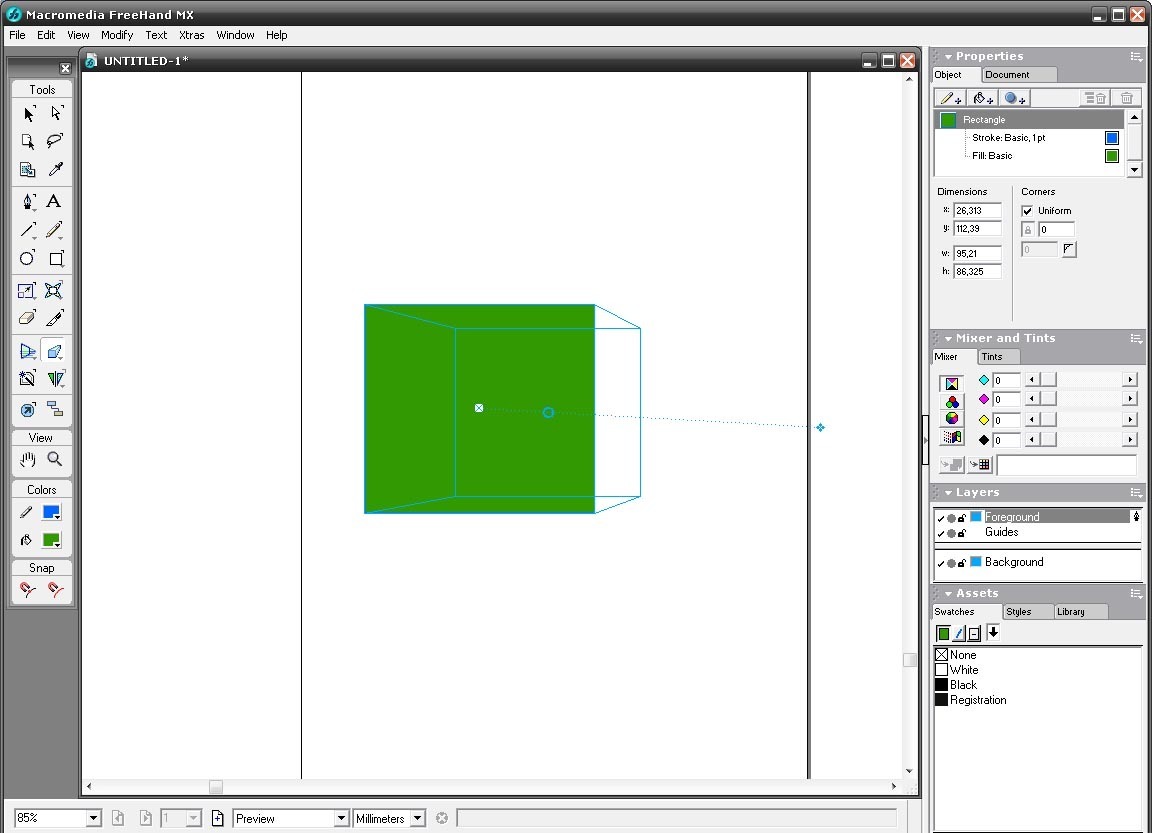
Freehand 9 で SVG ファイルを開く
公開: 2022-12-14Freehand 9 でSVG ファイルを開くのは、ほんの数ステップで実行できる簡単なプロセスです。 まず、Freehand 9 を開き、[ファイル] メニューをクリックします。 次に、「開く」オプションをクリックします。 新しいウィンドウが表示されます。 このウィンドウで、開きたい SVG ファイルを見つけます。 ファイルを見つけたら、そのファイルをクリックし、[開く] ボタンをクリックします。 ファイルは Freehand 9 で開かれます。
Web サイトを設計または開発している場合は、Scalable Vector Graphics (SVG) ファイルを使用する必要があります。 拡大または縮小すると、画像はピクセル化されず、通常は JPEG などの他の種類の画像よりも明るくなります。 WordPress にアップロードする前に SVG ファイルを編集したい場合は、まずファイルを開く方法を学ぶ必要があります。 ピクセルではなくベクトルを使用するため、 SVG ファイルを無限にスケーリングできます。 この方法を使用すると、画質を維持しながら WordPress サイトを高速化できます。 写真を撮るときは、高品質の JPEG と PNG を使用することをお勧めします。 SVG ファイルは、開いて編集できる画像ファイルの一種です。
Edge、Firefox、Chrome、Safari など、最新のブラウザーのいくつかは、 SVG サポートを提供しています。 ただし、SVG ファイルを変更または作成する場合は、テキスト エディターを使用する必要があります。テキスト エディターは非常に単純な画像でしか機能しません。 SVG ファイルを使用すると、他のタイプのファイルを変更するために使用できる同じツールを使用して、他の画像タイプをカスタマイズできます。 画像または写真編集ソフトウェアを使用することは、最初から sva を作成する最も便利な方法です。 SVG ファイルを使用する準備ができたら、それらを WordPress にアップロードして、訪問者に表示することができます。
svg ファイルを作成するときは、最初に Adobe Illustrator、CorelDraw、Inkscape (Windows、Mac OS X、および Linux と互換性のある無料のオープンソースのベクター グラフィック エディター) などのベクター グラフィック プログラムを使用する必要があります。
SVG ファイルは、最新の Web ブラウザーを使用して表示できます。 Chrome、Edge、Firefox、および Safari はすべてこのカテゴリの一部です。 SVG を表示するには、お気に入りのブラウザー ([ファイル] > [開く]) を開き、表示するファイルを選択します。 ブラウザのウィンドウからアクセスできるはずです。
