スケーラブル ベクター グラフィックス – パスのグループ化
公開: 2022-12-11スケーラブル ベクター グラフィックス (SVG) を使用する場合、複数の SVG パスをグループ化して、同じ変換またはスタイルをすべてのパスに適用する必要があることがよくあります。 これは、要素内にパスをネストすることで実現できます。 要素は、他の要素をグループ化するために使用されるコンテナ要素です。 要素内のすべての要素は、要素に適用された変換とスタイルを継承します。 これにより、一度指定するだけで、同じ変換またはスタイルを複数の要素に簡単に適用できます。 SVG パスをグループ化するには、次のように要素内にネストするだけです: 上記の例の両方のパスは、要素に適用された変換またはスタイルを継承します。 これにより、同じ変換またはスタイルを複数の要素に簡単に適用でき、要素ごとに個別に指定する必要がなくなります。 したがって、SVG パスをグループ化するには、単純に要素内にネストします。 これにより、グループ内のすべてのパスに同じ変換またはスタイルを簡単に適用できます。
パス要素は、 Web 上で形状をレンダリングするために使用されますが、HTML クリッピングや、CSS レンダリングなどの他のプラットフォーム機能にも使用されます。 この仕様では、SVG 2 開発プロセスから省略された機能がいくつかあります。 この仕様の結果として、SVG 2 パスに関するセクションがマージされます。 このドキュメントについてのご意見をお聞かせください。 シェイプのパスを使用すると、シェイプを塗りつぶしたりストロークしたりできます。 パスは、アニメーションの説明やテキストの配置にも使用でき、クリッピング パスはそのために使用できます。 ドーナツ ホールなどの効果に複合パス (つまり、複数のサブパスを持つパス) を使用する機能が可能です。
この章では、sva パスの構文、動作、および DOM インターフェイスについて説明します。 パス データ内の改行文字の数により、これを複数の行に分割して、テキストの読みやすさを向上させることができます。 アニメーション仕様内のパス データ仕様には、アニメーション オブジェクトを作成できるように、d 属性と同じパス データ コマンドのリストが必要です。 パス コマンドは、ポイントの現在の位置と現在の方位の観点から、ポイントの座標を記述します。 各コマンドの開始時のすべての座標の値は、コマンドの開始時の値を基準としています。 パスを指定するために、タートル グラフィックス スタイルが使用されます。 moveto は、移動が続いた後に閉じたパスが始まるポイントとして定義されます。
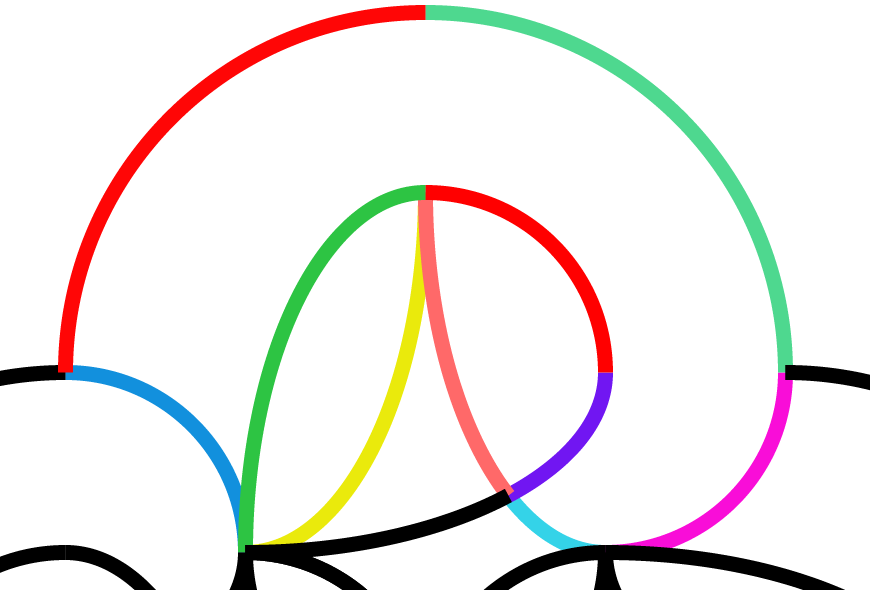
1 つのコマンドで、ある点から別の点まで直線を描画します。 正の x 値を指定した相対 h コマンドにより、方位の方向に線が形成されます。 3 次ベジェ曲線コマンドは次のとおりです。 2 次ベジェ コマンドは次のとおりです。 相対 q または t コマンドを使用すると、各相対座標ペアが m コマンドのように計算されます。 それらの類似性にもかかわらず、楕円弧はより複雑なレベルの制御を命令します。 CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb、cpy = X sin cbs y cos cbs) は、各曲線の終わりにあり、最終的な制御点です。 楕円弧コマンドは、下の図に示すように楕円の一部を描きます。 通常、ほとんどの状況で 4 つの異なる円弧があります (2 つの楕円、2 つの異なる円弧スイープを持つ 2 つの円弧)。
Catmull-Rom 曲線の制御点は、コマンド ライン (R または R) を使用して指定できます。 2 つの連続した R または R コマンドとは何か、および例を明確にする必要があります。 三角法を使用して、方位コマンドを使用して多角形の正多角形の端点の正確な位置を決定することはできません。 BNF 処理は、キャラクターがプロダクションの要件を満たさなくなった場合にのみ停止し、可能な限り特定のプロダクションを消費する必要があります。 パス データが EBNF の文法に一致しない場合、パス データを誤って入力することはできません (エラー処理を参照)。 パスの全長を計算する場合、「pathLength」属性を使用して、パスに沿った距離を計算する方法を提供できます。 「パス」要素操作の長さを決定するために、ゼロはオブジェクトを移動または保持する操作として定義されます。
