フロントエンドから WooCommerce 製品を送信するには?
公開: 2024-05-14WordPress Web サイトのフロントエンドから WooCommerce 製品を送信しますか?
まあ、これなら簡単にできますね。 私たちの記事に従ってください。
ユーザーがフロントエンドから WooCommerce 製品を簡単に送信できるようにすると、ユーザー エンゲージメントが強化され、コンテンツ作成プロセスが合理化されます。
これを実現するには、 Frontend Post Submission Manager PRO プラグインをインストールする必要があります。 このタイプのプラグインは通常、フロントエンド ダッシュボード、フロントエンド製品エディター、WooCommerce ユーザー プロファイル、製品の送信、メンバーシップ用のフロントエンド アップローダーなどの機能を提供します。
WordPress ディレクトリにはいくつかのフロントエンド製品送信プラグインが用意されていますが、今回の目的では「Frontend Post Submission Manager」に焦点を当てましょう。
このプラグインを使用すると、ユーザーがフロントエンドから WooCommerce 製品を直接送信できるようになり、シームレスなエクスペリエンスを提供し、ユーザー生成コンテンツをより詳細に制御できるようになります。
WooCommerce 製品をフロントエンドから送信するには、 WooCommerceとFrontend Post Submission Manager Pluginという 2 つのプラグインが必要です。
目次
- 1ウーコマース
- 2フロントエンドから WooCommerce 製品を送信するにはどうすればよいですか?
- 2.1基本設定
- 2.2フォームの設定
- 2.2.1投稿タイトル
- 2.2.2投稿コンテンツ
- 2.2.3レイアウト設定
- 2.3ショートコードの使用
- 3結論
ウーコマース
WooCommerce は、ユーザーがオンライン ストアを作成し、製品やサービスを簡単に販売できるようにするオープンソースの e コマース プラグインです。 WooCommerce を使用すると、優れたレベルの電子商取引 Web サイトを作成できます。
これは無料の電子商取引プラグインであり、多くのオプションを利用できます。つまり、製品カテゴリと製品タグの追加、ギャラリーの追加、単一画像の追加、製品説明の作成、特徴的な画像の設定、価格と配送の追加が可能です。 これらは、このプラグインで使用できるオプションです。
WooCommerce プラグインを設定して新しい製品を追加するには、以下に示す簡単な手順に従う必要があります。
- WordPress ダッシュボードに移動
- プラグインを見つけて、その上にカーソルを移動し、「新しいプラグインの追加」をクリックします。
- その後、「WooCommerce」を検索します。 次に、プラグインをインストールして有効化します。
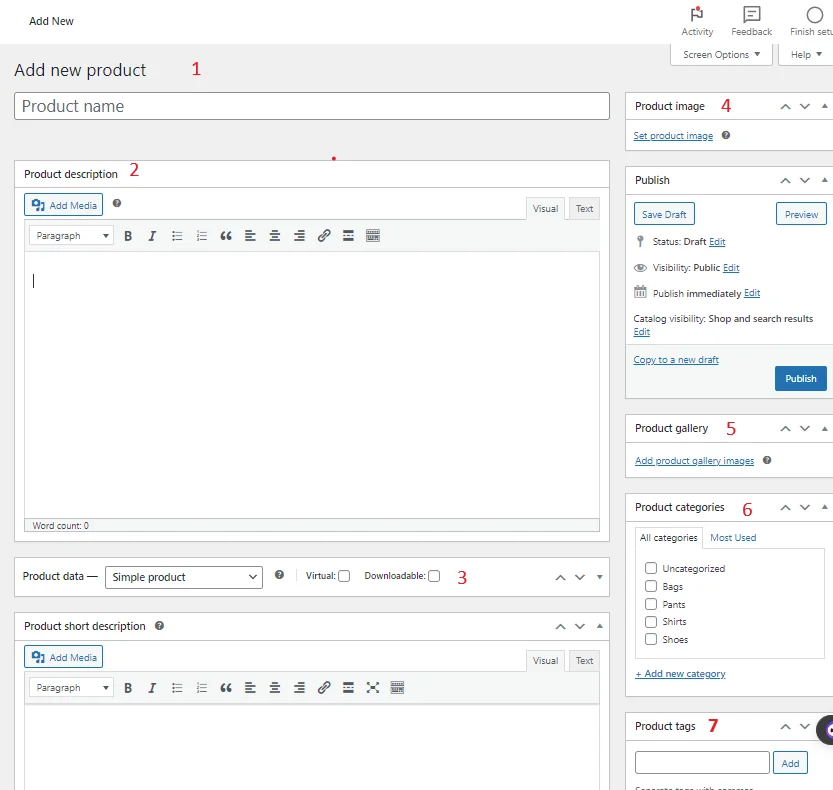
- 次に、プラグインがダッシュボードに表示され、製品上にカーソルを移動して、[新しい製品の追加] をクリックします。
- 次に、利用可能なフィールドとオプションに従って製品を作成します。
- 使用可能なフィールドを挿入し、e コマース製品を作成して公開します。

