WordPress 用に画像を最適化する方法
公開: 2021-11-09
WPMU Dev が 20% 割引
この記事では、WPMU DEV ホスティングとツールを使用します。 ここですべての WPMU DEV プランを 20% オフで購入できます。 メンバーシップに含まれる Smush Pro を取得します。
速度は、あらゆる Web サイトに大きな影響を与えます。 そうは言っても、WordPress 用に画像を最適化する方法を見逃したくないでしょう。 高速な Web サイトを持つことで、ユーザー エクスペリエンスが向上し、結果としてビジネスが成長することが証明されています。 速度が Google のランキング要因の 1 つであることは既にお気づきかもしれません。
新しい人々のほとんどが生の画像を自分のウェブサイトに直接アップロードすることは非常に一般的です. その結果、Web サイトの速度が大幅に低下します。 そして気がついたときには手遅れで、しかも画像付きの記事が複数あると、戻って最適化しなおしてアップロードするのが大変です。 たくさんの仕事ですね。
初心者の方は、この記事を参考にして画像をアップロードする前に最適化し、ウェブサイトの読み込みを高速化してください。 WordPress プラグインによる「手動アプローチ」と「自動」アプローチの両方について説明します。
では、ウェブ パフォーマンスのために画像を最適化する方法を見てみましょう。

画像最適化とは
無知な場合は、画像の最適化は何ですか。 まあ、画質を全く落とさずに画像のファイルサイズを小さくする処理です。 簡単に言えば、画像ファイルのサイズが小さいほど、Web サイトでの読み込みが速くなります。 このプロセスは、Web の全体的なパフォーマンスを維持するために重要です。
画像最適化の利点
画像を適切に最適化すると、いくつかの利点が得られます。 ただし、いくつかの重要なメリットについて説明します。
- リソースの使用を減らし、お金を節約
- より高速なバックアップ
- ユーザー エクスペリエンス (UX) の向上
- 高いページビュー
- より高いコンバージョンと売上
- 検索エンジンでのランキングを向上させる
間違いなく、画像はビデオとは別にウェブサイトを重くします。 したがって、サイトの画像を最適化すると、Web サイト全体の統計が確実に改善されます。 ランキング、ページビュー、売上などです。 したがって、画像の最適化は、長期的にはビジネス Web サイトにとって必須です。
ランキングを上げるためにウェブサイトの速度に集中する時間です。Google や他の検索エンジンも、ランキングの最大の要因の 1 つとしてユーザー エクスペリエンスを考慮しています。
画像がウェブサイトを遅くする仕組み
重い画像が Web サイトの読み込みを遅くする理由と方法はいくつかあります。 これをいくつかの点に分けて説明しましょう。
画像が WordPress サイトの表示を遅くする 3 つの主な理由と、それを克服する方法です。
- 大きすぎる画像を使用している場合 – 確かに、画像が大きすぎるとページ サイズが大きくなり、Web サイトの速度が低下します。
