SVG ファイルと CC ライブラリ アプリ
公開: 2023-02-02Creative Cloud サブスクリプションをお持ちで SVG ファイルをダウンロードすると、CC Libraries アプリで開くことができます。 このアプリはサブスクリプションに含まれており、クリエイティブ アセットを表示、整理、共有できます。 CC Libraries アプリをインストールしたら、 SVG ファイルをダブルクリックして開くことができます。
Scalable Vector Graphics (SVG) は、Photoshop でデモを行うソフトウェアです。 Adobe Illustrator は、主に作成と編集に使用されます。 ただし、場合によっては、追加の詳細を提出するよう求められる場合があります。 Photoshop プロジェクトでアニメーション化された SVG ファイルを作成します。 アカウントを開設する最初の最も明白な方法は、アカウントをクリックすることです。 ベクター レイヤーとラスタライズされたレイヤーはどちらも SVG ファイルの例です。 次に、開いたウィンドウからファイルを選択し、ウィンドウの右下隅にある [配置] をクリックします。
レイヤーが開くと、ベクターレイヤーを変換するオプションが表示されます。 ドラッグして、ベクター イメージのサイズまたは色を変更します。 レイヤーをラスタライズするには、レイヤーを右クリックし、[レイヤー] メニューから [レイヤーをラスタライズ] を選択します。 スターのレイヤーは、ピクセルではなくパスで構成されています。 画像を操作するために、パスは数式で構成されます。 要素は、ベクター レイヤーとしてぼやけて表示されることなく、任意のサイズにスケーリングできます。 デザイナーは、この機能を使用してロゴやアイコンを作成できます。ロゴやアイコンは、シャープでクリアなまま、簡単に大きなサイズに拡大できます。
Microsoft Visio で、変換するファイルがあるディレクトリに移動し、[ファイル] をクリックします。 [ファイル] > [印刷] に移動し、プリンター リストから novaPDF を選択すると、novaPDF を印刷できます。 カスタム ファイルが必要な場合は、もう一度 [OK] をクリックしてから、パスとファイル名を設定します。 ファイルが PDF に変換された後、画面に表示されます。
SVG ファイルは、任意の Web ブラウザーで表示、編集、および変換でき、Adobe Illustrator を使用して編集することもできます。
多くのグラフィック プログラムがベクター イメージをサポートしているにもかかわらず、Photoshop はその 1 つではありません。 このソフトウェアは SVG ファイルの内容を開いて表示することはできますが、ファイル形式をネイティブに編集または保存することはできません。
Scalable Vector Graphics (SVG) ファイルは XML ベースであり、Web ブラウザーまたは PhotoShop などの画像編集プログラムを使用して表示できます。
Svgファイルを開くことができるAdobeプログラムは何ですか?

必要なファイルの種類を入力するだけで、Adobe Express はそれをすばやく識別します。
Scalable Vector Graphics (SVG) は、迅速かつ安価に作成できるグラフィックの一種です。 規格に準拠したコンピュータファイルであるSVGファイルを使用して画像を表示することができます。 その結果、品質やシャープネスを失うことなく、拡大または縮小できます。 いつでも、どのようなサイズでも実行できるため、解像度に依存しません。 SVG ファイルを作成または編集するには、 SVG 形式をサポートできるアプリが必要です。 Adobe Illustrator、Inkscape、GIMP などの VNG 形式でアートワークを保存できる無料プログラムがいくつかあります。 SVGtoPNG.com のようなオンラインの無料コンバーターを使用して、SVL をラスター形式に変換することもできます。
無料の SVG ビューアがいくつかあります。 Adobe SVG Viewer は、最も人気があり、広くサポートされているビューアです。 Adobe Lightroom は、Windows と MacOS の両方で利用でき、Adobe の Web サイトで見つけることができます。 シンプルなインターフェイスを備えており、ほとんどの標準的なグラフィック プログラムを使用してアクセスできます。 一般的な画像形式でグラフィックスを作成することは、拡大または縮小できれば簡単で費用対効果が高くなります。 Adobe Illustrator、Inkscape、および Photoshop は、SVG の作成に使用できるファイル形式の一部です。 これらのデザインには、無料のベクター描画プログラムである Adobe Freehand および Illustrator Free を使用できます。 SVG ファイルを使用すると、さまざまなデバイスで表示する必要があるグラフィックを作成する場合に非常に役立ちます。 これらのファイルを使用して、Web サイト、モバイル アプリ、およびその他のアプリケーションのロゴ、アイコン、およびイラストを作成できます。 たとえば、SVG ファイルを使用して、本、雑誌、またはその他の印刷出版物のイラストを作成できます。 さまざまなデバイスで使用されるグラフィックを作成する場合や、シンプルで広くサポートされているビューアを使用する必要がある場合は、Adobe SVG Viewer が最適です。
Windows で Svg ファイルを表示するにはどうすればよいですか?

