Tailwind CSS: 15 のコンポーネント ライブラリと UI キット
公開: 2022-02-16- UI キットとコンポーネント ライブラリ
- 私のライブラリ/キットはこのリストにありません
- Tailwind UI
- daisyUI
- マンバUI
- ヘッドレス UI
- 追い風の要素
- Xtend UI
- フローバイト
- Tailwind UI キット
- Meraki UI
- テールブロック
- ハイパーUI
- キミアUI
- Tailwind スターター キット
- 物質的な追い風
- コンスタUI
- プレライン
- 設計および開発プロセスの改善
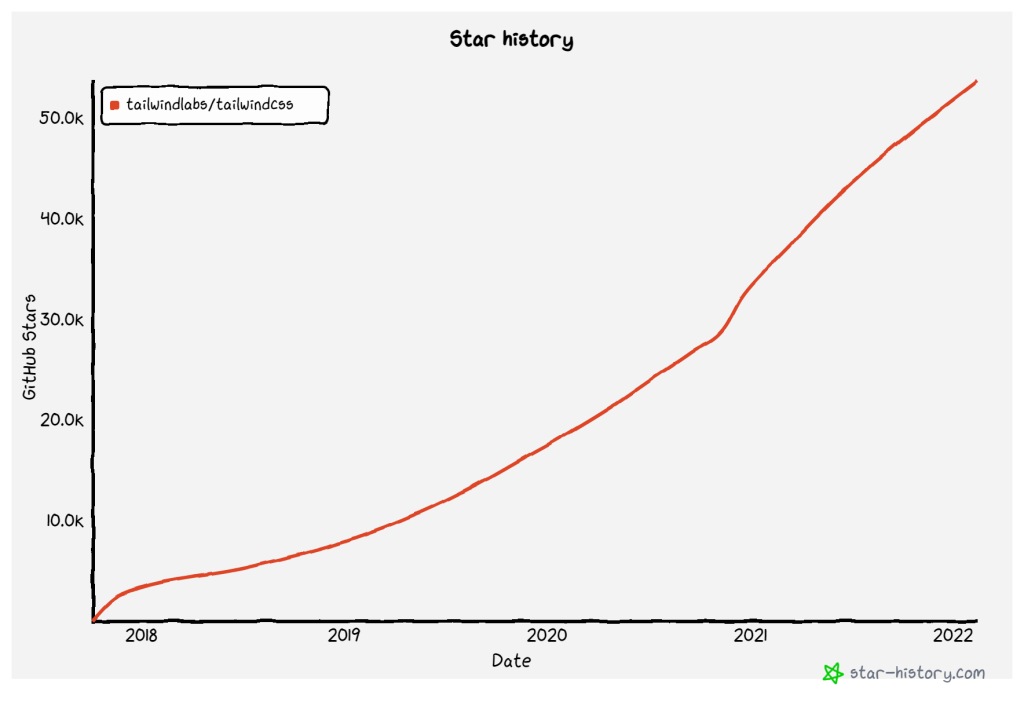
Tailwind CSS はフロントエンド コミュニティを席巻しました。 ユーティリティ ベースの CSS フレームワークは、最新の Web 開発を合理化することを目的としています。 そして、この 4 年間の人気の高さから、その点では成功していると思います。
ほんの数年で、Tailwind CSS は、Bulma、Semantic UI、Foundation、およびその他の著名な CSS フレームワークを凌駕しました。 これは現在、世界で 2 番目に人気のあるフレームワークであり、Bootstrap は堅実なナンバー 1 の地位を保持しています。

