ReadyElementorテンプレートを使用してオンライン食料品店のWebサイトを構築する方法
公開: 2021-10-08人々があらゆる種類の必要な商品をオンラインで購入することを好むので、eコマースソリューションは最近非常に人気があります。 有名な調査またはマーケティングコンサルティングソースも、eコマースで過去数年から最近までの驚異的な成長を認識して示しています。 オンライン食料品店のWebサイトは非常に収益性の高いビジネスである可能性があり、興味深いことに、数回のクリックでWebサイトを作成でき、コーディングの知識はまったく必要ありません。

したがって、すでにオンライン食料品店を経営している、またはそうすることを計画しているなど、現在のどの段階でも、完全に機能し、最新のデザインでユーザーフレンドリーなオンライン食料品店のWebサイトが必要です。 あなたがスムーズな顧客体験を提供することができないならば、あなたのeコマースビジネスはもはやそれ自身を維持しないでしょう。
そのため、消費者がこれまでにない最高のショッピング体験を保証するために、ユーザーフレンドリーなオンライン食料品店のWebサイトを構築する必要があります。 そして、 WordPressとElementorを使ってビルドするのはとても簡単です。
WordPressは、最も人気のあるオープンソースプラットフォームの1つであり、専用の準備が整ったテーマ、非常に優れたプラグイン、あらゆるタイプのWebサイトをオンラインで構築するための準備が整ったテンプレートが付属しています。 そして、何を推測しますか? コーディングなし!
