WooCommerce ストアをセットアップするには? (かんたんチュートリアル2023)
公開: 2023-12-27WooCommerce ストアをセットアップして独自のオンライン ビジネスを始める方法を知りたいですか? もしそうなら、どこにも行かないでください。
WooCommerce は、世界中で最も広く使用されている e コマース プラットフォームとして際立っています。 柔軟性、コスト効率、そして初心者にとっても使いやすいインターフェースで知られています。
それにもかかわらず、一部の初心者にとって、WooCommerce のセットアップは困難な作業となる可能性があります。 多くの人は、最初のステップを開始して WooCommerce を正しく設定することが難しいと感じています。
このチュートリアルでは、 WooCommerce をセットアップするプロセス全体を説明します。 また、e コマース ストアを強化し、成長させるためのさまざまな方法を学びます。 それでは、始めましょう!
eコマースストアにWooCommerceを使用する利点
まず、eコマース ストアに WooCommerce を使用する利点を学びましょう。 以下のポイントを理解するだけで、その重要性の背後にある理由がわかります。
- 費用対効果の高い: WooCommerce は無料でオープンソースであるため、初期費用なしでオンライン ストアを作成できます。 無料のアドオン以外に、有料のアドオンも非常に手頃な価格です。
- 多用途な販売:幅広い商品を販売できます。 これには、物理的、デジタル、仮想、予定、予約、またはアフィリエイト製品が含まれます。
- ユーザーフレンドリー: WooCommerce の使用は非常に簡単です。 インターフェイスは簡単で、配送、支払いなどのオプションを設定できます。
- 拡張可能なエコシステム:メンバーシップ、製品フィルター、定期購読、支払いゲートウェイなど、多くの拡張機能を利用できます。
- 柔軟性:さらに、このプラグインは、オンライン ストアを必要に応じてカスタマイズするための、さまざまな人気の WordPress テーマとプラグインをサポートしています。
- 手数料無料の販売:別の有名な e コマース ビルダーである Shopify とは異なり、WooCommerce は手数料を請求しないため、すべての収益を維持できます。

それがすべてではありません! WooCommerce は、Web サイトを完全に機能するオンライン ストアに変える強力な WordPress e コマース プラグインです。 そうすると、たくさんのメリットが得られますよ!
とりあえずは、先に進み、WooCommerce ストアを作成するための要件を理解しましょう。
機能的な WooCommerce ストアを作成するために必要なもの
WooCommerce ストアを最初から作成するには、次の必需品が必要です。
- ホスティング アカウント: WooCommerce ストアを保存する安全で信頼できる Web ホスティング プロバイダーを選択する必要があります。 WooCommerce ホスティング プランの方が良いでしょう。
- WooCommerce プラグイン:ホスティング プランに WooCommerce プラグインが含まれているかどうかを確認します。 そうでない場合は、WordPress サイトで e コマース機能を利用できるようにインストールする必要があります。
- ドメイン名: e コマース サイトに簡単にアクセスできるようにするには、一意で覚えやすいドメイン名を登録します。 これは、Web 上のサイトのアドレスを示します。
- SSL 証明書: WooCommerce ストアには SSL (Secure Sockets Layer) 証明書がインストールされている必要があります。 これにより、オンライン取引と顧客データが保護されます。
- e コマース モデル: e コマース ストアに適切なビジネス モデルを選択します。 企業間取引 (B2B)、企業対消費者間 (B2C) などです。
- 製品タイプ: e コマースのニッチ分野に基づいて、オンライン ストアで販売している製品の種類を決定します。 物理、仮想、サービス、サブスクリプションなどが考えられます。
- WordPress テーマ:ストアのデザインと機能の要件に一致する、応答性の高い WooCommerce 互換テーマを選択します。
特に、これらのコンポーネントはすべて無料ではなく、金銭的なコストがかかります。 WooCommerce プラグイン自体は無料ですが、Web サイトを作成するには他の前提条件も不可欠です。 したがって、これらのサービスの選択に応じて、無料またはプレミアムになります。
それでは、メインセクションに進みましょう。
WooCommerce ストアをセットアップするには? (ステップバイステップ)
機能的な WooCommerce ストアを作成するには、複数の重要な手順が必要です。 e コマース Web サイトのセットアップをスムーズかつ成功させるには、これらの手順をすべて実行する必要があります。
早速、WooCommerce ストアをセットアップする方法の全体的なプロセスを見てみましょう。
ステップ 1: WooCommerce ホスティング プランを購入する
WordPress は、あらゆる種類の Web サイトを作成できる Web サイトビルダーです。 WooCommerce プラグインを追加すると、Web サイトに e コマース機能が追加されます。 ただし、誰でも利用できるわけではないため、Web サイトを自分でホストする必要があります。
したがって、Web サイトのファイルを保存し、世界中からアクセスできるようにする Web ホスティング プラットフォームを選択する必要があります。 WooCommerce Web サイトの場合は、WooCommerce ホスティング プランを提供するホスティング サービスを直接選択できます。 なぜなら、WooCommerceがプリインストールされているからです。

ただし、Web ホスティング プラットフォームの選択は重要な決定です。 したがって、ソリューションが e コマースのニーズに最適であることを確認するには、綿密な調査を実行する必要があります。
それをガイドするために、考慮事項と推奨事項を示します。 さあ行こう!
最適な WooCommerce ホスティング プラットフォームを選択するにはどうすればよいですか?
ホスティング プラットフォームが WooCommerce 用に最適化されているだけでは十分ではありません。 次の点は、ホスティング プランを購入する前に考慮する必要があるさまざまな要素です。
- セキュリティ:電子商取引 Web サイトにとってセキュリティは非常に重要です。 したがって、定期的なバックアップや SSL 証明書などのセキュリティ機能を提供するホスティング サービスを選択してください。
- パフォーマンスと速度:ストアが優れたユーザー エクスペリエンスを提供できるように、ホスティング サーバーは優れたパフォーマンス、SSD ストレージ、高速な読み込み時間を備えている必要があります。
- コスト:さまざまな WooCommerce ホスティング プロバイダーの料金プランを比較します。 その後、予算内で重要な機能が含まれるプランを選択します。
- アップタイム サービス:売上を失わないように、アップタイム サービスを備えた WooCommerce ホストを選択してください。 稼働時間保証を伴うサービス レベル アグリーメント (SLA) があることを確認してください。
- サーバーの場所:対象ユーザーに地理的に近いサーバーの場所があるかどうかを確認します。 これにより、その地域の顧客のページの読み込み時間が短縮されます。
- スケーラビリティ:ビジネスの成長に合わせてホスティング プランを拡張できるようにします。 優れたホスティング プロバイダーは、高トラフィックや製品リスト向けにスケーラブルなリソースを提供する必要があります。
それ以外に、サポート オプション、ユーザー レビュー、使いやすさなどの基準も考えられます。Web ホスティング プラットフォームの選択方法に関するガイドですべての要素を学びましょう。
ベスト 3 WooCommerce ホスティング プラットフォーム
それでは、使用する価値のある最高の WooCommerce ホスティング プラットフォームをいくつか見てみましょう。
これらのプロバイダーは、マネージド WooCommerce ホスティング ソリューションを提供します。 マネージド ホスティング サービスを利用すると、e コマース ビジネスの立ち上げと成長に集中できます。 一方、ホスティングプロバイダーはサーバーとウェブサイトの管理を行います。
しかし、なぜマネージド ホスティング ソリューションを選択するのでしょうか? e コマース Web サイトは動的で機能的である必要があります。 したがって、これを可能にするためにマネージド ホスティング サービスを購入することをお勧めします。
1.必要な WooCommerce
Nexcess は、さまざまなニーズに対応する多くの Web ホスティング ソリューションを備えた、信頼性の高いフルマネージド ホスティング プロバイダーです。 Nexcess WooCommerce ホスティング サービスは、オンライン ストアにも優れています。 販売パフォーマンスを向上させるための店舗設計および監視ツールを提供します。

さらに、無料の SSL 証明書、毎日の自動バックアップ、CDN (コンテンツ配信ネットワーク) サービスなど、さまざまなパフォーマンスおよびセキュリティ機能を利用できます。
価格設定:
以下の表は、Nexcess WooCommerce ホスティング ソリューションの料金プランを示しています。
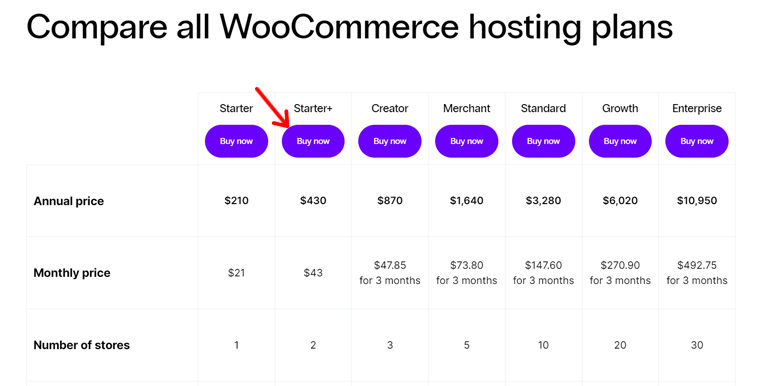
| プラン・特徴 | スターター | スターター+ | クリエイター | 商人 | 標準 | 成長 | 企業 |
| 月額料金 | $21 | $43 | 3 か月間 $47.85 | 3か月で73.8ドル | 3か月で147.6ドル | 270.9ドル | $492.75 |
| 年間価格 | 210ドル | 430ドル | 870ドル | 1,640ドル | 3,280ドル | 6,020ドル | $10,950 |
| 店舗数 | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| 帯域幅 | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| ストレージ | 30GB | 45GB | 60GB | 100GB | 300GB | 500GB | 800GB |
Nexcess WooCommerce ホスティング ソリューションについて詳しく知りたいですか? 次に、Nexcess WooCommerce のレビュー全文を必ず読んでください。
2.Kinsta WooCommerce
Kinsta は、マネージド WordPress および WooCommerce ホスティング ソリューションを備えた人気のクラウド ホスティング サービス プロバイダーです。 Kinsta WooCommerce ホスティングサービスは、技術要件を確実に管理します。 これには、バックアップ、セキュリティ、キャッシュなどが含まれます。

さらに、使いやすいMyKinstaダッシュボードが付属しています。 そこでは、稼働時間チェック、ローカル開発 (DevKinsta)、ステージング環境などのためのツールが見つかります。
そのうえ? Kinstaは、Enterprise Cloudflare DDoS (分散型サービス妨害) とマルウェア保護により、財務データに強固なセキュリティを提供します。
価格設定:
KinstaのWooCommerceホスティングソリューションの料金体系を以下でご確認ください。
| プラン・特徴 | スターター | プロ | ビジネス1 | ビジネス2 | ビジネス3 | ビジネス4 |
| 月額料金 | 24ドル | $47 | 77ドル | 150ドル | $227 | 300ドル |
| 年間価格 | 350ドル | 700ドル | $1150 | 2250ドル | 3400ドル | 4500ドル |
| サイトの数 | 1 | 2 | 5 | 10 | 20 | 40 |
| 月あたりの訪問数 | 25K | 50K | 100K | 250K | 400K | 600K |
| ストレージ | 10GB | 20GB | 30GB | 40GB | 50GB | 60GB |
WooCommerceストアにKinstaの使用を検討していますか? 次に、Kinsta ホスティングのレビューでそれについてすべて学びましょう。
3.プレス可能
安定した WooCommerce ストアを構築するための信頼できるホスティング プロバイダーは Pressable です。 優れたサポート、セキュリティ、パフォーマンス機能を提供します。 各プランには、セキュリティとパフォーマンスの最適化を強化するための Jetpack Security Daily が付属しています。

さらに、グローバル CDN と 28 か所のキャッシュ サービスを備えています。 最終的に、Web サイトはターゲットの場所に超高速で読み込まれるようになります。
価格設定:
以下の Pressable プランの中からあなたのオンライン ショップに最適なプランを見つけてください。
| プラン | 個人的 | スターター | 高度な | プロ | プレミアム | 仕事 | ビジネス 80 | ビジネス100 |
| 年間価格 | 250ドル | 450ドル | 600ドル | 900ドル | 1550ドル | 3500ドル | 5450ドル | 6750ドル |
| 月額料金 | 25ドル | 45ドル | 60ドル | 90ドル | 155ドル | 350ドル | 545ドル | 675ドル |
| WordPress のインストール | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| 毎月の訪問数 | 30K | 50K | 75K | 150K | 400K | 1M | 1.6M | 2M |
| ストレージ | 20GB | 30GB | 35GB | 50GB | 80GB | 200GB | 275GB | 325GB |
Pressable があなたの Web サイトにとって最適な選択かどうか迷っていますか? 次に、Presable の完全なレビューをお見逃しなく。
私たちのおすすめ – 必要な WooCommerce
他のホスティング プロバイダーの中でも、オンライン ストアには Nexcess WooCommerce を使用することをお勧めします。 しかし、なぜ? 私たちの声明を支持する多くの理由は次のとおりです。
- Free Object Cache Pro は商品をすばやくロードし、スムーズなチェックアウトを提供します。
- プラグイン パフォーマンス モニターツールは、プラグインがインストールまたは更新されると、ストアのパフォーマンス、ページの重さ、読み込み時間を監視します。
- WooCommerce Automated Testing はストアの機能チェックを毎晩実行します。
- 販売パフォーマンス監視ツールは、販売傾向、サイトの速度の遅さなどに関する情報を毎週受信トレイに提供します。
- Solid Security Pro や Iconic WP プラグインなどの最高品質のプラグインを提供し、オンライン ストアに多くの価値を追加します。
- Astra Pro、Qubely Pro などのプレミアム テーマを提供します。 また、無料の Kadence がプリインストールされています。
- Glew.io Analytics は、データ視覚化などの機能を備えた高度な分析ツールです。
- 自動スケーリングを使用すると、トラフィックが突然急増した場合でもストアは機能します。
- ストアの 2 つのバージョンを視覚的に比較して、バグを見つけて解決できます。
- 画像圧縮と遅延読み込みを自動化して、サイトのパフォーマンスを向上させます。
要約すると、Nexcess WooCommerce は、e コマース Web サイト向けのいくつかの機能、ツール、プレミアム機能を 1 か所で提供します。 全体として、ストアのパフォーマンス、拡張性、セキュリティなどが向上します。
したがって、合理化された効率的な e コマース運営には理想的な選択肢です。 したがって、今後の手順では Nexcess を使用します。
Nexcess を購入して使い始めるにはどうすればよいですか?
Nexcess WooCommerce ホスティング プランを購入するには、一連の手順に従う必要があります。 慎重に読んでください。
ステップ i: WooCommerce ホスティング プランを選択する
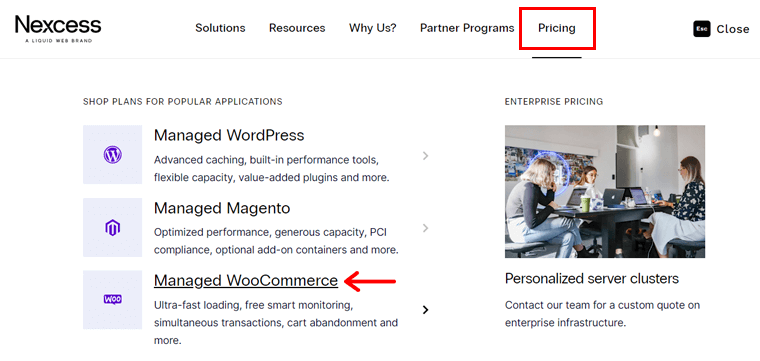
まず、Nexcessの公式Webサイトを開き、ナビゲーションの「価格」メニューをクリックします。 次に、「マネージド WooCommerce 」オプションを押します。

目的のページにアクセスしたら、すべての料金体系を注意深く確認してください。 選択したら、そのプランの「今すぐ購入」ボタンをクリックします。

ステップ ii: 購入プロセスを完了する
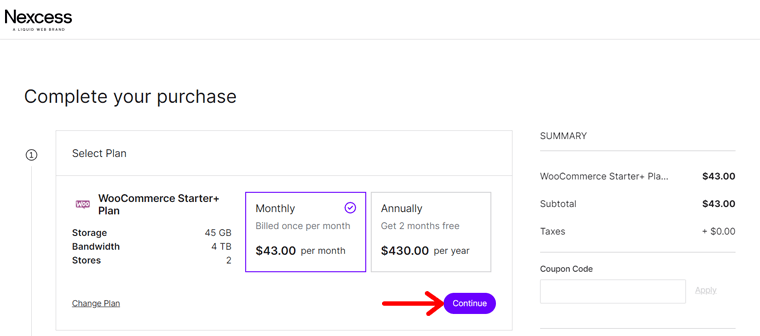
次に進むと、チェックアウトページが開きます。 そこで、年間プランまたは月間プランを選択し、「続行」をクリックします。

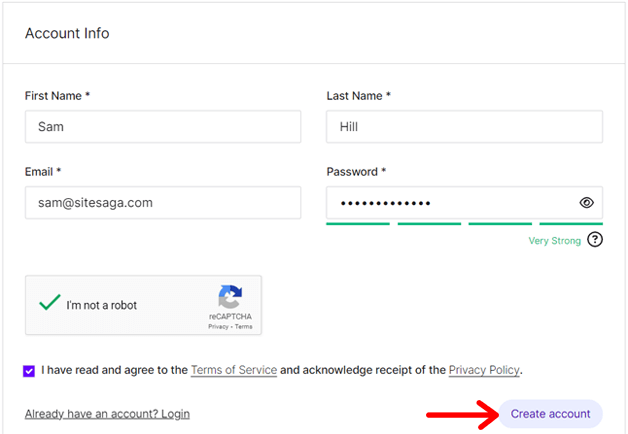
その後、新規ユーザーの場合はアカウント情報を入力します。 次に、「アカウントの作成」ボタンをクリックします。 すでにアカウントをお持ちの場合は、指定されたオプションから直接ログインします。

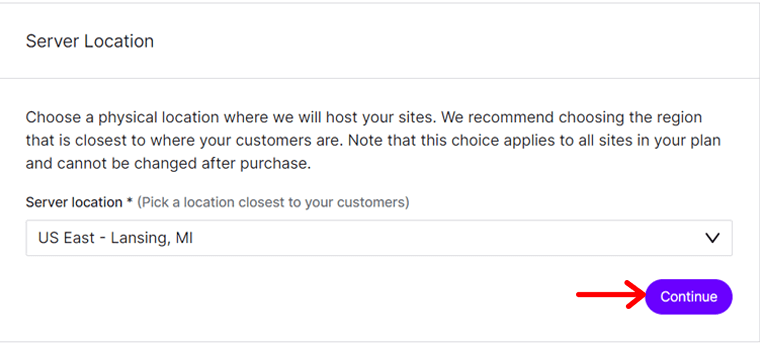
その後、請求先住所を記載し、支払い情報を入力する必要があります。 また、適切なサーバーの場所を選択することを忘れないでください。 [続行]ボタンをクリックして、新しい詳細を保存し続けます。

次に、注文の詳細を一度確認できます。 さらに、クーポンコードをお持ちの場合は、それを挿入することもできます。 最後に「購入を完了する」ボタンを押してください。
その後、ポータル リンクとアカウント情報が記載された注文完了メールが届きます。
ステップ iii: 必要なポータルの使用を開始する
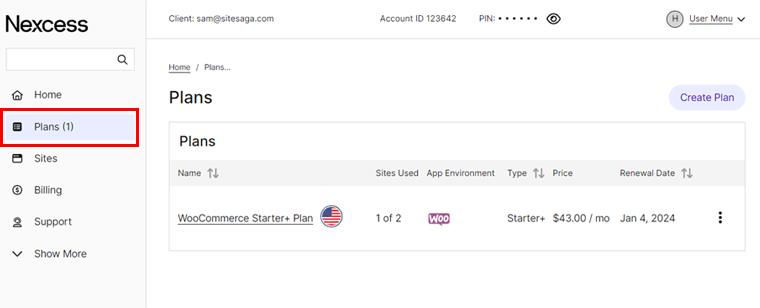
Nexcess ポータルにログインすると、プランが作成され、WooCommerce が「プラン」メニューにインストールされていることがわかります。 プロセスが完了すると、Nexcess プランのアクティベーションと WooCommerce のインストールの成功に関する別の電子メールが届きます。

特に、Nexcess は購入後に独自の WooCommerce サイトを自動的にセットアップします。 したがって、計画内で新しい Web サイトを見つけることができます。
何よりも、Web サイト名を変更したり、その設定を自由に構成したりできるのが優れています。 ただし、最も重要な部分はカスタム ドメイン名を追加することです。 次にそれについて学びましょう!
ステップ 2: WooCommerce ストアのドメインを取得する
重要なのは、WooCommerce ストアのドメインを取得する必要があることです。 ドメインとは、ユーザーが Web サイトにアクセスする際にブラウザのアドレス バーに入力する Web サイトの名前です。
特に、ドメインにはトップレベル ドメイン (TLD) とセカンドレベル ドメイン (SLD) の 2 つの部分があります。 ここで、SLD は Web サイトの名前であり、TLD は拡張子またはサフィックスです。
たとえば、当社の Web サイト「 SiteSaga.com 」では、 「SiteSaga」が SLD、「 .com 」が TLD です。

ドメイン名を取得する方法と場所については、読み続けてすべてを学びましょう。 さぁ行こう!
ドメイン名を選択するにはどうすればよいですか?
ドメインについて理解したところで、ストア用にドメインを取得する方法を疑問に思っているかもしれません。 それでは、WooCommerce ストアに最適なドメイン名を選択するための重要なヒントをいくつか紹介します。
| 理由 | 説明 |
| あなたのビジネスとの関連性 | ドメインはあなたのビジネスまたは販売する製品を反映している必要があります。 これにより、顧客は WooCommerce ストアの内容を理解しやすくなります。 |
| キーワードを使用する | あなたの製品に似た製品を検索するときに使用する可能性のある関連キーワードを含めます。 これにより SEO (検索エンジン最適化) が向上します。 |
| 短くシンプルにしてください | ドメインが短く、綴りやすく、記憶に残り、ユーザーフレンドリーであることを確認してください。 これにより、タイプミスやスペルミスの可能性が減ります。 |
| 数字とハイフンを避ける | ドメイン内では数字、ハイフン、その他の複雑な文字を使用しないでください。 これではタイプミスが発生するだけです。 |
| 長期的に考える | 拡張する場合でも、ブランドに一致するドメイン名を選択してください。 また、一貫性を保つために、主要なソーシャル メディア プラットフォームで利用できるかどうかも確認してください。 |
| 適切な拡張子を選択してください | 「.com」は、使用できる最も一般的なドメイン拡張子です。 他にも「.store」などECサイトに特化したものを選択することもできます。 |
したがって、Web サイトのドメインは独自であり、ブランドと密接に関連している必要があります。 あなたのウェブサイトを他のウェブサイトと区別する上で重要な役割を果たします。
また、記憶に残るドメインを使用すると、人々が Web サイトを見つけて再訪問しやすくなります。 したがって、ストアのドメイン名を選択することは、オンラインでの存在感を形成する上で重要なステップとなります。
ドメイン名の選択方法に関する詳しいガイドはこちらからご覧ください。 ドメインの選択についてまだ迷っていますか? 次に、最高の無料ドメイン名ジェネレーターの助けを借りてください。 これらのツールは、キーワードに基づいてドメインのアイデアを自動的に生成します。
ドメイン名はどこで取得できますか?
サイトのドメイン名を決めるだけでは十分ではありません。 自分のものにするには、利用可能かどうかを確認し、登録する必要があります。 さらに、ドメイン名はさまざまな方法で取得できます。
1. ドメインレジストラ
ドメイン レジストラーは、ドメインを販売する企業、または Web サイトのドメインを登録できる会社です。 ドメイン予約を管理するだけでなく、それらのドメインに IP アドレスを割り当てます。
人気のあるドメイン レジストラには、Namecheap、GoDaddy、Domain.com、Hostinger などがあります。このリストからすべての最適なドメイン レジストラを見つけて、最適なものを選択してください。
さらに、ドメイン登録とホスティング サービスの両方を提供するプラットフォームも見つかります。 実際、Nexcess はドメイン名サービスも提供しています。 したがって、Nexcess にドメインを登録するか、Namecheap から購入することができます。
2. ウェブホスティングプロバイダー
知っていましたか? 複数のホスティング プロバイダーもドメイン登録サービスを提供しています。 このようなホストを使用すると、ストアのドメインを取得するために別のプラットフォームを探す必要がなくなります。
さらに、一部の Web ホスティング サービスでは、無料のドメイン (ホスティングにサインアップしたときの 1 年間) を提供しています。 一例は DreamHost です。 共有スターター ホスティング プランの料金は月額 2.95 ドルで、毎年請求され、最初の 3 か月以内に使用できる無料のドメインが含まれています。