では、Tailwind CSS はどのように機能するのでしょうか? 最も基本的な説明は、Boostrap と比較することです。 Bootstrap には定義済みのレイアウトが付属していますが、Tailwind はクラス ユーティリティに重点を置いています。 そのため、レイアウト要素の外観を常に制御できます。
つまり、Tailwind は意見がなく、設計構造を強制しません。 ほとんどの場合、特定のコンポーネントのスタイルを決定する必要があります。 そのために、事前に構築されたユーティリティ クラスが用意されています。 カスタム スタイルシートに何も記述しなくても、ほとんどのレイアウトを実行できます。 ただし、これにはデザインの豊富さと柔軟性の点で限界があります。
そのため、最終的にはカスタム スタイルを作成する必要が生じる可能性が高くなります。 しかし、それが Tailwind の設計を次のレベルに引き上げる唯一の方法ではありません。 もう 1 つの解決策は、コンポーネント ライブラリまたは UI キットを使用することです。 また、Tailwind CSS 用に構築されたものもかなりあります。
UI キットとコンポーネント ライブラリ
主な違いは、本格的なコンポーネント ライブラリが設計システムを実装することです。 つまり、動的なプロジェクトに適した厳密なレイアウト構造です。
一方、UI キットは通常、カスタム要素のコレクションです。 また、これらの要素を使用して、Web サイト デザインのプロトタイプとモックアップを迅速に提供できます。
CDN を使用する必要がありますか? スタイルシート CDN を使用して次のリソースを実装することは可能ですが、お勧めしません。 npmまたは他のパッケージ マネージャーを使用してインストールすることにより、必要なコンポーネントを個別に選択できます。 また、スタイルシート全体をロードしないようにします。 コンポーネントコードを自分で書かなければなりませんか? したがって、これはキット自体に依存します。 この記事で言及されているソリューションの中には、ビルド済みのコードを提供していないものがあります。 つまり、HTML 構造は取得できますが、関数は取得できません。 これはライブラリのほんの一部ですが、混乱を招かないように、これを明確にしようと思いました。
私のライブラリ/キットはこのリストにありません
私は通常、可能な限り徹底的な調査を行うようにしています。 ライブラリまたは UI キットがこのリストにない場合は、私に連絡してください。 喜んでご覧になり、ここに含めます。 私の主な目標は、すべてのリソースを無料で利用できるようにすることです。 それが唯一の基準です。
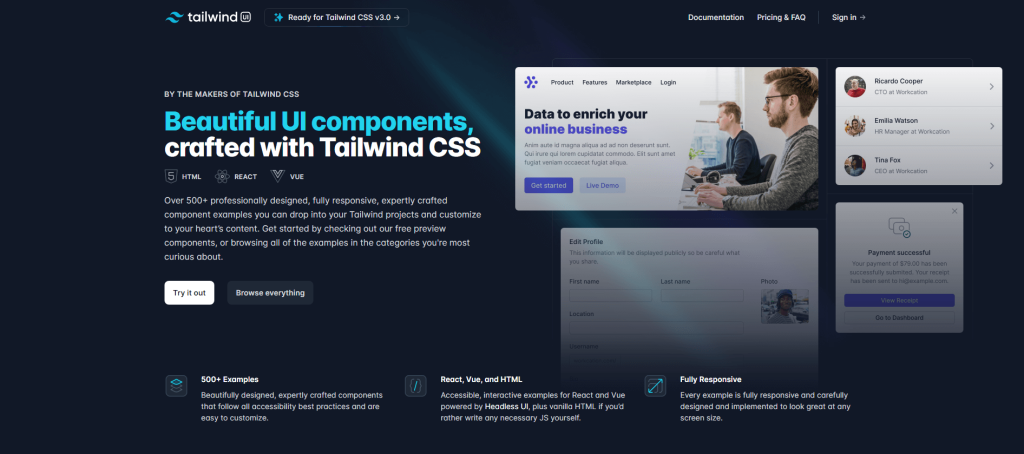
Tailwind UI

Tailwind Labs の公式ライブラリから始めます。 数百のカスタム コンポーネントを備えた、最も完全なライブラリの 1 つでもあります。 唯一の注意点は、完全なアクセスを取得したい場合は、約 150 ドルを支払う必要があることです。
プレビュー コンポーネントにアクセスできます。 それぞれに、インポートできるデモとコードの両方があります。 合計で、約 100 以上の無料コンポーネントがあります。 製品カード、カスタム ドロップダウン、ナビゲーション バー、フォーム レイアウトなどを含みます。
Tailwind UI は React および Vue と互換性があり、ネイティブ HTML をサポートしています。 ただし、未加工の HTML を使用する場合は、アクセシビリティのオプションを検討する必要があります。
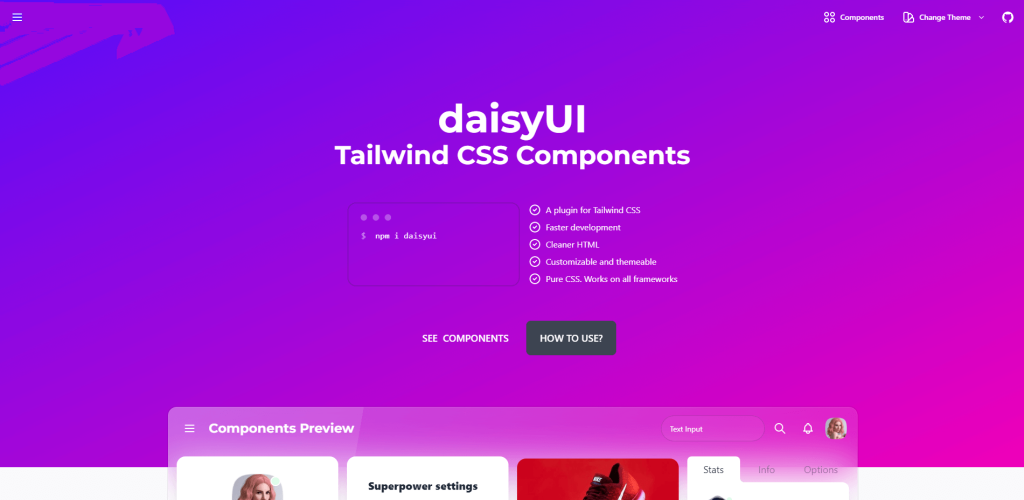
daisyUI

