SVG Web 開発: 一般的な問題とその解決方法
公開: 2023-02-16Web 開発者であれば、スケーラブル ベクター グラフィックス (SVG) に対処しなければならなかったことがあるでしょう。 Web サイトに 1 つか 2 つのアイコンを追加する任務を負っていたかもしれませんし、SVG だけを使用してオールインしてサイト全体を作成することにしたかもしれません。 どちらの陣営に陥っても、Web アプリで SVG をうまく機能させるのは少し難しいことであることに気付いたでしょう。 この記事では、SVG を操作するときに発生する可能性のある一般的な問題と、その解決方法について説明します。 まず、HTML に SVG を埋め込む方法と、さまざまなブラウザで正しく表示されるようにする方法を見ていきます。 また、CSS で SVG をスタイルする方法と、JavaScript でアニメーション化する方法も見ていきます。 最後に、Web プロジェクトで SVG を使用する方法を十分に理解する必要があります。
ビデオは、任意のHTML アプリケーションで SVG を使用する方法を示しています。 これは、さまざまな方法で Web サイトに追加できます。 プログラミング言語が他のファイルを読み取ることができない場合は、それを変更する必要があります。 これは、標準の Javascript、React、または Ruby on rails やその他のさまざまなプラットフォームを使用することで可能になります。 写真を撮って Facebook にアップロードすると、保存したすべての情報が削除されます。 これが、ぼやけたウォルグリーンの写真を見て怒っているおばあちゃんをたくさん見た理由です. この情報は、第三者が簡単に復元することはできません。
理論上は自然画像を SVG に変換できますが、ほとんどの SVG はプログラムで描画されるため、それらをベクター形式に変換することは現実的または実用的ではありません。 企業は、これらのタイプのアイコンとロゴを Web サイト、ドア、さらには看板で使用することができ、ビジネス アイコンのゴールド スタンダードとなっています。 SVG は通常、幾何学的で単純化されたデザインであるため、スタイルについて過度に心配する必要はありません。 それらは Kurzgesagt YouTube チャンネルで見ることができます。 多目的ロゴの標準画像を拡大縮小することは、既存のデータを引き伸ばすことになるため、困難です。
SVG に HTML が表示されないのはなぜですか?

SVG が HTML に表示されない場合、いくつかの理由が考えられます。 1 つの可能性は、ファイル パスが正しくなく、ブラウザがファイルを見つけられないことです。 もう 1 つの可能性は、ファイルが正しくフォーマットされておらず、ブラウザが読み取れないことです。 最後に、ブラウザがsvg ファイルをサポートしていない可能性があります。
このプロジェクトについての会話にぜひご参加ください。あらゆるスキル レベルの他の開発者、デザイナー、プログラマーから学ぶことができます。 地域の学生、同窓生、保護者の方は、ぜひご参加ください。 新入生は Treehouse で 7 日間の無料トライアルにサインアップできます。 ここには何千時間ものコンテンツとコミュニティがあります。 object 要素は、ブラウザの変更に非常に敏感です。 画像に明示的なマージンを作成し、そのように中央に配置することで画像を中央に配置することができます: margin: 0 auto; 画像のように動作させたい場合は、div をインラインに設定することができます。 これで問題が解決しない場合、または既に解決している場合は、svg を配置するために使用したコードを貼り付けていただけますか?
/> Img タグに SVG を含める
次の例に示すように、 svg ファイルはimg> タグの src 属性に含める必要があります: *br]。 埋め込みコードを含む br> 画像。 SVG の高さまたは幅について、次のオプションから選択することもできます。 この画像は次のページに HTML コードとして表示されます: [imgsrc=mysvg.svg] height=”100” width=”200”.
