SVG オブジェクト内のクラスをターゲットにする
公開: 2022-12-04svg object内のクラスをターゲットにする場合は、覚えておく必要があることがいくつかあります。 何よりもまず、svg オブジェクトのサイズが正しいことを確認する必要があります。 次に、svg オブジェクトに正しいクラス名を追加する必要があります。 最後に、svg オブジェクトがページに正しく配置されていることを確認する必要があります。
SVG が要素固有のスタイリングをサポートするのと同様に、HTML はすべての要素で「class」および「style」属性をサポートします。 'class' 属性は、1 つまたは複数のクラス名を要素に割り当てます。一度割り当てられると、スタイリング言語を使用して要素をアドレス指定するために使用できます。
Svg で Css を使用できますか?

エンコーディングを使用しない場合、データ URI は CSS の HTML に使用できますが、Webkit ベースのブラウザーでのみ使用できます。 使用する場合は、encodeURIComponent() を使用してSVG をエンコードする場所であればどこでも機能します。 SVG には、xmlns=' http://www.w3.org/2000/svg/ のような属性を持つ xmlns を含める必要があります。 存在しない場合は、自動的に追加されます。
いくつかのデザイン上の課題に加えて、この記事を使用してアイコンまたはその他の SVG 要素または画像をインスタンス化することで、ツールを使用することによって導入されたスタイル制限を克服するいくつかの方法について説明します。 このドキュメントでは、4 つの主要な要素が定義、構築、参照されています。 テンプレートを作成する必要がある場合は、 <defs> 拡張子を使用して要素を定義することをお勧めします。 <symbol> 要素は、ドキュメントの他の場所で参照されるテンプレートを定義する要素を編成するために使用されます。 use 要素で以前に使用した要素を再利用できるため、グラフィック エディターと同じコピー アンド ペースト機能を使用できます。 シャドウ DOM とは何ですか? プロジェクトでどのように使用できますか?
ドキュメント自体を実際に見ずに、ドキュメントのサブページを調べるにはどうすればよいですか? それ自体のクローンは要素内にあります。 Chrome の開発者ツールを使用すると、Shadow DOM の内容を確認できます。 これを行うには、[設定] パネルの [一般] タブに移動し、Cog アイコンをクリックして、シャドウ DOM インスペクションを有効にします。 Shadow DOM は、通常の DOM とは対照的に、メイン ドキュメントから CSS と JavaScript を処理する際に独自の特性を持っています。 通常の CSS セレクターが機能しないため、シャドウ DOM にアクセスできません。 要素に CSS プロパティを設定することは、プレゼンテーション属性の設定と呼ばれます。
その性質上、それらがスタイル カスケードに寄与することは驚くべきことではありませんが、目に見えない可能性があります。 プレゼンテーション属性は、低レベルの作成者スタイル シートに基づいており、他のスタイルに簡単に置き換えることができます。 スタイル カスケードでは、他のスタイルから継承されたスタイルに適用できるのは、パワー プレゼンテーション属性のみです。 要素から派生したスタイルは、そのすべての子孫に継承されます。 プレゼンテーション属性の他のスタイルは無視されます。 これにより、外部スタイル宣言を使用して、プレゼンテーション属性の値を強制的にオーバーライドできます。 CSS の inherit キーワードのおかげで、これは比較的単純なタスクです。
