Flatsome テーマを利用した Web サイトに Google タグ マネージャーをセットアップしてインストールする方法
公開: 2020-07-13ウェブサイトに Google タグ マネージャー (GTM) を設定しようとしていますか?
このガイドでは、Flatsome Theme Powered Web サイトに Google タグ マネージャーを正しくインストールして設定する方法を説明します。
始める前に、GTM とそのメリットについて詳しく説明しましょう。 用語に慣れていない場合、Google タグ マネージャーとは何か疑問に思われることでしょう。 それに関するいくつかの最も一般的な質問に答えましょう。
Google タグ マネージャーとは
Google タグ マネージャーは、デジタル トラッキングのニーズに最適なツールです。 コードを編集せずにサイトにタグを配置できます。 このツールを使用すると、タグと呼ばれるさまざまなコード スニペットを展開および更新できます。
タグの良い例は、ウェブサイトに追加する Google アナリティクス トラッキング コードです。 トラフィックの詳細を追跡できるようにします。
WordPress を使用して Google アナリティクスを Flatsome テーマを利用した Web サイトに追加する方法については、このチュートリアルを確認してください。
Google アナリティクスだけでなく、サービスを統合するために数行の HTML または JavaScript コードを Web サイトに追加する必要がある他の多くのトラッキング サービスまたはタグ ベンダーもあります。 Facebook Pixel、Adobe Analytics、LinkedIn Insight、Google AdWords などの広告ツールなど。
これらすべてのコードを単一のインターフェースから簡単に追加および管理でき、Web サイトのコードを編集する必要はありません。 Google Analytics、AdWords、DoubleClick などの一般的なサービス用のタグ テンプレートが組み込まれています。ただし、カスタム タグを Web サイトに追加することもできます。
Google タグ マネージャーの利点は何ですか?
学習曲線を乗り越えれば、Google タグ マネージャーで驚くべきことができるようになります。 主な利点は次のとおりです。
- すべてのサードパーティ コードは 1 か所にあります。
- タグをすばやく展開できます。
- 既存のすべてのタグを GTM に移行します。
- 何かをライブにする前に、何が機能していて何が機能していないかを確認できます。
- 複数のタグを展開し、直感的なインターフェイスからそれらを管理できます。
Google タグ マネージャーの設定
Google タグ マネージャーを設定するには、主に 2 つの方法を使用できます。 1 つは手動で、もう 1 つは WordPress 分析プラグインを使用します。 どの方法でも、段階はほぼ同じです。
Google タグ マネージャー アカウントを設定する
まず、Google タグ マネージャーのウェブサイトにアクセスし、Google アナリティクスで使用したのと同じ Google アカウントを使用してサインアップします。

次に、Google アカウントでサインインする必要があります。 完了すると、Google タグ マネージャーの [アカウントの作成] ページが表示されます。 「アカウントの作成」ボタンをクリックするだけで開始できます。

アカウント名を入力し、ドロップダウンから国を選択します。 会社名をアカウント名として使用できます。

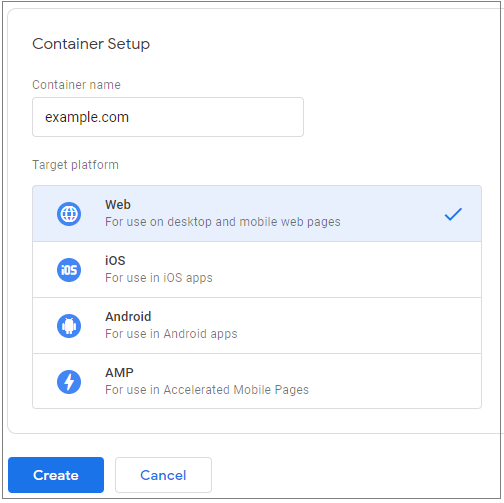
次に、コンテナをセットアップする必要があります。 タグ、トリガー、および Web サイトにインストールされているすべての構成のコレクションです。
コンテナー名には、Web サイトのドメイン名を使用できます。 コンテナーは、iOS または Android プラットフォーム上の Web サイトまたはアプリである可能性があります。 この場合、Web を使用します。 完了したら、[作成] ボタンをクリックして続行します。

