エリアを簡単に見てみましょう。 Link プラグインを使用する際に知っておくべきことは次のとおりです。 リンク タイプでは、挿入するリンク タイプを選択できます。 3 つのリンク タイプから選択できます。
- ページ – すべてのプロジェクト ページが利用可能になる場所
- お気に入り – プラグイン設定で示されたすべてのリンクが表示される場所
- カスタム – カスタム リンクを設定できます。
また、デフォルトで [カスタム] タブが開かれることも付け加えておく必要があります。 唯一の例外は、選択した要素のリンクがページの 1 つまたはお気に入りのリンクに対応する場合です。
詳細については、Link プラグインの詳細なドキュメントを確認してください。
#6 マテリアル視差プラグイン

まず、パララックス スクロールについて簡単に説明します。 この効果はもともとビデオ ゲームで使用するために作成されましたが、パララックスは依然として Web デザインのトレンドのトップにあります。 それは、奥行きと動きの注目を集める錯覚を生み出します。 その結果、訪問者を美しくインタラクティブな方法で Web サイトのコンテンツに誘導できます。
したがって、この Novi Builder プラグインは Material Parallax スクリプトで動作します。 視差に使用されるソース画像を置き換えることができます。 複雑なことは何もありません。 ビジュアル編集ツールを使用して簡単に行うことができます。 コーディング不要!
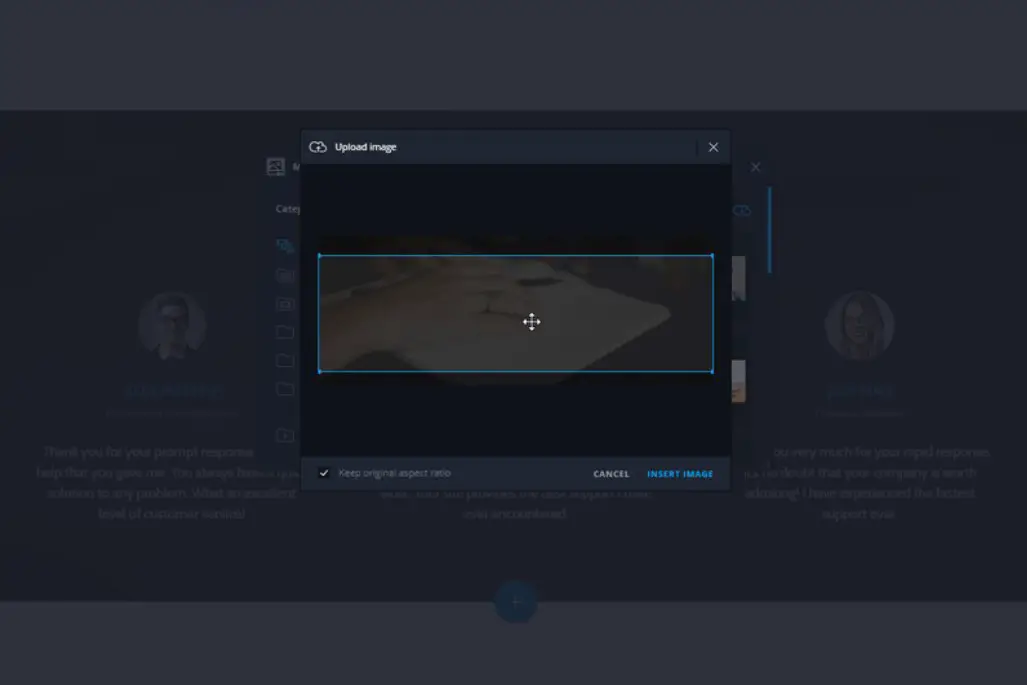
[画像のアップロード] 領域に表示される内容は次のとおりです。
- ファイルを選択 – このボタンを押して、必要な画像を選択します。
- 背景画像のアップロード – 選択した画像をアップロードするには、このボタンを押します。