さまざまな方法で変更したいアイスクリーム アイコンの 1 つのパスの例を次に示します。 CSS のすべてのプロパティにはコンテンツが含まれているため、非常に重要な機能です。 この宣言は、祖先が所有していた要素のすべてのプロパティの値を継承するように Element に指示します。 プロパティは、それをサポートするすべてのブラウザー バージョンのプロパティ リストにエントリがあります。 1 色の代わりに、CSS の currentColor 変数を使用して 2 色を使用できます。 currentcolor で fill プロパティと color プロパティの両方を使用することにより、これらの色が >use> ページのコンテンツにカスケードされ、currentColor の可変性が有利に働くようになります。 このインスタンスでは currentColor 変数が使用され、color プロパティで指定された色の値が前面の各ドロップで確実に受信されるようにします。
シンプルなバイカラーロゴの場合、非常に効果的なテクニックです。 Amelia Bellamy-Royds は、1 年と少し前に、Codepen のブログ投稿でこの正確な概念を最初に紹介しました。 CSS 変数を使用すると、ブラウザにプレゼンテーション属性の値を強制的に変更させることなく、>use> セクションのコンテンツのスタイルを作成できます。 ドキュメントの作成者またはユーザーによって、ドキュメント内の一連の値を含むエンティティとして定義されます。 それらはより柔軟で、CSS プリプロセッサー変数が実行できないことを実行できます。 これらは、CSS プリプロセッサー変数 (Sass など) に非常に似ています。 イメージのコピーは必要な数だけ持つことができ、アプリケーションごとに使用する色のセットを指定できるため、さまざまなテーマが作成されます。
特定のコンテキストや状況に合わせてロゴの外観を調整できる機能は、さまざまな状況でこのスタイルを使用する場合に特に役立ちます。 これらの変数を塗りつぶしと色のプロパティとして引き続き使用できますが、必須ではない場合があります。 変数が定義された値をロードしない場合、ブラウザーは元の色に戻ります。 新しい各インスタンスは、CSS の一連の変数値に基づいて、異なるカラー テーマを継承します。 CSSカスケードは、工程数を減らすことで「使用」の内容のスタイリングを簡素化することができます。 CSS 変数を使用して、グラフィックをカスタマイズし、Shadow DOM に線を挿入できます。 現在、これらは Firefox でのみサポートされています。 ただし、他のブラウザのフォーラムにアクセスすることで、他のブラウザで投票を開始できます。 さらに、将来的には CSS 変数をSVG パラメータとして使用することで、コンテンツのスタイルを設定できる可能性があります。
SVG Animator ツールは、イメージ ファイルをソースとしてさまざまな方法でアニメーションを作成できるツールの 1 つです。 無料のオープン ソース ソフトウェアとしても利用できる GIMP は、もう 1 つの代替画像エディターです。 アニメーションを作成するには、アニメーション ツールを使用して、アニメーションを GIF または MP4 ファイルとしてエクスポートします。 長所と短所に基づいてこれら 2 つのツールを区別することは重要ですが、どちらも Web およびモバイル アプリケーション用の見事なアニメーションを作成するための優れた方法です。
Web 開発に Css または Svg を使用する必要がありますか?
CSS と sva は、Web 開発の 2 つのオプションです。 CMS を決定する際に考慮すべき重要な要素が 2 つあります。画像の外観をすばやく変更する必要があるか、複雑なカスタム グラフィックを作成する必要があるかです。
Svg をネストできますか?

はい、svg をネストできます。

HTML を使用してSVG 画像を作成し、マークアップをクリーンで整理した状態に保ち、プレゼンテーションに SVG の機能を使用することができます。 CSS 疑似クラスとプレゼンテーション属性の実装により、すべてのデバイスで見栄えのする方法で SVG 画像のスタイルを設定できます。
Svg 要素のドラッグ アンド ドロップ
SVG 要素をドラッグ アンド ドロップできます。
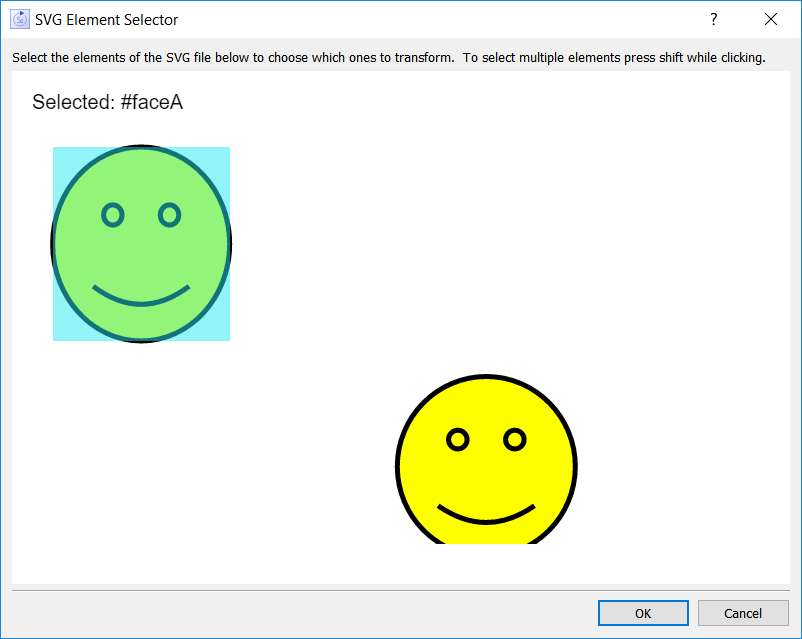
Svg で要素を選択するにはどうすればよいですか?