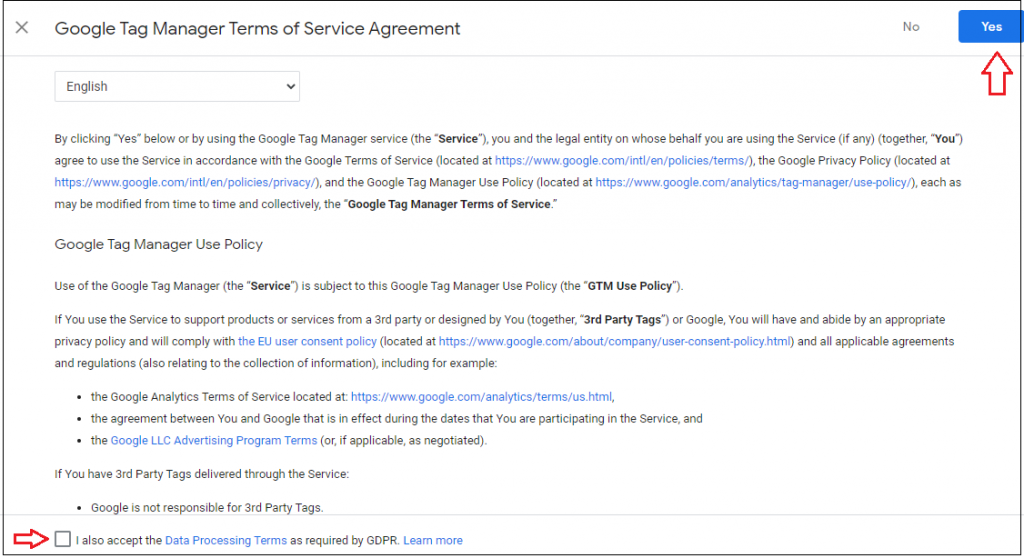
続行するには、Google タグ マネージャーの利用規約に同意する必要があります。 チェックボックスをオンにしてデータ処理条件に同意し、右上隅の [はい] ボタンをクリックします。

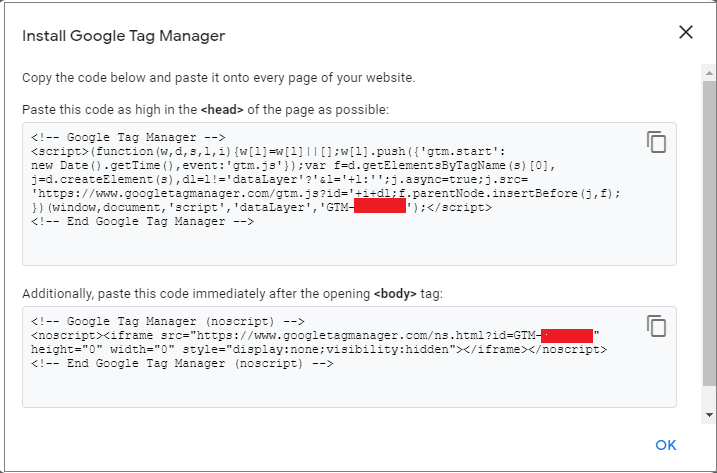
ウェブサイトにタグ マネージャーをインストールするためのコード スニペットを含む利用規約に同意すると、新しいポップアップ ウィンドウが画面に表示されます。
追加するコード スニペットは 2 つあります。 1 つは<head>タグ内にあり、もう 1 つは Web サイトの<body>タグ内にあります。

Flatsome テーマを利用したウェブサイトに Google タグ マネージャーを設定するには、これら 2 つのコードが必要です。 したがって、上記のタブを開いたままにしてください。 コードを貼り付ける場所の指示が表示されます。 しかし、あなたがまったくの初心者である場合、それは難しいかもしれません。
心配しないでください; 今後の手順について説明します。

