スケーラブル ベクター グラフィックス (SVG): テキストの表示
公開: 2023-02-06スケーラブル ベクター グラフィックス (SVG) でテキストを表示するには、2 つの異なるアプローチがあります: text 要素を使用する方法と、textPath 要素を使用する方法です。 テキスト要素は、最も簡単なアプローチです。 テキストを表示する場所の x 座標と y 座標、およびフォント ファミリ、サイズ、その他のタイポグラフィ プロパティを指定できます。 一方、textPath 要素を使用すると、任意のパスに沿ってテキストを表示できます。 これは、曲線またはらせん状のテキストを作成する場合や、複雑な形状の輪郭をたどる場合に役立ちます。 どちらのアプローチにも長所と短所があり、どちらを選択するかは、特定のニーズによって異なります。 この記事では、両方の方法を詳しく見て、それぞれの方法を使用して一般的なテキスト効果を作成する方法を見ていきます。
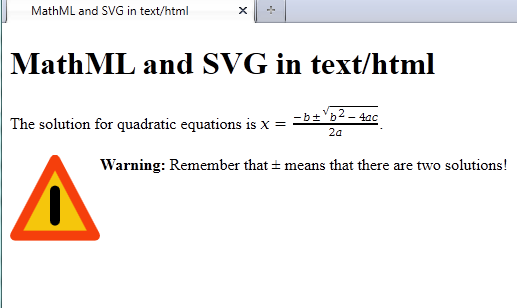
特別なソフトウェアを必要とせずに、HTML ページにSVG 要素を埋め込むことができます。
テキストを Svg に入れることはできますか?

text 属性を持つ SVG 要素には、graphics 要素が含まれます。 他の SVG グラフィック要素と同様に、グラデーション、パターン、クリッピング パス、マスク、またはフィルターを text> 要素に適用できます。 text> 要素内の要素に十分なテキストがない場合、要素はレンダリングされません。
アイコンをタップすると、新しいスタイルを作成できます。 作成するスタイルの種類 (塗り、線、またはパス) を選択します。 色と不透明度の変更に加えて、スタイルを調整できます。 スタイルを SVG 全体に適用するには、スタイルをタップ アンド ホールドし、ドロップダウン メニューから選択します。 スタイルの作成が完了したら、[スタイル] ドロップダウン メニューからスタイルを選択し、それを適用するファイルを選択して、今後のSVG ファイルで使用します。 Office for Android アプリケーションの [グラフィックス] タブで編集できます。 スタイルを適用して SVG ファイルの外観をすばやく変更したり、色や不透明度を変更したりできます。 スタイルを SVG 全体に適用するには、スタイル ドロップダウン メニューから選択します。 スタイルを既に作成している場合は、スタイルとファイル名を選択することで、今後の SVG ファイルで使用できます。
使用とSvg で長方形内にテキストを書き込む要素
長方形の中にテキストを作成するときは、rect> とtext 要素を使用します。 rect> 要素は四角形の輪郭を定義し、text> 要素はその中のテキストを定義します。 rect> 要素と text> 要素は、要素の *join> 要素を使用して結合する必要があります。 他の 2 つの SVG 要素を結合する join> 要素は、要素グループの一部です。 rect> 要素と text> 要素は 1 つにマージされ、svg> 要素はマージされた要素を描画するために使用されます。
Svg パス内にテキストを配置するにはどうすればよいですか?

SVG パスにテキストを追加するには、要素を使用する必要があります。 この要素には、レンダリング方法を制御するいくつかの属性があります。 これらの中で最も重要なのは、テキストの位置を指定する「x」および「y」属性です。 「font-size」および「font-family」属性は、テキストのサイズと書体を指定します。
HTML で Textpath 要素を使用する方法
テキストの場所を記述する場合、href 属性は要素 *path を参照します。 パスがパスと交差するポイントでテキストがレンダリングされます。
Svg テキストを編集可能にするにはどうすればよいですか?
SVG ファイルの作成と編集に使用しているソフトウェアに依存するため、この質問に対する決定的な答えはありません。 ただし、通常は、編集するテキスト要素 (またはテキスト要素のグループ) を選択し、ソフトウェアのツールバーから適切な編集ツールを選択することで、SVG ファイル内のテキストを編集可能にすることができます。 変更を行ったら、変更を保存するためにファイルを保存する必要があります。
テキストから SVG
テキストを svg に変換する理由はいくつかあります。 理由の 1 つは、完全にテキストベースのロゴまたはアイコンを作成する場合です。 もう 1 つの理由は、ドロップ シャドウやグラデーションなど、複雑なテキスト効果を作成する場合です。 または、後で編集したりサイズを変更したりできるように、単にテキストを画像に保存したい場合もあります。 理由が何であれ、テキストを svg に変換する方法はいくつかあります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムを使用することです。 Illustrator でテキストを作成し、[ファイル] > [エクスポート] > [ファイルの種類] に移動して、svg を選択します。 もう 1 つの方法は、Online-Convert.com などのオンライン コンバーターを使用することです。 テキスト ファイルをアップロードし、出力形式として svg を選択して、[変換] をクリックするだけです。

