Spectra: WordPress エディターに統合されているこのページビルダーを詳しく見てみましょう
公開: 2024-04-24ネイティブの WordPress インターフェースをやめますか? 一度もない。 たくさんのウィジェットに夢中になっていませんか? 彼はそんなことは夢にも思わないだろう。 この人の場合、ブロックが道しるべとなる。
デフォルトのエディター (Gutenberg) を離れることなく、コーディングもせず、髪の毛も切らずに、次の WordPress サイトを作成できますか? これは、かなり特殊な種類のWordPressページビルダーであるSpectraが約束したものです。

聞きなれない名前ですか? おそらく、以前の名前「Ultimate Addons for Gutenberg」でご存知の方もいらっしゃるでしょう。
しかし、それは当面の主要な問題ではありません。 あなたはおそらく、この非常に人気のあるツールについて詳しく知りたいと考えているでしょう。
この記事では詳しくご紹介します。 読み終わると、 Spectra の主な機能、長所、制限がわかるようになります。 そして最も重要なのは、それが次のプロジェクトで使用する価値があるかどうかです。
- スペクトラとは何ですか?
- Spectra を WordPress にインストールするにはどうすればよいですか?
- WordPress で Spectra を使用するのは簡単ですか?
- Spectra を使用して WordPress サイトをカスタマイズするにはどうすればよいですか?
- Spectra Pro ではどのようなオプションが提供されますか?
- スペクトラの価格はいくらですか?
- WordPress での Spectra の代替手段は何ですか?
- プラグインのメリットとデメリット
- WordPress 用の Spectra プラグインに関する最終的な意見
この記事には、Spectra Web サイトへのアフィリエイト リンクが含まれています。 私たちのリンクのいずれかをクリックしてこのプラグインを購入すると、WPMarmite は手数料を受け取ります。 追加の費用はかかりません。 提携により、ブログ編集者の調査と執筆作業に資金を提供することができます。 私たちが得た収入により、新しいツールに投資し、さらに高品質のコンテンツを提供することもできます。 私たちが使用している、または徹底的にテストしているという理由で、私たちが信頼して推奨するツール (プラグイン、テーマ、ソフトウェアなど) のみを取り上げていることに注意してください。
スペクトラとは何ですか?
「ウェブサイトの作成プロセスを簡素化する」プラグイン。

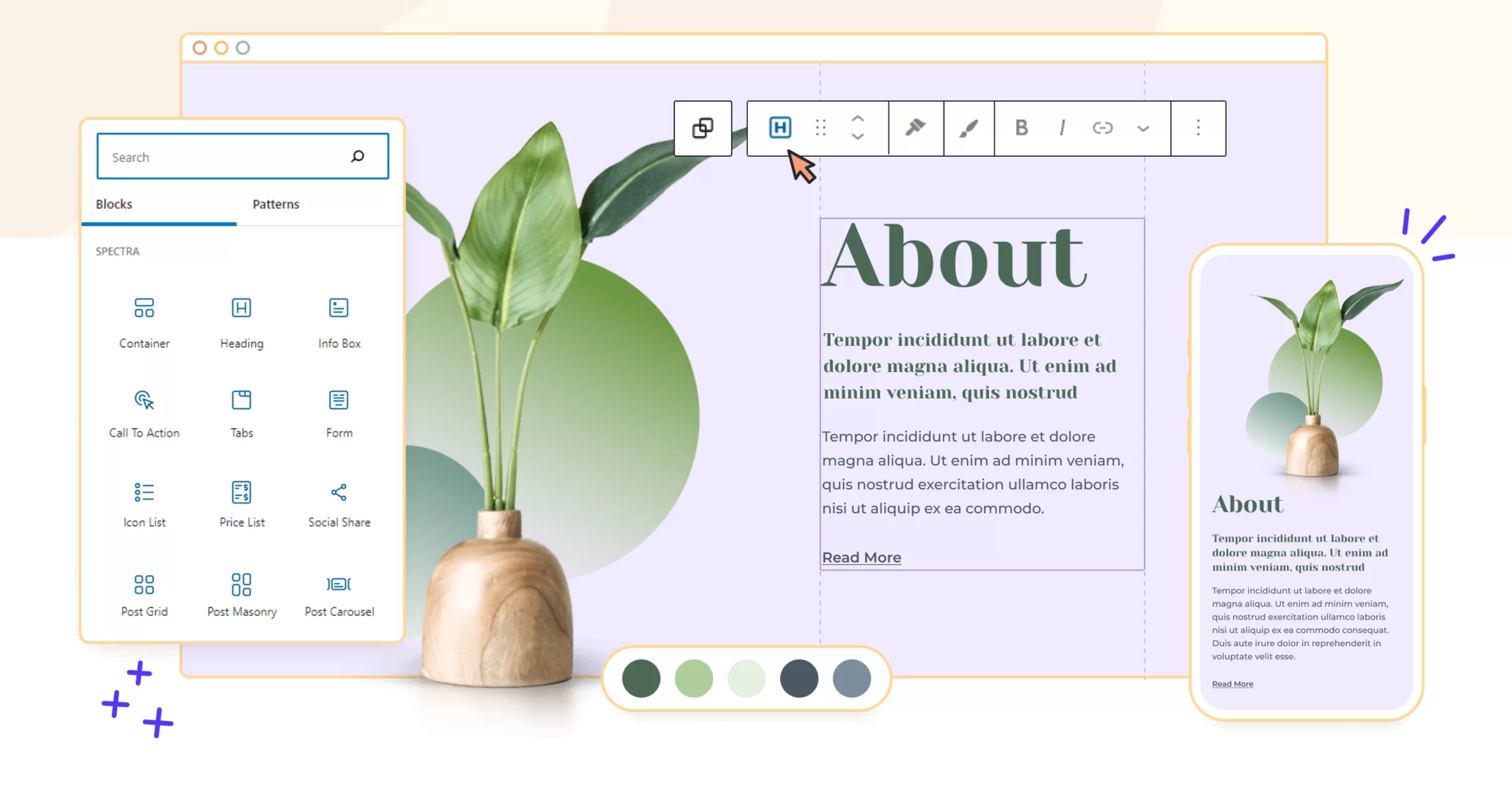
Spectra は、WordPress エディター (Gutenberg) と統合されたフリーミアム ページ ビルダーです。 これは、すぐに使用できるブロック、テンプレート、その他の構成を使用して、コーディングなしで WordPress サイトを作成できるツールボックスです。
Spectra には 2 つのバージョンがあります。
- 無料バージョン。WordPress ダッシュボードから直接インストールするか、公式プラグイン ディレクトリからダウンロードできます。
- Spectra Proと呼ばれる有料バージョンでは、さらに高度な機能が提供されます。
Spectra は最初、 Ultimate Addons for Gutenbergという名前で知られるようになりました。
2019 年 1 月にリリースされたとき、それは Gutenberg の「単なる」ブロック コレクション アドオンでした。 比較記事の 1 つで取り上げました。
3 年後の2022 年 4 月、プラグインは、より完全なツールへの変換を反映して Spectra に名前変更されました。
このツールは、「手作業でコーディングしたのと同じくらい速く、あらゆるスキル レベルのユーザーにとって使いやすい Web サイト」をデザインするのに役立つツールだと当時のデザイナーは主張していました。
公式 WordPress ディレクトリにあるプラグインのプレゼンテーション ページで詳しく説明されているように、この変更の目的は「単一のプラグイン内に多用途のツールキットを提供することで Web サイトの作成プロセスを簡素化し、さまざまな機能のために複数のプラグインをインストールする必要性を排除する」ことでした。
Spectra と Brainstorm Force エコシステム
このプラグインの成功と人気を振り返ると、その賭けは報われたと言えるでしょう。
この記事の執筆時点では、アクティブなインストール数は 600,000を超え、ユーザーからの優れたフィードバック (総合評価 4.7/5) がありました。
Spectra の作成者である Brainstorm Force は、成功する製品を作成するための要素を熟知していると言わざるを得ません。 Brainstorm Force にとって WordPress には何の秘密もありません。十数名の社内従業員が CMS の中心部で頻繁に共同作業を行っています。
いくつかの例を挙げると、Brainstorm Force も後押ししています。
- Astra 、公式ディレクトリで最も人気のある非ネイティブテーマ
- Spectra One は、WordPress サイト エディターと互換性のあるブロックベースのテーマであり、Spectra の完璧なコンパニオンです
- Beaver Builder の Ultimate Addons 、Beaver Builder ページ ビルダーのモジュールとテンプレートのスイート
- Schema Pro 、スキーマ マークアップを追加し、リッチ スニペットを生成するための
- Convert Pro 、オプトイン フォームを作成し、コンバージョンを改善します

Brainstorm Force の製品は合計 300 万以上のサイトで使用されています。 それはあなたにとって財産でもある恐るべき攻撃力です。
Brainstorm Force によって設計されたプラグインやテーマを使用する場合、エコシステム内で完全に確立された強力なバックボーンを持つ企業に依存していることを確信できます。
また、最高品質のサービスと機能の恩恵を受けることが保証されており、そのほとんどがユーザーから賞賛されています。
Spectra を WordPress にインストールするにはどうすればよいですか?
WordPress で Spectra を使い始めるために、Web サイトで Spectra を有効にする方法を見てみましょう。
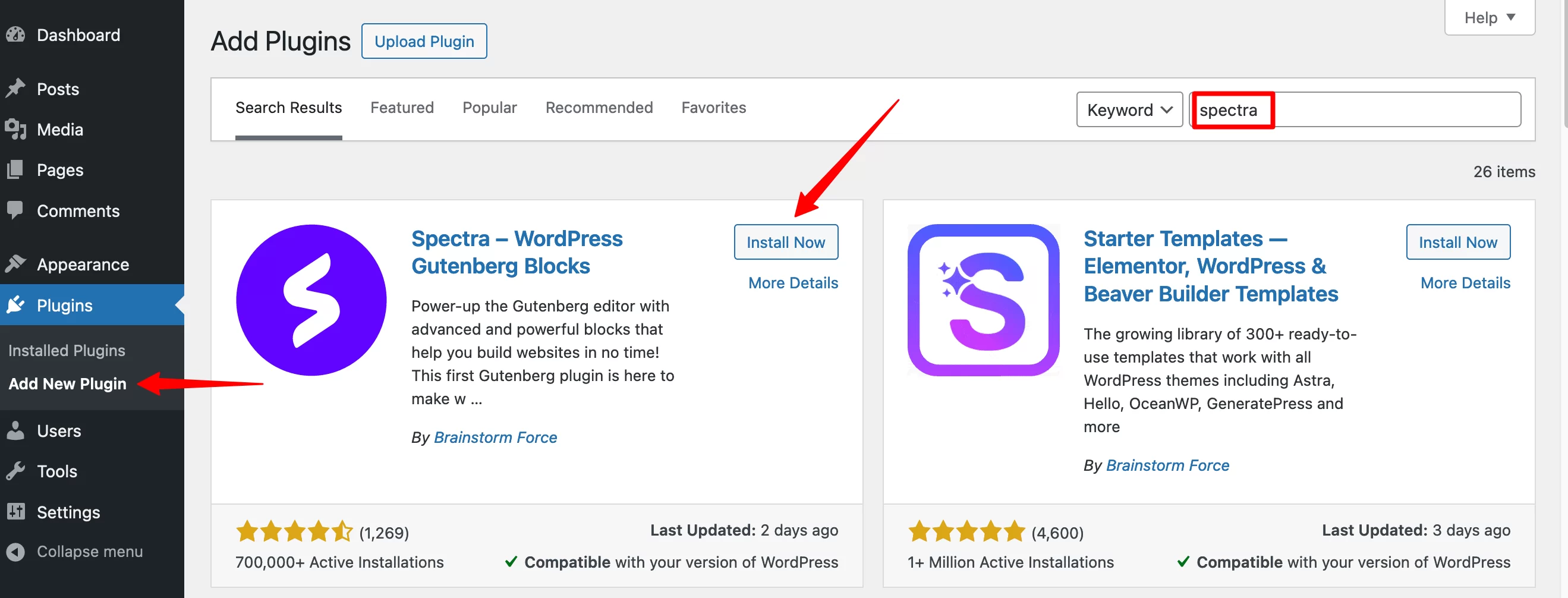
ダッシュボードの[プラグイン] > [新しいプラグインの追加] メニューで、検索バーにキーワード「Spectra」を入力します。

