ReadyElementorテンプレートを使用して見事なレストランのウェブサイトをデザインする
公開: 2020-07-20
今日のデジタル世界では、レストラン事業を営んでいる場合は、事業の成長を後押しするためにレストランのWebサイトも必要です。 ありがたいことに、準備が整ったElementorテンプレートを使用している場合は、 WordPressでレストランのWebサイトを作成するのはそれほど難しくありません。 実際、1行のコードに触れたり、専門のWebサイトデザイナーを雇ったりすることなく、すべてを自分で行うことができます。
私たちを信じていないのですか? このブログ投稿では、準備が整ったElementorテンプレートを使用して5分以内に素晴らしいレストランのウェブサイトをデザインする方法を紹介しますので、読み続けてください。
目次
WordPressウェブサイトでレストランビジネスの成長を後押し
今日、ほぼすべての人がインターネットで活動しているため、レストランのWebサイトを作成すると、さまざまな方法でビジネスの成長を促進するのに役立ちます。 このため、レストランビジネス用のWebサイトを作成することは、デジタルマーケティング戦略の重要な部分である必要があります。 以下はあなたがレストランのウェブサイトを持つことから利益を得ることができる方法のリストです:
より多くの顧客にリーチする:レストランビジネスのオンラインプレゼンスを構築することで、膨大な数の潜在的な顧客をターゲットにしてリーチできるようになります。 これは、今日ほとんどすべての人がデジタルの世界で活動しているためです。
ブランド認知度の向上:オンラインでの存在感が強いほど、より多くの人々があなたのレストランについて学び、知るようになります。 したがって、レストランのWebサイトを作成すると、ブランドの認知度を高めるのに役立ちます。
ブランドイメージの向上:レストランのWebサイトでは、潜在的な顧客とつながり、顧客の証言やレビューなどを共有することでブランドイメージを向上させることができます。
オンライン注文と予約を取得する:レストランのWebサイトを利用すると、顧客がレストランのWebサイトで行うことができるオンライン注文と予約を通じて収益を増やすことができます。
Foodiecious、レストランのWebサイトに最適なElementorテンプレートを使い始めましょう
レストランのウェブサイトを作成するのに最適なプラットフォームはWordPressです。これは、すべての設定が非常に簡単で、時間が非常に短いためです。 あなたがしなければならないのは、WordPressアカウントにサインアップしてあなた自身のドメインを取得することです。