コードを1行も追加せずに、オンライン食料品店のWebサイトを作成するためのすべての詳細を知って興奮してください。すべての詳細を取得するには、以下を参照してください。
オンライン食料品店を設計する前に、すべての最新トレンドを確認してください
何かをする前に、WordPressやその他のプラットフォームでオンライン食料品のウェブサイトをデザインする際の最新のトレンドを最初に知っておく必要があります。 すべてのピンポイントを確認してください。
美しいユーザーフレンドリーなインターフェースを設計する
顧客が目的の場所に簡単に移動してすぐに購入を決定できるように、オンライン食料品店のWebサイトを作成する必要があります。 彼らが最初にあなたのeコマースウェブサイトにアクセスしたとき、彼らは魅力的でナビゲートしやすいように感じます。 これは、Webサイト全体のデザイン、メニュー、CTAに適用できます。それぞれのコンテンツは、ターゲット顧客グループにとって理解しやすいものでなければなりません。
すべての食料品をインタラクティブに表示
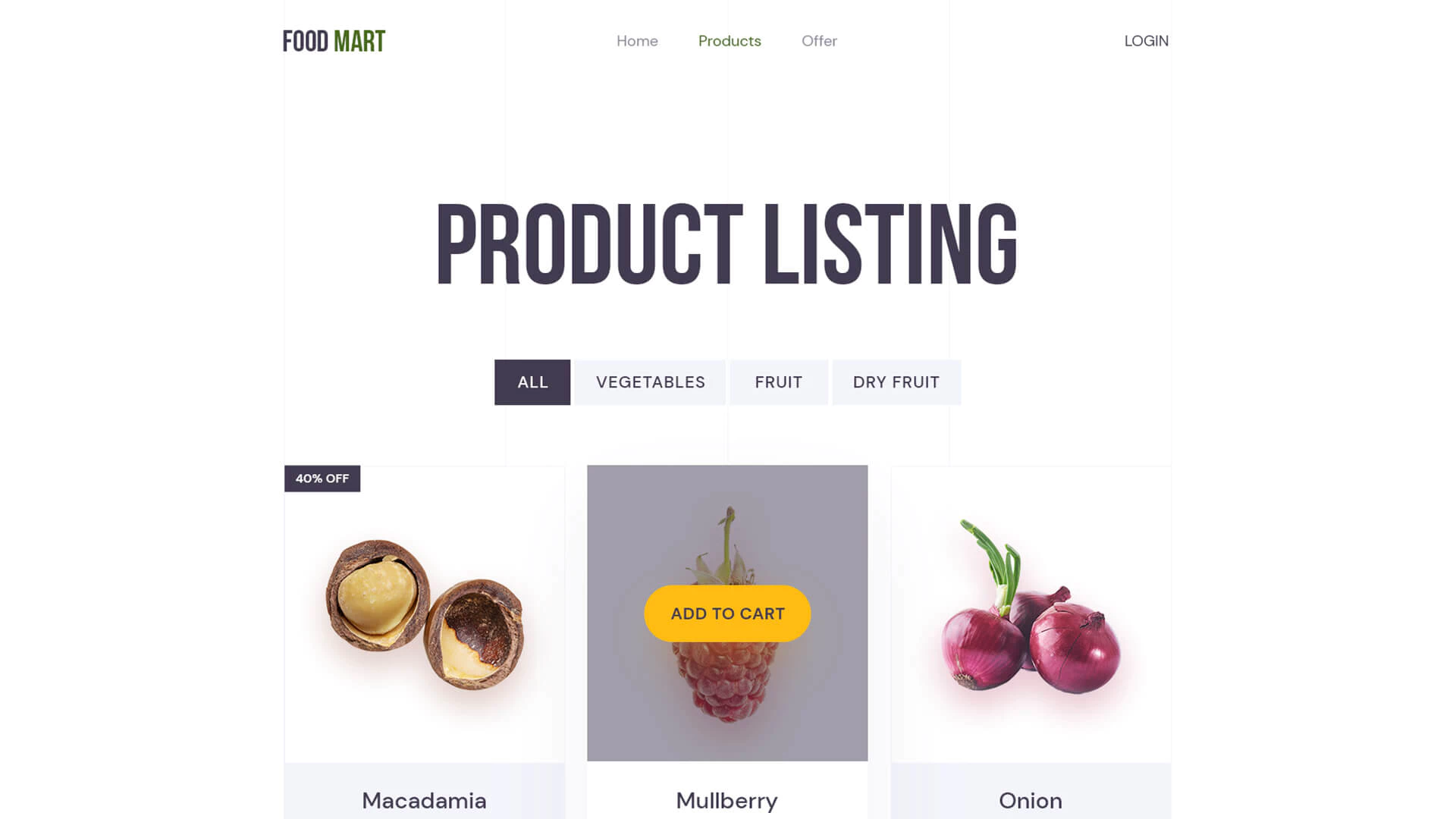
オンライン食料品のウェブサイトをデザインする上で2番目に重要なことは、ランディングページでトレンド商品を美しく紹介する必要があるということです。 顧客は、どれが最新か、注目されているか、最も人気があるか、次に何が来るかなどを知っていること。したがって、顧客は自分のニーズを認識し、それに応じてWebサイトから購入します。