- 使用する画像が多すぎる場合 – すべての画像リクエストが HTTP リクエストを作成し、ページが複数の HTTP リクエストを作成すると、ページが遅くなります。 ただし、この場合、コンテンツ配信ネットワーク (CDN) を組み込むことは理にかなっています。
- 画像は、HTML、CSS、および JavaScript を使用した要素の同期読み込みに寄与し、ページのレンダリング時間を増加させます。 全体として、ページまたは Web サイトの読み込みに多くの影響を与えます。 解決策:別の方法は、遅延読み込み技術を使用して画像を表示させることです。 つまり、画像を一度にすべて読み込むのではなく、ユーザーが下にスクロールするときに画像を 1 つずつ読み込むことができます。 この手法は、重い画像を含む遅いページの読み込みを高速化するのに役立ちます。これは、UX と SEO の観点から明らかに優れています。
サイトを高速化するには、そのようなものを取り除き、サイトを賢く監視および維持する必要があります。
手動の方法: WordPress にアップロードする前に画像を最適化する
これで、Web サイトの画像最適化の重要性がわかりました。 画像を最適化して、読み込みを軽くするための手動の方法を見てみましょう。
1. 適切な画像ファイル形式を選択する
これで、画像ファイル形式も画像のファイル サイズに大きく関係していることがわかりました。 たとえば、同じ画像を jpg、png、WebP などの複数の形式で保存すると、ファイル サイズが異なります。 はい、そうです。
ここで、ページ サイズを小さく保ち、圧縮を最適化するには、どの画像形式を使用すればよいか迷っているかもしれません。 劇的に、答えは特定のフォーマットに固有のものではありませんでした。 コンテンツの種類に応じて特定の形式を使用できるシナリオについて説明します。
JPG (共同写真専門家グループ)
これは、世界中で最も一般的に使用されているファイル形式です。 写真家やブロガーなどのほとんどの人々は、この形式をコンテンツに使用しています。 この形式は非常に損失が多く、圧縮技術を使用するとファイルサイズが大幅に小さくなる可能性があるためです。 おそらく、何百万もの色を使用し、写真に適しているため、非常に人気があります. 欠点は、圧縮が適切に行われないと、画質が低下することです。
PNG (ポータブル ネットワーク グラフィックス)
もちろん、私のコンテンツによると、それは私のお気に入りの1つです。 ベクターグラフィック、イラスト、アイコンを多用するWebデザイナーです。 ロスレス画像フォーマットです。 つまり、画像 (.png 形式) を圧縮した後、ファイル サイズに大幅な変化が見られない場合があります。 あなたは考えているかもしれませんが、なぜ PNG を使用する必要があるのでしょうか。 これは、背景を必要としない多くのシナリオ、テキスト、ロゴ、アイコン、ベクトルで使用される透明な背景を維持できるためです。
WebP(ウェブ画像)
