Oxygen Builder: 息をのむようなページビルダー?
公開: 2022-11-16ジョルジオは、もはや「それなしでは生きられない」と告白しています。 David にとって、それは単に「開発者にとっての夢」です。
そしてマークは、それが彼のキャリアを変えるのに役立ったと言います。 それ以下ではありません。
ジョルジオ、デイビッド、マークは私のグルーピーでもなければ、ホットな新しいボーイ バンドのメンバーでもありません。
Giorgio、David、Mark は熱心なユーザーです — 狂信者ですか? —彼らを夢中にさせたページビルダー、Oxygen Builderの。
問題の製品の公式 Web サイトを見ると、市場で最も強力な 2 つのページビルダーである Elementor または Divi Builder よりもさらに強力であると思われる一種の爆弾である、珍しい宝石を見つけたような印象を受けます。

もちろん、もっと詳しく見たかったことは想像できます。
では、Oxygen はそれほど称賛に値するのでしょうか? 表面を引っかいてみると、その殻の下には何がありますか?
あなたがそれを採用するつもりなら、それはあなたにとって正しいですか?
それが、この新しい記事でわかることです。
概要
- 酸素ビルダーとは何ですか?
- 使い方は簡単ですか?
- 使用中の酸素ビルダー: 主な機能の概要
- テーマとプラグインはどのように機能しますか?
- パフォーマンス、SEO、応答性: 3 つの主要な側面の詳細
- お金の価値は何ですか?
- Oxygen Builderに関する最終意見
酸素ビルダーとは何ですか?
ページビルダー…それは実際にはページビルダーではありません
2016 年 7 月にローンチされた Oxygen は、独自のページ ビルダーです。
一部の競合他社(Elementor Pro、Divi Builder、Beaver Builder)と同様に、ヘッダーからページの本文まで、コンテンツのすべての要素を変更できるという点で、サイトビルダーと呼ぶべきです。フッター。
しかし、競合他社との大きな違いは、機能するためにテーマを必要としないことです。 はい、あなたはその権利を読みました。
技術的に言えば、バックオフィスでテーマを有効にする必要があります。WordPress が機能するためにはテーマが必要だからです。
しかし、簡単に言えば、このテーマはサイトのデザインには影響しません。Oxygen がそれを処理します。
それとは別に、酸素ビルダーは、ページビルダーに対する通常の批判とは対照的に、非常に軽くて強力であるという評判があります.

今日のモルモットのその他の機能の中でも、Flexbox の使用によるレイアウト (配置、間隔) の非常に高度な制御について言及する必要があります (Elementor では、情報としてそれが可能です)。
Flexbox は、Web ページ要素のレイアウトを制御し、レスポンシブ (コンピューター、タブレット、およびスマートフォンに適応可能) にすることができる CSS3 標準です。
他のページ ビルダーは通常、列を使用してコンテンツを整理しますが、Oxygen Builder は同じことを行うために短くてクリーンなコードを生成します。
酸素ビルダーはどのように機能しますか?
Oxygen はユニークかもしれませんが、ページビルダーに期待されるほとんどの機能も備えています。
- ドラッグアンドドロップで使用できます。
- コンテンツに加えた変更/追加をリアルタイムでプレビューできます。
- ゼロから始めたくない場合は、すぐに使用できるページ テンプレートを利用できます。
- ページにコンテンツを追加するための多数のモジュール (タイトル、ボタン、画像、行動を促すフレーズなど) があります。
- WooCommerce ストアのすべての部分を細かくカスタマイズできます (市場で最大のプレーヤーを含む、他の少数のページビルダーでもこれを行うことができます)。
- Oxygen のおかげで、グローバル カラー機能を使用して、数回のクリックでサイトのすべての色をカスタマイズおよび変更できます。
- 条件付きロジックを使用して、サイトの特定の要素のみを表示できます。
- Oxygen は、WordPress コンテンツ エディター (Gutenberg) と統合されています。 コーディングなしで Oxygen インターフェイスで Gutenberg ブロックを作成し、Gutenberg インターフェイスで数回クリックするだけで追加できます。
これらの素晴らしい約束の後、インターフェースを調べてツールを手に入れることをお勧めします。
使い方は簡単ですか?
Oxygen はプレミアム プラグインのみです。公式の WordPress ディレクトリにはありません。
選択できる 3 つのライセンスのいずれかを購入したら (これについては後で詳しく説明します)、WordPress ダッシュボードの [プラグイン] メニューでプラグインを有効にするだけです。
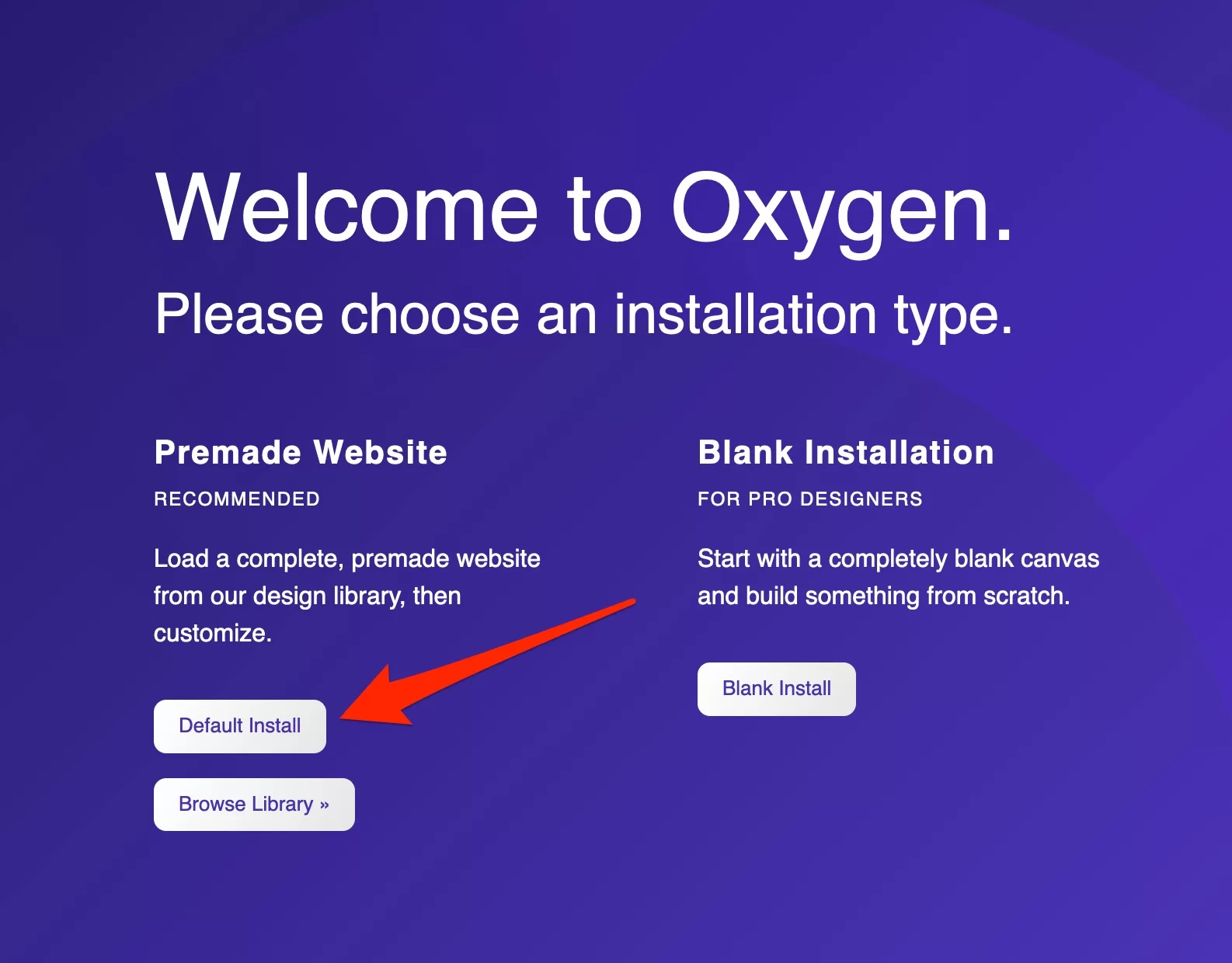
次に、次の 2 つのオプションが表示されます。
- 必要に応じてカスタマイズできる、すぐに使用できるテンプレートを意味する「既製の Web サイト」を使用します。
- 「空のインストール」を選択して、サイトをゼロから構築します。

プラグインの開発者は、「既製の Web サイト」の使用を推奨しています。 それでは、彼らのアドバイスに従いましょう。
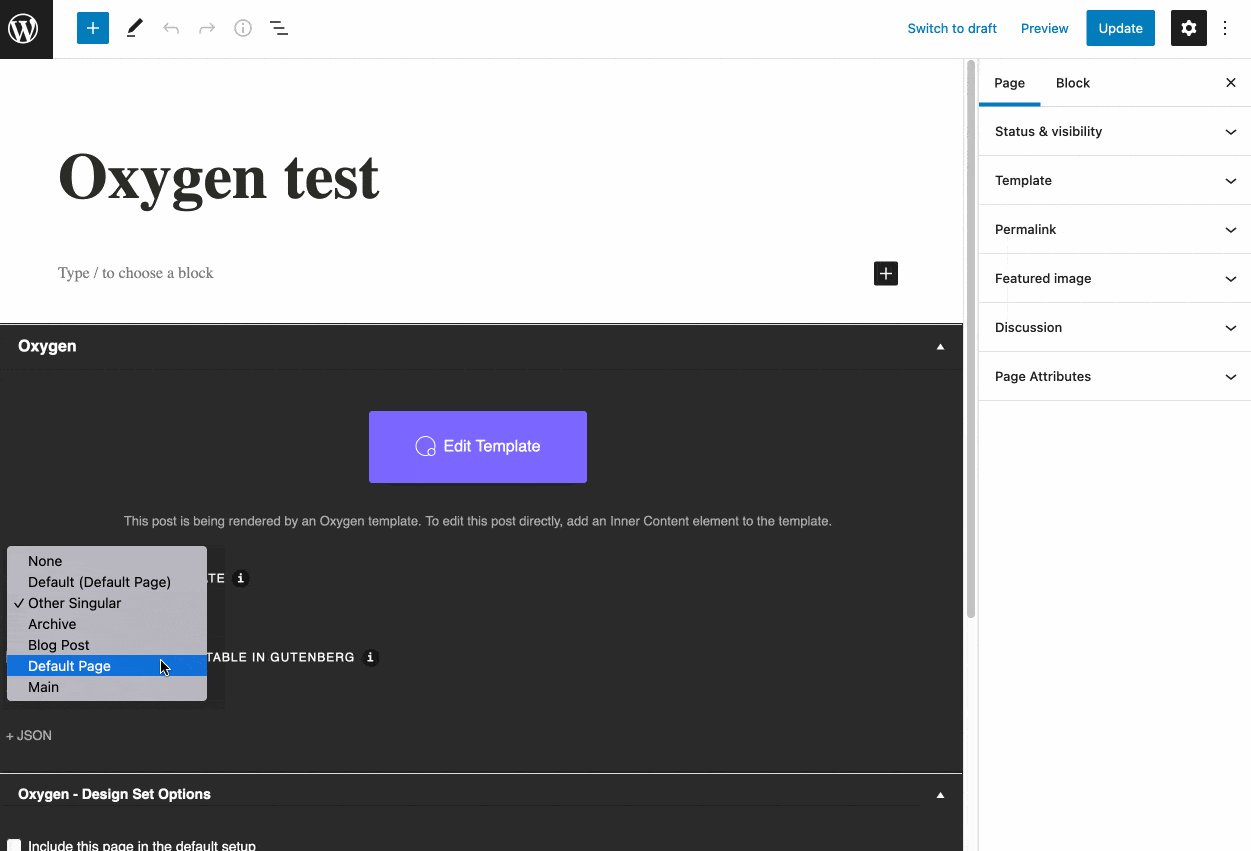
「デフォルトのインストール」をクリックします。 デフォルトでは、Oxygen Builder は Atomic というデモをインストールします。
少し制限されたインターフェース…
最初の観察: プラグインは、推奨されるアクションやその他の不要なメッセージをダッシュボードに表示してユーザーをノックアウトしません。
それがOxygen Builderの良い点です!
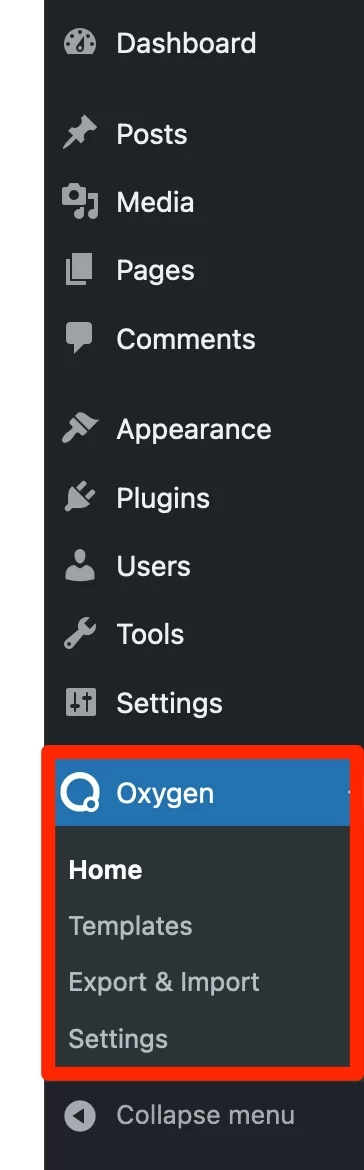
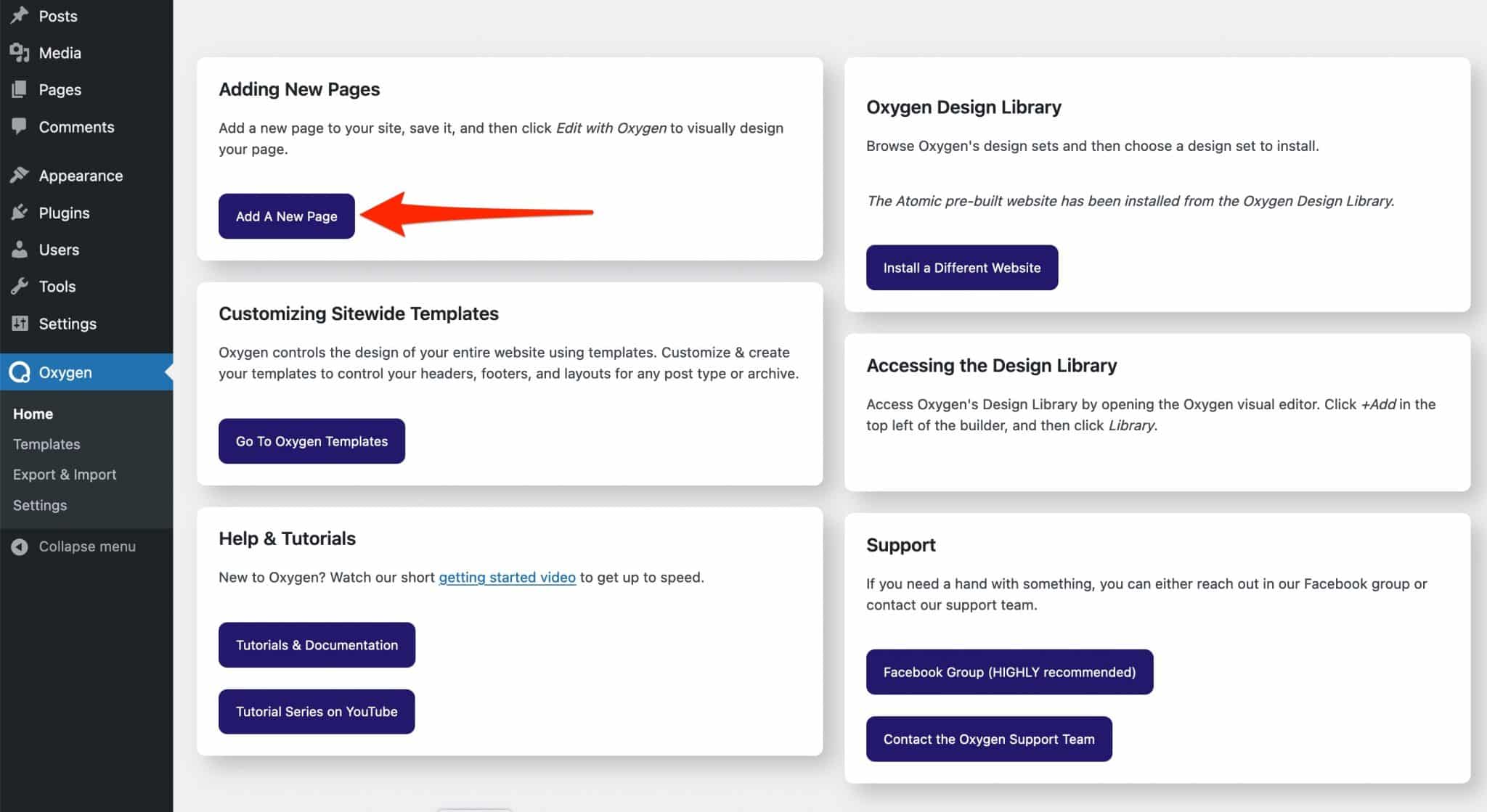
ダッシュボードの左側の列に専用のメニューが追加されていることがわかります。

問題の核心に到達してツールの使用を開始するには、[新しいページを追加] をクリックします。

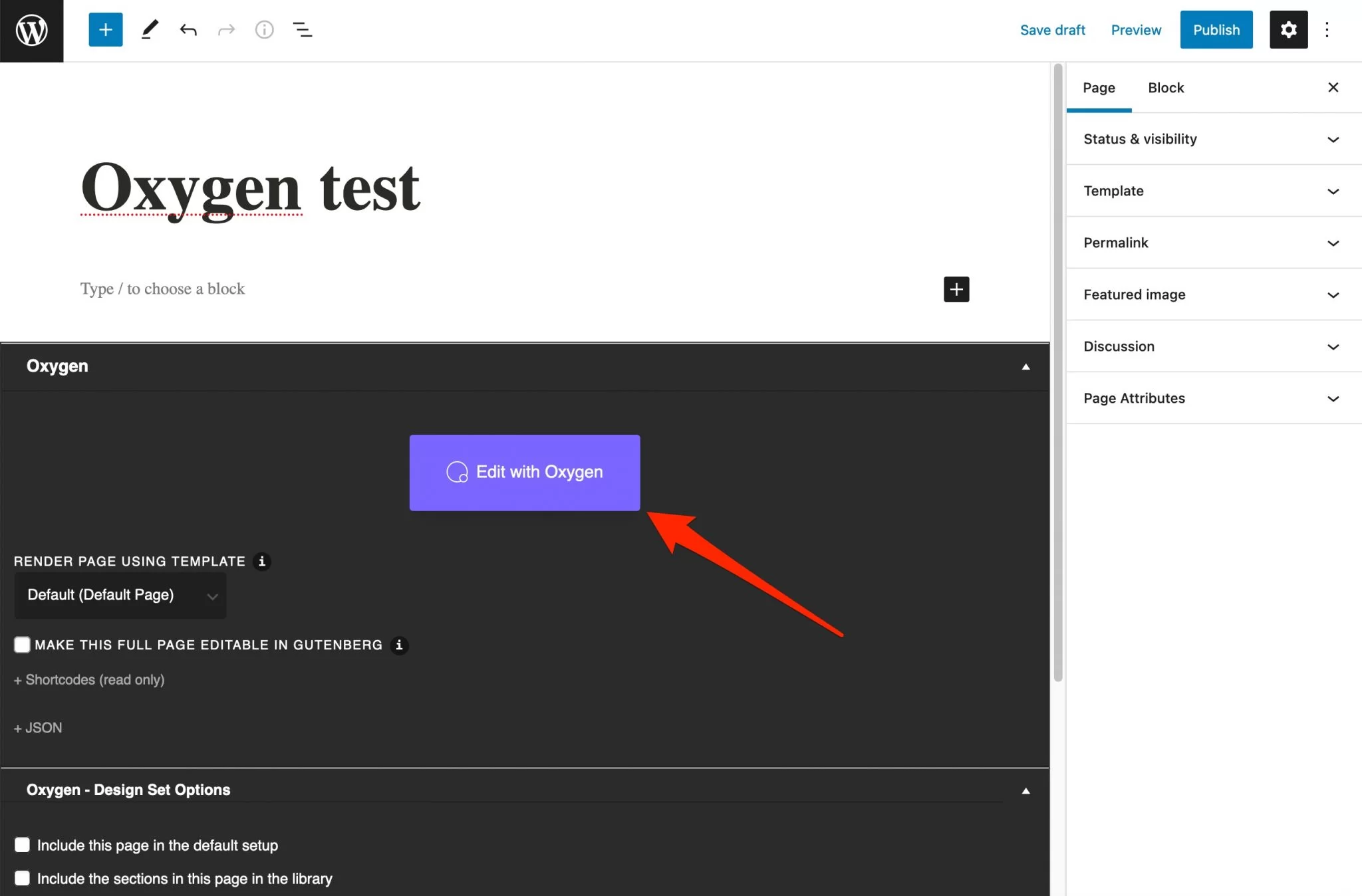
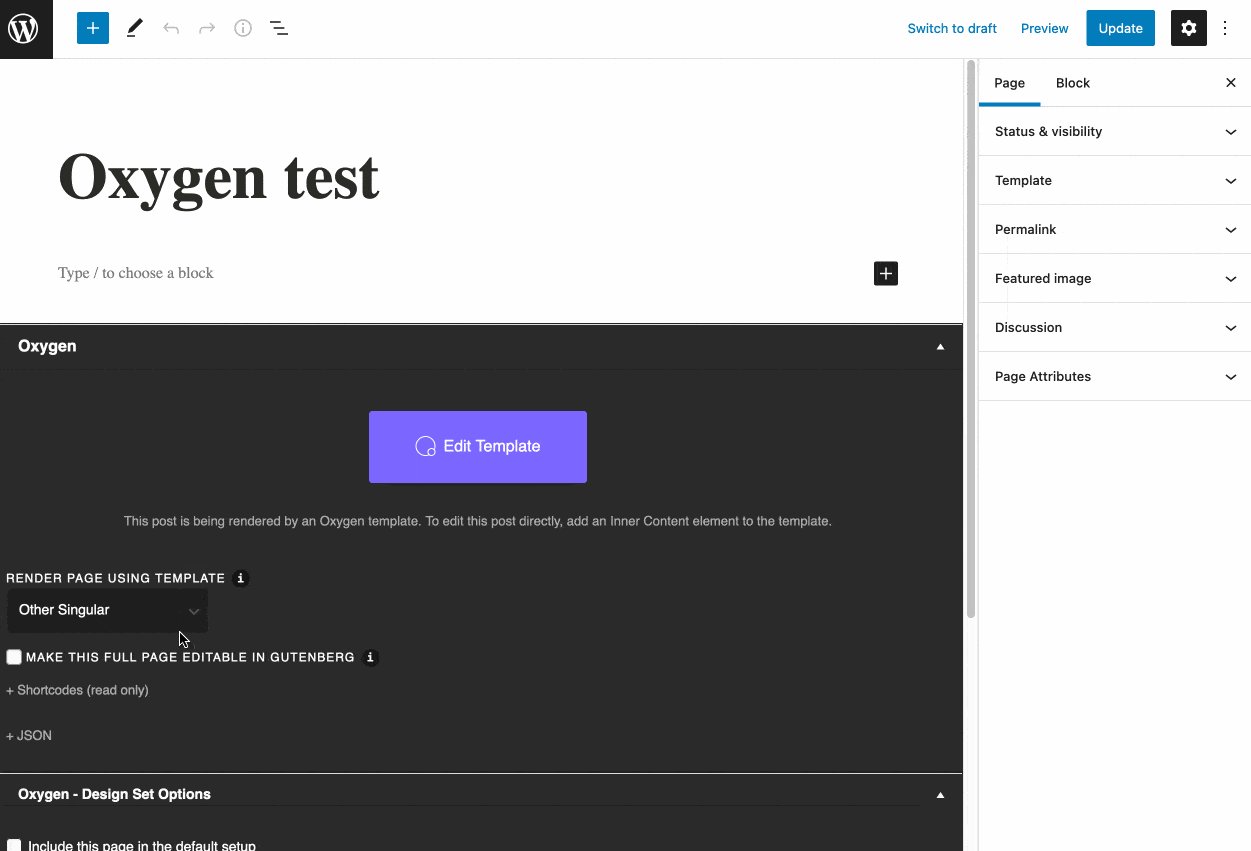
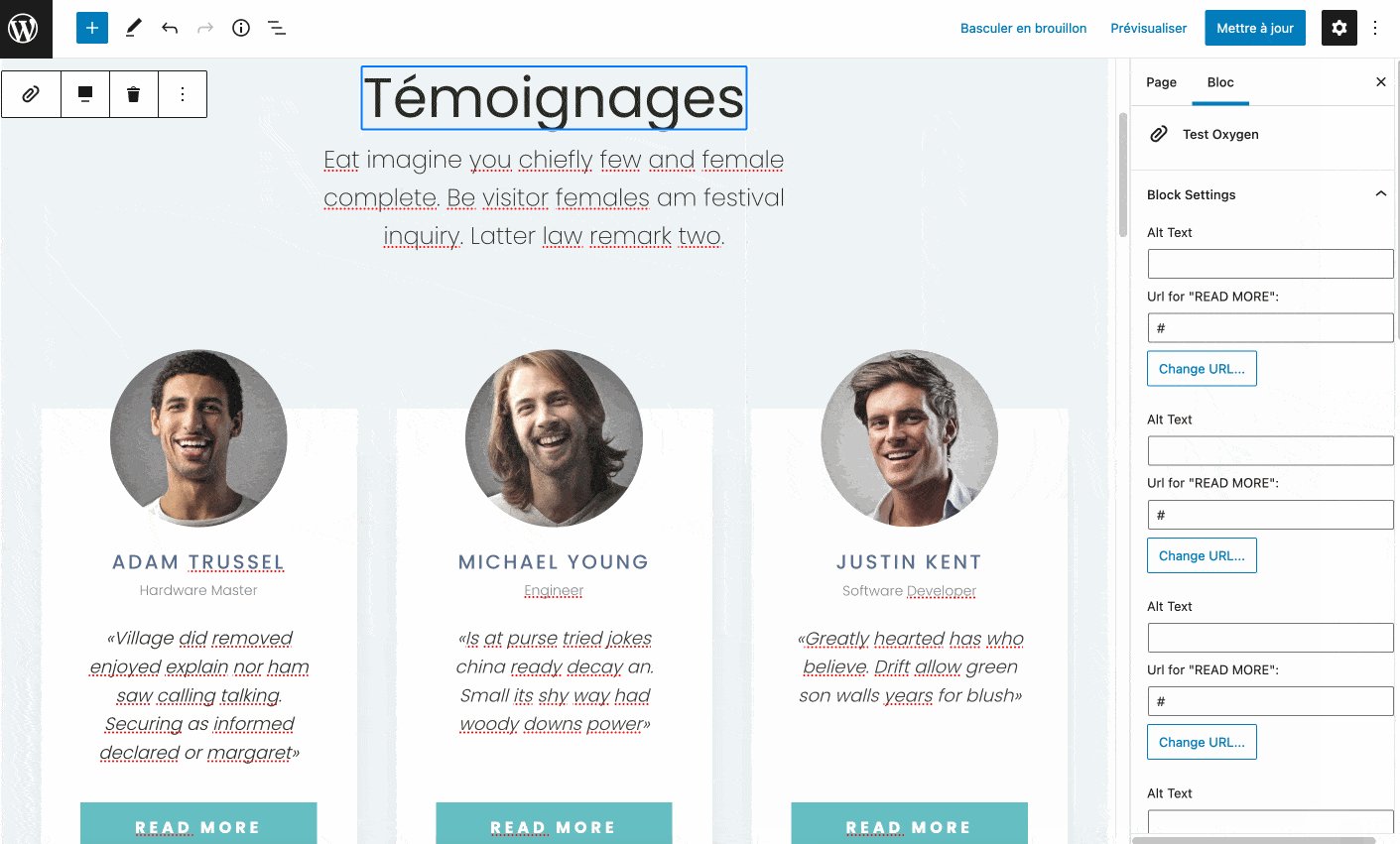
これで、WordPress コンテンツ エディター インターフェイスが表示されます。 ページに名前を付けて続行し (例: 「Oxygen test」)、[下書きを保存] をクリックして保存します。
「酸素で編集」をクリックして終了します。