これは、このリストへの非常に興味深い追加です。 最初に気付くのは、daisyUI がそのコンポーネントにカスタムの (より単純な) 構文を使用していることです。 実際、未加工の Tailwind を使用してボタンのスタイルを設定するには、いくつかのユーティリティを作成する必要がありますが、daisyUI は単一の「btn」タグでそれを行います。
そのため、このライブラリは Tailwind CSS のプラグインとして使用することを意図しています。 すべてのコンポーネントはバニラ CSS で記述および指定されています。 これは、ベースの Tailwind ライブラリを使用している限り、daisyUI を任意のワークフローに統合できることを意味します。
私の個人的なお気に入りは、daisyUI のテーマの側面です。 通常、あらゆる種類のフレームワーク/ライブラリに期待するものは、少なくとも明るいテーマと暗いテーマです。
Pouya Saadeghi は、20 以上のカスタム テーマを追加することで、さらに一歩進めました。 また、各テーマは、45 個のコンポーネントそれぞれのスタイルと外観を調整します。
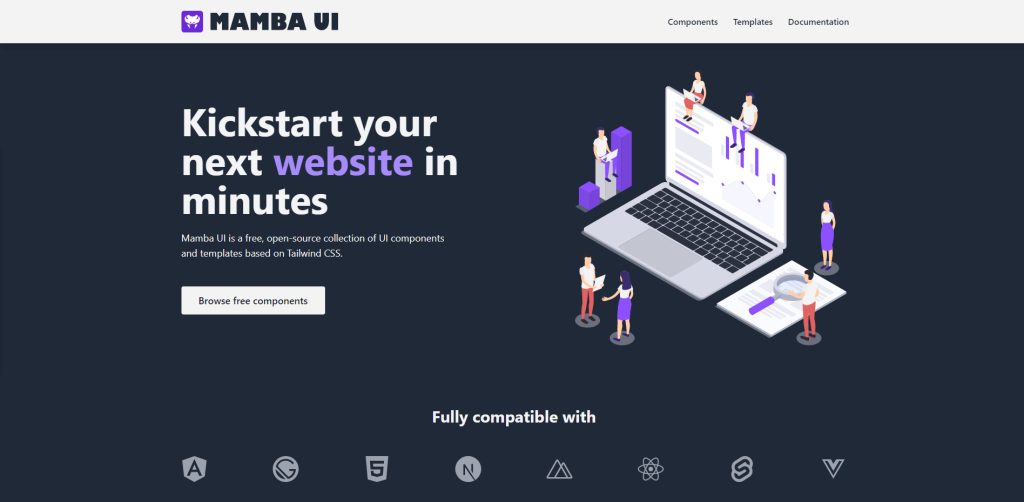
マンバUI

