TablePress:1行のコードなしでWordPressでテーブルを作成します
公開: 2022-03-28静的なHTMLや他の先史時代のコンテンツマネージャーと比較して、WordPressサイトの管理が簡単な場合があります。 一般的なタスクは非常に簡単に実装できるため、改善の要求を笑顔で歓迎する傾向があります。
ただし、多くのサイト設計者にすぐに発疹を与えることのない特定の種類の要求があります。「テーブル」という単語を含む要求です。
これらの小さな獣はとても壊れやすいです! 誤って削除された「 < 」や「 > 」などの小さな誤った操作が1つあり、オンラインページの美しい幾何学的構造が失われ、ポンペイの遺跡のように見えます。 それはすべて壊れています!
したがって、冒険好きな人が私にコラムを追加するように頼んだ場合、彼らはハドック船長を赤面させる呪いのラウンドに参加しています。

しかし、それはすべて前でした! すべての状況でZENを維持できるプラグインを発見する前に: TablePress 。 コーディングせずにWordPressでテーブルを作成し、簡単なドラッグアンドドロップアクションでテーブルを変更できるプラグイン!
価格プランや主力製品の機能を比較する表を追加したいという突然の衝動はありますか? ガイドに従ってください。 このチュートリアルを終えると、自信を持ってWordPressにテーブルを追加できるようになります。
概要
- TablePressとは何ですか?
- TablePressプラグインを使用してWordPressにテーブルを追加するにはどうすればよいですか?
- テーブルの構造と内容を編集するにはどうすればよいですか?
- 投稿またはページにテーブルを挿入するにはどうすればよいですか?
- TablePressでさらに進むための追加機能
- WordPressにテーブルを追加するための他のオプションはありますか?
- TablePressに関する最終的な意見
もともとは2019年2月に書かれましたが、この記事の最終更新日は2022年3月です。
ドメイン名の選択とプロのWordPressWebサイトの作成に関する詳細なガイドを確認してください。
TablePressとは何ですか?

TablePressは無料のオープンソースプラグインであり、コーディングせずにWordPress管理インターフェースからテーブルを簡単に作成できます。
ショートコードを使用すると、コンテンツの好きな場所(投稿、ページ、サイドバーなど)に追加できます。
800K以上のアクティブなインストールと、公式WordPressディレクトリの5つ星のうち5つ星の総合評価(4,200以上のレビュー)を利用して、間違いありません。これは、テーブルを作成および管理するための主要なプラグインです。
プラグインは、サイバーエンジニアリングを専門とするドイツのWordPress開発者であるTobiasBathgeによって作成されました。 良いオタクとして、BathgeはExcelシートに似たインターフェイスでTablePressを作成しました。
TablePressは何を提供する必要がありますか?
TablePressには多くの興味深い機能があります。
- 直感的なドラッグアンドドロップインターフェイス。
- ショートコードを使用して、テーブルを記事、ページ、またはテキストウィジェットに統合する可能性。
- Excelと同じように、テーブルデータを簡単に編集できます。
- テーブルをExcel、CSV、JSON、およびHTML形式でインポートおよびエクスポートします。
- Googleスプレッドシートとの同期。
- 数学関数と計算式を受け入れるテーブルセル。
- CSSコードによるグラフィックのカスタマイズ。
TablePressプラグインを使用してWordPressにテーブルを追加するにはどうすればよいですか?
TablePressをインストールしてアクティブ化すると、WordPressの管理メニューにプラグインの名前が付いた新しいタブが表示されます。

