14 のクリエイティブな (しかも無料!) SVG パターン ジェネレーター
公開: 2022-09-06人気のあるデザイン インスピレーション サイトのいずれかを見れば、新しい Web サイト デザインの大部分が何らかの形の背景パターンまたはテクスチャ構造を実装していることは間違いありません。
ホワイトスペースは王様ですが、ホワイトスペースは美的に満足のいくデザイン体験を作成するための唯一の手段です。 個人的には、これらのツールをベクター グラフィックスを作成するための補助として使用することがよくあります。 実際のベクター デザインで行うのが最も難しいことの 1 つは、深みを追加することです。テクスチャやさまざまな形状がそれでうまく機能することがよくあります。
実際、興味深い背景パターンやクリエイティブなテクスチャを見つけるために、無料の UI キット (Figma にも多数ありますが、他の無料サイトも同様です) を参照することがよくあります。 そうは言っても、これらは SVG ファイルであるため、最終結果から特定の形状 (グループ) を簡単に削除して、好みに合わせて変更することができます。
それがとにかく私がそれをする方法です。
とにかく、私のデザイン ワークフローであなたを退屈させるのはもう十分です。ここに、私が定期的に使用しているお気に入りの SVG パターン ジェネレーターを示します。 自由で楽しく、働きやすい!
1.BGジャー

BGJar には、合計 28 の異なる背景パターンから選択できます。 波、ポリゴン、ブロブ、シェイプなどの従来のスタイルが見つかります。 また、背景ごとに、キャンバス エディターを使用して形状の強度をカスタマイズしたり、高さ、幅、色を変更したりできます。
その後、プロジェクトを完全な SVG ファイルとしてエクスポートするか、CSS コードをコピーできます。 ライセンスに関しては、BGJar は、ツールを使用して帰属する限り、個人および商用プロジェクトで自由に使用できます。
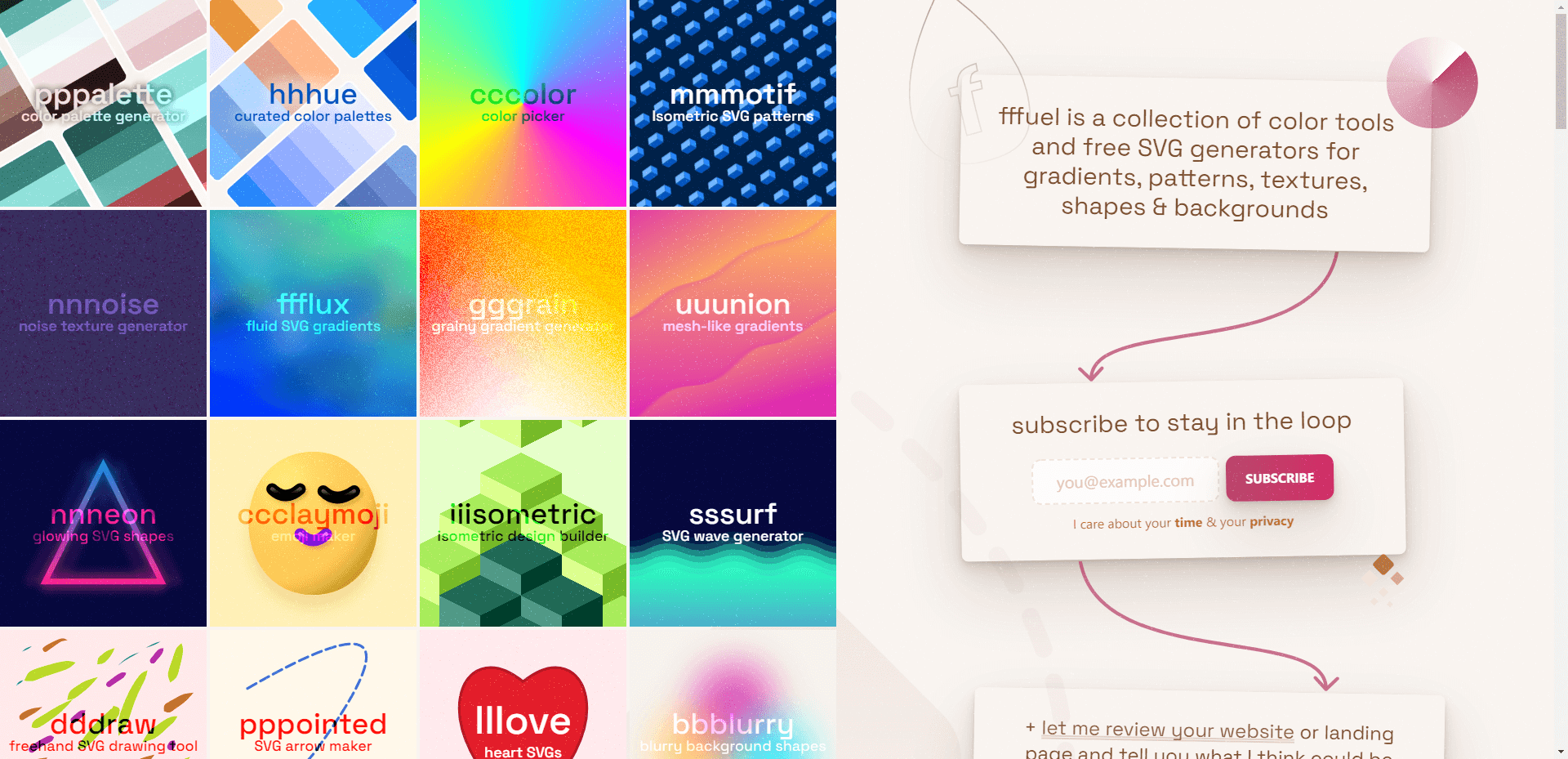
2.fffuel