Mamba UI は、UI ワークフローの合理化に役立つように設計されています。
Web 開発者と Web デザイナーの両方が同様に使用できるように構築されています。 ライブラリには、最も頻繁に使用されるレイアウト要素のコンポーネントが含まれています。
さらに、モジュラー構造を実装して、各コンポーネントをニーズに合わせてスタイルできるようにします。 Mamba UI は、ランディング ページのデザインだけでなく、個人のポートフォリオ、e コマース サイトなどにも使用されています。
個々のコンポーネントに関しては、Mamba UI には例外的な選択肢があります。 記事カード、読み込みバー、ヘッダー セクション、統計。 タイムライン、ニュース セクション、ギャラリー表示など、さらに複雑な要素。 そして、それは完全に無料です。
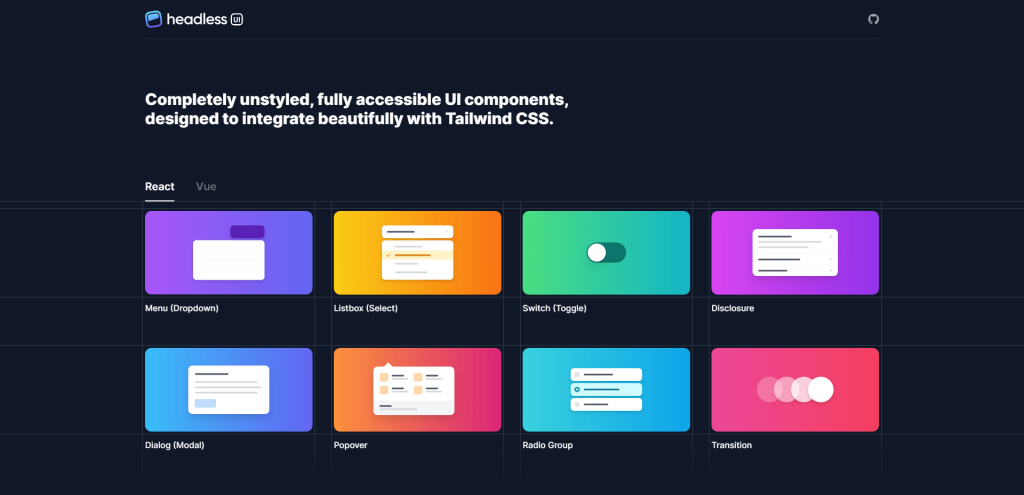
ヘッドレス UI

こちらは、Tailwind Labs のスタッフによる別のプロジェクトです。 今回は、ビルド済みのヘッドレス UI コンポーネントのライブラリです。 つまり、これらは、Tailwind を念頭に置いて React と Vue 用に構築された、スタイルが設定されていないレイアウト コンポーネントです。
コンポーネントの選択は比較的少ないですが、このライブラリはある程度の評価に値すると思います。 そしてそれは、拡張されたドキュメントのおかげです。 ドキュメントには、各コンポーネントの使用方法の広範な例が記載されています。
さらに、アクセシビリティのベスト プラクティスのためにコンポーネントを構造化する方法についてのガイダンスもあります。 唯一の欠点は、すべてのスタイルを自分で書かなければならないことです。
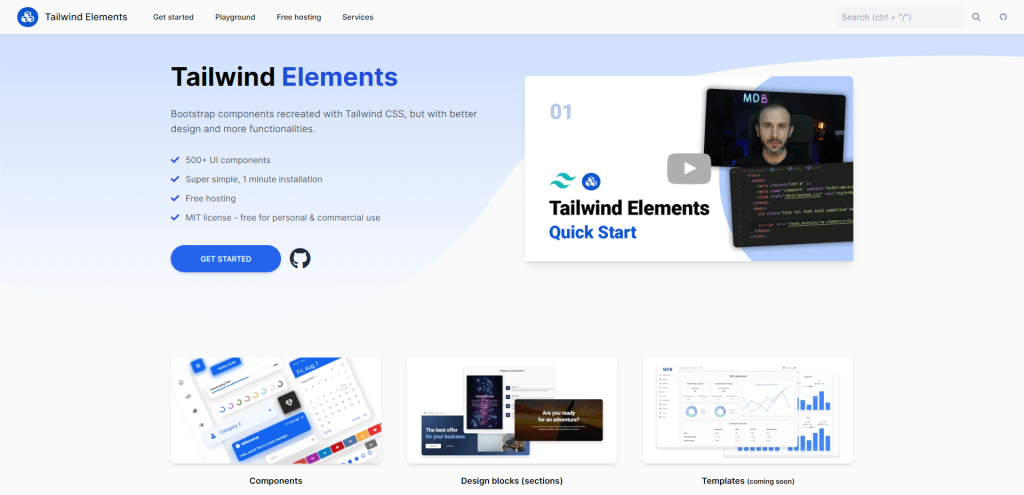
追い風の要素