WordPressサイトに新しいテーブルを追加するには、管理メニューの[ TablePress]> [Add New Table ]をクリックするか、TablePressインターフェイスの上部にある[AddNew]タブをクリックします。
![TablePressの[新規追加]タブで、新しいテーブルを追加します。](/uploads/article/2553/k6aBPnVCgpb3kbyu.jpg)
テーブルを作成するには、次のことを求められます。
- テーブルに名前を付けます。 サイトに多くのテーブルを表示する場合は、わかりやすくわかりやすい名前を付けることを検討してください。
- 簡単な説明を入力してください(オプション)。 後で役立つ可能性のある情報を追加するために時間をかけてください。
- テーブルの行と列の数を指定します。 プラグインを使用すると、後でこれらの要素を簡単に追加および削除できますが、少し時間を取って、テーブルに表示する情報を一覧表示することをお勧めします。 この小さな期待のステップは、後で多くの時間を節約します。
次に、ページの下部にある青い[テーブルの追加]ボタンをクリックします。 これで、テーブルを編集できる「テーブルの編集」画面が表示されます。
TablePressには、既存のテーブルをインポートおよびエクスポートするための2つの機能もあります(TablePress>テーブルのインポートまたはTablePress>テーブルのエクスポートを使用)。
たとえば、スプレッドシート(Excelなど)のCSV、XLS、またはXLSXファイルからテーブルをインポートできます。 最後に、テーブルをスプレッドシートなどの他のプログラムにエクスポートすることもできます。
テーブルの構造と内容を編集するにはどうすればよいですか?
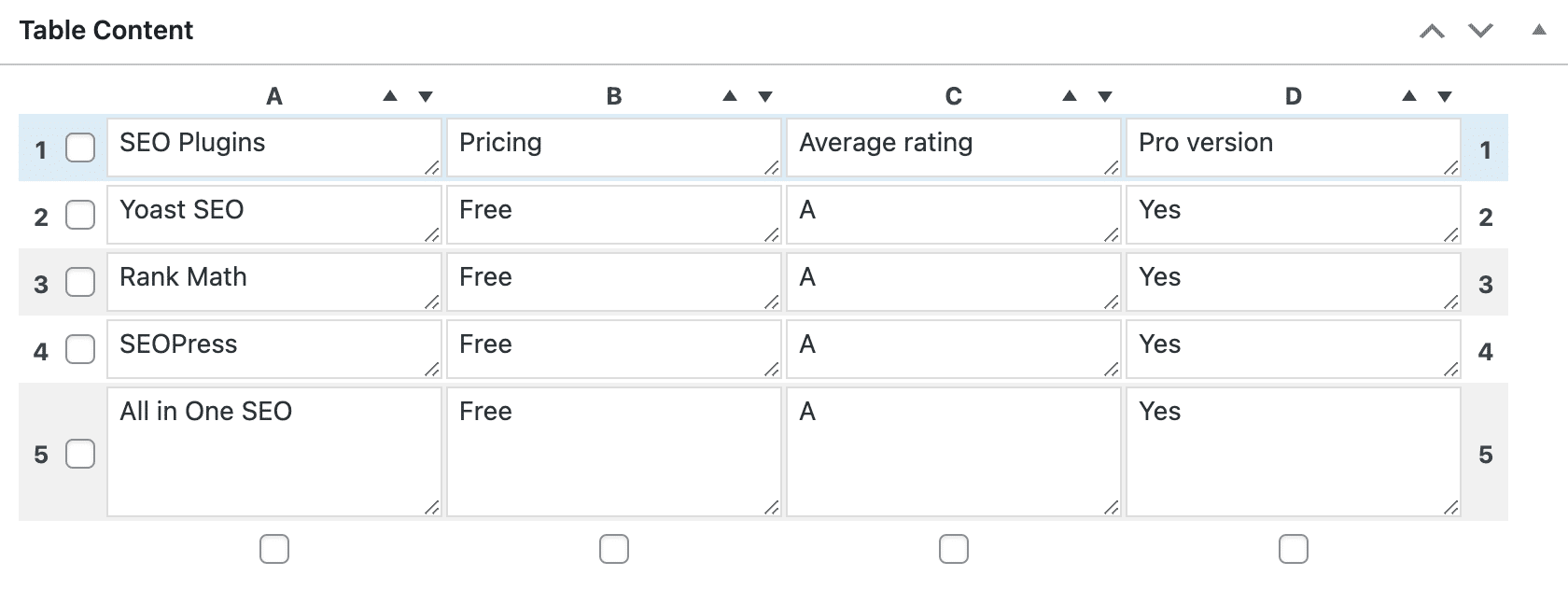
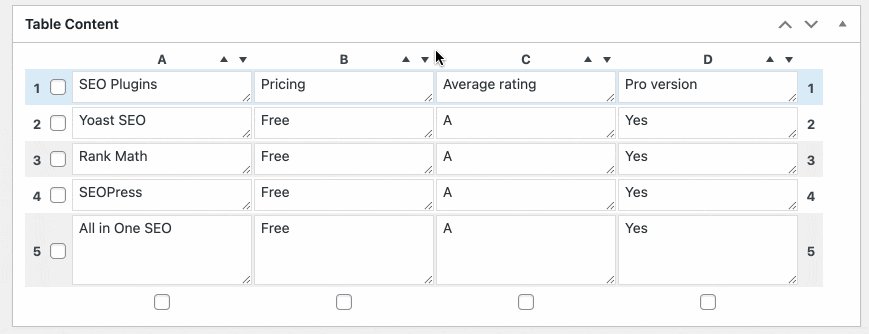
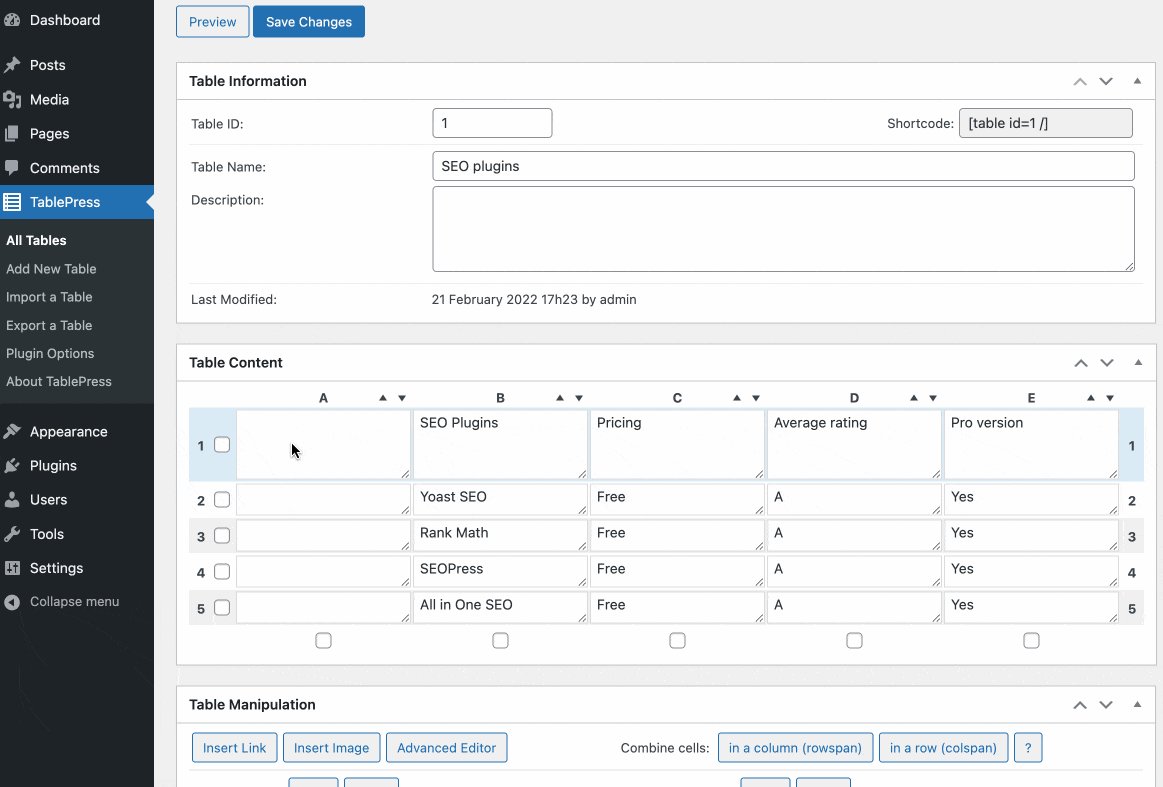
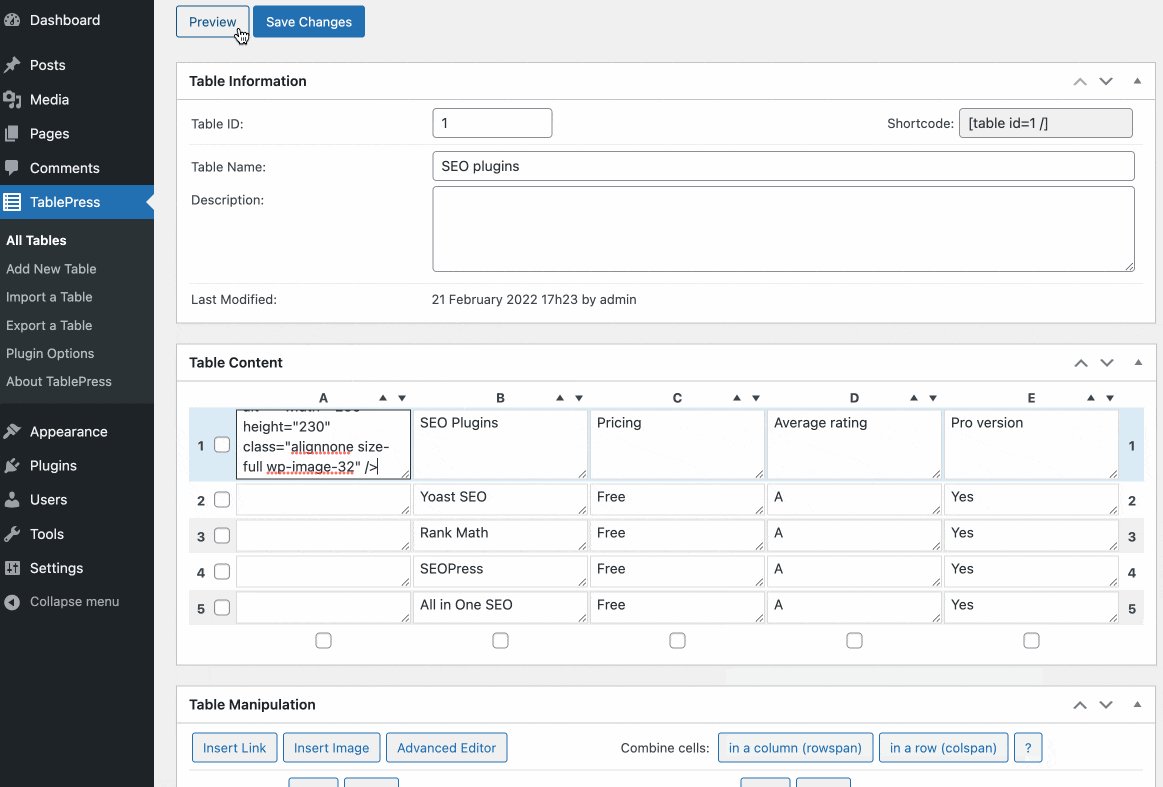
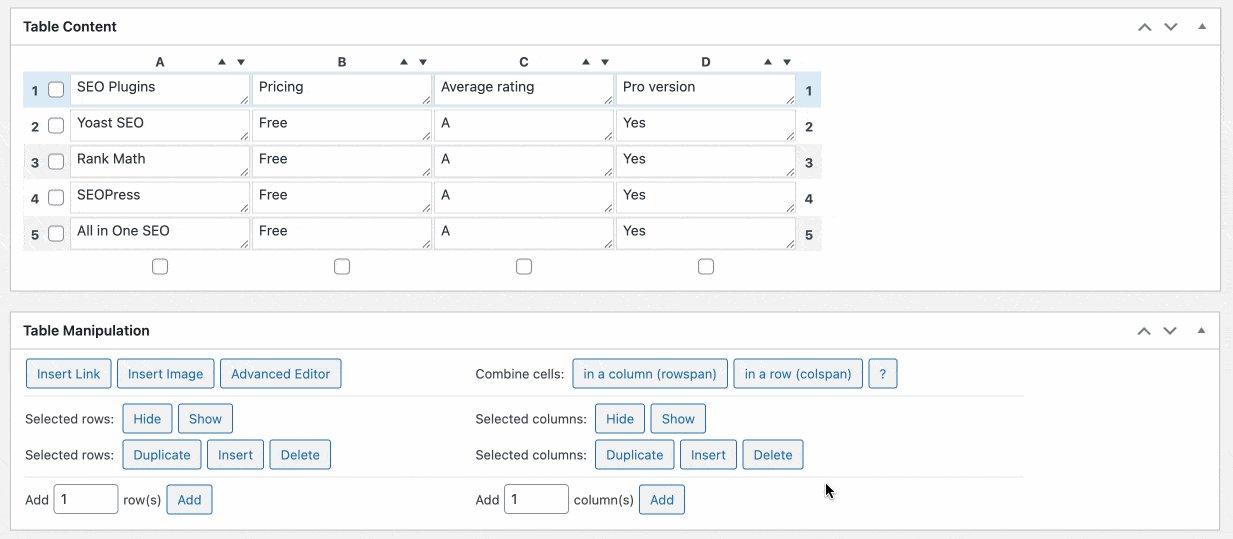
ページを下にスクロールして、「テーブルの内容」ブロックを表示します。 ページのこのセクションでは、入力するか、コピーして貼り付けることにより、テーブルの個々のセルに直接コンテンツを追加できます。

ドラッグアンドドロップを使用すると、行と列を簡単に再配置できます。

TablePressテーブルを充実させる方法は?
TablePressを使用すると、高度なエディタを使用して、画像、リンク、およびショートコードなどのさらに複雑な情報をテーブルに追加できます。
TablePressテーブルに画像を追加するにはどうすればよいですか?
画像を追加するには、これほど簡単な方法はありません。 ページを下にスクロールして[テーブル操作]ブロックに移動し、[画像の挿入]をクリックします。
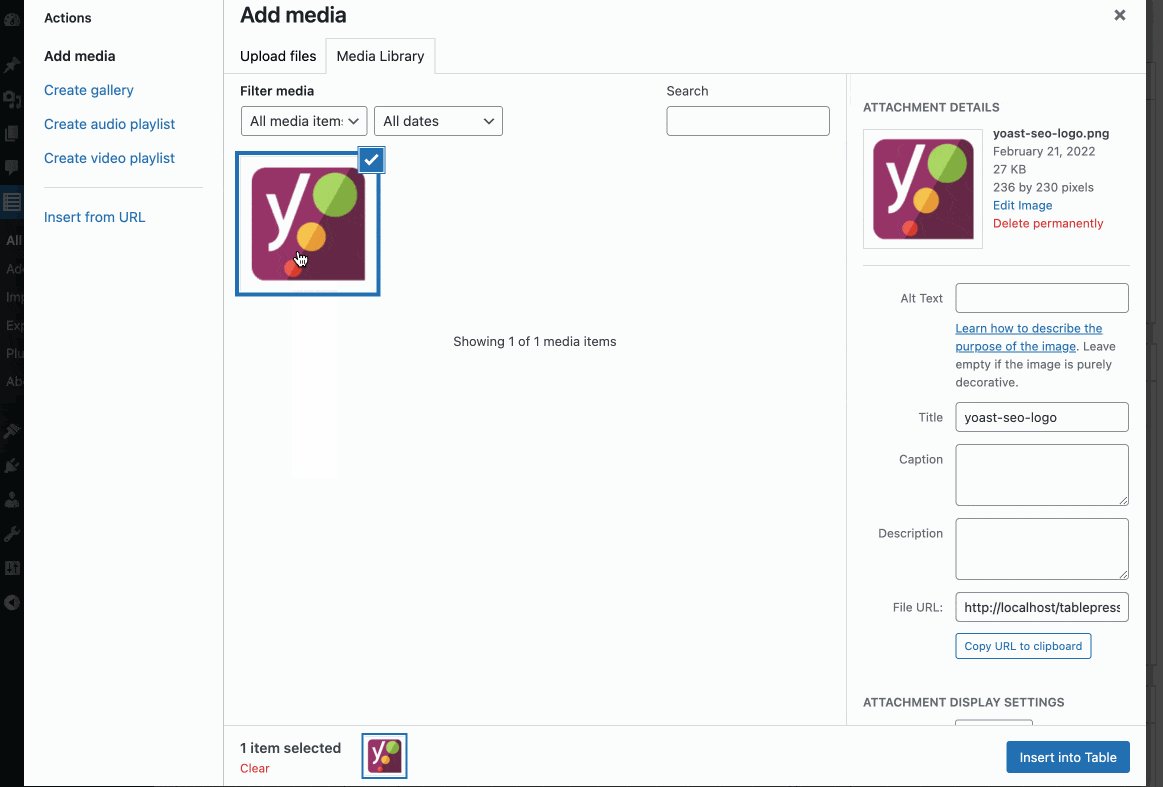
次に、画像を表示するセルをクリックします。 ウィンドウの右下にある青い[テーブルに挿入]ボタンをクリックする前に、画像をアップロードするか、メディアライブラリから画像を選択するだけです。