#7 ラベルプラグイン

この Novi Builder プラグインは、フォーム フィールドのラベルを変更できるようにするために作成されました。
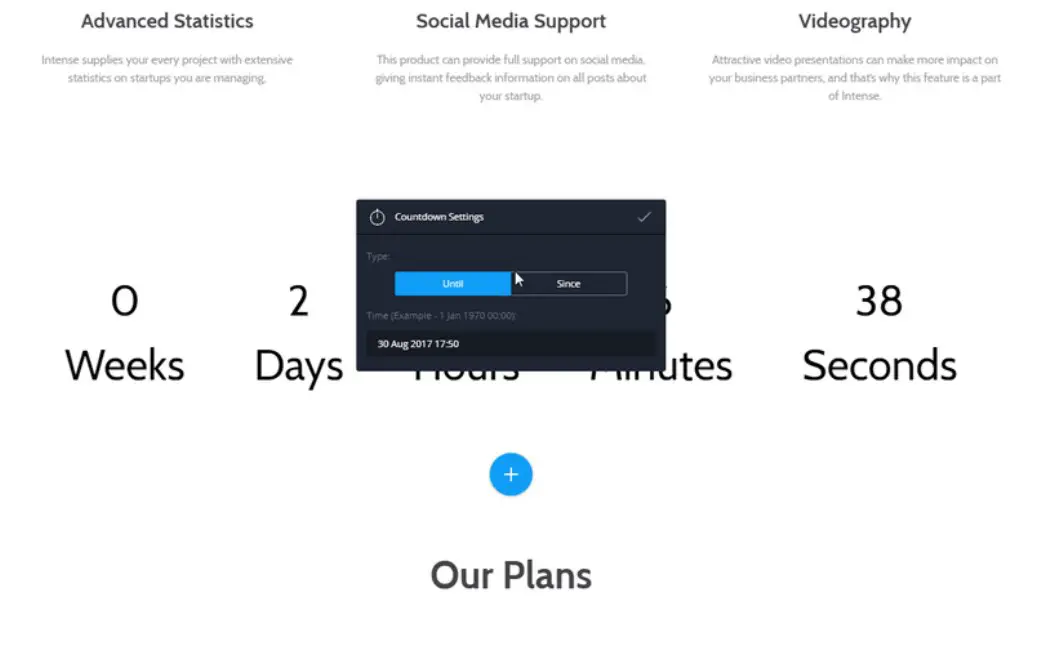
#8 カウントダウンプラグイン

ご存知かもしれませんが、最近ではカウントダウン タイマーが最も便利な Web デザインのトレンドの 1 つです。 この小さいながらもスマートな要素により、ミニマリストな方法で多くのものを紹介できます。 実際、現在のところ、これは重要な情報を表示する最も快適な方法です。その理由は次のとおりです。
人間の脳は奇妙で複雑なメカニズムです。 視覚要素を他の種類の情報よりも速く認識します。 そのため、カウンターは必需品です。 さらに言えば、私たちの脳は視覚情報をより長い期間記憶しています。 カウンターの助けを借りて、完了したすべてのプロジェクトを紹介したり、幸せなクライアントや成功したアイデアをいくつ持っているかなどを示すことができます.
そのため、カウントダウン タイマーに関しては、必要な情報やイベントを強調表示できます。 たとえば、タイマーを使用して、セールの開始または特別オファーの終了までの顧客の時間を表示できます。
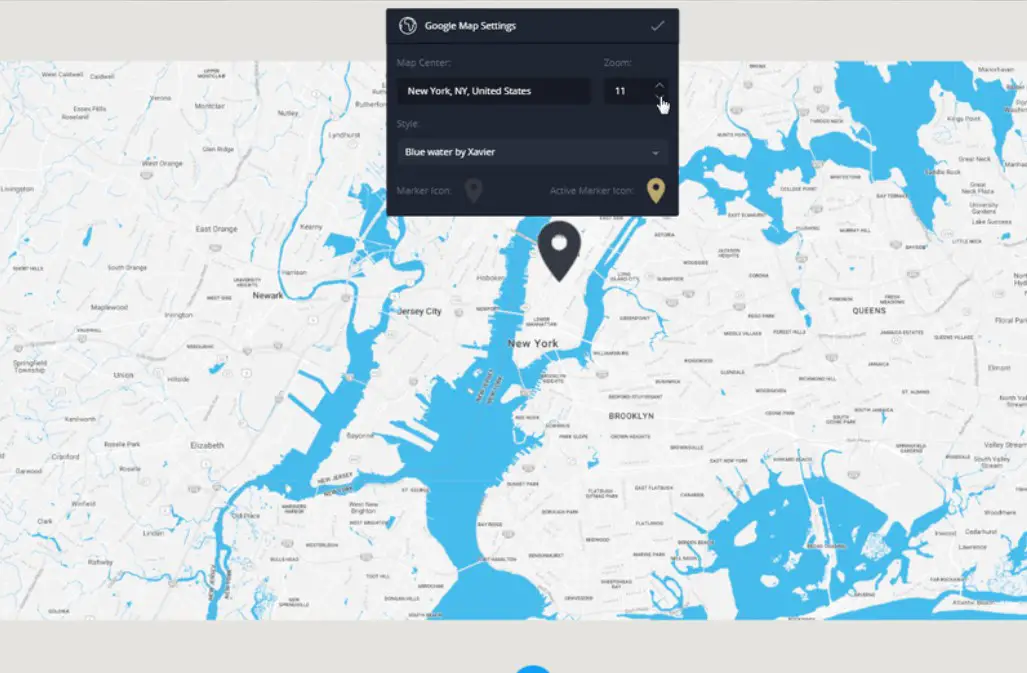
#9 Google マップ プラグイン

2019 年にはどの Web サイトでも見ることができますが、maps プラグインはまだあると便利です。 現代の見込み客は快適さに慣れているため、オンライン マップを提供することを期待しています。 さらに、オンライン プロジェクトに Google マップを使用することで、さらに顧客フレンドリーになります。 その結果、人々はあなたのオフィスがどこにあるかを見て、そこへの最短の道を選ぶことができます。
