PowerPackの表示条件でElementorコンテンツを制限する方法
公開: 2020-10-19Elementorを使用してコンテンツをきめ細かく制限することは、これまで簡単な作業ではありませんでした。 しかし、PowerPackの表示条件機能を使用すると、ウィジェットまたはセクションをWebサイトのページに表示するタイミングを定義できます。 この記事では、PowerPackの表示条件機能を使用してElementorWebサイトのコンテンツを制限する方法を紹介します。
あなたがあなたのウェブサイトのコンテンツを視聴者に見せたくない場合がたくさんあります。 特定の日付にクーポンを実行したり、リンクをダウンロードしたり、ログインしたユーザーにマイアカウントを表示したりするようなインスタンス。
その場合、Elementorは多くのオプションを提供しません。 ページまたはWebサイトの一部のコンテンツを制限する場合は、Elementor用のPowerPackアドオンが必要です。 PowerPackには、ウィジェットまたはセクションを制限できるルールを設定できる独創的なツールが付属しています。 このチュートリアルではこの機能を使用し、この機能を使用できるさまざまなシナリオを見ていきます。
このブログの終わりまでに、PowerPackの表示条件機能を使用して、要素またはページのコンテンツを簡単に制限できるようになります。
この機能の使用方法がわからない場合は、このチュートリアルに従うか、このクイックガイドを確認してください。 ビデオを見たい場合は、ここで確認できます。
Elementorでコンテンツを制限する
ここでは、ユーザーからのコンテンツを制限することでメリットが得られるさまざまなシナリオを見ていきます。 また、PowerPackの表示条件機能を使用してそのコンテンツを制限する方法についても説明します。
飛び込みましょう!
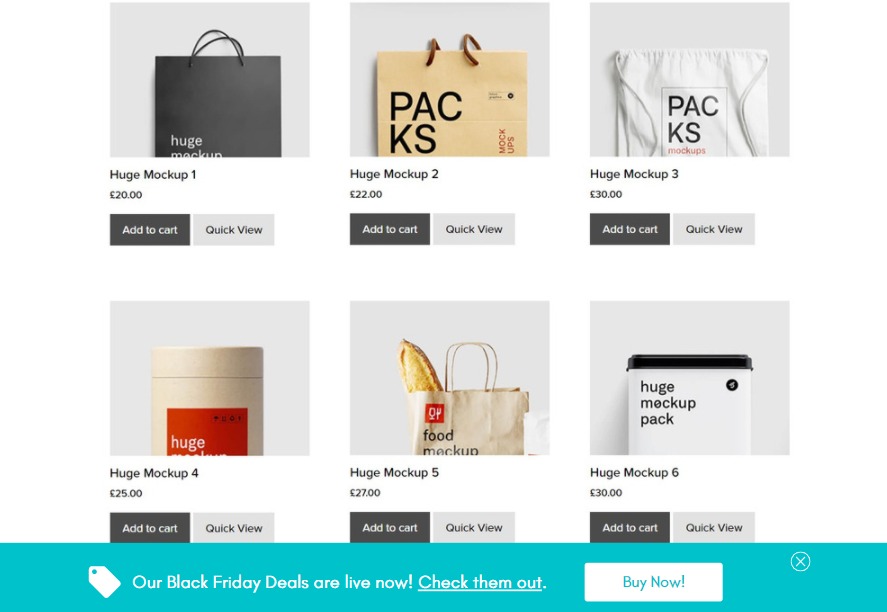
シナリオ1:期間限定の取引とオファーの実行
あなたがあなたのウェブサイトでオファーや割引を実行したいのなら、あなたはそれらを特定の日付や期間に実行したいでしょう?

そのためには、クーポンコードセクションの表示条件を有効にして、条件を「現在の日付」に設定し、Webサイトで取引を実行する日付の期間を入力できます。
どうやってするの?
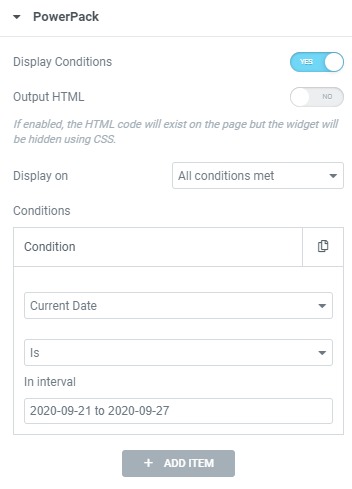
取引を実行するページのセクションまたはウィジェット設定を開き、 [詳細設定]>[PowerPack設定]に移動します。 次に、[表示条件]オプションを有効にし、ドロップダウンリストから最初のパラメーターを選択して「現在の日付」として設定します。