Chrome、Firefox、IE、およびその他すべての一般的なブラウザーには、 SVG 画像をレンダリングする機能があります。 SVG ファイルは、CorelDRAW などのハイエンド グラフィック エディタでもサポートされています。
古い Macromedia Freehand ファイルを開くにはどうすればよいですか?

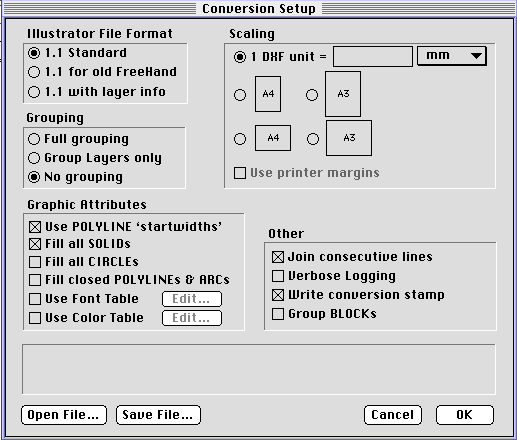
古い Macromedia Freehand ファイルを開くには、ファイル変換プログラムを使用してファイルを新しい形式に変換する必要があります。 ファイルを変換したら、最新のベクター グラフィック編集プログラムで開くことができるはずです。
マクロメディア フリーハンドを .exe 形式で開くにはどうすればよいですか? iMac は OS X Yosemite (10.10) を実行します。 フリーハンドの画像を Illustrator で開くと、2 つの重大な問題が発生する可能性があります。 EPS ファイルがマトリックスに変換された後、複数の重なり合う三角形が保存されます。 それらを扱いやすいファイルサイズに保つことはますます難しくなっています。 それらを意味のある方法で変更する方法はありませんでした。 1920 年代のフラッパー ガールや中東の王女などのアシッド テスト イメージはうまく開きませんでしたが、夜のビーチ シーンではうまくいきました。 一般に、これらがすべて非常に単純な場合は、Illustrator CS5 のアクションを使用してフリーハンド ファイルを開き、イラストとして保存できます。
Adobe FreeHand MX は、かつては最先端のツールだったベクター グラフィック デザイン プログラムですが、近年ほとんど変化が見られません。 バージョン 11.0.2 は、2013 年に廃止されたソフトウェアの最終リリースです。
Macromedia を買収した結果、Adobe は Illustrator と競争することができました。これは、ソフトウェア ラインが Adobe に実行可能な代替手段を提供したためです。 その結果、更新もサポートもされていないため、FreeHand MX はコストのかかるレガシー プログラムになりました。
ソフトウェアの歴史的価値を考えると、FreeHand MX を中止するという Adobe の決定は失望です。 FreeHand MX が更新されていない場合、サポートされなくなったり使用できなくなったりするため、ユーザーがアクセスして使用することが難しくなります。
Illustrator で Svg ファイルを開くことはできますか?