次の手順に従って、 WooCommerce プラグインから電子商取引製品を作成できます。
フロントエンドから WooCommerce 製品を送信するには?
Frontend Post Submission Manager Pluginを利用すると、フロントエンドから WooCommerce 製品を送信できます。
私が知っているように、ユーザーがフロントエンドから WooCommerce 製品を追加できるようにする利用可能なプラグインが多数あります。 そこで、ここではプラグイン、つまり「Frontend Post Submission Manager」プロ版を使用しています。
Pro バージョンの場合は、提供されたリンクをクリックします -> Frontend Post Submission Manager
指定されたリンクからプラグイン ファイルを受信した後、
- codecanyon からプラグインをダウンロードしたファイルを解凍します。 購入したすべてのファイルは https://codecanyon.net/downloads からダウンロードできます。
- すべてのファイルを /wp-content/plugins/frontend-post-submission-manager にアップロードします。
- WordPress の「プラグイン」メニューからプラグインを有効にします。
- プラグインの設定をカスタマイズするには、WordPress の左側の管理メニューにある [Frontend Post Submission Manager] オプション メニューをクリックします。
または
- ダッシュボードを開く -> プラグイン -> 新規追加
- 「プラグインのアップロード」をクリックします
- 「ファイルを選択」をクリックします
- codecanyon-ESwvLHUm-frontend-post-submission-manager.zip ファイルを選択し、 「今すぐインストール」をクリックします。
- プラグインがインストールされたら、 「プラグインを有効にする」をクリックします
- 完了したら、プラグインの設定をカスタマイズするには、WordPress の左側の管理メニューにある[Frontend Post Submission Manager]オプション メニューをクリックします。
プラグインを有効化すると、ダッシュボードにプラグインが表示されます。
次に、カーソルをその上に移動し、「新しいフォームの追加」をクリックします。

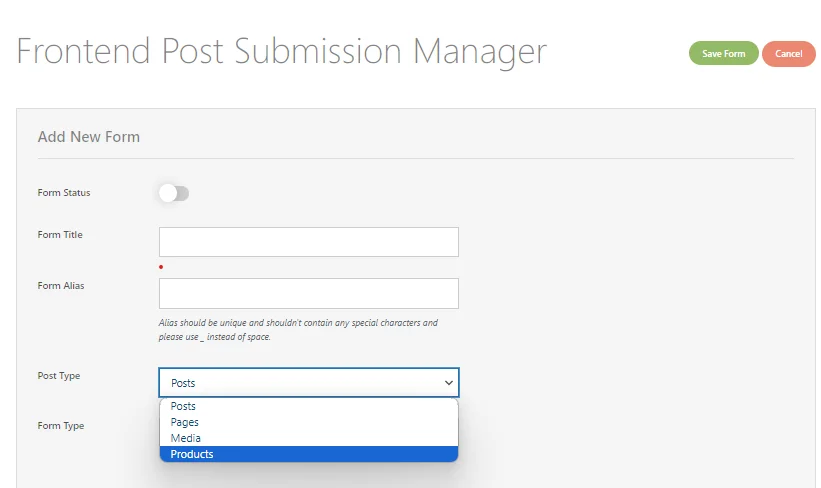
次に、フィールドとオプションを含むフォームが表示されます。 ここでフィールドを挿入し、オプションを選択します。
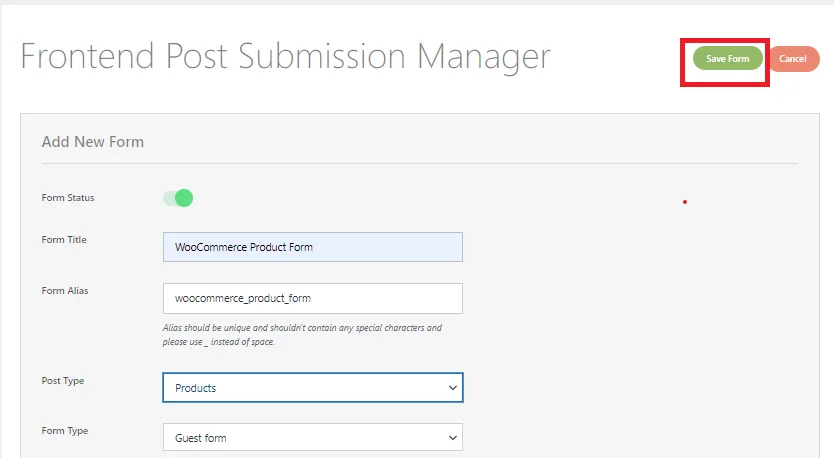
ここでは、フォームの種類で製品オプションを選択する必要があります。 ユーザーがフロントエンドから製品フォームを送信すると、製品投稿に追加されます。
その後、ニーズに応じてフォームの種類を選択し、ユーザーがログインの有無にかかわらず製品を送信できるようにします。

フィールドを挿入し、オプションを選択した後、 「保存」ボタンをクリックします。
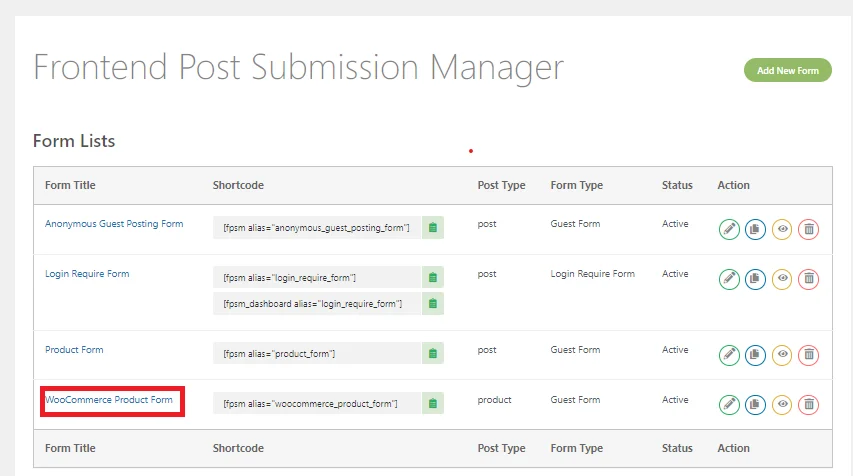
次に、ダッシュボードに移動し、すべてのフォームをクリックします。
ここではフォームのリストを確認できます。 次に、最近作成したフォームをクリックします。

