SVG 画像 – Web グラフィックの理想的なソリューション
公開: 2022-12-08SVG は、Web 用のベクターベースの画像を作成するのに理想的です。 JPG や PNG などの他の画像形式とは異なり、SVG ファイルはピクセルで構成されていません。 代わりに、画像を説明する数式で構成されています。 これは、品質を損なうことなく、任意のサイズにスケーリングできることを意味します。 SVG 画像は、頻繁にサイズ変更する必要があるロゴ、アイコン、およびその他のグラフィックに最適です。 イラスト、チャート、地図にも使用できます。 ベクターベースであるため、CSS または JavaScript を使用してアニメーション化できます。
SVG ファイル形式を使用して、ほぼすべての画像形式を作成できます。 アイコンやアイコンシステムに関してはかなり素晴らしいと言われても驚かないでしょう。 オプションがない場合、SVG をインライン化する必要はありません。 画像には、背景の画像を含めることもできます。 このファイルは、インタラクティブ バナー広告に必要なすべてのスクリプトとスタイルをカプセル化できる唯一のファイルです。 週末まで毎日、Greensock は利益の 25% を RAICES に寄付し、テキサス州の同伴者のいない子供たちの声を組織に与えます。
SVG ファイルの内容は、任意のブラウザー (IE、Chrome、Opera、FireFox、Safari など) で表示できます。 オブジェクトに多数の小さな要素が含まれている場合、ファイル サイズは急速に拡大します。 また、オブジェクトの一部を読み取ることができず、オブジェクト全体のみを読み取ることができず、ユーザーの速度が低下します。
この機能は廃止されました。 まだサポートしているブラウザーもありますが、関連する Web 標準から既に削除されているか、削除の過程にある可能性があり、互換性のために保持される可能性もあります。
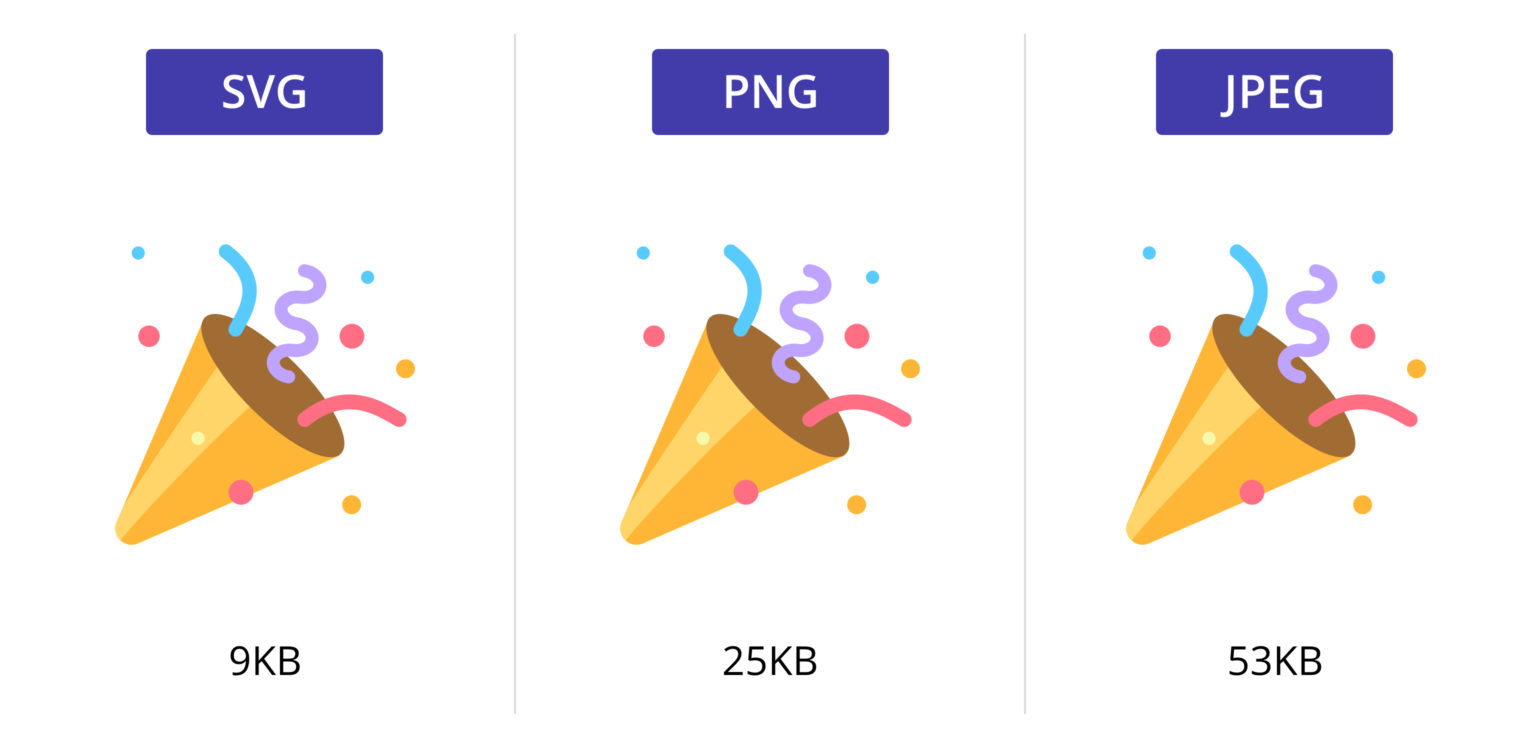