個々のジェネレーターを強調するためにfffuelにリンクしている人をよく見かけますが、実際には、このサイトはさまざまな形、パターン、およびテクスチャーのジェネレーターの絶対的な宝庫です。
私のお気に入りは、勾配ジェネレーター (メッシュと流体)、アイソメトリック ジェネレーター、振動 (曲線) ジェネレーターです。 各ジェネレーターには、作成しているパターンの最終的なプレゼンテーションを最適化できる個別の構成パネルがあります。
最終結果は、SVG として直接コピーまたは保存できます。
3.ヒーローパターン

ヒーロー パターンは私の好みのスタイルではないため、あまり使用しませんが、この記事で言及する価値は十分にあります。 ホームページに表示されるすべてのパターンは、スタイル設定されていない SVG ファイルとして直接ダウンロードすることも、ダウンロードする前に色を変更することもできます。 さらに、Hero Patterns は各パターンの CSS コードを提供します。 もちろん、色を変更するとコードも変更されます。
4.ソフト

Figma または Sketch がインストールされている場合は、おそらくこのブロブ ジェネレーターは必要ありません。 最も人気のあるグラフィック デザイン ソフトウェア用のブロブ ジェネレーター プラグインは無数にありますが、これらのツールを使用しない場合でも、Softr を使用すると、ブロブ シェイプをすばやく簡単に作成できます。
ウェーブを作成するための同様のツールもあり、そのツールは SVG エクスポートもサポートしています。
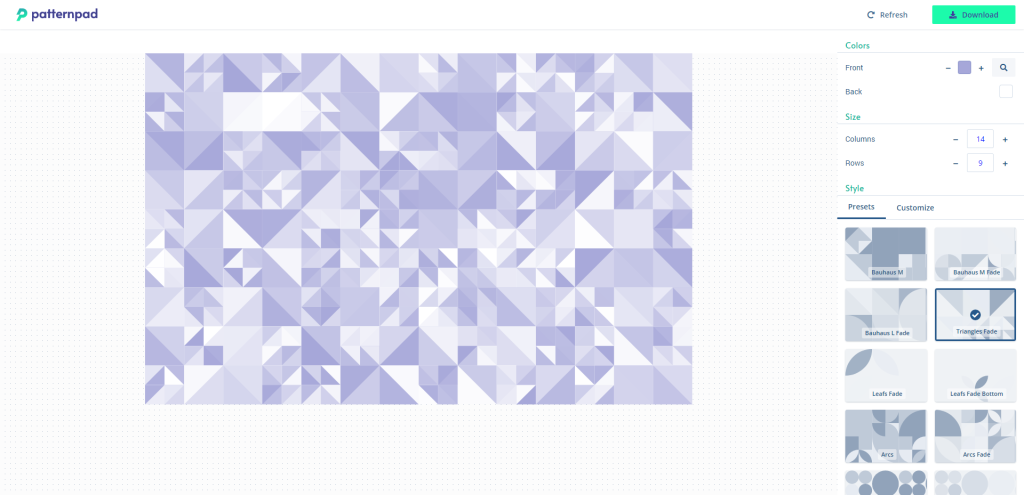
5. パターンパッド