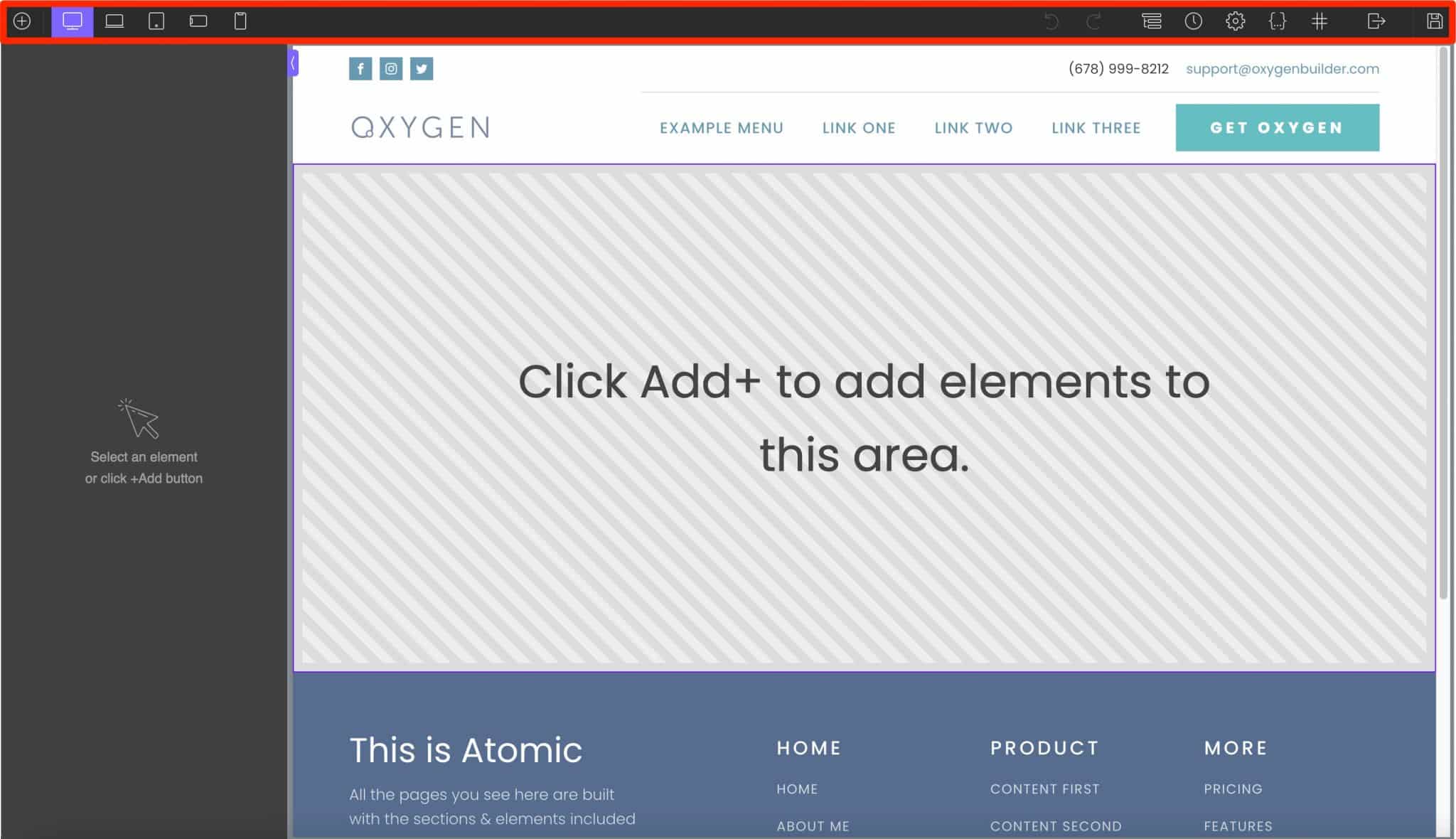
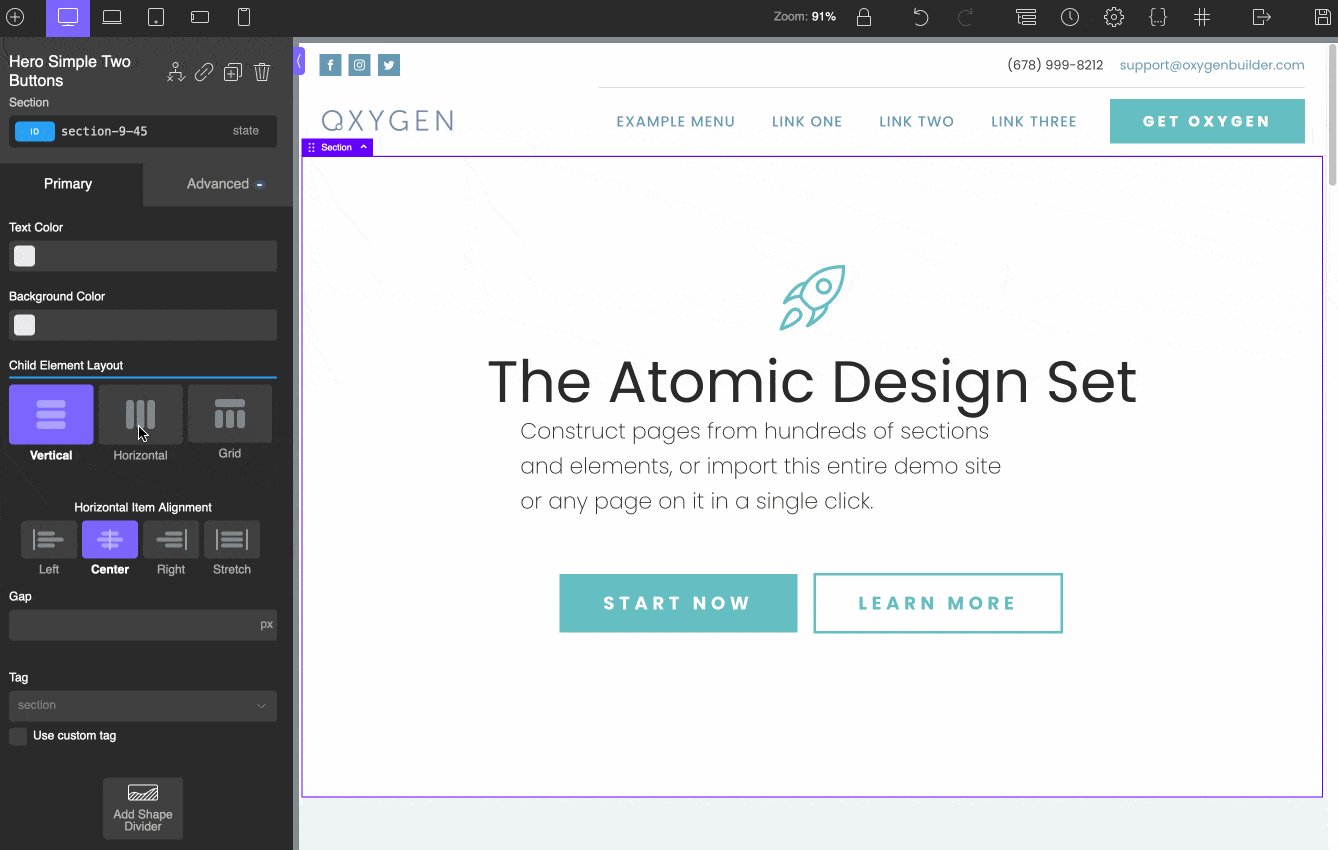
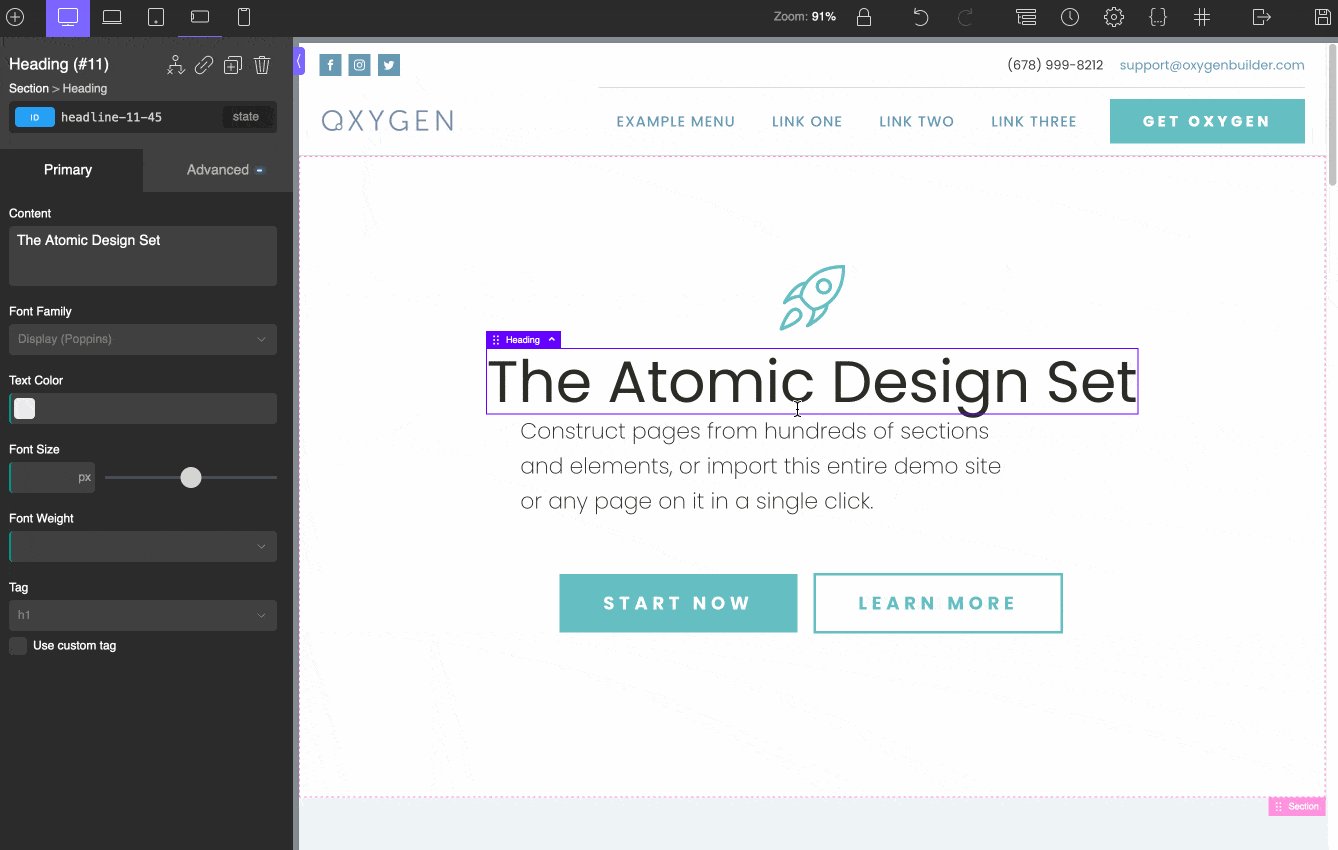
ビジュアル プレゼンテーションに関しては、これは Web デザイナーがよく知っている種類のツールです。 ページビルダーで見慣れているものとはまったく異なります。
率直に言って、特に一見すると、オプションはかなり基本的なものなので、少し混乱します。 ウィンドウの 3/4 にページのプレビューがあり、ページ上部の水平ツールバーに約 10 個のオプションがあります。
特に、次のことができます。
- 設定、スタイル シート、およびセレクターにアクセスします。
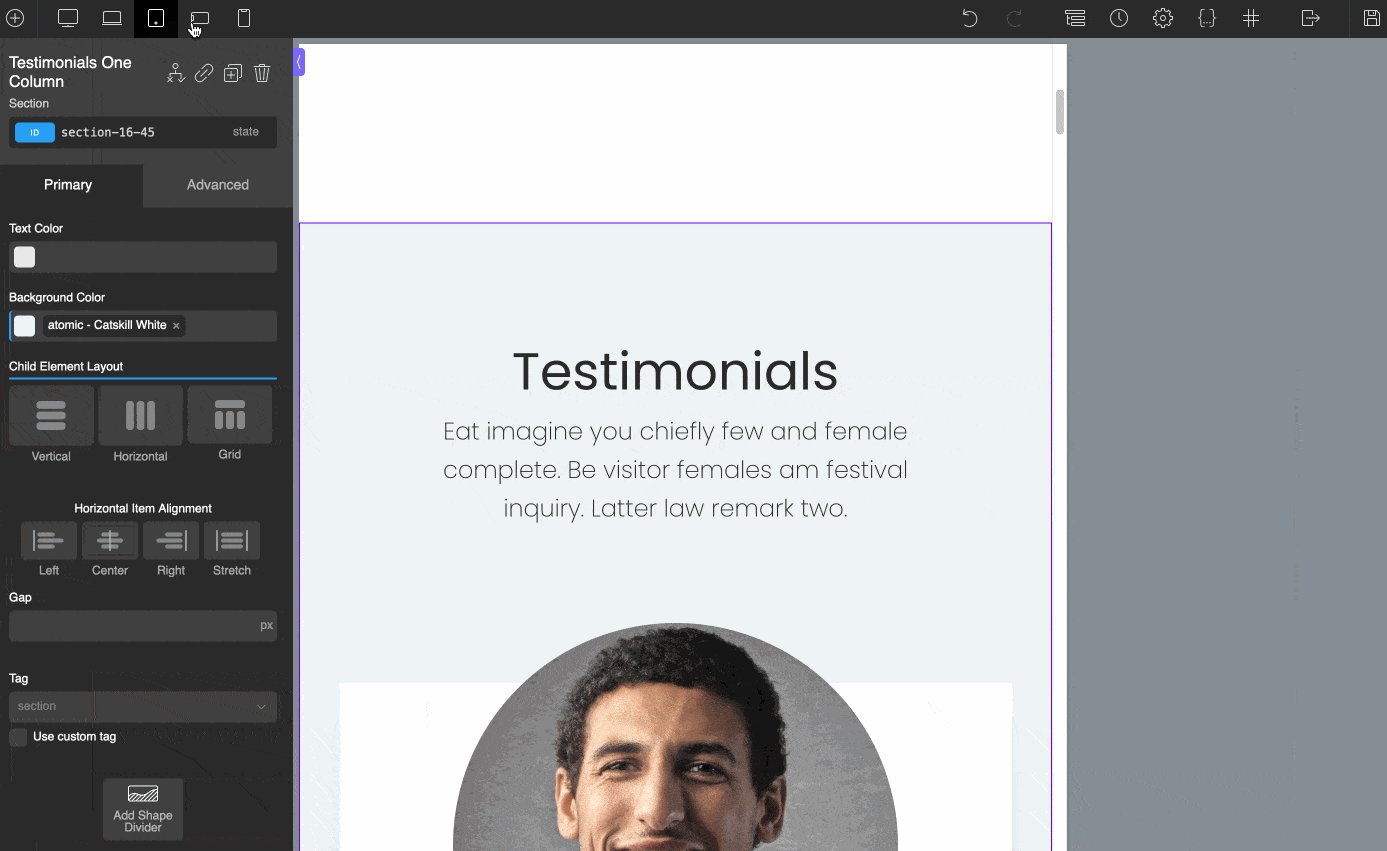
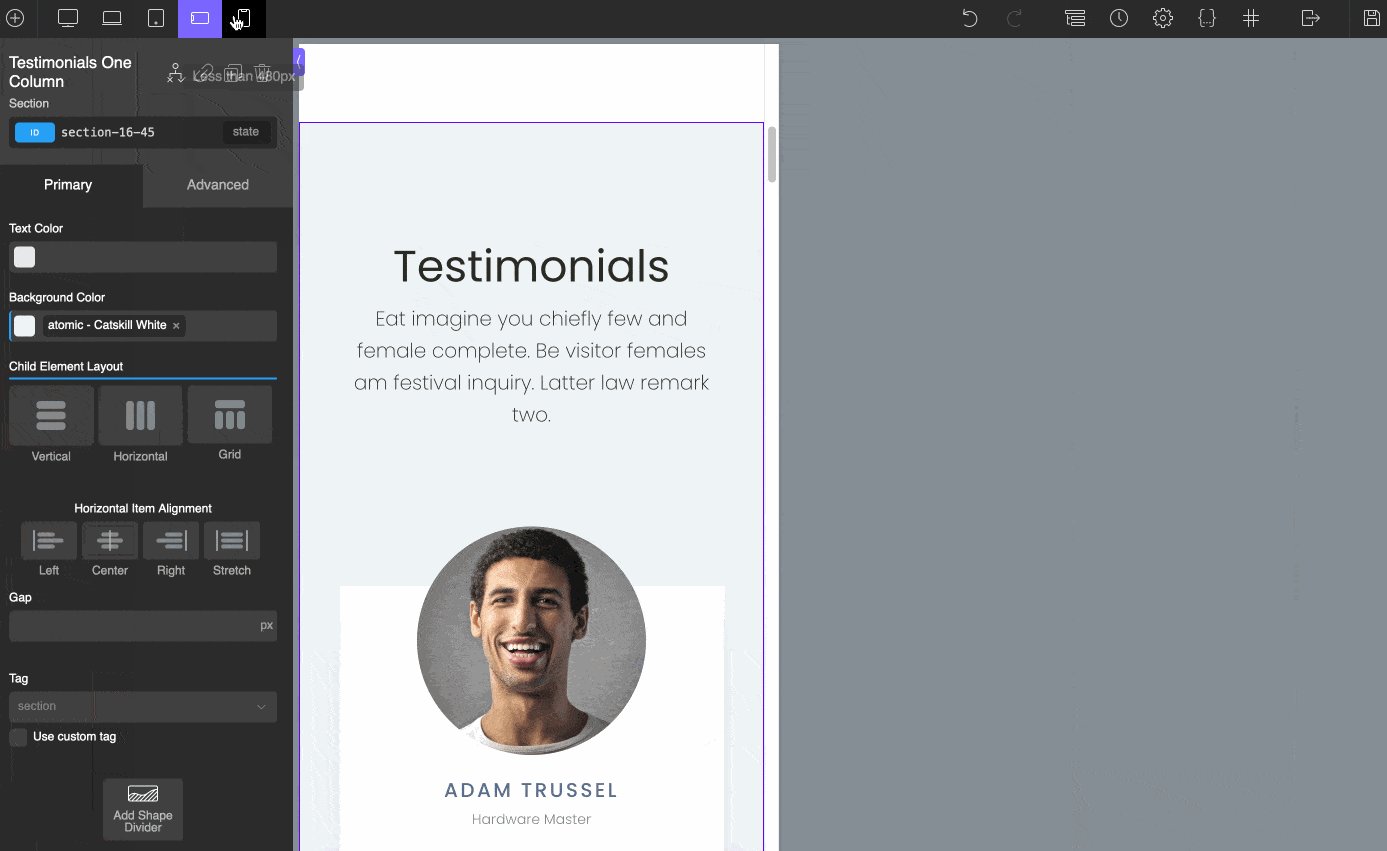
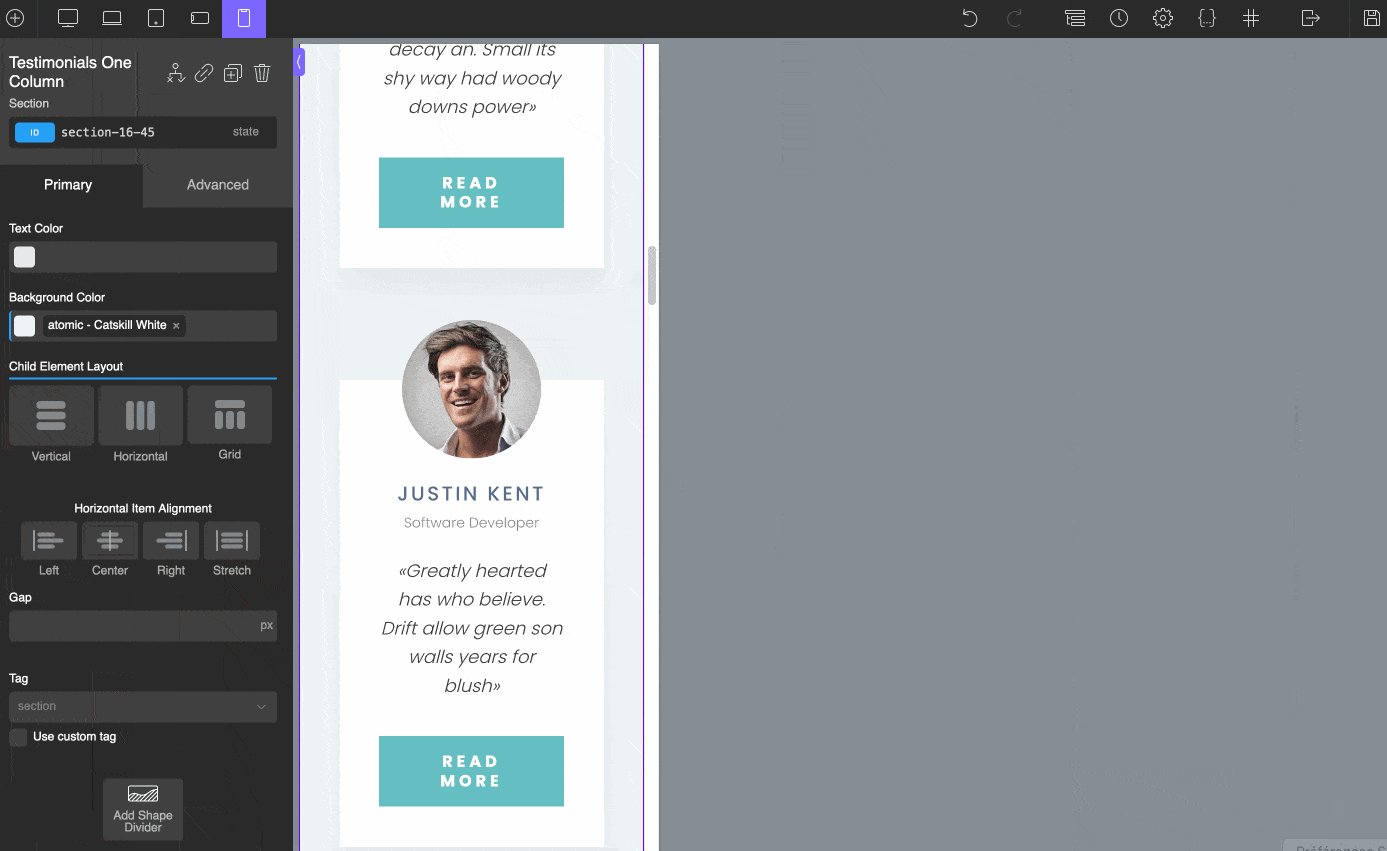
- さまざまなデバイス (デスクトップ、タブレット、スマートフォン) でのページのレスポンシブ表示を確認します。
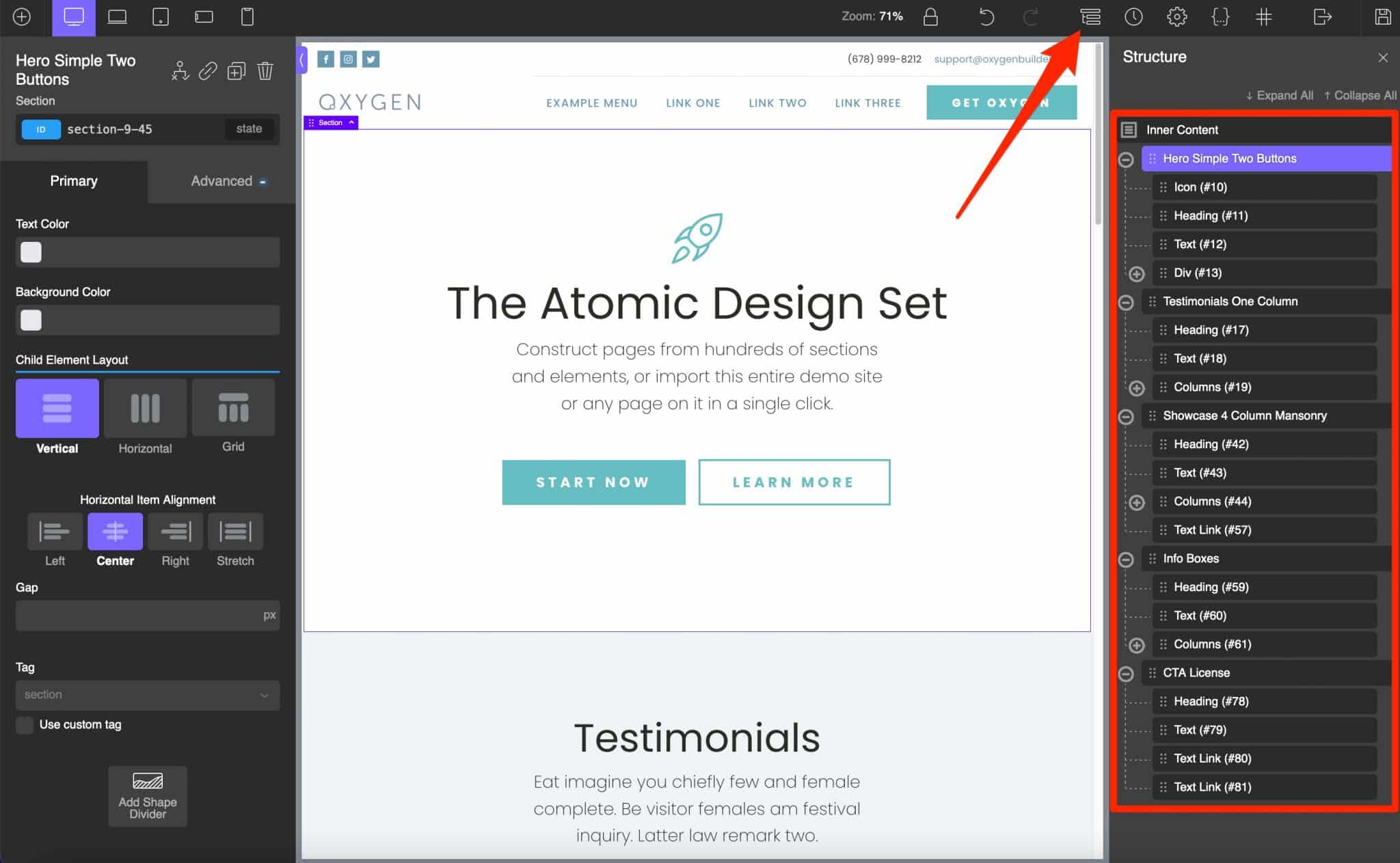
- ページの構造、つまりページを構成するさまざまなセクションを表示します。
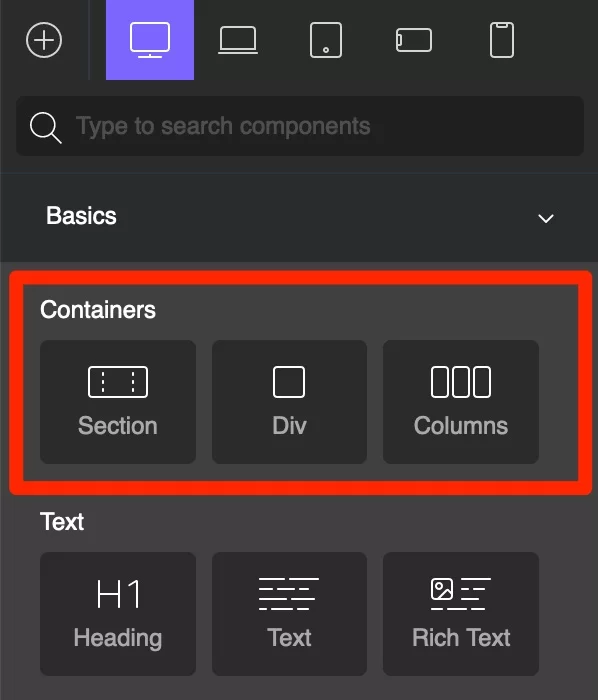
- 左の列に含まれている既製のモジュールを追加します。