Novi Builder には、地図の設定を視覚的に変更できる Google Maps プラグインが付属しています。
マップ設定パネル内に表示される内容は次のとおりです。
- API キー フィールドを使用して、Google Maps JavaScript API を使用するための API キーを設定します。
- 地図の中心の座標を設定する地図の中心フィールド。
- ズーム レベルを定義するズーム フィールド。
- マップのスタイルを選択するためのスタイル選択オプション。
- [マーカー アイコン] および [アクティブ マーカー アイコン] は、デフォルトおよびアクティブ状態のマーカーを設定するオプションを選択します。
マップ ピン設定パネル内に表示される内容は次のとおりです。
- マーカーの位置フィールドは、マーカーの位置を設定するのに役立ちます。
- マーカーの説明フィールドを使用して、マーカーの説明を指定します。 アクティブな状態で表示されます。
- [マーカーの追加] ボタンを使用して、新しいマーカーを追加するための [マーカーの場所] と [マーカーの説明] グループを追加します。
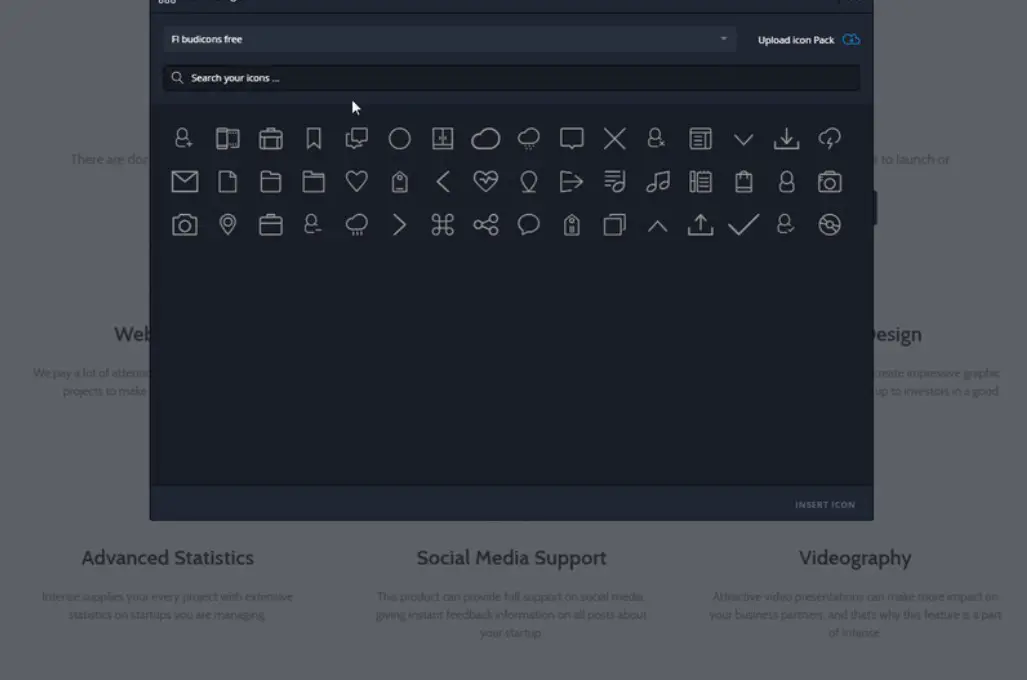
#10 アイコンプラグイン

この Novi Builder プラグインは、Web サイトで使用するアイコンを置き換えるのに役立ちます。
貼り付けるアイコンを選択するには、マウスの左ボタンでアイテムをダブルクリックします。
#11 フクロウ カルーセル プラグイン

2019 年になっても、カルーセルはまだ流行しています。 Novi Builder には Owl Carousel プラグインが付属しており、コードに 1 行も触れずにカルーセルを構成できます。