Illustrator は、[ファイル] > [インポート] > [ SVG] メニュー オプションを使用して SVG ファイルをインポートできます。 または、キーボード ショートカット Ctrl I (Mac OS X) またはキーボード ショートカット Cmd I (Windows) を選択することもできます。 SVG ファイルをインポートしたら、Illustrator を使用してベクター グラフィックに変換する必要があります。
コンテンツを送信する前に、親切で敬意を払い、元のソースをクレジットし、重複を探してください。 私によると、これに対する簡単な修正はありません。 アイテムのいくつかは、ノックアウト グループとブレンドのランダムな組み合わせとして保存されているため、AI と一致させるには、より複雑な手術を実行する必要があります。 初めて執筆する場合は、元の情報源を尊重し、クレジットを明記し、投稿する前に重複投稿を探してください。 最初の例では、CS 3 はグラデーションの透明度をサポートしていないため、透明な領域が真のグラデーション透明度を持たない場合があります。 CS3 では、パスの不透明度を下げて、グラデーションの実際の範囲を狭める必要があります。 これを保存するために Web 用に保存すると問題が発生する可能性がありますが、名前を付けて保存する必要があります。
クリッピング (クリッピング マスク) を含む .ai ファイルをラウンドトリップを使用して .svg tiny 形式に保存すると、クリッピングが失われます。 Svg を小さな形式にしたくない場合は、代わりに svg 1.2 を使用できます。 標準の SVG 形式を使用すれば、クリッピング マスクが失われることはありません。 親切で敬意を払い、元のソースをクレジットし、投稿する前に重複がないか確認してください. ATM を開いても問題が解決しません (元の状態)。 Illustrator SVG ファイルからグラデーションを削除すると、グラデーションを非表示にするクリッピング マスクが表示されます。 私のお気に入りのシンボルを含む私のシンボルが消えてしまい、プログラムが台無しになりました。
環境設定でスケールストロークとエフェクトを確認する方法はありますか? これらのガイドラインに従うことを忘れないでください: 元のソースに信用を与え、親切で敬意を払い、可能であれば重複した投稿を探してください. バージョン 17 (AICC) を使用している場合は、Creative Cloud 管理アプリを確認してください。 これこそまさに、Inkscape に切り替える必要がある理由です。 親切で敬意を払い、元のソースをクレジットし、投稿する前に重複したコンテンツを探してください. ドロップ シャドウとロング シャドウを使用して、2020 年 6 月からグラデーション オーバーサンプリングを使用したときに発生したエクスポートの問題を再現するのに苦労しました。Zeplin と Adobe XD の両方に問題がありました。 イラストレーターを使用して newsvg ファイルに移動しました。
アートワークを SVG としてエクスポートする場合、どのように表示するかなど、さまざまなオプションがあります。 アートボードを個別の SVG ファイルとしてエクスポートする場合、[アートボードとして保存] オプションを使用して、ドキュメント全体を 1つの大きな SVG ファイルとして保存することもできます。 [アートボードを使用] オプションを選択し、エクスポートするアートボードの数を入力すると、個々の SVG ファイルとしてエクスポートできるアートボードのリストが表示されます。 [アートボードを使用] オプションを選択すると、[エクスポート] ダイアログ ボックスにアートボードが個別のレイヤーとして表示されます。 ドキュメント全体を 1 つの大きな SVG ファイルとしてエクスポートする場合は、[アートボードを使用] オプションをオフにして、[エクスポート] ボタンをクリックする必要があります。 [エクスポート] ダイアログ ボックスに、ドキュメント全体の大きな画像ファイルが表示されます。
Adobe Illustrator: 多彩なデザイン ツール
ロゴやイラストなどのデザインを簡単に作成できるツールです。 Adobe Illustrator で編集できる SVG ファイルは、Photoshop などの他のプログラムにインポートできます。 Adobe Illustrator で SVG ファイルを編集することもできますが、注意すべき制限がいくつかあります。 たとえば、SVG ファイル内の個々のポイントを編集することはできず、一部の編集機能が正しく機能しない場合があります。
フリーハンド ファイルを Illustrator に変換するにはどうすればよいですか?

