Growmatik の Shopify 統合で Shopify ストアの成長を合理化
公開: 2023-06-07e コマース ストアの運営には、運営、物流、その他の面で多大な労力がかかるだけでなく、顧客エクスペリエンスを向上させるために行うべきこともたくさんあります。 マーケティング キャンペーンは、顧客に優れたエクスペリエンスを形成する上で重要な役割を果たします。
顧客セグメントの定義から、ターゲットを絞った電子メール キャンペーンの作成、自動ウェルカム メール、カート放棄電子メール、およびウィンバック キャンペーンの設定、訪問者の行動や履歴に基づいてパーソナライズされた製品の表示まで…これらすべてには、強力なターゲティングとクロスを備えた専用のマーケティング オートメーション プラットフォームが必要です。 -チャネル操作により、最適なタイミングで適切なメッセージを作成して配信します。
Growmatik は、Shopify ストアとシームレスに統合するマーケティング自動化プラットフォームです。 Shopify の統合により、店舗データを Growmatik とリアルタイムで同期でき、ターゲットを絞ったマーケティング キャンペーン、パーソナライズされた顧客エクスペリエンス、データ主導型のビジネス上の意思決定が可能になります。
Shopify ストアを Growmatik に接続すると、顧客と売上の拡大に関連するタスクの多くを自動化できます。 この記事では、Shopify 統合を設定する方法を学び、Shopify での Growmatik の最適な使用例を探ります。
Shopify統合の設定方法
Growmatik を Shopify ストアに統合するには、まず Growmatik をアプリとして Shopify アカウントに追加する必要があります。 従うべき手順は次のとおりです。
1. Shopify ダッシュボードにログインし、Shopify アプリストアに移動します。
2. 「Growmatik」を検索して選択します。
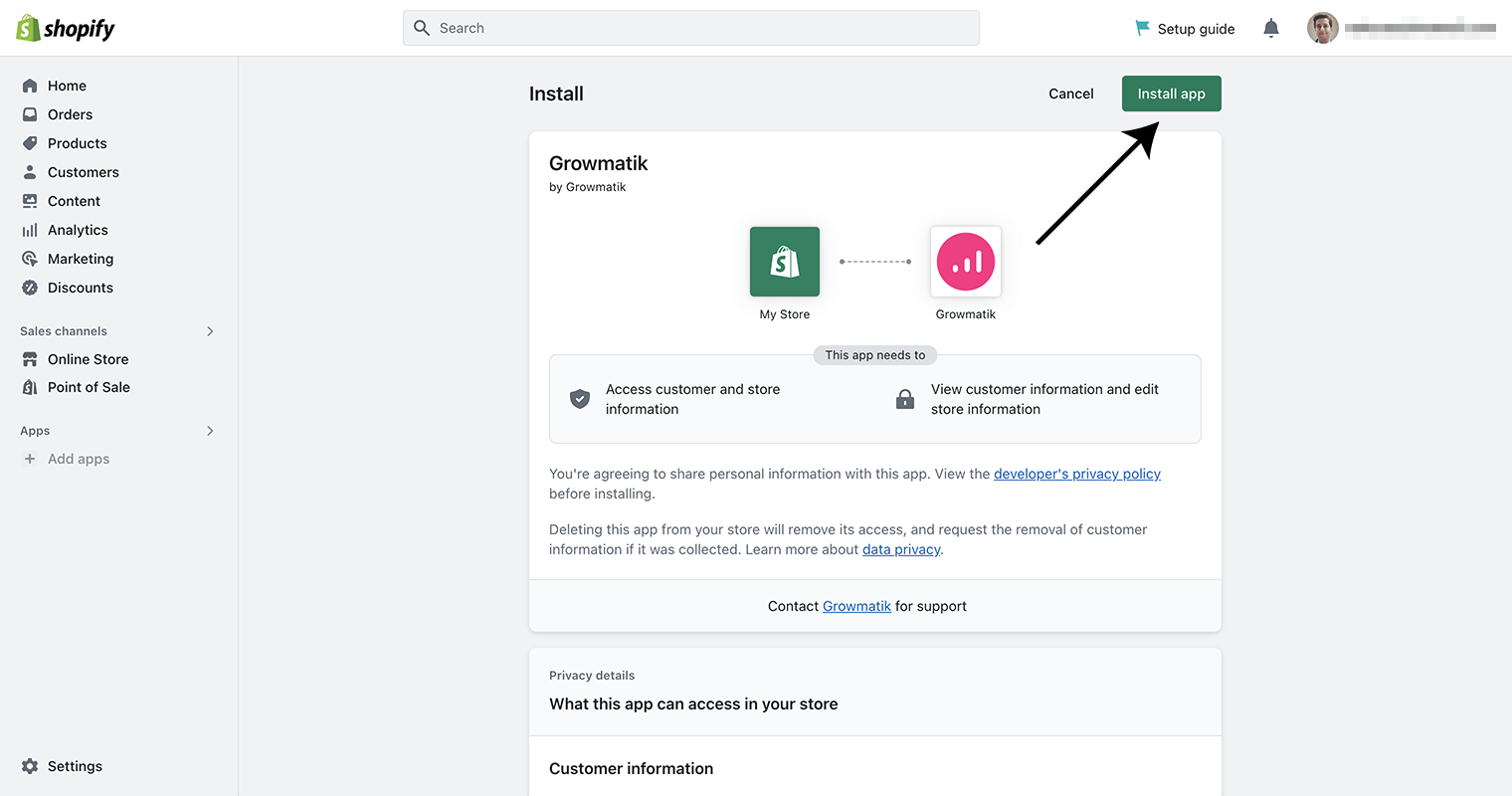
3. まず[アプリの追加]ボタンをクリックし、次に[アプリのインストール]を選択します。

Growmatik がインストールされると、Shopify ストアにリンクされる Growmatik アカウントを作成するように求められます。 ニーズに合った Growmatik プランをお選びください。
4. Shopify ダッシュボードで、クリックして Growmatik サブスクリプションを確認します。 これにより、Shopify ストアが Growmatik に接続されます。
Growmatik が Shopify ストアで機能するには、Growmatik App Embed ブロックも有効にする必要があります。
5. Shopify ダッシュボードで、 [オンライン ストア] > [テーマ] > [カスタマイズ]に移動します。
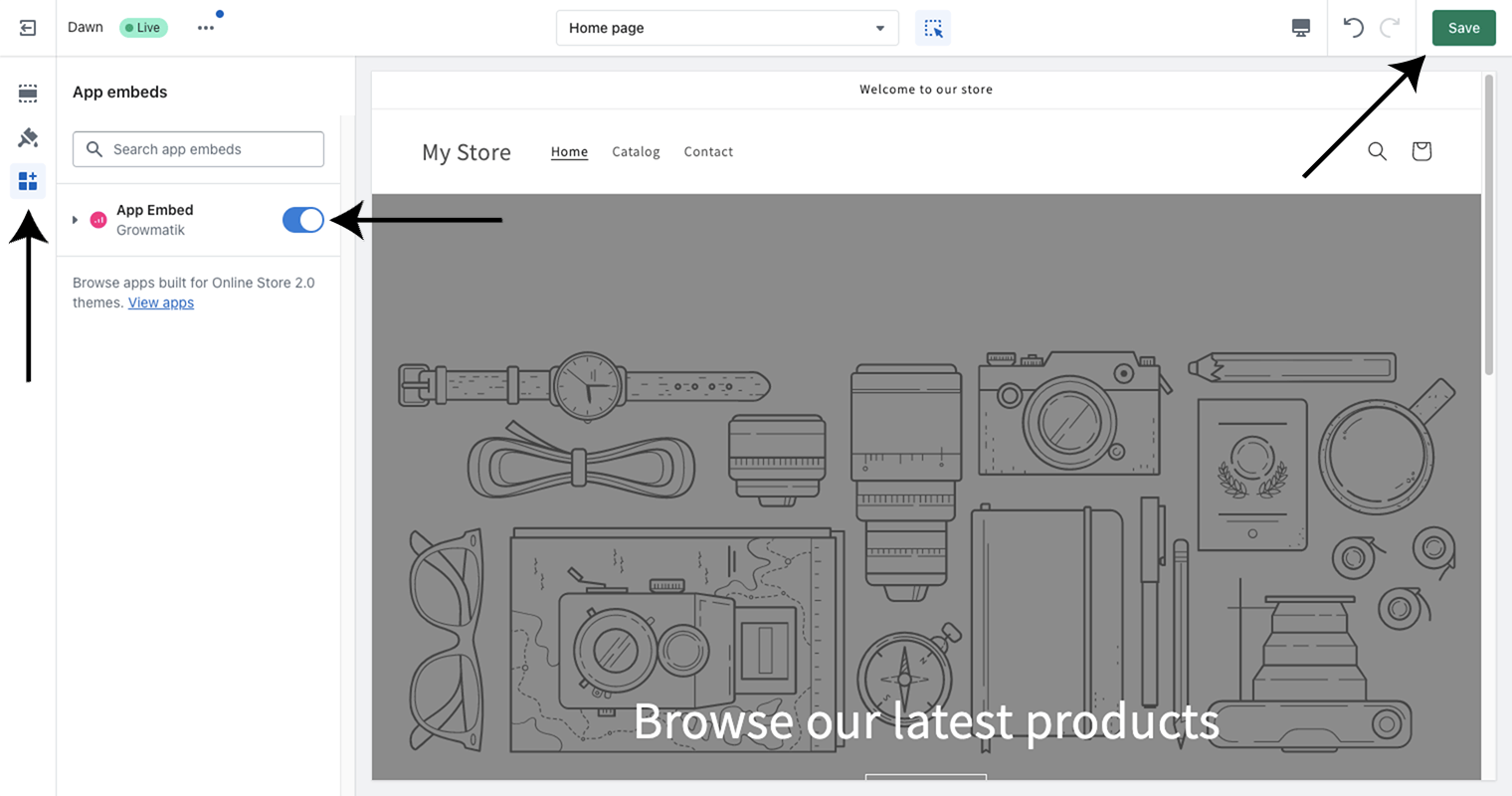
6. 左側のサイドバーで「App Embeds」セクションを見つけ、 「App Embed for Growmatik 」に切り替えて保存します。