Tailwind Elements には、何百もの UI コンポーネントが詰め込まれています。 これに加えて、キットにはさまざまなデザイン ブロックも用意されています。 特に、これらのブロックは事前に作成されたレイアウト セクションであり、新しいレイアウト デザインをブートストラップする際の時間を節約するのに役立ちます。
私の全体的な印象は、Tailwind Elements は最小限のルック アンド フィールを目指しているということです。 ドキュメントには、npm を使用して実行する方法が示されています。また、CDN を使用して、キットが実際にどのように機能するかを簡単に確認することもできます。
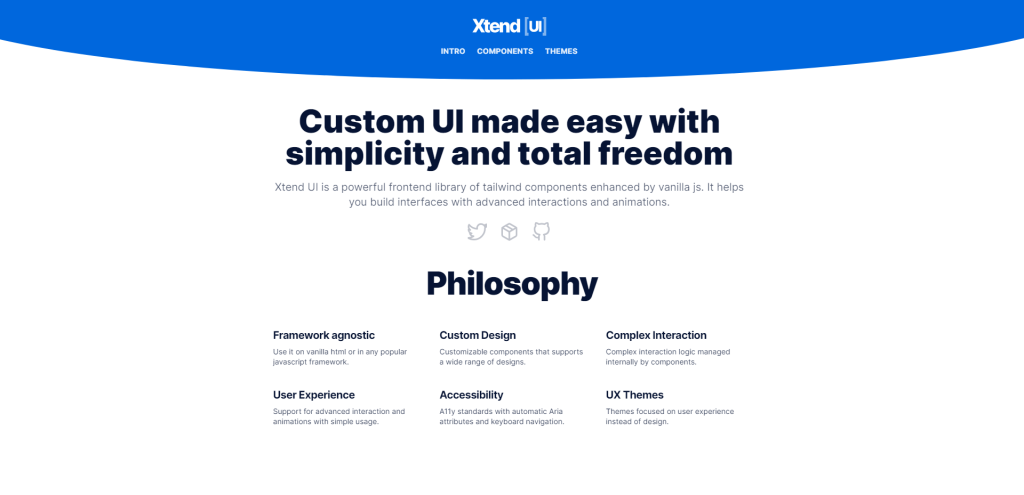
Xtend UI

Xtend UI は、Tailwind CSS を標準の JavaScript と組み合わせて使用するというアイデアが好きな場合に最適な開始キットです。 このキットのコンポーネントは、さまざまな効果 (アニメーション、トランジション) で増幅され、最新の Web プロジェクトに最適です。
ドキュメントを参照すると、カテゴリ別にコンポーネント タイプを選択できます。 それぞれに、すぐにプロジェクトに追加できる既製のスニペットが含まれています。 実際、各コンポーネントには HTML と React スニペットの両方が用意されています。

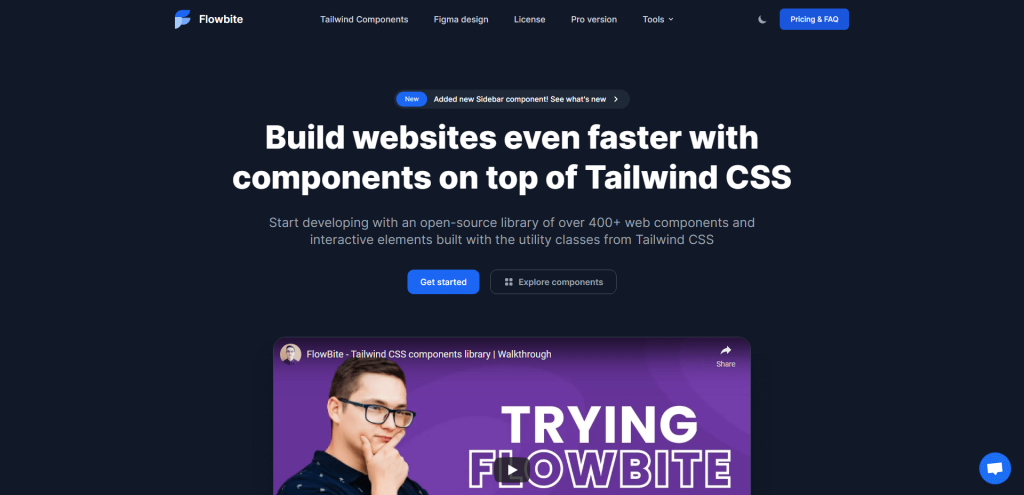
フローバイト

Flowbite は、間違いなく Tailwind の最も完全なコンポーネント ライブラリの 1 つです。 準備されている無料リソースの数は非常識です。 このライブラリには、Laravel、React、Vue.js などのフレームワークのサポートが事前に組み込まれています。
さらに、Figma のデザイン ファイルのコピーを取得することもできます。 これにより、デザイナーはモックアップを開発者に送る前に魔法を働かせることができます。
コンポーネント スタイルが気に入った場合は、Pro プランをチェックしてみてください。 このプランでは、コンポーネントへのフル アクセスのロックを解除します。 さらに、すべての Figma ファイル、Hugo テーマ、およびアプリケーションと e コマースのカスタム UI コンポーネントにアクセスできます。
Tailwind UI キット