テーブルへのリンクを追加するにはどうすればよいですか?
TablePressでは、テーブルにリンクを挿入することもできます。 これを行うには、「テーブル操作」ブロックまで下にスクロールして、「リンクの挿入」ボタンをクリックします。
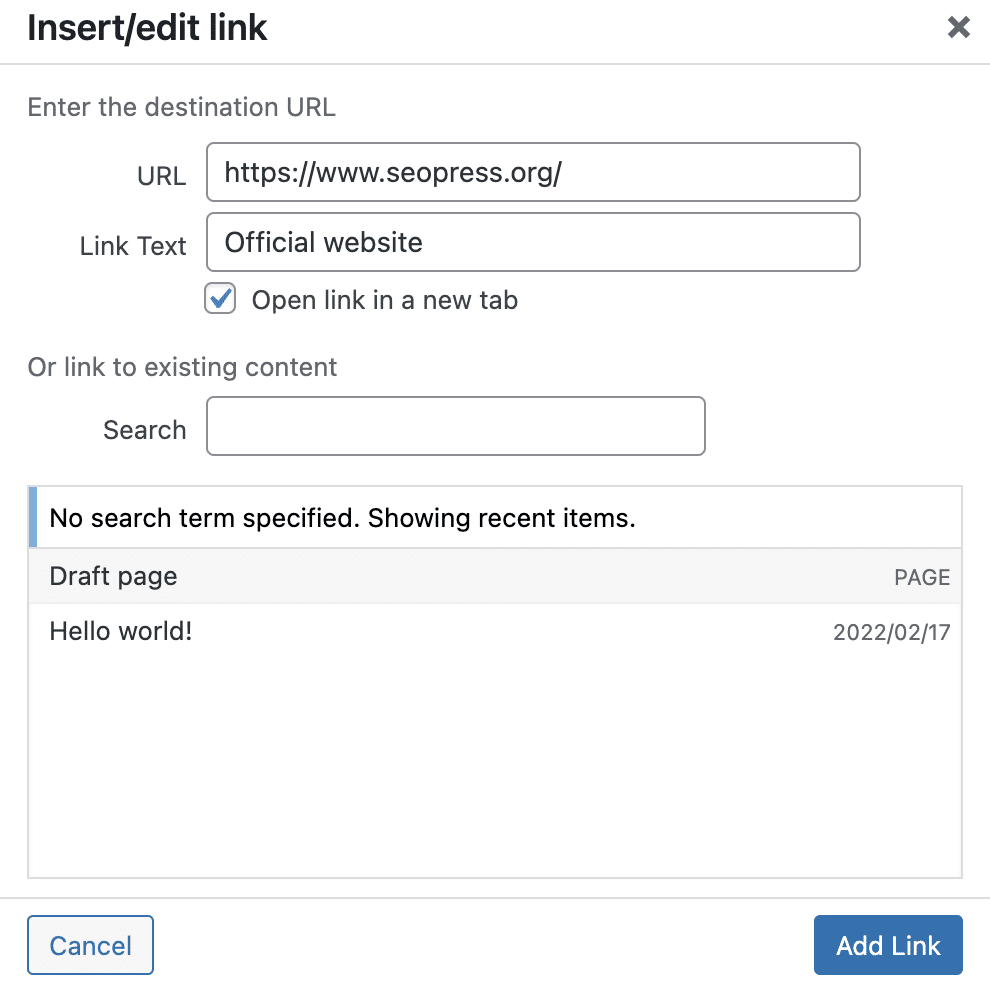
次に、リンクを表示するテーブルセルをクリックします。 ポップアップウィンドウが表示され、標準のWordPressインターフェイスを使用してリンクを構成できます。

テーブルにリッチコンテンツを追加するにはどうすればよいですか?
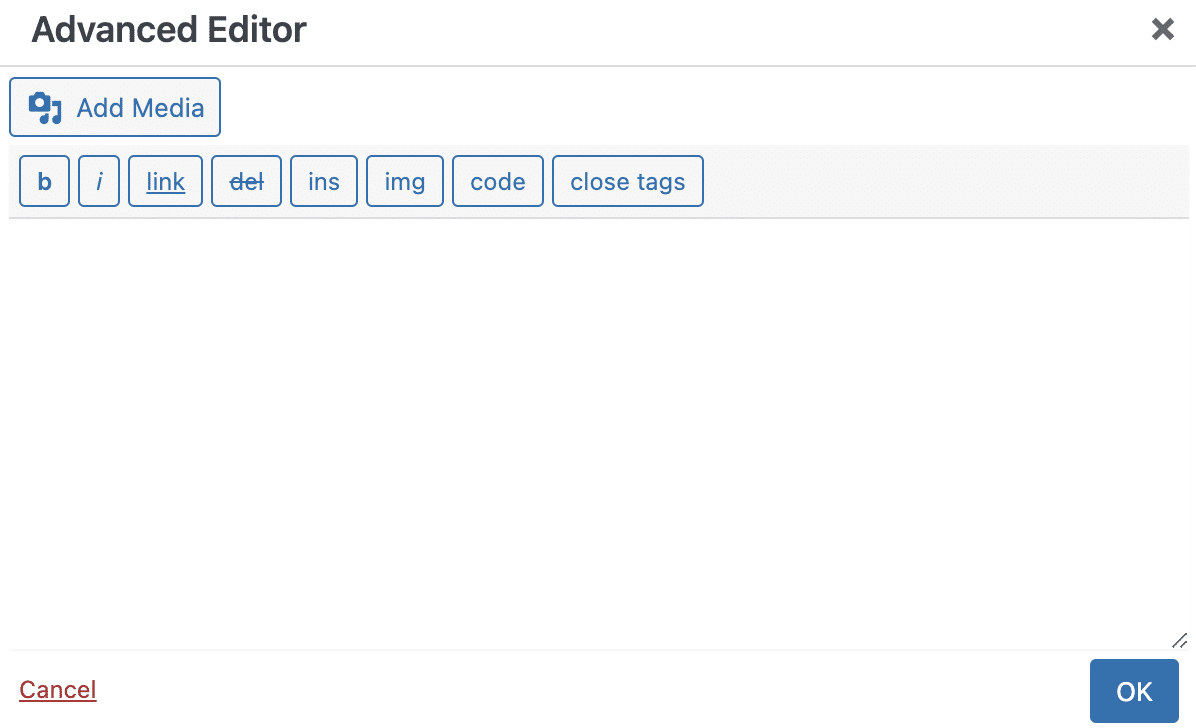
リッチコンテンツをテーブルセルに挿入することもできます。 TablePressは、高度なエディターからコンテンツを挿入する可能性も提供します。 これを使用すると、リンクの有無にかかわらず、テキストや画像を同じセルに追加できます。
高度なエディタを見つけるには、「テーブル操作」ブロックまで下にスクロールして、同じ名前のボタンをクリックします。
強化されたコンテンツを配置するセルをクリックします。 リッチコンテンツを設定できるポップアップウィンドウが表示されます。