ここで、Growmatik がゲストのチェックアウトを検出できるようにするには、Shopify の注文ステータス ページ セクションにスクリプトを挿入する必要があります。 このページにその手順が記載されています。
これらの手順により、Growmatik がセットアップされ、Shopify ストアに統合されるはずです。
Shopify での Growmatik の主な使用例
Growmatik の自動化は、電子メールからポップアップ、フォーム、Web サイトのパーソナライゼーションに至るまで、さまざまなチャネルにサービスを提供でき、登録の増加、e コマースの売上増加、顧客ロイヤルティの育成、生涯価値の向上を目標としています。
Growmatik の自動化プロセスは、1 つまたは複数のトリガーがアクティブ化されるワークフローと、トリガーが発生したときに発生する 1 つまたは複数のアクションによって可能になります。

「トリガー」とは、イベントの場合もあれば、顧客間のカスタム セグメントの場合もあります。
リアルタイムの店舗の行動、購入履歴、紹介の詳細、位置情報、RFM 値、電子メール アクティビティなどをカバーする大規模なフィルタリング基準のおかげで、自動化トリガーを正確に定義できます。 これにより、あらゆる顧客の好みや行動に基づいて高度にパーソナライズされた自動化ワークフローを作成し、マーケティング キャンペーンへのエンゲージメントを高め、最終的にはコンバージョン率を高めることが可能になります。
Growmatik の使用方法をより深く理解するために、その主な使用例をいくつか見てみましょう。
注文に関する顧客の最新情報を更新する
新しい注文が行われたときにトリガーされるワークフローを設定したいと考えています。 ワークフローは、注文の詳細や追跡情報を含む確認メールを顧客に自動的に送信します。 さらに、注文完了から 3 日後に、製品のレビューを求めるフォローアップ メールが顧客に送信されます。 このワークフローを設定するには、次の手順に従う必要があります。
1. Growmatik ダッシュボードの「自動化」ページに移動し、 「ワークフローの追加」ボタンをクリックします。
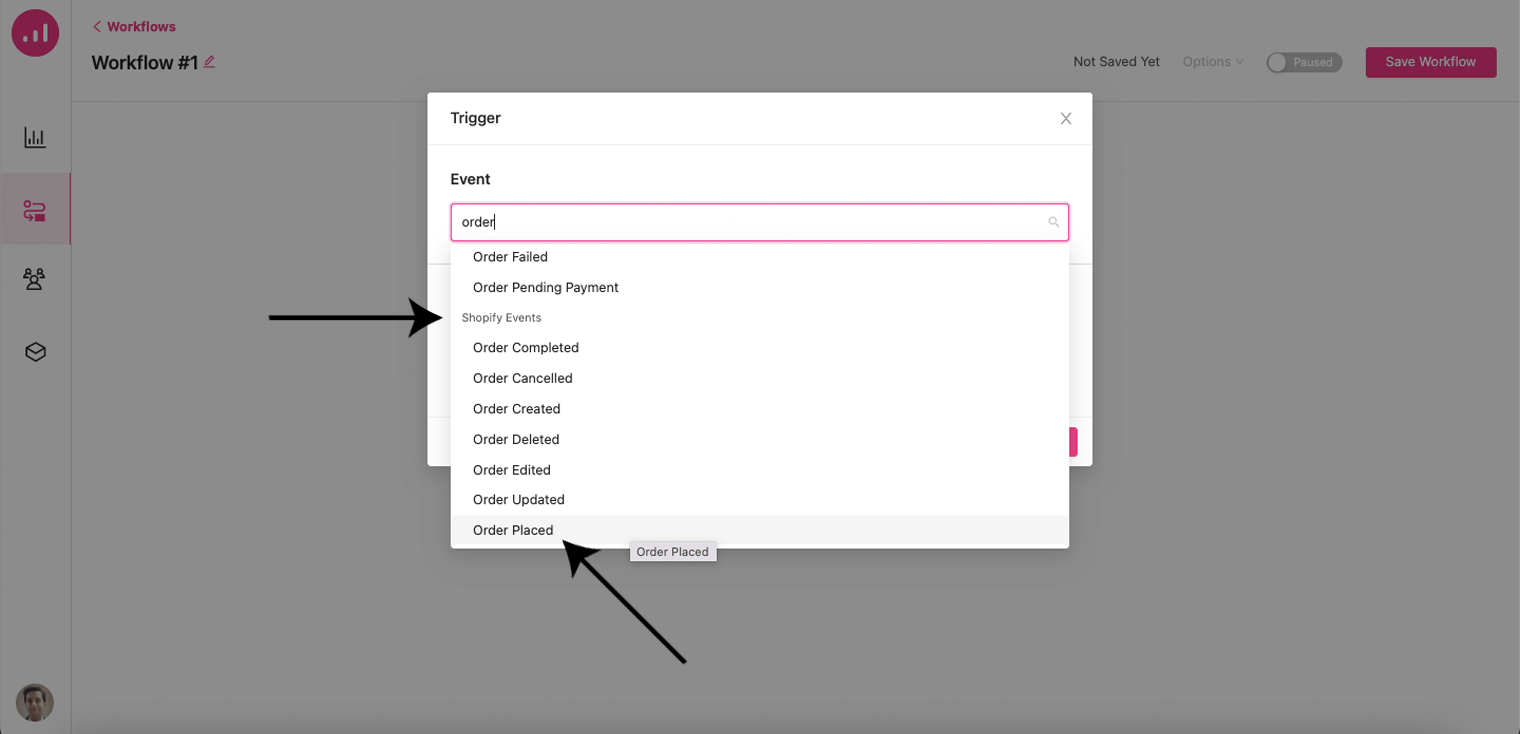
2. [ + トリガーの追加]を選択し、利用可能な Shopify イベントのリストからOrder Placedイベントを選択します。 [保存]ボタンをクリックして選択を確認します。

4. プラス アイコンをクリックし、 [電子メールの送信]を選択して、新しいアクションステップを追加します。
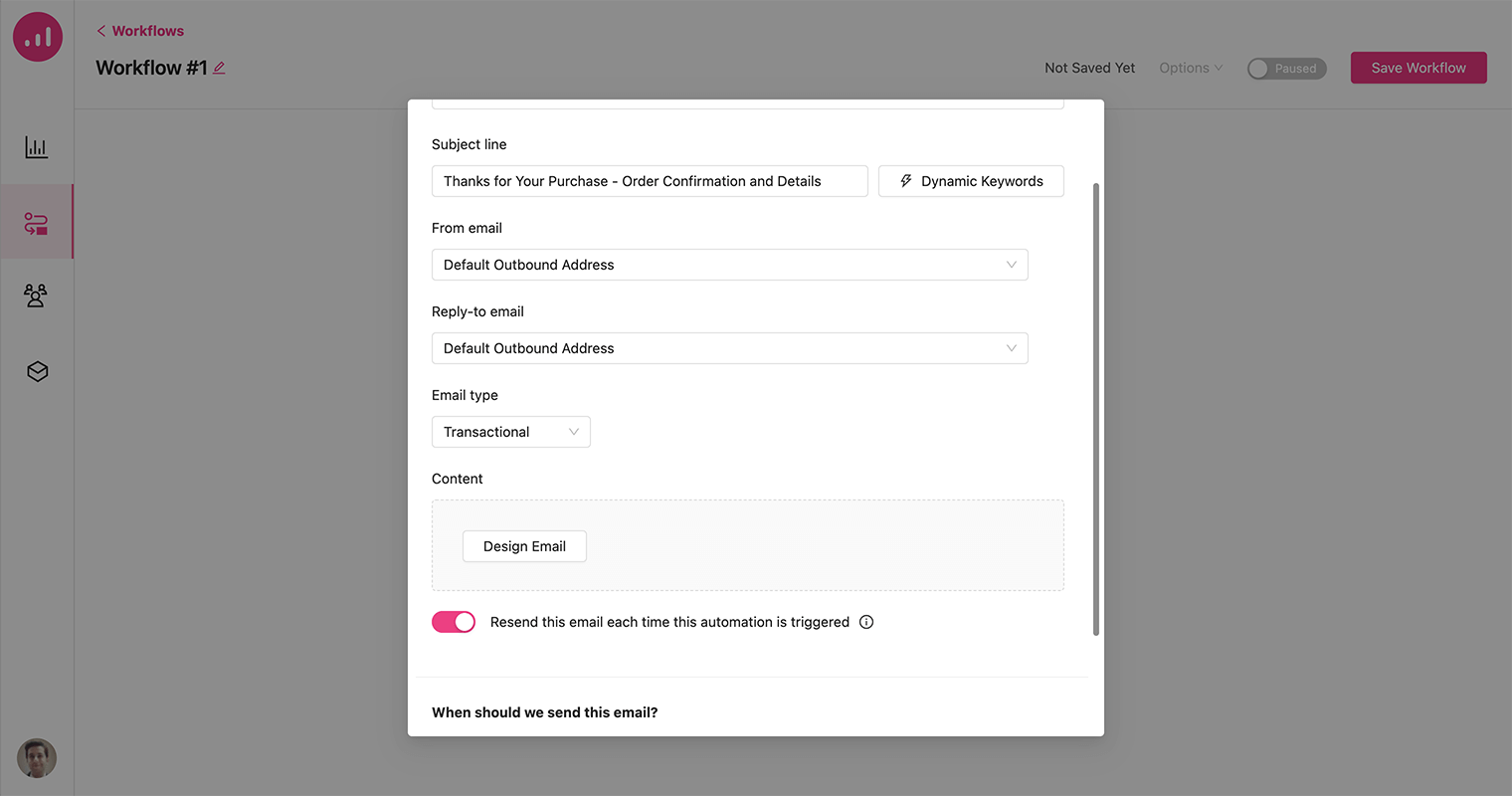
5. 適切な電子メールの件名を設定し、電子メールの種類として[トランザクション]を選択し、 [電子メールのデザイン]をクリックします。
注: Growmatik では、トランザクションまたはマーケティング (ニュースレター、プロモーション) の両方の種類の電子メールを送信できます。