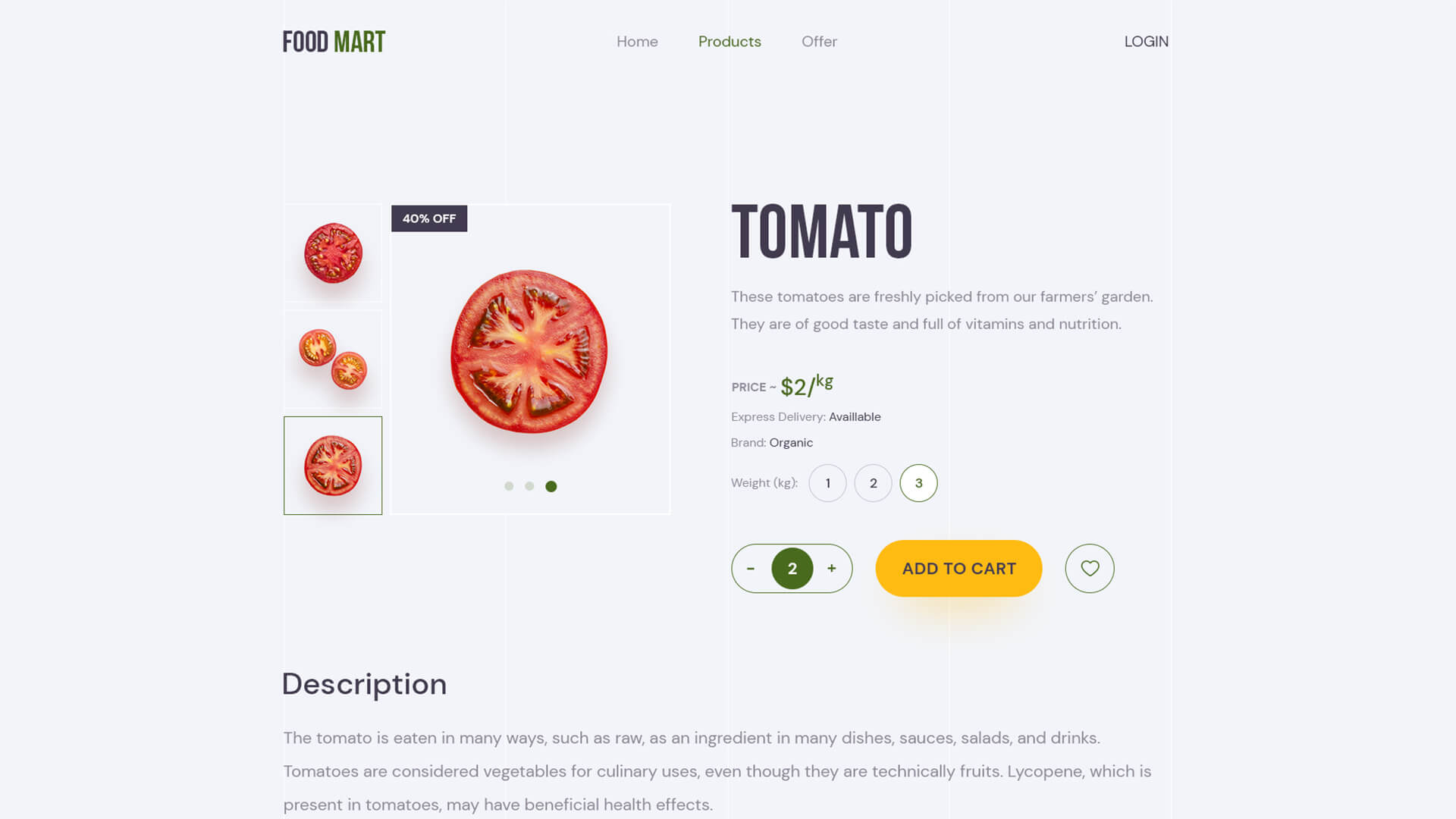
美しく整理された製品詳細ページ
製品の詳細ページを整理して、顧客が製品のいずれかをクリックしたときに、専門分野やその他の種類の詳細情報が何であるかを確認します。 それは美しくデザインされ、装飾されなければなりません。

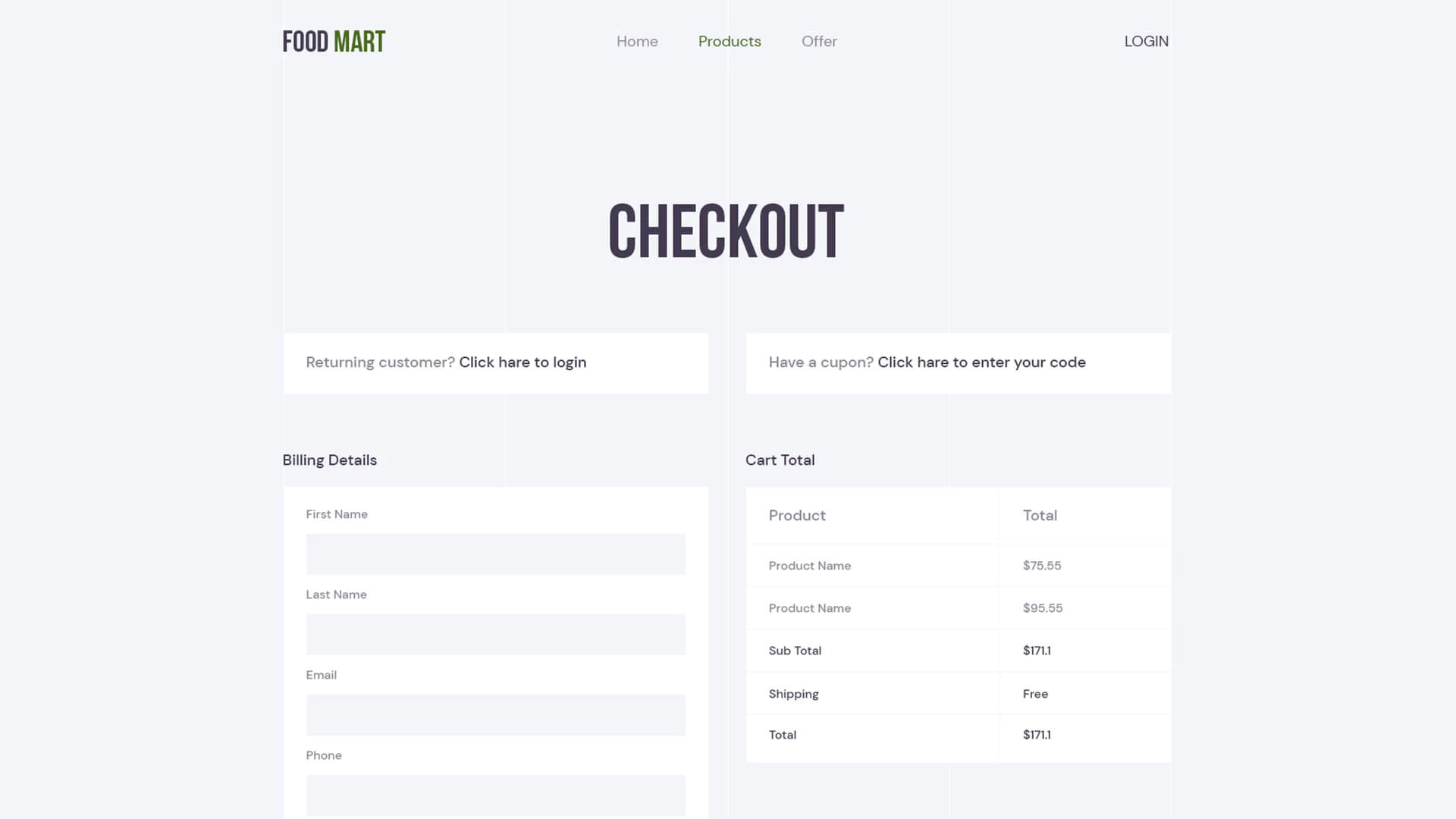
完全に機能するカートページとチェックアウトページを追加する
顧客のショッピングカートエクスペリエンスは、eコマースWebサイトでスムーズでなければなりません。 彼らがワンクリックで複数の製品をカートに追加するとき、それは機能的でなければならず、それに応じて全額の支払いを含む詳細なリストを作成する必要があります。 デザインとフォームの機能が効果的で、顧客にとってエラーがないことを確認する必要があります。 これは、顧客が希望する製品を次に購入する場所だからです。
柔軟性のために複数の支払い方法を含める
お支払い方法に柔軟性を持たせる必要があります。 カード支払い、銀行取引、代金引換など、複数の支払い方法を含める必要があります。 また、オンラインゲートウェイは、買い手側と売り手側の両方からの金銭取引に対してスムーズである必要があります。

ガイド:WordPressでオンライン食料品店のウェブサイトを構築する方法
