WordPressのシンプルなElementorメニュー:UXを改善するためのレスポンシブナビゲーションの作成
公開: 2021-05-28訪問者が自分のWebサイトを探索し続けてほしくないのは誰ですか? そして、私たちはあなたが彼らを引き付け続ける方法について聞きたいと確信しています。 それを支援するために、 Simple Elementor Menuと呼ばれる素晴らしい新しいウィジェットをリリースしました。これにより、Webサイトのナビゲートが容易になり、エンゲージメントが向上します。

あなたのウェブサイトは訪問者が必要とするかもしれないすべての情報を持つことができますが、彼らがあなたのサイトを適切にナビゲートできなければ、それらすべては問題ではありません。 そして、彼らがあなたのサイトで物事を見つけるのが難しいと感じても、彼らは立ち往生しません。 したがって、メニューを適切に整理することは、人々がナビゲートしやすくなるため重要です。
シンプルなElementorメニューでサイトのナビゲーションを改善する理由
サイトのナビゲーションを改善する必要がある理由はたくさんあります。 あなたがあなたのウェブサイトに適切なナビゲーションメニューを持っているとき、それはあなたのサイトにもっと深みを与えるでしょう。 そしてそれは訪問者があなたのウェブサイトをもっと探索することを奨励します。 サイトのナビゲーションを改善するために、他のいくつかの理由を確認しましょう。
セッション期間を延長し、バウンス率を向上させる