ただし、WooCommerce ストアにはマネージド ホスティング プラットフォームをお勧めします。 より高速、セキュリティ、パフォーマンスの機能を備えているためです。 たとえば、 「必要」 。
したがって、管理対象ホストを使用し、別のドメイン レジストラーを使用することができます。 または、オンライン ショップのホスティングだけでなく、ドメイン登録にも Nexcess を使用してください。
必要に応じてドメイン名を変更するにはどうすればよいですか?
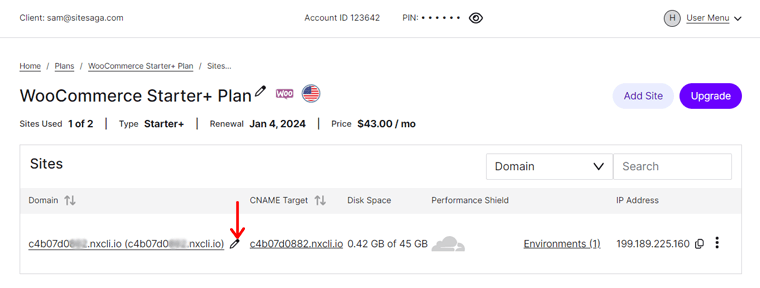
Nexcess WooCommerce ストアのドメインを変更するには、まずコントロール領域の[プラン]メニューをクリックします。 次に、WooCommerce プランを開きます。
リストに Web サイトが表示されたら、その鉛筆アイコンをクリックすると、ドメイン設定セクションにリダイレクトされます。

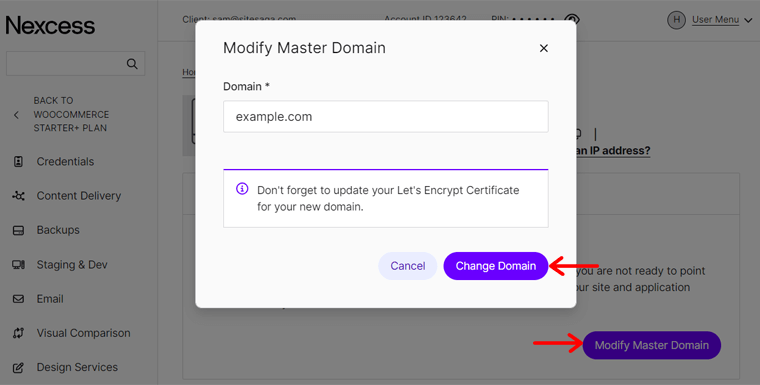
ここで、「マスタードメインの変更」ボタンをクリックし、新しいドメインを挿入します。 「ドメインの変更」ボタンを忘れずに押してください。

それを行ったら、SSL 証明書を更新し、キャッシュをクリアして、Web サイトをテストする必要があります。 このドキュメントからその方法を学びましょう。
WordPress ダッシュボードを開くにはどうすればよいですか?
嬉しいことに、Nexcess を使用すると、WordPress ウェブサイトがすでに構築されています。 したがって、ドメインを変更した後は、Web サイトのダッシュボードに直接ログインできるようになります。
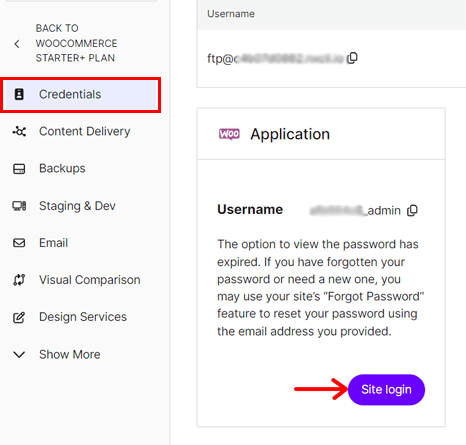
これを行うには、選択したプラン内の Web サイトをクリックすると、 「認証情報」メニューにリダイレクトされます。 そこには、クリックする必要がある「サイトログイン」ボタンがあります。

ログイン ページが開くので、ユーザー名とパスワードを入力する必要があります。 これらの資格情報はすべて Nexcess パネルで定義されています。 資格情報を入力したら、「ログイン」ボタンをクリックすると、WordPress ダッシュボードが目の前に表示されます。

WordPress ダッシュボードにログインする方法の簡単なプロセスは次のとおりです。
ステップ 3: WooCommerce テーマをインストールする
一流のホスティングと魅力的なドメインを確保したら、次の重要なステップはテーマを選択することです。 また、ビジネス ニーズに合わせてサイトを設計する必要があります。
製品が無造作に陳列されている小売店に入ると想像してみてください。 そんな時はさっさと店を出てしまいますよね。
同様に、オンライン ショップが訪問者を魅了するには、プロフェッショナルで魅力的なデザインが必要です。 したがって、ストアでは、ポジティブなユーザーエクスペリエンスを実現するために、商品をうまく紹介する必要があります。
このようにして、WordPress テーマが Web サイトの全体的な外観を提供します。
このステップでは、適切なテーマを選択してインストールすることで、WooCommerce ストアをセットアップするのに役立ちます。 それでは、始めましょう!
最適な WooCommerce テーマを選択するには?
まず、要件に基づいてすべての WooCommerce テーマを比較する必要があります。 たとえば、見た目や機能性などです。 次に、その中から最適なものを選択します。
テーマを選択する際に留意すべきさまざまな要素を以下に示します。
- WooCommerce の互換性:テーマが WooCommerce ストア用に特別に設計されていることを確認してください。 最新の WooCommerce バージョンと互換性がある必要があります。
- レスポンシブ デザイン:多くのユーザーはモバイル デバイス経由でオンライン ストアにアクセスします。 したがって、一貫したユーザーフレンドリーなエクスペリエンスを実現するために、テーマはレスポンシブデザインである必要があります。
- 簡単なカスタマイズ オプション:カスタマイズ オプションと簡単さのバランスが適切なテーマを選択してください。 したがって、その設計要素にコーディングのスキルが必要ないことを確認してください。
- プラグインおよび拡張機能とのシームレスな統合:テーマがオンライン ストアで使用する WordPress プラグインおよび WooCommerce 拡張機能をサポートしているかどうかを確認します。
- 速度と SEO:さらに、テーマがサイトの速度に影響を与えてはなりません。 また、SEO 最適化機能が組み込まれている必要があります。 これにより、サイトのパフォーマンスとランキングが向上します。
これらのガイドラインとは別に、サポート資料、デモ コンテンツ、ユーザー レビュー、コスト、ソーシャル メディア統合などが含まれる場合もあります。テーマの選択方法に関する完全な記事はこちらです。
WooCommerce のベスト 3 テーマ
WooCommerce テーマはさまざまな方法で入手できることをご存知ですか? WooCommerce 自体には、さまざまなカテゴリや業界からの約 80 のテーマを備えたテーマ ストアがあります。 eコマースのニッチ分野には、食品や飲料、ファッション、アパレルなどが含まれます。
公式 WordPress テーマ リポジトリには、何百もの無料の e コマース テーマが見つかります。 ほとんどの場合、テーマの元の Web サイトでプレミアム バージョンを利用できます。
さらに、プレミアム WordPress テーマを販売するマーケットプレイスがいくつかあります。 ThemeForest、Themify などです。
WooCommerce と互換性のあるテーマの長いリストの中で、私たちが推奨する最高のテーマの最終リストを次に示します。 それでは、飛び込んでみましょう!
1.ケイデンス
Kadence は、e コマース ビジネスを含むさまざまな Web サイト所有者のニーズに応える人気の多目的 WordPress テーマです。 衣料品店、コーヒーショップ、レストランなどを経営する場合に適した e コマース テンプレートが含まれています。

さらにショッピングカート機能も搭載。 このため、あなたや訪問者はショッピング カートの内容を簡単にナビゲートできるようになります。
プレミアム プランでは、15 個以上の強力なモジュールを備えたショップ キットも提供します。 それらの中には、高度なレビュー、バリエーション ギャラリー、バリエーション スウォッチ、製品ブランドなどがあります。
価格設定:
Kadence は、プレミアム アドオンとバンドルを備えた無料のWordPress テーマです。 WordPress.org テーマ リポジトリから無料のテーマをダウンロードし、Web サイトにアップロードできます。 それ以外の場合は、ダッシュボードからテーマを直接インストールすることも可能です。
有料機能にアクセスしたい場合は、次の Kadence 価格体系のいずれかを購入してください。
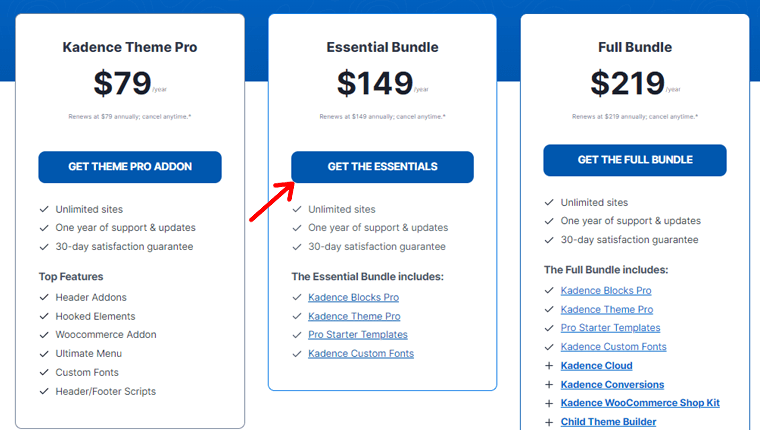
- Kadence Theme Pro:年間 79 ドル、無制限のサイト、WooCommerce アドオンなど。
- Essential Bundle:年間 149 ドル、Kadence Theme Pro、プロ スターター テンプレートなど。
- フルバンドル:年間 219 ドル、エッセンシャル バンドル、WooCommerce ショップ キットなど。
Kadence についてさらに詳しく知りたいですか? 「はい」の場合は、Kadence テーマの正直なレビューをお読みください。
2.ネーベ
モバイルに最適化された WordPress テーマをお探しの場合は、Neve を選択してください。 このテーマはモバイル対応で AMP (Accelerated Mobile Pages) と互換性があり、オンライン ショップの見栄えが良く、あらゆるデバイスでスムーズに動作します。

さらに、クイック ビュー、スティッキー カート、製品ギャラリー スライダー、ウィッシュリストなどの WooCommerce 機能も提供します。さらに、Web サイトにインポートして使用できる複数の WooCommerce テンプレートを見つけることができます。
価格設定:
Neve はフリーミアムWordPress テーマでもあり、無料プランとプレミアムプランの両方が利用可能です。 無料版を入手するには、WordPress.org のテーマ ディレクトリからダウンロードするか、WordPress ダッシュボードからインストールします。
オンライン ストアには無料の機能が十分ではないとします。 次に、購入できるプレミアムNeve 料金プランは次のとおりです。
- 個人:年間 69 ドル、無制限のサイト、ヘッダー ブースター、1 年間のサポートなど。
- ビジネス:年間 149 ドル、個人プラン機能、WooCommerce Booster、プレミアム スターター サイトなど。
- 代理店:年間 259 ドル、ビジネス プラン機能、Otter Pro、ホワイト ラベル サポートなど。
Neve テーマの詳細なレビューを読んで、Neve テーマについてすべてを学びましょう。
3.店頭
WooCommerce によって設計された e コマース テーマを使用しますか? 「はい」の場合は、Storefront を選択してください。

Storefront は、WooCommerce および WooCommerce 拡張機能との緊密な統合を提供する無料の WooCommerce テーマです。 最近の製品、注目の製品、セール中の製品、トップ評価の製品などのセクションを備えた e コマースに重点を置いたホームページを作成できます。
さらに、このテーマはアクセシビリティ ガイドラインに従っています。 最終的に、あなたのストアはより多くの聴衆がアクセスできるようになります。
価格設定:
Storefront は完全に無料のWooCommerce テーマです。 したがって、WordPress.org のテーマ リポジトリまたは WooCommerce テーマ ストアからダウンロードして、サイトにアップロードできます。 もう 1 つの方法は、管理領域に直接インストールすることです。
私たちのおすすめ – ケイデンス
すべての WooCommerce テーマの中で、オンライン ストアには Kadence を使用することをお勧めします。 理由を調べるには、以下のリストをチェックしてください。
- Kadence Blocks プラグインは、いくつかの高度なカスタム ブロックを提供します。
- Kadence Shop Kit は、追加のストア機能用のいくつかのモジュールを提供します。
- Kadence Conversions を使用すると、売上を伸ばし、顧客をストアに引き付けることができます。
- Kadence Galleriesを使用して、美しい製品ギャラリーとアルバムを作成します。
- 顧客がプラットフォーム上で製品を共有できる簡単なソーシャル共有機能。
- その電子メール デザイナーを使用すると、カスタム WooCommerce 電子メール テンプレートを編集できます。
- WooCommerceのレビューフォームなどにGoogle CAPTCHA追加が可能です。
何よりも、Kadence と Nexcess は同じ会社の製品であるため、無料の Kadence テーマがダッシュボードに自動的にインストールされます。
また、フルバンドルを使用することをお勧めします。 なぜ? なぜなら、現在および将来のすべての製品に 1 つのパッケージでアクセスできるからです。
選択した e コマース テーマをインストールするには?
テーマを選択したら、Web サイトにインストールできます。 そのプロセスはどのテーマでもほぼ同じです。 それでは、Kadence をインストールする手順を見てみましょう。
1. 無料の Kadence インストール
まずは無料テーマのインストール手順を見てみましょう。
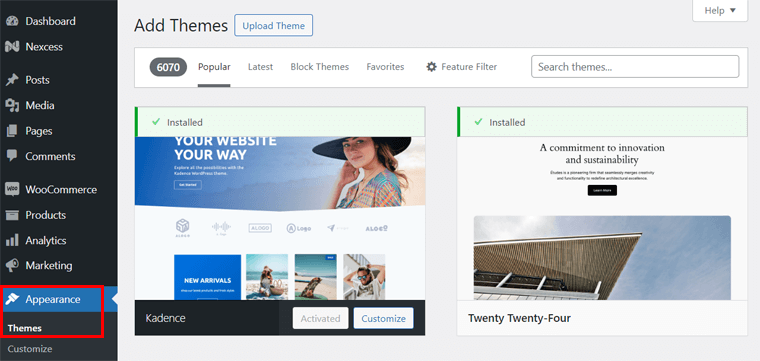
そのためには、WordPress ダッシュボードにログインし、「外観 > テーマ > 新しいテーマの追加」オプションに移動します。
そこで「Kadence」を検索し、見つかったら「インストール」ボタンをクリックします。 その後、 「有効化」ボタンをクリックして、Web サイト上でテーマを実行します。
Nexcess WooCommerce プランではすでにそれが行われているため、次のようになります。

WordPress テーマのインストール方法の詳細なガイドについては、この記事を参照してください。
驚くべきことに、Nexcess ホスティングにより Web サイトに Kadence がすでにインストールされている可能性があります。 その場合、手順を手動で実行する必要はありません。
ただし、eコマース サイトの作成を最初から開始したくない場合は、Kadence スターター テンプレート プラグインをインストールする必要があります。
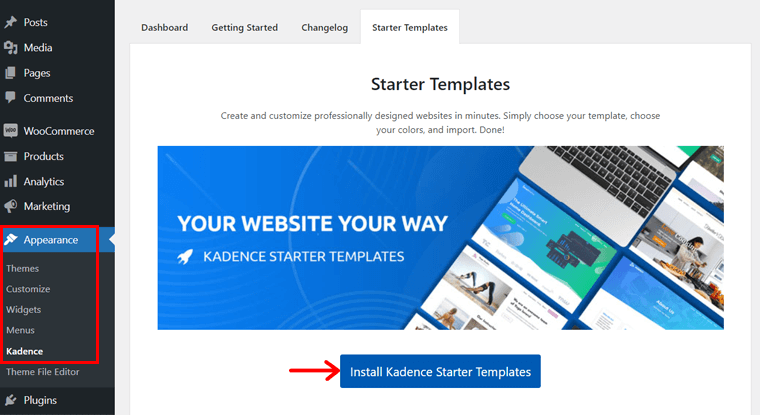
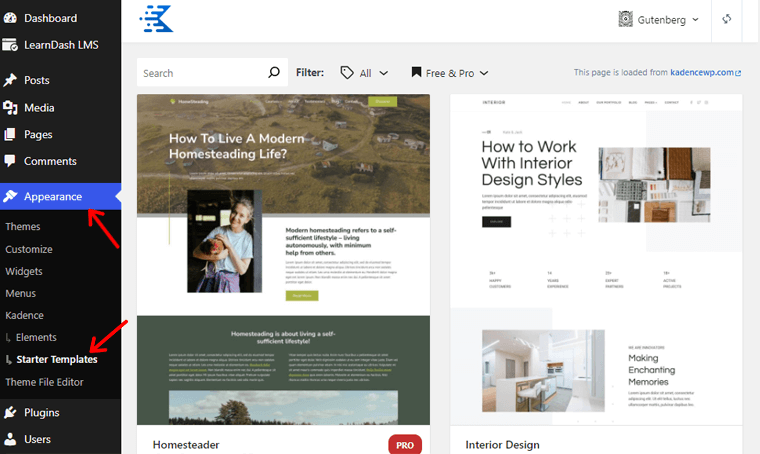
そのためには、「外観 > Kadence > スターター テンプレート」オプションに移動します。 そこで、「 Install Kadence Starter Templates 」ボタンをクリックします。

2. プレミアム Kadence のインストール
次に、Kadence バンドル (例: Essential Bundle) を購入して使用するプロセスを説明します。 したがって、以下の手順に注意深く従ってください。
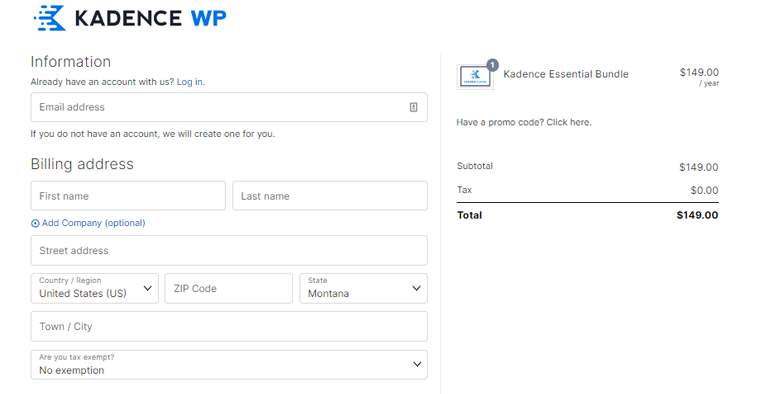
ステップ i: Kadence Essential バンドルの購入
何よりもまず、Kadence Web サイトを開き、 「価格」メニューをクリックします。

表示された料金プランの中から、ご希望の料金プランを選択してください。 私たちの推奨に従って、バンドルの「Get the Essentials」ボタンをクリックしましょう。

これにより、チェックアウト ページにリダイレクトされます。 ここで、Kadence アカウントをお持ちの場合はログインします。 それ以外の場合は、電子メール アドレスを入力して新しいアドレスを作成します。
その後、請求情報と支払いの詳細を入力します。 「注文する」ボタンをクリックする前に、利用規約に同意することを忘れないでください。

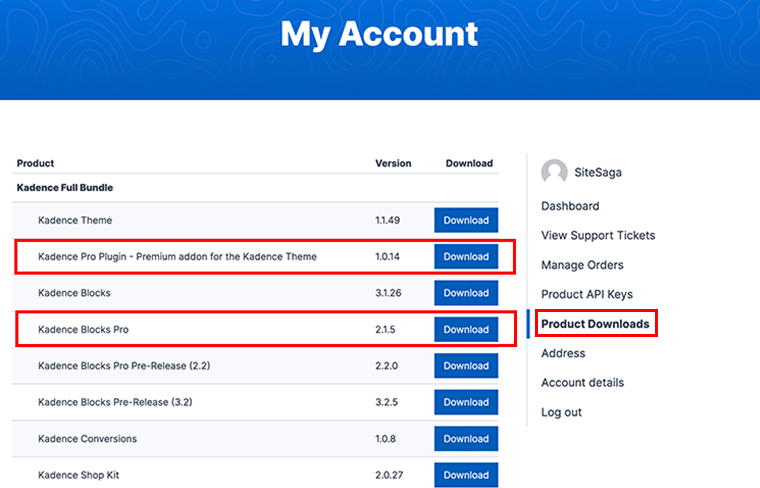
購入が成功したら、ナビゲーションの「アカウント」メニューを開きます。 そのダッシュボードで、「製品ダウンロード」オプションに移動します。 そこで、必要なすべてのプレミアム オプションをダウンロードできます。
ここでは、Kadence Pro プラグインと Kadence Blocks Pro の「ダウンロード」ボタンをクリックしてみましょう。

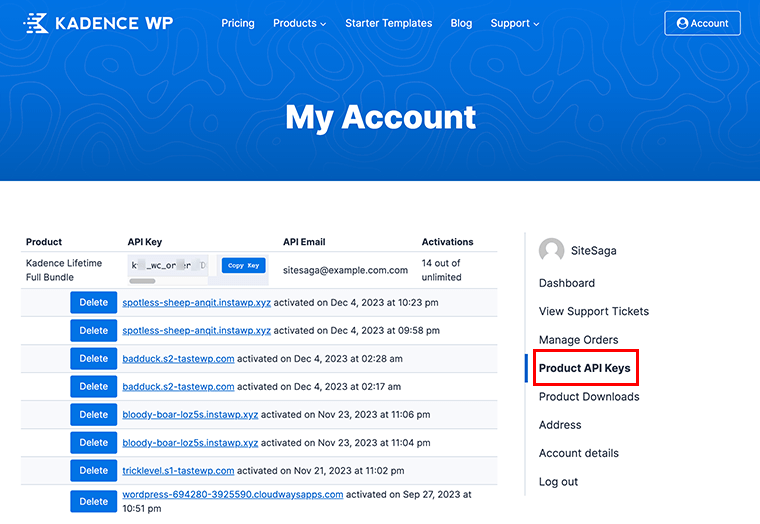
同様に、これらのプラグインをアクティブ化するためのライセンス キーを見つける必要があります。 そこで、サイドバーの「 Product API Keys 」メニューを開きます。 次に、製品のライセンス キーをコピーして保存します。

ステップ ii: Kadence Pro のインストール
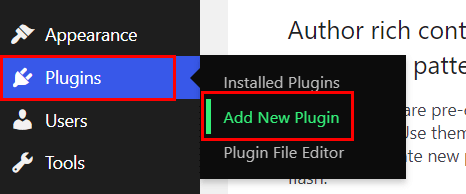
今後は、サイトに無料の Kadence テーマが必須であることを確認してください。 その後、Kadence Pro のインストールを開始します。 したがって、「プラグイン > 新しいプラグインの追加」に移動します。 はい、Kadence Pro はテーマのアドオンまたはプラグインです。

