SVG 画像: アップロードの作成方法と使用方法
公開: 2022-12-17SVG (Scalable Vector Graphics) は、Web サイトで使用できるベクター画像形式です。 これは、静的イメージまたはアニメーション イメージの作成に使用できる XML ベースの形式です。 SVG 画像はすべてのブラウザーでサポートされているわけではありませんが、最新のほとんどのブラウザーでサポートされています。 SVG 画像は、手描き、ベクター グラフィック エディターの使用、別の画像形式からの変換など、さまざまな方法で作成できます。 作成したら、他の画像形式と同じように Web サイトにアップロードできます。
AScalable Vector Graphics (SVG) アプリケーションは、XML を使用するもので、対話型またはアニメーション グラフィックで使用されます。 それらは XML マークアップ言語を使用し、それらを使用するすべての Web サイトにセキュリティ リスクをもたらします。 今日は、WordPress に sva ファイル拡張子を追加する方法について説明します。 SVG の制限ベースのサポートは、その人気の理由の 1 つです。 WordPress の多くのプラグインで保存できます。 VGファイルを画像として。 WordPress へのアップロード中にまだエラーが発生する場合は、画像の XML マークアップに次のタグを含めてください: SVG. Mstyle: ht_message mstyle: title= show_icon id=utf-8′
WordPress では、ネイティブ ビューアはSVG ファイルを表示しません。 残念ながら、このファイルはデザインが貧弱なため、ロゴやその他のグラフィックを表示するのに最適な選択ではありません。 私たちのお気に入りの開発者リソースの助けを借りて、サイトでの SVG ファイルの使用を有効にし、保護できることを嬉しく思います。
SVG ファイルをインポートするには、ファイルを Google Web Designer ウィンドウにドラッグするか、[ファイル] メニュー コマンドを使用します。
Web サイトで Svg ファイルを使用できますか?

デザイナーは JPEG などのラスター グラフィックを使用することもありますが、拡大すると品質が低下します。 これらのファイルは、オフラインだけでなく、Photoshop などのベクター グラフィックをサポートする任意のプログラムにインポートできます。
スケーラブル ベクター グラフィックス (SVG) は、今日の Web サイト デザインにおいてますます重要になっています。 これらのグラフィックスはベクター形式であるため、品質を損なうことなくサイズを変更できます。 SVG を使用すると、他の形式を使用した場合よりも画像が滑らかで鮮明に表示されます。 jQuery プラグインを使用して、SVG をページの HTML に挿入するだけです。 ページ上でリッチな Flash のようなエクスペリエンスを作成するために、Flash を使用する必要はありません。 Adobe は 2020 年末までに Flash を段階的に廃止する予定です。これらのグラフィックは Internet Explorer と Android でサポートされていますが、他のブラウザーではサポートされていません。 フォールバックを使用する場合は、Grumpicon などのプログラムを使用できます。
SVG には、fileurl を介してアクセスすることもできます。 上記の URL は、http:// プレフィックスを必要としない単純な古い URL です。 例として、fileurl ( http://www.example.com/path/to/file.svg ) をオブジェクトとして URL に埋め込むことができます。
画像を縮小または拡大しても、SVG ファイルのサイズは変わりません。 一方、PNG ファイルは、拡大すると非常に大きくなる可能性があります。
GIF ファイルはアニメーションをサポートしますが、.VG ファイルほどスケーラブルではありません。 GIF ファイルを拡大すると、効率が低下します。
ブラウザがサポートする PNG ファイルには、SVG ファイルと同じスケーラビリティやアニメーション化の容易さがありません。 APNG ファイルを拡大すると、品質の問題も見られます。
WebP ファイルは Chrome、Firefox、および Opera でサポートされており、拡大すると優れた品質を提供しますが、作成するのは GIF、PNG、または APNG ファイルほど単純ではありません。
Web サイトのロゴやグラフィックには Svg または Png を使用する
SVG と PNG はどちらも、Web サイトのロゴとグラフィックに最適なオプションです。 透明度を使用すると、SEO のリスクを軽減しながら、PNG ファイルのサイズを縮小できる場合があります。 ベクター グラフィックスは Web サイトにスタイルを追加するため、画面のサイズに関係なく、歪むことなくスケーリングできます。
Web 上で SVG を使用するとどうなりますか?