良いナビゲーションはあなたのウェブサイトを論理的なカテゴリーに分割します。 そしてそれはあなたの訪問者があなたのウェブサイトを探索するのを助けます。 訪問者がSimpleElementorMenuを使用してカテゴリを明確にナビゲートできれば、Webサイトがどのように機能するかを理解するために時間を費やす必要はありません。 訪問時間が大幅に増加し、バウンス率が低下します。
あなたのWordPressウェブサイトのデザインを強化します
ナビゲーションメニューはあなたのサイトの美しさを増すことができます。 したがって、ナビゲーションメニューがWebサイトのデザイン全体にうまく適合することを確認する必要があります。 Simple Elementor Menuを使用すると、短くてすっきりとしたナビゲーションメニューを作成して、Webサイトをより美しく見せることができます。
あなたの潜在的な顧客が簡単にナビゲートするのを手伝ってください
優れたナビゲーションメニューを使用すると、訪問者はWebサイトをより長く探索でき、自信が持てます。 そして、サイトが分類された知識で満たされていることを知ることは、潜在的な顧客があなたのウェブサイトが提供しなければならないことにもっと興味を持っていると感じさせるでしょう。 したがって、顧客の信頼を効果的に高めることができます。
Elementorメニューウィジェットでユーザーエクスペリエンスを向上させる方法
先ほど触れたように、訪問者は自分のWebサイトで探しているものを簡単に見つけることができれば、それが好きです。 整理されたシンプルなメニューを使用すると、Webサイトで提供するものを明確に示すことができます。 したがって、 Elementor Menuウィジェットがあると、サイトのユーザーエクスペリエンスの点で大いに役立ちます。
