「WPSmush」プラグインを使用してWordPress画像を最適化する方法
公開: 2019-09-05
人々は今、魚の注目を集めています。 これまでにない方法でコンテンツをスキミングします。
読者の注意を引くための最良の方法の1つは、コンテンツに画像を表示することです。
ブレインルールによると、人々は3日後に聞いた情報の10%しか覚えていない可能性があります。 ただし、同じ情報を含む関連画像を追加すると、3日後に人々は情報の65%を保持します。
違いは大きいです。
しかし、問題は、画像によってブログの速度が低下し、読み込み時間が長くなり、ユーザーが単語を読む前にサイトからバウンスする可能性があることです。
それで、完璧な解決策は何ですか?
画像を最適化し、画像の品質が低下したり、ページの読み込み時間に影響を与えたりしないようにします。
はい、画像オプティマイザープラグインを使用してそれを行うことができます。
そして、それを行うのに役立つ最高のプラグインはWP Smushです。これは、WebサイトのWP画像を最適化するために使用するものです。 他のオプションを試してみたい場合は、投稿の後半で説明します。
- WPスマッシュとは何ですか?
- WPスマッシュで画像を最適化する方法
- #1。 プラグインをインストールしてアクティブ化する
- #2。 設定を確認してスマッシングを開始
- Smush Pro –必要ですか?
- その他の画像最適化プラグイン
- 1. ShortPixel
- 2.EWWWイメージオプティマイザー
- 3.オプティモール
- 結論
WPスマッシュとは何ですか?
WP Smushは無料のWordPress画像オプティマイザーで、プロバージョンがあり、WPMUDevのチームによって作成されています。
画像の一部またはすべてのサイズ変更、最適化、圧縮に役立ちます。
無制限の無料プランがあり、無制限の時間に最大5MBのサイズのすべての画像を最適化できます。そのため、100万を超えるアクティブなインストールがあり、速度低下の兆候は見られません。
このプラグインでできることは次のとおりです。
- 可逆圧縮:画像の未使用データは、画質に影響を与えることなく削除されます。
- すべての画像タイプをサポート: PNG、JPEG、GIF。
- バルクスマッシュ:1クリックで複数の画像(最大50枚の画像)を最適化します。
- 画像のサイズ変更:大きな画像のサイズを最大幅と高さに変更して、圧縮するとサイズが小さくなるようにします。
- Directory Smush :メディアライブラリにない場合でも、すべての画像を最適化します。
- 自動最適化:アップロードした画像を自動圧縮したいですか? ツールはあなたのためにそうすることができます。
- グーテンベルクブロックの統合:画像ブロック内のすべてのスマッシュ統計を直接表示します。
- 任意のメディアライブラリプラグインとの互換性:別のプラグインを使用してWPメディアライブラリを管理する場合、WPSmushはそこでも画像を最適化できます。
- 間違ったサイズの画像検出:サイトの速度を低下させている画像が見つからない場合、WPSmushがそれらを見つけて強調表示します
- Lazy Loadビルトイン:表示する画像がたくさんある場合でも心配はいりません。
- もっと。
彼らが何年もの間トップにいるのには理由があります。 彼らの無制限の無料プランは、あらゆる場所のあらゆる画像タイプを圧縮し、自動的に一括で圧縮する機能と相まって、ほとんどのブロガーにとって夢が叶うようなものです。
WPスマッシュで画像を最適化する方法
無料のプラグインを使用してWPSmushで画像を最適化する方法の要点を理解しましょう。
#1。 プラグインをインストールしてアクティブ化する
しばらくWordPressを使用している場合、これは簡単なことです。 しかし、私はステップを示したいと思います。
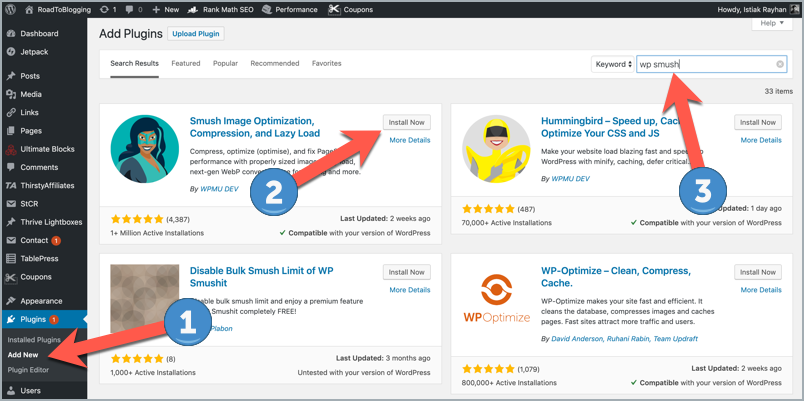
- WordPressダッシュボード>プラグイン>新規追加に移動します。
- その後、「WPSmush」を検索します。
- [今すぐインストール]ボタンをクリックします。
- インストール後、ボタンが[アクティブ化]に変わります。 クリックして。
- そして、これで完了です。

