SVG ファイル: その概要と使用する理由
公開: 2023-02-03SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは Adobe Illustrator で作成できますが、そのソフトウェアに限定されません。 これらは単なる XML ファイルであるため、任意のテキスト エディターで作成および編集できます。 SVG ファイルは通常、JPEG や PNG などの他のグラフィック ファイル形式よりもサイズが小さくなります。 これは、他の形式ほど多くの情報が含まれていないためです。 SVG ファイルは、ロゴ、アイコン、イラスト、その他のベクター グラフィックに最適です。 品質を損なうことなく任意のサイズに拡大できるため、モバイル デバイスから高解像度テレビまで、あらゆるサイズの画面で美しく表示されます。
Svg ファイルは何に使用されますか?

多くの Web サイトでは、2 次元ファイル形式の SVG をグラフィック、チャート、またはイラスト ツールとして使用しています。 さらに、ベクター ファイルとして、解像度を失うことなく拡大または縮小できます。
スケーラブル ベクター グラフィックス (SVG) は、ピクセルではなくベクター グラフィックスの製品です。 その結果、仕様に合わせて任意のサイズにスケーリングできます。 ファイルサイズは通常、ピクセルベースの画像と比較して小さくなります。 これらのツールは、最新のブラウザーの採用により、メール マーケティングや広告で人気が高まっています。
Adobe Illustrator、Inkscape、Corel Draw、およびその他のベクター グラフィック エディターは、コンピューターまたはそれらをサポートするエディターで編集できます。 Web や印刷物のデザインに使用できます。 エクスポートできるファイル形式はいくつかあります (PDF、jpg、gif、tif、および ai)。 ブルックリンを拠点とするスタジオ、Everywhere Paper は、Web や印刷物のデザインで使用できる高品質、高解像度の SVG ファイルを作成します。 彼らのファイルはきれいで、整理されていて、よく練られています。 さまざまなファイルの種類と形式で利用できるため、どのプロジェクトでも使用できます。 紙のファイルは、ベクター画像として保存できるので特に魅力的です。 ベクター グラフィックスはラスター化されたもの (JPG、PNG、および gif) よりもサイズが小さいため、コンピューターまたはそれらをサポートするエディター (Inkscape、Adobe Illustrator、Corel Draw) で編集できます。 これらのプログラムは、Web や印刷物のデザインにも使用でき、さまざまなファイル形式 (pdf、jpg、gif、tif、ai) にエクスポートすることもできます。 特に Paper は、プロジェクトで使用できる高品質の SVG ファイル サービスです。 さまざまなファイルの種類と形式が用意されているため、ベクター ファイルの共有に適しています。
デザイン スペース: Svg ファイルの場所
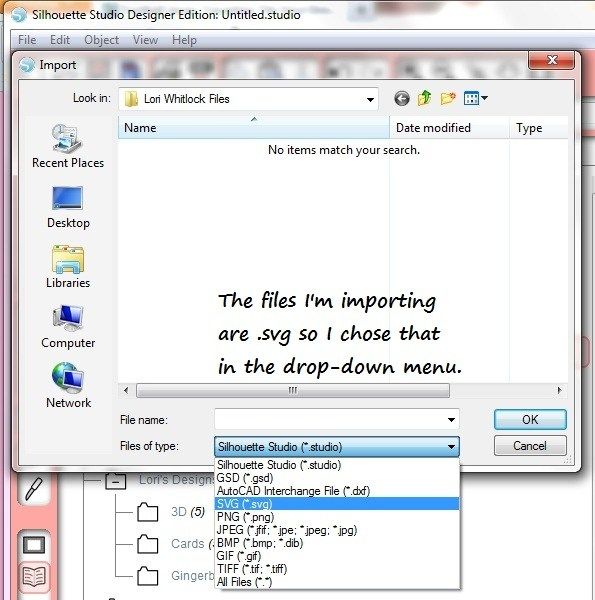
次の SVG ファイルを Design Space にインポートして、プロジェクトの基盤として使用できます: ファイル形式はほとんどのカッティング マシンやデザイン ソフトウェアと互換性があるため、作成した作品が画面上でも現実世界でも素晴らしいものになると確信できます。 .
Svg ファイルは Png と同じですか?