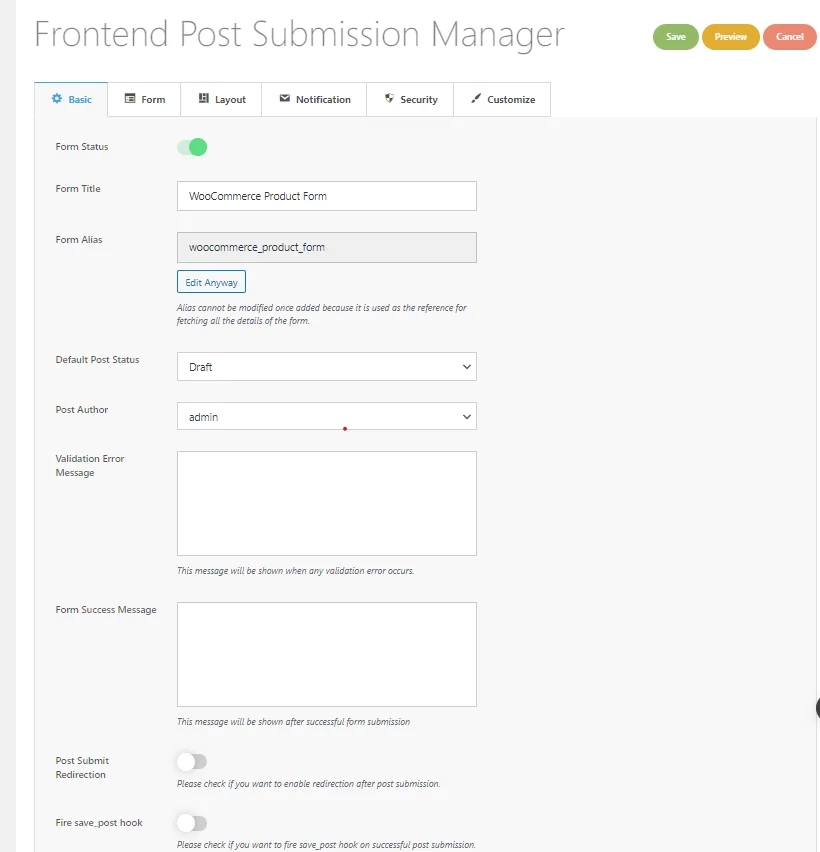
フォームをクリックすると、基本設定に多くのフィールドとオプションが表示されます。
標準設定
ここでは、テキストを挿入し、利用可能なオプションを選択して、基本設定を管理する必要があります。
完全な設定については、これをお読みください -> WordPress ウェブサイトのゲスト投稿を設定するには?

基本設定が完了したら、ユーザーがフロントエンドからWooCommerce 製品を送信できるフォームを作成できるフォーム設定に進みます。
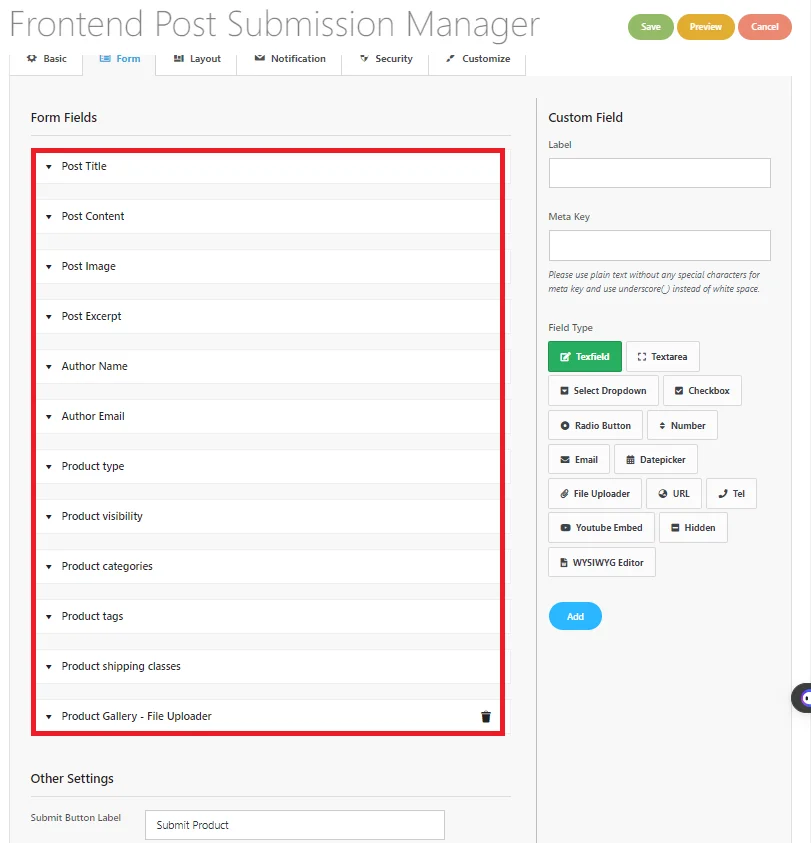
フォーム設定