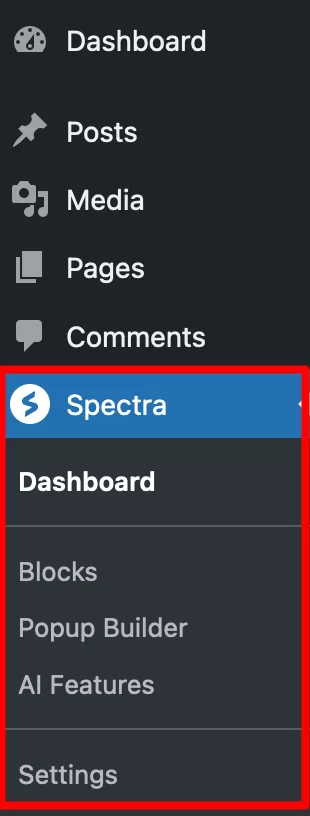
プラグインを有効化すれば完了です。 すべてがうまくいけば、サイドバーのコメント メニューの下に新しいカスタム投稿タイプ (CPT) が表示されます。
ご想像のとおり、この CPT は… Spectra と呼ばれます。

ここには、プラグインによって提供されるメイン メニューと設定があります。 詳細については、次のセクションで説明します。
WordPress で Spectra を使用するのは簡単ですか?
人間工学に基づいた直感的なダッシュボード
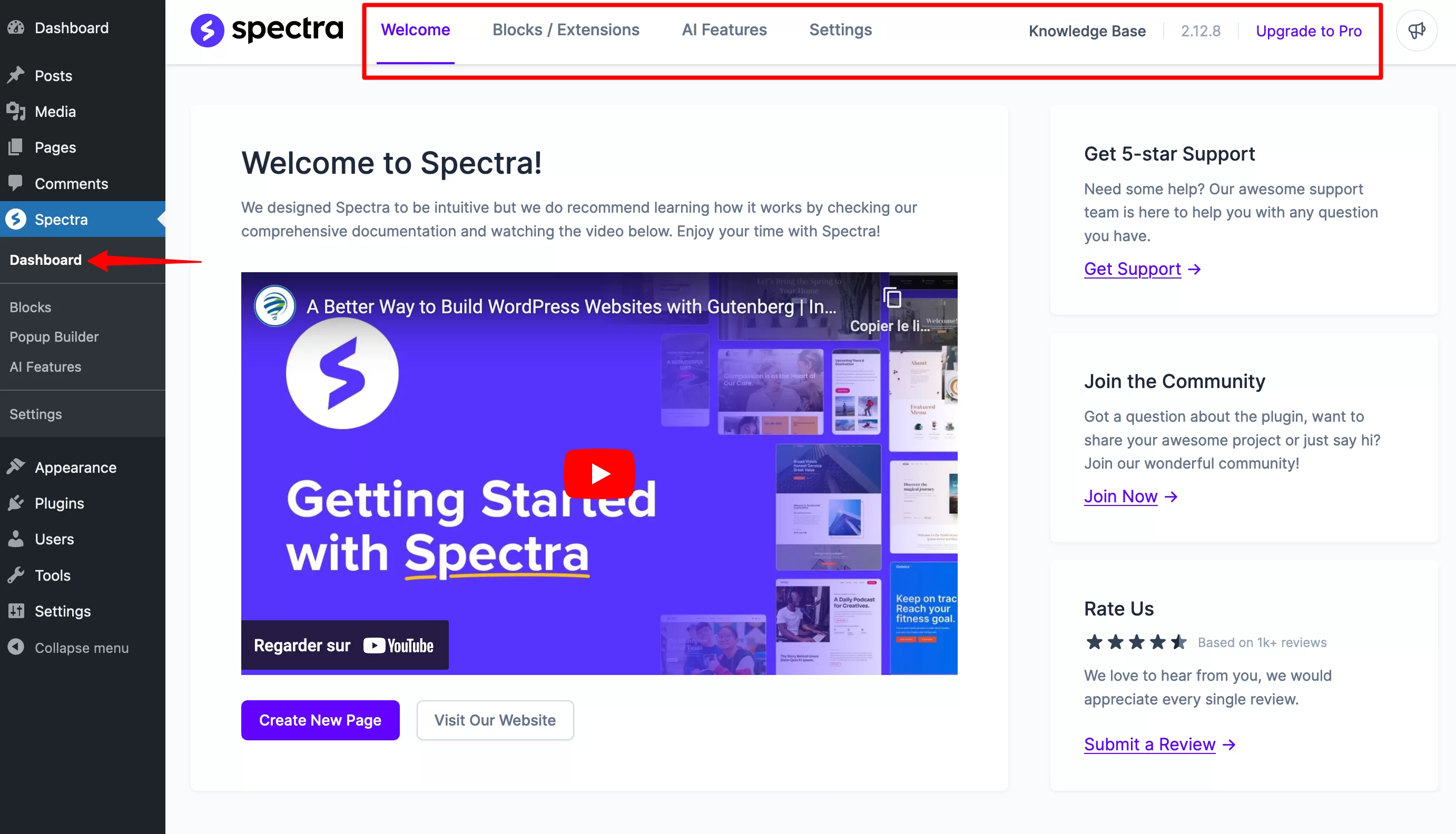
何よりもまず、直感的で整然としたダッシュボードが際立っています。 さまざまなオプションにどこでどのようにアクセスするかを簡単に理解できます。
Spectra にはいくつかのメイン メニューがあり、[ダッシュボード] サブメニューをクリックしてアクセスできます。

覚えておく価値のあることは次のとおりです。
- 「ようこそ」タブには、プラグインのトレーニング プロセスをスピードアップするための便利なビデオ チュートリアルが含まれています。
- 「ブロック/拡張機能」タブには、無料バージョン (40) と Spectra Pro の両方で利用可能なすべてのブロックと拡張機能がリストされます。 カテゴリ別に並べ替えたり、使用したくないものをワンクリックで無効化することもできます。 これは、ページの読み込み速度への悪影響を回避するための非常に実用的な方法です。
![Spectra では、[ブロック/拡張機能] タブで個々のブロックをアクティブまたは非アクティブにすることができます。](/uploads/article/19341/eCbhvzwNKRwWyGml.png)
- 「AI 機能」タブでは、人工知能ベースの WordPress サイト作成ウィザード (Zip AI) にアクセスできます。 このサービスは無料ではありません (月額 3.25 ドルから) が、1,000 の無料クレジットを利用してチェックしてみることができます。
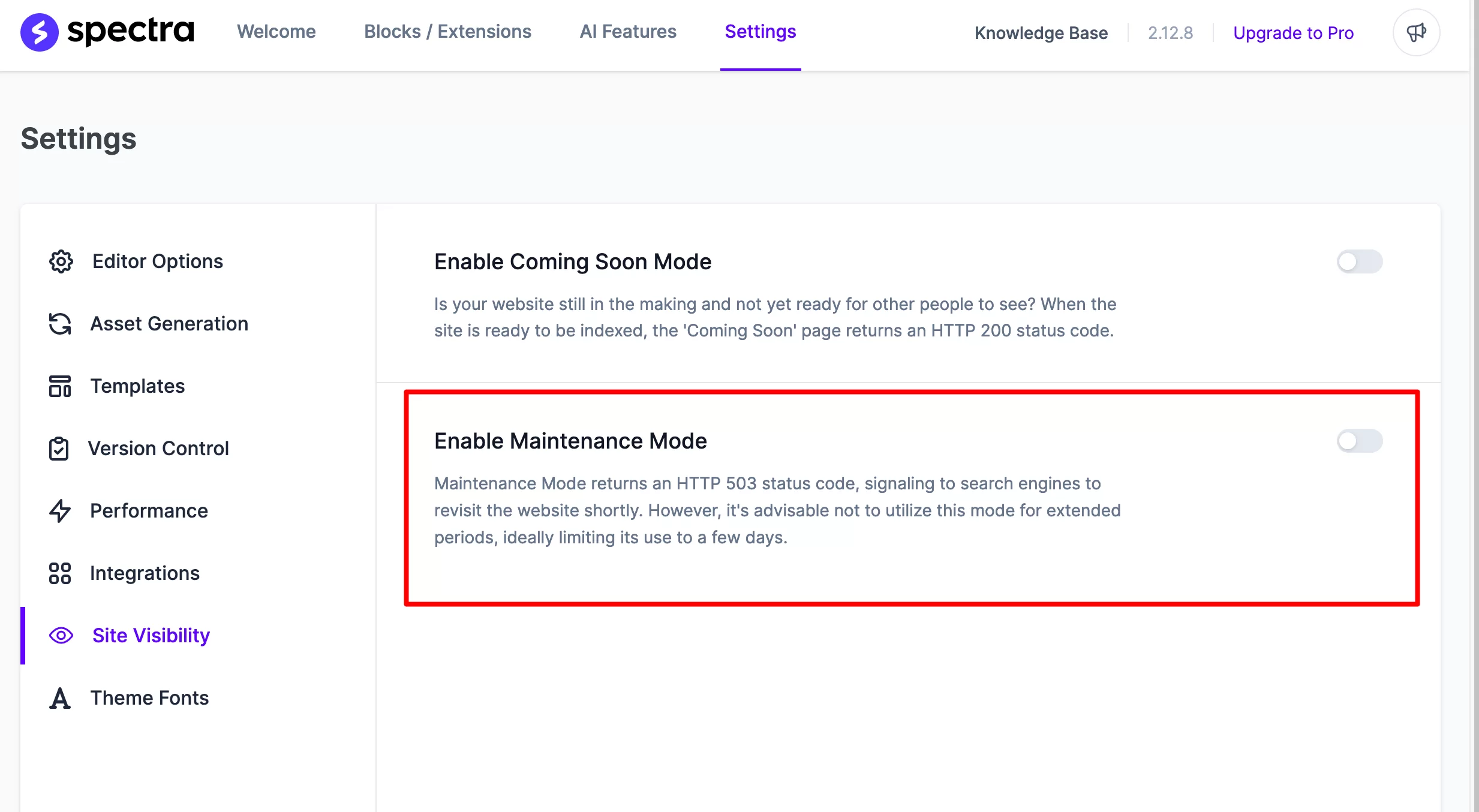
- 「設定」タブでは、パフォーマンス、エディター オプション、サイトの可視性に関する調整を行うことができます。 たとえば、必要に応じてメンテナンス モードをアクティブにすることができます。