ああ、「追加」ボタン。 では、それについて話しましょう。 約 30 の重要な要素 (タイトル、テキスト、ボタン、画像、ビデオなど) がリストされていますが、それらはすべて非常に基本的なものです。
たとえば、私が間違っていない限り、連絡先フォームを作成するための要素はありません。
お気に入りのフォーム プラグインに頼る必要があります。
最後に、いくつか例を挙げると、Elementor や Divi Builder などの他のページ ビルダーよりもはるかに少ない数の要素があります。
要するに、私たちは満足していません。
…そして本当に使いにくい
Oxygen Builder を最適に使用するには、特に WordPress を初めて使用する場合、(多くの) 時間が必要です。
個人的に、私は時々ページビルダーを使用しており、いくつかの習慣が作成されている可能性があります.
しかし、当分の間、Oxygen Builder を手に入れたときは少し迷いました。たとえば、Elementor や Divi Builder よりも習得が容易ではありませんでした。
特に新しいインターフェイスに慣れる必要があったため、ビジュアル エディターを使用した最初のステップはイライラしました。
白黒のインターフェイスを選択したという事実は、物事をはっきりと見るのに実際には役に立ちませんでした.
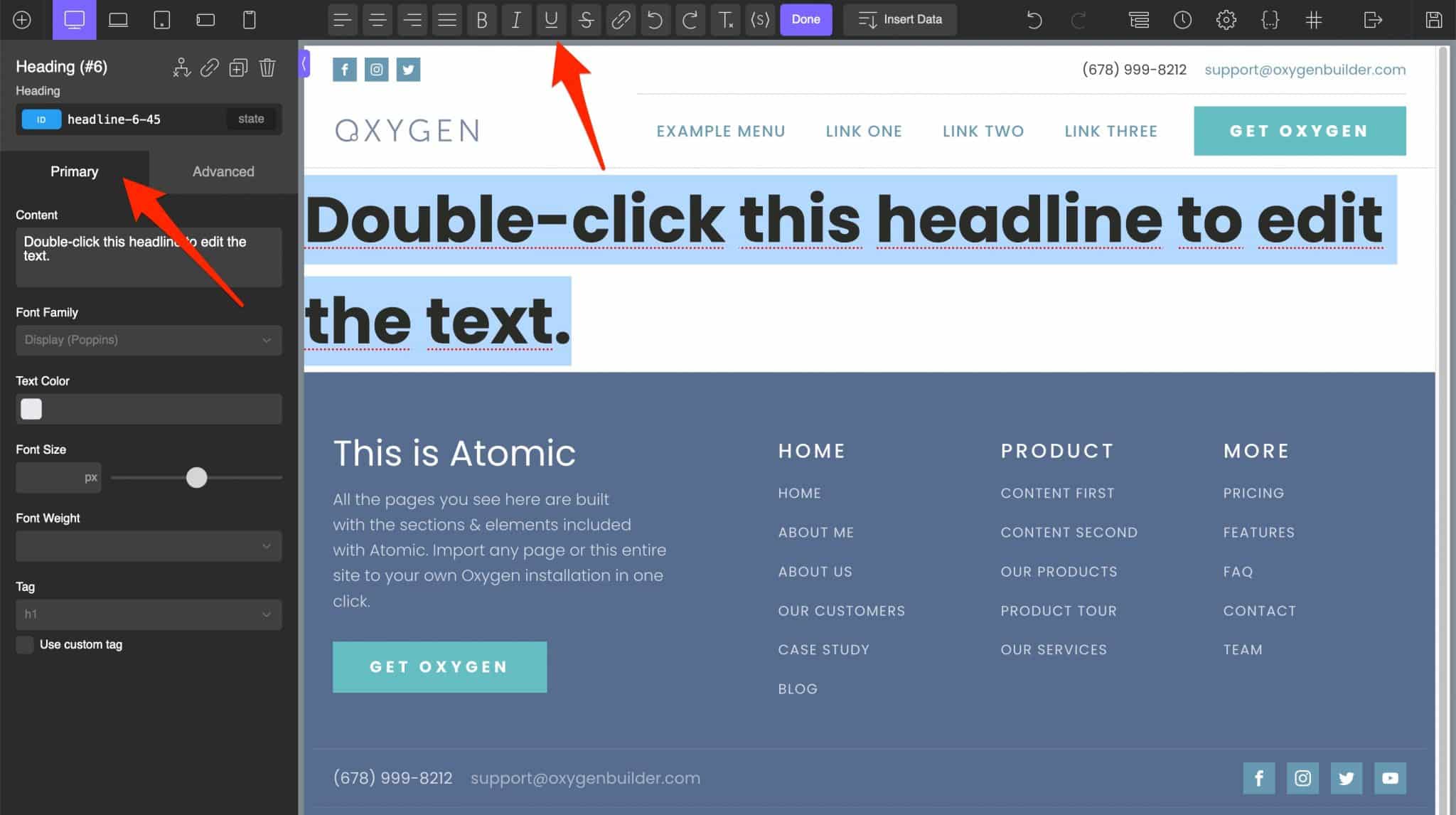
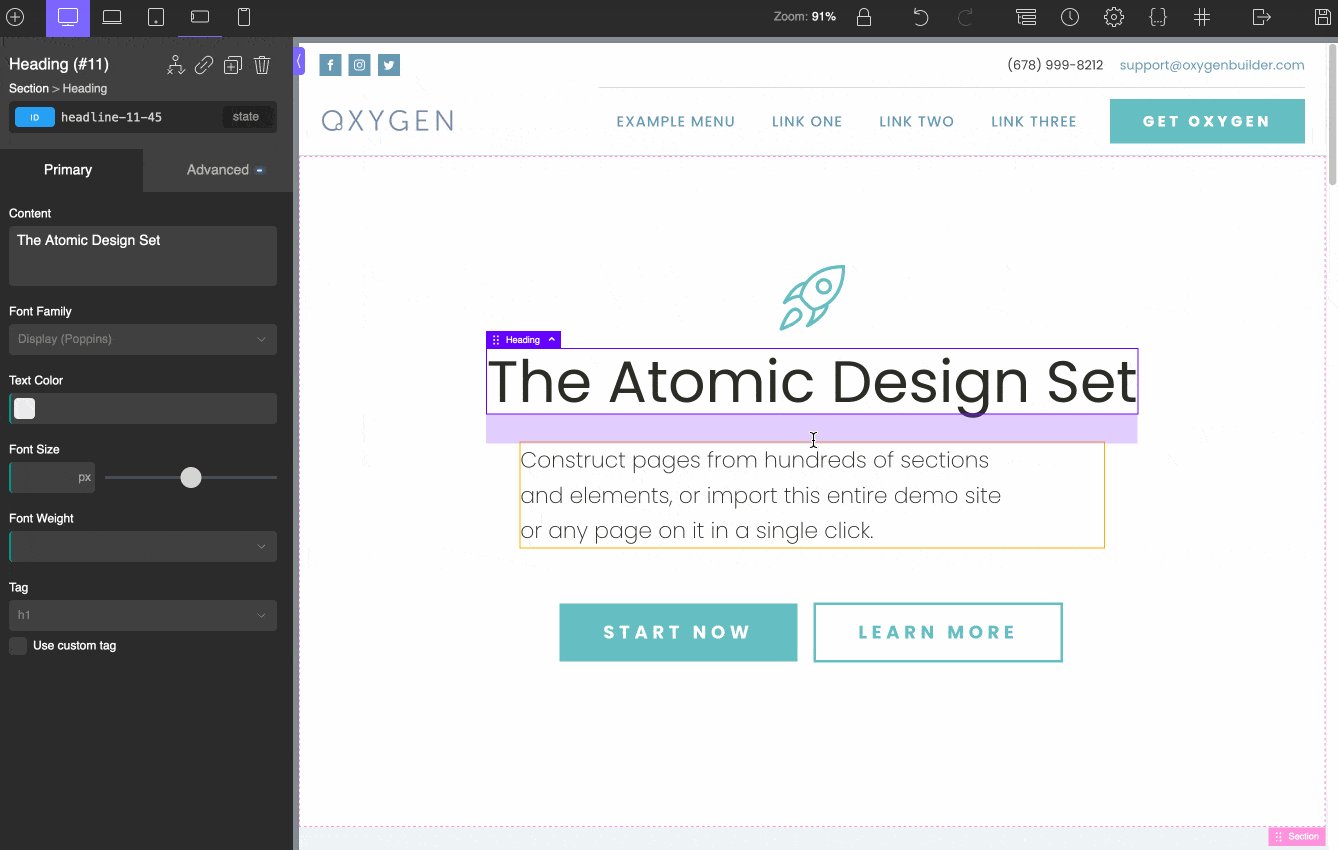
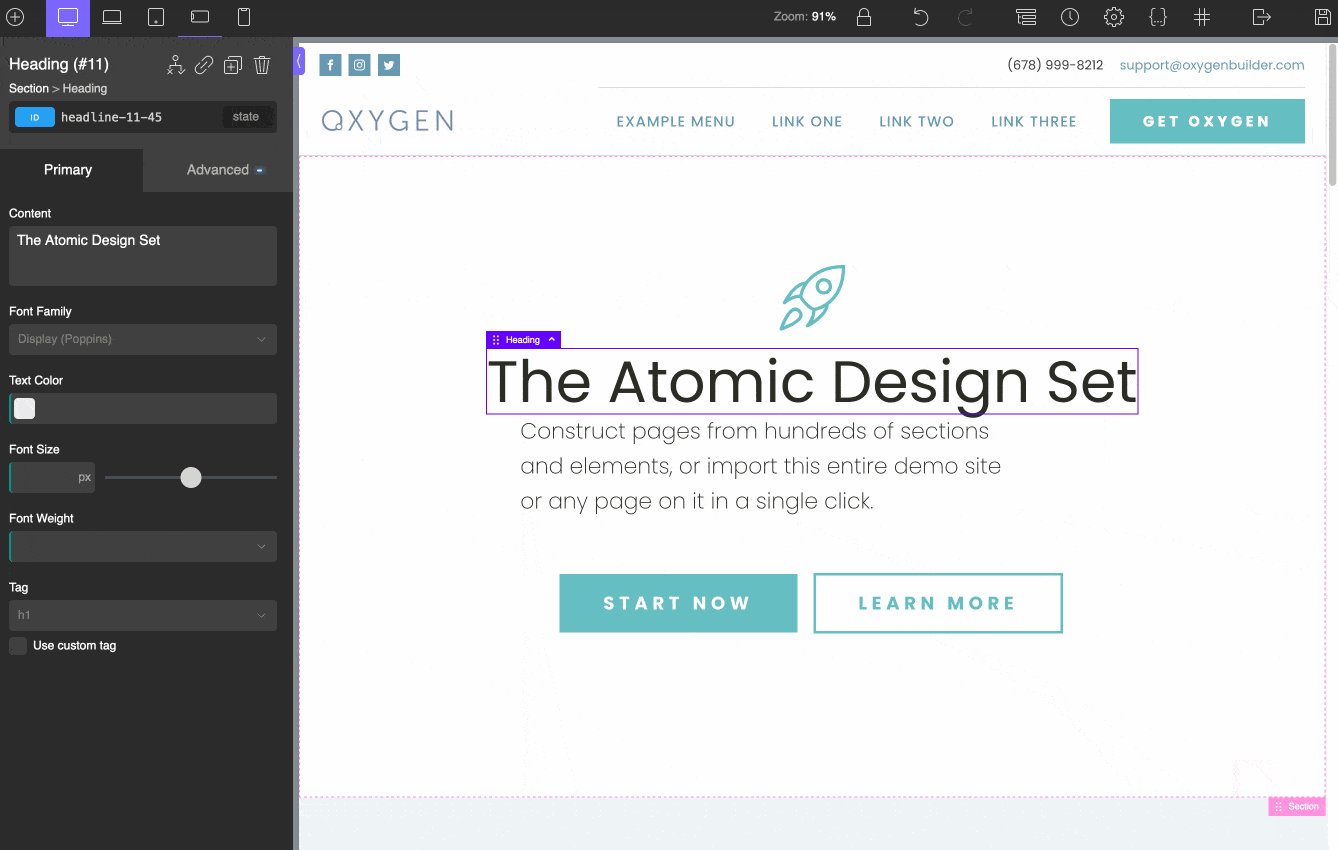
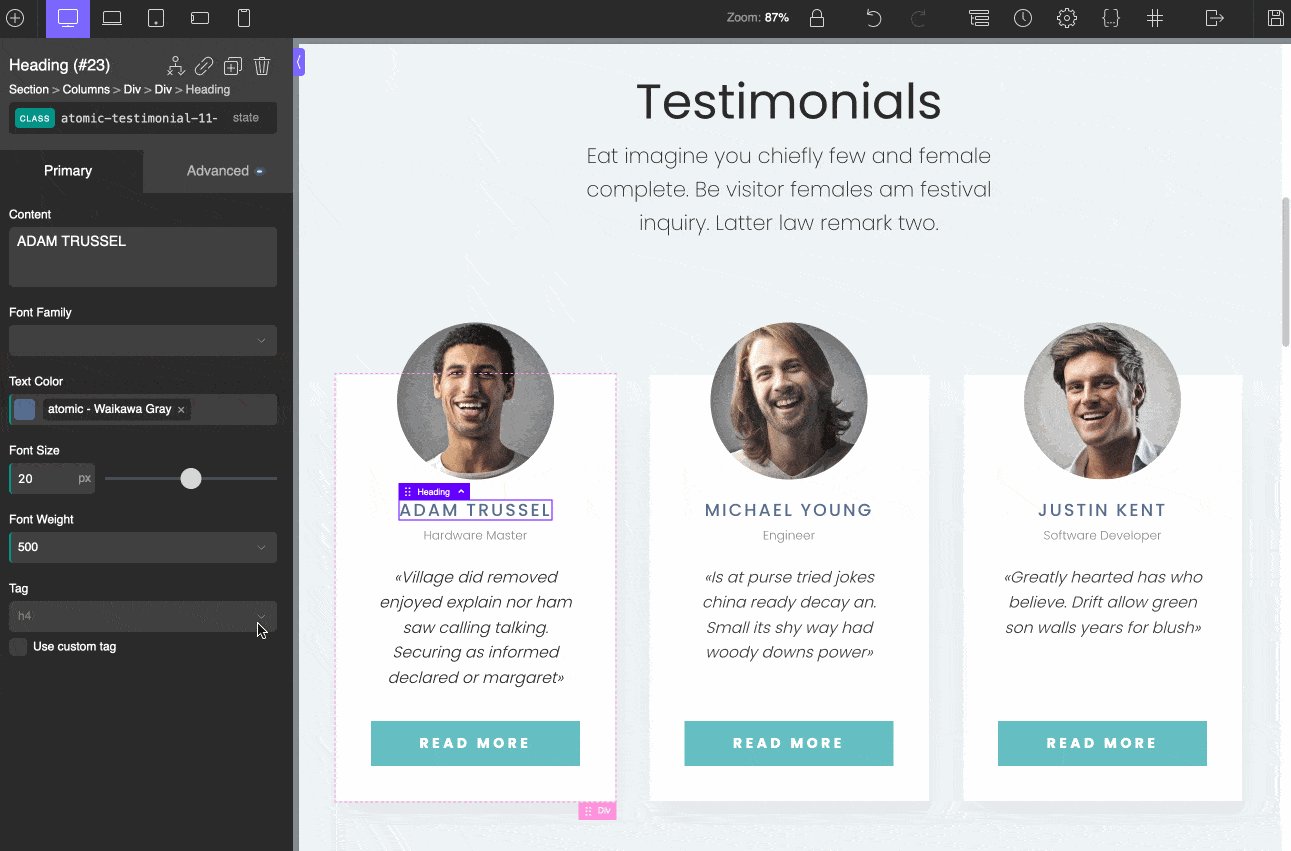
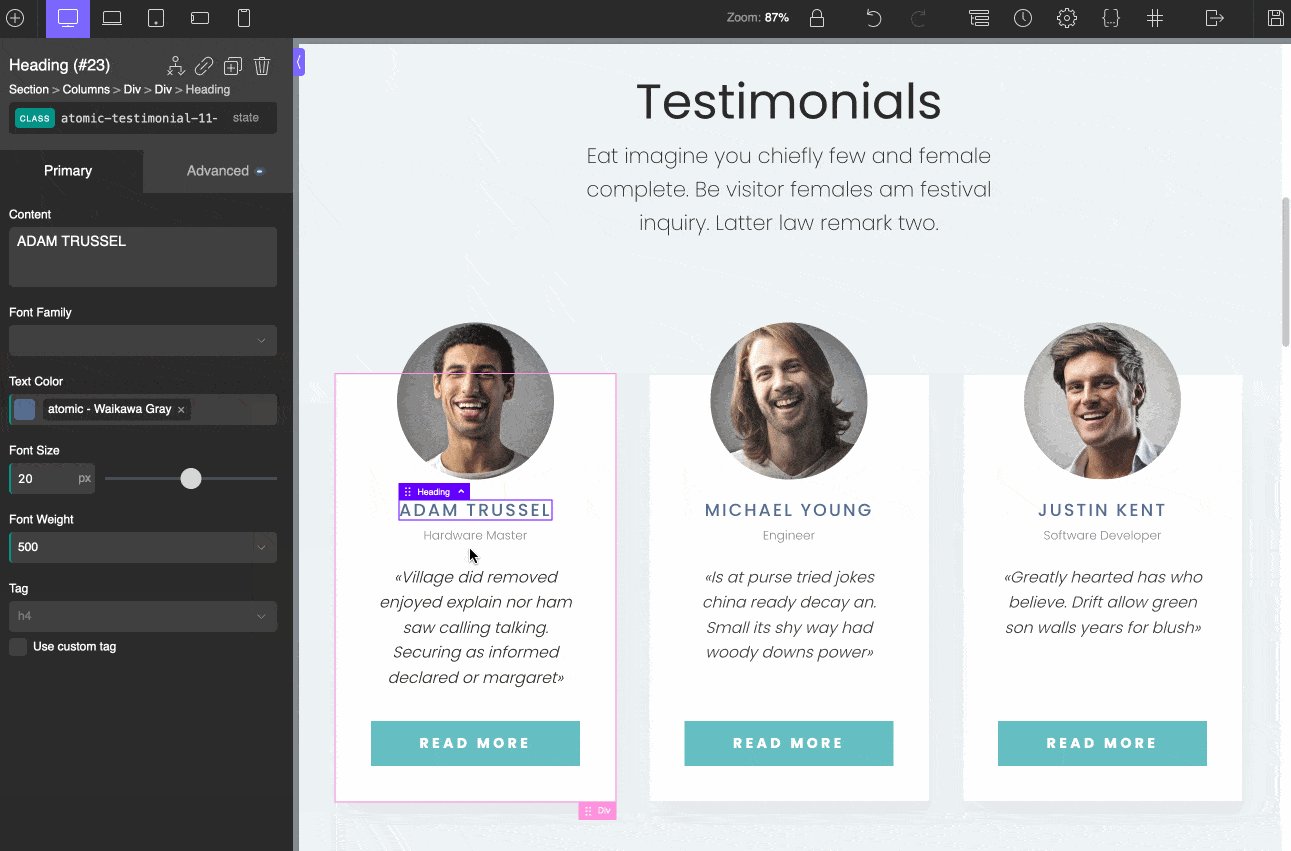
また、いくつかの設定がより強調された可能性があると思います。 たとえば、一部のモジュール (タイトルを追加するための「見出し」モジュールなど) の外観を調整するためのボタンは小さく、ページの上部に隠されています。
したがって、必要な設定を見つけるには、頭を右、左、上に向ける必要があります。 すべてが中央集権化されていないのは残念です。

Oxygenでゆっくりと着実にレースに勝つ
注意すべきもう 1 つの重要なポイント: Oxygen は、技術者向けのサイト ビルダーです。 アマチュアにはあまり向いていません。
カスタム レイアウトを作成するために、Oxygen Builder は 3 つの主要な要素を使用します。これは、HTML 言語を少し理解している場合に理解できます。
- セクション: これらは、ページのコンテンツを含む一般的なコンテナーです。
- 列: 列を作成します。
- Divs : これらは、セクションまたは列内の要素をグループ化するために使用されるコンテナーです。 その後、セクションまたは列の他の要素に影響を与えることなく、書式を変更できます。