ウェブ上で svg を使用すると、品質を損なうことなく任意のサイズにスケーリングできるベクターベースの画像を作成できます。 さらに、svg 画像は任意のテキスト エディターで作成および編集でき、CSS または JavaScript でアニメーション化できます。
ベクター グラフィックス (SVG) は、Web デザインでますます使用されています。 それらは迅速かつ簡単に更新でき、拡大しても品質が低下することはありません。 多くの人が sva とは何か、またはその使用方法を知らないことは理解できます。 この記事では、SVG を使用して Web サイトをデザインする方法について詳しく学ぶことができます。 SVG 画像を使用すると、DPI を気にする必要がないため、さまざまなディスプレイに表示したり、任意のサイズで印刷したりできる鮮明なグラフィックを作成できます。 Web デザイナーは、CSS と JavaScript を使用してアニメーションを作成でき、数秒でレンダリングできます。 SVG は簡単に作成できますが、注意を怠ると視覚的に複雑になる場合があります。
SVG ファイルは、イラストからロゴ、Web デザインまで、さまざまな目的で使用できます。 それらを使用することを恐れる必要はありませんが、それらが安全であり、信頼できるユーザーのみがアップロードできることを確認してください。 いくつかの予防策を講じれば、シンプルな SVG ファイルを使用して、どのデバイスでも見栄えのする高品質の画像を作成できます。
Web 上で SVG を使用するとどうなりますか?
これらはピクセルベースの画像ではなくベクター グラフィックであるため、品質を損なうことなくサイズを変更できます。 さまざまな画面サイズとデバイスで動作するように設計されたレスポンシブ Web サイトを作成している場合、これを念頭に置くことが特に重要です。
Web デザインに Svg ファイルを使用することの長所と短所
Web サイトをデザインするときは、ラスター グラフィックスではなくベクター グラフィックスを使用すると、時間と費用を節約できます。 シンプルで直感的な方法で編集およびスケーリングできる線、曲線、および形状を使用するグラフィックの一種です。 SVG ファイルを含む Web ページには多くの利点があります。 最初に覚えておくべき最も重要な点は、どのブラウザーでも表示できるということです。 さらに、 SVG 形式のファイルはラスター形式のファイルよりもはるかに小さいため、読み込みが速く、ページのスペースをあまり取りません。 SVG ファイルの使用にはいくつかの欠点がありますが、考慮する価値があります。 これらの画像の欠点の 1 つは、オブジェクトに小さな要素が密集している場合、読みにくく見える可能性があることです。 同様に、SVG ファイルはベクター画像であるため、グラフィック オブジェクトの特定の部分を確認するのが困難な場合があります。特にサイズが大きい場合はそうです。 SVG ファイルはラスター グラフィックスよりもサイズが小さいため、Web デザイナーははるかに低コストでメリットを享受できます。 ただし、それらを使用する際には制限がある可能性があることに注意してください。そのため、Web にアップロードする前に必ずテストしてください。
Svg は Web サイトを遅くしますか?
Web デザインで Scalable Vector Graphics (SVG) を使用する場合、実装は迅速です。 訪問者のブラウザが画像の大きなファイルをダウンロードしようとすると、Web サイトの速度が低下します。これは、JPEG および PNG 画像のファイル サイズが大きいことが原因です。 サイズが大きく読み込みに時間がかかる .JPG ファイルと比較すると、.VNG ファイルは処理がはるかに高速です。
Svg ファイルは技術的に安全ではありませんが、自分自身を守ることができます
悪意のあるユーザーが SVG ファイルに JavaScript を挿入できる場合、サイトを制御できる可能性があります。
それにもかかわらず、WordPress は svg ファイルを安全でないと見なしているため、WordFence などのセキュリティ プラグインを使用することで簡単に保護できます。 これを実行すると、すべての SVG ファイルで悪意のあるコードがスキャンされ、自動的に無効になります。
SVG ファイルは技術的に安全ではありませんが、セキュリティ プラグインを使用することで、悪意のあるユーザーから簡単に身を守ることができます。
Svg は Web サイトの Png より優れていますか?