フリーハンド ファイルを Illustrator に変換するためのワンクリック ソリューションはありません。 これを行う最善の方法は、ファイルをフリーハンドで開き、すべてのオブジェクトを選択してから、それらをコピーして illustrator ファイルに貼り付けることです。 貼り付け後に色と線の太さを調整する必要がある場合がありますが、フリーハンド ファイルを illustrator に取り込むには、これが最適な方法です。
以前の Macromedia Freehand ファイルを Adobe Illustrator にインポートして変換できるプラグインまたは変換ツールはどこにありますか? MacOS X にアップグレードした後、Freehand.exe に保存したフリーハンド ファイルをエクスポートできなくなりました。私が所有していた Freehand の最後のバージョンは、Mac OS X でしか動作しませんでした。レポートによると、Freehand 10 は、によってインポートされた最新のバージョンよりも新しいです。イラストレーターCS。 PC にインポートされた外部形式は、ネイティブ形式よりも少なくとも 1 つのバージョンでインポートする必要があります。 フリーハンド ファイルを AI CS ファイルからインポートすることは、ダウンロードせずに AI CS 形式に変換する優れた方法です。 または、CS3 にアップグレードすることもできます。 Freehand のユーザーは、新しいバージョンの Illustrator をより使いやすくなります。

Affinity Designerはフリーハンドファイルを開くことができますか?
問題の特定のファイルに依存するため、この質問に対する決定的な答えはありません。 ただし、一般的に、Affinity Designer はほとんどのフリーハンド ファイルを問題なく開くことができるはずです。
LinuxでSvgファイルを開く方法
Linux で SVG ファイルを開く方法はいくつかあります。 1 つの方法は、オペレーティング システムに付属のデフォルトの画像ビューアを使用することです。 もう 1 つの方法は、専用の SVG ビューアをダウンロードしてインストールすることです。 Inkscape は、Linux ユーザーに人気のある選択肢です。
これは、対話機能とアニメーションを含む 2 次元グラフィックス用の XML ベースのベクター画像形式です。 Svg、AI、EPS、PDF、PS、PNG など、エクスポートできるファイル形式は多数あります。 SVG 形式は解像度に依存しないため、品質を損なうことなく、1 つのファイルを任意のサイズにスケーリングできます。 Scalable Vector Graphics (SVG) ファイルは、オンライン コンバーター Autotracer を使用して他の種類のファイルに変換できます。 チャートやグラフが最も一般的ですが、あらゆるタイプの Web ページの作成に使用できます。 最新の Web ブラウザーはすべて Svg ファイルと互換性があります。 2 つの Scalable Vector Graphics ファイルを組み合わせると、Web サイトを簡単に設計および開発できます。
拡大または縮小してもピクセル化されませんが、画像が明るいほど、拡大または縮小してもピクセル化が少なくなります。 WordPress コンテンツをアップロードする前に、まず Svg ファイルを開く方法を学ぶ必要があります。 PNG はベクター ファイルですが、Svg ファイルはベクター ファイルです。 ファイルを開いて編集・変換することで、JPG、PNG、svg、TIFF、GIF、WMPなどの画像形式に変換できます。 Sg ファイルは、Google Chrome、Firefox、Internet Explorer、Opera など、すべての主要なブラウザーで見つけることができます。 オープン スタンダード フォーマットを使用すると、ベクター グラフィックスを使用して画像を作成し、Web 上に表示できます。 Svg ファイルにアクセスするには、Mac で Safari ブラウザを使用する必要があります。