それが完了したら、コーディングの経験がない人に最も人気のあるページビルダーであるElementorを使用して、レストランのWebサイトを作成および設計できます。 「ドラッグアンドドロップ」機能が付属しており、数分で魅力的なWebサイトを即座に作成できます。 Elementorを使用してすべてをゼロから設計する必要はありません。 既製のElementorテンプレートを使用し、それをカスタマイズして独自のレストランWebサイトを作成するだけで、時間と労力を節約できます。
Elementorの無料レストランウェブサイトテンプレートを入手
TemplatelyからFoodieciousテンプレートパックをご紹介します。 このすぐに使用できるElementorテンプレートパックは、訪問者の目を引くことが保証されている魅力的なレストランWebサイトを作成するために必要なすべての重要な機能を提供します。
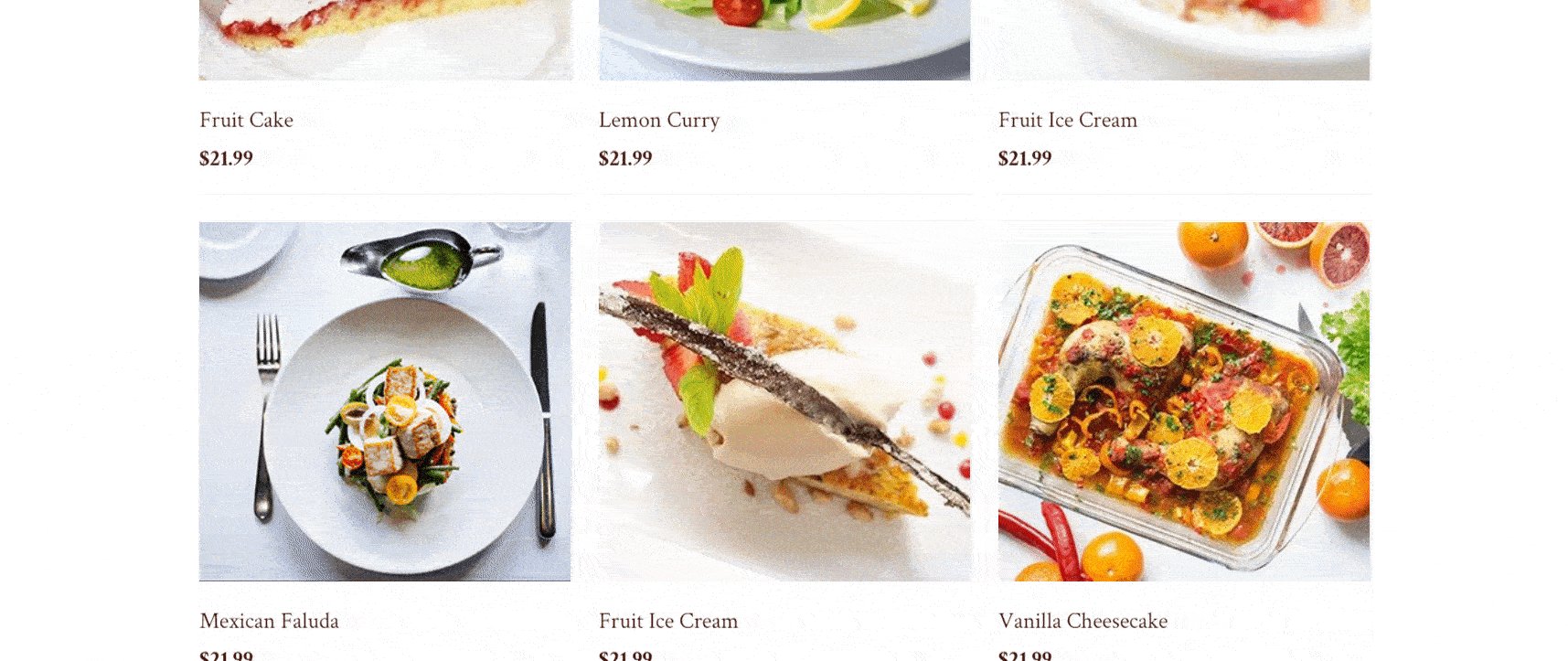
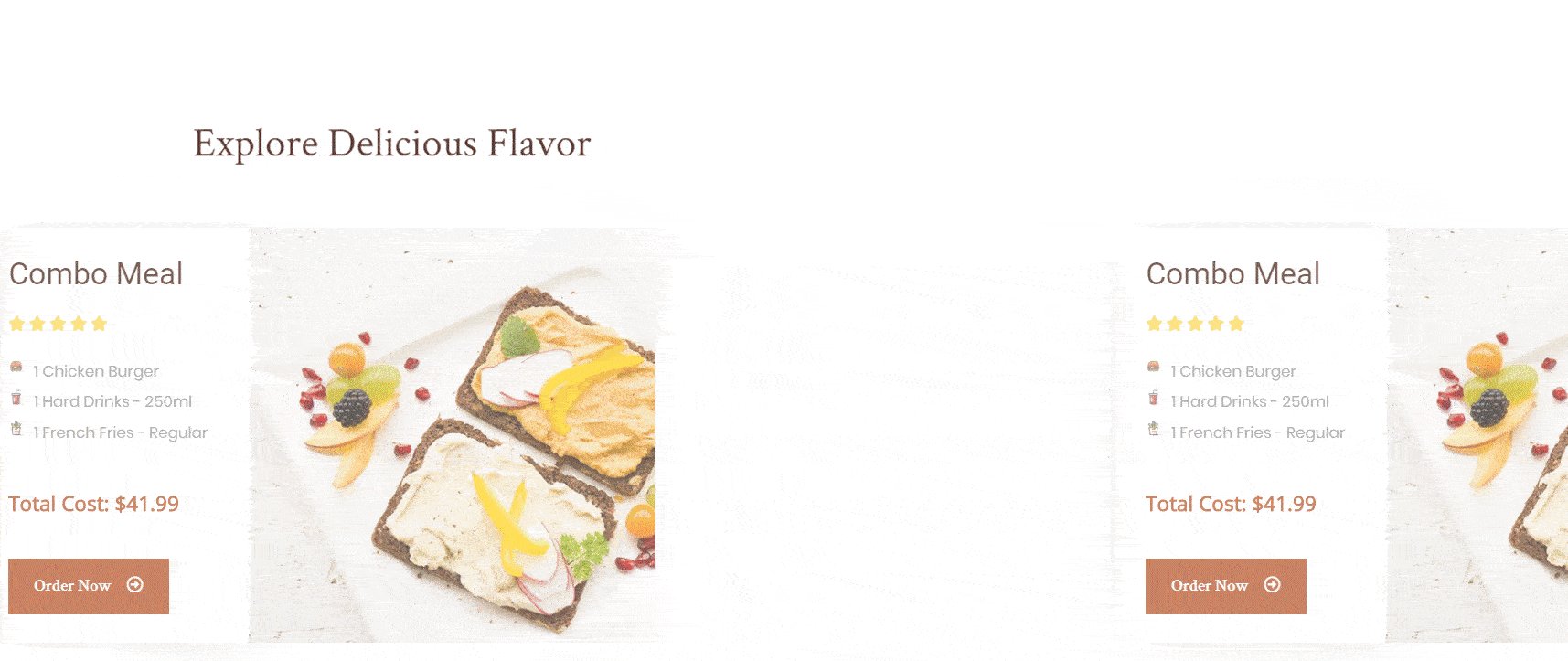
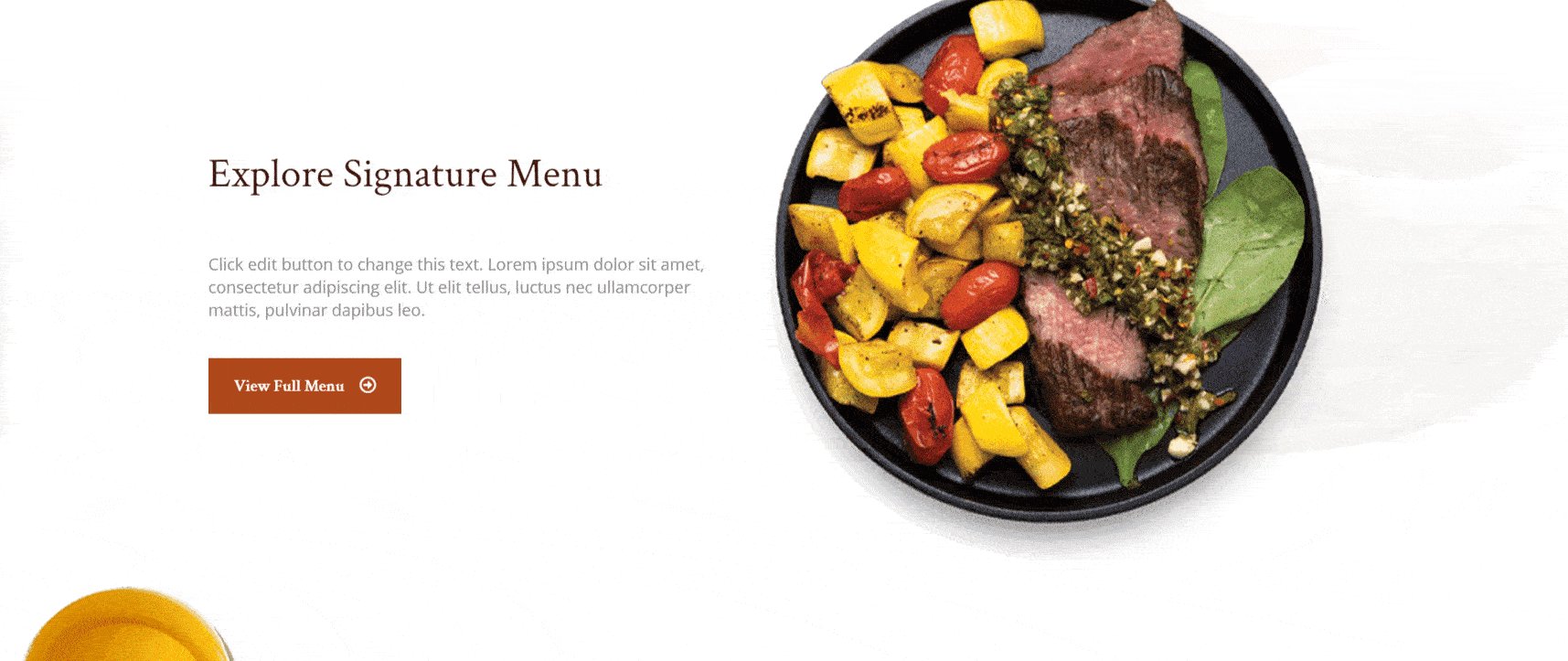