テーブルをカスタマイズするための追加のオプションはありますか?
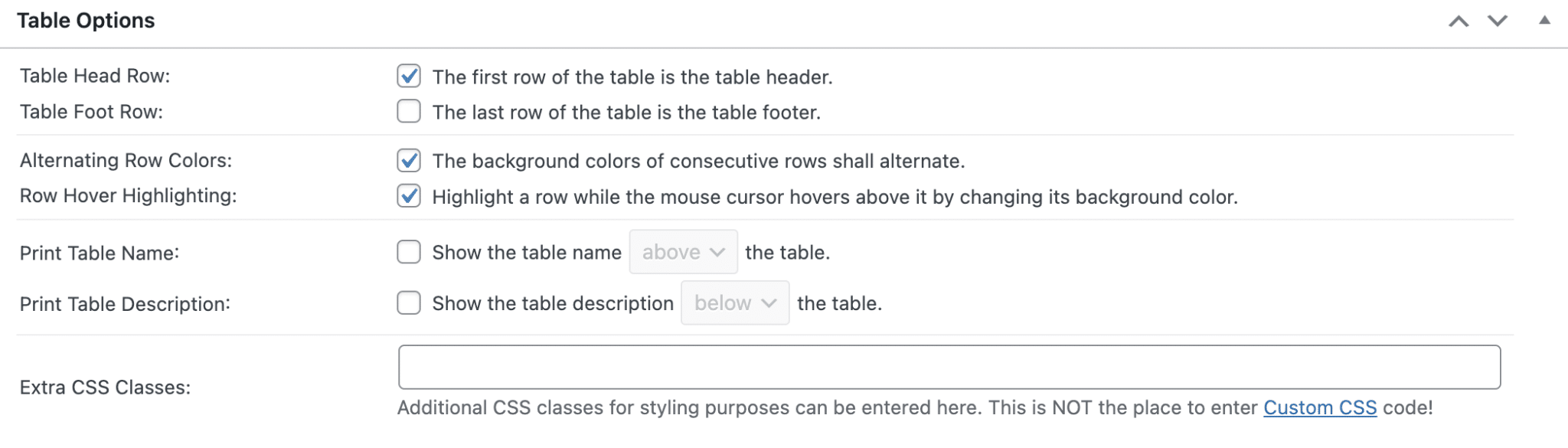
テーブルオプション
このボックスを使用すると、テーブルのヘッダーまたはフッターを定義できます。これは、読みやすさを向上させるために大量のデータが含まれている場合に役立ちます。
また、テーブルの行に交互の色を選択したり、マウスオーバーで行を強調表示したり、テーブルのタイトルや説明を表示したりすることもできます。
最後に、「Extra CSS Classes」フィールドでは、CSSでカスタマイズしたい場合に、選択した1つ以上のクラスを割り当てることができます。

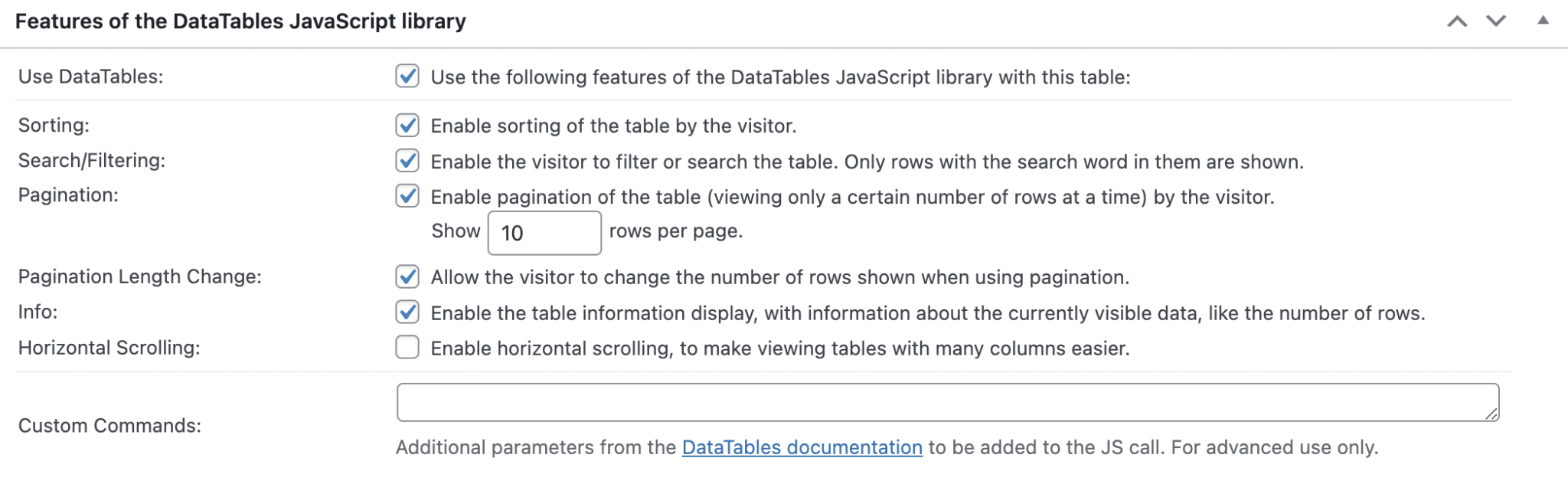
DataTablesJavaScriptライブラリ
このボックスのオプションを使用すると、訪問者がテーブルを動的に並べ替え、フィルタリング、検索したり、ページネーションをアクティブにしたりすることができます。
不要な場合は、すべてを無効にすることができます。

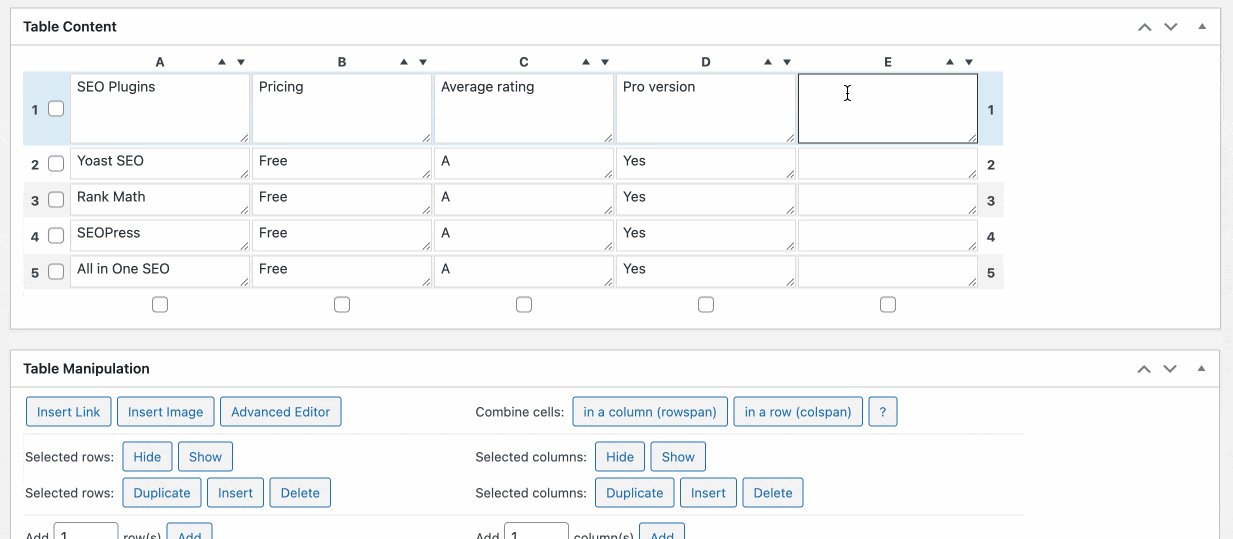
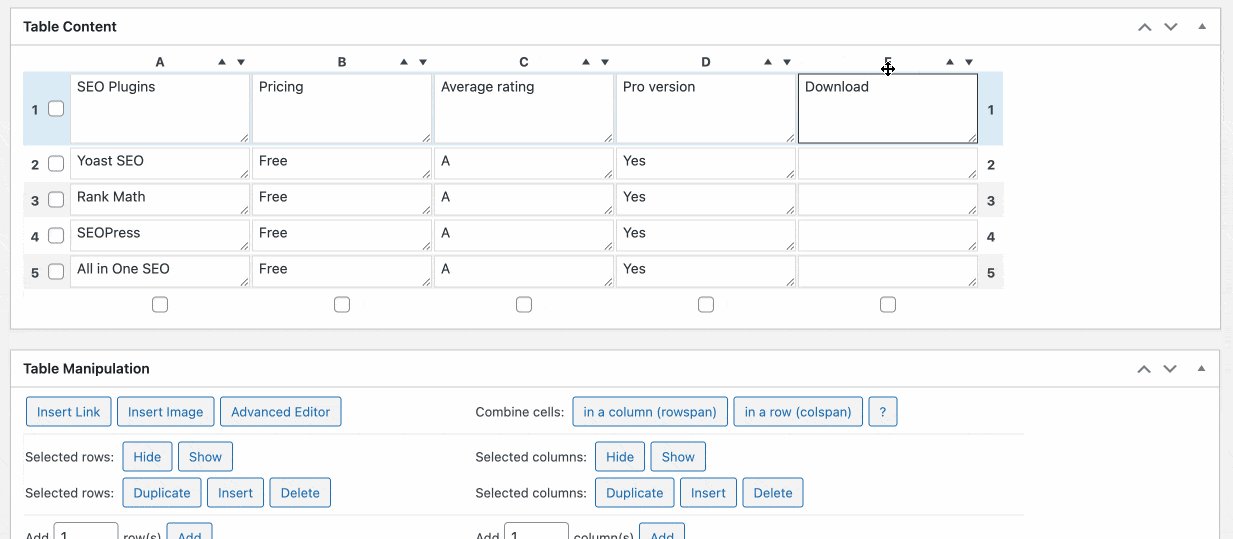
テーブルを編集する方法は?
TablePressを使用すると、テーブルの構造を簡単に編集できます。