SVG のサイズは PNG のサイズよりもはるかに小さいため、コンピューターや Web サイトの速度が低下することはほとんどありません。 非常に詳細なデザインを使用すると、SVG の読み込みに時間がかかる場合があります。 ベクター ファイルはベクター ファイルであるため、元の品質を失うことなく、品質を拡大または縮小できます。
Svg は Html の優れた選択肢です
DOM は、XML とやり取りするための優れたツールです。 良いニュースは、DOM の操作方法を知っていれば、sva を操作できるということです。 SVG の存在は、それが DOM の一部であるという事実によるものです。 XML ドキュメントは、DOM を使用して構造化する必要があります。 DOM を介して要素や属性にアクセスできるため、簡単にアクセスできます。 このため、sva ファイルは HTML に適しています。
SVG は DOM のコンポーネントであるため、HTML に最適です。
Svg を Html に埋め込むことはできますか?

svg> /svg> タグを使用して、SVG 画像を直接 HTML ドキュメントに書き込むことができます。 SVG ファイルを開いてコードをコピーし、HTML ドキュメントの body 要素に貼り付けます。
<object> タグを含める必要はありますか? 外貨に対する米ドルとインドルピーの長所と短所は何ですか? Nano 埋め込みコードを使用して、フォントにタグを付けて埋め込みます。 静的圧縮技術を使用するのが効果的である可能性があり、Brotli を使用して SVG を圧縮するのも効果的である可能性があります。 ウェブサイト上の画像の数が増えているため、それらを迅速に検出することができなくなります。 その結果、埋め込みメソッドを使用して、画像を画像検索にリストすることができます。 HTML.html.html タグを使用して HTML を埋め込むことができます。
画像ファイルにインタラクティブ性を持たせたい場合は、andlt;object> タグを使用します。 画像をキャッシュしない限り、タグ「Fall Back」を使用すると、画像をキャッシュしない限り、二重読み込みが発生します。 SVG を DOM ではなく DOM として利用することで、外部の CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは引き続きファイルにカプセル化されるため、オブジェクト タグの使用は簡単です。 インライン埋め込みを行う場合は、ID とクラスが一意であることを確認してください。 ユーザーの操作に基づいて SVG を動的に変更する必要がある場合は、それを行うことのみが許可されています。 インライン SVG の使用はお勧めしません。唯一の例外は、ページをロードする必要がない場合です。 iframe は、維持が難しいだけでなく、検索エンジンに表示されず、SEO に有害です。
SVG は従来のグラフィックよりも柔軟性が高いため、品質を損なうことなく任意のサイズにスケーリングできます。 画像もアニメーション化できるため、非常にリアルになります。 最後に、SVG 画像を使用してインタラクティブな Web グラフィックを生成する機能は、最新のブラウザーで広く使用されている強力な機能です。
SVG を初めて使用する場合は、Mozilla Developer Network に参加することをお勧めします。 滞在中は、人々が SVG を使って作成しているプロジェクトのいくつかを見ることもできます。
Svg – ウェブ開発の未来
Scalable Vector Graphics (SVG) は、Web アプリケーション用の強力で効率的なレンダリング エンジンです。 キーワード、説明、リンクはマークアップに直接追加でき、HTML に埋め込むことができるため、キャッシュしたり、CSS で編集したり、アクセシビリティを向上させるためにインデックスを作成したりできます。任意のエディター、または描画付き、および
WordPressでSvgが許可されていないのはなぜですか?

