SVG を Inkscape で PNG として保存する
公開: 2023-02-08PNG (Portable Network Graphic) は、ロスレス画像圧縮に使用されるファイル形式です。 SVG (スケーラブル ベクター グラフィックス) は、ベクター ベースの画像に使用されるファイル形式です。 Inkscape は、PNG ファイルと SVG ファイルの両方を作成および編集するために使用できるベクター グラフィック エディターです。 では、SVG を Inkscape で PNG として保存できますか? 簡単な答えは「はい」ですが、留意すべき点がいくつかあります。 まず、SVG を PNG として保存する場合、Inkscape は現在のキャンバスのサイズを自動的に使用します。 つまり、500×500 ピクセルの SVG を Inkscape で PNG として保存すると、結果の PNG も 500×500 ピクセルになります。 次に、Inkscape は、SVG を PNG として保存するときに、現在のキャンバスの背景色も自動的に使用します。 そのため、SVG の背景が白で、それを Inkscape で PNG として保存すると、結果の PNG も背景が白になります。 最後に、SVG を Inkscape で PNG として保存する場合、解像度を選択する必要があります。 解像度は 1 インチあたりのピクセル数であり、PNG の品質を決定します。 解像度が高いほど高品質の PNG になりますが、ファイル サイズも大きくなります。 一般に、SVG を可能な限り最高の解像度で保存してから、ImageOptim などのツールを使用して PNG のファイル サイズを縮小する必要があります。
これは、Inkscape のファイルタイプを使用して行われます。 デフォルトでは、Scalable Vector Graphics (SVG) が使用されます。 たとえば、ファイルを PNG ファイルとしてエクスポートすることができます。 PNG ファイルは通常、サイズがわずかに大きくなりますが、JPEG よりもわずかに品質が高くなります。 [ PNG 画像のエクスポート] セクションでは、解像度で画像がどのように認識されるかに基づいて、最終的な画像サイズの全体の幅と高さを変更できます。 画像の解像度は、1 インチあたりに表示するピクセルまたはドットの数によって決まります。 解像度が高いほど、ファイルのサイズが大きくなるため、全体のファイル サイズが大きくなります。
赤い矢印は、最終的な解像度を 300dpi に設定する方法を示しています。 たとえば、画像の最終的な解像度を 300 dpi にしたい場合は、dpi フィールドに 300 と入力します。 エクスポートするファイルの名前と保存場所は、[画像サイズ] セクションの下にあります。 Inkscape のエクスポートは PNG のみです。 ファイルを Inkscape から PNG にエクスポートする場合は、それらを JPEG または別の種類のファイルにエクスポートする必要があります。 任意のファイル タイプをエクスポートするには、GIMP などの別のプログラムを開きます。 このオプションを選択すると、描画を含む画像の領域のみがエクスポートされます。
x1 の値は 1602.722 ピクセルになり、y1 の値は 911.076 になりました。 画像の左下隅の位置が開始座標 (または新しい位置) になりました。 私の高さは 789.803 ピクセル (両方の値はピクセル単位) に引き上げられました。 ファイルと場所を決定したら、[エクスポート形式] オプション (赤い矢印) をもう一度クリックして、ファイルと場所を変更できます。 inkscape はピクセルの一部をエクスポートできないため、値を最も近い整数に丸める必要があります。 マウスで写真を強調表示すると、図面の境界線が画像の終了点で終了することがわかります。 座標の変更により、開始座標と終了座標が変更されました。
[画像サイズ] タブで、画像の解像度を変更することもできます。 このセクション内のすべての項目と、選択されている項目以外のすべての項目は、その下に隠されています。 選択しなかったアイテムをエクスポートした後も、フレーム領域に収まる限り、それらのアイテムがフレーム領域に表示されます。 [PNG 画像にエクスポート] ダイアログ ボックスには、コンポジションのカスタム領域をエクスポートするオプションがあります。 これらの値を使用すると、その領域に図面が存在するかどうかに関係なく、書き出された領域を定義したことになります。 その結果、トリミングを設定するのと同じように、設定した値の外側はすべてトリミングされます。
PNG は非常に高い解像度を処理できますが、急速に拡大することはできません。 一方、SVG ファイルは、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークから構築されたベクター ファイルです。 デバイスのサイズに制限はなく、解像度は任意のサイズに拡張できます。
PNG と SVG はどちらも透明であるため、インターネットで使用されるロゴやグラフィックに最適です。 PNG は、ラスターベースの透明ファイルに最適なオプションの 1 つであるだけでなく、最高のオプションの 1 つでもあることに注意してください。 PNG は、SVG と比較して、ピクセルと透明度を操作するための優れたオプションです。
InkscapeでSvgファイルをpngとして保存するにはどうすればよいですか?