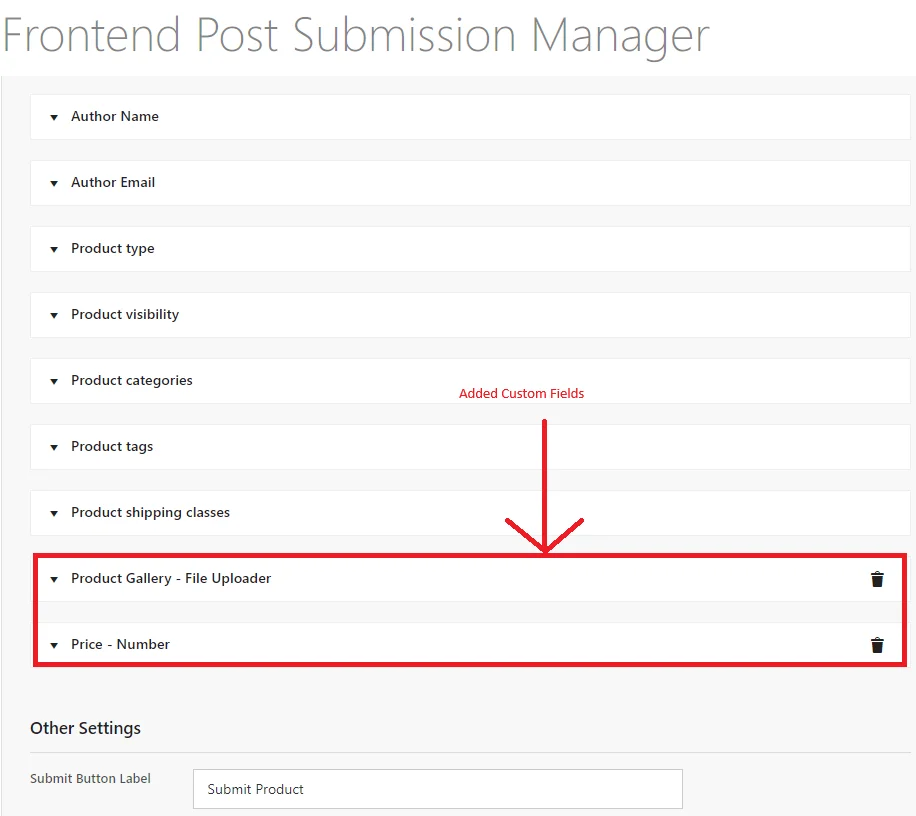
ご覧のとおり、フォーム設定では多くのフォーム フィールドを使用できます。
次に、フォームフィールドを 1 つずつ開き、テキストを挿入し、フォームに用意されているオプションを選択します。


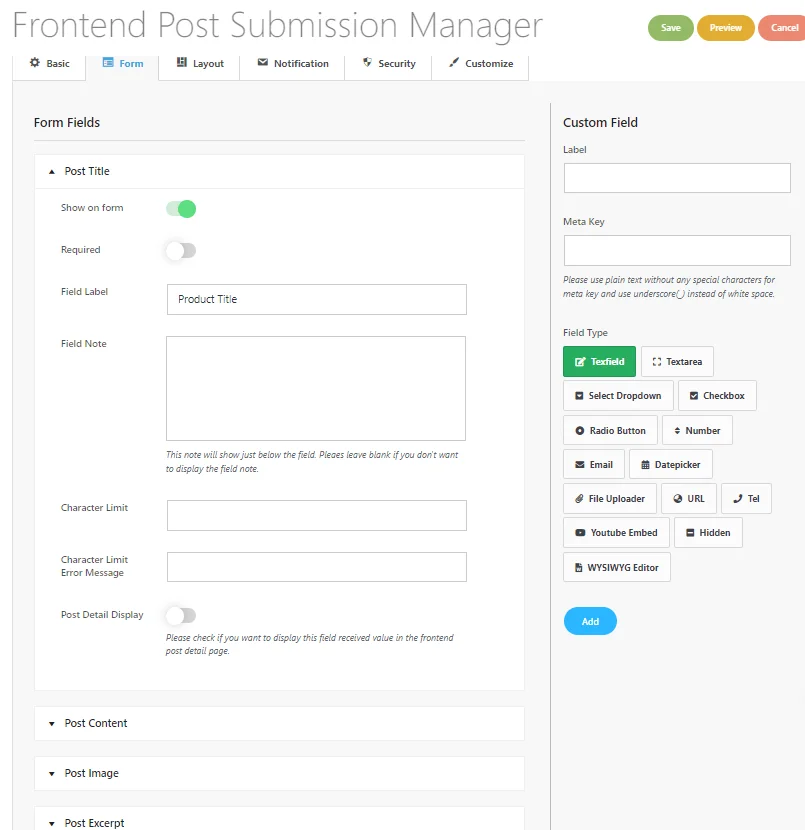
記事のタイトル
このフィールドでは、スイッチでフォームフィールドの表示/非表示を切り替えることができます。
記入の要否も選択可能です。
次に、「フィールド ラベル」(その名前) と「フィールド ノート」(追加情報) のテキスト フィールドが表示されます。
投稿タイトルに使用できる文字数を制限することもできます。
誰かが書きすぎた場合は、メッセージを設定してその人に知らせることができます。
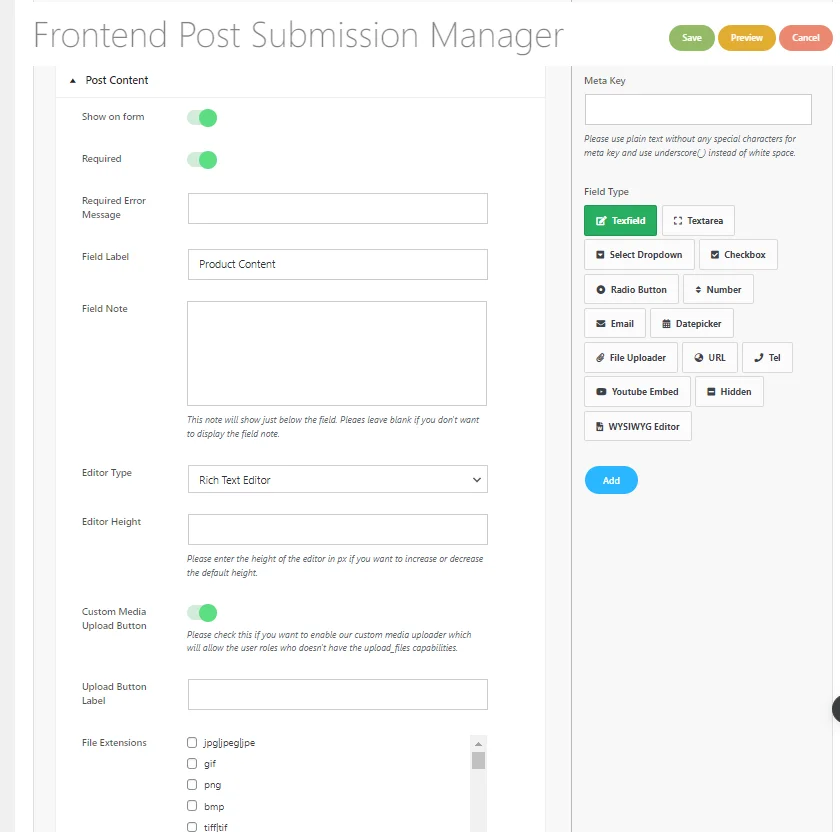
投稿コンテンツ
投稿コンテンツで利用可能なオプションと従うべき手順は次のとおりです。
- 「投稿コンテンツ」フィールドを開く: フォームエディターに移動し、「投稿タイトル」フィールドを見つけます。
- エディター タイプの選択: [コンテンツの投稿]のオプションで、必要なエディター タイプを選択します。
- シンプルなテキストエリア:編集ツールを使用しない基本的なテキストエリア。
- リッチ テキスト エディター:テキスト編集ツールを含む、HTML バージョンとビジュアル バージョンを備えた WYSIWYG エディター。
- ビジュアル テキスト エディター:ビジュアル バージョンのみを備えた WYSIWYG エディターであり、HTML はありません。
- HTML テキスト エディター: HTML バージョンのみを備えた WYSIWYG エディターであり、ビジュアル インターフェイスはありません。
3.文字制限の設定 (オプション):必要に応じて、投稿コンテンツの文字制限を設定します。
4.変更を保存:すべての設定が完了したら、変更を保存してフォーム フィールドに適用します。