パターンを使って背景やベクターに深みを加えるのが好きだと言ったとき、これは私が考えていたツールです。 PatternPad は、好みに合わせて完全にカスタマイズできる、創造的で興味深いパターンを幅広く提供します。 列や行などは、パターンを強めたり弱めたりすることができ、カスタム カラーを適用することもできます。
ジェネレーター (プリセット) を開くと、サイドバーの [カスタマイズ] タブをクリックして、追加のカスタマイズ オプションを取得できます。 これらには、パターンに含める形状の管理だけでなく、パターン自体の間隔と密度のカスタマイズも含まれます。
クリエイティブな背景パターンでヒーロー セクションにスパイスを加えたい場合は、このツールを試してみてください。 本当にユニークな結果を生み出すことができます。
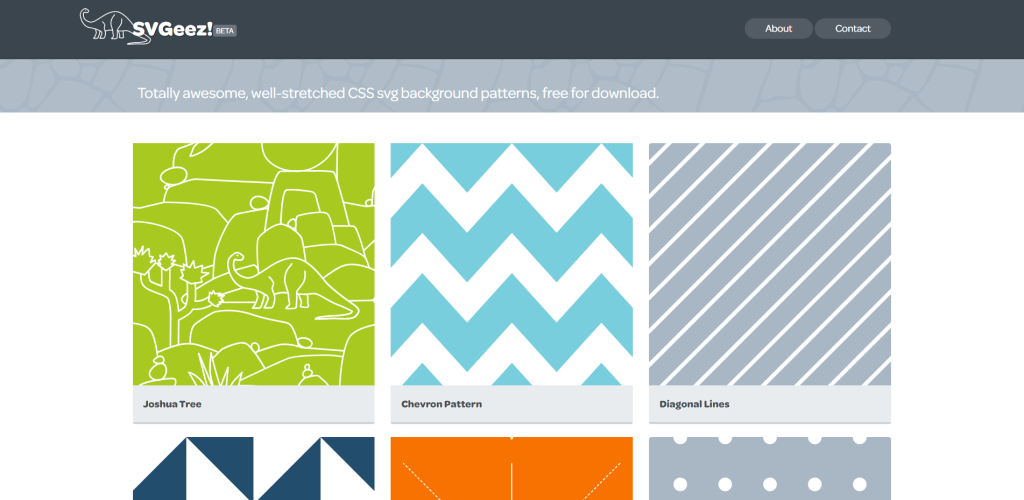
6. SVGeez

SVGeez は Megan Young によるプロジェクトです。 現時点で、彼女は 20 を少し超えるパターンを共有しており、そのすべてに独自のフレーバーがあります。 唯一の「注意点」は、Megan がダウンロード リンクを提供するのではなく、事前に作成された CSS コードを提供することです。

生の SVG ファイルが必要な場合は、次の手順を実行する必要があります。
- 理想的にはパターンをクリックして、ページを調べます。
- コンソールのサイドバーでスタイルを確認し、背景画像を見つけます。
- data-URI をクリックして、ファイルを直接ダウンロードします。
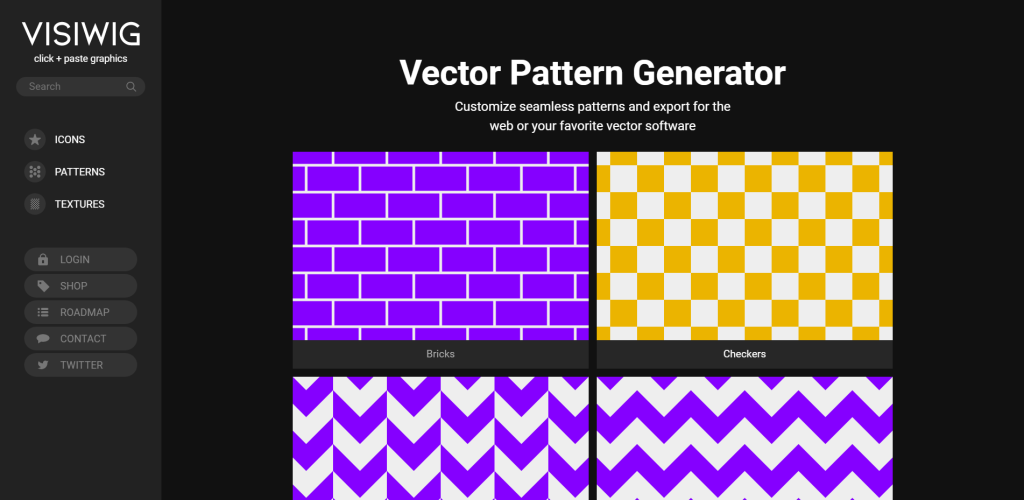
7. ビジウィグ