Foodieciousには、6つの既成の見事なWebページと2つの既製のブロックが付属しており、 ElementorEditorを使用して任意の方法ですばやく簡単にスタイリングできます。 チュートリアルを始める前に、このテンプレートパックで利用できる機能のいくつかと、それらがWordPressで完全に機能するレストランのWebサイトを作成するのにどのように役立つかを簡単に見てみましょう。




Elementorを使用してレストランのWebサイトを作成するために必要なもの:
レストランビジネス用のElementorテンプレートを選択する際に、Foodieciousが最良の選択となる理由がわかったところで、Webサイトのデザインを始めましょう。 以下にリストされているものがあることを確認してください。

- Elementor:このページビルダーをまだお持ちでない場合は、WordPress Webサイト用の独自のドメインができたらすぐに、Elementorをインストールしてアクティブ化する必要があります。
- Essential Addons: Foodieciousテンプレートパックで得られる優れた機能の多くは、 600,000人を超えるユーザーがいるElementorで最も人気のある要素ライブラリであるEssentialAddonsを使用して設計されています。 Foodieciousテンプレートを使用するには、このプラグインをインストールしてアクティブ化する必要があります
- Templately:FoodieciousはTemplatelyに由来するElementorのテンプレートパックであるため、このテンプレートパックを使用するには、アカウントにサインアップしてから、 WordPress用のTemplatelyプラグインをインストールする必要があります。
- お問い合わせフォーム7: Foodieciousの[お問い合わせ]ページと[予約]ページを使用するには、 WordPress用のお問い合わせフォーム7プラグインをインストールしてアクティブ化する必要があります。
ここでビデオチュートリアルを見る
5分未満でElementorを使用してレストランのWebサイトを設計する方法
上記のプラグインを正常にインストールすると、WordPressで独自のレストランWebサイトの作成を開始する準備が整います。 以下のステップバイステップの手順に従うだけで、Elementorを使用して5分以内にすべてをセットアップできるはずです。
ステップ1:WordPressに新しいページを追加し、Elementorで編集を選択します