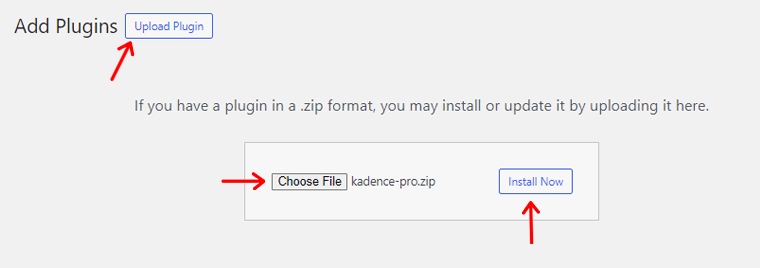
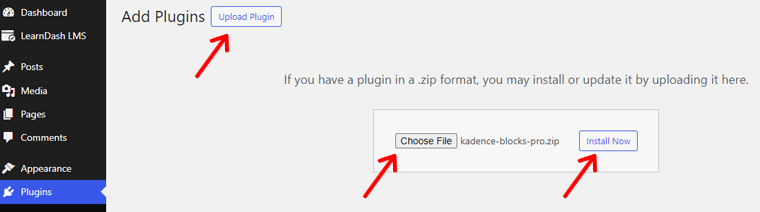
次に、「プラグインのアップロード」ボタンをクリックし、「ファイルの選択」ボタンをクリックします。 その後、プラグインフォルダーをアップロードし、「今すぐインストール」ボタンをクリックします。

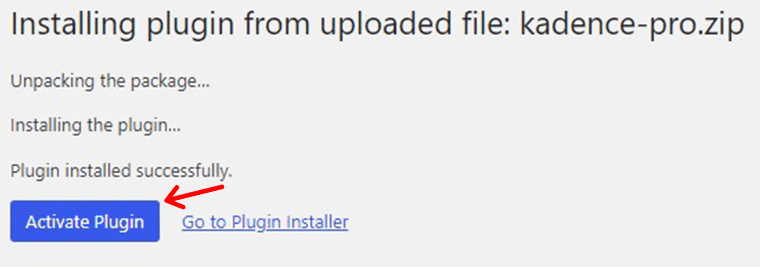
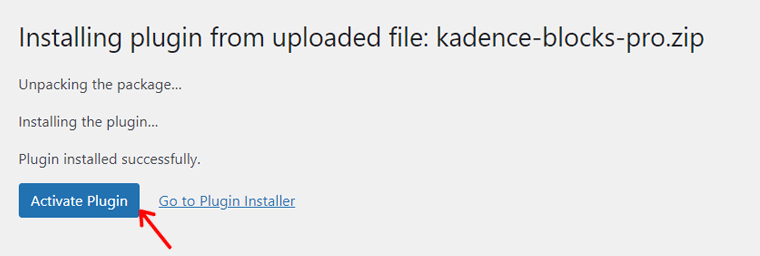
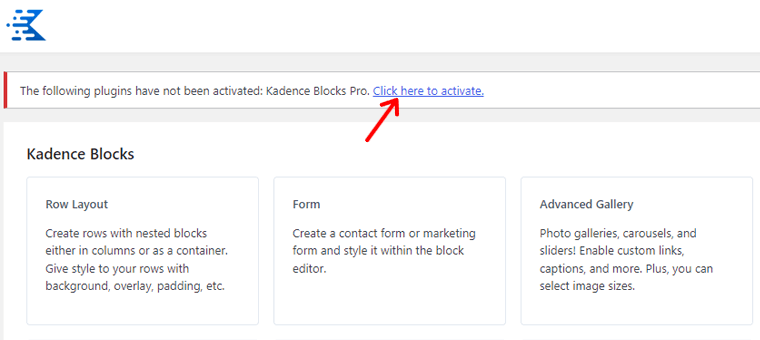
インストールが完了したら、以下に示すように「プラグインの有効化」ボタンをクリックします。

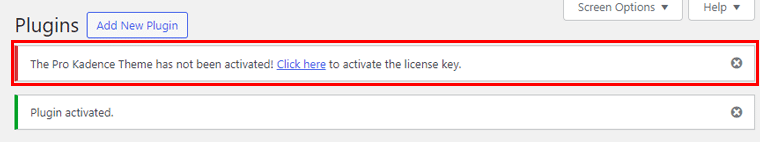
通知に従って、ライセンス キーを使用してプレミアム機能をアクティブ化する必要もあります。 したがって、「ここをクリック」オプションを押すと、別の場所にリダイレクトされます。

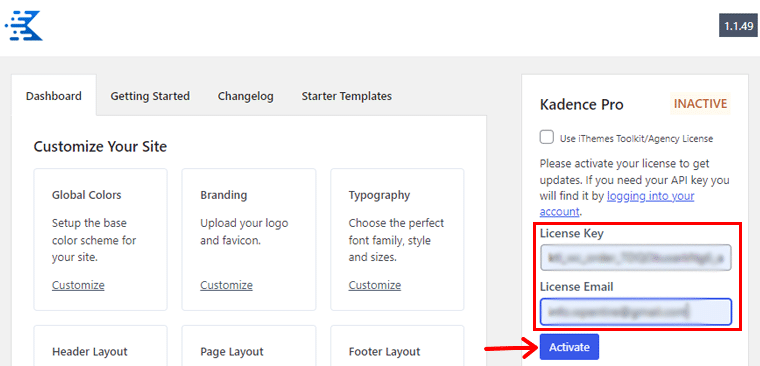
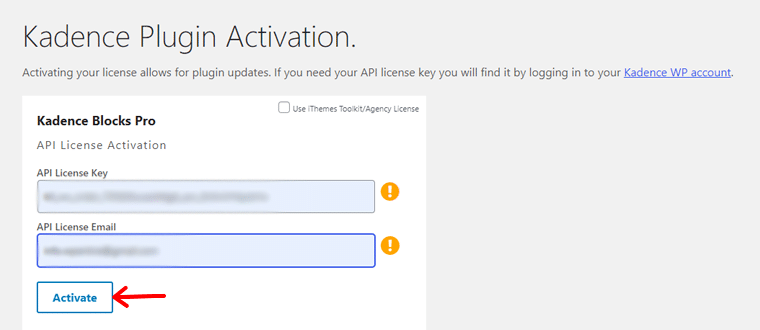
そこで、ライセンス キーとライセンスの電子メールを入力します。 次に、「アクティブ化」ボタンをクリックします。 プロセスが成功すると、Kadence Pro に「アクティブ」メッセージが表示されます。

プレミアム テーマ機能を利用するために Kadence Pro をインストールする方法は以上です。 WordPress プラグインのインストール方法に関する完全なガイドは次のとおりです。
ストアテンプレートをインポートしてパーソナライズする
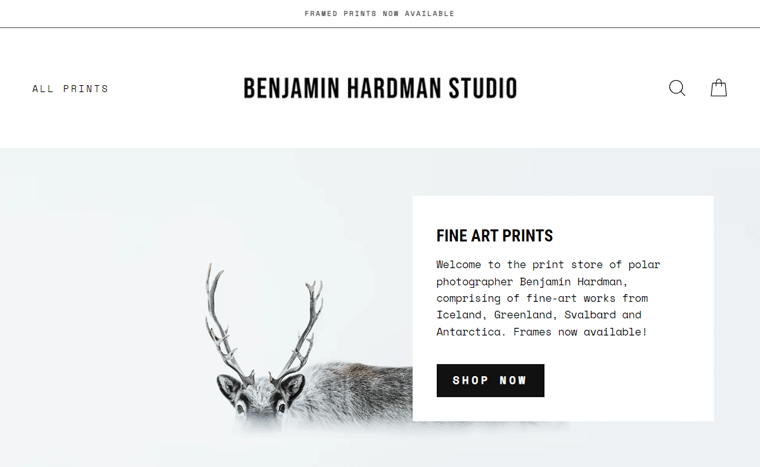
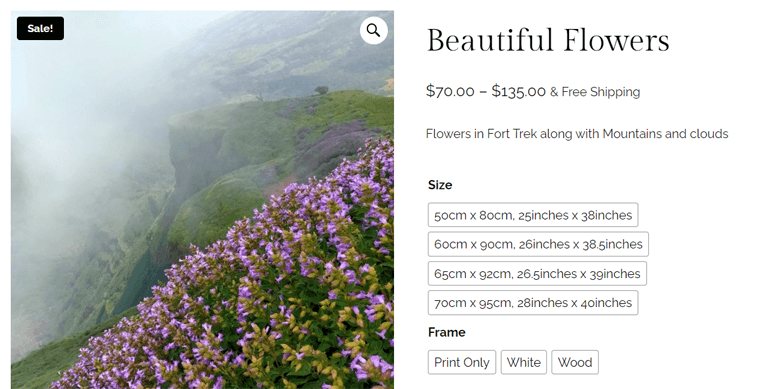
それでは、電子商取引 Web サイトを参考にして先に進みましょう。 作成プロセスを紹介できる人気の e コマース サイトは、Benjamin Hardman Studio です。

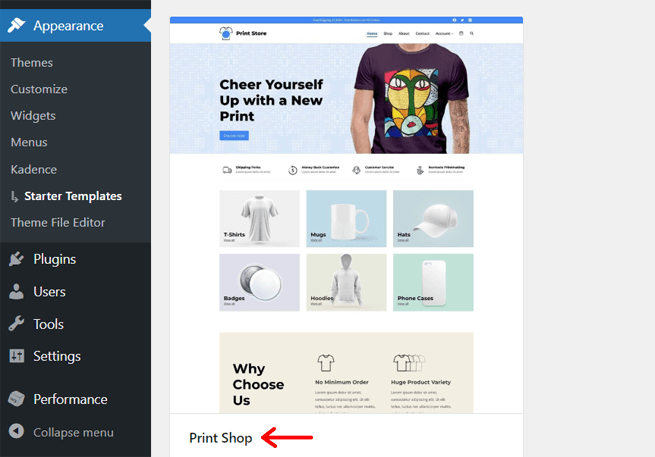
そこで、Kadence を使用して、WooCommerce ストアに適したスターター テンプレートをインポートしましょう。 まず、「外観 > Kadence > スターター テンプレート」メニューに移動します。

それから、無料または有料の必要なテンプレートを選択します。 ここでは、目的のサイトと同様のデザインを持つ、 Print Shopという無料の e コマース テンプレートを使用してみましょう。

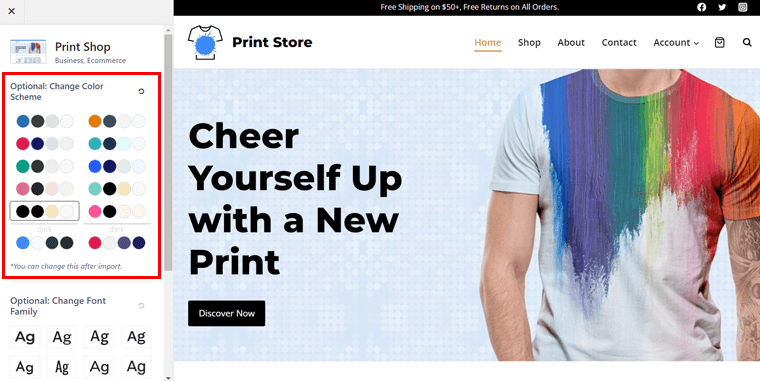
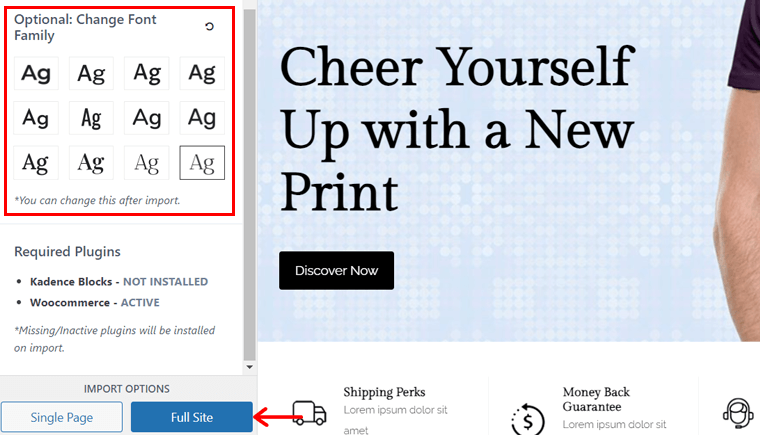
複数のカスタマイズ オプションから選択できるようになりました。 まず、指定されたオプションの中から配色を選択します。 特に、テンプレートのインポート後に色を変更できます。

その下には複数のフォント ファミリーのオプションがあるので、サイトに適したフォントを選択します。 さらに、テンプレートでは、Kadence Block などのいくつかのプラグインのインストールが必要になる場合があります。 したがって、テンプレートの挿入中に、無料のプラグインが自動的にインストールされます。
その後、 [単一ページ]と[フル サイト]という 2 つのオプションが表示されます。 この例では、「フルサイト」ボタンを選択しましょう。

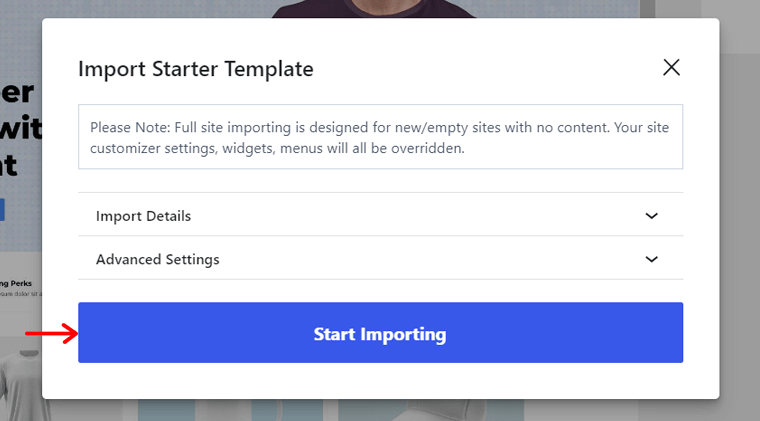
ポップアップ ウィンドウが開くので、 [インポート開始]ボタンをクリックする必要があります。

ここでは、サイトのカスタマイズプロセスを停止し、WooCommerce をセットアップした後に実行しましょう。 ただし、より多くの機能を得るために Kadence Blocks Pro プラグインをインストールし、後で使用することができます。
Kadence Blocks Pro をインストールする
Kadence Blocks Pro のインストール プロセスは、Kadence Pro のインストール プロセスと似ています。 「プラグイン > 新しいプラグインの追加 > プラグインのアップロード」ボタンに移動する必要があります。
そこで、「ファイルを選択」ボタンを押して、「Kadence Blocks Pro」ファイルをアップロードします。 次に、「今すぐインストール」ボタンをクリックします。

後で、「プラグインの有効化」ボタンをクリックして、このプレミアムプラグインを有効化します。

同様に、通知にある「アクティブ化するにはここをクリックしてください」オプションを押します。

次に、そのプラグインのライセンス キーとライセンス電子メールを挿入します。 最後に、「有効化」ボタンを押します。

それでは、WooCommerce プラグインの設定プロセスに入りましょう。
ステップ 4: WooCommerce プラグインをセットアップする
嬉しいことに、WooCommerce は Nexcess を利用したオンライン ストアに自動的にインストールされます。 したがって、その構成を直接開始できます。
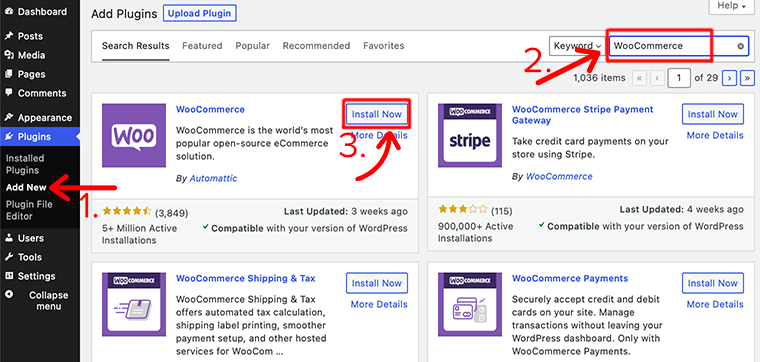
この機能のない他の Web ホスティング プランの場合は、最初に WooCommerce をインストールする必要があります。 簡単に言うと、「プラグイン > 新しいプラグインの追加」メニューに移動します。
そこで「WooCommerce」を検索し、見つかったら「今すぐインストール」ボタンをクリックします。 しばらくしてから、「有効化」ボタンも押します。

これで、WooCommerce ストアをセットアップする方法については、以下の手順に従ってください。
セットアップウィザードの使用
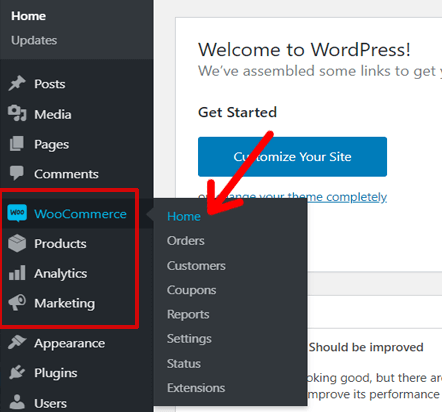
まず、ダッシュボードの「WooCommerce」メニューにアクセスするか、「 WooCommerce > ホーム」に移動します。

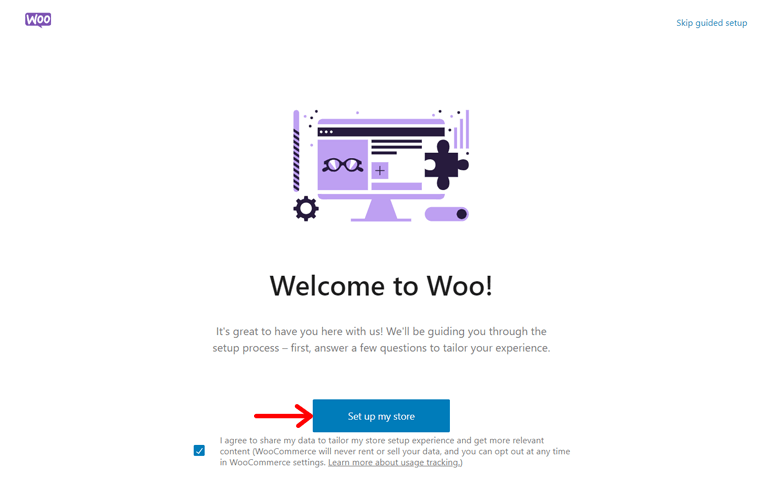
これにより、セットアップ ウィザードが開きます。 そこで、「ストアをセットアップ」ボタンをクリックします。

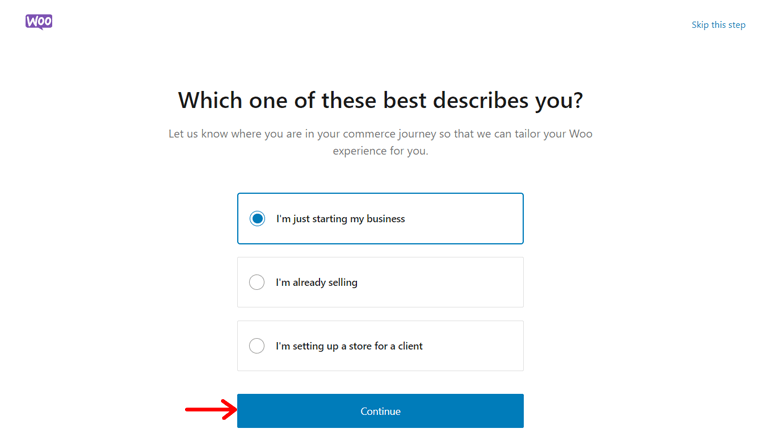
さらに、新しい事業であるか、すでに販売している事業であるか、顧客向けであるかにかかわらず、自分のビジネスについて説明する必要があります。 選択したら、「続行」ボタンをクリックします。

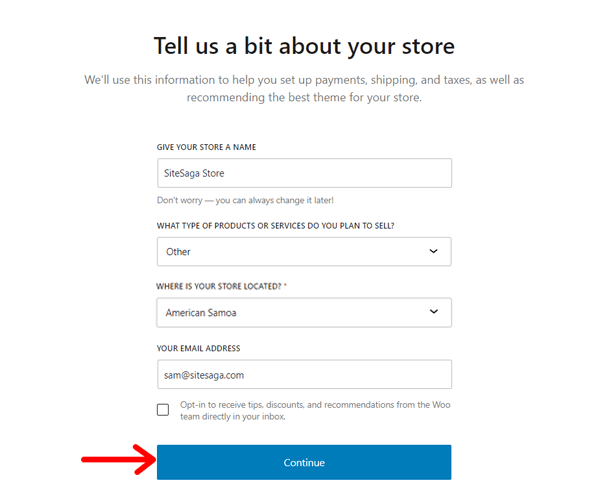
その後、WooCommerce ストアの名前、業種、場所を記載します。 ここでは店舗名を「SiteSaga Store」 、業種を「その他」としました。 それは高品質の画像を販売する印刷所だからです。 「続行」ボタンを忘れずに押してください。

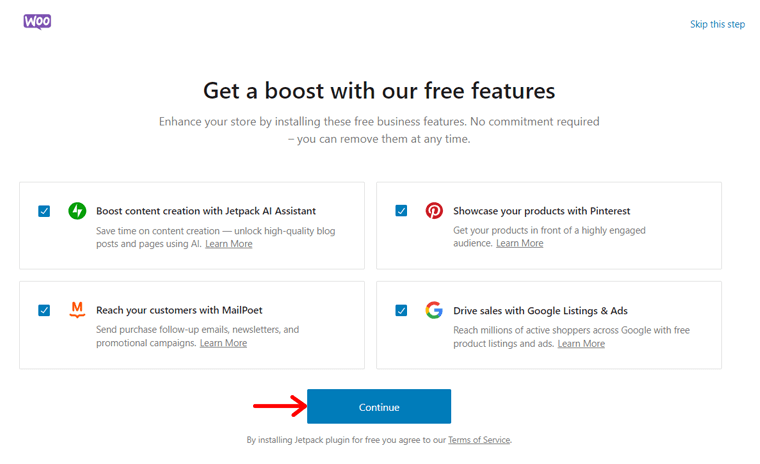
さらに、WooCommerce ではいくつかの無料機能の使用を推奨しています。 彼らです:
- コンテンツ作成のための Jetpack AI アシスタント
- Pinterest で商品を紹介する
- MailPoet で顧客に連絡する
- 売上を促進するための Google リスティングと広告
必要に応じて、必要な機能を選択し、「続行」ボタンをクリックします。

最後に、ストアを WordPress.com アカウントに接続して、Jetpack 機能を利用できるようになります。 したがって、それを実行するか、「いいえ、ありがとう」オプションを押すだけです。
追加設定を行う
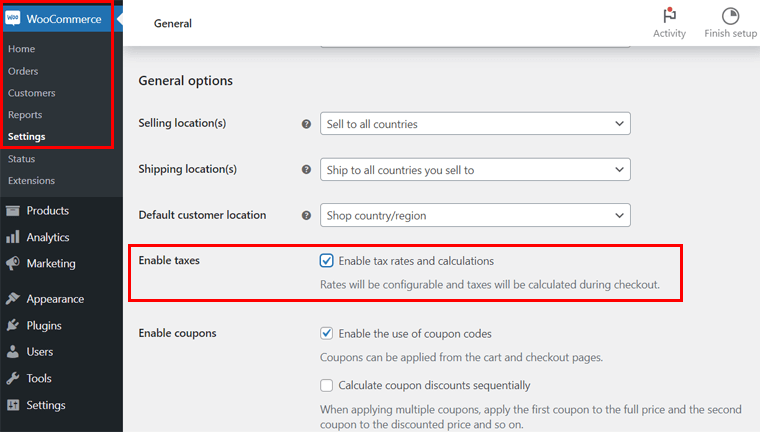
セットアップ ウィザードにはすべてが表示されるわけではないため、必ず設定を行ってください。 「 WooCommerce > 設定」メニューを開くだけで、設定を含む複数のタブが表示されます。
今すぐ構成する必要がある重要な設定をいくつか示します。
1. 一般
ここでは、店舗の場所をより詳細に指定する必要があります。 さらに、配送場所、顧客、税金、クーポンに関する一般的なオプションがあります。 最後に、通貨の種類や表示方法などを設定する必要があります。
「税率と計算を有効にする」ことを忘れないでください。

