コンテンツに合わせて SVG キャンバスをスケーリングする
公開: 2023-01-29通常、スケーリングとは、オブジェクトまたは画像のサイズを拡大または縮小することを指します。 ただし、SVG をエクスポートする場合、スケーリングとは通常、SVG キャンバスのサイズを変更してその中のコンテンツに合わせるプロセスを指します。 これは、要素の幅と高さの属性を設定するか、viewBox 属性を使用して行うことができます。
部屋の半分の縮尺のコピーを印刷するには、SVG を 0.5 / WorldPrinterToScaleFactor で拡大縮小 (乗算) する必要があります。 解像度の独立性は SVG の重要な機能ですが、考えられる欠点もあります。
Svg 画像をスケーリングすると画質が低下しますか?

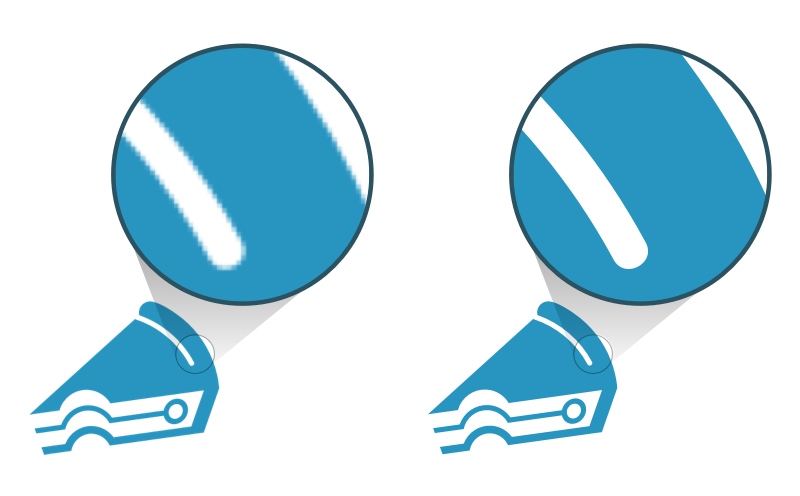
SVG 画像をスケーリングしても、必ずしも画像の品質が低下するわけではありません。 ただし、画像を拡大しすぎると、ピクセル化されて細部が失われる可能性があります。
画像を縮小して元のサイズよりも小さくすると、ピクセル化または不鮮明に見える場合があります。 また、画像を元のサイズよりも大きくするために拡大すると、画像がぼやけたり、歪んだりする場合があります。 状況によって結果が異なるため、画像をスケーリングする前に、その使用目的を検討することが重要です。 Web サイトで使用する場合など、どのデバイスでも見栄えがよくなるように、画像をできるだけその解像度に忠実に保つことをお勧めします。 ただし、画像を印刷プロジェクトで使用する場合は、すべてのサイズの用紙で表示できるように、元のサイズに縮小することをお勧めします。 潜在的な副作用に注意し、イメージのスケーリングの際には、その有用性に関係なく注意することが常に重要です。 多くの人は、ベクターとラスター イメージ形式の違いに慣れていません。
ベクター画像とラスター画像のフォーマットの違い
サイズが大きいため、ScalableVG は画質に影響を与えることなくサイズを変更できます。 サイズや形状に関係なく、完全にクリアで鮮明になります。 ほとんどの画像ファイル タイプでは、ファイル内のピクセルはベクター形式で保存されます。 絵素は、個々のセグメントで構成される多角形の文字です。 SVG は PNG よりも占有するスペースが少ないため、小さな画像に適した形式になります。 また、ベクター ファイルであるため、品質を損なうことなく拡大できます。 ピクセルが対象とするスペースと同じサイズであるという事実が、SVG がぼやけている理由を説明している可能性があります。 これを解決するには、まず編集プログラムで目的のサイズを設定してから、すべてのピクセルがグリッドの中央に配置されるようにします。 SVG をスケーリングしながら、より小さいサイズでレンダリングすることもできます。 これを防ぐには、スケーリングの問題を回避するために、アップロードする前に XML ファイルが作成されていることを確認してください。
Svg をどのようにスケーリングしますか?

