SVG 画像: レスポンシブ デザインの理想的なソリューション
公開: 2022-12-24SVG 画像は解像度に依存しないため、品質を損なうことなく任意のサイズにスケーリングできます。 これにより、さまざまな画面サイズに合わせて画像のサイズを変更する必要があるレスポンシブ デザインに最適です。 SVG 画像はファイル サイズも小さいため、Web サイトの読み込みを高速に保つことができます。 また、ベクター画像であるため、CSS で簡単に編集およびカスタマイズできます。
デジタル形式の結果、どのサイズの画像でも美しく表示されます。 多くの場合、他の形式よりもサイズが小さく、使いやすく、動的な方法でアニメーション化できます。 このガイドでは、これらのファイルとは何か、いつ使用するか、最初から SVG を作成する方法について説明します。 スター画像は解像度が固定されているため、サイズを大きくすると画像の品質が低下します。 イメージはベクトル グラフィック形式で保存され、点と線のセットとして定義されます。 マークアップ言語である XML を使用して、デジタル データ転送で使用されるこれらの形式を作成します。 SVG ファイルでは、XML コードは、イメージを構成するすべての形状、色、およびテキストを指定します。
XML コードがきれいに見えるだけでなく、Web サイトや Web アプリケーションの開発に非常に強力です。 SVG の品質は、サイズを縮小せずに復元できます。 SVG ファイルでは、画像サイズと表示タイプは関係ありません。 それらは常に同じように見えます。 ラスター イメージには細部が欠けているため、SVG はテキスト ファイルとして表示されるようになっています。 SVG を使用すると、開発者とデザイナーは見栄えをより細かく制御できます。 これは、 Web グラフィックの標準形式を提供する国際組織であり、World Wide Web Consortium の成果です。 テキスト ファイル構造のため、プログラマは XML コードをすばやく表示して理解することができます。
CSS と JavaScript には、SVG の外観を動的に変更する機能があります。 グラフィックスに関して言えば、スケーラブル ベクター グラフィックスを使用すると、さまざまな目的で有利になります。 これらのツールは、使いやすく、インタラクティブで、用途が広いです。 各プログラムの学習曲線は独特です。 利用可能なツールと価格に基づいて 1 つを選択する前に、いくつかのオプションをテストする必要があります。
*svg/svg> タグを使用して、画像を HTML ドキュメントに直接挿入できます。 SVG イメージには、VS コードまたは IDE を使用してアクセスできます。コードをコピーして、HTML ドキュメントの body 要素に貼り付ける必要があります。 すべての手順を正しく実行すると、Web ページは次のようになります。
画像が小さくなると、操作に必要なピクセル数が減少します。 SVG をレンダリングするとき、ブラウザーは方程式を使用してピクセル位置を決定しますが、方程式の結果は中間の数値になります。
ScalableVNG イメージの利点 ScalableVNG イメージは非常に柔軟です。 SVG 画像は、任意の解像度と品質で印刷できます。 SVG 画像を拡大できます。 画像をズームまたはサイズ変更しても、品質が低下することはありません。
ロゴ、アイコン、および単純なグラフィックに Svg ファイルを使用する理由は多数あります。 あなたのウェブサイトはよりシャープに見え、大幅に小さくなるため、速度が低下することはありません.
Svg ファイルはどのように見えますか?

SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 これは、任意のテキスト エディターまたは画像ビューアーで開くことができる 2 次元のベクター グラフィック ファイルです。 このファイルは、ベクター グラフィックを定義する一連の XML タグで構成されています。
Adobe Photoshop と Illustrator は、Scalable Vector Graphics (SVG) ファイル形式をサポートする最も広く使用されているアプリケーションの 2 つです。 ファイル形式に固有の解像度があり、特定のニーズに合わせて拡大または縮小できます。 SVG ファイルは、Chrome、Firefox、Safari などの Web ブラウザーで表示できます。 Adobe Photoshop では、特定のサイズのビットマップ グラフィックに変換する画像を選択するか、画像を開くことができます。 Convertio と呼ばれる Web ベースのツールは、SVG ファイルをすばやく簡単に変換する方法であり、Photoshop などのプログラムにアクセスできない場合にのみ使用できます。
その結果、訪問者が使用する画面のサイズやサイズに関係なく一貫性を簡単に維持できるため、SVG はレスポンシブ Web デザインに最適です。 SVG ファイルは編集が簡単で、見た目を正確に変更できます。 SVG ファイル形式は適応性の高いファイル形式であるため、大小の Web サイトを作成するために使用できます。
Svg は JPEG より優れていますか?
SVG と JPEG のどちらが優れているかについて、明確な答えはありません。 それはあなたが探しているものとあなたのニーズが何であるかによって異なります. 高品質の画像が必要な場合は、おそらく JPEG の方が適しています。 ファイル サイズを小さくしたり、品質を落とさずにスケーリングできる画像が必要な場合は、おそらく SVG の方が適しています。