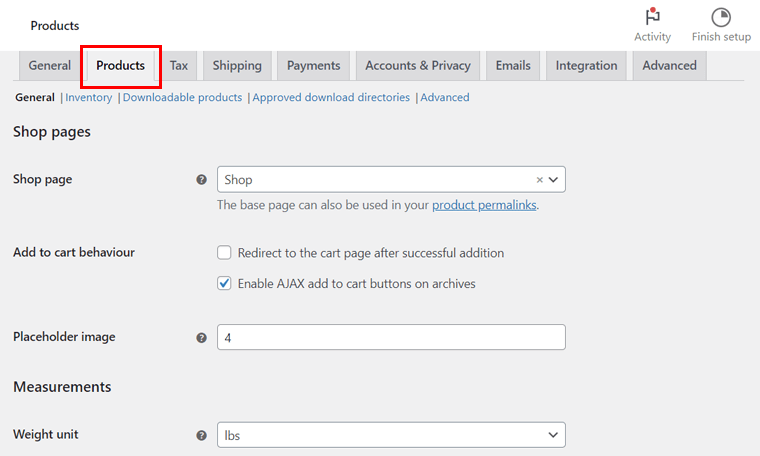
2. 製品
このタブでは、ショップ ページ、測定単位、製品レビュー、評価などの製品の一般設定を構成できます。 また、インベントリ、ダウンロード可能な製品などのオプションもあります。

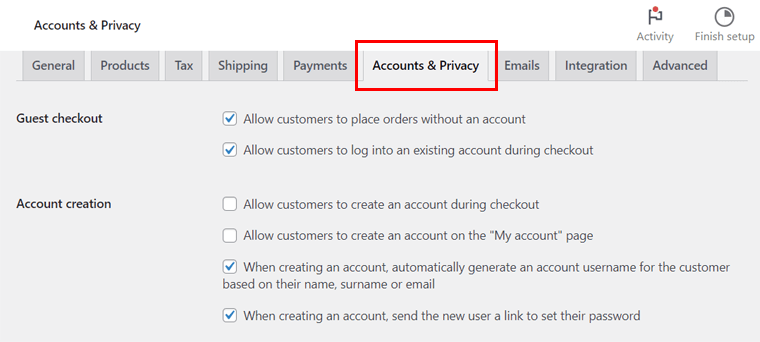
3. アカウントとプライバシー
ここでは、アカウントとプライバシー ポリシーのページを設定できます。 アカウントはゲストまたは登録済みの顧客にすることができます。 同様に、プライバシー ポリシーは登録またはチェックアウト用にすることができます。 最終的には、個人データの保持オプションがいくつかあります。

4. メール
このセクションでは、MailPoet を使用して顧客に電子メールを送信する方法を管理できます。 電子メールは、新しい注文、失敗した注文、キャンセルされた注文などに関するものです。
5. 統合
このタブでは、MaxMind 統合を有効にして地理位置情報の検索を実行できます。 したがって、ライセンス キーとファイル パスを入力するだけです。
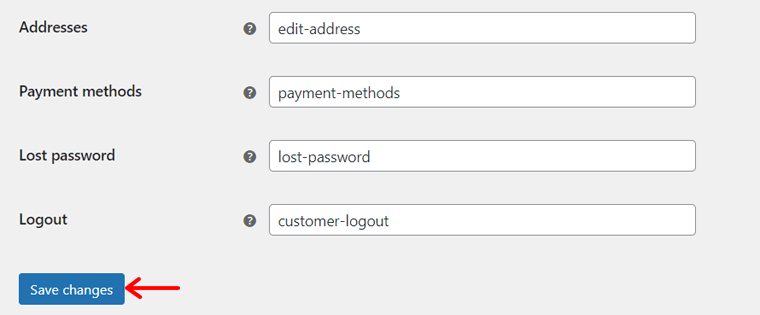
6. 上級者向け
ここでは、WooCommerce ストアのページと機能を設定できます。 ページには、カート、チェックアウト、アカウント、利用規約が含まれています。 機能はチェックアウトとアカウントに関連しています。
これらの設定を完全に使用したら、「変更を保存」ボタンをクリックします。 特に、後で詳しく説明するためにいくつかの重要な設定を省略しています。 心配しないでください。

ステップ 5: WooCommerce で支払いゲートウェイを設定する
ここでは、WooCommerce ストアを作成する際の最も重要な構成部分について詳しく説明します。 それは、顧客から支払いを受け取る支払いゲートウェイを実装することです。
あなたのビジネスに適した決済処理業者を選択することが重要であることを忘れないでください。 したがって、販売量、手数料、サポートされている場所などに基づいてオプションを慎重に分析してください。
さらに、企業の銀行口座と適切に統合されていることを確認してください。 また、銀行振込やクレジットカード決済など、さまざまな支払い方法に対応しているかどうかも確認してください。
WooCommerce では、いくつかの支払いゲートウェイを e コマース サイトに統合できます。 そのうちのいくつかは次のとおりです。
- ストライプ
- PayPal での支払い
- 四角
- モリーペイメントなど。
重要なのは、WooCommerce ストアに複数の支払いゲートウェイを使用できることです。 それでは、支払い統合用に WooCommerce ストアを設定する方法を学びましょう。
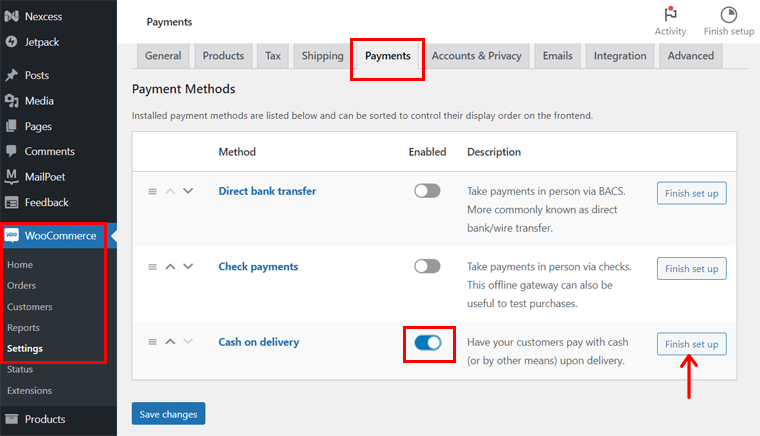
まず、WordPress ダッシュボードで「 WooCommerce > 設定」メニューを開きます。 そこで、デフォルトの支払いオプションがある「支払い」タブをクリックします。 それでは、まずそれらを見てみましょう。
支払い方法を有効にして、その [セットアップを完了] ボタンをクリックする必要があります。 たとえば、「代金引換」のプロセスを確認してみましょう。

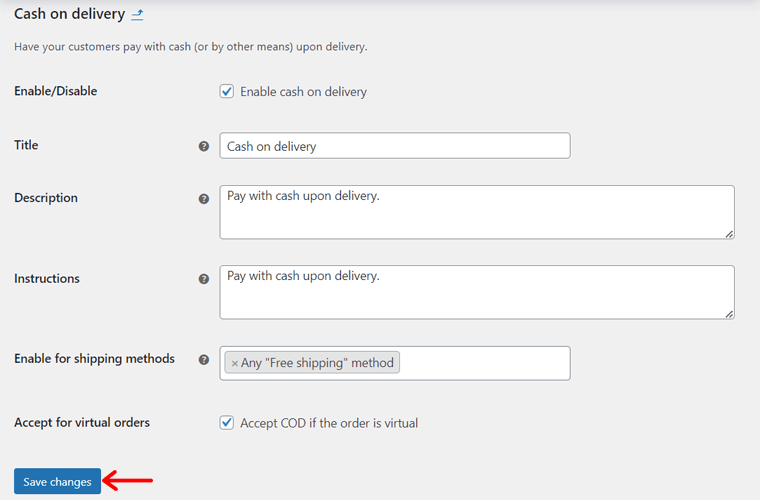
ここでは、支払いのタイトル、説明、指示を入力する必要があります。 さらに、配送方法を選択し、この方法が仮想注文で受け入れられるかどうかを確認します。 最後に、「変更を保存」ボタンをクリックします。

同様のプロセスが小切手支払いや直接銀行振込にも適用されます。
WooCommerce で WooPayments を設定する方法?
これら 3 つのオプション以外に、高度な支払いゲートウェイ用の WooCommerce 拡張機能を使用することもできます。 たとえば、WooPayments は公式の WooCommerce 支払いゲートウェイです。
使用するにはプラグインをインストールする必要があります。 手順には次のものが含まれます。
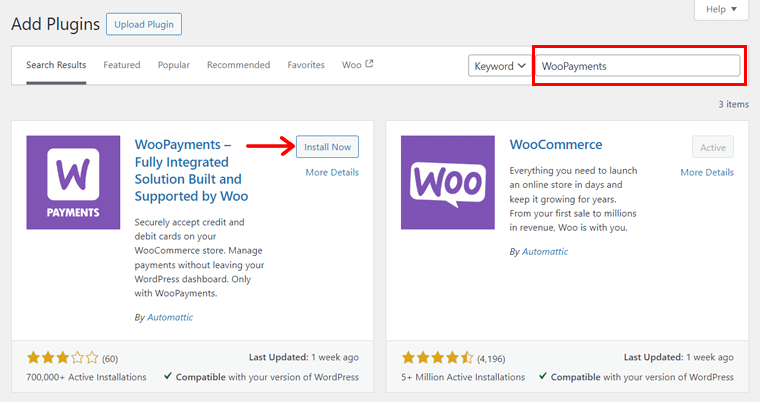
- ダッシュボードで「プラグイン > 新しいプラグインの追加」に移動します。
- 検索バーで「WooPayments」を検索します。
- WooPayments の「今すぐインストール」ボタンをクリックします。

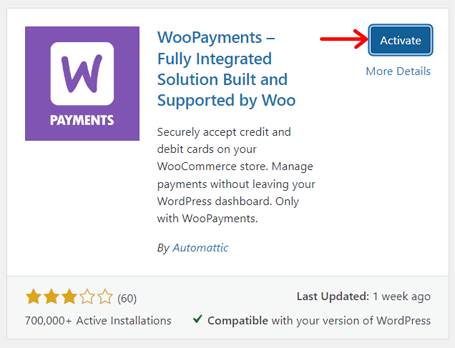
最後に「有効化」ボタンを押します。

ここで、「 WooCommerce > 設定 > 支払い」オプションに戻ります。 そこで、 「WooPayments 」を有効にし、「セットアップを完了」ボタンを押します。

その後、Web サイトを WordPress.com アカウントに接続する必要があります。 また、WooPayments ではアカウントの作成が必要であり、個人情報とビジネス情報を指定する必要があります。
このドキュメントでは、オンライン ストアでの WooPayments の構成について学習します。
ステップ 6: WooCommerce の配送方法を構成する
同様に、世界中に顧客を抱えている場合、配送もタイムリーな製品配送にとって重要な要素です。 したがって、発送方法、送料、手数料を事前に決めてください。
e コマース サイトでは、さまざまな顧客に対して複数の配送方法を使用できることは間違いありません。 たとえば、地元の顧客は無料で配送できます。
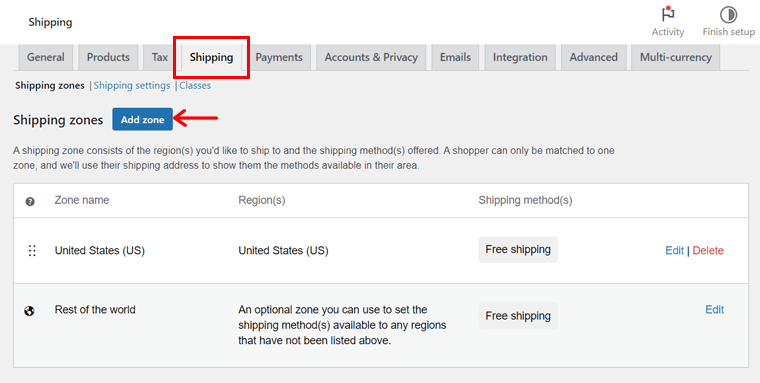
このことを念頭に置いて、このような配送方法を構成するプロセスに焦点を当ててみましょう。 そのためには、「 WooCommerce > 設定 > 配送」メニューに移動します。 次に、次の手順に従います。
最初のステップは、さまざまな配送ゾーンを作成することです。 なぜ? なぜなら、顧客に発送場所を知らせることができるからです。 また、それに応じて配送方法と料金を定義することもできます。
したがって、「配送ゾーン」タブで、「ゾーンを追加」ボタンをクリックします。

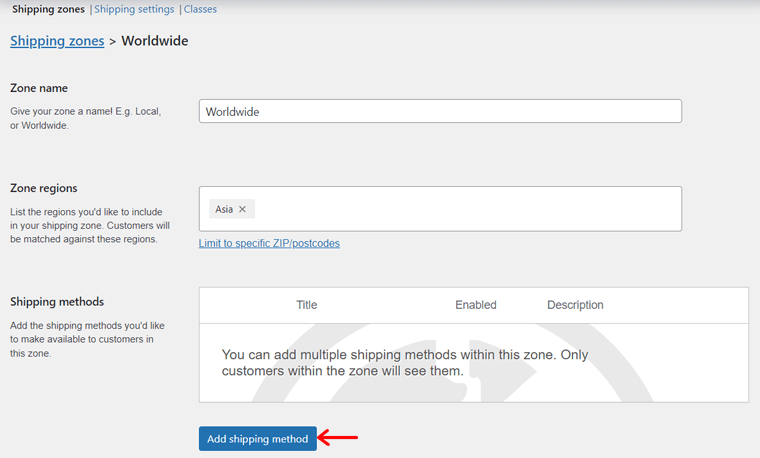
新しいページで、「ゾーン名」を入力し、関連する複数の「ゾーン領域」を選択します。 その下にある「配送方法を追加」ボタンをクリックします。

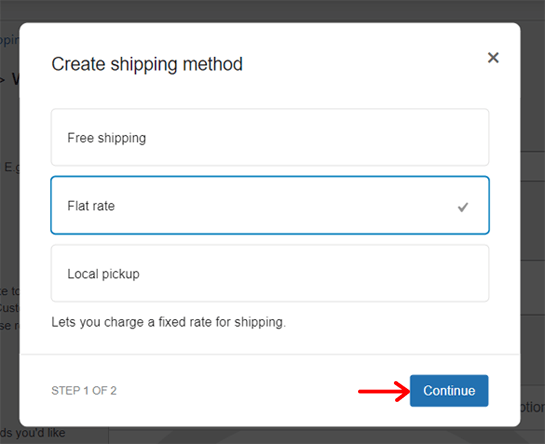
その後、次のようにオプションから配送方法を選択します。
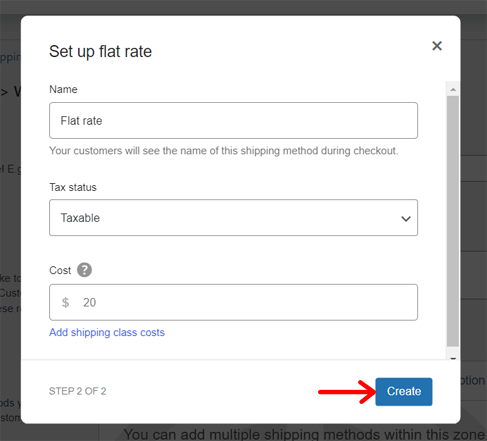
- 定額料金:配送先や重量に関係なく、商品の配送に請求する固定料金を設定します。
- 送料無料:配送地域内は送料無料となります。
- ローカル受け取り:顧客が注文した商品を店舗で受け取ることができます。

定額配送方法を選択した場合は、配送方法を編集してコストを記載する必要があります。 その後、以下に示すように「作成」ボタンをクリックします。

配送ゾーンの他に、配送オプションや配送クラスの他のタブもあります。 しかし、それらは何でしょうか? みてみましょう:
- 配送オプション:ここでは、配送計算と配送先を設定できます。
- 配送クラス:要素に基づいて商品を分類するための配送クラスを追加します。
このドキュメントで配送クラスについて学びます。
ステップ 7: ストアの税率を調整する
今後、税金の構成は、WooCommerce Web サイトを作成する際のもう 1 つの重要なステップです。 オプションを取得するには、一般設定で「税金を有効にする」にチェックを入れてください。 その後初めて「税金」タブが表示されます。
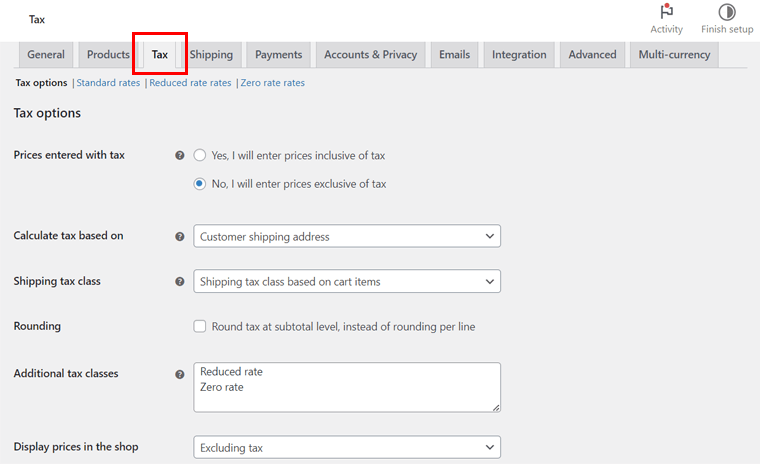
現在、「税」タブには複数の個別の設定が含まれています。 ただし、最初に税率を追加します。 これには、標準料金、割引料金、またはゼロ料金が含まれます。 その後、「税金オプション」に移動します。
これには次のオプションが含まれます。
- 税込価格を入力:製品価格を入力する方法を決定します。 カタログ価格は基本税率で入力するか、税抜価格で入力します。
- ショップ内、カート中、チェックアウト時に価格を表示する:価格に税金が含まれている場合は、 [税込み]を選択します。 それ以外の場合は、 「税抜」を選択します。
- 配送税クラスと追加クラス:デフォルトでは、標準クラスに設定されています。 ただし、別の税クラスが必要な場合は、それらを選択してください。
- 次の基準に基づいて税金を計算します:税金の計算に使用する住所を選択します。 これは、顧客の請求先住所、配送先住所、または店舗の基本住所です。
- 四捨五入: 行ごとではなく小計レベルで四捨五入するには、このオプションを有効にします。
- 価格表示サフィックス:税価格の表示方法を定義します。 例: 税込価格VAT: {税込価格}
- 税合計を表示:合計税額を 1 つだけ表示するか、項目ごとに表示するかを指定します。
その後、「変更を保存」ボタンをクリックします。

WooCommerce で税金を設定するための完全なガイドは次のとおりです。
ステップ 8: ストアに製品を追加する
構成プロセスが完了したら、ストアへの製品の追加を開始します。 商品ページには商品が表示されるため、オンライン ショップで最も重要なページであることを忘れないでください。 したがって、後で紹介するのに役立つ商品を慎重に追加してください。
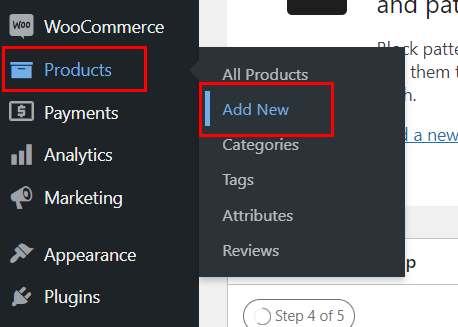
そのためには、「製品 > 新規追加」メニューに移動します。 そこで、一連のアクションを実行する必要があります。 以下に示すように、これらを順番に実行します。

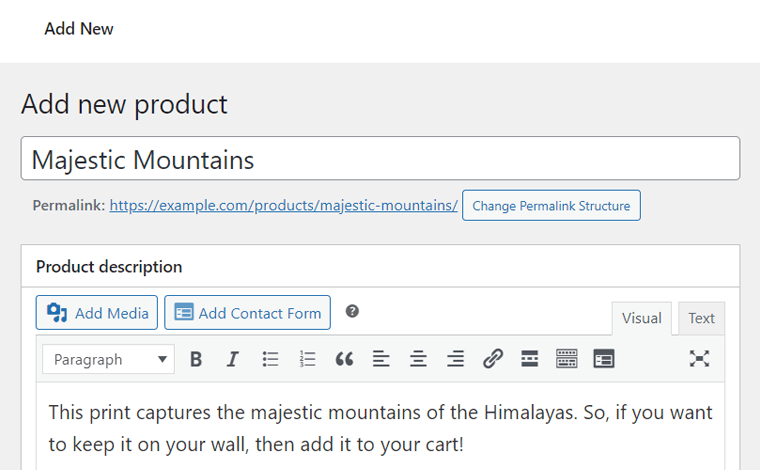
1. 製品のタイトルと説明を保持します。
まず、「製品名」セクションに製品名を入力する必要があります。 その下には商品の詳細を文章で書く「商品説明」セクションがあります。

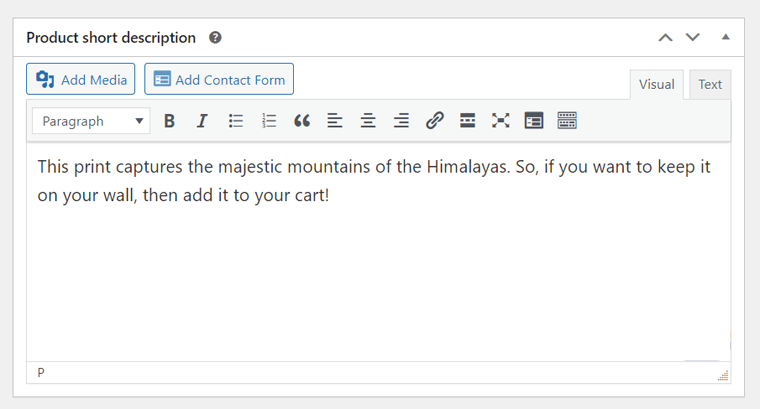
下部には、「製品の簡単な説明」セクションもあります。 したがって、ここに製品説明の短いバージョンを追加できます。

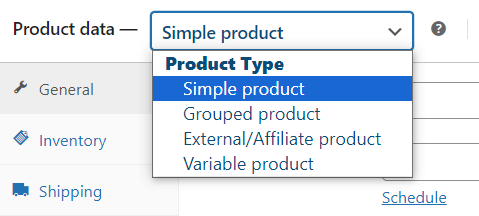
2. 製品データ タイプを選択します
[製品データ] セクションで、Web サイトで販売している製品の種類を選択します。 実際、WooCommerce では次の種類の商品を販売できます。
- シンプルな製品:物理、仮想 (デジタル)、またはダウンロード可能な (ファイル) 製品。
- グループ化された製品:複数の単純な製品の組み合わせ。
- 外部/アフィリエイト製品:ドロップシッピング製品またはアフィリエイト製品。
- バリエーション商品:サイズなどに基づいて商品のバリエーションを複数販売する場合。