- 「ポップアップ ビルダー」メニューを使用すると、ポップアップ ウィンドウを作成できます (これについては後で説明します)。
- 右上隅にある「ナレッジベース」リンクをクリックすると、非常に詳細な Spectra のドキュメントが表示されます。
つまり、Spectra の設計者が約束したように、このプラグインを回避する方法を見つけるのは簡単です。
WordPress で Spectra を使用する場所
飛び込みたいときはとても簡単です。 Spectra は 2 つの異なる場所で使用できます。
- ブロックベースのテーマを使用している場合は、 WordPress エディター( [外観] > [エディター]メニュー)で。
- WordPress コンテンツ エディターを使用して、投稿またはページ内で直接。 これを行うには、既存のコンテンツに移動するか、「投稿」または「ページ」メニューを使用して新しいコンテンツを作成します。
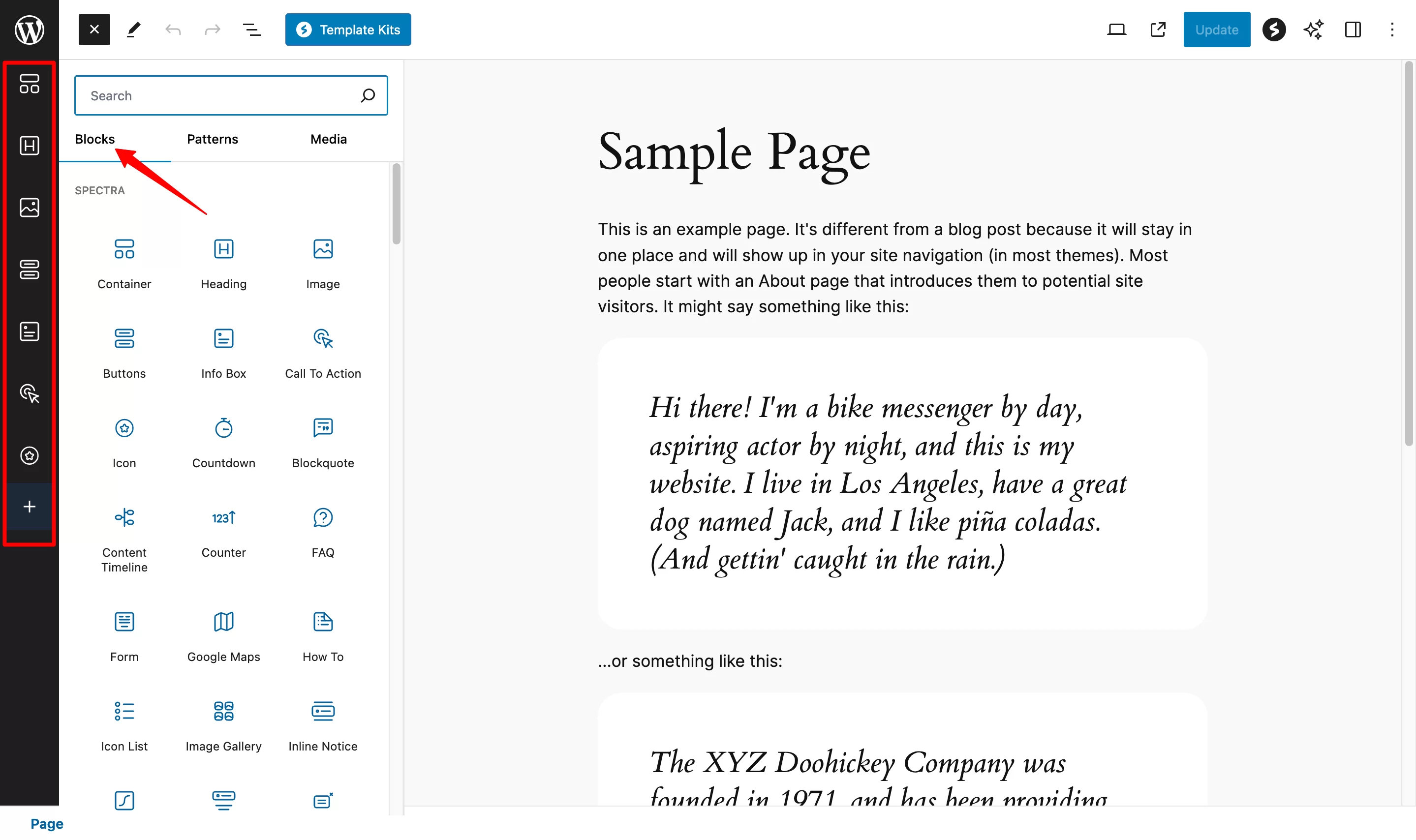
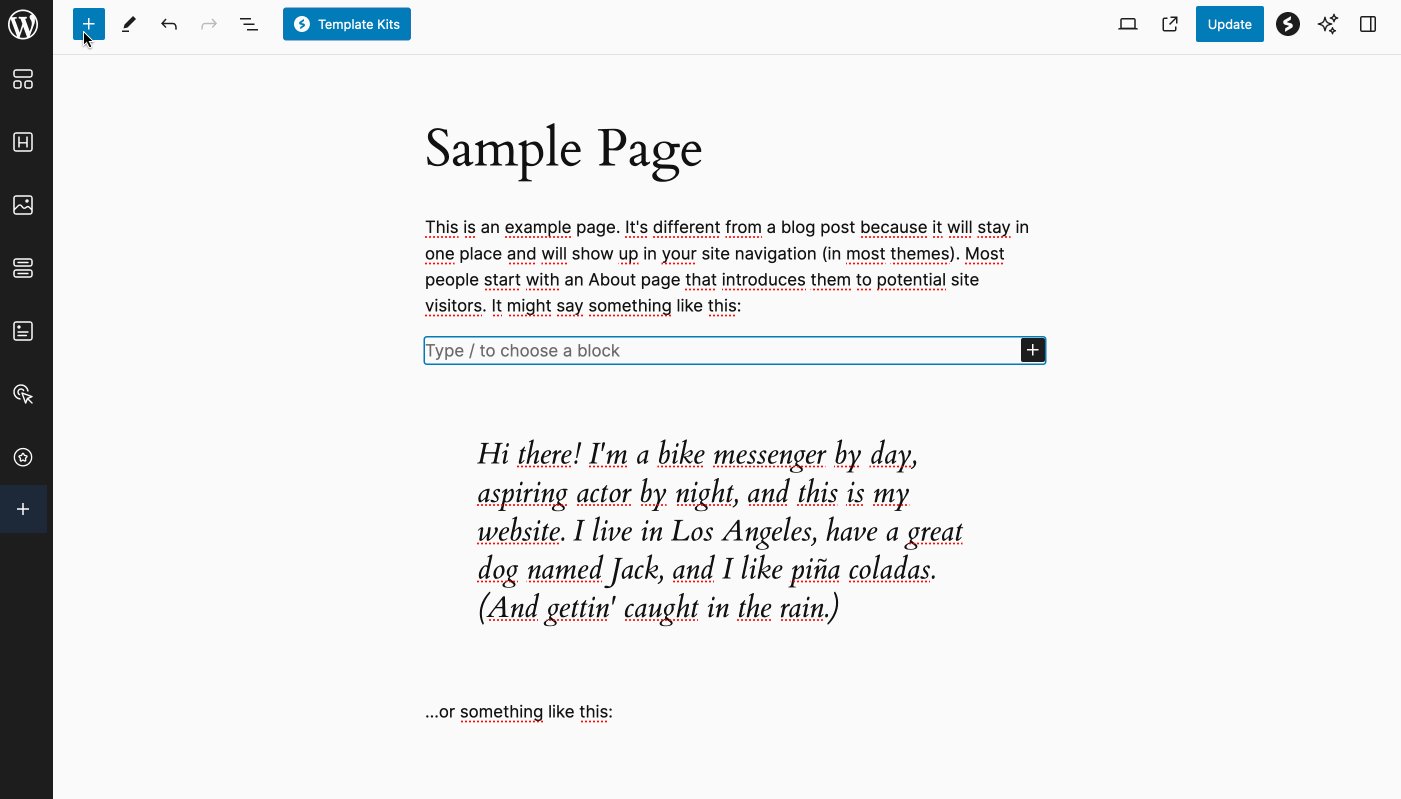
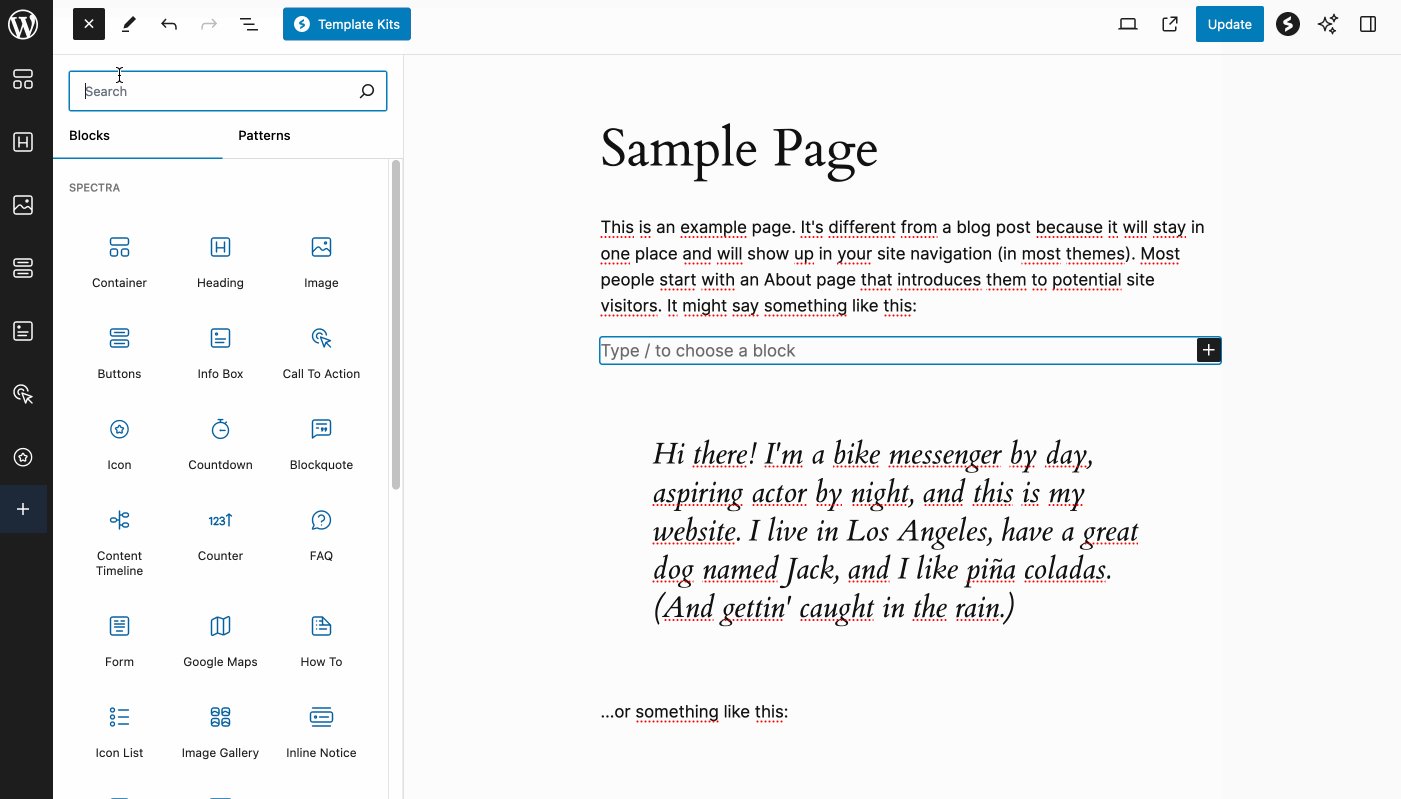
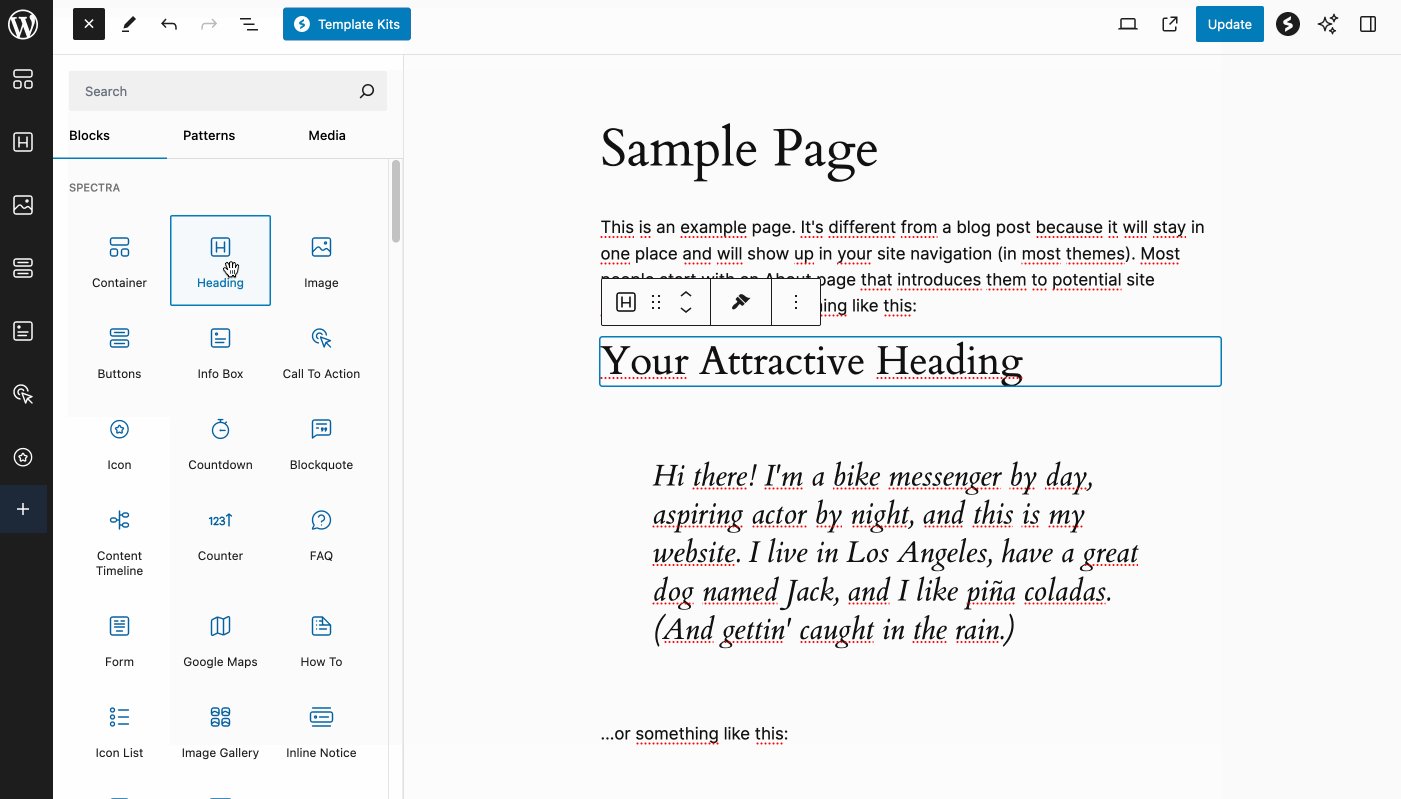
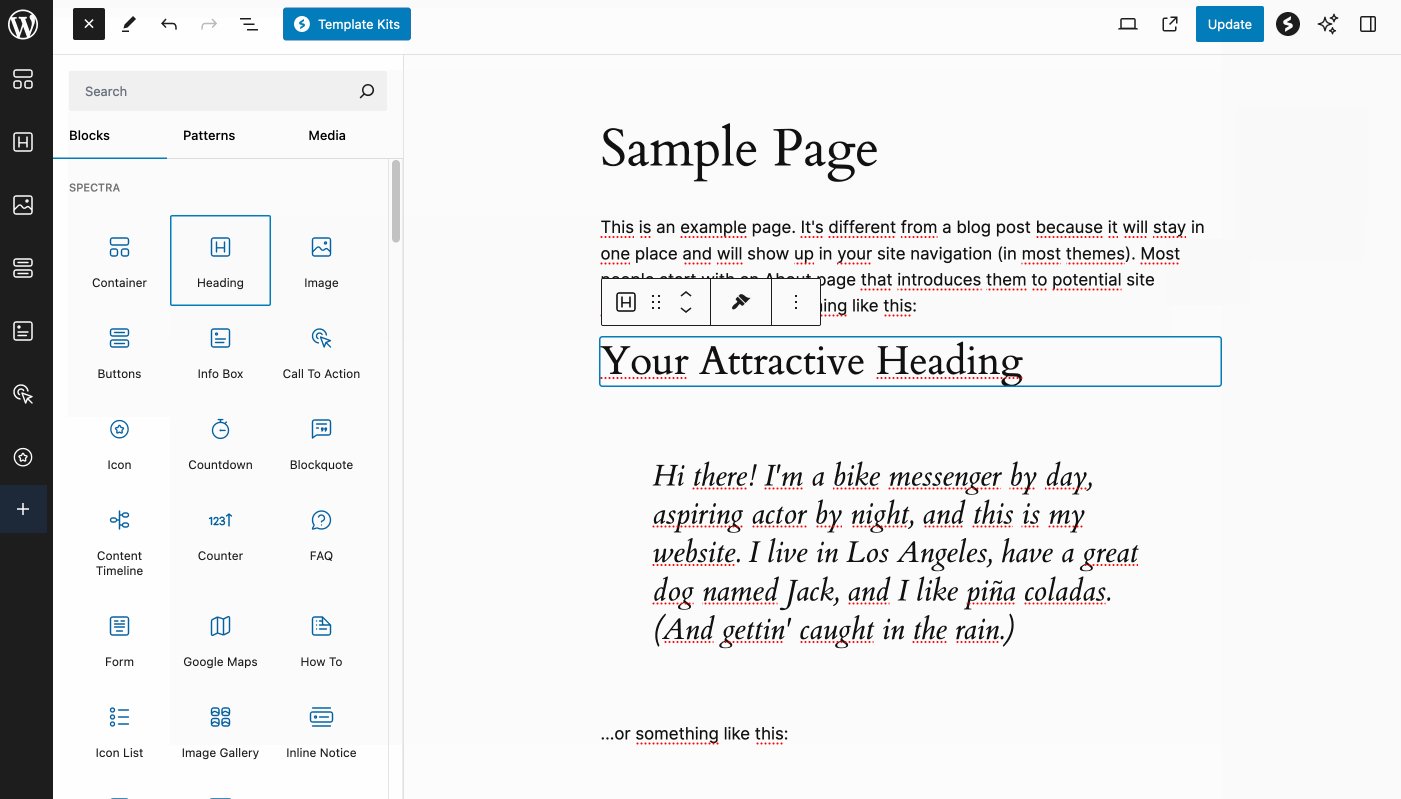
通常、これらのオプションの一方または両方はよく知っているはずです。 たとえば、選択したページにアクセスすると、WordPress が提供するデフォルトのブロックとまったく同じように、 Spectra が提案するブロックの中から目的のブロックを簡単に追加できます。
注意深い人なら、Spectra が特定のブロックを素早く追加するためのショートカットを作成していることに気づくでしょう。
これらは左側の領域 (黒いセクション) にあり、「+」アイコンをクリックしてこのセクションをカスタマイズすることもできます。