JPEG や PNG とは対照的に、SVG ファイルを使用することにはいくつかの利点があります。 これらのグラフィックは、軽量でレンダリングが高速で、HTML5 レンダリング テンプレートとして使用できるため、Web 上の非常に単純なグラフィックに使用できます。 すぐに使用できるSVG 形式の画像がない場合は、未加工の画像を使用してください。
Svg 画像の作成方法

まず、 svg エディターが必要です。 オンラインで利用できる無料および有料のオプションが多数あります。 エディターを開いたら、新しいファイルを作成する必要があります。 これを行うには、[ファイル] メニューをクリックし、[新規] を選択します。 これにより、新しい空白のドキュメントが開きます。 次に、svg 要素を追加する必要があります。 これは、「追加」メニューをクリックして目的の要素を選択することで実行できます。 この例では、長方形を追加します。 これを行うには、「長方形」オプションをクリックし、マウスをクリックしてドラッグして形状を作成します。 形ができたら、「塗りつぶし」メニューをクリックして色を選択することで、色を追加できます。 「ストローク」メニューをクリックして、ストロークの色と幅を追加することもできます。 満足のいく画像が完成したら、[ファイル] メニューをクリックして [保存] を選択して保存します。
Scalable Vector Graphics (SVG) ファイルと XML ファイルで構成されています。 SVG ファイルを作成するための JavaScript ツールを使用して、ファイルを直接またはプログラムで作成および編集できます。 Illustrator や Sketch にアクセスできない場合は、Inkscape が最適な代替手段です。 以下のセクションでは、Adobe Illustrator を使用して SVG ファイルを作成する方法について説明します。 SVG コード ボタンは、SVG ファイルを入力として使用して、ファイルのテキストを生成します。 このプログラムは、デフォルトのテキスト エディターで自動的に開きます。 このファイルは、最終的なファイルの外観を評価したり、そこからテキストをコピーして貼り付けたりするために使用できます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 CSS や JavaScript を使用して何らかの種類のアニメーションやスタイリングを行う場合は、スタイルやアニメーションを適用できるグループに図形を整理することをお勧めします。 Illustrator では、アートボード全体 (白い背景) をデザインで塗りつぶすことができない場合があります。 グラフィックを保存する前に、アートボードがアートワークに適合していることを確認してください。
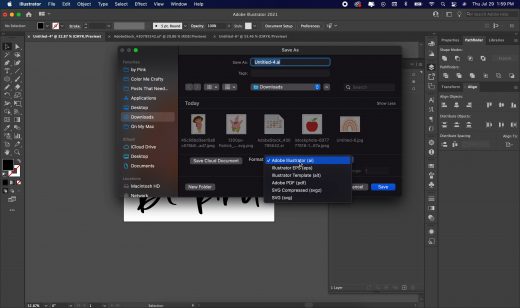
Adobe Illustrator は、高品質の SVG ファイルを生成するために使用できる、広く使用されているベクター グラフィック デザイン プログラムです。 Illustrator の使用方法を学習するための包括的なオンライン チュートリアルはありませんが、Adobe Illustrator の公式サポート サイトには、いくつかの役立つヒントやヒントが掲載されています。 開始する前に、最新バージョンの Illustrator がインストールされていることを確認してください。 次の手順に従えば、SVG ファイルをすばやく簡単に作成できます。 Adobe Illustrator を開いて新しいファイルをコピーします。 SVG ファイルを .VNG ファイルとして保存する場合は、[ファイル形式] ドロップダウン メニューを選択します。 [Create SVG] をクリックして、sveiw を作成できます。 [OK] をクリックする前に、[ファイル名] が使用するファイルの名前に設定されていることを確認し、[ SVG ファイルのプロパティ] ダイアログ ボックスでファイル名を選択します。 [SVG ファイルのプロパティ] ダイアログ ボックスで、[エクスポート形式] ダイアログ ボックスが [svega] に設定されていることを確認し、[OK] をクリックします。 .JPG ファイルのプロパティ ダイアログ ボックスで表示する SVG ファイルを選択し、[幅] と [高さ] の設定で [OK] を押します。 目的の SVG ファイルの解像度が [SVG ファイルのプロパティ] ダイアログ ボックスで指定した解像度に設定されていることを確認するには、[OK] をクリックします。 [名前を付けて保存] をクリックすると、SVG ファイルをコンピューターに保存できます。
