スケーラブル ベクター グラフィックス: オブジェクトは少ない方が良い
公開: 2023-02-01スケーラブル ベクター グラフィックス (SVG) ファイルに関しては、通常、ファイル内のオブジェクトは少ない方がよいでしょう。 これは、SVG ファイル内の各オブジェクトを個別にレンダリングする必要があり、各オブジェクトを画面に描画するために独自の計算セットが必要になるためです。 したがって、SVG ファイル内のオブジェクトが多いほど、ファイルのレンダリングに時間がかかります。 さらに、SVG ファイル内のオブジェクトが少なくなると、ファイル サイズも小さくなり、読み込み時間に関しては有利になる可能性があります。
ページに何千ものアイコンを表示することは可能ですか? インライン SVG アイコンがレンダリングされると、レンダリングに数分の 1 秒かかります。 ディスプレイに数百個のアイコンしかない場合は、技術を磨く必要はありません。 私のテストページには、Vanilla HTML、CSS、および JavaScript がすべて使用されています。 X 個の HTML 文字列が生成され、配列が作成され、HTML のチャンク全体が追加され、レンダリングにかかった時間が報告されます。 Samsung Internet (Android) と Google Chrome (Android、Mac)、Edge (Mac)、Safari (iOS、Mac)、Apple Internet (Android) で、1 セットあたり 1,000 個のアイコンを 10 回テストしました。 ブラウザーが最適化されていたり、コードが Java で記述されている場合でも、インライン SVG は最もパフォーマンスの高い手法の 1 つと見なされています。
この手法は、常にアイコンの最適化に使用されていました。 外部シンボル Sprite は、最適化に関係なく、パフォーマンスの点で他のすべての方法よりも優れていました。 外部シンボル スプライトは、Chrome および Edge の内部シンボル スプライトよりもはるかに速度が遅く、一貫性がありませんでした。 デモンストレーションでは、Barrett Sonntag が一連の CSS フィルターを使用して、単色の img 要素に色を付けました。 まず、必要な一意の画像またはデータ URI 文字列を減らします。 この手法はすべてのブラウザーで使用されており、偏差が最も速く最小の結果になりました。 この手法は、静的画像またはデータ URI のどちらを使用したかに関係なく、一般的に最も低速でした。
SVG のインストラクターである Sara Soueidan が、Web 用により優れた SVG を設計およびエクスポートする方法を説明します。 すべてのSVG 機能を最適化する場合は、インライン SVG を使用します。 画像要素は、(Base64 ではなくエスケープされた XML としてエンコードされた) データ URI を最も多く使用するため、最もパフォーマンスが高くなります。
ロゴ、アイコン、または単純なグラフィックに PNG と .VNG のどちらを選択するかという問題に直面した場合、.VNG が勝つのは簡単なことです。
Svg 画像をスケーリングすると画質が低下しますか?

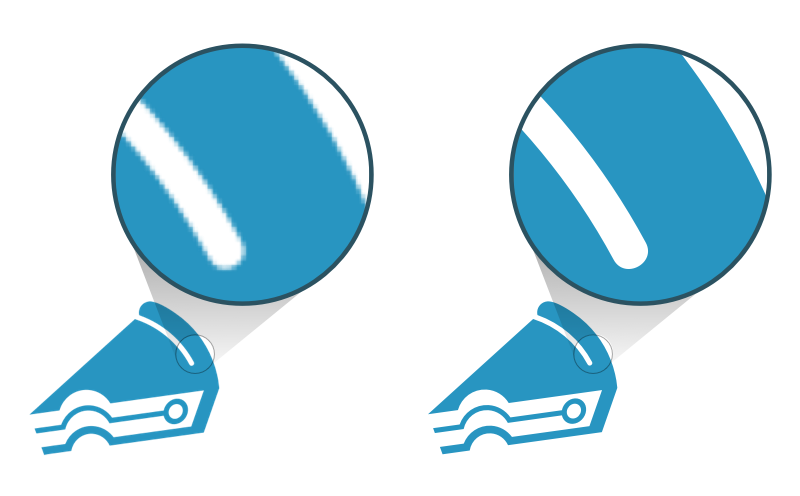
SVG 画像の元の品質やスケーリング方法など、さまざまな要因に依存するため、この質問に対する決定的な答えはありません。 ただし、一般に、SVG 画像を拡大縮小すると、特に画像が大幅に拡大された場合に、その品質が低下する可能性があります。
アンチエイリアシングを使用してグラフィック イメージを生成する機能は、ほとんどの人が認識していません。 これは、画面上で滑らかなベクトル形状とクリア テキストが表示される理由でもあります。 画面が小さいほど、グラフィックのピクセル数が減るため、画像の品質が低下します (たとえ完全な品質であっても)。 これは、ラスター シェイプを操作するための優れたツールですが、正しく使用する方法を知っている必要があります。 このテクニックは、鮮明すぎるアイコンのベクトル ポイントをやさしく微調整することで、さらに上を行きたい場合に役立ちます。
SVG を使用すると、ほぼすべてのスケールで驚異的な形状を作成できますが、一部の人にとっては、思いどおりに動作させるのが難しい場合があります。 たとえば、インライン コンテンツに関して言えば、ブラウザーがインライン コンテンツの標準的なサイズ変更アプローチを採用したのはつい最近のことです。これは、新規ユーザーを混乱させる可能性があります。 PNG は、任意のサイズに拡大縮小でき、高品質の画像に最適であるため、詳細なグラフィックやアイコンに最適です。
最適な品質のための Svg サイズの設定
写真を縮小すると、万能の答えはありません。 品質を損なうことなく SVG のサイズを変更することは可能ですが、それでもぼやけて見えることがあります。 最善の解決策は、編集プログラムで特定のサイズの SVG を作成し、すべてのピクセルをグリッドに合わせることです。 SVG を拡大縮小することはできますが、小さいサイズでレンダリングすることもできます。
SVG のサイズは重要ですか?