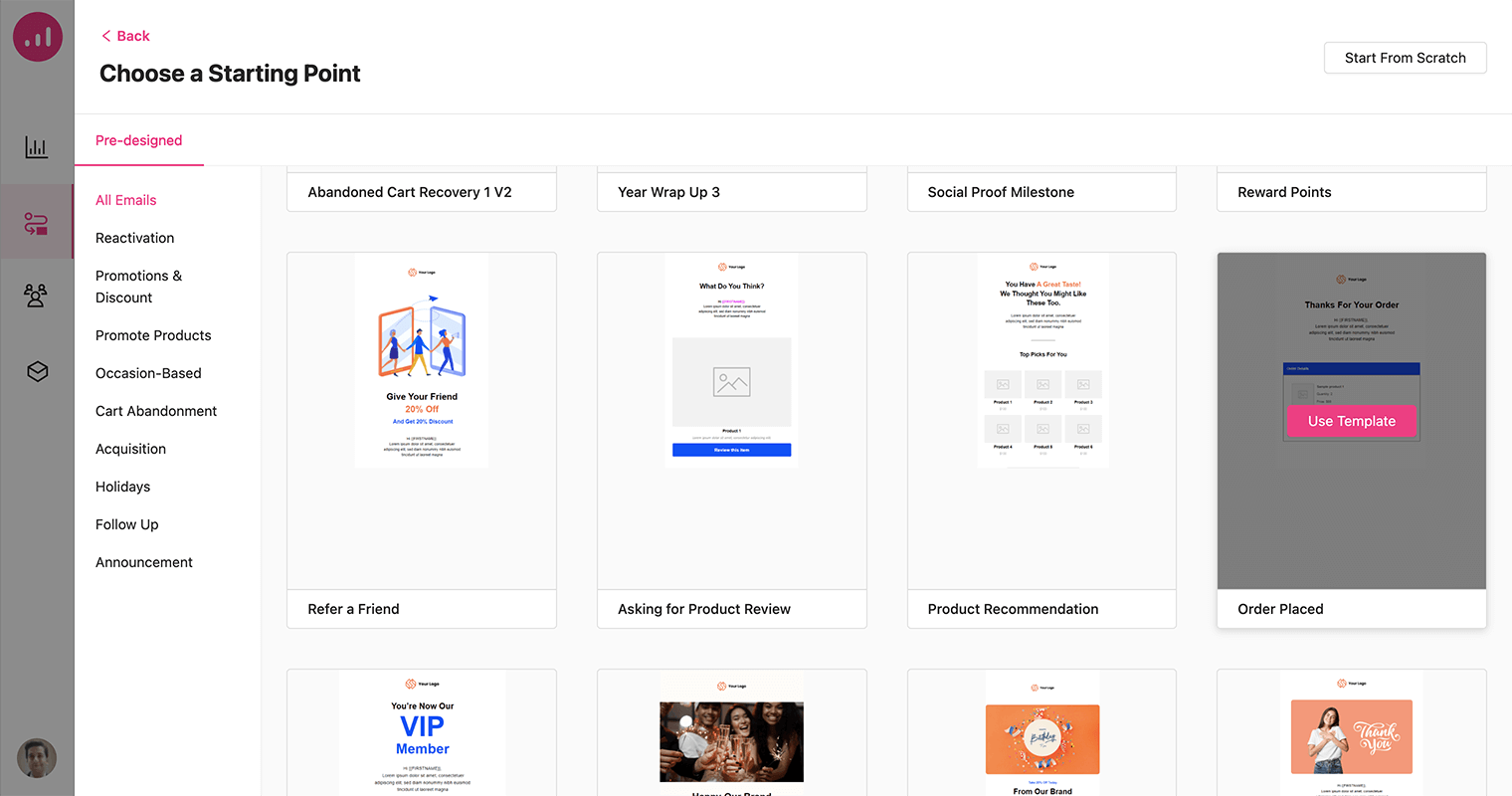
6. 事前に作成された電子メール テンプレートが幅広く用意されており、そこから選択することも、最初から作成することもできます。 ここでは、 Order Placedテンプレートを選択します。

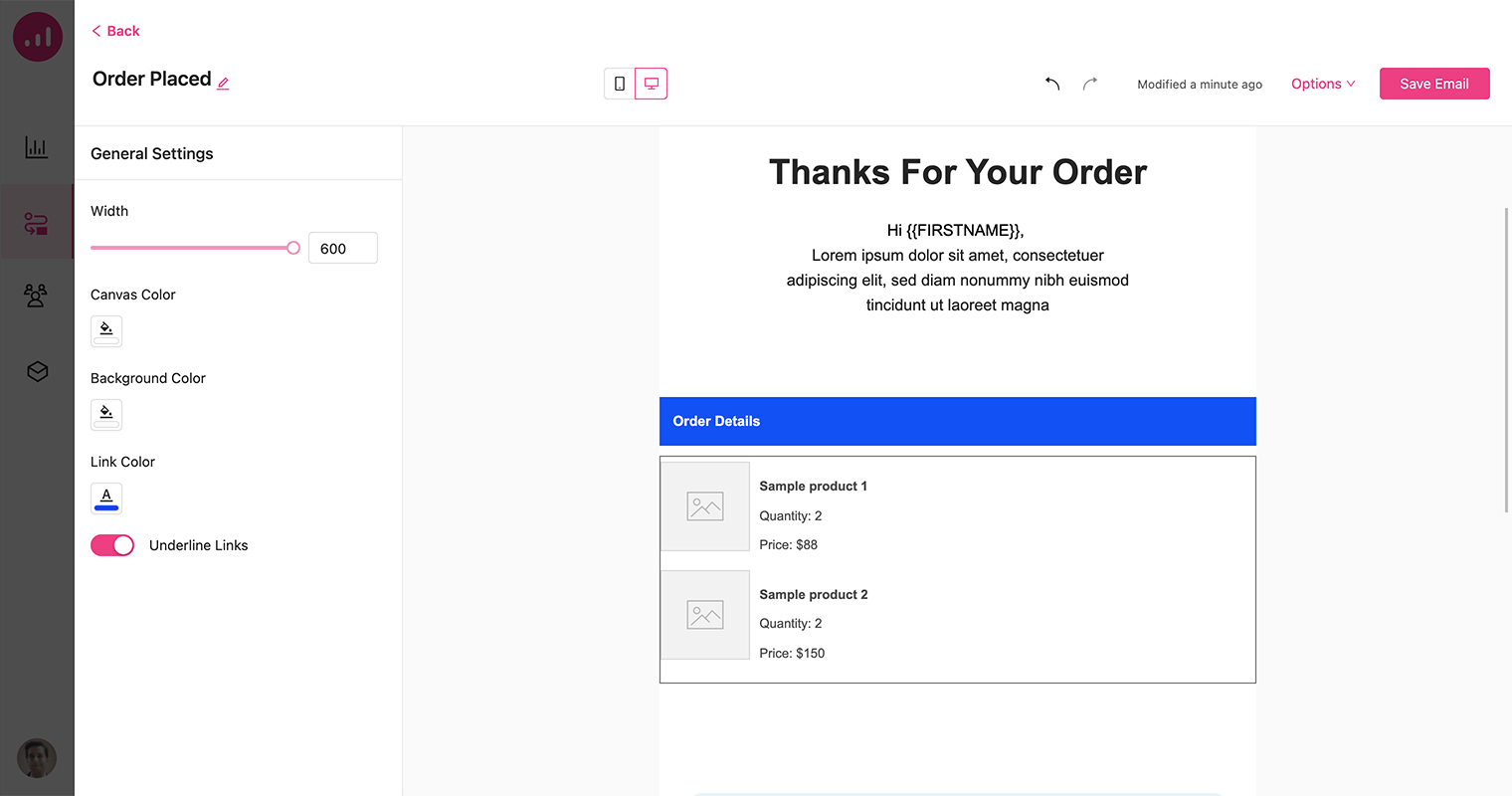
7. テンプレートを選択して名前を付けると、デザインが電子メール ビルダー領域に表示されます。 必要に応じてカスタマイズし、 「電子メールを保存」をクリックします。

8. ワークフローのステップを保存します。
9. 注文が完了するまでの待機ステップをワークフローに追加します。 次に、3 日間の遅延を追加します。 完了すると、ワークフローは以下の画像のようになります。