 たとえば、WooCommerce Webサイトを管理している場合は、さまざまな種類の製品に対してさまざまなカテゴリとサブカテゴリを作成できます。 あなたの訪問者が彼らが探している製品のタイプを見つけるのにほんの数秒かかります。
たとえば、WooCommerce Webサイトを管理している場合は、さまざまな種類の製品に対してさまざまなカテゴリとサブカテゴリを作成できます。 あなたの訪問者が彼らが探している製品のタイプを見つけるのにほんの数秒かかります。
彼らはあなたの潜在的な顧客または加入者であるため、あなたはあなたの訪問者を去らせたくありません。 それが起こらないようにするために必要なのは、 Elementorで整理されたナビゲーションメニューを作成することだけです。
EssentialAddonsからのEASimpleElementorメニューウィジェットの紹介
これで、美しくシンプルなElementorメニューを作成でき、コーディングは必要ありません。 100万人以上のアクティブユーザーがいる最も人気のあるウィジェットライブラリであるElementorのEssentialAddonsには、Webサイトを目立たせ、可能な限り魅力的なものにするためのウィジェットが多数あります。
そして、あなたのウェブサイトのための応答性の高いシンプルなナビゲーションメニューを作るために、私たちはあなたにElementorのためのEAシンプルメニューを提示します。 名前が示すように、それは訪問者の保持率を高めるあなたの訪問者のためのシンプルなメニューを作成することができます。

すぐに使えるレイアウトが付属しており、ナビゲーションメニューがよりユーザーフレンドリーに見えます。 それはあなたのウェブサイトのユーザーエクスペリエンスを高めるのに役立ちますので、より多くの人々があなたのサイトを訪問し、それは最終的にあなたのウェブサイトにより多くのエンゲージメントをもたらすでしょう。
Elementorでシンプルなメニューを作成する方法は?
ElementorでEASimpleMenuウィジェットをアクティブにして使用する方法について話しましょう。 まず、Webサイトの簡単なメニューの作成を開始する前に、必要なものを確認しましょう。
シンプルなメニューを作成するために必要なもの
️Elementor :コーディングなしでWebサイトのシンプルなメニューを作成する場合は、WordPressWebサイトにElementorをインストールしてアクティブ化する必要があります。
️ElementorのEssentialAddons : EA SimpleMenuウィジェットはElementorElementのEssentialAddonsであるため、WordPressWebサイトにもEssentialAddonsをインストールしてアクティブ化する必要があります。
ステップ1:WordPressダッシュボードからメニューを作成する
