Tailwind CSS: 15 種類のユニークなカード デザイン
公開: 2022-02-07- Webデザインにおける「カード」とは?
- これらのカード デザインのコードはどこにありますか?
- お問い合わせカード
- デジタル製品カード
- 製品機能カード
- 製品価格カード
- 会員価格カード
- 証言カード
- ブログポストカード
- インスタグラムカード
- eコマース製品カード
- 最新のプロジェクト カード
- 統計カード
- ブログ記事カード
- つぶやきカード(小)
- チームメンバーカード
- クッキー通知カード
- 池のさざなみ
Tailwind CSS について説明する必要はありません。 これは、世界で最も人気のあるユーティリティ ベースの CSS フレームワークです。 そして最近、フレームワークの新しいリリース v3.0 が登場し、さらに多くの機能とパフォーマンスの改善がもたらされました。
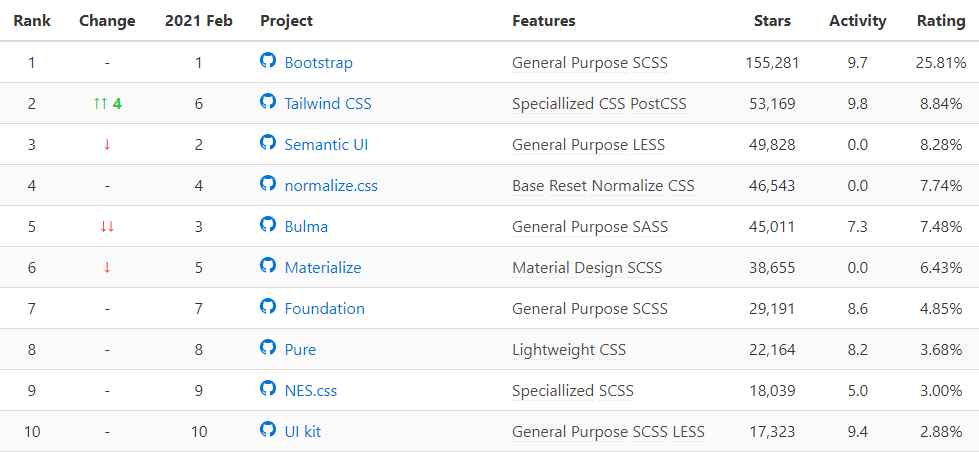
Tailwind CSS の人気は、レイアウトをデザインするために CSS を記述する必要がないという事実に大きく起因する可能性があります。 そのため、HTML テンプレート自体からすべての開発を行うことができます。 そして、数字はそれ自体を物語っています。

当然のことながら、Tailwind とそれが開発プロセスをどのように変革するかについては、かなりの議論がありました。 それを軽蔑する人もいれば、それを誓う人もいます。
Bootstrap のようなフレームワークとの主な違いは、Tailwind では独自の UI コンポーネントを設計する必要があることです。 既製のレイアウトではなく、カスタム開発に重点が置かれています。 これは、この記事の前提でもあります。
また、Tailwind CSS ライブラリについても書いています。 特に、設計プロセスを加速するのに役立つさまざまなコンポーネント ライブラリと UI キット。 何よりも、多くの場合、コンポーネントを HTML スニペットとして直接インポートできます。
Webデザインにおける「カード」とは?
私が面白おかしく言っている場合は、要素にボックスの影が付いた背景色を平手打ちし、それをカードと呼んでください。 それはそれについて要約します。 しかし、もっと深刻なことに、カードはページ デザインの重要な要素や注目すべき要素を区別するのに役立ちます。
もう 1 つの見方は、コンテナ ベースの設計です。 カードは、重要なコンテンツを強調するのに役立ちます。 そして、より一貫したユーザー エクスペリエンスを提供します。