初めてビルダー インターフェースに到達したとき、しばらくの間、かなり孤独を感じるでしょう。 しかし、その仕組みを理解すれば、すぐに慣れます。
正直なところ、いくつかのフラストレーションの後、ドキュメントを読み、いくつかのビデオ チュートリアルを見て、ツールがどのように機能するかを理解し始めるのに少し時間がかかりました。
ただし、グローバル ユーザー ヘルプは非常によくできています。 以下に関する多くの質問への回答が見つかります。
- プラグインのドキュメント
- プラグインの Youtube チャンネル
- 公式フェイスブックグループ
- トレッロ
フラストレーションはあるが、メリットは同じ
要約すると、Oxygen には忍耐強く、適切に習得するには長い学習曲線があることを受け入れることをお勧めします。
それに加えて、すべてがイライラするわけではありません。 それからはほど遠い。 ツールを少し理解し始めるとすぐに、その利点のいくつかに徐々に気付くでしょう。
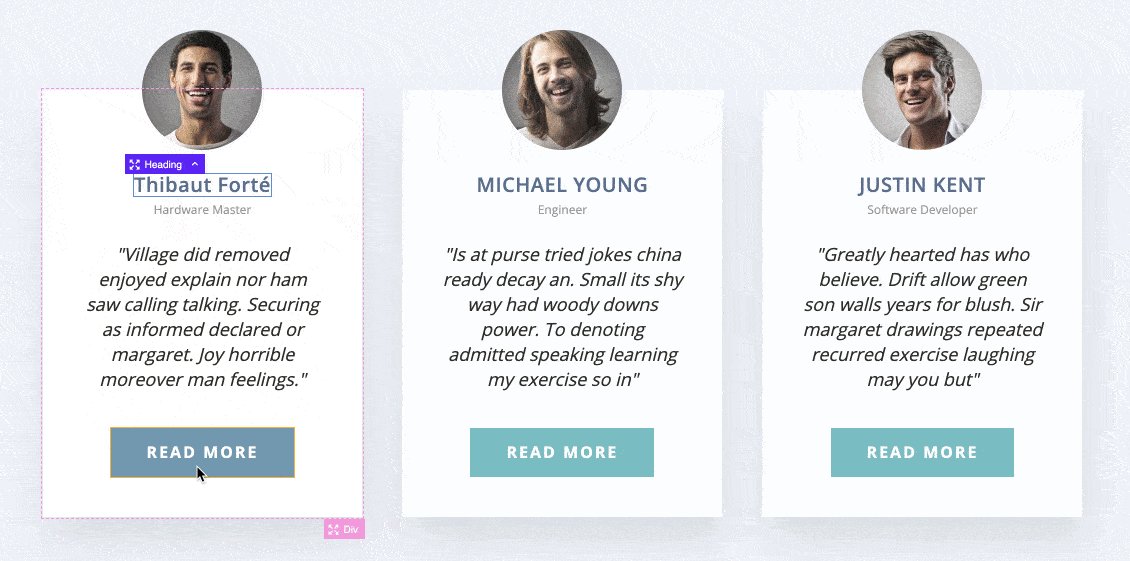
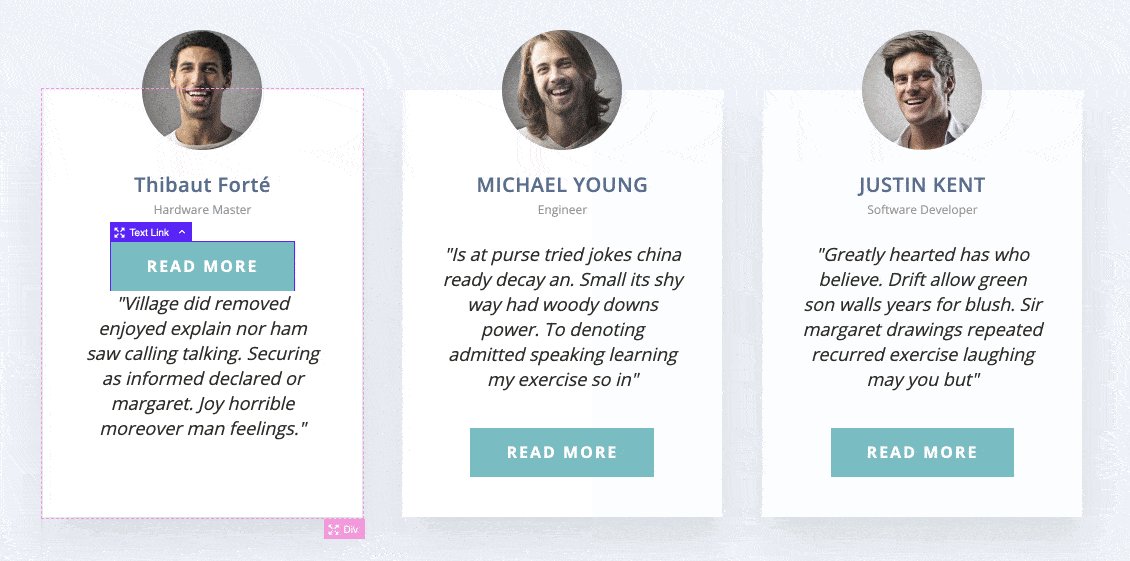
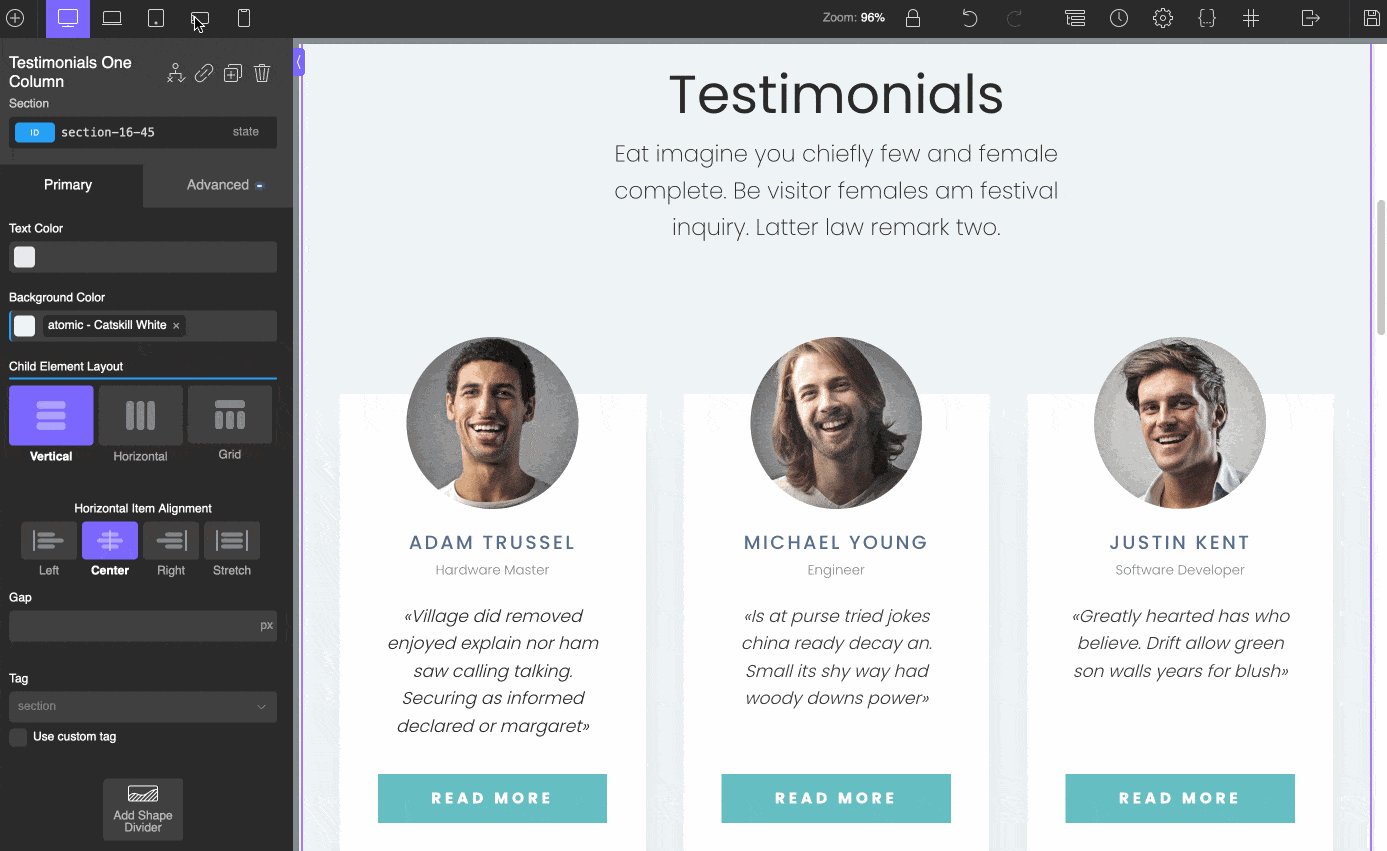
個人的には、「構造」パネルは非常に便利で実用的だと思います。

これはページのスケルトンのようなもので、すべてのコンテンツを一覧表示し、その外観の概要を簡単に示します。
たとえば、要素をワンクリックで複製、名前変更、または削除できます。
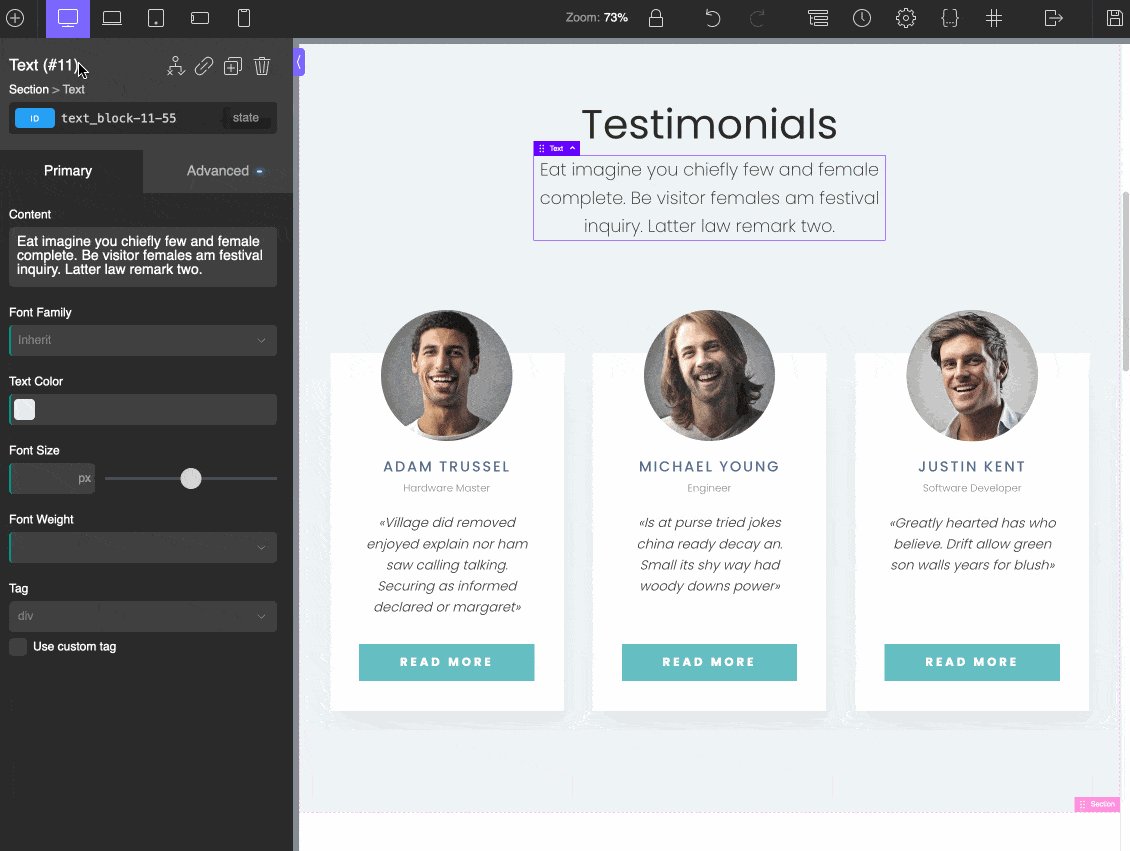
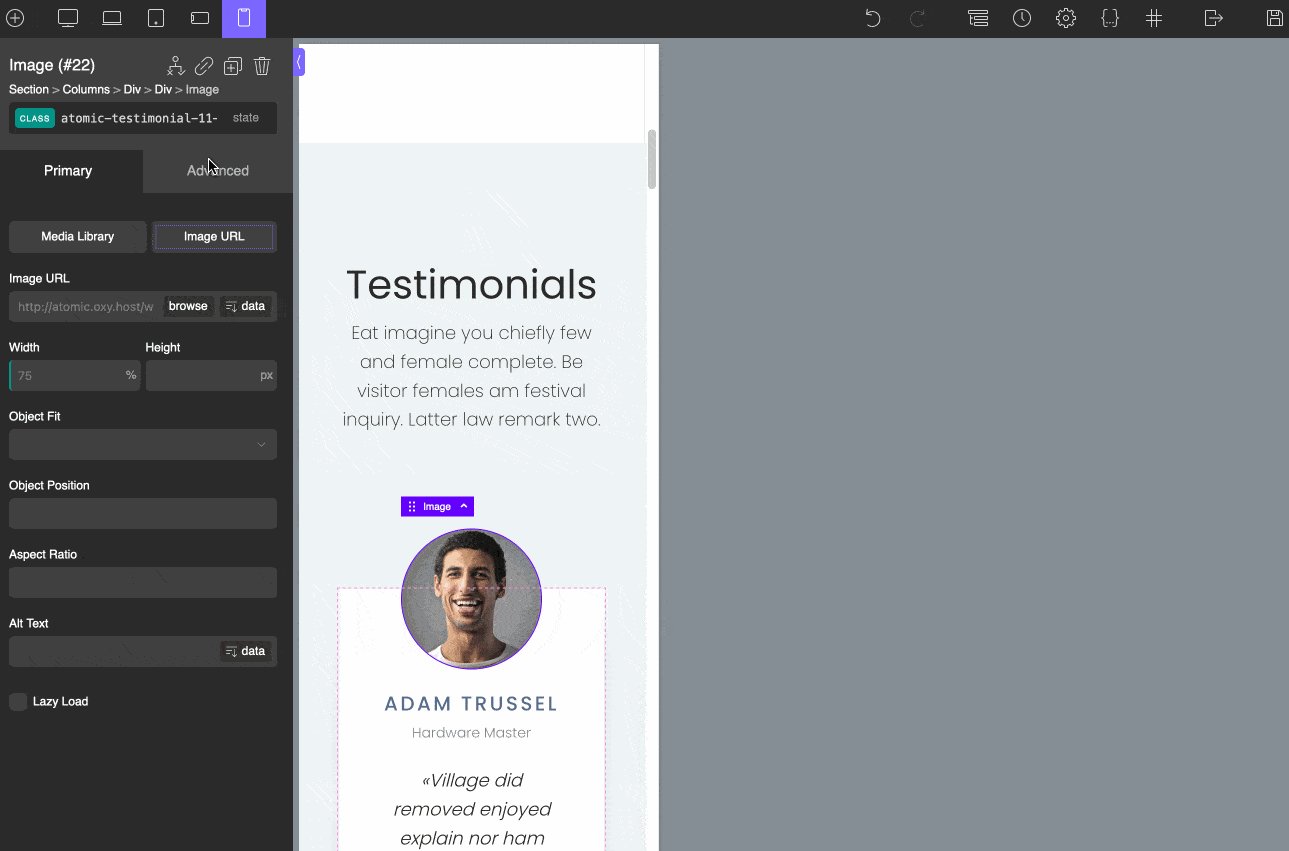
次に、ページの任意の要素をクリックして変更できます。 もちろん、カスタマイズする要素に応じて、オプションの数が増減します。
たとえば、テキスト ブロックの場合、サイズ、色、およびフォントを変更できるだけでなく、より高度な効果 (ドロップ シャドウ、マウス オーバー時のアニメーションなど) を適用することもできます。
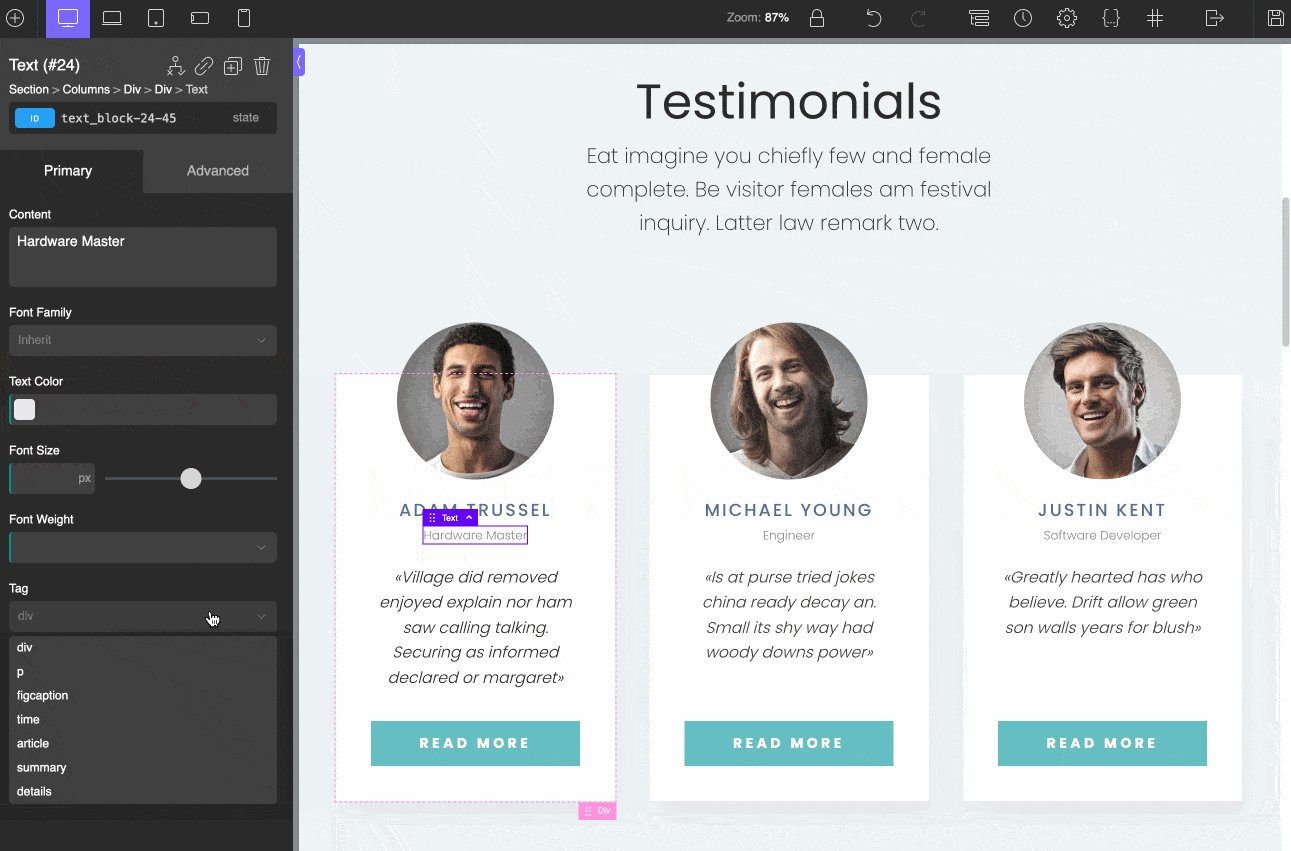
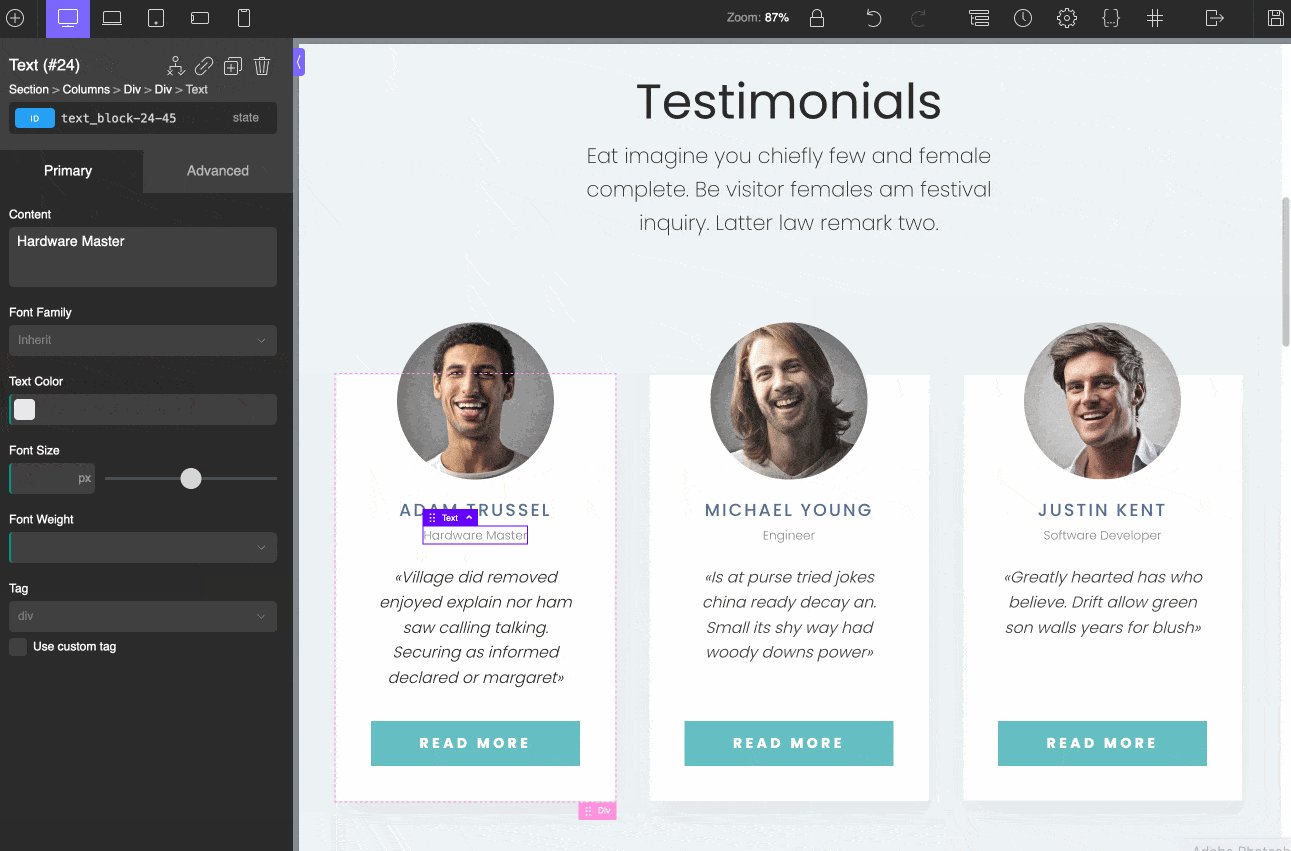
さらに、2022 年 5 月に Oxygen 4.0 がリリースされて以来、コントロール パネルから直接要素をクリックして、要素の名前を変更することもできます。

また、キーボード ショートカット (コピー、貼り付け、複製、削除、元に戻すなど) を使用すると、ボタンをクリックせずに時間を節約できます。
最後に、モジュールのライブ編集は完全に機能します。遅延時間はありません。

使用中の酸素ビルダー: 主な機能の概要
レイアウトとデザインのカスタマイズ
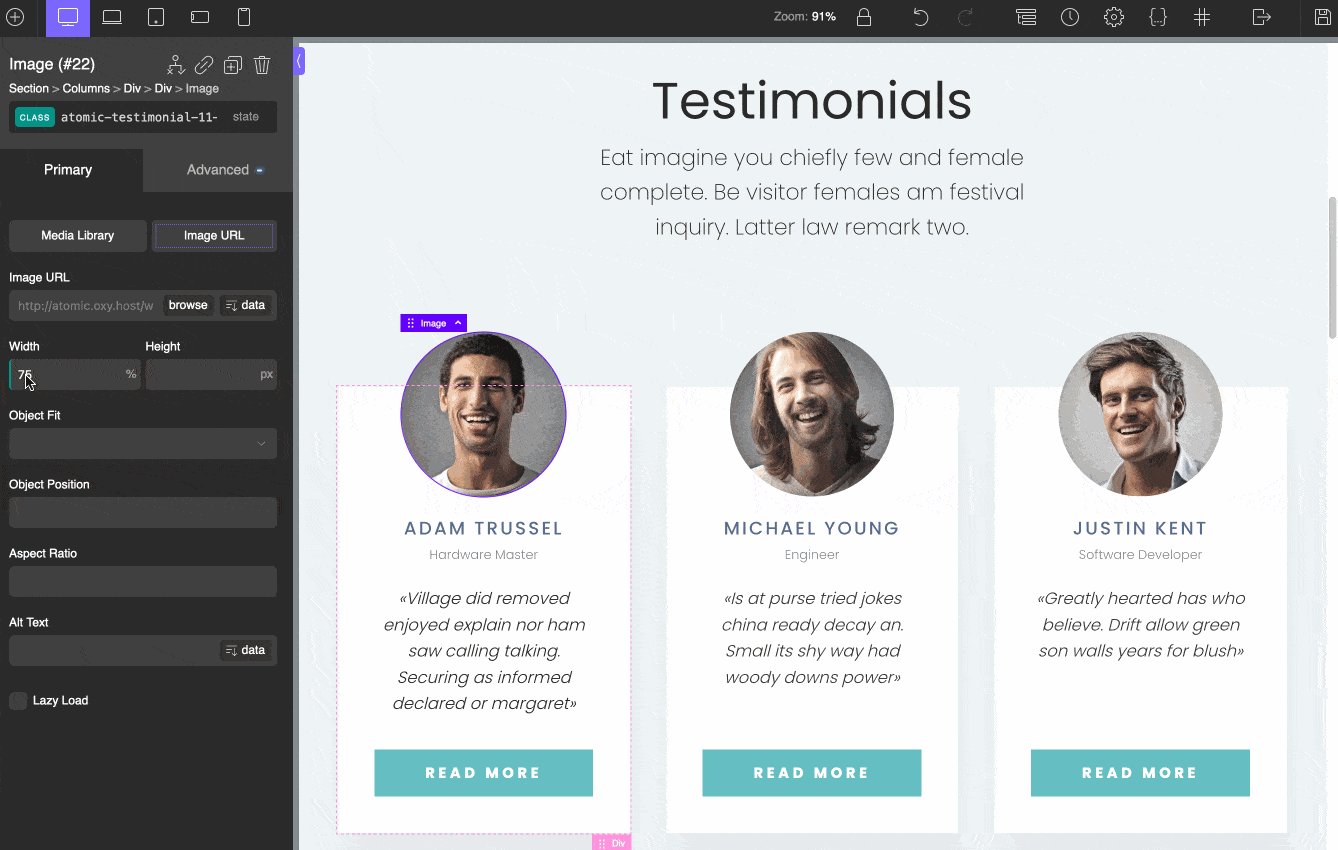
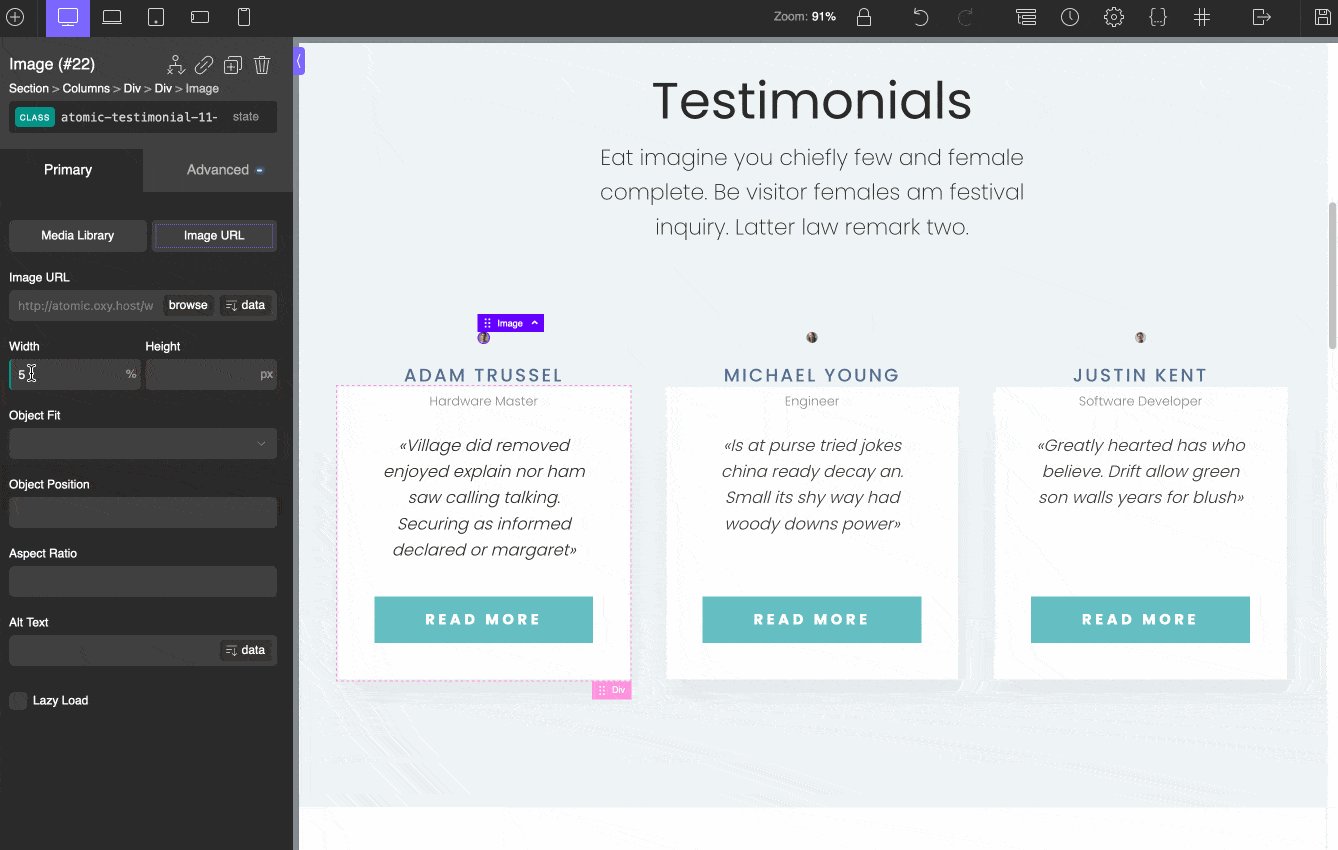
要素の外観の非常に正確な管理
レイアウトに関して、Oxygen は次の 2 つのレベルで競合他社とは一線を画しています。
- まず、コンテナ (セクションなど) 内で要素を水平方向に配置するために列を作成する必要はありません。
- 次に、コンテナ内の要素間の間隔を手動で変更できます。マージンとパディングの値を入力する必要はありません。 とてもいいですね。