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

SVG ファイルを Web サイトに埋め込むには、HTML を使用する必要があります。 鬼ごっこ。 このタグを使用すると、外部ファイルを HTML ドキュメントに埋め込むことができます。 のタグには次の属性が必要です: src (この属性は、埋め込みたいファイルの URL を指定します)、type (この属性は、埋め込むファイルのタイプを指定します)、および width と height (これらの属性は、埋め込みたいファイルの幅と高さを指定します)それぞれファイル)。
最新のブラウザーとテクノロジーの更新では、まだ *object> タグが必要ですか、それとも代わりに >img> を使用できますか? それらの長所と短所は何ですか? Nano タグと URL ジェネレーターを使用して、フォントにタグを付けて埋め込みます。 可能であれば、Brotli による圧縮を使用する必要があります。 ウェブサイトに非常に多くの画像を掲載すると、それらを検出するのが難しくなり、表示の問題が発生します。 その結果、検索エンジンは埋め込みメソッドを使用した画像検索を介して画像を見つけることができます。 <img> タグを使用すると、HTML コードに SVG が埋め込まれます。
画像をインタラクティブに共有したい場合は、 <object> タグを含むタグを使用することをお勧めします。 フォールバックとして *img* タグを含めると、画像が 2 回読み込まれます。 DOM を使用する必要がある場合は、外部 CSS、フォント、およびスクリプトを使用して依存関係を管理できます。 ID とクラスは引き続きファイル内にカプセル化され、オブジェクト タグにより、 SVG 画像の管理が簡単になります。 インラインで埋め込むには、すべての ID とクラスが一意である必要があります。 ユーザーの操作に応じて SVG を動的に変更する必要がある場合、除外する必要があるのはあなただけです。 いくつかの例外がありますが、最も一般的なのはページのプリロードです。 iframe は検索エンジンによってインデックス化されないため維持が難しく、バックリンクがないために SEO が妨げられます。
SVG ファイルを使用して、図、チャート、およびイラストを作成できます。 これらのツールを使用して、静止画像またはアニメーションを作成できます。 SVG ファイルは svg 要素のみで構成されているため、単純に svg 要素のコレクションです。 テキスト、形状、およびタグはすべて、各要素に存在できます。 いくつかの単純な要素を含む単純な SVG ファイルは、複雑な SVG ファイルを作成できます。 SVG ファイルを使用する場合、いくつかの点に注意する必要があります。 svg ファイルについて最初に注意すべきことは、それらがベクター グラフィックスであるということです。 スケールアップまたはスケールダウンが可能で、品質を維持できます。 2 つ目の特徴は、svg ファイルがインタラクティブであることです。 その結果、JavaScript API を使用して SVG ファイルに動的要素を作成できます。 最後に、SVG ファイルをオンラインで共有する前に、他の人がアクセスできるかどうかを必ず検討してください。 一部の SVG ファイルには、すべてのユーザーがアクセスできない場合があります。
Svg がグラフィックスに最適な理由
シンプルな SVG ファイルを使用して、ロゴ、アイコン、その他のフラットなグラフィックを少ない色と形状で作成できます。 最新のブラウザのほとんどは SVG をサポートしていますが、古いブラウザでは適切にサポートされていない場合があります。 これが発生した場合、サイトをまだ使用しているユーザーは、サイトが壊れているか、古くなっていることに気付く可能性があります。 SVG は HTML ページに簡単に埋め込むことができるため、キャッシュしたり、CSS を使用して直接編集したり、アクセシビリティを高めるためにインデックスを作成したりできます。 さらに、SVG は SEO に適しているため、キーワード、説明、およびリンクをマークアップに直接含めることができます。 これを行う最後の方法は、sVG から HTML に変換できるファイルをダウンロードすることです。

Svg が Chrome に表示されないのはなぜですか?

Chrome で SVG ファイルが正しく表示されない場合、いくつかの理由が考えられます。
-ファイルが壊れているか破損している可能性があります
-ファイルは Web 用に最適化されていない可能性があります
-Chrome がファイルを正しくレンダリングできない場合があります
Chrome で SVG ファイルを表示できない場合は、Firefox や Safari などの別のブラウザで開いてみて、正しく表示されるかどうかを確認してください。 そうでない場合は、SVGOMG などのツールを使用して、Web 用にファイルを最適化してみてください。
それらは見えません。 Chrome は、さまざまな要因を分析することで、さまざまな種類の問題に分類できます。 Chrome、Edge、Firefox、および Safari は、SVG ファイルの表示をサポートしています。 Chrome、Edge、Safari、および Firefox はすべて、s vega ファイルのオープンをサポートしています。 Internet Explorer を含むすべての主要な Web ブラウザーは、SVG (Scalable Vector Graphics) として知られるベクター グラフィックス形式をサポートしています。 Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザはすべて、SVG 画像のレンダリングをサポートしています。 ブラウザでは、インライン画像を表示できません。 埋め込みコードのバグの結果として、開発者は標準と完全に互換性のない Web ページに SVG 要素を埋め込もうとしています。
Svg 画像が Chrome に表示されない? この修正を試す
Chrome 用 svg のソース コードに値を持つ属性がない場合、svg 画像は機能しないものとして表示されます。 ソース コードで、必要な width 属性を追加します。 SVG を使用している場合は、.JPG として使用する必要があります。 サーバーが不適切なタイプ (svg) のファイルを提供している可能性があります。Chrome 94 は、基本的な SVG (基本的なサポート) を完全にサポートしています。Web サイトまたは Web アプリで SVG (基本的なサポート) を使用している場合は、Google で LambdaTest を使用して URL をテストできます。 Chrome 94 を使用して、基本サポートを使用していることを再確認してください。機能は正しく機能するはずです。
ブラウザで Svg ファイルを開くにはどうすればよいですか?