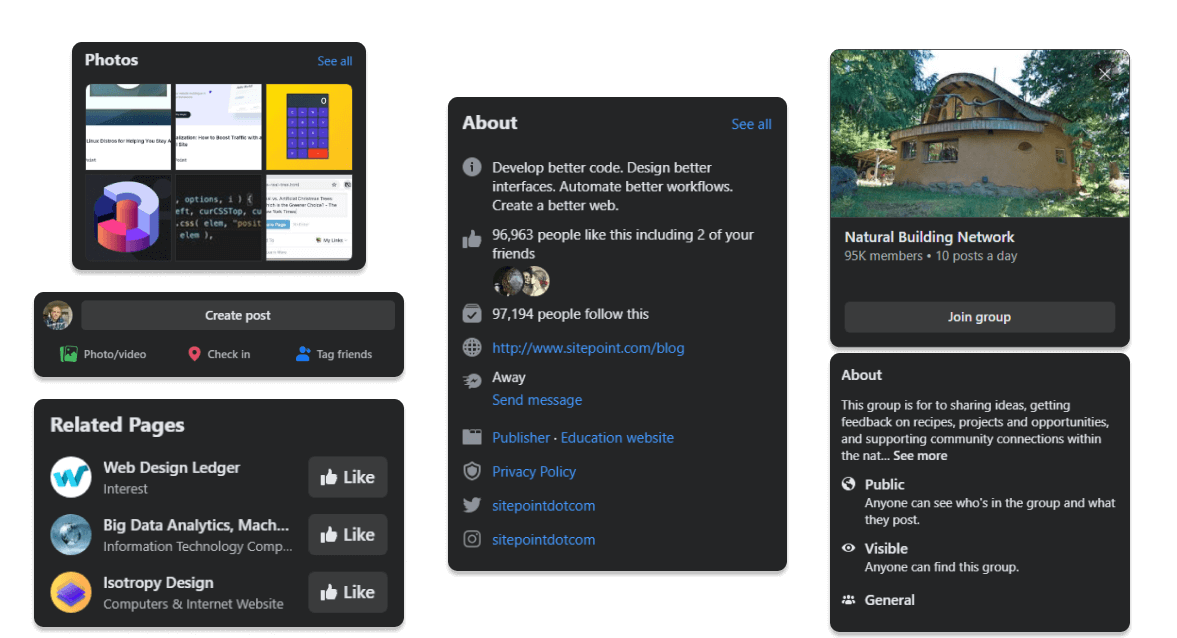
この典型的な例は、カード スタイルのデザインをほぼ独占的に使用する Facebook のようなプラットフォームです。 おなじみのユーザー エクスペリエンスを再現するだけでなく、カード自体を使用して、サイトの多くの機能を整理することもできます。
これらのカード デザインのコードはどこにありますか?
これらの Tailwind カード デザインのすべてのコードは、CodePen でホストされています。 ただし、ここに直接表示するために iframe を埋め込まないことにしました。 代わりに、各カードの外観を示すカスタム イメージを作成しました。 私の推論は非常に単純です。
私はこのブログで埋め込みを使用するのが好きではありません。 そして、画像は結果の概要をすばやく提供するのに優れていると思います. 各カードの説明の下に、CodePen ページに移動するボタンを追加しました。
コード スニペットをコピーして HTML ドキュメントに貼り付け、Tailwind CSS CDN を使用してカードをローカルでレンダリングすることもできます。
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>それ以外はご自由にお使いください。 また、このリストに独自のカスタム カード デザインをいくつか追加していただければ幸いです。 以下のコメントで私に連絡してください!
お問い合わせカード

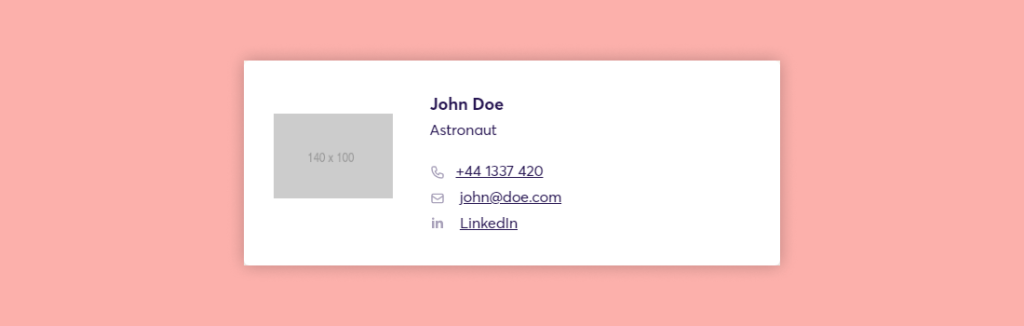
これは、ポートフォリオ サイトの下部で使用できるスタイリッシュな「連絡先」レイアウトです。
カバー写真、電話番号、メール、LinkedIn ページ用のスペースが含まれます。 アイコンはそのままSVGで埋め込まれているので、お好みで差し替えてください。
デジタル製品カード

