Prosper Architect Evaluation(2022)–最高のWordPressLandingWebサイトプラグイン
公開: 2021-12-13あなたはあなたのWordPressウェブサイトのために見事で役立つウェブページを作りたいと思っていますが、あなたは開発者ではありません…
それは時間と同じくらい古い(または少なくともWordPressと同じくらい古い!)ジレンマです。 そして、修正するためにWebサイトページビルダープラグインが作成されたのは正しいジレンマです。
数か月前、ThriveContentBuilderはそれらのプラグインの1つでした。 現在、Thrive Content Material Builderはなくなり、ProsperArchitectとして知られる新しいものに置き換えられています。
Prosper Material Builderと同様に、Thrive Architectは、コードを知る必要なしに、WordPressで精巧なWebページを確立するのを支援します。 しかし、それは完全に新しいインターフェースとはるかに多くのスタイリングの選択肢で実現します。
通常、これはThrive WrittencontentBuilderを大幅にアップグレードしたものだと思います。 Prosper Architectの評価を読んで、なぜ私がそう思うのかを詳しく見てみましょう…
Thrive Architect Critiqueの概要:新しいプラグインの機能
Prosper Architectは、最初のThriveInformationBuilderプラグインを完全にリニューアルしたものです。 提供されるコンポーネントとランディングWebサイトテンプレートのフレーズには2つの間に多くの類似点がありますが、主な相違点は次のとおりです。
- Prosper Architectは、すべてのテーマとの互換性がはるかに高くなっていますが、以前は、Prosper Information Builderの一部の特性は、ThriveThemes独自のテーマ専用に予約されていました。
- 特にパターンのセル応答バリエーションに関しては、より多くのスタイリングの選択肢があります。
- より迅速になるように作成されています。プラグインは、Thrive WrittencontentBuilderで遭遇する低迷する人々から離れるように最適化されています。
- UIはよりクリーンです–新しいインターフェースは実質的にはるかに現代的です(そしてElementorにはっきりと感銘を受けました–非常にいくつかの類似点を発見するでしょう)。
その上、Prosper Themesは、以前はThriveMaterialBuilderに対する私の最大の批判であったものを改善しました。
これ以上のショートコードロックインはありません。
これで、プラグインを非アクティブ化することをいつでも決定した場合、プラグインは、以前はThrive Articles Builderによって残されていたショートコードの混乱ではなく、クリアコードの後ろで出発します。 これは、すぐに使える大きな進歩であり、コードの後ろで、ElementorやBeaverBuilderなどのWebページビルダーと同等になります。
プログラムの中で、WordPressページビルダーに必要なすべての主要な特性を引き続き備えています。 それは次のことを示しています。
- Webページビルダーをドラッグアンドフォール
- インターネットページをランディングするための184以上のテンプレート
- インラインテキスト変更
- お客様の声やカウントダウンタイマーなどの便利な最先端のもの
- 全幅レイアウト–これらは、Prosperテーマのテーマだけでなく、すべてのテーマでも機能するようになりました。
- ホバーの結果
- 詳細なスタイリングソリューション
- モバイルレスポンシブデザインとスタイルの選択肢
本格的に見て、ほとんどすべてをさらに詳しく調べてみましょう…
ThriveArchitectを使用したWebサイトの構築
Prosper Architectをセットアップしてアクティブ化すると、適切な不在の作成を開始する準備が整います。
他のThriveThemesアイテムと同様に、ThriveArchitectは通常のWordPressGPLライセンスプランに準拠していないことに注意してください。
この種の場合、重要なライセンスが更新にのみ関連付けられているかなりの数のWordPressプラグインとは対照的に、プラグインの任意のセクションを使用する前に、重要なライセンスを入力する必要があります。
個人的には、それは主に私を悩ませることはありませんが、WordPress GPLの精神とは一致せず、一部の純粋主義者はおそらく挑戦を獲得する可能性があります。
それが邪魔にならないように、Prosper Architectインターフェースにジャンプしましょう!