SVG ファイルのサイズは、読み込み時間とファイル サイズに関して重要になる場合があります。 SVG ファイルが大きすぎると、小さいファイルよりも読み込みに時間がかかり、より多くのスペースが必要になる場合があります。 ただし、 SVG ファイルを最適化してサイズを小さくし、読み込みを高速化する方法は多数あります。 一般に、サイズは SVG ファイルの品質に大きな影響を与えません。
SVG などの XML ベースのベクター グラフィック ファイル タイプは、Web 画像で 2 次元画像を表すために使用されます。 sva の助けを借りて、どのような画像サイズを見つけることができますか? 固定サイズの SVG がありますが、高さと幅の比率は任意であり、ユニット数は任意です。 SVG 画像は任意のサイズで描画できるため、寸法や縦横比を明確に定義する必要はありません。 イメージをスケーリングする場合は、スケーリング方法を明示的に指定する必要があります。 他の画像ファイルがある場合は、コンテナーの固有の高さと幅とは異なるサイズで画像を描画するようにブラウザーに強制することができます。 SVG ファイルはデフォルトでレスポンシブであるため、高さと幅の間に固有のリンクはありません。
viewbox および preserveAspectRatio 属性を SVG に追加することは、多くの場合に役立つ手順です。 画像はロゴやグラフィックに合わせて縮小されるため、必要なスペースはわずかです。 ファイルを拡大したい場合は、.svg ファイルをテキスト エディターにドラッグ アンド ドロップして拡大できます。

SVG ファイルはもはや単なるロゴやアイコンではありません。 これらのグラフィックスは、さまざまな画面サイズと解像度のデスクトップ アプリケーションで使用でき、高品質のグラフィックスのルック アンド フィールを提供します。 .V ファイルは、印刷時または Retina ディスプレイ上で JPEG および PNG ファイルよりも優れているだけでなく、印刷時に対応する JPEG および PNG ファイルよりも優れています。 その結果、Retina ディスプレイで JPG ファイルを使用できますが、SVG ファイルの方が見栄えがよくなります。
Svg ファイルのサイジング: 考慮すべき 9 つのこと
svg ファイルのサイジングに関しては、留意すべき点がいくつかあります。 解像度が小さいファイルは、サイズが大きくなります。 スケーリングに応じて、画像サイズも拡大または縮小されます。 ブラウザはファイルをダウンロードしようとすると (ブログ投稿など)、ファイル全体を読み込むため、ファイル サイズが大きくなる場合があります。 画像が電子商取引の目的で使用される場合、ファイル サイズが大きくなる理由はいくつかあります。 ユーザーがサイズをカスタマイズできる状況で画像を使用すると、ファイル サイズが小さくなる可能性があります。 第 6 に、ファイルが大きいほど、画質が低下する可能性があります。 大きなファイルは、7 番目にダウンロードするのに少し時間がかかる場合があります。 8 番目のシナリオでは、ユーザーがサイズを調整できない状況でイメージを使用する場合、ファイル サイズが大きくなります。 ハード ドライブでは、大きなファイルはより多くのスペースを占有する場合があります。
Svg を使用してはいけない場合
ベクトルベースの性質のため、写真のように細部やテクスチャが大きい画像には適していません。 ロゴ、アイコン、およびその他のシンプルな色と形状のフラット グラフィックは、SVG に最適です。
Web のデザインに使用される最も一般的な形式は、SVG (スケーラブル ベクター グラフィックス) です。 標準の画像と比較すると、SVG 形式の画像はベクター形式であり、ブラウザーでサイズ変更または拡大しても品質が低下しません。 デバイスによっては、解決策に基づく問題を解決するために、追加のデータまたはアセットが必要になる場合があります。 W3C の標準ファイル形式は SVG です。 HTML、CSS、JavaScript、およびその他のオープン スタンダードとテクノロジーがすべてサポートされています。 サイズが小さいため、SVG 画像は他の形式の画像ほど大きくはありません。 PNG グラフィックスは、同等の sva グラフィックスの最大 50 倍の重さがあります。