jpg や PNG と比較すると、WebP は非常に新しい画像形式です。 実際、この画像形式は、画質をまったく損なうことなくファイルサイズに多くの違いをもたらすため、あまりにも人気が高まっています. ただし、非常に新しいため、人気のあるブラウザーを除いて、まだほとんどのブラウザーがサポートしていない可能性があります。 ちなみに今のところ2021年までに94%のブラウザがwebPに対応しており、googleから導入されています。 Google によると、jpg と比較してファイル サイズが 34%、PNG 画像形式よりも 26% 小さくなります。 WebP 画像形式では、ロッシーとロスレスの両方が許可されています。
どの画像形式を使用するべきかジレンマに陥っていませんか。 まあ、それは要件に依存します。 さまざまなシナリオで、Web ページで複数の形式を使用できます。 しかし、他の形式を変換すると、画像サイズを劇的に最小化するのに役立つため、WebP は確かに未来です。
2. 正しい画像サイズを使用する
WordPress で画像をさらに最適化するには、スケーリングされた画像を配信する必要があります。 コンテンツやブログのレイアウトに適した画像サイズのファイルは何かと考えているかもしれません。 そして、どのようにそれを決定できますか。
コンテンツの幅に応じて画像を考慮して再スケーリングすることは、重要なポイントの 1 つです。 より大きな解像度の画像をより小さなレイアウトに配置すると、ユーザーが同じ画像をロードするときに、ブラウザは画像を拡大縮小してピクセルパーフェクトに表示する必要があるためです。 これは確かに読み込みに余分な時間がかかり、ページの読み込みが遅くなります。
オンラインとオフラインの両方で使用できる画像サイズ変更ツールがいくつかあります。 これらは、WordPress にアップロードする前に画像のサイズを変更するために使用できます。
- オンライン ツール – 画像を減らす
- オフライン ツール – Adobe photoshop、GIMP など
私は一般的にフォトショップを使用していますが、プロセスは簡単です。
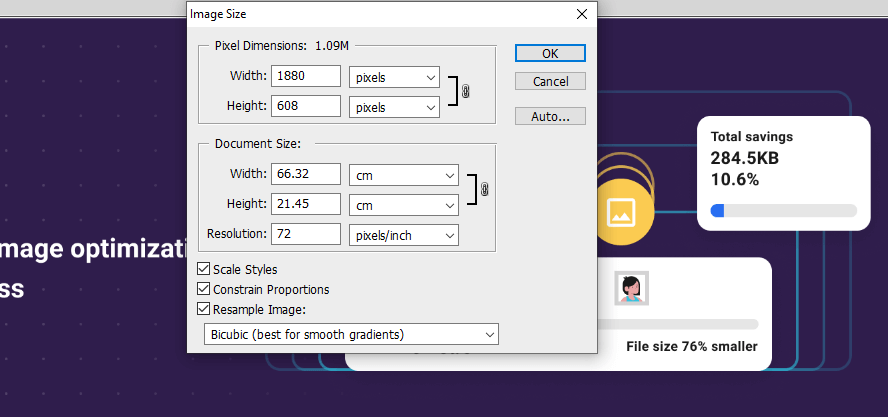
フォトショップで写真を開きます。 キーボードからCtrl+Shift+I を押します。 画像サイズダイアログボックスがポップアップします。


要件に応じて幅パラメータを入力します。 画像の高さも比例します。
アップロードする前に画像を最適化する過程にある場合、サイズ変更は非常に重要です。 ウェブサイトを軽量で最適な状態に保つために、他にも行うべきことがいくつかあります。
3. 画像を圧縮する
品質に影響を与えずに解像度またはピクセルのいずれであっても、画像ファイルのサイズを最小限に抑えるためのプロセスは、画像圧縮と呼ばれます。
最適化された画像は、最適化されていない画像よりも 40% 明るくなります。 アップロードの前後は関係ありません。Web サイトの読み込みを高速かつ最適化するには、画像圧縮を強制的に行う必要があります。
さて、JPGとPNGで説明されているように、ルーシーまたはロスレスでどの種類の圧縮を行いたいかによって完全に異なります。