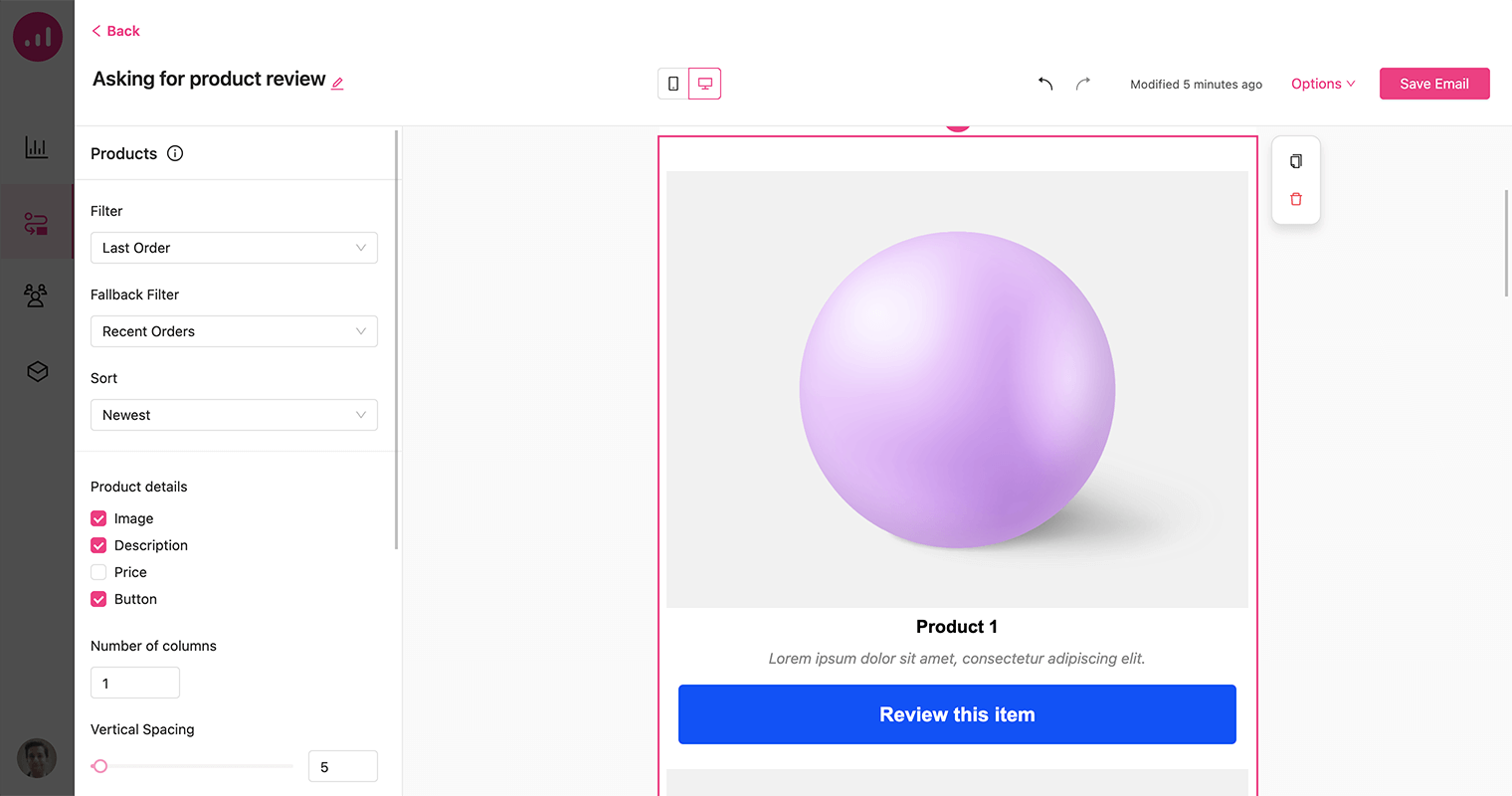
10. このワークフローの作成を完了するために必要なのは、遅延ステップの後に電子メールアクションを追加し、電子メール デザイン セクションから製品レビューの質問テンプレートを選択することだけです。 このメール テンプレートには、ユーザーが最後に購入した製品とレビュー用の CTA ボタンが表示されます。

