WooCommerce でワンクリック クーポンを作成する方法
公開: 2020-04-21
ユーザー エクスペリエンス (UX) は、成功する WooCommerce ストアを構築するための重要な要素です。 実際、ショッピング カートを放棄する主な原因の 1 つは、買い物客がチェックアウト時にイライラする問題に直面した場合です。
幸いなことに、顧客にクーポンや割引を提供することがコンバージョン キラーになる必要はありません。 WooCommerce プラグインの高度なクーポンには、チェックアウト時にワンクリックの割引クーポン ボタンを提供することで、放棄を減らすのに役立つ優れた機能があります。
この記事では、WooCommerce で「ワンクリック適用通知」を構成する方法を紹介します。 次に、これが全体的なカスタマー エクスペリエンスを向上させる方法について説明します。 始めましょう!
ワンクリックでクーポンを適用すると、WooCommerce でのチェックアウト体験がどのように改善されるか
よく知られていることは、チェックアウト時に買い物客を苛立たせるものは何でも、放棄されたカートのシナリオにつながる可能性が高いということです.
当然のことながら、顧客を喜ばせるものは何でも放棄を減らすべきです.
クーポンに関しては、プロセスを可能な限りシームレスにし、できるだけ多くのユーザー フィードバックを提供したいと考えています。
典型的なプロセスは次のようになります。
- 顧客はクーポン オファーが記載されたメールを受け取ります
- 彼らはあなたの店で買い物をし、チェックアウトに行きます
- クーポンを覚えてから、チェックアウト フィールドを見つけて、コードを手動で入力するか、コピーして貼り付ける必要があります。
- クーポンが付与され、顧客 (まだ放棄していない場合) はチェックアウトに進みます。
しかし、WooCommerce でワンクリック適用クーポンを使用すると、そのプロセスを改善するのに役立ちます。
- 顧客はクーポン オファーが記載されたメールを受け取ります
- 彼らはあなたの店で買い物をし、チェックアウトに行きます
- チェックアウト時に、割引の資格があることを示す通知が表示され、入力せずにクリックしてクーポンを適用するボタンがあります。
クーポンの適用を困難にすることは、カートの放棄につながる可能性のある不必要な欲求不満です. 高度なクーポンのワンクリック適用通知機能を使用すると、その特定の問題を簡単に解決できます。
高度なクーポンでワンクリック適用通知を有効にする方法 (4 ステップ)
クーポンの提供は、チェックアウト プロセスの特に重要な時点で面倒なプロセスになる場合があります。
割引の資格がある場合に顧客に WooCommerce 通知を表示する機能を使用して、高度なクーポンがわずか 4 つのステップでどのように役立つかを見てみましょう.
1. Advanced Coupons プラグインをインストールして有効化します
開始するには、料金プランを選択し、WooCommerce プラグインの高度なクーポンをダウンロードする必要があります。
ファイルをダウンロードしたら、WordPress ダッシュボードにアクセスして、プラグインをインストールして有効にする必要があります。 これにより、新しい機能が現在の WooCommerce インストールにシームレスに統合されます。
2. 新しいクーポンを設定する
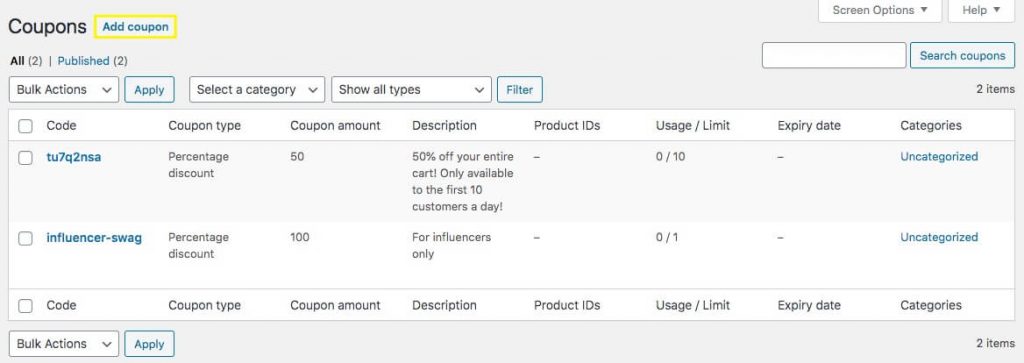
ワンクリック通知の条件を設定する前に、使用する有効なクーポンがあることを確認する必要があります。 新しいクーポンを作成するには、 WooCommerce > クーポン > クーポンを追加に移動します。