まず、WordPressダッシュボードからメニューを作成して、ウィジェットがそれをElementorページエディターに表示できるようにする必要があります。 ただし、すでに作成している場合は、この手順をスキップできます。
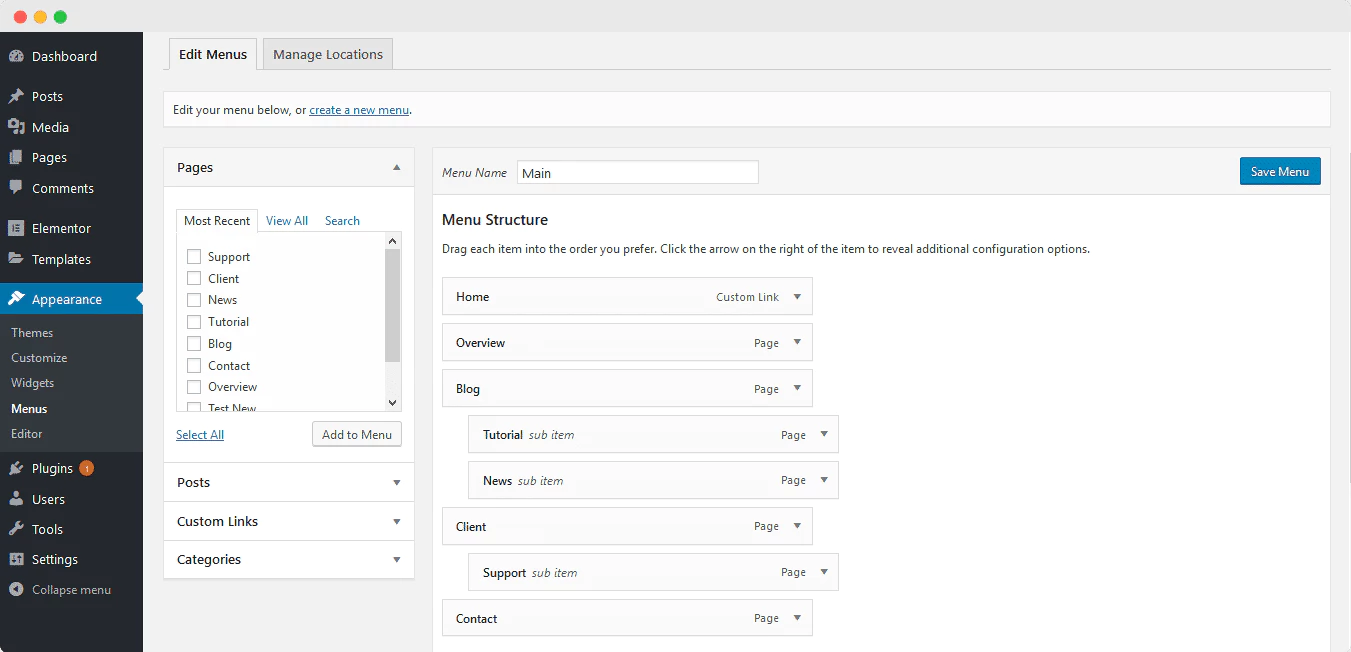
wp-admin→Appearance→Menusに移動するだけです。 これで、メニューを作成し、メニューに名前を付けてから、必要なアイテムの追加を開始できます。 その後、タイプに応じてアイテムを再配置し、完了したら保存を押すこともできます。


ステップ2:ElementorでEAシンプルメニューウィジェットをアクティブ化する
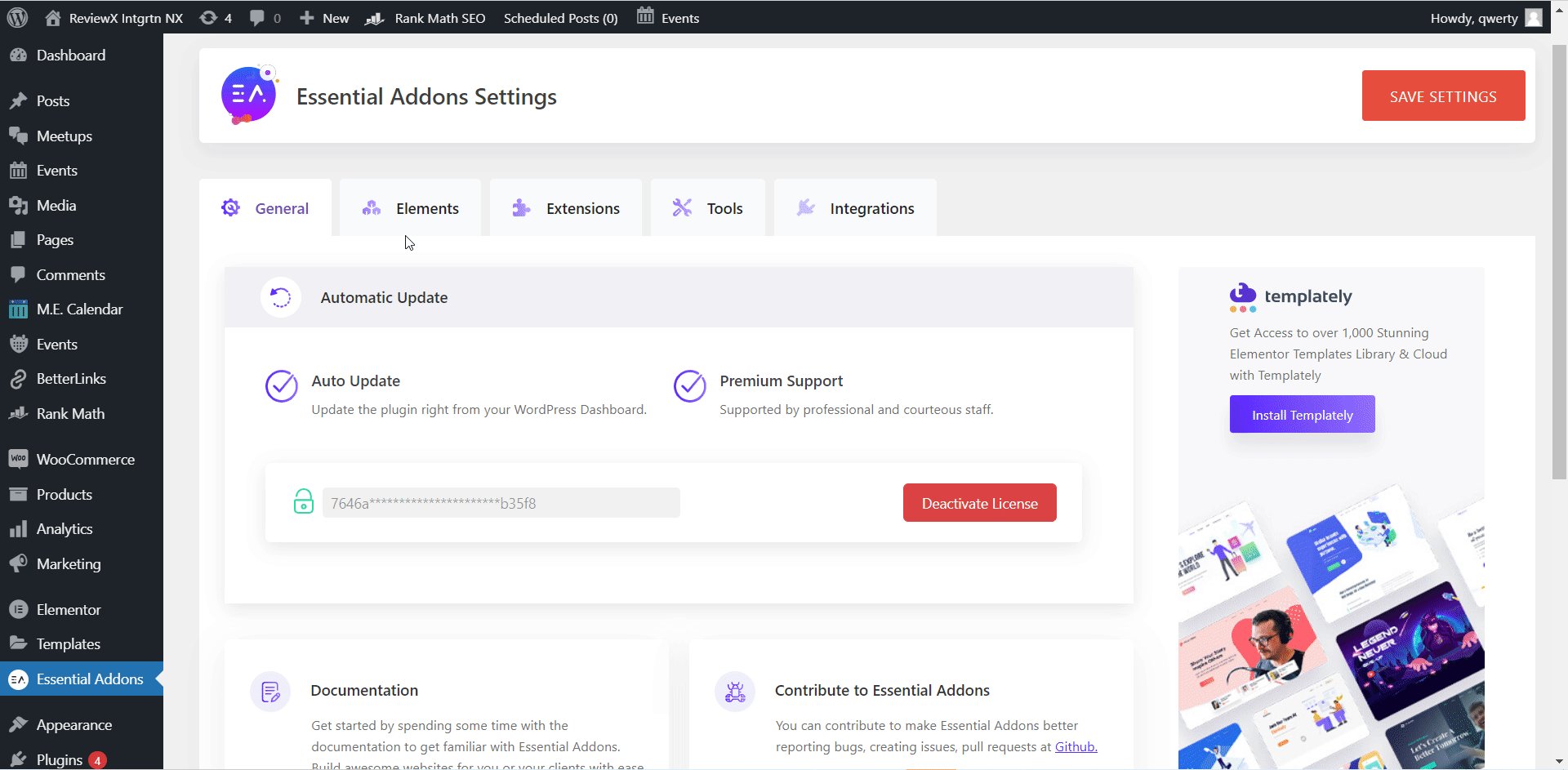
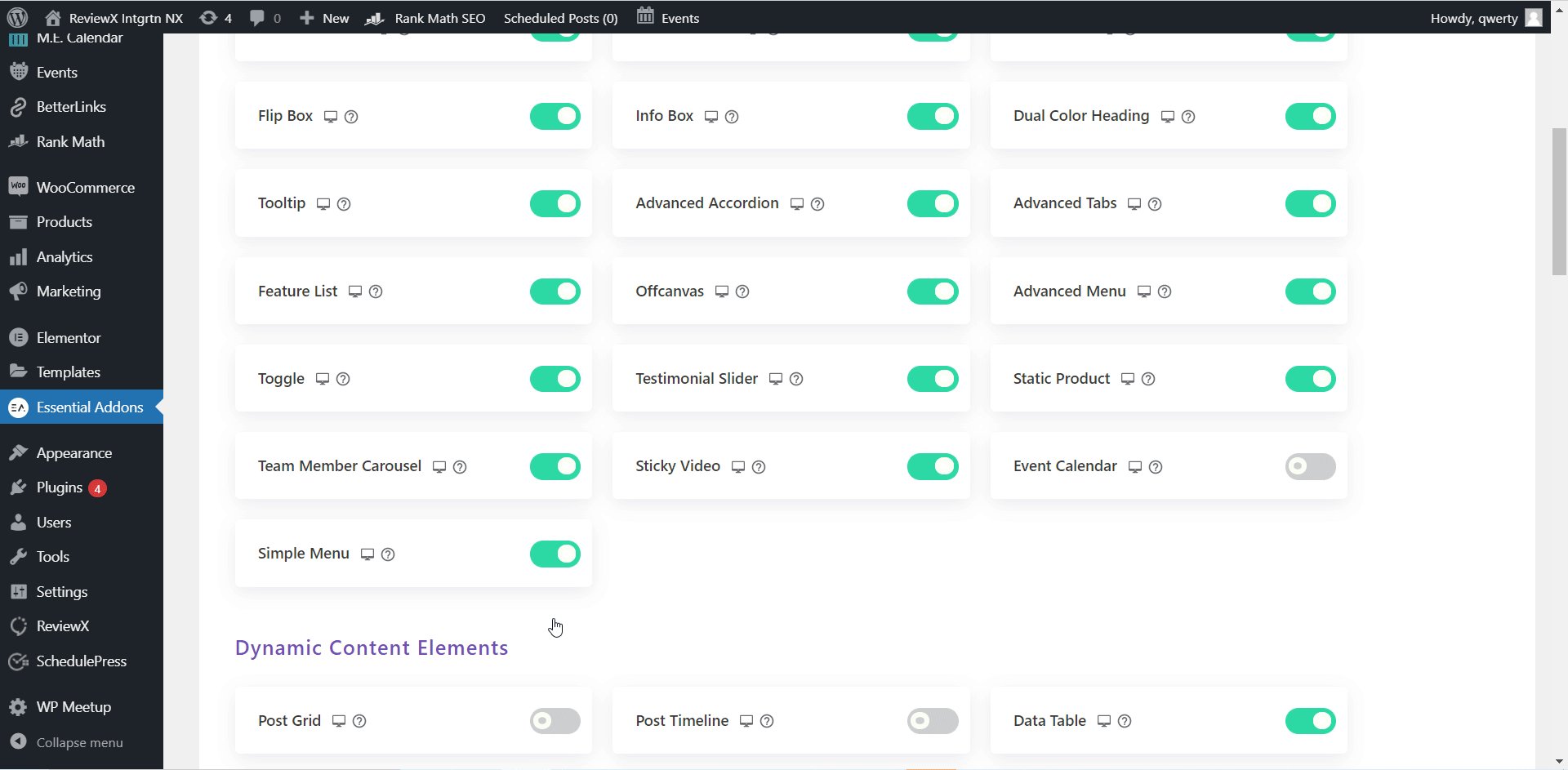
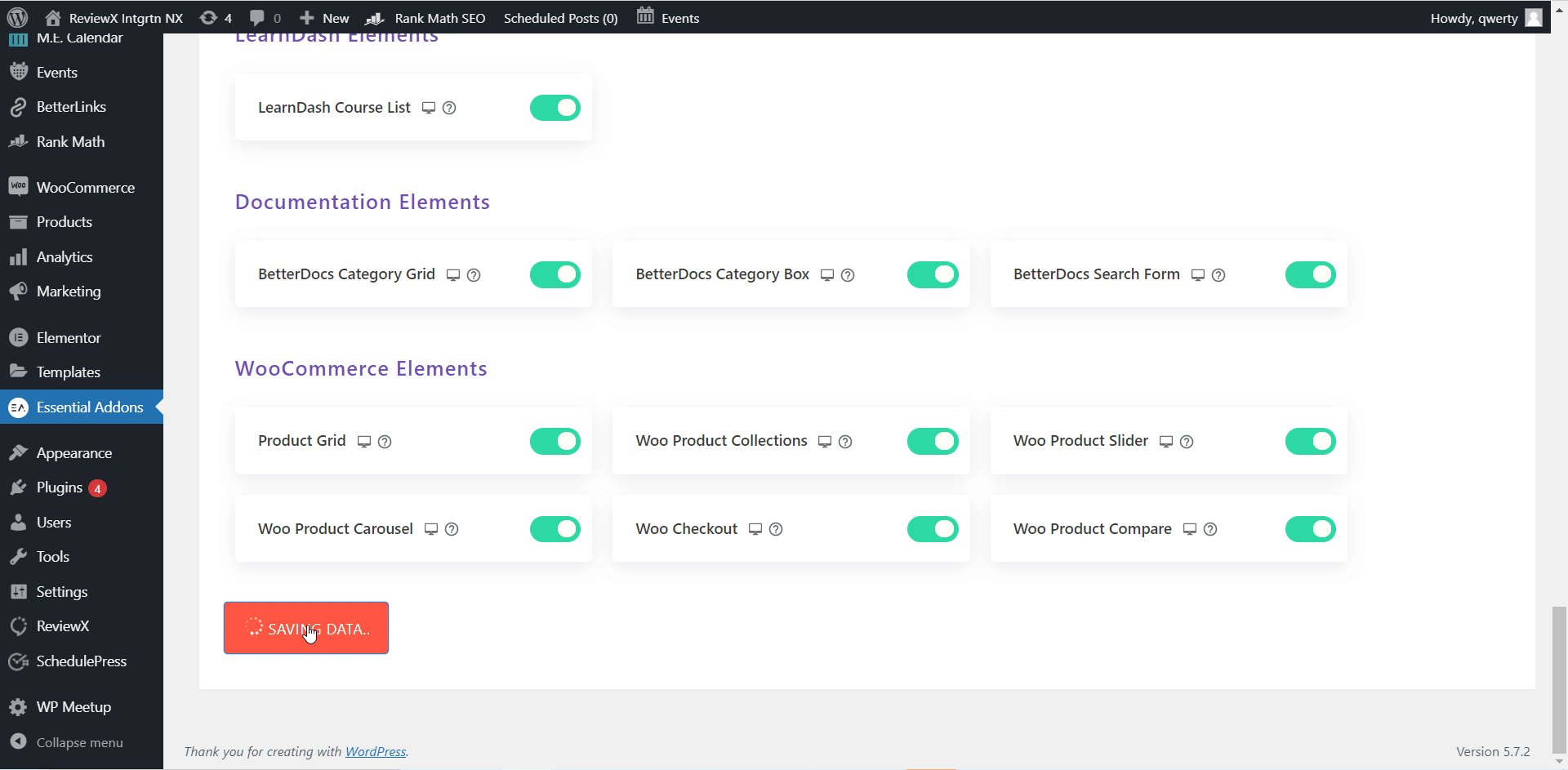
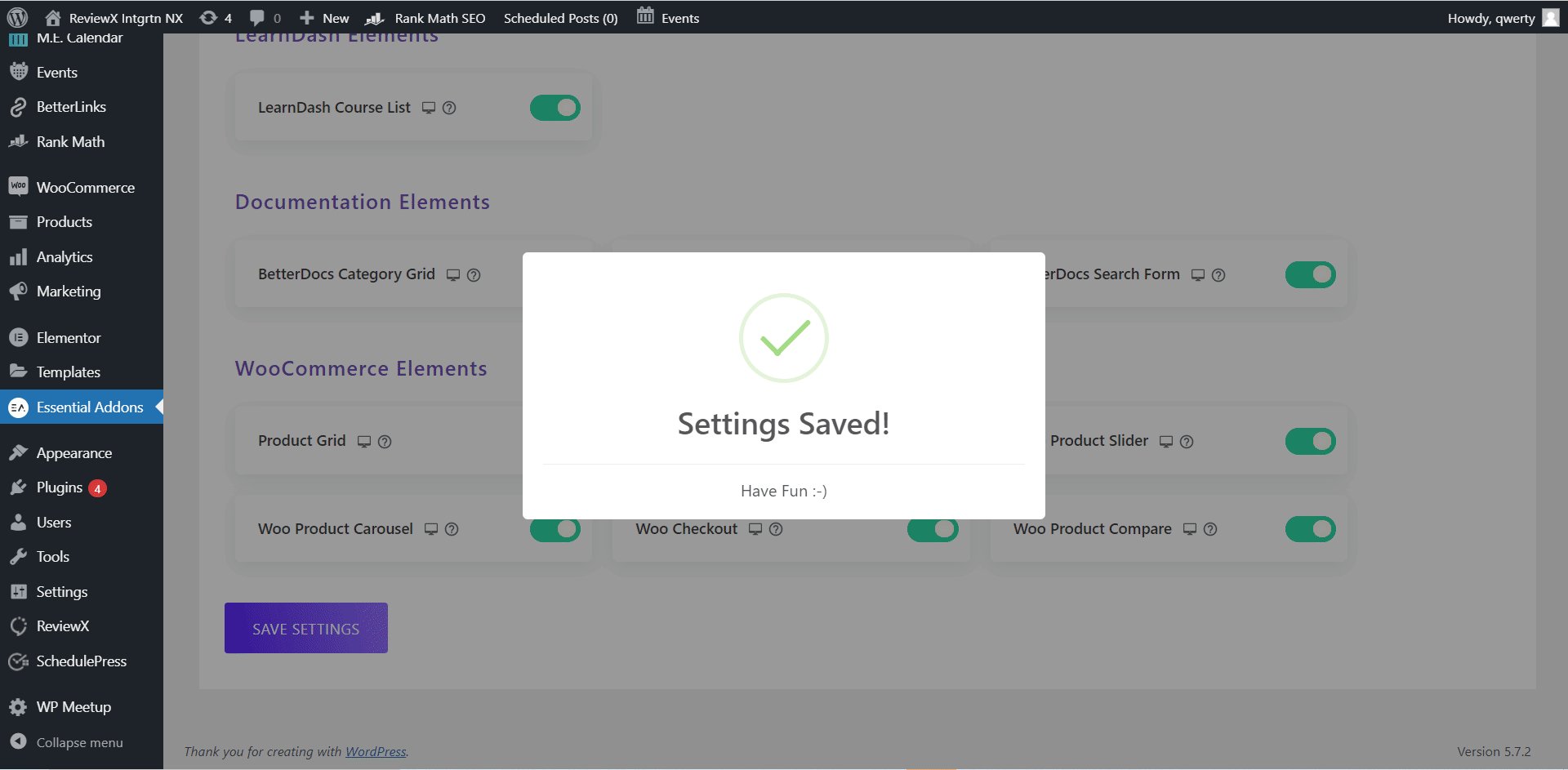
次に、ElementorのEASimpleMenuウィジェットがWordPressからアクティブ化されていることを確認する必要があります。 Essential Addons→Elementsに移動し、 「SimpleMenu」要素がアクティブになっていることを確認してください。 完了したら、 [設定を保存]をクリックします。

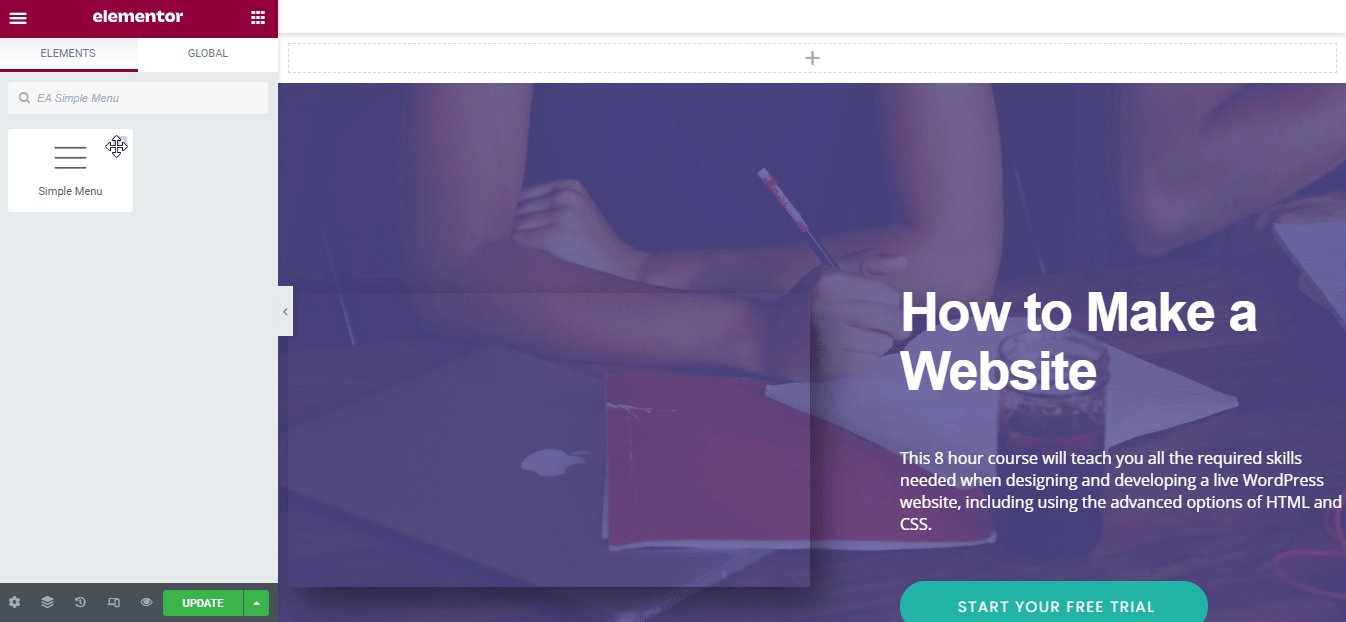