5.メディア アップロードを有効にする (オプション):必要に応じて、 「メディア アップロード」オプションを有効にします。 これにより、適切な権限を持つユーザーは、サポートされているファイル タイプをビジュアル エディターまたはリッチ テキスト エディターから直接アップロードできるようになります。
6. 必要に応じてファイル拡張子の種類を選択します。
フォーム フィールドで使用できるすべてのフィールドで次の手順に従います。 詳細は→こちらをクリック!
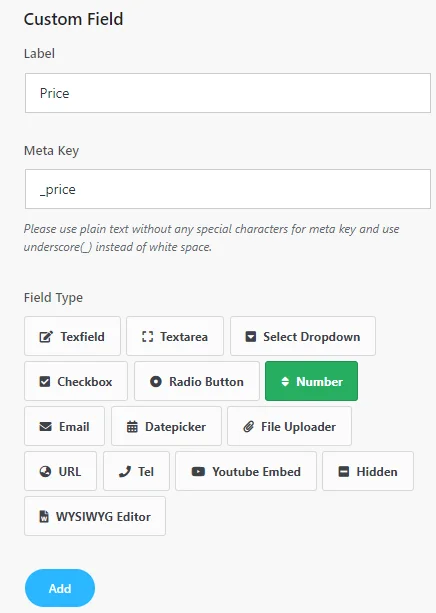
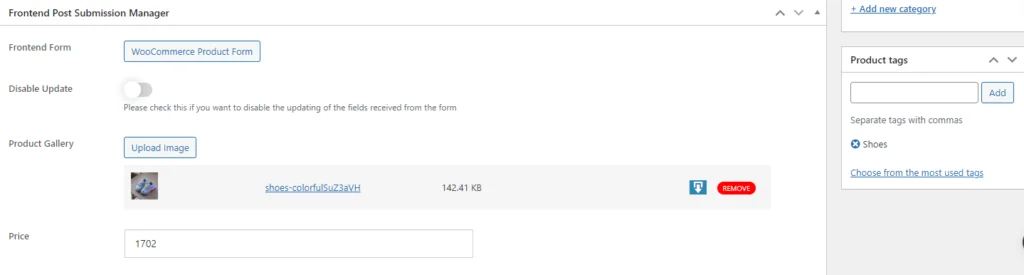
次に、製品価格のカスタムフィールドをいくつか作成します。
フォームフィールドの右側にカスタムフィールドが表示されます。 価格フィールドにはメタキーとして「_price」を使用し、商品投稿の価格列に価格が表示されるようにします。

次に、上の図に従ってカスタムフィールドを作成し、追加ボタンをクリックします。
左側の追加ボタンをクリックすると、カスタム フィールドが作成されたことがわかります。