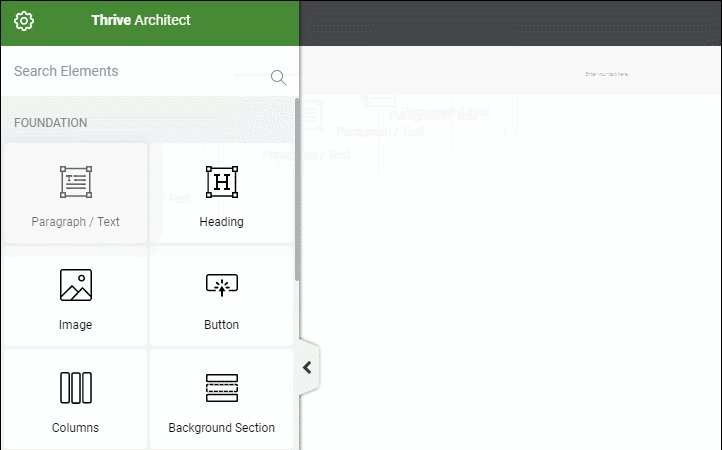
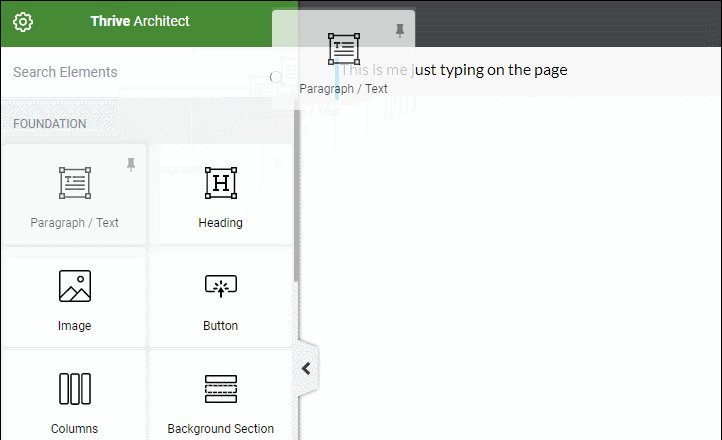
インターフェイスを最初に開いたときの外観は次のとおりです(空白のWebサイトテンプレートを使用しているため、WordPressテーマが実際に表示されません)。

そのように作業したい場合は、サイドバーを右側に変更することもできます。
私が指摘したように、Elementorをいつでも利用している場合は、いくつかの類似点を即座に検出することになります。 比較のために、基本のElementorインターフェースは次のようになります。

ThriveArchitectコンポーネントを利用してWebページを作成する
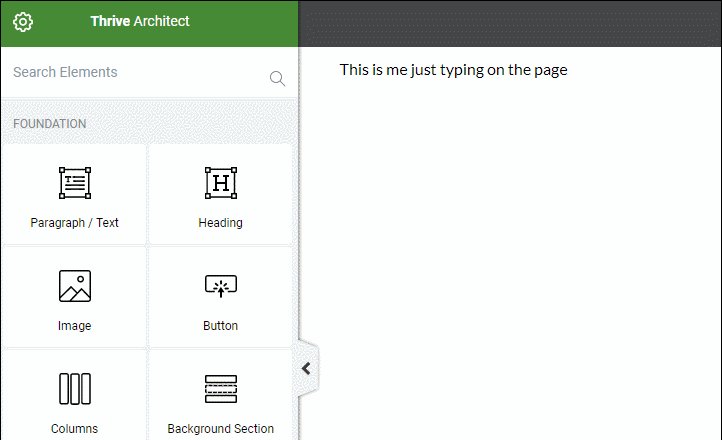
Thrive Architectは、その機能を2つのセクションに分けています。
- 基盤–タイトルが示すように、これらはWebページの主な要素であり、おそらく最もよく使用するものです。 彼らがウェブページの主要な部分で常に役立つのは素晴らしいことです。
- ブロックの設定–これらの機能はより正確で、推奨事項の増加、カウントダウンタイマーなどの問題を実行します。 それらは便利ですが、開発する個々のWebページごとにほぼすべての要素を使用する必要はありません。
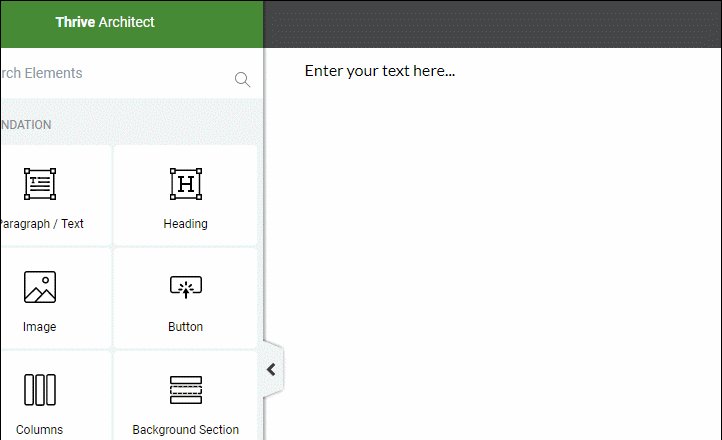
Webページの作成を開始するには、コンポーネントをまだ左側のサイドバーから適切なサイドバーにドラッグするだけです。

多くのページビルダーとは異なり、Prosper Architectは、物を挿入する前にパーツまたは列のレイアウトを作成するように促しません。 代わりに、ドラッグアンドドロップに直接進むことができます(この点ではBeaver Builderに匹敵します)。
