Adobe Illustrator での SVG ファイルのスケーリング
公開: 2023-02-11SVG は、デザイナーがアートワークをインターネットに掲載できるベクター グラフィック イメージ ファイル形式です。 これは、ベクター グラフィックスを共有する最も一般的な方法の 1 つです。 Web 上で SVG ファイルを使用する場合は、それをスケーリングする方法が必要です。 Adobe Illustrator で SVG ファイルをスケーリングするには、2 つの方法があります。 1 つ目は、Scale コマンドを使用することです。 スケーリングするオブジェクトを選択し、[オブジェクト] > [変形] > [スケール] を選択します。 スケーリングするパーセンテージを入力し、[OK] をクリックします。 2 番目の方法は、サイズ変更コマンドを使用することです。 サイズを変更するオブジェクトを選択し、[オブジェクト] > [変形] > [サイズ変更] を選択します。 新しい幅と高さを入力し、[OK] をクリックします。 Web で SVG ファイルを使用している場合は、すべてのデバイスで正しく表示されるようにスケーリングする必要があります。 これを行う最善の方法は、viewBox 属性を使用することです。 viewBox 属性は、SVG イメージの幅と高さを定義します。 また、幅と高さの最小値と最大値を設定することもできます。 これは、SVG 画像が表示されるデバイスに関係なく、常に正しいサイズであることを意味します。 viewBox 属性を追加するには、テキスト エディタで SVG ファイルを開き、次のコードを追加します: viewBox=”0 0 100 100”。 ファイルを保存し、ページを更新します。 SVG 画像は、すべてのデバイスで正しいサイズになります。
Scalable Vector Graphics (SVG) をスケーリングするプロセスについて説明します。 Amelia Bellamy-Royds が、SVG の壮大なスケーリング ガイドを共有しています。 これは規模を拡大するための挑戦ですが、革新の機会でもあります。 初心者は、SVG を希望どおりに設定する方法を理解するのが難しいと感じるかもしれません。 Inaster 画像では、高さと幅の比率が明確に定義されています。 本来の高さと幅とは異なるサイズでラスター イメージを描画するようブラウザーに強制すると、画像が歪んでしまいます。 ただし、ブラウザーに別のアスペクト比を強制的に描画させると、画像が歪んでしまいます。 インライン SVG は、キャンバスのサイズに関係なく、コードで指定されたサイズで描画されます。
ViewBox は、スケーラブル ベクター グラフィックス パズルの重要なピースです。 この要素には、viewBox 要素が含まれます。 この値は、空白またはコンマで区切られた 4 つの数値 (x、y、幅、および高さ) のリストです。 X と Y は、ビューポートの左隅の座標系を定義します。 高さは、使用可能な高さに合わせてスケーリングする必要がある px または座標の数によって決まります。 縦横比に合わない画像サイズを指定すると、画像を引き伸ばしたり歪めたりすることができなくなります。 新しい object-fit CSS プロパティを使用すると、他の画像タイプの object-fit CSS プロパティを作成することもできます。
さらに、コンテキスト メニューから preserveRatioAspect=”none” を選択すると、グラフィックはラスター イメージとまったく同じようにスケーリングされます。 ラスター イメージを使用する場合、イメージの幅または高さを選択し、他の縮尺を対応させることができます。 SVGはそれを行うことができますか? 関連する多くの手順があります。 andlt;img> 内の画像で画像の自動サイズ変更を使用することをお勧めしますが、開始するには少しハックする必要があります。 要素の縦横比は、高さや余白など、さまざまな CSS プロパティを使用して調整できます。 他のブラウザでは、デフォルトの 300*150 サイズが viewBox 対応の画像に自動的に適用されます。 この動作は、どの仕様でも定義されていません。
最新の Blink/Firefox ブラウザーを使用する場合、画像は viewBox 内に収まります。 ページの高さと幅の両方を指定しない場合、これらのブラウザーは既定のサイズになります。 コンテナ要素のような要素をインライン SVG やその他の置換要素に置き換える方が簡単です。 インライン グラフィック (反転) の公式の高さはゼロです。 preserveRatioAspect 値が設定されている場合、グラフィックは何もスケーリングされません。 フレームの幅全体をカバーするようにグラフィックを引き延ばし、適切な縦横比を満たすように慎重に選択されたパディング領域にあふれさせる必要があります。 ViewBox と PreserveRatioAspect は、非常に適応性の高い属性の例です。 ネストされた要素を使用して、グラフィック スケールを個別のセクションに分割できます。各セクションには独自のスケーリング属性があります。 この方法を使用すると、ヘッダー グラフィックを引き伸ばしてワイドスクリーン ディスプレイをカバーすることができますが、違和感はありません。
svg ファイルで、viewBox を高さまたは幅のいずれかに変更することもできます。 全体的な縦横比が一貫している限り、縦横比はブラウザによって調整されます。
Svg を特定のサイズで保存するにはどうすればよいですか?