最初の紹介はここまでです。 次のセクションでは、WP サイトのデザインと外観を変更するためにどのようなオプションがあるか、またそれらを使用する方法について詳しく説明します。
もちろん、ブロックについてはまたお話します。 しかし、Spectra が他にもたくさんの小さなナゲットを提供していることがわかります。
Spectra を使用して WordPress サイトをカスタマイズするにはどうすればよいですか?
Spectra は WordPress エディターに依存しているため、 Gutenbergの使用方法がまだわからない場合は、 Gutenberg の使用に関するチュートリアルを参照してください。 Gutenberg の使用方法がわかれば、Spectra の使用方法もわかります。 記録のために、ここでは、最初に使用する可能性が最も高い、無料版で提供されるオプションに焦点を当てます。
Spectra の WordPress ブロック
コンテンツのカスタマイズに使用できる Spectra の最初の機能は、すぐに使用できるブロックです。
プラグインの無料版には、いくつかのカテゴリに分類された 35 の新しいブロックがあります。
- コンテンツ
- 役職
- ソーシャルネットワーク
- SEO
- フォーム
- 等。
コンテンツ領域にブロックを追加するには、選択したブロックをクリックするか、ドラッグ アンド ドロップします。

Spectra のブロックについて何を知っておくべきですか?
各ブロックについて詳しく説明するつもりはありませんが、私が最も魅力的だと思う点の概要だけを述べます。
Spectra の WordPress ブロックによる新機能と付加価値
Spectra のブロックの大部分は非常にオリジナルであり、 WordPress が提供するデフォルトのブロックと比較して何か新しいものがあります。
ブロックの一部は付加価値を提供し、コンテンツをデザインする際に非常に役立ちます。 以下にいくつかの例を示します。
- 「フォーム」ブロックを使用すると、数回クリックするだけでお問い合わせフォームやニュースレターの登録フォームを作成できます。
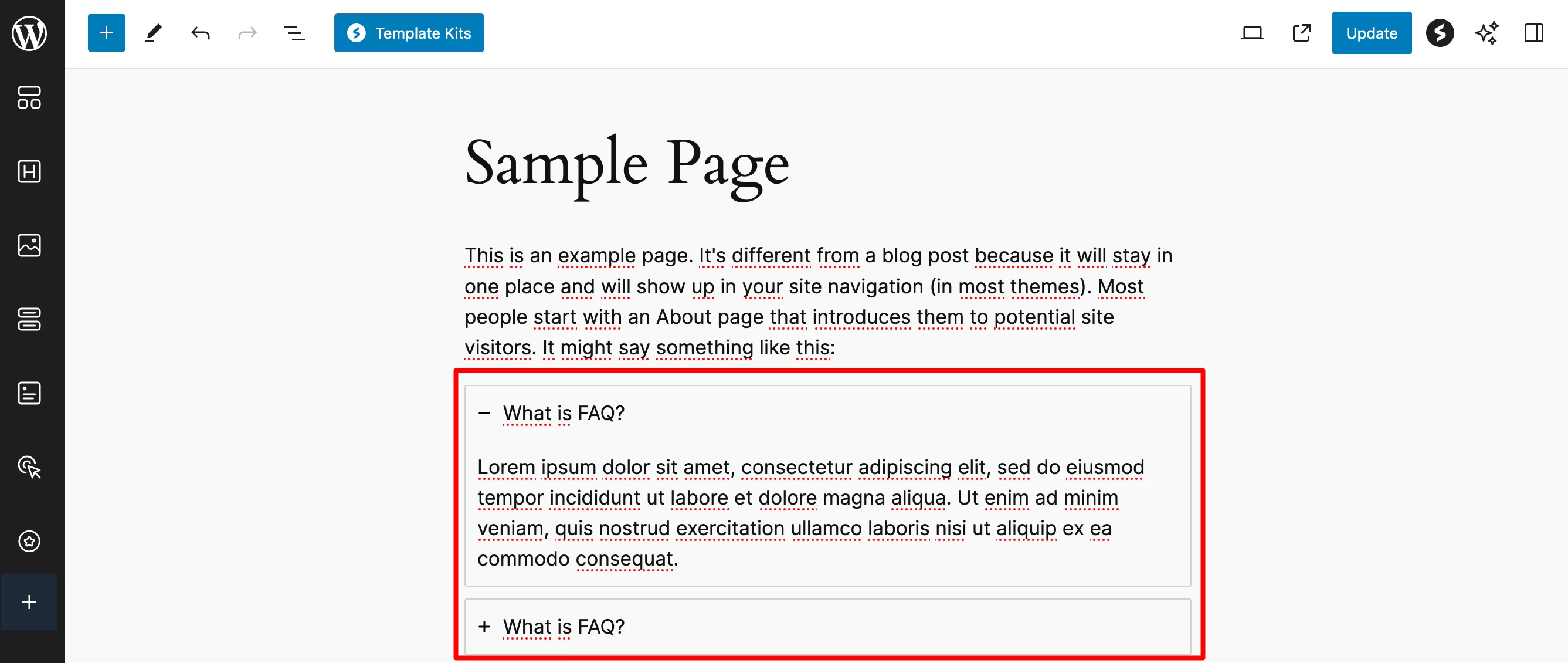
- 「FAQ」ブロックは、読者が抱く一般的な質問に答えるのに役立ちます。
- 「目次」ブロックを使用すると、記事の視覚的な概要を作成できます。
- 「出版物カルーセル」ブロックと「出版物グリッド」ブロックを使用して記事を強調表示できます。
- 「Lottie アニメーション」ブロックを使用すると、特定の要素を動的にアニメーション化できます。

Flexbox の機能による一流のレスポンシブ デザイン
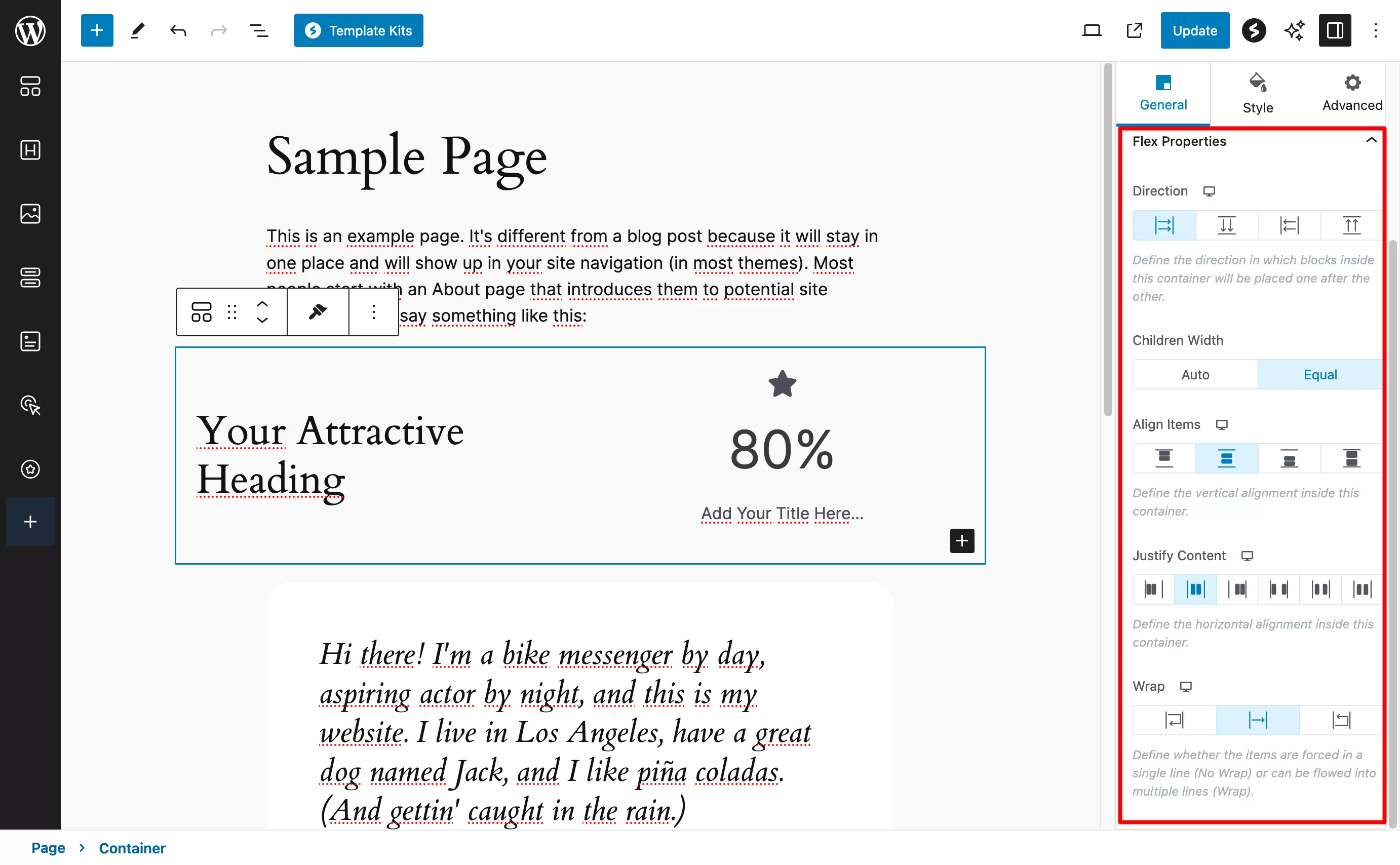
「コンテナ」ブロックはもう少し開発する価値があるため、独自のクラスに入れています。
このブロックはFlexbox テクノロジーに基づいており、各コンテナー内の行または列にさまざまな要素を配置することで、応答性の高いモジュール式レイアウトを作成できます。
本当に一流ですよ。 たとえば、訪問者の画面 (コンピューター、スマートフォン、タブレット) のサイズに関係なく、完璧な表示を実現するために、メイン コンテナー内のブロックが次々に配置される方向を定義できます。