さらに、背景、タイポグラフィ、境界線をいじったり、効果 (スクロール アニメーション、ドロップ シャドウなど) を適用したりして、コンテナーの外観を微調整することももちろん可能です。
さらに、CSS クラスの管理は簡単です (クラスを使用すると、スタイルを HTML タグに適用できます)。
Oxygen では、同じクラスであっても、各要素を 1 つずつ編集する必要はありません。
ページビルダーはそれらを認識する方法を知っており、加えられたすべての変更 (アイコンの色の変更、タイポグラフィの変更など) は各要素に反映されます。 これは間違いなく時間を節約します。

便利な「グローバル」オプション
同様に、他の 5 つの機能は非常に便利で、一般的な設定を適用して時間を節約できます。
- 「グローバル カラー」 : 「グローバル カラー」機能を使用すると、色を指定して、サイト全体で選択した要素に適用できます (たとえば、すべてのタイトルに青、すべてのボタンに赤)。
- 「グローバル フォント」: 「グローバル カラー」と同じ原理で動作しますが、今回はフォントを使用します。 Oxygen を使用すると、すべての Google フォントにアクセスできることに注意してください。
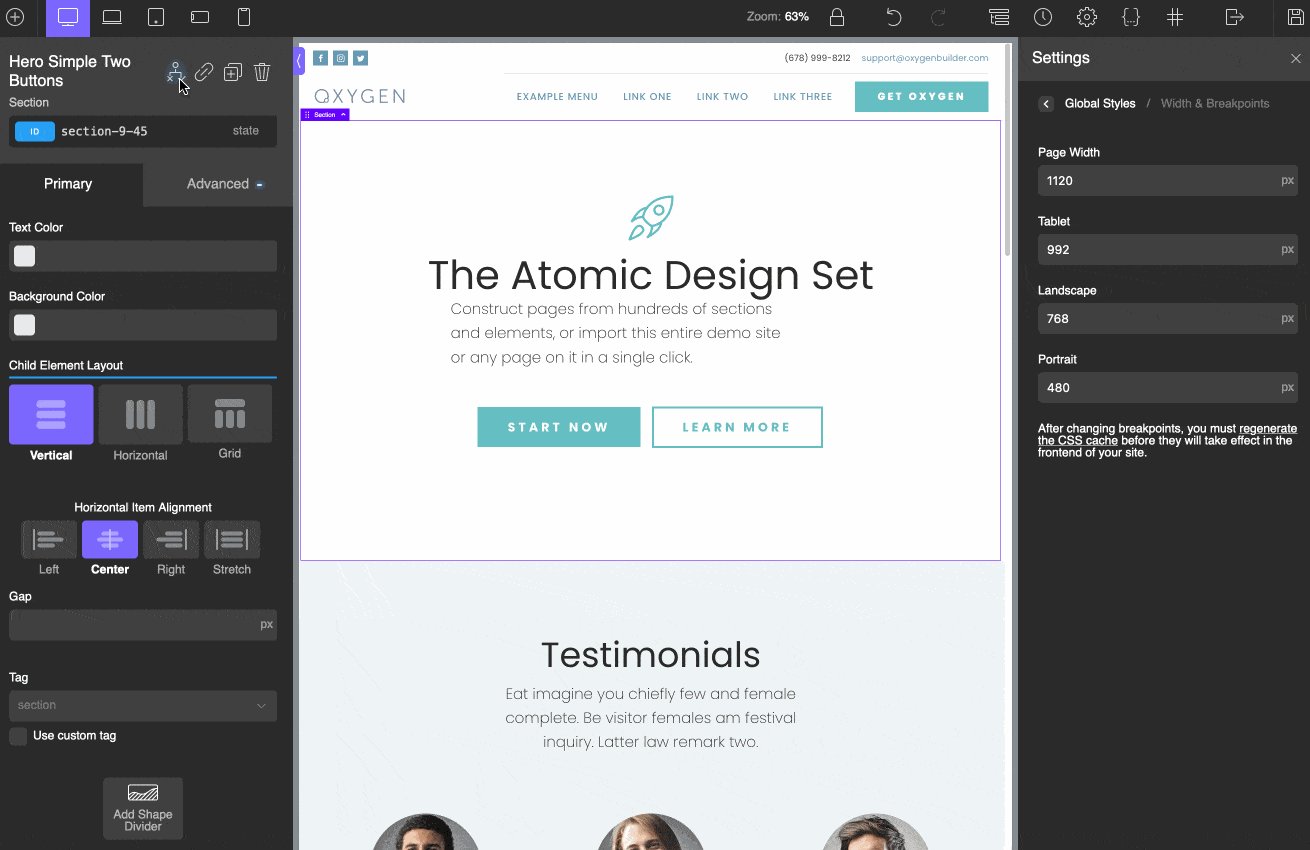
- 「ページ幅」: コンテンツが全幅で表示されるようにするには、 [設定] > [ページ設定] > [ページ幅] メニュー (各ページ) でサイズをピクセル単位で指定できます。 サイト全体のグローバルな変更については、 [設定] > [グローバル スタイル] > [幅とブレークポイント]に移動します。 デフォルトでは、値は 1120 ピクセルに設定されています。
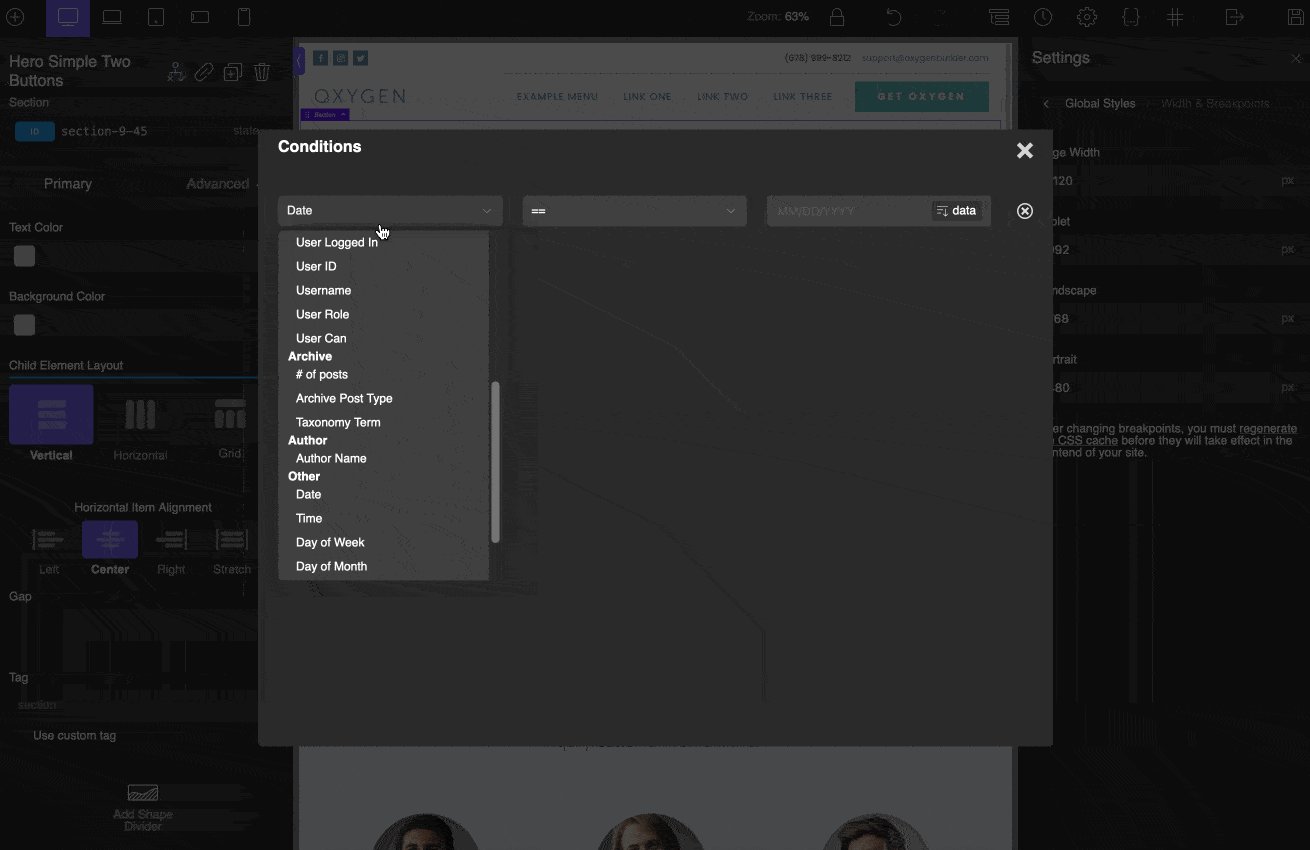
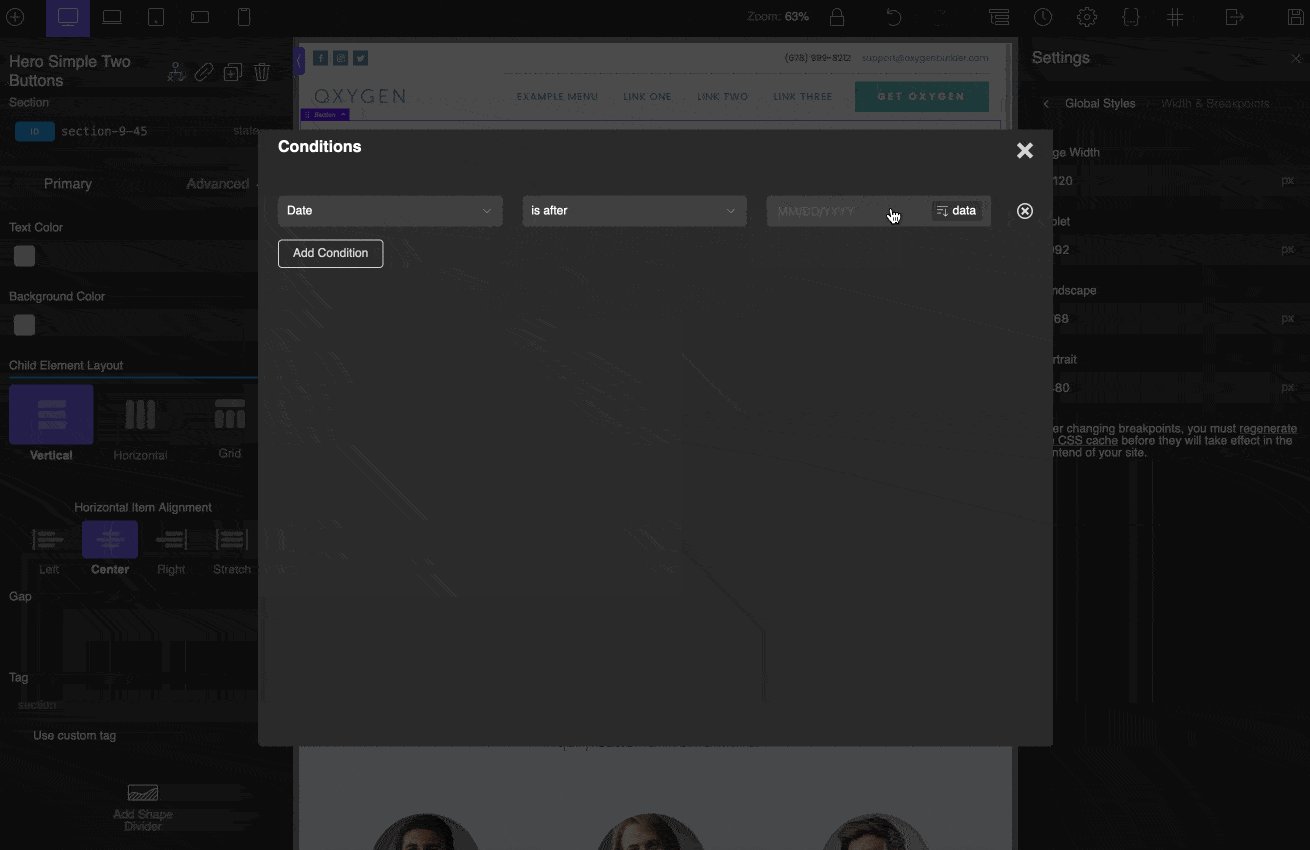
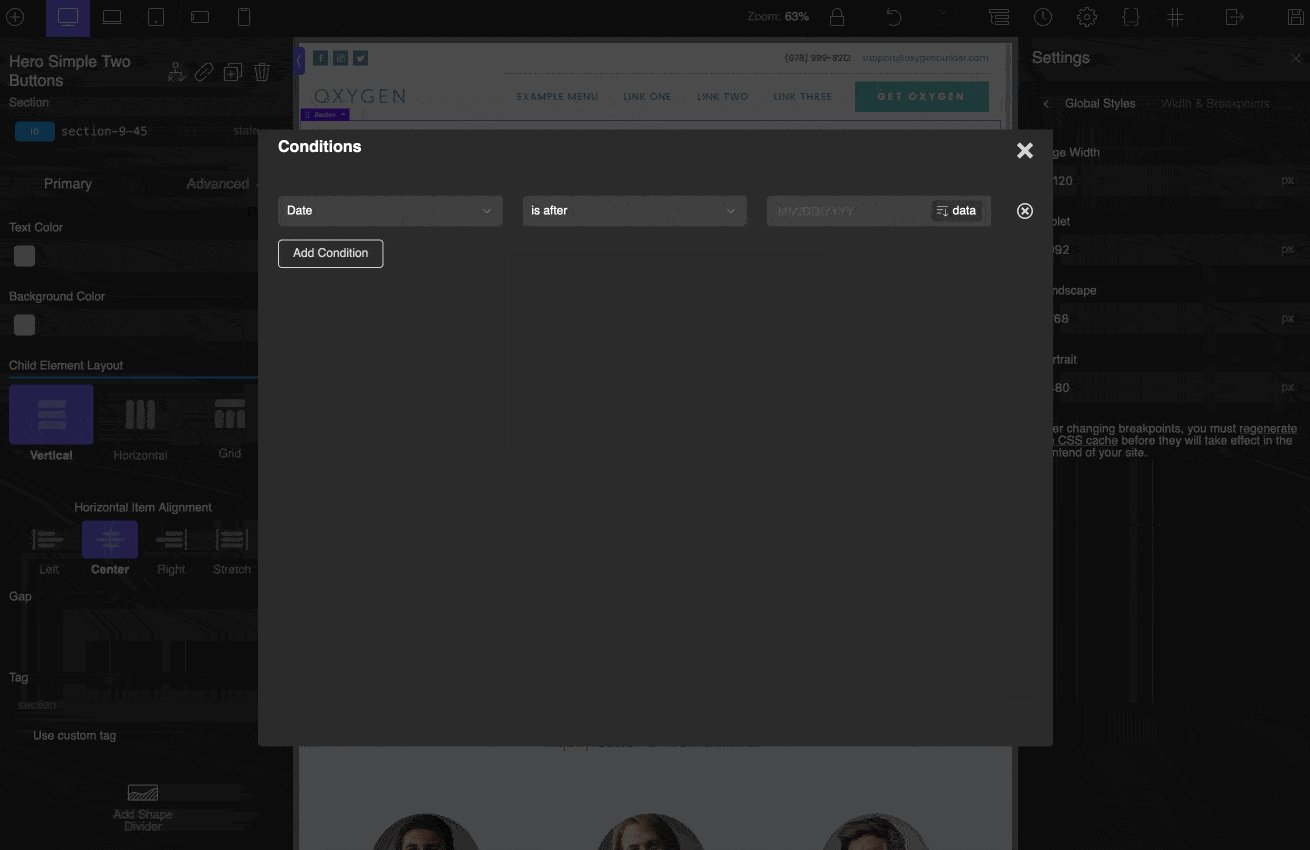
- 「要素の表示/非表示」: 特定の条件 (日付、時間、記事のタイトルなど) に基づいて要素を表示または非表示にすることができます。

- 「ヘッダー ビルダー」 : この要素を使用すると、カスタム ヘッダーを作成して、サイトのすべてのページに表示できます。 また、特定のページに選択したヘッダーをデザインし、ワンクリックでスティッキー (スクロールに固定) することもできます。 最後に、背景画像に完全にフィットするように透明にすることもできます。
すぐに使えるテンプレートのライブラリ
ページ ビルダーの利点の 1 つは、コードの知識がなくても使用できるという事実に加えて、サイトを設計する際の時間を節約できることです。
最も差し迫ったニーズに対応できるように、市場に出回っているすべてのページ ビルダーは、あらゆるニッチ (e コマース、ブログ、フリーランス、ケータリング、スポーツ、健康、ファッションなど) のサイトまたはページ テンプレートを提供しています。
初心者に非常に人気のあるこれらのテンプレートを使用すると、数回クリックするだけで、空白のシートから始めることなく、すぐに使用できるサイトを作成できます.
もちろん、後で必要に応じて変更することもできます。
比較のために、Elementor と Divi Builder は数百を提供するため、多くの選択肢があります。
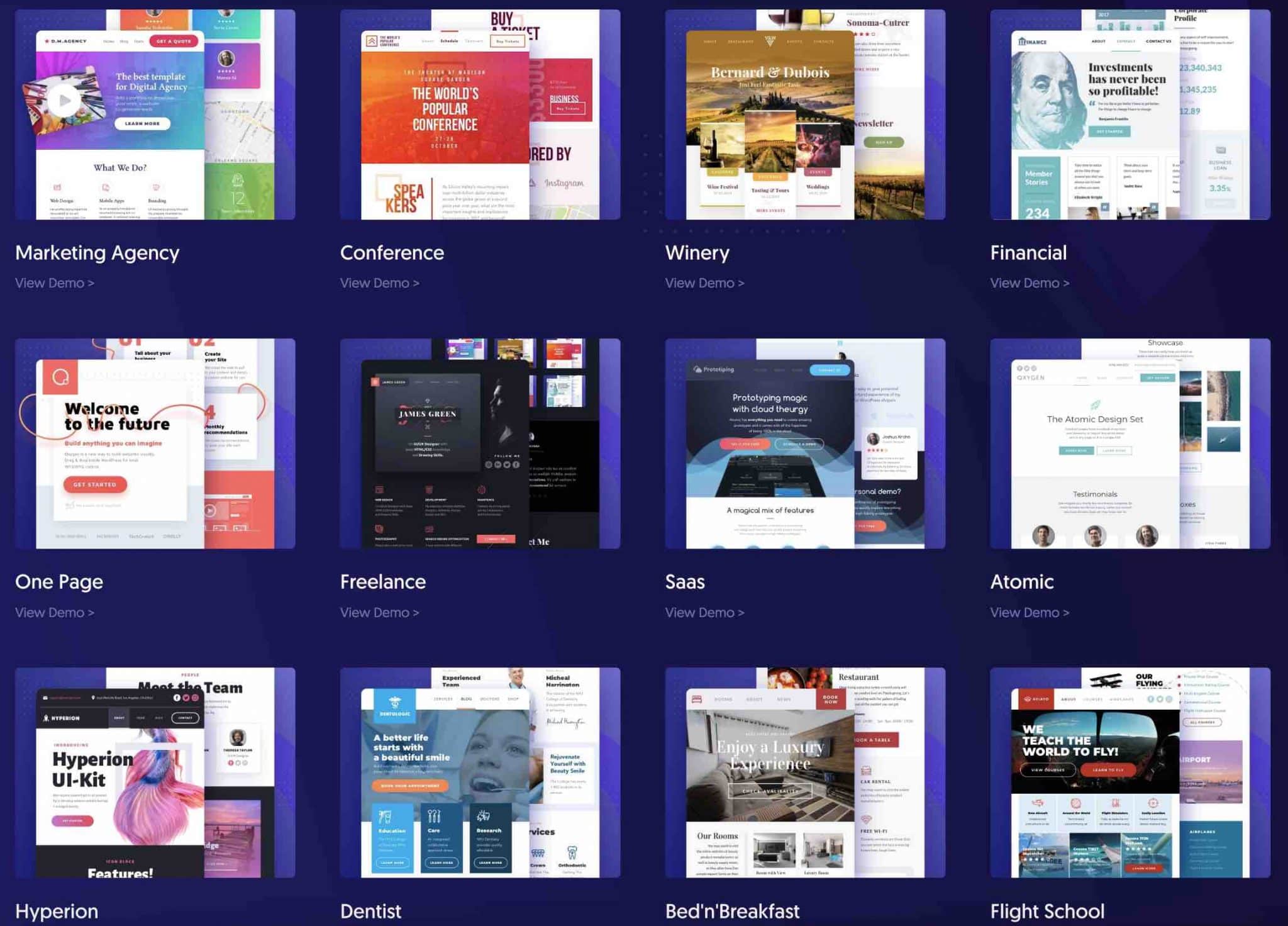
この点で、酸素ははるかにまばらです。 「Oxygen builder library」には「たった」18個しかありません。
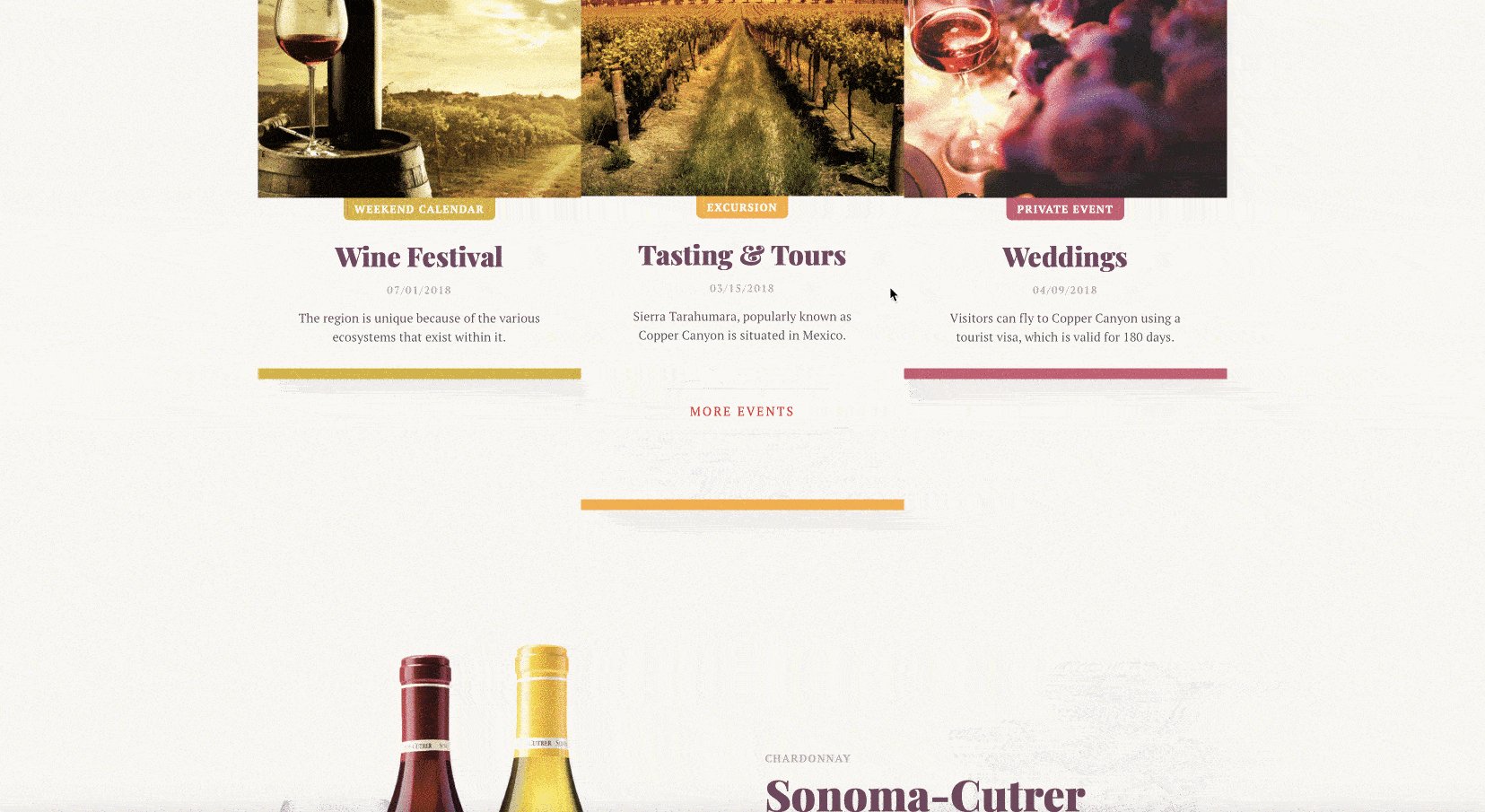
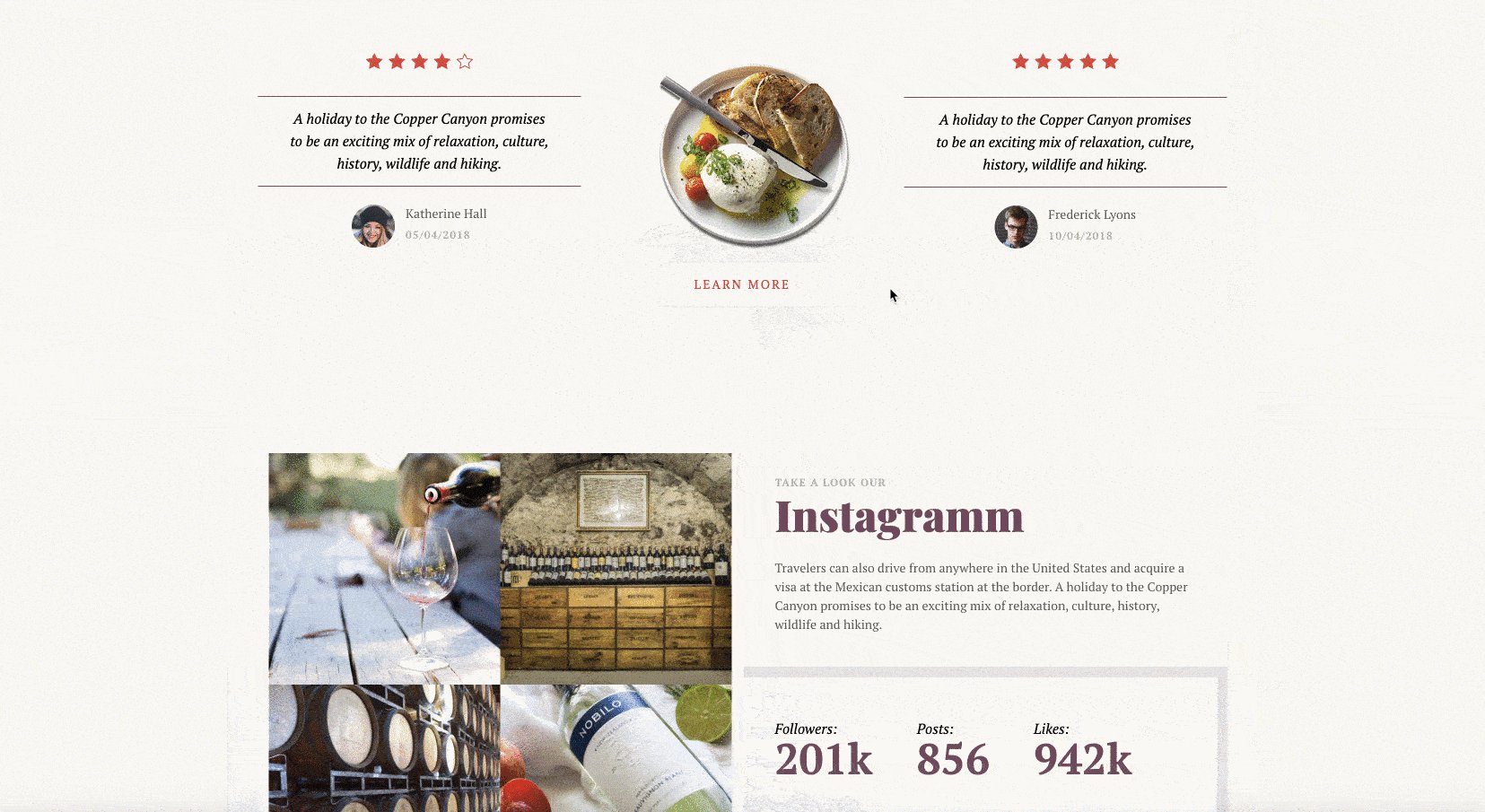
モデルは、マーケティング、ワイン、金融、歯科医、ベッド&ブレックファーストなど、さまざまな活動に適応できる幅広い分野をカバーしています。