カルーセル設定パネル内に表示される内容は次のとおりです。
- 表示項目フィールドは、表示する項目の数を定義するのに役立ちます。 この機能を使用すると、画面サイズに応じて表示項目の数を変更できます。
- Indent Between Items フィールドは、カルーセル アイテム間のスペースを設定するのに役立ちます。 この機能を使用すると、画面サイズに応じてアイテム間の距離を変化させることができます。
- ループ スイッチャーを有効にすると、カルーセル ループを有効または無効にすることができます。 ちなみに、プレビューモードで実行できます。
- Carousel Autoplay Switcher は、カルーセルの自動再生を有効または無効にするのに役立ちます。 プレビューモードも搭載。
- Carousel Autoplay Delay フィールドは、スライド遅延を設定するのに役立ちます。
#12 キャンペーン監視プラグイン

この Novi Builder プラグインは、キャンペーン モニター サービスで動作するようにフォームを構成するのに役立ちます。
フォーム構成エリア内に表示される内容は次のとおりです。
- Campaign Monitor Signup URL フィールドは、フォームのアクションを定義します。
- Campaign Monitor Input Name フィールドは、入力フィールドの name 属性の値を定義します。
#13 MailChimp プラグイン

言うまでもなく、ニュースレターの購読は、オンライン プロジェクトの必需品の 1 つです。 なぜ? そうすることで、ウェブサイトの視聴者をすばやく拡大し、予算を使い果たすことなく人々の関心を維持できるからです。
したがって、この Novi Builder プラグインを使用すると、MailChimp サービスとの連携を構成できます。
