WordPressにログインしたときに異なるメニューを表示する2つの方法
公開: 2022-05-05WordPressを使用してWebサイトを構築している場合、ライブのWordPress Webサイトは、ナビゲーションメニューなしでは完成できません。 それはあなたが高い検索ランキングを獲得し、サイトに訪問者を維持するのを助けるのに重要な役割を果たします。
また、フォーラムやメンバーシップサイトのように、サイトでユーザーがログインする必要がある場合は、動的メニューを作成する必要があります。 訪問者がログアウトしたとき、ログインしたとき、または特定のユーザーロールを持っているときに、訪問者にさまざまなメニュー項目を表示することを目的としています。
たとえば、ログインしているユーザーに自分のプロファイルへのリンクを表示したい場合があります。 または、ログインするためのリンクを表示するか、ログインしていないユーザーに登録します。
しかし、問題は、どうすればそれができるかということです。 この記事では、WordPressにログインしたときにさまざまなメニューを表示する方法についての詳細なガイドを提供します。
一緒に調べましょう!
- なぜダイナミックナビゲーションメニューを作成する必要があるのですか?
- #1プラグインを使用したダイナミックメニューの作成
- #2コードを追加して動的メニューを作成する
なぜダイナミックナビゲーションメニューを作成する必要があるのですか?
ユーザーがサイトで必要なものを簡単に見つけられるように、直感的でよく整理されたメニューを用意することが非常に重要です。 それはあなたのサイトのガイドのように機能するはずなので、メニューを完全に整理して構造化することは必須です。
言い換えれば、それは訪問者を彼らが探しているコンテンツにナビゲートするべきです。
サイトを成功させるには、動的なメニューが必要です。 特に、ユーザーにログインを要求するWebサイトでは、ログインしているユーザーとログアウトしているユーザーに表示するメニューは異なる必要があります。
これにより、ログインしていないユーザーがコンテンツを表示できず、ログインする必要があることを確認できます。一方、正常にログインしたユーザーは、目的のコンテンツにリダイレクトされます。
また、動的メニューは明確な表示を提供し、サイトをユーザーフレンドリーにします。 ログインした訪問者とログインしていない訪問者は、混乱することなく、さまざまなメニュー項目に簡単に移動できます。
これらすべての点から、動的メニューがWebサイトにとってどれほど重要であるかが明らかになりました。 次に、WordPressにログインしたときにさまざまなメニューを表示するように動的メニューを設定する方法について学習します。
WordPressにログインしたときにさまざまなメニューを表示する2つの方法
WordPressサイトの同じ場所に複数のメニューを設定するには、プラグインを使用する方法とコードを追加する方法の2つの主要な方法があります。
#1プラグインを使用したダイナミックメニューの作成
WordPressにログインしたときにさまざまなメニューを表示する最も簡単な方法は、プラグインを利用することです。 ただし、現在利用可能な多数のソリューションの中から最適なカスタムメニュープラグインを選択するのは難しい場合があります。
簡単にするために、ユーザーメニュープラグインを使用することを強くお勧めします。 これは、ログインユーザーがいるWebサイトに最適なプラグインと見なすことができます。

主な機能:
- 全員、ログアウトしたユーザー、ログインしたユーザー、特定のユーザーの役割など、各メニュー項目を表示できるユーザーを制御します。
- ユーザーがサイトにログインしているときにユーザー情報を表示します。 たとえば、 「こんにちは、アニー」。
- メニューにログイン、登録、ログアウトのリンクを追加します。
WordPressにプラグインをインストールしてアクティブ化した後、次の手順を実行して、メニュー項目に可視性コントロールを適用します。
- WordPress管理ダッシュボードで、[外観]→ [メニュー]に移動します。