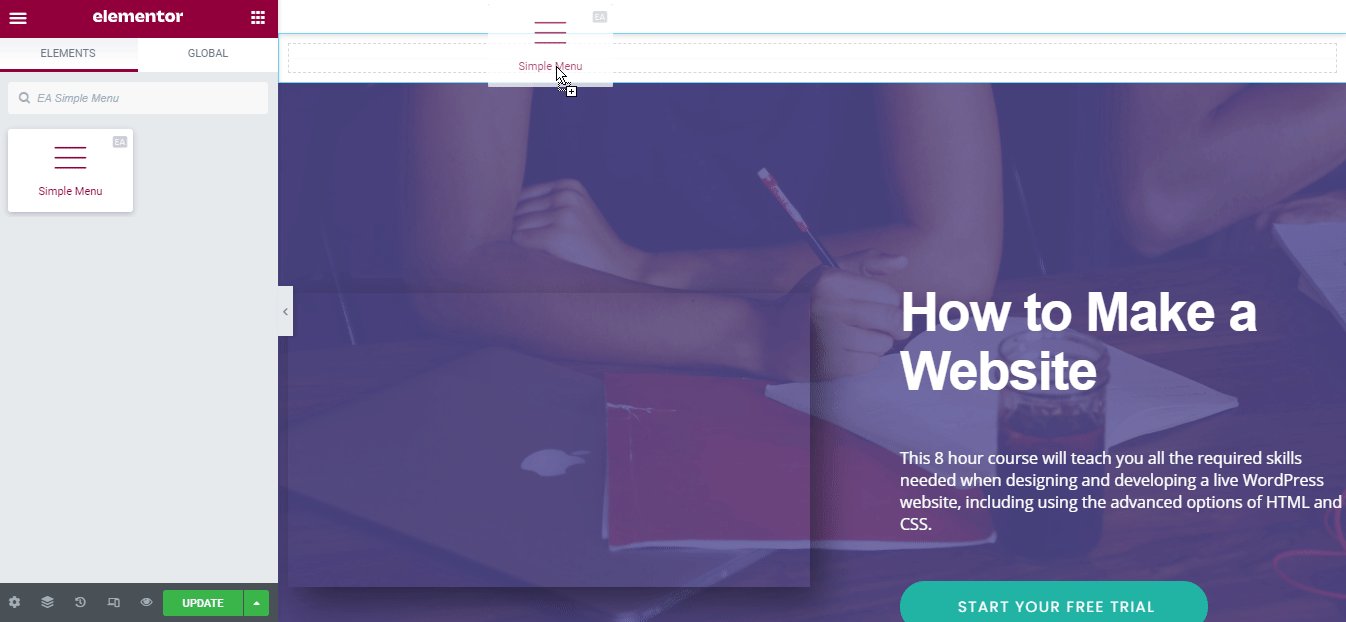
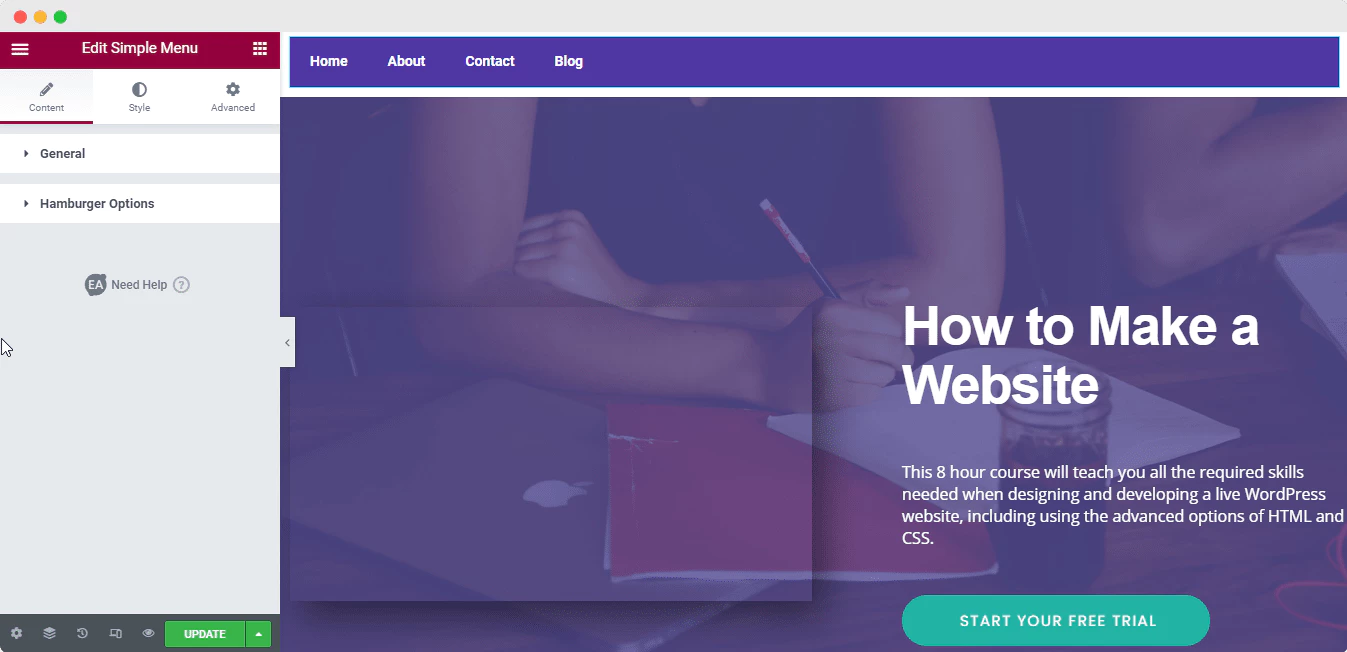
メニューを表示したい場所に戻って、ElementorBuilderを開きます。 ' EA Simple Menu '要素を検索し、ウィジェットを目的のセクションにドラッグします。 そして、あなたのメニューがそのセクションに追加されます。

ステップ3:シンプルなメニューコンテンツを構成する
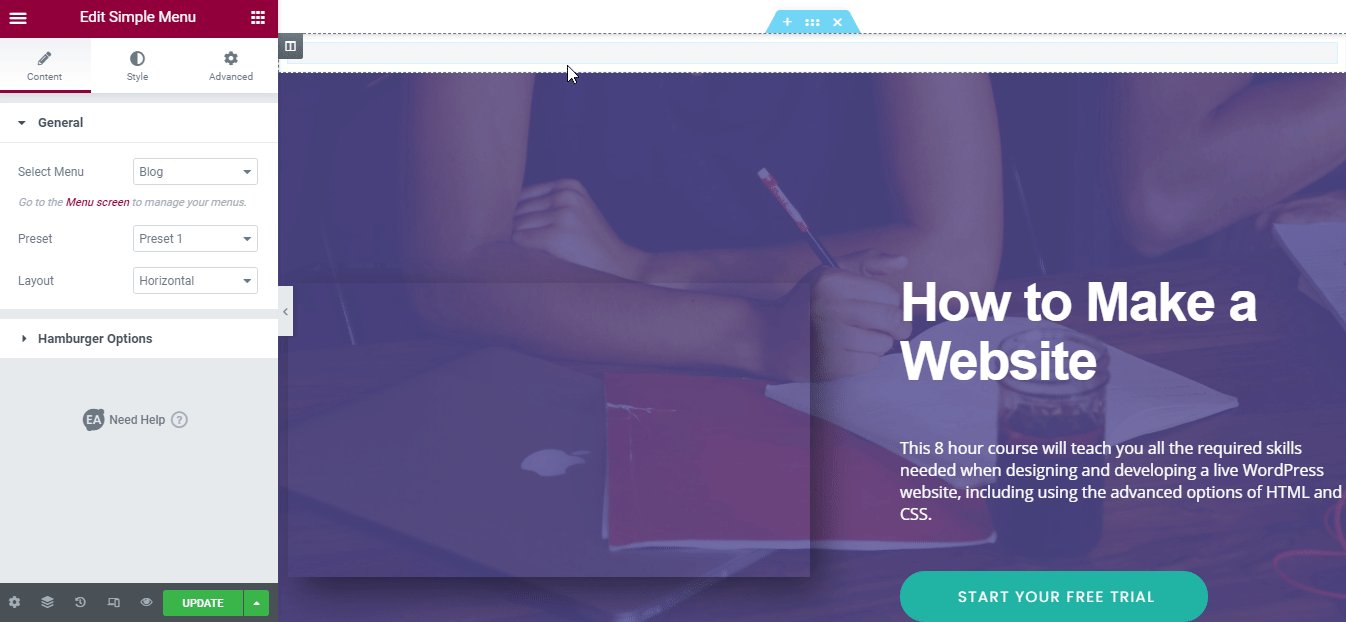
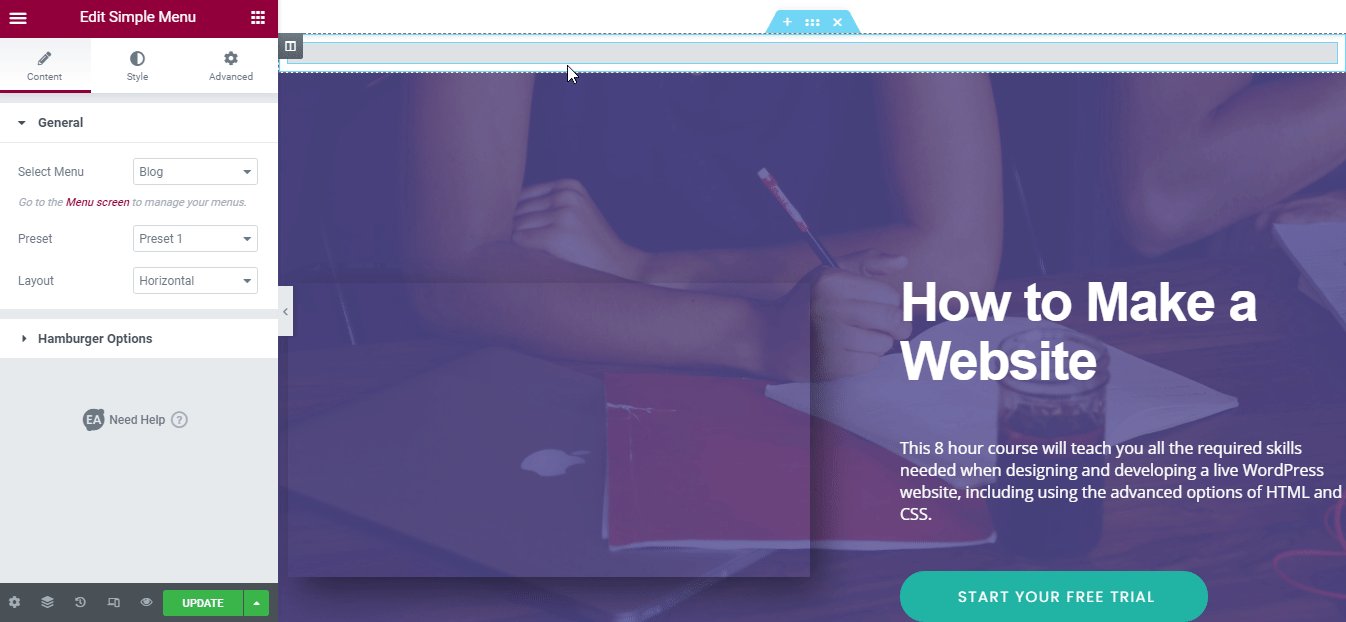
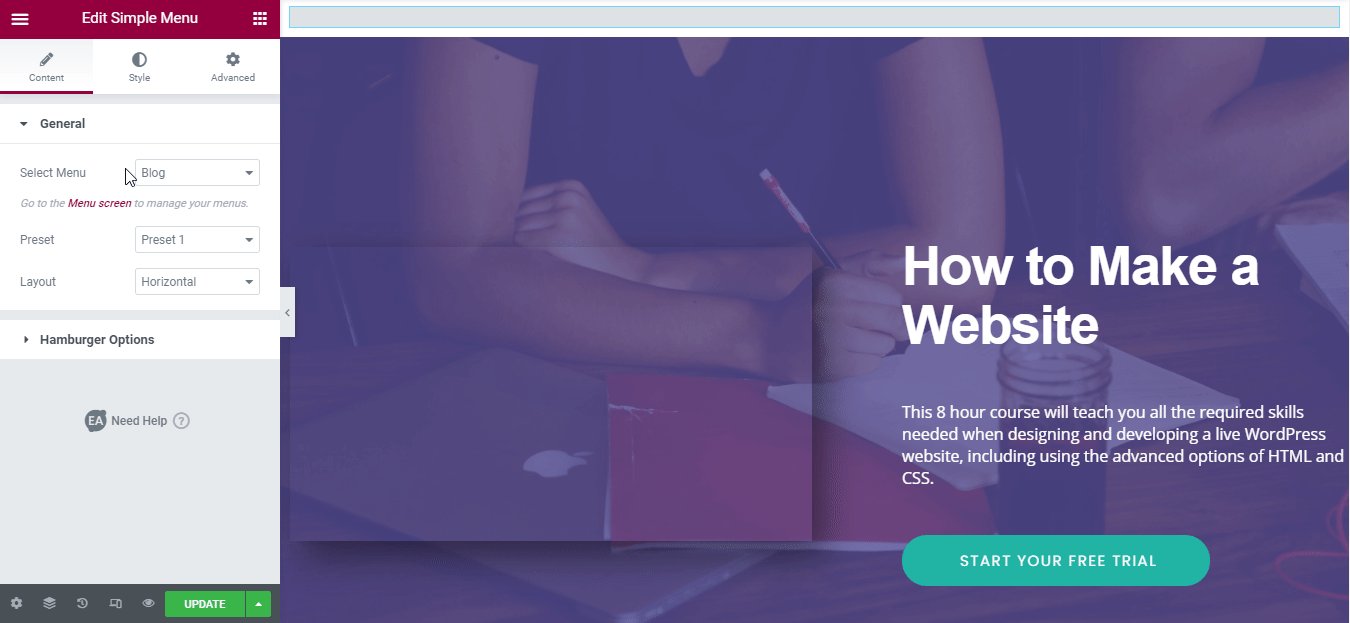
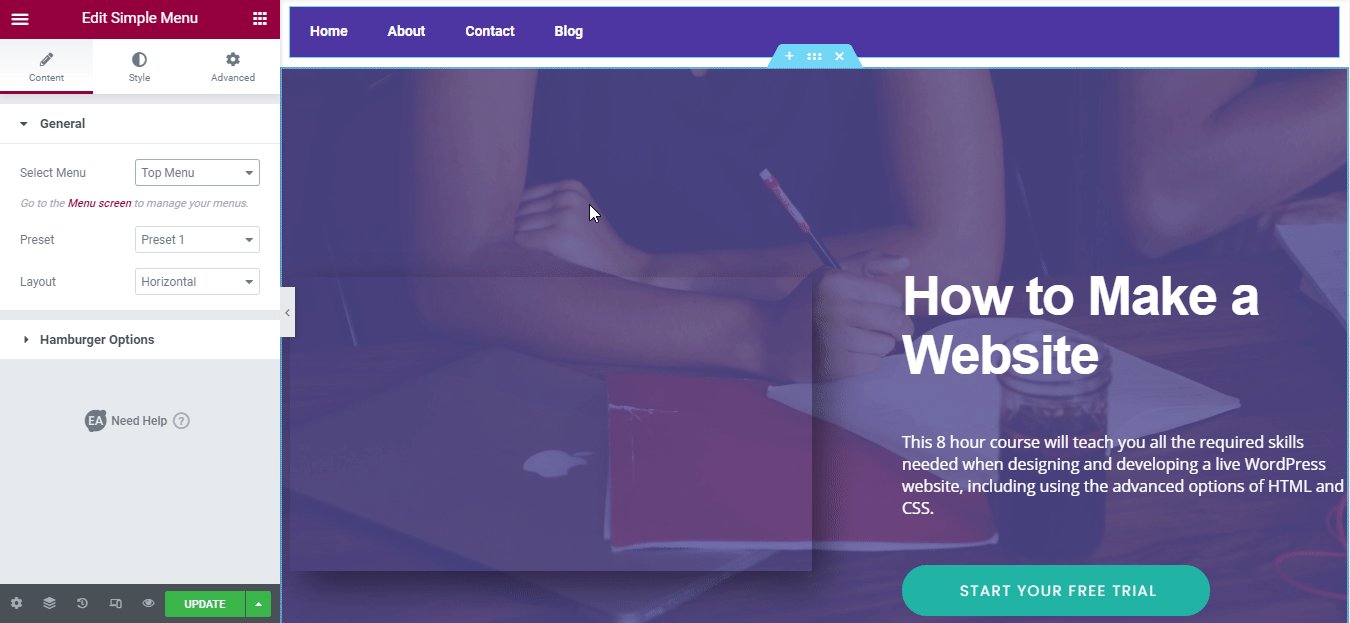
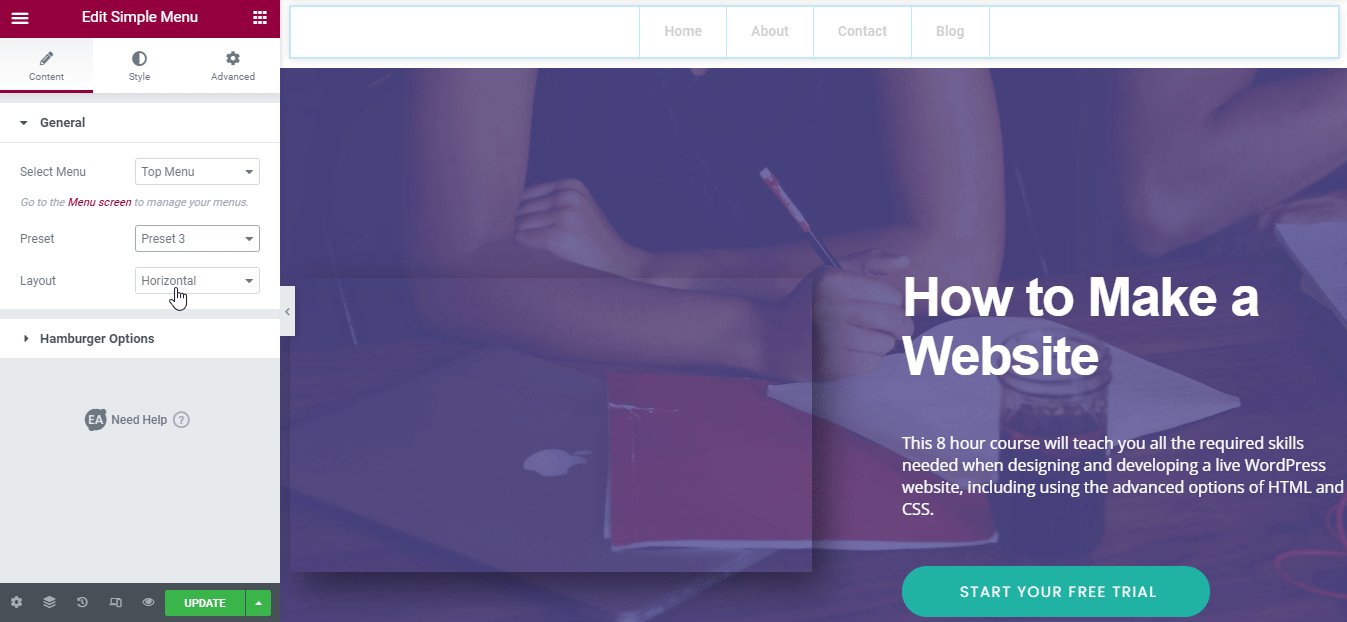
このパートでは、 Elementorからメニューコンテンツを構成する方法について説明します。 [コンテンツ]タブは、構成する必要のある[一般]と[ハンバーガーオプション]で構成されていることがわかります。

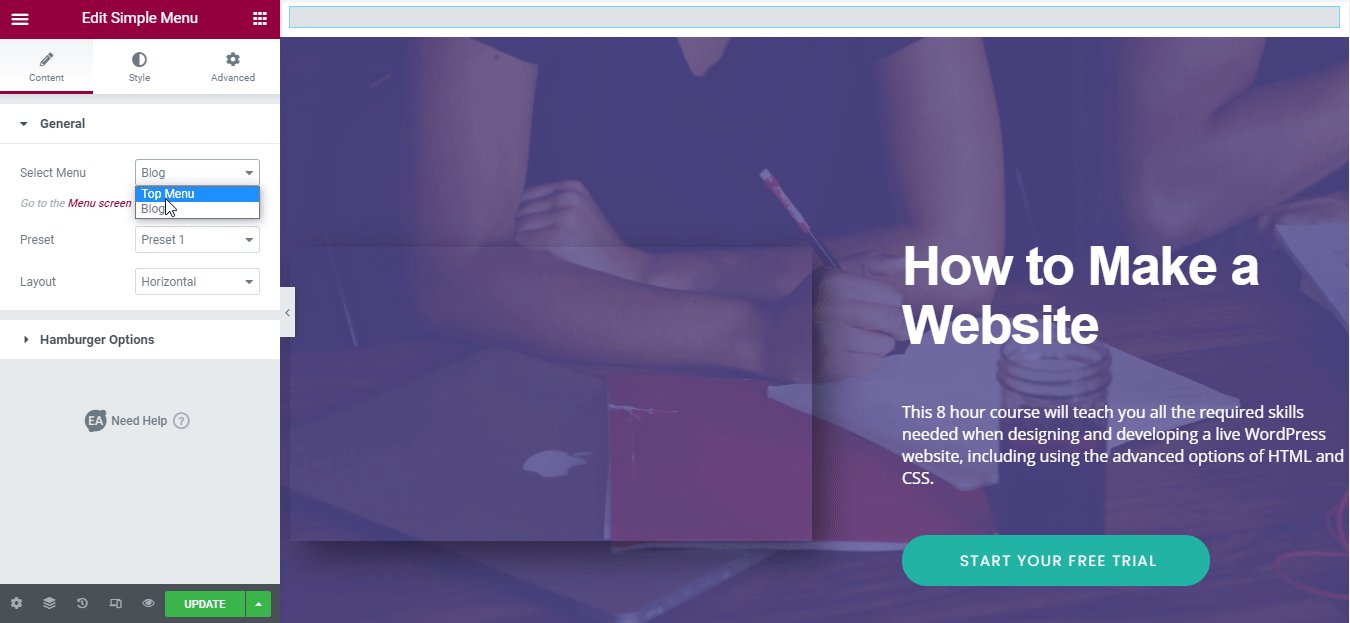
[全般]タブで、このウィジェットのメニューを選択できます。 複数のメニューを作成した場合は、ドロップダウンメニューから表示するメニューを選択できます。

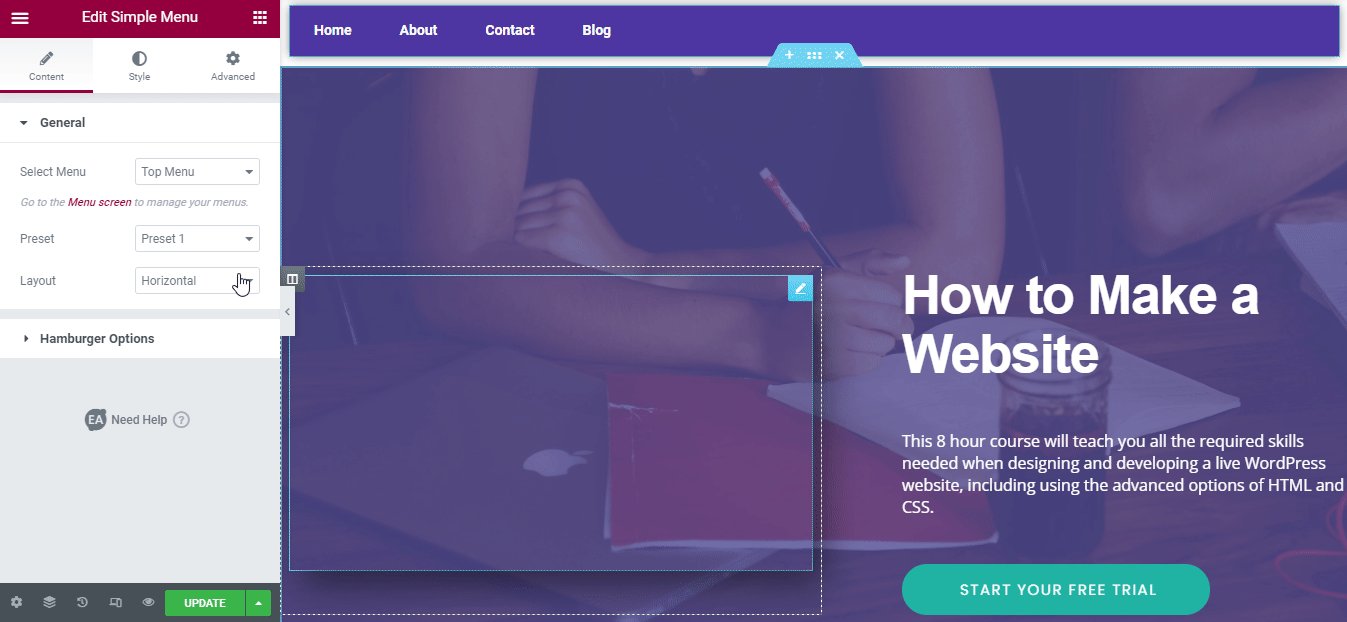