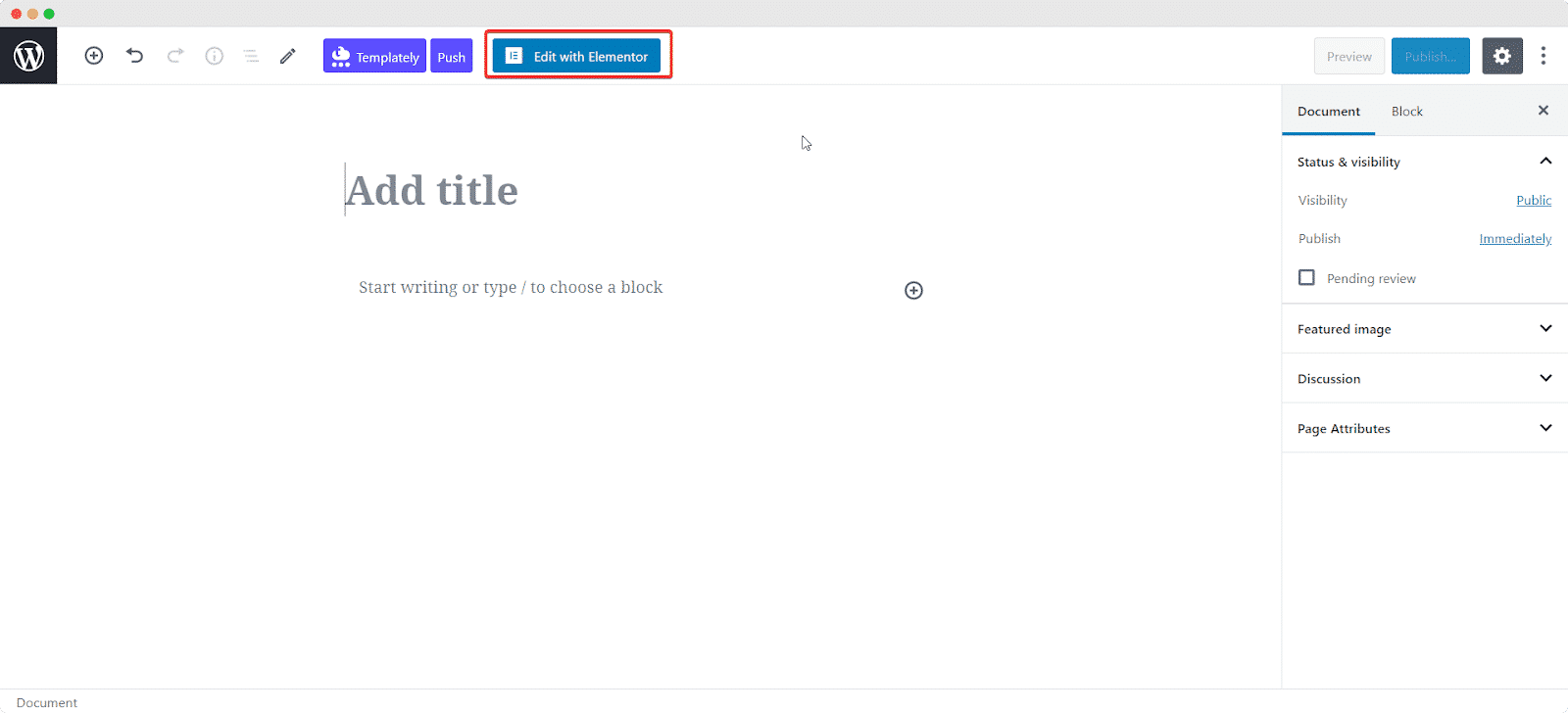
Elementorを使用してレストランのWebサイトを設計する最初のステップは、新しいページを作成することです。 これを行うには、WordPressダッシュボードを開き、 [ページ]->[新規追加]に移動します。 これにより、WordPressWebサイトに新しいページが作成されます。
次に、Elementorでページを編集する必要があります。 これを行うには、上部にある[ Elementorで編集]ボタンをクリックするだけです。 これにより、ElementorEditorが自動的に開きます。

ステップ2:Foodieciousホームページをあなたのウェブサイトにロードする
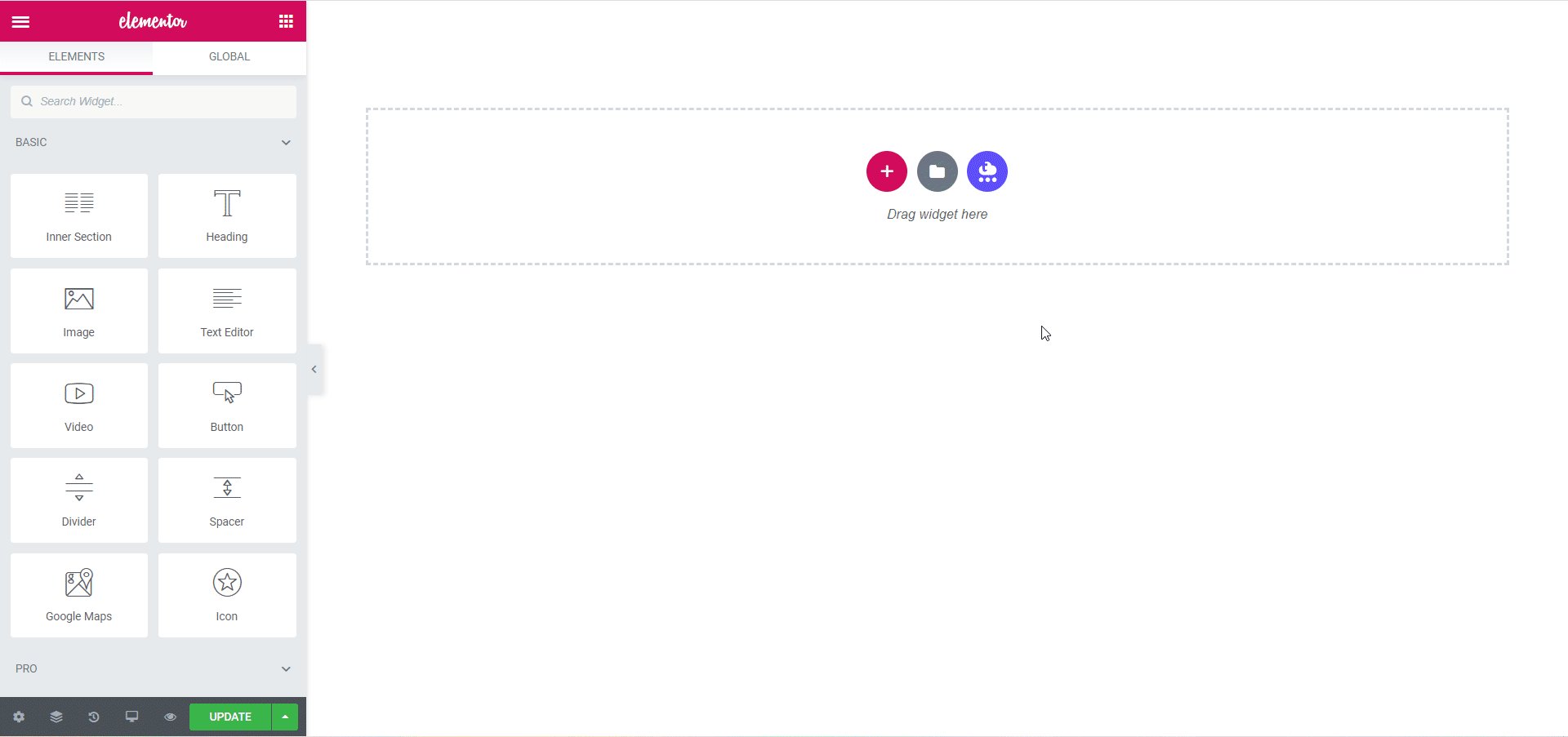
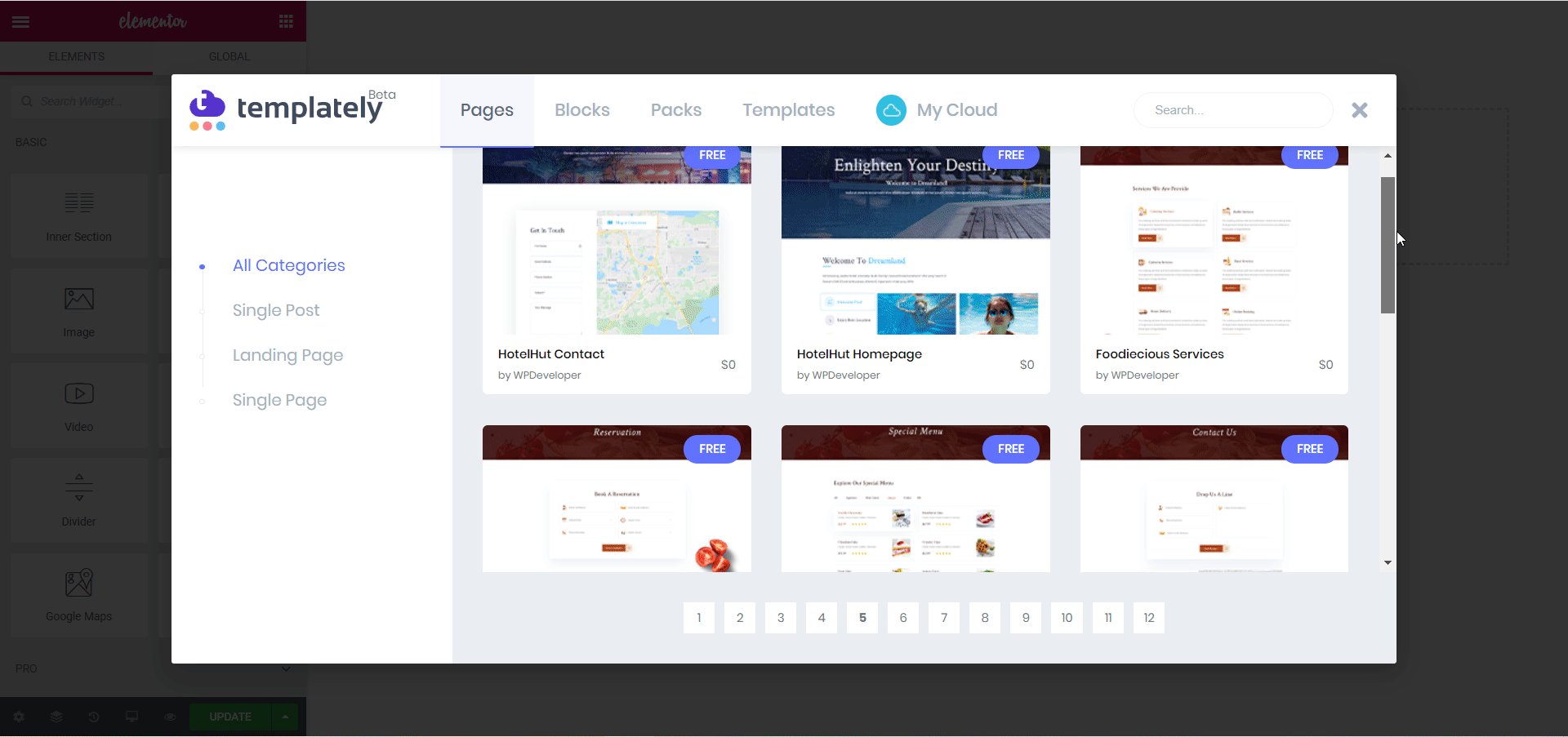
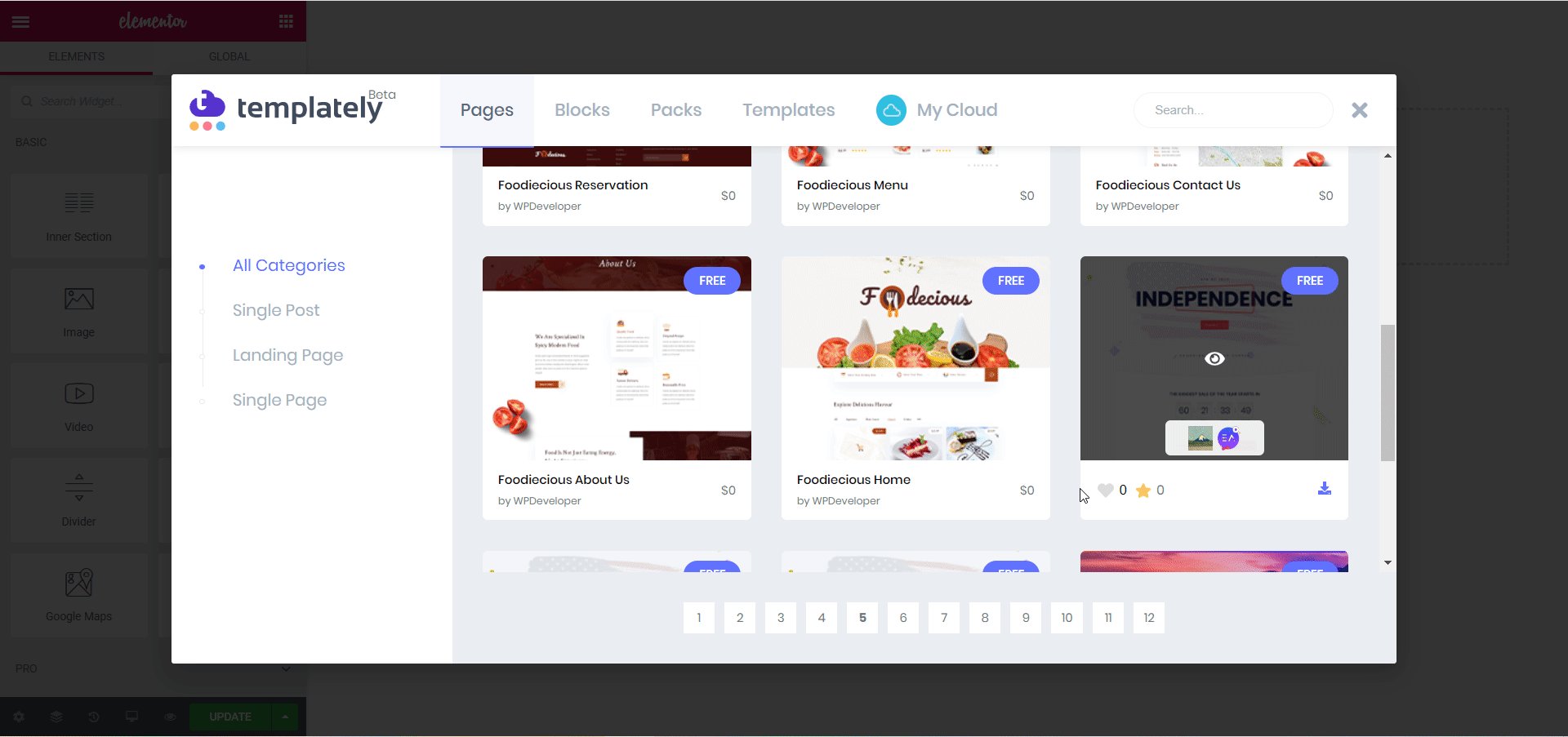
Elementor Editorの読み込みが完了すると、青いTemplatelyアイコンが表示されるはずです。 それをクリックすると、さまざまなテンプレートデザインを示すポップアップウィンドウが開きます。 「Foodiecious」を検索すると、テンプレートパックが表示されるはずです。