4. アイキャッチ画像について考える
WordPress の投稿には注目の画像は含まれていませんが、画像はテーマ全体で構造的に使用されています。 たとえば、特定の投稿を表示すると、タイトルの横にサムネイルとして表示される場合があります。
多くのテーマやウィジェットが注目の画像に依存しているため、注目の画像の最適化を無視するわけにはいきません。 ただし、アイキャッチ画像は見栄えがよく、アイキャッチ画像を使用して、特定の投稿やページにカスタムヘッダー画像を設定したり、サムネイルを表示したりすることができます. ただし、ウェブサイトの速度がある程度低下する可能性があります。
レイアウトに従ってアイキャッチ画像のサイズを一度決定すると、このサイズが今後のすべてのアイキャッチ画像に適用されます。 私のブログのいくつかでは、単一の投稿のアイキャッチ画像を表示しないほうが好きです。これにより、読み込みが少し速くなります。
5.遅延読み込み画像を適用する
通常、Web ページにアクセスすると、すべてのコンテンツと画像の読み込みが開始されます。 そして、それには確かに時間がかかります。 さらに、大量の画像を含む重いページがある場合、それは惨事のように見えるかもしれません.
これは、画像の遅延読み込み機能が究極のレスキューになる場所です. この機能を有効にすると、ユーザーが下にスクロールした場合にのみ、画像が 1 つずつ読み込まれます。
6.画像をキャッシュする
ほとんどの Web サイトは、Web サイトの画像をキャッシュするこのプロセスに従います。 このプロセスは、ローカルまたはサーバーの近くのブラウザーの助けを借りて画像が保存されるため、エンドユーザーが Web サイトまたは Web ページをより速くロードするのに役立ちます。
このプロセスは、一般的なキャッシュ プラグインまたは WP Smush などの画像圧縮プラグインのいずれかをコピーまたはインストールすることで実行できます。
7. 画像 URL のリダイレクトを避ける必要がある
ページの速度低下の原因となるもう 1 つの要因は、画像によって作成されるリダイレクトです。 リダイレクトは通常、画像が他の場所にリンクするときに発生します。
外部ソースからの画像を Web サイトに埋め込むことはお勧めしません。 代わりに、各画像とメディア ピースをサイトに直接保存します。 画像が別のメディア ページなどにリンクしていないことを確認してください。
8. EXIF データを削除する必要がある
画像の EXIF データには、写真の撮影場所と方法に関する情報が含まれています。 Web ファイルの場合、カメラによって自動的に追加されるため、通常は必要ありません。
したがって、画像からこのデータを削除すると、大きな影響はありませんが、ページのパフォーマンスが向上する可能性があります。 WordPressリポジトリには、それを取り除くのに役立つプラグインがいくつかあります. ウェブサイトで写真をたくさん使う場合におすすめです。
9. コンテンツ配信ネットワーク (CDN)