SVG で要素を選択するにはさまざまな方法があるため、この質問に対する決定的な答えはありません。 一般的な方法には、CSS セレクター、ID、またはクラスの使用が含まれます。
たとえば、CodePen の HTML エディターで好きなように記述できますが、基本的な HTML5 テンプレートでは body タグを省略できます。 ドキュメント全体に影響を与える可能性のあるクラスを追加することに加えて、これを行うことができます。 CSS は Web 上のどこからでも Pen に適用できます。 ペンスクリプトは、インターネット上のどこからでも適用でき、リアルタイムで編集できます。 アドレスに URL を入力すると、アドレスが追加されます。 適切な URL を選択するだけで、後は Google が行います。 プリプロセッサが含まれている場合は、リンクするスクリプトのファイル拡張子を処理しようとします。
Svg 要素はどこにありますか?
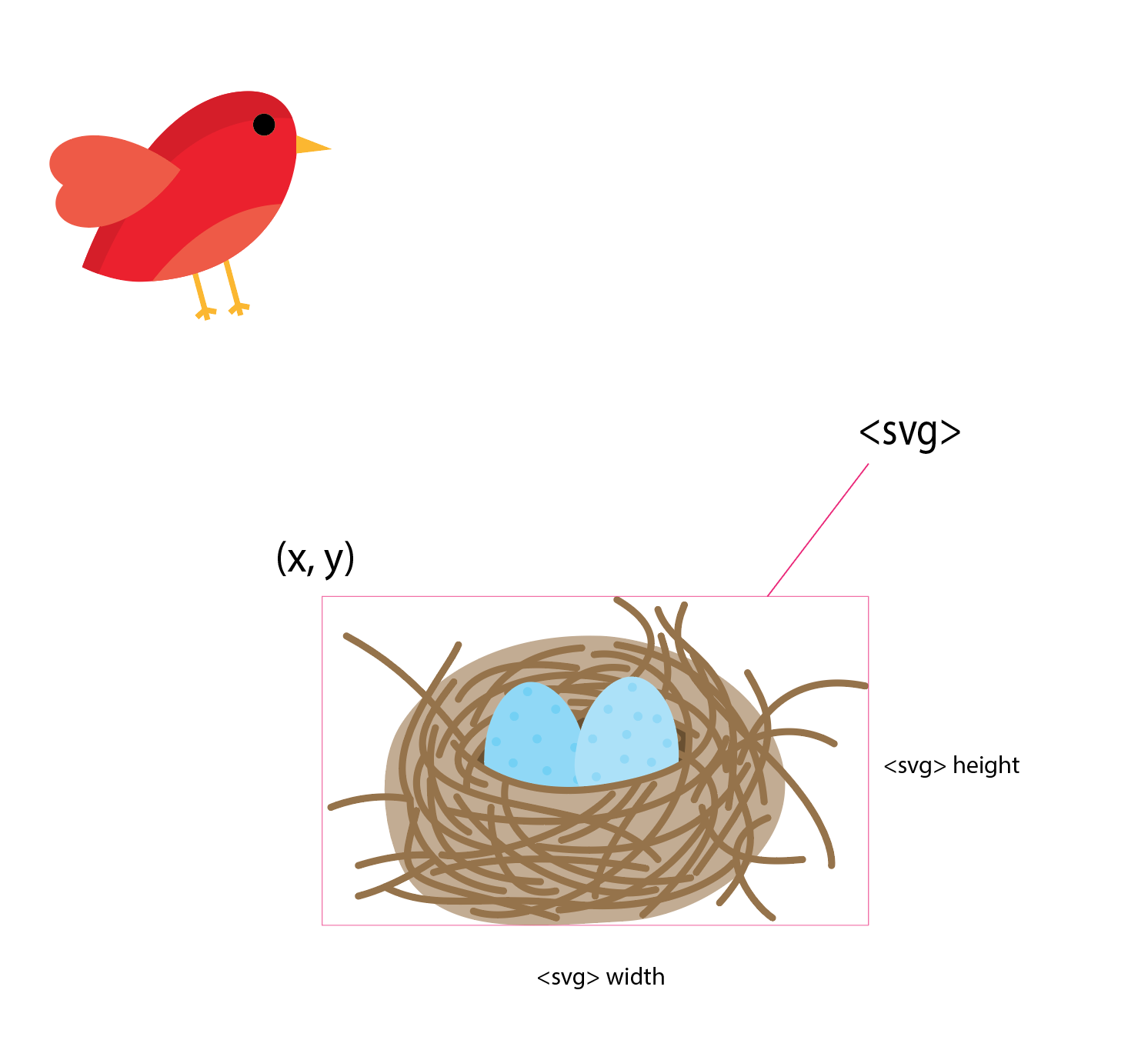
svg は SVG の要素の名前です。 高さ、幅、ビューボックスなど、さまざまな属性で使用できます。 Actions クラスを使用して要素を選択する前に、まず要素を識別する必要があります。 最初のステップとして、クリック メソッドを適用する前に、moveToElement メソッドを使用してその要素を移動する必要があります。
Vectordrawe で SVG グラフィックスを作成する
さらに、 SVG グラフィックスの作成と編集に使用できるオンライン ツールがいくつかあります。 VectorDrawer は、使用をお勧めする無料のオープンソース ツールです。
Svg には Onclick がありますか?