フォーム設定のすべてのフィールドを完了したら、保存ボタンをクリックします。
ここからはレイアウトの設定に移ります。
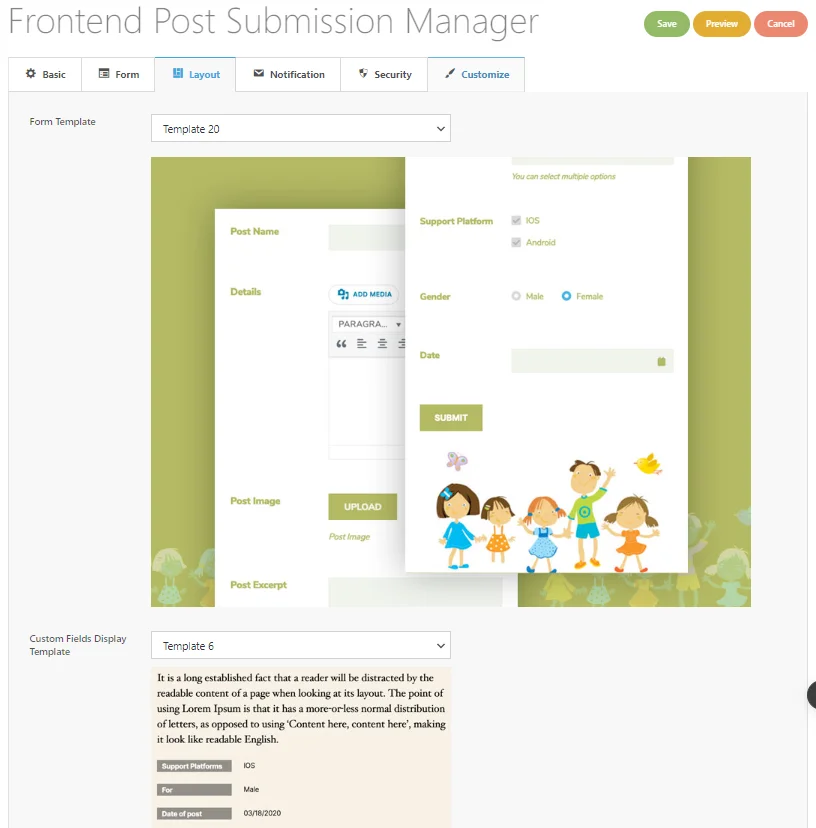
レイアウト設定

この設定では、フォームに 20 の異なるフォーム テンプレートを選択し、フォームに 6 つの異なるカスタム フィールド表示テンプレートを選択できます。
ニーズに応じてフォーム テンプレートとカスタム フィールド表示テンプレートを選択します。
その後、 「保存」ボタンをクリックします。
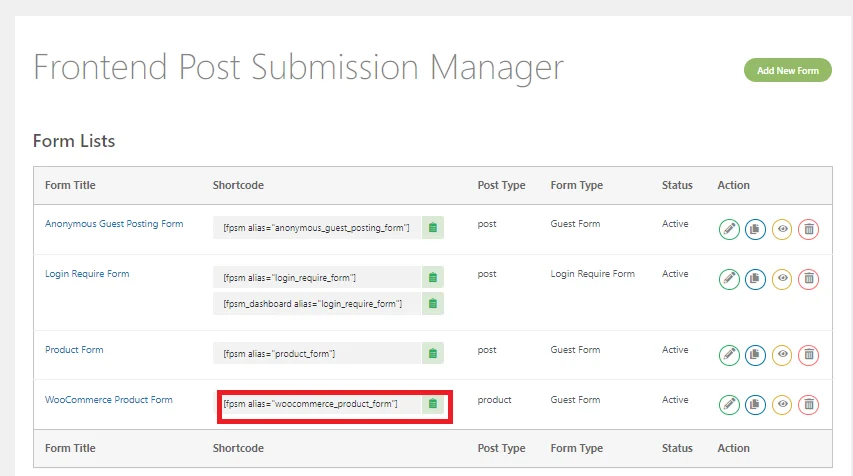
ショートコードの使用