WordPressでオンライン食料品のウェブサイトを作成することを計画している場合、これを行うための最良の方法は、最も人気のあるElementorページビルダーとその準備ができているテンプレートを使用することです。
Templately –1300以上の準備が整ったテンプレートと高度なクラウドサポートを備えたElementorの究極のテンプレートクラウドを入手できます。 そして、あなたのすべての最新の欲求に合う完全なeコマースウェブサイトを作るために、あなたはたくさんの準備ができている単一のテンプレート、テンプレートパック、またはブロックを存在させることができます。
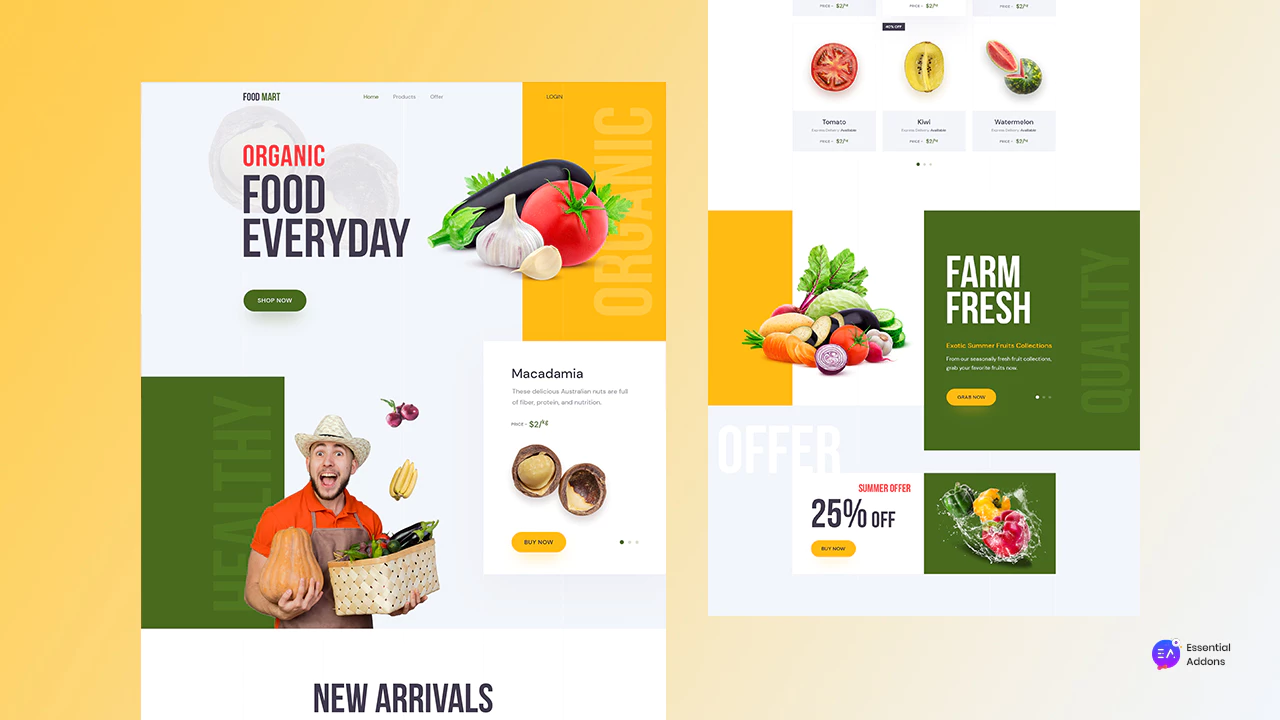
Food Martは、コーディングなしでオンライン食料品店のWebサイトを作成するために、 Templatelyによって導入されています。 このプレミアムテンプレートパックには、WordPressで見事なウェブサイトをデザインするための5つの準備ができたページと4つのブロックが付属しています。
フードマート食料品店のウェブサイトテンプレートパックを使用するためのチェックリスト
Templatelyのこの「FoodMart」Elementorテンプレートパックを使用する前に、いくつかのことを実行してみましょう。 この食料品店のウェブサイトテンプレートパックを使用するために必要なプラグインを確認しましょう。
Elementor :この食料品店のWebサイトテンプレートパックをTemplatelyで使用するには、最高のページビルダーElementorをインストールしてください。
