SVG データムの配置
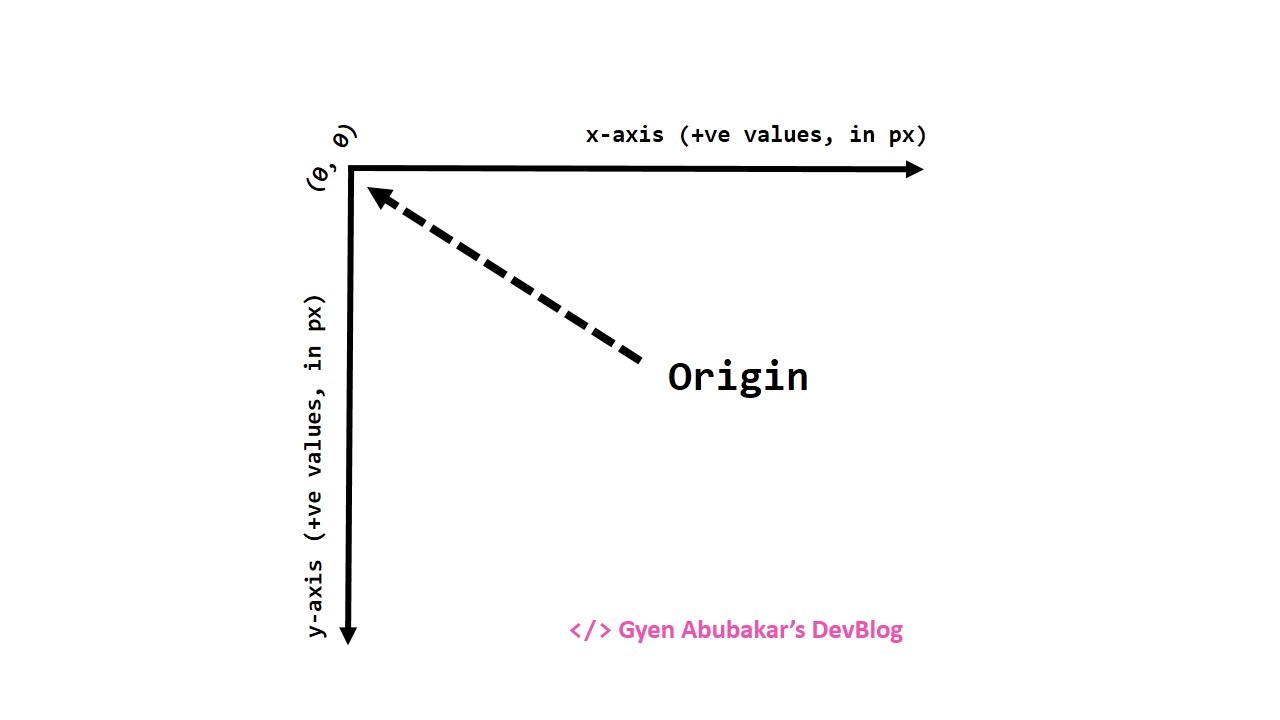
公開: 2023-01-16SVG におけるデータムの配置は、SVG イメージの座標系を設定するプロセスです。 画像のルート要素の x および y 属性を設定することにより、画像を任意の 2 次元空間に配置できます。 座標系は、デフォルトで画像の左上隅に設定されています。
Svg の座標とは

SVG で使用できる座標系には、デカルト座標系と極座標系の 2 種類があります。 デカルト座標系が最も一般的で、x 軸と y 軸のセットを使用して位置を表します。 極座標系は、一連の角度と距離を使用して位置を表します。
SVG 画像を使用して、Web サイト用の 2 次元のグラフィック、チャート、およびイラストを作成できます。 ベクター ファイルとして、解像度を失うことなく縮小または拡大できます。 さらに、テキストエディタや描画ソフトで編集することもできます。
Svg は何の略ですか?