ただし、これは、コンテナ内に要素を設定してさらに多くのコマンドを実行できないことを示すものではありません。 Thrive Architectは、機能のチームを保持(およびファッション)するために使用できるさまざまなセクションをいくつか提供します。
- 資格エリア–すっきりとした全幅および/または「塗りつぶし画面」の背景を作成できます
- 情報ボックス–いくつかのことを維持したり、単一の要素を考慮したりできます
- カラム–事前に開発されたカラム組成を簡単に作成できる傾向がありますが、マルチカラムデザインを作成することは重要ではありません。
ThriveArchitectで最も愛されている2つの属性
この記事では、ProsperArchitectについて私が大好きな2つの問題があります。 私の知る限り、これら2つの属性のブレンドを提供するWebページビルダーは他にありません。 彼らです:
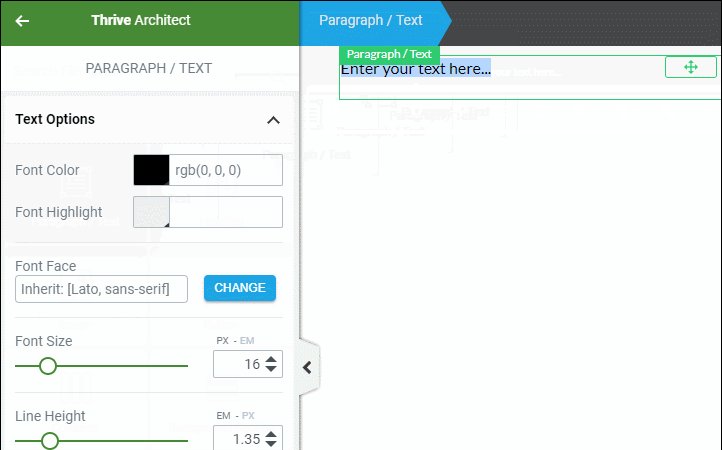
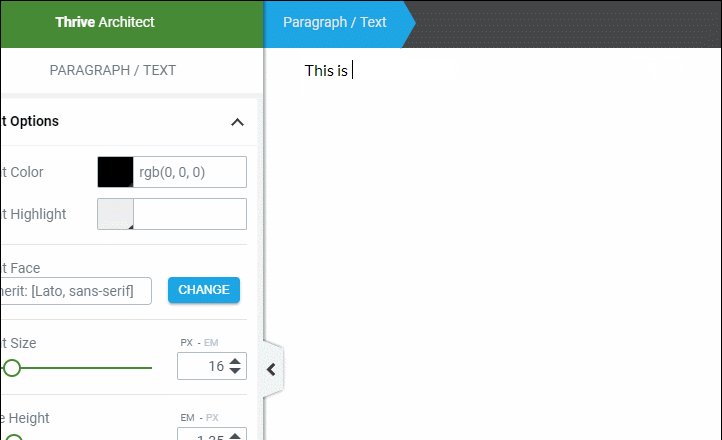
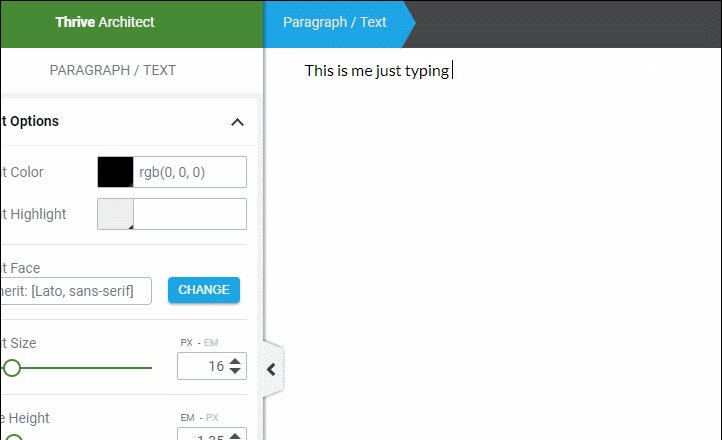
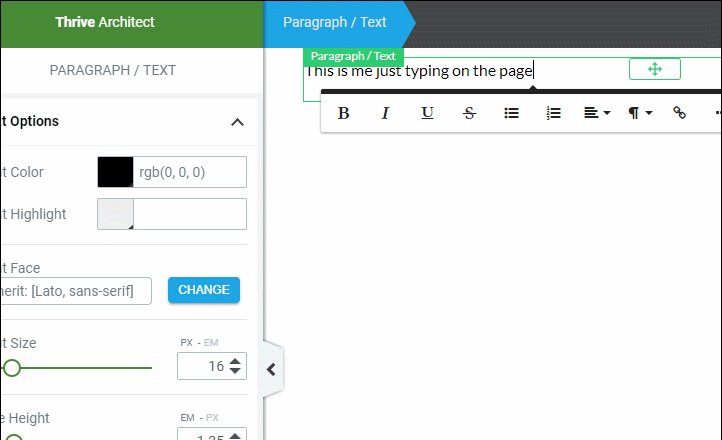
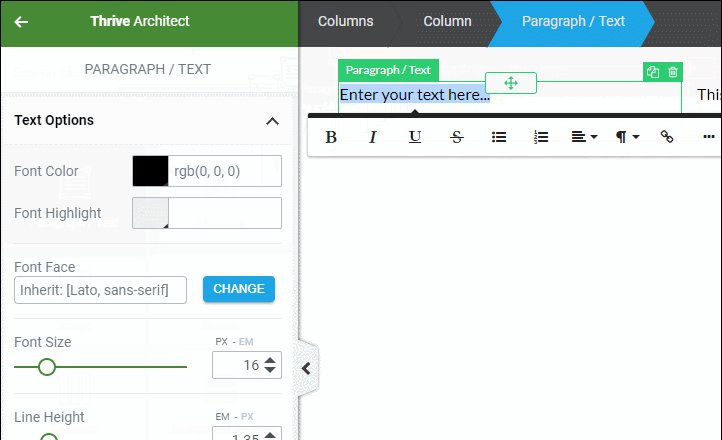
- インラインテキストエンハンスメント。 テキストコンテンツはWebサイトページで直接編集できます。サイドバー(Elementorなど)やポップアップ(Beaver Builderなど)は必要ありません。
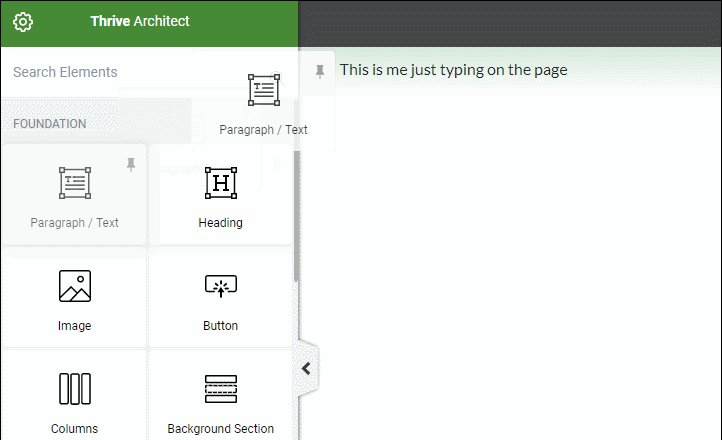