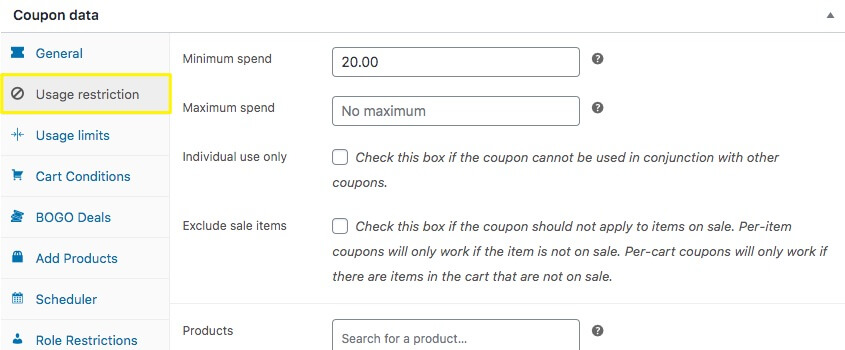
クーポンに名前を付け、クーポンの価値を含む一般設定を完了したら、[使用制限] をクリックして、顧客にクーポンが通知されるタイミングを定義します。

この例では、最低支出要件を $20 に設定します。 つまり、買い物客がチェックアウト時にカートに少なくとも 20 ドルの商品を入れていれば、クーポンが使用できるということです。

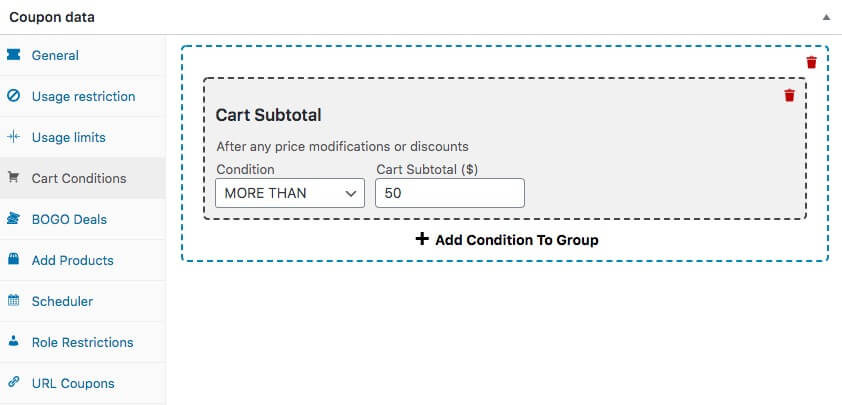
カート条件設定パネルを使用して、クーポンを表示するために満たす必要があるパラメーターを設定することもできます。

基本的に、条件がより複雑な場合は、使用制限ではなくカート条件を使用する必要があります。 この方法を使用すると、たとえば、グループ化に複数の条件を追加できます。
3. ワンクリック適用通知設定の構成
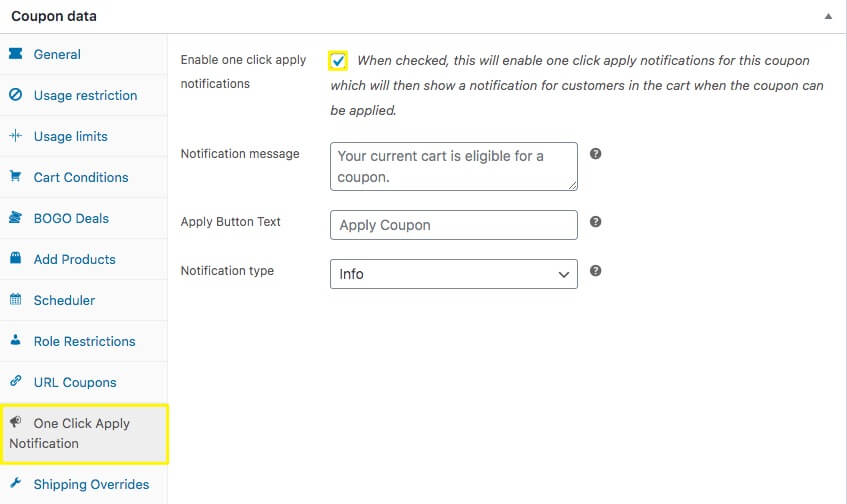
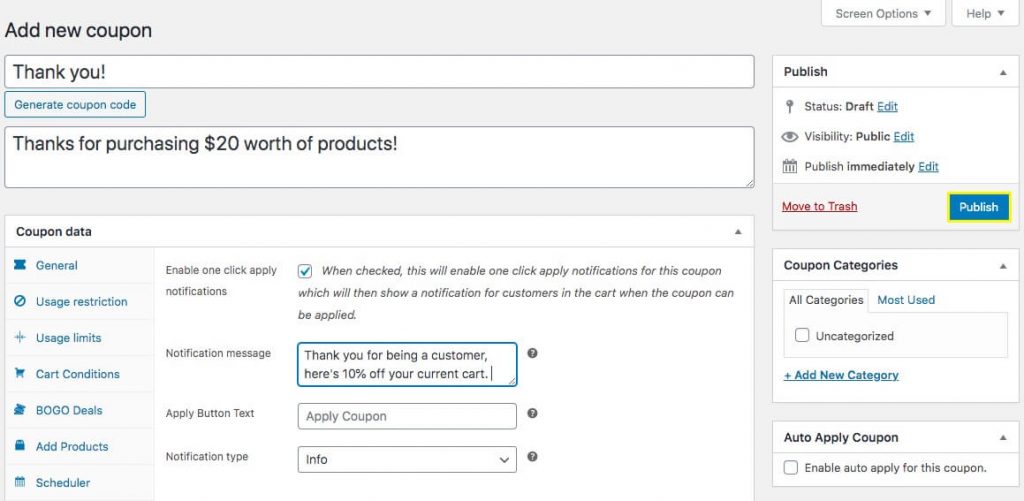
これで、[ワンクリック適用通知] をクリックして設定を選択する準備が整いました。