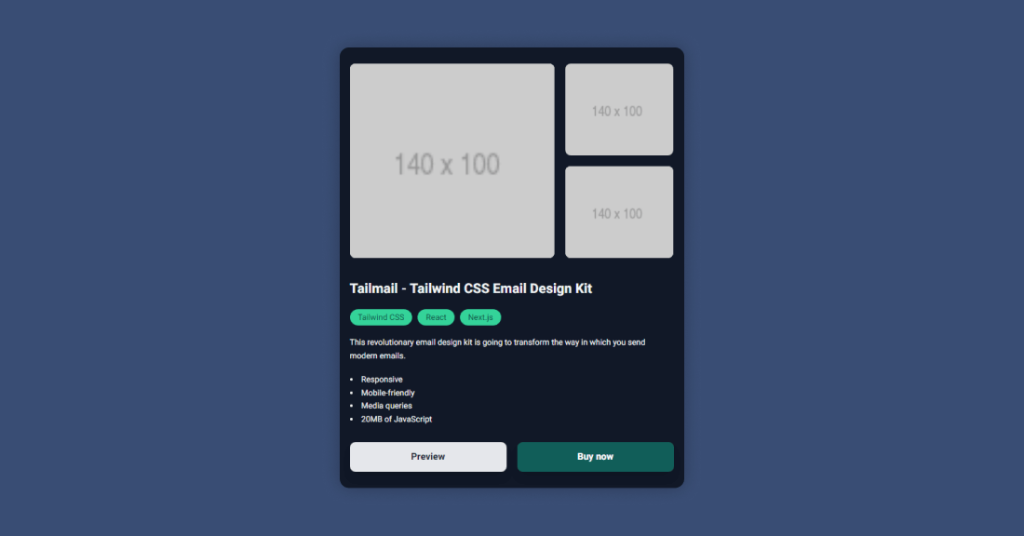
eコマースのデザインに取り組んでいますか? 製品を表示するには、このカードを入手してください。
テンプレートやテーマなどのデジタル製品に最適です。 3 つのカスタム イメージ、製品タグ、および [プレビュー] ボタンと [今すぐ購入] ボタンの両方のためのスペースが含まれています。 さらに、説明をカスタマイズして、注目すべき製品機能を含めることができます。
最後になりましたが、スタイルは他のユースケースにも簡単に適応できます。 たとえば、ブログの投稿を表示したり、ポートフォリオを強調表示したりします。
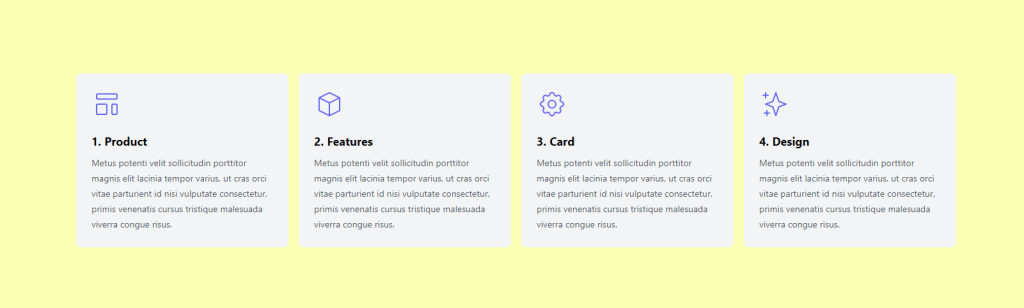
製品機能カード

ランディング ページのデザインで使用される最も一般的なカードの 1 つは、製品の機能です。 これは、製品の最も顕著な 4 つの機能を強調するのに役立ちます。
生の SVG として直接埋め込まれたアイコン用のスペースも含まれています。
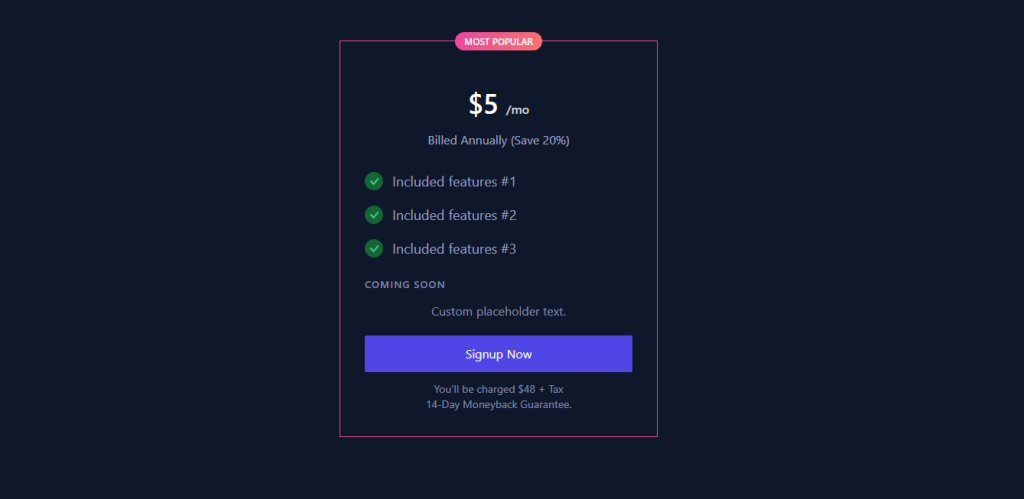
製品価格カード