Google タグ マネージャー コードを手動で追加する
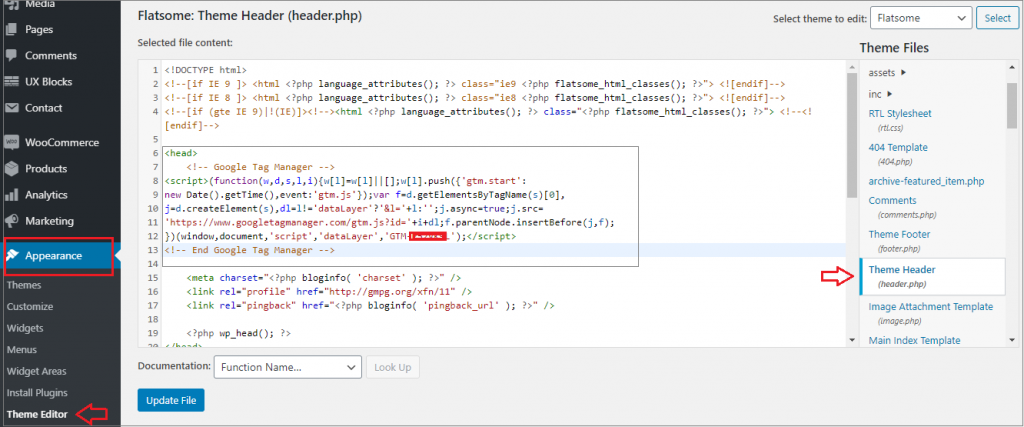
新しいタブで WordPress 管理ダッシュボードに移動します。 次に、[外観]セクションの [テーマエディター] に移動します。
次に、右側のテーマ ヘッダーをクリックして、テーマ エディター内で header.php を起動します。
GTM アカウントの手順に従って、最初のコードをコピーし、この画像に示すように <head> 要素に貼り付けます。

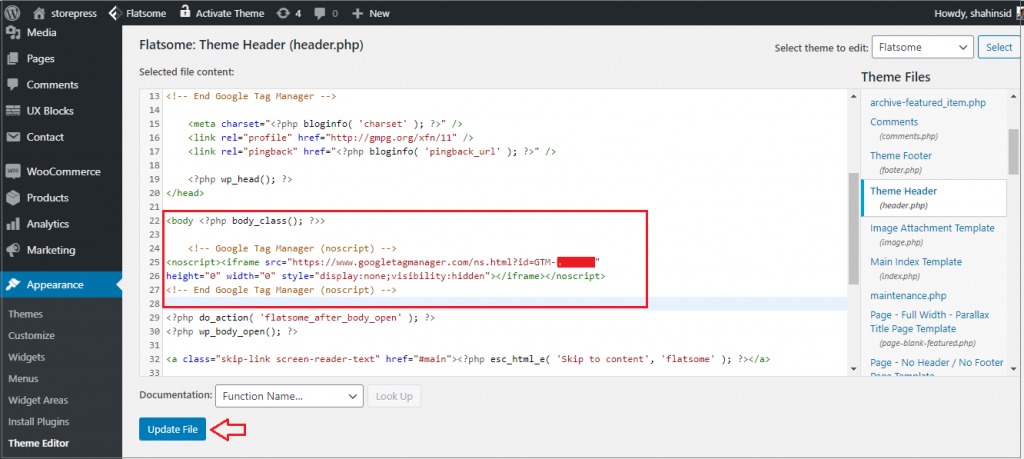
次に、2 番目のコードをコピーして、画像に示すように <body> タグの直後に貼り付けます。

画面の下部にある[ファイルの更新] ボタンをクリックして、設定が完了したら保存します。
Flatsome Powered Web サイトに GTM コードを追加する別の方法があります。
Flatsome テーマ オプションに Google タグ マネージャーを追加する
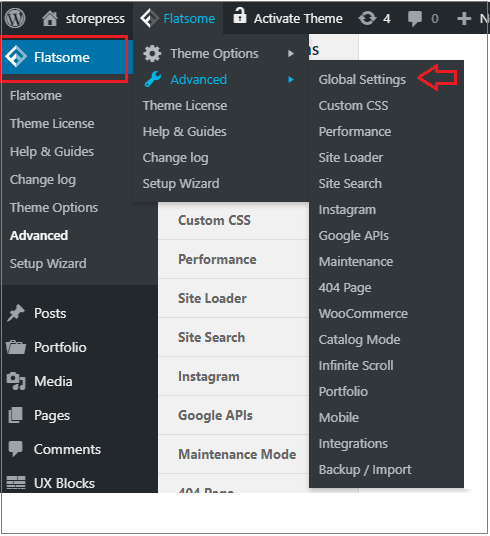
WP 管理ダッシュボードに移動します。 Flatsome の下のAdvancedを確認し、 Global Settingsをクリックします。