ただし、最適化手法ではありませんが、ユーザーへのサイトの読み込みを高速化するのに役立つことは間違いありません. 世界中のいくつかの地域に配置されたサーバーのグループがあり、ユーザーにより近い場所からコンテンツを配信できる場合、コンテンツ配信ネットワーク (CDN) と呼ばれます。
CDN を使用することは、できるだけ早くユーザーにコンテンツを提供するためのより高速な方法の 1 つです。 無料と有料の両方の市場で利用可能な CDN サービスがいくつかあります。
画像圧縮プラグインを使用してウェブサイトを最適化する方法 – 自動化された方法
手動の方法で画像を最適化するプロセスをすでに見たので。 時間がかかり、コンテンツ マーケターやブロガー、さらにはビジネス Web サイトにとっても実現不可能であることは理解できます。
要件に応じてすべての画像を自動的に圧縮および最適化するソリューションについて説明します。 簡単な設定でうまくいきます。

- プラグイン Smush Pro をインストールし、この割引リンクをクリックして、WPMU Dev メンバーシップが 20% オフになります。 機能が制限された無料版も利用できます。

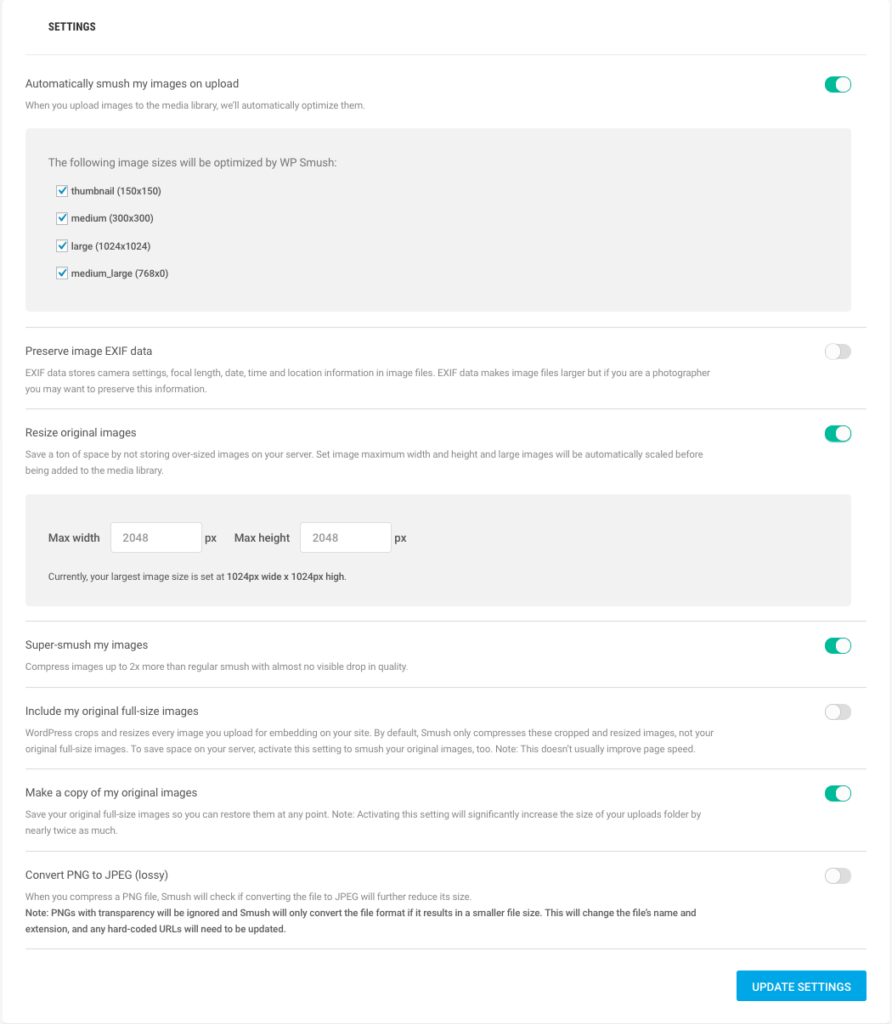
Smush pro で実行できる推奨設定を次に示します。 これにより、数分でサイトが軽量化され、高速化されます。
幸いなことに、個々の画像をスマッシュするとともに、一括スマッシュ オプションもあります。 これにより、多くの時間を節約できます。 ただし、設定には注意が必要です。

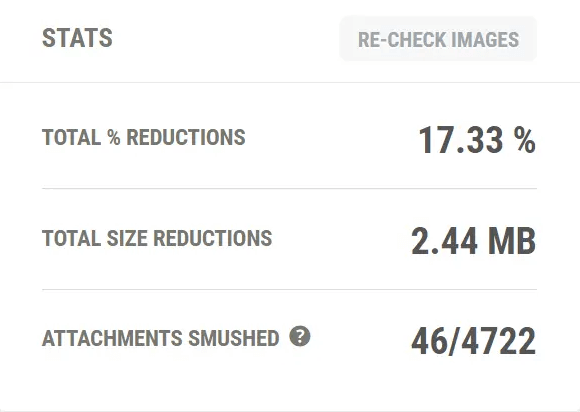
以下は、少数の画像のみに対して行われた画像圧縮の統計です。
46 枚の画像で、サイトは 2.44MB 軽くなり、17.33% になりました。 何千もの画像があり、プラグインがすべてを最適化するとします。

WordPressサイトの速度をテストする方法
Web サイトはさまざまな方法でテストできます。 はい、オンラインで利用できる自動化ツールがいくつかあります。これらのツールを使用すると、ウェブサイトの速度をテストしてグレードを評価できるだけでなく、それらを修正することもできます。

私は通常、GTMetrix と Pingdom を使用して Web サイトの速度をチェックし、推奨事項に従ってエラーを修正しています。 あなたもそれを行うことができます。

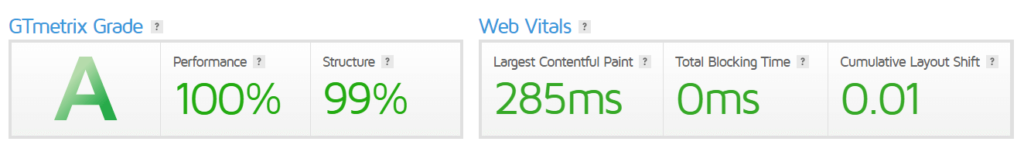
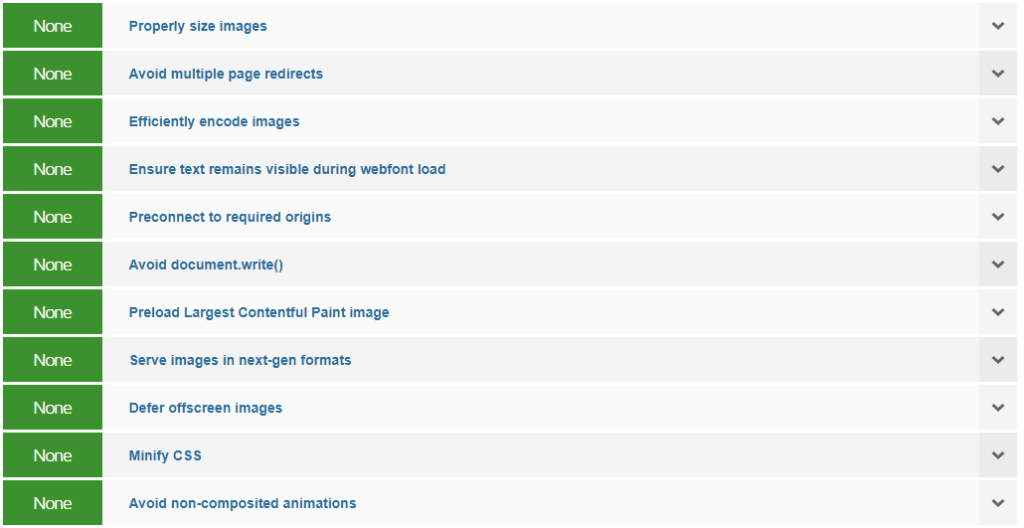
GTMetrix は、プラグインを実行して画像を最適化した後、以下のカテゴリに関する提案を表示しません。
- 適切なサイズの画像
- 複数ページのリダイレクトを避ける
- 次世代フォーマットで画像を提供する
プラグインは価値があり、手動で行いたくない場合は多くの時間を節約できます.
ブログ読者限定20%OFF
この記事では、WPMU DEV ホスティングとツールを使用します。 ここですべての WPMU DEV プランを 20% オフで購入できます。 メンバーシップに含まれる Smush Pro を取得します。