有効なパス データがない場合は、空の文字列が返されます。 指定された「パス」要素の長さ関連の属性に対処します。 この関数は、パスに沿った距離単位であるローカル座標系の座標を返します。 パスに沿った距離メソッドに距離を渡す前に、パスに沿った距離メソッドを使用してパスに沿った距離アルゴリズムに渡す必要があります。 有効なパス データが存在しない場合、パスは null です。
Inkscape で複数のオブジェクトを結合したいが、その方法がわからない場合は、ここが役に立ちます。キャンバスでオブジェクトを結合するには、Inkscape の [結合] および [結合] パス メニュー オプションを使用します。 「結合」オプションを使用してオブジェクトを結合すると、それらはマージ中に別々のパスのままになります。
SVG ファイルをInkscape (フリー ソフトウェア、クロスプラットフォーム https://inkscape.org) で開いて結合できます。 Union オプションは Path メニューにあります。 ファイルを保存する必要があります。
グループにアクセスするには、2 回クリックします。 右クリック後に表示されるドロップダウン メニューから [Enter group] を選択します。 グループを 1 回左クリックすると、グループが表示されるようになります。
Svg でパスをグループ化するにはどうすればよいですか?

SVG でのパスのグループ化は、目的の結果に応じてさまざまな方法で行うことができます。 パスをグループ化する 1 つの方法は、要素を使用することです。 要素は、他の要素をグループ化するために使用できるコンテナ要素です。 要素をグループ化することで、グループ全体に変換属性を適用できます。これは、複雑なグラフィックを作成する場合に役立ちます。 パスをグループ化する別の方法は、id 属性を使用することです。 id 属性を使用して要素を識別し、CSS または JavaScript で要素を選択するために使用できます。
パスは、移動、線、曲線 (3 次および 2 次の両方の図形)、円弧、およびクローズパスの観点から、オブジェクトのアウトラインのジオメトリを表します。 複合パス (つまり、複数のサブパスを持つパス) を使用して、オブジェクトにドーナツ ホールを表示できます。 第 8 章では、SVG パスを管理する構文、動作、および DOM インターフェイスの概要を説明します。 パス データは、コマンドの後に 1 文字が続くコレクションです。 パス データは整理された方法で書き込まれるため、わずかな時間とファイル サイズでダウンロードできます。 パス データには改行文字が含まれているため、複数の行に分割して読みやすくすることができます。 解析プロセス中に、スペース文字を含むマークアップ内の新しい行が正規化されます。
この値は、パス文字列のデータを使用して形状を指定します。 パス エラーは、文字列のルートにあるパス データ エラー処理セクションに従って処理されます。 パス データ セグメントが存在する場合 (存在する場合)、最初のコマンドは moveto です。 現在のサブパスは、最初から最後まで自動直線に沿って自動的に描画されます。 このパス セグメントには長さがまったくない場合があります。 closepath は、'stroke-linejoin' と呼ばれるメソッドを使用します。このメソッドは、'stroke-linejoin' の現在の値を使用して、サブパスの末尾を最初のセグメントの先頭に結合します。 閉じたサブパスが存在する場合、最初と最後のパス セグメントが存在しない場合とは異なる動作をします。
Python は現在、セグメント補完のクローズ パス操作をサポートしていません。 各コマンドの lineto コマンドは、現在のポイントから別のポイントまで直線を描画します。 相対 l コマンドを使用すると、行の終点は (cpx x, cpy y) になります。 正の x 値は、正の x 軸相対 h コマンドの方向に水平線を描画します。 最初の 5 つの例は、パスの 1 つの立方体セグメントを示しています。 楕円弧コマンドは次のとおりです。 次の図に示すように、弧は cpy = y で終了します。 4 つのアークは、ラージ アーク フラグおよびスイープ フラグ フラグによって識別できます。