11. 最後に、ワークフローをオンにしてアクティブにし、保存します。
カート放棄メールをよりスマートに送信する
カート放棄は多くの e コマース ビジネスにとって重大な問題であり、Shopify ストアも例外ではありません。
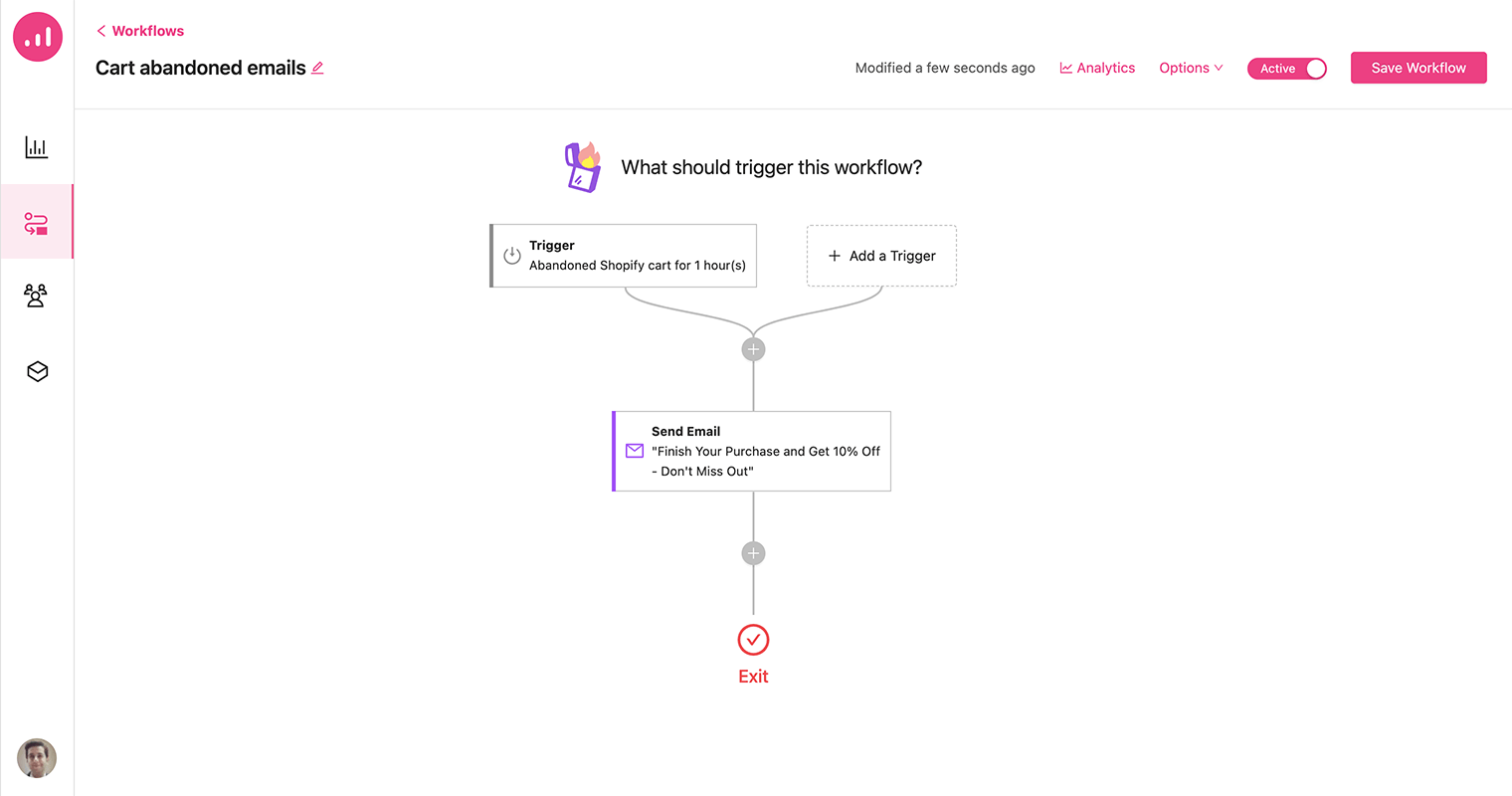
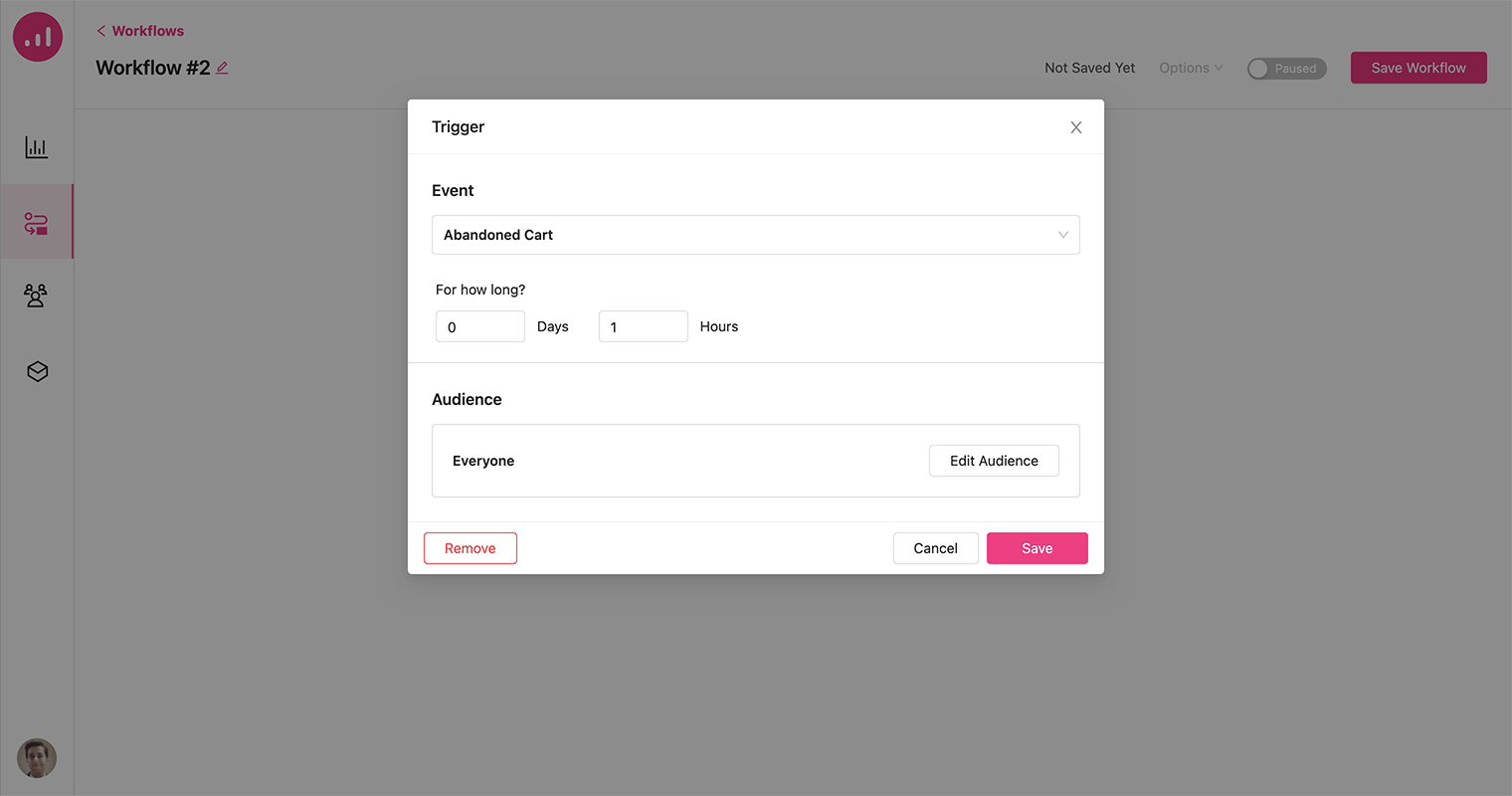
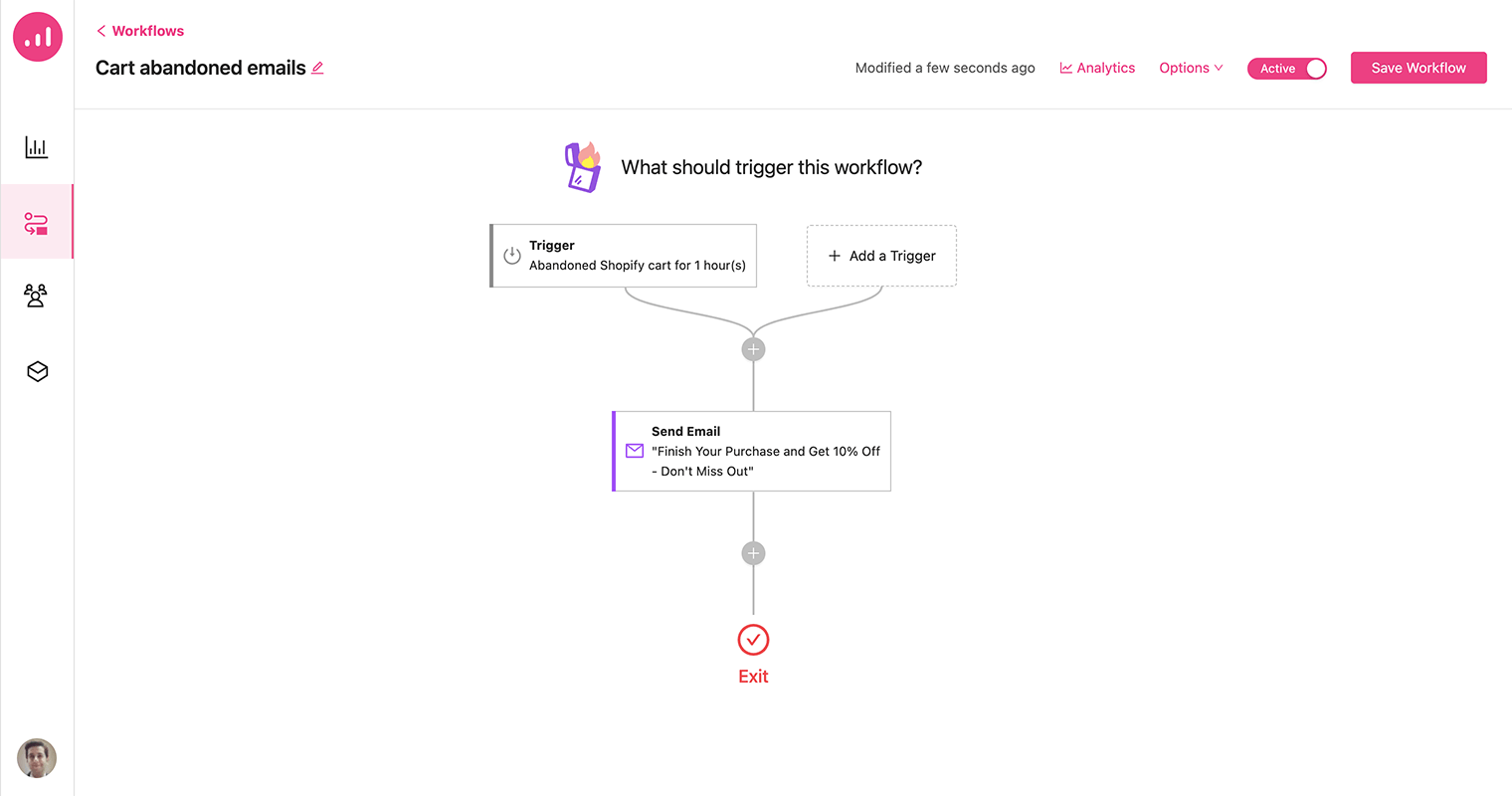
1. [オートメーション] ページで新しいワークフローを作成し、Shopify イベントからワークフロー トリガーとして放棄されたカートを選択します。
2. 期間を 1 時間に設定し、 「保存」ボタンをクリックします。

3. 電子メールを送信アクションを追加します。 「購入を完了すると 10% オフになります – お見逃しなく」のような適切なメール件名を選択してください。
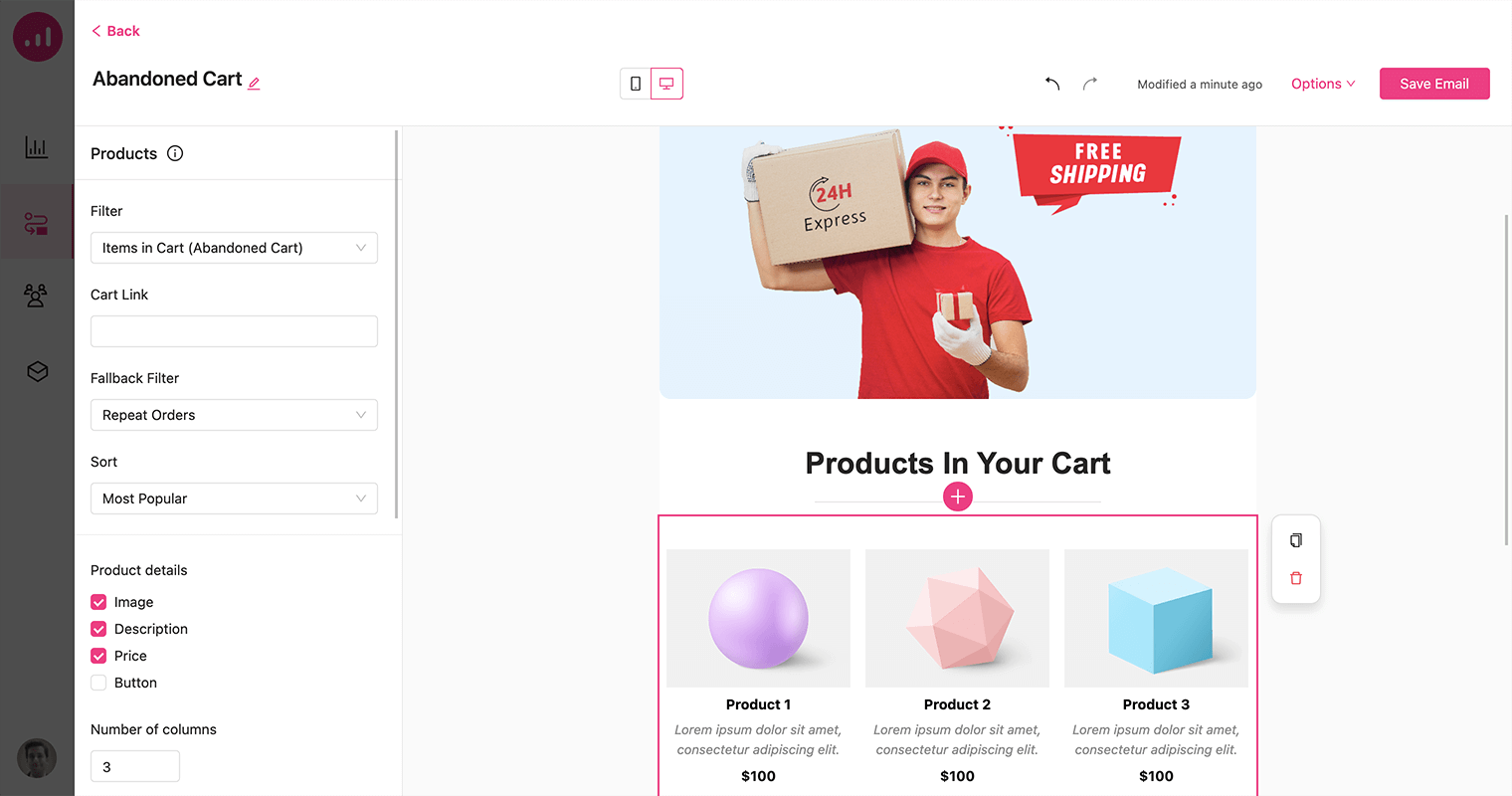
4. 利用可能なレシピから放棄されたカートの回復テンプレートの 1 つを選択します。