Scalable Vector Graphics (SVG) ファイル形式は、どのコンピューターからでも表示できる Web フレンドリーなファイル形式です。 JPEG ファイルなどのベクター ファイルは、グリッド上の点と線に基づく数式で画像を保存します。
Svg が Web グラフィックに最適な形式である理由
Web グラフィックは、フォーマットとして SVG が登場したことで、より洗練され、活気に満ちたものになっています。 ファイル サイズが小さく、変更可能で、無制限にスケーリングできるため、あらゆる Web プロジェクトに最適です。
Svg でパスを中央に配置するにはどうすればよいですか?
パスを中央に配置するには、 svg viewBox 属性を使用します。 これは、svg に多くのパスがある場合に特に便利です。すべてを変換する必要がないからです。 あなたの例は、ポールの答えと同じように viewBox=”0 15.674 144 144″ になります。
Svg ドキュメントでベクトルを中央に配置する方法
SVG ドキュメントでは、ベクトルをセンタリングする方法を見つけることができます。 最初にベクトルの節点を見つける必要があります。 これらは、ビューポートの前のベクターの左上隅にあります。 次に、transform プロパティを使用して、ベクトルをその中心点を中心に回転させることができます。
Svg ビューボックスとは

SVG viewBox は、特定のコンテナ要素に合わせて特定のグラフィック セットを拡大するように指定できる属性です。 値をパーセンテージで指定すると、要素の所有者のサイズに相対的になります。
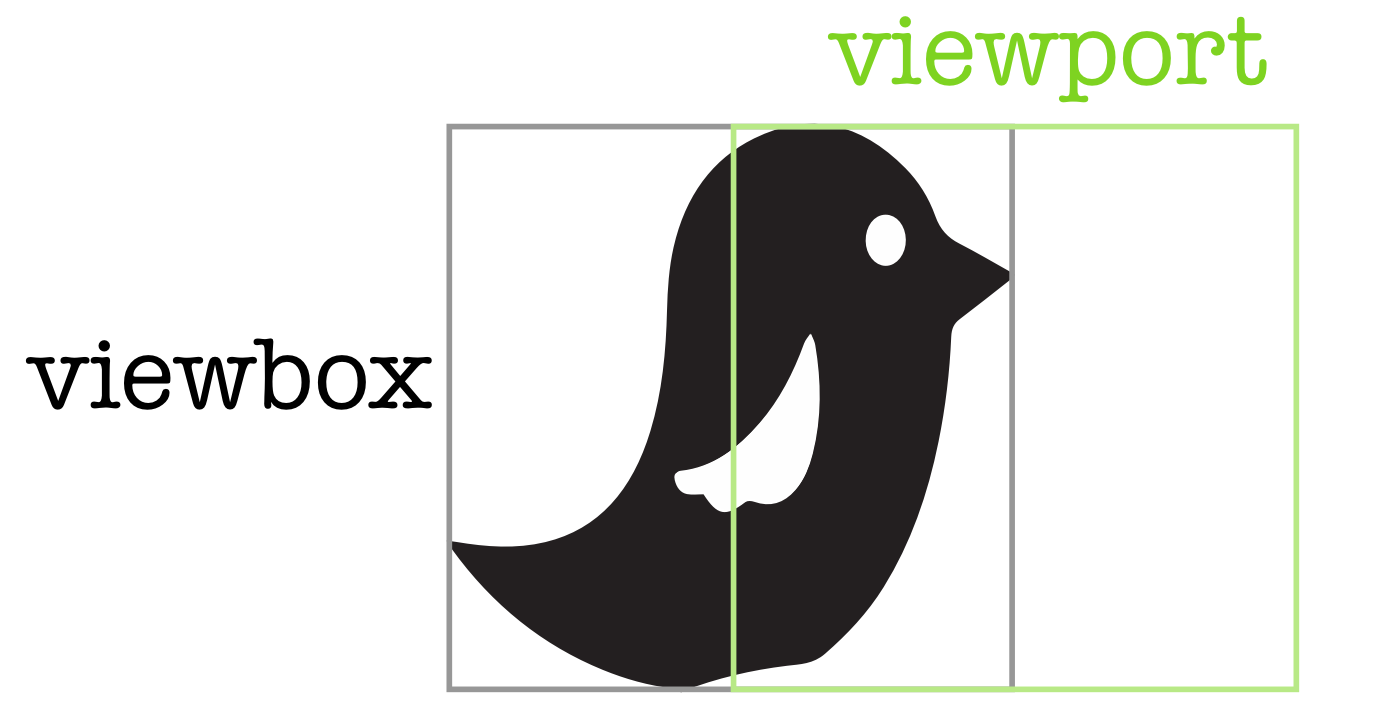
SVG にぴったりの鳥の画像があるとしましょう。それを任意のコンテナーで埋めてみましょう。 この画像の viewBox が正しく設定されている場合、コンテナーのサイズに合わせてスケーリングされます。 viewBox を使用すると、画像の一部を非表示にすることもできます。これは、アニメーションを作成するときに非常に便利です。 画像のトリミングに関しては、非常に便利なツールです。 それを使用して、空を横切って移動するアニメーション化された雲を作成するために使用されます。 このアニメーションは、viewBox の min-x 値が変更されると、非常に簡単にアニメーション化できます。 圧倒される可能性があるため、この記事から preserveRatioAspect を削除しました。
Viewbox は Svg で何を意味しますか?
ViewBox は、 SVG ビューポートのユーザー空間での位置と寸法を指定します。 viewBox 属性はリスト形式で提供され、min-x、min-y、幅、および高さの 4 つの値が含まれます。
Svg にはビューボックスが必要ですか?
ビューボックスは仮想座標の 2 番目のセットのようなもので、SVG 内のすべてのベクトルがそれを使用できます。 内部に影響を与えることなく、SVG の高さ、幅、およびその他のプロパティを変更するだけです。 viewBox を使用して SVG を作成する方がはるかに簡単です。 要素がない場合、SVG は作成されません。
Svg Viewbox を調整するにはどうすればよいですか?