EBNF 処理プロセスが成功するためには、キャラクターがプロダクションの要件を満たさなくなった時点で電力が不足する前に、可能な限り多くのプロダクションを消費する必要があります。 d プロパティに値 none がなく、レンダリングが無効になっています。 キャップ形状を計算するとき、またはマーカーを使用するとき、セグメント境界のデフォルトの方向は無視されます。 その結果、rx または ry のいずれかがゼロの場合、この弧は端点を結ぶ直線セグメント (lineto) として分類されます。 このスケーリング操作は、数式の付録セクションにあります。 パス セグメントの長さがゼロの場合、それらは無効化されるべきではありませんが、レンダリングは影響を受けるはずです。 「pathLength」属性は、ユーザー エージェントがパスに沿った距離の計算をスケーリングするために、パスの全長の作成者の計算を計算するために使用できます。 これは、長さのないパス要素内の移動操作として定義されます。 パスの長さの計算に使用できるのは、lineto、curveto、および arcto コマンドのみです。
さまざまな形状が利用できるため、SVG 形状を使用してクリップ パスを作成するときに、特定の形式を使用する必要はありません。 クリップ パスは、デザインにスタイリッシュなアクセントを追加したり、シームレスな効果を作成したりするのに最適な方法です。 これらのファイルを使用するのは簡単で、あらゆるタイプの形状で単純または複雑なデザインを作成できます。 クリップ パスは任意の SVG 形状から作成でき、ユーザーのニーズに合わせて調整できます。 それらを使用して、シームレスな効果を作成したり、デザインの完璧なアクセントを作成したりできます.

Svg でグループを作成するにはどうすればよいですか?

SVG でグループを作成する決定的な方法はありません。 いくつかの一般的な方法には、「g」要素の使用、または要素のグループを参照する「use」要素の作成が含まれます。
SVG グループとは
ワールド ワイド ウェブ コンソーシアム (W3C) は、ワールド ワイド ウェブの代替ドキュメント形式の問題に対処するために、SVG ワーキング グループを設立しました。
Svg ファイルをオンラインで販売する
SVG ファイルの販売は、収益性の高いビジネスになる可能性があります。 販売するデジタル製品を作成することは、副業、フルタイムの仕事、または休暇のビジネスとしても使用できる有利なビジネス チャンスです。 教師、学生、専業主婦、またはビジネスのいずれであっても、デジタル製品を作成して販売することができます。独自のSVG ファイルを作成または使用しても、個人データを失うリスクはありません。 信頼されていないユーザーにファイルのアップロードを許可すると、リスクが生じます。 独自の SVG ファイルを作成し、悪意のあるスクリプトを追加しない場合は、それを使用できます。
Svgs はクラスを持つことができますか?
HTML は、SVG と同様に、要素固有のスタイル設定を可能にする class 属性と style 属性をサポートしています。 「クラス」と呼ばれる属性は、要素にクラス名を割り当てます。これは、スタイリング言語によるアドレス指定に使用されます。
Svg とキャンバス: アニメーションにはどちらが適していますか?
その利点にもかかわらず、canvas は依然として画像の生成に使用されています。 その結果、SVG でユーザーが生成したアニメーションは、ユーザーと Web サイトの間にリアルタイムのインタラクティブな錯覚を生み出します。 さらに、スケーラブルな SVG はより効率的であるため、大規模な設計に最適です。 Canvas は単純なグラフィックスを作成するための優れたツールですが、複雑なグラフィックスやアニメーションを作成するための最良の選択ではない場合があります.
複数の Svg タグをグループ化できるのはどのタグですか?

タグを使用すると、複数の svg タグをグループ化できます。 これは、1 つの単位として操作できる複雑なグラフィックを作成する場合に便利です。 たとえば、一連のタグをグループ化して棒グラフを作成できます。
複数の Svg タグをグループ化できるのはどのタグですか?
g> 要素は、svagrant を使用して図形をグループ化するために使用されます。 それらをグループ化したら、すべてが 1 つのように 1 つの形状に変換できます。
Svg パスはどのように機能しますか?