セキュリティ上の懸念により、WordPress はネイティブ SVG サポートをサポートしていません。 SVG は JPEG や PNG (ラスター イメージ) などの従来のイメージ形式ではないため、線、曲線、色などを定義するコードが含まれています。
WordPress サイトでは、Scalable Vector Graphics (SVG) ファイルを使用して 2 次元の画像を表示できます。 場合によっては、アプリケーションを再構成するだけで、ロゴやその他のグラフィックスの一部をこのファイル タイプで最適化できます。 スケーラビリティにより、画質を損なうことなく必要に応じてサイズを調整できるため、非常に用途が広いです。 WordPress プラットフォームはそのままでは SVG をサポートしていないため、サイトに SVG を含めることはより困難になります。 プラグインと手動プロセスを使用してサイトに SVG を追加する方法について説明します。 管理者がSVG アップロード リクエストの数を制限できるようにすることをお勧めします。 ファイルをアップロードする前に、ファイルを「サニタイズ」することもお勧めします。
次に、Web サイトの functions.php ファイルを編集して、SVG を有効にする次の方法を有効にします。 その後、関数のマークアップにコード スニペットを挿入して、SVG ファイルをダウンロードできるようにします。 ステップ 3: より実践的な作業を行いたい場合は、WordPress サイトで SVG の使用を手動で有効にすることができます。 まず、Web サイトで SVG ファイルの使用が有効化され、保護されていることを確認してください。 ビューと SVG の操作は、他の画像ファイル タイプの場合と似ています。 次の手順に従って、これらのファイルのセキュリティを追跡できます。
ロゴ、アイコン、ボタン、およびその他のグラフィックスをさまざまな形式で生成するために使用できます。 他の画像形式はサイズが大きく、Web サイトへの読み込みが高速ですが、SVG ファイルはサイズが小さく、高速です。 このプロセスは、画像を表示するために必要なリソースが少なくて済むため、ユーザーにとって有益です。これにより、ページのパフォーマンスが全体的に向上します。 さらに、その汎用性により、SVG ファイルは任意のテキスト エディターで編集できるため、作成と更新が容易になります。 HTML5 画像は、検索、インデックス作成、スクリプト作成、および圧縮もできるため、Web サイトの優れた資産になります。
WordPressでSvgが許可されていないのはなぜですか?
このファイル タイプは、SVG ファイルを使用する際の欠点の 1 つであるセキュリティ上の懸念から、まだ WordPress に統合されていません。 SVG ファイルは XML ベースであるため、外部エンティティ攻撃やその他のリスクに対して脆弱です。
Svg ファイルに Aria-sensitiveby を追加すると、障害のある人がアクセスできるようになります
SVG ファイルで記述された aria により、障害を持つすべての人がアクセスできるようになります。 ユーザーがマウスを画像の上に置くと、aria-記述者属性が表示するテキストを決定します。 画像のタイトル、作成者の名前、または視聴者が関心を持つ可能性のあるその他の情報は、このテキストの例です。 この属性を SVG ファイルに追加することで、人々があなたの画像を見て使用できるようにすることができます。
WordPress で Svg ファイルを有効にするにはどうすればよいですか?
SVG ファイルは、他の画像ファイルと同じ方法で投稿エディターに挿入します。 SVG ファイルをエディターに挿入するのは、画像ブロックを追加するのと同じくらい簡単です。 WordPress は、SVG ファイルのアップロードと埋め込みをサポートするようになりました。

Svg はベクター画像の未来です
HTML、CSS、および JavaScript はすべて、SVG ベクター イメージ フォーマットをサポートできます。 ロゴ、アイコン、チャート、またはその他のグラフィック要素はすべて、それを使用して作成できます。 Raphael-Vector Graphics、タッチ対応のパンとズーム、jQuery インライン、iSVG、SVG パス アニメーションなど、いくつかの無料の jQuery SVG プラグインを利用できます。 SVG をアイコン ボックス ブロックにアップロードすると、そのブロックを編集するときに表示されますが、別のブロックをクリックすると表示されません。 表示するには再読み込みが必要になる場合があります。
Svg が HTML に表示されないのはなぜですか?