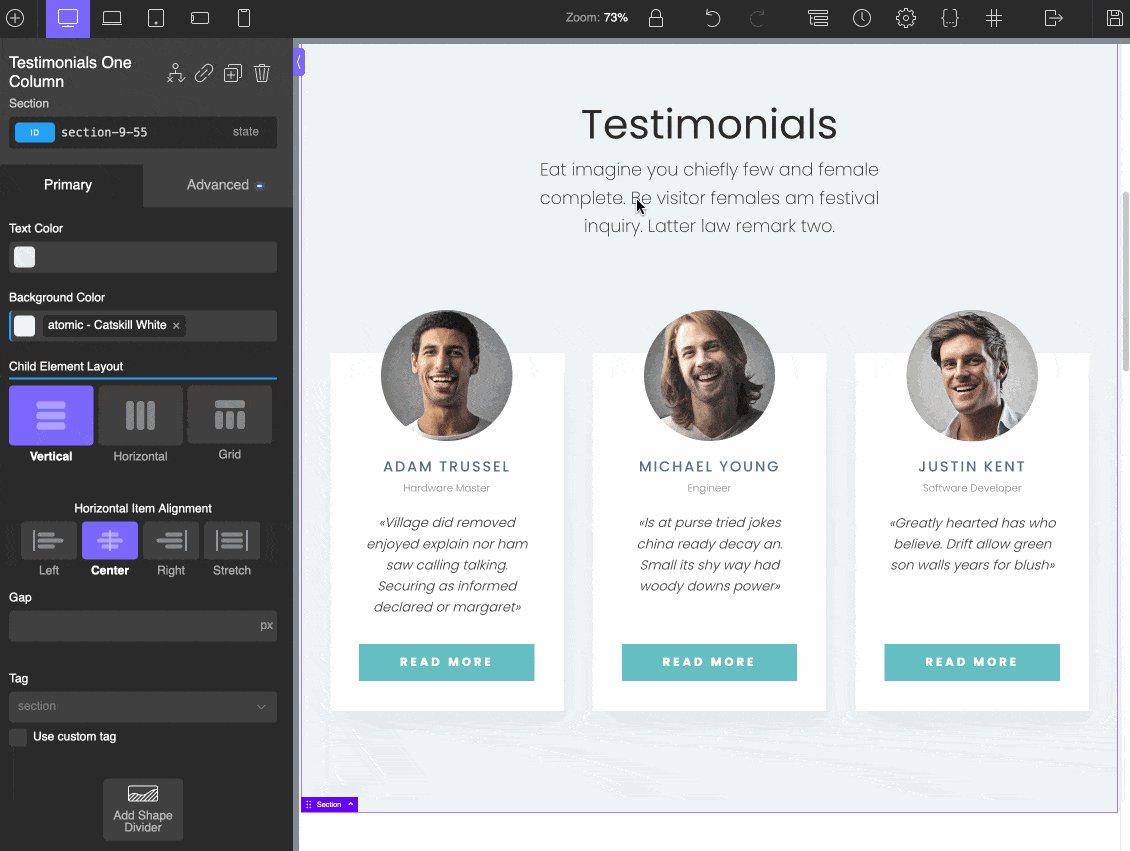
デザインに関しては、テンプレートはカラフルでクリーン、そしてミニマルな側面が特徴です。 ビジュアル重視です。
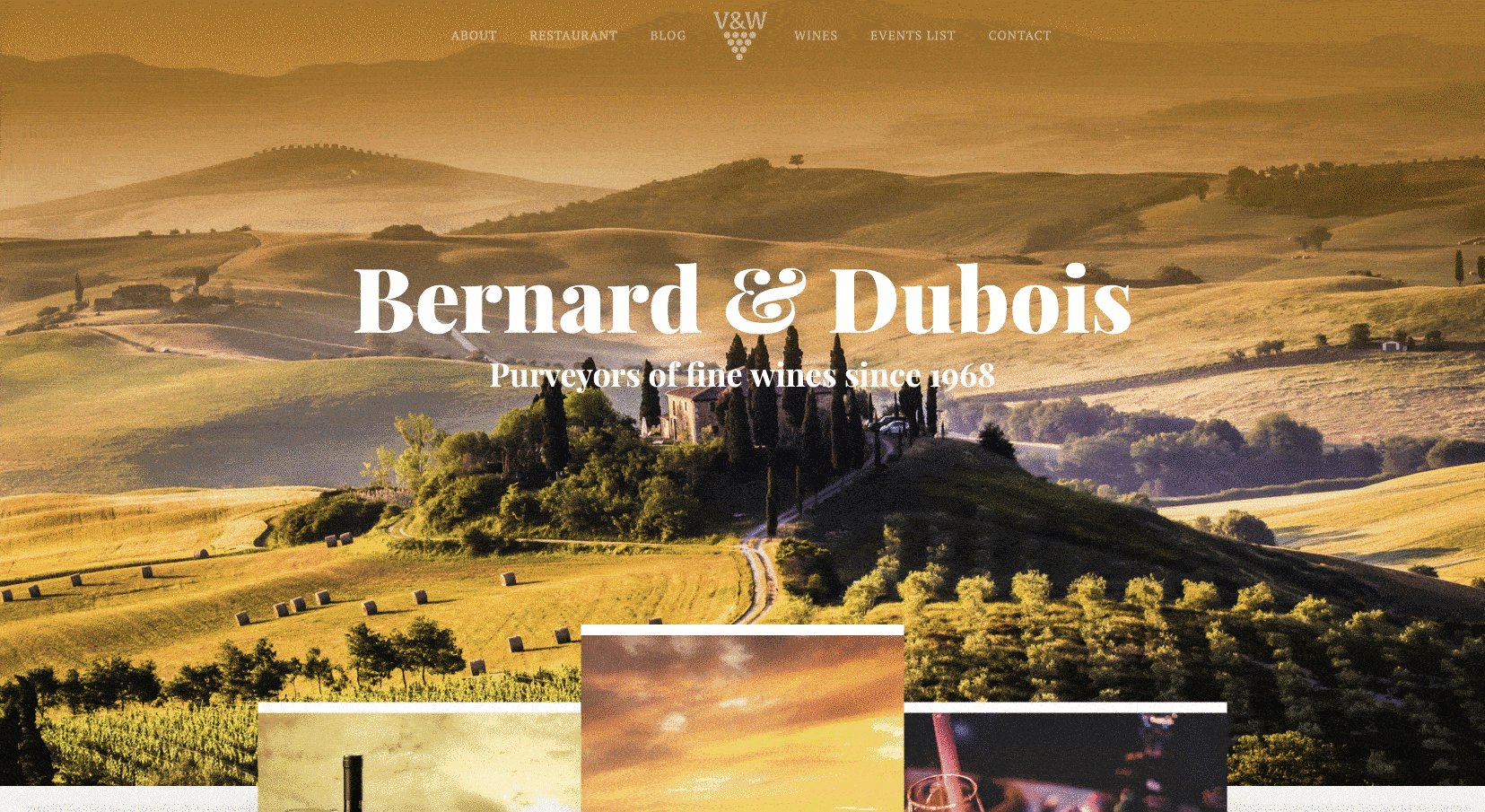
たとえば、ワイナリーのデモで何が得られるか見てみましょう。 適度に消費する:私はあなたに頼っています.

サイトは美しく、優雅な印象を与えます。 それについてのコメントはありません。

選択肢がかなり限られているのは残念です。
Oxygen Builder テンプレート
主題は技術的なものになるため、あまり詳しく説明しませんが、Oxygen では独自のテンプレートを作成できることを知っておいてください。
これらのカスタム テンプレートをサイトのさまざまな部分 (記事やページなど) またはサイト全体に適用できます。
たとえば、ブログ投稿専用の特定のヘッダーを持つテンプレートを作成したり、404 ページの外観をカスタマイズするテンプレートを作成したりできます。
それらを作成するには、WordPress 管理からOxygen > Templatesメニューを使用してすべてを行います。
次に、選択したテンプレートを適用するには、目的のページに移動して、デザインしたテンプレートの 1 つを選択するだけです。

WooCommerce との統合
WooCommerce ストアを持っていますか、それともすぐに始めたいですか?
「はい」と答えた方は、酸素ビルダーが大きな味方になってくれるので、以下をよく読んでください。
サイト ビルダーには、非常に高度な WooCommerce 統合機能があります。 オンライン ストアでやりたいことが何でもできるようになり、隅々までカスタマイズできます。
WooCommerce の統合は、WooCommerce プラグインの Oxygen Elements を自動的にアクティブ化する Ultimate および Oxygen + Breakdance パッケージでのみ利用できます。
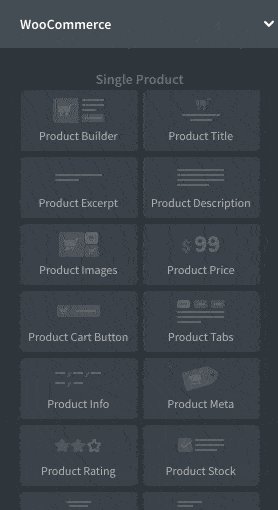
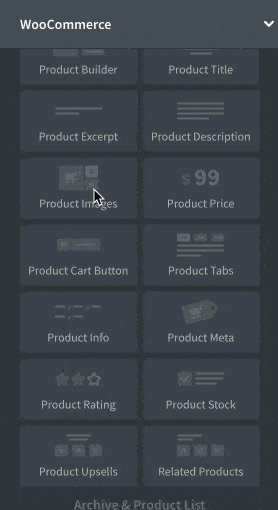
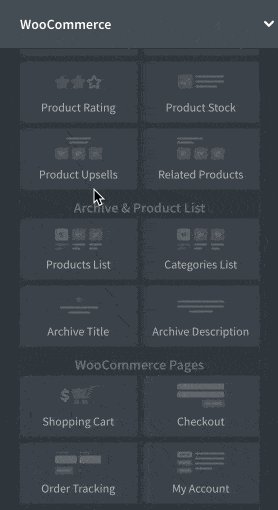
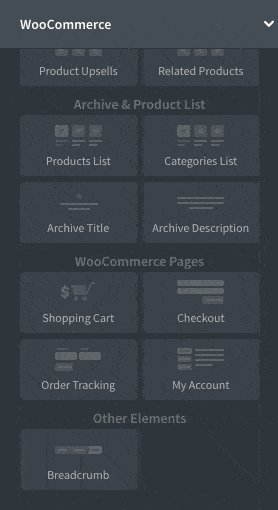
このため、Oxygen は WooCommerce のデフォルト ページ (マイ アカウント、支払い、ショッピング カート) とストア製品をカスタマイズするための 20 以上のモジュールを提供しています。

たとえば、製品レベルでは、次のカスタム要素を追加できます。
- 画像
- 料金
- ボタン
- 評価 (星)
- 関連製品
- 等。
もちろん、色、タイポグラフィ、背景、境界線、ボタン、リンクなどを、特定のページであろうと、WooCommerce ストア全体であろうと、一度に設定できます。
グーテンベルクビルダー
それでは、WordPress のコンテンツ エディタである Gutenberg を見てみましょう。
Ultimate および Oxygen + Breakdance バージョンでは、Oxygen Builder は「Oxygen Gutenberg Integration」と呼ばれるプラグインを提供します。
このプラグインのおかげで、2 つの非常に興味深いことができます。
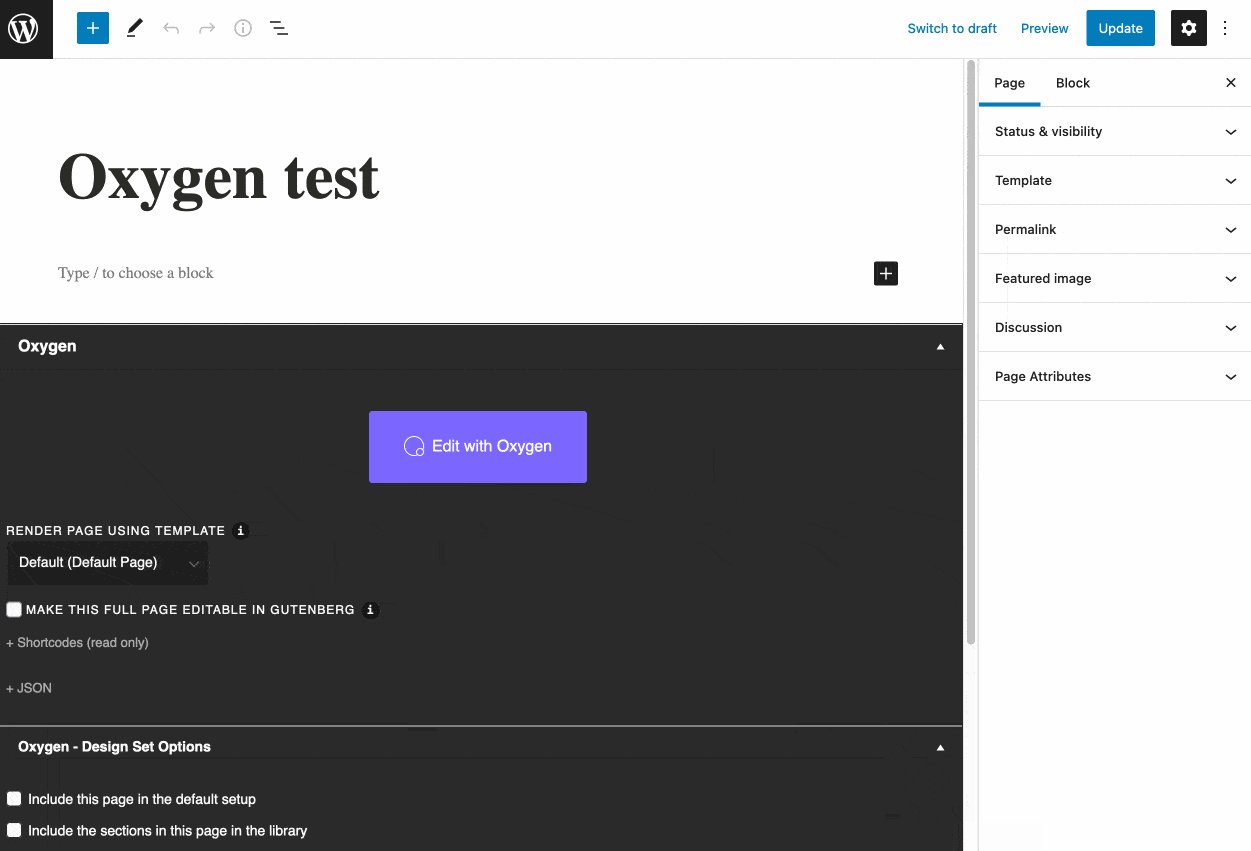
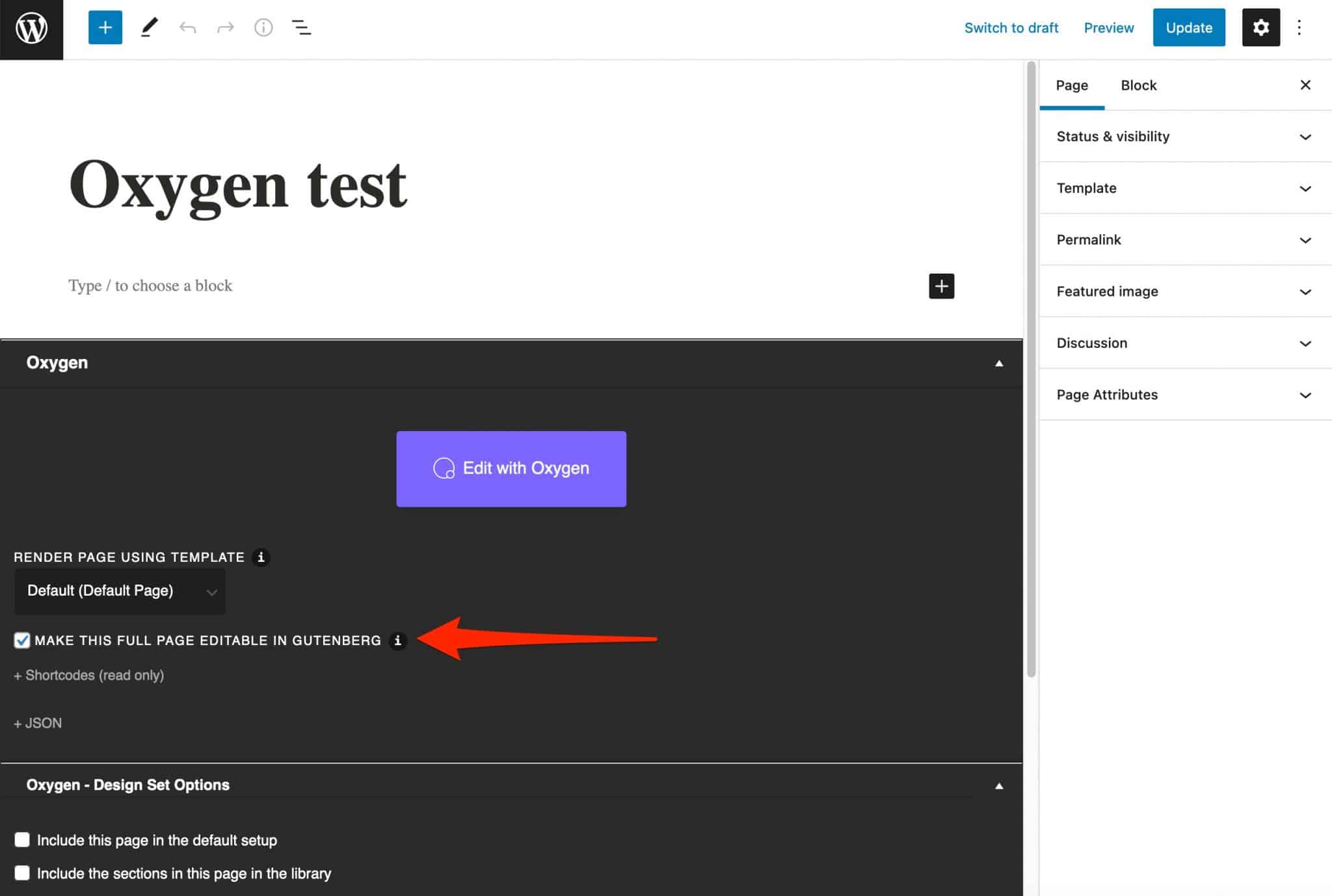
最初の1つ? Oxygen で作成したページを Gutenberg で編集可能にします。
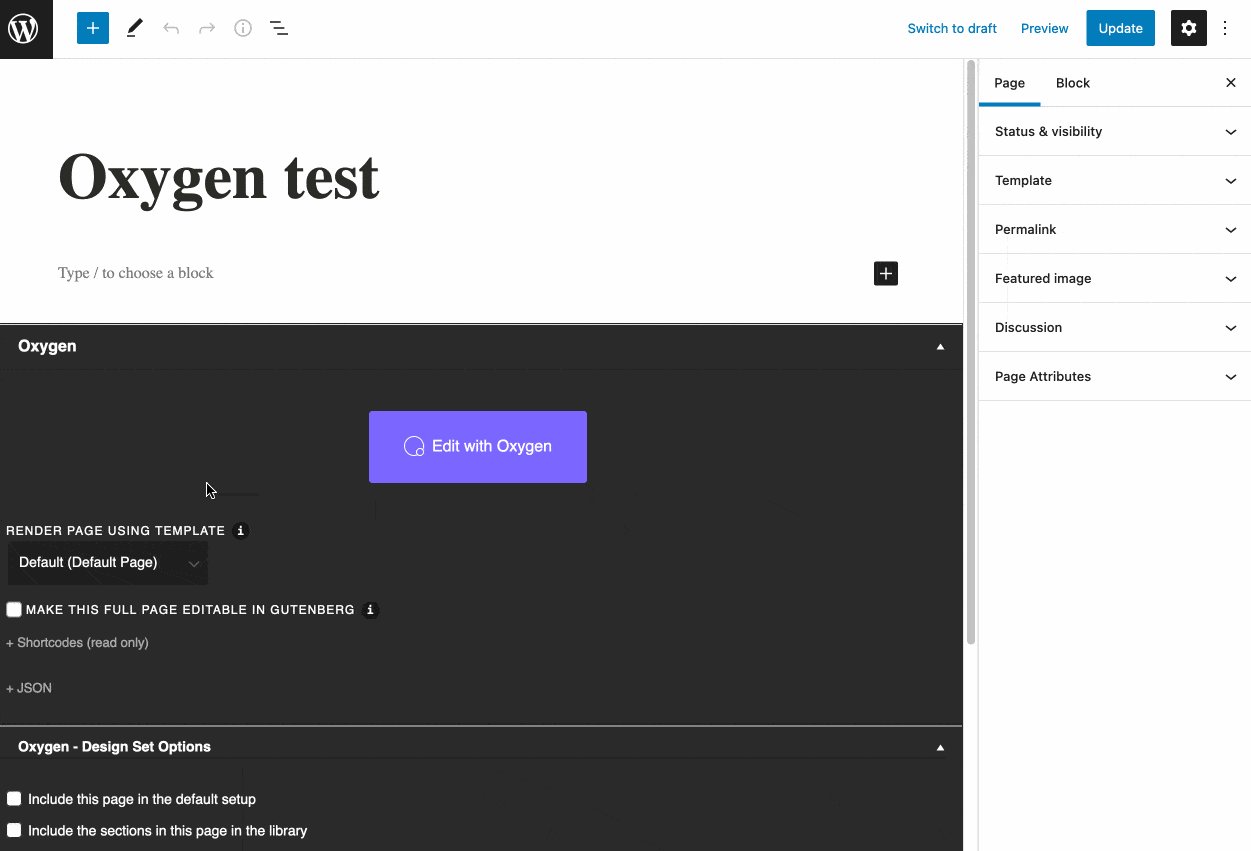
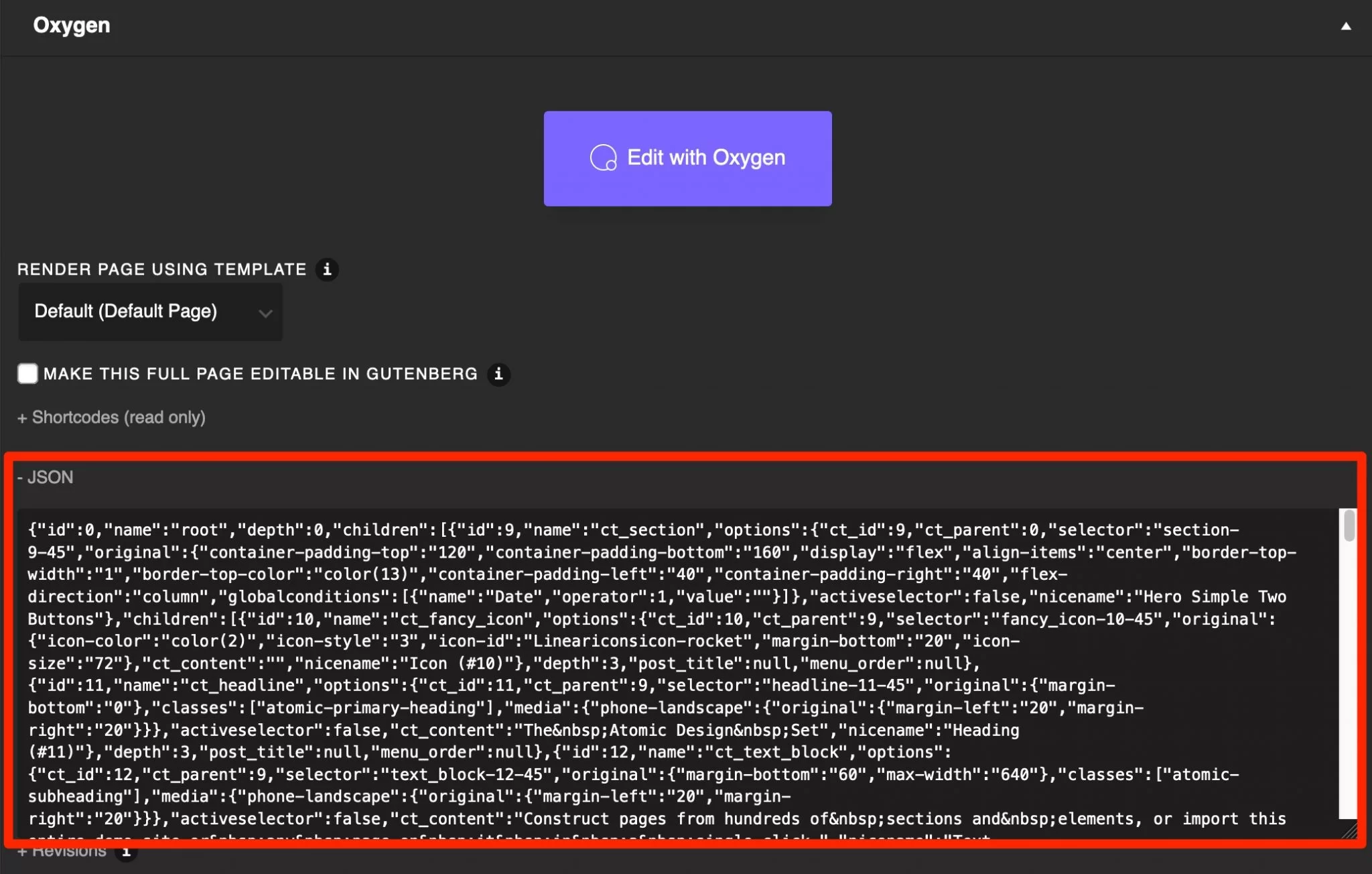
これを行うには、下の図に示すように、[このページ全体を Gutenberg で編集可能にする] チェックボックスをオンにするだけです。