TUK で最初に際立っていることの 1 つは、要素の多様性です。 このキットは、Web アプリ、マーケティング、e コマースの 3 つのカテゴリに分かれています。 各カテゴリには、特定のユースケースに合わせて調整された独自のコンポーネントの選択肢があります。
完全なアクセス権を得るには、有料の顧客になる必要があります。 ただし、無料のユーザーは、200 以上の景品にアクセスできる TUK を試してみることができます。 これには、レイアウト コンテナー、カード、モーダルなどのすべてが含まれます。
このライブラリは、Angular などの主要なフレームワークをすべてサポートしています。 テンプレートセクションをご覧になることをお勧めします。 テーマは厳密にはプレミアムですが、デザインの可能性についてのアイデアを提供します.
Meraki UI

第一印象は常に重要であり、Meraki の UI はとにかくすっきりしています。 このライブラリのコンポーネントは、レスポンシブ デザインとネイティブ RTL 統合用に最適化されています。
応答性のために、Meraki は Grid と Flexbox の両方を使用しています。 その結果、インターフェースのフラッシュ選択が行われます。 合計で、約 20 の異なる要素カテゴリがあります。 ボタンやカードなどの基本から始めて、さまざまなセクション レイアウトや価格モデルも含まれています。
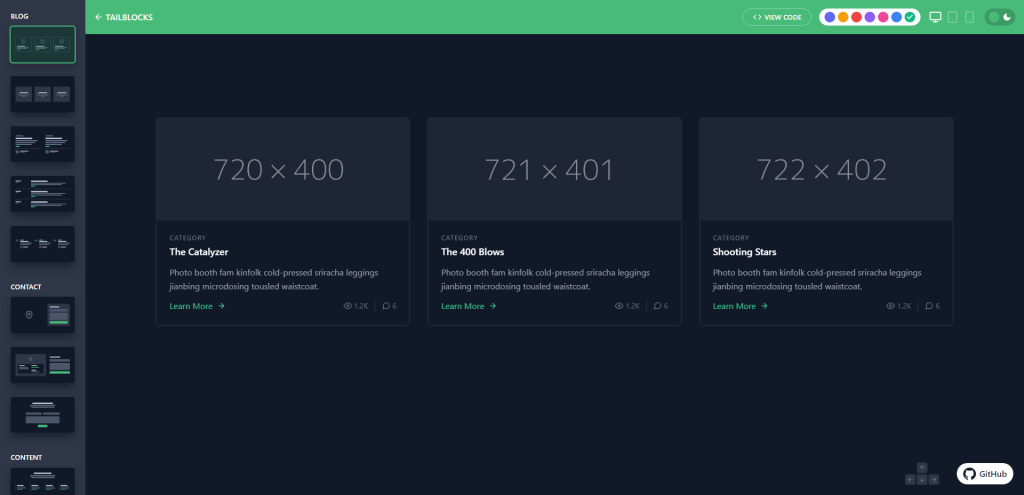
テールブロック