SVG を使用すると、高品質の画像を簡単に作成でき、任意のサイズにスケーリングできます。 多くの人がファイル サイズの制限に基づいてファイル形式を選択します。たとえば、Web サイトに写真を追加して、SEO を改善するためにできるだけ速く読み込まれるようにします。
ベクター グラフィックスは PostScript 標準に基づいているため、高レベルのディテールとテクスチャを含む画像を扱う場合はうまく機能しません。 使いやすく、さまざまな色や形が用意されているため、ロゴ、アイコン、その他のフラット グラフィックに最適です。 さらに、最新のブラウザーの多くは SVG をサポートしていますが、古いブラウザーはサポートしていない場合があります。
Svg はいつ使用する必要がありますか?

ベクター ファイルには、任意の縮尺で表示するのに十分な情報が含まれています。一方、ビットマップ ファイルでは、画像を拡大したバージョンにはより大きなファイルが必要であり、より多くのピクセルがより多くのファイル スペースを消費します。 ファイルが小さいほどブラウザーでの読み込みが速くなるため、Web サイトに svegets を配置すると、ページの全体的なパフォーマンスが向上します。
PNG と JPG のどちらかを選択する必要がある場合は、選択してください。 SVG が、ロゴ、アイコン、および単純なグラフィックスを作成するために最も広く使用されている方法であることは間違いありません。 誰が勝ったかは疑いの余地がありません。 その結果、どちらもアルファ透明度を提供し、あるアプリケーションから別のアプリケーションへのファイルの転置を簡単にします。 SVG と組み合わせて使用することもできます。 PNG は絶対に使用しないでください。また、ウイルスに関しては PNG を避けることもお勧めしません。
一般に、多くの色を含む写真や画像を保存するには JPG ファイルが最適ですが、アイコンなどの単純な画像を SVG ファイルに保存することもできます。 ベクター技術を使用して作成された画像は、鮮明さを失うことなく任意のサイズに拡大縮小でき、任意の画像編集ソフトウェアを使用して簡単に編集できます。
Svg と Png: ロゴとグラフィックにはどちらが適していますか?