オファーを特定の日付範囲で実行する必要があるため、取引を実行する日を選択します。
これを行うと、条件が満たされた場合にのみ要素が表示され、現在の日付が設定された日付を超えるとオファーが自動的に非表示になります。
シナリオ2:ログアウトしたユーザーからのコンテンツの制限
ヘッダーボタンの[マイアカウント]ボタンやプロファイルページなど、Webサイトの一部の要素をログアウトしたユーザーから非表示にする場合は、それを行うこともできます。 このために、 Logged in statusパラメーターを使用して、ボタンまたはその他の要素を制限します。
どうやってするの?
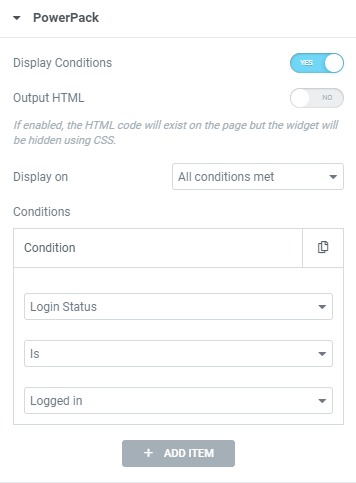
前に行ったように、制限するウィジェット/セクションの詳細設定から[表示条件]オプションを有効にします。
次に、パラメータを「ログインステータス」として選択し、他の2つのパラメータを「is」と「Loggedin 」に設定します。

これにより、ユーザーがWebサイトにログインしたときにのみ要素が表示されます。 それ以外の場合、制限された要素は表示されません。
シナリオ3:単一ページのコンテンツを制限する
特定のブログページのフッターまたはポップアップに要素を表示しないように表示しますか? これは、単一ページ条件を使用して行うことができます。
このパラメータを使用して、特定のページに要素/セクションを表示または非表示にすることができます。
どうやってするの?
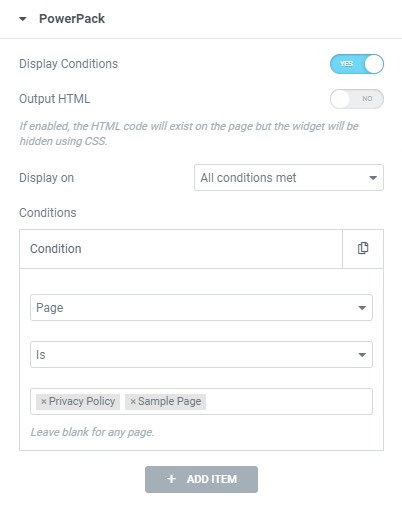
このために、表示条件を有効にして、表示または非表示にする機能を設定します。 次に、条件を任意の単一のサブカテゴリに設定します。 [投稿]、[ページ]、[投稿の種類]、または[静的投稿]を選択できます。

それが完了したら、除外または排他的に含める単一のページを検索して選択します。 これにより、特定のページで要素を表示/非表示にします。
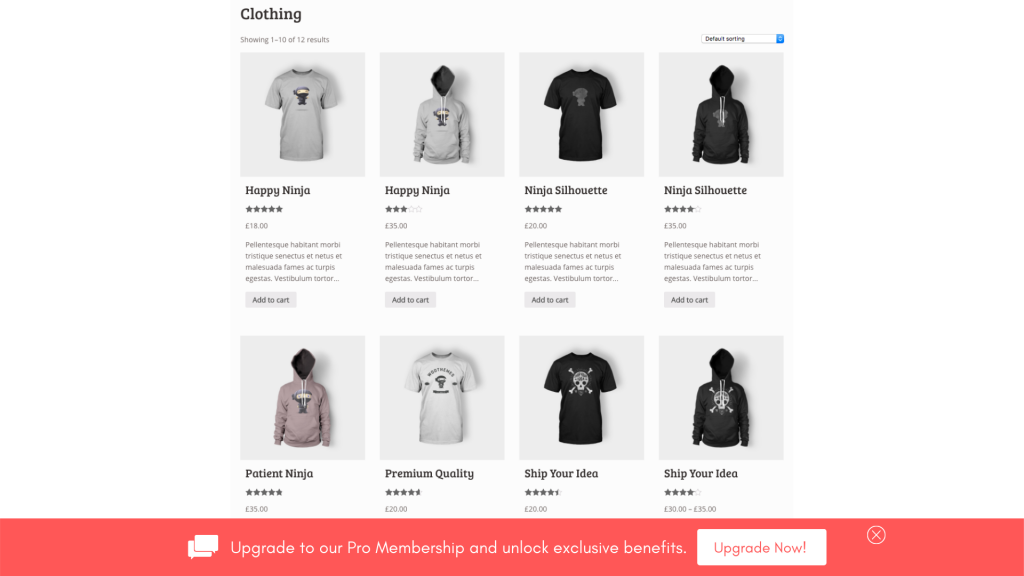
シナリオ4:既存のWooCommerceの顧客向けのアップセルまたは特別オファーの表示
はい、これでも可能です。 eコマースストアの顧客にアップセルを行いたい場合は、このためのユーザーロールパラメーターを使用して行うこともできます。