SVG をスケーリングするには、いくつかの方法があります。
1. viewBox 属性の使用
2. preserveAspectRatio 属性の使用
3.CSSの使用
4. transform 属性の使用
Svg のサイズは重要ですか?
svg が何に使用されているか、どのソフトウェアを使用して表示されているかなど、さまざまな要因に依存する可能性があるため、この質問に対する決定的な答えはありません。 ただし、一般的に言えば、 svg ファイルのサイズは、判読できるほど大きく、スペースを取りすぎない程度に小さい限り、それほど重要ではありません。

より大きなサイズにスケーリングされた場合でも、ベクター画像は拡大しても高品質に表示できます。 その結果、画像のサイズはその品質に影響しません。 通常、SVG ファイルは画像ファイルよりも小さくなります。
Svg ファイルのサイズとデザインへの影響
画像からすべてのメタデータを削除すると、使用する最適化ツールによっては、ファイル サイズが 2.752KB まで小さくなることがあります。 その結果、SVG はロゴ、アイコン、および高度なグラフィック イメージを必要としないその他の小さなイメージに適したオプションです。 サイズ変更が必要なページで SVG を使用する場合は、SVG のサイズが画像のサイズに影響することを知っておく必要があります。 SVG のサイズは、デフォルト サイズの 16 ピクセルのサイズに比例します。 このような場合、エラーや混乱を招く結果が生じる可能性があります。 デザイナーは、SVG のサイズを決定する最終的な責任を負います。 属性を使用して svg ファイルに寸法を強制することはできますが、常に必要または望ましいとは限りません。 レスポンシブ デザインでは、結果を損なうことなく svg ファイルを小さくできるため、プロジェクトに最適なものを決定する最終的なデザインはデザイナー次第です。 viewBox を .svg ファイルに追加すると、.svg ファイルは画像またはインライン コードになり、任意のサイズに収まるようにスケーリングできます。
Svg 画像はスケーリングできますか?
SVG などのベクターベースの画像は、縮小または縮小の影響を受けません。 一方、ラスター イメージは、拡大または縮小すると品質が低下します。
レスポンシブ Web デザインでは、SVG などのベクターベースの画像を頻繁に使用して、表示される画面やデバイスのサイズに関係なく、グラフィックが鮮明に保たれるようにします。 レスポンシブデザインをはじめ、Webデザインでさまざまな用途に使用できるファイル形式です。 グラフィックは最も困難な環境でも鮮明に表示されるため、さまざまなプラットフォームでの表示に最適です。 figma から非常に高解像度の画像を取得するにはどうすればよいですか?
Figma SVG エクスポートのサイズが間違っている
figma ファイルを SVG としてエクスポートしようとしていて、ファイルのサイズが間違っている場合は、正しい「エクスポート形式」オプションを選択していない可能性があります。 ファイルを SVG としてエクスポートする場合は、「アートボード」または「キャンバス」オプションではなく、「ファイル」オプションを選択する必要があります。 そうしないと、ファイルはラスター イメージとしてエクスポートされ、不適切なサイズになります。
Figma でエクスポート解像度を変更するにはどうすればよいですか?
これをクリックすると、ダイアログ ボックスが開き、画像の幅と高さを指定できます。 サイズを変更するレイヤーを選択すると、[編集] に移動してそのサイズを変更することもできます。 GitHub は Canvas または svg を使用しますか?
Figma を SVG としてエクスポートできますか?
これを行う最善の方法は、[エクスポート] メニューに移動して [SVG] を選択することです。 ドキュメント全体またはレイヤーのサブセットをいつでも書き出すことができます。 選択したら、[エクスポート] ボタンをクリックすると、ファイルが保存されている場所に移動します。 これは、スケーラブル ベクター グラフィックス (SVG) 形式で生成できるベクター グラフィックスの一種です。