次に、フォームリストからショートコードをコピーします。
ページに移動し、 [新しいページの追加] をクリックし、ショートコードを挿入して公開します。

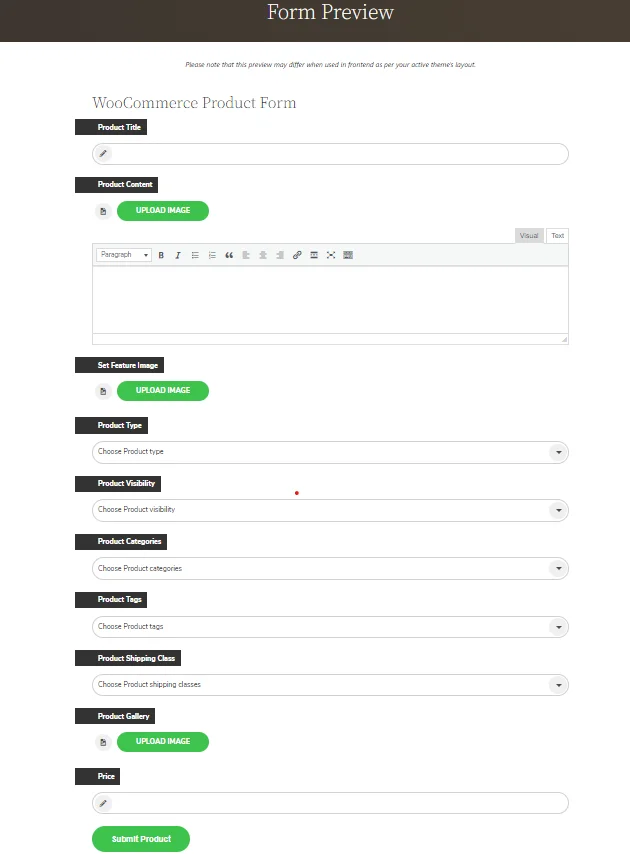
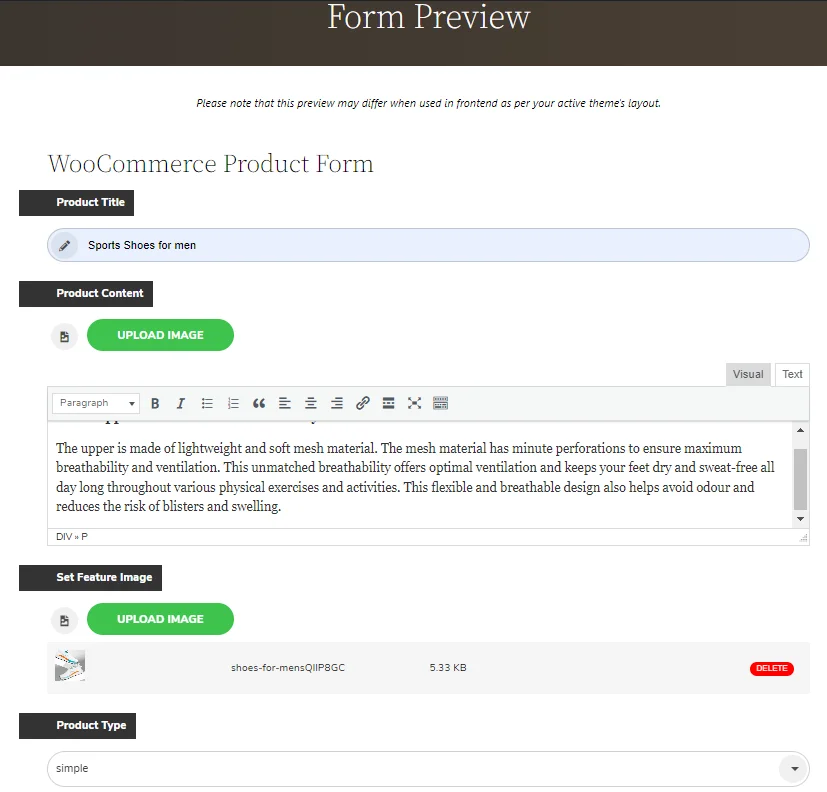
次に、フロントエンドでフォームを作成します。 次に、 「プレビュー」をクリックしてフォームを表示します。
プレビュー

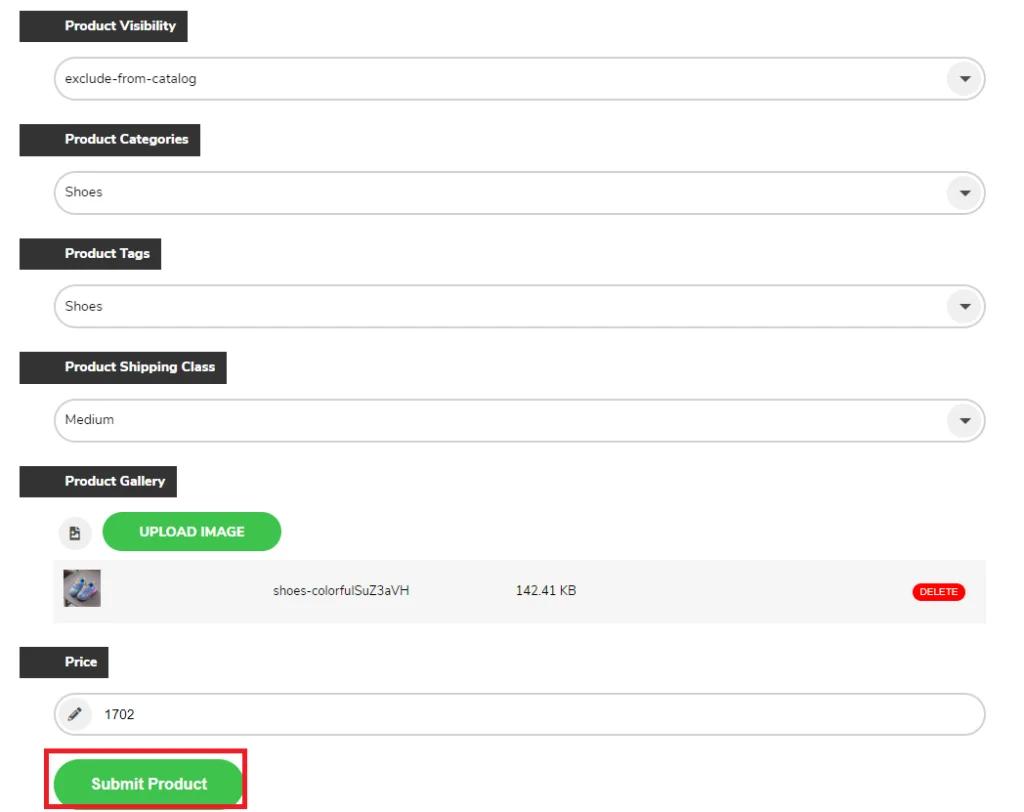
ユーザーがフォームに記入して投稿を送信するとき。 フォームはこんな感じになります。


