Oniaの再現:WordPressブロックを使用したブラシストロークの背景の構築
公開: 2022-02-25今週、WordPressテーマディレクトリから最新のリリースを調べていたときに、目を引いたものに出くわしました。 Oniaは、ページ全体のいくつかの要素に注意を向けるために繁栄を確保しながら、クリーンで最小限でした。
これは、無料のテーマディレクトリでいつも探しているラフのダイヤモンドの1つでしょうか?
可能性はありましたが、足りませんでした。 私がテーマを探求したとき、著者は彼らの時間の90%を人目を引くフロントページのデザインに費やしたように感じました。 1行あたりの文字数が150を超えており、快適に読むための2倍以上であるため、内側のページに飛び込むとタイポグラフィに注意が向けられませんでした。
それは簡単に対処できるようなものです。 Oniaがブロックテーマではなかったことにもっとがっかりしました。 すべての要素がそこにありました。 それは特に複雑なことは何もしませんでした、そしてそれが古典的なテーマであるという明白な理由はありませんでした。
昨日の夕方、座ってブロックテーマとしてオニアを再現しました。 技術的には、すでに手元にある基本テーマプロジェクトの上に、エディターから直接ホームページを作成しました。 いくつかの課題がありましたが、私は約1時間で大部分の作業を行いました。 他の部分は、考えられる解決策を実行するのに少し時間がかかりました。
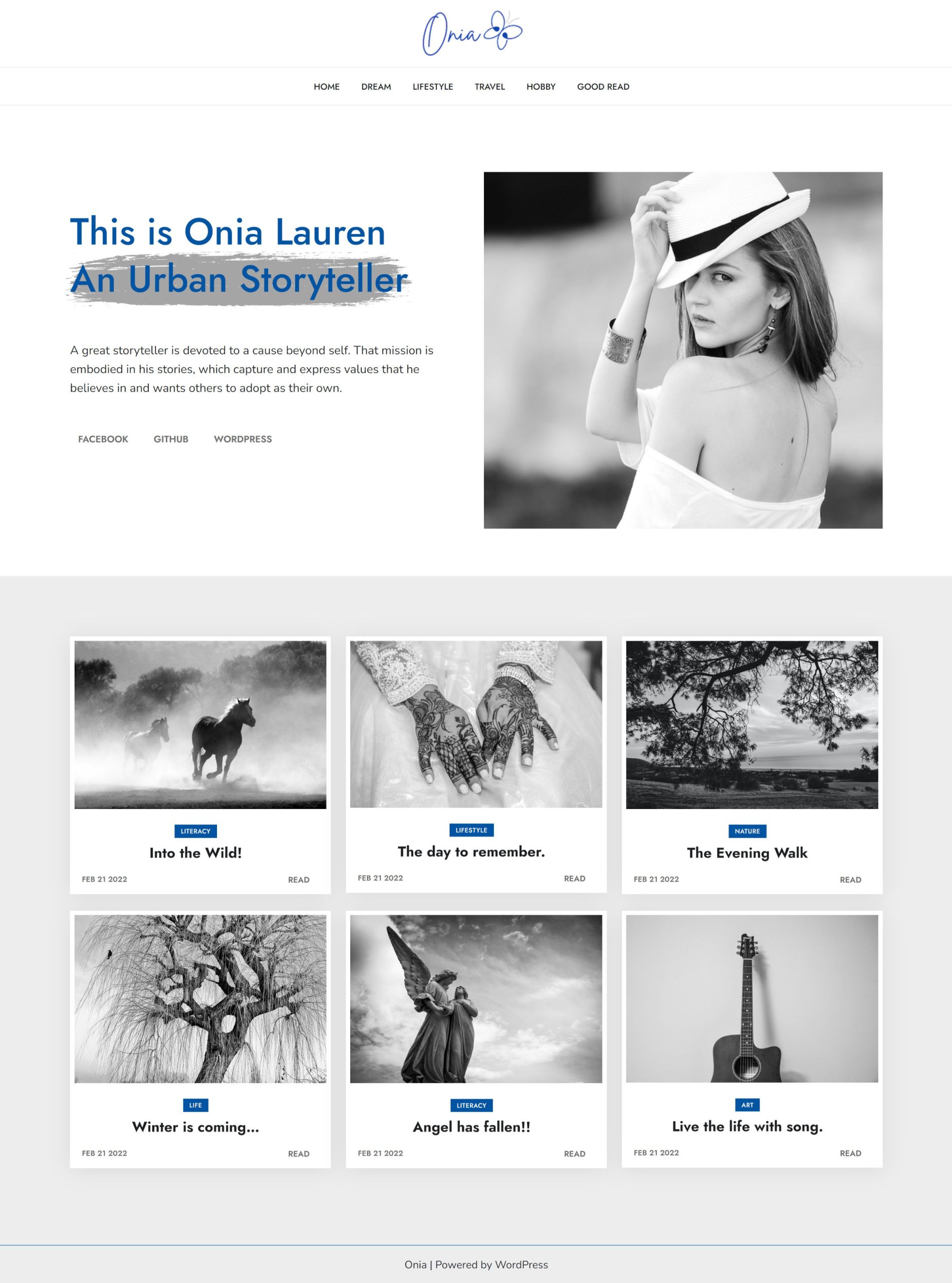
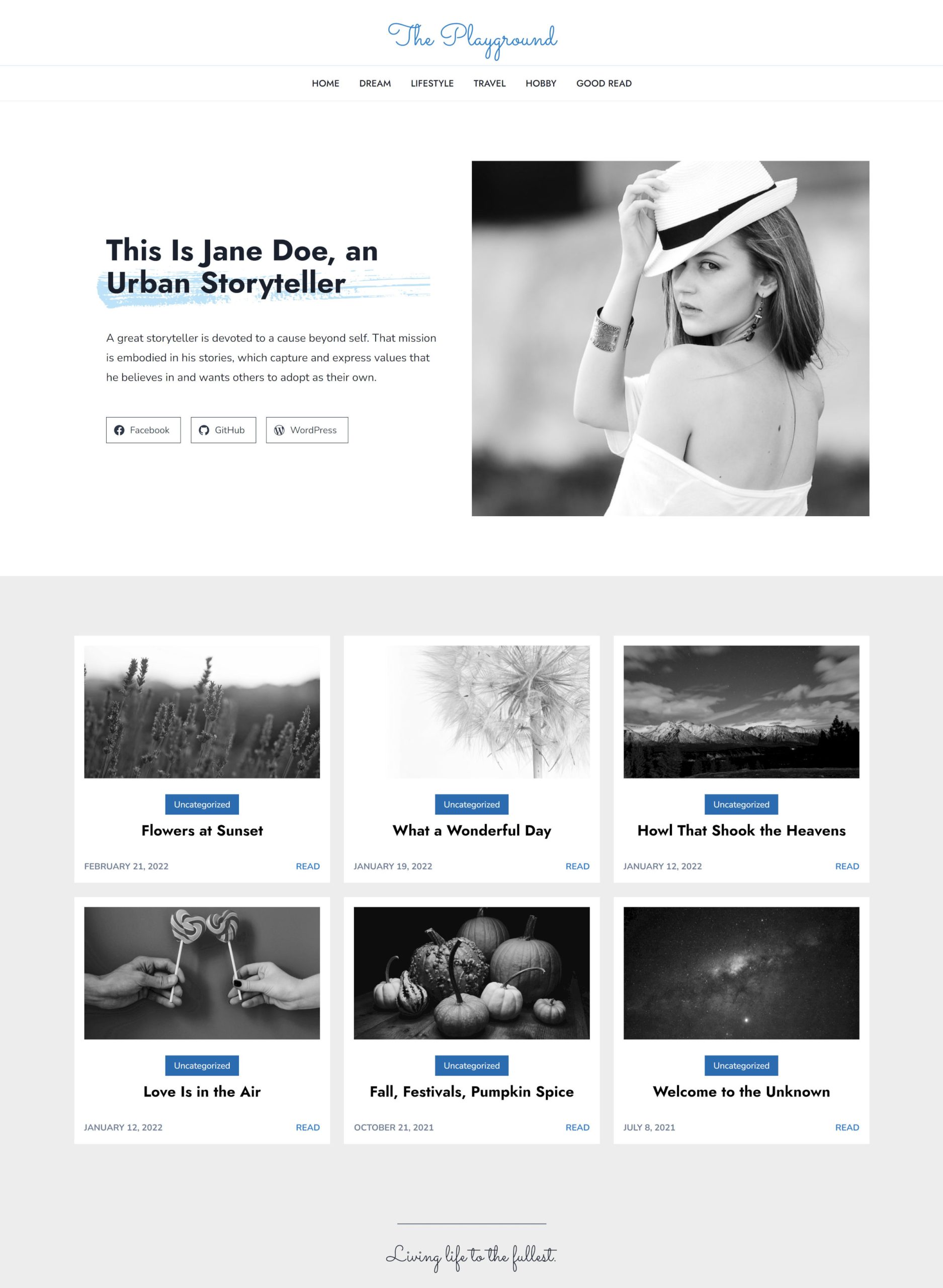
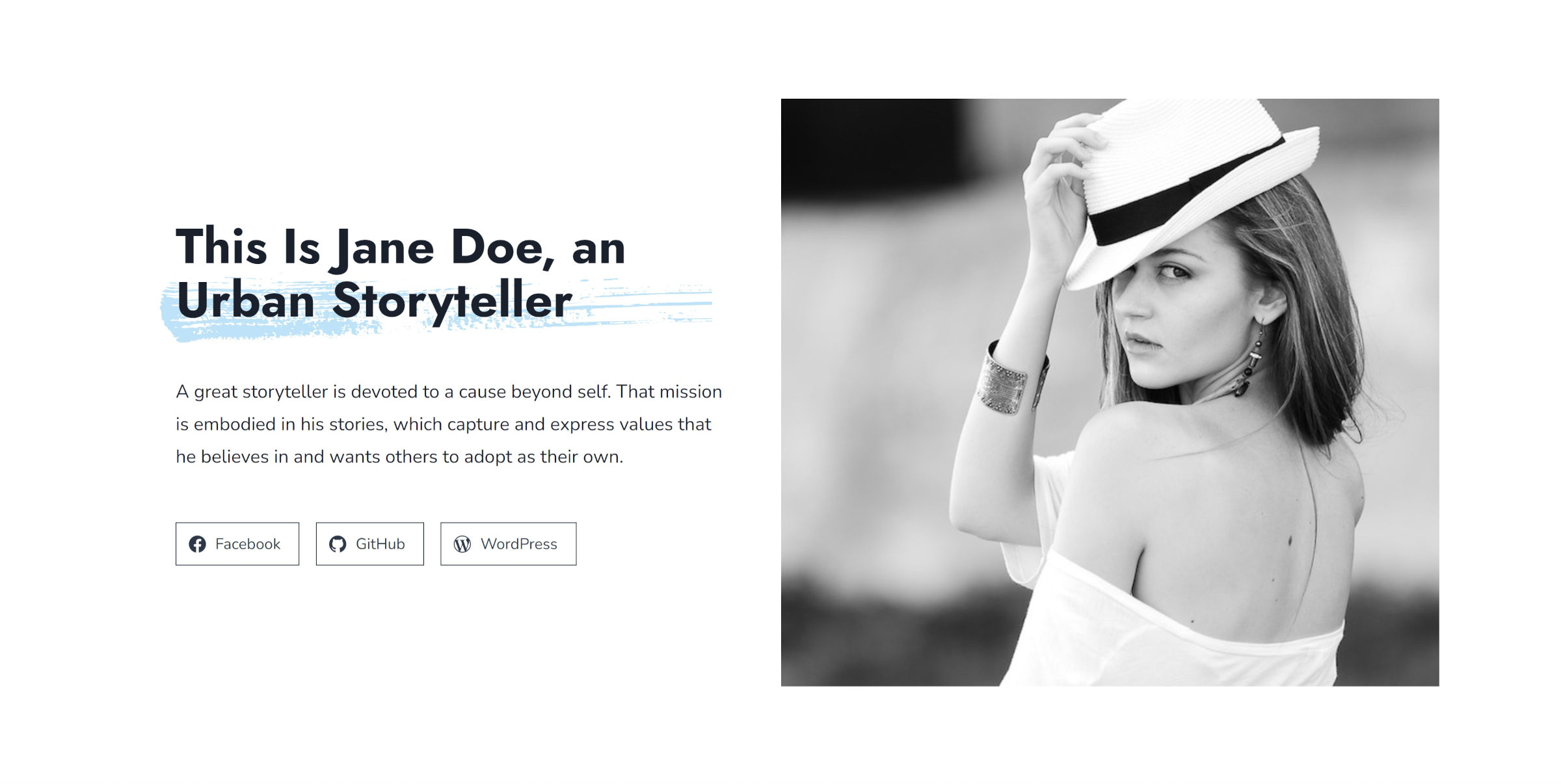
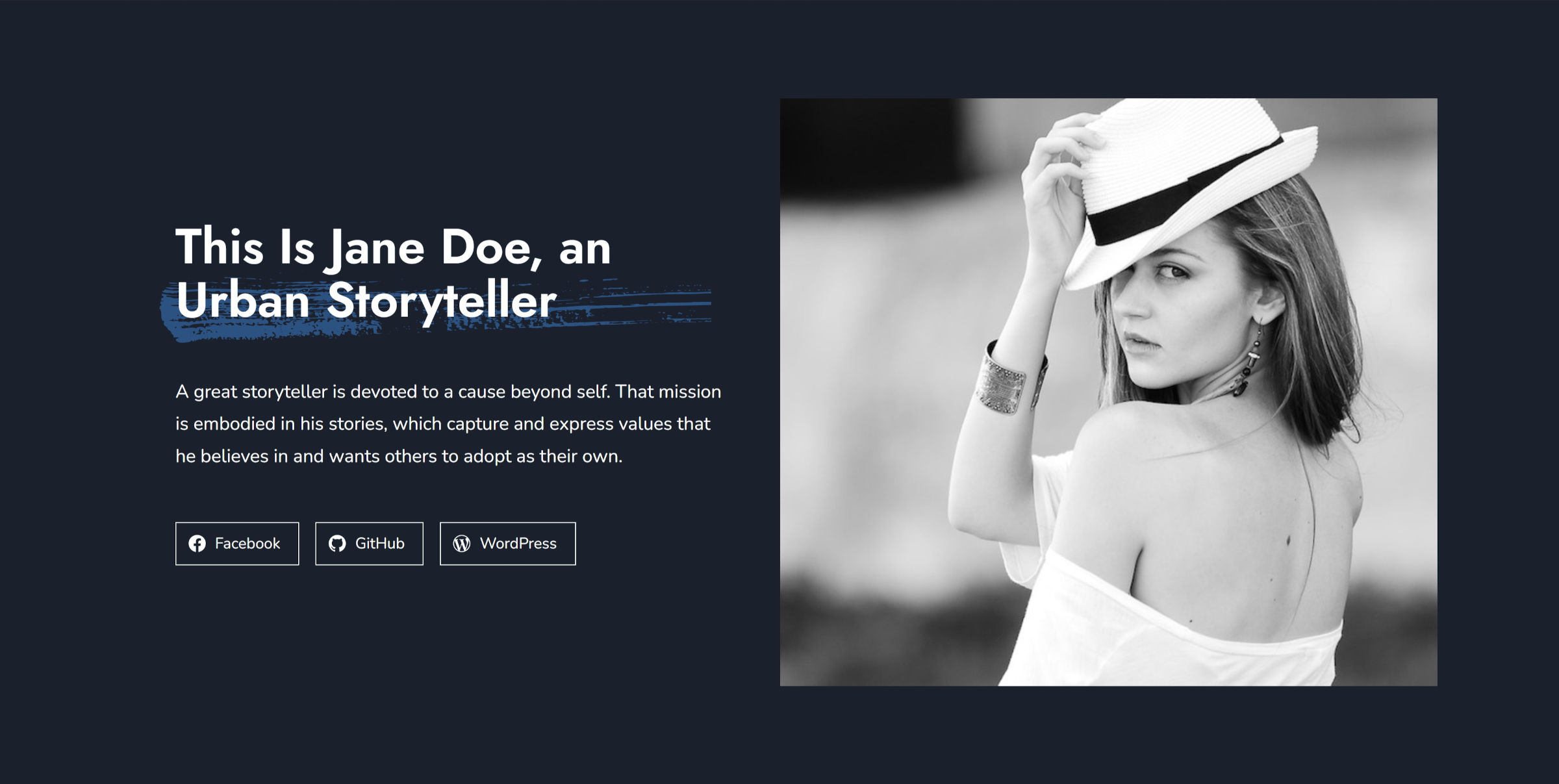
以下は2つのフロントページの比較です(オニアが最初で、次に私のレクリエーションが続きます):


私は明らかに、間隔、サイズ設定、および色付けに関していくつかの自由を取りました。 私は正確なレプリカを試みていませんでした。 代わりに、オリジナルを数回スピンして少し再起動しました。