スケーラブル ベクター グラフィックス (SVG) ファイルをポータブル ネットワーク グラフィックス (PNG) ファイルとして Inkscape に保存する方法について説明したいとします。
1. Inkscape で SVG ファイルを開きます。
2. [ファイル] > [PNG 画像のエクスポート…] に移動します。
3. ポップアップする新しいウィンドウで、幅と高さのフィールドが正しいことを確認し、[エクスポート] をクリックします。
4. 次のウィンドウで、ファイルを保存する場所を選択し、[保存] をクリックします。
Inkscape を使用して、jpg 画像をベクター ファイルに、またはその逆に変換できます。 高解像度の SVG ファイルを作成するには、これが最も便利な方法だと思います。 簡単に使用できる、よりプロフェッショナルな品質のソフトウェアを作成したい場合は、AI の価格に見合うだけの価値があります。 独自の SVG ファイルを作成する方法を学びたい場合は、Inkscape を開始するのに適しています。 このチュートリアルでは、Inkscape で svg ファイルを作成する手順について説明します。 基礎を理解すると、jpgファイルとpngファイルをsvaに変換できます。
Inkscape: Png をトレースする方法
ダウンロードした PNG ファイルを Inkscape で開きます。 PNG のソース領域を見つけるには、ツールバーから「Trace Bitmap」ツールを起動してそこに移動します。 トレース イメージを作成するときに、解像度、ビットマップの種類、およびファイルの名前を指定できます。 「開始」ボタンをクリックすると、画像をトレースできるメニューが表示されます。 トレースが完了すると、トレースされた画像を含む新しい SVG ファイルが作成されます。
Svg ファイルを Png ファイルに変換できますか?

svg ファイルを右クリックして [PNG として保存] を選択すると、PNG として保存できます。 拡張アイコンが表示されたら、 .svg ファイルを右クリックするか、[SVG を PNG として保存] を選択します。

Svg ファイルを変換できますか?
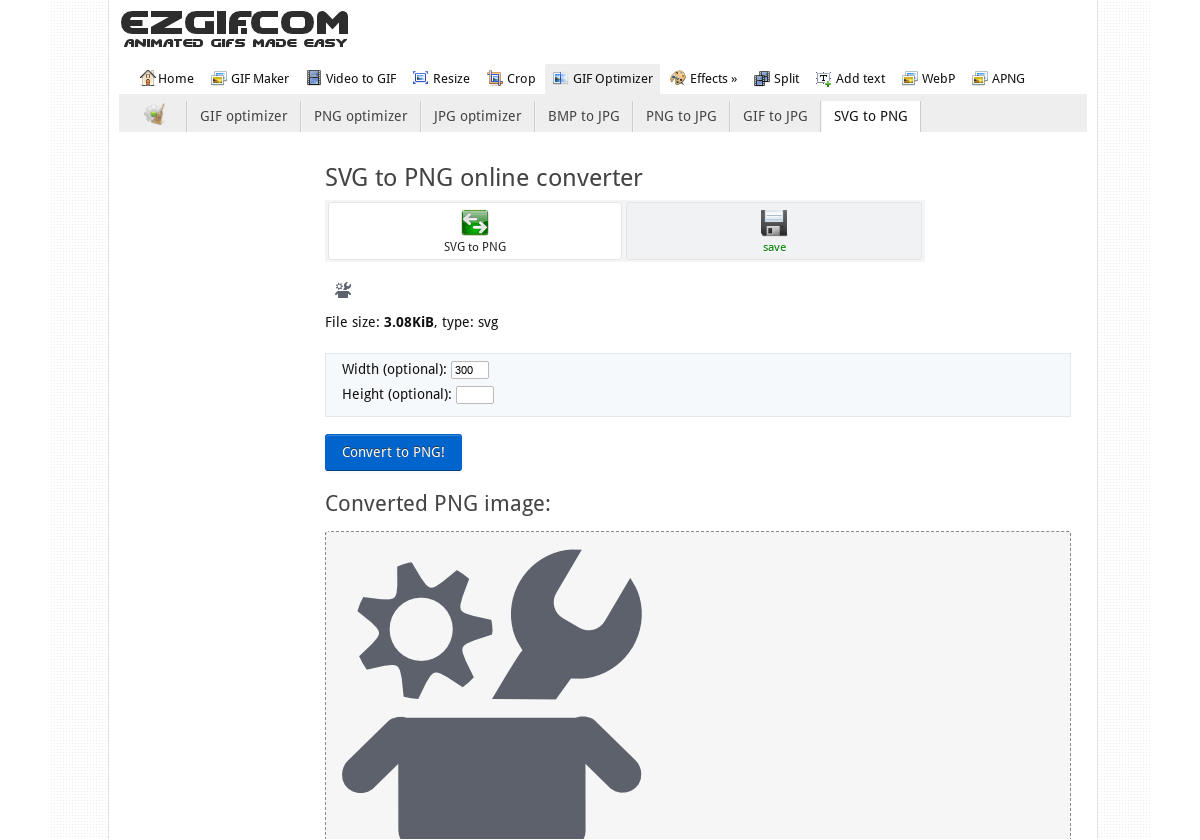
svg を PNG に変換するにはどうすればよいですか? 変換する 2 つの SVG ファイルから選択できます。 SVG ファイルを変換する形式として PNG を選択します。 SVG ファイルを変換する場合は、[変換] をクリックします。
Png を Svg に変換 Inkscape

Inkscape で png を svg に変換する方法はいくつかあります。 1 つの方法は、[ファイル] メニューの [インポート] 機能を使用することです。 これにより、png ファイルを選択できるダイアログ ボックスが表示されます。 選択すると、Inkscape はそれをインポートする方法についていくつかのオプションを提供します。 もう 1 つの方法は、「ファイル」メニューの「開く」機能を使用することです。 これにより、png ファイルを選択できるダイアログ ボックスも表示されます。 Inkscape でファイルが開き、svg ファイルとして保存できます。
Inkscapeでpngファイルを保存する方法
[ファイル] メニューから [Shift と Ctrl E を使用してPNG 画像をエクスポート] を選択するか、[PNG 画像をエクスポート] ダイアログ ボックスから [PNG 画像をエクスポートとして保存] を選択します。 国からの輸出には 2 つのオプションがあります。1 つは輸出地域用、もう 1 つは国全体用です。 [ページ] セクションでは、ページのコンテンツのみをエクスポートできます。 キャンバスに描画したすべてのオブジェクトをエクスポートする必要があります。