3. 製品データ設定を構成する
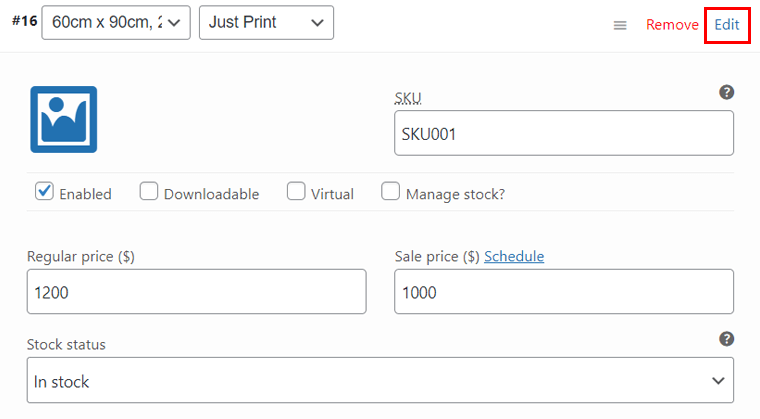
製品タイプに基づいて、製品に使用可能な設定を構成する必要があります。 そこで、参考として単純商品と変動商品の商品データを設定してみましょう。
I. 単純な製品
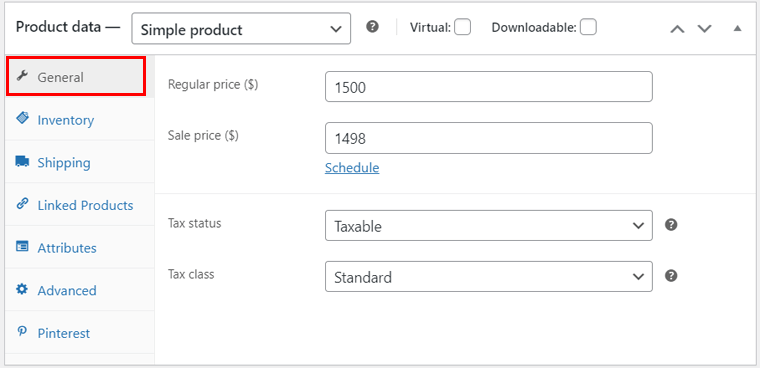
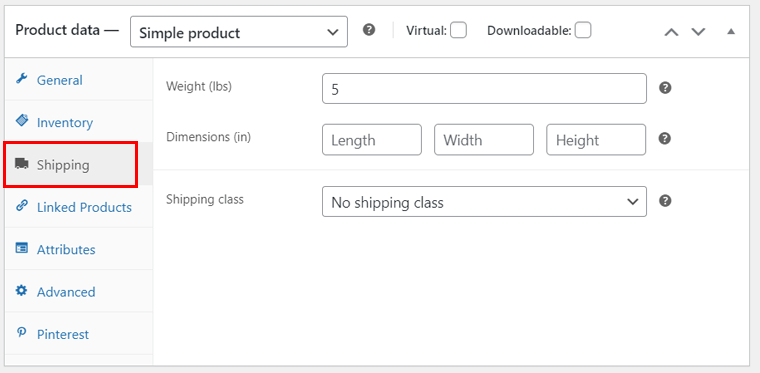
シンプルな製品の場合、約 8 つのタブの設定が表示されます。 一つずつ見ていきましょう。
一般:ここに、通常商品と販売商品の価格を追加します。 また、割引キャンペーンのセール価格日をスケジュールすることもできます。

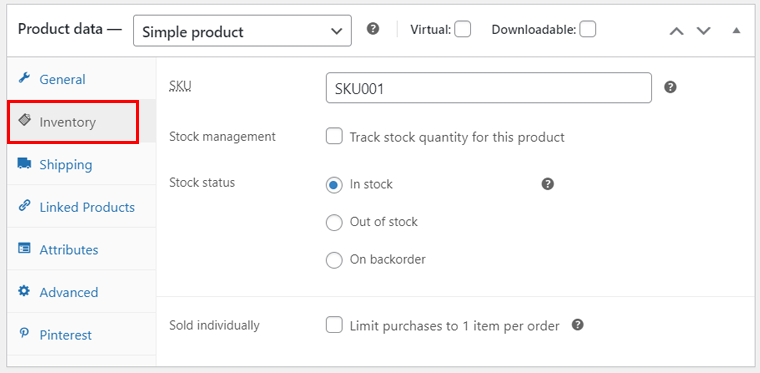
在庫:このタブでは、SKU (在庫管理単位) や在庫ステータスなどの在庫の詳細を入力します。 また、在庫管理と購入制限を有効または無効にします。


配送:次に、製品の重量と寸法を記載します。 また、類似した商品をグループ化する場合は、配送クラスを選択してください。

同様に、他のオプションには次のものがあります。
- リンクされた製品:他の製品を追加したら、アップセル (製品を表示するときに推奨) とクロスセル (製品をカートに追加するときに推奨) を指定します。
- 属性:サイズや色など、製品の特定の特性を挿入します。 そうすることで、顧客が目的の製品を見つけやすくなります。
- 詳細:購入メモの追加、製品レビューの有効化など。
- Pinterest:商品を紹介するための状態と商品カテゴリーを記載します。
II. 可変製品
可変商品のほとんどすべての設定は、単純商品の設定と同じです。 唯一の違いは、製品の属性を強制的に指定する必要があることです。
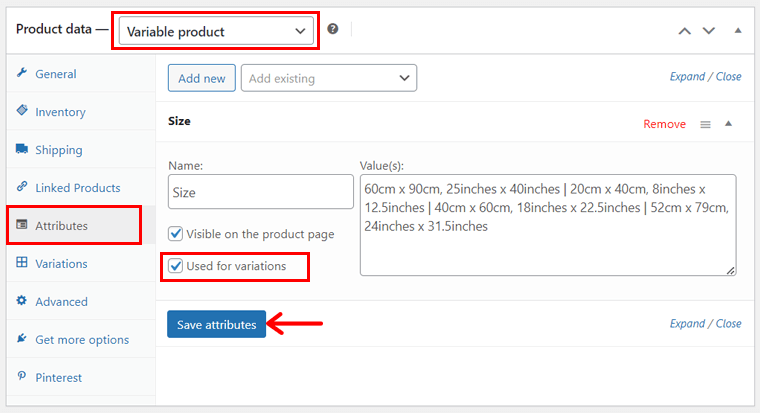
実際、私たちが望む実際の Web サイト内の商品はさまざまです。 そこで、製品データとして「 Variable Product 」を選択し、「 Attributes 」を開きます。
たとえば、さまざまな属性として画像のサイズを指定することができます。 名前「Size」とその値を「|」で区切って追加するだけです。 下の画像のように。 次に、「属性を保存」をクリックします。 「バリエーションに使用」オプションにチェックを入れてください。

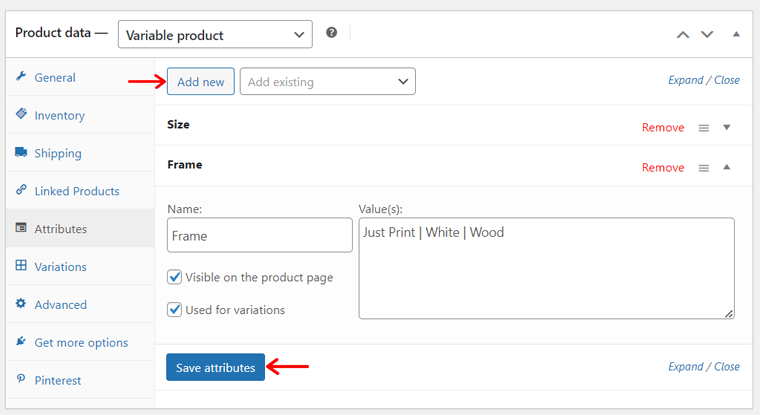
ここで、「新規追加」ボタンをクリックして別の属性を追加します。これは、「 Just Print | Just Print」のような値の横にある「 Frame 」です。 ホワイト | 木材'。

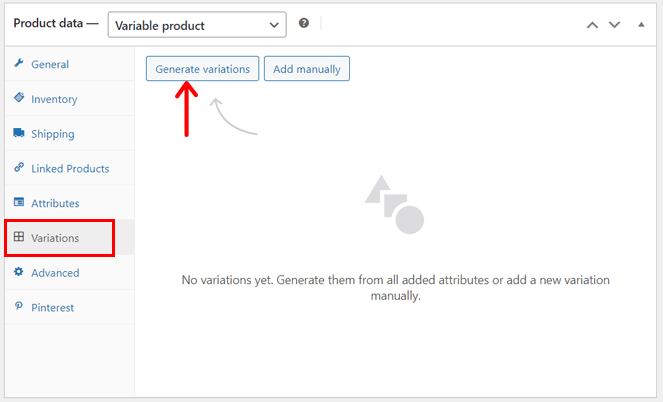
次に、新しい「バリエーション」タブを開きます。 ここでは、手動で追加することも、属性から自動的に生成することもできます。 最も簡単な方法は、「バリエーションの生成」をクリックし、確認のために「OK」ボタンをクリックすることです。

さらに、「編集」をクリックして各バリエーションの価格やその他の詳細を追加し、最後に「変更を保存」をクリックする必要があります。 デフォルトでは、製品バリエーションは Web サイトのプレビューのドロップダウン メニューに表示されます。

特に、グループ化された製品の作成は、単純な製品を組み合わせるだけです。 一方、外部/アフィリエイト製品の場合は、製品 URLとボタン テキストを挿入する必要があります。 それでおしまい!
4. 製品画像、ギャラリー、タグ、カテゴリ
エディターの右側にはさまざまなセクションがあります。 まず、「製品画像を設定」オプションをクリックして製品画像をアップロードします。

同様に、「製品ギャラリー画像を設定」オプションを押して、ギャラリーで紹介する複数の製品画像を挿入できます。
その後、「新しいカテゴリの追加」オプションをクリックして製品カテゴリを作成し、選択します。 ただし、同じ種類の商品を販売する場合、これは必須ではありません。
5. 製品を公開する
他のすべてが完了したら、右上のセクションを見てください。 そこで、製品のステータスと可視性を設定できます。 また、下書きとして保存するか、公開します。
ここでは「公開」ボタンをクリックしてプロダクトを公開しましょう。 同様に、すべての製品に対して同じことを行います。

ステップ 9: 重要な e コマース ページを作成する
次に、WooCommerce サイトの編集とカスタマイズを開始できます。 これには、必要なすべてのページのセットアップが含まれます。 テンプレートを使用している場合でも、最初から作成している場合でも、必要に応じてカスタマイズできます。
まず、eコマース Web サイトに必要なすべてのページを理解しましょう。 彼らです:
| ページ | 説明 |
| 家 | 顧客が訪問する Web サイトの最初のページ。 ここでは、注目の製品や進行中のセールなどを表示できます。 |
| について | このページでは、e コマース ビジネスについて、その使命とビジョンを含めて説明する必要があります。 About ページの作成方法については、こちらをご覧ください。 |
| 接触 | ここでは、実店舗の場所と顧客があなたとつながる方法を述べることができます。 WordPress コンタクト フォーム プラグインを選択し、このページにコンタクト フォームを追加します。 |
| プライバシーポリシー | このページには、Web サイトがユーザーの個人情報をどのように収集、使用、保管、保護するかを示します。 また、プライバシーの権利と条件についても記載されています。 |
| ブログ | WooCommerce ストアへの訪問者数を増やしたい場合は、記事やニュースなどをブログ ページに追加します。 ブログの始め方についてはこちらをご覧ください。 |
| お客様の声 | このページを追加して、以前の顧客がサービスにどれほど満足したかを潜在顧客に示すことができます。 |
WooCommerce ストアのホームページを作成するには?
上記のすべてのページの中で、ホームページが最も重要です。 そこで、魅力的なホームページを作成する方法を紹介します。
前に述べたように、前述の実際の Web サイトを参照して、それと同じようなホームページを作成してみましょう。 その前に、すべての製品を追加し、WooCommerce をセットアップします。
はじめましょうか? さぁ行こう!
必要なナビゲーション メニューの追加
目的の実際の Web サイトには、そのホームページの 3 つの主要なメニューが含まれています。 ヘッダーに 2 つのメニューがあり、フッターに 1 つのメニューがあります。
これらのメニューには、e コマース Web サイトのさまざまなページへのリンクが含まれています。 同様に、次のようなページを追加してみましょう。
- すべてのプリントを表示 (テンプレートからショップ ページの名前を変更)
- よくある質問
- 私たちについて (テンプレートにすでにこれが含まれている可能性があります)
- プライバシー ポリシー (テンプレートにはすでにこれが含まれています)
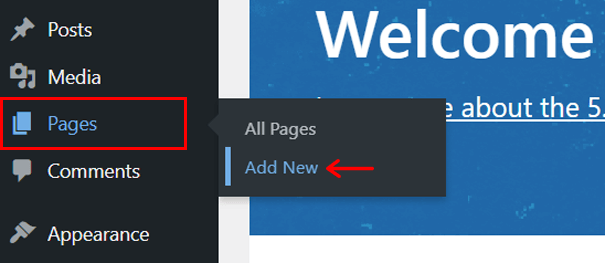
新しいページを作成する方法がわからない場合は、「ページ > 新しいページの追加」メニューに移動するだけです。

そこにページ名を入力し、「公開」をクリックします。 以下のスクリーンショットは、 「ホーム」という新しいホームページを追加するプロセスを示しています。

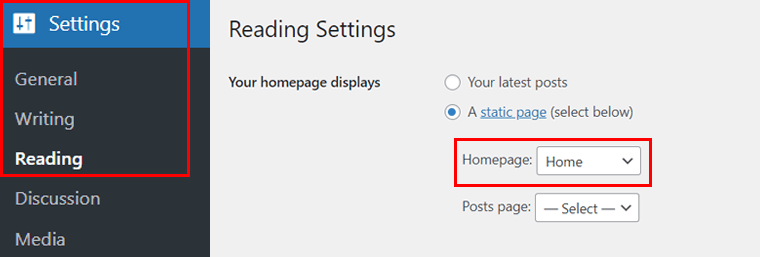
選択したテンプレートのホームページは使用しないため、「設定 > 閲覧」メニューの「ホームページ」としてこの「ホーム」ページを必ず選択してください。

その後、「外観 > メニュー」オプションに移動します。

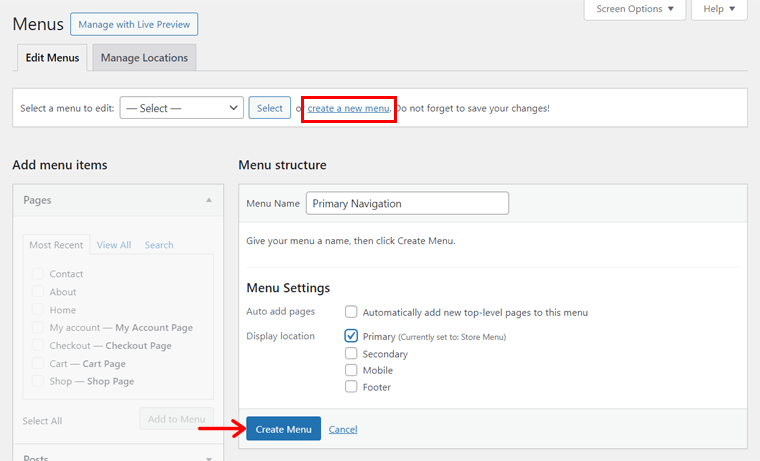
そこで、「新しいメニューの作成」オプションをクリックします。 次に、メニュー名を「 Primary Navigation 」として追加し、「 Display location 」を「 Primary 」として設定します。 最後に「メニューの作成」を押します。

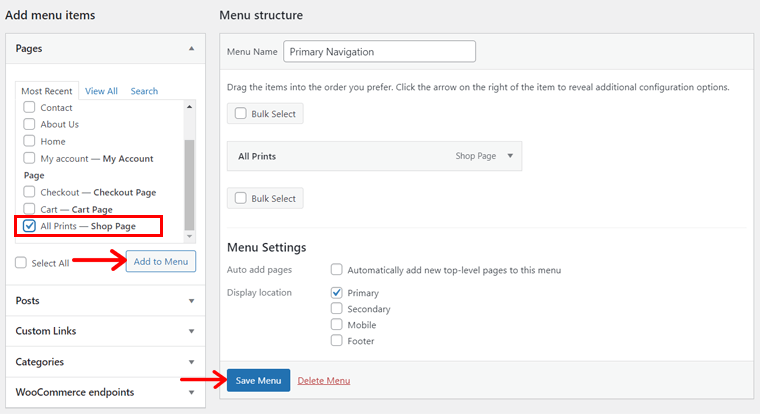
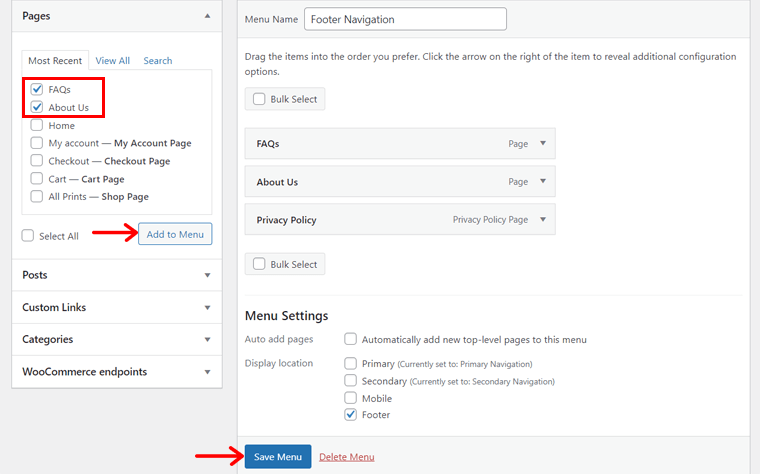
リファレンス プリント ショップでは、プライマリ メニューにショップ ページのリンクが含まれています。 そこで、「ページ」セクションの「すべてのプリントを表示」ページを選択し、「メニューに追加」ボタンを押します。 また、「メニューの保存」ボタンをクリックして、このプライマリ メニューを保存します。

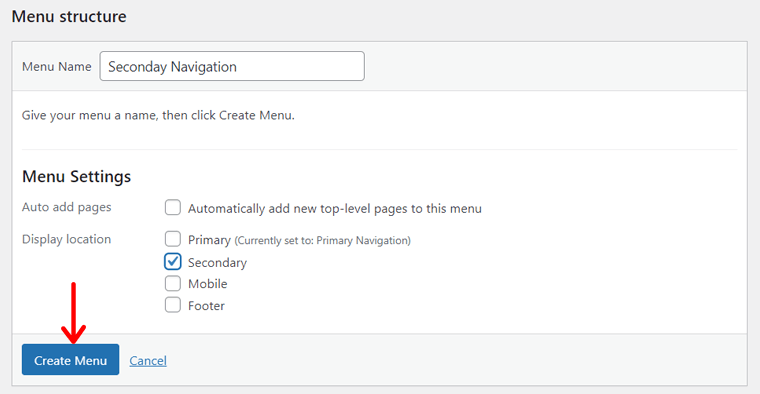
同様に、別のメニューを作成しますが、今回は「セカンダリ」表示場所で「セカンダリ ナビゲーション」として保存します。

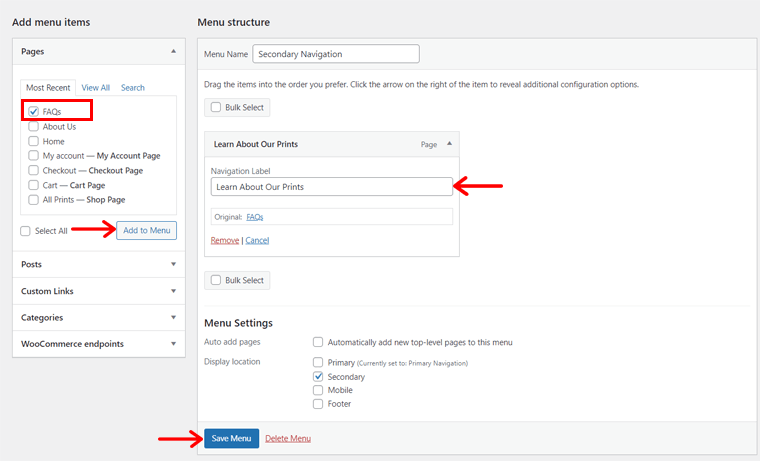
さらに、「 FAQ 」ページをメニューに追加しますが、ナビゲーション レベルを「 Learn About Our Prints 」に変更します。

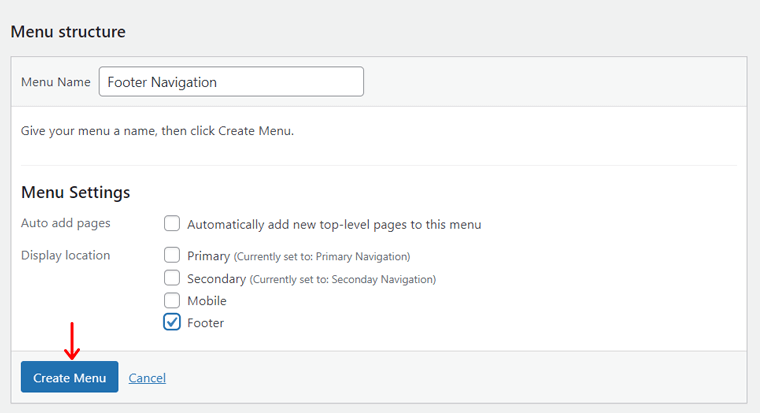
最後に、表示位置を「 Footer 」として「 Footer Navigation 」という名前の別のメニューを作成します。

そこに、以下に示すように、FAQ、会社概要、およびプライバシー ポリシーのページを挿入します。

必要なウィジェットを挿入する
目的の Web サイトのフッターには、ページ リンク以外にも他の要素が含まれています。 それらを追加するには、それらのコンポーネントを使用してウィジェットを作成する必要があります。 それでは、プロセスを始めましょう!
まず、「外観 > ウィジェット」を開きます。

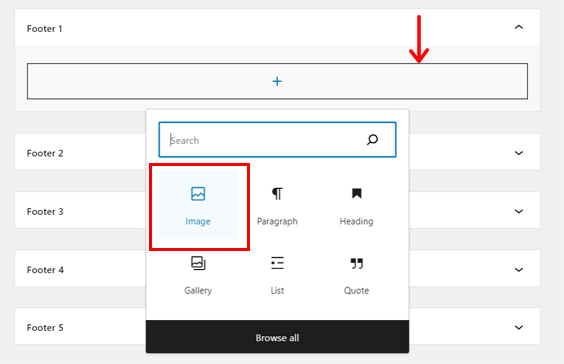
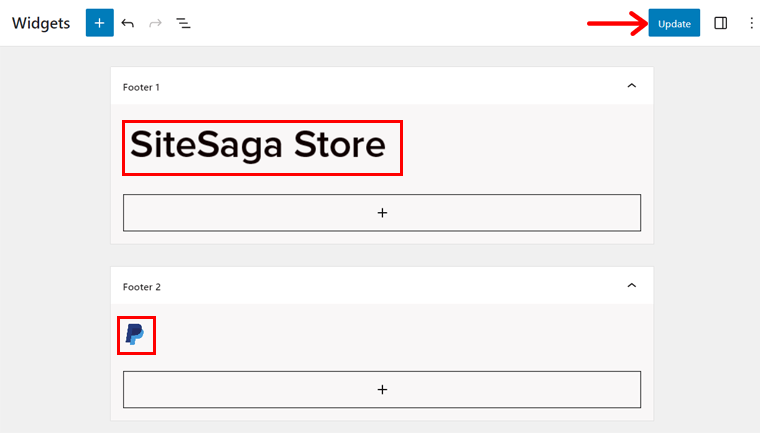
次に、テンプレート内にあるフッター ウィジェットの編集を開始します。 そこで、画像ブロックを挿入し、Web サイトのロゴをアップロードします。

同様に、別のフッター ウィジェットを使用して、 「PayPal」支払い方法の画像を挿入します。 「更新」ボタンを押して変更を保存します。

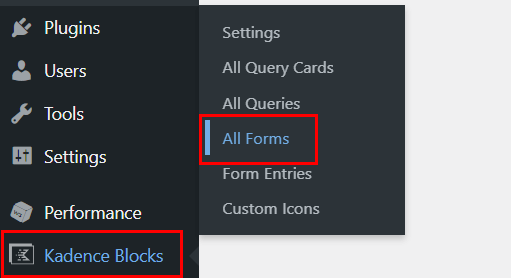
最後に、最後のウィジェットでは Kadence ブロックを使用する必要があります。 したがって、まず、「 Kadence Blocks > All Forms 」に移動し、「 Add New Post 」ボタンをクリックします。