カートページまたは製品ページの下部にセクションを配置できます。 その後、既存の顧客にのみ表示されます。
どうやってするの?
アップセルセクションの表示条件を有効にします。 このセクションは、WooCommerceProductsウィジェットを使用して作成できます。 次に、宣伝する商品の数に応じて、商品の数を2〜3に制限できます。

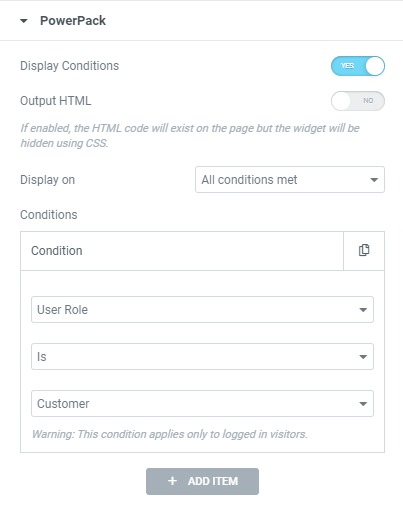
次に、条件を「ユーザーロール」として選択し、パラメーターを「is」および「customer」に設定します。 これにより、アップセルセクションが既存の顧客にのみ表示されるようになります。
シナリオ5:それぞれのオペレーティングシステムに「iOS/Android用のダウンロード」アイコンを表示する
モバイルアプリのランディングページをカスタマイズしていて、ユーザーが使用しているデバイスに応じてユーザーにアイコンを表示したい場合は、 「オペレーティングデバイス」条件を使用してそれを行うことができます。

オペレーティングシステムの状態により、Android、Windows、MAC、OpenBSD、LinuxなどのOSに基づいてコンテンツが制限されます。
どうやってするの?
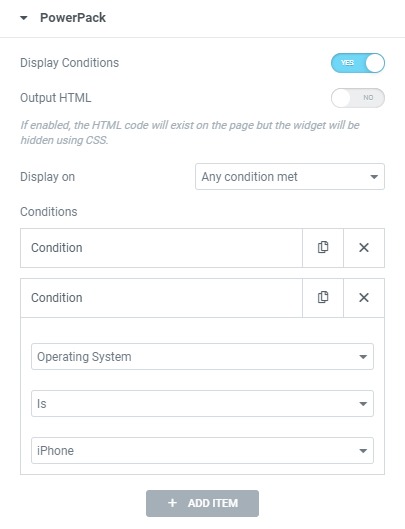
ダウンロードリンクセクションの[詳細設定]タブから[表示条件]を有効にします。 次に、条件を「オペレーティングシステム」として追加し、その他のパラメーターを「is」および「android」として追加します。


iPhone OSでも同じセクションを表示したい場合は、別のオペレーティングシステム条件を追加し、パラメータを「iPhone」に設定できます。 いずれかの条件が満たされたときにセクションが表示されるようにするには、必ず「表示オン」パラメーターを「任意の条件が満たされました」に変更してください。
シナリオ6:ブラウザの種類に基づいてコンテンツを制限する
ブラウザの種類に基づいて一部のコンテンツを制限したい場合はどうなりますか。 まあ、それも可能です。 これは、特定のブラウザを対象としたコンテンツを表示する場合に役立ちます。
ChromeアドオンまたはFirefoxアドオンのランディングページを作成した場合は、ダウンロードボタンを自動的に制限して、関連するブラウザに表示させることができます。
どうやってするの?
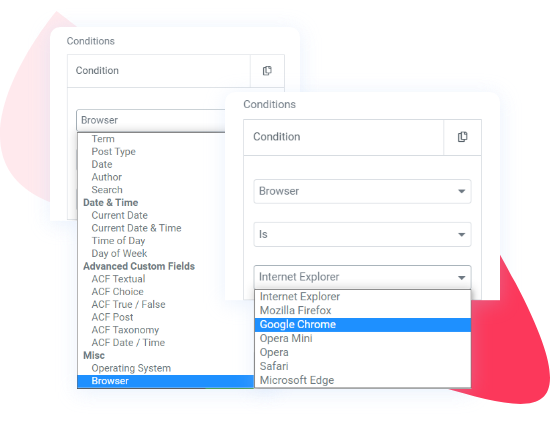
ブラウザの種類に基づいてElementorでコンテンツを制限するには、その特定のウィジェットまたはセクションに対してPowerPackの表示条件を有効にします。