- 列の作成をドラッグアンドフォールします。 次の要素を別の要素にドラッグするだけで、新しい列を作成できます。
ThriveArchitectでのインラインテキスト編集は次のようになります。

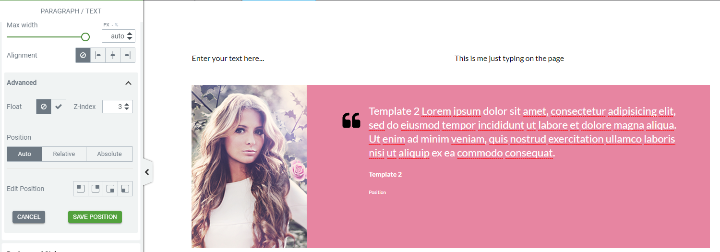
そして、これが私が単純な列生成によって意味することです:


これらは小さな属性のように見えることは知っていますが、時間の経過とともに、それぞれが重要な時間を節約するのに役立ちます。
Divi Builderにはインラインテキスト編集機能がありますが、簡単な列生成はできません。 Beaver Builderは列をすばやく生成しますが、インラインのテキストコンテンツを拡張することはできません。
したがって、2つを同様のバンドルで提供することにより、ProsperArchitectは単独で差別化する優れた職業を果たしていると感じます。
繁栄する建築家の最も有用な側面のいくつかでの検索
Prosper Architectによって提示された個々のコンポーネントを紹介することはできませんが、この記事では、私が最も価値があると考えるタイプのいくつかを紹介します。
お客様の声コンポーネントを使用すると、簡単に社会的証拠を追加できます。

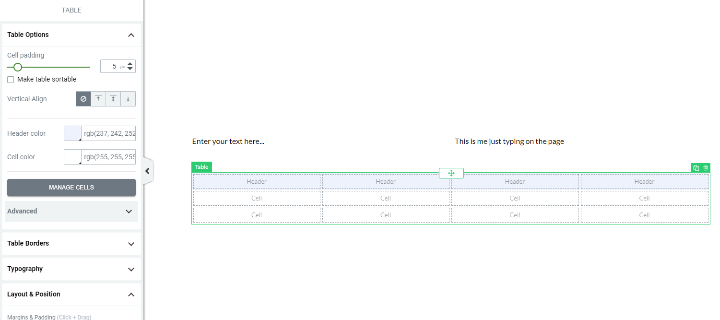
Tableコンポーネントは特に非常に効果的であり、ほとんどの用途で独立したテーブルプラグインの必要性を取り除くことができます。 それはあなたが全体のテーブル構造を作りそして作ることを可能にします:

次に、他のProsper Architectをテーブルにドラッグして、スタイルを開発できます。 これにより、価格表、比較表などを非常に簡単に作成できます。