高度なカスタマイズ オプション…
「コンテナ」ブロックからわかるように、カスタマイズ オプションは非常に高度です。 そして、同じことがすべてのブロックにも当てはまります。
「ボタン」ブロックを例に説明してみましょう。 Spectra には 3 つの一般タブ (「一般」、「スタイル」、「詳細」) が追加されており、それぞれに数十の設定が簡単に実行できることがわかります。
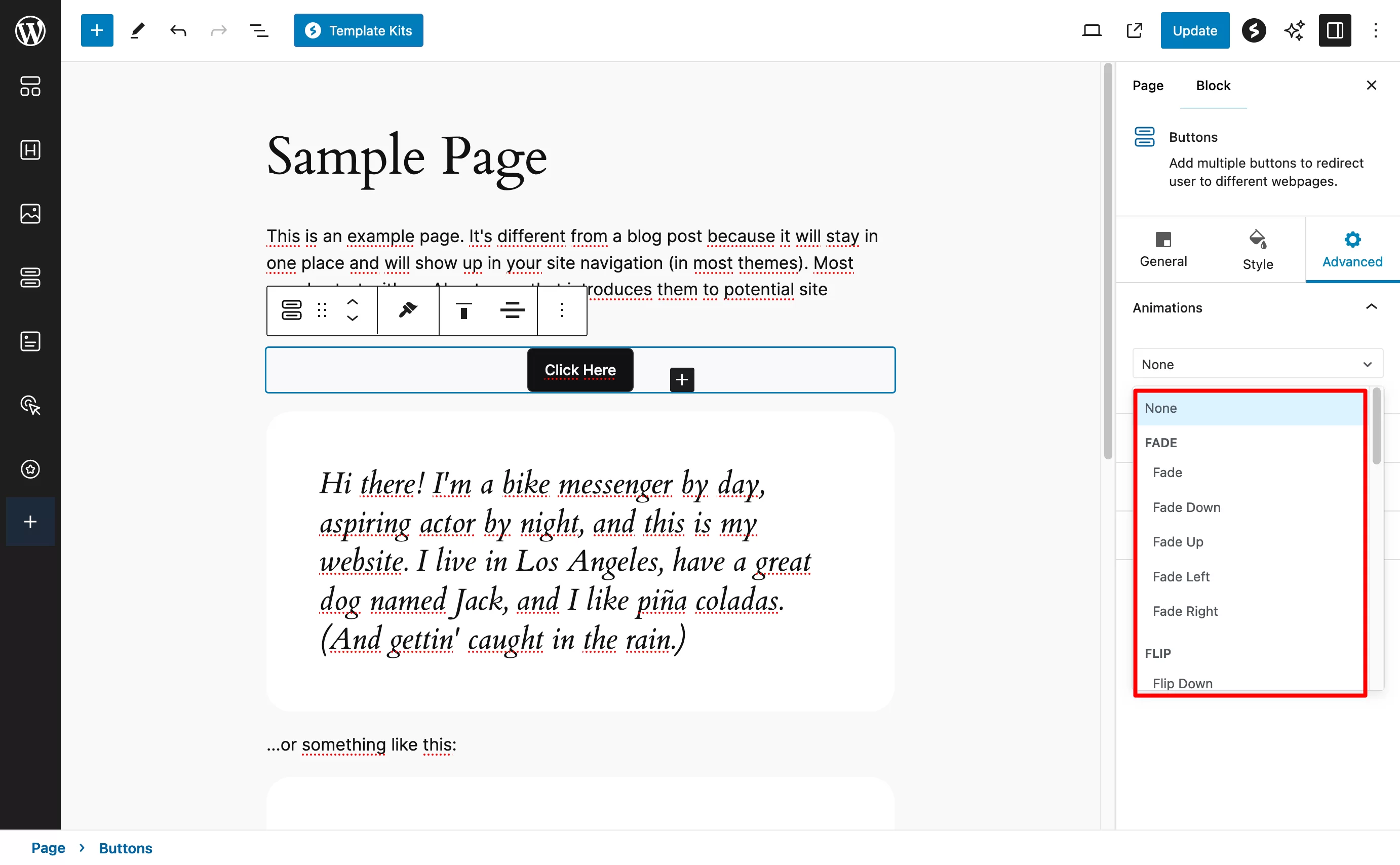
たとえば、ブロックにアニメーション (フェード、反転、スライド、ズームイン、ズームアウトなど) を追加するのは非常に簡単です。

これを WordPress のネイティブの「ボタン」ブロックが提供するオプションと比較すると、比較の余地はありません。 制御できるのは、色、タイポグラフィ、境界線、影、余白に限られています。
それは決して悪いことではありませんが、 Spectra が提供する詳細とカスタマイズのレベルに到達することはできません。
さらに、次のような生産性を向上させる便利なオプションも多数利用できます。
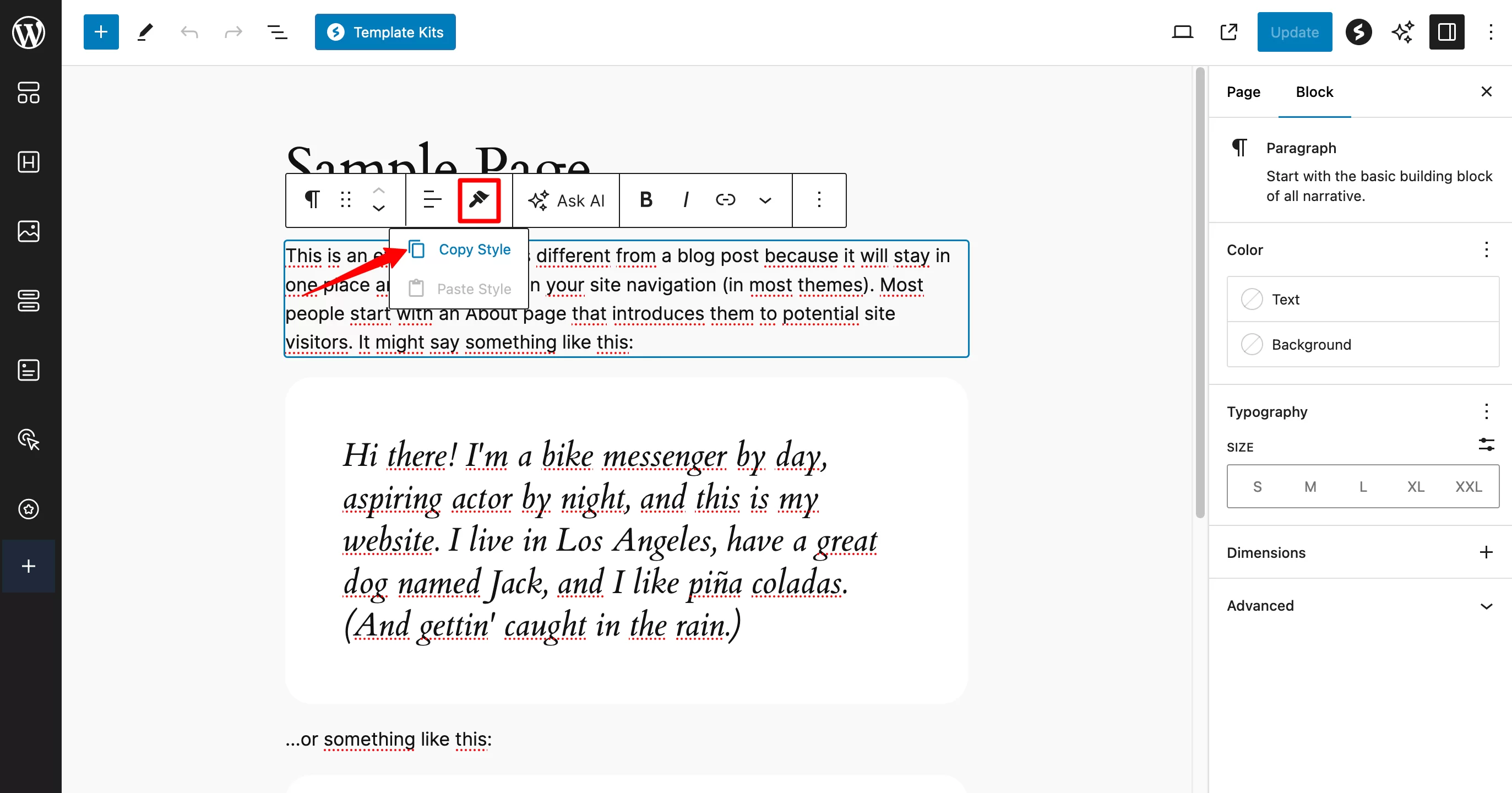
- ブロックのスタイルをコピーして、コンテンツ内の好きな場所に貼り付ける機能
- どこでも選択して使用できるブロック プリセット

…特定のブロックを非表示にするための条件を表示します
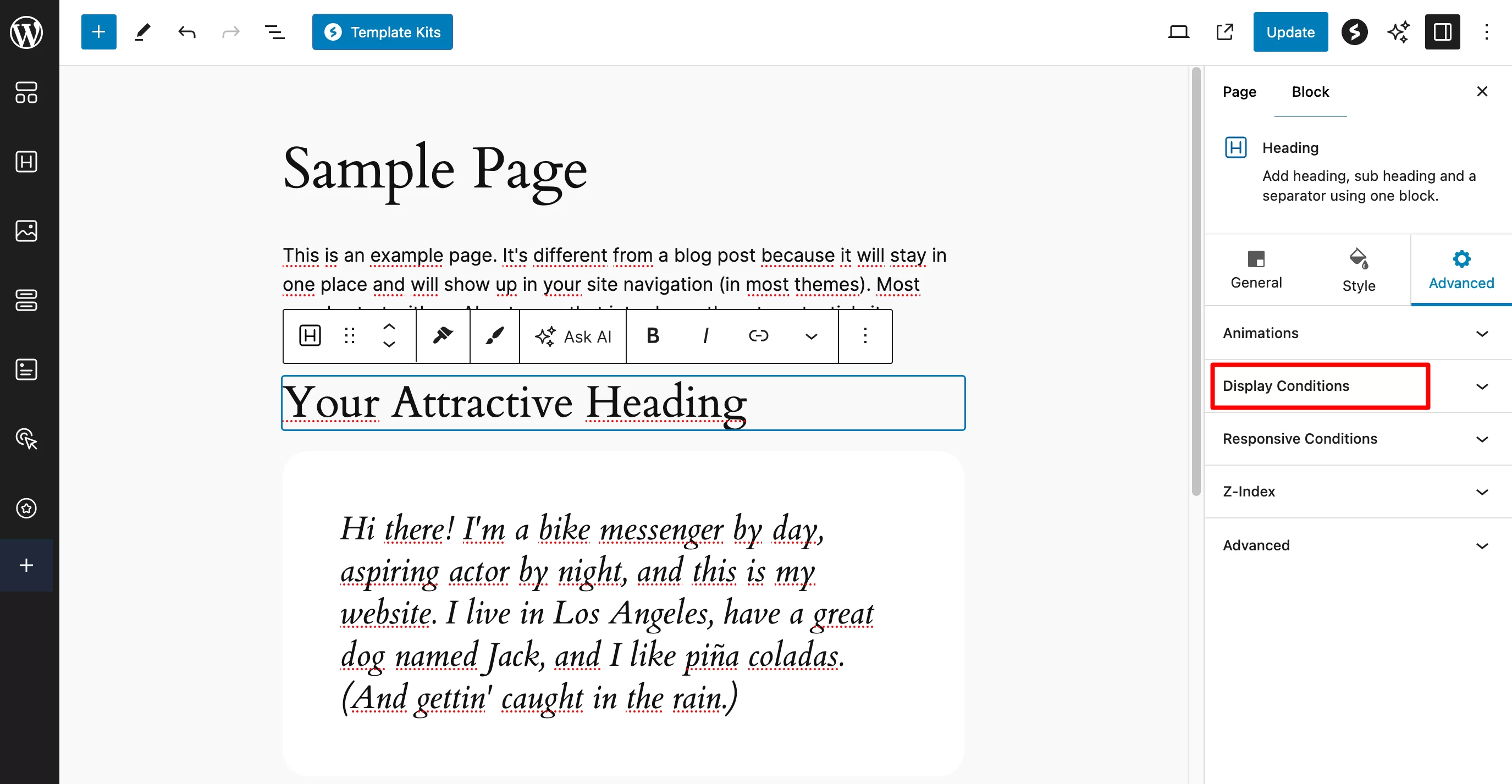
WordPress の無料版 Spectra を使用すると、すべてのブロックに表示条件を設定することもできます。
これにより、さまざまな基準に従って選択したブロックの表示を非表示にすることができます。
- ユーザーステータス
- ユーザーの役割
- 訪問者が使用しているブラウザ
- オペレーティング·システム
- 曜日
この機能を利用するには、まず Spectra ダッシュボードの [ブロック/拡張機能] タブで [表示条件] 拡張機能をアクティブにする必要があります。
表示条件は各ブロック設定の「詳細」タブに表示されます。