Matt Visiwig は、簡単にコピー アンド ペーストできるグラフィックスを提供する手段として、彼のプロジェクトを作成しました。
パターン ジェネレーター以外にも、ホームページにアクセスして、彼のテクスチャ ジェネレーターやアイコン リソースを試すことができます。 パターンを選択したら、そのスケールを変更したり、回転を変更したり、カスタム ストロークや色を設定したりできます。 SVG でダウンロードするか、CSS コードをコピーします。
このライセンスにより、個人的および商業的なプロジェクトに帰属なしでこれらを使用できます。
8. パターンモンスター

Pattern Monster には、この記事で取り上げるすべてのプラットフォームのパターンとテクスチャの最大のライブラリがあります。 これを書いている時点で、利用可能なパターンは約 248 あります。
各パターンを変更して、ズーム、配置、間隔、ストローク、角度、および色を変更できます。
同様に、各パターンには設定の横に「Inspire Me」ボタンがあり、生のインスピレーションを探している場合は、このボタンからランダムな出力が得られます。
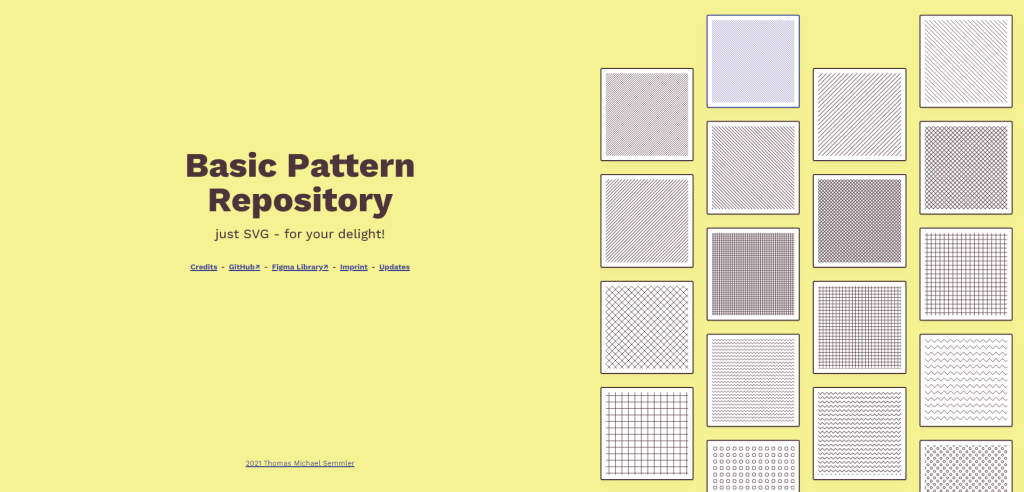
9.基本パターンリポジトリ