[テーブルの操作]ボックスには、行と列を追加、削除、複製、および非表示にするためのさまざまなオプションがあります。 セルを1つの行または列に結合することもできます。
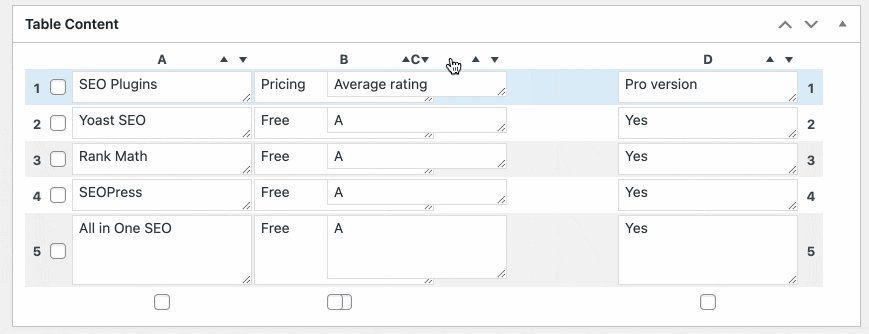
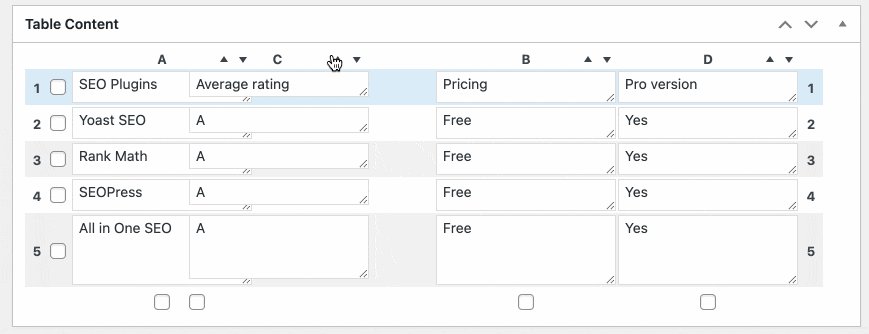
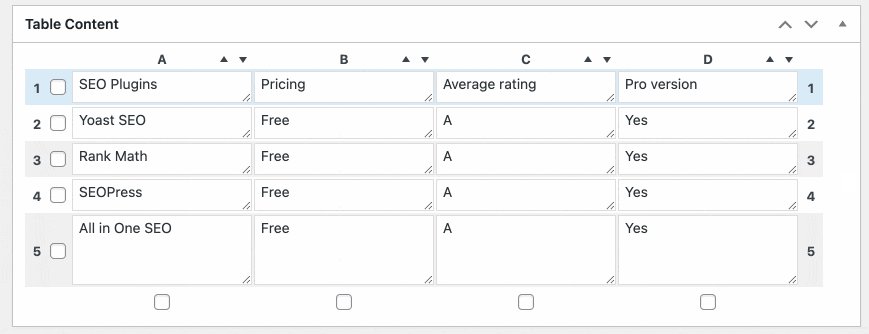
テーブルを変更するには、変更する行または列をクリックするだけです。
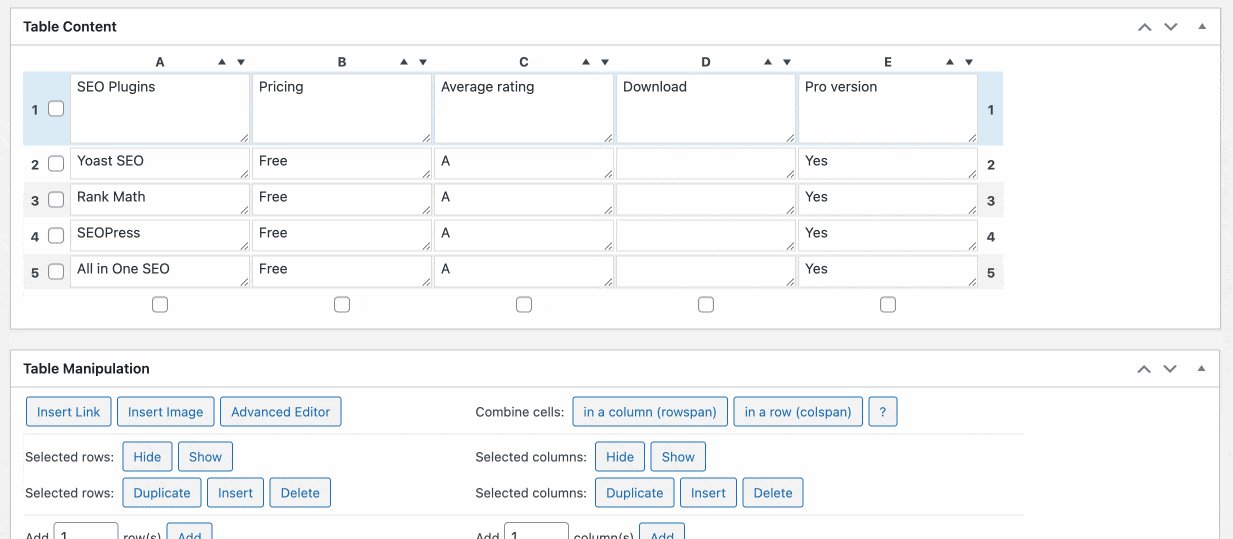
次に、適切な効果を選択します。 たとえば、以下を選択して、2つの既存の列の間に新しい列を挿入します。

テーブルが完成したら、ページ上部の[変更を保存]ボタンをクリックすることを忘れないでください。 自動保存がないため、これを定期的に行うことをお勧めします。
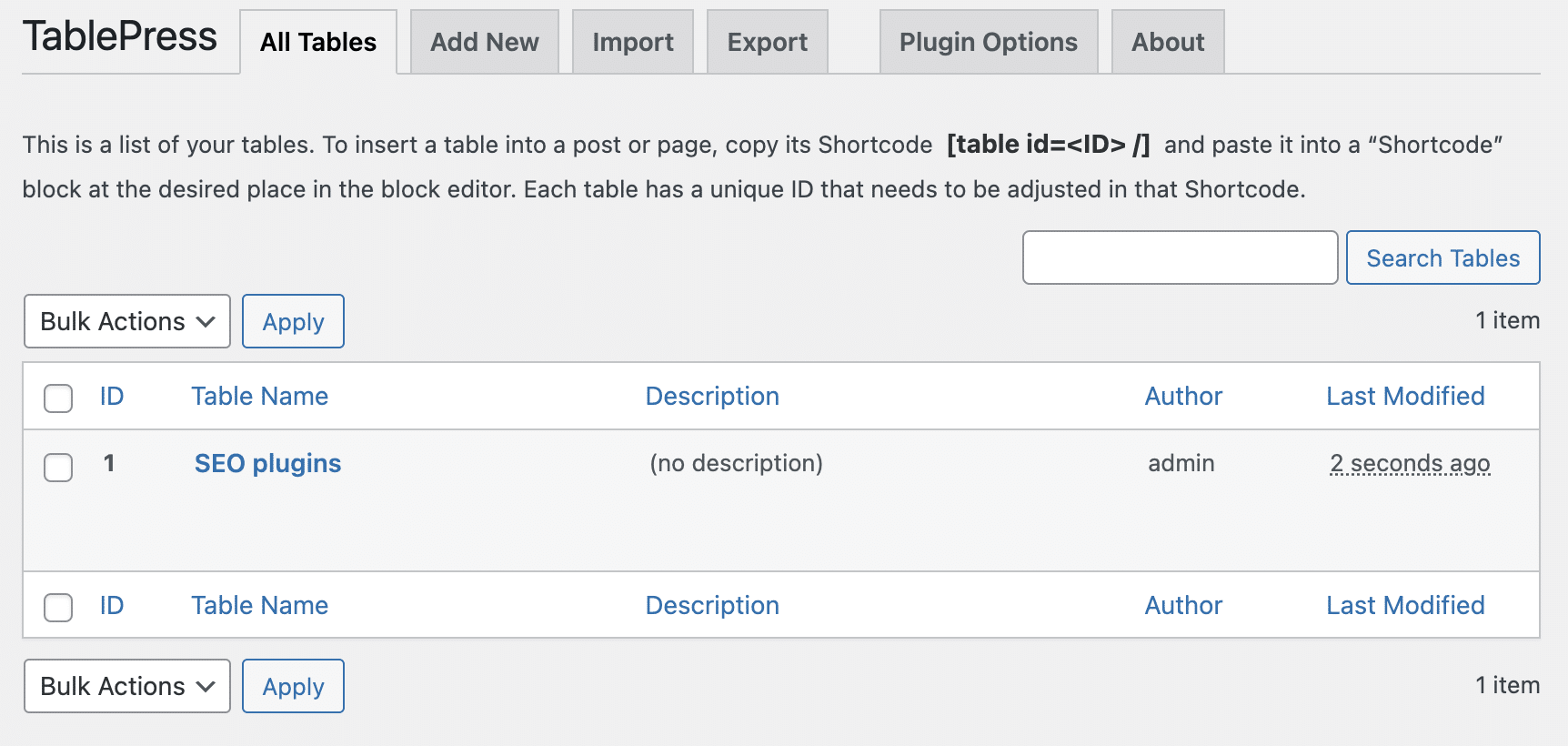
古いテーブルを変更するにはどうすればよいですか?
作成したテーブルの内容と構造はいつでも変更できます。
既存のテーブルのリストを見つけるには、WordPressメニューでTablePress>AllTablesを選択します。