WordPress の Spectra テンプレート キット
生産性を念頭に置いて、 Spectra のテンプレート キットを利用することで貴重な時間を節約できます。

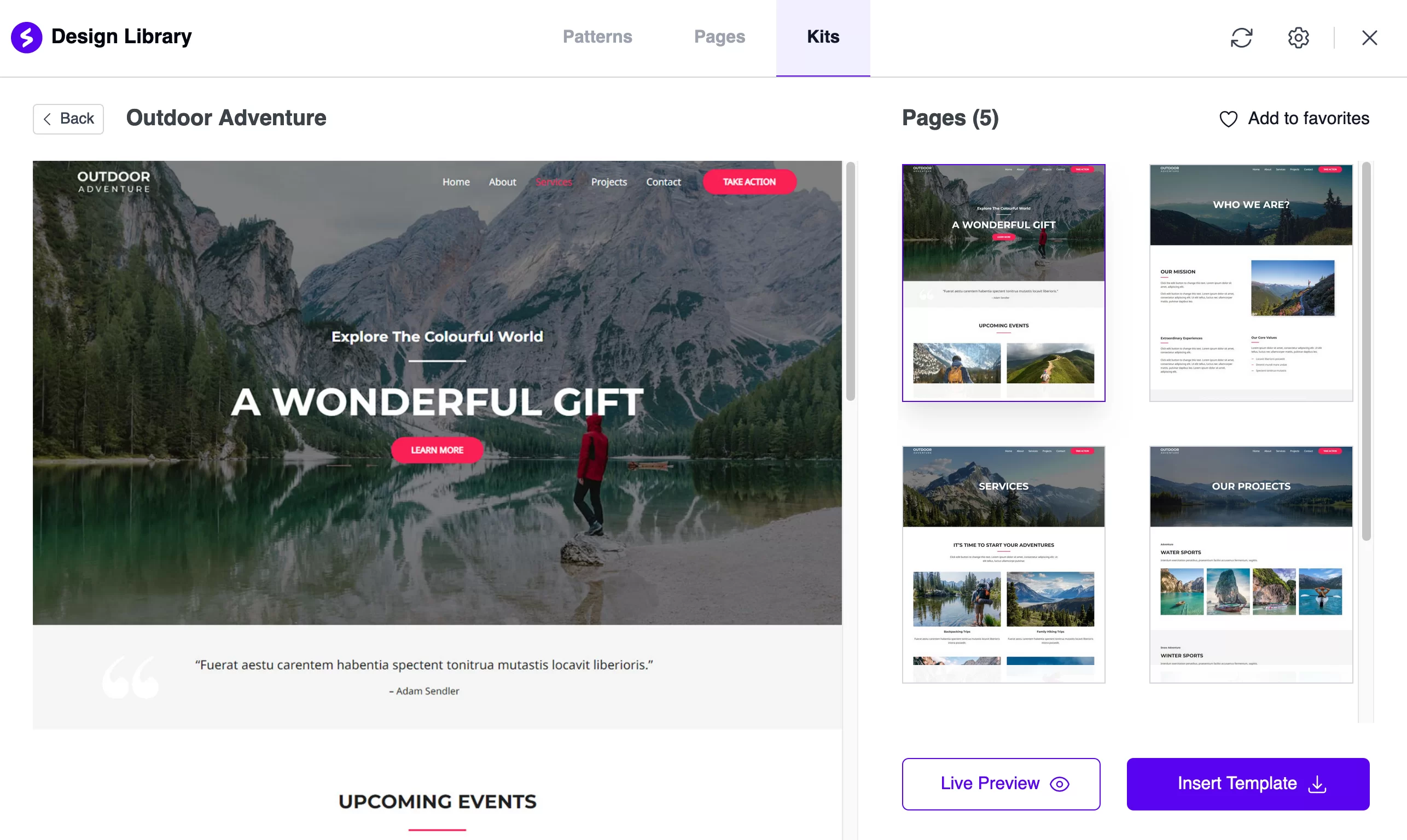
これらは、すぐに使用できるいくつかのページ (ホーム、概要、サービス、連絡先) のセットであり、ワンクリックでアクティブ化して、戦略的なページをすでに作成できます。
たとえデザインが気に入ったとしても、スタイル ガイドやブランド イメージに合わせてカスタマイズする必要があります。 それでも、本当に時間の節約になります。
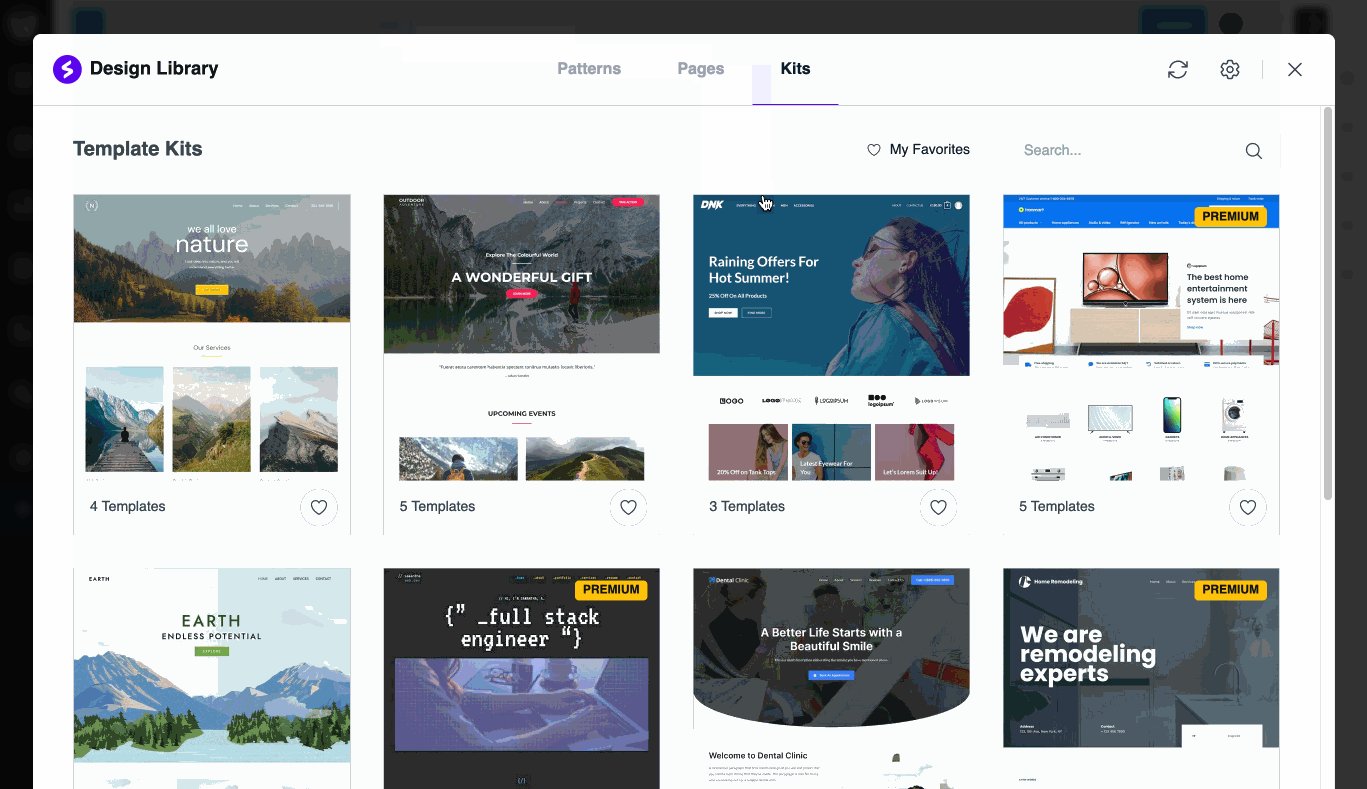
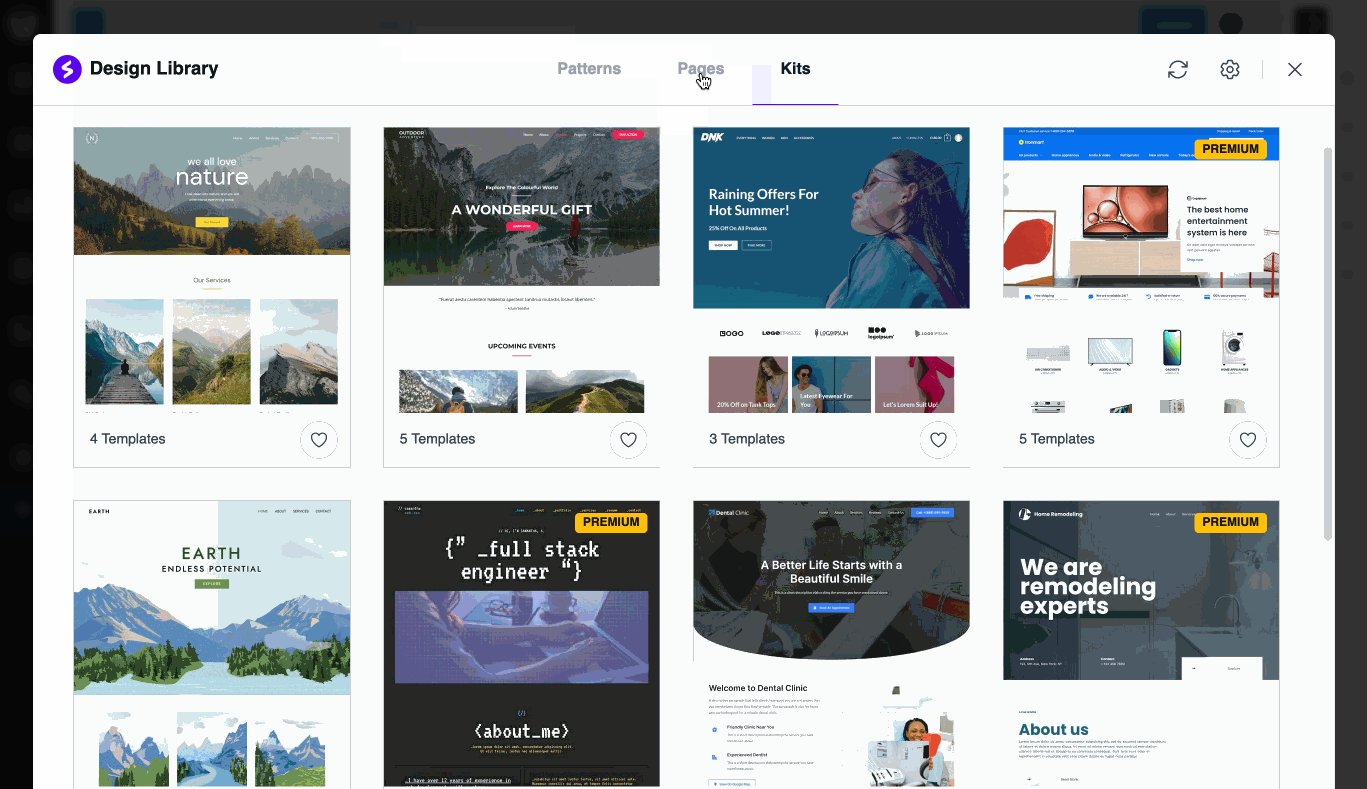
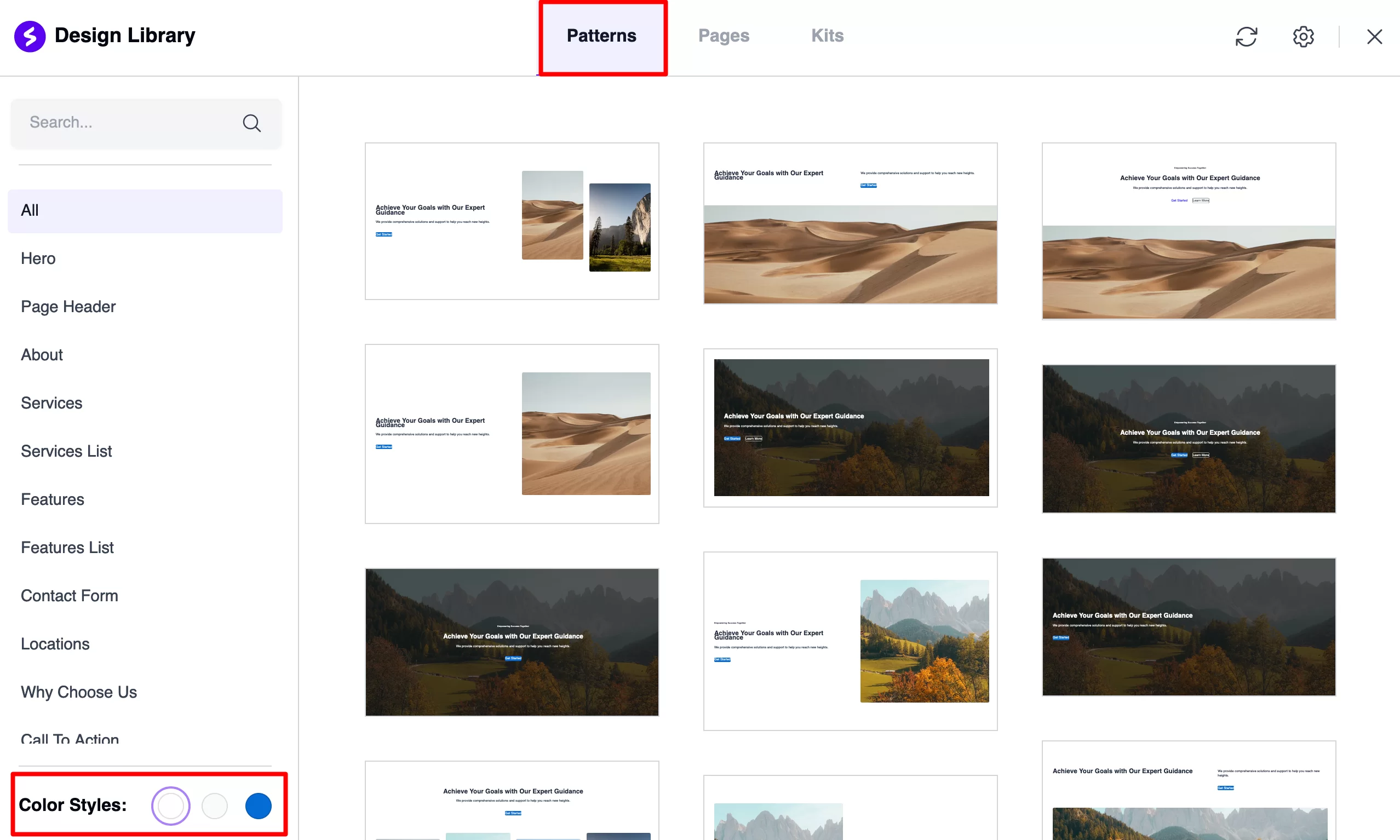
これらのキットは、Spectra の「デザイン ライブラリ」にあり、「テンプレート キット」ボタンをクリックするとアクセスできます。
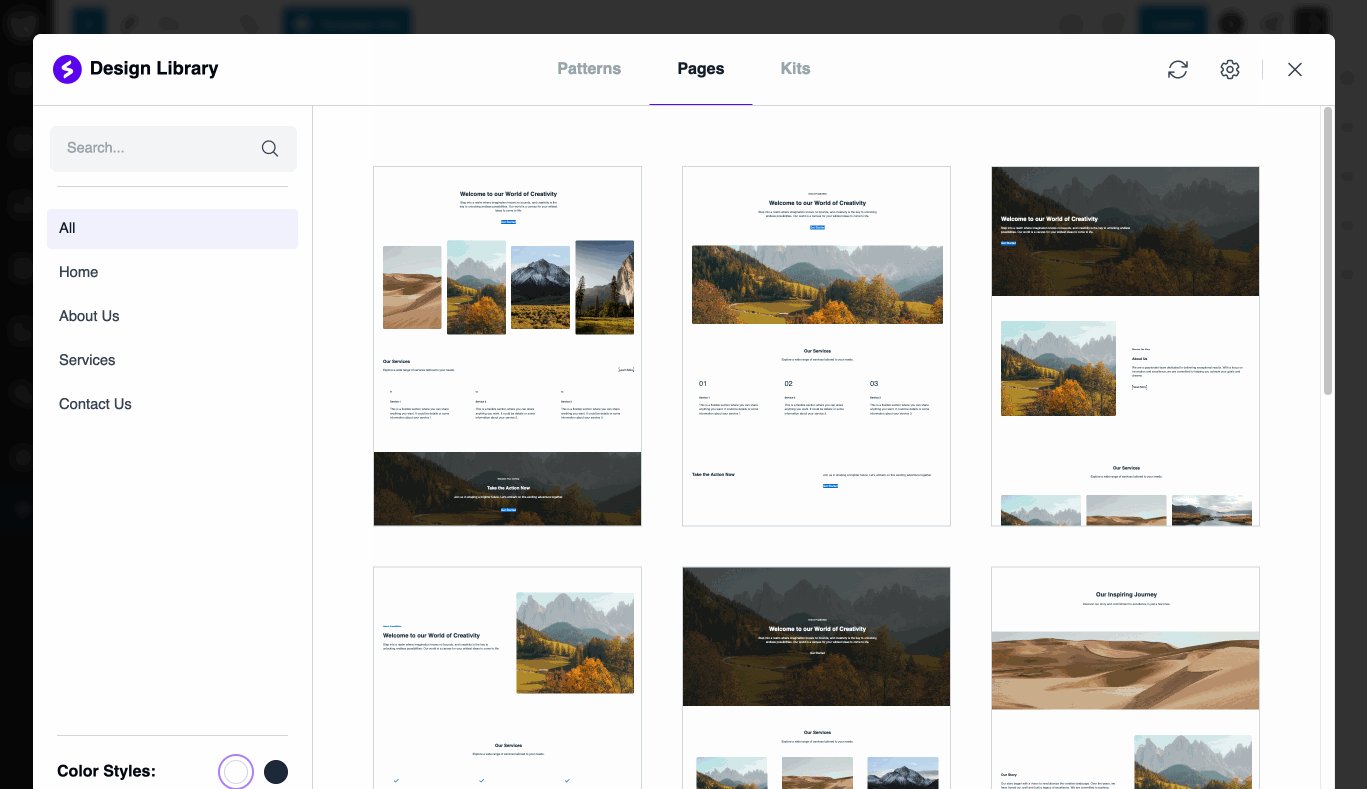
「キット」タブでリストを参照し、希望に最も近いものを選択します。 「ページ」タブでは個別のページも利用できます。