#2。 設定を確認してスマッシングを開始
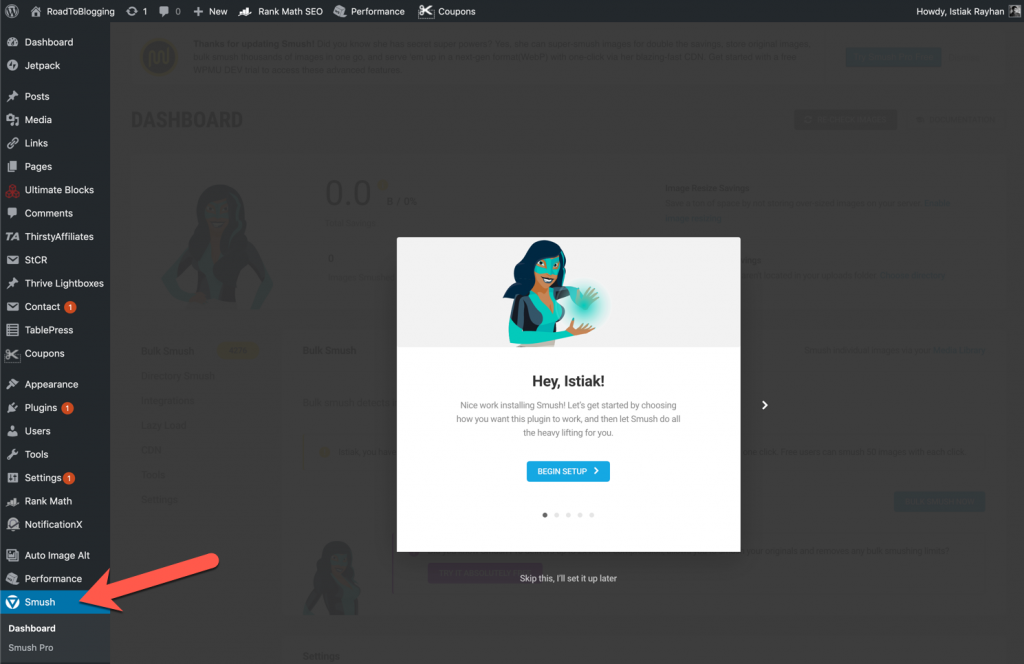
プラグインをインストールしたら、[スマッシュ]タブに移動します。
開始に役立つクイックセットアップポップアップが表示されます。