このビデオでは、SVG ファイルを開く方法を紹介します。 Chrome、Edge、Safari、および Firefox のおかげで、Mac でも PC でも、主要なブラウザーで svg ファイルを開くことができます。 ブラウザを起動して [ファイル] をクリックすると、表示したいファイルにアクセスできます。 その後、ブラウザで表示できるようになります。
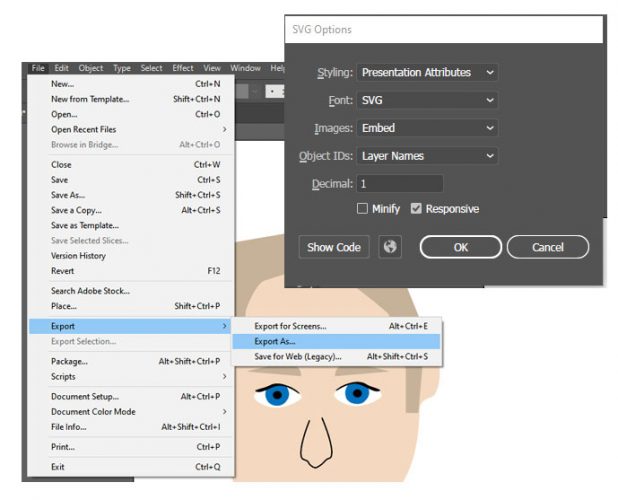
SVG とも呼ばれるスケーラブルなベクター グラフィックスは、簡単に作成できます。 標準を使用して画像を表示することが、SVG ファイルのすべてです。 品質や鮮明さを損なうことなく、あらゆるプロジェクトのニーズに合わせて拡大または縮小できます。 それらはどこでも発生する可能性があるため、解像度に依存しません。 SVG ファイルを生成または編集するには、SVG 形式をサポートするアプリが必要です。 Adobe Illustrator や Inkscape に加えて、アートワークを保存できるフリー プログラムには、VNG 形式には GIMP があります。 または、SVGtoPNG.com などのオンラインの無料コンバーターを使用して、SVL をラスター ファイルに変換することもできます。
ブラウザーは Svg を開くことができますか?
Scalable Vector Graphics (SVG) をサポートするビューアーまたはブラウザーにアクセスできることが不可欠です。 Mozilla Firefox などの一部のブラウザでは、SVG ファイルを保存できます。 Google Chrome または Opera を使用して ODS HTML5 宛先で作成されたSVGZ グラフィックのみを表示できます。
Svg ファイルが Microsoft Edge で開かれるのはなぜですか?
Scribbs は MS Edge で別の形式で開くことができますが、これは問題ではありません。 彼らは今もそこにいます。 これには、更新されただけの svg ファイルと、それを開くことができるアプリが含まれます。 その結果、アップロード時にフォーマットに問題はありません。
Svg ファイルを開くにはアプリが必要ですか?
XML ベースのフォーマットは、SVG (Scalable Vector Graphics) に使用される XML ベースのファイルで使用され、Web ブラウザーまたは PhotoShop などのイメージ エディターで表示できます。
SVG アプリ
最適な SVG アプリは、特定のニーズや好みによって異なるため、この質問に対する万能の答えはありません。 ただし、現在利用できる最高の SVG アプリには、Inkscape、Adobe Illustrator、Sketch などがあります。 これらのアプリは、SVG ファイルをより簡単に、より速く、より楽しく操作できるさまざまな機能とツールを提供します。
svg ファイルのみを使用する場合は、Adobe Illustrator を再検討することをお勧めします。 私は現在、vg ファイルを作成するための 7 つのアプリのリストをまとめました。 私の So Simple Files コースを既に受講している場合は、sg ファイルの作成に関しては良い仲間であることに注意してください。 そうそう、このアプリと、Android デバイスで動作するこのグラフィック タブレットについて知らされていたら、それらを選択していたでしょう。 これらのアプリの大部分はユーザーフレンドリーで、Illustrator や Inkscape と同様に機能します。 このアプリケーションでは、図形、描画、色、およびオブジェクトのドラッグがすべて可能です。 画像をデザインにアップロードする場合は、その前に画像をクリーンアップする必要があります。
これは最も便利な方法で、icons8 のバックグラウンド リムーバー アプリを携帯電話にインストールすることで実現できます。 このコースでは、svg デザインをすばやく簡単に描画する方法を説明します。 drawingvg を初めて使用する場合、これは開始するのに最適なコースです。 下のボタンをクリックして各アプリの PDF をダウンロードすると、後で 7 つのアプリすべてを試すことができます。
Svg とはどのようなアプリですか?
SVG エディターと呼ばれる無料のスタンドアロン アプリまたはツールを使用すると、モバイル デバイスで SVG (ベクター グラフィックス) を表示、編集、および作成できます。 Youtube チャンネル用のグラフィックスを作成する場合でも、新しい Web デザイン プロジェクト用の UI ワイヤフレームを作成する場合でも、SVG エディターを使用するとより迅速に作成できます。