Spectra Pro を使用している場合はさらに多くのテンプレートから選択できます。 プラグインの設計者は、多くの古典的なニッチ分野をカバーするよう注意を払ってきました。
- eコマース
- ケータリング
- 観光とおもてなし
- スポーツとフィットネス
- ファッション
- ペット
- 医学
- 地元の企業や代理店

テンプレートはクリーンで整然としていますが、むしろ静的で従来型のものです。 クリーンなショーケース サイトを作成したい場合は、それでも問題ありません。
しかし、Web デザインのスキルをアピールしたい場合は、少し地味です。 たとえば、Spectra Pro では動的コンテンツ表示機能を使用できるため、サイトにインタラクションとダイナミズムをもたらす必要があります (これについては、Spectra Pro のセクションで詳しく説明します)。
パターン
Spectra はブロックとテンプレート キットの中間に位置し、ユーザーにブロック パターンも提供します。
これらは「パターン」タブからアクセスでき、カテゴリ (ヘッダー、フッター、概要、CTA、FAQ など) ごとに並べ替えることができます。 選択肢はたくさんあります。 全体の色 (白、グレー、青) を変更することもできます。

ポップアップビルダー
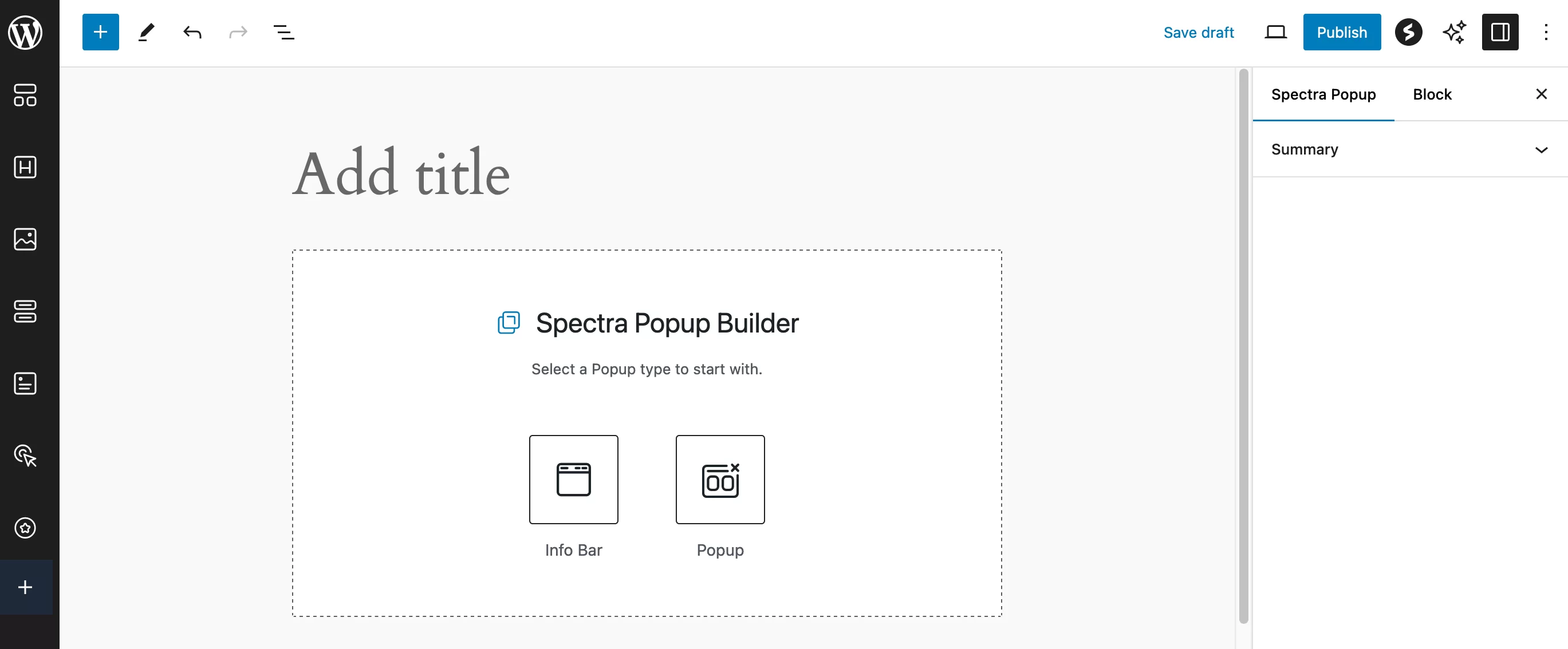
最後に、WordPress サイトの外観のカスタマイズには、次のデザインを可能にするポップアップ ウィンドウのセットアップも含まれる場合があります。
- たとえば、サービスや製品の現在のプロモーションを強調表示するためにサイトの上部に表示できる通知バー
- または、テキスト、背景、CTA ボタンを含むモーダル ウィンドウ(クリックするとハイライト表示される)