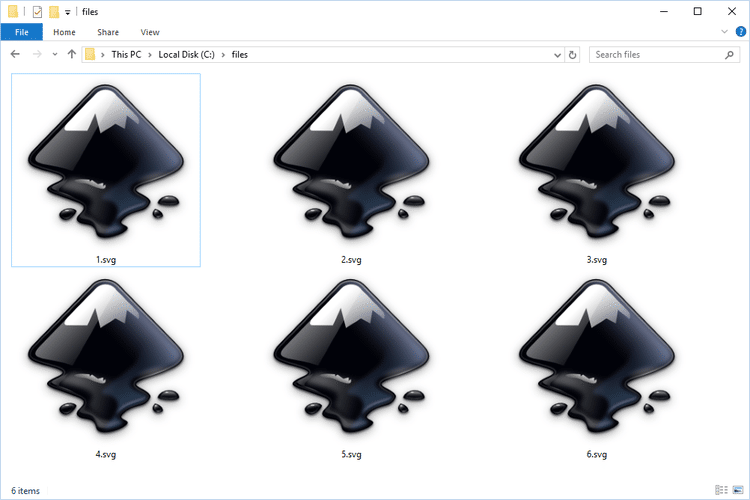
「ファイル エクスプローラー」の [設定] トグルをクリックすると、SVG のプレビューを有効にできます。 ファイル エクスプローラーでビュー プレビューとペインを有効にしている場合は、プレビューできるはずです。 サムネール プレビューが表示される前に表示する必要がある場合は、コンピューターの再起動が必要になる場合があります。
SVG ファイルを使用して、Web サイトやドキュメントにグラフィックを表示すると便利です。 ただし、SVG を PNG ファイルに変換する場合は、いくつかのプログラムを利用できます。 使用する SVG ファイルまたは PNG ファイルを変換してから、変換先の形式を選択できます。
Windows フォト ビューアーで Svg を開くことはできますか?
これらのファイルを開く方法はいくつかあり、ペイントで編集できますが、Windows フォト ビューアーなどのほとんどの画像ビューアーでは編集できません。 SVG ファイル エクスプローラー拡張機能を使用して、Windows ファイル エクスプローラーでサムネイル プレビューをレンダリングできます。
Svg ファイルを開くのに最適なアプリは何ですか?

svg ファイルを開くことができる優れたアプリがいくつかあります。 svg ファイルを開いて編集するには、おそらく Adobe Illustrator が最適なアプリです。 Inkscape は、無料でダウンロードできるもう 1 つの優れたオプションです。
これは、2D グラフィックの作成に使用される XML ベースのベクター グラフィック形式です。 以下は、6 つの無料の Android SVG ビューアー アプリです。 これらのアプリのいくつかは、SVG ファイルも変換できます。 最高の無料の GEDCOM ビューアー アプリ、カラー インバーター アプリ、およびマップ メーカー アプリもここで見つけることができます。 loz solutiont Android アプリは、画像の表示と変換を可能にする SVG ビューアーおよびコンバーターです。 このアプリを使用すると、ユーザーは sva ファイルの背景色を選択できます。 さらに、SVG ファイルの背景色を変更できます。 PNG または JPEG ファイルを使用して、変更をエクスポートできます。
SVG ファイル形式
.sva ファイルは何ですか?