PNG は非常に高い解像度を処理できますが、無限に適応できるわけではありません。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの数学的ネットワーク上に構築されたベクターベースのファイル形式です。 特定のサイズ内で拡張できる量に制限はありません。
カッティング マシンを使用すると、3D の SVG ファイルを簡単に作成できます。 SVG ファイルを作成すると、それをトレースする必要がなくなり、カットに送るときにマシンが自動的に行を読み取ります。 Silhouette および Cricut マシンを使用して、2 種類のファイルを作成できます。 PNG ファイルとは何ですか? ポータブル ネットワーク グラフィックスの頭字語。 PNG ファイルには、SVG ファイルとは異なり、カット ラインは含まれません。 下の画像のように、切り取り画像にはレイヤーだけでなくアウトラインも表示されます。 レイヤーを変更したり移動したりすることはできません (レイヤーがないことを思い出してください)。
ファイルを並べて見ると、非常に単純な違いがあります。 JPG と an.svg. PNG ファイルは印刷およびカット アンド ペースト プロジェクトに最適ですが、PNG モックアップはデジタル アートを作成する最も効果的な方法です。 PNG ファイルにはレイヤーや要素が含まれていないため、SVG ファイルよりも PNG ファイルを使用することをお勧めします。 毎月、新しい SVG ファイルと、Club Chaos からのプロジェクト チュートリアルを公開しています。 下の画像は、昇華用にクラブ内で作成された PNG ファイルの例を示しています。 保存する前にフラット化されるため、これらのファイル タイプを多くのレイヤーを持つように設計できます。 両方のファイルがカッティング マシンにあるはずです。
PNG は、JPEG とは異なり、編集するのに画像編集ソフトウェアを必要としません。 SVG ファイルはテキスト ファイルであるため、コーディングの経験がなくても簡単に理解して変更できます。 また、優れたオンライン グラフィックスやロゴも作成できるため、優れた選択肢です。
Svg は Png よりも高品質ですか?
高品質の画像や詳細なアイコンを使用する場合、または透過性を考慮したい場合は、PNG が最適です。 SVG を使用して高品質の画像を作成し、さまざまなサイズにスケーリングできます。
Svgs は Png よりも重いですか?
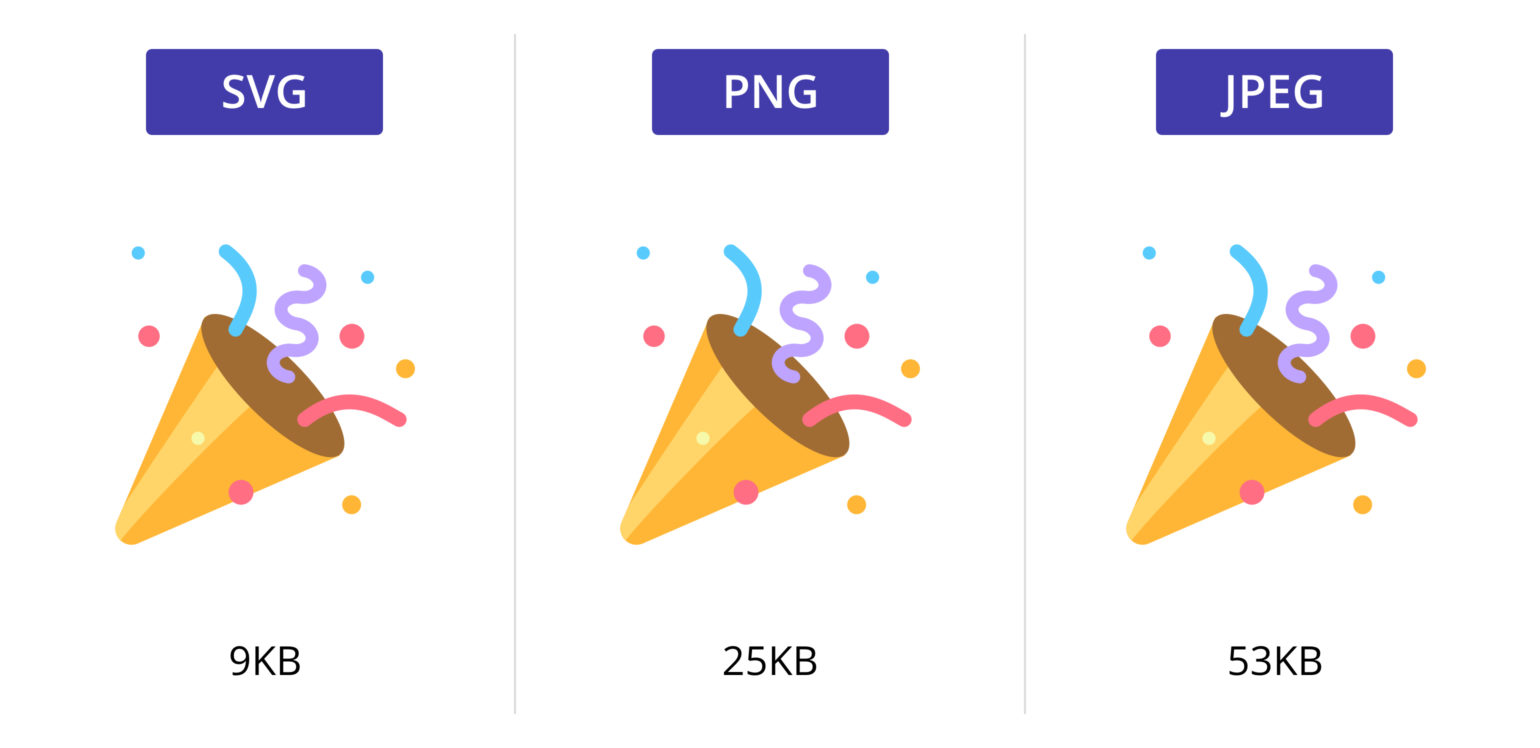
複雑なパターンは、対応するラスター イメージ形式よりもファイル サイズが大きくなる場合があるため、対応する PNG @1x イメージよりも大きな複雑なイメージ ファイル サイズを指定することが重要です。 画像は 56.3KB で PNG の約 3.5 倍の大きさで、エディターの直後に配置されます。
Cricut で PNG ファイルを使用できますか?