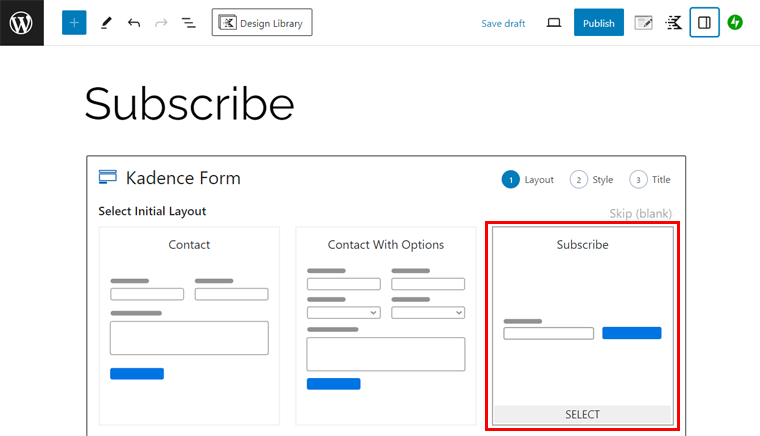
そこに、フォームのタイトルを「 Subscribe 」として追加します。 その下に、Kadence フォームのオプションがいくつか表示されます。
まず、フォーム レイアウトを選択する必要があります。 それでは、「 Subscribe 」を使ってみましょう。 次に、フォームのスタイルを選択します。 「Underline」を使用します。

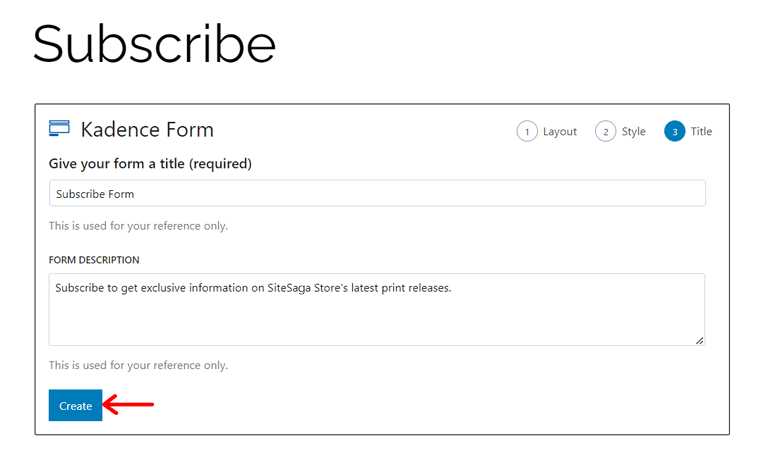
その後、フォームのタイトルとフォームの説明を再度挿入します。 次に、 「作成」をクリックします。

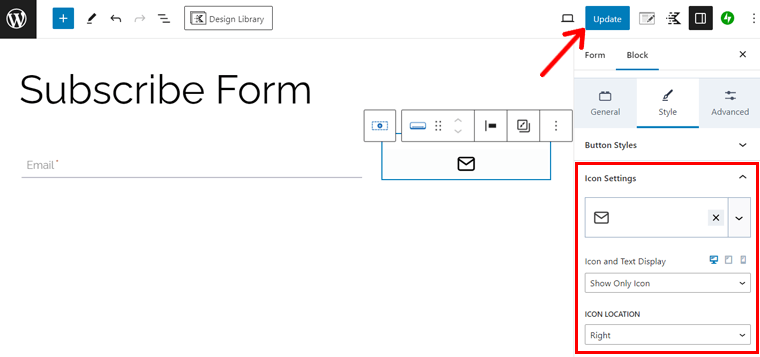
次に、購読フォームをカスタマイズしましょう。 のような:
- 「メール」の使用 「購読」ボタンの代わりにアイコンを使用します。
- ボタンの色を削除し、アイコンの色を黒のままにします。
その後、 「更新」ボタンをクリックしてください。

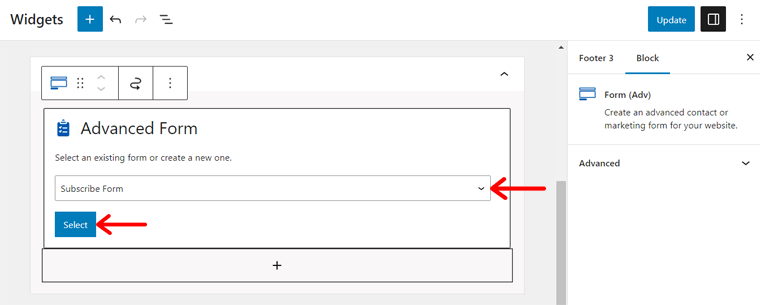
ウィジェットの作成プロセスに戻り、元のサイトと同じように段落を挿入します。 その後、「 Kadence Form (Adv) 」ブロックを追加し、「 Subscribe Form 」を選択します。 また、「選択」をクリックします。

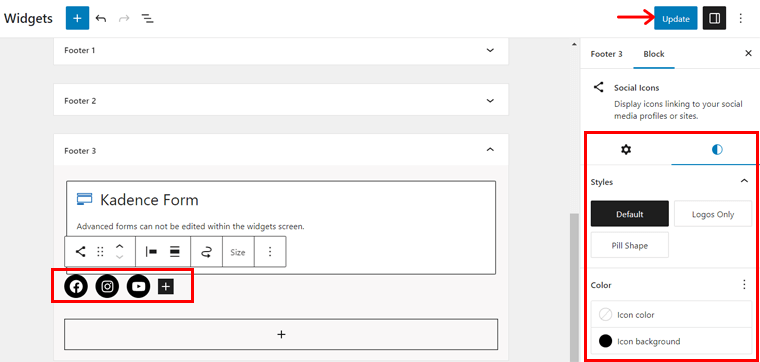
その下に「ソーシャルアイコン」ブロックを挿入し、いくつかのソーシャルメディアチャネルのアイコンを挿入します。 また、必要に応じてカスタマイズし、リンクを保持してください。 最後に「更新」を押します。

ストアのヘッダーとフッターを作成する
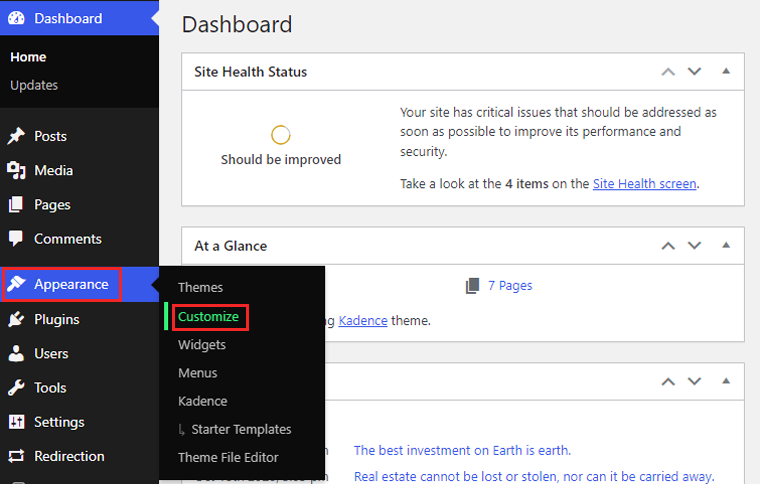
メニューとウィジェットを作成したら、ヘッダーとフッターの作成を開始しましょう。 そのためには、ダッシュボードで「外観 > カスタマイズ」を開き、「ホーム」ページを開きます。

WordPress カスタマイザーでは、ホームページに追加されたテンプレートのヘッダーとフッターが現在含まれていることがわかります。 したがって、そのコンポーネントを使用していない場合は、削除してください。
したがって、実際の Web サイトのようにするには、「 Header 」を開きます。これにより、ページの下部にあるヘッダー セクションのドラッグ アンド ドロップ インターフェイスが表示されます。

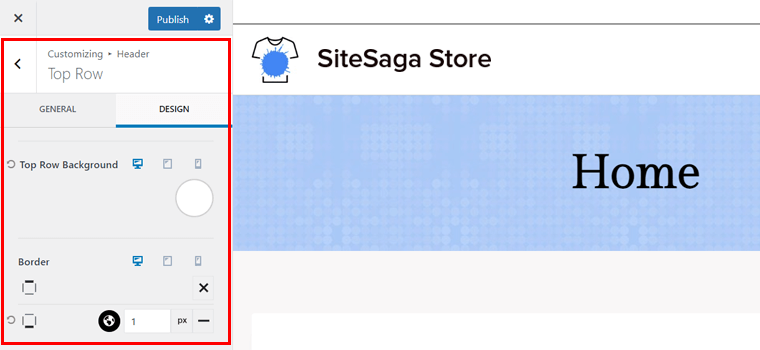
「一番上の行」で設定アイコンを開き、背景色を白に変更します。 また、その下に1pxのような枠線を追加し、黒色に設定します。

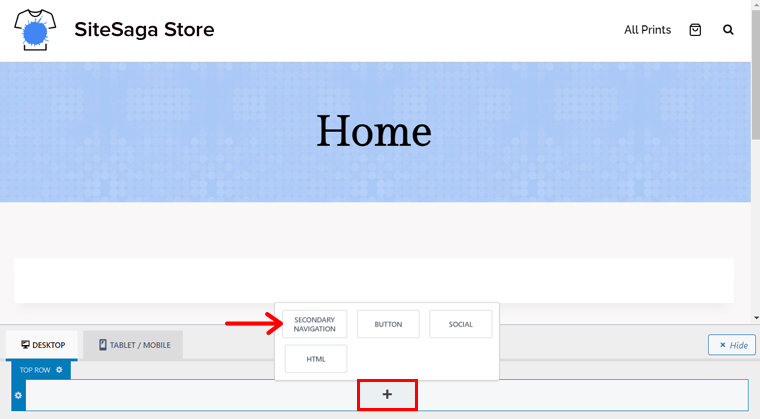
次に、上の行で、中央セクションの「 + 」アイコンをクリックし、「 Secondary Navigation 」を挿入します。

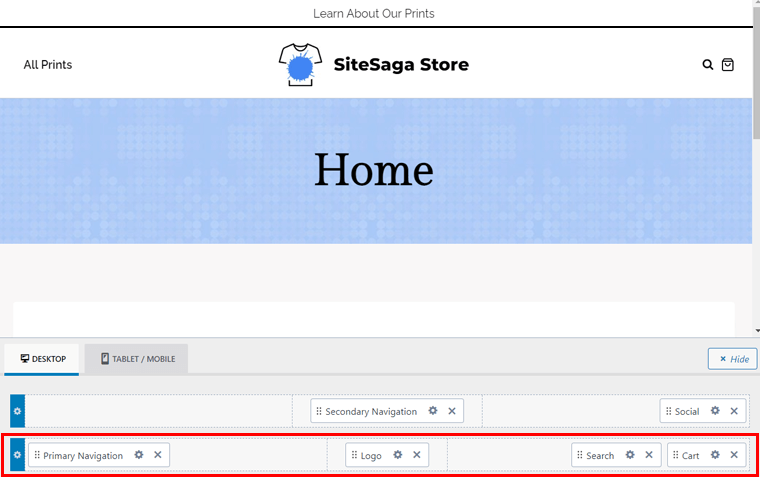
メイン行に進み、次のアクションを実行します。
- 最初の列に「プライマリ ナビゲーション」を挿入します。
- 2列目に「ロゴ」を追加します。
- 3 列目の「検索」と「カート」オプションはそのままにしておきます。

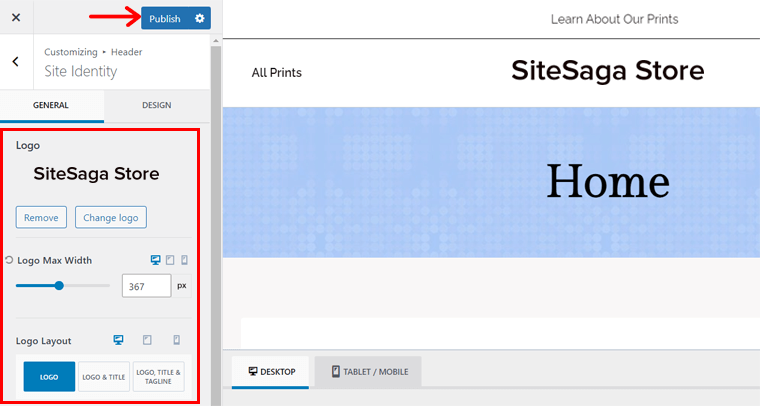
横に、「ヘッダー > ロゴ」に移動し、Web サイトのロゴを変更します。 また、ロゴのレイアウトとして「ロゴ」を選択し、サイズを調整します。 ページを公開して変更を保存することを忘れないでください。

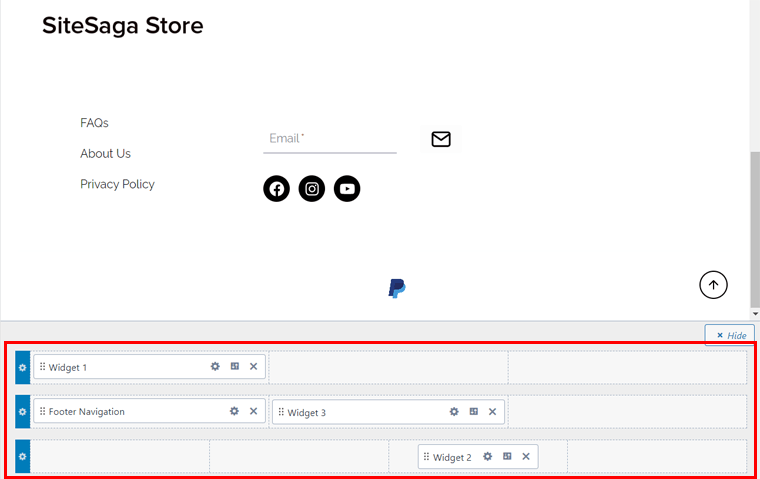
その後、カスタマイザーの「フッター」オプションを開きます。 ここでは、ヘッダーと同様のインターフェイスが下部にあります。 そこで、次のアクションを実行します。
- フッターの色を白に変更します。
- ウェブサイトのロゴが入ったウィジェットを「一番上の行」の左側に挿入します。
- 「フッター ナビゲーション」を「中段」の左側に配置します。
- それに加えて、中央に購読フォームのあるウィジェットを追加します。
- PayPal 画像を含むウィジェットを「下の行」の中央に追加します。

必要なカスタマイズを完了し、 「公開」をクリックして変更を保存します。
ホームページの本文セクションのデザイン
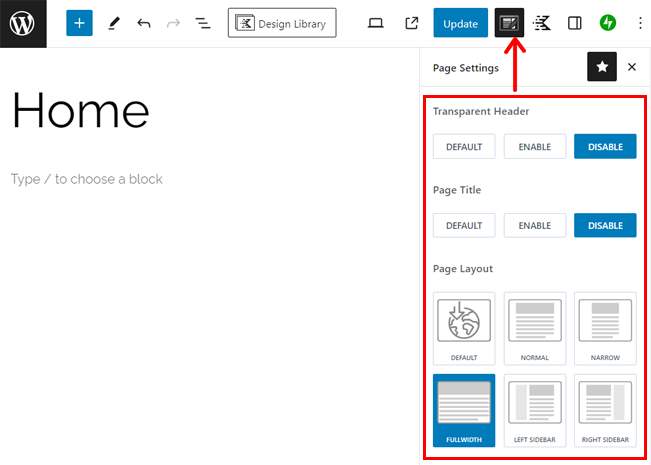
ヘッダーとフッターをすべて設定したので、本文セクションに進みましょう。 そのためには、ホームページを開いて、以前にテンプレートから取得したホームページの設定を構成します。 そのため、ページ タイトルを無効にし、全幅のページ レイアウトを使用していることを確認してください。

完了したら、Kadence の上部にある「デザイン ライブラリ」ボタンをクリックします。

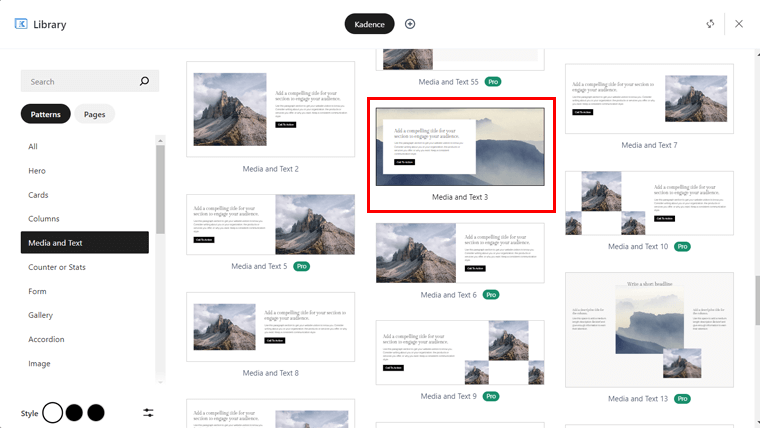
次に、「メディアとテキスト」タブをクリックし、参考 Web サイトと同様の表紙画像を持つパターンを検索します。 それが「メディアとテキスト 3 」なので、クリックします。

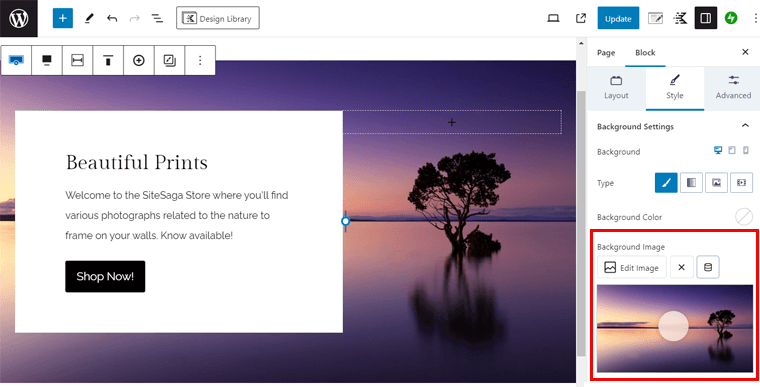
次に、要件に従って見出し、段落、ボタンのテキストを変更します。 その後、パターン全体を選択し、ブロック設定の「画像を編集」をクリックします。 次に、画像をアップロードして、最初のセクションを完了します。

スペースを確保するには、スペーサー ブロックを挿入します。 その下に、ショップ ページへのリンクを含む見出し「プリント コレクションを表示」を追加します。
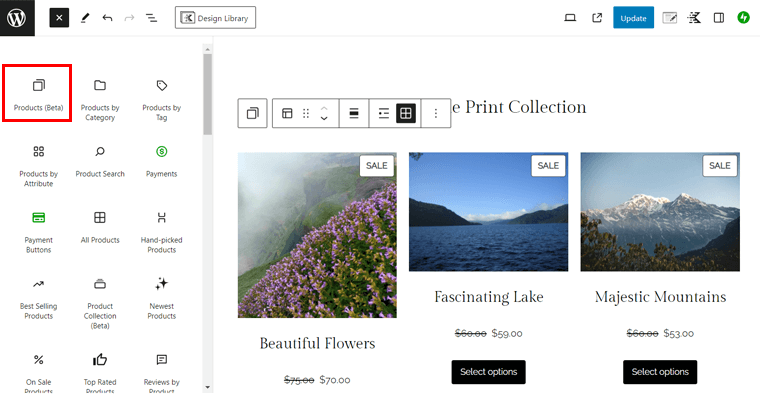
さらに、 「製品 (ベータ)」ブロックを追加できます。 必ず 1 列のみを表示してください。

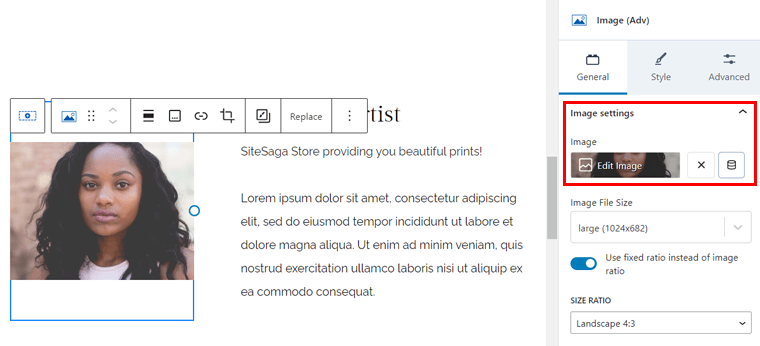
同様に、「概要」セクションに別のメディアとテキストのパターンを使用し、要件に応じて画像とテキストを変更できます。 たとえば、以下に示すように、Kadence の「 Media and Text 8 」パターンがこのセクションに適しています。

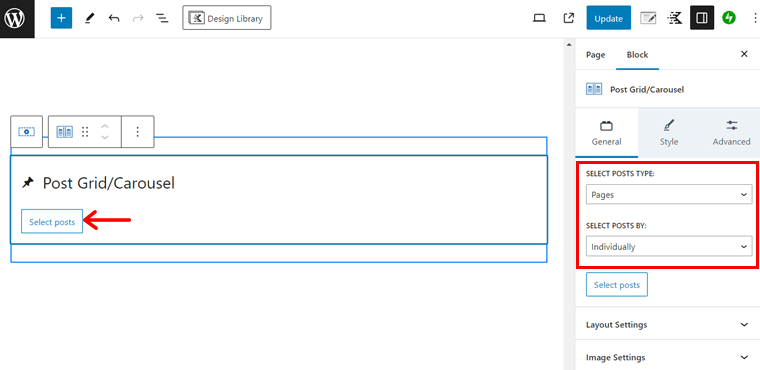
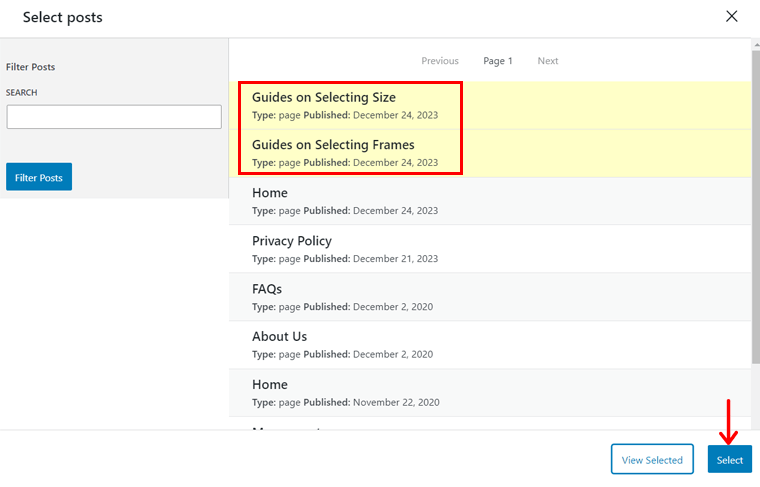
最後のセクションでは、注目の画像を含むいくつかのページを表示する必要があります。 したがって、「 Post Loop 2 」などの Post Loop パターンを見つけてページに挿入します。 そこで、「投稿の種類を選択」を「ページ」として、「投稿の選択」を「個別」として選択します。
次に、「投稿を選択」ボタンをクリックします。