データは、SVG と呼ばれるベクター グラフィック ファイル形式でグラフィカルに表現されます。 これは、ほとんどのブラウザーがサポートする比較的新しいファイル形式です。 最新のブラウザのほとんどは、これらのファイルを問題なく処理できます。
Photoshop で Svg ファイルを開くことはできますか?
はい、Photoshop で SVG ファイルを開くことができます。 ただし、この機能を有効にするには、最初にプラグインをダウンロードしてインストールする必要があります。 プラグインをインストールすると、他の画像ファイルと同じように SVG ファイルを開くことができます。
ファイルを Photoshop でラスタライズすると、単一のレイヤーとして開くことができます。 そうすることで、ドキュメントの内容の上にビットマップ グラフィックが表示されます。 より幅広い機能にアクセスしたい場合は、Adobe Illustrator をインストールする必要があります。 このダイアログ ボックスの設定を読んだ後、[OK] ボタンをクリックすると、ファイルを開くことができます。 ボックスの下で、ドキュメントの解像度設定を選択できます。 値が大きいほど、ファイル サイズが大きくなり、品質が高くなります。 次のステップでは、コンテンツをラスタライズせずに SVG ファイルを開く方法を見ていきます。
Photoshop で SVG ファイルを開くと、さまざまな新しい編集ツールを使用できます。 スマート オブジェクトは、通常の画像レイヤーと同じ方法で編集できます。 50 の優れた Photoshop 編集チュートリアルは、編集方法のアイデアを探す際の出発点として最適です。
ベクトル グラフィックは、Illustrator を使用して SVA を作成するのと同じ方法で作成できます。 SVG をエクスポートする場合は、[レイヤー] パネルで [SVG としてエクスポート] をクリックし、シェイプ レイヤーを右クリックして、シェイプ レイヤーをエクスポート タイプとして選択します。 [ファイル] > [エクスポート] > [名前を付けてエクスポート] に移動してエクスポートできます。 ファイルは、SVG 形式を使用してさまざまな形式でエクスポートできます。

Photoshop ユーザーが SVG ファイルを開いて編集できるようになりました
SVG とも呼ばれる Scalable Vector Graphic は、品質を損なうことなくスケーリングできるベクター グラフィック形式です。 Photoshop ユーザーは、[開く] ダイアログ ボックスを使用するか、[SVG にエクスポート] オプションを使用して、SVG ファイルをエクスポートできます。 Photoshop は、必要に応じて SVG をラスター画像に変換することもできます。
SVG ファイルを開く方法
svg ファイルはさまざまなプログラムで開くことができますが、最も一般的に使用されるプログラムは Adobe Illustrator です。 Adobe Illustrator を使用してプログラムを開き、[ファイル] > [開く] に移動します。 そこから、開きたいsvgファイルを見つけてクリックします。 ファイルは Adobe Illustrator で開きます。
Web デザインと開発に関しては、Scalable Vector Graphics (SVG) ファイルが最適です。 拡大または縮小すると、ピクセル化に気付かず、通常、他のタイプの画像よりもはるかに明るいです. アップロードする前に。 V ファイルを WordPress に転送するには、まずそのファイルを開く方法を学ぶ必要があります。 ピクセルではなくベクトルを使用するため、SVG ファイルを無限にスケーリングできます。 WordPress サイトを高速化するには、品質を損なうことなく画像ファイルのサイズを縮小できます。 写真に関しては、高品質の JPEG および PNG ファイルに固執する必要があります。
SVG ファイルとも呼ばれる画像ファイルは、画像を開いて編集するために使用できます。 Edge、Firefox、Chrome、Safari、およびその他のほとんどのオプションを含む最新のブラウザーのほとんどは、sva をサポートしています。 テキスト エディタを使用して SVG ファイルを既存の画像に変更または追加できますが、非常に複雑な画像では機能しません。 SVG ファイルで作業する場合、他の画像タイプをカスタマイズするために使用できるすべての同じツールにアクセスできます。 画像または写真編集ソフトウェアの代わりに、SVG をすばやく簡単に作成できます。 SVG ファイルの準備ができたら、WordPress にアップロードして訪問者が見ることができるようにします。
