SVG: ウェブ用の新しい画像フォーマット
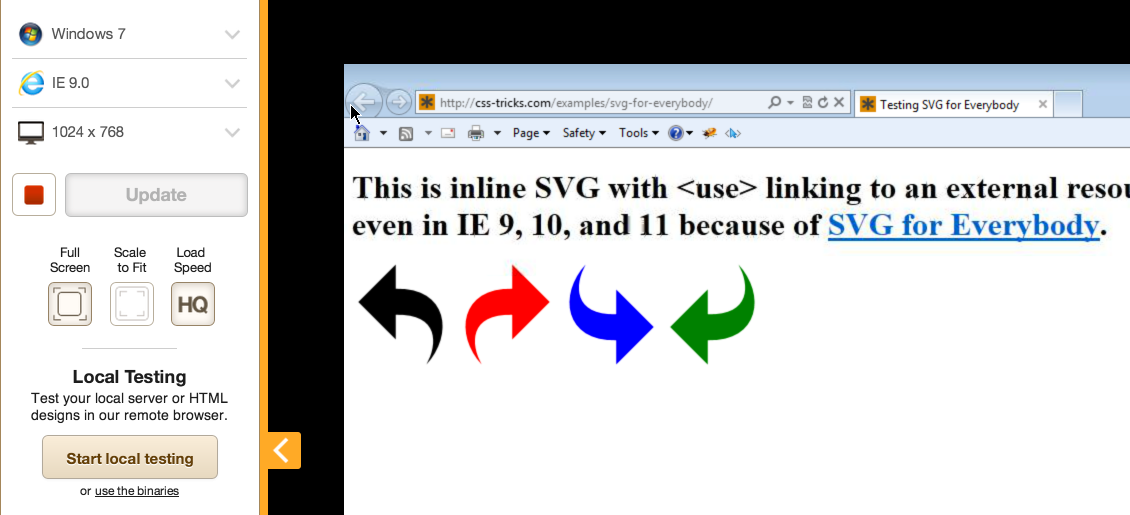
公開: 2023-01-16SVG、またはスケーラブル ベクター グラフィックスは、品質を損なうことなく任意のサイズにスケーリングできるため、人気が高まっている画像形式です。 この形式は、すべての主要なブラウザーでもサポートされています。 他の画像形式に対する SVG の利点の 1 つは、HTML ドキュメント内でインラインで使用できることです。 これは、従来の img 要素を使用する代わりに、SVG 画像を HTML コード内に直接含めることができることを意味します。 ただし、SVG インラインの使用にはいくつかの制限があります。 1 つの問題は、Internet Explorer がインライン SVG をサポートしていないことです。 もう 1 つの潜在的な問題は、Firefox 3.6 などの一部のブラウザーの古いバージョンでは、インライン SVG を正しく表示することが難しい場合があることです。 これらの制限にもかかわらず、インライン SVG は、どのデバイスでも見栄えのするレスポンシブ Web デザインを作成するための便利なツールです。
JavaScript を使用して、>object> タグ内に SVG を挿入します。 HTML DOM アクセスとは異なるSVG DOMへのアクセスは、完全に利用可能です。 ブラウザがサポートされていない場合は、同封のテキスト メッセージが表示されます。 SVG をインラインで記述するとマークアップが醜くなるという事例証拠がありますが、Chrome で記述した場合ははるかに優れています。 内部 (SVG) ドキュメントはコンテンツ ドキュメントを介してアクセスされることに注意してください。 上記のコードには、すべての楽しい機能が window.onload 関数として含まれています。 操作を開始する前に、SVG とメイン DOM の両方が確実に読み込まれるようにします。
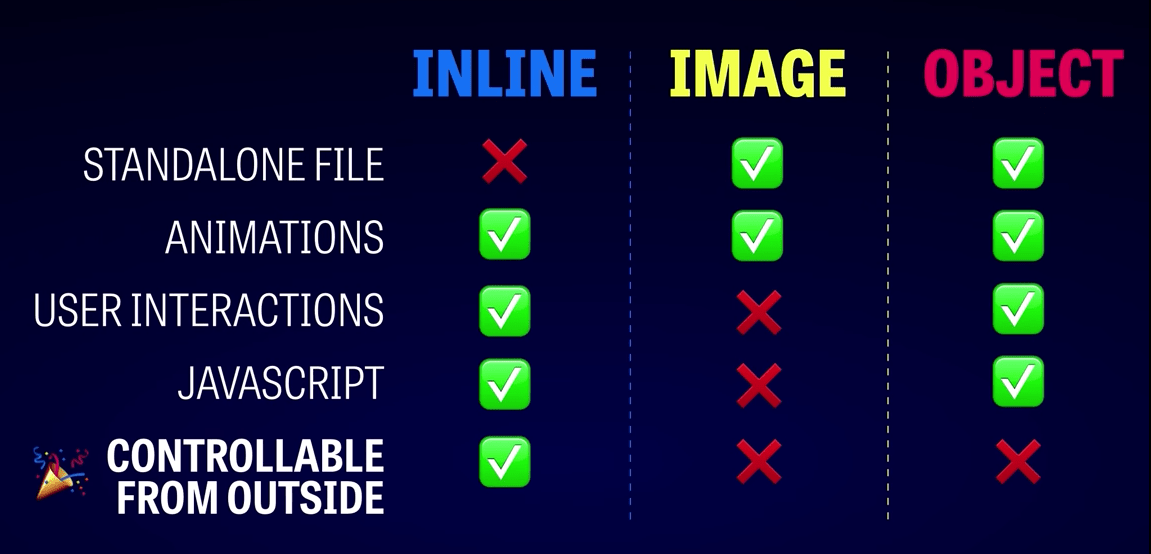
埋め込みファイルよりもインライン SVG ファイルを使用すると、多くの利点が得られます。 さらに、SVG はドキュメント内の他のすべての要素と同じように扱うことができるため、CSS とのやり取りがはるかに簡単になります。 このため、ホバー効果やその他の同様の相互作用をより正確に回避できます。
最初にアクセシビリティを向上させるために、Aria の説明が必要です。 以下を含めるだけです。 ドキュメント svgを開いて URL title> が表示されるまで待つ必要はありません。 必要に応じて、aria-記述者を svg> に挿入する必要があります。 この aria-attribute は、アメリアに関するページにあります。
Martin Becker は、インライン要素を SVG として定義しています。
HtmlでSvgをインライン化するにはどうすればよいですか?