Essential Addons : ElementorのEssentialAddonsをアクティブ化します。 これは、100万人以上の幸せなユーザーと70人以上の素晴らしいウィジェットを備えたElementorにとって最高の要素ライブラリと見なされています。
WooCommerce : WordPressからWooCommerceプラグインをインストールし、それに食料品を追加してください。

Templately : Elementorでこの準備が整ったテンプレートを使用するには、アカウントにサインアップし、WordPressWebサイトに「Templately」をインストールする必要があります。
ステップ1:フードマートのホームページテンプレートを選択する
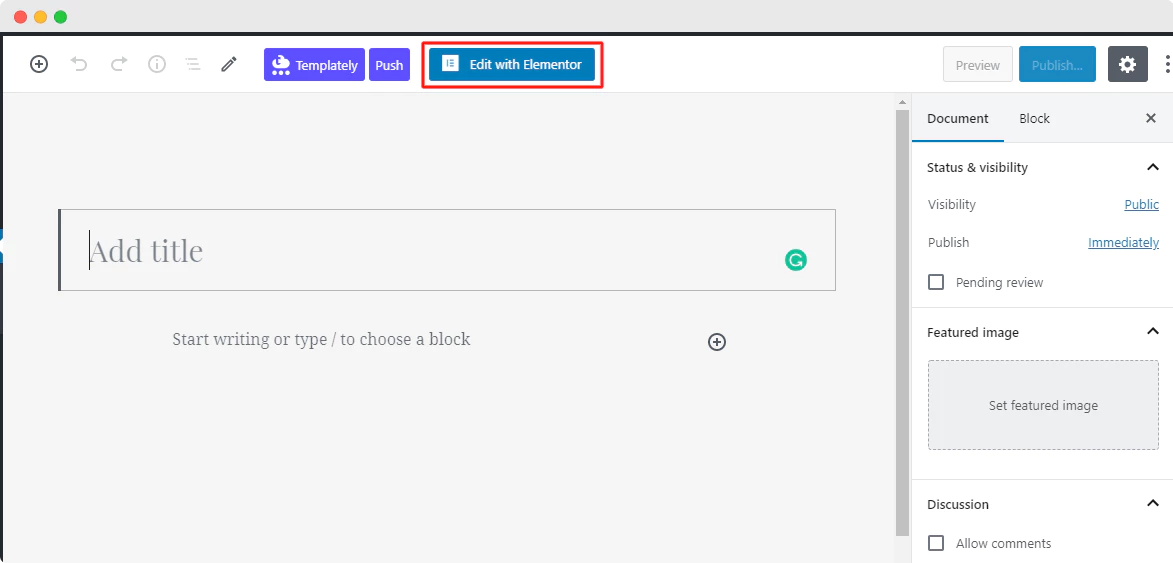
TemplatelyによるこのFoodMartホームページテンプレートの使用を開始し、[ EditwithElementor ]をクリックしてみましょう。 WordPressダッシュボードに新しいページを作成します。 ほんの数分以内に、Elementorエディターに新しいページが表示されます。

ステップ2:テンプレートの青いアイコンをクリックします
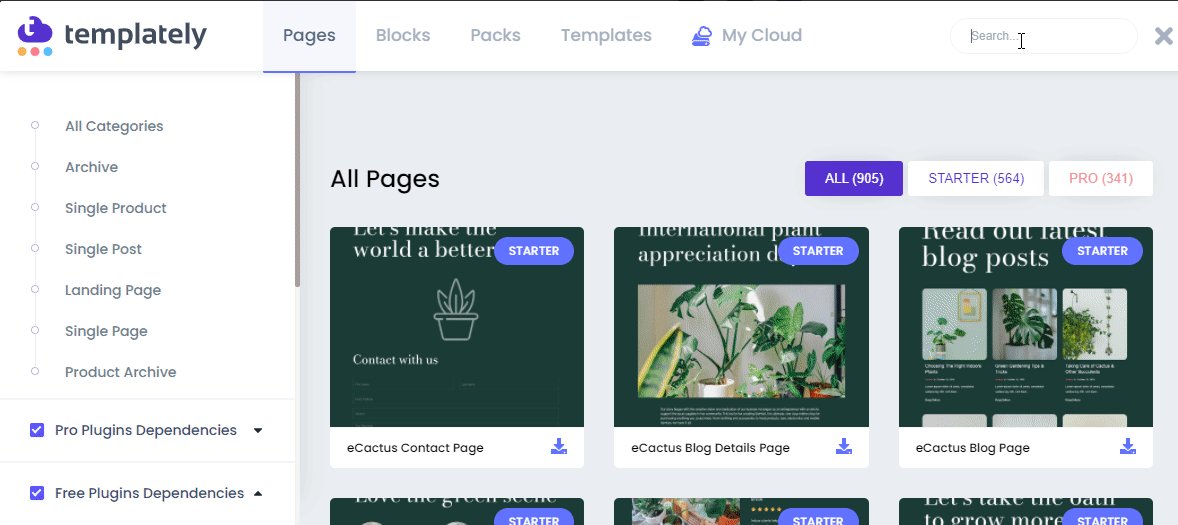
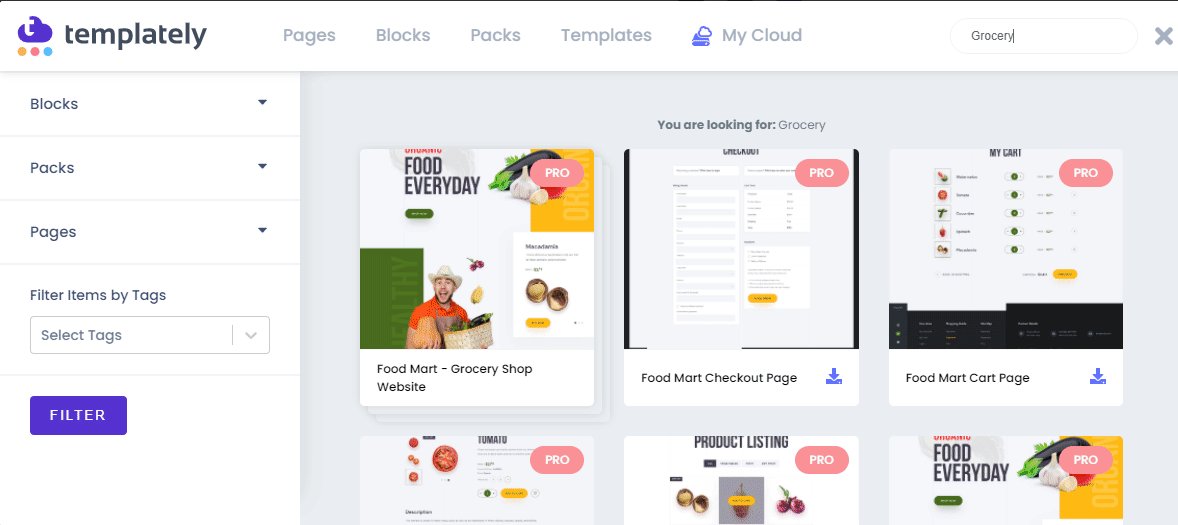