2.メニューに新しい項目を追加するか、既存のメニュー項目を展開します。
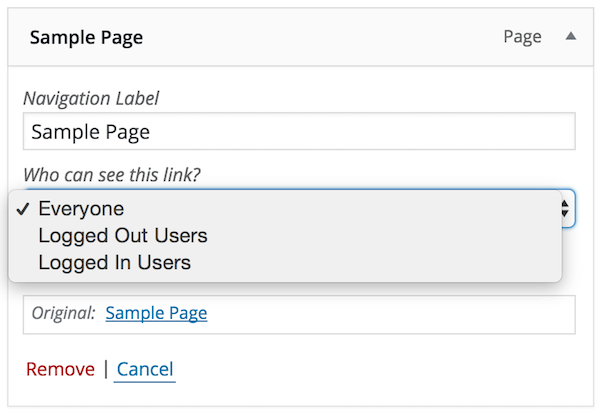
3.誰がこのリンクを見ることができますか? ドロップダウンで、[全員]、[ログアウトしたユーザー]、または[ログインしたユーザー]のいずれかを選択します。
変更を加えない場合、デフォルトは「 Everyone」に設定されます。
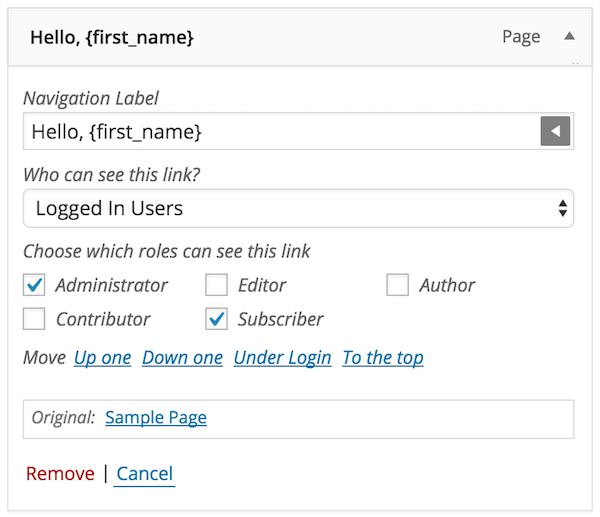
ログインユーザーを選択します。 次に、メニュー項目を表示できるユーザーロールを決定できます。 これにより、メニュー項目を特定のユーザーロールのみに制限できます。
4.必要な可視性コントロールをメニューに適用したら、 [メニューの保存]ボタンを押します。


[ログインユーザー]を選択した場合は、以下のガイドに従って、ユーザーがサイトに正常にログインした後に情報を表示してください。
- [ナビゲーションラベル]フィールドに移動し、灰色の矢印をクリックします。
- メニュー項目に表示するユーザー情報を定義します。 たとえば、 {first_name}、{last_name}、{username}、{display_name}、{nickname}、{email}などです。
- [メニューの保存]ボタンを押します。 これで、ユーザーがサイトにログインすると、ナビゲーションメニューに自分の情報が表示されます。