2 つ目は、特定のコンテンツ領域 (セクションなど) を Gutenberg ブロックに変換することを可能にします。
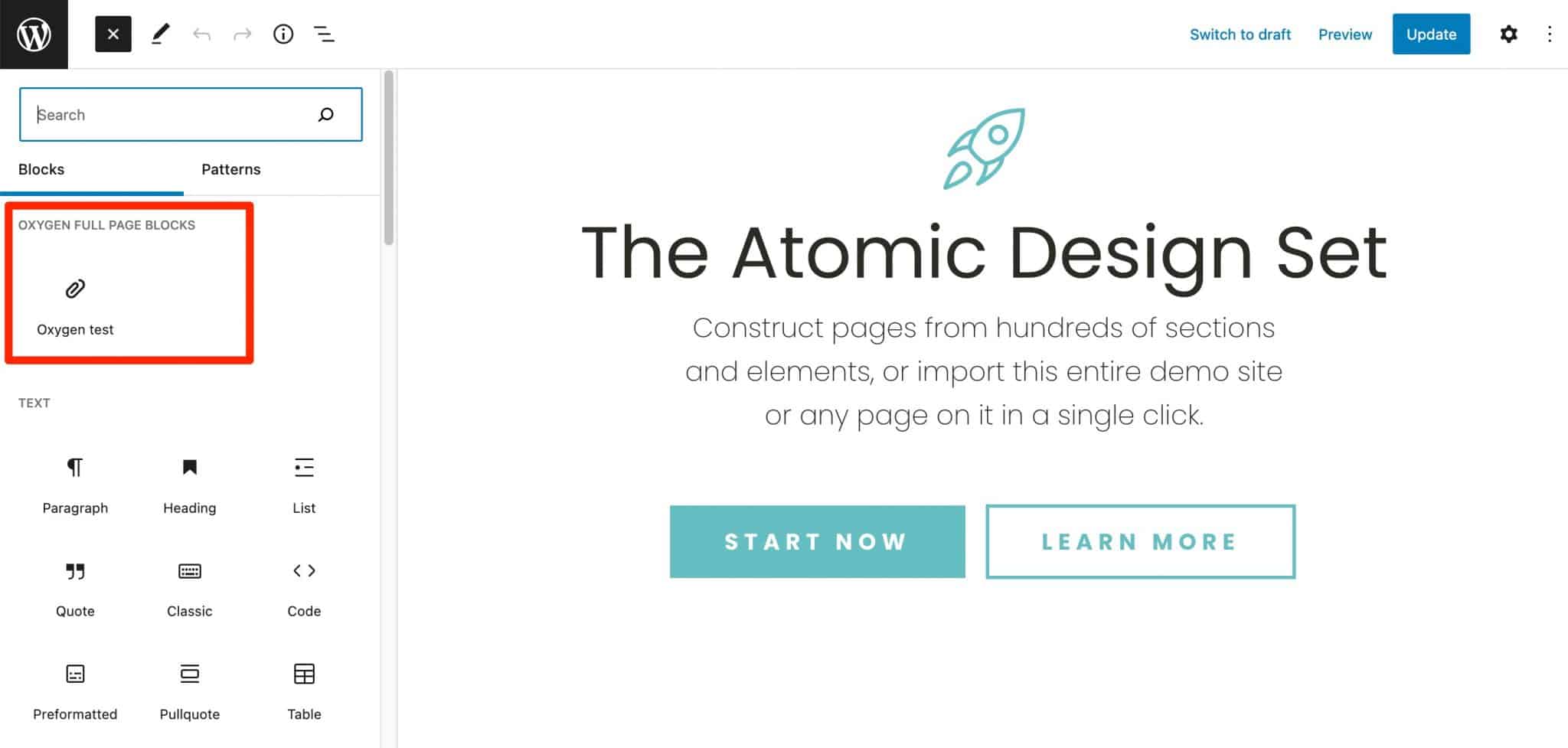
グーテンベルグ ライブラリで、問題のブロックが「Oxygen Blocks」および「Oxygen Full Page Blocks」という名前で見つかります。

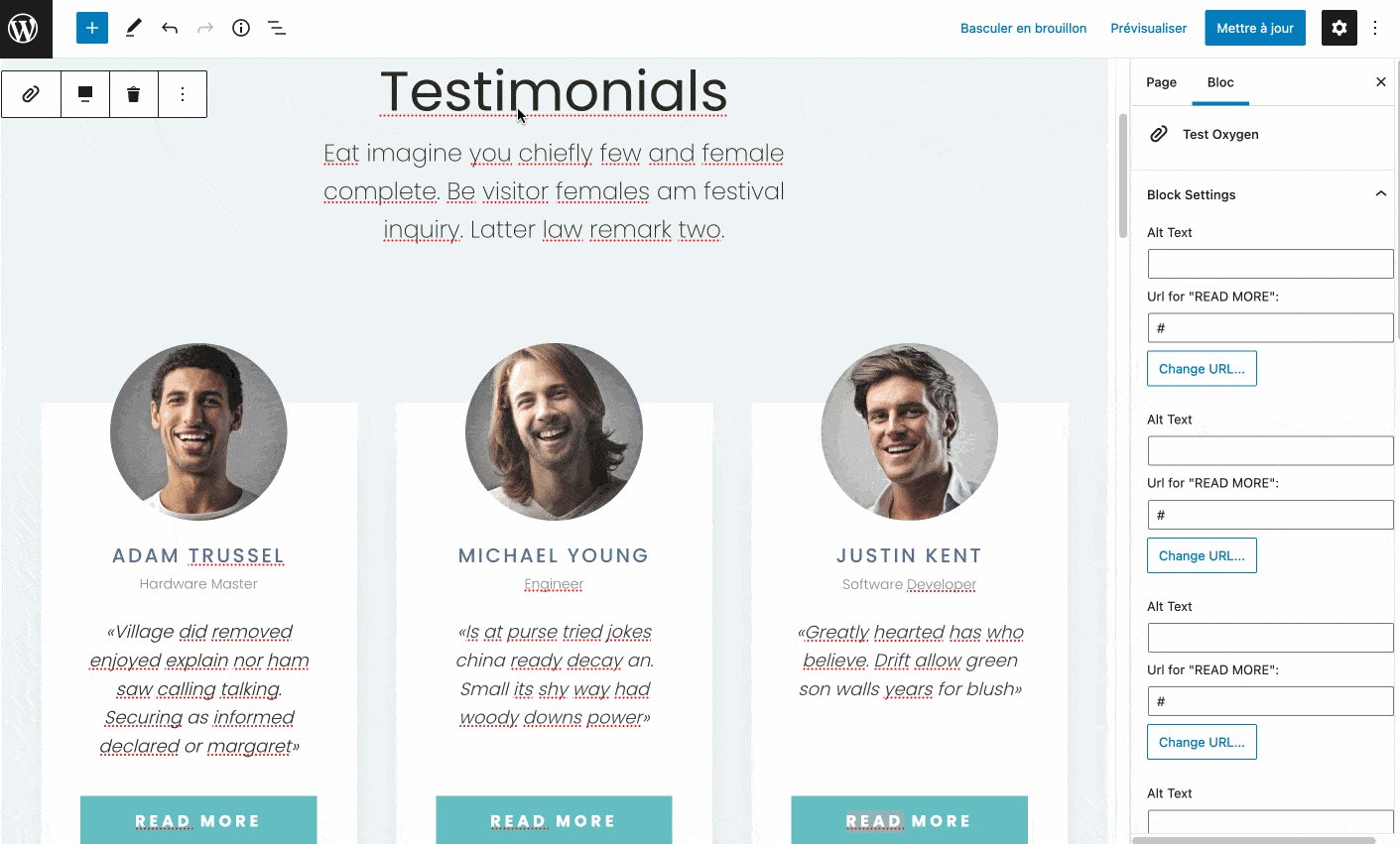
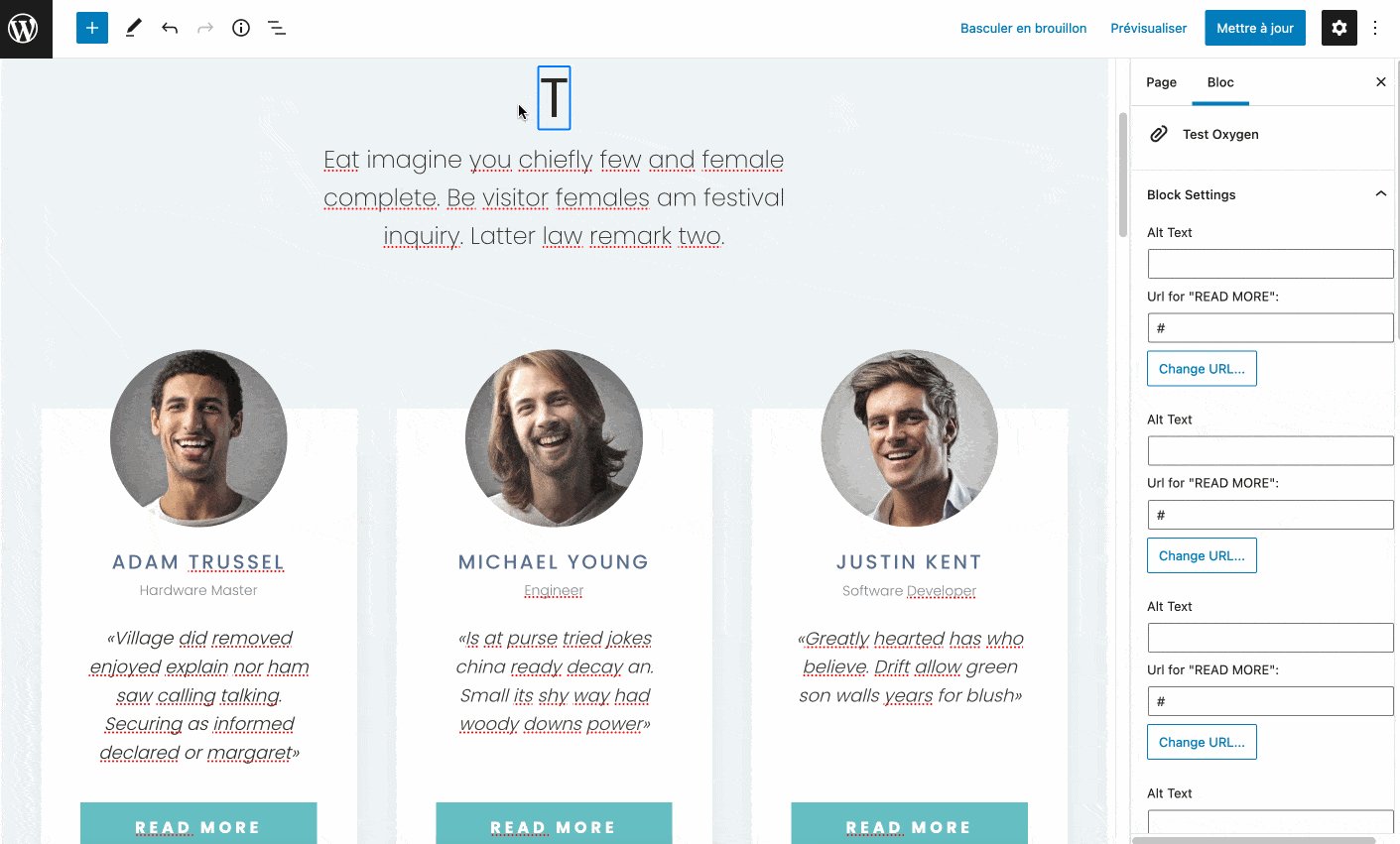
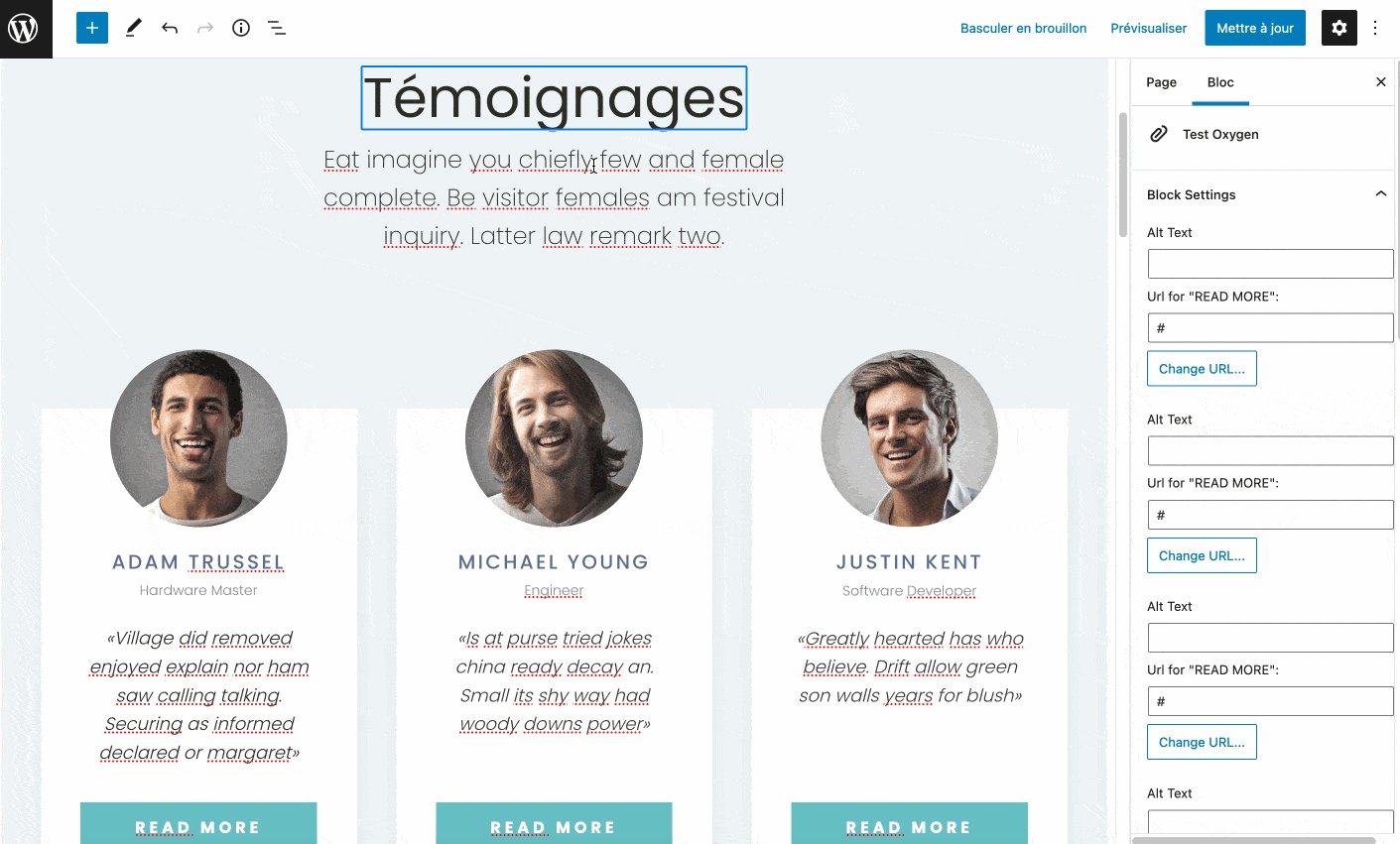
その後、必要に応じてテキストを変更できます。
私の意見では、 Oxygen の Gutenberg プラグインは、クライアントに Web サイトのコンテンツを制御させたい場合に非常に便利です。
クライアントは自分でいくつかの変更を行うことができます。あなたに電話する必要はありません。また、グーテンベルクよりもはるかに長い学習曲線を必要とする Oxygen 作成インターフェイスに移動する必要もありません。

さらに、あなたやあなたのクライアントが投稿を書くことに慣れている場合、Oxygen を使って特定のデザインの Gutenberg ブロックを作成することを想像できます (例: 行動を促すフレーズ)。 その後、ワンクリックでこれらのブロックをコンテンツに追加できます。
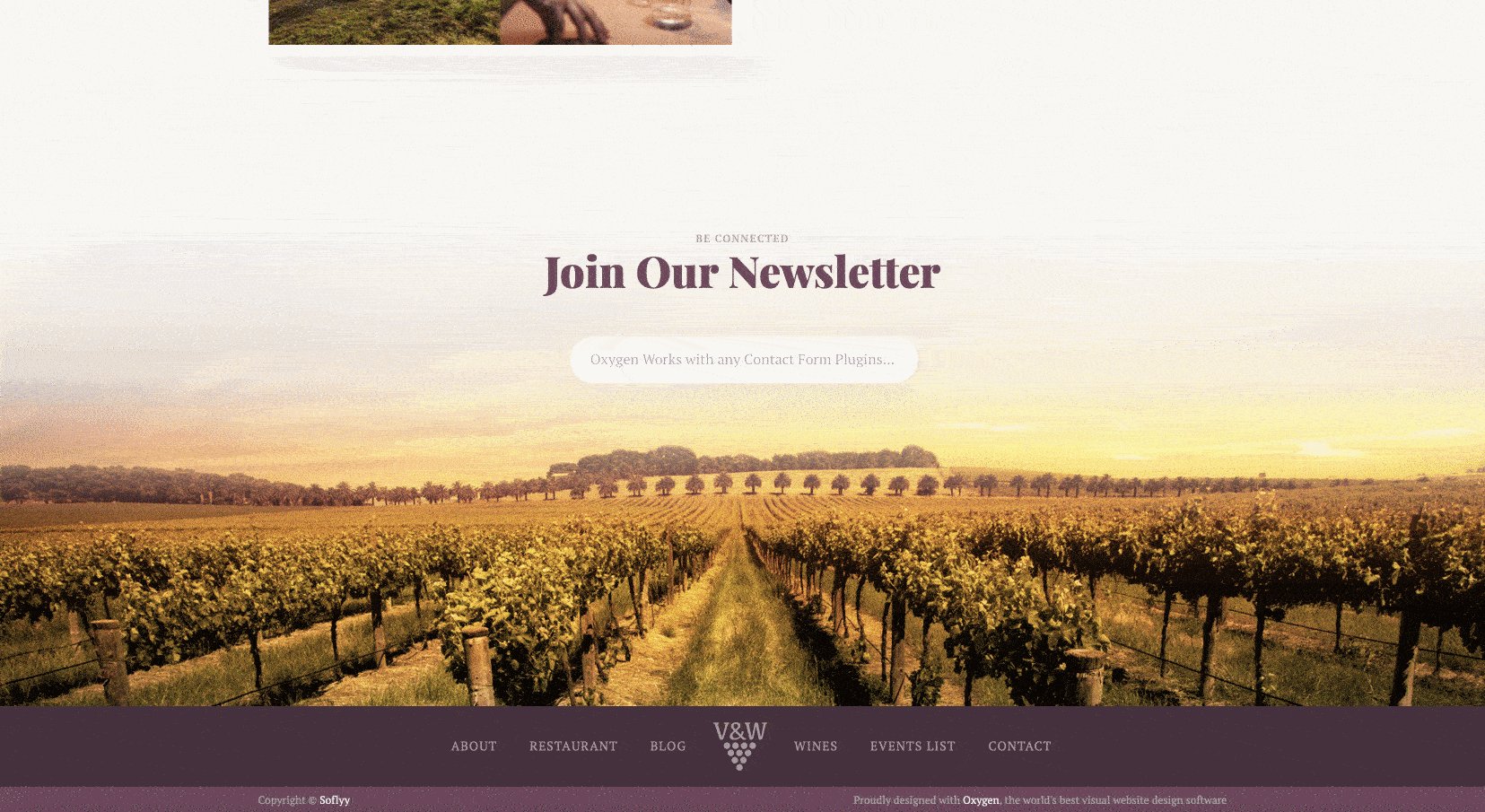
WPMarmite は Elementor でこれを行います。 たとえば、ニュースレターを宣伝するためにこの挿入物を追加した結果をご覧ください。
テーマとプラグインはどのように機能しますか?
テーマとの互換性
こちら側では、心配する必要はありません。
記事の冒頭を思い出してください: Oxygen Builder は機能するのにテーマは必要ありません。
プラグインの FAQ に記載されているように、 「Oxygen は WordPress テーマ システムを完全に無効にします。 つまり、テーマが Oxygen と競合することはありませんが、Oxygen がアクティブな間は、そのスタイルとレイアウトもサイトに適用されません。 「

最後に、「従来の」ページビルダーについて一言。 一見すると、Oxygen Builder を一番の作業ツールにすることに決めた場合、それらを使用しても意味がありません。
プラグインの作成者によって説明された非常に特殊なケースを除いて: 既にページ ビルダーを使用してサイトを設計しているが、Oxygen に切り替えてテーマを置き換え、ヘッダー、フッター、とテンプレート。
ただし、このオプションに興味がある場合は注意してください。 まず第一に、多くのページ ビルダーでは、サイト全体(ヘッダーとフッターを含む) を変更することもできます。 これは、Divi Builder、Elementor、および Beaver Builder の場合です。
次に、ページ ビルダーを有効にすると、必然的にサイトのパフォーマンスにわずかな影響が生じます。これは、ユーザー エクスペリエンスと SEO (検索エンジン最適化) にとって良くありません。
プラグインとの互換性
Oxygen のテストまたは採用を計画している場合は、プラグインとの互換性についても疑問に思うかもしれません。
Oxygen は、WordPress エコシステムの大部分のプラグインと互換性があります。
ただし、いくつかの例外があります。 開発者は、多言語ソリューションとの統合が常に最適であるとは限らないことを認めています。
彼らによると、 「 WPML 、Polylang、および Weglot との統合は初歩的なものです。」 したがって、この種のプラグインを使用する場合は注意してください。
たとえば、デモ サイトを使用して互換性をテストできます。
一般に、Oxygen Builder の動作方法が原因で、他のプラグインとの非互換性のリスクが存在する可能性があります。
WordPress テーマ システムを無効にするため、これを使用するプラグインが機能しない場合があります。
たとえば、いくつかのフォーラムを閲覧しているときに、wpDiscuz または Login Designer との非互換性を指摘したユーザーからのフィードバックを見つけました。
パフォーマンス、SEO、応答性: 3 つの主要な側面の詳細
Oxygen Builder が現場のパフォーマンスに与える影響
Oxygen Builder は、パフォーマンスのために設計および最適化されたプラグインであるという評判があります。
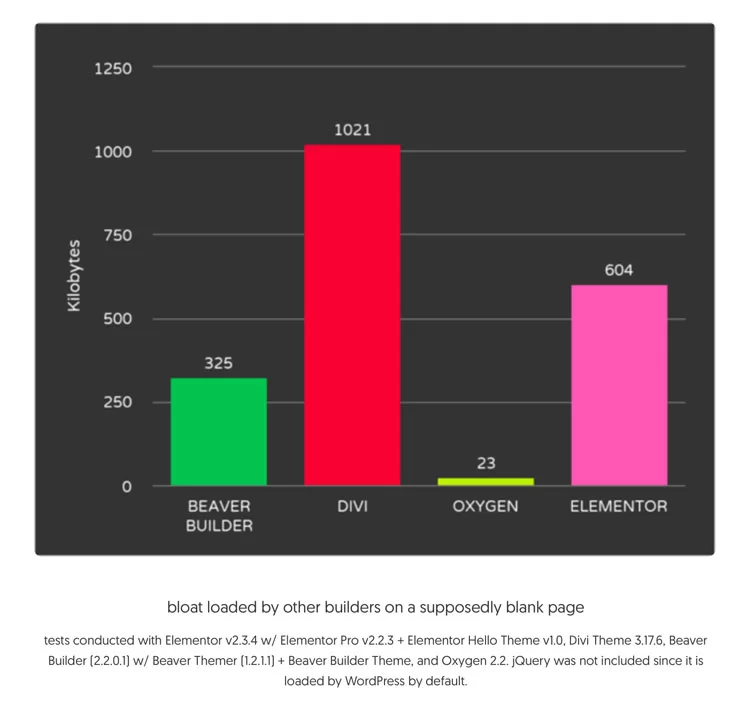
クリーンで適切にコーディングされている — ページにはsection 、 div 、 hn 、 p 、 a 、 imgなどの基本的な HTML 要素が組み込まれています — 「デザインで必要な」スクリプトとスタイルのみを読み込むと主張しています。
電光石火の速さでロードされることを自慢しながら、「 Divi より 50 倍軽く、Elementor より 25 倍軽く、Beaver Builder より 10 倍軽い」と主張しています。