Svg グラフィックの横にテキストを表示する 3 つの方法
SVG グラフィックの横にテキストを表示するには、いくつかの方法があります。 最も簡単な方法は、svg> と span> の 2 つのインライン要素を使用することです。 このオプションを選択すると、テキストを変更したり、sva で表示したりできます。 または、href 属性を使用してSVG 画像へのパスを指定する a> タグを使用することもできます。 SVG を開始するには、起動された新しいタブまたはウィンドウに移動します。 最後に、 contenteditable 属性を使用してテキストをアニメーション化できます。 SVG 内で変更を加えると、それらは SVG にも表示されます。
SVG テキスト フォント
SVG は、次のフォント形式をサポートしています。
– TrueType フォント (.ttf)
– OpenType フォント (.otf)
– Adobe Type 1 フォント (.pfb + .afm)
– Web オープン フォント形式 (.woff)
– 埋め込み OpenType フォント (.eot)
– スケーラブル ベクター グラフィックス フォント (.svg)
大部分のブラウザーでは、使用する最適な形式は .woff です。
Svg ドキュメントでは任意のフォントを使用できます
これは、フォント ファイルがコンピュータにインストールされている限り、任意のフォントを使用して任意のタイプのSVG ドキュメントを作成できることを意味します。 Google Fonts などの Web サイトや Inkscape などのソフトウェアは、SVG フォントの優れたソースです。 Inkscape フォント マネージャーを使用して、SVG フォント ファイルにアクセスしてインストールすることもできます。 現時点では、SVG フォントは Safari および Android ブラウザーでのみ使用できることに注意してください。 WOFF に重点を置いた結果、Firefox は Chrome 38 (および Opera 25) での機能の実装を無期限に延期しました。 一方、他のツールでは、Batik や Inkscape などの SVG フォントを埋め込むことができます。
Svg パスにテキストを追加する方法
*defs> タグで定義された *textPath* 要素を使用してパスをたどるSVG テキストを作成するのは、それと同じくらい簡単です。 textPath> フィールドで xlink:href 属性を使用して、パスを参照できます。 SVG 2.0 では xlink: が削除されているため、パスは xlink: ではなく href を使用して参照されます。
SVG テキスト アウトライン
SVG テキスト アウトラインは、SVG のテキスト フォーマット オプションで、アウトライン付きのテキストを簡単に作成できます。 これは、にぎやかな背景に対して目立つテキストを作成したり、3D 効果のあるテキストを作成したりするのに役立ちます。
SVG テキストエリア
svg テキストエリアは、ユーザーがベクター グラフィックス形式でテキストを入力できるようにするテキスト フィールドの一種です。 通常のテキストエリアに似ていますが、ユーザーはより柔軟でインタラクティブな方法でテキストを入力できます。
Inkscape のテキスト パスの Svg タグ
テキスト パスを設定したら、svg タグを追加する必要があります。 これを行うには、「プロパティ」タブに移動し、「svg」ボタンまでスクロールします。 svg タグの open セクションで、プロパティ リストにアクセスできます。 その後、テキスト パスを作成し、その後に *svg タグを付ける必要があります。
SVG テキスト 改行
SVG テキストの改行は、テキストを複数の行に分割できるSVG 仕様の機能です。 これは、読みやすいテキストを作成する場合や、特定の領域に収まるテキストを作成する場合に役立ちます。
Svg テキストでタグを使用する方法
SVG の span> タグを使用すると、スタイルと機能をテキストに追加できます。 それらを使用して、ドキュメントのヘッダーまたはフッターを生成したり、リンクを含める場合は目次を追加したりできます。 テキストをセクションに分割するためにも使用できます。
span> タグのクロスブラウザ化がやや難しいことは珍しくありません。 他のユーザーと共有する予定の Web ページでそれらを使用する場合は、すべてのブラウザーで動作することを確認する必要があります。
テキスト要素の代わりに span> タグを使用することは、テキストにスタイルと機能を追加する素晴らしい方法です。 これらのアプリを別のブラウザーで使用することがどれほど難しいかを知っている限り、それらのアプリはうまく機能します。