ユーザーが要素をクリックすると、 onclick 属性により、ユーザーが要素をクリックしたときにスクリプトが実行されます。 次の要素を使用して、この属性を sva ファイルに追加できます。
Svg ドキュメントの正方形の塗りつぶし色の設定
SVG ドキュメントで塗りつぶしの色を赤から青に変更する場合は、次のように使用する必要があります。 FillStyle = blue 同様に、document.getElementById(“square”).style プロパティを使用して、ドキュメント内の各正方形の塗りつぶしの色を設定できます。 次に、ここに表示されている内容に基づいてCSS スタイル オブジェクトを変更できます。
Svg の CSS セレクター
CSS セレクターは、Web ページ上の html 要素を選択してスタイルを設定するために使用されます。 CSS セレクターの最も一般的なタイプはタグ セレクターで、html タグによって要素を選択するために使用されます。 ただし、class 属性によって要素を選択するために使用される class セレクターや、id 属性によって要素を選択するために使用される id セレクターなど、他の多くのタイプの css セレクターがあります。 さらに、ドキュメント内の位置に基づいて要素を選択するために使用される疑似クラス セレクターと、その属性に基づいて要素を選択するために使用される属性セレクターがあります。
Svg ファイルの CSS
SVG ファイルの CSS は、SVG コンテンツのスタイルを制御する方法です。 CSS を使用すると、実際の SVG ファイルを編集しなくても、SVG コンテンツの外観を制御できます。 これは、SVG コンテンツの外観を少し変更したり、さまざまなデバイスや画面サイズ用にさまざまなバージョンの SVG コンテンツを作成したりするのに役立ちます。
スケーラブル ベクター グラフィックス (SVG) は、グラフィックスの一種です。 これは、Extensible Markup Language (XML) でベクターベースのグラフィックスを生成するために使用されるイメージ形式の一種です。 CSS または HTML ファイルでSVG 画像を使用することは、いくつかあるオプションの 1 つです。 このチュートリアルでは、このチュートリアルで説明されている 6 つの方法を使用します。 SVG を CSS 背景画像として使用するための HTML メソッド。 HTML ドキュメントの >img> タグを使用して、HTML ドキュメントに画像を追加できます。 そのために HTML の代わりに CSS を使用し、サイトをさらにカスタマイズしています。
HTML要素を使用して、Webページに画像を追加することもできます。 <object> コマンドを使用すると、Scalable Vector Graphics (SVG) をサポートする任意のブラウザーで使用できます。 この HTML CSS > および HTML 要素を使用すると、構文 >embed src = happy.svg を使用して、HTML と CSS の両方で画像を使用できます。 最近のほとんどのブラウザーでブラウザー プラグインが削除された結果、 <embed> に依存することは一般的に効果がありません。
Svg を使用することの長所と短所
強力なベクトルグラフィック フォーマット SVGを使用して、魅力的なユーザー インターフェイス グラフィックを作成できます。 ただし、編集するには、ユーザーは Adobe Illustrator や Inkscape などのベクター エディターを使用する必要があります。 そのため、CSS または Javascript を使用してカスタム UI 効果を作成する場合は、JPEG または PNG 画像ファイルを使用する必要があります。
SVG スタイル属性
svg style 属性は、要素に適用できる一連の CSS プロパティです。 これらのプロパティは、要素のインライン スタイル属性に適用するか、CSS ルールを介して適用できます。
SVG の高さ属性
文字 insvg は高さ属性を持つことができますか?
svg 要素は、要素の高さをピクセル単位で指定する height 属性を持つことができます。