表示される設定は3つあります。
- 自動圧縮:これを有効にすると、プラグインは新しい画像を自動的に最適化します。 そしてもちろん、これを有効にする必要があります。
- EXIFメタデータ:有効にしておいてください—このようなデータを気にする写真家のための写真ブログがない限り、この情報は必要ありません。
- 遅延読み込み:遅延読み込みを有効にして、サーバーの負荷を減らし、ページの読み込み時間を短縮することを検討してください。
- 使用状況データ:これを有効にする必要はありません。
これで、プラグインをすばやくセットアップできます。 このポップアップを削除するには、[開始]ボタンをクリックします。
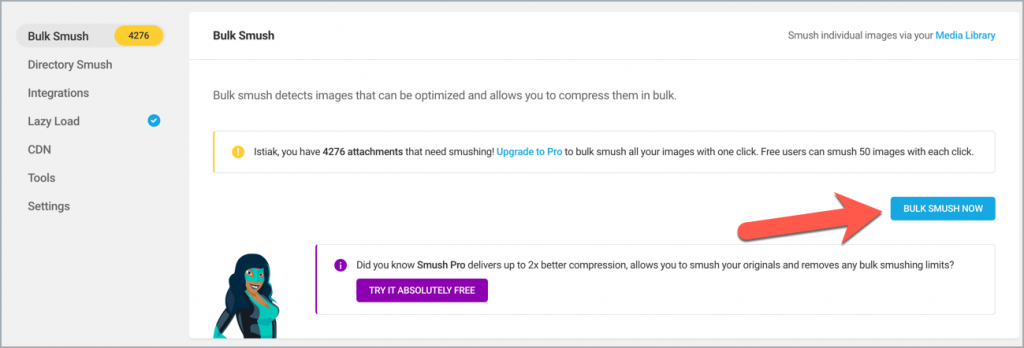
その後、「BulkSmushNow」ボタンをクリックします。 これにより、画像の一括最適化が開始されるため、古い画像を1つずつ最適化する必要はありません。

一度に最大50枚の画像が処理されます。 ワンクリックですべての画像を一括スマッシュするには、プロにアップグレードする必要があります。
完了したら、何かを編集したい場合は設定ページを確認できますが、ほとんどの場合は編集しません。 そして、プラグインはあなたからの多くの作業なしでこれからその魔法を実行します。

完了すると、ダッシュボードに最適化された量と統計が表示されるので、数値がわかります。
Smush Pro –必要ですか?
WPMU Devは、ほとんどの場合プレミアムプラグインである高品質のプラグインで知られています。
このプラグインには、物事を次のレベルに引き上げたい場合のプレミアムバージョンが付属しています。
プロバージョンで利用できる機能は次のとおりです。
スーパースマッシュ:品質に影響を与えることなく、2倍以上の節約になります。 高度なマルチパス非可逆圧縮が付属しているため、画質の低下に気付かずにさらに節約できます。
一括最適化:何千もの画像がアップロードされた古いブログがすでにあり、それらを一括でつぶしたい場合は、プロバージョンが必要です。 あなたはワンクリックで何千もの画像をつぶすことができます。 それでおしまい。 また、スーパースマッシュを有効にすると、何千もの画像を一度に最適化した場合の違いに気付くでしょう。
処理時間が200%高速化:Smush ProのCPUは、無料バージョンよりも200%高速に画像を圧縮します。 一度に何千もの画像をスマッシュするときに重要になります。
画像CDN :「65Tbps45の場所からの10GBの配信SmushCDNにより、ほぼ瞬時にページを読み込むことができます。」 これは、特にサーバーから遠く離れた場所にいる場合は、サイトを開いた人の読み込み時間が短縮されることを意味します。
WebP変換:JPEGおよびPNGより25%小さい画像でサポートされています。
最大32MBの画像を最適化する:通常、大きな画像(5 MBを超える)がある場合は、最適化できるようにProバージョンが必要です。 言うまでもなく、スーパースマッシュはさらに多くのスペースを節約します。これは、より大きな画像を最適化するときに顕著になります。
ご覧のとおり、特にサイトに重い画像が読み込まれている場合は、メリットが得られる追加機能があります。
また、オールインワンプラットフォームに参加したい場合は、ホスティングを含め、月額料金ですべてを手に入れることができます。これは、より魅力的な場合があります。
このページにアクセスすると、プロバージョンについて詳しく知ることができます。
その他の画像最適化プラグイン
WP Smushは、主要な画像最適化プラグインの1つです。 追いついている他のプラグインがあります。
ニーズに応じて、画像を最も最適化するのに役立つプラグインを選択するために検討できる3つのオプションを次に示します。
1. ShortPixel