SVG とスタイルを選択したら、テキスト ボックスをタップして入力することで編集を開始できます。 さらに、矢印キーを使用してテキストを移動したり、スペース バーを使用して新しい行を挿入したりできます。 テキストのトリミングと回転もオプションです。
テキストの編集が完了したら、[名前を付けて保存] を選択して SVG を保存できます。
印刷用に Cricut Design Space で SVG ファイルを編集するのは非常に簡単です。 これを行うには、Cricut Access で SVG ファイルをアップロードするか、デザイン スペース ダッシュボードからファイルをアップロードします。 印刷およびカット機能は、Cricut Machine の最高の機能の 1 つです。
Office for Android で編集する SVG を選択すると、リボンに [グラフィック] タブが表示され、それをクリックします。 SVG ファイルの Styles セクションには、異なる外観にするためにすばやく追加できる定義済みのスタイルが含まれています。
編集を開始するには、[テキスト] ボックスをタップし、ボックスに SVG とスタイルを入力します。
SVG オンラインを開く
Open SVG は、World Wide Web Consortium (W3C) によって開発されたベクター グラフィックスの標準形式です。 これは、テキスト エディターを使用して誰でも編集できるオープンな形式であるため、ベクター グラフィックスの作成と共有に最適です。
ブラウザーは Svg を開くことができますか?
ファイルを表示するには、Scalable Vector Graphics をサポートできるビューアまたはブラウザが必要です。 Mozilla Firefox などの一部のブラウザーには、HTML および SVG のサポートが組み込まれています。 ODS HTML5 グラフィックスは Google Chrome または Opera Web ブラウザーで表示できますが、最初に HTML5 ビューアーを開く必要があります。
古いブラウザー用の Svg ポリフィル
Chrome 72 以降を使用する Web サイトまたは Web アプリで SVG を使用する場合は、Polyfill のSVG バージョンを使用する必要があります。 古いブラウザでこの機能を使用すると、SVG のすべての機能と Chrome 73 以降を使用できます。
Svg ファイルを表示するにはどうすればよいですか?
svg> /svg> タグを使用すると、画像を HTML ドキュメントに直接コピーできます。 これは、VS コードまたは好みの IDE でSVG 画像を開き、コードをコピーして、画像を HTML ドキュメントの body 要素に挿入することで実現できます。 すべてのコーディングが正しければ、できるだけデモに近いものにする必要があります。
ベクター グラフィックスのさまざまなファイル タイプ
ベクター グラフィックスは、 SVG ファイル形式を使用して JPEG、PNG、および PDF にエクスポートできます。 PDF は、あらゆるデバイスで読み取ることができるポータブル ドキュメント形式であるため、広く使用されています。 JPEG ファイルは PNG ファイルよりもかなり小さいですが、詳細レベルは低くなります。 EPS ファイルは、イラストレーション用の他の形式ほど広く使用されておらず、EPS ほど広くサポートされていません。
SVG エディター
SVG は、ベクター グラフィックスのファイル形式です。 XML ベースで、アニメーションとインタラクティブ性をサポートします。 ファイル形式は、すべての主要なブラウザと編集ソフトウェアでサポートされています。
無料で機能豊富なデザインメーカーには、機能の豊富さと柔軟性がたくさんあります. svg ファイルを作成し、ドラッグ アンド ドロップして変更し、JPG、PDF、または PNG として保存します。 このツールを使用して、グラフィックの作成、SVG コンテンツの編集、ビデオのオンライン編集を行うことができます。 単純な SVG ファイルとアイコン ファイルを簡単に編集するには、Mediamodifier を使用するのが最適です。 Mediamodifier.svg デザイン エディターを使用すると、ベクター ファイルをブラウザーからオンラインで直接編集できます。 左側のメニューのテキスト ツールを使用して画像にテキストを追加し、ベクター ファイルの上のテキストを選択します。 ブラウザーに移動してクリックすると、完成した SVG を JPG、PNG、または PDF として保存できます。