SVG ファイルを特定のサイズで保存するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムでファイルを開き、ファイルを目的のサイズで PNG または JPG としてエクスポートすることです。 もう 1 つの方法は、ファイルをテキスト エディターで開き、SVG コードの幅と高さの値を目的のサイズに変更することです。
SVG はベクター形式であるため、レイアウトが歪むことを心配することなく、いつでもサイズを変更できます。 SVG がページにレンダリングされてからサイズ変更されると、レイアウトが意図したとおりに表示されない場合があります。 SVG のサイズを変更する前に、まず設定する必要があります。

Svg のサイズ変更: 長所と短所
SVG をエクスポートするときに、レスポンシブになるようにカスタマイズすることを選択できます。 その結果、SVG が表示されるたびに、画面のサイズに合わせて自動的にサイズ変更されます。 ただし、後で SVG のサイズが変更された場合は、鮮明でなくなる可能性があります。 元の寸法を維持したい場合は、必要な寸法に設定する前に、希望する寸法に合わせて Illustrator アートボードをトリミングする必要があります。
Illustrator から高品質の SVG としてエクスポートするにはどうすればよいですか?

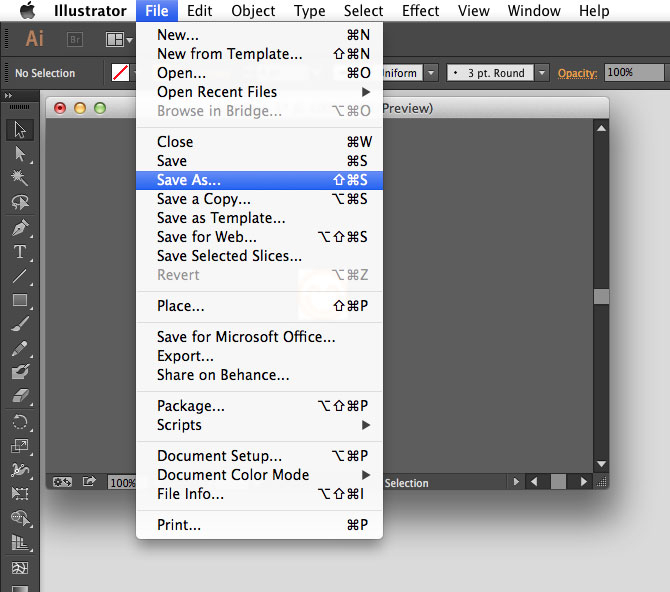
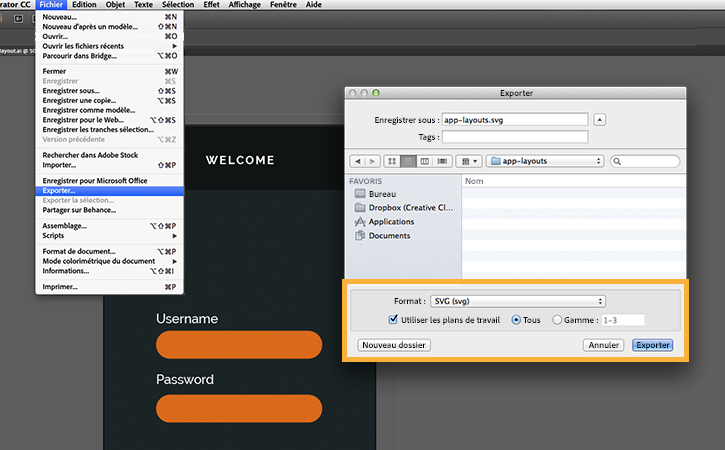
Illustrator からSVG ファイルを保存するプロセスは簡単です。 ファイルをエクスポートするときは、[ファイル] メニューから「SVG」タイプを選択し、[名前を付けて保存] をクリックします。 以下に示すエクスポート設定は、利用可能な最良のものです。
SVG ファイルを最適化するプロセスは、ファイルの作成から始まり、エクスポートまで続きます。 HTML Web ページは、他のアプリケーションと同様に、一度作成すると修正するのが難しい場合があります。 図面に明確で正確な構造を提供することが重要です。 Illustrator ファイルは、ビットマップ イメージとは異なり、ピクセルのグリッドで構成されています。 デザインに大きく貢献するには、線、長方形、円などの単純な要素を使用することが重要です。 単純な形状は、ファイルとコードが少なくて済むため、保守と編集が容易になります。 パスは、そのポイントの一部を削除することで単純化できます。その結果、パス データが少なくなり、ファイル サイズが小さくなります。