次に、基準を「ブラウザ」として選択し、次のパラメータを「is」に設定します。 次に、コンテンツを表示するブラウザを選択します。 Chrome拡張機能のランディングページがあり、ダウンロードリンクをChromeブラウザにのみ表示する場合は、3番目のフィールドを「GoogleChrome」に設定することで実行できます。 このように、ウィジェット/セクションはChromeブラウザにのみ表示されます。
シナリオ7:特定の投稿タイプのコンテンツを非表示/表示
Webサイトにカスタム投稿タイプがある場合は、投稿タイプ条件を使用して、要素セクションをその上に表示/非表示にすることができます。 これにより、その特定の投稿タイプのすべてのページでウィジェット/セクションが削除または表示されます。
どうやってするの?
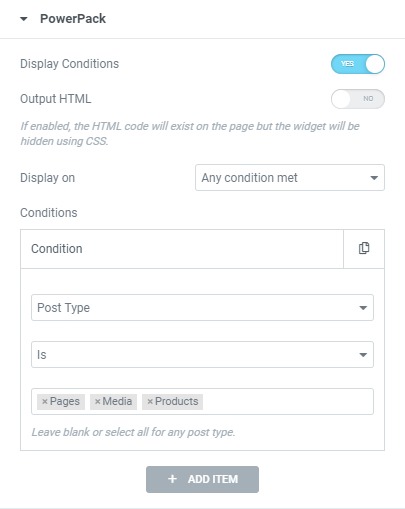
このために、ウィジェット/セクションの表示条件を有効にします。 次に、条件を「投稿タイプ」として選択し、次のパラメーターを「is」に設定してから、要素に表示する投稿タイプを選択します。

これを行うと、その投稿タイプの要素のみが表示されます。 これは、商品ページにのみ販売バナーやその他のポップアップを表示する場合に非常に便利です。
シナリオ8:製品アーカイブページにのみポップアップを表示する
投稿タイプと同様に、コンテンツを制限してアーカイブページを設定することもできます。 製品の売り上げを伸ばすために割引通知または「最近購入した」ポップアップを表示したい場合は、アーカイブページにのみポップアップを表示することでそれを行うことができます。
どうやってするの?
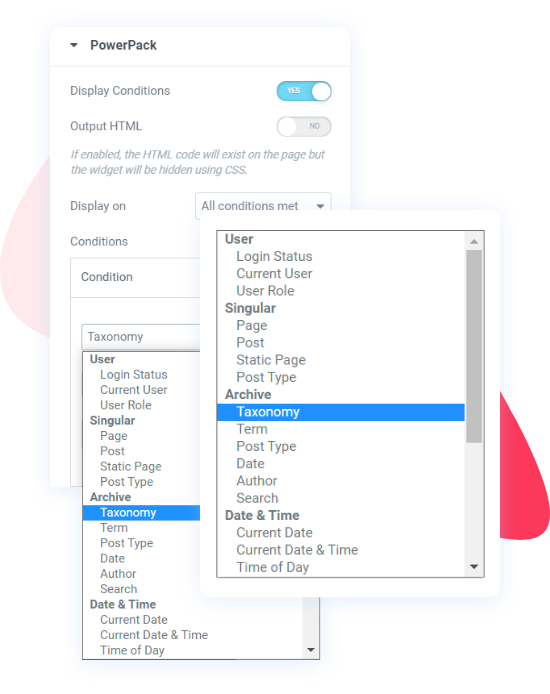
これは、最初にセクションの表示条件機能を有効にすることで実行できます。 次に、アーカイブカテゴリから任意の条件を選択します。 分類法、用語、投稿タイプ、日付、作成者、または検索を使用できます。