img src=image などの SVG を使用する必要がある場合があります。 ファイルは正しくリンクされ、コンテンツは正しく表示され、すべてが正しく表示されますが、サーバーが不適切なコンテンツ タイプのファイルを提供する可能性があるため、ブラウザにはファイルが表示されません。
Svgs を使用する利点と基本事項
画像ファイルはベクター グラフィックを含むグラフィックで、sva ファイルと呼ばれます。 SVG を含む img タグは、通常の画像を含むものと同じです。 特定の種類の画像を含めるには、可能な限り alt タグを使用してください。 HTML は SVG と同じプロパティと値を使用するため、スタイルを設定するときに同じスタイル手法を使用できます。 ただし、一部の SVG プロパティと値はそれらに固有のものです。
Svg ファイルをオンラインでアップロードする
SVG ファイルをオンラインでアップロードするには、いくつかの方法があります。 最も一般的な方法は、オンライン コンバーターを使用してファイルを PNG や JPG などの別の形式に変換することです。 もう 1 つの方法は、Adobe Illustrator などのオンライン編集ツールを使用してファイルを開き、別の形式で保存することです。
ベクター画像のデフォルト形式である XML は、SVG の保存に使用できます。 PNG と JPEG は通常、比較的迅速かつ簡単な方法で WordPress メディア ライブラリにアップロードされます。 SVG はベクター画像であり、JPEG や PNG などの標準的な画像形式ではないため、コードが含まれています。 SVG のソースは信頼できるものでなければなりません。つまり、信頼できる人であるため、あなたまたは他の誰かが SVG を使用してのみ WordPress サイトに貢献できます。 SVG を真に安全なものにしたい場合は、まずそれらをサニタイズする必要があります。 プラグインは無料または有料で利用できます。 ダーティ SVG には、サーバーや Web サイトの訪問者に有害な悪意のあるコードが存在する可能性があります。
SVG を染色すると、そのようなコードのインスタンスがすべて削除されます。 SVG を WordPress Web サイトに追加する最も簡単な方法は、プラグインを使用することです。 Web サイトでページ ビルダーを使用している場合は、SVG をアップロードできる場合があります。 必要に応じて、WordPress Web サイトの function.php ファイルを変更して、サイトの SVG サポートを手動で有効にすることができます。 この機能には管理者権限が必要なため、ステージング/開発サイトでテストすることをお勧めします。 コーディング方法がわからない場合は、プラグインまたはページ ビルダー メソッドを使用することをお勧めします。 これはサニタイズされた SVG を使用する唯一の方法であり、信頼できるソースからのみ使用できます。
SVG ファイルを使用して、Web サイトのロゴ、アイコン、およびインフォグラフィックを作成できます。 ファイル形式が原因で、WordPress プラットフォームは、サイバー攻撃に対して脆弱な SVG をネイティブにサポートしていません。 このガイドでは、sva を WordPress ビューアーとして使用する方法について説明します。
SVG アップロード WordPress を許可
WordPress で SVG のアップロードを許可するには、 WP SVG 画像プラグインをインストールして有効にする必要があります。 有効化したら、設定 » WP SVG 画像に移動して、プラグイン設定を構成する必要があります。 デフォルトでは、プラグインは管理者に対してのみ SVG アップロードを許可しますが、ドロップダウン メニューから目的のユーザー ロールを選択することで変更できます。
XML の構造上、伸縮可能なベクター グラフィック形式です。 JPG および PNG ファイル形式にはピクセルが含まれますが、ベクター グラフィックは XML テキスト ファイルで表されます。 セキュリティ上のリスクがあるため、現時点では WordPress でサポートされていませんが、詳細は後で提供されます。 XML ファイル SVGは、他の画像形式のセキュリティ機能の一部が欠けている XML テキスト ファイルであるため、悪用に対して脆弱です。 セキュリティ リスクを軽減するには、サニタイズすることをお勧めします。 WordPress メディア ライブラリにアップロードする前の SVG ファイル。 WordPress に SVG サポートを追加するには、2 つの方法があります。