Thomas Michael Semmler によるこのプロジェクトには、(グラフィック デザイン ソフトウェア以外の) カスタマイズ オプションはありませんが、40 以上のパターンから選択できるため、説明する価値があります。
深みを加えるために使用するのが素晴らしいので、これらのミニマル/基本的なパターンが大好きです. それらを使用して、背景画像を強調したり、不透明なテキスト効果を作成したり、クリエイティブなタッチを加えてデザインを充実させたりすることができます.
セット全体は、Figma ライブラリとしても利用できます。
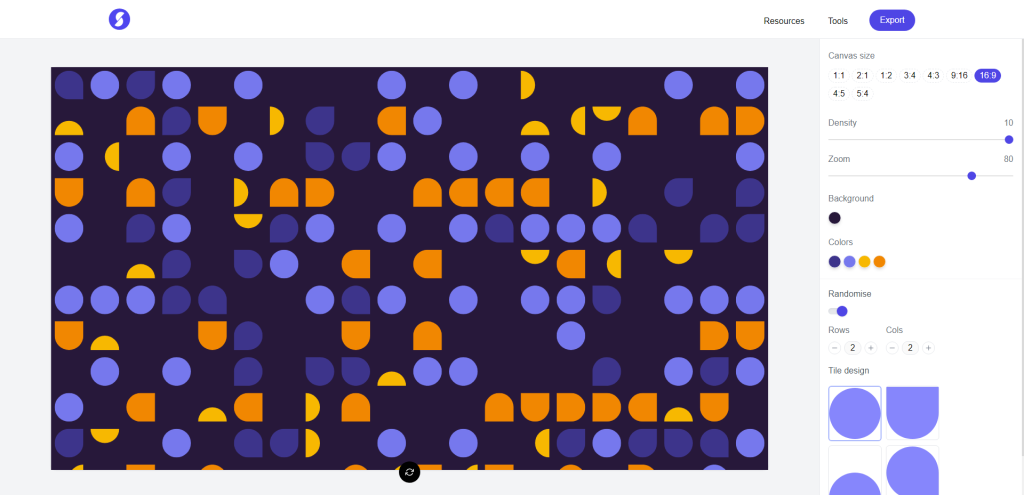
10. スーパーデザイナー

Super Designer のカタログには、3D シェイプ ジェネレーター、背景クリエーター、ブロブやグラデーションを作成するさまざまな方法など、多数のジェネレーター ツールがあります。 しかし、この記事では、パターン ジェネレーターに焦点を当てています。 これにより、タイル システムを使用して Doodle のようなパターンを作成できます。
エディターを開くと、デフォルトの 1:1 キャンバス (変更可能) とランダム パターン タイルセットが表示されます。 そこから、タイルのデザインをカスタマイズ (形状を選択) したり、ズームや密度を変更したりできます。 さらに、列と行を追加/削除することもできます。
11.ウェーブをゲット

波模様ですか? それらは特定の方法でレイヤー化された場合にあると思います。 また、Get Waves ツールを使用すると、探している正確な波形パターンをすばやく簡単に生成できます。 Figma プラグインを入手して、デザイン プロジェクトから直接ウェーブを作成することもできます。
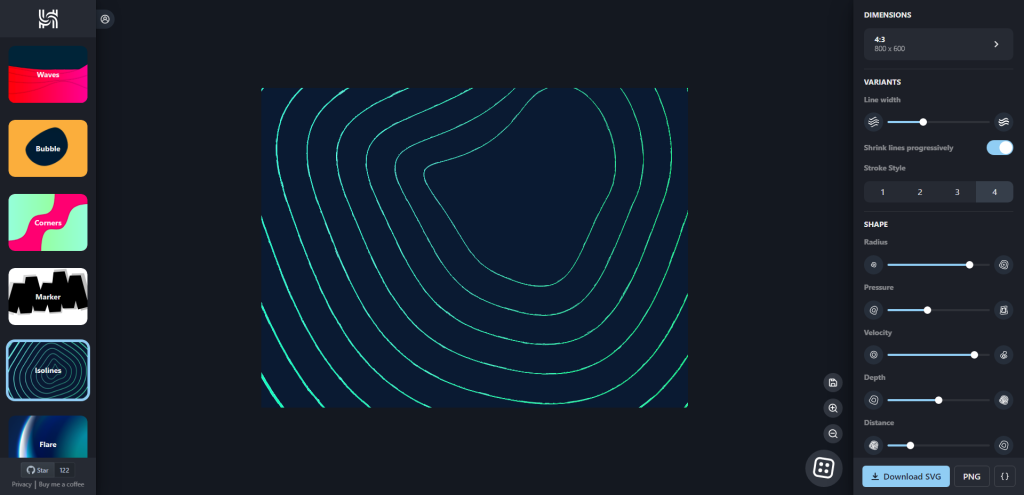
12. ヘジー