大規模なデータセットには特に役立ちませんが、インターネットサイトで使用されるほとんどの小さなテーブルには最適です。
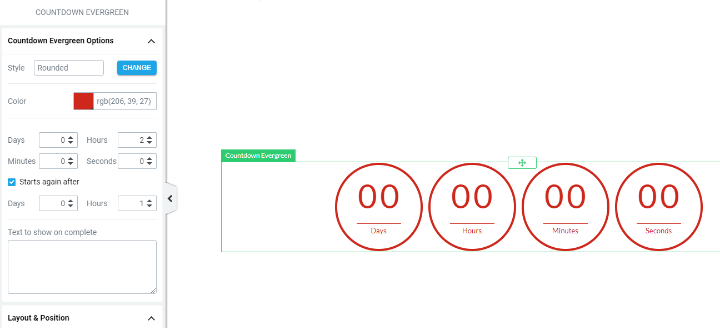
また、2つのさまざまなカウントダウンの側面があります。1つは通常のカウントダウンタイマー用で、もう1つは常緑のカウントダウン用です。

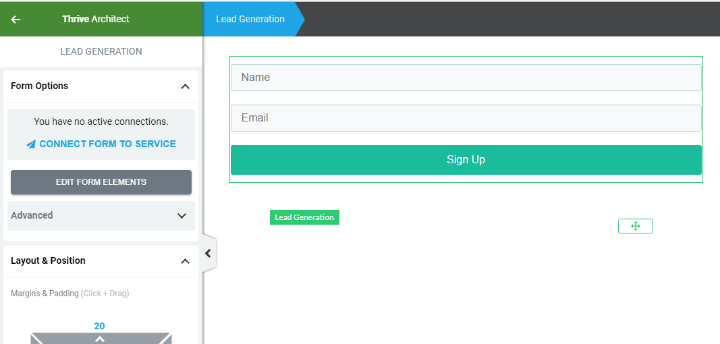
また、 Direct Era要素を取得して、電子メールリストを作成し、専門家サービスを促進する有名な電子メールの選択に接続するのに役立ちます。

すべての繁栄する建築家要素のスタイリング
前述したように、Prosper Articles Builderと比較すると、Thrive Architectは、Webサイトで使用するすべてのコンポーネントよりも多くの追加の制御を提供します。
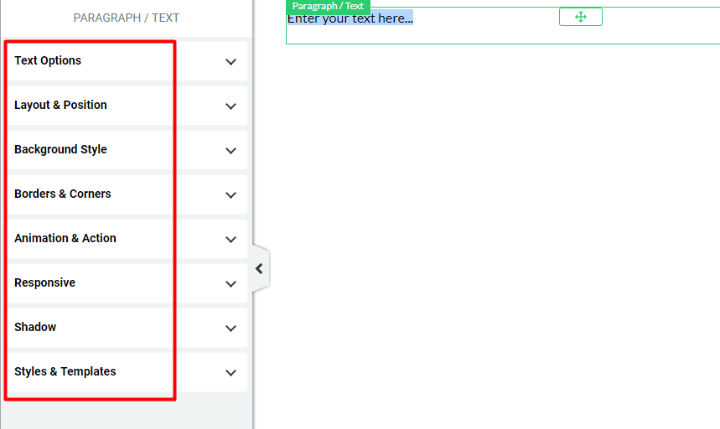
多くのWebページビルダーとは異なり、Prosper Architectは、多数のタブを使用するのではなく、これらすべての可能性を1つの列にまとめます。

私はこの戦術がより迅速に機能することを発見したので、本当に欲しいです。
あなたは間違いなく今たくさんのハンドルを持っています。 すべての単独のスタイリングオプションを一覧表示するのは簡単ですが、ここにいくつかのハイライトがあります。
- 色/タイポグラフィを完全に管理する
- オーダーメイドのマージン/パディングをすばやく含めて、要素を調整します
- 追加のポジショニングのためにフロートとz-indexを変更します
- 背景を調整する
- 境界線とコーナーを組み込む
- アニメーションを含める
- レスポンシブ構造で可能にする個別の製品のフリップファクターのオン/オフ