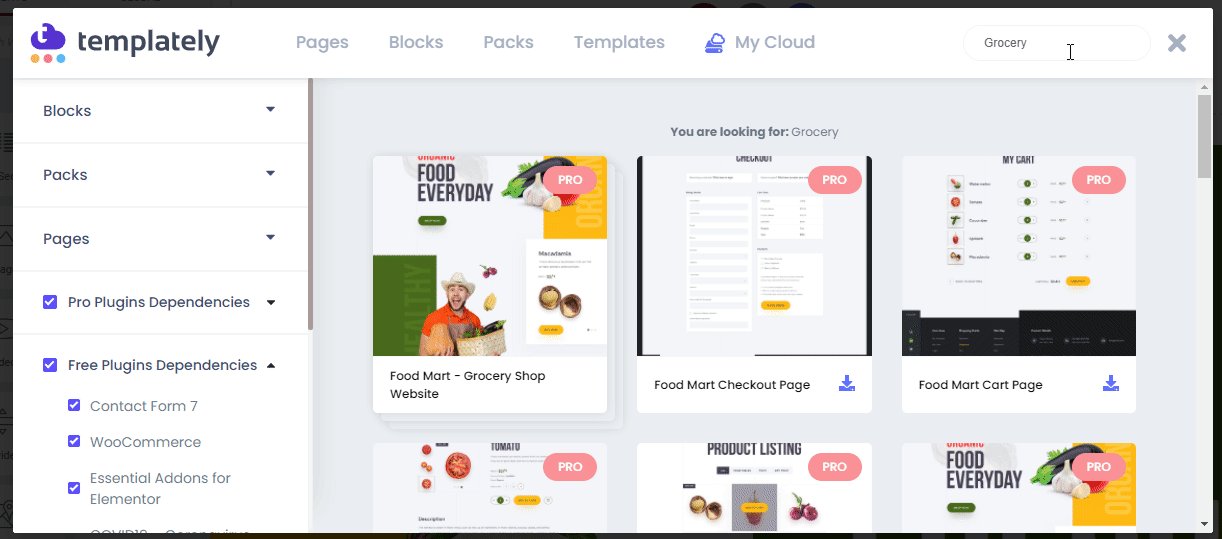
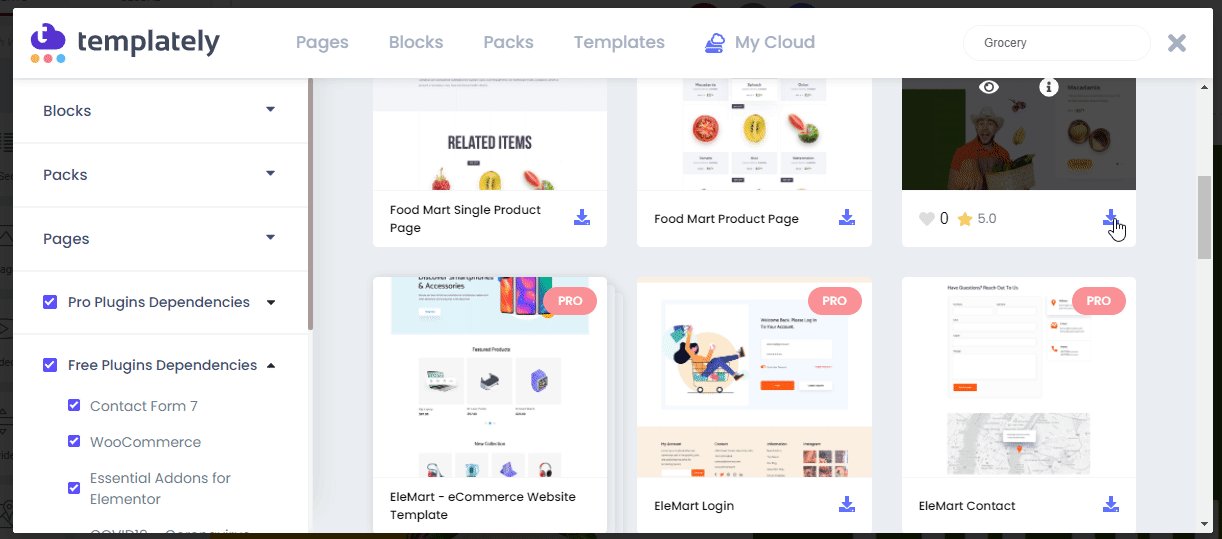
その後、ページの真ん中のテンプレートの青いアイコンをクリックする必要があります。 ポップアップウィンドウが表示されます。 ここには、Templatelyの美しく準備が整ったテンプレートデザインがすべて表示されます。
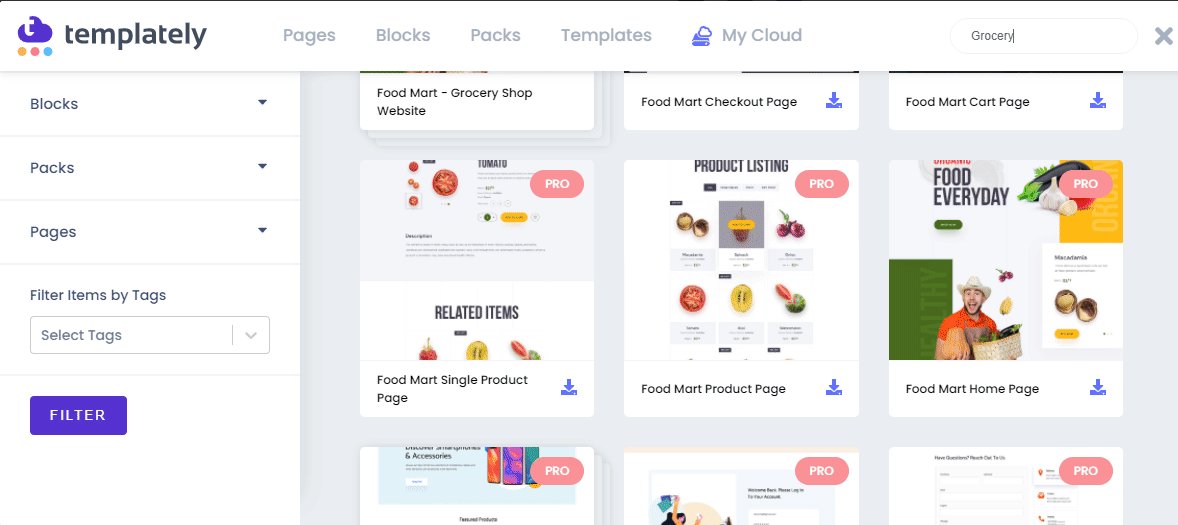
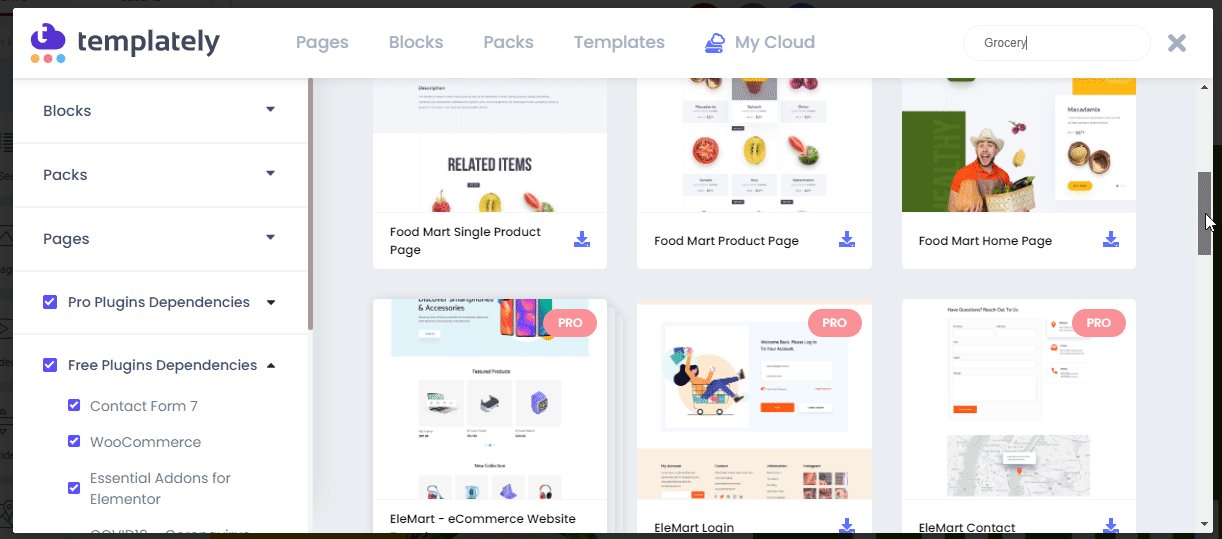
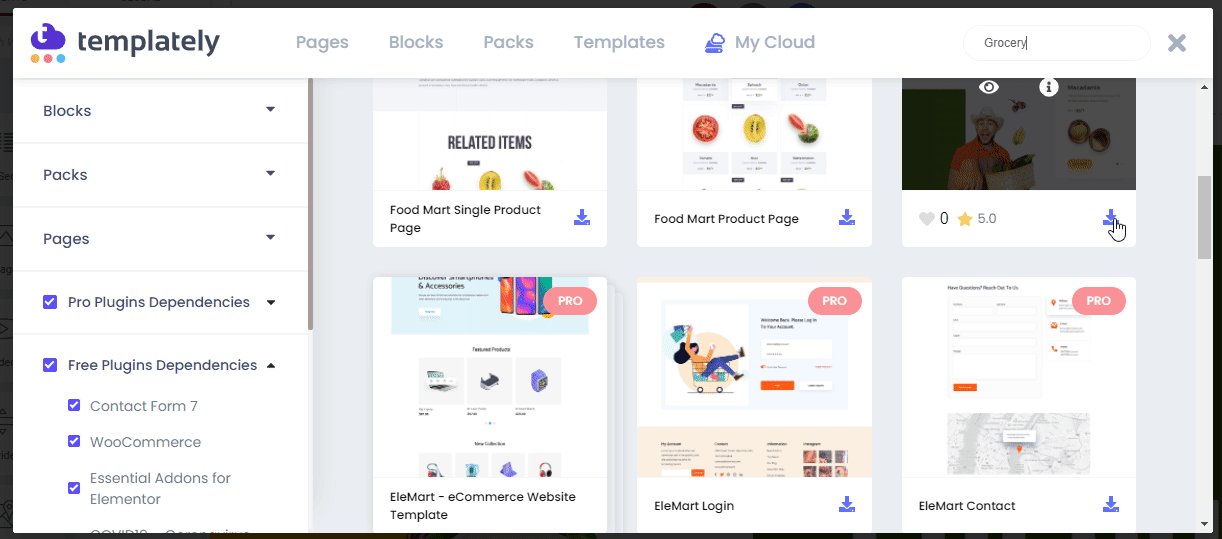
検索パネルで「FoodMart」または「Grocery」を検索します。 次に、このパックのすべての準備ができたランディングページのデザインとブロックが自動的に表示されます。

ステップ3:フードマートのホームページテンプレートを挿入する
次に、フードマートのランディングページテンプレートデザインに[挿入]ボタンを押します。 ElementorEditorに食料品店のウェブサイトのランディングページテンプレートを読み込むには少し時間がかかります。

ステップ4:フードマートのホームページのデザインをカスタマイズする