これで、編集するテーブルを選択できます。
投稿またはページにテーブルを挿入するにはどうすればよいですか?
テーブルを作成したので、WordPressサイトの投稿またはページにテーブルを挿入するだけです。
これを行うには、WordPressコンテンツエディター(Gutenberg)で、テーブルを公開する宛先ドキュメントを開くか作成します。
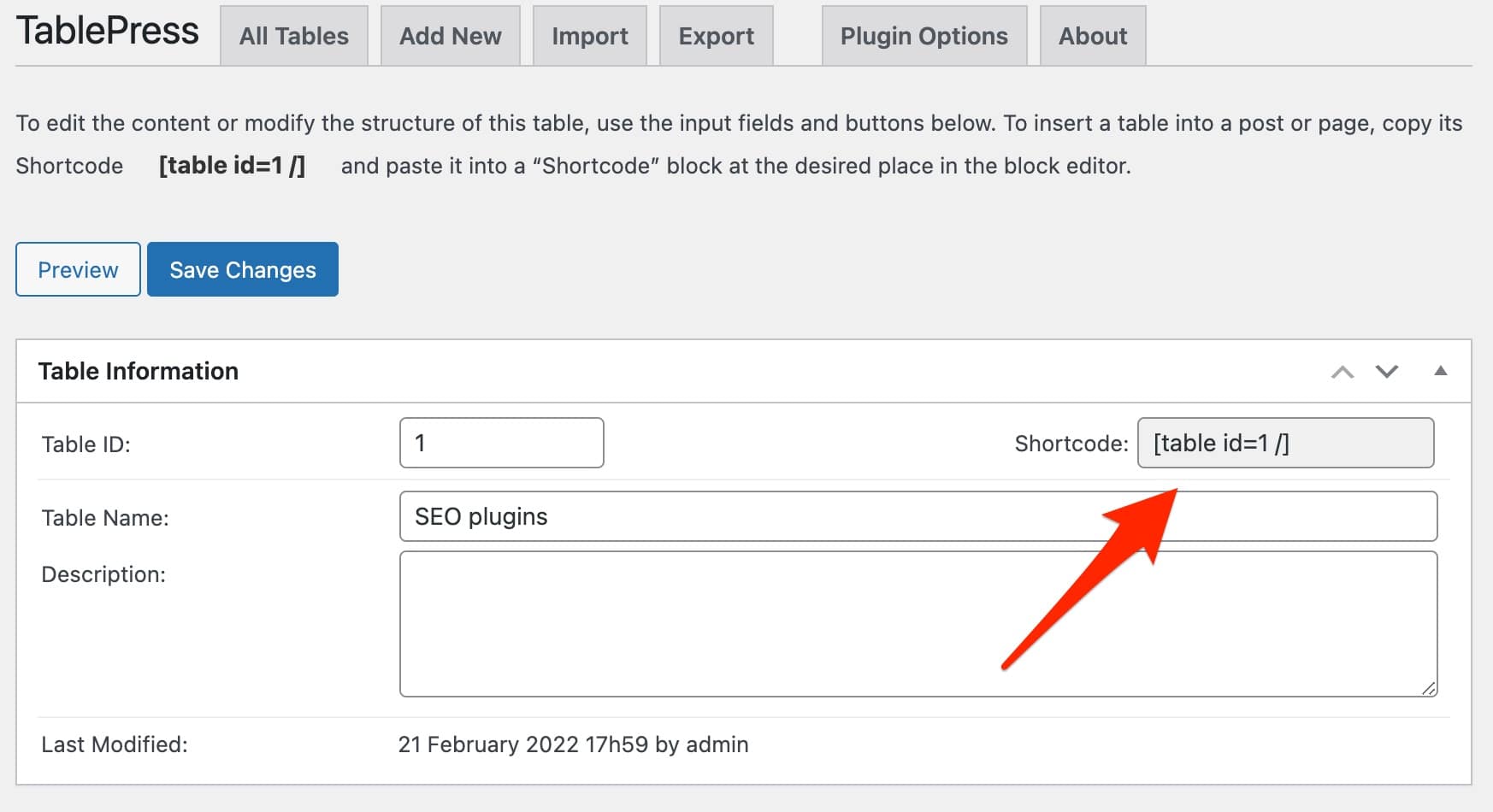
「テーブル情報」ボックスにあるテーブルのショートコードをコピーします。

参考までに、このショートコードは次の形式です: [table id=<the-ID> /] 。 各テーブルには独自の識別子があります(上記の例では番号2)。
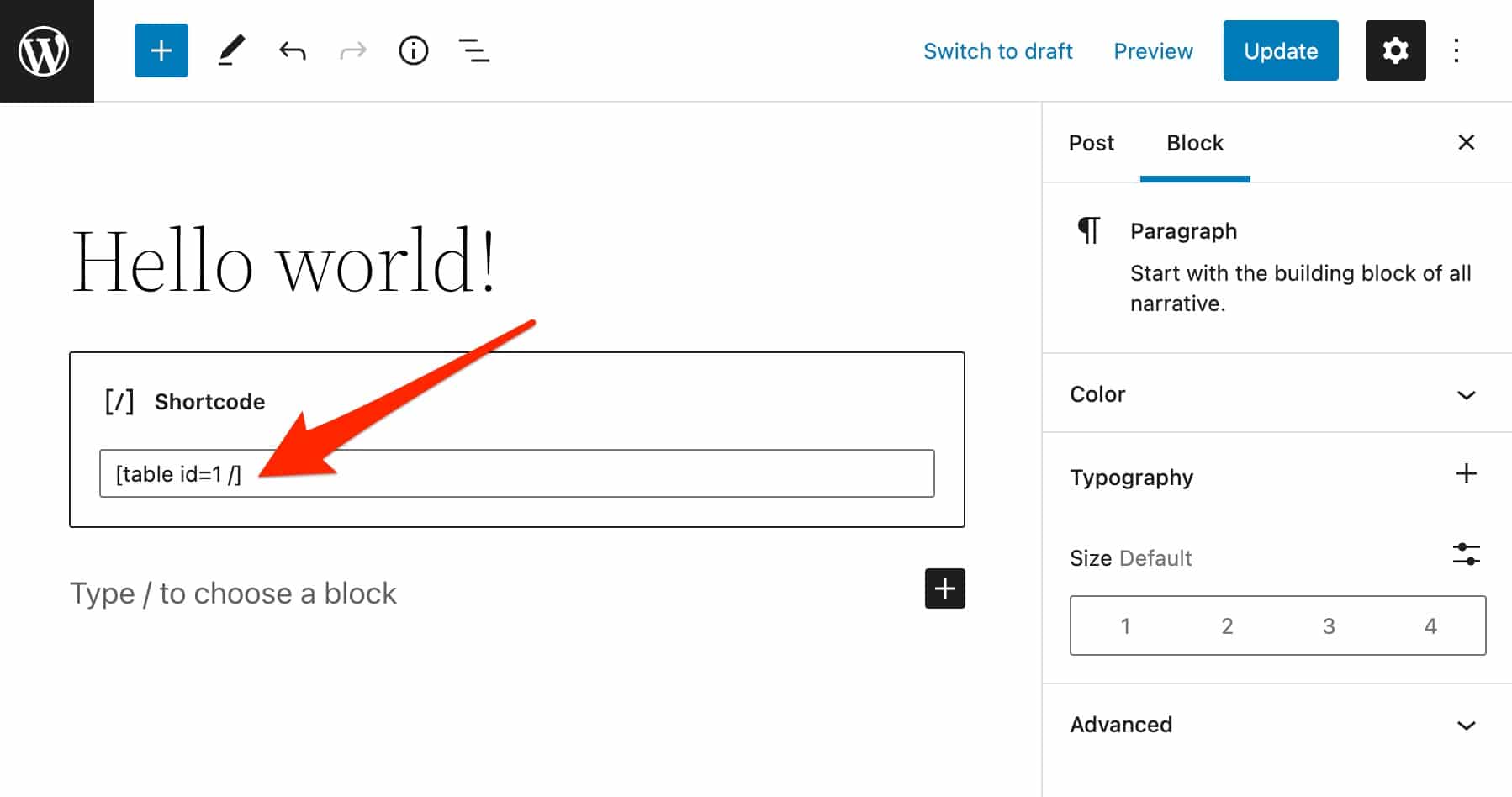
選択したパブリケーション内の「Shortcode」ブロックに、コンテンツ内の必要な場所にショートコードを貼り付けます。