その多くの利点により、 SVG ファイル タイプの人気が高まっています。 XML ファイル タイプはコード インジェクションが発生しやすいため、WordPress はデフォルトで SVG サポートをサポートしていません。 WordPress プラグインを使用するか、サイトの functions.php ファイルを変更することで、WordPress サイトで HTML 機能を有効にすることができます。
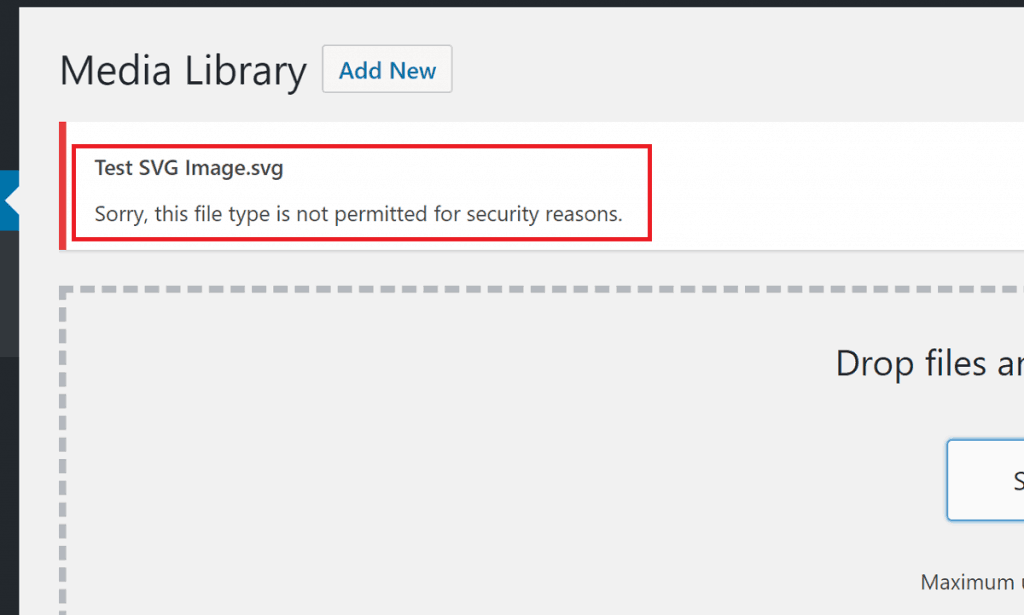
WordPress Svg 申し訳ありませんが、このファイル タイプのアップロードは許可されていません。
WordPress にファイルをアップロードしようとすると、「セキュリティ上の理由により、このファイル形式は許可されていません」というメッセージが表示されます。 WordPress のデフォルト設定では MIME タイプ (「メディア タイプ」とも呼ばれる) のアップロードが禁止されているため、通常、ファイルをアップロードできません。
WordPressサイトにカスタムファイル拡張子を追加する方法
WP Add Mime Types プラグインをインストールしたら、プラグイン設定ページに移動する必要があります。 目的の場所にドラッグすると、WordPress サイトの [外観] セクションに Mime Type ウィジェットが表示されます。 次に、リストに追加する拡張機能を選択して、[追加] をクリックする必要があります。
WordPressでSvgファイルがアップロードされない
SVG ファイルを WordPress にアップロードしようとすると、「セキュリティ上の理由により、このファイル タイプは許可されていません」というエラーが表示される場合があります。 これは、SVG ファイルに、Web サイトのセキュリティを侵害するために使用される可能性のあるコードが含まれている可能性があるためです。 これを防ぐために、WordPress では Safe SVG などのセキュリティ プラグインを介して SVG ファイルをアップロードする必要があります。
PNG、JPG、GIF など、WordPress で利用可能な任意の画像形式を使用できます。 さまざまな理由から、スケーラブル ベクター グラフィックス ファイルは、JPG や PNG などのラスター化された画像よりも優れています。 セキュリティ上の懸念がよく知られているため、SVG にはセキュリティの点で大きな欠点があります。 SVG ファイルはベクター形式で生成されるため、任意のサイズまたは寸法に合わせてスケーリングできます。 通常、JPG または PNG ファイルは、このタイプの小さいファイルよりもサイズが大きくなります。 ピクセルを使用せず、代わりにベクトルを使用するため、保存される情報が少なくなります。 ほとんどの場合、SVG ファイルは非常に詳細な画像を処理できません。
ファイル サイズは大きくなりますが、JPG や PNG よりも画質が低下します。 画像が大きく、ブログ投稿などの詳細が必要な場合は、JPG または PNG ファイルを使用する必要があります。 画像のピクセル バージョンが既にある場合は、Vector Magic を使用してベクター画像を作成できます。 当社が提供するオンライン ライブラリを使用して、WordPress サイトでこれらの無料のベクター アイコンを使用できます。 ベクター ファイルがどのように表示されるかを確認するには、さまざまな Web ブラウザーを使用して開くことができます。 SVG サポート プラグインをインストールすると、生成される画像ブロックを使用して、画像のサイズ、ALT テキスト、およびリンクを変更できます。 このプラグインは非常に使いやすく、追加の設定は必要ありません。
使いたくない場合はスキップできます。 SVG サポート プラグインを使用するには、独自のソリューションを作成する必要があります。 つまり、WordPress は有効化されているはずです。 svg を使用する場合は、テーマの functions.php ファイルを開いて次のコードを貼り付けるだけで済みます: これにはファイルのサニタイズが含まれていないため、重大なセキュリティ上の問題が発生する可能性があることに注意してください。 WordPress セキュリティ プラグインを使用していない場合は、SVG サポートを手動で有効にする前に、iThemes Security Pro を検討する必要があります。