- パーソナライズされたCSSレッスン/IDを追加します
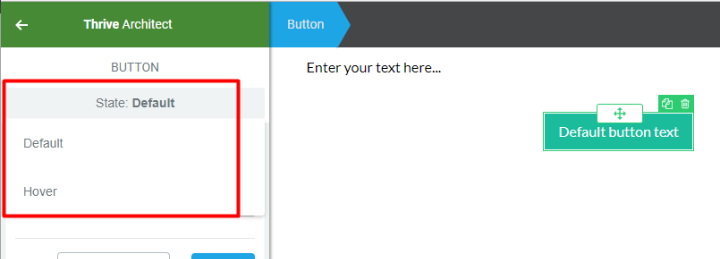
また、一部の要素については、特徴的なホバー状態に対して同様のタイプを繰り返すことができます。 これにより、ユーザーがコンポーネント以上のホバーを行ったときに発生する上記の全体的な管理が可能になります。

さて、フォーマットをすばやく作成したいだけの場合は、必ずしもこれらすべてのスタイリングオプションのメリットを個々に一度に取得できるとは限りません。
しかし–必要に応じてアクセスできるのは素晴らしいことです。
ProsperArchitectで事前に作成されたテンプレートを適用する
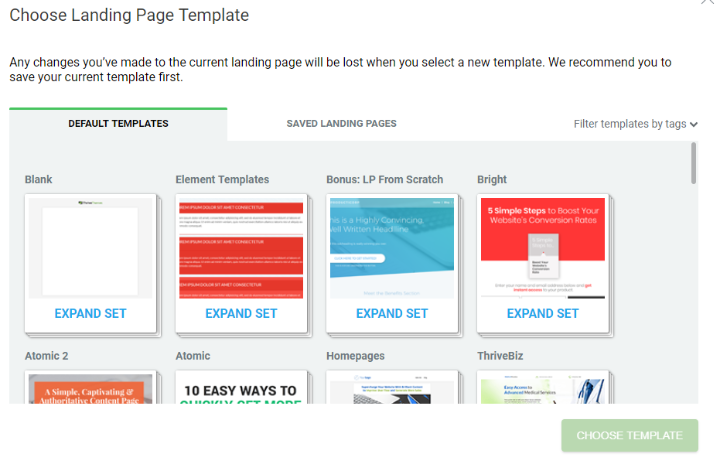
Thrive Information Builderの主な魅力の1つは、ランディングページテンプレートの膨大な品揃えでした。
これらは長い間なくなっていませんが、Thrive Architectを使用して、必要に応じてインポートできます。

正直なところ、ランディングWebページのテンプレートのいくつかは、特にElementorグループが送り出している見事なテンプレートを見ると、少し古いものを垣間見ることができます。
しかし、あなたにはたくさんの選択があり、通常、少なくともベースラインとして機能する何かに出くわすことができます。
Prosper Architectはどのくらいの料金を請求しますか?
Thrive Architectへのアクセスは、2つのさまざまな方法で取得できます。
非常に最初に、単一のWebページライセンスと無制限の更新のために67ドルから始まるスタンドアロンプラグインを取得できます。