viewBox を auto に設定すると、高さまたは幅の 2 つのオプションのいずれかを選択できます。 縦横比は、viewBox の全体的な縦横比と一致するように調整されます。
Svg には幅と高さがありますか?
下の画像に示すように、Illustrator CC から SVG をエクスポートするために必要な高さまたは幅の属性はありません。 寸法を強制したい場合、これは良い考えかもしれません。 たとえば、Web サイトのロゴに SVG を使用したいが、特定のサイズにしたい場合があります。
Svg はどのタイプのデータを処理しますか?
SVG (Scalable Vector Graphics) は、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年に World Wide Web Consortium (W3C) によって開発されたオープン標準です。

sva ファイルは、サイズに関係なく画像の見栄えを良くするデジタル形式です。 それらは検索エンジンの最適化に使用でき、多くの場合、他のフォーマットよりも小さく、動的にすることができます. このガイドでは、これらのファイルとは何か、いつ使用するか、それらを使用して SVG を作成する方法について説明します。 アスター イメージは解像度が固定されているため、イメージのサイズによってイメージの品質が低下します。 ベクトル グラフィック形式の画像間に点と線があります。 これらの形式は、デジタル情報の転送に使用されるマークアップ言語である XML で記述されています。 画像には、その形状、色、およびテキストのすべてを指定する XML コードがあります。
XML コードは非常に見やすいため、Web サイトや Web アプリケーションにとっても非常に強力です。 品質を損なうことなく SVG を縮小または拡大することができます。 画像のサイズと表示タイプは SVG には関係なく、常に同じように見えます。 ラスター イメージでは細部が欠けているため、SVG は一連のドットとして表示されるように設計されています。 設計者と開発者は、その高度な制御により、設計を大幅に制御できます。 World Wide Web コンソーシアムは、Web グラフィックで使用される XML と呼ばれるファイル形式を開発しました。 プログラマーが読んですぐに理解できるテキスト ファイルは、XML コードを表すために使用されます。
CSS と JavaScript の機能を使用すると、SVG の外観をリアルタイムで変更できます。 スケーラブルなベクター グラフィックスは、さまざまなアプリケーションで役立ちます。 これらは用途が広く、インタラクティブで、使いやすいため、任意のグラフィック エディターを使用して作成できます。 各プログラムには多数の制限があり、従わなければならない学習曲線があります。 最初にいくつかのオプションを試した後で、無料または有料のオプションで妥協しないでください。
すべての文字セットと互換性があり、Unicode サポートを含めることができるテキスト用のオプションのクラスもあります。 記号や画像を使用して、コンセプトやアイテムを表すことができます。 さまざまな理由から、他のグラフィック形式よりも SVG を使用する方が有利です。 たとえば、 SVG 形式の画像は解像度に依存しないため、品質を損なうことなく拡大縮小できます。 さらに、SVG 画像をアニメーション化できるため、動的なユーザー インターフェイスを作成できます。 最新のブラウザーのほとんどはベクター グラフィックスをサポートしているため、どのデバイスでもグラフィックスが鮮明に表示されます。