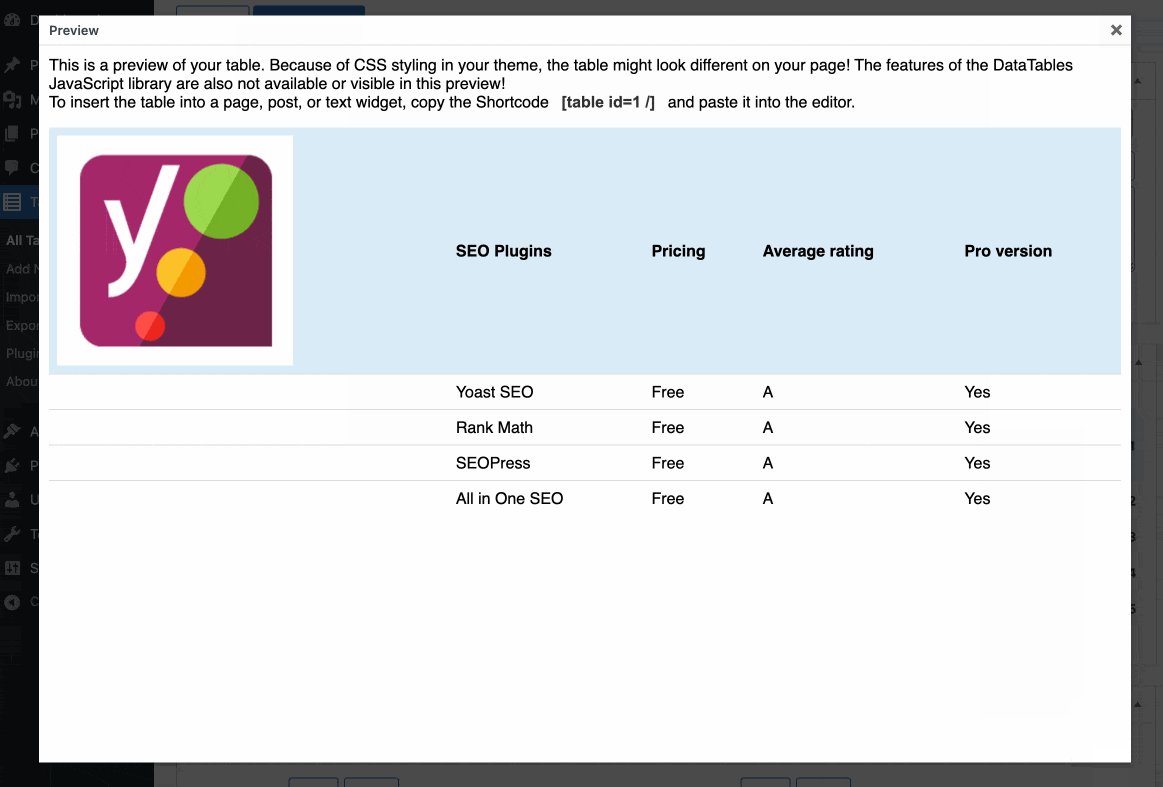
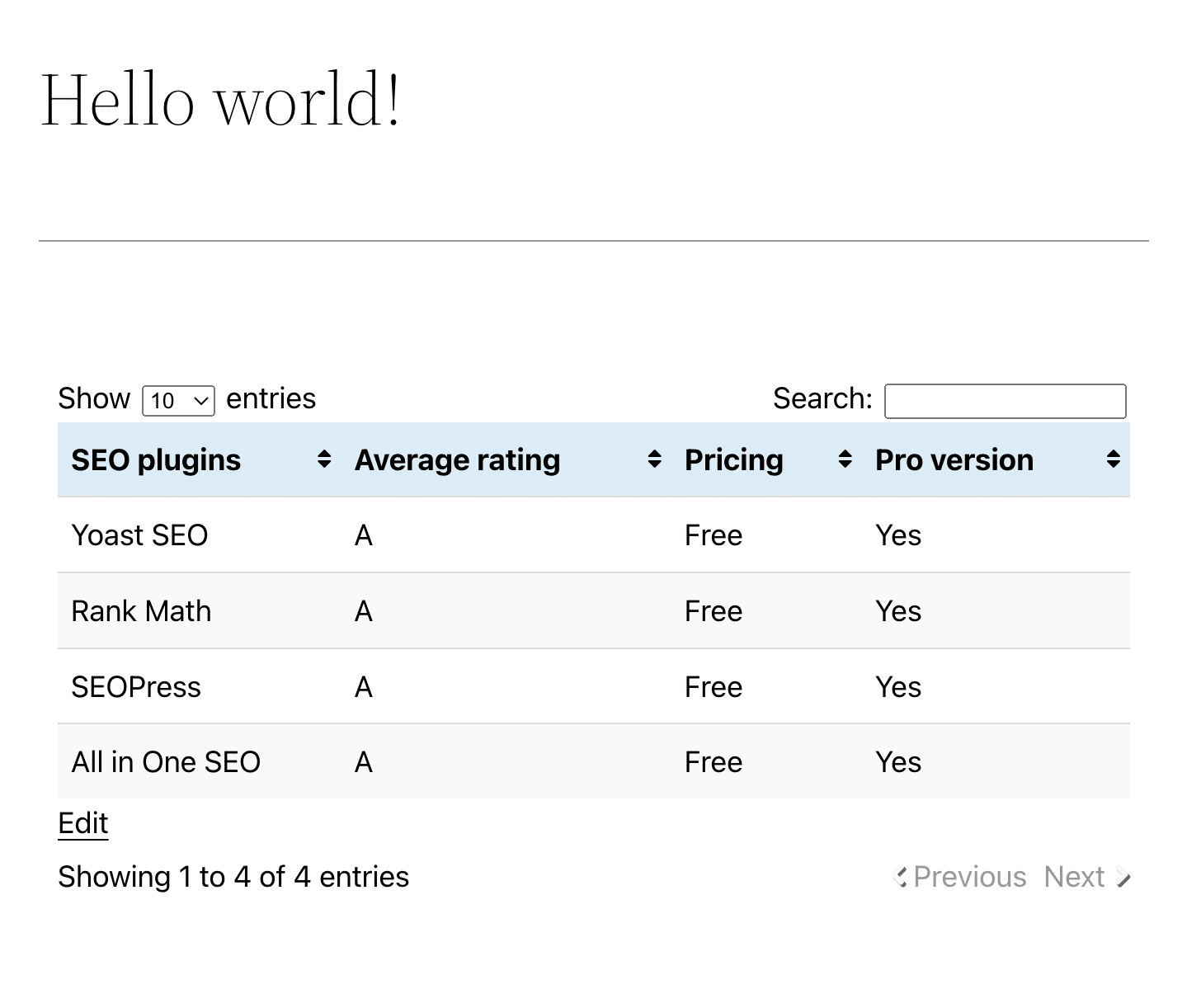
サイトの結果は次のとおりです。