#14 RDメールフォームプラグイン

前のツールと同じように、この Novi Builder プラグインを使用すると、ビジュアル編集を使用して RD メールフォームを操作できます。
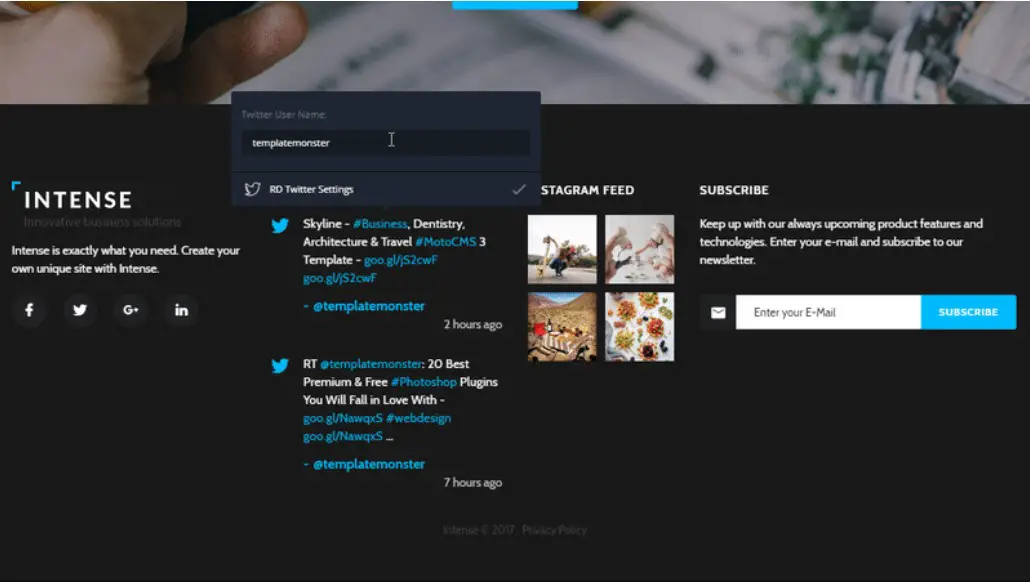
#15 RD Instagram フィードと #16 RD Twitter フィード プラグイン

これらの Novi Builder プラグインは、ソーシャル メディアの活動を促進するために作成されました。 ソーシャル トラフィックを獲得する場合は、これらのアセットをお見逃しなく。 どちらのプラグインも使いやすく、ビジュアル編集ツールを使用して Instagram および Twitter フィードを設定できます。
#17 カメラスライダープラグイン
これは、Novi Builder が提供するもう 1 つの必須プラグインです。 このアセットを使用すると、カメラ スライダーを簡単に構成できます。
#18 スワイパースライダープラグイン

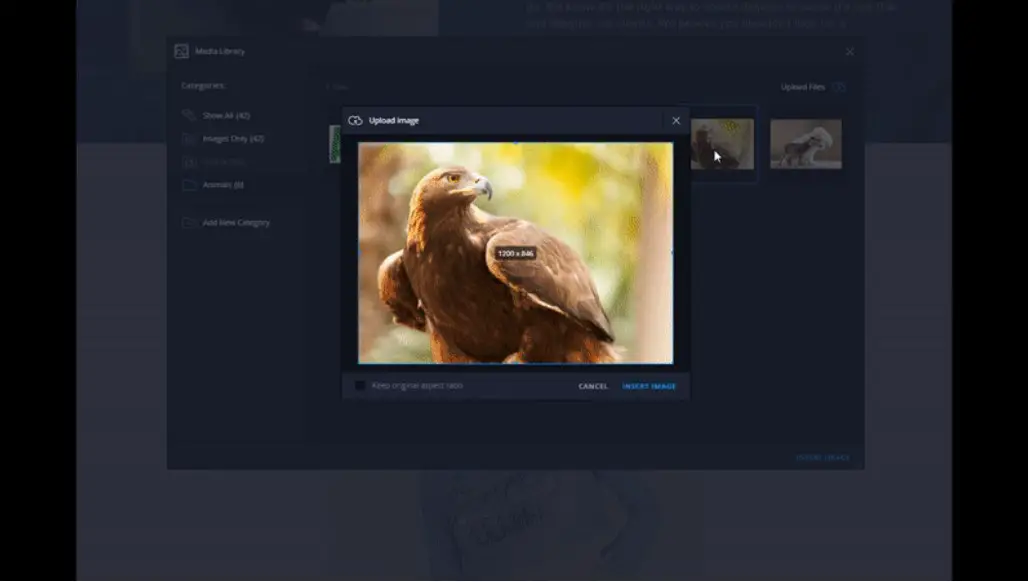
この Novi Builder プラグインを使用すると、好みに合わせて Swiper Slider をセットアップできます。
画像アップロードエリア内に表示されるものは次のとおりです。
- [ファイル] ボタンを選択すると、画像を選択するのに役立ちます。
- [背景画像のアップロード] ボタンを使用すると、選択した画像をアップロードできます。
画像選択エリア内に表示されるものは次のとおりです。
- 画像を追加するには、ターゲット画像上でマウスの左ボタンをダブルクリックする必要があります。
画像クロップ領域内に表示されるものは次のとおりです。
- 元の画像の縦横比を保持するには、[元の縦横比を保持] 設定を使用します。