プライシング カードにはさまざまな種類があります。 特に、これは、自分の見た目をどのように見せたいかの素晴らしいボイラープレートとして機能します。 上部の「最も人気のある」タグは、どのパッケージが最も売れているかを区別するのに役立ちます. また、さまざまな SaaS 製品の価格設定ページで使用されている、かなり一般的なデザイン要素です。
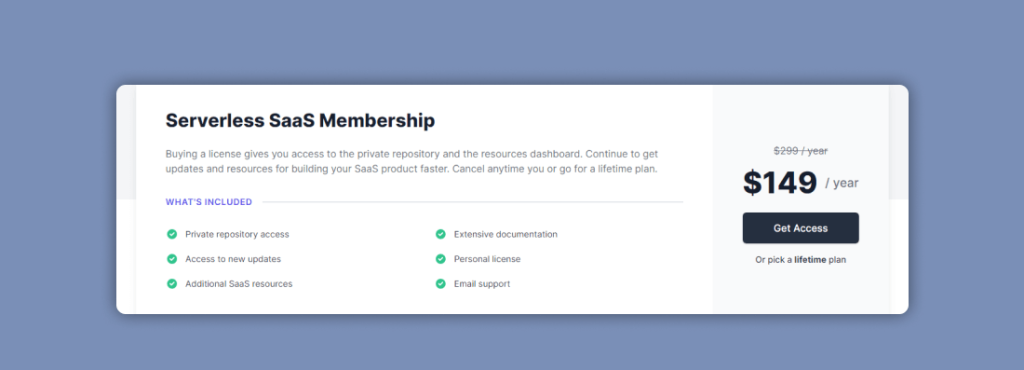
会員価格カード

これは、プライシング カード スタイルの別の見方です。 1 つのプランのみを提供する場合、この幅広のカードは、ユーザーがメンバーシップで得られるすべてを説明するのに役立ちます。