使用するテーマによって表示が若干異なる場合がありますので、あらかじめご了承ください。
いずれにせよ、おめでとうございます。あなたは指を鼻に当ててそれを行いました!
TablePressでさらに進むための追加機能
これまでのところ、このチュートリアルでは、コーディングせずにWordPressでテーブルを作成および更新するための基本を説明してきました。 また、いくつかの非常に便利な追加機能を追加することもできます。
基本をマスターしたら、これらのチュートリアルは、より興味深い機能のいくつかを実装するのに役立ちます。
- Excelのように、セルで数式を使用します。
- CSSを使用してテーブルをカスタマイズします。このFAQは、テーブルのカスタマイズについて必要なすべての回答を提供します。
ボーナス:TablePress拡張機能
約20の無料またはプレミアム拡張機能のライブラリを使用して、TablePressにさらに多くの機能を追加できます。
プラグインのWebサイトには、20の公式拡張機能があります。 最も便利なもののいくつかを次に示します。
- レスポンシブテーブル(プレミアム):すべてのデバイス(デスクトップ、タブレット、モバイル)に適合した美しいテーブルを用意します。 このプラグインが有料であることを残念に思います、それは潜在的な競争相手に絶好の機会を残します…
- 単一のセルのコンテンツを呼び出すためのショートコード:平均スコアなど、テーブルの一部の要素をページのさまざまな場所に公開する場合に非常に便利です。
- テーブルの自動およびスケジュールされたインポート(プレミアム):たとえば、Excelなどの外部ソリューションでテーブルを更新する場合に非常に便利です。
技術的には、TablePressのいわゆるプレミアム拡張機能の大部分は実際に無料でダウンロードして使用できます。 ただし、開発者のTobias Bathgeは、彼の仕事に報いるために、任意の金額を寄付することをお勧めします。
WordPressにテーブルを追加するための他のオプションはありますか?
TablePressは、WordPressでテーブルを作成するための公式ディレクトリで最も人気があり、最も評価の高いプラグインですが、テーブルを設計するための他の手段があります。
WordPressコンテンツエディターのTableブロック
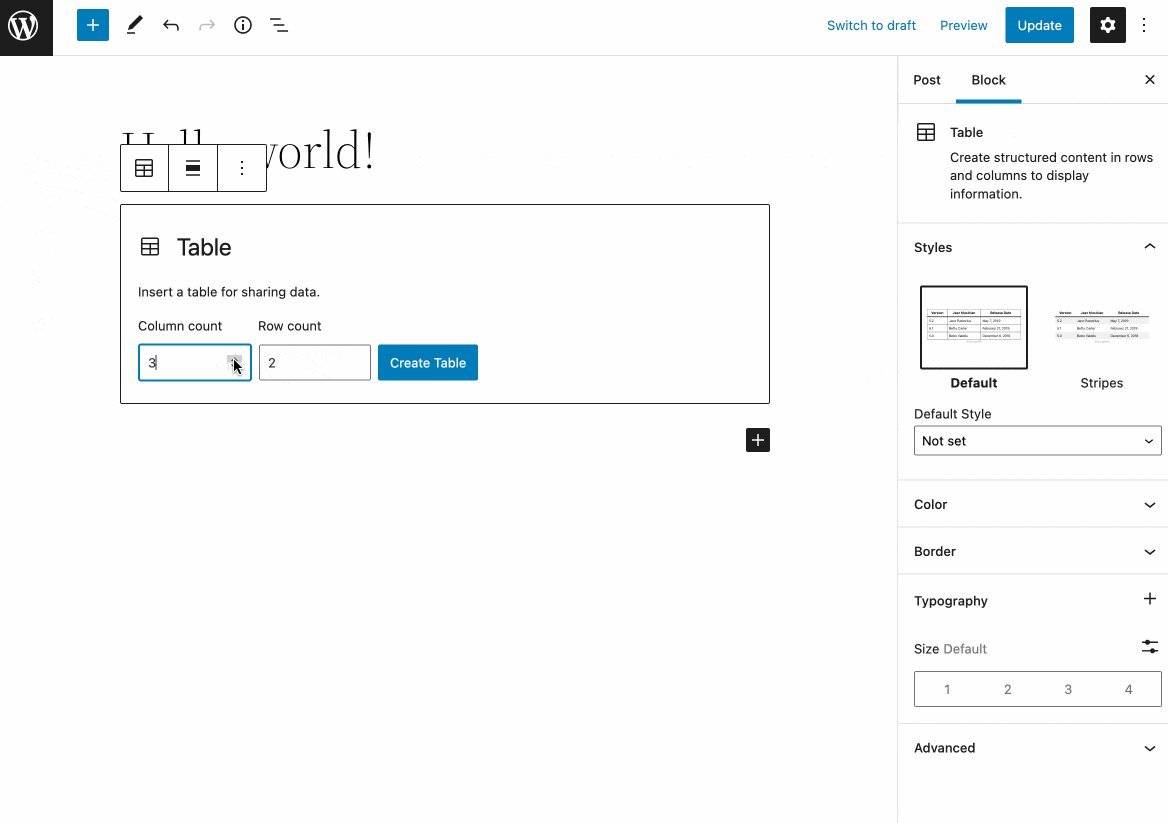
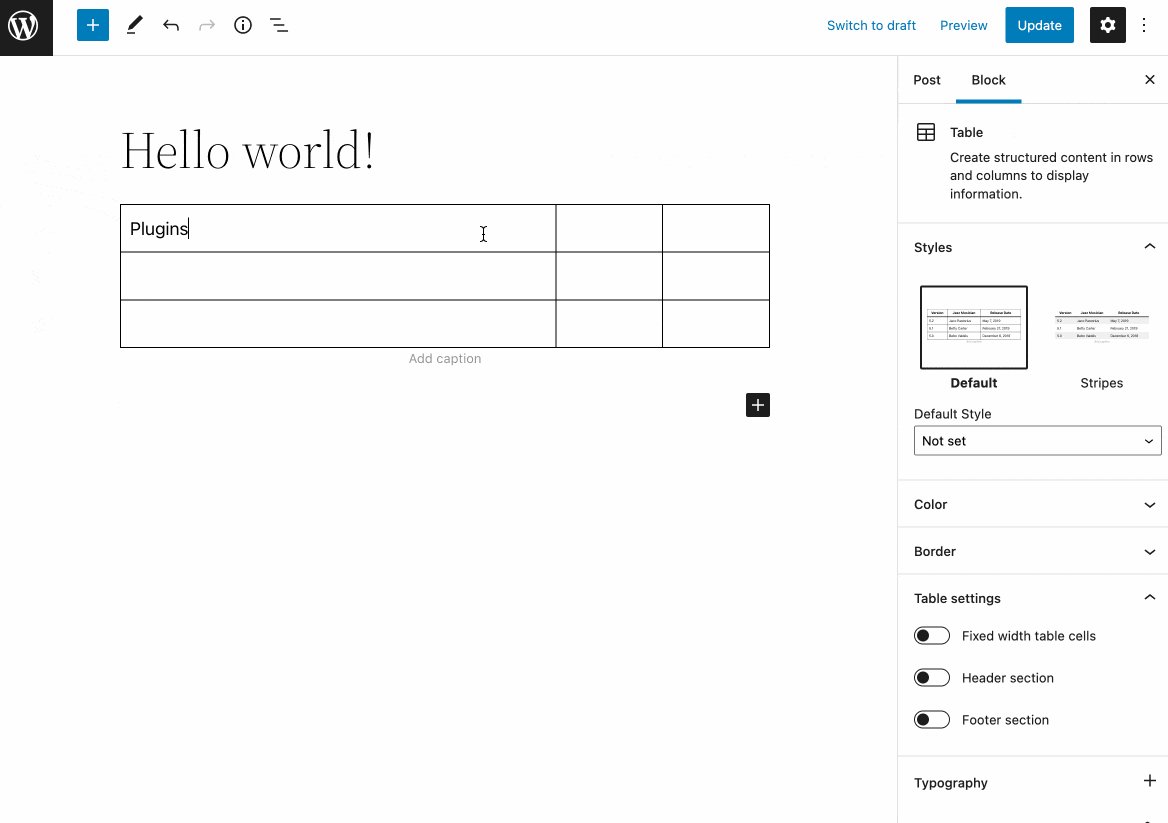
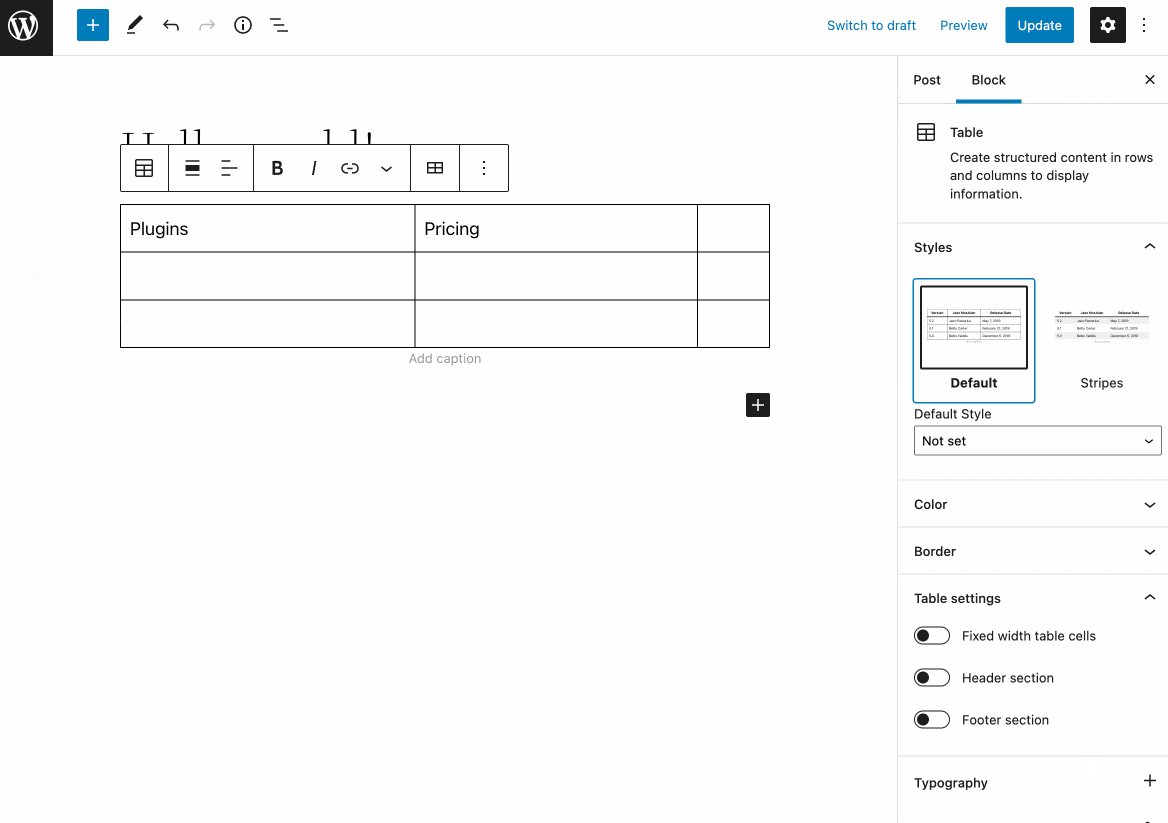
まず、WordPressコンテンツエディターには、コンテンツにテーブルを簡単かつ迅速に作成するための便利な「テーブル」ブロックがあります。
特に、次のことができます。
- 行または列をリアルタイムで追加または削除します。
- 「デフォルト」と「ストライプ」の2つの表示スタイルから選択します。
- テキストと背景の色を変更します。
- セルに固定幅を割り当てます。
- 境界線の幅とスタイル、およびタイポグラフィを設定します。

このブロックは、単純な方法でデータを表示したい非常に基本的なテーブルには十分な場合があります。
より複雑で再編成可能なテーブルを作成したい場合、またはExcelのような機能を使用したい場合は、TablePressをお勧めします。
ページビルダー
WordPressにテーブルを追加するための別のオプションは、ページビルダーを使用することです。
ページビルダーは、特に既製のテンプレートを使用することで、コードの1行に触れることなく、コンテンツのリッチで複雑なレイアウトを作成できるツールです。 多くの場合、編集はドラッグアンドドロップでリアルタイムに行われます。
それらの中で最も有名なのはElementorで、公式ディレクトリに500万以上のアクティブなインストールを蓄積しています。 Elementorは、強力で柔軟性がありますが、テーブルを作成するためのウィジェット(モジュール)を提供していません。
ただし、Crocoblock、ElementsKit、Ultimate Addonsなど、多くのプレミアムアドオンの1つを使用して目標を達成できます。
そして、私はさらに良いものを持っているかもしれません:あなたは単に…TablePressで作成されたテーブルをElementorに追加することができます。 コンテンツエディタの場合と同様に、Elementorによって提案されたShortcodeウィジェットにそのショートコードを追加する必要があります。
Elementorは以上です。 また、業界の他のヘビー級であるDiviBuilderについても簡単に説明します。
たとえば、TablePressは、Divi-ModulesによるプレミアムサードパーティプラグインであるTablePress Stylerを提供します。これは、DiviBuilderインターフェイスからテーブルの外観をカスタマイズするのに役立ちます。
テーブルを作成するための他のプラグイン
最後の手段として、TablePressがまったく機能しない場合は、以下のWordPress用のテーブルプラグインの1つであなたの幸せを見つけることができます。
- WPテーブルビルダー
- wpDataTables
- Supsysticによるデータテーブルジェネレータ
- 忍者テーブル
髪を抜かずに#WordPressでテーブルを作成する必要がありますか? 目標を達成するためのシンプルで使いやすい#TablePressプラグインを紹介します。 すべてコーディングなしで!
TablePressに関する最終的な意見
おそらくすでに理解しているように、私はいくつかの理由でTablePressの大ファンです。
- このプラグインは、コーディングせずにWordPressサイトに高度なテーブルを簡単に追加したい場合に最適なオプションです。
- その機能のおかげで、読みやすい形式でデータを要約および並べ替えるのに役立つエレガントなテーブルをすばやく作成できます。
- そのExcelに着想を得たインターフェースにより、WordPressコンテンツエディターが提供する単純なテーブルよりもさらに進んでいくことができます。
- そして最も重要なことは、HTMLでテーブルを作成したり、コードをいじり回したりして成功しないことを回避できることです。
欠点として、テーブルの表示のカスタマイズが非常に制限されていることに注意してください。 高度な結果と画像を得るには、CSSを使用する必要があります。
最後に、プラグインがデフォルトで応答する場合、テーブルは常に異なる画面サイズに自動的に適応するとは限りません。 場合によっては、たとえば右隅などで表示が途切れる場合があります。
繰り返しになりますが、CSSを少し追加することをお勧めします。 上記のResponsiveTables拡張機能を使用して、この問題を解決することもできます。
公式ディレクトリでTablePressをダウンロードします。
そして、あなたはTablePressを使用していますか? WordPressユニバースのこのフラッグシッププラグインについてどう思いますか?