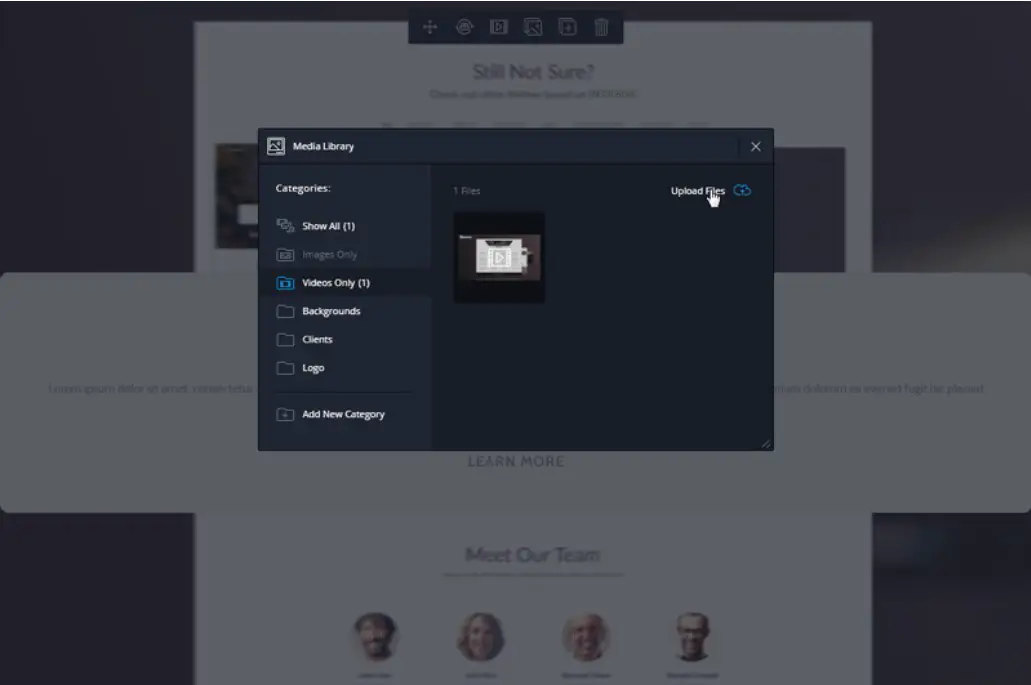
#19 動画プラグイン

この Novi Builder プラグインを使用して、ビジュアル ショーケースをセットアップします。
#20 ライト ギャラリー プラグイン

この Novi Builder プラグインを使用して、ビジュアル ツールを使用して Light Gallery をセットアップします。
ギャラリー設定の領域内に表示されるものは次のとおりです。
- ギャラリー スライド アニメーションを使用すると、ギャラリー アイテムの遷移のアニメーションを調整できます。
- サムネイル スイッチャーは、ギャラリー アイテムのプレビュー デモを有効または無効にするのに役立ちます。
- ループ スイッチャーは、ギャラリー アイテムのループを有効または無効にするのに役立ちます。
- 自動再生スイッチャーは、ギャラリー アイテムの自動再生を有効または無効にするのに役立ちます。
- ギャラリーの自動再生遅延フィールドでは、アイテムの遅延時間を構成できます。
以上が、Novi Builder に付属するすべてのプラグインです。 すべてを要約すると、これが得られるものです。
Novi Builder を使用する主な可能性
これで、Novi Builder の仕組みがわかりました。 すべてを要約すると、エディターで作業するときに簡単に実行できるアクションは次のとおりです。 したがって、次のことができるようになります。
- ウェブサイトのコンテンツをライブ モードで編集します。
- 既にいくつかを購入した場合に備えて、さまざまな HTML テーマをビルダーにインポートします。
- 機能、オプション、または Web デザイン コンポーネントのコピー、挿入、置換、および削除。