続いて2ページをクリックすると1ページがショップページになります。 次に、「選択」を押します。

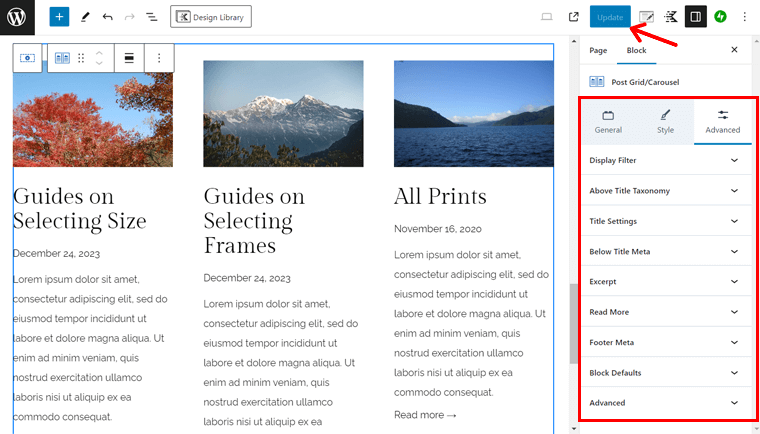
最後に、「詳細」設定に移動し、抜粋、日付、続きを読むなどを設定します。

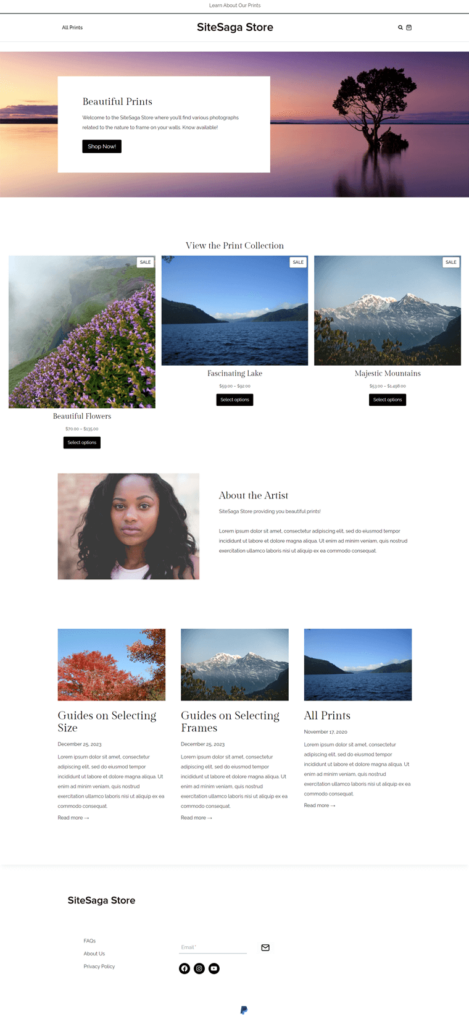
それだけです! おめでとう! あなたのホームページは人気の e コマース Web サイトとして準備が整いました。
ホームページがどのように見えるかのプレビューは次のとおりです。

WooCommerce ストアのホームページやその他のページを作成できると幸いです。 何よりも、重要なページは WooCommerce とテンプレートによって自動的に作成されます。 したがって、必要なのはそれらをカスタマイズすることだけです。
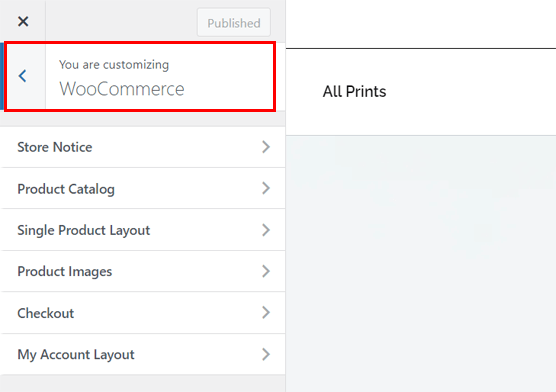
事前にデザインされた WooCommerce ページについては、WordPress カスタマイザーからカスタマイズすることもできます。 「外観 > カスタマイズ > WooCommerce 」メニューに移動するだけです。 そこには、次の設定があります。
- ストア通知:ストアに関する通知の内容と表示方法をカスタマイズします。
- 製品カタログ:製品カタログのレイアウト、幅、配置、スタイルなどを修正します。
- 単一製品レイアウト:製品カタログと同様のオプションですが、製品用です。
- 製品画像:メイン画像とサムネイル画像のサイズを調整します。
- チェックアウト:チェックアウト ページの外観と動作を変更します。
- マイアカウントのレイアウト:レイアウトを選択し、名前とアバターを表示するかどうかを指定します。

変更を加えた後、「公開」をクリックします。
ストアページでの WooCommerce ブロックの使用
WooCommerce ブロックだけを使用して、さまざまな要素を自由に追加できます。 そこで、1 つの WooCommerce ブロックを使用してページにセクションを追加しましょう。
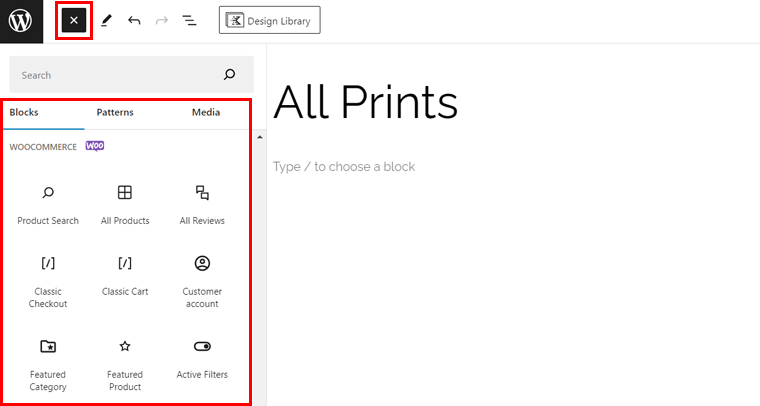
まず、「ページ > すべてのページ」メニューからページを開きます。 そこで、上部バーにある「 + 」ボタンをクリックすると、使用できるブロック、パターン、メディアが開きます。 一番下までスクロールすると、 「WooCommerce」セクションの下にブロックが見つかります。

あとは、要件に従って要素をページにドラッグ アンド ドロップするだけです。 次のようないくつかのオプションがあります。
- 注目のカテゴリー
- 注目の製品
- 価格でフィルターする
- 評価によるフィルター
- 最高評価の製品
- 最新商品など
その内、ショップページにブロックを追加してみましょう。 しましょうか? さあ行こう!
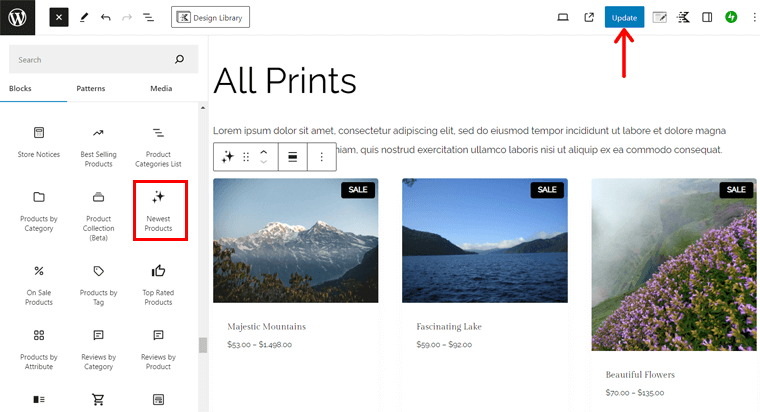
たとえば、リストから「 Newest Products 」ブロックをドラッグしてみましょう。 右側に「ブロック」設定があります。 次のように設定を調整してください。
- レイアウト:表示する列と行の数を選択します。
- コンテンツ:表示するコンテンツを選択します。
- 在庫ステータスによるフィルター:在庫のさまざまなステータスを表示するか非表示にするかを決定します。
- 製品カテゴリでフィルター:表示する製品カテゴリを選択します。
ブロックの前に見出し「 Our Newest Products 」を追加することを忘れないでください。 これが完了したら、「更新」をクリックします。

WooCommerce ブロック プラグインである ProductX を使用して商品ページのレイアウトを変更する方法を学びます。
うまくいけば、あなたの WooCommerce サイトはすでに美しく見えています。 しかし、もう少し待って、さらに詳しく学んでください。
ステップ 10: 追加のプラグインと拡張機能をインストールする
WooCommerce が完了することを推奨するもう 1 つの手順は、特定の拡張機能とアドオンをインストールすることです。 それ以外にも、オンライン ストアに不可欠なプラグインを使用することをお勧めします。
ここでは重要なプラグインについて説明し、おすすめのプラグインをご案内します。 さあ行こう!
WooCommerce 推奨拡張機能
以前は、Web サイトで WooCommerce を設定するときに、必須の推奨 WooCommerce 拡張機能を追加したことを願っています。 彼らはいた:
| 拡張機能 | 説明 |
| Google リスティングと広告 | WooCommerce ショップを Google と統合します。 最終的には、Google に商品が無料で掲載され、有料の広告キャンペーンを開始できるようになります。 これは店舗の売上増加に役立ちます。 |
| WooCommerce の Pinterest | Pinterest で製品カタログを簡単に紹介できます。 そして、Pinterest ユーザーが商品を購入する傾向にあるときに、その商品について知らせてください。 |
| メールポエット | MailPoet 電子メール マーケティング サービスを使用して、購入フォローアップ電子メール、ニュースレター、プロモーション キャンペーンを作成して送信できます。 |
それ以外は、ダッシュボードの「 WooCommerce > 拡張機能」で詳細を見つけることができます。 そこから無料のものをダウンロードし、有料のものの購入ページにアクセスできます。
便利な WooCommerce プラグイン
さらに、他社の便利な WooCommerce プラグインもいくつか紹介します。 これらを使用すると、e コマース Web サイトにさまざまな魅力的な機能を追加できます。
早速、探検を始めましょう!
1.YITウィッシュリスト
YITH Wishlist は、顧客がお気に入りの商品を保存できる YITH の強力な WooCommerce プラグインです。 後で購入することにした場合でも、興味のある製品を簡単かつ迅速に見つけることができます。

さらに、消費者はソーシャル ネットワークで親戚や友人とウィッシュリストを共有できます。 なぜ? なぜなら、誕生日やクリスマスなどの特別な機会に、彼らの親戚や友人がそれらの製品を買ってくれるからです。
価格:フリーミアム (無料+プレミアム) プラグイン、プレミアム プランの料金は99,99 ユーロ/年です。
YITHウィッシュリストの使用方法?
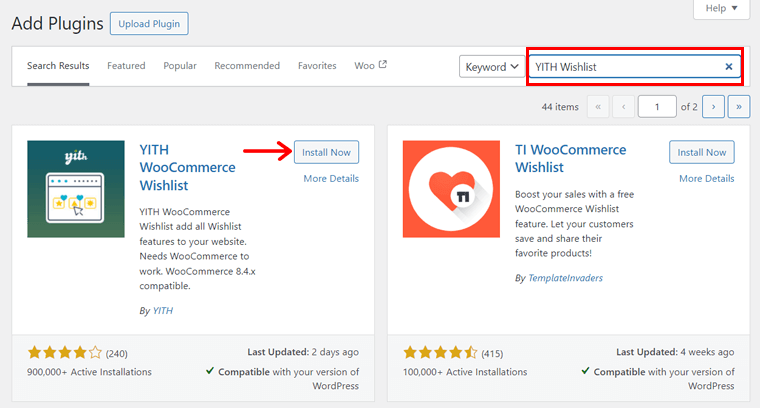
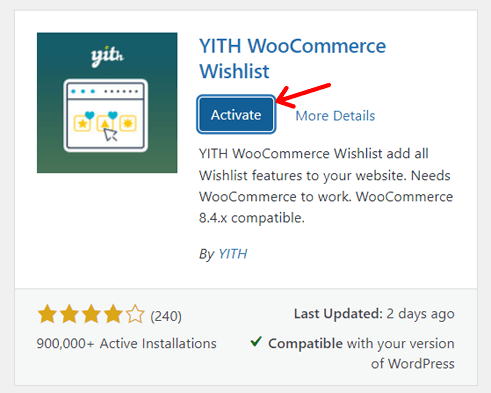
まず、このプラグインを Web サイトにインストールしてアクティブ化する必要があります。 「プラグイン > 新しいプラグインの追加」メニューに移動し、「 YITH ウィッシュリスト」を検索するだけです。 見つかったら、「今すぐインストール」をクリックします。

その後、以下のスクリーンショットのように、 「有効化」をクリックしてプラグインを有効化します。

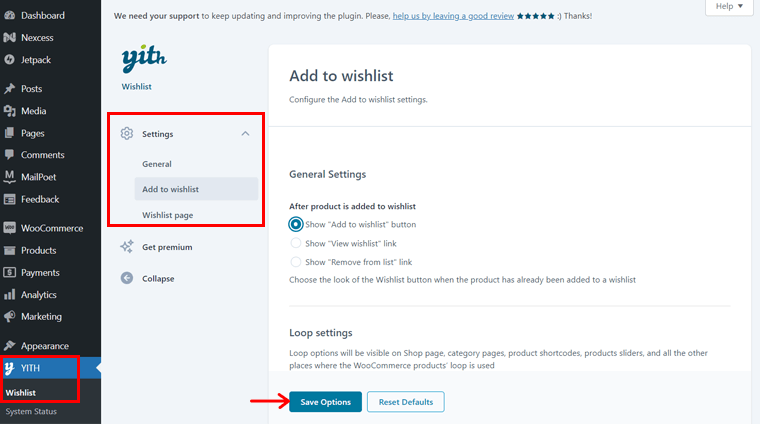
しばらくすると、ダッシュボードに新しい「YITH > ウィッシュリスト」メニューが表示されます。 そこには、構成できるいくつかの設定が含まれています。 彼らです:
- 一般: AJAX ロードを有効にして、キャッシュ可能なウィッシュリスト項目をロードできます。
- ウィッシュリストに追加:ここで、ウィッシュリスト オプションを表示する方法と場所を選択します。 また、テキストをカスタマイズして編集することもできます。
- ウィッシュリスト ページ:この設定には、場所、編集、カスタマイズなどのウィッシュリスト ページのオプションが含まれます。
これらの変更を完了したら、「変更を保存」ボタンをクリックします。

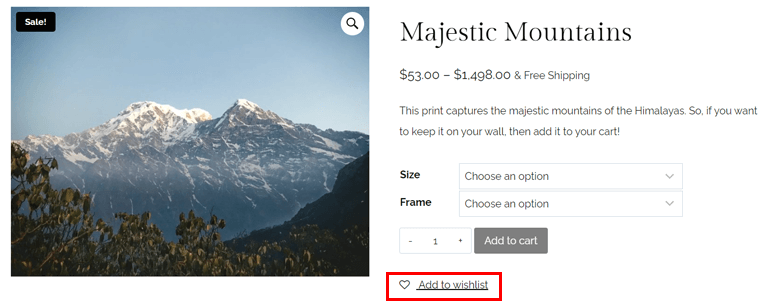
デフォルト設定のままでも、ウェブサイトにウィッシュリスト機能が自動的に追加されます。 これで、顧客は製品をウィッシュリストに追加できるようになりました。

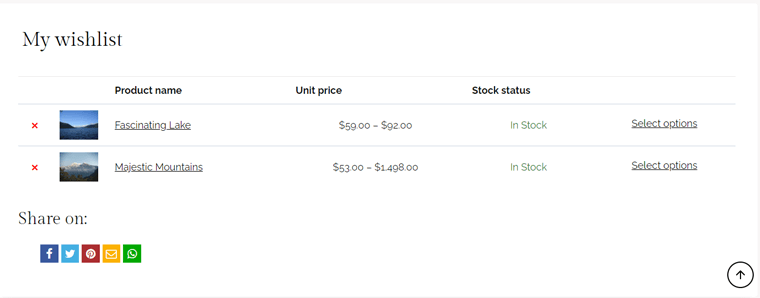
その後、以下の画像に示すように製品を閲覧できます。

2. YITH WooCommerce の比較
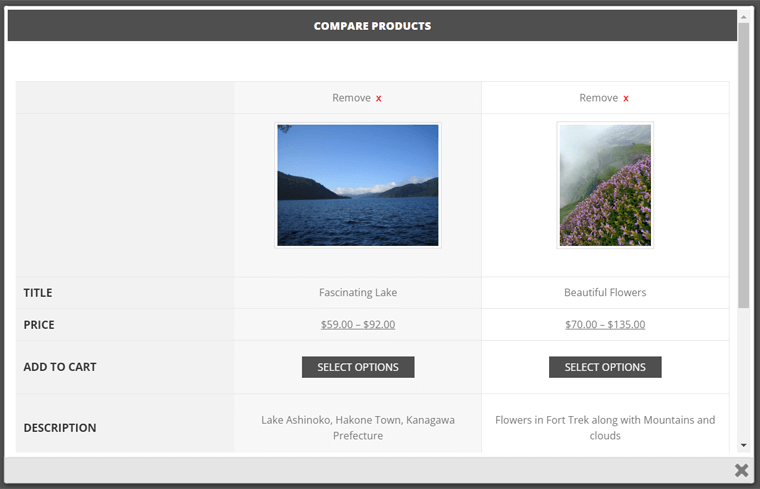
顧客がショップの商品を比較できるようにするもう 1 つの WooCommerce プラグインは、YITH WooCommerce Compare です。 基本的に、このプラグインを使用すると、訪問者は比較表で製品間の違いを簡単に確認できます。

さらに、ニーズに応じてこのテーブルを完全にカスタマイズできます。 また、テーブルを構成して、比較中に表示する WooCommerce 属性を指定することもできます。
価格:完全に無料で使用できます。
YITH WooCommerce 比較の使用方法?
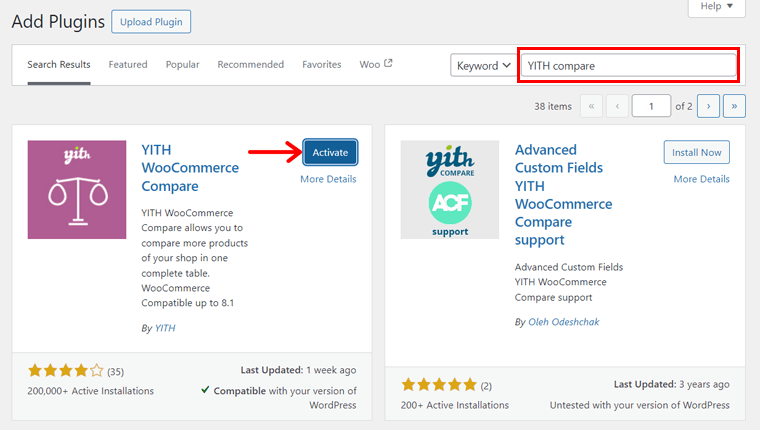
まず、他のプラグインと同様に、ダッシュボードに YITH WooCommerce Compare をインストールして有効化します。 アクティベーションプロセスのスクリーンショットは次のとおりです。

これにより、ダッシュボード上の同じ「 YITH 」メニューに「比較」サブメニューが追加されます。 そのメニューを開いて、利用可能な設定を確認してください。
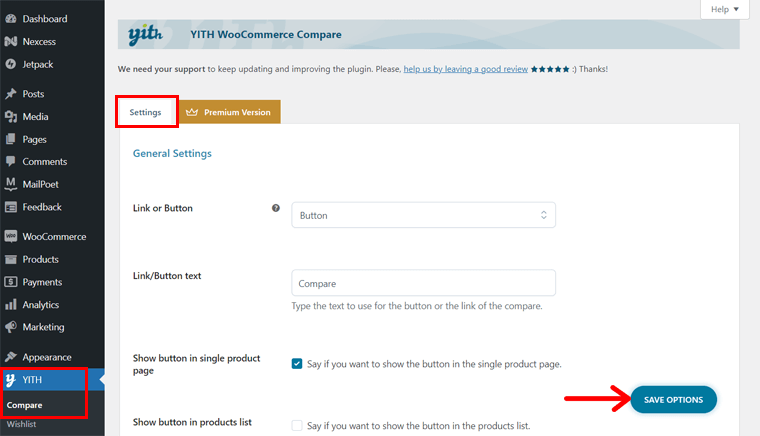
- 一般設定:この機能のボタンまたはリンクを選択します。 したがって、比較ボタンまたはリンクのテキスト、表示位置、デザインを設定します。
- テーブル設定:テーブルのタイトル、表示するフィールド、画像サイズなどを編集します。
最後になりましたが、[オプションを保存] をクリックします。

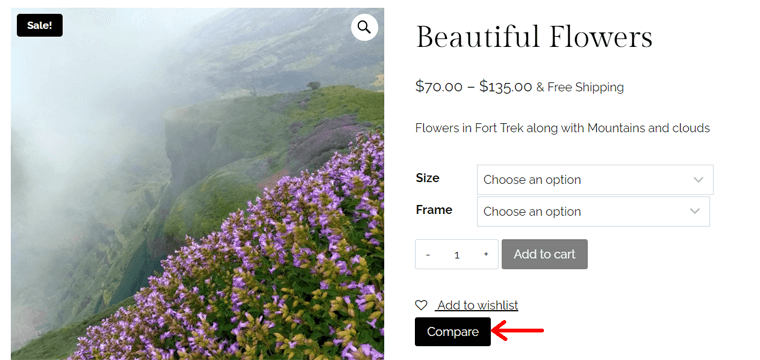
フロントエンドには、各製品の「比較」ボタンまたはリンクが表示されます。 それをクリックすると、製品がテーブルに追加されます。

同様に、別の製品をテーブルに追加できます。 これを実行すると、待っていた結果が表示されます。 両製品の比較表です。

3. WooCommerceのバリエーションスウォッチ
デフォルトの WooCommerce 機能とは異なる方法で、製品の複数のバリエーションを販売したいですか? 次に、WooCommerce プラグインのバリエーション スウォッチを活用してください。 製品のバリエーションの属性を選択するための専門的な経験を提供します。

さらに、製品バリエーション項目を異なる画像、色、ラベルで表示できます。 また、クイック ビュー オプションも提供されており、顧客は色と画像の見本を個別にクイック ビューでロードできます。
価格:フリーミアム (無料+プレミアム)、プレミアム価格は年間 49 ドルから始まります。
WooCommerce のバリエーション スウォッチを使用するには?
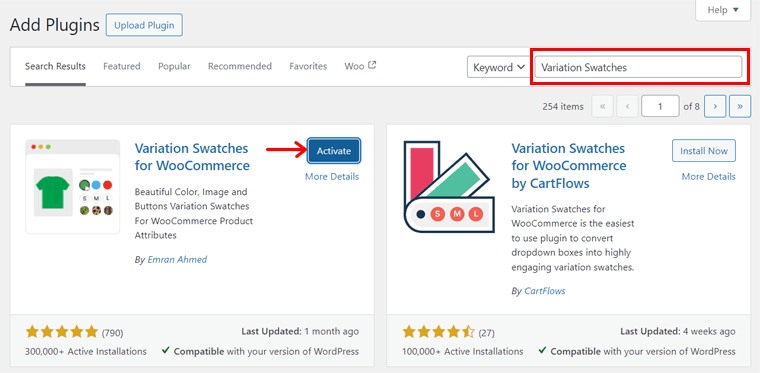
まず、WooCommerce プラグインのバリエーション スウォッチをインストールしてアクティブ化する必要があります。 このプロセスは YITH ウィッシュリストの場合と同じです。

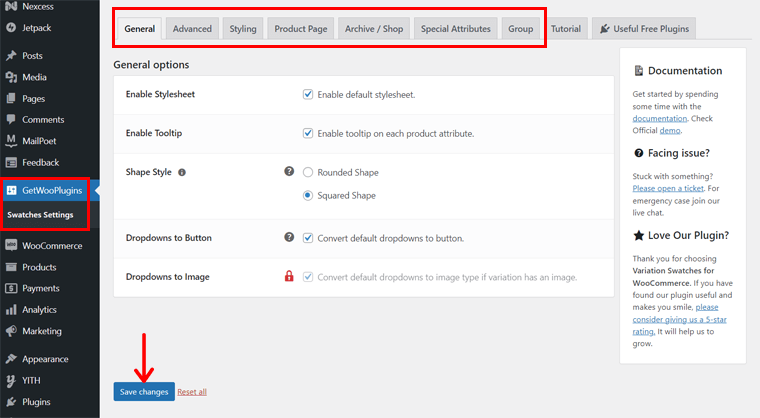
そうすることで、ダッシュボードに新しいメニュー「GetWooPlugins」が表示されます。 それで、「スウォッチ設定」を開きます。
そこには、プラグイン機能のための多くの構成オプションが含まれています。 そこで、利用可能な各タブについて説明します。
- 一般:スタイルシートやツールチップの有効化などの一般的なオプションが含まれます。
- 詳細:無効な属性、属性画像のサイズなどを表示する方法を選択します。
- スタイリング:製品ページのスウォッチのインジケーターとサイズを設定します。
- 製品ページ:セットアッププリローダー、バリエーションラベルセパレーター、バリエーション在庫情報など。
- アーカイブ / ショップ:配置や位置など、アーカイブ ページとショップ ページのオプション。
- 特別な属性:カタログ モードで 1 つのバリエーションを表示する方法を選択します。
これらの設定を行ったら、「変更を保存」をクリックします。

このプラグインは、作成時に「 Variable Product 」を選択した製品に適していることに注意してください。 バリアブル製品を作成するプロセスについては、ステップ 8 で前述しました。
プロセスを転送するときは、変数プロダクトに属性とバリエーションを構成する必要があります。 サイズとフレームに基づいてすでに作成されています。
さまざまな商品のドロップダウン メニューを表示する代わりに、このプラグインを使用すると、商品が見本に表示されます。 これは、SiteSaga ストアのデザインに似ています。 それをチェックしてください:

Nexcess による追加の必須 WordPress プラグイン
コア WordPress プラットフォームは、Web サイトの基本機能を提供します。 WooCommerce for eCommerce 機能を追加するのと同様に、Web サイトには追加のプラグインの使用を必要とする機能がいくつか含まれている必要があります。
何だと思う? 私たちが使用している Web ホスティング プラットフォーム、つまり Nexcess は、WordPress ダッシュボードから直接アクセスできる複数の無料プラグインとプレミアム プラグインを提供します。 はい、正しく聞こえました!
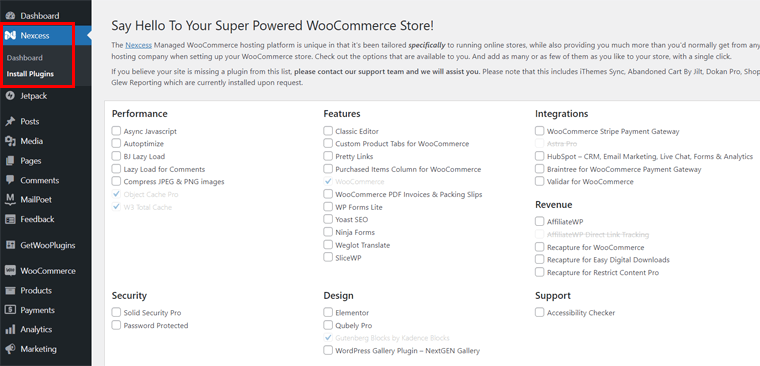
あなたがする必要があるのは、「 Nexcess > Install Plugins 」メニューに移動することだけです。

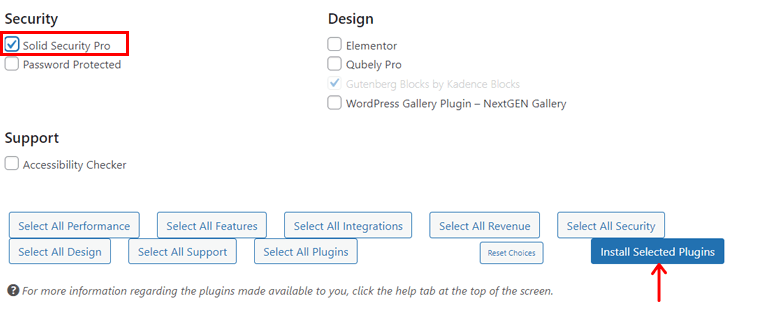
次に、必要なプラグインを選択します。 最後に、 「選択したプラグインをインストール」ボタンをクリックします。 それだけです!