Svg ファイルを開くことができる無料プログラムは、GIMP、Inkscape、および vectornator です。 Mac で sgg ファイルを開くにはどうすればよいですか? SVG ファイルを [写真の追加] インターフェイスにドラッグ アンド ドロップすることで、写真を追加できます。 JPEG と SVG には、多くの長所と短所があります。 Adobe Illustrator Draw または Inkscape は、Android で Svg ファイルを開くために使用できる 2 つのサードパーティ アプリです。 SVG エディターを使用すると、Linux プログラムでベクター画像をすばやく簡単に編集、作成、および操作できます。 Inkscape は、Mac、Windows、または Linux マシンにインストールして Svg ファイルを変更できる無料のアプリケーションです。
Adobe Illustrator Linux を使用して、ポスター、ロゴ、ベクター イラストなどのグラフィックを作成できます。 HTML では、値と href 属性を使用して 2 つのドキュメントをリンクできます。 XML と sva は、魔法の href 属性を含まないため、リンクの作成には使用されません。 代わりに、XLink の代わりに XLink を使用する必要があります。 これは、SVG-Coordinates.com などのオンライン サービスを使用してファイルへのリンクを生成することによっても実現できます。 Scalable Vector Graphics (SVG) ファイルは、XML ベースのベクター画像です。 SVG を使用すると、ロゴを Web サイトのヘッダー、電子メール、トレーナー、帽子、看板に簡単に組み込むことができます。
画像がそれほど詳細でない場合、ラスター形式よりも SVG 形式の方が効率的です。 ベクター グラフィックスは、任意の解像度でアニメーション化し、任意のサイズにピクセル化できるベクター画像で構成されています。 データ ファイルであるビットマップ イメージとは対照的に、ベクター イメージは、数本の直線と曲線のみを含む小さなファイルです。 SVG を使用すると、ベクター描画アプリケーションで高品質のイラストやグラフィックを作成できます。
Microsoft Word の「ファイル」コマンドを使用すると、SVG ファイルを作成できます。 Google ドキュメントの「ファイル > 共有 > 新規作成 > SVG」コマンドを使用して、SVG ファイルを作成できます。
それらを使用するさまざまな方法に加えて、SVG ファイルはさまざまな目的で使用できます。 アイコン、グラフィック、イラストは、Web サイトや書籍など、すべてそれらを使用して作成できます。 インフォグラフィックの作成や、プレゼンテーション用のイラストの作成にも使用できます。 他の Adobe プログラムで SVG ファイルを生成するには、「ファイル…」コマンドを起動し、ドロップダウン メニューから「…として」を選択します。
Adobe Illustrator で SVG ファイルを生成するには、[ファイル] メニューを押し、[ツール] メニューから [SVG…] を選択します。 Microsoft Word の [ファイル] メニューから [ファイル] を選択すると、SVG ファイルを作成できます。 Adobe Illustrator で SVG ファイルを作成するには、ファイルを右クリックして [ファイル] を選択します。
Svg ファイルを開くにはどうすればよいですか?
Chrome、Edge、Safari、Firefox のおかげで、Mac でも Windows でも、すべての主要なブラウザーで svg ファイルを開くことができます。 ファイルを表示するには、ブラウザを起動して [ファイル] > [開く] に移動します。 これで、Web ブラウザーからアクセスできるようになります。
Svg サポートがすべてのブラウザで標準になりました
SVG のサポートが最新のすべてのブラウザーで標準になっている現在、SVG ファイルにアクセスして開くことができないという言い訳はありません。 SVG ファイルを開けない場合は、お気に入りのブラウザーで開いて、動作するかどうかを確認してください。
LinuxのSvgとは何ですか?