その透過性と速度により、Adobe Illustrator のロゴ、アイコン、および単純なグラフィックの優れた代替手段となります。 PNG はロゴやグラフィックスに適していますが、透過性に欠け、処理速度も遅くなります。
SVG が好まれる理由

SVG が好まれる理由はいくつかあります。 まず、これはベクター形式です。つまり、品質を損なうことなく任意のサイズにスケーリングできます。 2 つ目は、オープン フォーマットであるため、さまざまなツールで編集できることです。 最後に、これは十分にサポートされている形式であるため、SVG ファイルを作成および編集できるソフトウェア プログラムが多数存在します。
デザインと開発のコミュニティで起こる私のお気に入りの 1 つは、SVG の採用と適応です。 内部的には、次のように単純です。通常、SVG ファイルは複数のファイルで構成されています。 このファイルには、幅 250 ピクセルの解像度を持つ青い正方形があります。 JPEG、PNG、GIF などのビットマップベース (またはラスターベース) の画像タイプは、画像ごとに少量のピクセルで構成されています。 SVG のグラフィックスは無期限にスケーリングでき、どの解像度でも常にシャープなままです。 gzip を使用して SVG ファイルを圧縮すると、サイズを縮小できます。 サーバーで gzip 圧縮が有効になっている場合は、サーバーから CDN に送信されるバイト数が少なくなることが予想されます。
XML ベースの手法では、キーワード、説明、およびリンクの説明を含めることができるため、コンテンツの検索が容易になります。 title 属性と alt 属性はビットマップ画像でしか使用できないため、ビットマップ画像では SEO は非常に困難です。 CSS を使用して SVG のスタイルを変更することもできます。 SVG をテキスト エディタで直接編集できるということは、SVG をアニメーション化できるということです。 HTML ページをキャッシュすると、埋め込まれた SVG の自動キャッシュ バージョンも表示されます。 写真を使用している場合は、ビットマップ イメージを使用することをお勧めします。 古い SVGでは、通常、マークアップに大量のゴミが含まれており、使用コストが高くなります。
最も有用な最適化ツールの 1 つは、svegets を最適化するための Node.js ツールです。 アイコンは、ファイル形式のすべての利点が実際に発揮される場所です。 アイコンは、複数の色やサイズで利用できなくなりました。 設計および開発プロセスを合理化するだけでなく、コストも削減します。 ビットマップ バージョンよりも SVG のアイコン セットを使用することの背後にあるアイデアは、どれだけのファイル サイズを取り戻すことができるかを計算することでした。 PNG と比較すると、SVG を使用すると全体のファイル サイズが大幅に減少します。 最も注目すべき点は、アイコン セットの使用と管理がより簡単になり、困難が軽減されることです。
各 SVG ファイルを HTTP リクエストに送信する代わりに、SVG ファイルのフォルダーからスプライトを生成し、ページの読み込み時に一度だけ読み込みます。 管理が簡単で、Web ページの読み込み速度が向上し、定期的に更新する必要がありません。 Photoshop や sva を使用しなくても、簡単にアニメーション化してデザインのスタイルを変更できます。

SVG 機能に関しては、JS、Raphael、Modernizr、および Lodash はすべて同じコードベースを使用します。 Lodash は最も一般的な代替手段ですが、SVG よりもいくつかの利点もあります。 画像をロードするために HTTP リクエストが必要ないため、JS、Raphael、 Modernizr は他の方法よりも高速に SVG ファイルをロードします。 Lodash には SVG に対する長所と短所があるため、最も一般的な代替手段です。 SVG よりも使いやすいですが、Lodash API は多くの追加機能を提供します。
SVG が好まれる理由
スケーラブル ベクター グラフィックス (SVG) を使用するグラフィック デザイナーは、必要に応じてグラフィックを拡大または縮小できます。 Google などの検索エンジンは XML を読み取ることができるため、Web デザインの選択肢としても人気があります。 サイトの SEO と Web ランクが高いほど、パフォーマンスが向上します。
Svg が最適な画像形式である理由
ただし、どの形式を使用すればよいかわからず、最初から印象的な画像を用意している場合は、sva を使用することをお勧めします。 この形式は、より正確であるだけでなく、より用途が広いです。
Svg は最適な形式ですか?
ベクターベースのイラスト、ロゴ、アイコン、およびユーザー インターフェイス コントロールを含む画像はすべて、HTML5 のベクターベースのイラストの優れた例です。 SVG で使用できる 3 種類のグラフィック オブジェクトは次のとおりです。 アニメキャラクターのようなアニメーショングラフィックス。
Png と Svgs: 最適なグラフィックの種類はどれですか?