このメールには製品要素が含まれており、放棄されたカート項目を表示するように設定されています。 したがって、このメールを受信した人は誰でも、ショッピング カートから放棄された商品を確認できるようになります。 含める必要があるもう 1 つの重要な項目は、パーソナライズされた割引クーポンです。
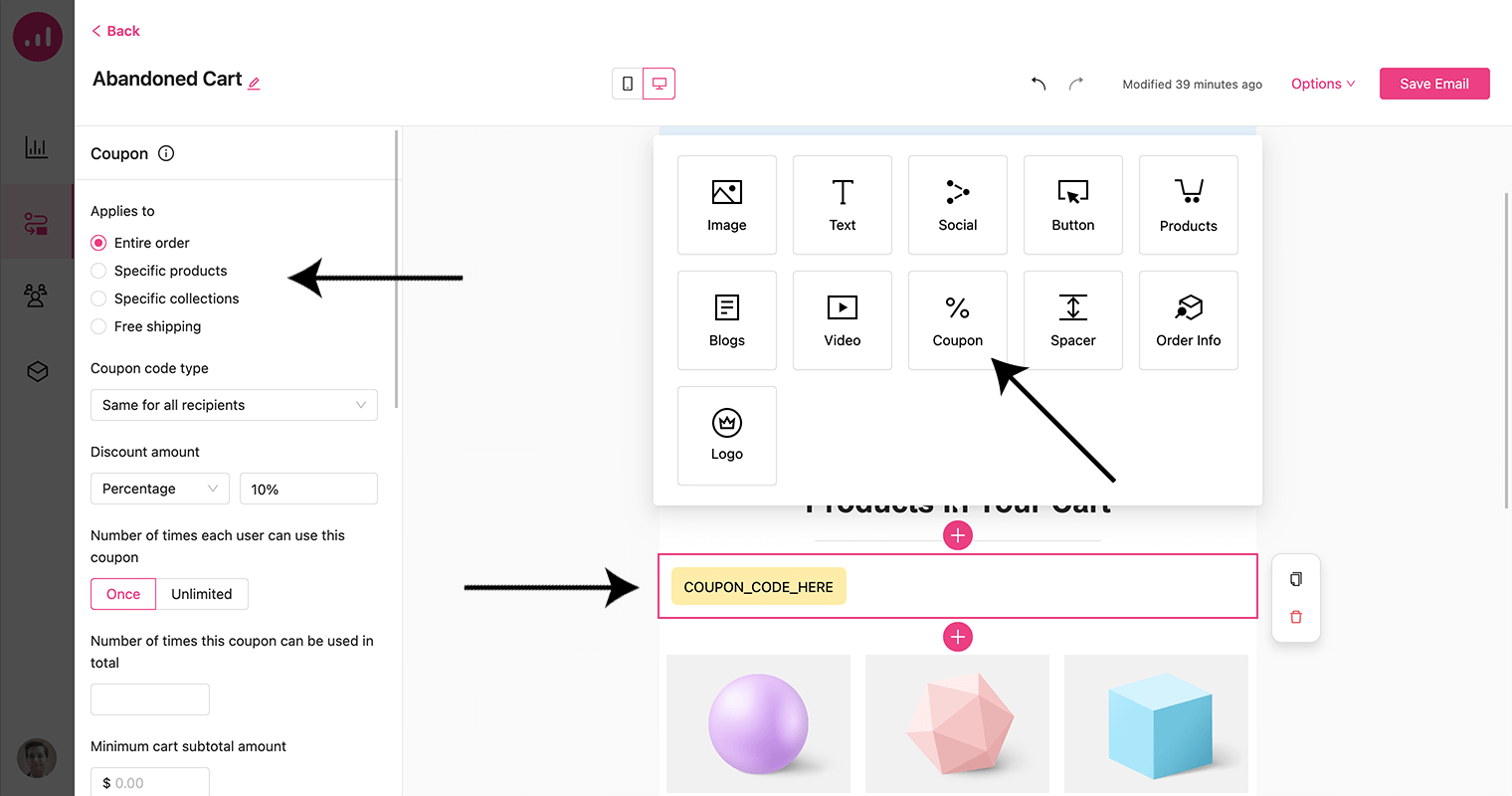
5. クーポン コードを電子メールに追加するには、電子メール ビルダーのプラス アイコンをクリックして要素オプションを開き、クーポン要素を選択します。

クーポン要素を使用すると、金額を定義し、注文全体に適用するか特定の製品に適用するかを選択することで、割引を柔軟にカスタマイズできます。 さらに、クーポン利用で送料も無料になります。
6. 次に、電子メールを保存し、ワークフローをアクティブ化します。

Shopify ストアでカスタマイズされた商品を表示する
Growmatik は、Shopify ストアオーナーに、カスタマイズされた製品を店頭に表示できる機能を提供します。 この機能を使用すると、訪問者の行動、興味、購入履歴に基づいて、訪問者ごとに特別に厳選された製品を紹介することで、Web サイトをパーソナライズできます。
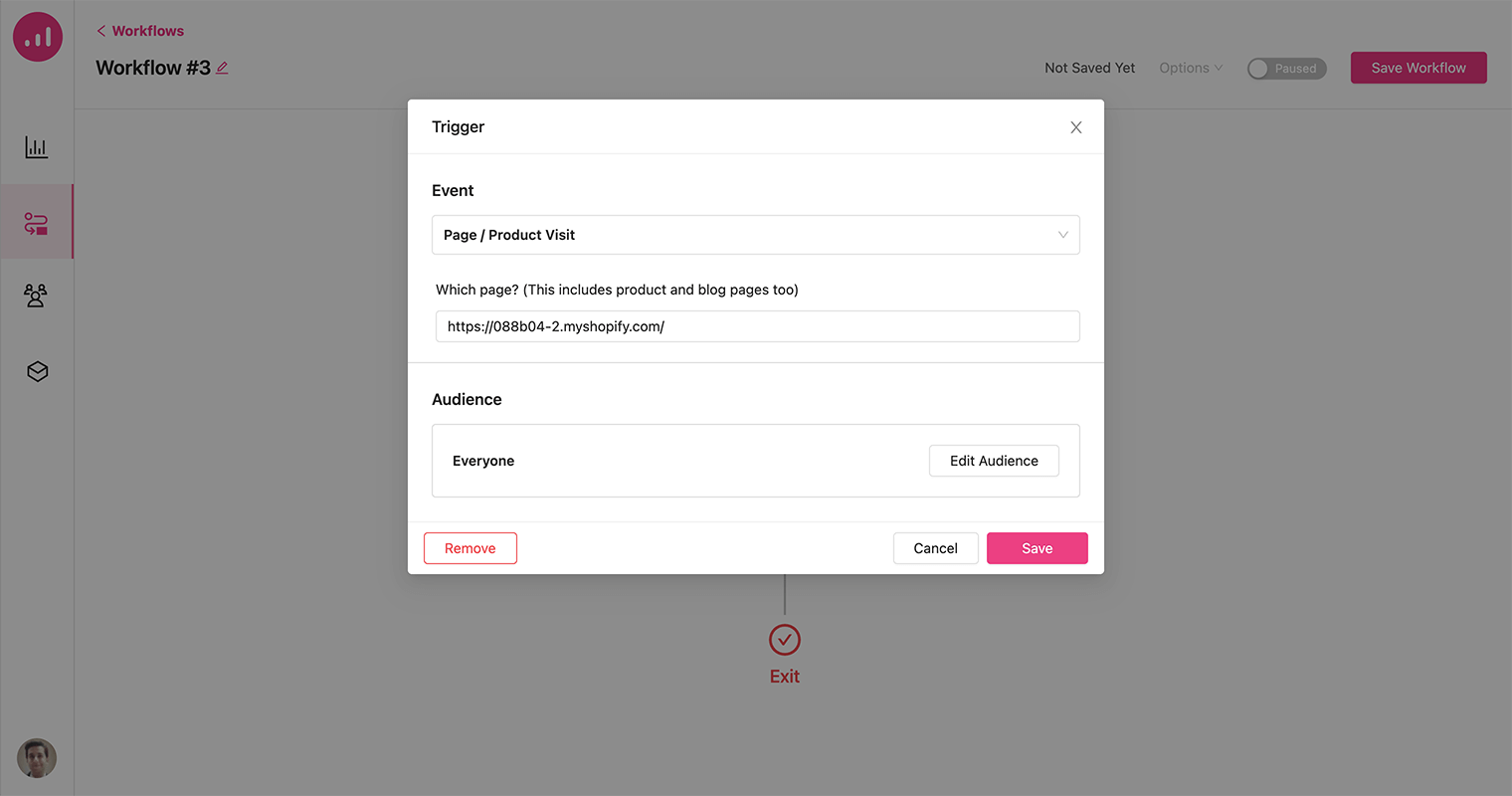
1. Growmatik ダッシュボードから、[自動化] ページを開き、新しいワークフローを作成します。
2. イベント トリガーとしてページ/製品訪問を選択し、そのページ URL を指定します。