フォームフィールドを挿入して選択した後、「製品を送信」をクリックします。
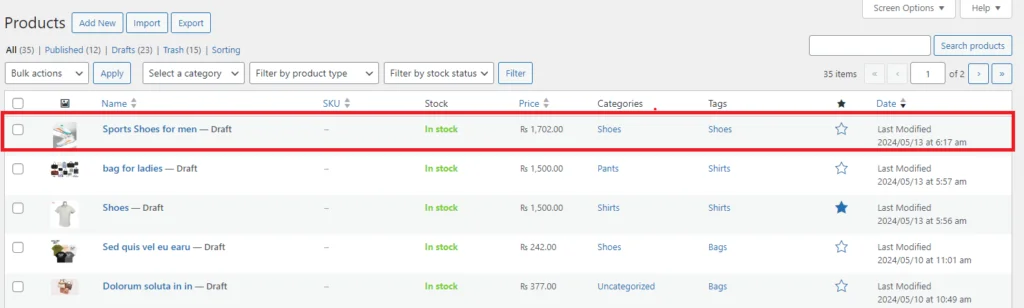
次に、管理ダッシュボードに移動し、製品をクリックします。
ご覧のとおり、フロントエンドから送信された製品がドラフトとして製品ポストに追加されました。

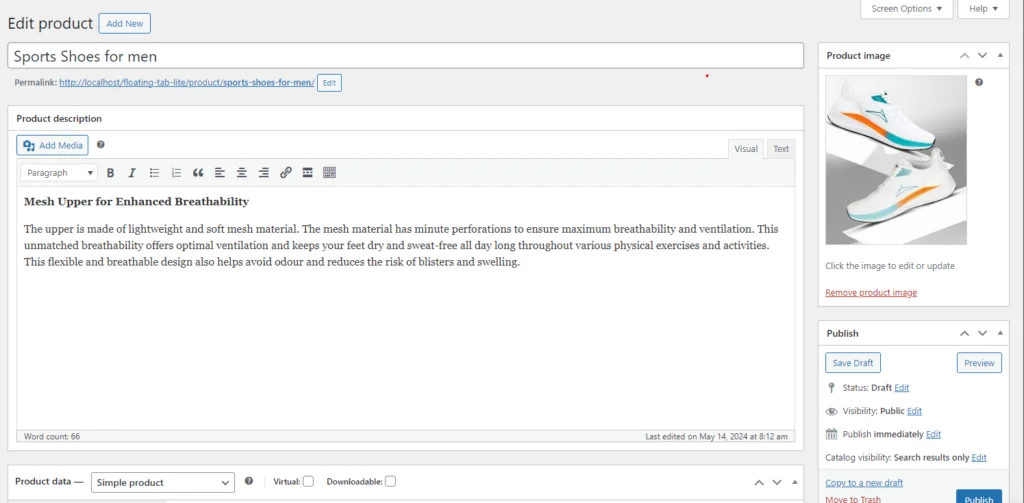
それをクリックして、ユーザーがフロントエンドから送信した投稿を編集して公開します。


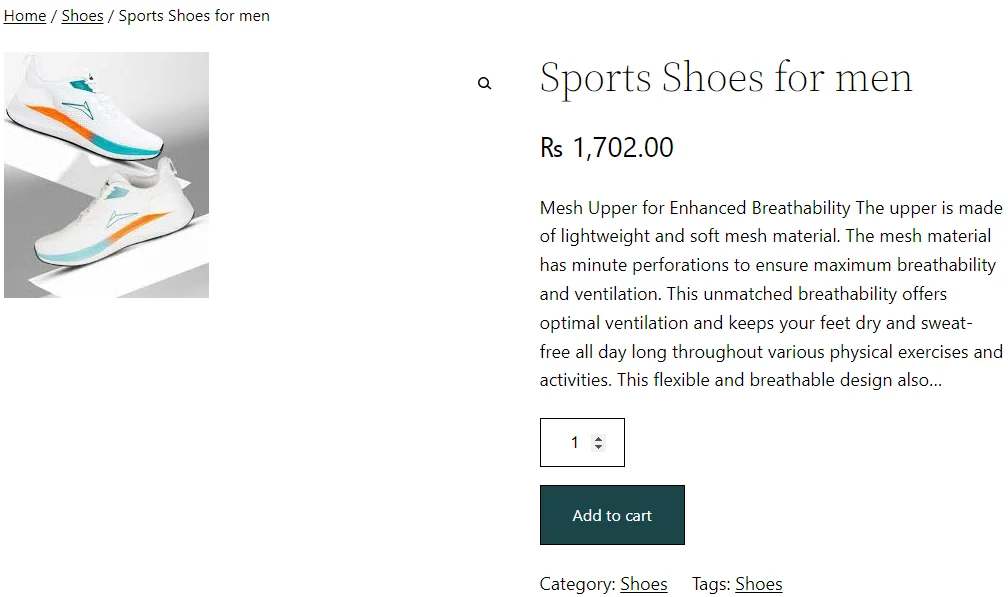
掲載当時の商品はこんな感じです。

これらの手順に従うことで、 Frontend Post Submission Managerプラグインを使用してフロントエンドから WooCommerce 製品を WordPress サイトにシームレスに送信できます。
結論
結論として、WooCommerce でフロントエンド製品の送信を有効にすると、ユーザー エンゲージメントが大幅に強化され、コンテンツ作成が合理化されます。 Frontend Post Submission Manager PRO などのプラグインを使用すると、ユーザーはフロントエンドから製品をシームレスに送信でき、e コマース プラットフォームのサービスを充実させることができます。 このガイドで説明されている手順に従うと、送信プロセスを効率的に設定およびカスタマイズでき、ユーザーがフロントエンド インターフェイスからオンライン ストアに直接投稿できるようになります。 これにより、ユーザー エクスペリエンスが向上し、ユーザーが作成したコンテンツをより細かく制御できるようになり、最終的には WooCommerce を利用した Web サイトの成功に貢献します。