これで、Food Martに独自のコンテンツを追加し、各クリエイティブセクションのテンプレートデザインを準備して、希望どおりに表示することができます。 デフォルトでは、このテンプレートコンテンツはSEOに最適化されているため、必要に応じてテキストコンテンツをそれに合わせて調整し、ビジュアルに少し変更を加えることができます。 それでおしまい。

トレンディなセクションを作成するたびにコンテンツを追加したので、色を変更したり、好みのフォントや配置などを使用してデザインをカスタマイズしたりできます。セクションをある場所から別の場所にドラッグアンドドロップしたり、少し変更したりすることもできます。 、そしてそれは完全にライブになる準備ができています。
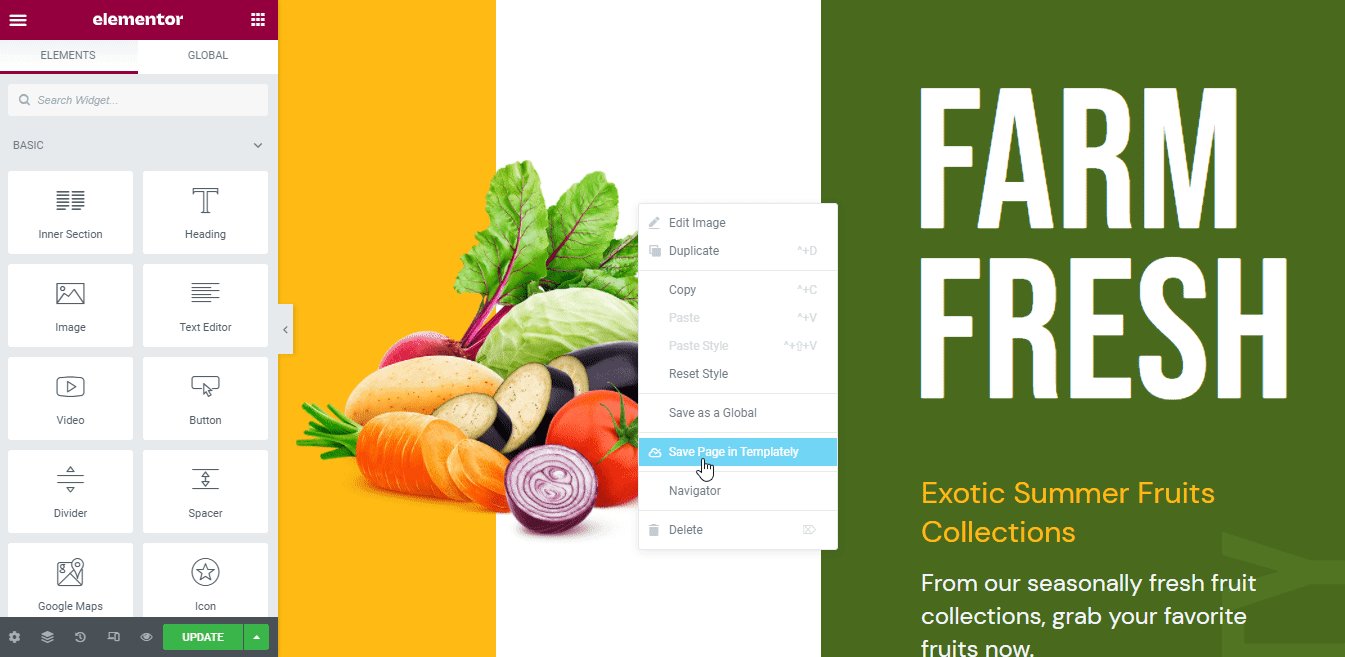
ステップ6:デザインをMyCloudに保存する
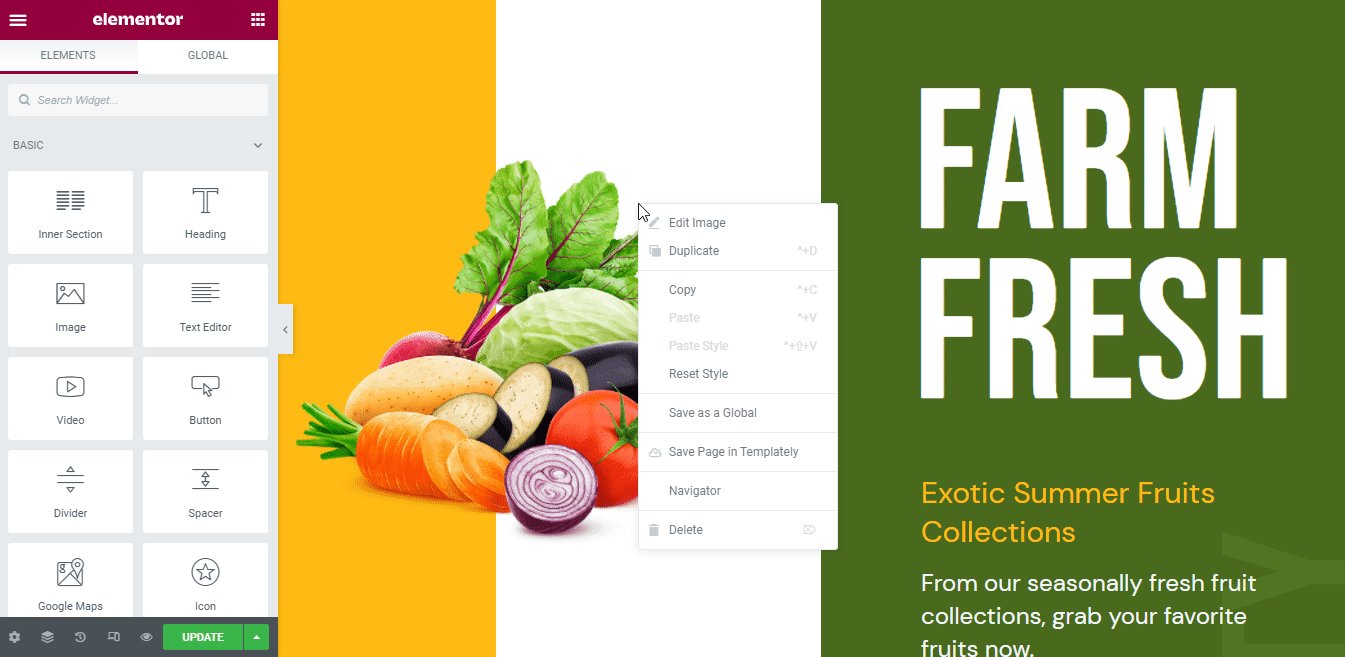
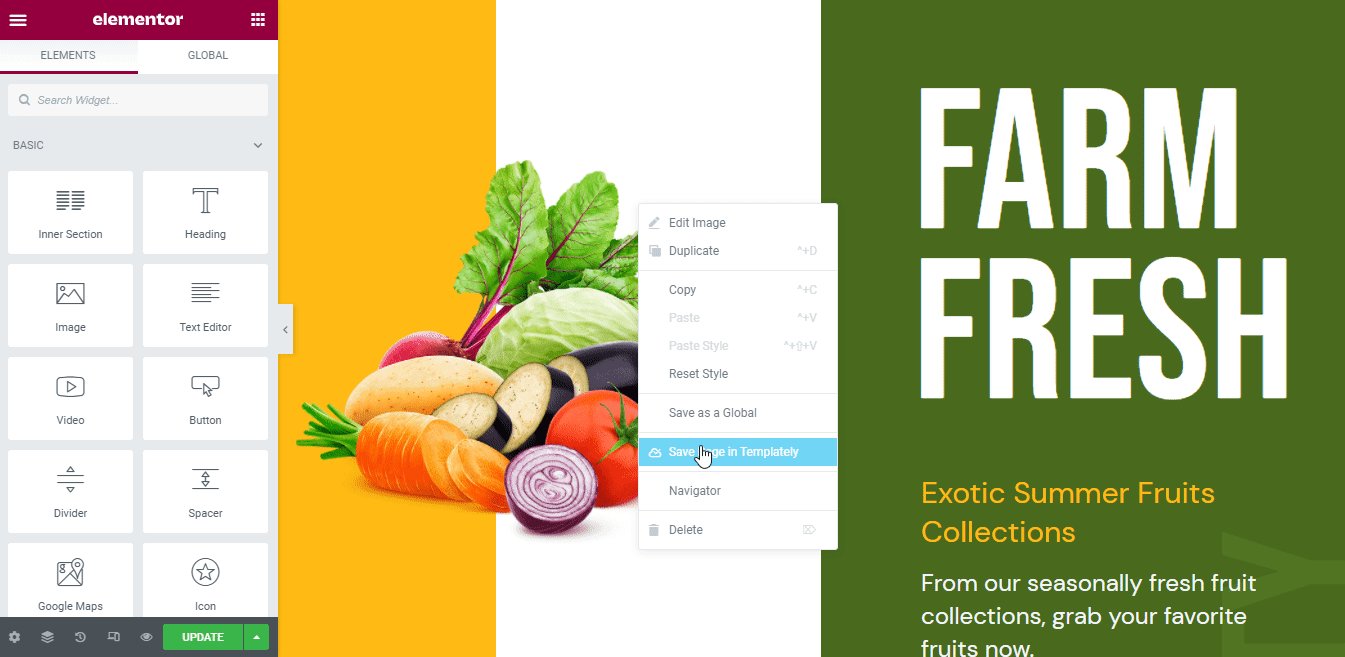
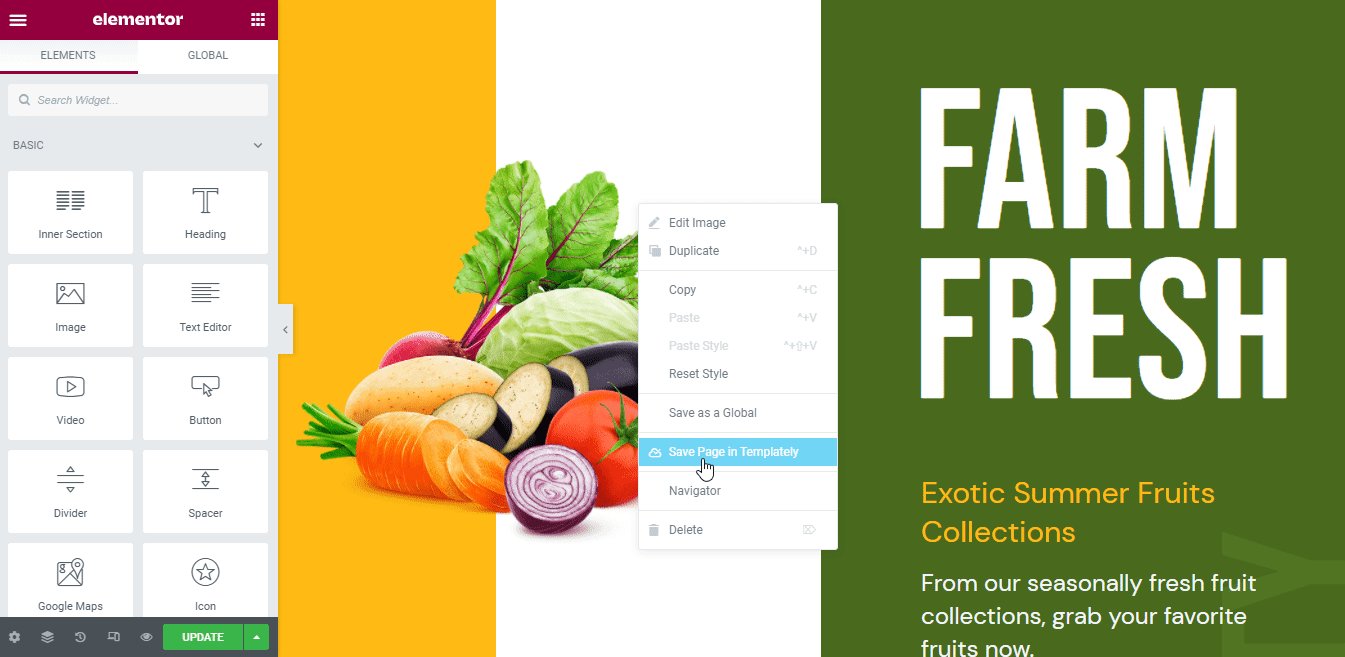
Templatelyは、準備ができたテンプレートデザインをTemplatelyの「MyCloud」ストレージに保存するためのこの排他的な機能のみを提供します。 ページの任意の場所を右クリックして、[ページをテンプレートに保存]を選択します。 これにより、食料品店のWebサイトのデザインがTemplatelyのクラウドストレージに保存されます。 後でこのデザインを再利用するか、バックアップとして保存しておくことができます。