波といえば、Heazy を使用すると、その場で層状の波パターンを生成できます。 ソリッド パターンまたはアウトライン パターンを作成できます。 滑らかさ、バランス、速度、その他の設定の変更など、形状の複雑さを大幅にカスタマイズすることもできます。
このツールで現在利用可能な 6 つのパターン/要素はすべて、追加のレイヤーもサポートしています。
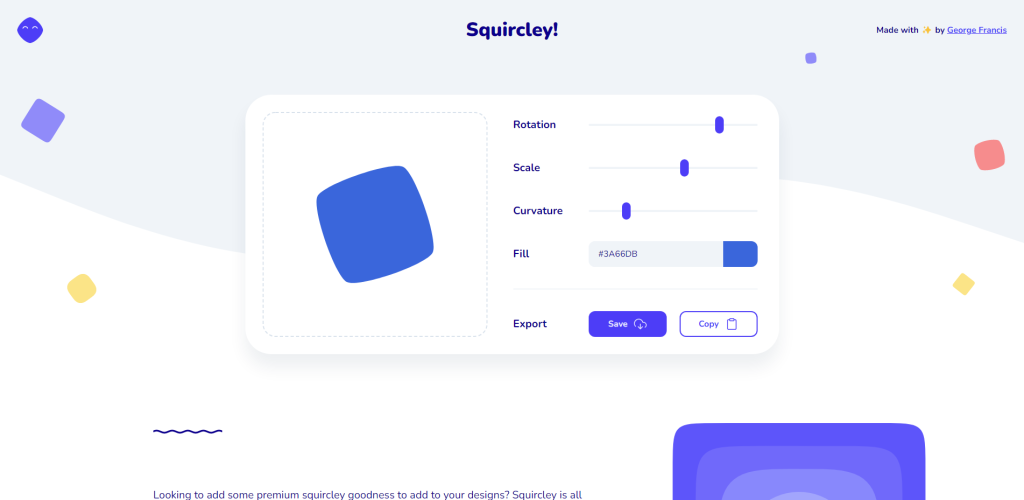
13.スクワリー

このツールは、最新の Web デザインのトレンドの例にもなっています。 小さな点、円、四角い円を適切な組み合わせで組み合わせることで、愛らしいデザインの印象を与えることができます。 このツールの実際のホームページと同様に、その四角い円をデザイン構成の一部として使用しています。
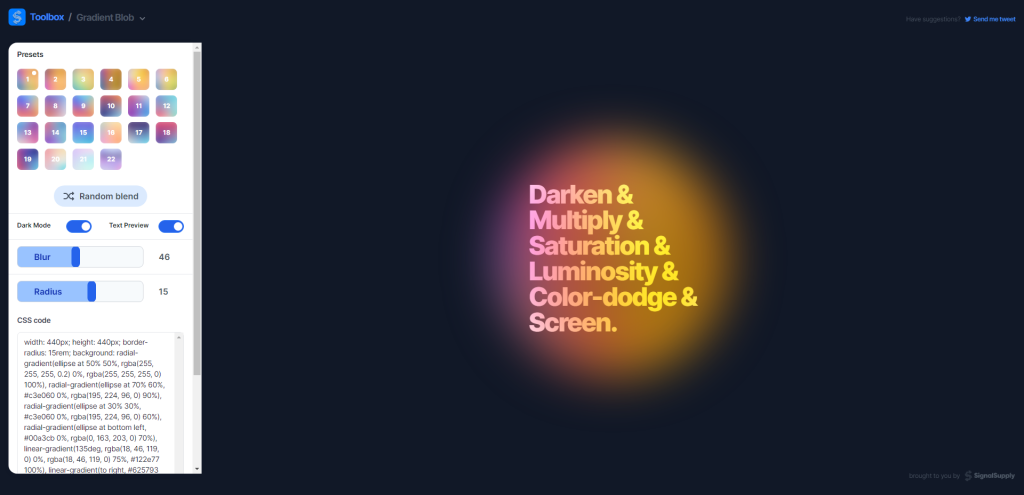
14.グラデーションブロブ(CSS)

SVG ジェネレーターではないので、これは実際にはちょっとしたおまけツールです。 ただし、グラデーション シャドウ効果の効果は非常に優れており、デザイン プロジェクトでさまざまな用途に使用できます。
プリセットを選択してからぼかし/半径を変更すると、CSS をインポートする準備が整います。