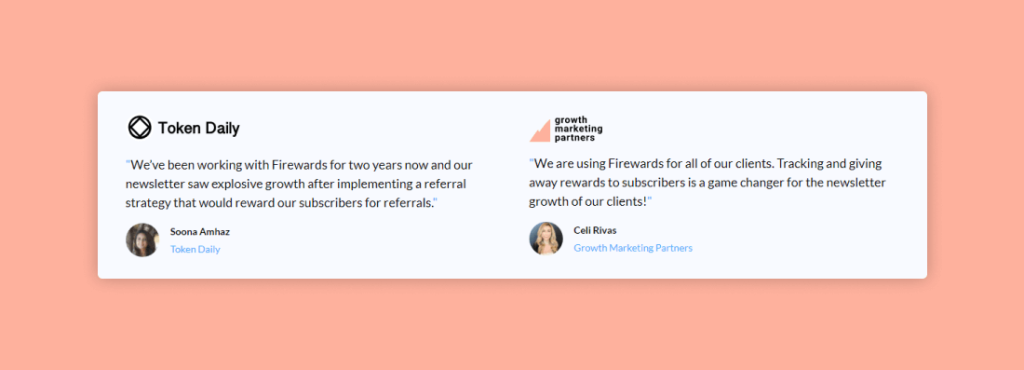
証言カード

ソーシャルプルーフは、ビジネスページのレイアウト設計において避けられない部分です。 また、このデザインを使用すると、製品について他の人が言っていることをすばやく強調できます。 ブランド ロゴ (言及)、コメント、およびそれを言った人のためのスペースが含まれます。
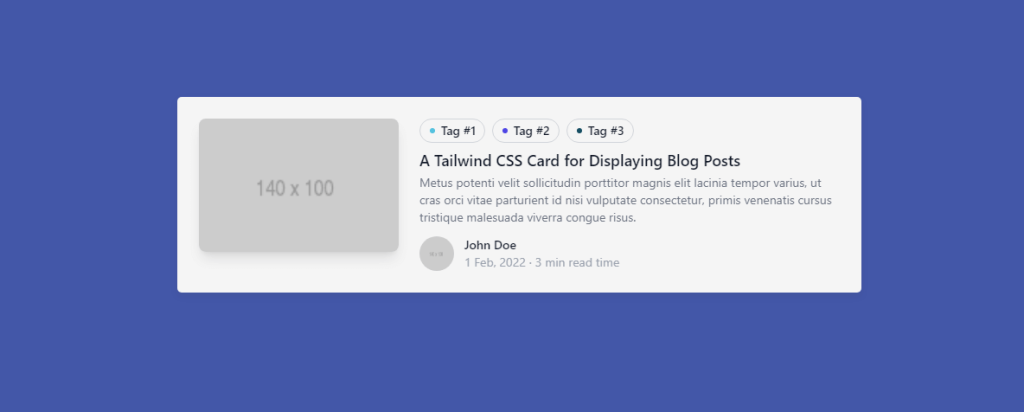
ブログポストカード

ブログポストカードで私が気に入っている点の 1 つは、どれだけ多くの情報を伝えることができるかということです。 この例では、実質的にすべてをカバーできます。 タグは、ブログの投稿、著者、さらには読書時間などの詳細に関連付けられています。 そして、特集写真。
ブログ投稿を表示するためのこの種のデザインは、人気が高まっています. また、SEO などにも適しています。 カテゴリとタグを同じタグに詰め込むことができれば、それらの小さな要素が内部リンク構造に大きく貢献します。
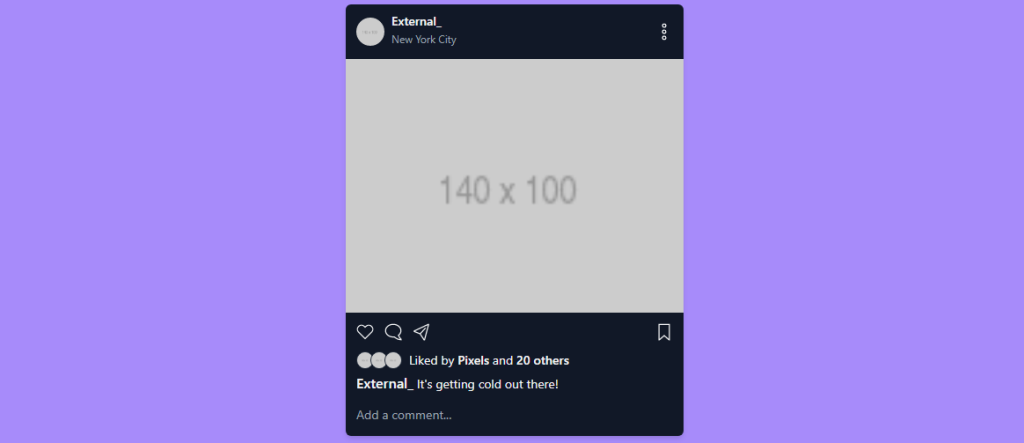
インスタグラムカード

Instagram のクローンを作成したいですか? おそらくそうではありません。 とはいえ、完全に Tailwind CSS で作成された素敵な小さな Instagram スタイルのカードを次に示します。 また、Tailwind の柔軟性を示すのにも大いに役立ちます。 このカードのレンダリングに使用される外部 CSS (Tailwind 自体以外) はありません。
これをテンプレートとして使用して、個人的なプロジェクト用の複雑なカード デザインを作成します。
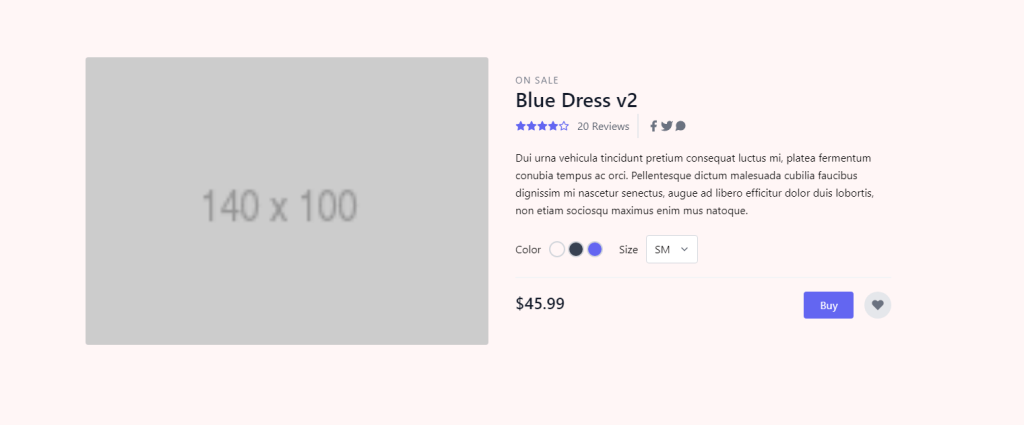
eコマース製品カード