- 選択したテーマの事前に設計された要素として提供されるさまざまな新鮮なコンテンツ ブロックを使用します。
- 数回クリックするだけで、名前付き要素を自分の好みに合わせて設定できます。
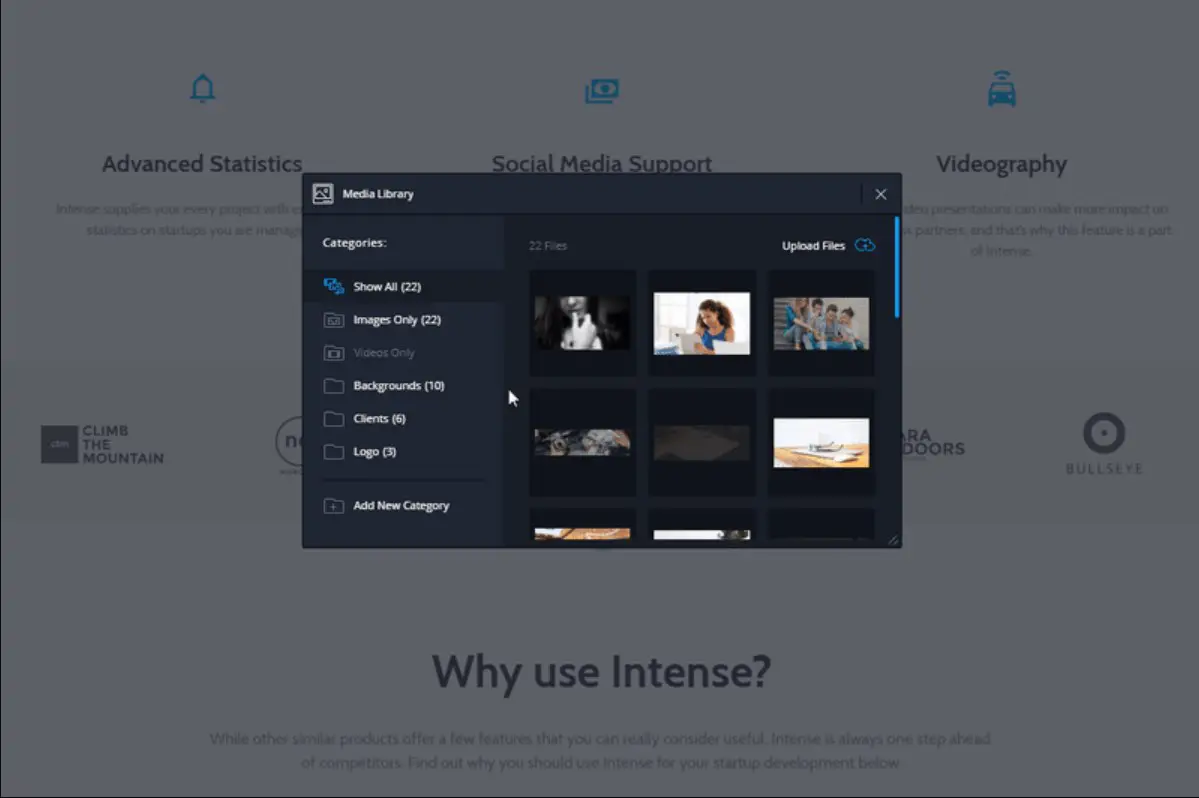
- 独自のメディア ライブラリを管理して、オンライン プロジェクトのさまざまなセクションで使用されるビデオや画像を配置します。
- テキストの編集、
- URL の編集、
- 背景と、グラデーション、色、画像を含むすべての詳細を作成および編集します。
- 読みやすく、100% 目に優しい Web フォントで動作します (Google フォントの新しいコレクションがあります)。
- テーマに含まれているアイコンを操作します。
- 必要に応じて新しいアイコンをアップロードし、必要に応じて編集します。
- CSS、HTML、および JS コードで遊ぶ場合に備えて、Novi IDE コード エディターを使用してみてください。
- 人目を引くスライダーをウェブサイトのデザインに追加し、
- 印象的な視差効果を使用し、
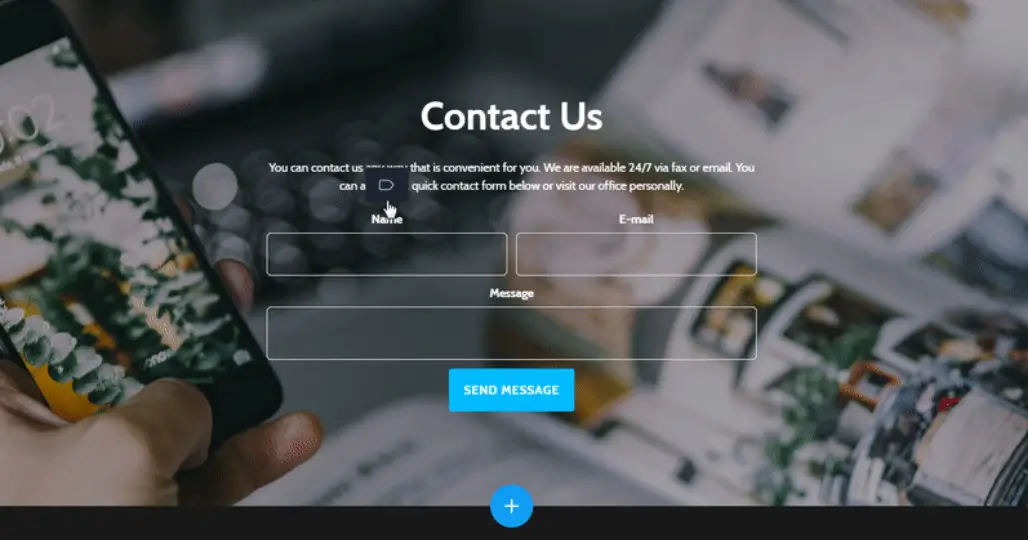
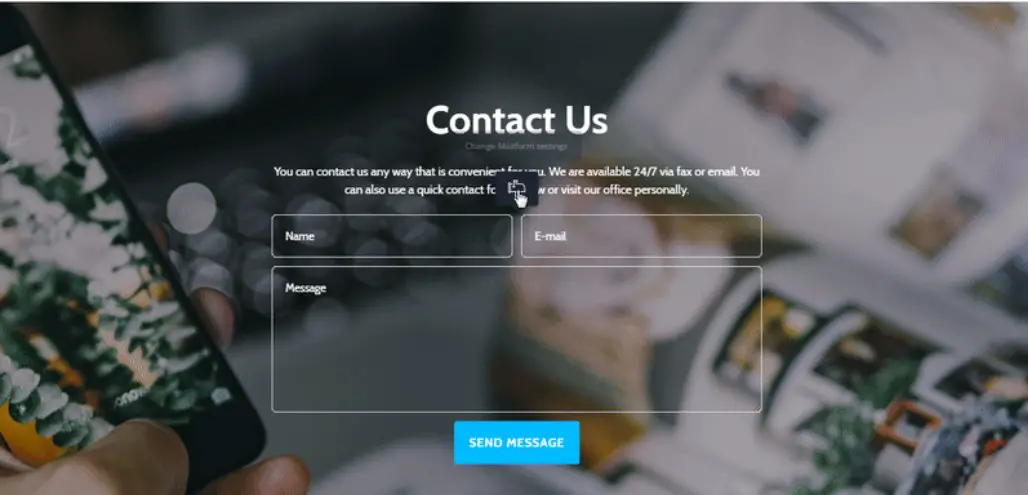
- お問い合わせフォームの作成、
- Google マップを追加し、
- エレガントなカルーセルを構築して、ビジュアル コンテンツなどを改善します。
言うまでもなく、これらはほんの一部にすぎません。 実際、Novi Builder には、サイトを充実させるための素晴らしいデザイン要素が多数付属しています。
初心者Q&A
ここで、Novi Builder の操作に関して最もよく寄せられる質問に答える時が来ました。
Novi Builder はさまざまなブラウザーをサポートしていますか?