いくつかのクイックノート
テーマで私をしばしば苛立たせることの1つは、デモでこれらの美しいロゴを見せびらかすことですが、ユーザーが同じフォントで作業する方法を提供しないことです。 オリジナルのフォントファミリーがロゴに使用されているかどうかはわかりませんでしたが、筆記体の手書きオプションとしてSacramentoを追加しました。

これらの機能は、平均的なユーザーに違いをもたらす可能性があります。 誰もがPhotoshopをロードして、独自の特殊なロゴを作成できるわけではありません。 ただし、サイト名を入力して、プレーンテキストバージョンのフォントオプションを選択することはできます。
技術的には、現在Gutenbergには2つの機能がありますが、私が使用したWordPress5.9にはありません。 1つ目はReadMoreブロックです。 オニアはポストグリッドにこれを持っていました。 テーマの作者として、もしそれがホールドアップだったら、私は単にこの機能を待っていただろう。 注目の画像と投稿タイトルの両方が単一の投稿ページにリンクしていることを考えると、それは成功または失敗の要素ではありませんでした。
2番目に欠けている機能は、ソーシャルアイコンブロックの「ラベルを表示」オプションです。 リンクがプレーンテキストであるため、元のデザインの回避策は、代わりにナビゲーションブロックを使用することでした。 もう1つのオプションは、ソーシャルアイコンのカスタムブロックスタイルでした。 いずれにせよ、これはこのテーマがブロックテーマとしてリリースされることを妨げるものではありませんでした。
テーマの他のすべてのデザイン要素は、ブロックシステムを介して可能です。
ブラシストロークブロックスタイル
課題があると言いましたが、その言葉は「楽しいもの」を意味します。 これらは、デザイナーや開発者が問題に飛び込んで革新を試みることができる部分であり、私が共有したいソリューションです。
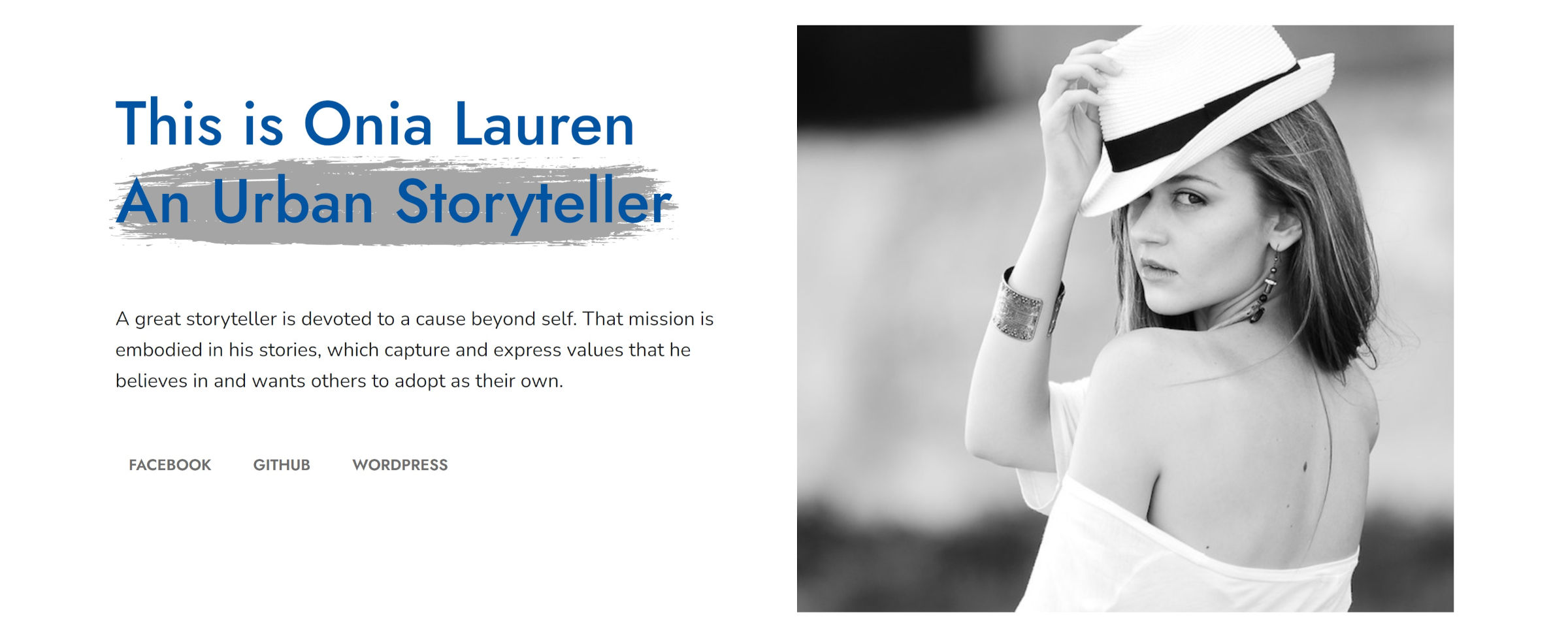
テーマの私のお気に入りのデザイン要素の1つは、SVGを使用してイントロの見出しの後ろにブラシストロークを作成することでした。