リストから「分類法」を選択し、3番目のパラメーターを「製品カテゴリー」に設定しています。 これにより、セクションはWebサイトの製品カテゴリページにのみ表示されます。
シナリオ9:毎週のオファーと割引の実行
金曜日の景品や週末のオファーが嫌いな人はいますか? しかし、それらを手動で行い、取引や景品のために毎週Webサイトを更新すると、かなりの量の作業が追加される可能性があります。
表示条件を使用すると、特定の曜日にのみコンテンツを表示するルールを設定できます。
この条件では、コンテンツブロック/セクションを週末またはその他の曜日にのみ表示するように作成できます。
どうやってするの?
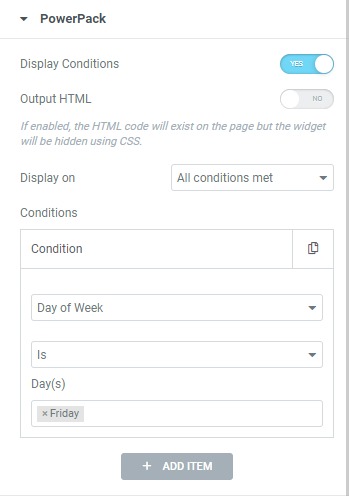
景品バナーセクションの[条件の表示]オプションを有効にし、条件を[曜日]に設定します。 次に、3番目のパラメータを取引を表示する日数に設定します。

たとえば、金曜日にのみ取引を表示する場合は、リストから金曜日を選択すると、バナーは金曜日にのみ表示されます。 複数日を選択することもできます。
シナリオ10:ハッピーアワーのお得な情報を表示する
標準日の期間中にウェブサイトのトラフィックとコンバージョンにダウンタイムが見られる場合は、ハッピーアワーオファーの実行を開始して、その日のその時間帯のコンバージョンを増やすことができます。
このために、 Time of Dayパラメーターを使用して、それらの時間帯に毎日表示されるコンテンツを制限できます。
どうやってするの?
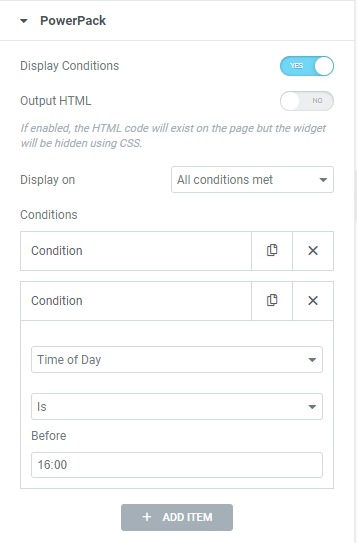
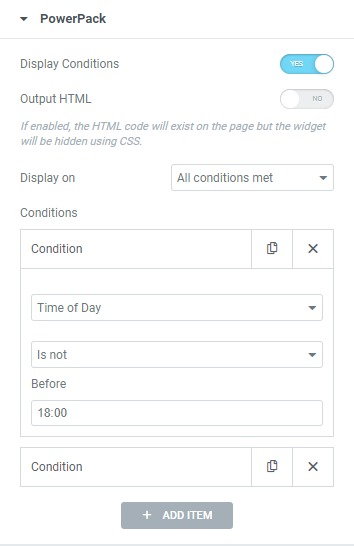
これを行うには、ハッピーアワーの情報ページ/バナーの表示条件機能を有効にします。 次に、条件をTime of Dayに設定し、3番目のパラメーターで取引の終了時刻を設定します。


次に、別の条件を追加し、条件を時刻に設定します。 今回は、2番目のパラメータを「isnot」に設定し、3番目のフィールドに取引の開始時刻を入力します。
必ずこれら2つの条件を追加して、[表示オン]が[すべての条件が満たされている]に設定されるようにしてください。 このように、バナー/情報ページは、毎日それらの設定された時間にのみ表示されます。
Elementorを使用してコンテンツを制限するためのその他のアイデアはありますか?
これらは、PowerPackの表示条件機能を使用してWebサイトページのコンテンツを制限する方法のほんの一例です。 さらに多くのパラメータに基づいて、コンテンツの表示を制限できます。 これらのパラメータは、この表示条件のリストで確認できます。
繰り返しになりますが、表示条件のビデオチュートリアルを確認したい場合は、ここで確認できます。
複数の条件を一緒に使用する!
同じelementorに対して複数の条件を組み合わせて一致させることもできます。 たとえば、特定の日付に取引を実行し、ログアウトしたユーザーのみに取引を表示する場合は、ログインステータスと日付パラメータに2つの異なる条件を追加することで実行できます。 他の条件も組み合わせることができます!
表示条件機能とは別に、Elementor用のPowerPackアドオンを使用するとさらに多くのことができます。 70以上のウィジェットと、Elementorワークフローを強化するために使用できるプロがデザインしたテンプレートのロードされたライブラリを入手できます。
PowerPackの詳細については、こちらを確認してください。
この記事が役に立ったら教えてください。 また、下のコメント欄で最もよく使う条件を教えてください!