WooCommerce ストアで使用する必要がある Nexcess の重要なプラグインのリストは次のとおりです。
1.ソリッドセキュリティプロ
Solid Security (以前は iThemes Security と呼ばれていました) は、強力な WordPress セキュリティ プラグインです。 ユーザーのログイン セキュリティを強化し、脆弱なスキャンを実行し、ブルート フォース攻撃からサイトを保護します。

さらに、セキュリティ Web サイトのテンプレートも提供しており、その 1 つは e コマースです。 したがって、プラグインの設定中に e コマース オプションを選択できます。 最終的に、Web サイトのセキュリティ機能は製品やサービスの販売に重点を置くことになります。
価格: Nexcess では、ライセンス付きの Solid Security Pro バージョンへのアクセスを提供します。 実際、このプレミアムプラグインは 1 サイトあたり 99 ドルから始まります。 でも無料でもらえるんです!
SolidWP のレビュー記事で、Solid Security を含む SolidWP のさまざまな製品の詳細をご覧ください。 全体として、すべてのツールにアクセスするにはスイートを購入することをお勧めします。
2.ハブスポット
HubSpot は、CRM (顧客関係管理)、電子メール マーケティング、ライブ チャット、分析などのサービスに対応した万能の WordPress プラグインです。 顧客サポートと関係管理は e コマース Web サイトにとって非常に重要ですが、HubSpot を使用するとそれを簡単に行うことができます。

さらに、電子メール マーケティング、Web トラフィック分析などのマーケティング分析が組み込まれているため、オンライン ストアの最も優れたマーケティング活動を理解できます。 また、改善する必要があるものを修正することもできます。
価格:無料のWordPressプラグイン。 ただし、ニーズに応じてプレミアムサービスを利用できます。
ウェブサイトに必須の WordPress プラグインをここで見つけてください。
WooCommerce ストア用のその他のプラグインとツール
今後は、オンライン ショップで使用できる追加のプラグインとサードパーティ ツールをいくつか紹介します。 これらは、WooCommerce ストアの開始と成長に役立ちます。 それでは、それらについて知ってみましょう。
1.セムラッシュ
Semrush は、Web サイトの検索エンジンのランキングやソーシャル メディアでの存在感などを強化するために広く使用されているオンライン マーケティング ツールです。 全体として、SEO、コンテンツ マーケティング、市場調査、広告などのための 50 以上のスマート ツールが含まれています。

さらに、これを使用して、WooCommerce ストアに適切なキーワードを見つけることができます。 また、Web サイト、バックリンク、トラフィックを分析することもできます。 その結果、Web サイトの監査、広告キャンペーンの最適化、競合他社の調査などを行うことができます。
価格:このツールには、リクエストごとに 10 個のドメインとキーワード分析など、制限付きの無料バージョンがあります。 さらに、スターター「プロ」プランの料金は月額 129.5 ドルです。
7 日間利用できるプレミアム トライアルで、Semrush を無料で使用する方法を学びましょう。
2.道灌
マルチベンダーのマーケットプレイスを立ち上げたいですか? 「はい」の場合、Dokan は WooCommerce ストアに最適な拡張機能となります。 管理者は、クーポンの作成、お知らせ、製品の宣伝などを行うことができます。

それに加えて、ベンダーは出荷と注文の管理、さまざまな商品の作成、商品の一括編集などを行うことができます。あなたまたはあなたのベンダーが何らかの機能を必要とする場合は、WooCommerce ストアを強化するための 30 以上のモジュールがあります。
価格:フリーミアム (無料 + 有料)。 有料プラグインの開始価格は年間 149 ドルです。
3.WPロケット
WP Rocket は、パフォーマンスと速度を最適化するための主要な WordPress キャッシュ プラグインです。 SEO、Web の重要な要素、コンバージョン率、Web サイト全体のユーザー エクスペリエンスを向上させるのに役立ちます。 さらに、RocketCDN と統合してパフォーマンスを向上させることができます。

WP Rocket の注目すべき機能には、遅延ロード、データベースの最適化、プリロード、縮小、GZIP 圧縮などがあります。そのため、キャッシュ以外の多くの側面に焦点を当てています。
価格:フリーミアム (無料 + 有料)。 プレミアム プランは、1 つの Web サイトに対して年間 59 ドルから始まります。
WP Rocket の正直なレビューをチェックして、簡単に使い始めてください。
4.重力の形態
Gravity Forms は、ビジュアル フォーム エディターとドラッグ アンド ドロップ インターフェイスを備えた究極の WordPress フォーム ビルダー プラグインです。 このプラグインを使用すると、問い合わせフォーム、アンケート、支払いフォームなど、あらゆる種類のフォームを作成できます。

さらに、フォーム上の複数のフィールドを利用して、必要に応じて編集できます。 また、フィールド、セクション、ページ、ボタンの表示/非表示などのフォームを設定することもできます。 その後、作成するフォームにカスタムの自動ワークフローを設定できるようになります。
価格:これは、開始コストが年間 59 ドルのプレミアム プラグインです。
代替案:無料のプラグインが必要な場合は、WPForms または Fluent Forms を使用できます。 どちらにも、追加機能のためのプレミアム バージョンも含まれています。
5.ランクの計算
Rank Math は、Web サイトが検索エンジンで上位にランクされるよう支援する、急速に成長している WordPress SEO プラグインです。 これは「WordPress SEOのスイスアーミーナイフ」と呼ばれています。 これは、Web サイトの SEO と可視性のための完全な機能セットにアクセスできるためです。

それに加えて、ページの SEO を最適化するためのいくつかのオンページ SEO ツールを提供します。 他の無料 SEO プラグインとは異なり、Rank Math では無料版でもページごとに最大 5 つのキーワードに対してコンテンツを最適化できます。
価格:フリーミアム (無料 + プレミアム)、プレミアム プランは月額 3.99 ドルから始まります。
代替案:ここでは、ランク計算をレビューして、オンライン ストアの SEO を改善するのに理想的かどうかを確認します。 ただし、Yoast SEO は、Web 上のほとんどのサイトで使用される別の WordPress SEO プラグインです。 これは、使用を検討できる Nexcess の推奨事項の 1 つです。
6.バッファー
Buffer は、ソーシャル メディア投稿をスケジュールして自動化できる人気のソーシャル メディア自動化ツールです。 簡単に言えば、製品、セール、その他のコンテンツに関する情報を 1 か所から複数のソーシャル メディア プラットフォームで共有できます。

さらに、ソーシャルメディアの投稿コンテンツを好きなようにカスタマイズできます。 また、要件に基づいてさまざまな投稿グループをスケジュールします。
価格:無料プランでは 3 つのチャンネルに接続できます。 スターター プランでは、チャネルあたり月額 6 ドルでさらに多くの機能を追加できます。
7.ヴィーコ
今後、Veeqo は在庫、注文、発送などを管理できる在庫管理ツールです。そのため、WooCommerce ストアのこれらすべてのアクティビティを 1 か所から実行できます。

さらに、このプラットフォームはオムニチャネル小売業者に最適です。 つまり、WooCommerce だけでなく、Shopify、BigCommerce などの他の場所でも商品を販売できます。ただし、在庫は 1 か所で管理できます。
価格: Veeqo は、ユーザー数や出荷数に制限のない完全に無料のツールです。
8. Googleアナリティクス
Google Analytics は、ビジネスのすべてのデータを 1 か所から分析できる究極の分析ツールです。 これは、eコマース Web サイトに必須のツールです。 これを使用すると、Web サイトのトラフィック、ユーザーの行動、販売実績を追跡できます。

通常、WordPress 分析プラグインは、WordPress Web サイト上に Google Analytics ダッシュボードを提供します。 したがって、このようなプラグインを利用する前に、Google Analytics 自体を使い始める必要があります。 いくつかの視覚化を使用すると、サイトの追跡と管理がより簡単になります。
価格:完全に無料で使用できます。
ステップ 11: WooCommerce ストアを起動する
WooCommerce ストアを作成する手順は終わりに近づいています。 ただし、潜在的な顧客が何もせずにストアを離れてしまわないように、リリースする前にすべての機能をプレビューしてテストする必要があります。
したがって、WooCommerce ストアを開始する前に実行する必要があるすべての重要なことを説明します。 読み続けます:
1. Web サイトがモバイル対応かどうかを確認する
まず、オンライン ショップがスマートフォンやタブレットなどのモバイル デバイスからアクセスするユーザーにとってモバイル フレンドリーであることを確認する必要があります。
簡単に言えば、Web サイトでは、訪問者がどのデバイスを使用しても簡単にアクションを実行できる必要があります。 これは、ボタンをクリックしたり、鮮明な製品画像を表示したりすることを意味します。 そのためには、画像とコンテンツをモバイル表示用に最適化する必要があります。

2. 製品の表示を確認する
前述したように、商品の高品質の画像を表示する必要があります。 さらに、説明、通貨なども正確かつ正確である必要があります。 また、各商品の商品カテゴリーやタグをご確認下さい。
したがって、e コマース Web サイトのページをチェックして、商品が美しく紹介されていることを確認する必要があります。 はい、きちんと整理されていて、簡単に操作できる必要があります。
3. Web ブラウザで Web サイトをテストする
モバイル デバイスだけでなく、Web サイトはすべての主要なブラウザでも適切に機能する必要があります。 これには、Chrome、Safari、Microsoft Edge、Firefox などが含まれます。
そのため、Web サイトがこれらのブラウザーで完全に動作することを確認する必要があります。 それも、何の困難も設定も必要ありません。
さらに、Web サイトのデザインと機能はすべてのブラウザーで同じである必要があります。 問題が見つかった場合は、すぐに解決します。
4. 支払いプロセスをテストする
WooCommerce ストアを開始する前に実行する必要があるもう 1 つの重要なレビューは、支払いプロセスをテストすることです。 したがって、チェックアウトプロセス全体を徹底的にテストしてください。 これには、トランザクションがスムーズに機能するかどうかのテストが含まれます。
さらに、支払いゲートウェイと方法が構成され、正確かつ安全に機能していることを確認します。 また、注文確認メールが速やかに送信されることをご確認ください。
さらに、他のすべての e コマース コンポーネントの構成を確認してください。 それには送料、税金などが含まれます。

5. 発売のお知らせ
e コマース Web サイトのすべてのコンポーネントをテストしているときに、最初に開始を発表できます。 これにより、潜在的な顧客の期待が高まります。
したがって、ソーシャル メディア、電子メール ニュースレターなど、さまざまなチャネルを通じて発売のお知らせを共有できます。そこで、主要な機能、プロモーション、または割引を強調して、最初の顧客の注意を引くことができます。
その時点で、ユーザーにフィードバックを提供し、新しい WooCommerce ストアでの体験を共有するよう促すこともできます。
それでは、WooCommerce ストアを設定する方法の最後のステップに進みましょう。
ステップ 12: ストアの宣伝とマーケティング
WooCommerce ストアを立ち上げてある程度の売上を上げた後も、仕事はここで終わりではありません。 積極的に人々を e コマース ストアに誘導することが不可欠です。
これを行うには、訪問者を Web サイトに引き付け、顧客に変える賢明な戦略を適用する必要があります。 彼らのことを知りませんか? 心配しないで; 成功するオンライン ショップを構築するためのいくつかのシンプルで効果的な方法を検討します。
すぐに始めましょう!
1. ストアの SEO を最適化する
SEO は、あらゆる Web サイトにとってビジネスを成功させるために不可欠な戦略です。 競争が激しいオンラインストアでも同様です。 したがって、e コマース SEO はあなたにとって大きな意味を持ちます。

e コマース ストアが検索結果で目立つようにランク付けされ、顧客を引きつけるには、商品ページを最適化する必要があります。 そのためには一連の行動が必要です。 これには以下が含まれます:
- キーワード調査を実施し、製品タイトル、説明、ページ URL などに関連するキーワードを戦略的に使用します。Web サイトにキーワードを追加する方法については、こちらをご覧ください。
- 検索エンジンのランキングを向上させるために、Web サイトの速度を最適化します。
このガイドで SEO についてすべて学びましょう。 また、最高の SEO ツールや人気の WordPress SEO プラグインを利用することもできます。
2. ロイヤルティ プログラムと割引
WooCommerce ストアでは、購入ごとにロイヤルティ ポイントを設定できます。 このロイヤルティ プログラムを使用すると、リピート顧客に報酬を与え、顧客維持率を高めることができます。
簡単に言えば、顧客が獲得したポイントに基づいて、割引、無料製品、セール、またはプロモーションを提供することが可能です。 ここで、割引は特定の製品、イベント、または季節に対して行われます。
3. ソーシャルメディアマーケティング
世界人口の半数以上がソーシャル メディアを利用しています。 これは、ソーシャル メディア プラットフォームを通じて視聴者を宣伝し、視聴者とつながることが重要であることを示しています。 したがって、Facebook、Instagram、Twitter、Pinterest などのチャネルにビジネス プロフィールを設定する必要があります。

その後、製品画像、プロモーション、イベントなどの魅力的なコンテンツを定期的に共有する必要があります。また、常連顧客とつながり、顧客からのフィードバックに応じてアクションを起こします。
WordPress に最適なソーシャル共有プラグインを見つけてください。 また、ウェブサイトにソーシャル メディアの共有ボタンを追加する方法についても、ここで学びましょう。
4. コンテンツマーケティング
信頼を獲得し、視聴者と関わるために、ブログの作成を検討してください。 そこでは、製品やニッチ分野に関連するコンテンツを定期的に公開する必要があります。 これは、顧客からのよくある質問に対処することにも当てはまります。

さらに、インフォグラフィックやビデオなどの価値のあるコンテンツを生成できます。 このコンテンツはすべてソーシャル メディアや電子メールで共有できます。 結果として、ストアへのトラフィックが増加し、顧客に有益な情報が伝達されます。
コンテンツを簡単に生成したいですか? 次に、コンテンツ変換に最適な AI ツールを見つけます。
5. PPC広告
PPC (ペイパークリック) 広告は、e コマース ビジネスを宣伝するための予算に優しい方法です。 検索エンジン、ソーシャル メディア、Web サイト上の広告スペースをターゲットにすることができます。
簡単に言うと、Google 広告を使用すると、自社に似た商品を探している潜在的な顧客をターゲットにできます。 これにより、検索結果で e コマース Web サイトを優先的に表示できます。

さらに、ソーシャル メディア広告は、特定の視聴者をターゲットにする場合にも有益です。 さらに、リターゲティング広告は、購入しなかった訪問者を呼び戻すもう 1 つの方法です。
6. 電子メールマーケティング
前に述べたように、WooCommerce は電子メール マーケティングに MailPoet を使用することを推奨しています。 しかし、なぜ? 電子メール マーケティングでは、顧客やサイト訪問者から電子メール アドレスを収集する必要があります。

その後、製品を宣伝およびマーケティングするためのさまざまなアクションを実行できます。 のように:
| 戦略 | 説明 |
| セグメンテーション | 顧客の行動、購入履歴、好みに応じてメール リストを分割できます。 これにより、対象を絞った関連性の高いコンテンツを適切な視聴者に送信できます。 |
| ニュースレター | ニュースレターを定期的に送信して、WooCommerce ストアの貴重なコンテンツ、ニュース、更新情報を共有できます。 |
| その他の電子メールのバリエーション | さらに、プロモーション、特典、製品の推奨事項、顧客レビュー、お客様の声、カート放棄メールなどを共有することもできます。 これらのメールはすべて人々を魅了し、売上を向上させます。 |
| 自動化されたワークフロー | 電子メール マーケティング サービスを使用すると、電子メールのシーケンスを自動化できます。 その範囲は、ウェルカム メールからカスタマー ジャーニー全体にまで及びます。 |
WordPress の場合、WooCommerce と互換性のある電子メール マーケティング プラグインを使用できます。 このリストから最適なものを選択してください。
7. アフィリエイトマーケティング
アフィリエイト マーケティングは、企業がサイトへのトラフィックや売上を促進したアフィリエイトに報酬を与えるオンライン マーケティング戦略です。 そのために、アフィリエイトは企業が提供する追跡リンクを使用し、それらのリンクを介して紹介や販売が成功するたびにコミッションを獲得します。
したがって、WordPress アフィリエイト プラグインを使用してアフィリエイト プログラムも設定する必要があります。 そうすることで、他の企業が手数料を払ってあなたの製品を宣伝できるようになります。

さらに、ストアや製品に関するコンテンツを作成できるインフルエンサーやブロガーと提携することもできます。 その代わりに、より多くの顧客にリーチし、売上を増やすことができます。
ただし、関連するアフィリエイト、手数料体系、支払い条件を明確に特定する必要があります。 また、バナーや製品画像などの宣伝素材を提供するのもおすすめです。
8. 他事業との連携
まず、オンライン コミュニティに必ず参加して、他の企業や潜在的な顧客と交流しましょう。 これは、自分の専門分野のフォーラム、グループ、コミュニティに参加することで実現できます。 そこでは、専門知識を共有し、質問に答え、関連製品を宣伝します。
その後、他の企業とのコラボレーションやパートナーシップを開始します。 そうすることで、共同割引や一括プロモーションを提供できます。 また、イベントを共同主催したり、ソーシャルメディアコンテストを運営したり、共同広告素材を作成したりすることも可能です。

最終的には、どちらの e コマース ビジネスも顧客リーチを拡大できるようになります。 言うまでもなく、インフルエンサー マーケティングは、適切なインフルエンサーの人気を利用してブランド認知度を高めるもう 1 つの方法です。
9. 改善を加えてビジネスを拡大する
そのうえ? オンライン ストアのパフォーマンスを継続的に監視する必要があります。 また、顧客からのフィードバックを分析する必要があります。 分析結果によると、e コマース Web サイトの改善を継続的に行うようにしてください。
WooCommerce ストアが成長するにつれて、ビジネスを拡大する機会を見つけてください。 製品ラインを拡張することもできます。 さらに、eコマースのトレンドについて常に最新の情報を入手してください。

全体として、ビジネスを拡大し、定期的に監視することは、より幅広い視聴者にビジネスを正確に宣伝するのにも役立ちます。
要約すると、WooCommerce ストアのセットアップは動的なプロセスです。 これには、慎重な計画、実行、継続的な最適化が含まれます。 これらの包括的な手順に従うことで、成功する e コマース Web サイトの構築に向けて順調に進んでいます。
献身的な姿勢と顧客中心のアプローチにより、WooCommerce ストアはこの競争の激しい e コマースの世界で成功する可能性を秘めています。 幸運を!
よくある質問 (FAQ)
最後に重要なことですが、以下の FAQ の回答を読んで、混乱をすべて明確にしてください。 見てください!
1. WooCommerce ストアをセットアップするには技術的な専門知識が必要ですか?
いいえ、WooCommerce ストアをセットアップするのに高度な技術スキルは必要ありません。 しかし、そうすればプラスポイントになります。 それにもかかわらず、そのセットアップと使いやすさのプロセスは初心者に優しいものです。 また、完全なガイダンスを提供するこのチュートリアルなどのリソースにもアクセスできます。
2. WooCommerce と互換性のある支払いゲートウェイはどれですか?
PayPal や Stripe などの一般的な支払いゲートウェイは WooCommerce と互換性があります。 したがって、ビジネス ニーズに合ったものを選択できます。
3. WooCommerce ストアを保護するにはどうすればよいですか?
さまざまなセキュリティ対策を実装することで、WooCommerce ストアを保護できます。 これには、定期的な更新、SSL 証明書の使用、セキュリティ プラグインのインストールなどが含まれます。これらすべてにより、ストアと顧客のデータが保護されます。
4. 既存のオンライン ストアを WooCommerce に移行できますか?
はい、eコマース プラットフォーム上に構築された既存のオンライン ストアを WooCommerce に移行することができます。 移行プロセスを支援するために利用できるさまざまなツールやサービスがあります。
5. WooCommerce の使用に関連する費用はかかりますか?
WooCommerce プラグイン自体は無料です。 したがって、コストは、ホスティング、ドメイン名、プレミアムテーマ、拡張機能、支払いゲートウェイ、追加のプラグインの選択によって異なります。
ウェブサイトをゼロから作成する方法について隅から隅まで知りたいですか? 次に、このガイドをお読みください。
結論
自信を持ってWooCommerce ストアをセットアップする方法についての旅を終えましょう。 このチュートリアルでは、WooCommerce ストアを作成するための重要な手順について説明しました。
これで、WooCommerce ストアの主要コンポーネントの強固な基盤ができたことと思います。 それは、信頼できるホストの選択からオンライン ショップの宣伝までです。
このチュートリアルに熱心に従うことで、e コマース ストアを効率的に稼働させることができます。 ただし、混乱に直面した場合は、遠慮なく以下にコメントを残してください。 私たちはあなたの質問に答え、導入を成功に導くためにここにいます。
さらに、個人用 Web サイトの作成方法と会員制 Web サイトの作成方法に関する同様の記事を読むこともできます。
この記事が役に立ったと思われた場合は、友人や同僚と共有してみてはいかがでしょうか? 最新情報を入手するには、Facebook と Twitter をフォローしてください。