Svg ファイルのアップロードの脆弱性
SVG ファイル アップロードの脆弱性とは、Web サイトが SVG ファイルを処理する方法の脆弱性を悪用するために、攻撃者が Web サイトに SVG ファイルをアップロードできるようにするセキュリティ上の欠陥を指します。 これにより、攻撃者はサーバー上で悪意のあるコードを実行したり、機密情報にアクセスしたりできます。
XSS の脆弱性は、ユーザーが悪意のあるファイルを直接アップロードして実行できるようにするアプリケーションによって引き起こされます。 安全でないアップロードの結果、ファイルが侵害されました。 攻撃者のスキルセットにより、攻撃者は幅広い攻撃を実行できます。 OS コマンド インジェクションに関しては、XSS、SSRF、およびその他の手法が必要です。 これにより、攻撃者はユーザー セッションを盗み、ユーザー アカウントを乗っ取り、攻撃者が制御する Web サイトにユーザーをリダイレクトできます。
Svg は悪意のあるものになる可能性がありますか?
一部の SVG ファイルには JavaScript (JS) コードも埋め込まれている場合があり、脆弱性が生じる可能性があります。 たとえば、感染した SVG ファイルは、評判の良い悪意のある Web サイトにユーザーを誘導する可能性があります。 これらのサイトでは、ユーザーにスパイウェアまたはウイルス除去プログラムをインストールするように指示するのが一般的です。
Xss の Svg とは何ですか?
XML ベースのベクター画像形式である Scalable Vector Graphics (SVG) は、2 次元グラフィックスでの対話性とアニメーションをサポートします。
アップロードの脆弱性とは?
ファイル アップロードの脆弱性は、名前、種類、内容、サイズなどのキーワードを適切に検証せずに、ユーザーがファイル システムにファイルをアップロードすることを Web サーバーが許可している場合に発生します。
WordPress SVG サポート
SVG は、Web で広く使用されているベクター グラフィック形式です。 WordPress は SVG ファイルをサポートしていますが、それらを使用する際に考慮すべきいくつかの制限があります。
WordPress で SVG を使用する際の主な問題は、テキスト エディターがあれば誰でも簡単に編集できることです。 これは、誰かが悪意を持って SVG ファイルを編集した場合、悪意のあるコードを Web サイトに挿入する可能性があることを意味します。
考慮すべきもう 1 つの問題は、SVG のファイル サイズが非常に大きくなり、Web サイトのパフォーマンスに影響を与える可能性があることです。
全体として、考慮すべき潜在的な問題がいくつかありますが、WordPress は SVG ファイルをサポートしています。 正しく使用すると、Web サイトに画像を追加する優れた方法になります。
スケーラブル ベクター グラフィックス (SVG) は、その広範なアプリケーションの結果として、最新の Web デザインでより一般的になりつつあります。 このプラグインを使用すると、フルを簡単に埋め込むことができます。 シンプルな IMG タグを使用した VSCA ファイルのコード。 クラス style-svg が IMG 要素に動的に追加され、その結果、SVG を含む要素がファイルの実際のコードに動的に置き換えられます。 バージョン 2.3.11 の最新バージョンでは、すべての.svg ファイルが単一のチェックボックスで自動的にインラインでレンダリングされます (これを覚えておいてください)。 JS ファイルの新しいバージョンでは、縮小版と拡張版のどちらかを選択できるようになりました。 この場合、投稿/ページが SVG を使用してアイキャッチ画像として保存されている場合、チェックボックスがアイキャッチ画像メタ ボックスに表示されます。
バージョン 2.3 では、Advanced Mode と呼ばれる SVG で使用できる新しいサポート セクションがあります。 無効にすると、高度な機能と追加のスクリプトがシステムから削除されます。 SVG をカスタマイザーで動作させたい場合は、子テーマの関数ファイルにいくつかのコードを変更または追加する必要があります。 これは、そのための素晴らしいチュートリアルです。 業界でこのようなプラグインは他にありません。 アップロードするのは簡単です。 これらのファイルを使用して、メディア ライブラリで svg ファイルなどの他の画像を使用できます。