HTML で SVG をインライン化するには、 タグを使用できます。 このタグは、 SVG ファイルを HTML ドキュメントに埋め込むために使用されます。 タグには、SVG ファイルの構成に使用されるいくつかの属性があります。 最も重要な属性は「src」属性です。 この属性は、SVG ファイルの URL を指定します。
Web ページに含まれるマークアップは、インライン SVG と呼ばれます。 Viget は、Dick のスポーツ用品と協力して、女性用フィットネス アパレルとアクセサリーのインタラクティブな外観である Women's Fitness を作成しました。 過去に.svg ファイルを画像ソースやアイコン フォントとして使用したことはありますが、正式な立場でそれらを使用して真に調査するのはこれが初めての機会でした。 HTML でインラインであるため、最も強力な使用例の 1 つです。 Women's Fitness: などの Backbone アプリケーションで Backbone.js を使用して、この行をオーバーライドすることができます。 属性の設定 5.2 CSS 遷移、変換、およびアニメーションは、Internet Explorer ではサポートされていません。 CSS アニメーションを使用して、回転や、下の画像のストロークや塗りつぶしなどの属性を変換できます。
svg タグは非常に汎用性が高く、さまざまな目的に使用できます。 svg> /svg> タグを使用して、HTML ドキュメントに画像を直接埋め込むことができます。 これを行うには、VS コードまたは任意の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの「body」要素内に貼り付けます。 すべてが計画どおりに進んだ場合、Web ページは次のようになります。 埋め込みコンテンツをサポートするために、SVG では画像要素と異物要素が使用されます。 HTML の「video」、「audio」、「iframe」、および「canvas」要素も SVG で使用できます。 別のファイルを必要とせずにグラフィックを提供するために、SVG 画像を HTML ドキュメントに埋め込むことができます。

Svg を Html に直接埋め込むことはできますか?
HTML ページには、直接埋め込むことができるSVG 要素が含まれています。
インライン SVG とは
これは、インライン SVG を含むHTML マークアップを含む Web ページの URL です。
Svg はインラインにする必要がありますか?

高解像度ディスプレイに適しているため、レスポンシブ デバイス向けに設計する場合、同じ SVG の複数のサイズを使用する必要はありません。 Sitepoint によると、インライン SVG には、標準の SVG よりもアクセスしやすいという利点があります。
インライン SVGによって HTTP リクエストの数が減り、ページの読み込み時間が短縮されることが提案されています。 キャッシュが存在するかどうかに関係なく、1k を掛けた小さな数は、同じ数のリクエストを掛けた大きな数よりも優れています。 考慮すべき変数は数多くありますが、ここでは組み合わせたり、個別に使用したりできる基本的な戦略をいくつか紹介します。 Magnus72Magnus72 691 銀バッジ 3、銅バッジ 0 は Claudiu Creanga のバッジです。 画像はキャッシュできるため、SVG を含む画像を含める方が理にかなっています。 私が使用する CSS マスクを使用すると、インライン SVG とまったく同じようにアイコンの色を変更できます。 私は HTML よりもブラウザー間の互換性を保つこの方法を好みます。
Web 開発者は、データ URI を介して CSS で SVG() を使用するか、encodeURI を使用して SVG をエンコードするかという難しい決定に直面しています。 encodeURIComponent() は最新のすべてのブラウザーで使用できますが、データ URI は Webkit ベースのブラウザーでのみ使用できます。 xmlns=' http://www.w3.org/2000/svg' は、この問題を解決する簡単な方法です。 どのブラウザでも SVG ファイルを解釈するのは簡単です。 ピクセルがないため、Web グラフィックに SVG ファイルを使用する場合、高品質のデジタル写真を表示するのは困難です。 詳細な写真は通常、JPEG 形式でキャプチャした方が適切です。 SVG 画像は、最新のブラウザーを使用してのみ表示できます。 この問題は、 SVG 名前空間 xmlns='http://www.w3.org/2000 /svg' を使用して簡単に解決できます。
Svg ファイルがロゴに推奨されないのはなぜですか?
SVG はベクター グラフィックスに基づいているため、写真だけでなく、複雑なテクスチャや細かいディテールを含む画像には使用できません。 ロゴ、アイコン、およびその他のシンプルな色と形状のフラットなグラフィックに最も役立ちます。 さらに、最新のブラウザーのほとんどが SVG をサポートしているという事実にもかかわらず、古いブラウザーは SVG で適切に動作しない可能性があります。
Svg グラフィックスの欠点は何ですか?
sva 画像で詳細を提供することはできません。 SVG はピクセルではなくポイントとパスに基づいているため、標準の画像形式ほどの詳細を提供することはできません。