この場合、基本的なアップロードとして gif を使用します。 アップロードする必要があるファイルは .bmp ファイルです。 ファイル セレクターで [開く] を選択するか、ファイルをデザイン スペースの画像アップロード ウィンドウにドラッグ アンド ドロップすると、ファイルが表示されます。
Svg ファイルを開くのはどのプログラムですか?

SVG 画像は、Google Chrome、Firefox、Internet Explorer、Opera など、一般的なすべてのブラウザーでレンダリングできます。 また、SVG ファイルを や などのハイエンド グラフィック エディタにインポートすることもできます。
SVG という用語は、スケーラブル ベクター グラフィックスを説明するために造語されました。 コンピュータ ファイルに画像がある場合は、標準を使用して表示します。 品質やシャープネスを失うことなく、拡大または縮小できます。 解像度は完全に個人次第であり、解像度のないものになっています。 画像を作成または編集するには、SVG 形式をサポートするアプリが必要です。 Adobe Illustrator や Inkscape に加えて、GIMP や Inkscape などの無料プログラムを使用してアートワークを VNG 形式で保存できます。 または、svato.com などの無料のオンライン コンバーターを使用して、SVL をラスター形式に変換することもできます。
ほとんどの Web ブラウザーと画像ツールでは、SVG と呼ばれるベクターベースのファイル形式を開くことができます。 ファイルを PDF に変換すると、簡単に読んだり共有したりできます。
Svg は Png より優れていますか?
SVG と PNG のどちらが優れているかについて明確なコンセンサスはありません。 ただし、この 2 つの形式には、決定を左右する重要な違いがいくつかあります。 SVG はベクター グラフィックです。つまり、品質を損なうことなく任意のサイズに拡大縮小できます。 PNG はラスター グラフィックです。つまり、ピクセルのグリッドで構成されており、品質が低下し始める前に特定のサイズにしかスケーリングできません。 さらに、SVG ファイルは通常、PNG ファイルよりも小さいため、Web での使用に最適です。
Photoshop などの編集ソフトウェアはさまざまなファイル形式をサポートしており、それらの違いがわかりにくい場合があります。 XML ファイルは、ブラウザーが読み取るときにベクター画像に変換されるテキストです。 アルゴリズムに基づく SVG ファイルを使用すると、品質を損なうことなく画像を無限にスケーリングできます。 PNG ファイルは、Photoshop などのフォト エディタを使用して編集できます。 Photoshop はラスター編集と呼ばれる手法を採用しており、画像をベクターのように切り抜くことができます。 SVG ファイルは、ぼやけたり品質を損なうことなく、任意のサイズで表示できます。 SVG ファイルにはピクセルが含まれていないため、PNG ファイルほど詳細ではありません。
SVG ファイルには必要なだけ多くの情報を追加できますが、PNG ファイルほど詳細ではありません。 ブラウザーは、ユーザーと同じくらい多くの情報を含むファイルを読み込むのに苦労します。 他のタイプの画像ファイルと比較すると、PNG ファイルははるかに広い範囲の色を持っています。

Silhouette または Cricut でビニールを使用する場合は、必ずベクター グラフィック ファイルを使用してください。 ベクトル グラフィック ファイルは、サイズや解像度に関係なく、常にくっきりと鮮明です。 ベクトル画像がピクセルではなく形状や曲線として数学的に定義されるのには理由があります。 グラフィック ファイルは、アニメーション化、透明化、さまざまな色やグラデーションの組み合わせから選択できます。
SVG は画像より優れているか?