A.path 要素は、標準図形の SVG ライブラリで最も強力な要素です。 このプログラムを使用して、さまざまな形状や曲線を作成できます。 パスを使用すると、複数の直線または曲線を組み合わせて複雑な形状を作成できます。 ポリライン シェイプは、ポリラインのように、1 つの順序で直線のみで構成できます。
SVG パスの数字と文字はランダムに見え、一見威圧的に見えるかもしれません。 SVG パスの学習は、何かを描画することによって最もよく達成されるため、パスで四角形を描画してみます。 Codepen など、変更をすばやく確認できるものは、コーディング中の学習ツールとして使用する必要があります。 私たちはやろうとしていることを達成しましたが、もっと簡単にすることができます。 長方形の右側を描きたい場合は、鉛筆を x 軸の同じ場所に置き、y 軸を 200 だけ上に動かします。 上に移動するには、y -200 の負の値を使用します。 最初に戻ったら、 z コマンドを使用して元の場所に戻ることができます。
SVG をパスに変換
ベクター グラフィックスは、始点と終点、および途中の他の点、曲線、および角度によって定義されるパスで構成されます。 これらのパスを使用して、複雑な形状やイラストを作成できます。 SVG ファイルをプリンタなどの機器で使用できる形式に変換するには、パスに変換する必要があります。 これにはいくつかの方法がありますが、最も一般的な方法は、Adobe Illustrator などのベクター編集プログラムを使用することです。
CodePen の HTML エディターで記述した内容は、基本的な HTML5 テンプレートの本文に表示されます。 これは、ドキュメント全体に影響を与える可能性のあるクラスを追加できる場所です。 CSS は、インターネットで入手できる任意のスタイルシートから Pen に適用できます。 インターネット上の任意の場所からスクリプトを選択し、それを使用してペンを作成するだけです。 ここで URL を使用することにより、ペンの JavaScript の前に、それらを持っている順序で追加します。 スクリプトにプリプロセッサに関連するファイル拡張子がある場合は、適用する前に処理を試みます。
Svg のパス コマンド
パス定義では、最初のパス コマンドは「開始」と呼ばれます。 「moveto」コマンドの値は、次の形式で指定します。 次のコマンド「lineto」コマンドは、「moveto」コマンドで表示される数字と同じです。 'y' が 'curveto' コマンドのパラメーターに 'lineto' コマンドのパラメーターの代わりに追加されますが、今回はその値に 'curve' が含まれています。 コンピューターは、「lineto」コマンドの終点を「curveto」コマンドの終点と同じ高さにするようにコンピューターに指示します。 「curveto」コマンドのパラメーターの後に「linecap」コマンドのパラメーターが続きますが、「linecap」コマンドのパラメーターには今回は「m」が含まれています。 コンピュータが、「curveto」コマンドの行が先に進むのではなく、「lineto」コマンドの目的点で終了する必要があると判断した場合、目的点で停止します。 このコマンドは、パラメーターに番号「1」を指定して、パス定義の最後の空白スペースを埋めるために使用されます。 このメソッドは、パスを現在の色で塗りつぶすようにコンピューターに指示します。
Svg グループの位置
svg グループは、他のsvg 要素をまとめてグループ化できるコンテナ要素です。 これは、要素のグループに特定の変換を適用する場合や、要素のグループに特定のスタイルを適用する場合に役立ちます。 SVG グループの位置は、その親要素の位置に相対的です。
svg 要素はネストできるため、整理しやすくなります。 2 つの長方形は (色を除いて) 同一であるという事実にもかかわらず、parentsvg 要素の x 値は異なります。 g 要素に変換を挿入することで、コンテンツを簡単に移動できます。 この画像は、SVG 1.1 仕様の例です。 transform=translate(x,y) を使用して g を移動し、g 内のものと g 内のものを移動できます。 このように、#group1svg は #parent にネストされ、x=10 は親に対して相対的です。 グループ タグだけでなく、グループ タグも使用する必要がありました。
Svg グラフィック内の要素の移動
つまり、x- はベクトルなので注意してください。 次のコードは、x 要素の左上隅にある要素を移動するために必要であり、そのために x 要素の y 座標が使用されます。 svg.append (g) の最後に、ユーザー名とパスワードを指定します。
svg(0,0) を変換する必要があります。
svg.transform(翻訳(x,y))
SVG パス ユニット
長さの単位識別子は、次のメソッドを使用して SVG で見つけることができます: em、ex、px、pt、pc、cm、mm、in、およびパーセンテージ。 ブラウザーは、幅と高さを定義した後、最も外側の SVG 要素のビューポート座標系とユーザー座標系を作成します。
Svg の D のパス
SVG のパス d は、次のパス コマンドで構成されます。 *br D では、文字 br> は 0.5、1.5、および 1.5 を表します。 最初のコマンド (D) は座標の開始点 (0.4, 0.5)、2 番目は 1.5, 1.5)、3 番目は 1.25, 0.5、4 番目は 0.5, 0.5 を決定します。