これは私のお気に入りのデザインの1つです。 このカードには非常に多くの詳細が含まれていますが、複雑な CSS クエリや配置を記述する必要はありません。 物理的なアイテムの販売に特化した大規模な e コマース レイアウトに最適です。
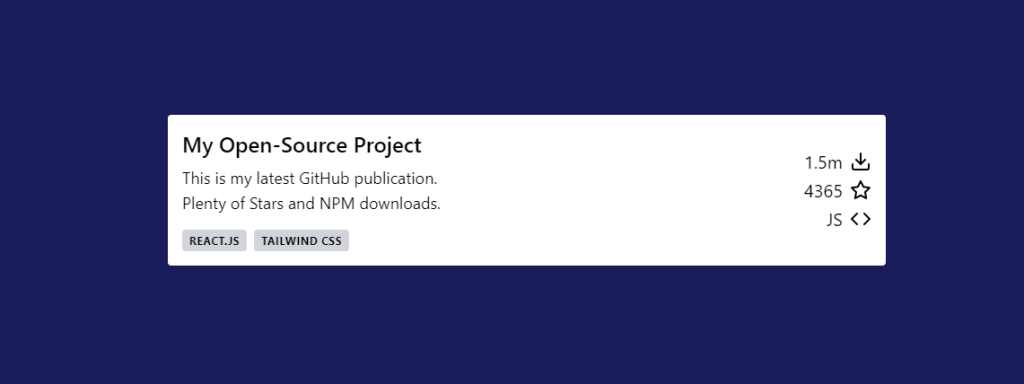
最新のプロジェクト カード

これは、ポートフォリオ サイトで使用できる小さなスニペットです。 オープンソース プロジェクトに取り組んでいますか? 読者に見せてください。 これは単なるテンプレートであるため、データを入力する関数を作成する必要があります。
統計カード

あなたのソーシャルフォロワーを紹介したいですか? この統計カードのテンプレートで十分です。
ブログ記事カード

ここでは、ブログ用の別のカード デザインを示します。 今回はタグ付けも可能なコンパクトなレイアウトを採用しています。 アイキャッチ画像を使用しない場合は特に効果的です。
つぶやきカード(小)

これは、モバイル デバイスで見られる Twitter カードの小さな例です。 幅広いデザインレイアウトで使用できます。 たとえば、外部サイトに移動するディレクトリをリンクします。 ミニマルなデザインが好きな場合は、レビューやブログ投稿を表示するのにも適しています.
チームメンバーカード

本格的なビジネス ページには、「チーム メンバー」セクションが必要です。 そして、このユニークなカードのデザインがあなたのために完成させます。 プロフィール写真と、勤務地などの詳細の余地が含まれます。 さらに、Twitter、Facebook、Dribble などのソーシャル メディア リンクを追加できます。
もちろん、これらは個人的な好みに合わせてスタイルを設定できます。
クッキー通知カード

最後に、小さなクッキー通知カードがあります。 シンプルでエレガント、そしてまっすぐに。 このカードを他の用途に再利用する方法を見つけることができると確信しています.
池のさざなみ
言うまでもなく、これらのカードのデザインは、アプリケーションまたは Web サイトの全体的なデザインにおいて小さな役割を果たします。 ただし、Tailwind CSS を使用すると、追加の CSS を記述する必要なく、スタイリッシュなカードを簡単にデザインできることは明らかです!
私は、このユーティリティ ファーストのフレームワークを自分で調べて、とても満足しています。 最新の Web 開発フレームワークと組み合わせて使用することがいかに一般的になったかを見逃すことはできません。