Spectra の無料バージョン ( [Spectra] > [ポップアップ ビルダーメニュー]) では、オプションはかなり制限されています。 使用可能なテンプレートや表示オプションはありません。
これは次のセクションで紹介する Spectra Pro で可能です。
Spectra Pro ではどのようなオプションが提供されますか?
さらに高度な機能が必要ですか? スペクトラ プロに切り替えてください。 この有料版では、大量の新しいブロックやオプションを期待しないでください。
Spectra の設計者は、代わりに、特定のニーズ (動的コンテンツの表示など) に不可欠な戦略的機能を追加することに重点を置いています。
4 つの新しいブロック
Spectra Pro は 4 つの新しいブロックから始まります。
- 「 Instagram フィード」ソーシャル ネットワークからニュース フィードを追加します
- メンバーが専用スペース (フォーラムなど) に参加できるようにする「接続フォーム」
- サイト上のプライベートスペースまたはグループに参加するための「登録フォーム」
- 「 Loop Builder 」では、選択した基準 (日付、作成者、タイトルなど) に従って特定の要素 (ブログ投稿、ページ、カテゴリ、または WooCommerce 製品) を表示します。
- このブロックは、Spectra の動的コンテンツ機能だけでなく、Advanced Custom Fields や Toolset などのプラグインとも統合されます。
WordPress 上の動的なコンテンツ表示と Spectra ブロックの新しい設定
これらの新しいブロックに加えて、Spectra Pro のハイライトの 1 つは、画像とテキストの動的コンテンツ機能 (この拡張機能は「ブロック/拡張機能」タブで有効化します) です。
このために、ACF、Pod、Meta Box などのプラグインからの動的データを含む、さまざまなソース (サイト タイトル、日付、記事タイプ、見出し画像など) からデータを追加できます。
Spectra Pro は次の機能も提供します。
- 各ブロックの追加アニメーション
- 「グローバル スタイル」機能。サイトのすべてのページで選択したブロックに同じスタイルを適用します。
- 「モーダル ウィンドウ」ブロック (トリガーの追加など)、「スライダー」ブロック (画面サイズに応じてビューあたりのスライド数を調整するなど)、および「イメージ ギャラリー」ブロック (各画像にパーソナライズされた URL を追加するなど) の新しい設定
- ポップアップ ウィンドウの表示に特定のトリガーを活用する (ページの読み込み時、訪問者がページを離れようとするときなど)
スペクトラの価格はいくらですか?
どのようなライセンスが利用可能ですか?
Spectra は無料版から始まります。 ご存知のとおり、WordPress バックオフィスからインストールでき、多くの場合、このバージョンで十分です。
さらに進化したい場合は、デジタル サイネージや Loop Builder などの高度な機能を必要とするユーザー専用のバージョンである Spectra Proにアップグレードできます。
たとえば、カスタム フィールドの作成や ACF などのプラグインの使用に慣れている場合、Spectra Pro はすぐに不可欠なものになる可能性があります。
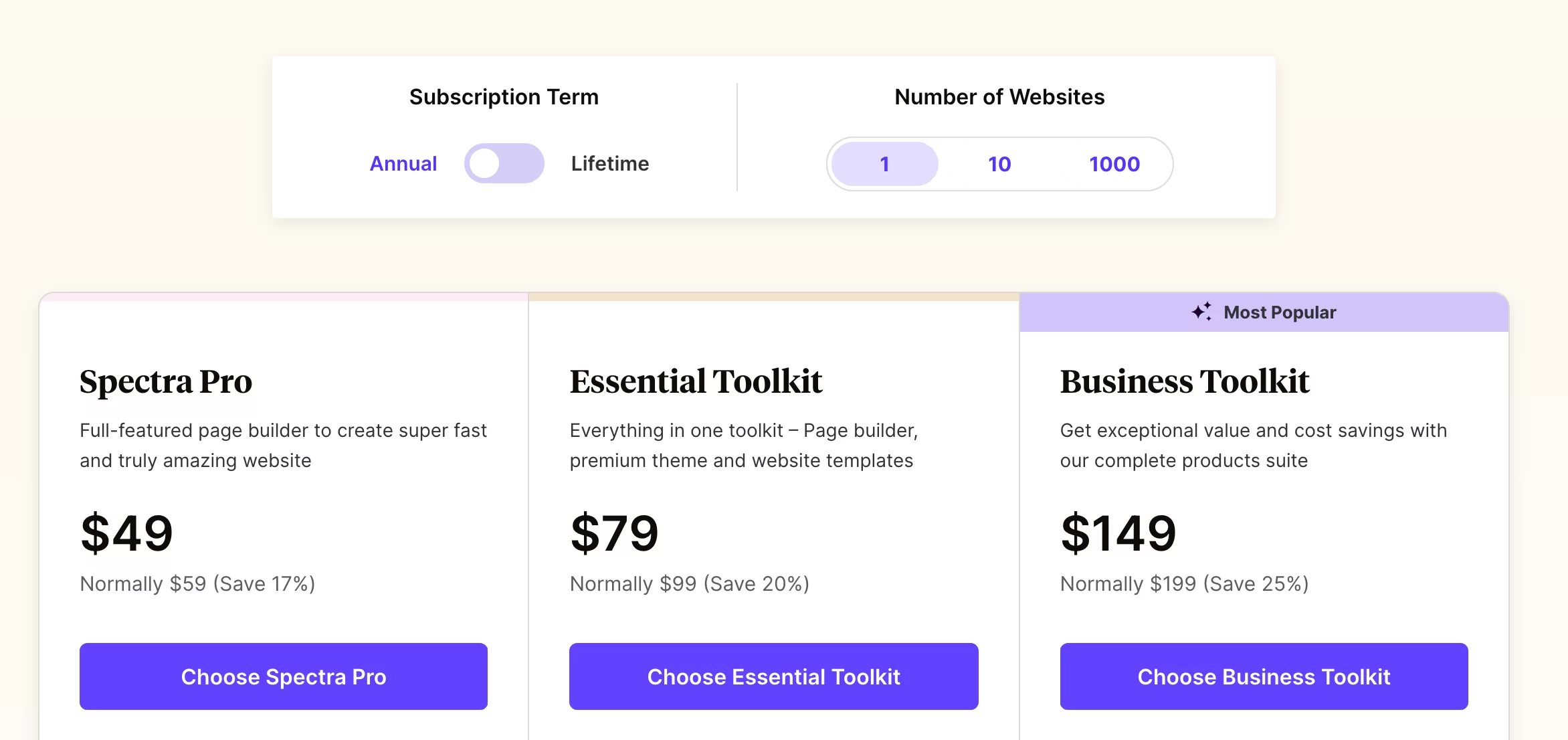
プレミアム版を購入しますか? Brainstorm Force は 3 つのライセンスを提供します。
- 「Spectra Pro」 (単一サイト使用の場合は年間 49 ドル)では、すべてのプレミアム オプションにアクセスできます。
- 「エッセンシャル ツールキット」 (単一サイト使用の場合は年間 79 ドル)には、すべての「Spectra Pro」オプション、Astra Pro テーマ、プレミアム テンプレート、および優先サポートが含まれています。
- 「 Business Toolkit」 (単一サイト使用の場合は年間 149 ドル)には、「Spectra Pro」および「Essential Toolkit」ライセンスのすべての機能に加えて、SureFeedback、SureWriter、Cartflows などの他の Brainstorm Force ツールへのアクセスが含まれています。

どうやって選べばいいのでしょうか?
ニーズ (必要な機能、プラグインをアクティブ化するサイトの数) と予算に応じて、お好みのライセンスを選択してください。
たとえば、現在のテーマにすでに満足していて、新しいテンプレートや優先サポートが必要ない場合は、「Essential Toolkit」ライセンスを購入する必要はありません。
決定する前に、各ライセンスの利用規約をすべてお読みください。 次の点にも注意してください。
- Spectra は、各ライセンスに「ライフタイム」オプションを提供しています。 事前に追加料金を支払う必要がありますが、その後は毎年支払う必要はありません。 プラグインを数年間使用すると、投資が報われます。
- 請求書は、Spectra をアクティブ化する予定のサイトの数 (最大 1、10、または 1000 サイト) に応じて段階的に請求されます。
- 14 日間の返金保証。
WordPress での Spectra の代替手段は何ですか?
この記事の概要に進む前に、WordPress での Spectra の代替手段についても簡単に説明したいと思います。
このツールを使用する予定がある場合は、競合他社が何を提供しているのかを明確に理解しておくことをお勧めします。 それらを 2 つのグループに分けることができます。
- Spectra などのテンプレートも提供するブロック コレクション プラグイン。 このファミリーでは、Kadence Blocks、CoBlocks、または Otter Blocks を挙げることができます。
- Elementor や Divi Builder などのページビルダー。
スペクトラとエレメンターの違いは何ですか?
たとえば、Elementor は WordPress エコシステムで最も人気のあるページ ビルダーであり、アクティブなインストール数は 500 万を超えています。
2 つのソリューションは同じアプローチを採用していないため、Spectra と Elementor を実際に比較することはできません。
Spectra はシンプルさに重点を置き、WordPress エディターとネイティブに統合します。 WordPress コンテンツ エディターやサイト エディターを使用している場合は、より早くコツを掴むことができ、プラグインの方がより適切になります。
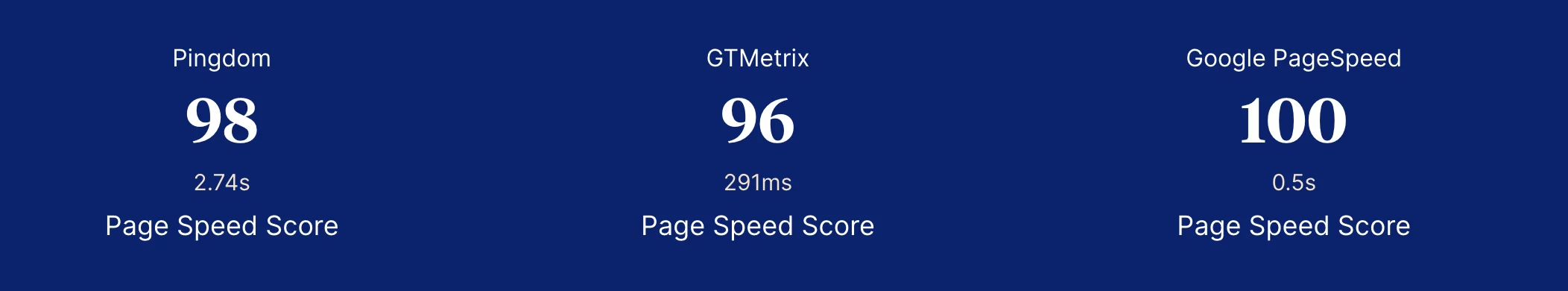
さらに、Spectra は軽いため、ロード速度の点で Elementor よりも優れています。
Elementor にはさらに多くの機能 (たとえば、より多くのウィジェットやテンプレート) があり、その e コマース オプションは Spectra よりも高度です。 ちなみに、Spectra は最も人気のあるページ ビルダーと互換性があるため、両方を同時に使用することができます。
ただし、サイトの過負荷を避けるために、可能であればどちらか一方を選択することをお勧めします。
最終的に、2 つのプラグインのどちらを選択するかは、多くの場合、ニーズによって決まります。 Elementor について詳しく知りたい場合は、そのレビューを読むことをお勧めします。
プラグインのメリットとデメリット
WordPress の Spectra プラグインに特化したこの記事の最後の要約に移ります。 まず、プラグインの長所と短所を確認しましょう。
WordPress の Spectra のハイライト
- すぐに覚えられる: Spectra は、ネイティブ WordPress インフラストラクチャに基づいています。
- 直感的で人間工学に基づいた設定インターフェイス。
- 幅広いニーズに対応する無料版。
- ネイティブ WordPress ブロックに付加価値を提供するクリエイティブ ブロック。
- 優れたユーザーエクスペリエンス。
- Flexboxによるコンテナ管理。
- 複数のニッチ向けにすぐに使用できる幅広いテンプレート。
- コストパフォーマンスに優れたプレミアム バージョン。
- 頻繁なアップグレードと新機能。
- Spectra はすべてのテーマおよびプラグインと互換性があります。 ただし、すぐに使用できるスターター サイトを多数得るには、Astra と組み合わせて使用するとさらに有利になる可能性があります。
- WordPress 標準と外部依存関係を尊重するコードを備えた、パフォーマンスと SEO のために最適化されたプラグイン。

プラグインの制限事項
- 無料版では動的コンテンツはサポートされません。
- ネイティブの WordPress エディターを使用しないユーザーには適さないプラグインです。
- 巨大な Elementor や Divi Builder と比べてオプションが限られています。
#WordPress エディターと統合されたページ ビルダー #Spectra について学びましょう。 人気の頂点に達したのでしょうか?
WordPress 用の Spectra プラグインに関する最終的な意見
結論として、 WordPress 上の Spectra に対する私の印象は非常に良いです。 使いやすさ、無料版からすぐに使える便利なオプション、そして Gutenberg とネイティブに統合されるという事実を高く評価しました。
ページまたはサイト全体の作成と編集のプロセスはコードに 1 行も触れることなく実行されるため、このプラグインは初心者にも上級ユーザーにも同様に適しています。
後者は、動的コンテンツや「ループ ビルダー」ブロックなどの Spectra Pro のより高度なオプションを高く評価するでしょう。
この肯定的なレビューにもかかわらず、私は Spectra をすべての人にお勧めしません。 主に WordPress コンテンツやサイト編集者の愛好家を対象としていると思います。
ブロックの操作に慣れていて、Web デザインの基礎が十分にある場合は、Spectra は非常に魅力的なはずです。
私の意見では、このプラグインは効率的で見た目にも美しいショーケース サイトやブログを作成するのに最適です。 より高度なニーズ (大規模な e コマース サイトなど) の場合は、より多くのオプションを備えたページ ビルダー (Elementor または Divi Builder) と比較して制限があります。
より明確なアイデアを得るには、最初に無料版を試して、それが自分に適しているかどうかを確認することをお勧めします。
すでに Spectra を使用している場合は、私に同意しますか? コメントを投稿して、WPMarmite 読者とフィードバックを共有してください。