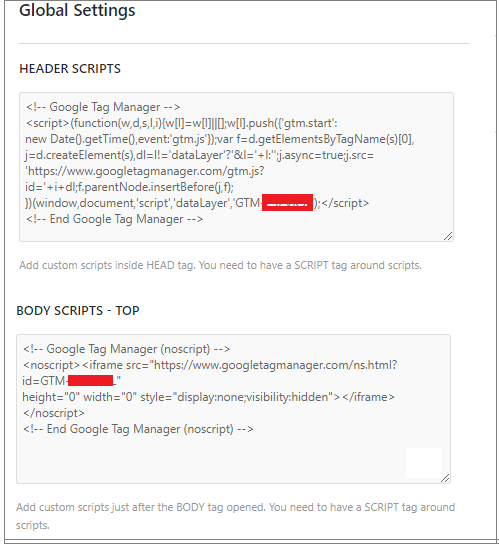
分析コードを貼り付けるためのヘッダー スクリプトと本文スクリプトの両方が見つかります。

そのページの下にあるボタンをクリックして、すべての変更を保存します。
注: 手動で行う場合は、WordPress の子テーマを使用することをお勧めします。 そうしないと、テーマを切り替えたり更新したりすると、トラッキング コードが上書きされます。
プラグインを使用して Google タグ マネージャーを追加する
他の方法が難しいと思われる場合は、サードパーティのプラグインを使用して追加してください。
プラグインを利用して、必要な場所に正確にメタ タグを挿入する方法を見てみましょう。
WP 管理ダッシュボードのプラグインの下にある [新規追加] に移動します。
GTM コードを追加するために使用できるさまざまなプラグインがあります。 しかし、ここではInsert Headers and Footersプラグインをお勧めします。
このガイドに従って、WordPress プラグインのインストール方法に関するヘルプを得ることができます。
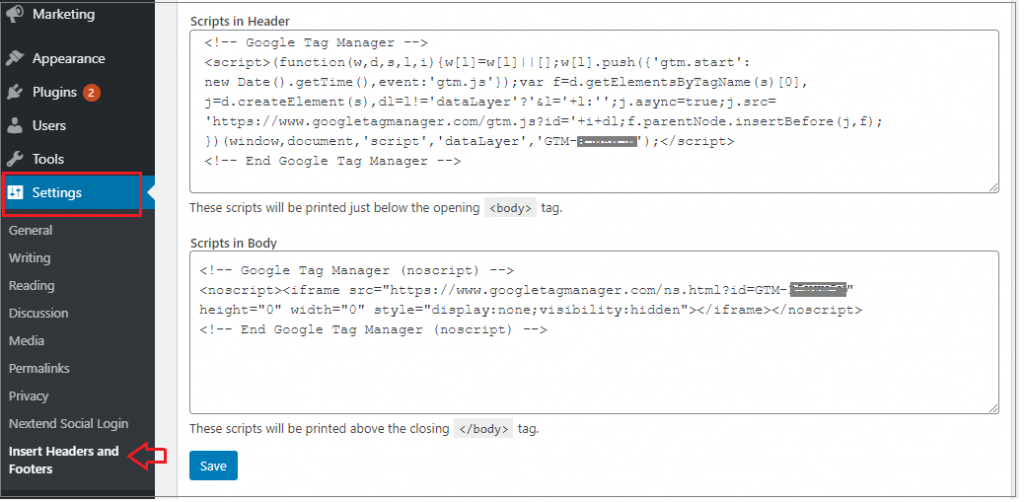
プラグインをインストールして有効にしたら、 [設定からヘッダーとフッターを挿入] にアクセスしてください。
次に、GTM コードをコピーしてヘッダー セクションに貼り付け、[保存] ボタンをクリックして設定を保存します。