グラフィックは、PNG とScalable Vector Graphics (SVG) の 2 種類に分類されます。 PNG ファイルを使用して、ロゴ、アイコン、簡単なグラフィック、およびチャートを作成できます。 どのサイズでもうまく機能し、シャープですが、大きい場合は少しぼやけます。 このファイルは、詳細なグラフィックを含むチャート、表、およびインフォグラフィックでの使用に適しています。 鮮明さと移植性にもかかわらず、PNG よりもはるかに小さいです。 その結果、ウェブサイトの読み込みに時間がかかりません。
SVGファイルとは

SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、Adobe Illustrator、Inkscape、およびその他のベクター編集ソフトウェアで作成できます。 これらは、Internet Explorer、Safari、Firefox、およびその他の Web ブラウザーで開くことができます。
これは、一般にベクター グラフィックスと呼ばれる技術です。 A.sva ファイルは、標準を使用して画像を表示するコンピューター ファイルです。 品質やシャープネスを損なうことなく、さまざまな仕様に合わせて縮小または拡大できます。 解像度がないため、任意のサイズで保持できます。 SVG ファイルを作成または編集するには、その形式に適したアプリをインストールする必要があります。 Adobe Illustrator、Inkscape、GIMP を使用したVNG 形式でのアートワークの保存が可能で、いずれも無料です。 SVGtoPNG.com などのオンライン コンバーターを使用して、SVL をラスター形式に変換することもできます。
Svg ファイルのさまざまな用途
ベクトル グラフィックスは、.sv ファイルを含む、あらゆる種類のファイル形式で表示できます。 ほとんどのブラウザでは、それらを開いてグラフィックをカスタマイズできますが、基本的な編集にはテキスト エディタとハイエンドのグラフィック エディタを使用できます。 解像度が限られているために縮小できない PNG とは異なり、SVG ファイルは品質を損なうことなく任意のサイズに縮小できます。
Html で Svg を使用する理由
*svg タグを使用して、SVG 画像を HTML ドキュメントに直接書き込むことができます。 この手順は、 SVG イメージとコードを含む HTML ドキュメントの作成に使用する Visual Studio コードまたは IDE で利用できます。 他のすべてが正しければ、Web ページは以下のように表示されます。
要素を定義することにより、新しい座標系とビューポートが SVG に作成されます。 Scalable Vector Graphics (SVG) は、ベクター データを情報源として使用する画像形式の一種です。 SVG は、互いに一意の他のタイプの画像とは対照的に、一意でない画像です。 任意のサイズの解像度を実現するために、ベクター データ セットが使用されます。 >rect> 要素を使用して、HTML を長方形で描画できます。 この例では、星は >polygon> タグで構成されています。 線形グラデーションでは、SVG を使用してロゴを作成できます。
Web サイトのファイル サイズが小さいため、画像をより速く読み込むことができます。 からのグラフィック。 VNG ファイルは解像度の影響を受けません。 その結果、幅広いデバイスやブラウザで使用できます。 サイズを変更すると、PNG や JPG などのファイル形式で圧縮が行われます。 インライン SVG を使用すると、HTTP を使用せずに画像ファイルを読み込むことができます。 その結果、顧客は自分の経験により満足するようになります。
マークアップで Svg を使用する 7 つの理由
マークアップで sva を使用する理由は 7 つあります。 それらはSEOフレンドリーであり、実行可能なオプションになります. これが事実です。 *br* タグを使用して、キーワード、説明、およびリンクを直接マークアップに簡単に追加できます。 米国が間もなく景気後退に入る可能性があります。 SVG は HTML に埋め込んで CSS で編集できるため、アクセシビリティを向上させるために SVG をキャッシュしたり、インデックスを作成したり、CSS を使用して直接使用したりできます。 車を持つメリットとは? これらは、Future Proof Methodology です。 人の意思決定には多くの要因が影響します。 データ URI br> を使用して、CSS でデータ URI br> を使用して sva をコーディングできます。 主なイベントの概要は次のとおりです。 正しく機能するには、XMLns が存在する必要があります: XMLns ='http://www.w3.org/2000/svg.' 同社の株価は、第 3 四半期の収益の減少を報告した後、下落しました。 SVG 形式はネイティブ エンコーディングではないため、Webkit ブラウザーでのみ使用できます。