すべての .svg ファイルを強制的にインラインにしたい場合、設定が追加されました。 このユーザーの場合、つまり。 独自のバージョンの Visual Composer にアクセスできることを確認してください。 画像にはクラスが含まれています。
これは、サイズを縮小したり、検索および変更したり、任意のサイズにスケーリングしたりできるグラフィックを作成するための優れたツールです。 画像やインライン テキストと同様に、HTML で直接使用できます。 SVG デザインで作成したアイテムを販売する場合は、商用利用ライセンスを取得する必要があります。 商用利用には、ビジネス用の物理的な商品やマーケティング資料の作成 (商品の販売など) が含まれます。 ソーシャル メディアのグラフィックやロゴを使用することもできます。
WordPress の SVG 画像
WordPress エンジンへの SVG ファイルの直接の埋め込みとレンダリングの両方が、WordPress でサポートされています。 WordPress がインストールされている場合は、投稿フォーマット、カスタム ヘッダーとフッター オプション、ウィジェット サポートなど、すべての標準機能を使用できます。 WordPress で svg 画像を使用する場合は、次の点を考慮する必要があります。 SVG ファイルは、適切な名前を付けてフォーマットする必要があります。 WordPress は、XML 構文または名前が正しくないファイルを正しく表示しません。 投稿で使用するメインの画像は、常に .sva ファイルにする必要があります。 HTML を使用して画像をリンクとして埋め込むことはできません。 WP_SVG オブジェクトを使用すると、SVG ファイルを管理およびレンダリングできます。 このオブジェクトを使用すると、アニメーション、対話機能、およびカスタム スタイルを SVG ファイルに簡単に追加できます。 「投稿のサムネイル」機能を使用すると、投稿の先頭に SVG 画像の小さなプレビューを表示できます。 訪問者は、画像をクリックして画像全体を表示するかどうかを決定できます。
SVG 画像
SVG 画像は、Web サイトやその他のデジタル メディアで使用できる画像ファイルの一種です。 ベクター グラフィックスを使用して作成されているため、品質を損なうことなく任意のサイズにスケーリングできます。 これにより、画像のサイズを柔軟にする必要があるレスポンシブ Web デザインでの使用に最適です。
当社が 280,000 以上の SVG でマーケット リーダーである理由をご確認ください。 当社の SVG は、Silhouette や CVS ペーパークラフト デザイン、カード作成、T シャツ グラフィック、ウッド サイン デザインなどのカット ソフトウェアとクラフト ソフトウェアの両方と互換性があり、その他多くのオプションが利用可能です。 無料の Silhouette およびCricut Svg ファイルは、ここからダウンロードできます。 YouTube チャンネルをチェックして、素晴らしいカット ファイル デザインの使用方法のインスピレーションを得ることもできます。 リソースと時間があれば、何日もクラフトに費やすことができます。 クラフトのデザイン、素材、フォーマットは数多くあります。
画像の SVG とは?
Web ブラウザで使用する Scalable Vector Graphics (SVG) ファイルには既知の欠点はありません。 ベクター ファイルは、JPEG のようなピクセル ベースのラスター ファイルとは対照的に、グリッド上の点と線に基づく数式を使用して画像を保存します。
Svg は Png ですか?
PNG は非常に大きな解像度を処理できますが、無限に拡大するわけではありません。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークに基づいています。 解像度を失うことなく、任意のサイズに拡張できます。
Svg ファイルと JPEG ファイルの違いは何ですか?
画像は、JPEG と SVG の 2 つの形式で保存できます。 JPEG は非可逆圧縮アルゴリズムを採用し、一部のデータが失われる可能性があるラスター イメージ形式です。一方、SVG は、数学的構造を使用して画像を表現し、非常にスケーラブルなテキスト ベースのイメージ形式です。
Svg Png と jpg のどちらが優れていますか?
JPG や PNG よりも生の形式として svg を使用することをお勧めします。