必要に応じて、 Templately WorkSpaceを使用して、準備ができたデザインを共有するチームといつでもシームレスなコラボレーションを作成できます。 ワークステーションの外部の人を招待してアクセスし、クラウドで共同作業することもできます。
それに応じてすべての変更を行った後、おめでとうございます! これは、 Food MartbyTemplatelyを使用したオンライン食料品店のWebサイトの美しいホームページデザインです。 このプロセスに続いて、準備が整った残りのテンプレートを使用して、Elementorでコーディングせずに完全な食料品店のWebサイトを作成できます。

コーディングなしで見事なオンライン食料品店のウェブサイトを作る
テンプレート対応のElementorテンプレートパックFoodMartでコーディングせずに、WordPressでオンライン食料品のウェブサイトを構築するためのこのガイドが気に入っていただければ幸いです。 それでは、Templatelyにサインアップして、Webサイト構築計画を立て、 Templatelyの見事な準備ができたテンプレートコレクションにアクセスしてください。
EleMart:コーディングなしで任意のWebサイトを構築するためのElementorに最適な多目的テンプレート

以下にコメントして、あなたの経験を教えてください。 これ以外に、問題が発生した場合やすぐにサポートが必要な場合は、いつでもサポートチームに連絡するか、フレンドリーなFacebookコミュニティに参加してください。