Adobe Photoshop は現在、SVG ファイルをネイティブ編集ツールとして使用することをサポートしていません。 ただし、時間があれば、SVG ファイルを Photoshop にインポートして、他の画像と同じツールと機能を使用できます。
SVG ファイルはベクター画像であるため、Illustrator や Inkscape などのベクターベースの編集ツールで編集できます。 SVG ファイルはベクター線と形状で構成されているため、ピクセルベースの画像で構成されている場合と同様に、解像度を失うことなく編集できます。
Photoshop を初めて使用する場合は、SVG ファイルのインポートが最適な方法です。 Photoshop 以外にも、SVG ファイルを任意のアプリケーションや Web サイトにエクスポートできます。
SVG ファイル コンバーター
SVG ファイル コンバーターは、1 つまたは複数の SVG ファイルを別のファイル形式に変換できるソフトウェアの一種です。 別のプログラムとの互換性のため、または SVG ファイル形式では不可能な方法でファイルを変更するためなど、SVG ファイルを変換する理由は多数あります。
SVG を使用する場合、グラフィック デザイナーはイメージを JPG などのビットマップ イメージ ファイル タイプにエクスポートすることがよくあります。 JPG は長い間、最も古いファイル タイプの 1 つであり、ピクセル単位で保存され、アルファ チャネルの透明度はありません。 一部のプラットフォームおよびプログラムは、PNG ファイル タイプのみをサポートしていますが、他のプラットフォームおよびプログラムは、まだベクター グラフィックスをサポートしていません。 sva 画像は、CorelDRAW などの画像エディターからインポートする前に、JPG に印刷する前にカスタマイズできます。 正確なディテールを持つ軽量の画像を生成するために使用される一般的な変換は、このようなものです。 後で JPG 画像をスケーリングする場合は、SVG を使用して新しい解像度にエクスポートします。
JPEG ファイルを sva ファイルに変換することで、Illustrator で画像をアニメーション化できます。 このタスクを数分で完了するには、いくつかの簡単な手順を実行できます。 Illustrator で JPEG ファイルに移動し、[ファイル] メニューで [名前を付けて保存] を選択します。 次に、「名前を付けて保存」の下に「SVG」と入力し、「名前を付けて保存」をクリックします。 SVG 画像ファイルをドラッグ アンド ドロップするか、白い領域内をクリックして、最初に変換するファイルを選択します。 変換する形式を選択したら、[変換] ボタンをクリックします。 画像変換が完了すると、結果ファイルをダウンロードできるようになります。
Svg がグラフィックスに最適な形式である理由
この形式でグラフィックを作成すると、Web グラフィックから印刷物のデザインまで、幅広いグラフィックを作成できます。 お気に入りのグラフィック デザイン ソフトウェアでエクスポートすることにより、さまざまな形式で使用できるグラフィックの作成を開始する簡単な方法です。
PNG から SVG へ
PNG ファイルを SVG に変換する理由はいくつかあります。 その理由の 1 つは、PNG の場合とは異なり、SVG は品質を損なうことなく任意のサイズにスケーリングできることです。 もう 1 つの理由は、SVG はベクター グラフィック エディターで編集できるのに対し、PNG は編集できないことです。
OnlineConvertFree を使用すると、画像を無料で変換できます。 ソフトウェアをインストールしなくても、PNG 画像をオンライン ファイル共有サイトにアップロードできます。 ファイルをクラウドに変換するには、コンピューターのリソースのみを使用します。 アップロードされた PNG ファイルは、当社によって即座に削除され、変換されます。 24 時間経過後は、svg ファイルを自由に保存できます。 すべてのファイルは暗号化されており、インターネット経由で送信する際の安全性が確保されています。