ここで、[ワンクリック適用通知を有効にする] というラベルの付いたボックスをクリックする必要があります。 つまり、買い物客のカートが以前に設定した制限を満たしている場合、買い物客は画面上にメッセージを受け取ります。
次に、顧客が受け取る通知メッセージをカスタマイズできます。 これにより、独自のコミュニケーション ポイントを作成する機会が得られます。 たとえば、サプライズ ディスカウントを提供しながら、購入してくれたことに感謝することができます。
別の高度なクーポン機能である「自動適用」もカートの条件を使用することに注意することが重要です。2 つのオプションは機能が異なります。 ワンクリック適用を使用すると、ユーザーはクーポンを「オプトイン」することができます。 自動適用を使用すると、チェックアウト時に割引が自動的に表示されます。
4.クーポン設定の公開とテスト
新しいクーポンとワンクリック通知のすべての設定を調整したら、必ず [公開] をクリックしてクーポンを利用できるようにしてください。

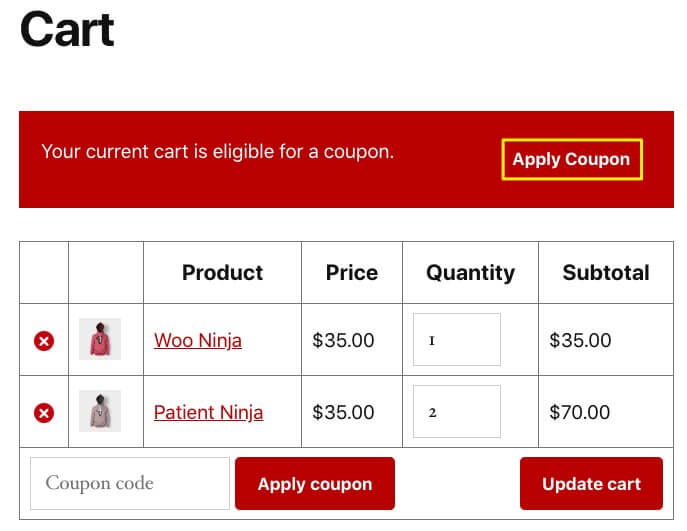
クーポンが有効になったら、テストできます。 カートに荷物を入れてレジへ! 要件 (この例では 20 ドル相当の製品) を満たしていれば、ショッピング カートにクーポン テキストとボタンが表示されます。

これが、顧客が使いやすく、ユーザー エクスペリエンスを妨げないクーポンを作成する方法です。
重要ポイント
要点は次のとおりです。
クーポンや割引を追加するプロセスは、顧客にとって難しいことではありません。 クーポンはいいものですよね? ですから、顧客に報われていると感じさせてください。そうすれば、顧客はあなたとの取引が簡単だったと感じて帰ってくれるでしょう。
高度なクーポンを使用すると、WooCommerce にワンクリックでクーポンを適用するボタンを導入することで、ユーザーがクーポンを適用する方法を合理化できます。 これにより、カスタマージャーニーの重要な部分で潜在的な問題点を回避できます。
顧客があなたのコードを他のブラウザ タブで探し回るのを避けるには、次のことを行う必要があります。
- WooCommerce の Advanced Coupons アドオンを購入してインストールします。
- WordPress で新しいクーポンを設定します。
- ワンクリック適用通知設定を構成します。
- フロントエンドでクーポン設定を公開してテストし、希望どおりに機能することを確認します。
高度なクーポンを使用して WooCommerce でワンクリック適用通知を作成することについて質問がありますか? 以下のコメントセクションでお気軽にお知らせください!