はい、そうです。 さらに、最も一般的なブラウザである Safari と Google Chrome で定期的にテストされています。
さまざまなオンライン プロジェクトで Novi Builder とそのテンプレートを使用できますか?
まず、ビルダーを使用して、さまざまな Web サイトを無制限に実行できます。 したがって、はい、確かにさまざまなサイトに Novi Builder を使用できます。
サードパーティのサイトで Novi Builder を購入できますか?
基本的に、Novi Builder は他のサイトで購入することができます。 ただし、無料会員にはならないので注意してください。 他社サイトでご購入された場合でもご利用いただけません。
HTML ベースの Web サイトを Novi Builder に転送できますか?
上で述べたように、コンテンツを失うことなく、既存のサイトを Novi Builder に転送できます。
どうすればアップデートを入手できますか?
アップデートがリリースされるとすぐに、それらは自動的に取得されます。 さらに、個人アカウントの「ダウンロード」セクションで最新の HTML テンプレートをダウンロードできます。
払い戻しを受けることはできますか?
はい、Novi Builder を使用すると、全額払い戻しを受けることができます。 どのエディターのメンバーシッププランにも対応しています。 購入後 30 日以内であれば返金を受けることができます。
Novi Builder で作成したテンプレートを販売できますか?
はい、できます! ビルダーは、デザイナーと開発者向けに作成されました。 開発者プランを選択するだけです。 Novi Builder によって強化されたテンプレートを作成および販売するためのライセンスが付与されます。 サードパーティのマーケットプレイスで販売できます。
デザインを変更せずに自分の Web サイトに Novi Builder テンプレートを使用することはできますか?
答えはイエスです。 Novi Builder のテーマで作成された複数の Web サイトを管理でき、変更したくない場合に備えてデザインを変更する必要はありません。
最終的な考え
すべてをまとめると、Novi Builder はユーザーに優れた機能を備えた HTML テンプレートを提供していると言えます。 それらは事前に設計されており、あらゆるスキルレベルの人々が使用できます。 ただし、テーマは完全に編集可能で、オープン ソース コードが付属しています。 したがって、サブスクリプションを取得すると、さまざまな Web サイト テンプレート、プラグイン、およびその他のコンテンツ要素の豊富なコレクションにアクセスできます。 言うまでもなく、さらにいくつかの UI コンポーネントが登場します。 Novi Builder は、自動的にインストールされる定期的なアップデートを受け取ります。 これは、常にいくつかのトレンディな機能から選択できることを意味します.
Web デザインや Web 開発などのニッチなビジネスに関して言えば、Novi Builder は必見です! エディターを使用して顧客のために実行できるオンライン プロジェクトの数を想像してみてください。 全体として、制限はまったくありません!
最後に、 Novi Builder をデフォルトの HTML Page Builder と比較してみましょう。
| ノビビルダー | HTML ビルダー | |
| テキストの編集 | はい | はい |
| 定型化されたテキスト (太字、色、斜体など) | はい | はい |
| デザイナー向けツール | はい | いいえ |
| 複数ページの作成 | はい | はい |
| プロジェクトのバックアップ | はい | いいえ |
| レスポンシブ デザイン | はい | はい |
| 自動保存 | はい | いいえ |
| ページのプレビュー | はい | いいえ |
| カテゴリ/コンテンツ/名前でブロックを検索 | はい | はい |
| グリッド設定 | はい | いいえ |
| URL を編集する | ユーザープラグイン | はい |
| スライダーのセットアップ | ユーザープラグイン | いいえ |
| マップ設定 | ユーザープラグイン | いいえ |
| お問い合わせフォームの設定 | ユーザープラグイン | いいえ |
| Instagram/Twitter/Facebook の設定 | ユーザープラグイン | いいえ |
| アコーディオンのセットアップ | はい | いいえ |
| ナビゲーション設定 | はい | はい |
| 要素の追加/削除 (ウィジェット) | はい | いいえ |
| ブロック (セクション) の追加/削除 | はい | はい |
ウェブサイトビルダーの選択はどうですか? 以下にコメントを残すことを躊躇しないでください。
この記事は役に立ちましたか?
はいいいえ