SVG を使用しても品質が損なわれることはなく、鮮明で見事な画像が得られます。 スター画像のサイズを少し変更しただけでも、画像がぼやけて見える場合があります。 SVG ファイルは単なるコードであるため、非常に小さく、適切に最適化されています。 さらに、それらは管理をさらに容易にするのに役立ちます。
Svg Png と jpg のどちらが優れていますか?
JPG や PNG と比較すると、svg は JPG や PNG よりも優れた形式ですが、準備ができていない画像で使用するための raw ファイルではありません。
Svg は最適な形式ですか?
ユーザー インターフェイス コントロール、ロゴ、アイコン、ベクター ベースのイラストなどの画像は、一般的に SVG を使用して作成されます。 ベクトル グラフィック要素は、SVG を使用して次の 3 つの方法で作成できます。
Svg は jpg と同じですか?
SVG と JPG は、2 つの異なるタイプの画像ファイル形式です。 SVG はベクター グラフィック ファイル形式で、JPG はラスター グラフィック ファイル形式です。 どちらのファイル形式もイメージの作成に使用できますが、それぞれに長所と短所があります。
すぐに変換できるベクター グラフィックがある場合は、SVG を使用することをお勧めします。 非常に高品質のファイル形式であるにもかかわらず、品質を損なうことなく比較的簡単に縮小できます。 さらに、CloudConvert のオプションを使用して、解像度と品質を簡単かつ確実に設定できます。
高品質の制作を必要としないグラフィックを変換する場合は、PDF と EPS が最適なオプションです。 PDF ファイルは一般にコンパクトで、EPS ファイルは品質を損なうことなく縮小できます。 また、さまざまなデバイスやブラウザーでサポートされています。
Svgファイルは何に使用されますか
SVG は、スケーラブルな画像を含むベクター グラフィック画像ファイルの拡張子です。 このファイル形式は、チャート、イラスト、およびロゴに使用されます。
SVG の採用と適応に関して言えば、デザインと開発者のコミュニティほど 1 日を過ごすのに最適な方法はありません。 以下は最も単純な形式の SVG ファイルです。このファイルを保存すると、幅 250 ピクセルの青い正方形が表示されます。 JPEG、PNG、GIF などの従来の画像形式では、一定量のデータがメモリ (またはピクセル) に保存されます。 グラフィックは無期限にスケーリングでき、解像度は影響を受けません。 gzip 圧縮を使用すると、SVG ファイルのサイズを縮小できます。 gzip 圧縮を有効にすると、サーバーまたは CDN から送信されるバイト数が少なくなります。 検索エンジンがコンテンツをより簡単に認識できるように、キーワード、説明、およびリンクを SVG に含めることができます。
ビットマップベースの画像では、title 属性と alt 属性だけで SEO の観点から優位に立つことができます。 CSS を使用すると、SVG を使用して画像のスタイルを変更することもできます。 SVG はテキスト エディタで直接編集できるため、アニメーション化できます。 HTML ページをキャッシュしている場合は、それらもキャッシュできます。 扱う写真がある場合、それは間違いなくビットマップ イメージです。 ガベージは古い SVGに頻繁に存在し、プログラムにとって法外なコストがかかります。 Node.js 以外にも、多数の最適化ツールが利用可能です。
アイコンは、このファイル形式のすべての利点が実際に発揮される場所です。 アイコンは、さまざまな方法で色付けまたはスケーリングできるようになりました。 その結果、設計と開発のプロセスがはるかに簡単になります。 どのくらいのファイル サイズを取り戻せるかを判断するために、ビットマップ バージョンではなく SVG のアイコン セットを使用しました。 SVG を使用する場合、PNG よりも SVG を使用することで、全体のファイル サイズを大幅に縮小できます。 アイコンは、特に他のアプリケーションと組み合わせて使用する場合に、使用と管理が簡単です。 SVG ファイルごとに HTTP リクエストを使用する代わりに、SVG のフォルダーからスプライトを生成します。このスプライトは、ページの読み込み中に 1 回だけ読み込むことができます。 これらのツールのいくつかを使用すると、Web ページの管理が容易になり、Web ページが高速化され、新機能に関する最新情報を常に入手できるようになります。 Photoshop や scribal を必要とせずに、スタイルをアニメートして変更するのは簡単です。
ただし、Web ページで sva 画像を使用することにはいくつかの欠点があります。 SVG ファイルのサイズが急激に大きくなる要因の 1 つは、オブジェクトに多数の小さな要素が含まれていることです。 さらに、グラフィック オブジェクトの一部を読み取るのは困難です。つまり、グラフィック オブジェクト全体を読み取ることができなくなります。
Svg ファイルの利点