これらのファイルは XML および CSS ベースであるため、サーバーからの画像を含める必要はありません。 ロゴやアイコンなどの 2D グラフィックスには理想的ですが、詳細な画像には適していません。 最新のブラウザーのほとんどがサポートしていても、古いバージョンの Internet Explorer はサポートしていない場合があります。
SVG 画像の使用にはいくつかの欠点がありますが、非常に汎用性が高く、幅広いアプリケーションで使用できます。 SVG の最初の欠点は、ピクセル構造の代わりにポイントとパスを使用するため、他の種類の画像形式ほど詳細が表示されないことです。 さらに、SVG イメージのサポートが非推奨になり、将来的にサポートされなくなる可能性があることも懸念事項です。
Svg を使用することの長所と短所
グラフィックやイラストによく使われるベクター画像形式です。 他の画像形式よりもいくつかの利点がありますが、常にうまく機能するとは限りません。 Javascript は SVG に含まれているため、サーバーにアップロードする前に Javascript を削除する必要があります。 SVG ファイルをサポートする既知のホスティング サービスはなく、ユーザーがファイルをアップロードできる Web サイトもありません。 さらに、SVG は複雑なため、実装が難しい場合があります。 スタイルはお客様のご希望に合わせてお作りいたします。
SVG パフォーマンスの問題
SVG ファイルに関する一般的な問題の 1 つは、そのサイズです。 ベクター画像の性質上、非常に大きなファイルになる可能性があります。 これにより、特に Web ブラウザーにロードするときに、パフォーマンスの問題が発生する可能性があります。 もう 1 つの潜在的な問題は、SVG ファイルに含めることができる詳細のレベルです。 繰り返しになりますが、ベクター画像には多くの情報が含まれている可能性があるため、読み込みとレンダリングが遅くなる可能性があります。
Svg 対ラスター イメージ
Web サイトの視覚的に魅力的なデザインを作成するだけでなく、SVG を使用して読みやすくすることもできます。 SVG の画像のサイズは応答性が高くなりますが、Web サイトの読み込み時間に大きな影響を与えることはありません。
SVG パフォーマンスと Png
SVG による圧縮は、他の圧縮技術による圧縮よりも大きな利点を提供します。これには、ユーザーに負担をかけずにファイルをより小さなファイル サイズに圧縮する機能が含まれます。 PNG はロスレス圧縮で 5 ~ 20% のレートで圧縮することもできるため、より多くのファイルを保存できます。 ただし、それでも SVG よりも大きくなる可能性があります。
ファイルの種類には、PNG と svg の 2 種類があります。 PNG は解像度が高いにもかかわらず、無期限に拡張できる容量はありません。 ベクトル化されたグラフは、数学的に接続された線、点、形状、およびアルゴリズムで構成されています。 任意のサイズに拡張できるという事実にもかかわらず、時間の経過とともに解像度が失われます。 コードを使用して SVG を生成する必要はありません。 代わりに、テキストを使用する必要があります。 その結果、スクリーン リーダーと検索エンジンは、これらのデバイスを使用して、アクセス可能性と最適化方法を判断できます。 オンライン形式で広く使用されている PNG は、さまざまな Web ブラウザーとオペレーティング システムでサポートされています。 SVG ファイルを使用してアニメーションを作成することは可能ですが、GIF ファイルほど単純ではありません。
プロジェクトに汎用性の高いファイル形式が必要な場合は、適切な場所に来ました。 2 つのファイルのコントラストがはっきりしているため、Web サイトは以前よりも鮮明に表示され、大幅に小さくなり、速度が低下するのを防ぐことができます。 サイズが大きいので、どんなに大きくてもデザインを美しく見せることができます。 最後に、印刷物または厚紙を作成する場合は、PNG ファイルが必要です。 あなたは正しい場所に来ました! SVG ファイルが最適です。
適切な画像ファイル形式を選択する方法
SVG ファイルは、ロゴ、アイコン、および単純なグラフィックを作成するための最良の方法です。 PNG ファイルよりもはるかに小さく、より鮮明に表示されるため、速度の違いに気付くことはありません。 それでも性能は大差ありません。 これらの形式はすべて、画像の種類に応じてサイズを縮小または拡大できます。 画像を何に使用するかに関係なく、SVG の明瞭度の向上がわずかな速度低下に見合う価値があると考えるかどうかに関係なく、結果は完全にあなた次第です。