ShortPixelは、画像圧縮を支援してWebサイトのSEOランキング、トラフィック、および売上を増やすためのもう1つのフリーミアムプラグインです。
WP Smushの追加機能があり、PDFドキュメントの最適化にも役立ちます。 すべてワンクリックで実行できます。
また、必要なリソースが最小限であるため、CPUの消費について心配する必要はありません。 プラグインのいくつかの機能は次のとおりです–
- 無料版では画像をWebPに変換できます。
- 写真家向けに設計されたGlossyJPEGCompressionと呼ばれる新しい圧縮アルゴリズム。
- ファイルサイズの制限はありません。 PNG画像をJPGに変換することもできます。これは、大きなPNGファイルに最適です。
- アップロード時に画像を最適化するGravityFormspost_imageと統合されています。
- Bulk Optimize、自動サイズ変更など、WPSmushですでに利用可能な他の優れた機能は言うまでもありません。
唯一の制限は、月に100枚の画像しか最適化できないことです。 必要に応じて、わずか4.99ドルで5,000枚の画像の追加クレジットを取得できます。
すでに10万を超えるインストールがあり、急速に成長しています。
2.EWWWイメージオプティマイザー

EWWW画像オプティマイザーは、もう1つの人気のある画像最適化プラグインです。 700kを超えるアクティブなインストールがあります。
このプラグインがあなたにとって良い選択であるかもしれないいくつかの理由はここにあります:
- 無制限のファイルサイズ。 WPSmushの時点で5MBに制限されていません。
- 利用可能な最高の圧縮/品質比を得るのに役立つ不可逆操作。
- アダプティブステアリング:プラグインは、どの画像形式が仕事を成し遂げるのに最適であるかを決定し、画像をその形式に変換します。
- 元の画像を30日間残す:これは、ページを公開した後で気が変わった場合に便利です。 WP Smushはそれを保持するか、直接削除しますが、自動化する場合は完全ではない可能性があります。
Bulk Optimize、Optimize Everything、Support OtherMediaPluginsなどの他の多くの優れた機能が付属しています。
クラウド圧縮を取得したい場合は、月額わずか9ドルでサブスクライブできます。これは、ほとんどの人にとって不要な場合があります。
APIを使用して、サーバー上の他のユーザーの画像を圧縮することもできます。 APIを使用するには、従量制で支払うか、プリペイドバンドルを購入できます。 これは多くの人が面白いと思う機能です。
3.オプティモール

Optimoleは、すべてのニーズに対応するもう1つのクールなオールインワン画像オプティマイザーです。
すべての画像がクラウドに保存されるため、作業のメカニズムが異なります。最適化は、デバイスとユーザーに最適なものに応じて、ユーザーごとに特別に行われます。
したがって、クラウド内のすべての操作を処理し、サイトのパフォーマンスに影響を与えることはありません。 また、ケースバイケースで処理するため、すべての訪問者に最適な最適化を実現できます。 画像がリクエストされると、そのデバイスに完全な変換が適用され、すぐに画像が表示されます。 その後、画像は1か月間キャッシュされ、配信と速度が向上します。
問題は、毎月特定の帯域幅と画像サイズを取得することです。 無料プランでは、月に最大1 GBの画像を最適化でき、7つの異なる場所から5GBの表示帯域幅を利用できます。
素晴らしいことは、無料プランがプロプランのように完全に機能することです。 唯一の違いは、容量と、130を超える場所からAWSCloudFrontから画像が提供されることです。
また、すべての画像に自分で透かしを入れる代わりに、すべての画像に透かしを入れることもできます。
最初に、このメカニズムを使用するか、他のメカニズムを使用するかを決定する必要があります。 明らかに、帯域幅によっては高価になりますが、ホスティング価格からそれを節約できるかもしれません。 ;)
結論
特に速度とユーザーエクスペリエンスを強調するGoogleからの絶え間ない更新のために、画像オプティマイザーを持つことはこれまで以上に重要です。
また、Photoshopのすべての画像を実際に最適化せずに自動的に実行したい場合は、プラグインをインストールする必要があります。
最良の部分は、利用可能なすべてのオプションを無料で使用できることです。 WPSmushの永遠の無料プランほど寛大なものはありません。 あなたはそれを使って始める方法を知っています、それはかなり簡単なプロセスです。
他のオプションを検討したい場合は、他の3つのプラグインを確認してください。 それらも高品質のものであり、そのうちの1つはまさにあなたが必要としているものかもしれません。
使用することにしたプラグインとその使用経験を以下に教えてください。 ページ速度の違いに気づきましたか? Googleランキングでは? 以下に教えてください。