インターネットでグラフィック コンテンツを共有する場合、SVG ファイルを使用すると、他の種類のファイルよりもサイズが小さく、ブラウザーでの読み込みが速いため有利です。 さらに、SVG ファイルは XML ベースであるため、検索、インデックス作成、圧縮、スクリプト作成が可能です。 JPEG 画像はファイル サイズが小さく、品質を損なうことなくインターネット経由で転送できるため、写真家に好まれています。
Svg ファイル Cricut とは
SVG ファイルはスケーラブル ベクター グラフィックス ファイルです。つまり、品質を損なうことなく任意のサイズにスケーリングできます。 SVG ファイルは、プロジェクトに合わせてサイズを変更できるため、Cricut マシンでのカットに最適です。
コンピューターでは、Cricut アプリを使用して、PNG、JPG、GIF などのさまざまな形式でファイルを保存できます。 Cricut デザイン ユーザーの多くは、Scalable Vector Graphics (SVG) 形式を好みます。 このベクター形式を使用すると、品質を損なうことなく 2D デザインを拡大できます。 無料の SVG プロジェクト ファイルのトップ サイトのリストをまとめました。お気に入りをダウンロードすることをお勧めします。 2,000 を超える無料のデザインをダウンロードして、最小のカッティング マシンで使用できます。 これらのファイルは個人的な使用のみを目的としているため、一般的に商用目的で使用しないことをお勧めします。 鳥にインスパイアされたイラストやプロジェクトに Bird の SVG を使用するのは素晴らしいアイデアです。
Love Paper Crafts では、ペーパー クラフト、特にカード作成やスクラップブッキング用の無料の SVG ファイルを入手できます。 シルエットは、HelloSVG の最も一般的なタイプであり、シンプルでありながら様式化されたアプローチを備えています。 Cricut プロジェクトやその他のクラフト用の無料の SVG ファイルをお探しの場合は、こちらの Love Paper Crafts で見つけることができます。 このサイトには、ウォール アートや熱伝導デザインなど、1,000 近くの無料のグラフィックが用意されています。 このリストには、ハロウィーンや宇宙での活動、その他が含まれています。 Creative Fabrica では、数百の無料デザインにアクセスできます。 購読していただきたいのですが、コンテンツを 24 時間無料でダウンロードすることもできます。 このウェブサイトには、多数のプレミアム有料オプションもありますが、無料オプションに絞り込むのは 1-2-3 と簡単です。
プリントを簡単にカスタマイズする方法を探している場合は、SVG ファイルの使用を検討してください。 SVG ファイルはくっきりと鮮明で使いやすいため、Cricut マシンでの印刷に最適です。 Cricut Design Space では、SVG ファイルを簡単に編集でき、印刷とカットの機能を使用して、定期的に美しい印刷物を作成できます。
リンクされた画像をファイルに埋め込む方法
リンクされた画像をファイルで使用する場合は、まずその画像を削除してから、再度埋め込む必要があります。
SVG ファイルの例
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 これらのファイルは、品質を損なうことなく任意のサイズにスケーリングできるベクターベースのグラフィックを作成するために使用されます。 SVG ファイルは、ロゴ、イラスト、アイコンによく使用されます。
XML は、Scalable Vector Graphics (SVG) ファイルのフォーマットに使用されます。 SVG ファイルを作成するための JavaScript ツールを使用すると、ファイルを直接またはプログラムで簡単に作成および編集できます。 Illustrator または SketchUp にまだアクセスできない場合は、Inkscape をお勧めします。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下のセクションを参照してください。 SVG ファイルのテキストはSVG Code Buttonによって生成されます。 デフォルトのテキスト エディターで開くことを選択した場合は、自動的に開きます。 このツールを使用すると、最終的なファイルがどのように表示されるかを確認したり、テキストをコピーして貼り付けたりできます。
XML 宣言とコメントは、ファイルの左上隅から削除する必要があります。 CSS や JavaScript を使用して図形をアニメーション化またはスタイル設定する場合、一緒にスタイル設定またはアニメーション化できるグループにまとめておくと便利です。 グラフィックが Illustrator のアートボード (白い背景) 全体を埋めることはほとんどありません。 グラフィックを保存する前に、アートボードとアートワークを使用したことを示す必要があります。