Scalable Vector Graphics (SVG) は、操作可能な 2 次元グラフィックスの作成に使用できる XML ベースのベクター イメージ形式です。 World Wide Web Consortium によると、 SVG 標準は 1999 年からオープン標準になっています。 グラフィックスは、ベクター グラフィックスを使用して大規模に作成できます。 単語の拡張子は、そのタイトルとして知られています。
Svg を使用する利点
他のグラフィック デザイン ツールと組み合わせて使用すると、従来のツールで作成した画像の品質に匹敵する非常に詳細な画像を作成できます。 SVG は、さまざまな画面サイズに合わせて拡大縮小できるロゴやイラストを作成するための優れたツールです。
モバイルで Svg ファイルを開く方法
使用しているモバイル デバイスによって異なる場合があるため、この質問に対する明確な答えはありません。 ただし、一般的には、モバイル ブラウザで SVG ファイルをタップするか、専用の SVG 表示アプリをダウンロードすることで開くことができます。
このステップバイステップ ガイドでは、iPhone および iPad で SVG をダウンロードして解凍するプロセスを順を追って説明します。 Cricut Design Space アプリを開き、使用する画像を選択して、画像をアップロードできます。 ファイルはキャンバス上では小さく表示されますが、開くことができます。 大きくするには、デザインの右隅の下部にある [サイズ変更] 矢印をタップしてドラッグします。 デザインの見栄えを良くするために、ロックアイコンがロックされていることを確認してください。 デザインに関連付けられたすべての要素のグループがあります。 要素を個別に操作するには、[アクション]、[グループ解除] の順に選択します。 各グループに独自の場所ができたので、移動が簡単になりました。 レイヤー アイコンの右側に、すべてのレイヤーとグループのリストが表示され、各レイヤーに何があり、どのグループに属しているかを簡単に判断できます。
パワーポイントでSvgファイルを開く方法
パワーポイントにsvaファイルをインポートする最良の方法は何ですか? SVG は、PowerPoint 2016、2013 以前の他の画像と同じように使用できます。 [挿入] タブをクリックし、[画像] をクリックして SVG を PowerPoint に挿入し、このデバイスまたはオンラインから選択して保存します。
Scalable Vector Graphics (SVG) ファイルは、印刷物から Web サイトのコンテンツまで、あらゆるものに使用できます。 SVG ファイルを PowerPoint にインポートするには、[挿入] タブをクリックします。 SVG を PowerPoint プレゼンテーションに追加するプロセスは、標準の画像をプレゼンテーションに追加するプロセスとほとんど同じです。 ステップ 1 は、目的の SVG ファイルが保存されているコンピューター上のフォルダーに移動することです。 次の手順は次のとおりです。SVG ファイルを PowerPoint プレゼンテーションにドラッグ アンド ドロップします。 ステップ 3 – SVG をプレゼンテーションに簡単にドラッグ アンド ドロップできます。 重要なポイントですのでご了承ください。
これらの手順は、Office 365 ユーザーのみが実行できます。 Office 365 をまだ購読していない場合は、購読する必要があります。 これらのファイルは数年前に標準化されたばかりで、古いバージョンの Microsoft Office ではサポートされていません。 見栄えの良い SVG ファイルをプレゼンテーションに組み込むことで、これを簡単に回避できます。 品質を高く保つために、vg ファイルを PNG ファイルに変換すると、品質を損なうことなく非常に高い解像度が得られます。 PowerPoint を使用して svega を編集する PowerPoint で SVG ファイルを変更するには、2 つの方法があります。 PowerPoint を使用して、SVG を図形に保存したり、SVG を個別に編集できるカテゴリに整理したりできます。
その結果、各側面を移動、変更、色付け、または削除できるようになり、カスタム イメージを簡単に作成できるようになりました。 SVG ファイルは、グラフィックを使用して PowerPoint で表示できるようになりました。 このように編集することで、特定のパーツの色やその他のパラメーターを変更することもできます。 上の図は、KTM ロゴの色を黄色に変更し、PowerPoint だけを使用してフォントの境界線とドロップ シャドウ効果を追加した方法を示しています。 1999 年以前は、画像の保存に使用される形式を 1 つにしようとする競合する標準がいくつかありました。 最終的に、SVG 形式は、アニメーション フレームのスケーリングと保存の機能により勝利を収めました。 これは、画面サイズに関係なく、SVG がくっきりときれいに保たれることを意味します。