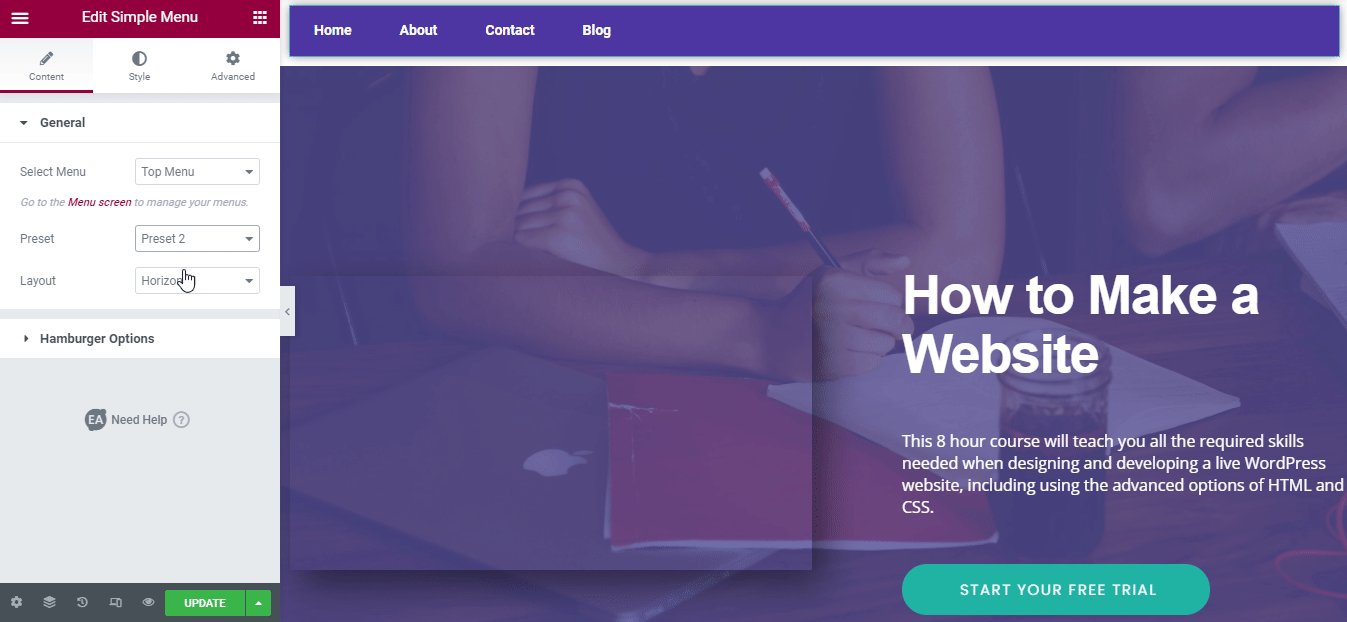
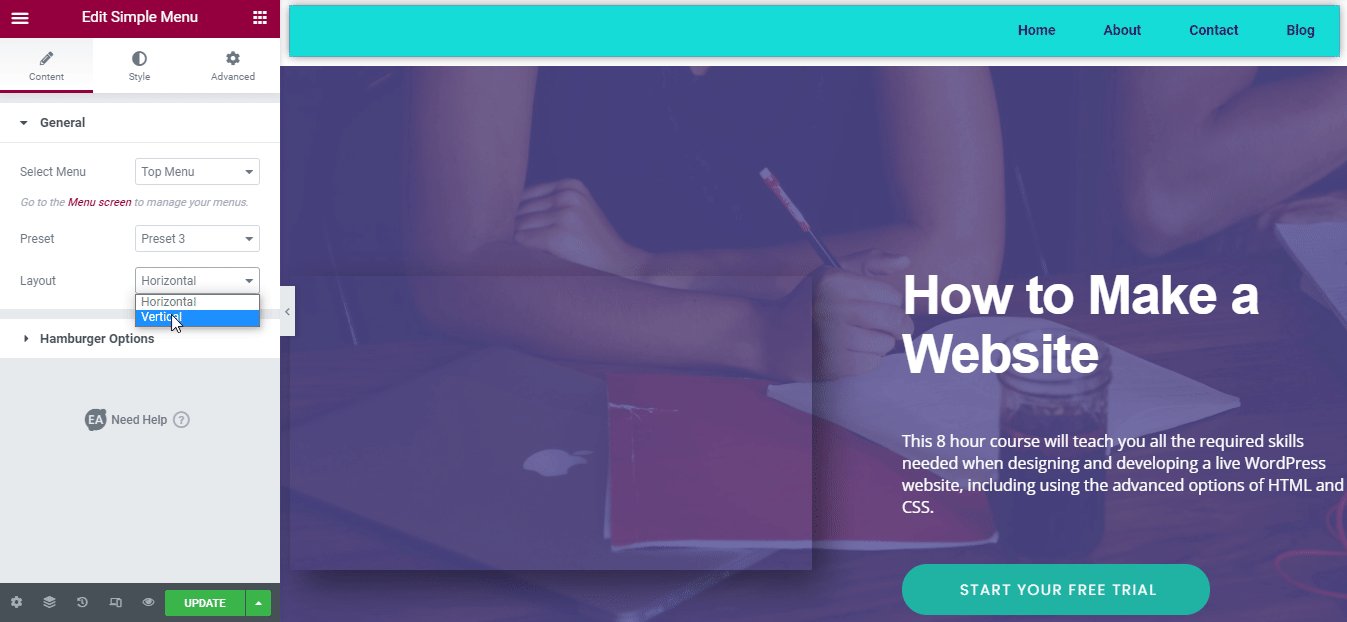
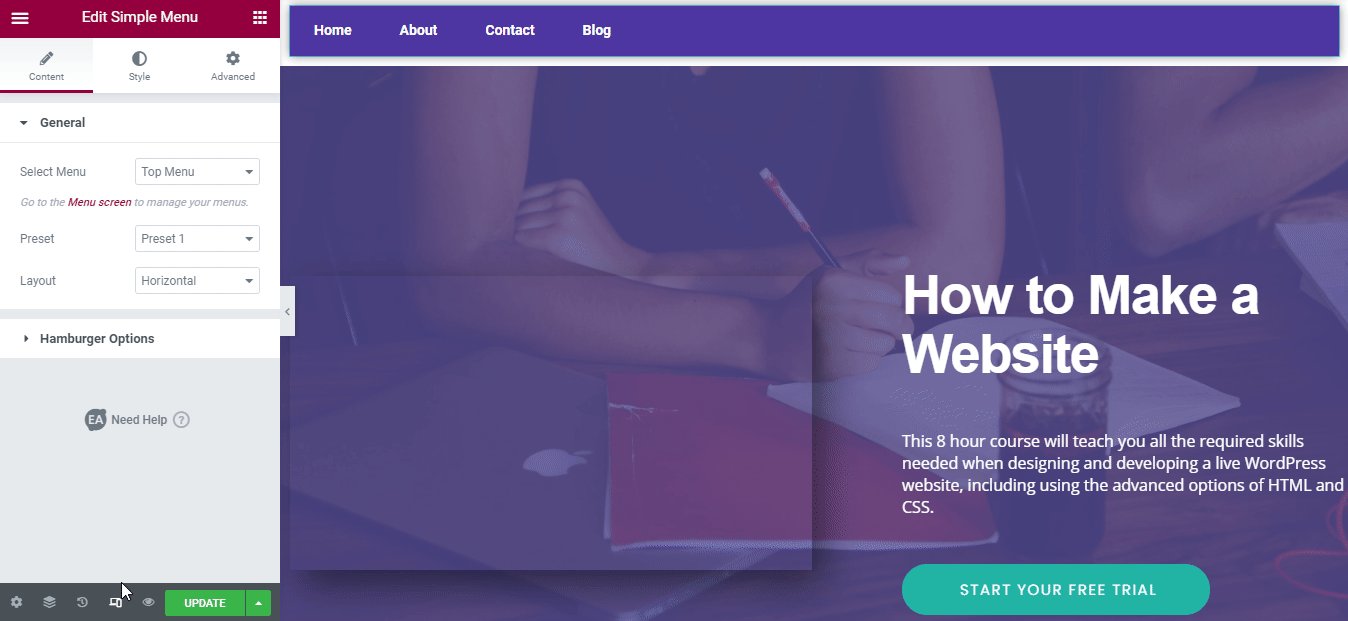
3つのプリセットオプションから選択でき、それぞれがメニューの外観が異なります。 「レイアウト」と呼ばれる別のセクションもあり、 「水平」と「垂直」の2つの異なる外観から選択できます。 ページの美しさに合うものを選択する必要があります。

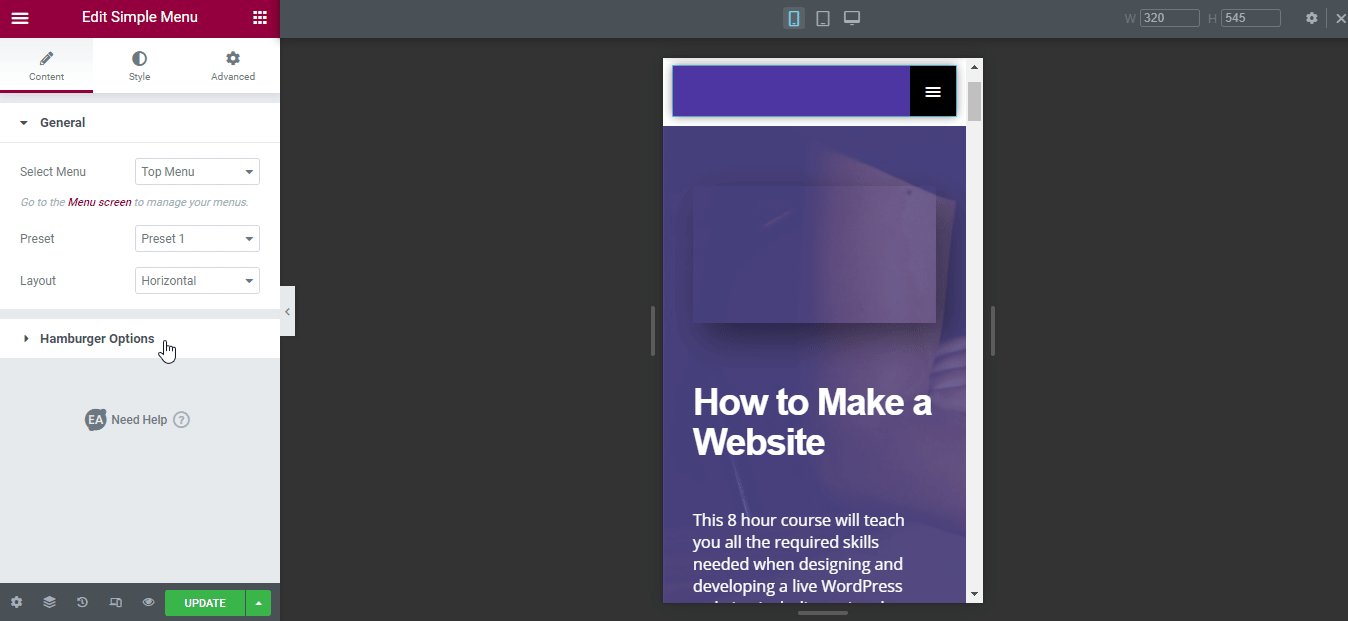
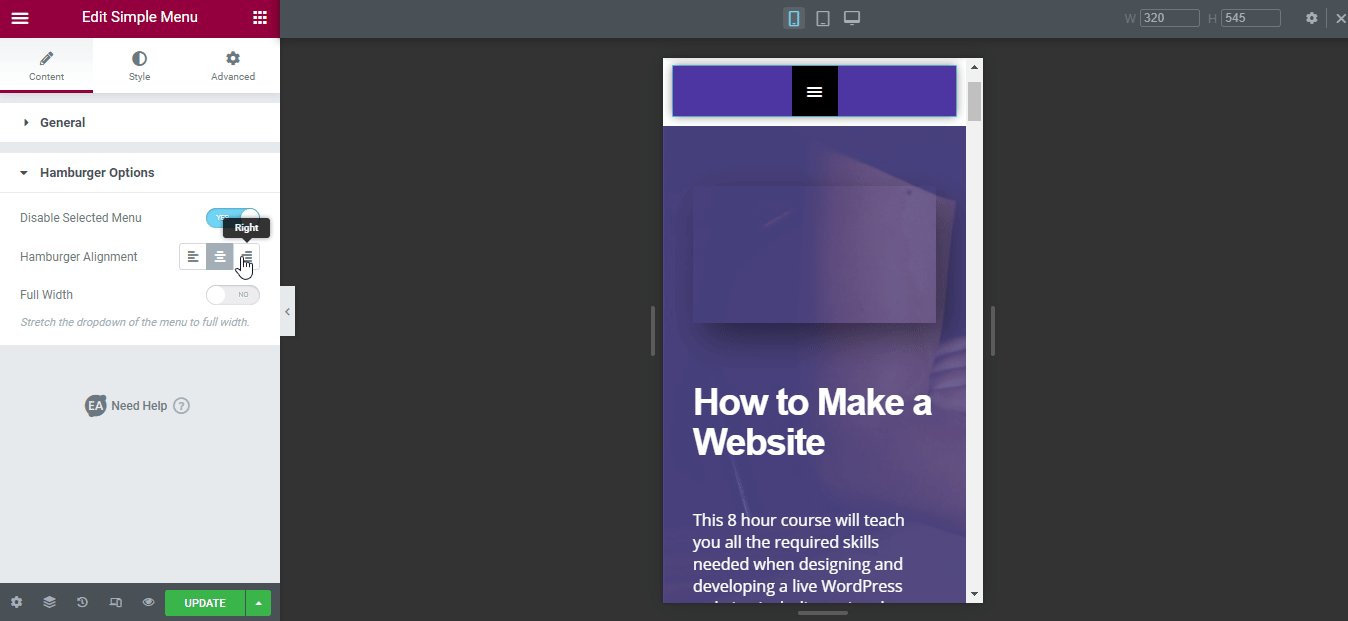
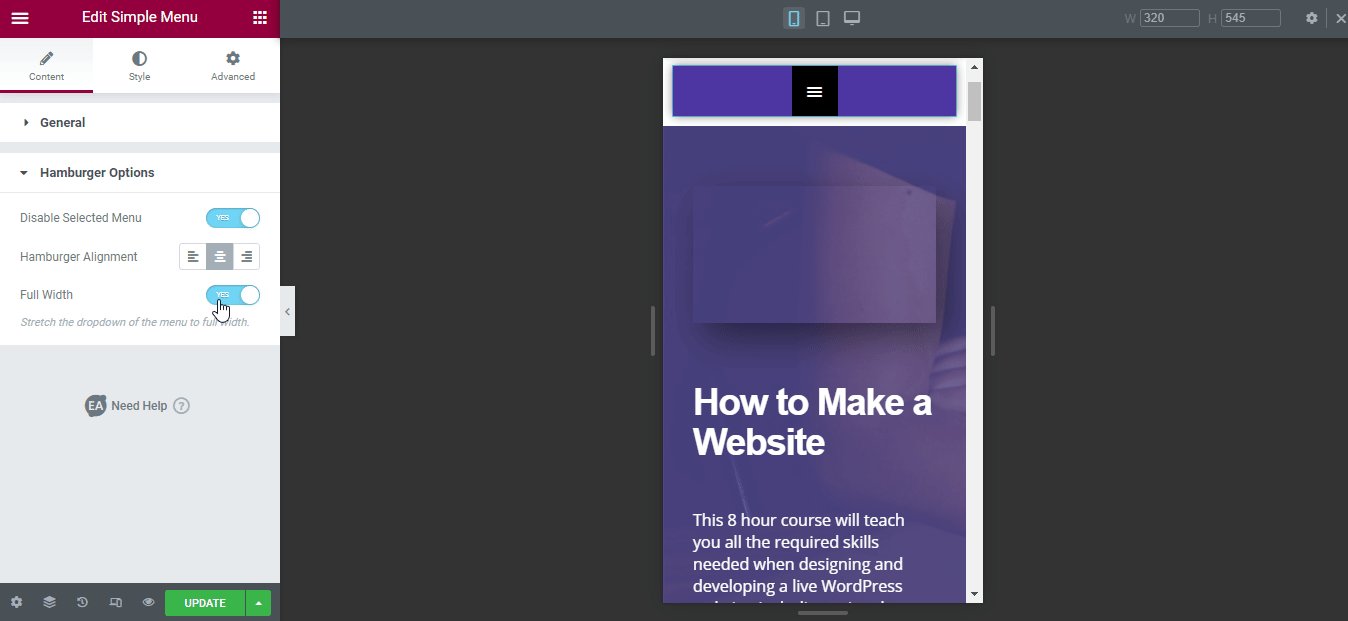
また、 [ハンバーガーオプション]セクションでは、メニューの外観をさらに編集できます。 [選択したメニューを無効にする]オプションを有効にすると、メニューの配置を変更して、必要に応じて全幅にすることができます。 はい、これらの変更はレスポンシブモードでは完全に機能します。

ステップ4:ElementorでEAシンプルメニューをスタイリングする
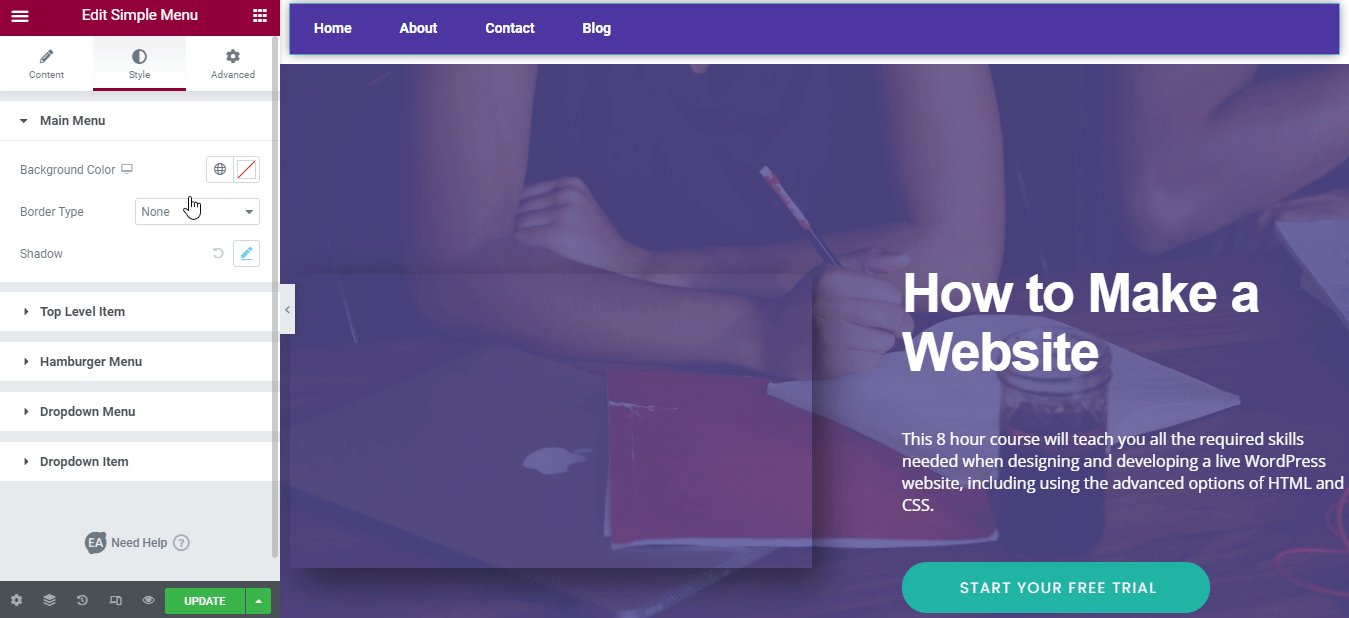
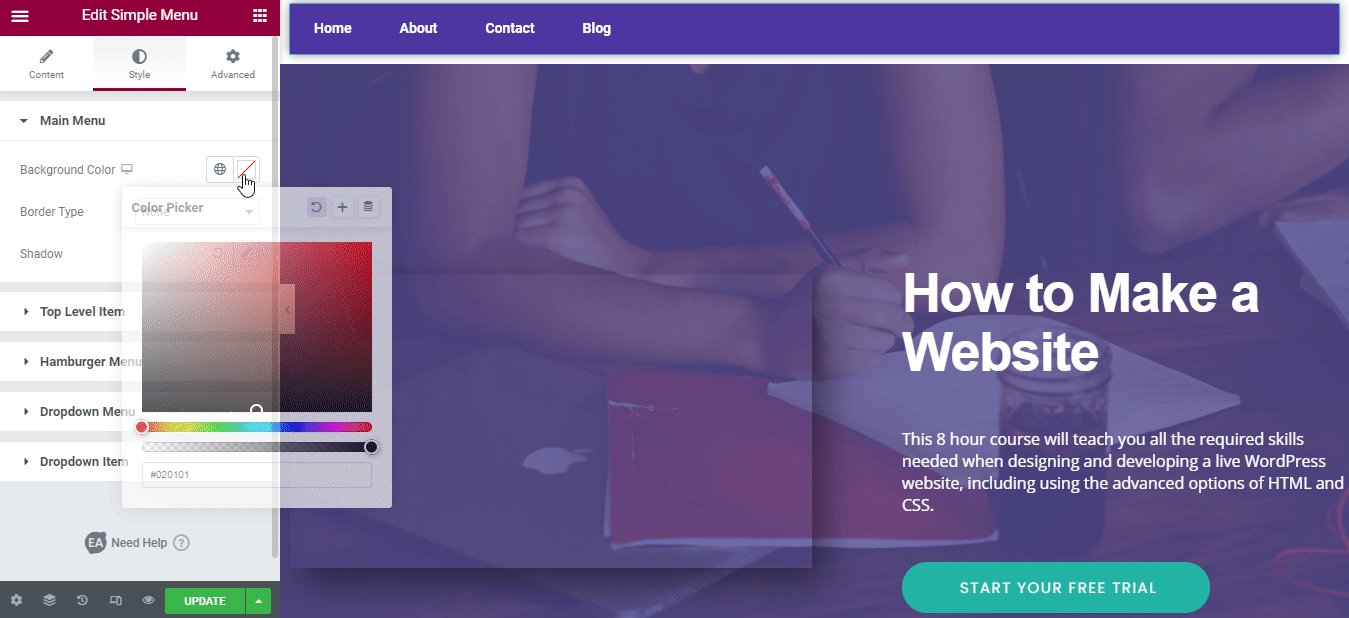
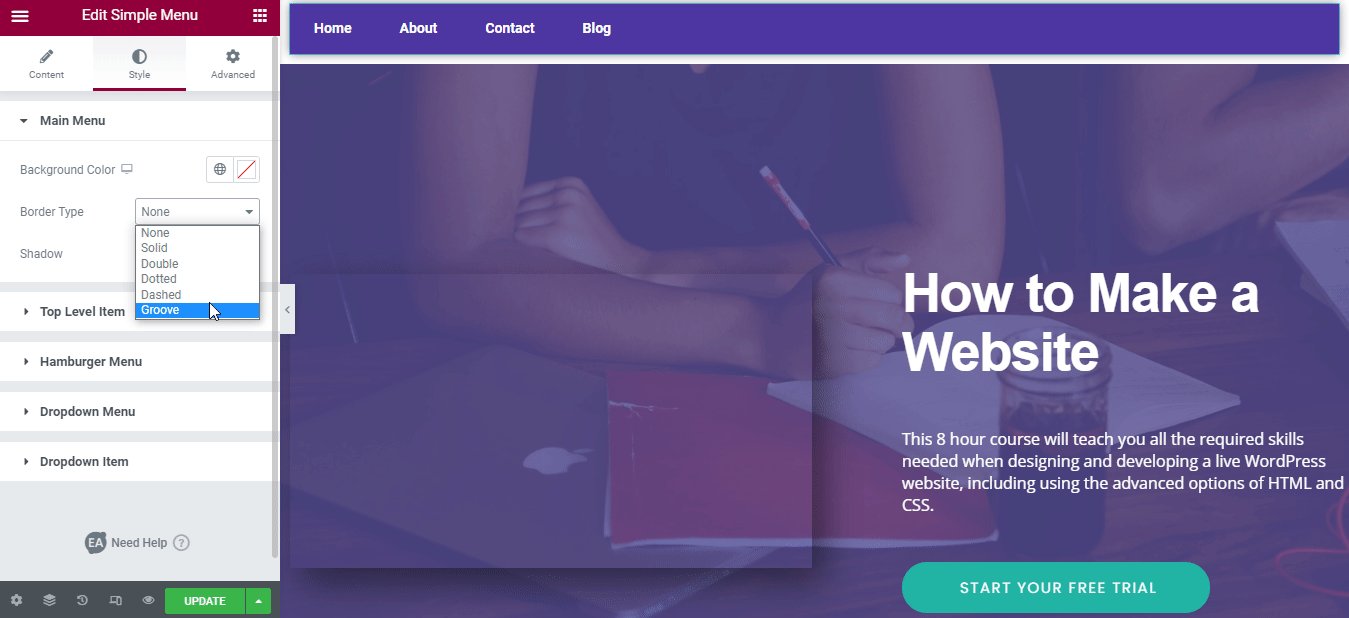
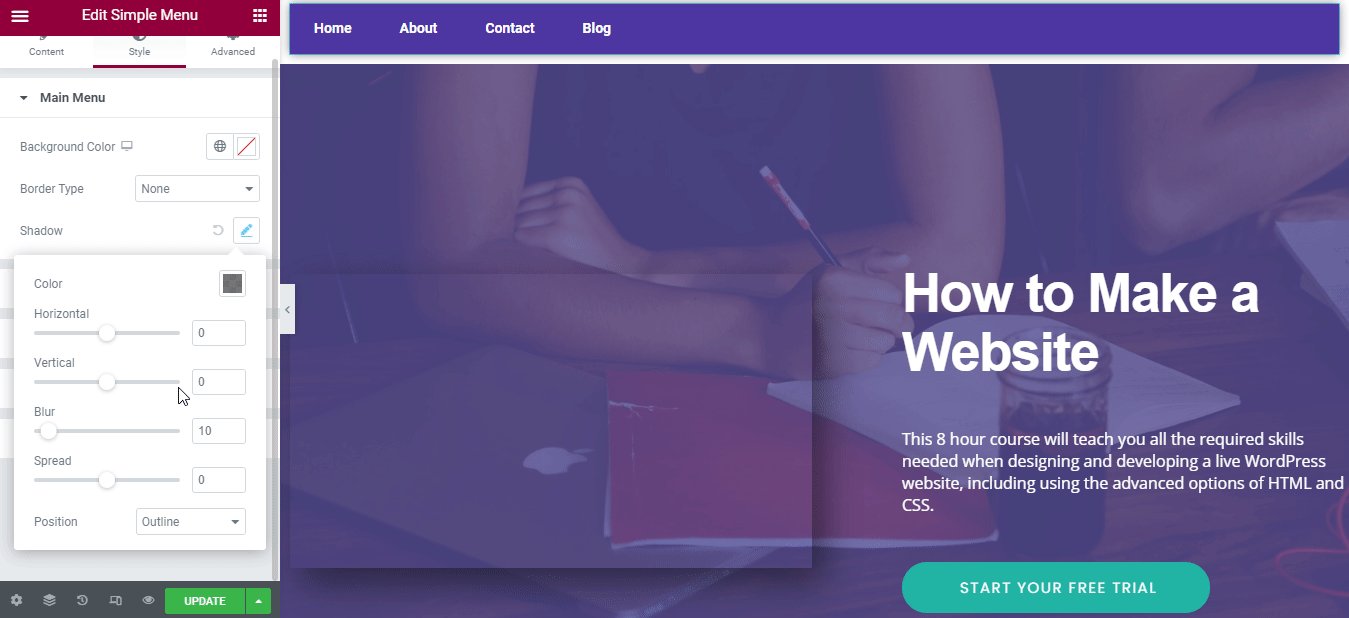