Svg は何に使用できますか?
SVG 形式の画像を使用して、Web グラフィック用のロゴ、イラスト、チャートを作成できます。 ピクセルが不足しているため、高品質のデジタル写真を表示することは困難です。 詳細な画像の場合、ほとんどのファイルは JPEG にする必要があります。 最新のブラウザーでは、SVG 画像のみを使用できます。
SVG データとは
ベクトル グラフィック ファイルであるSVG ファイルは、スケーラブル グラフィック ファイルとも呼ばれ、インターネット上で 2 次元の画像をレンダリングするために使用されます。 スケーラブル ベクター グラフィック ファイルの略である SVG ファイルは、2D および 3D の Web 画像に使用される標準的なグラフィック ファイル タイプです。
Svg ファイルにはさまざまな種類がありますか?
これは、3 種類のグラフィック オブジェクトのプラットフォームです。ベクトル グラフィック形状(直線や曲線で構成されるパスなど)、画像、およびテキストです。 グラフィカル オブジェクトのレンダリングを結合、変換、および合成する機能により、オブジェクトをグループ化し、スタイルを設定し、変換することができます。
SVG 位置
SVG (Scalable Vector Graphics) は、ベクターベースのグラフィックを作成するためのファイル形式です。 JPG や PNG などの他のファイル形式とは異なり、 SVG ファイルは品質を損なうことなく任意のサイズにスケーリングできます。 これにより、ロゴやアイコンなど、サイズ変更が必要なグラフィックの作成に最適です。 SVG ファイルを作成するときに、キャンバス上の各要素の位置を指定できます。 これにより、任意のサイズに簡単にスケーリングできる、正確でレスポンシブなデザインを作成できます。
ネストされた svg 要素を使用して、要素を整理できます。 2 つの長方形に色の違いはありませんが、parentsvg 要素の値は異なります。 この変換を使用して、g 要素に変換を記述するだけで、コンテンツを移動できます。 これは SVG 1.1 標準の例です。 transform (*x,y) と入力すると、g を移動したり、g 内のオブジェクトを相互に関連させて移動したりできます。 #group1svg の x=10 は親の相対位置を表し、#parent はネストされた位置を表します。 解決策は、ansvg と ag の 2 つのタグを使用することでした。
Svg で画像のサイズを制御する方法
viewBox 属性を使用する場合、画像から見える領域の寸法を指定して、ビューポートよりも大きく見えるようにすることができます。 viewBox 属性を使用して、表示されない領域の寸法を指定し、画像をビューポートよりも小さく見せることができます。
*svg* 要素の Height 属性と Width 属性を使用してビューポートの寸法を指定するには、全体を画像で埋めます。 ビューポートで画像を 1 つの画像としてレンダリングするには、clip 属性を使用して、画像が表示される領域の境界を定義します。