タグ マネージャーでタグを追加して公開する
Web サイトに GTM をインストールしたら、さまざまなトラッキング ツールによって提供されるコード スニペット (タグ) を追加する準備が整います。
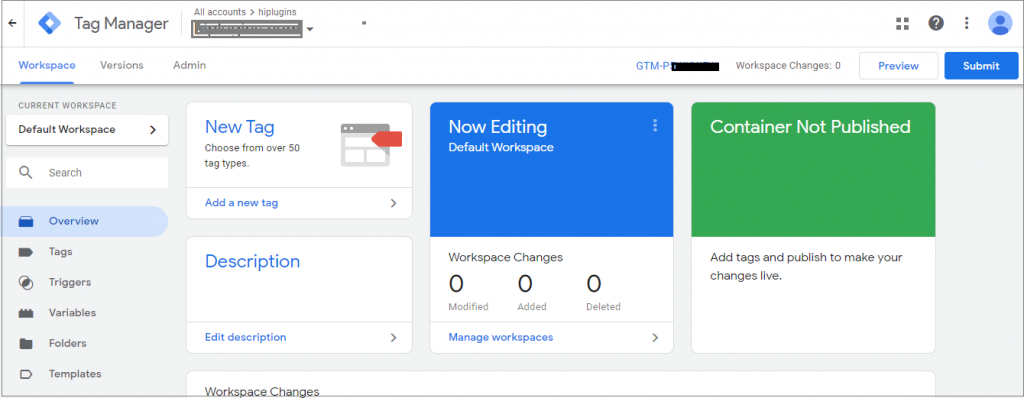
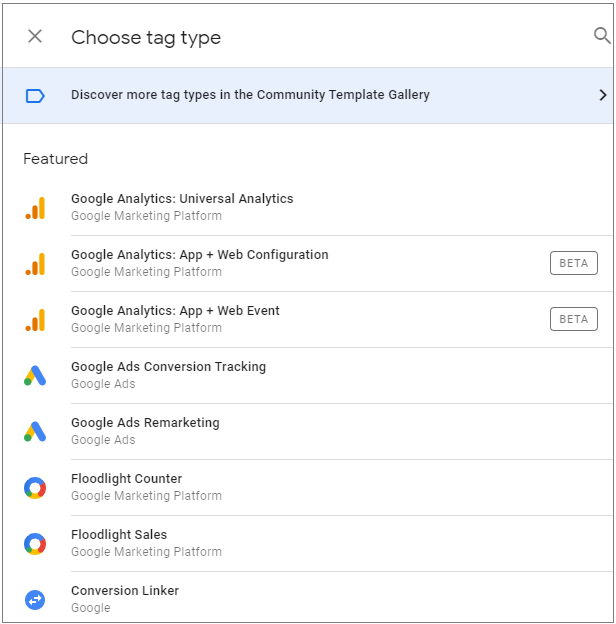
GTM ダッシュボードに戻り、[新しいタグ] ボタンをクリックして、手順に従って最初のタグを作成します。 同じ方法に従って、Flatsome を利用したサイトをさまざまな追跡ツールと統合することで、GTM コンテナーにさまざまなタグを追加できます。

Google タグ マネージャーは、50 を超えるタグ タイプをサポートしています。 Google タグ マネージャーのタグは、コンテナを公開するまで有効になりません。 そのため、新しいタグを作成したら、GTM ダッシュボードから送信する必要があります。

Google タグ マネージャーは、タグの管理と実用的なデータの収集を強力に支援する強力なツールです。 ツールを簡単かつ迅速にセットアップできると、収集できるすべてのデータをどのように使用するかを計画する時間が増えます。 さまざまな種類の SEO のヒントやコツを紹介します。
このガイドが、Flatsome テーマを利用したウェブサイトに Google タグ マネージャーをインストールして設定する方法を学ぶのに役立つことを願っています。