最後のステップは、 SimpleElementorメニューを定型化することです。 「メインメニュー」 、 「トップレベルアイテム」 、 「ハンバーガーメニュー」 、 「ドロップダウンメニュー」 、 「ドロップダウンアイテム」のスタイルを編集できることがわかります。 「メインメニュー」セクションを編集して背景色を選択することから始めて、他の側面を変更することができます。

気になる場合は、他のセクションを好きなだけ編集することもできます。 ユーザーがシンプルに感じるように設計する必要があることを忘れないでください。 このウィジェットの編集方法について詳しくは、このドキュメントをご覧ください。
レスポンシブナビゲーションメニューを今すぐ作成
応答性の高いナビゲーションメニューを用意することは、健全なエンゲージメントにとって非常に重要です。このSimple Elementorメニューは、仕事に欠かせないWordPressウィジェットです。 このナビゲーションメニューウィジェットは、デバイス間で完全に応答し、Webサイトのコンテンツを通じて訪問者を完全にガイドできます。 したがって、ユーザーエクスペリエンスを素晴らしいものにするために、 Elementorでカスタマイズしてください。
このウィジェットを今日試してみて、このブログが役に立ったかどうかをお知らせください。 問題が発生した場合は、こちらからお問い合わせください。サポートさせていただきます。 そして、最新のアップデートを入手するために私たちのブログを購読することを忘れないでください。