メニューに追加する必要がある最後のことは、ユーザーがWebサイトにログインおよびログアウトするためのリンクです。 この機能をWebサイトに追加するには:
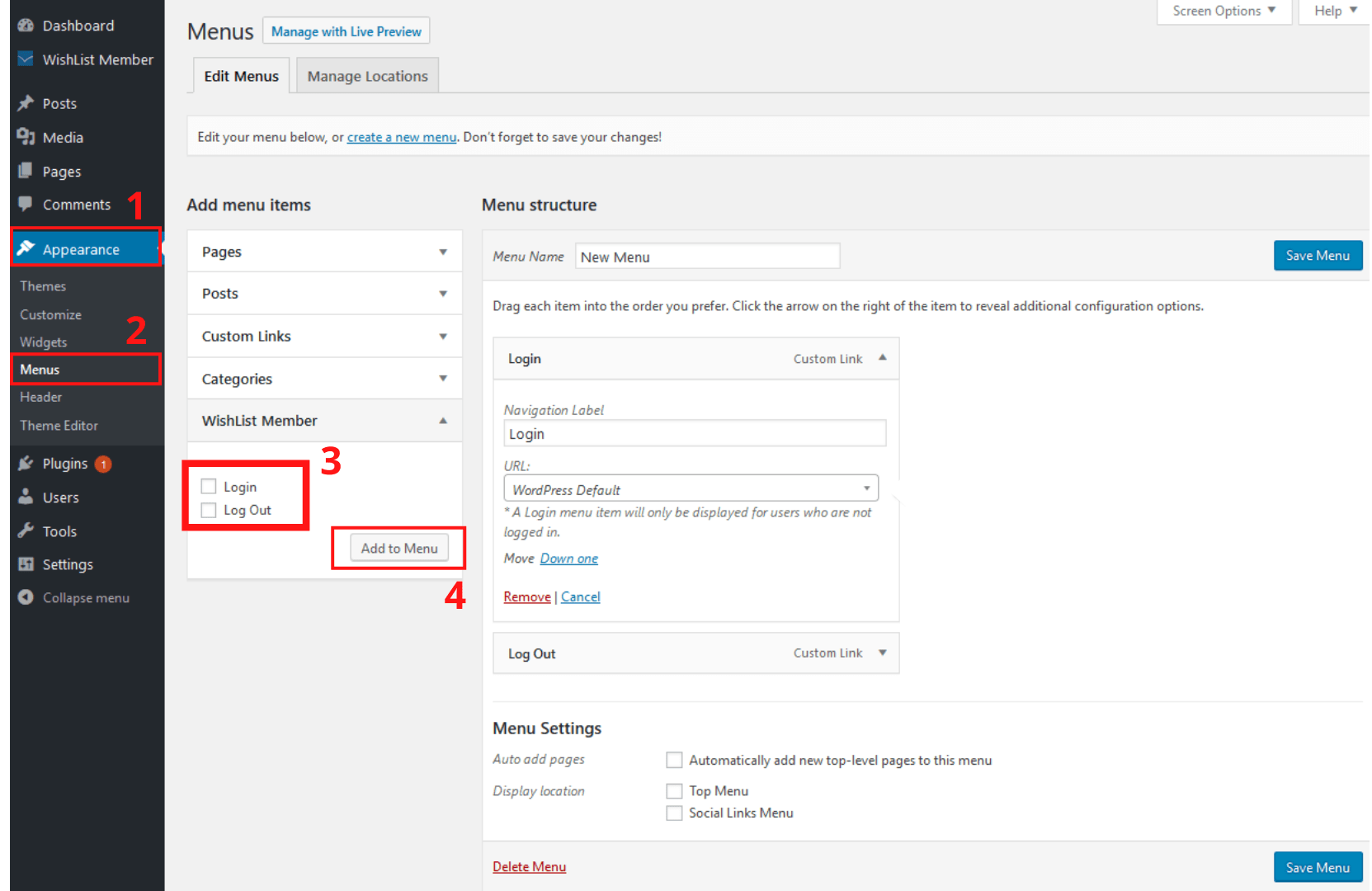
- 管理ダッシュボードに移動し、[外観]→[メニュー]をクリックします。
- [メニュー項目の追加]アコーディオンで、[ユーザーリンク]をクリックしてメニュー項目を展開します。
- ログインリンクとログアウトリンクのチェックボックスをオンにして、 [メニューに追加]を選択します。
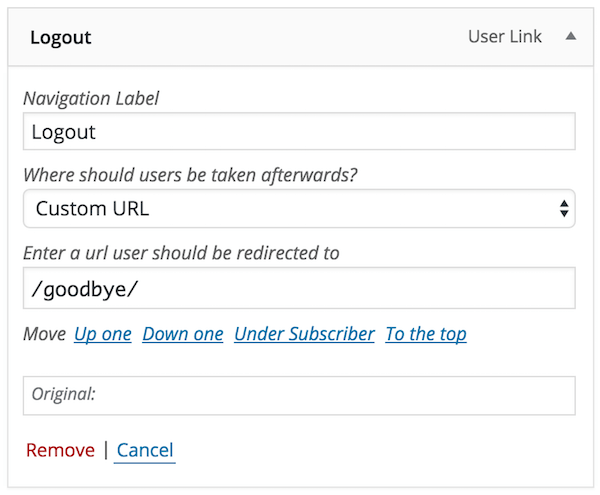
- 後でユーザーをどこに連れて行くべきですか?に移動します。 フィールド、ドロップダウン、および現在のページ、ホームページ、またはカスタムURLのいずれかを選択します。
変更を加えない場合は、現在のページがデフォルトのオプションになります。
[カスタムURL]を選択した場合は、ユーザーがリダイレクトされるURLを入力する必要があります。
5.[メニューの保存]ボタンをクリックして終了します。

#2コードを追加して動的メニューを作成する
WordPressにログインしたときにさまざまなメニューを表示する2番目の方法は、functions.phpファイルに手動でコードを追加することです。
- 管理ダッシュボードで、[外観]→[メニュー]に移動します。
- [追加]メニュー項目で、[ログインとログアウト]チェックボックスを選択します。
- [メニューに追加]をクリックして、ログインおよびログアウトした2つのメニューを作成します。

4.ダッシュボードに移動し、[外観]→[テーマエディター]をクリックします。
5. [テーマファイル]セクションで、 functions.phpを選択し、以下のコードをファイルに追加します。
関数my_wp_nav_menu_args($ args =''){
if(is_user_logged_in()){
$ args ['menu']='ログイン';
} そうしないと {
$ args ['menu']='ログアウト';
}
$argsを返します。
}
add_filter('wp_nav_menu_args'、'my_wp_nav_menu_args');それで全部です。 これで、ログインした訪問者にはログインメニューが表示され、未登録またはログアウトしたユーザーには別のメニューが表示されます。
この手法により、WordPressWebサイトに2つの異なるメニューを設定できます。 これにより、ログインまたはログアウトしたユーザーのメニューをいつでも自由に更新できます。
WordPressにログインすると別のメニューを表示する準備ができました!
この記事では、WordPressにログインしたときにさまざまなメニューを表示する2つの簡単な方法を示しました。プラグインを使用する方法とfunctions.phpファイルにコードを追加する方法です。
ログインしているユーザーとログインしていないユーザーのためにWordPressメニューをカスタマイズするのは簡単です。 もう待たないでください。 さあ始めましょう!
ログインメニューとログアウトメニューをカスタマイズする方法を学びました。 ログインフォームをカスタマイズする方法に興味があるかもしれません。