次に、毎月19ドル(毎年請求)で設定されているThriveThemesMembershipを取得できます。 これにより、ほぼすべてのThriveThemesソリューションにアクセスできるようになります。 あなたが重要なマーケティング担当者である場合、この取引はおそらくあなたにはるかに良い価値を効果的に与えるかもしれません。
Prosper Architectを使用する必要がありますか?
私は通常、Prosper Articles Builderを好みました。これは、ポートフォリオのインターネットサイトで使用したものです。 しかし、私がそれを愛したのと同じくらい、それが経験したことは時代遅れになったことは否定できません。
Classy Themesは最初の発売以来、ビジュアルDivi Builderをリリースし、Elementorは市場シェアを急速に押し上げました。 さらに、あなたはまだビーバービルダーが素晴らしいことを経験しました。
Prosper Architectは大きなアップグレードであり、ThriveThemesを他のすべてのWebサイトビルダーとの話し合いに再び取り入れます。
新しいスタイリングの選択は素晴らしく、余分なショートコードのロックインがないので、それを使って作業することではるかに自信が持てるようになりました。 Divi Builder、Elementor、Beaver Builderほど大きなコミュニティはないかもしれませんが、コンバージョン中心のインターネットページを可能な限り迅速に確立するのに完全に役立つ、非常に優れたWebサイトページビルダーだと思います。
したがって、新しいWordPress Webページビルダーの市場にいる場合は、間違いなくThriveArchitectを見てください。
ThriveArchitectプラグインを入手する