これはスタンドアロンの要素であるため、検索、アクセス、再入力が可能です。 高精度のテキスト レンダリング エンジンを使用している場合は、パスを変換する必要はありません。 必要に応じて、Illustrator や Photoshop のフィルター効果ではなく、「 SVG フィルター」を使用してください。 Illustrator.2 には、バージョン 2015.2 で追加された Web 最適化ファイル用の新しいエクスポート パネルが含まれています。 3 つのオプションは、SVG の最初のドロップダウン リストのドロップダウン メニューに表示されます。 アウトライン化されたテキストを使用すると、タイポグラフィを視覚的に完全に制御できますが、ファイル サイズが急増し、テキストの編集機能や検索機能が失われます。 数値は、乱数との多数の文字の組み合わせを持つことができますが、数値は少数の文字の組み合わせを持つことができます。
小数点の後に座標が埋められる小数点以下の桁数を計算するには、小数点以下を掛けます。 ほとんどの場合、小数点以下 1 桁で十分です。 グラフィックを制作用の最終バージョンとしてエクスポートする場合は、このオプションを選択する必要があります。 表示されるエクスポート ダイアログ ボックスで [エクスポート] をクリックすると、[アートボードを使用] という追加のオプションが表示されることがあります。 複数のアートボードを個別の SVG ファイルとしてエクスポートする場合に便利です。
Illustrator から Svg をエクスポートする方法
Adobe Illustrator から SVG ファイルをエクスポートするには、いくつかの方法があります。 1 つの方法は、[ファイル] > [名前を付けて保存] に移動し、ドロップダウン メニューからSVG 形式を選択することです。 もう 1 つの方法は、[ファイル] > [エクスポート] > [エクスポート] に移動し、SVG 形式を選択することです。 [ファイル] > [Web 用に保存] に移動し、ドロップダウン メニューから SVG 形式を選択して、[Web 用に保存] 機能を使用することもできます。
以下は、Illustrator を使用して SVG ファイルを Web にエクスポートする方法の段階的なガイドです。 Adobe Illustrator では、3 つの異なる方法で SVG を保存できます。 [ファイルとエクスポート] ボタンを使用して、ファイルをエクスポートできます。 それに従えば、あなたは人生最大の成果への道を歩むことになります。 大規模な SVGを最適化する場合は、インライン スタイルまたは内部 CSS を使用することもお勧めします。 ラスター グラフィック (JPG など) または動的に生成されたグラフィックを SVG で使用できます。 サイズが大きいため、フォントは大きな画像を整理するためのより効率的なオプションです。
文字を変換するには、文字をフォントからベクターに変更します。 表示の問題を解決することは可能ですが、パフォーマンスの低下とアクセシビリティ違反が発生します。 クラス名が多すぎるSVG が多すぎるため、意図しないものをスタイリングすることになります。 10 進数の 2 を使用することをお勧めします。その結果、レスポンシブを無効にすると、ベース SVG に高さと幅が追加されます。 CSS に幅と高さを含めると、CSS も SVG と同じ形状になります。