3. Web ページをパーソナライズするには、アクションとして[Web ページのパーソナライズ]を選択し、パーソナライズするページ名または URL を選択します。 最後に、 「ページのカスタマイズ」ボタンをクリックして続行します。
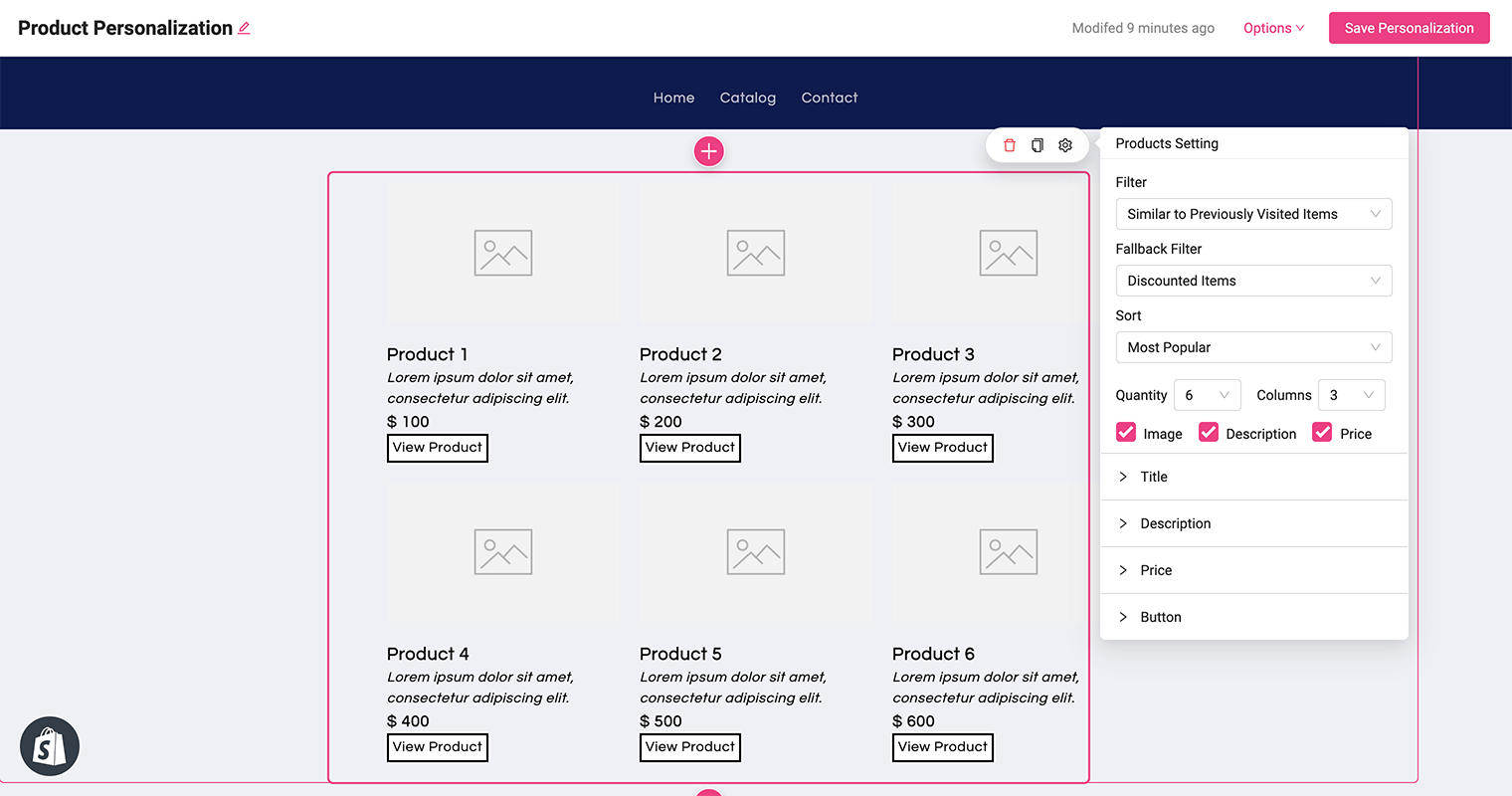
4. ページにリダイレクトされ、パーソナライズのためのさまざまな要素にアクセスできます。 プラス アイコンを使用して、 Product要素をページに追加します。
5. [製品設定]オプションで、製品をフィルタリングして、[以前にアクセスしたアイテムに類似]を表示できます。 ユーザーがこれまでどのアイテムにもアクセスしたことがない場合、代わりに割引価格の製品が表示されるフォールバック シナリオを定義するオプションがあります。

6. 外観のカスタマイズが完了したら、 「個人用設定を保存」ボタンをクリックして変更を保存します。 最後に、ワークフローをアクティブにして、パーソナライズされたデザインを実装できます。
パーソナライズされたオファーをポップアップに表示する
ポップアップを使用してパーソナライズされたオファーを表示することも、Web サイト訪問者の注意を引き、行動を促す効果的な方法です。 ただし、ユーザー エクスペリエンスを妨げないように、ポップアップのタイミングが適切に設定され、適切なターゲットが設定されていることを確認することが重要です。
この例には、訪問者が以前に閲覧した製品に関連付けられたクロスセル項目の表示が含まれます。 クロスセルは、フランス在住ですでに購入済みの顧客にポップアップ経由で表示されます。
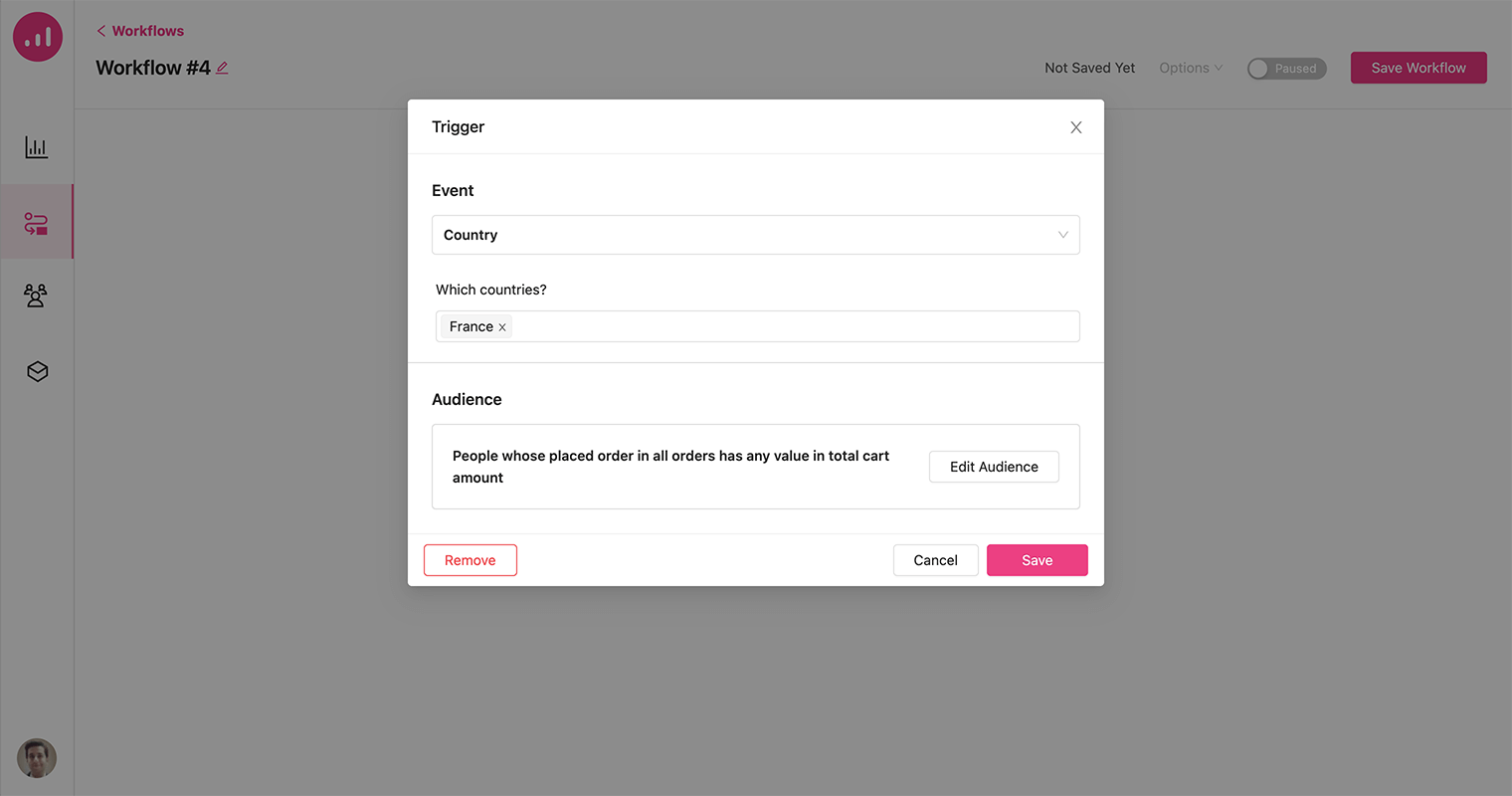
新しいワークフローを作成しましょう。
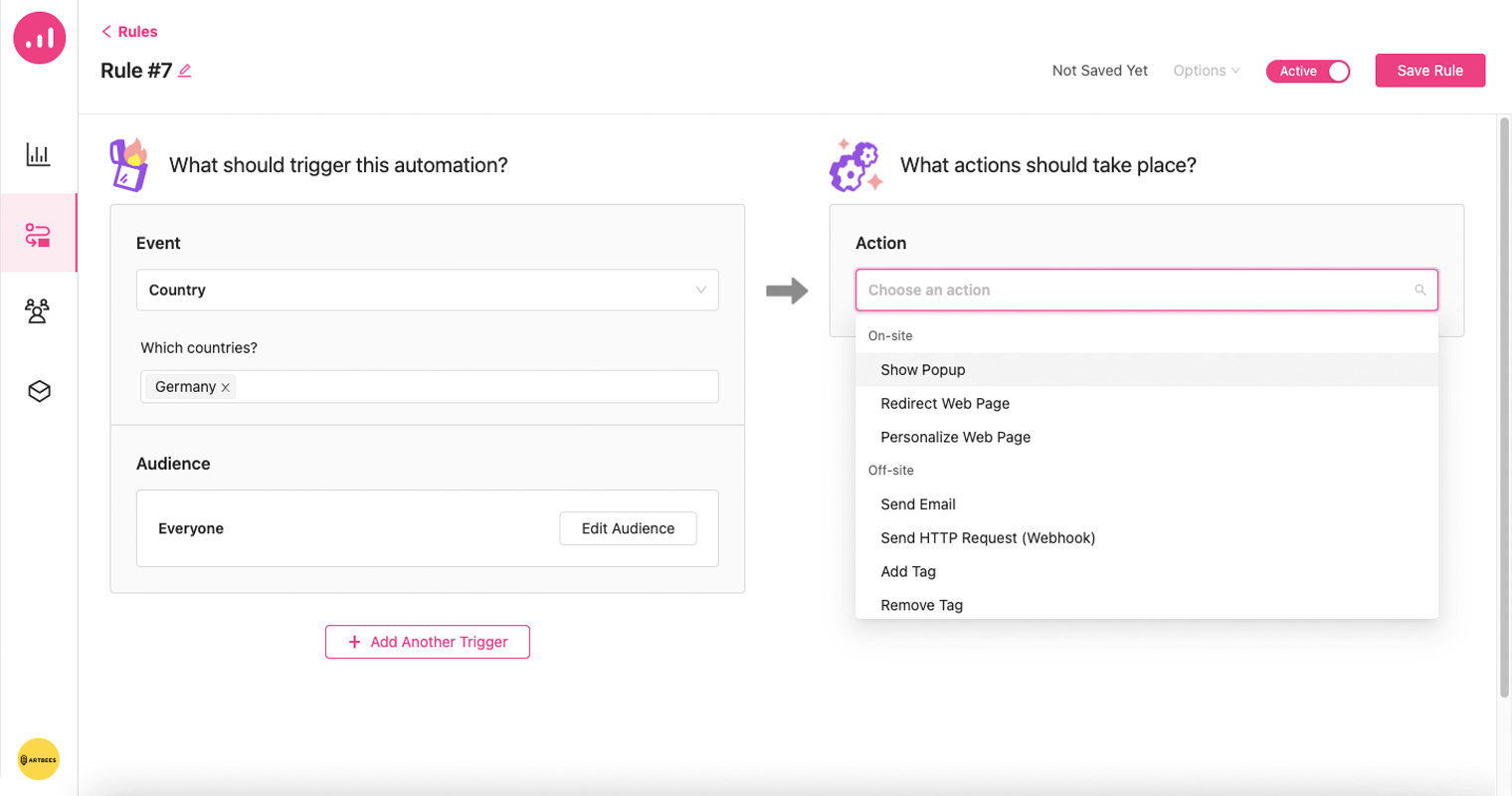
1.国をトリガーとして追加し、フランスを設定します。
2. [Audience]セクションから、 [Placed Order]フィルターを選択します。