テーマは、 <h1>内に<span>要素をラップするという昔ながらの方法を使用していました。 これにより、テキストの最後の数語にブラシの背景が適用されます。 ただし、その実装は、画面の変更に伴うテキスト区切りの自然な流れに追いついていない、より小さなデバイスでは問題があります。 また、ユーザーがブラシストロークやテキストの色を制御する方法もありませんでした。
ユーザーに究極の柔軟性を提供しながら、これを行うためのより良い方法があるかどうかを知りたいと思いました。
幸いなことに、WordPress Newsは最近、ブラシストロークに大きく依存したまったく新しいデザインでリニューアルしました。 さらに、テーマはGPLの下でライセンスされているため、そのアセットは自由に利用できます。
正直なところ、さまざまなCSSヘルプおよびサポートサイトを読む前に、そのソースコードを確認しておけばよかったのにと思います。 私たちのコミュニティのデザイナーは、私が直面していた問題をすでに解決していました。 私がしなければならなかったのは、私のニーズに合うように彼らのソリューションを調整することでした。

少し口論した後、見出しのカスタマイズ可能なブラシストロークの背景を作成することができました。


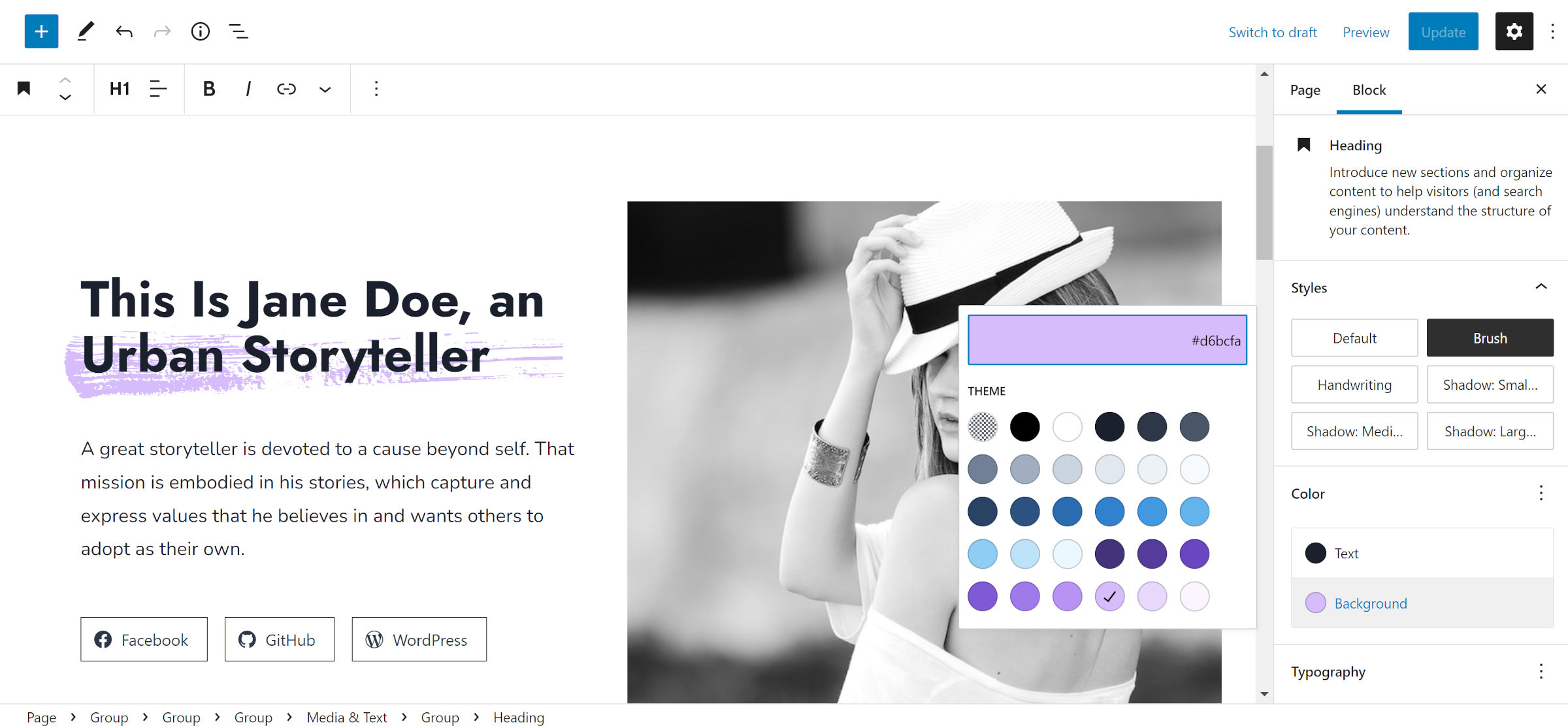
ユーザーはいつものようにテキストの色を調整できます。 ただし、背景色を変更すると、ブラシストロークの色が変わります。 ストロークは常にテキストの最後の行に揃えられるため、画面サイズに関係なく機能します。 それは必ずしも望ましいとは限りません。 ただし、特定のテキストを強調表示するなどのユースケースには、他のソリューションがあります。
次のスクリーンショットは、色を変更したときのエディタービューです。

見出しブロックのブラシストロークの背景を作成するために、テーマのfunctions.phpファイルに次のコードを追加しました。
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } 次に、WordPress Newsリポジトリからbrush-stroke-big.svgファイルをダウンロードし、テーマの/ Assets /assets/svgフォルダーに追加しました。
最後のステップは、テーマのスタイルシートにカスタムCSSを追加することでした。 復習が必要な人のために、以前のBuilding with Blocksチュートリアルで、スタイルの追加について詳しく説明しました。
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }これらのルールのほとんどは、ケースバイケースで調整できます。 テーマによっては、多少の手間がかかる場合があります。
このソリューションは、他のブロックでも機能する可能性があります。 テーマの作成者には、他のSVGを実験して使用し、思いついたものを確認することをお勧めします。
注: OniaテーマはSVG背景画像のCDNにリンクしていますが、WordPress.orgでは許可されていません。 また、ライセンス情報も見つかりませんでした。 GPLと互換性があるかどうかわからないため、テーマのアセットは使用しませんでした。