Tailwind CSS で気に入っている点の 1 つは、デザイン スニペットを簡単にコピーして貼り付けられることです。 シンタックスが初心者にとってどれほど「フレンドリー」であるかについては、多くの議論があります。 しかし、多くの場合、別の要素をコピーするだけで問題が発生しないという事実に感謝せずにはいられません。 例: 複雑なスタイルシートへの依存はありません。
そして、これはテールブロックの目的も要約しています。 Web サイトのレイアウトをスケーリングするためのビルディング ブロックを提供する、きちんとしたコンポーネント ライブラリです。
特に Tailblocks は、レイアウト プレゼンテーションが非常に多様であるため、気に入っています。 コンテンツ要素のようなものを見ると、本格的なヒーロー セクションです。 一番いいのは、それらをコピーするには、「コードを表示」をクリックするだけです。 それでおしまい。
Tailblocks は、別の色のスタイルを提供するところまで行きます。 これも、完全にネイティブの Tailwind CSS スタイルシートに基づいています。 したがって、追加のスタイリングは必要ありません。
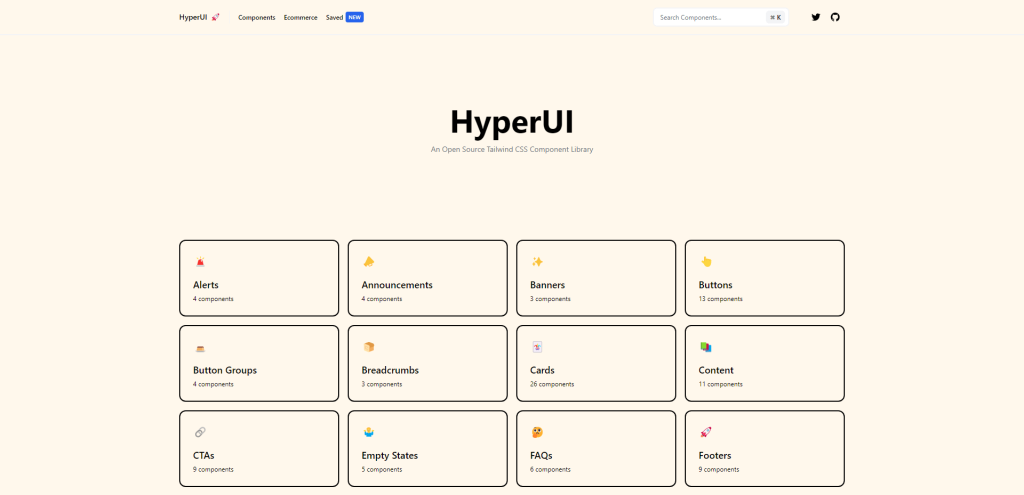
ハイパーUI

HyperUI は、Mark Mead によって Tailwind コミュニティに提供されたオープンソース プロジェクトです。 これは、以前のライブラリと実質的にまったく同じ概念です。 30~ の異なるコンポーネント カテゴリから選択できます。 また、各カテゴリには、特定のコンポーネントの 3 ~ 10 の異なるスタイルが含まれています。
HyperUI で気に入っているのは、カスタマイズ オプションです。
ホームページにアクセスして特定のコンポーネントを選択した場合。 これをカスタマイズして、特定のニーズに合わせてコンテナー サイズを絞り込むことができます。 その後、コードを表示するだけで、事前に作成されたスニペットが提供されます。
キミアUI

Kimia UI は、React.js フレームワーク専用に構築されています。 そのため、各コンポーネントにはビルド済みの React モジュールがあります。 また、Kimia は React に依存する他のフレームワークとも互換性があります。 例: Next、Gatsby、Remix など。
全体として、Kimia のようなツールキットは、Tailwind CSS を最大限に活用するプロセスを簡素化します。
Tailwind スターター キット

では、スタイルシート CDN を使用しないようにと言ったことを覚えていますか? 参考までに、このスターター キットのサイズは、圧縮されていない状態で 40 MB を超えます。
もちろん、利用可能なすべてのスタイルを含める必要はありません。 このキットとそのコンポーネントの実際のスタイルシート サイズは 80kb です。
また、すべてのコンポーネントには事前に構築された機能があります。 現在、関数は React、Vue、および Angular で使用できます。 もちろん、生の HTML スニペットも含まれています。
物質的な追い風

最終的にマテリアル デザイン スタイル ガイドを採用していない単一のフレームワークは考えられません。 また、Tailwind については、Creative Tim のチームに感謝します。
Material Tailwind はまさにそれです。 Tailwind CSS 構造に基づくマテリアル デザインの実装。 当面の間、コード化されたコンポーネントは React でのみ使用できます。 チームは、より多くのフレームワークが続くと述べていますが.
スタイルの流れを知りたい場合は、テンプレート セクションをご覧ください。 これは、最終的なデザインがどのように見えるかを紹介するための事前に作成されたサイトの束です.
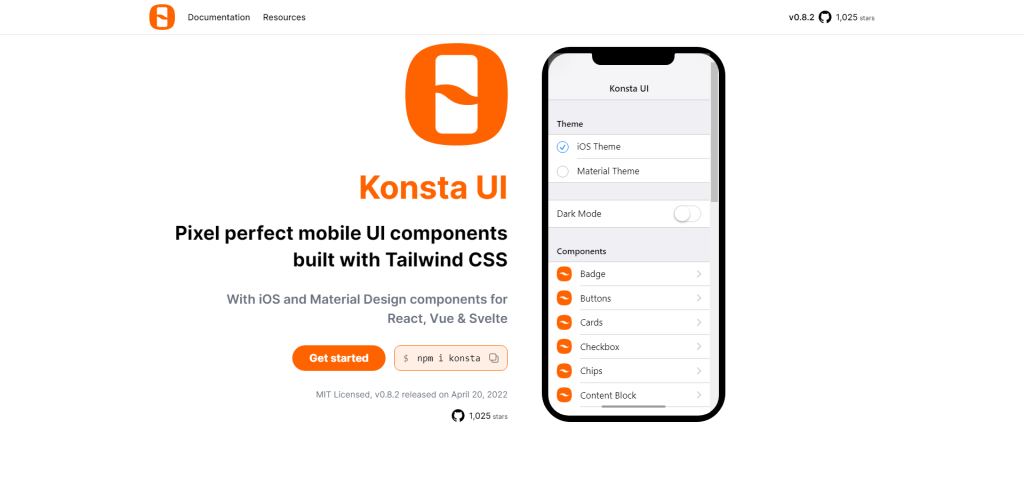
コンスタUI