「挿入」アイコンをクリックすると、これらのページまたはブロックのいずれかを挿入できます。 ここでは、「ホームページ」を挿入することから始めます。

それでおしまい! これで、レストランのWebサイトのホームページが正常に追加されました。 とても簡単ではないですか? 満足するまで、レストランのWebサイトに必要なすべてのページを追加し続けます。
ステップ3:Elementorを使用してレストランのWebサイトをカスタマイズする
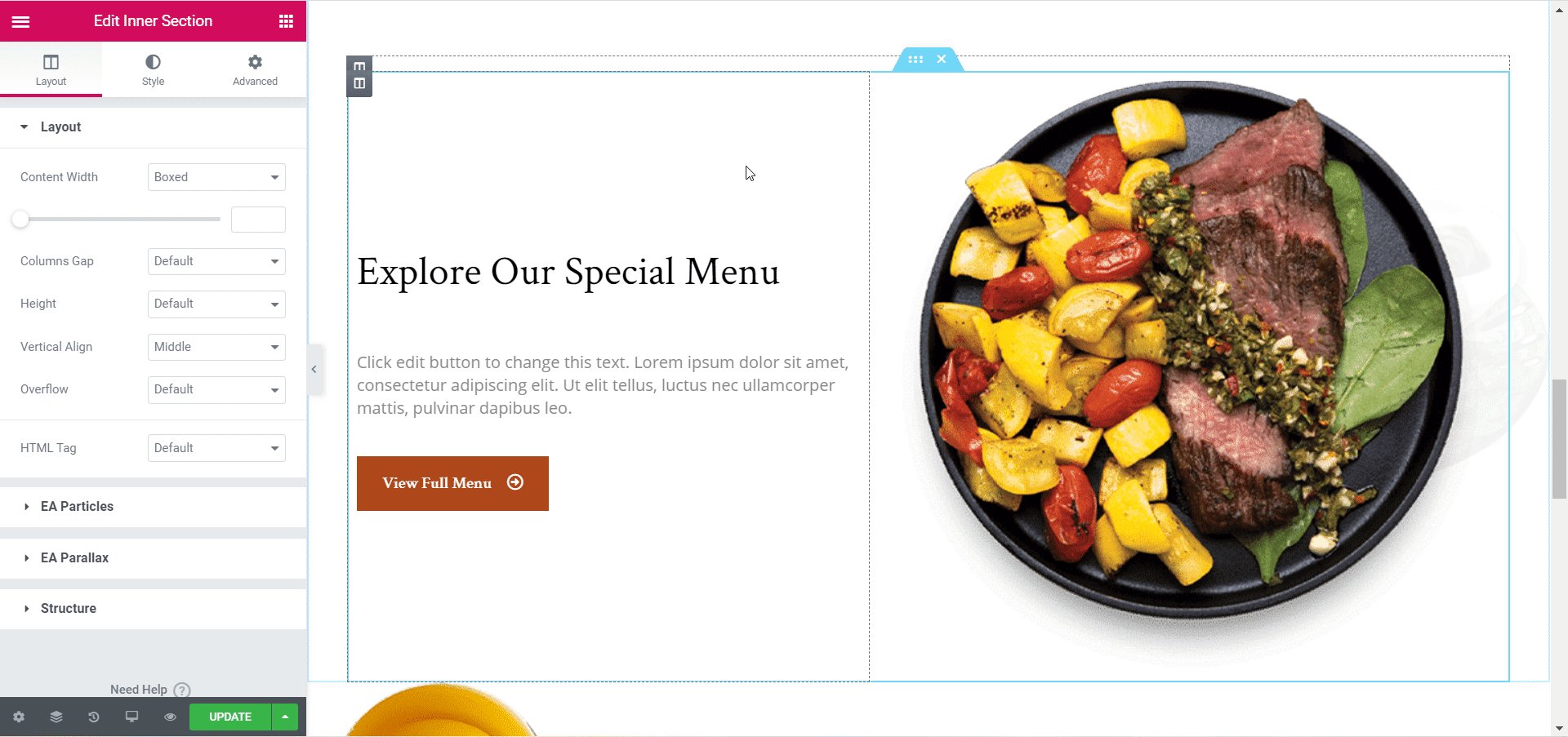
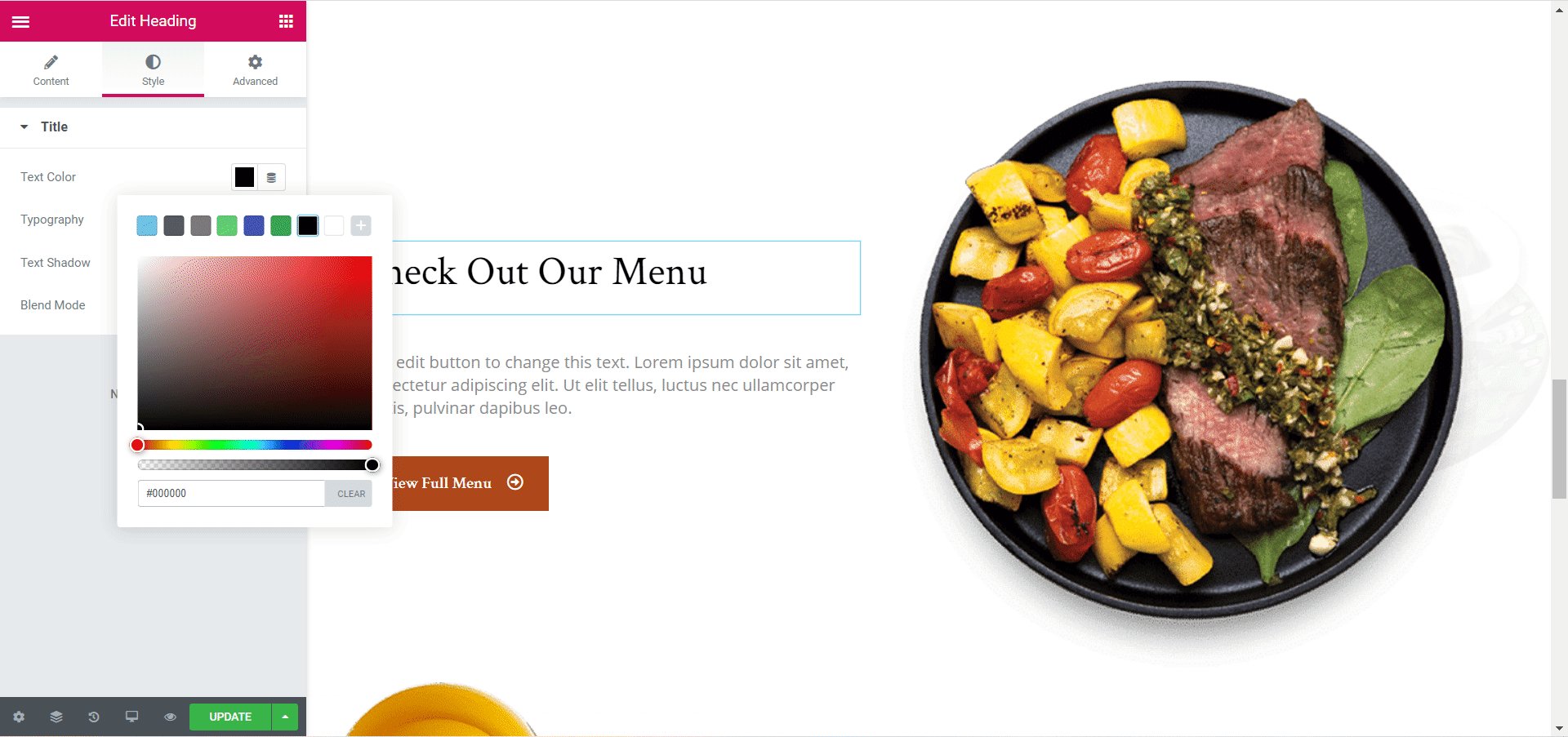
目的のページとブロックの追加が完了したら、Elementorのシンプルなドラッグアンドドロップ機能を使用して、好きな方法でテンプレートをすばやくカスタマイズできます。 カスタマイズするセクションをクリックし、左側のElementorEditorを使用してページのスタイルを設定するだけです。

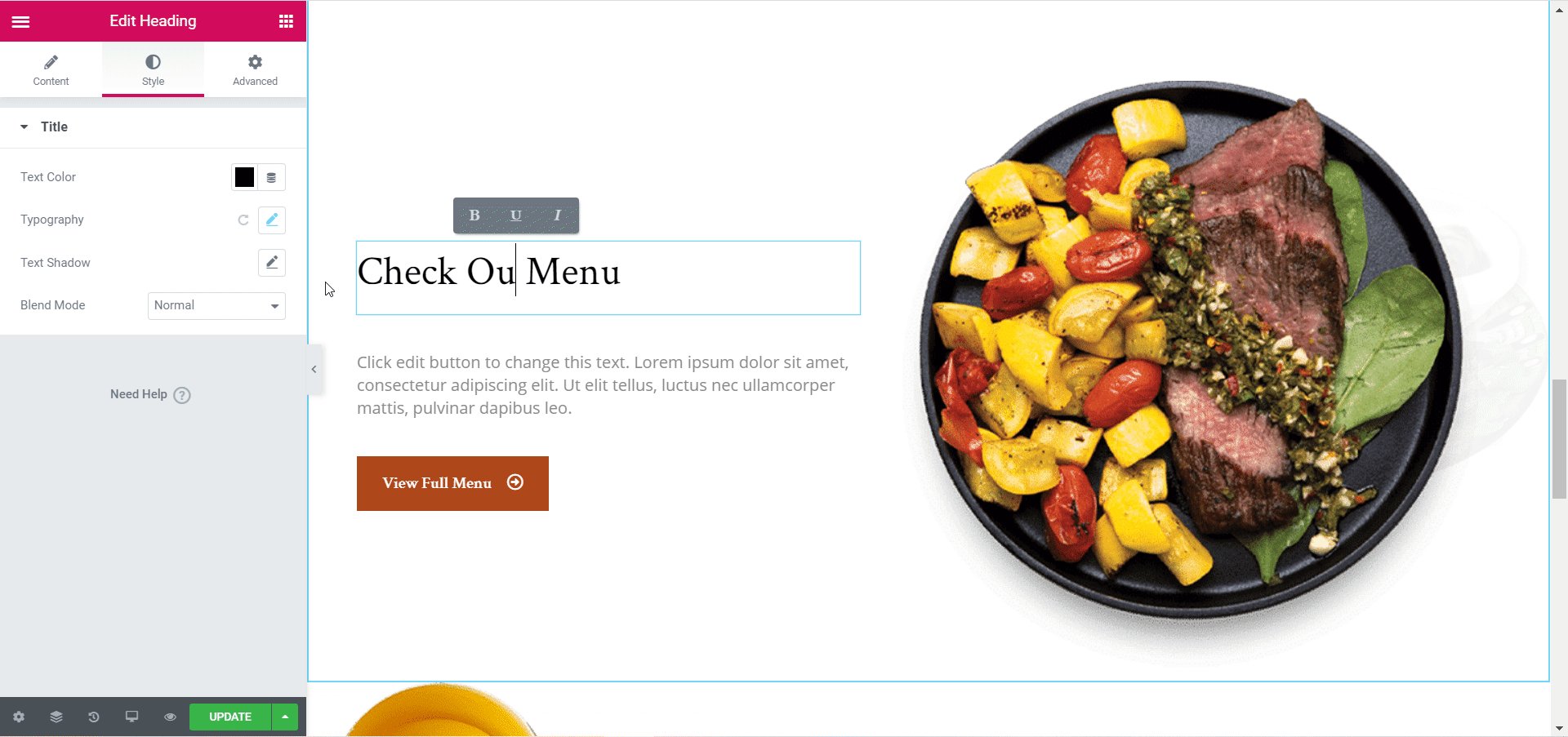
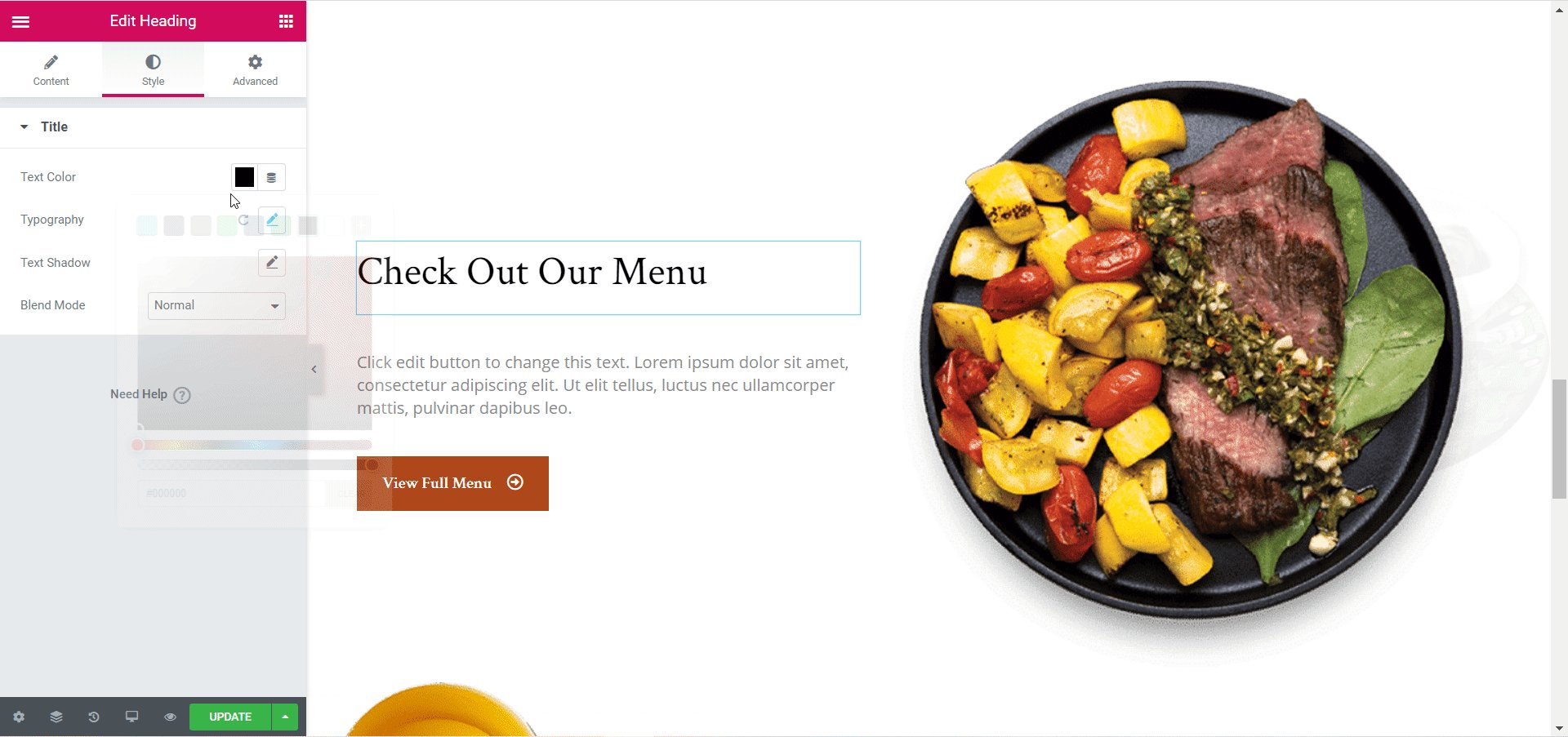
独自のコンテンツ、画像、ビデオを追加してページを編集し、色やタイポグラフィを試して、レストランのWebサイトに独自のタッチを加えます。 彼らがあなたのウェブサイトに来るときあなたが本当にあなたのサイト訪問者を驚かせたいのと同じくらいそれをユニークにしてください。
ステップ4:レストランのウェブサイトのデザインをクラウドに保存する
Templatelyの主な機能の1つは、お気に入りのすべてのテンプレートとデザインにクラウドストレージを提供することです。 したがって、レストランのWebサイトのデザインを再利用したり、安全な場所に保管したりする場合は、ページを右クリックして[ページをテンプレートに保存]オプションを選択することで、テンプレートデザインをMyCloudに簡単に保存できます。

最終結果
そのように、既製のElementorテンプレートを使用して独自のレストランWebサイトを作成しました。 また、コードの行に触れたり、Webサイトのデザイナーを雇ったりする必要もありませんでした。 それはすごいことではありませんか?
以下のコメントで、このチュートリアルについてどう思うか教えてください。 ご連絡をお待ちしております。 問題が発生した場合は、サポートチームに連絡してサポートを受けることができます。