その結果、ポップアップは、以前に注文をしたことのあるフランス在住の顧客にのみ表示され、パーソナライズされたクロスセル オファーが、最も関心があり関与する可能性が高い顧客にのみ表示されるようになります。
3. 「ポップアップを表示」アクションを追加し、 「ポップアップのデザイン」ボタンをクリックします。
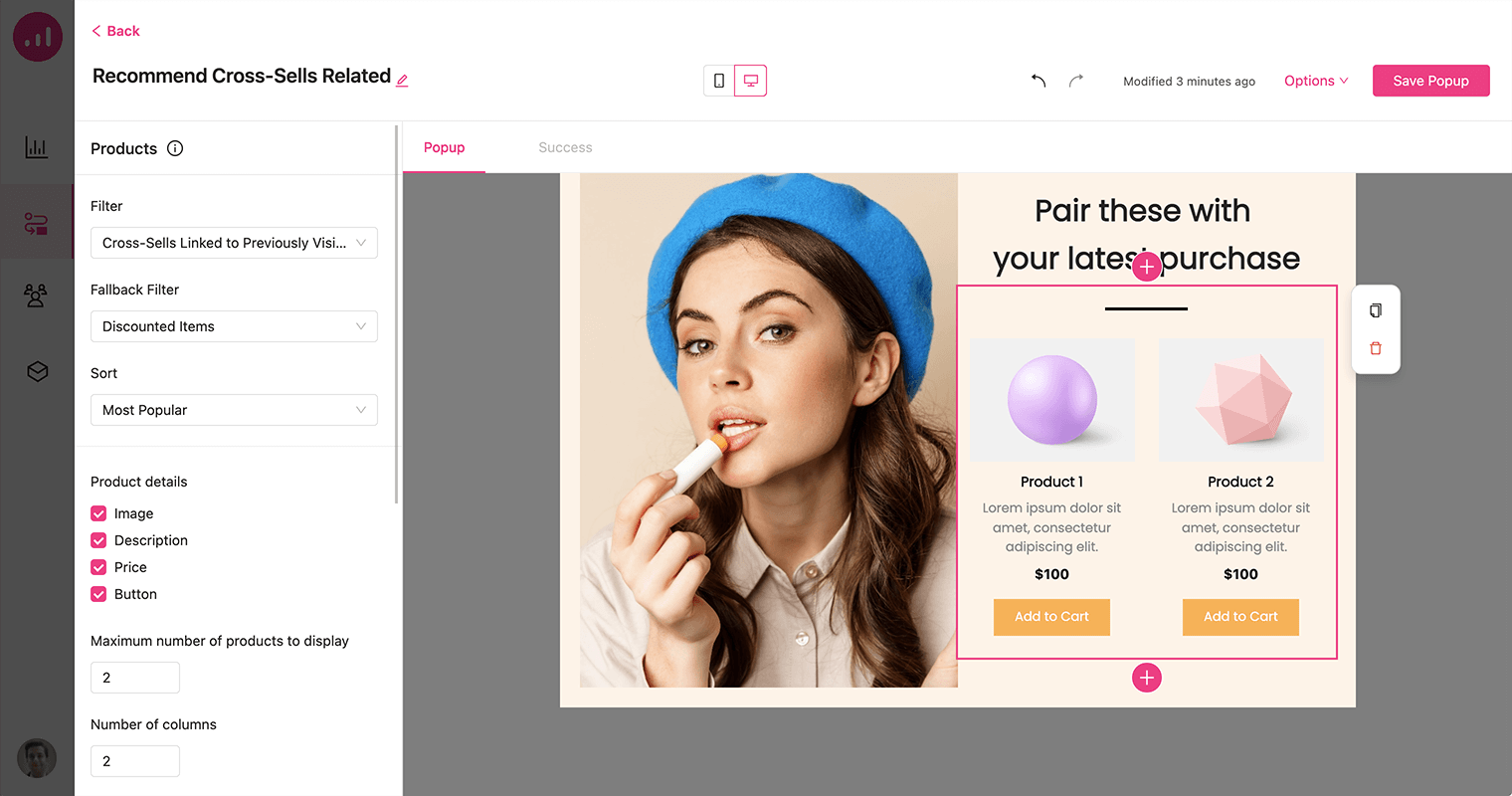
4. ポップアップレシピから、 「クロスセル関連の推奨」テンプレートを選択します。 これにより、ポップアップ ビルダー領域にリダイレクトされます。
5. 製品フィルタとして「以前に訪問したアイテムにリンクされたクロスセル」を選択します。

6. ポップアップの外観を好みに合わせて自由にカスタマイズして、ブランド イメージと一致し、Web サイト全体のデザインを補完できるようにしてください。
7. その後、ポップアップとワークフローを保存します。
要約
Growmatik を使用して、ショッピング カート放棄やパーソナライズされた割引の自動キャンペーンを設定することで、失われた潜在的な売上を回復し、顧客回復率を高めることができます。 Growmatik を使用すると、カスタマイズされた製品の推奨事項やオファーを Shopify ストアフロントやターゲットを絞ったポップアップ メッセージに表示することもできます。 製品とオファーの提案は、閲覧と購入行動に基づいて各顧客に合わせて調整されます。
Growmatik への Shopify 統合の導入により、関連するマーケティング キャンペーンを作成し、製品へのエンゲージメントを高め、平均注文額と生涯価値を増加させることでカスタマー ジャーニーを最適化できます。