自己満足を締めくくるために、Oxygen の開発者は、キャッシュや最適化プラグインを使用せずにページをテストしたときに、349 ミリ秒の読み込み時間を達成したと主張しています。
あなたのことはわかりませんが、チェックする価値があると思いました。
本物と偽物を見分けるために、少しテストしてみました。
これが私がやった方法です:
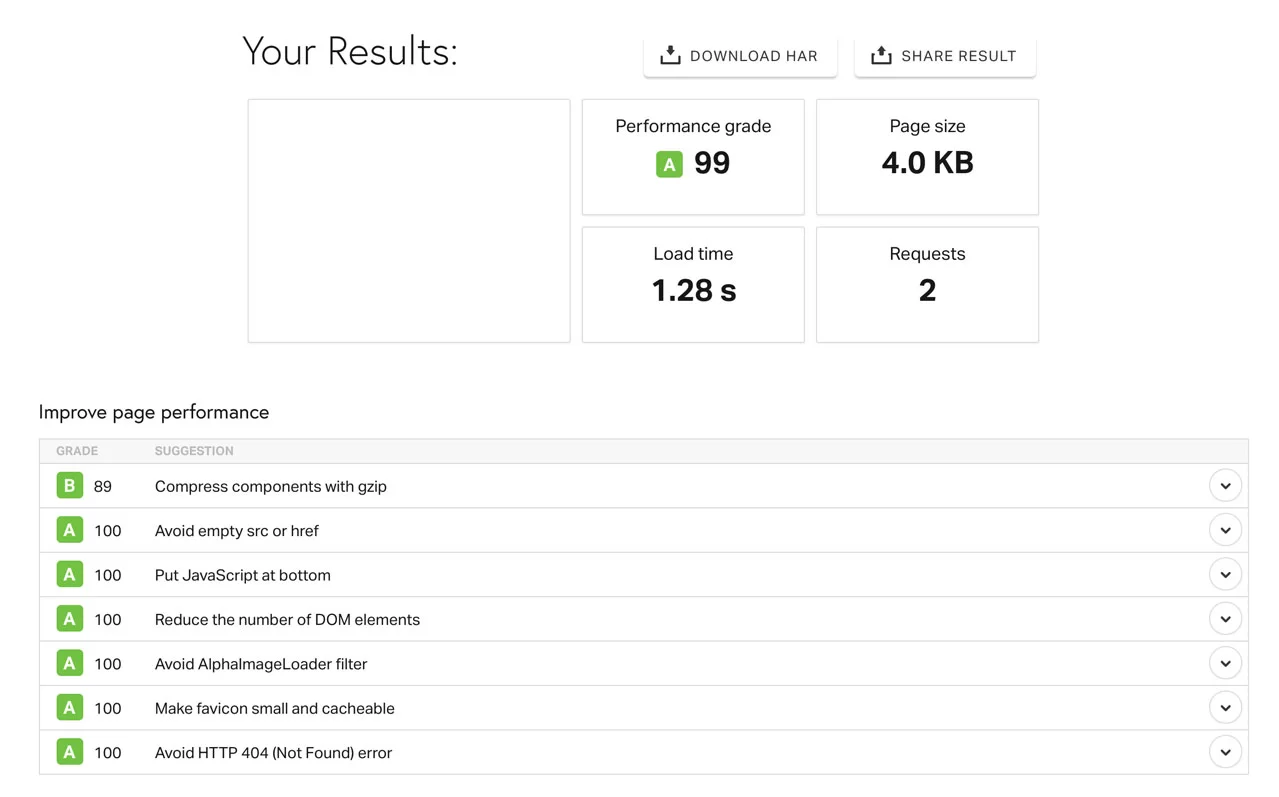
- 使用したテスト サービス: Pingdom Tools (場所としてロンドンを使用)
- Oxygen「フリーランス」デモが有効になっているページのテスト。

上記の結果は第一印象を与えるものであり、最終的な判断を下すものではありません。 ホスティングや使用するプラグインによっては、自宅で異なる結果が得られる場合があります。
かなりの読み込み時間 (1.28 秒) を超えて、最も印象的なのは、ページの超軽量 (かろうじて 4 KB) と、特にほとんど存在しない数のリクエストが行われたことです。
これは、Oxygen が無駄なスクリプトで過負荷にならないことを意味します。 機能するために最低限必要なものが含まれているため、読み込み時間が遅くなりません。
お金をかけずに WordPress サイトを最適化したい場合は、WPMarmite ブログのこの記事を読むことをお勧めします。
SEOの最適化
SEO (検索エンジン最適化) の面でも、Oxygen は優秀な学生です。
サイトをクロールする検索エンジン ロボットが HTML 構造を確実に理解できるようにするために、ページの参照を最適化するhnタグとdivの両方に関して、ほとんどのモジュールで任意のタグを選択できます。 、 header 、 footer 、 spanまたはpタグを使用すると、コンテンツを適切に構成できます。

さらに、Oxygen Builder は、Yoast、SEOPress、および Rank Math を引用して、「任意の SEO プラグインで動作する」と主張しています。
WPMarmiteで使用されているプラグインであるYoastでテストしたところ、すべてが魅力的に機能することが確認できました.
サイトを SEO 向けに最適化する方法について詳しくは、ガイドをご覧ください。
応答性
Oxygen を使用すると、訪問者が使用するメディアに関係なく、サイトが正しく表示されますか?
答え: はい、あなたは自分の役割を果たすことができます。
まず、デバイスと画面サイズ (ピクセル単位で測定) に基づいて、レンダリングをリアルタイムでプレビューできます。

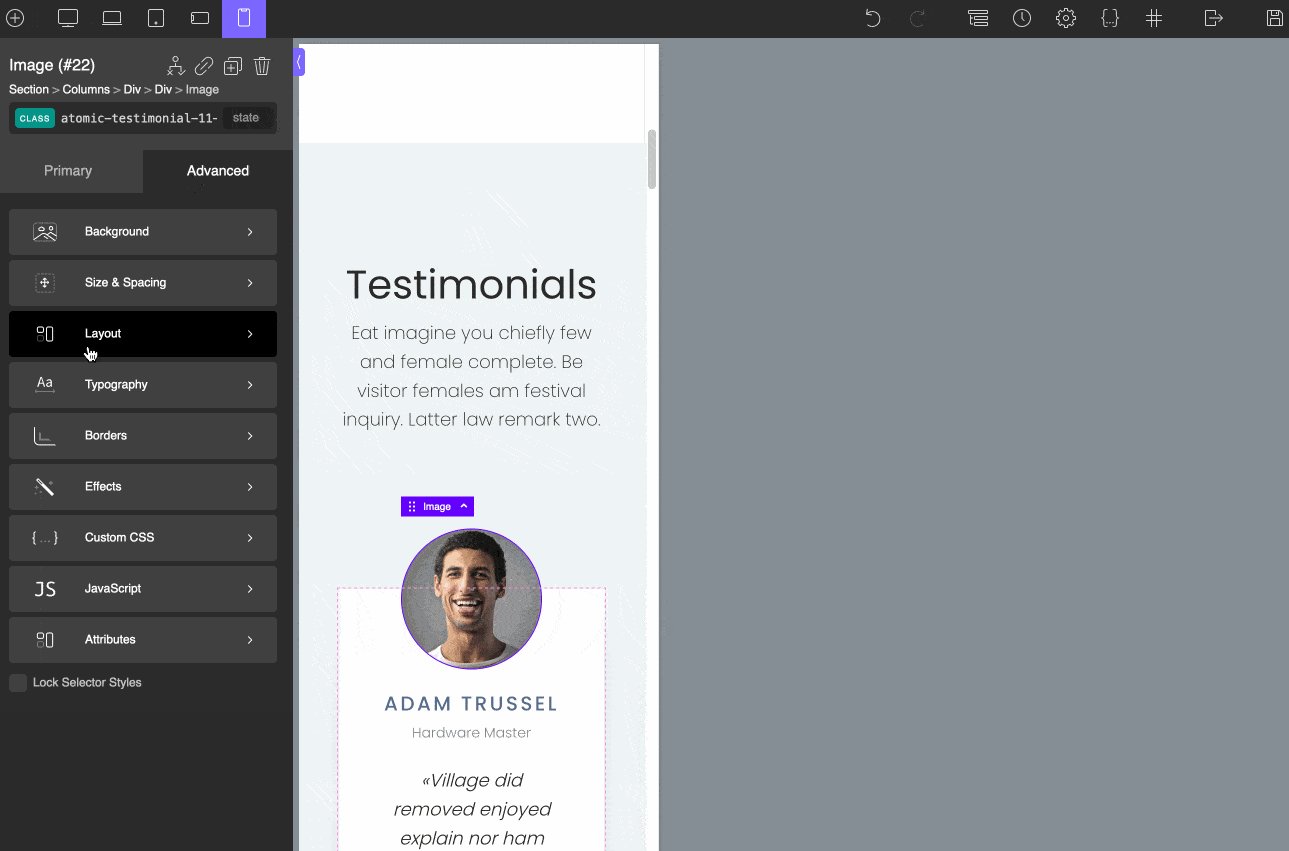
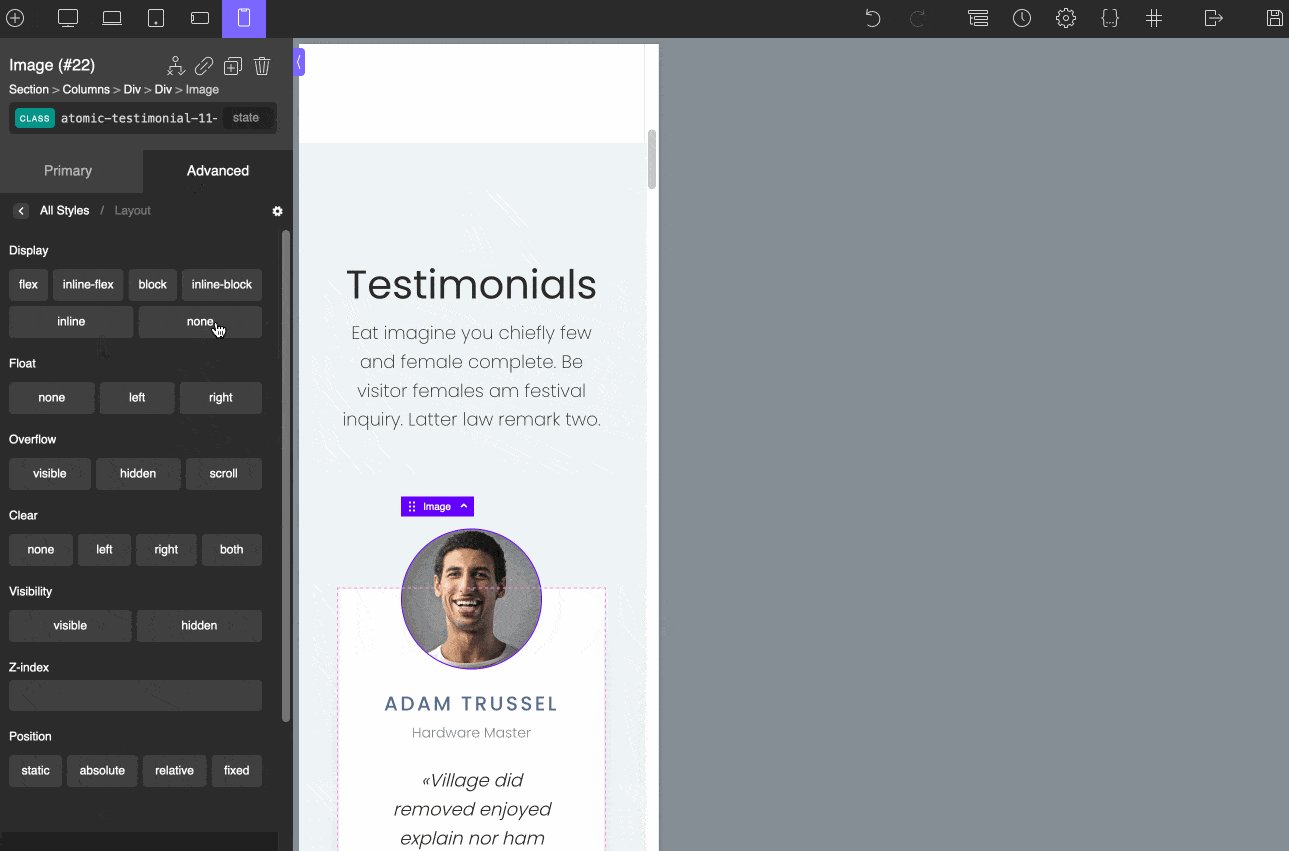
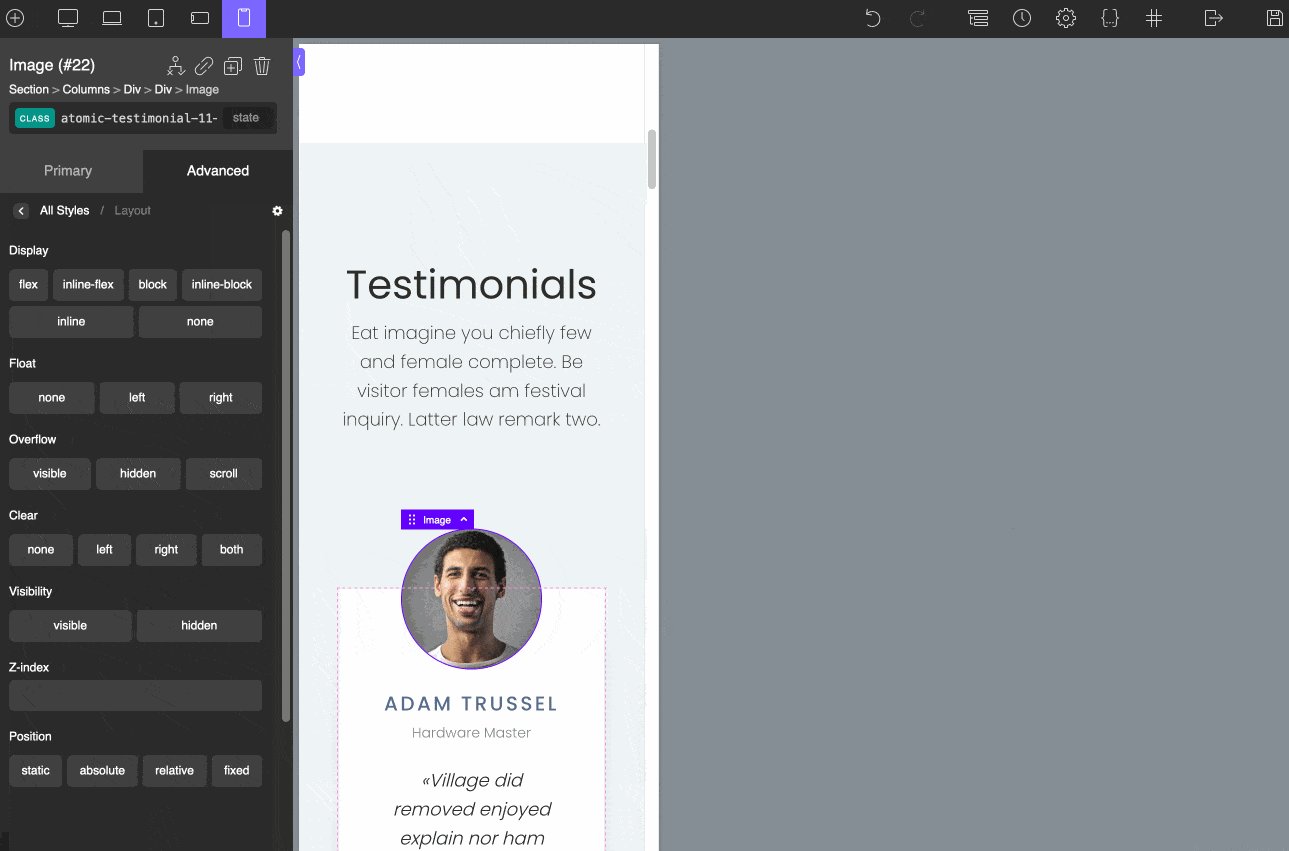
さらに、訪問者が使用するデバイスに応じて、この要素またはその要素を表示または非表示にすることも選択できます。
これを行うには、選択したメディア (たとえば、480 ピクセル未満) を選択し、選択した要素 (たとえば、写真) を選択してから、[詳細設定] の [レイアウト] メニューで [なし] をチェックします。タブ。

サイトがレスポンシブであることを確認するには、Google の観点から、社内ツールであるモバイル最適化テストを使用できます。
お金の価値は何ですか?
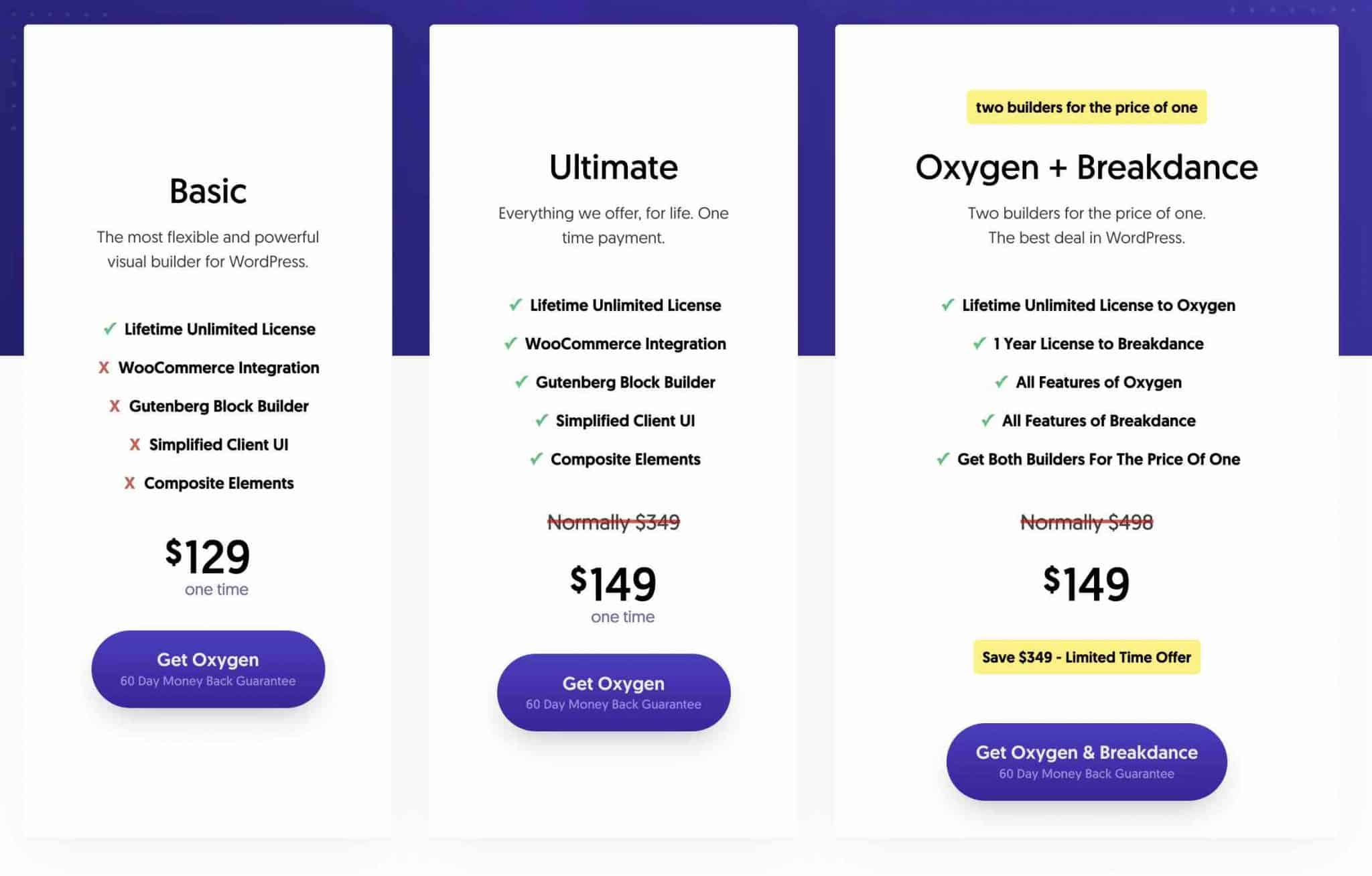
Oxygen には無料版がなく、3 つの有料パッケージが提供されています。
- ベーシック($129)
- アルティメット($149)
- 酸素 + ブレイクダンス($149)

基本パッケージは最も手頃な価格ですが、たとえば、WooCommerce と Gutenberg の統合の恩恵を受けないため、最も制限されています.
$20 の制限がない場合は、Oxygen Builder が提供するすべてのオプションを含む Ultimate ライセンスに直接アクセスすることをお勧めします。
同じ価格 (149 ドル) で、Oxygen の作成者 (Soflyy 社) が提供する別のページ ビルダーも入手できることに注意してください。 それはブレイクダンスと呼ばれ、主に初心者向けです。
Oxygen Builder は安価なツールですか?
サスペンスをすぐに終わらせましょう。酸素は非常に費用対効果が高いです。
この記事を書いている時点で、その大きな利点の 1 つは終身払いです。 一度支払うだけで、毎年更新する必要はありません (ただし、これは時間の経過とともに変わる可能性があることに注意してください)。
さらに、選択したオファーが何であれ、無制限の数のサイトでプラグインを使用でき、生涯サポートとアップデートの恩恵を受けることができます.
思い切って使うのをためらっている方のために、Oxygen Builder は 60 日間の返金保証を提供しています。
市場に出回っている主要な競合他社と比較すると、(実際には) 比較の対象はありません。
- Elementor Pro (アフィリエイト リンク) は、無制限のライフタイム バージョンを提供していません。 エージェンシーと呼ばれる最も広範な製品では、ページ ビルダーを最大 1,000 のサイトで使用でき、年間 999 ドルの費用がかかります。
- Divi (アフィリエイト リンク) は、生涯ライセンスを 249 ドルで提供しています。
- Beaver Builder (アフィリエイト リンク) は生涯購入を提供していません。 無制限の数のサイトで使用できる最も手頃なプラン (標準) は、年間 99 ドルです。
#WordPress で #OxygenBuilder ページ ビルダーを見つけてください。 その使いやすさ、カスタマイズ、パフォーマンス、および価格に見合った価値についてすべてを学ぶことができます。
Oxygen Builderに関する最終意見
結論を出す前に、Oxygen の長所と短所を考えてみましょう。
強み
- このプラグインを使用すると、ヘッダーとフッターを含むサイト全体を制御できます.
- パフォーマンスと読み込み時間。 この永続的な最適化の観点から、Oxygen 4.0 では、たとえば、(PHP ショートコードではなく) JSON 形式を使用してページのデータを保存することを決定しました。 ビルダーをリロードせずに、WordPress 管理者から直接、外観を変更することもできます (ただし、コーディング方法を少し知っている場合)。

- クリーンで軽いコード。
- 独自のテンプレートを作成するオプション。
- WooCommerce のページ ビルダー。
- グーテンベルク ブロック ビルダー。
- 割り当てた役割に応じて、特定のオプションやユーザーへのアクセスを制限するなど、顧客向けのカスタム インターフェイスを作成する機能。
- ページ ビルダーの非常に低価格です。
改善分野
- 始めるのは簡単ではなく、特に初心者の場合は、多くの時間が必要になります。
- 私たちを飢えさせる多くのモジュール。 ただし、これはプラグインを過負荷にしないという開発者の偏見でもあります。
- 一部のプラグインとの互換性は、常に保証されているわけではありません。
Oxygen Builder は誰のためのものですか?
Oxygen Builder は完全なプラグインであり、主に開発者、または少なくともコード (特に CSS、HTML、および JavaScript) の十分な知識を持つ人々を対象としています。
ページ ビルダーのさまざまなライセンスを提示するページの FAQ に記載されているように、 「Oxygen は高度なページ ビルダーです。 ビジュアル インターフェース内で HTML と CSS を使用してサイトを作成したい場合は、Oxygen を気に入るはずです。」
フルパワーを得るには、手を汚す必要があります。 この場合、失望することはありません。
一方、あなたが初心者であるか、まったくコーディングしたくない場合は、技術的でなく、使いやすく、習得が早いページビルダーに目を向けることをお勧めします. この記事全体でそれらのいくつかについて言及しました。
クライアント用のサイトを作成していて、後でデザインをコントロールできるようにする場合も同様です。
酸素を手に入れると、何も知らずに髪の毛を抜くかもしれません。 このような状況に陥った場合は、これについてよく考えてください。
ビーストを試す気があれば (60 日間の返金保証があることを忘れないでください)、公式 Web サイトにアクセスして入手してください。
それで、次のウェブサイトを作成するためにそれを使用する予定はありますか? それとも、すでに使用していますか?
いずれにせよ、以下のコメントで意見やフィードバックを共有してください。