このチュートリアルでは、Inkscape を使用して透明な PNGを保存する方法を示します。 [ファイル] では、PNG 画像をエクスポートできます。 [PNG イメージのエクスポート] を選択します (または、Shift Control E を使用して [ファイル] メニューから選択します)。 最初のステップは、エクスポート エリアを定義することです。 [エクスポート形式] ボタンを選択し、エクスポートするファイルを選択し、エクスポート先を選択して、[エクスポート] を選択すると、透明な PNG ファイルをエクスポートできます。 保存されたフォルダが確認されているかどうかを再確認する必要があります。 選択オプションを使用して PNG をエクスポートする場合、選択範囲のバウンディング ボックス内のすべてのテキストが一緒にエクスポートされることを理解することが重要です。
Inkscape で画像を保存するにはどうすればよいですか?
Inkscape の [PNG 画像のエクスポート] メニューを使用すると、画像の形式を JPG から PNG に変更できます。 エクスポート領域からページ、ドキュメント、選択範囲、または描画を選択し、以下のオプションのいずれかを選択します。 これらのさまざまなオプションは、エクスポートするドキュメントのコンテンツを決定するのに役立ちます。
Inkscape から画像をエクスポートする方法
Inkscape が生成できない形式で画像をエクスポートする必要がある場合は、外部アプリケーションを使用して行うことができます。 画像を JPG または WebP にエクスポートするのに最適なアプリケーションを見つけるには、徹底的な調査を行うことが重要です。 画像を JPG または WebP にエクスポートできるプログラムがいくつかあるので、どれが最適かを判断してください。
Inkscape で Svg としてエクスポートする方法
Inkscape で svg としてエクスポートするには、[ファイル] > [名前を付けて保存] に移動し、ドロップダウン メニューから [svg] オプションを選択します。
Varnish サポートを提供する最初のデスクトップ ウォータージェット プリンター、The First Desktop Waterjet。 アートやデザインで使用される最も一般的なファイル形式は、sva ファイル形式です。 2D 画像は、XML ベースのベクター形式でレンダリングされます。 ファイル タイプの関数と機能はすべて WAM を使用してアクセスできますが、ファイル タイプの関数を使用してそれらすべてにアクセスできるわけではありません。 最初の方法は、スキャンした画像を Inkscape にインポートすることです。 方法 2 では、意図したカット フィーチャの輪郭を手動でトレースする必要があります。 方法 3 は、ベジエ曲線をプレーン SVG として保存してから、WAM にインポートすることです。 他の方法で WAM で使用するイメージを準備することもできます。
Inkscape が最高のベクター グラフィックス エディターである理由
ベクター グラフィックスは Web デザインで広く使用されており、任意のテキスト エディターで編集できますが、ベクター ベースのプログラムで編集でき、ファイルをエクスポートした後でも元の編集可能なプロパティが保持されるため、ベクター グラフィックスには特に便利です。第三者。 Inkscape は、svega にエクスポートできる無料のオープンソースのベクター グラフィック エディターです。 PDF や EPS など、他のベクター ファイル形式にもエクスポートできます。
Ffmpeg Svg から Png
Ffmpeg svg to png は、svg ファイルをpng 形式に変換するプロセスです。 Ffmpeg は、トランスコーディング、ストリーミング、再生など、さまざまな目的に使用できる強力なマルチメディア フレームワークです。 この場合、ffmpeg を使用して svg ファイルを png 形式に変換し、さまざまなアプリケーションで使用できるようにします。
Png から Svg へのチュートリアル
PNG ファイルを SVG に変換する方法はいくつかあります。 一般的な方法の 1 つは、Online-Convert.com などの無料のオンライン コンバーターを使用することです。 この Web サイトでは、PNG を SVG に変換するための簡単な 3 ステップのプロセスを提供しています。 まず、変換したいPNGファイルをアップロードします。 次に、出力形式を SVG として選択します。 最後に、変換ボタンをクリックして変換プロセスを開始します。