Tailwind CSS のようなフレームワークは、Web ベースのプロジェクトに役立つだけではありません。 Tailwind CSS を使用してモバイル アプリケーションを構築する場合は、Konsta UI ライブラリに注目してください。
React、Vue、Svelte をサポートするように構築されています。 そして、iOS のデザイン構造とマテリアル デザインのミックスに基づいています。 各コンポーネントには、最も基本的な形式でどのように動作するかを示す、事前に作成されたコード スニペットがあります。
Konsta UI の作成者は、このライブラリは Ionic または Framework7 と併用するのが最適であると強調しています。 したがって、ある意味では、このライブラリをハイブリッド プロジェクトと Web ネイティブ アプリケーションの両方に使用できます。
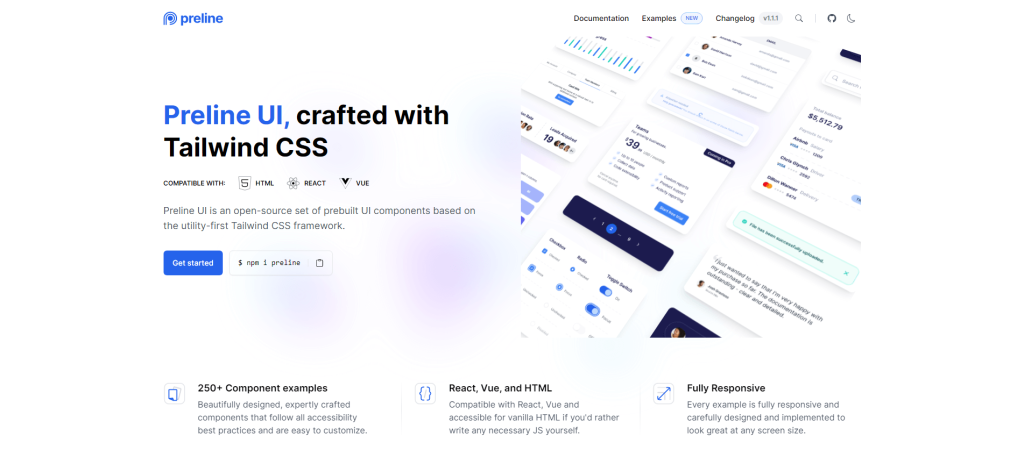
プレライン

Preline UI は、Tailwind CSS の上に新たにリリースされた UI コンポーネント ライブラリです。 このプロモーションがこのライブラリのマーケティング戦略の一部であったかどうかは不明ですが、Twitter でトレンドになっているのを見て、多くの主要な出版社も取り上げました. それでは、もう少し掘り下げてみましょう。
最初に際立っているのは、コンポーネントの数です。200 を超えるカスタム例が既に事前に設計されています。 そして、第二に、デザインの品質は申し分のないものです。 デフォルトのコンポーネント (独自のスタイルなし) を使用するだけで、個人のサイトから代理店のプロジェクトまで、あらゆるプロジェクトに簡単に Preline を適用できます。
また、カスタム テーマ ファイルを操作するオプションもありますが、両方のバージョンを同時にデザインできる統合されたダーク モード構造もあります。
設計および開発プロセスの改善
Tailwind の次の 4 年間はどのようなものになるでしょうか? v3.0 が最近リリースされたことがわかっています。 このリリースでは、他の新機能の中でも特に、パフォーマンスとブラウザーの統合が改善されました。 これはほんの始まりですか?
このフレームワークから学べることが 1 つあるとすれば、開発者は新しいシステムの学習に反対していないということです。 確かに、構文を完全にマスターするには時間がかかるかもしれません。 しかし、完全に機能するレイアウトを構築できる速度は前例のないものです。
